Создание новой веб-страницы с помощью Блокнота
Windows Notepad — это базовая программа обработки текстов, которую вы можете использовать для написания своих веб-страниц. Веб-страницы — это всего лишь текст, и вы можете использовать любую текстовую программу для написания HTML. В этом руководстве вы узнаете о процессе.
01 из 07
Размещение файлов в новой папке
Чтобы создать новый сайт в «Блокноте», сначала создайте отдельную папку для его хранения. Как правило, вы сохраняете свои веб-страницы в папке с именем HTML в папке «Мои документы», но вы можете хранить их там, где хотите.
- ОткройМои документы окно.
- Нажмите файл > новый > Папка.
- Назовите папку мой веб-сайт.
Важная заметка: Назовите веб-папки и файлы, используя все строчные буквы и без пробелов или знаков препинания. В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
02 из 07
Сохранить страницу как HTML
Как и при имени каталога, при сохранении страницы используйте все строчные буквы и пробелы или специальные символы в имени файла.
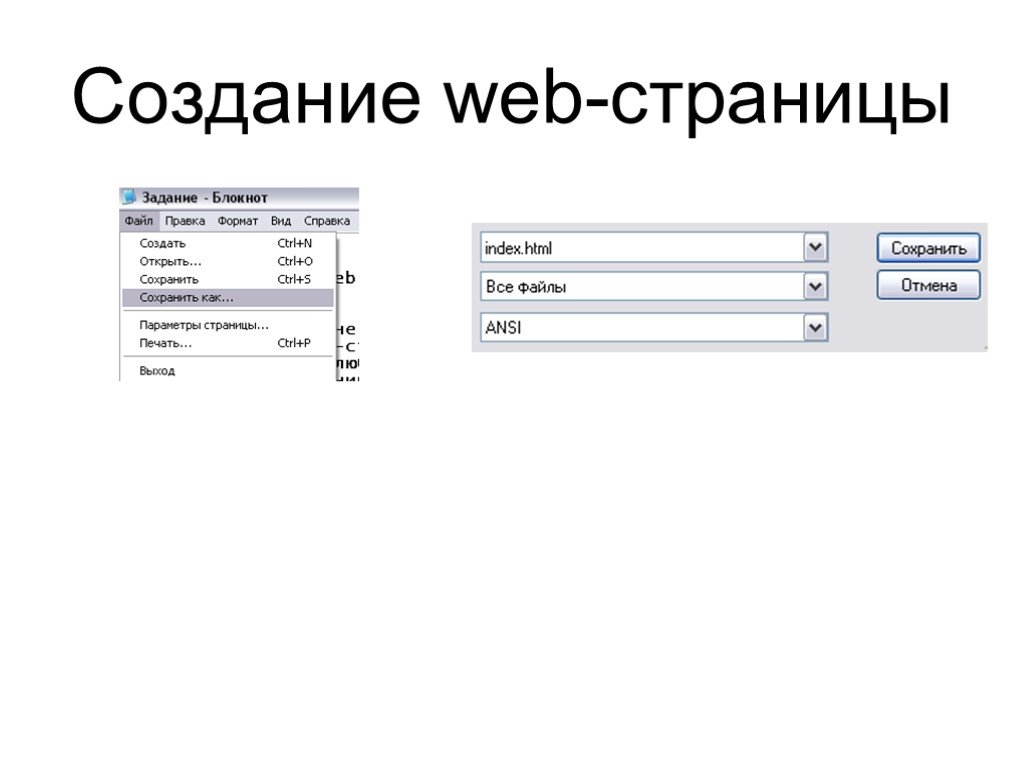
- В Блокноте нажмите файл а потом Сохранить как.
- Перейдите в папку, в которой вы сохраняете файлы своего сайта.
- Изменить Сохранить как тип выпадающего меню Все файлы (*.*).
- Назовите файл. В этом руководстве используется имя pets.htm.
03 из 07
Начало записи веб-страницы
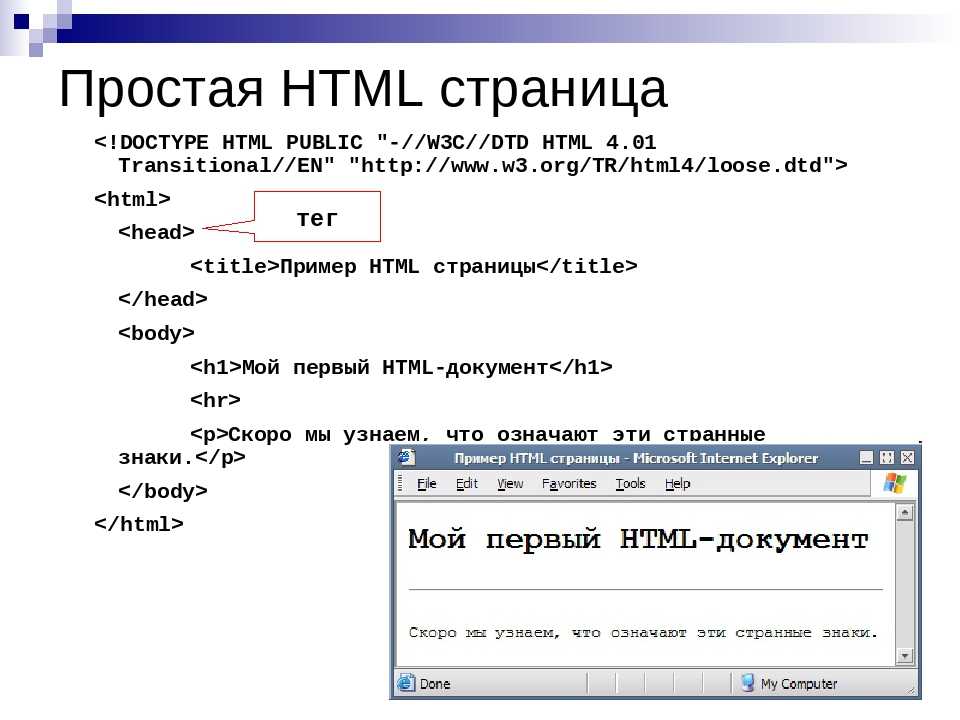
Первое, что вы должны ввести в свой документ HTML-документа «Блокнот», — DOCTYPE. Это говорит браузерам, какой тип HTML ожидать.
Объявление doctype не является тегом. Он сообщает компьютеру, что документ HTML5 прибывает. Он находится в верхней части каждой страницы HTML5 и принимает эту форму:
Когда у вас есть DOCTYPE, вы можете запустить свой HTML. Введите как начальный тег, так и конечный тег и оставьте некоторое пространство для содержимого вашего веб-страницы. Документ «Блокнот» должен выглядеть следующим образом:
04 из 07
Создание заголовка для вашей веб-страницы
Глава HTML-документа содержит основную информацию о вашей веб-странице — такие вещи, как название страницы и, возможно, метатеги для оптимизации поисковых систем. Чтобы создать раздел главы, добавьте теги заголовка в текстовый документ в блокноте HTML между тегами html.
Как и в тегах html, оставьте некоторое пространство между ними, чтобы у вас было место для добавления информации о голове.
05 из 07
Добавить название страницы в разделе заголовка
Заголовок вашей веб-страницы — это текст, который отображается в окне браузера. Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Эта страница примера называется «McKinley, Shasta и другие домашние животные».
Мак-Кинли, Шаста и другие домашние животныеНеважно, как долго ваш заголовок или он охватывает несколько строк в вашем HTML, но более короткие заголовки легче читать, а некоторые браузеры обрезают длинные в окне браузера.
06 из 07
Основной элемент вашей веб-страницы
Тело вашей веб-страницы хранится в тегах тела. Он должен появиться после заголовков, но до конечного html-тега. Здесь вы помещаете текст, заголовки, подзаголовки, изображения и графику, ссылки и все остальные материалы. Это может быть так долго, как вам нравится.
Оставьте дополнительное пространство между начальными и конечными телами тела.
Этот же формат можно использовать для написания вашей веб-страницы в «Блокноте».
07 из 07
Создание папки изображений
Прежде чем добавлять контент в тело вашего документа HTML, вам необходимо настроить свои каталоги, чтобы у вас была папка для изображений.
- Открой Мои документы окно.
- Переход на мой веб-сайт папка.
- Нажмите файл > новый > Папка.
- Назовите папку изображений.
Сохраните все изображения для своего веб-сайта в папке с изображениями, чтобы вы могли их найти позже. Это позволяет легко загружать их, когда вам нужно.
Лабораторная работа №1. Создание Web-страницы с помощью языка html
Задание к лабораторной работе. C помощью непосредственного редактирования тегов языка HTML (XHTML) создать web-страницу «Мой офис» (рис.1), связанную с другими страницами.
Рис.1. Страница «Новые возможности Word»
Задание
1. Создать
web-страницы,
содержащие форматированный текст
(форматирование шрифта, абзацев).
Создать
web-страницы,
содержащие форматированный текст
(форматирование шрифта, абзацев).
Создать на диске рабочую папку (например, d:\ivanov1).
С помощью команды главного меню Windows Программы/Стандартные/Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим
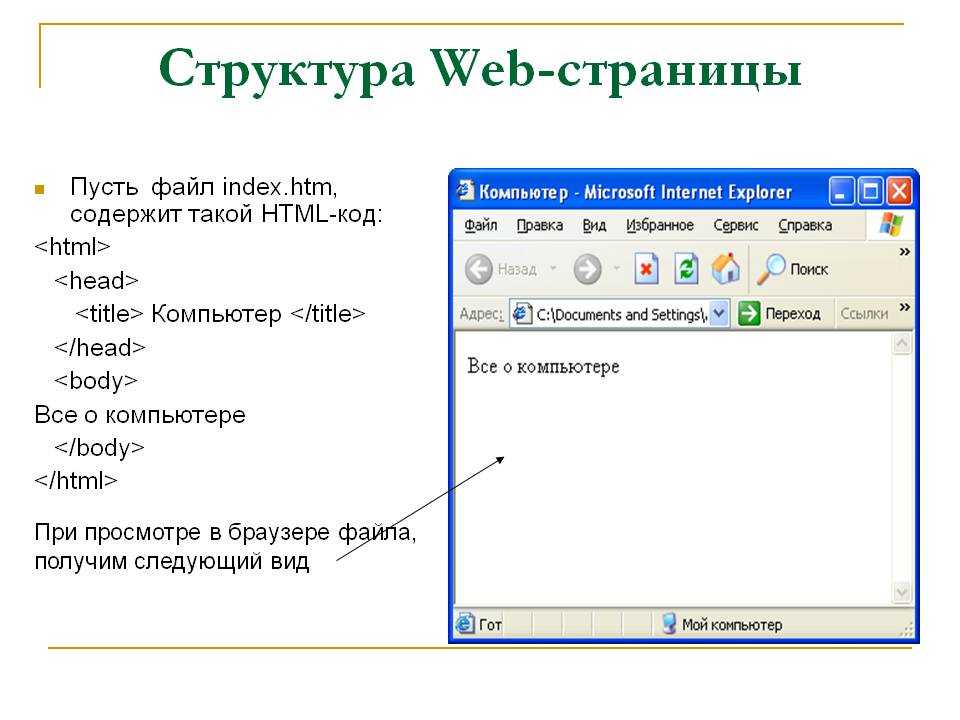
Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить
файл в рабочей папке с именем word. htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
В окне браузера перейти в режим просмотра web-страницы, выполнив команду Вид/Просмотр HTML-кода. Команда позволяет просматривать код документа с подсветкой тегов, их параметров и значений параметров различными цветами.
Открыть web-страницу word.htm для дальнейшего редактирования с помощью приложения Блокнот (щелкнуть правой кнопкой мыши на значке файла страницы в окне Проводника Windows или Мой компьютер и выбрать команду Открыть с помощью).
 Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега
Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега
<title>Новые возможности Word</title>
Сохранить произведенные изменения.
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать изменения, произошедшие в строке заголовка окна браузера (в заголовке отображается содержимое тега title).
Поместить в тело страницы текст:
Открыть приложение MS Word 2007, вызвать справку Word, щелкнув на кнопке , выбрать раздел справки Новые возможности / Новые возможности Microsoft Office Word, щелкнув на соответствующих ссылках в окне справки.

Выделить мышью текст открытого раздела справки, исключая рисунок в начале раздела, и скопировать его в окно блокнота (вставить текст в качестве содержимого тега body – после открывающей, но перед закрывающей его частью).
<body>
— Текст справки —
</body>
Сохранить изменения и просмотреть результат в окне браузера. Текст отображается единым блоком, без разбиения на абзацы.
Перейти в блокнот и удалить из текста, кроме последнего вхождения в самом конце страницы, фразы «к началу страницы»
Добавить перед вставленным блоком текста (сразу после открывающего тега body) строку «Новые возможности Word», оформив ее как отдельный абзац, для чего заключить ее в тег p (добавить перед текстом строки открывающую, а после текста – закрывающую часть тега

<p>Новые возможности Word</p>
Разбить текст на отдельные абзацы (как это было в справке Word):
Текст подзаголовков, которые в справке выделены серым и оранжевым цветом, заключить в тег p.
Текст каждого из остальных абзацев, оформленных в справке мелким шрифтом, заключить в тег div (за исключением абзацев между горизонтальными линиями в начале страницы).
Текст ссылок после строки «Предполагаемое действие:», оформленный в справке мелким шрифтом голубого цвета и выделенный горизонтальными линиями, пока ни в какие теги не заключать.
Например, начало кода с текстом будет выглядеть следующим образом:
<div>Microsoft
Office Word 2007 с новым интерфейсом помогает
создавать профессионально оформленные
документы, предоставляя набор разнообразных
средств для создания и форматирования
документов. Широкие возможности
редактирования, записи примечаний, а
также сравнения текстов позволяют
быстро собирать и обрабатывать отзывы
коллег.
<p>Предполагаемое действие:</p>
———————————————-
Создание профессионально оформленных документов
Совместная работа над документами с сохранением конфиденциальности
Документы без границ
Восстановление после сбоев в работе компьютера
———————————————-
<p>Создание профессионально оформленных документов</p>
<div>В Office Word 2007 предусмотрены все необходимые инструменты для редактирования и проверки текстов, что дает возможность с небывалой легкостью создавать безупречно подготовленные документы.</div>
Внимательно просмотреть текст страницы в окне браузера и проверить правильность его форматирования (текст подзаголовков должен быть выделен пустыми строками (рис.2)). При необходимости следует внести исправления в код.

Отцентрировать первую строку «Новые возможности Word», для чего добавить в тег p параметр align со значением center. Обращайте внимание на правильность написания кавычек!
<p align=”center”>Новые возможности Word</p>
Рис.2. Пример разбиения текста на абзацы
Выделить первую строку «Новые возможности Word» жирным шрифтом, заключив ее в тег
strong.
<p align=”center”><strong>Новые возможности Word </strong></p>
ВНИМАНИЕ! Следует строго соблюдать вложенность тегов. И открывающий, и закрывающий теги форматирования символов текста (strong, em и др.) должны помещаться внутри тега абзаца (p, div и др.). Закрывающая часть вложенного тега должна размещаться раньше закрывающей части содержащего его тега.
Заменить текстовые линии в начале документа (представляющие собой последовательности знаков минуса -) на линии HTML:
<hr />
<hr align=”center” width=”80%” size=”2” />
Строки текста между линиями разделить непарным тегом br:
Создание профессионально оформленных документов<br />
Совместная работа над документами с сохранением конфиденциальности<br />
Документы без границ<br />
Восстановление после сбоев в работе компьютера
В начале документа выделить строку текста «Предполагаемое действие» курсивом, заключив ее в тег em.

<p><em>Предполагаемое действие:</em></p>
В конце документа выделить курсивом строку текста «к началу страницы».
Выделить жирным курсивом названия форматов «PDF (Portable Document Format)» и «XPS (XML Paper Specification)» в тексте (в тексте справки выделены жирным написанием), используя совместно теги strong и em. Например:
<strong><em> PDF (Portable Document Format) </em></strong>
Для абзацев, содержащих описание форматов и ссылки на сохранение в форматах, задать отступ от левой границы страницы, заключив соответствующие блоки текста (по два абзаца div целиком) в тег blockquote (рис.3).
Сохранить все сделанные в странице word.htm изменения.
Самостоятельное задание:
Самостоятельно создать в рабочей папке еще одну web-страницу с именем файла excel.
 htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.
htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.Оформить страницу excel.htm (разбить текст на абзацы p и div) аналогично странице word.htm.
Рис.3. Форматирование абзацев на web-странице
Задание 2. Создать web-страницу со списками.
Создать в рабочей папке новую web-страницу с именем файла office.htm и заголовком (title) «Мой офис».
Добавить на страницу текст «Состав офиса», выделить его в отдельный абзац (тег p), задать жирный шрифт (тег strong).
 Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.
Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.Ниже текста «Состав офиса» добавить еще две строки текста: «Стандартный комплект поставки», «Дополнительно устанавливаемые приложения», не заключая их в тег p. Оформить эти строки как нумерованный список. Для этого:
Рис.4. Нумерованный список на web-странице
После первого элемента нумерованного списка (Стандартный комплект поставки) добавить в столбик названия приложений «Word», «Excel», «Access», «Outlook», «PowerPoint», «InfoPath», «Publisher». Оформить перечень приложений как маркированный список. Для этого весь перечень заключить в тег маркированного списка ul, а каждое из названий приложений – в тег элемента списка li.
После второго элемента нумерованного списка (Дополнительно устанавливаемые приложения) добавить в столбик названия приложений «Expression Web», «Project».
 Оформить перечень
приложений как маркированный список.
Оформить перечень
приложений как маркированный список.Изменить внешний вид маркера первого вложенного списка на закрашенный круг. Для этого для параметра type тега маркированного списка следует задать значение disc. Параметр и его значение указываются в открывающей части тега ul:
<ul type = ”disc”>
Изменить внешний вид маркера второго вложенного списка на закрашенный квадрат. Для этого для параметра type тега маркированного списка следует задать значение square (рис.5).
Задать цвет фона страницы с помощью параметра bgcolor тега body. В качестве значения этого параметра можно использовать английские названия основных цветов (см. Приложение. Фоновые цвета).
Наверху web-страницы разместить заголовок: «Мой офис», «Состав и возможности MS Office». Выполнить следующие действия:
В начало тела web-страницы (сразу после открывающей части тега body) добавить нужный текст, заключить блок из двух строк в тег p.
 Разбить текст на две строки, вставив
между ними тег br.
Разбить текст на две строки, вставив
между ними тег br.Установить логическое выделение абзаца с заголовком, добавив в тег p параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка. Сохранить все изменения в файле office.htm.
<p class=”zag”>Мой офис<br />
Состав и возможности MS Office</p>
Рис.5. Вложенные списки на web-странице
Задание 3. Добавить на web-страницу графические изображения, позиционировать рисунки с помощью таблицы.
Создать в рабочей папке (там же, где находится файлы созданных страниц) новую папку с именем images.
Скопировать в папку images графические файлы из папки C:\Program Files\Microsoft Office\OFFICE12\ BITMAPS\DBWIZ.

ВНИМАНИЕ! В целях дальнейшей корректной работы компьютера проверьте, что файлы не удалены из исходной папки!
ПРИМЕЧАНИЕ: Можно использовать другие графические файлы формата GIF или JPEG (имеющие расширения .GIF, .JPG, .JPEG). Стандартная папка C:\Program Files\Microsoft Office\CLIPART\PUB60COR содержит много различных графических файлов. Для правильного выбора файла и корректного указания его имени в коде HTML следует отобразить в окне Проводника Windows (Мой компьютер) полные имена файлов с расширениями. Для этого выполнить команду Сервис/Свойства папки/Вид и снять флажок Скрывать расширения для зарегистрированных типов файлов. Для облегчения выбора файлов с нужным расширением рекомендуется упорядочить значки по типу в окне Проводника Windows (Мой компьютер).
В начало страницы «Мой офис» (office.
 htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
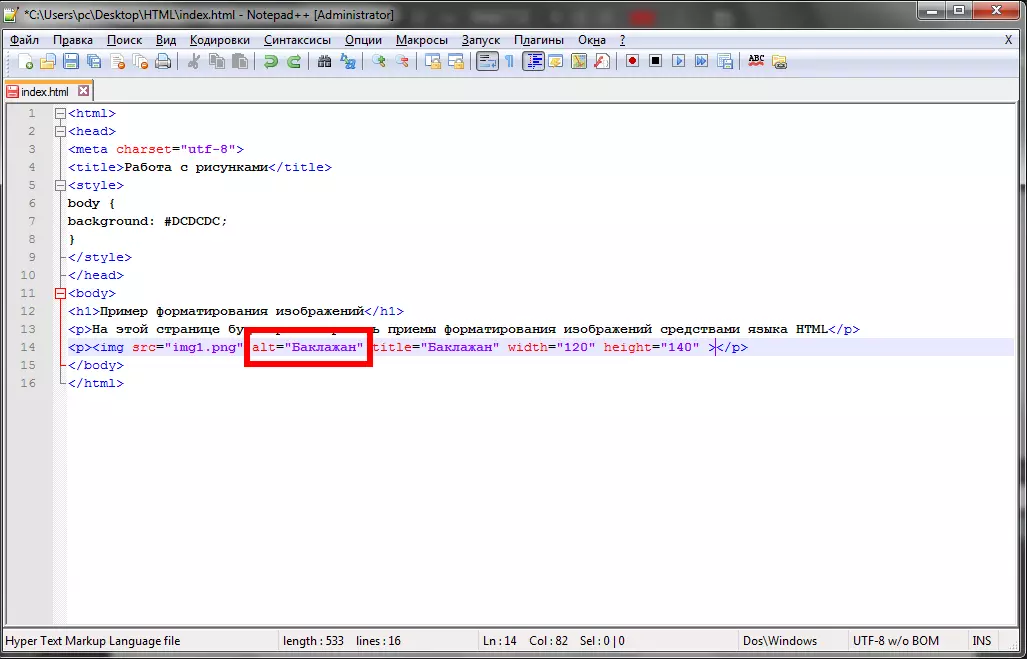
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
<img src=”images/evtmgmt.gif” alt=”” />
Расположить текст заголовка рядом с эмблемой, для чего задать обтекание изображения текстом с помощью параметра align тега img. Задать для параметра align значение right, чтобы изображение находилось справа от текста. Просмотреть результат. Сохранить все изменения, сделанные в файле office.
 htm.
htm.Открыть файл страницы «Новые возможности Word» (word.htm) для редактирования в Блокноте.
Оформить текст, заключенный между двумя горизонтальными линиями в виде списка с графическими маркерами:
Заключить блок с текстом из четырех строк в тег маркированного списка ul. Теги br из текста не удалять.
Скопировать в папку images из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR файл изображения, который будет служить графическим маркером (например, файл с изображением бабочки AG00130_.GIF).
Добавить в начало первой строки тег img с указанием в параметре src адреса графического файла-маркера.
 Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
<img src=”images/AG00130_.GIF” height=”20” alt=”” />
Рис.6. Список с графическим маркером
В конце страницы «Мой офис» (office.htm) после списка вставить четыре графических значка для приложений офиса. Чтобы расположить графические значки в один ряд необходимо позиционировать их с помощью таблицы:
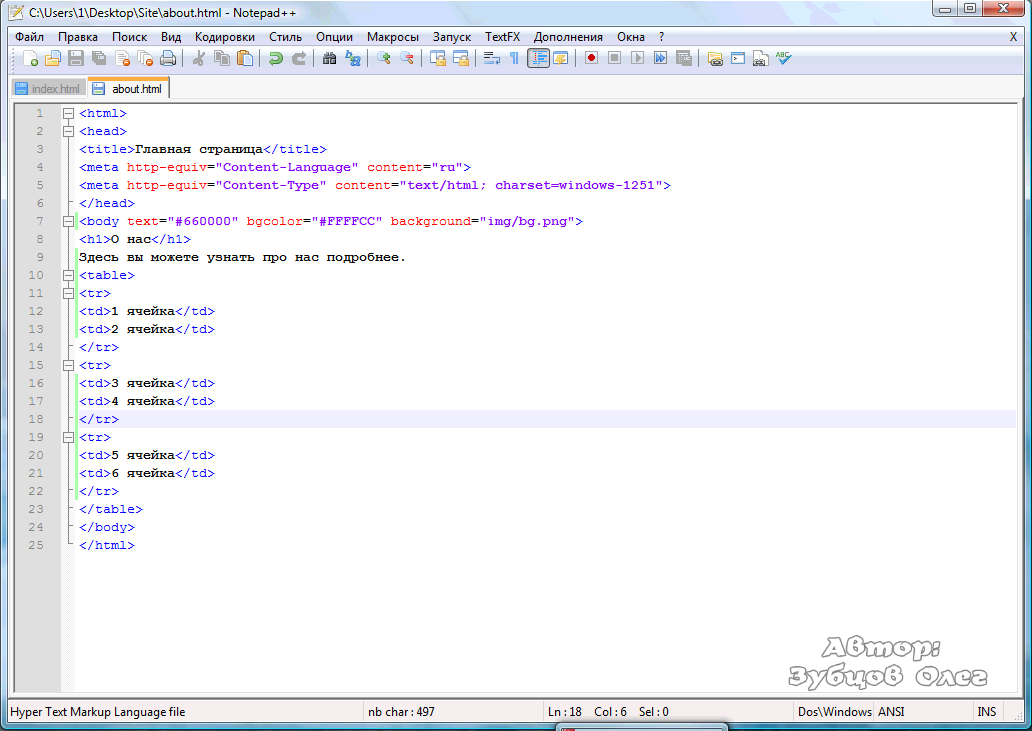
<table>
<tr>
<td></td> <td></td> <td></td> <td></td>
</tr>
</table>
table – тег, описывающий таблицу целиком, tr – тег строки таблицы, td – тег ячейки таблицы.
В ячейки (td) строки занести соответственно текст «текстовый редактор Word», «табличный процессор Excel», «СУБД Access», «электронный органайзер Outlook».

Добавить заголовок таблицы, для этого:
В начало таблицы добавить еще одну строку (тег tr) с одной ячейкой th.
В ячейку th (после открывающей и перед закрывающей частью соответствующего тега) добавить текст заголовка таблицы «Подробнее о приложениях MS Office».
Убедиться, что заголовок таблицы размещается лишь в первом столбце таблицы.
Распространить заголовок на все четыре столбца таблицы, для чего для тега th задать параметр colspan со значением 4 (ячейка охватывает 4 столбца).
Установить логическое выделение ячейки с заголовком, добавив в тег th параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка.
В каждую ячейку второй строки перед текстом с помощью тега img вставить по одному рисунку из папки images (рисунки должны быть разными, подходящими на ваш взгляд для соответствующего приложения), например:
<td><img
src=”images/contacts. gif” alt=”” /> текстовый
редактор Word</td>
gif” alt=”” /> текстовый
редактор Word</td>
Вставить в каждой ячейке между рисунком и текстом тег перевода строки br.
Для таблицы задать отступы по 10 точек от границ ячеек до текста с помощью параметра cellpadding тега table.
Просмотреть реальный размер изображений, для этого щелкнуть правой кнопкой мыши на рисунке в окне браузера и выполнить команду Свойства. Уменьшить размер изображений в таблице, указав в теге img значение 103 для параметра width (ширина изображения) и значение 92 для параметра height (высота изображения). Например:
<img src=”images/contacts.gif” width=”103” height=”92” alt=”” />
Просмотреть изменения в браузере.
Задать вертикальные отступы вокруг изображений по 10 точек с помощью параметра vspace тега img.
Просмотреть результат в браузере (рис.
 7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
Рис.7. Позиционирование графики с помощью таблицы
Отцентрировать содержимое ячеек, для чего в тег каждой ячейки (td) вставить параметр align со значением center.
Отключить отображение границ таблицы, для чего изменить значение параметра border тега table на ноль (0).
Выровнять таблицу по центру страницы, задав для тега table параметр align со значением center.
Задание 4. С помощью гиперссылок связать страницу «Мой офис» с другими web-страницами, создать переходы внутри страницы.
Создать на страницe «Мой офис» (office.htm) текстовую ссылку на страницу с подробным описанием MS Word («Новые возможности Word»).
 Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Найти в HTML-коде страницы «Мой офис» фрагмент кода, описывающий элемент списка «Word».
Заключить текст элемента списка внутри тега li в тег гиперссылки A. Для открывающей части тега A задать параметр href, значением которого является адрес страницы, на которую указывает ссылка.
<li><a href=”word.htm”>Word</a></li>
Аналогично предыдущему пункту сделать элемент «Excel» маркированного списка ссылкой на страницу с описанием приложения MS Excel (целевая страница «Новые возможности Excel», файл excel.
 htm).
htm).Создать ссылку на сайт Инжэкона, доступный из Интранет-сети университета (не требующий подключения к Интернет). Указателем ссылки будет служить графический элемент – рисунок-эмблема вверху страницы:
В коде HTML найти фрагмент с описанием рисунка, расположенного в начале страницы.
Заключить тег img, описывающий рисунок, в тег гиперссылки А. В качестве значения параметра href тега А задать URL-адрес сайта Инжэкона: http://www.engec.ru.
При использовании рисунка в качестве указателя гиперссылки он автоматически выделяется рамкой.
Указать, что ссылка на внешний сайт открываются в новом окне браузера. Для этого добавить в тег A параметр target со значением _blank (Значение _blank начинается со знака подчеркивания!).
Проверить работу ссылки.

В конце страницы создать ссылку на ее начало:
<a name=”topstr”></a>
В конце страницы добавить строку с текстом «К началу страницы», заключенный в абзац div. Заключить текст внутри тега div в тег гиперссылки a, в качестве значения параметра href указать имя метки, предваренное знаком #:
<a href=”#topstr”>К началу страницы</a>
Самостоятельное задание:
На странице «Мой офис» оформить рисунки, помещенные в таблицу для Word и Excel, как ссылки на страницы с описанием этих приложений («Новые возможности Word» файл word.htm и «Новые возможности Excel» файл excel.htm соответственно). Ссылки должны открываться в новом окне.
Добавить в конец страницы «Новые возможности Excel» (excel.htm) ссылку «К началу страницы» на начало этой страницы.

На странице «Новые возможности Word» (word.htm) оформить текст абзаца «К началу страницы», расположенный в конце страницы, как ссылку на ее начало (в тег a текст заключается совместно с тегом форматирования шрифта em).
На странице «Новые возможности Word» (word.htm) оформить текст элементов списка как ссылки на соответствующие разделы (места расположения подзаголовков) страницы.
Продемонстрировать страницы преподавателю.
5 шагов по созданию веб-страницы в HTML с помощью Блокнота
Лайба Омер
15 июня 2021 г. 3 минуты чтения
Веб-сайт — это веб-страница или веб-документ, написанный на языке HTML (язык гипертекстовой разметки). Вы можете использовать любой Интернет и веб-браузер для просмотра этих веб-страниц в любое время. Язык HTML используется для написания программ и кода при создании веб-страницы. Шаги, необходимые для создания веб-страницы, очень важны, и их можно быстро освоить.
Шаги, необходимые для создания веб-страницы, очень важны, и их можно быстро освоить.
Для создания веб-сайта текстовые или HTML-редакторы создают HTML-страницу или программу. Эти редакторы — это программное обеспечение, которое помогает нам писать наш код с безотказным пользовательским интерфейсом. Однако сегодня в этом блоге мы поможем вам создать веб-страницу или HTML-код, используя только редактор «Блокнот».
В компьютерах с Windows редактор блокнота — это встроенный текст. Для операционной системы Linux и Mac можно найти аналогичные редакторы для создания веб-страницы. Для начинающих рекомендуется использовать стандартные и простые редакторы, такие как блокнот, а не использовать различные расширенные HTML-редакторы или программное обеспечение. Поэтому рекомендуется начинать изучение HTML с редактора блокнота по умолчанию.
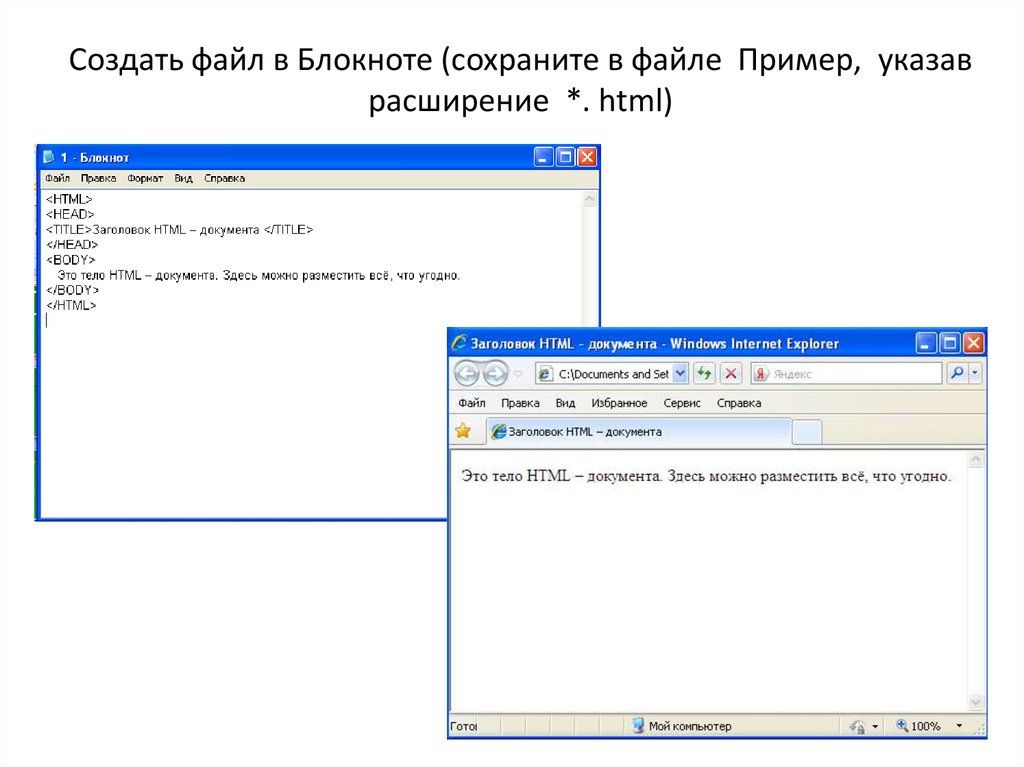
Создание простой HTML-страницы с помощью редактора блокнота для веб-сайта
Ниже приведены пять основных шагов для создания веб-страницы с помощью блокнота.
Шаг 1. Откройте блокнот (в Windows)
- Если вы используете Windows 8 или более позднюю версию, щелкните начальный экран и введите блокнот в строке поиска.
- Для предыдущих версий Windows 7 или более ранних версий нажмите «Пуск», перейдите в «Программы», «Доступные аксессуары» и щелкните блокнот.
Шаг 2:
- Создать новый документ
- Выберите «Файл», затем нажмите «Создать» в меню «Блокнот».
- Это действие приведет вас к новому пустому документу, чтобы начать писать вашу первую HTML-программу
Шаг 3:
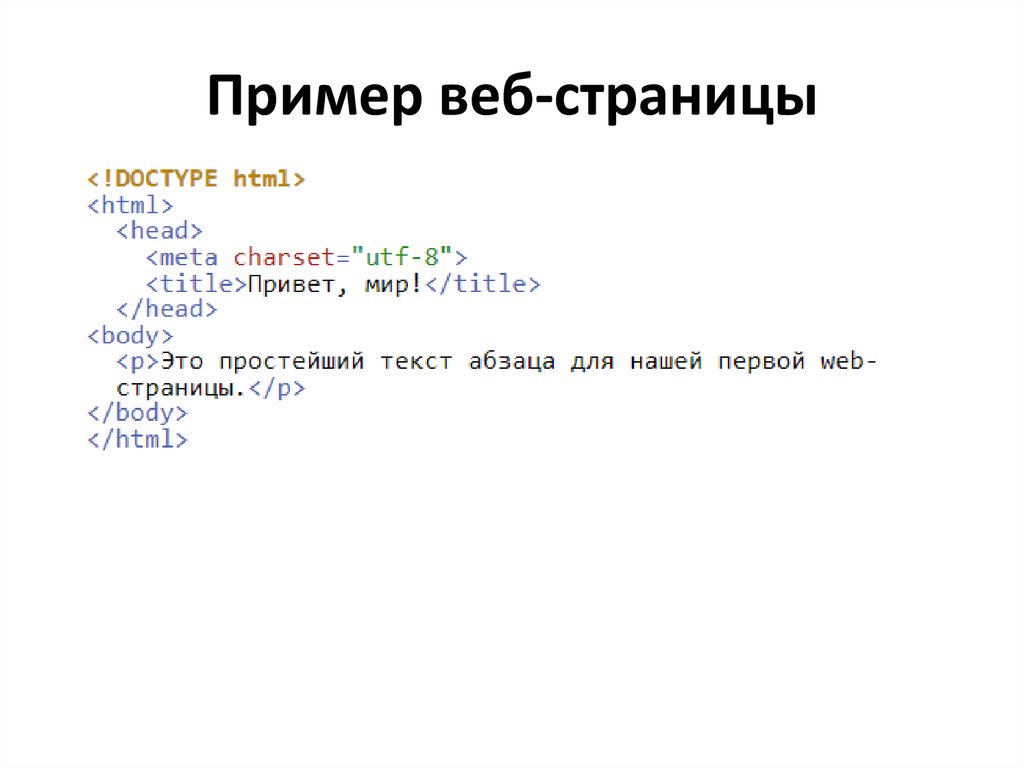
- Напишите свой HTML-код или программу
- Чтобы написать код HTML, вам нужно иметь некоторые знания о нем. Однако, если вы знаете, как ее написать, вы можете начать со своего HTML-кода или скопировать HTML-программу, упомянутую ниже, в свой блокнот.
Шаг 4:
- Сохранение страницы HTML для веб-сайта
- Когда вы закончите писать HTML-код, щелкните меню «Блокнот», выберите «Файл» и «Сохранить документ».
 Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую.
Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую. - Программа запросит разрешение на сохранение файла на вашем компьютере. Обязательно назовите файл с расширением .html, а затем нажмите «Сохранить». (Например, program.html)
Шаг 5:
- Просмотр HTML-страницы с помощью любого браузера
- Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Вы можете просматривать HTML-страницу с помощью браузера, поскольку программное обеспечение или программы веб-браузеров используются для просмотра веб-сайтов/веб-страниц. Если вы используете Windows Computer Machine, вы также можете найти Internet Explorer по умолчанию. Вы также можете использовать и загружать другие известные веб-браузеры, такие как Firefox или Google, для просмотра своей HTML-страницы. Вывод вашей HTML-программы будет открыт в веб-браузере и покажет вывод на основе вашего кода.
Вывод вашей HTML-программы будет открыт в веб-браузере и покажет вывод на основе вашего кода.
Как написать HTML-код в блокноте?
Что нужно знать
- Используйте Блокнот Windows 10 для редактирования HTML. Введите Блокнот в строке поиска Windows, чтобы найти и открыть Блокнот.
- Добавить HTML в Блокнот: введите HTML в Блокнот > Файл > Сохранить как > имя файла. htm > Кодировка: UTF-8 > Сохранить.
- Использовать . html или . htm для расширения файла. Не сохраняйте файл с расширением . расширение тхт.
|
Посмотреть полный ответ на сайте thinkco.com
Как написать HTML в Блокноте?
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
- Шаг 1: Откройте Блокнот (ПК) Windows 8 или более поздней версии: …
- Шаг 1: Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
 …
… - Шаг 2: Напишите немного HTML. …
- Шаг 3: Сохраните HTML-страницу. …
- Шаг 4: Просмотр HTML-страницы в браузере.
|
Посмотреть полный ответ на w3schools.com
Как начать писать код HTML?
Все HTML-документы должны начинаться с объявления типа документа: . Сам HTML-документ начинается с и заканчивается на . Видимая часть документа HTML находится между и .
Запрос на удаление |
Посмотреть полный ответ на w3schools.com
Как писать HTML и CSS в блокноте?
Создание таблицы стилей CSS
- Выберите «Файл» > «Создать» в «Блокноте», чтобы открыть пустое окно.
- Сохраните файл как CSS, нажав Файл < Сохранить как...
- Перейдите в папку my_website на жестком диске.
- Измените «Тип файла:» на «Все файлы».

- Назовите файл «styles.css» (без кавычек) и нажмите «Сохранить».
|
Полный ответ см. на сайте thinkco.com
Зачем использовать Блокнот для HTML?
Использование Блокнота для изменения файлов HTML
Гораздо лучше использовать Блокнот, потому что это очень простой текстовый редактор, который легко использовать для редактирования HTML-документов. Меню «Файл» Блокнота содержит традиционные параметры «Открыть», «Сохранить», «Сохранить как» и «Закрыть», которые вы видели в других программах.
Запрос на удаление |
Полный ответ см. на сайте www2.cs.uregina.ca
Изучите HTML за 12 минут
Как кодировать HTML в Windows?
HTML-редакторы
- Шаг 1: Откройте Блокнот (ПК) Откройте Блокнот в Windows 8 или более поздней версии: .
 ..
.. - Шаг 1: Откройте TextEdit (Mac) Откройте TextEdit. …
- Шаг 2: Напишите немного HTML. Напишите или скопируйте HTML-код в Блокнот. …
- Шаг 3: Сохраните HTML-страницу. Сохраните файл на своем компьютере. …
- Шаг 4: Просмотр HTML-страницы в браузере.
|
Полный ответ см. на сайте www-db.deis.unibo.it
Какой Блокнот лучше всего подходит для HTML?
Лучшие редакторы HTML и CSS
- UltraEdit.
- NoteTab.
- Блокнот++
- Sublime Text.
- Текстовая панель.
- BBEdit.
- Комодо IDE.
- Код Visual Studio.
|
Полный ответ можно найти на сайте blog.hubspot.com
Можно ли кодировать в Блокноте?
Блокнот предназначен не только для заметок и открытия файлов readme. Вы также можете использовать Блокнот для создания основных компьютерных программ. Вы можете сделать это, создав пакетные файлы, которые запускают сценарии в командной строке Windows. Вы также можете писать строки кода внутри Блокнота.
Вы можете сделать это, создав пакетные файлы, которые запускают сценарии в командной строке Windows. Вы также можете писать строки кода внутри Блокнота.
|
Посмотреть полный ответ на wikihow.com
Можно ли кодировать в Блокноте?
Вы можете использовать Блокнот для кодирования двумя способами: запустить Блокнот непосредственно с компьютера с Windows и начать кодирование, а затем сохранить код позже, или создать файл и открыть его в Блокноте.
Запрос на удаление |
Посмотреть полный ответ на freecodecamp.org
Как запустить HTML в Notepad chrome?
Предполагая, что Google Chrome установлен в качестве программы по умолчанию, вам нужно просто дважды нажать на HTML-документ, и он естественным образом откроется в Chrome.
Запрос на удаление |
Посмотреть полный ответ на geeksforgeeks. org
org
Легко ли кодировать HTML?
HTML, пожалуй, один из самых простых в освоении языков программирования. Так что если вы хотите выучить HTML, то дерзайте! С терпением и практикой вы научитесь максимально использовать этот популярный язык.
Запрос на удаление |
Посмотреть полный ответ на thinkful.com
Как написать текст в HTML?
HTML содержит несколько элементов для определения текста со специальным значением.
…
Элементы форматирования HTML
- — Жирный текст.
- — Важный текст.
- — Курсив.
- — выделение текста.
- — Выделенный текст.
- — Меньший текст.
-
— Удален текст. - — Вставленный текст.
|
Посмотреть полный ответ на w3schools.com
Как новичку писать код?
Пошаговое руководство по кодированию для чайников
- Шаг 1.
 Определите, почему вы хотите научиться программировать. …
Определите, почему вы хотите научиться программировать. … - Шаг 2: Выберите правильные языки. …
- Шаг 3. Выберите подходящие ресурсы, которые помогут вам учиться. …
- Шаг 4. Загрузите редактор кода. …
- Шаг 5. Практикуйтесь в написании программ. …
- Шаг 6: Присоединяйтесь к сетевому сообществу. …
- Шаг 7: Взломать чужой код.
|
Посмотреть полный ответ на bitgrade.org
Как открыть HTML-код в Блокноте?
Итак, в этом уроке мы собираемся обсудить, как создать, сохранить и открыть файл HTML в Блокноте.
…
Затем выполните следующие ШАГИ:
- Щелкните правой кнопкой мыши файл HTML.
- Выберите пункт «Открыть с помощью».
- Выберите свой любимый веб-браузер (например, Google Chrome / FireFox / Microsoft Edge).
- и готово.
|
Посмотреть полный ответ на сайтеprogramminghead. com
com
Как закодировать веб-сайт в Блокноте?
Действия по созданию веб-страницы в формате HTML с помощью Блокнота
- Шаг 1. Откройте Блокнот (Windows) Windows 8 или более поздней версии: …
- Шаг 2. Создайте новый документ. Перейдите в меню Блокнота: Файл > Создать. …
- Шаг 3: Напишите HTML-код или программу. Напишите HTML-код. …
- Шаг 4: Сохраните HTML-страницу. …
- Шаг 5: Просмотр HTML-страницы с помощью браузера.
|
Посмотреть полный ответ на tutorialsclass.com
Какой блокнот лучше всего подходит для программирования?
17 лучших редакторов кода
- Visual Studio Code.
- Возвышенный текст.
- Атом.
- Notepad++
- HTML-редактор CoffeeCup.
- TextMate.
- Синяя рыба.
- Вим.
|
Посмотреть полный ответ на hostinger. com
com
Какую кодировку использует Блокнот?
Основанный на мощном компоненте редактирования Scintilla, Notepad++ написан на C++ и использует чистый Win32 API и STL, что обеспечивает более высокую скорость выполнения и меньший размер программы.
Запрос на удаление |
Полный ответ см. на сайте notepad-plus-plus.org
Как редактировать файл HTML?
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Запрос на удаление |
Посмотреть полный ответ на firefox-source-docs.mozilla.org
Подходит ли Notepad ++ для HTML?
Notepad++ — хороший выбор в качестве HTML-редактора с чистым пользовательским интерфейсом. Редактор также предоставляет мобильную версию без необходимости установки Windows. Notepad ++ обеспечивает высокую скорость обработки из-за меньшего размера программы и имеет мощные инструменты редактирования кода.
Редактор также предоставляет мобильную версию без необходимости установки Windows. Notepad ++ обеспечивает высокую скорость обработки из-за меньшего размера программы и имеет мощные инструменты редактирования кода.
|
Посмотреть полный ответ на сайте bestcolleges.com
Есть ли бесплатный HTML-редактор?
Notepad++
Notepad++ — это бесплатный HTML-редактор с открытым исходным кодом, разработанный для компьютеров под управлением Windows. Программа легкая и имеет простой пользовательский интерфейс. Мобильная версия доступна для разработчиков, чтобы писать код на ходу, не устанавливая ее в Windows.
Запрос на удаление |
Посмотреть полный ответ на hostinger.com
Где я могу кодировать HTML бесплатно?
Лучшие бесплатные текстовые HTML-редакторы
- Notepad++ Известный своей облегченной конструкцией Notepad++ — это редактор текста и кода для Windows.
 …
… - Код Visual Studio. …
- Бесплатный редактор CoffeeCup. …
- Кронштейны. …
- Комодо Ред. …
- Возвышенный текст. …
- Атом.
|
Посмотреть полный ответ на kinsta.com
Где вы можете кодировать HTML?
Для создания HTML-файлов можно использовать простые текстовые редакторы или настольные приложения, такие как текстовые процессоры, для манипулирования кодом вручную. Вы также можете использовать специализированные системы разработки HTML для автоматизации кодирования. На этой странице: Текстовые редакторы.
Запрос на удаление |
Посмотреть полный ответ на kb.iu.edu
Какое приложение используется для HTML на ПК?
Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play.


 Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега
Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега 



 htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.
htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007. Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.
Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста. Оформить перечень
приложений как маркированный список.
Оформить перечень
приложений как маркированный список. Разбить текст на две строки, вставив
между ними тег br.
Разбить текст на две строки, вставив
между ними тег br.
 htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым. htm.
htm. Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
 7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице. Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку: htm).
htm).

 Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую.
Вы также можете использовать сочетание клавиш, например CTRL + S, чтобы сохранить документ напрямую. …
…
 ..
.. Определите, почему вы хотите научиться программировать. …
Определите, почему вы хотите научиться программировать. … …
…