Процесс UX-проектирования: этапы и лучшие практики
Создаете ли вы SaaS-приложение, веб-сайт, игру или другой цифровой продукт, то, насколько эффективно организован процесс UX-проектирования, имеет решающее значение для успеха вашего проекта.
Эти систематические, итеративные действия гарантируют, что команды будут следовать стандартным протоколам для последовательной реализации проектов и соблюдения стандартов качества организации.
Что такое UX-дизайн?
UX-дизайн (проектирование опыта взаимодействия) — методология проектирования цифровых продуктов для решения проблем пользователей. Когда команда использует этот ориентированный на человека подход, она принимает решения, основываясь на потребностях пользователей, а не на своих предположениях.
В его основе лежит эмпатия. UX-дизайнеры должны понимать, чего пользователь хочет достичь с помощью цифрового продукта, и с какими болевыми точками он может столкнуться на этом пути.
Что такое процесс UX-проектирования?
Процесс UX-проектирования — это итеративная пошаговая методология, которую команды используют для завершения проектов. Хотя этот процесс варьируется в зависимости от продукта и организации, большинство компаний берут за основу процесс дизайн-мышления:
Хотя этот процесс варьируется в зависимости от продукта и организации, большинство компаний берут за основу процесс дизайн-мышления:
- Эмпатия
- Фокусировка
- Генерация идей
- Прототипирование
- Тестирование
Этот итеративный процесс позволяет дизайнерам отрабатывать свои идеи и проверять, насколько они хороши, на протяжении всего процесса проектирования.
Процесс UX-проектирования vs процесс дизайн-мышления
Процесс дизайн-мышления — это пятиэтапный UX-процесс разработки ориентированных на пользователя решений. Процесс UX-проектирования — это многоступенчатая комплексная методология реализации UX-проектов, включающая в себя дизайн-мышление.
Хотя компании обычно выстраивают свой процесс UX-проектирования на основе принципов дизайн-мышления, этапы и методы могут несколько отличаться.
Почему процесс UX-проектирования так важен?
Компании уделяют много внимания процессу UX-проектирования, потому что он:
- Обеспечивает соответствие проектов стандартам качества и единообразия,
- Дает дизайнерам возможность разрабатывать решения без предвзятости и предположений,
- Позволяет дизайнерам тестировать и дорабатывать множество идей, чтобы найти лучшее решение,
- Способствует эффективному взаимодействию между командами и отделами,
- Снижает риск переделок благодаря соблюдению установленных протоколов,
- Позволяет заинтересованным сторонам отслеживать прогресс,
- Помогает выявлять скрытые риски и возможности.

8 этапов процесса UX-проектирования
Чаще всего процесс UX-проектирования состоит из 6-10 этапов: от определения цели продукта до передачи дизайна разработчикам (handoff) и обеспечения качества (quality assurance — QA).
Этап 1 — Определение цели проекта и объема работ
На первом этапе процесса UX-проектирования необходимо определить цель проекта и объем работ. В этом должны принимать участие члены команды и заинтересованные лица из различных отделов.
Как правило, речь о специалистах, которые занимаются следующими вопросами:
- Бизнес
- Дизайн
- Продукт
- Техническая реализация
Цель этого этапа проектирования — выявление проблемы, которую должен решить новый продукт или функция. Продуктовая команда также определяет объем работ, план, желаемые результаты и сроки выполнения.
Этап 2 — Понимание проблемы
Когда цель проекта и объем работ ясны, команда должна определить проблему с точки зрения пользователя. Дизайнеры используют различные UX-инструменты, чтобы понять, что он чувствует и с какими проблемами сталкивается.
Дизайнеры используют различные UX-инструменты, чтобы понять, что он чувствует и с какими проблемами сталкивается.
Некоторые инструменты:
- Персоны пользователей: собирательный образ группы ваших клиентов с похожими демографическими характеристиками.
- Карты путешествия пользователей: Пошаговая визуализация проблемы пользователя и того, как он может использовать цифровой продукт для ее решения.
- Карты эмпатии: Методология представления чувств и эмоций пользователя, которые он испытывает, когда сталкивается с болевыми точками при выполнении задач.
Этап 3 — UX-исследование
Затем UX-дизайнеры исследуют проблему, чтобы найти возможные решения. На этом этапе они проводят несколько типов исследований, включая:
- Исследование пользователей: Изучение целевого рынка для лучшего понимания потребителей.
- Исследование рынка: Анализ рынка для определения сегментации рынка и дифференциации продукта.

- Исследование конкурентов: Конкурентный анализ, который позволяет понять, как конкуренты решают схожие проблемы, и определить имеющиеся возможности.
- Исследование продукта: Анализ информации о существующем продукте для понимания поведения пользователей.
Этап 4 — Генерация идей: наброски и низкодетализированные прототипы
Имея четкое представление о своих пользователях, рынке и конкурентной среде, дизайнеры могут приступить к генерации идей. Чтобы быстро перебрать множество идей, на первом этапе они используют бумагу и ручку.
В рамках этого шага дизайнеры создают:
- Наброски (скетчи): Нарисованные от руки схематичные изображения интерфейса.
- Бумажные прототипы: Макет продукта из бумаги.
- Вайрфреймы: Цифровые версии бумажных прототипов, которые содержат основные линии и формы.

- Низкодетализированные прототипы: Цифровые прототипы на основе вайрфреймов для тестирования пользовательских сценариев и информационной архитектуры.
Команда также может проводить дизайн-спринты для быстрого решения конкретных проблем.
Этап 5 — Высокодетализированные мокапы и прототипы
Далее команда UI-дизайнеров преобразует вайрфреймы в мокапы для создания высокодетализированных прототипов, которые выглядят и функционируют как конечный продукт. Если у компании есть дизайн-система, дизайнеры используют библиотеку UI-компонентов.
Этап 6 — Юзабилити-тестирование
Основная цель создания высокодетализированных прототипов — тестирование юзабилити. UX-дизайнеры тестируют их с реальными пользователями, чтобы:
- Проверить идеи
- Выявить проблемы юзабилити
- Протестировать доступность
- Определить бизнес-возможности
Этапы со 2 по 5 повторяются необходимое число раз. Используя результаты тестирования, дизайнеры возвращаются на второй или третий этап для новой генерации идей, пока не найдут решение, отвечающее критериям желанности, жизнеспособности и осуществимости.
Используя результаты тестирования, дизайнеры возвращаются на второй или третий этап для новой генерации идей, пока не найдут решение, отвечающее критериям желанности, жизнеспособности и осуществимости.
Важно отметить: несмотря на то, что тестирование пользователей — шестой шаг, команды дизайнеров проводят множество тестов на протяжении всего процесса UX-проектирования для проверки идей и гипотез. Это и внутреннее тестирование с членами команды, и обмен идеями / прототипами с заинтересованными сторонами для получения обратной связи.
Этап 7 — Передача дизайна в разработку
Предпоследний этап — передача дизайна в разработку, когда команда дизайнеров передает свои мокапы, прототипы и документацию команде разработчиков для дальнейшего проектирования.
Несмотря на то, что передача дизайна происходит в конце UX-процесса, дизайнеры и разработчики начинают сотрудничать еще на этапе генерации идей, чтобы упростить переход от дизайна к разработке и обеспечить соответствие проекта техническим ограничениям.
Этап 8 — Обеспечение качества или UX-аудит
Заключительный этап процесса UX-проектирования — UX-аудит для проверки нового релиза. UX-аудит гарантирует, что новый релиз соответствует бизнес-целям проекта, опыту взаимодействия и требованиям доступности.
Лучшие практики, которые помогут выстроить эффективный процесс UX-проектирования
Хотя процесс UX-проектирования может отличаться в зависимости от компании, проекта или команды, дизайнеры могут следовать определенным лучшим практикам, чтобы сделать его максимально эффективным.
1. Мышление, ориентированное на пользователя
Чтобы дизайн соответствовал потребностям пользователей, дизайнеры должны принимать каждое решение, ориентируясь на их интересы. Такой подход позволяет создавать продукты, которые нужны пользователям, сокращая при этом расходы на нерелевантные UI-компоненты и функции.
2. Эмпатия
Один из способов поддерживать ориентированное на пользователя мышление — эмпатия. По мере того, как дизайнеры продвигаются в процессе UX-проектирования, они могут переключать внимание с пользователей на разработку функций, которые отлично выглядят, но не удовлетворяют конкретные потребности.
Практикуя эмпатию на всех этапах рабочего процесса, дизайнеры не распыляются и продолжают сосредоточенно решать проблемы пользователей.
3. Создание дизайн-системы
Дизайн-система может значительно сократить время выхода на рынок, одновременно повышая единообразие и согласованность внутри проекта. Если создание дизайн-системы с нуля вам не по карману, присмотритесь к тематической библиотеке компонентов с открытым исходным кодом, например MUI или Bootstrap.
4. Коммуникация и взаимодействие
Коммуникация и взаимодействие жизненно важны для организации успешного процесса UX-проектирования. Дизайнеры должны взаимодействовать с другими командами дизайнеров и открыто общаться с разработчиками, бизнес-менеджерами, продуктовыми командами и заинтересованными сторонами.
DesignOps (Design Operations — собирательный термин, обозначающий оптимизацию дизайн-процессов) поможет повысить эффективность коммуникации и совместной работы, а также оптимизировать другие трудоемкие операционные и административные задачи.
UX и UI-дизайн: что это, в чем разница
- Что такое UX-дизайн и UI-дизайн
- Этапы проектирования интерфейса
- Зачем понадобилось разделять UX и UI
- Тренды и перспективы UX и UI и что с ними делать
- Кому подойдёт профессия UX/UI-дизайнера
- С чего начать
Что такое UX-дизайн и UI-дизайн
UX-дизайн (User Experience — «пользовательский опыт») отвечает за то, как интерфейс работает.
UI-дизайн (User Interface — «пользовательский интерфейс») отвечает за то, как интерфейс выглядит.
Одна часть не может существовать без другой. Сейчас трудно себе представить, что можно разрабатывать интерфейс и не задумываться о том, как он будет выглядеть, и наоборот — оформлять UI в отрыве от проектирования UX.
Проектирование визуальной части дизайна, UI, — это один из этапов создания интерфейса
Дизайнер, который работает сразу над UX и UI, чаще всего называется дизайнером интерфейсов, либо UX/UI-дизайнером.
Чтобы понять, что входит в UX-часть, а что в UI, разберём все этапы проектирования интерфейса на примере учебной задачи — дипломного проекта Александра Манова, выпускника курса «Дизайнер интерфейсов».
Материал по теме:
Жми скорей сюда: как создать хороший пользовательский интерфейс
Этапы проектирования интерфейса
Дизайнер пользовательских интерфейсов гибко планирует свою работу. Это значит, что для решения конкретной задачи он может подобрать разный набор действий.
Базово можно разделить работу дизайнера на четыре этапа: исследования, проектирование, визуальный дизайн и проверка решения.
- Исследования
Для подробного изучения задачи дизайнер интерфейсов использует различные инструменты UX-исследования: интервьюирует будущих пользователей, изучает конкурентов и предметную область, анализирует продукт и существующие проблемы.
Дизайнер ищет инсайты. То есть разбирается, что именно нужно пользователю и подойдёт ли ему тот способ решения задачи, который определил заказчик. Дизайнер интерфейсов обязательно общается не только с заказчиком, но и с потенциальным пользователем продукта.
На этом этапе будут созвоны, встречи, уточнения задачи, новые детали. В конце этапа они соберутся в единую картину пожеланий, требований и ограничений.
Представим, что дизайнер получил задачу: спроектировать мобильное приложение и лендинг для сервиса клинико-диагностической лаборатории.
Фрагмент учебного брифа на курсе «Дизайнер интерфейсов». Чтобы лучше понять задачу, нужно переговорить с представителями всех пяти сегментов целевой аудитории
Пользователи этого приложения должны иметь возможность заказать и оплатить анализы, вызвать врача на дом, посмотреть старые результаты анализов и добавить в приложение ещё одного пользователя, например ребёнка.
В ходе обсуждения задачи с заказчиком дизайнер поинтересуется, почему нельзя добавить эти функции в личный кабинет на сайте, почему важно вынести их в отдельное приложение. От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
- На этапе подготовительных исследований дизайнер интерфейсов визуализирует алгоритм задачи. Здесь он может применить разные инструменты, например:
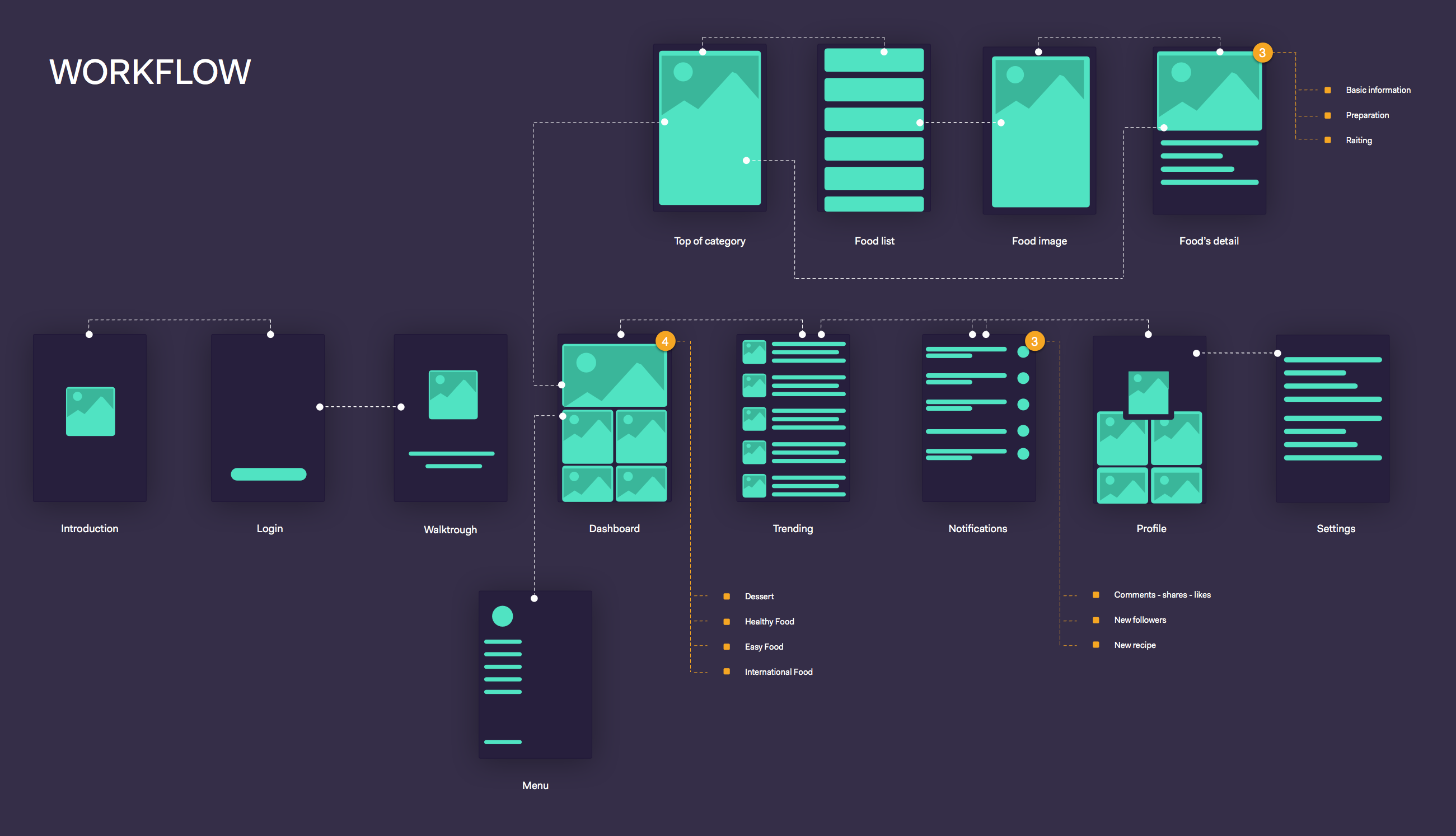
- — пошаговый сценарий пользователя (User Flow), чтобы наглядно увидеть путь пользователя от регистрации до покупки;
- — карту пользовательского опыта (CJM, Customer Journey Map), чтобы понимать, где ключевые боли пользователя и как их решить.
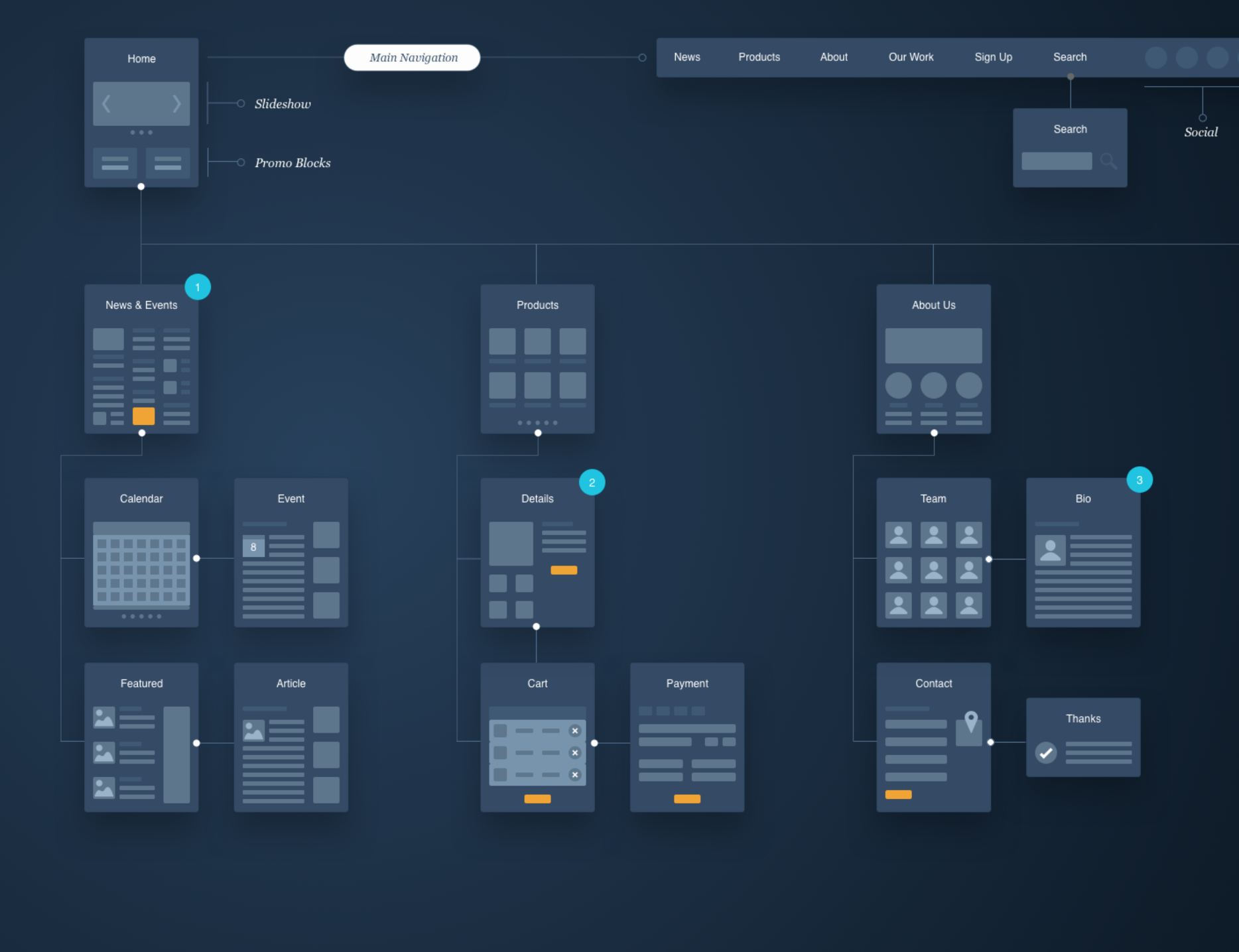
Фрагмент схемы User Flow для «Смартлаба». Каждое действие пользователя в интерфейсе прописывается как алгоритм
Перед тем как приступить к этапу проектирования интерфейса, дизайнер заранее определяет метрики, по которым будет измеряться эффективность дизайна.
В брифе заказчика из примера выше был запрос на два формата: мобильное приложение и лендинг — одностраничный сайт, который расскажет про функции приложения. Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
- Прототипирование
После подготовительного этапа, когда все данные собраны, дизайнер визуализирует структуру продукта или сервиса в виде наброска.
Самый быстрый черновой набросок, который показывает идею, называется вайрфреймом. Обычно проектирование макета идёт по методу «прогрессивного джипега», когда сначала делается структура целиком, а детали прорабатываются постепенно.
Быстрый скетч от руки, чтобы зафиксировать идею
Уже на этапе скетча можно отправить спецификацию разработчикам, которые будут программировать приложение. Это нужно, чтобы понять, все ли задумки дизайнера они смогут реализовать.
Вайрфрейм детализируется и становится реалистичным прототипом в процессе согласования с клиентом и параллельного тестирования с разработчиками. На пути из точки А в точку Б макет проходит несколько итераций. UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
Прототип проходит несколько циклов итераций, прежде чем будет готов
У UX-дизайна есть принципы, которые помогают построить эффективный дизайн интерфейса. Начинающим дизайнерам можно ориентироваться на 10 принципов Якоба Нильсена, гуру пользовательского дизайна. Это отдельная тема, целая философия. Подробнее о ней можно прочитать в книге «Веб-дизайн: книга Якоба Нильсена».
- Проектирование визуальной части — UI-дизайн
Дизайнер интерфейсов переходит к этапу UI-дизайна как к очередной задаче. Чтобы выполнить часть UI, он должен обладать навыками визуального дизайна.
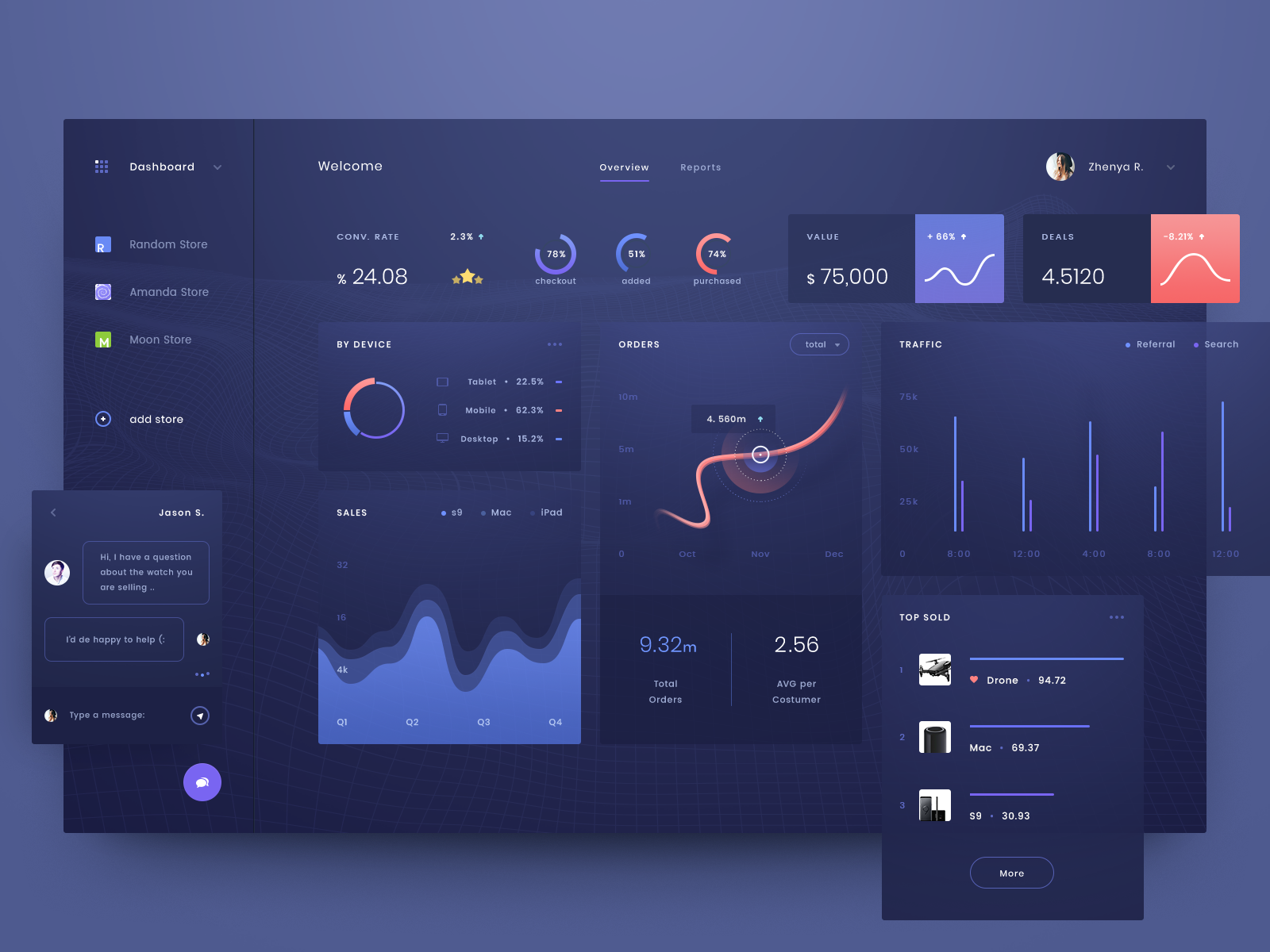
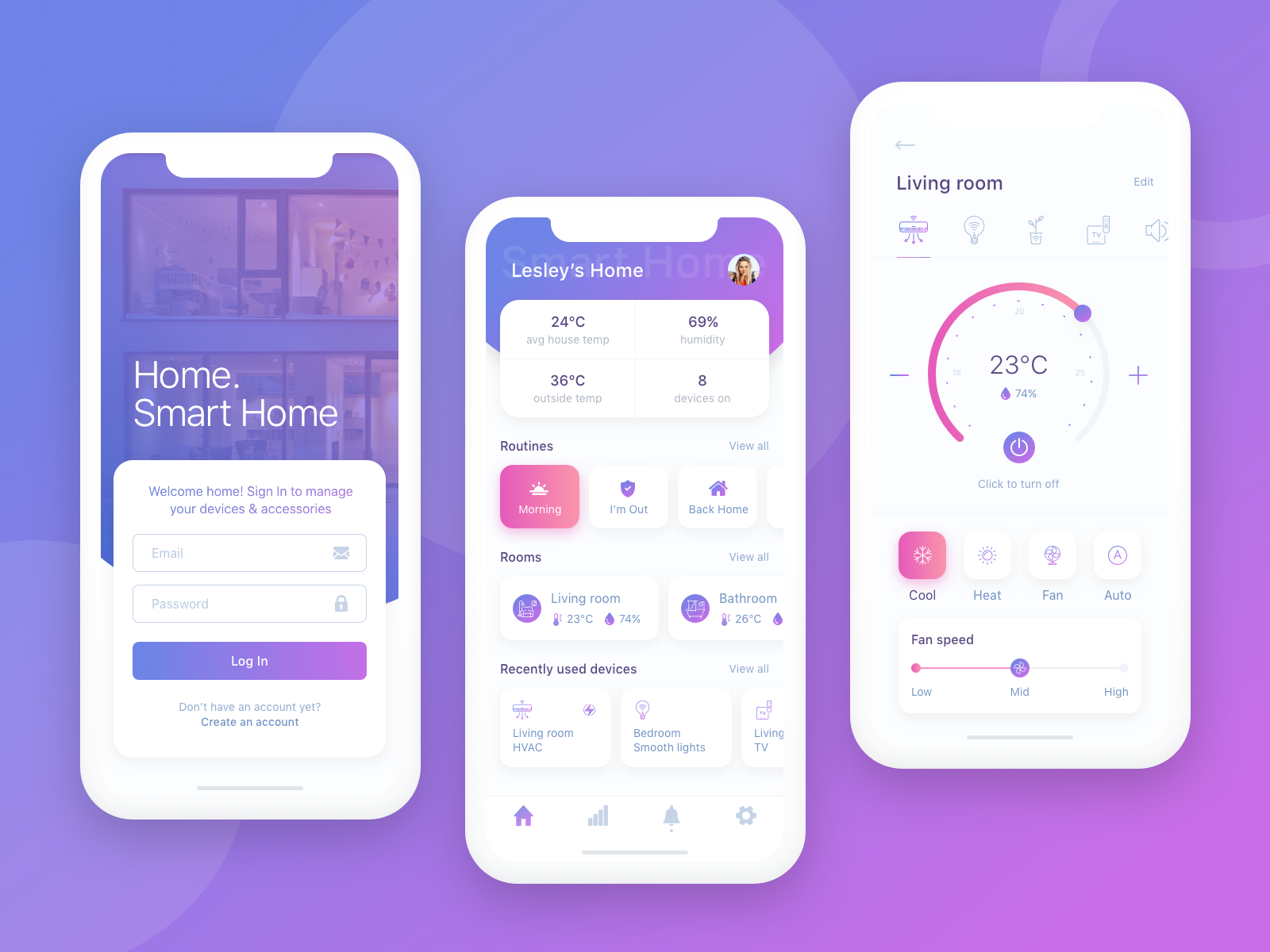
Фрагмент UI-макета в разработке интерфейса для мобильного приложения «Смартлаб»
Фрагмент UI-макета в разработке интерфейса лендинга «Смартлаб»
На этом этапе дизайнер решает, как будут выглядеть элементы, подбирает картинки, шрифты, цвета — общий стиль.
В UI-части дизайнер следит не только за общей красотой интерфейса, но и за тем, чтобы пользователь верно считывал элементы интерфейса во всех состояниях экрана и чтобы интерфейс соответствовал стандартам доступности. Это одновременно относится и к визуальной части, и к части взаимодействия с интерфейсом. То есть в части UI дизайнер продолжает думать про UX интерфейса.
В отличие от UX-дизайна принципы построения UI-дизайна предельно конкретны. Дизайнеру-новичку лучше ориентироваться на стандартные правила визуализации интерфейса. Подробнее — в учебниках «Типографика и вёрстка» Артёма Горбунова и «Пользовательский интерфейс» Ильи Бирмана.
- Проверка решения
Дизайнер интерфейсов тестирует свой макет с помощью различных инструментов. Самый простой — коридорное тестирование, оно помогает быстро найти грубые ошибки. Дизайнер продумывает сценарий опроса и опрашивает нескольких возможных пользователей.
Тестирование покажет, что нужно исправить в макете на уровне UI или на уровне UX
В финале дизайнер дорабатывает прототип интерфейса и отдаёт его веб-разработчикам. Он по-прежнему включён в задачу, контролирует процесс вплоть до сдачи готового продукта заказчику.
Дизайнер интерфейсов — это адвокат пользователя. На каждом этапе проектирования дизайнер думает сразу и о том, как интерфейс будет работать (UX), и о том, как будет выглядеть (UI). Это забота не об интерфейсе, а о пользователе, будет ли в итоге ему удобно. Да, дизайнер учитывает интересы бизнеса, возможности и ограничения технологий, но его основная цель — разработать интерфейс, который решит задачу пользователя.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Зачем понадобилось разделять UX и UI
Работодатели иногда разделяют UX и UI на две разные вакансии. UX-дизайнеру достаётся часть задач: он исследует предметную область, анализирует целевую аудиторию, создаёт прототип, тестирует его. Потом подключается UI-дизайнер, который доводит прототип до готовности — оформляет пользовательский интерфейс.
Разделение на UX и UI пока остаётся и в небольших дизайн-студиях, и в крупных компаниях. Например, ведущий дизайнер компании может выполнять только задачи по UX, так как раньше работал в роли UX-аналитика. Задачи по UI в таком случае могут отдавать начинающим специалистам, чтобы отрабатывать навыки визуального дизайна.
При этом есть тренд: границы между UX- и UI-ролями начинают стираться. Сейчас дизайнер интерфейсов — это UX/UI-универсал.
Как стать дизайнером интерфейсов
С чего начать свой путь в профессии и как развивать насмотренность: пошаговый алгоритм в бесплатном гайде от Практикума.
Тренды и перспективы UX и UI и что с ними делать
С точки зрения процесса создания интерфейса в UX и UI прослеживаются три основных направления:
Кому подойдёт профессия UX/UI-дизайнера
Скорее всего профессия подойдёт тем, у кого аналитический склад ума, есть желание систематизировать, наполнять вещи вокруг смыслом, оптимизировать и понятно доносить, докапываться до сути.
UX/UI-дизайнер в работе ориентируется на то, чтобы улучшать жизнь пользователей. У него высокий уровень эмпатии, он умеет работать в команде, спрашивать и слушать, общается на одном языке с людьми из различных областей и понимает, у кого что надо спросить:
- — с клиентами и продакт-менеджерами — про бизнес и маркетинг,
- — с аналитиками данных — про исследования,
- — с UX-писателями — про инфостиль,
- — с разработчиками — про внедрение и тестирование,
- — с пользователями — про их проблемы, опыт и задачи.

С чего начать
UX/UI-дизайнер постоянно обращает внимание на интерфейсы вокруг, анализирует паттерны взаимодействия и свои привычки. Он думает, как улучшить то, что уже есть.
На начальном этапе освоения дизайна интерфейсов полезно:
1. Копировать знакомые интерфейсы, раскручивать в обратную сторону от готового продукта к прототипу, тренироваться собирать макеты в Figma.
2. Собирать интересные UX- и UI-идеи и решения на доску в Pinterest или избранные закладки в Chrome.
3. Читать базовые книги:
— Илья Бирман «Пользовательский интерфейс»
— Якоб Нильсен «Веб-дизайн»
— Артемий Лебедев «Ководство» — Генрих Альтшуллер «Найти идею»
— Люк Вроблевски «Сначала мобильные»
4. Подписаться на телеграм-каналы и рассылки про UX:
— Адовый UX дизайнера и разработчика Кирилла Олейниченко, — Редач UX-писателя Иры Моториной,
— UI гуд и UI фейл дизайнера Дениса Пушкаря,
— UXPUB от издания UXPUB, есть рассылка раз в неделю.

Чтобы стать дизайнером интерфейсов, необязательно заканчивать университет. Дизайн — это навык, его можно прокачать, например с помощью онлайн-курсов. Перед началом обучения важно разобраться, какой метод обучения подходит, и скорректировать ожидания. Например, узнать, куда устраиваются выпускники программы. Хорошим стартом после учёбы будет оплачиваемая стажировка в крупной компании.
Статью подготовили:
Поделиться
Читайте также:
Дизайнер интерфейсов: кто это и чем занимается, обязанности — как стать UI-дизайнером интерфейсов
Перейти в статью
Графический редактор Figma: что это, возможности и инструменты — принципы работы в редакторе Фигма
Перейти в статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Специализация UI/UX Design (CalArts)
Приобретаемые навыки
- Каркас веб-сайта
- Стратегия
- Дизайн пользовательского интерфейса (UI Design)
- Пользовательский опыт (UX)
- Исследование пользователей
- Графический дизайн
- Adobe XD
- Adobe Illustrator
- InVision
- Marvel
- Adobe Indesign
- Treejack
Об этой специализации
97 600 недавних просмотров
Специализация UI/UX Design предлагает ориентированный на дизайн подход к дизайну пользовательского интерфейса и взаимодействия с пользователем, а также предлагает практические, основанные на навыках инструкции, ориентированные на визуальную коммуникацию, а не только на маркетинг или программирование. В этой последовательности из четырех курсов вы обобщите и продемонстрируете все этапы процесса разработки UI/UX, от исследования пользователей до определения стратегии, объема и информационной архитектуры проекта, до разработки карт сайта и каркасов. Вы изучите современные передовые методы и соглашения в дизайне UX и примените их для создания эффективных и привлекательных экранных интерфейсов для веб-сайтов или приложений.
Дизайн пользовательского интерфейса и пользовательского опыта — это область с высоким спросом, но навыки и знания, которые вы получите в этой специализации, применимы к широкому кругу профессий, от маркетинга до веб-дизайна и взаимодействия человека с компьютером.
Учащиеся, обучающиеся по специализации UI/UX Design, имеют право на расширенную бесплатную пробную версию (1 месяц) полного набора инструментов UX от Optimal Workshop. Подробности доступны в курсе 3 специализации «Веб-дизайн: стратегия и информационная архитектура».
В этой последовательности из четырех курсов вы обобщите и продемонстрируете все этапы процесса разработки UI/UX, от исследования пользователей до определения стратегии, объема и информационной архитектуры проекта, до разработки карт сайта и каркасов. Вы изучите современные передовые методы и соглашения в дизайне UX и примените их для создания эффективных и привлекательных экранных интерфейсов для веб-сайтов или приложений.
Дизайн пользовательского интерфейса и пользовательского опыта — это область с высоким спросом, но навыки и знания, которые вы получите в этой специализации, применимы к широкому кругу профессий, от маркетинга до веб-дизайна и взаимодействия человека с компьютером.
Учащиеся, обучающиеся по специализации UI/UX Design, имеют право на расширенную бесплатную пробную версию (1 месяц) полного набора инструментов UX от Optimal Workshop. Подробности доступны в курсе 3 специализации «Веб-дизайн: стратегия и информационная архитектура».
В этой специализации вы примете участие в нескольких коротких упражнениях — как визуальных, так и невизуальных — для применения полученных знаний, от организации и структурирования экранного контента, определения целей и стратегии до создания каркасов и визуальных макетов. К концу этой специализации вы создадите цифровой прототип среднего уровня с симулированной функциональностью, а также комплексный план сложного веб-сайта.
К концу этой специализации вы создадите цифровой прототип среднего уровня с симулированной функциональностью, а также комплексный план сложного веб-сайта.
Общий сертификат
Получите сертификат по завершении
100% онлайн-курсы100% онлайн-курсы
Начните сразу и учитесь по собственному графику.
Гибкий графикГибкий график
Устанавливайте и соблюдайте гибкие сроки.
Начальный уровеньНачальный уровень
Предварительный опыт не требуется.
Часов до завершенияПриблизительно 4 месяца до завершения
Рекомендуемый темп 5 часов в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100 % онлайн-курсы100 % онлайн-курсы
Начните немедленно и учитесь по собственному графику.
Гибкий график
Устанавливайте и соблюдайте гибкие сроки.
Начальный уровеньНачальный уровень
Предварительный опыт не требуется.
Часов на выполнениеПриблизительно 4 месяца на выполнение
Предлагаемый темп 5 часов в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский
Как работает специализация курсы, которые помогут вам овладеть навыком. Для начала зарегистрируйтесь на специализацию напрямую или просмотрите ее курсы и выберите тот, с которого вы хотите начать. Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Практический проект
Каждая специализация включает практический проект. Вам нужно будет успешно завершить проект(ы), чтобы завершить специализацию и получить сертификат. Если специализация включает в себя отдельный курс для практического проекта, вам нужно будет пройти все остальные курсы, прежде чем вы сможете приступить к нему.
Вам нужно будет успешно завершить проект(ы), чтобы завершить специализацию и получить сертификат. Если специализация включает в себя отдельный курс для практического проекта, вам нужно будет пройти все остальные курсы, прежде чем вы сможете приступить к нему.
Получение сертификата
Когда вы закончите каждый курс и завершите практический проект, вы получите сертификат, которым сможете поделиться с потенциальными работодателями и своей профессиональной сетью.
Преподаватели
Майкл Уортингтон
Факультет, программа графического дизайна
Школа искусств
894,618 Учащиеся
7 Курсы
Роман Джастер
Приглашенный факультет, программа графического дизайна
Школа искусства
72 768 Учащиеся
2 Курсы
Предлагает
Калифорнийский институт искусств
CalArts заслужил международную репутацию ведущего колледжа изобразительного и исполнительского искусства в Соединенных Штатах. Предлагая строгие программы бакалавриата и магистратуры в шести школах — искусство, критические исследования, танцы, кино / видео, музыка и театр — CalArts отстаивает творческое мастерство, критическое осмысление и развитие новых форм и выражений.
Предлагая строгие программы бакалавриата и магистратуры в шести школах — искусство, критические исследования, танцы, кино / видео, музыка и театр — CalArts отстаивает творческое мастерство, критическое осмысление и развитие новых форм и выражений.
Отраслевые партнеры
Часто задаваемые вопросы
Есть вопросы? Посетите Справочный центр для учащихся.
5000+ вакансий Ui Ux Designer в США (368 новых)
Перейти к основному содержанию
За последние 24 часа (368)
Прошлая неделя (1240)
Прошлый месяц (3 134)
В любое время (5 494)
Изобретательный (2)
Моксе (2)
ПутьСпот (1)
Известный (1)
Живой (1)
40 000 долларов + (1 918)
60 000 долларов США + (1894)
80 000 долларов + (1846)
100 000 долларов + (1766)
120 000 долларов + (1586)
Нью-Йорк, штат Нью-Йорк (261)
Сан-Франциско, Калифорния (136)
Бостон, Массачусетс (114)
Остин, Техас (101)
Провиденс, Род-Айленд (28)
Полный рабочий день (4314)
Неполный рабочий день (50)
Контракт (974)
Временный (27)
Волонтер (33)
Стажировка (65)
Начальный уровень (2310)
Ассоциированный (208)
Средний-старший уровень (2451)
Директор (22)
На месте (3397)
Гибрид (1094)
Удаленный (1021)
Получайте уведомления о новых вакансиях Ui Ux Designer в United States .