Как создать html письмо для рассылки
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание — есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Почтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
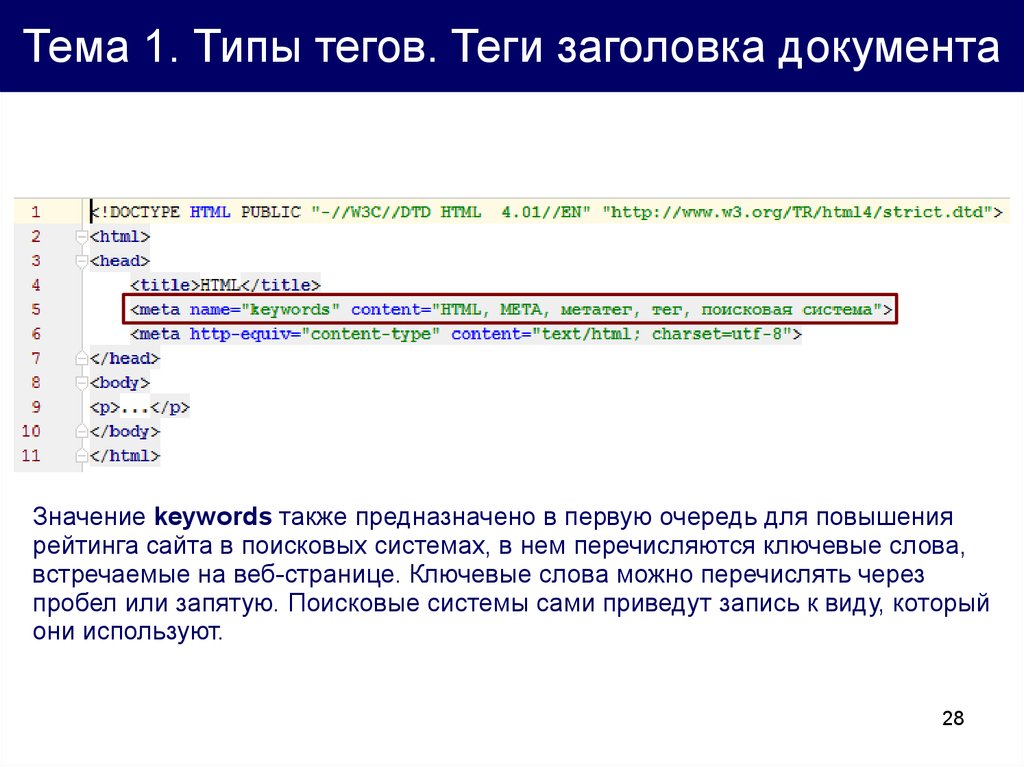
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае — их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем 🙂
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
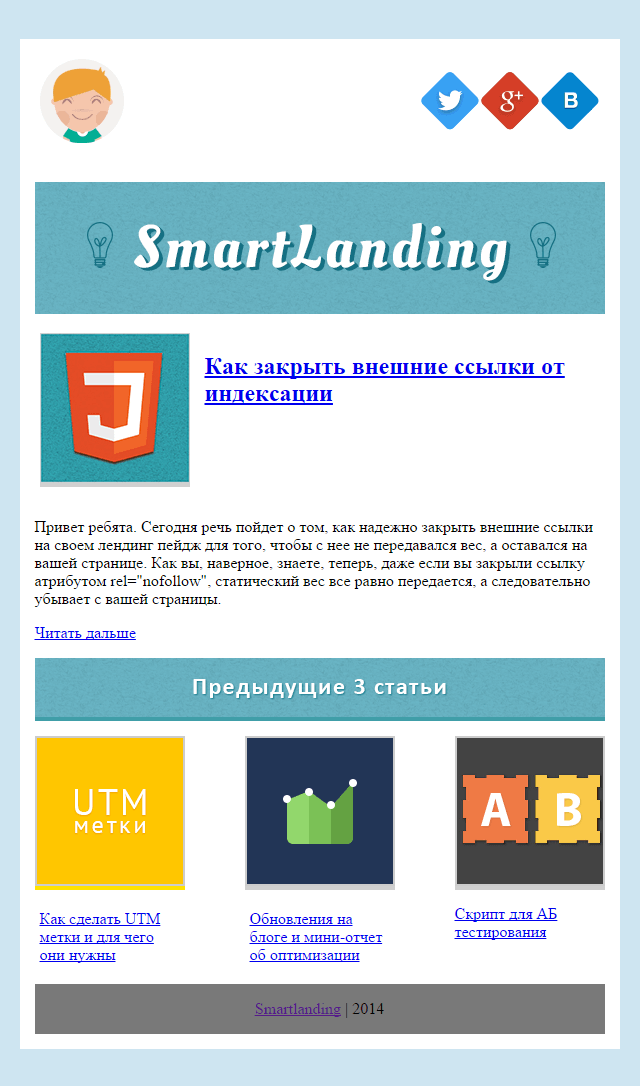
Пока — всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.
Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него — нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id=»header»), вторую для контента (id=»content»):
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Рассылка новостей от Smartlanding.biz</title>
</head>
<body>
<table cellpadding="40" cellspacing="0" align="center" bgcolor="cee5f1">
<tr>
<td>
<table cellpadding="20" cellspacing="0" align="center" bgcolor="ffffff">
</table><!-- header -->
<table cellpadding="0" cellspacing="15" bgcolor="ffffff" align="center">
</table><!-- content -->
</td>
</tr>
</table>
</body>
</html>
Как вы уже заметили, я задал cellpadding=»40″ для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
<tr>
<td><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/mail-logo.png" alt="логотип"/>
</td>
<td>
<table cellpadding="0" cellspacing="0" align="right">
<tr>
<td align="right"><a href="https://twitter.com/smartlanding" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/twitter1.png" alt="Я в Твиттере"/></a>
</td>
<td align="right"><a href="https://plus. google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то — ставлю, где-то — нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу «content» и помещаю в него картинку, с надписью «Smartlanding»:
<tr>
<td>
<img src="https://smartlanding. biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
Сейчас письмо выглядит так:
Идем дальше. Сейчас нам нужно реализовать такую структуру:
Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="d0d0d0"><img src="https://smartlanding.biz/wp-content/uploads/2014/09/skrytie-ssylki-javascript.jpg" /></td>
</tr>
</table>
</td>
<td></td>
<td valign="top">
<h3><a href="#">Как закрыть внешние ссылки от индексации</a></h3>
</td>
</tr>
</table><!-- Slogan -->
</td>
</tr>
Теперь необходимо реализовать анонс статьи, делается это достаточно просто.
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<p>Привет ребята. Сегодня речь пойдет о том, как надежно закрыть внешние ссылки на своем лендинг пейдж для того, чтобы с нее не передавался вес, а оставался на вашей странице. Как вы, наверное, знаете, теперь, даже если вы закрыли ссылку атрибутом rel="nofollow", статический вес все равно передается, а следовательно убывает с вашей страницы.</p>
<a href="#" title="читать продолжение на smartlanding">Читать дальше</a>
</td>
</tr>
</table><!-- TextBody -->
</td>
</tr>
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 — для того, чтобы задать отступ между ними (60px).
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/utm-metki.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/smart-novosti.png" />
</td>
<td></td>
<td valign="top">
<img src="https://smartlanding.biz/wp-content/uploads/2014/10/script-dlya-ab-testirovaniya.png" />
</td>
</tr>
</table><!-- pageImages -->
</td>
</tr>
Точно такую же разметку делаю для текста, заголовков:
<tr>
<td>
<table cellpadding="0" cellspacing="0" align="center">
<tr>
<td valign="top">
<a href="#"> Как сделать UTM метки и для чего они нужны</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Обновления на блоге и мини-отчет об оптимизации</a>
</td>
<td></td>
<td valign="top">
<a href="#"> Скрипт для АБ тестирования</a>
</td>
</tr>
</table><!-- pageText -->
</td>
</tr>
И теперь остается последний шаг, сделать footer.
<tr bgcolor="797979"> <td> <p align="center"><a href="https://smartlanding.biz" title="Smartlanding">Smartlanding</a> | 2014</p> </td> </tr>
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня — все. Пока!
Буду вам очень признателен. А на сегодня — все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь)
Как создать html-шаблон для email-писем в сервисе Stripo
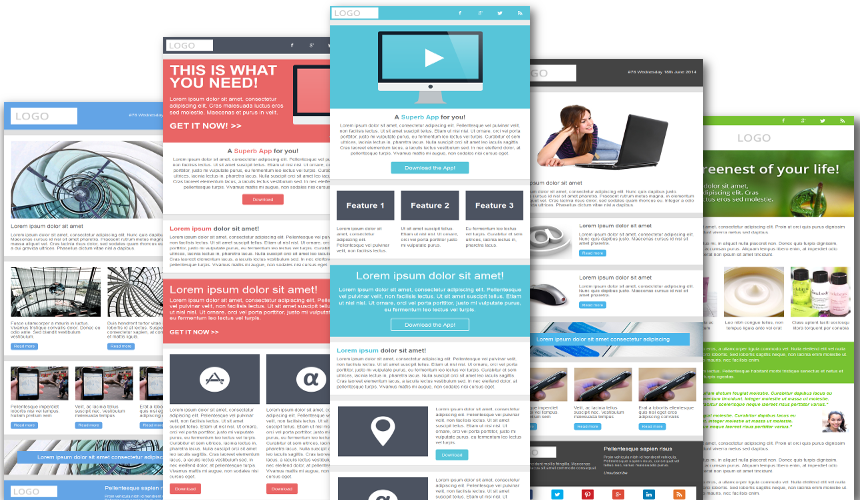
Привет! В этой статье пойдет речь об html-шаблонах для email-писем в рассылку. А точнее, я покажу один интересный сервис, где можно создать себе такой шаблон на основе готовых дизайнов. Сервис называется Stripo. В нем есть бесплатный тариф с ограничениями, но в них вполне можно вписаться.
Тарифы мы видим на скриншоте:
На бесплатном тарифе «Free» все упирается в количество созданных шаблонов – только 2, и в возможность экспорта (4 раза в месяц).
Также, если планируете использовать таймер в письмах, то учтите, что доступно 1000 просмотров в месяц. Для владельцев небольших баз вплоть до 1000-2000 подписчиков, если в месяц отправлять несколько писем с таймером, вполне можно вписываться. Считаются именно открытия писем и просмотры таймера, а не общее количество отправленных писем.
Как в эти ограничения вписаться, если вам нужно больше вариантов шаблонов, чем 2?
Вначале создать 2 шаблона с универсальным оформлением, в которых вам нужно будет менять только текст и ссылку для конкретного письма. Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Экспортировать (скачать) эти шаблон с сервиса. На сервисе скачанные шаблоны можно удалить и создать новые, тоже с учетом того, чтобы в дальнейшем вы могли в них подставлять разные тексты в зависимости от писем. И редактировать текст в своем сервисе рассылок.
Так, вы можете создать себе несколько оформлений и просто всякий раз, когда отправляете письмо – менять текст и ссылку в нем. То есть, без необходимости постоянно пользоваться редактором Stripo.
Я тестировала использование созданного в Stripo шаблона на нескольких сервисах рассылок – Джастклик, Massdelivery и Spoonpay. Поэтому в уроке покажу пример добавления шаблона на каждом из этих сервисов – там есть нюансы.
Вы можете посмотреть мой видеоурок по созданию и использованию шаблона ниже:
Или продолжить читать статью.
Для начала работы понадобится зарегистрироваться на сервисе Stripo по ссылке.
Кстати, есть возможность потестировать сервис и без регистрации, тут имеется такая вкладка «Демо-редактор».
Нажав на нее, можно перейти в редактор, подобрать шаблон или сделать свое оформление с нуля из блоков.
Но чтобы сохранить и экспортировать шаблон, понадобится зарегистрироваться.
В момент регистрации создается проект. Я назвала его по названию своего блога – «О заработке онлайн. Блог Виктории Карповой». И указала на него ссылку.
После регистрации, сбоку слева вы увидите два раздела «Шаблоны» и «Письма».
Создать html-шаблон для своего письма можно и там, и там. Кстати, это вариант обойти ограничения в 2 шаблона.
Кстати, это вариант обойти ограничения в 2 шаблона.
Если в разделе «Шаблоны» на бесплатном тарифе не дает добавить больше 2 шаблонов, то можно зайти в раздел «Письма» и там создать новое письмо на основе другого шаблона из библиотеки — тем самым расширить количество шаблонов.
Чтобы показать, как пользоваться конструктором, я зайду в раздел «Шаблоны» и создам там новый шаблон письма.
Можно с нуля, добавляя нужные вам блоки.
А можно использовать заготовки – редактировать их, удалять/добавлять блоки.
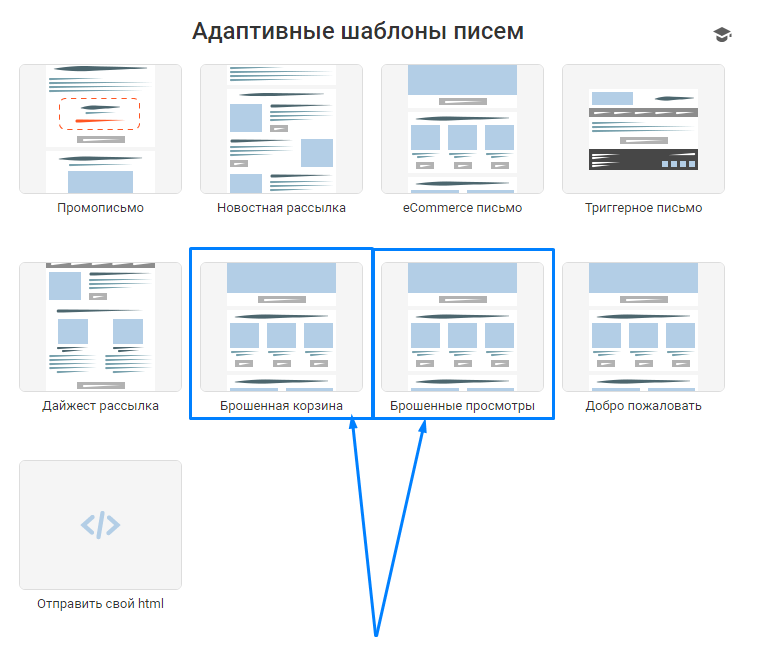
Рассмотрим вариант создания шаблона на основе готового дизайна со своими правками. Для этого я кликаю по вкладке «Подготовленные шаблоны».
Есть еще раздел с базовыми шаблонами – там представлены несколько типовых макетов из блоков, которые мы просто наполняем своим контентом.
В разделе «Подготовленные шаблоны» есть бесплатные варианты уже с оформлением, а также те, что с пометкой «Премиум» (для платных тарифов).
Плюс вверху есть фильтры, которые можно использовать для сортировки подходящих вам шаблонов.
Чтобы в полном размере посмотреть понравившийся шаблон в браузере, наведите на него мышкой и нажмите на иконку в виде глаза.
А чтобы открыть шаблон в редакторе, просто кликните на него левой кнопкой мыши.
Редактор выглядит следующим образом – по центру наш шаблон, слева набор инструментов для редактирования.
В разделе «Контент» доступны следующие элементы:
«Структуры» позволяют разбить блок на несколько секций и в каждую добавить свои элементы.
В «Блоках» вы найдете те или иные элементы, которые хотите добавить в свое письмо – картинку, кнопку, текст, видео, соцсети и т.д.
В «Модулях» представлены заготовки блоков – хедер, подвал, контентные блоки, блоки с контактами и т.д. В зависимости от выбранного шаблона, там могут быть свои варианты.
В разделе «Оформление» можно задать глобальные настройки шаблона – ширину письма, цвет фона, стиль ссылок, шрифт, интервалы.
А также настройки для блоков – хедера, контентной части, кнопки, футера… Есть отдельный раздел с настройками «Адаптивность» — но лично я тут ничего не меняла, оставив все настройки по умолчанию.
Чтобы отредактировать тот или иной элемент шаблона, выделяем его мышью.
Текст можно менять непосредственно в шаблоне, а также использовать панель редактирования вверху.
Другие настройки – как-то замена картинки, настройка отступов, фона, цветов и т.д. делаются слева при выделенном элементе или блоке.
Если вам нужно удалить какой-либо элемент (блок), выделите его и нажмите на иконку корзины.
Аналогично удаляются модули целиком – выделяем модуль и жмем по корзине. Рядом с иконкой удаления есть иконка копирования и перемещения блоков.
Чтобы добавить свою структуру или блок – выбираем его в меню слева.
Например, я удалила два верхних модуля в шаблоне над картинкой. Хочу добавить туда свою структуру из двух секций – в одну поместить логотип своего блога. А во вторую брендирующее название.
А во вторую брендирующее название.
Выбираю нужную мне структуру в одноименном разделе слева и перетаскиваю мышкой в самое начало html-шаблона. Появляется подсказка на черном фоне — «бросьте сюда».
В одну секцию этой структуры добавляю блок с картинкой – там будет логотип.
Во вторую – просто текст.
Выделяю блок картинки и загружаю свой логотип. Добавляю в него ссылку.
В соседний блок вписываю и форматирую свой текст. Меняю шрифт, размер текста. И верхний отступ:
А также фон – его можно поменять в разделе «Оформление», предварительно выделив целиком структуру с блоками.
В блоке с картинкой ниже поменяю только текст. Выделяю и вписываю свой.
Далее применяю форматирование, пользуясь панелью инструментов сверху.
А ниже отредактирую заголовок и текст своего письма. Это те элементы, которые можно менять в каждом новом письме, не трогая остальных блоков.
После текстового удалю все лишние блоки и добавлю блок с кнопкой.
По задумке – она ведет на страницу, о которой я говорю в письме – это может быть статья на блоге, партнерская ссылка и т.д.
Для редактирования выделяю блок кнопки и использую инструменты слева – вставка ссылки, замена надписи и цвета, скругление углов и т.д.
После кнопки добавлю блок с иконками соцстей.
Вначале добавляю структуру, а уже в нее перетаскиваю блок с соцсетями.
И редактирую иконки с помощью инструментов на панели слева.
Во-первых, можно поменять стили иконок.
Во-вторых, добавить иконки нужных соцсетей/удалить ненужных.
И в каждую встроить ссылку на свой профиль в этой соцсети.
Над блоком с соц. иконками я добавлю текстовое поле с предложением дружить в соцсетях.
Нижний блок с картинкой, который был в шаблоне изначально, оставляю – он придает html-письму завершенный праздничный стиль.
А вот самый последний модуль с логотипом Stripo удаляю.
Блок про отписку я не добавляю, так как он подставляется по умолчанию в сервисе рассылок.
Как будет выглядеть шаблон в браузере с компьютера и с мобильного устройства можно посмотреть, нажимая на иконку предпросмотра справа.
Чтобы сохранить свой шаблон, даю ему название и нажимаю по иконке в виде облака.
Здесь есть вариант – просто скопировать код шаблона, который вы создали в редакторе Stripo, и добавить его в режиме редактирования кода письма в сервисе рассылок.
Я пробовала этот вариант, но столкнулась с проблемой, что искажаются стили шаблона в рассыльщике – шрифты, кнопки. Вот пример с Джасткликом:
Поэтому посоветую использовать второй вариант – экспорт в html.
Тут присутствует возможность экспорта и на многие сервисы рассылок, например, в Sendpulse, Mailchimp.
Если же нужного рассыльщика в списке нет, экспортируем в html.
В настройках при экспорте я ставила обе галочки, как на скриншоте.
Html-файл по умолчанию скачивается в папку «Загрузки», оттуда его можно перетащить левой кнопкой мыши на рабочий стол. Файл имеет значок браузера, который у вас установлен по умолчанию. Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Файл имеет значок браузера, который у вас установлен по умолчанию. Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Рассмотрим процесс добавления html-шаблона на примере 3 сервисов рассылок – Джастклик, Spoonpay, Massdelivery.
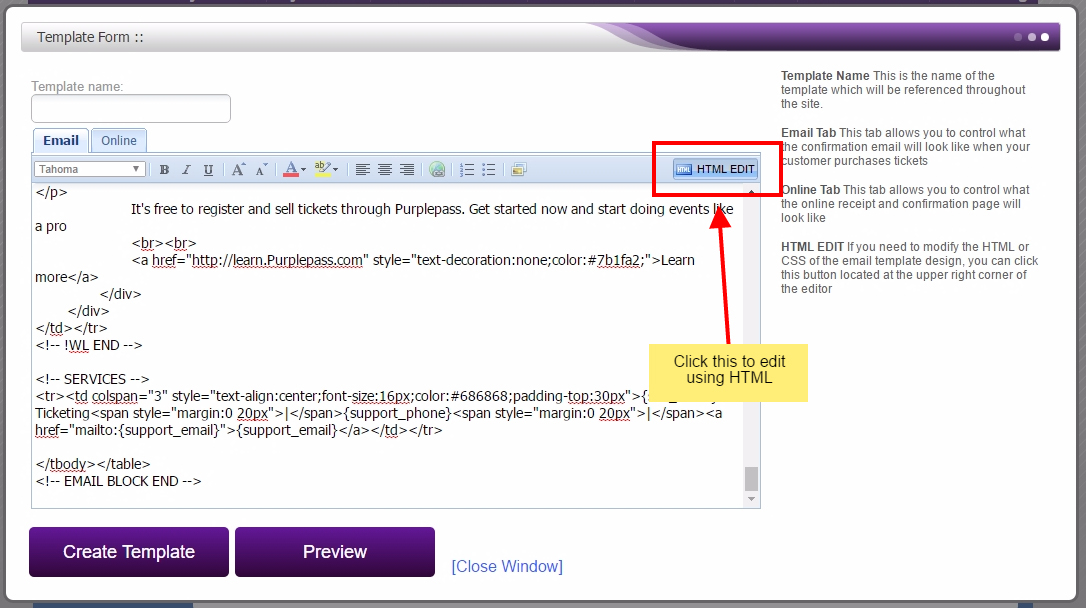
В Джастклик заходим в «Рассылки» → «Мгновенная» → «По группам» — переходим к созданию письма — удаляем текстовую заготовку, которая там есть. Затем на панели инструментов редактора либо переключается в режим «Источник», либо жмем «HTML». Сюда надо добавить код нашего скачанного шаблона.
Для этого открываем его на компьютере с помощью блокнота Notepad++ (это бесплатная программка, можно скачать в интернете). Вот так выглядит значок программы:
После установки блокнота кликните по html-шаблону правой кнопкой мыши и выберите «Открыть с помощью Notepad++» или «Edit with Notepad++».
У вас откроется код. Далее полностью скопируйте его.
Для удобства используйте сочетания клавиш:
Ctrl+A – полностью выделить содержимое.
Ctrl+C – скопировать.
Идете в Джастклик и вставляете скопированный код, переключившись на «Источник» или через вставку html.
Используйте сочетание клавиш Ctrl+V – вставить.
Снова переключаетесь в визуальный режим и делаете нужные правки в шаблоне – будь-то текст письма, надпись на кнопке, ссылка.
Если в визуальном режиме что-то не получается (например, съедут стили кнопки, когда поменяете надпись на ней), то отмените действие и отредактируйте надпись на кнопке в режиме кода. Или предварительно откройте код шаблона в блокноте Notepad++, отредактируйте там и потом вставляйте шаблон в сервис рассылки.
Тестируйте письмо себе перед отправкой.
Затем отправляйте по базе.
Добавление шаблона в Spoonpay
Здесь точно так же понадобится скопировать html-код шаблона, открыв его в блокноте Notepad++.
Далее в Spoonpay зайти в «Инструменты маркетинга» → «Письма» и добавить новое письмо.
На панели инструментов редактирования письма переключиться в режим кода, нажав на соответствующую иконку. Удалите там содержимое.
Затем сочетанием клавиш Ctrl+V добавьте скопированный код. Снова нажмите по иконке кода и тем самым переключитесь на визуальный режим.
Важно: в редакторе шаблон выглядит немного искаженным с большими отступами, но проверено – в рассылке подписчикам он будет смотреться нормально.
Тут вы также можете отредактировать текст, ссылки в шаблоне прям в визуальном редакторе.
А вот эмодзи (смайлы) в Spoonpay работают неадекватно, поэтому их ни в заголовок, ни в текст лучше не добавлять (вместо них появляются вопросы).
Сохраните добавленное html-письмо. Затем используйте его для отправки по группам подписчиков в разделе «Рассылки».
Как добавить шаблон в Massdelivery?
Перейдите в раздел «Рассылки» → «Отправить письмо».
Выберите группы подписчиков для рассылки, укажите отправителя письма, нажмите «Следующий шаг».
На открывшейся странице, где идет выбор редактора и шаблонов, оставьте вариант «Упрощенный html-редактор» и нажмите «Следующий шаг».
Откроется редактор письма. Здесь вам нужно нажать на «Импорт шаблона» и подгрузить файл с компьютера.
Шаблон подгружается в редактор письма. Опционально вы можете его отредактировать (изменить текст, ссылки) и отправить это html-письмо по базе.
В Stripo созданные шаблоны сохраняются в одноименно разделе «Шаблоны» или «Письма» (зависит от того, где вы изначально добавляли шаблон письма). Нажав на троеточие внизу шаблона – можно его удалить, переместить, скопировать, просмотреть. А чтобы снова открыть в редакторе – просто кликните по шаблону левой кнопкой мыши.
P.S. Кстати, я познакомилась с данным сервисом html-шаблонов в ходе марафона по интернет-рассылкам Владимира Фирсова. Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Также вам можете быть интересна моя статья про отправку мгновенных рассылок подписчикам.
Благодарю вас за внимание!
Виктория
Отправка html-письма при помощи web-интерфейса Gmail — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
10 декабря 2018
В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху
Рис. 1Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство
Рис. 2
2Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».
Рис. 3Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами <div id…> и <div>. Именно это содержимое определяет отображение html-страницы в теле письма.
Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
Правый клик по выделенному блоку <div id…>…<div> вызовет контекстное меню, в нём выбираем команду «Edit as HTML» — редактировать, как HTML.
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».
Рис. 6Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
Рис. 7Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.
Рис. 8Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор <br>, и вставляем вместо него содержимое буфера, т. е. код нашего html-сообщения.
е. код нашего html-сообщения.
В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.
Рис. 10Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».
Рис. 11Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.
Рис. 12Для выхода из режима правки html-кода закроем окна, отражающие этот код.
Рис. 13Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.
Рис. 14И под занавес обзора несколько обыденных, но от этого не менее жизненных советов. Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Форматирование текста HTML
❮ Назад Далее ❯
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст IS BOLD
Этот текст — курсив
Это Подписк и SuperScript
. отображать специальные типы текста:
отображать специальные типы текста:
-
-
-
-
-
<знак>— Выделенный текст -
-
-
-
-
Элементы HTML
и Элемент HTML определяет полужирный текст,
без особого значения.
Пример
Этот текст выделен жирным шрифтом
Попробуйте сами »
Элемент HTML определяет текст
с сильным значением. Содержимое внутри обычно отображается жирным шрифтом.
Пример
Этот текст важно!
Попробуйте сами »
Элементы HTML
и определяет часть
текст в другом голосе или настроении. Содержимое внутри обычно отображается в
курсив.
Содержимое внутри обычно отображается в
курсив. Совет: Тег часто используется для обозначения технического термина,
фраза из другого языка, мысль, название корабля и т. д.
Пример
Этот текст выделен курсивом
Попробуйте сами »
Элемент HTML определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
Совет: Программа чтения с экрана произносит слова в с ударением, с использованием словесного ударения.
Пример
Этот текст подчеркнуто
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
текст меньшего размера:
Пример
Это текст меньшего размера.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет текст
которые следует отметить или выделить:
Пример
Не забудьте сегодня купить молоко.
Попробуйте сами »
HTML-элемент
HTML-элемент определяет текст
который был удален из документа. Браузеры обычно бьют по линии
через удаленный текст:
Пример
Мой любимый цвет синий красный.
Попробуйте сами »
HTML Элемент
HTML Элемент определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст:
Пример
Мой любимый цвет — синий красный.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H 2 O:
Пример
Это
является подписанным текстом.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
строка и иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] :
Пример
Это текст с надстрочным индексом.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте особое значение слову «деградация» в абзаце ниже.
<р>
Миссия WWF — остановить
деградация нашего
естественная среда планеты.
Начать упражнение
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| Определяет полужирный текст | |
| Определяет выделенный текст | |
| <я> | Определяет часть текста в другом голосе или настроении |
| <маленький> | Определяет меньший текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| Определяет текст с надстрочным индексом | |
| Определяет вставленный текст | |
| <удалить> | Определяет удаленный текст |
| <знак> | Определяет помеченный/выделенный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9008 903
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-формы
❮ Предыдущий Далее ❯
HTML-форма используется для сбора пользовательского ввода. Пользовательский ввод чаще всего отправляются на сервер для обработки.
Пример
Имя:Фамилия:
Попробуйте сами »
Элемент
.

элементы формы
.
Элемент
Все в этой главе рассматриваются различные элементы формы: HTML-элементы формы.
Элемент
Элемент HTML является наиболее
используемый элемент формы.
Элемент может отображаться в
много способов, в зависимости от тип атрибут.
Вот несколько примеров:
| Тип | Описание |
|---|---|
| Отображает однострочное поле ввода текста | |
| <тип ввода = "радио"> | Отображает переключатель (для выбора одного из множества вариантов) |
| Отображает флажок (для выбора нуля или более из множества вариантов) | |
| Отображает кнопку отправки (для отправки формы) | |
| <тип ввода = "кнопка"> | Отображает нажимаемую кнопку |
В этой главе рассматриваются все различные типы входов:
Типы ввода HTML.
Текстовые поля
определяет однострочное поле ввода для
ввод текста.
Пример
Форма с полями ввода текста:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширина по умолчанию поля ввода составляет 20 символов.
Элемент
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Выберите ваш любимый веб-язык:
HTML
CSS
JavaScript
Флажки
определяет флажок .
Флажки позволяют пользователю выбрать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Форма с флажками:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Кнопка отправки
определяет кнопку для отправки данных формы обработчику формы.
Обработчик формы обычно представляет собой файл на сервере со сценарием для обработки
входные данные.
Обработчик формы указан в действии формы атрибут.
Пример
Форма с кнопкой отправки:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Атрибут имени для
Обратите внимание, что каждое поле ввода должно иметь атрибут имени для отправки.
Если атрибут name опущен, значение поля ввода вообще не будет отправлено.
Пример
В этом примере не будет отправлено значение поля ввода «Имя»:
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте поле ввода с типом «кнопка» и значением «ОК».
<форма>
<>
Начать упражнение
❮ Предыдущий Следующая ❯
Символы HTML
❮ Предыдущая Далее ❯
Также можно добавить символы, которых нет на вашей клавиатуре. с помощью сущностей.
Объекты символов HTML
Объекты HTML были описаны в предыдущей главе.
Многие математические, технические и валютные символы отсутствуют на обычной клавиатуре.
Чтобы добавить такие символы на страницу HTML, вы можете использовать имя объекта или номер объекта (десятичная или шестнадцатеричная ссылка) для символа.
Пример
Отображение знака евро, €, с именем объекта, десятичным и шестнадцатеричным значение:
Я буду отображать €
Я буду отображать €
Я буду отображать €
Отобразится как:
Отобразится
€ Отобразится
€ Отобразится
Попробуйте сами »
Некоторые математические символы Поддерживается HTML
| Номер | Субъект | Описание | Попробуйте | |
|---|---|---|---|---|
| ∀ | ∀ | ∀ | ДЛЯ ВСЕХ | Попробуй » |
| ∂ | ∂ | ∂ | ЧАСТИЧНЫЙ ДИФФЕРЕНЦИАЛ | Попробуй » |
| ∃ | ∃ | &существует; | СУЩЕСТВУЕТ | Попробуй » |
| ∅ | ∅ | &пусто; | ПУСТЫЕ НАБОРЫ | Попробуй » |
| ∇ | ∇ | &набла; | НАБЛА | Попробуй » |
| ∈ | ∈ | ∈ | ЭЛЕМЕНТ | Попробуй » |
| ∉ | ∉ | ∉ | НЕ ЯВЛЯЕТСЯ ЭЛЕМЕНТОМ | Попробуй » |
| ∋ | ∋ | ∋ | СОДЕРЖИТ ЧЛЕНОМ | Попробуй » |
| ∏ | ∏ | ∏ | N-АРНЫЙ ПРОДУКТ | Попробуй » |
| ∑ | ∑ | &сумма; | N-АРНОЕ СУММИРОВАНИЕ | Попробуй » |
Полный математический справочник
Некоторые греческие буквы, поддерживаемые HTML
| Char | Номер | Субъект | Описание | Попробуйте |
|---|---|---|---|---|
| А | Α | &Альфа; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА АЛЬФА | Попробуй » |
| Б | Β | &Бета; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА БЕТА | Попробуй » |
| Г | Γ | &Гамма; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ГАММА | Попробуй » |
| Δ | Δ | &Дельта; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ДЕЛЬТА | Попробуй » |
| Ε | Ε | &Эпсилон; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ЭПСИЛОН | Попробуй » |
| Ζ | Ζ | &Зета; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ДЗЕТА | Попробуй » |
Полный греческий справочник
Некоторые другие объекты, поддерживаемые HTML
| Char | Номер | Субъект | Описание | Попробуйте |
|---|---|---|---|---|
| © | © | &копия; | ЗНАК АВТОРСКИХ ПРАВ | Попробуй » |
| ® | ® | ® | ЗАРЕГИСТРИРОВАННЫЙ ЗНАК | Попробуй » |
| € | € | &евро; | ЗНАК ЕВРО | Попробуй » |
| ™ | ™ | &торговля; | ТОВАРНЫЙ ЗНАК | Попробуй » |
| ← | ← | ← | СТРЕЛКА ВЛЕВО | Попробуй » |
| ↑ | ↑ | ↑ | СТРЕЛКА ВВЕРХ | Попробуй » |
| → | → | → | СТРЕЛКА ВПРАВО | Попробуй » |
| ↓ | ↓ | ↓ | СТРЕЛКА ВНИЗ | Попробуй » |
| ♠ | ♠ | ♠ | ЧЕРНЫЙ КОСТЮМ | Попробуй » |
| ♣ | ♣ | &клубы; | ЧЕРНЫЙ КЛУБНЫЙ КОСТЮМ | Попробуй » |
| ♥ | ♥ | &сердца; | КОСТЮМ С ЧЕРНЫМ СЕРДЦЕМ | Попробуй » |
| ♦ | ♦ | &диамс; | КОСТЮМ С ЧЕРНЫМ АЛМАЗОМ | Попробуй » |
Полная ссылка на валюту
Полная ссылка на стрелки
Полная ссылка на символы
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top9 ExamplesПримеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
google.com/104541820587912901962" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/googlePlus.png" alt="Я в Google+"/></a>
</td>
<td align="right"><a href="http://vk.com/smartlanding_biz" target="_blank" title="Твиттер"><img src="https://smartlanding.biz/wp-content/themes/simply-vision/images/vk.png" alt="Я во Вконтакте"/></a>
</td>
</tr>
</table><!-- social -->
</td>
</tr>
 biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>
biz/wp-content/themes/simply-vision/images/mail-banner.png" alt="smartlanding" />
</td>
</tr>