какие специалисты участвуют в создании web-сайта? – Wezom
Все понимают, что в одиночку разработать хороший сайт не получится. Специалисты тратят годы на обучение в узкой нише, чтобы развить навыки, видение и понимание. Поэтому нужна команда для создания сайта. Но не всегда понятно, сколько в ней должно быть людей, и кто они. Для хорошего сайта нужны опытные специалисты из различных сфер.
Теоретически, один человек может разработать сайт. Создать дизайн, продумать юзабилити, сверстать, написать код. Есть много инструментов для шаблонных решений, поэтому можно отказаться от команды для создания сайта. Но что, в итоге получится? Маловероятно, что такой сайт можно монетизировать. Вряд ли он будет олицетворять компанию и станет хорошей визитной карточкой. К сожалению, таких проектов в сети миллионы. Они закрываются, так нормально и не открывшись. Поэтому делать сайты должны профессионалы. Давайте разберем, кто нужен для создания сайта.
Маркетолог
Аналитика – важный этап разработки. Она помогает понять потребности целевой аудитории, изучить конкурентов, перенять лучший опыт, и, куда важнее, понять ошибки и исключить их на своем проекте. Задача – изучить потребности клиентов, определить стратегию развития сайта и дальнейшего продвижения, понять, что и как будет внедряться. Без маркетолога сложно выбрать правильный вектор развития проекта.
Она помогает понять потребности целевой аудитории, изучить конкурентов, перенять лучший опыт, и, куда важнее, понять ошибки и исключить их на своем проекте. Задача – изучить потребности клиентов, определить стратегию развития сайта и дальнейшего продвижения, понять, что и как будет внедряться. Без маркетолога сложно выбрать правильный вектор развития проекта.
Менеджер проекта
Команда для создания сайта – это своеобразный «организм», нуждающийся в контроле. Взаимосвязь внутри команды обеспечивает менеджер проекта. Он следит за этапами и ходом работ, соблюдением сроков, решает административные и организационные задачи, контролирует соблюдение технического задания. Менеджер проекта несет ответственность за результат. Он снимает обязанность с заказчика контролировать и руководить всем проектом.
UX/UI-дизайнер
UX-дизайнер создает прототип сайта. Он нужен для того, чтобы понять размещение элементов, определить функционал, подобрать инструменты для реализации. Задача UI-дизайнера – создать оболочку для прототипа, который разработал UX-дизайнер. Благодаря UI-дизайну сайт становится красивым, дружелюбным, стильным. Элементы приобретают иерархию за счет визуального оформления, обретают форму и становятся понятными для пользователя.
Благодаря UI-дизайну сайт становится красивым, дружелюбным, стильным. Элементы приобретают иерархию за счет визуального оформления, обретают форму и становятся понятными для пользователя.
Верстальщик
Команда для создания сайта не может обойтись без верстальщика. Это специалист, который переводит макеты, созданные дизайнером, в HTML. Второе название верстальщика — front-end разработчик. Технологии постоянно обновляются, от специалиста требуется постоянное отслеживание нововведений и прокачка навыка.
Программист
Программист, или back-end разработчик, воплощает все задумки дизайнеров в рабочие инструменты. Его задача – создать функционирующие инструменты на сайте и совместить с версткой. Так сайт начинает решать прикладные задачи и приобретать рабочий вид. Нередко над разработкой работает несколько программистов. Все зависит от сложности проекта. Чем больше инструментов и функций необходимо реализовать, тем больше времени потребуется. Поэтому команда расширяется внедрением нескольких специалистов одного направления.
SEO-специалист
Внутренняя оптимизация сайта позволяет ему продвигаться органически в поисковых системах, которые должны видеть сайт и понимать, о чем он. Этим занимается специалист по SEO. Он создает семантическое ядро, прорабатывает контент план, разрабатывает структуру текстов.
Контент-менеджер
Контент-менеджер наполняет сайт информацией. Это могут быть тексты, визуал и другие типы контента. В прямые обязанности входит размещение текстов, фотографий, оформление страниц сайта, поиск сопровождающих изображений, редактура и вычитка предоставленных статей.
Переводчик, иллюстратор, 3D-художник, видеограф, аниматор, консультант, фотограф…
Команды для создания сайта нередко дополняются другими специалистами, среди которых фотографы, аниматоры, видеографы, консультанты, художники и многие другие. Все зависит от поставленных задач и особенностей проекта. Главное помнить, что чем уже специалист, тем он лучше разбирается в теме. Дизайнер может быть верстальщиком, как и программист может добавлять контент на сайт. Но это не значит, что их работа будет выполнена качественно. Экономия на команде, в итоге может обернуться снижением результативности.
Но это не значит, что их работа будет выполнена качественно. Экономия на команде, в итоге может обернуться снижением результативности.
Теперь вы знаете, кто нужен для создания сайта. Осталось только понять, где их искать. Есть несколько вариантов сбора команды для создания сайта:
- Фрилансеры. Самый дешевый способ – собрать фрилансеров. Их услуги будут ниже стоимости разработки в студии. Но слаженность команды – залог качественной работы. Каждого специалиста придется отдельно контролировать, собирать все воедино. Фрилансеров сложно контролировать, объединять в рабочие группы, стыковать по времени, отслеживать изменения. Поэтому разработка затягивается, а в ходе работы возникает ряд сложностей. Это действительно недорогой, но очень сложный способ.
- Компании-разработчики. Это самый оптимальный путь для тех, кто ценит время и желает получить результат. Конечно, стоимость разработки сайта значительно возрастает. Но над проектом работает слаженная команда, каждый знает, что делать, все контролируется.
 Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Разработка качественного сайта нуждается в качественных специалистах. Поэтому команды для создания сайта, как правило, довольно большие. В компании Wezom мы подбираем специалистов под каждый проект индивидуально. Наша задача – быстро и хорошо сделать сайт или приложение клиенту. Экономия на команде приводит к плохо реализованному, или вообще не реализованному проекту. Но и слишком много людей не нужно. Важна золотая середина. В Wezom мы ее находим. Позвоните нам, и мы обсудим ваш проект.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
4.7353/5
Полезность
Проголосовали 34
Как вам статья?
Команда для создания сайта — кто нужен?
ПортфолиоУслугиКейсы Showreel
Задать вопрос
Project Management
- Artjoker
- Блог
- Команда для создания сайта — кто нужен?
Решили добиться новых высот в собственном интернет-бизнес? В таком случае понадобится команда для создания сайта. Безусловно, можно воспользоваться конструктором и сделать портал самостоятельно. Однако если планируете достичь значительных высот в бизнесе, то непременно нужен качественный сайт. О том, какие специалисты для создания ресурса потребуются, расскажем в статье.
Безусловно, можно воспользоваться конструктором и сделать портал самостоятельно. Однако если планируете достичь значительных высот в бизнесе, то непременно нужен качественный сайт. О том, какие специалисты для создания ресурса потребуются, расскажем в статье.
Какие специалисты пригодятся?
На начальных этапах можете воспользоваться услугами full stack разработчика. Такой специалист умеет выполнять работу бэкенд и фронтенд разработчика. Это поможет выбрать оптимальные варианты для конкретного случая. Однако следует понимать: без узких специалистов придется туго. И один человек будет дольше выполнять проект, чем команда по созданию сайта. Для успешной разработки портала понадобятся:
- Программист. Какой нужен программист для создания сайта, зависит от особенностей сайта. К тому же выбор определенного языка обуславливается задачами портала. Только специалисты подскажут, нужен ли PHP-разработчик или кто другой. На различных этапах создания ресурса могут понадобиться различные программисты: front end разработчик, backend-разработчик и т.
 д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист.
д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист. - Дизайнер. Хотите, чтобы ресурс был привлекательным и узнаваемым? Необходимо создать уникальный дизайн.
- Тестировщик. Специалист такого толка проверит готовый продукт на наличие ошибок. Затем по информации, которую предоставит тестировщик, программа будет доработана и исправлена.
- SEO специалист. Услуги SEO-специалиста потребуются уже на этапе разработки сайта. Благодаря этому портал будет иметь правильную структуру, сможет высоко подняться в поиске. На сайт придут клиенты, доход возрастет.
На заметку!
Примерно так должна выглядеть команда для разработки сайта. В различных ситуациях могут понадобиться дополнительные специалисты. Всё это определяется на начальных этапах планирования проекта.
Где искать специалистов для создания сайта?
Существует несколько способов найти специалистов для создания сайта. Каждый имеет преимущества и недостатки. Рассмотрим подробнее.
Каждый имеет преимущества и недостатки. Рассмотрим подробнее.
- Самостоятельно найти специалистов. В данном случае можно подобрать специалистов наиболее выгодных по цене. Особенно, если они работают удаленно. Однако невозможно гарантировать, что получится желаемый результат.
- Советы друзей. Также команду для создания сайта можно собрать через друзей, знакомых. Этот вариант самый оптимальный, поскольку сразу узнаете о квалификации специалистов.
- Биржи фриланса. Самый простой и удобный способ. Если не удается найти какого-либо специалиста, легко это сделать на бирже фриланса.
- Воспользоваться поиском. Если нужен человек для создания сайта, при помощи поисковика можно собрать отдельных специалистовил и найти сразу команду. Также при желании легко подобрать веб-студию. Безусловно, услуги компании обойдутся дороже. Зато сайт создадут на высшем уровне и к тому же не сорвут дедлайн. Только непременно ознакомьтесь с отзывами других пользователей о выбранном специалисте или веб-студии.
 Это поможет избежать необязательных людей, не выполняющих договоренности.
Это поможет избежать необязательных людей, не выполняющих договоренности.
Дополнительные нюансы
Безусловно, удаленные сотрудники имеют очень и очень приятные прайсы. Тот же дизайн на фрилансе обойдется значительно дешевле, чем при сотрудничестве с веб-студией. Однако при заказе полной разработки сайта следует понимать, что результат в первую очередь будет зависеть от слаженной работы всех специалистов. А это возможно только в том случае, если они уже создавали ранее вместе проекты. На фрилансе подобное найти достаточно трудно. А потому команда по разработке сайта из одной веб-студии будет самым лучшим и надежным вариантом.
Можно и самостоятельно собрать хороших специалистов для ведения своего проекта. Однако это скорее исключение. В большинстве случаев команда разработчиков сайта, которые трудятся в одной компании, оказывается более сплоченной и готовой к плодотворному сотрудничеству.
Поделись своей эмоцией после прочтения статьи
Отлично!
Хорошо!
Любопытно. .
.
Не очень
О чем это?
Спасибо, ваша оценка важна для нас
Поделитесь вашим email Спасибо за подписку!
Подпишитесь на нашу рассылку, чтобы получать интересные материалы и инсайты из жизни компании Мы будем готовить для вас только самые актуальные и интересные материалы 🚀
Мы с радостью сделаем бесплатную оценку вашего проекта
Команда для создания сайта: какие специалисты вам нужны
Spread the love
Старт бизнеса в интернете без качественного современного сайта практически невозможен. Именно web-ресурс олицетворяет компанию в онлайн-пространстве, демонстрируя потенциальными покупателям ее товары либо услуги. Конечно, можно попробовать обойтись соцсетями, они сейчас тоже в тренде. Впрочем, не каждому бизнесу такой вариант подходит.
Именно web-ресурс олицетворяет компанию в онлайн-пространстве, демонстрируя потенциальными покупателям ее товары либо услуги. Конечно, можно попробовать обойтись соцсетями, они сейчас тоже в тренде. Впрочем, не каждому бизнесу такой вариант подходит.
Многие продукты не найдут в социальных сетях свою целевую аудиторию. Допустим, предложить торт на заказ или услуги маникюра проще в Инстаграме. Тогда как продавать машины, промышленное оборудование, стройматериалы лучше через оптимизированный интернет-ресурс. О последнем и пойдет речь в нашей статье.
Веб разработка: подбираем команду для создания сайта
На этом этапе у многих предпринимателей возникает дилемма: заказать услуги по созданию сайта в digital-агентстве или обратиться к фрилансеру. Второй вариант в 80% случаев оказывается дешевле, этим он и подкупает вначале. Ведь позволяет сэкономить, а на старте бизнеса это является приоритетным фактором для многих заказчиков. С другой стороны, мало кто задумывается о последствиях экономии. В тех же 80% случаев веб-ресурс приходится дорабатывать, переделывать, вносить правки в дизайн, техническую и SEO-части.
В тех же 80% случаев веб-ресурс приходится дорабатывать, переделывать, вносить правки в дизайн, техническую и SEO-части.
Если рассуждать теоретически, можно предположить, что один человек способен сделать нормальный сайт. Тем более что в наше время существует множество готовых инструментов и шаблонных решений для этого. Установить на хостинг CMS, выбрать стандартный шаблон дизайна, слегка “допилить” его и онлайн-ресурс готов, причем соорудить его может даже человек без глубоких познаний в программировании. Казалось бы, тут и команда для создания сайта не нужна.
Однако, что в итоге получит заказчик? Web-платформу посредственного качества, монетизировать которую, скорее всего, не получится. Да и достойно представить бренд онлайн у нее вряд ли получится. Увы, подобных проектов в интернете десятки, а то и сотни тысяч. Они закрываются, не успев толком открыться. Поэтому мы твердо убеждены, что изготовление сайтов лучше доверять профессионалам. Если, конечно, вы хотите, чтобы ваш онлайн-ресурс стал успешным и приносил прибыль.
Как показывает практика, создать эффективный, привлекательный сайт в одиночку не получится. Не зря же специалисты годами обучаются, развивают навыки и нарабатывают опыт в своей нише. Благодаря этому они обретают профессиональное видение и четкое понимание работы с проектом от начала до конца. Следовательно, если заказчик заинтересован в получении качественного результата, ему необходима команда для создания сайта. И тут возникает первая сложность, поскольку не всем и не всегда понятно, сколько и каких специалистов в ней должно быть. Нужны ведь не только разработчики сайта, но и опытные спецы из других digital-сфер. Давайте вместе разбираться, кого привлекать на проект.
Front-end разработчик веб сайтов
Он же — верстальщик. Обойтись без такого специалиста команда для создания сайта, увы, не может. Основная задача верстальщика — перевод отрисованных дизайнером макетов в HTML с применением CSS и скриптов. Можно сказать, что внешний вид и визуальное восприятие веб-ресурса зависит от front-end разработчика, который сверстал его согласно макету.
Back-end разработчик сайтов
Он же — программист. Также является неотъемлемым специалистом в команде по созданию сайтов. Задача бэкенда — реализовать все задумки дизайнера, сделав их рабочими, функционирующими инструментами, и совместив с версткой. Благодаря программисту веб-сайт способен решать прикладные задачи, как то заказ, покупка и оплата товара, интеграция с CRM, отправка данных на сервер, администрирование и т.д.
В зависимости от сложности проекта, объема реализуемых опций и функций, набирается команда front-end и back-end специалистов. Допустим, когда требуются разработчики интернет магазинов, в команде может быть несколько фронтендов и бэкендов, особенно если планируется создание масштабного торгового ресурса. Да, бывает так, что специалист превосходно ориентируется как в верстке, так и в программно-аппаратной части проекта. Тогда он позиционирует себя full-stack разработчиком и, как правило, самостоятельно разрабатывает онлайн-платформу.
SEO-специалист
Он же — сеошник. Еще один человек, в котором нуждается команда для создания сайта. Задача SEO-специалиста — оптимизировать результаты труда разработчиков, чтобы созданный ими web-сайт оказался привлекательным для поисковых систем и продвигался в органическом, бесплатном поиске.
Еще один человек, в котором нуждается команда для создания сайта. Задача SEO-специалиста — оптимизировать результаты труда разработчиков, чтобы созданный ими web-сайт оказался привлекательным для поисковых систем и продвигался в органическом, бесплатном поиске.
Для этого выполняется немалый спектр работ:
формируется семантическое ядро ключевых запросов,
создается контент-план,
проводится первичный технический аудит,
прорабатывается структура текстов и мета-теги,
повышается траст и авторитетность web-сайта с точки зрения поисковика.
Сеошник предоставляет поисковику возможность увидеть веб-ресурс, индексировать его, понять тематику и показать его пользователям, которым он будет полезен. Ведь даже лучшие разработчики сайтов, как показывает практика, не особо учитывают в работе требования поисковых систем.
Web-дизайнер
Создает UX и UI дизайн сайта. Тут может быть как два разных специалиста, выполняющих свою работу отдельно, так и универсальный “боец”, формирующий сразу макет, готовый к верстке.
Если рассматривать дизайн по отдельности, то UX-специалист создает прототип, благодаря которому становится понятным расположение элементов верстки, функциональные возможности онлайн-ресурса и необходимые для его работоспособности инструменты, реализуемые в дальнейшем разработчиками. UI-специалист визуально оформляет прототип, делая его стильным, привлекательным, дружелюбным и понятным для пользователя.
Интернет-маркетолог
Кто, как не он, способен сформировать стратегию развития сайта в интернете. Без маркетолога не просто выбрать корректный вектор продвижения проекта. Основная задача этого специалиста — аналитика:
изучение потребностей целевой аудитории,
формирование стратегии и оптимального набора инструментов раскрутки,
понимание процессов: что, как и на каком этапе необходимо внедрять в ходе разработки и после релиза проекта.
Второй важный аспект его работы — исключение ошибок. Анализируя конкурентов и потребности клиентов, он перенимает лучший опыт, успешные решения, полезные рекомендации, и обеспечивает реализацию всего этого на своем проекте.
Project Manager
Команда для создания сайта, как мы уже выяснили, включает разных специалистов, у каждого из которых свой спектр задач, скорость работы, темперамент и т.д. И этот коллектив, как показывает практика, нуждается в контроле. Поэтому для поддержки взаимосвязи, как внутри команды, так и с заказчиком, нужен project manager. Тем более что после разработки в дальнейшем потребуется и поддержка сайта, вопросы по которой также придется обсуждать и решать с клиентом.
Задачи менеджера проекта следующие
решение организационных и административных задач;
контроль дедлайнов, соблюдение сроков сдачи;
отслеживание этапов и хода работы по проекту;
контроль соблюдения требований технического задания.
Ответственность за результат возлагается на менеджера проекта, ведь он берет на себя функции контроля и руководства проектом, снимая эту обязанность с клиента.
Контент-менеджер
Без наполнения сайта полезной, релевантной информацией сложно представить его продвижение. Поэтому в команду часто привлекают контент-менеджера. Его работа заключается в добавлении на веб-сайт текстов, изображений, фотографий, видео и другого контента, оформлении новых страниц. Также в его функции может входить вычитка и редактура предоставленных копирайтером статей.
Поэтому в команду часто привлекают контент-менеджера. Его работа заключается в добавлении на веб-сайт текстов, изображений, фотографий, видео и другого контента, оформлении новых страниц. Также в его функции может входить вычитка и редактура предоставленных копирайтером статей.
В отличие от предыдущих участников, без которых невозможно обойтись, функции контент-менеджера не являются чем-то узкопрофильным. Нередко их делегируют фронтенд разработчику или SEO-специалисту.
Копирайтер
Специалист, которого также часто привлекают для работы с проектом. Его задача — написание уникальных, экспертных, релевантных тематике сайта текстов согласно техническому заданию, полученному от SEO-специалиста. Как показывает практика, функции копирайтера и контент-менеджера зачастую выполняет один человек. Если же объем контента достаточно большой, для работы с проектом привлекают этих специалистов по отдельности.
Кого еще привлекают в команду по созданию сайтов?
В зависимости от специфики проекта и поставленных задач команда может дополняться иллюстраторами, видеоредакторами, фотографами, 3D-художниками, переводчиками и другими специалистами.
Формируя команду для создания сайтов, важно понимать одну простую истину — чем более узкая специализация у привлекаемого участника, тем лучше он разбирается в теме и эффективнее работает. Конечно, верстальщик может и дизайн нарисовать, а сеошник — добавлять контент или генерировать статьи, но это вовсе не означает, что их деятельность будет качественной и продуктивной. Экономия на команде вполне может ухудшить результативность.
Где найти хороших специалистов?
Если вам нужен разработчик сайтов, дизайнер, маркетолог или кто-то еще, вариантов найти их не так и много. Точнее, всего два.
Фриланс
Данный способ привлекает своей дешевизной. Собрать для работы с проектом команду фрилансеров можно, и это обойдется дешевле, чем услуги диджитал агентства. Однако залог качественной работы — профессионализм и слаженность команды.
В случае с фрилансерами дело обычно затягивается до невероятных сроков. С ними сложно взаимодействовать, контролировать и отслеживать изменения проекта, их непросто собрать для созвона, с ними не получится сформировать рабочие группы, проблематично и стыковать всех по времени. Заказчику приходится брать на себя функции менеджера проекта и контролировать каждого специалиста отдельно.
Заказчику приходится брать на себя функции менеджера проекта и контролировать каждого специалиста отдельно.
Что еще хуже, в процессе работы возникает масса сложностей. Допустим, привлекли на проект дизайнера. Он отрисовал макет, получил оплату, и забыл про клиента. Потом клиент обращается с этим макетом к разработчикам, и выясняется, что его проблематично реализовать. А правки в макет вносить уже некому. Так что да, фриланс — способ и правда недорогой, но сложный и непредсказуемый.
Digital-агентство
Заказать услуги маркетингового агентства — оптимальный вариант для тех, кто ценит свое время и желает получить качественный результат. Да, стоимость создания сайта в таком случае заметно возрастет, но представьте, сколько преимуществ вы получите в качестве приятных бонусов.
С проектом работает слаженная команда специалистов, каждый из которых знает свое дело. Весь процесс при этом контролируется менеджером проекта, который всегда на связи с заказчиком. С компанией по разработке и продвижению сайтов можно без проблем заключить официальный договор. Тем самым клиент предохранит себя от возможных проблем, срыва дедлайна, иных неприятностей. В результате он получит современный, оптимизированный, удобный для пользователя и понятный поисковику web-сайт, который принесет доход и станет полезным для посетителей.
Тем самым клиент предохранит себя от возможных проблем, срыва дедлайна, иных неприятностей. В результате он получит современный, оптимизированный, удобный для пользователя и понятный поисковику web-сайт, который принесет доход и станет полезным для посетителей.
В Light Spider уже собрана команда квалифицированных специалистов, готовая разработать эффективный интернет-ресурс, который принесет вашему бизнесу прибыль, и достойно представит бренд в онлайн-пространстве. Предоставляем мы и услуги продвижения готовых веб-сайтов. Наш приоритет — быстрая и качественная реализация клиентских проектов. Интересует? Позвоните нам прямо сейчас!
Начало работы с интерфейсами командной строки
Как разработчики мы имеем в своем распоряжении множество интересных инструментов. Для работы с CSS мы можем использовать препроцессоры, такие как Sass и Less, чтобы улучшить наш рабочий процесс. Для интерфейсных взаимодействий мы можем расширить нашу работу с библиотеками и фреймворками JS.
Но один из самых мощных инструментов в нашем арсенале глубоко спрятан в нашем компьютере: Командная строка . Знание того, как использовать командную строку, имеет решающее значение, если вы хотите в полной мере использовать современные инструменты разработки, такие как Grunt, Git, Gulp, npm, Bower, Sass и многие другие. Умение использовать интерфейсы командной строки является важным навыком для фронтенд-разработчиков. Этот учебник познакомит вас с возможностями включения рабочего процесса командной строки в ваш процесс разработки.
Вот что будет рассмотрено в этом руководстве:
- Зачем использовать командную строку?
- Некоторые термины, которые необходимо знать
- Открытие командной строки
- Отображение вашего текущего местоположения в файловой системе
- Список содержимого каталога
- Переход к каталогам
- Создание новых файлов и каталогов
- Объединение команд вместе
- Удаление файлов и каталогов
- Перемещение файлов и каталогов
- Копирование файлов и каталогов
Зачем использовать командную строку?
У нас есть множество графических пользовательских интерфейсов (GUI), которые позволяют нам выполнять наши задачи. Но глубоко внутри этих приложений находятся команды, которые выполняются внутри системы.
Но глубоко внутри этих приложений находятся команды, которые выполняются внутри системы.
Часто мы ограничены в действиях, которые можем выполнять, из-за дизайна приложения. Командная строка дает нам больше власти над нашей системой. Это открывает сверхспособности для наших проектов.
Некоторые термины, которые необходимо знать
В этом руководстве будут использоваться следующие термины.
Открытие командной строки
Mac OS
Чтобы открыть системную командную строку, мы можем использовать приложение Terminal . Чтобы открыть приложение «Терминал», перейдите в папку Applications , перейдите в каталог Utilities и щелкните приложение «Терминал», чтобы открыть его. Если вы хотите иметь больший контроль над командной строкой, я рекомендую вам установить iTerm2.
Windows
В Windows интерфейсом командной строки по умолчанию является командная строка . Чтобы получить доступ к командной строке, нажмите кнопку Пуск , затем щелкните Все программы > щелкните Стандартные > щелкните Командная строка . Командная строка основана на DOS .
Командная строка основана на DOS .
Терминальное приложение Mac OS основано на Unix. Многие из команд, о которых мы поговорим в этом руководстве не будут работать или будут вести себя иначе в Windows. Пользователям Windows я рекомендую установить инструмент под названием cmder и использовать его в дальнейшем. Еще один вариант CLI для пользователей Windows — Git Bash, к которому вы можете получить доступ после установки Git для Windows.
Отображение вашего текущего местоположения в файловой системе
В Mac OS GUI, который мы используем для навигации по нашей файловой системе, — это приложение Finder . В Windows наш графический интерфейс — Windows Explorer . Думайте о CLI как о навигаторе файловой системы без графического интерфейса. Как правило, при первом открытии командной строки вы можете увидеть имя вашего компьютера и путь к файлу, представляющий корневой каталог вашей файловой системы.
Чтобы увидеть нашу текущую позицию в файловой системе, мы можем ввести pwd и нажмите Enter в командной строке. pwd означает печать рабочего каталога .
Список содержимого каталога
Чтобы просмотреть список файлов и подкаталогов в текущем каталоге, используйте команду ls .
Переход к каталогам
С помощью командной строки мы можем перейти к определенным каталогам, используя cd ( изменить каталог ) команда. Например, в Mac OS для перехода к папке Desktop можно ввести:
cd Desktop
Если вы хотите перейти на один каталог вверх, мы можем использовать две точки ( .. ) в качестве аргумента. команды cd .
Например, предположим, что наш рабочий каталог называется SCSS . Его родительский каталог называется CSS :
CSS/ ??? SCSS/
Чтобы сделать каталог CSS нашим рабочим каталогом, мы можем ввести:
cd ..
Мы можем указать относительный путь к каталогу, чтобы перейти к подкаталогам с помощью всего одной команды cd . Если мы хотим перейти в каталог projectFolder , который является подкаталогом внутри каталога Desktop , мы можем ввести следующую команду:
cd Desktop/projectFolder
Создание новых файлов и каталогов
возможность перемещаться по нашему компьютеру с помощью интерфейса командной строки, теперь мы можем создавать новые файлы и каталоги. Представьте себе, мы можем перейти в папку нашего проекта, а затем создать все наши файлы HTML, CSS и JS с помощью командной строки. С помощью следующих команд важно знать, в каком каталоге вы сейчас находитесь (например,
ваш рабочий каталог). Напоминаем, что мы можем использовать команду pwd , чтобы увидеть наш текущий каталог.
Создание нового каталога
Чтобы создать каталог внутри нашего рабочего каталога, мы можем использовать команду mkdir (создать каталог ), за которой следует имя каталога, который мы хотим создать. Чтобы создать каталог с именем styles , мы можем ввести следующую команду:
Чтобы создать каталог с именем styles , мы можем ввести следующую команду:
mkdir styles
Создание нового файла
Чтобы создать новый файл любого типа, используйте команду touch , за которой следует имя файла. Вы должны указать тип создаваемого файла с расширением имени файла. Следующая команда создаст пустой HTML-документ с именем index .
touch index.html
Объединение команд в цепочку
Вводить одну команду отдельно для каждого действия, которое мы хотим выполнить, немного утомительно, поэтому, чтобы ускорить процесс, мы можем объединить команды в цепочку с && . Однако будьте осторожны: Каждая команда должна быть успешно выполнена, чтобы могла быть запущена следующая команда. Приведенная ниже команда:
- создаст файл index.html
- создать каталог стилей
- создайте файл style.
 css внутри вновь созданного каталога стилей
css внутри вновь созданного каталога стилей
touch index.html && стили mkdir && touch styles/style.css
Удаление файлов и каталогов
Если у нас есть возможность создавать каталоги и файлы с помощью командной строки, мы, конечно же, можем их удалить. Примечание: Файлы и каталоги, которые вы решите удалить, не будут перемещены в корзину. Вы не сможете восстановить удаленные файлы.
Файл удален из системы. Команда для удаления файлов и каталогов rm ( удалить ).
Удаление файла
Сначала рассмотрим удаление файлов с помощью команды rm . Для удаления каталогов требуются дополнительные инструкции, о которых мы вскоре поговорим. Мы можем удалить файлы, набрав rm , а затем имя файла, который мы хотим удалить.
Давайте удалим файл contact.html .
rm contact.html
Удаление каталога
Удаление каталога из системы немного сложнее. Если мы запустим
Если мы запустим rm , используя имя каталога в качестве аргумента, мы получаем сообщение об ошибке. По умолчанию файловая система не может удалять каталоги, потому что внутри могут быть файлы.
Считай это мерой безопасности. Однако мы можем обойти эту меру безопасности, указав параметр команды . Опции команд также называются флагами или переключателями .
Параметр команды предоставляет дополнительные инструкции. Он изменяет поведение команды по умолчанию. Например, поведение по умолчанию 9Команда 0088 rm не позволяет нам удалить каталог и сообщает нам, что мы пытаемся удалить каталог.
Но если мы используем опцию -r , мы можем переопределить поведение по умолчанию команды rm . -r является сокращением от рекурсивного . Удалим каталог js и все файлы внутри этого каталога:
rm -r js
Перемещение файлов и каталогов
Чтобы переместить файл или каталог в новое место, мы используем команду mv . Если вы переместите каталог, все его файлы и подкаталоги будут перемещены вместе с ним. В команде
Если вы переместите каталог, все его файлы и подкаталоги будут перемещены вместе с ним. В команде mv нам нужно указать два аргумента.
Первый аргумент, который мы предоставляем, — это имя файла или каталога, который мы хотим переместить. Вторым аргументом является местоположение , куда мы хотим переместить файл/каталог. Если мы хотим переместить main.css в styles , вот команда, которую мы выполним:
mv main.css styles
Если вы хотите переместить файл и переименовать его по пути, просто передайте новое имя в качестве второго аргумента команды .
Например, если мы хотим переместить файл с именем reset.css и переместить его в каталог styles под новым именем файла normalize.css , мы будем использовать следующую команду:
mv reset .css стили/normalize.css
Копирование файлов и каталогов
Если вы хотите взять существующий файл или каталог и сделать его копию в другом месте, мы можем использовать команду cp ( copy ). Как и в случае с командой
Как и в случае с командой mv , при выполнении команды cp нам необходимо указать два аргумента: имя файла , который мы хотим скопировать, и местоположение , куда будет скопирован файл.
Копирование файла
Следующая команда создаст копию файла с именем index.html в текущем рабочем каталоге. Копия файла будет называться contact.html .
cp index.html contact.html
Копирование каталога
При копировании каталога в другое место все файлы и подкаталоги копируются вместе с ним. Помните, раньше, когда мы пытались удалить каталог с помощью команды rm , нам выдавалось сообщение об ошибке, и CLI не позволял нам удалить каталог? Мы столкнемся с аналогичной проблемой, когда попытаемся скопировать каталог в другое место.
Однако, используя флаг -r , мы можем переопределить это поведение по умолчанию. Следующая команда скопирует каталог стилей . Копия каталога styles будет называться stylesNew .
Копия каталога styles будет называться stylesNew .
cp -r styles stylesNew
Заключение
Вот краткое изложение всех команд, которые мы рассмотрели в этом руководстве:
pwd | Печать рабочего каталога |
лс | Список содержимого каталога |
cd <имя-каталога> | Изменить каталог |
mkdir <имя каталога> | Создать каталог |
коснитесь | Создать файл |
rm <имя файла.расширение> | Удалить файл |
rm -r <имя-каталога> | Рекурсивное удаление каталога |
mv <имя файла.расширение> <целевой каталог>/<имя файла.расширение> | Переместить файл в каталог |
mv <имя файла. | Переместите файл в каталог и переименуйте файл |
cp <имя файла.расширение> <другое имя файла.расширение> | Скопировать файл |
cp -r <имя-каталога> <имя-другого-каталога> | Рекурсивное копирование каталога |
Если вы хотите узнать больше о командах и узнать, как настроить цвета (извините, я канадец) вашего терминала/командной строки, я рекомендую просмотреть серию видеороликов под названием «Command Line Power User» моего коллеги и друга, Уэс Бос. До следующего раза, удачной командной строки!
Связанный контент
- 10 лучших руководств по Git для начинающих
- Ускорьте рабочий процесс веб-разработки с помощью Grunt
- Как установить Node.js
- Как быстро настроить Less.js
Дрю Миннс — дизайнер, разработчик и преподаватель. Он ведущий инструктор и разработчик в HackerYou. Узнайте больше о Дрю на его сайте Drawminns!
Он ведущий инструктор и разработчик в HackerYou. Узнайте больше о Дрю на его сайте Drawminns!
и свяжитесь с ним в Twitter, Dribbble и GitHub.
12 терминальных команд, о которых должен знать каждый веб-разработчик
Терминал — один из важнейших инструментов повышения производительности в арсенале разработчика. Овладение им может оказать очень положительное влияние на ваш рабочий процесс, так как многие повседневные задачи сводятся к написанию простой команды и нажатию Enter.
В этой статье мы подготовили для вас набор команд Unix, которые помогут вам получить максимальную отдачу от вашего терминала. Некоторые из них встроены, другие являются бесплатными инструментами, которые проверены временем и могут быть установлены менее чем за минуту.
Curl — это инструмент командной строки для выполнения запросов через HTTP(s), FTP и десятки других протоколов, о которых вы, возможно, не слышали. Он может загружать файлы, проверять заголовки ответов и свободно получать доступ к удаленным данным.
В веб-разработке curl часто используется для тестирования соединений и работы с RESTful API.
# Получить заголовки URL. завиток - я http://google.com HTTP/1.1 302 Найдено Кэш-Контроль: частный Тип содержимого: текст/html; кодировка = UTF-8 Реферер-политика: нет реферера Местонахождение: http://www.google.com/?gfe_rd=cr&ei=0fCKWe6HCZTd8AfCoIWYBQ. Длина контента: 258 Дата: Ср, 09авг 2017 г. 11:24:01 по Гринвичу # Сделать запрос GET к удаленному API. завиток http://numbersapi.com/random/trivia 29 — это количество дней, за которое Сатурн обращается вокруг Солнца.
Команды Curl могут быть намного сложнее. Существует множество вариантов управления заголовками, файлами cookie, аутентификацией и многим другим. Вы можете прочитать больше о curl в отличной бесплатной книге Everything curl.
Tree — это крошечная утилита командной строки, которая показывает вам визуальное представление файлов в каталоге. Он работает рекурсивно, перебирая каждый уровень вложенности и рисуя форматированное дерево всего содержимого. Таким образом, вы можете быстро просмотреть и найти нужные файлы.
Таким образом, вы можете быстро просмотреть и найти нужные файлы.
дерево
.
├── CSS
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── шрифты
│ ├── глификоны-полурослики-обычные.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
└── bootstrap.min.js Существует также возможность отфильтровать результаты с помощью простого регулярного выражения:
tree -P '*.min.*'
.
├── CSS
│ ├── bootstrap.min.css
├── шрифты
└── js
└── bootstrap.min.js Согласно Wiki, Tmux — это терминальный мультиплексор , что в переводе на человеческий язык означает, что это инструмент для подключения нескольких терминалов к одному терминальному сеансу.
Терминал Tmux с 3 разделенными экранами Он позволяет переключаться между программами в одном терминале, добавлять области разделенного экрана и подключать несколько терминалов к одному сеансу, сохраняя их синхронизацию. Tmux особенно полезен при работе на удаленном сервере, так как позволяет создавать новые вкладки без повторного входа в систему.
Tmux особенно полезен при работе на удаленном сервере, так как позволяет создавать новые вкладки без повторного входа в систему.
Команда du создает отчеты об использовании пространства файлами и каталогами. Он очень прост в использовании и может работать рекурсивно, просматривая каждый подкаталог и возвращая индивидуальный размер каждого файла.
Обычно du используется, когда на одном из ваших дисков заканчивается место, и вы не знаете, почему. Используя эту команду, вы можете быстро увидеть, сколько памяти занимает каждая папка, таким образом найдя самый большой накопитель памяти.
# Запустив это, вы увидите использование пространства каждой папкой в текущем каталоге. # Опция -h облегчает чтение отчета. # -s предотвращает рекурсивность и показывает общий размер папки. # Подстановочный знак звезды (*) будет запускаться du для каждого файла/папки в текущем каталоге. ду -ш * 1,2 Гбит/с для рабочего стола 4,0 тыс. документов 40G загрузки 4.0K Музыка 4.9М Фотографии 844K Публичное 4,0 тыс.шаблонов 6.9M Videos
Существует также аналогичная команда, называемая df (Disk Free), которая возвращает различную информацию о доступном дисковом пространстве (противоположность du).
Git на сегодняшний день является самой популярной системой контроля версий. Это один из определяющих инструментов современной веб-разработки, и мы просто не могли не включить его в наш список.
Доступно множество сторонних приложений и инструментов, но большинство людей предпочитают получать доступ к git через терминал. Git CLI действительно мощный и может справиться даже с самой запутанной историей проекта.
Если вы хотите узнать больше о git, рекомендуем ознакомиться с нашим руководством Изучите Git за 30 минут.
Tar — это инструмент Unix по умолчанию для работы с файловыми архивами. Он позволяет быстро объединять несколько файлов в один пакет, что упрощает их хранение и перемещение в дальнейшем.
tar -cf archive.tar файл1 файл2 файл3
С помощью параметра -x он также может извлекать существующие архивы . tar.
tar.
tar -xf archive.tar
Обратите внимание, что большинство других форматов, таких как .zip и .rar, нельзя открыть с помощью tar и требуют других командных утилит, таких как unzip.
Многие современные системы Unix используют расширенную версию tar (GNU tar), которая также может выполнять сжатие размера файла:
# Создать сжатый архив gzip. tar -czf файл.tar.gz входной файл1 входной файл2 # Извлеките архив .gz. tar -xzf file.tar.gz
Если в вашей ОС нет этой версии tar, вы можете использовать gzip, zcat или сжатие, чтобы уменьшить размер файловых архивов.
Unix имеет несколько встроенных команд хеширования, включая md5sum, sha1sum и другие. Эти инструменты командной строки имеют различные применения в программировании, но самое главное их можно использовать для проверки целостности файлов.
Например, если вы загрузили файл .iso из ненадежного источника, есть вероятность, что этот файл содержит вредоносные скрипты. Чтобы убедиться, что .iso безопасен, вы можете сгенерировать из него md5 или другой хэш.
Чтобы убедиться, что .iso безопасен, вы можете сгенерировать из него md5 или другой хэш.
md5sum ubuntu-16.04.3-рабочий стол-amd64.iso 0d9fe8e1ea408a5895cbbe3431989295 ubuntu-16.04.3-desktop-amd64.iso
Затем вы можете сравнить сгенерированную строку со строкой, предоставленной исходным автором (например, UbuntuHashes).
Htop — более мощная альтернатива встроенному топ диспетчер задач. Он предоставляет расширенный интерфейс с множеством опций для мониторинга и управления системными процессами.
Хотя htop запускается в терминале, он очень хорошо поддерживает управление мышью. Это значительно упрощает навигацию по меню, выбор процессов и организацию задач по сортировке и фильтрации мыслей.
Ссылки в Unix аналогичны ярлыкам в Windows и позволяют получить быстрый доступ к определенным файлам. Ссылки создаются через 9Команда 0088 ln и может быть двух типов: жесткая или символьная. Каждый вид имеет разные свойства и используется для разных целей (подробнее).
Каждый вид имеет разные свойства и используется для разных целей (подробнее).
Вот пример одного из многих способов использования ссылок. Допустим, у нас есть каталог на рабочем столе с именем Scripts . Он содержит аккуратно организованные сценарии bash, которые мы обычно используем. Каждый раз, когда мы хотим вызвать один из наших скриптов, нам придется делать это:
~/Desktop/Scripts/git-scripts/git-cleanup
Очевидно, это не очень удобно, так как мы должны написать абсолютный путь каждый раз. Вместо этого мы можем создать символическую ссылку из наших Scripts в /usr/local/bin , что сделает сценарии исполняемыми из всех каталогов.
sudo ln -s ~/Desktop/Scripts/git-scripts/git-cleanup /usr/local/bin/
Теперь с созданной символической ссылкой мы можем вызвать наш скрипт, просто написав его имя в любом открытом терминале.
git-cleanup
С помощью команды ssh пользователи могут быстро подключиться к удаленному хосту и войти в его оболочку Unix. Это позволяет удобно выполнять команды на сервере непосредственно с терминала вашей локальной машины.
Это позволяет удобно выполнять команды на сервере непосредственно с терминала вашей локальной машины.
Чтобы установить соединение, вам просто нужно указать правильный IP-адрес или URL-адрес. При первом подключении к новому серверу будет некоторая форма аутентификации.
ssh [email protected]_host
Если вы хотите быстро выполнить команду на сервере без входа в систему, вы можете просто добавить команду после URL-адреса. Команда запустится на сервере и будет возвращен результат.
ssh [электронная почта защищена]_host ls /var/www некоторый-website.com какой-то-другой-website.com
С помощью SSH можно делать многое, например создавать прокси и туннели, защищать соединение с помощью закрытых ключей, передавать файлы и многое другое. Вы можете прочитать больше в этом руководстве.
Grep — стандартная утилита Unix для поиска строк внутри текста. Он принимает входные данные в виде файла или прямого потока, пропускает его содержимое через регулярное выражение и возвращает все совпадающие строки.
Эта команда удобна при работе с большими файлами, которые необходимо отфильтровать. Ниже мы используем grep в сочетании с командой date для поиска в большом файле журнала и создания нового файла, содержащего только ошибки за сегодняшний день.
// Поиск сегодняшней даты (в формате гггг-мм-дд) и запись результатов в новый файл. grep "$(date +"%Y-%m-%d")" all-errors-ever.log > today-errors.log
Еще одна замечательная команда для работы со строками — sed. Он более мощный (и более сложный), чем grep, и может выполнять практически любую задачу, связанную со строками, включая добавление, удаление или замену строк.
Многие команды Unix, включая некоторые из описанных в этой статье, имеют тенденцию выполняться довольно долго после добавления к ним всех параметров. Чтобы их было легче запомнить, вы можете создать короткие псевдонимы с помощью встроенной команды bash alias :
# Создать псевдоним для запуска локального веб-сервера.псевдоним сервера = "python -m SimpleHTTPServer 9000" # Вместо ввода всей команды просто используйте псевдоним. сервер Обслуживание HTTP на порту 0.0.0.0 9000 ...
Псевдоним будет доступен до тех пор, пока вы держите этот терминал открытым. Чтобы сделать его постоянным, вы можете добавить команду псевдонима в свой файл .bashrc.
Bootstrap StudioРеволюционный инструмент веб-дизайна для создания адаптивных веб-сайтов и приложений.
Узнать больше
Руководство для начинающих по разработке веб-сайтов
Что такое разработка веб-сайтов?
Разработка веб-сайта — это общий термин, обозначающий работу, связанную с созданием веб-сайта. Это включает в себя все, от разметки и кодирования до сценариев, настройки сети и разработки CMS.
В то время как веб-разработка обычно относится к веб-разметке и кодированию, разработка веб-сайтов включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS). .
.
В этом руководстве мы рассмотрим основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перемещаться по руководству.
Основы веб-разработки
Типы веб-разработки
Процесс веб-разработки
Ресурсы веб-разработки
Почему важна веб-разработка?
Интернет никуда не денется. Фактически, он стал порталом и основным методом исследования, связи, образования и развлечения в мире. По состоянию на 2021 год во всем мире насчитывалось 4,66 миллиарда пользователей Интернета — более половины населения мира.
Учитывая быстрорастущее число пользователей Интернета, неудивительно, что веб-разработка является быстрорастущей отраслью. Ожидается, что с настоящего момента до 2030 года занятость веб-разработчиков вырастет на 13%, что намного быстрее, чем в большинстве других технологических профессий.
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с данными HubSpot CRM и полным маркетинговым пакетом.
В следующем разделе мы рассмотрим основы веб-разработки и ответим на некоторые распространенные вопросы.
Основы веб-разработки
- Что такое веб-сайт?
- Что такое IP-адрес?
- Что означает HTTP?
- Что такое кодирование?
- Что означает интерфейс?
- Что означает серверная часть?
- Что такое CMS?
- Что такое кибербезопасность?
Теперь, когда мы определили веб-разработку, давайте рассмотрим некоторые основы веб-разработки.
1. Что такое веб-сайт?
Веб-сайты — это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещены веб-сайты (причудливый термин «хранить файлы для»). Эти серверы подключены к гигантской сети под названием Интернет.
Эти серверы подключены к гигантской сети под названием Интернет.
Браузеры — это компьютерные программы, загружающие веб-сайты через подключение к Интернету, такие как Google Chrome или Internet Explorer, а компьютеры, используемые для доступа к этим веб-сайтам, называются «клиентами».
2. Что такое IP-адрес?
Чтобы получить доступ к веб-сайту, вам необходимо знать его адрес интернет-протокола (IP). IP-адрес — это уникальная последовательность чисел. Каждое устройство имеет IP-адрес, чтобы отличать его от миллиардов веб-сайтов и устройств, подключенных через Интернет.
IP-адрес HubSpot — 104.16.249.5. Вы можете узнать IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или сетевую утилиту > Traceroute на MacBook.
Чтобы найти IP-адрес вашего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3. Что означает HTTP?
Протокол передачи гипертекста (HTTP) соединяет вас и запрос вашего веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет. Это позволяет вам переключаться между страницами сайта и веб-сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или ищете что-то через поисковую систему, HTTP обеспечивает структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они делают запросы и ответы друг другу через Интернет. . По сути, это переводчик между вами и Интернетом — он читает запрос вашего веб-сайта, считывает код, отправленный с сервера, и переводит его для вас в виде веб-сайта.
4. Что такое кодирование?
Кодирование — это написание кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они включают словарный запас и грамматические правила для общения с компьютерами. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано как минимум на одном языке кодирования, но языки различаются в зависимости от платформы, операционной системы и стиля. Все языки попадают в одну из двух категорий: front-end и back-end.
5. Что означает интерфейс?
Внешний интерфейс (или клиентская часть) — это часть веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, интерфейсные языки программирования позволяют веб-сайту функционировать без необходимости постоянного «общения» с Интернетом.
Интерфейсный код позволяет пользователям взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и выполнять другие действия. Веб-разработчики, работающие над интерфейсным кодированием, работают над клиентской разработкой.
6. Что означает серверная часть?
Back-end (или серверная сторона) — это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для неразработчиков она выглядит как набор цифр, букв и символов.
Внутренних языков программирования больше, чем интерфейсных. Это потому, что браузеры — во внешнем интерфейсе — понимают только HTML, CSS и JavaScript, а сервер — во внутреннем — можно настроить так, чтобы он понимал практически любой язык.
7. Что такое CMS?
Система управления контентом (CMS) — это веб-приложение или набор программ, используемых для создания веб-контента и управления им. (Примечание: CMS — это не то же самое, что конструкторы сайтов, такие как Squarespace или Wix.)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя создание веб-сайта не требуется, использование CMS упрощает задачу. Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS часто используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS часто используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8. Что такое кибербезопасность?
Злоумышленники всегда ищут уязвимости на веб-сайтах, чтобы раскрыть личную информацию, украсть данные и вывести из строя серверы. Кибербезопасность — это практика защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно совершенствуются, равно как и меры безопасности, принимаемые для защиты от них. Непонимание того, как ваш сайт может быть атакован, может привести к катастрофе.
В результате базовое понимание лучших практик кибербезопасности имеет решающее значение для эффективной веб-разработки. Вы также должны проводить проверки безопасности на постоянной основе.
Далее давайте рассмотрим типы веб-разработки, на которых может специализироваться разработчик.
Независимо от того, хотите ли вы нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которыми могут овладеть разработчики.
Эти различные типы веб-разработки в первую очередь относятся к различным секторам профессии, в которых могут работать веб-разработчики. Некоторые из этих различий пересекаются, и веб-разработчики часто осваивают несколько типов веб-разработки.
1. Начальная разработка
Разработчики внешнего интерфейса работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения — другими словами, с тем, что видят пользователи. Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков — создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто принимают участие в аспекте взаимодействия с пользователем в своих проектах.
2. Back-end разработка
Если интерфейс — это то, что видят пользователи, то back-end — это то, что они не видят. Бэкенд-веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что за кулисами все работает правильно.
Эти разработчики работают с такими системами, как серверы, операционные системы, API и базы данных, и управляют кодом для обеспечения безопасности, контента и архитектуры сайта. Они сотрудничают с фронтенд-разработчиками, чтобы донести свои продукты до пользователей.
3. Разработка полного стека
Разработчики полного стека работают как с внешней, так и с внутренней частью веб-сайта. Они могут создать веб-сайт, приложение или программу от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, такие как сервер, интерфейс и т. д.
Они могут создать веб-сайт, приложение или программу от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, такие как сервер, интерфейс и т. д.
Поскольку разработчикам полного стека требуются годы работы в этой области, чтобы накопить необходимый опыт, на эту должность часто претендуют. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до их возникновения и помогать членам команды понимать различные части веб-службы.
4. Разработка веб-сайтов
Разработчики веб-сайтов могут быть внешними, внутренними или полными разработчиками. Однако эти профессионалы специализируются на создании веб-сайтов, а не мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5. Разработка для настольных компьютеров
Разработчики для настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с набором навыков веб-разработчиков, если приложение может работать как в сети, так и вне ее.
Иногда набор навыков этих разработчиков совпадает с набором навыков веб-разработчиков, если приложение может работать как в сети, так и вне ее.
6. Разработка мобильных приложений
Разработчики мобильных приложений создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают иначе, чем другие веб-сайты и программы, поэтому требуют отдельного набора навыков разработки и знания специализированных языков программирования.
7. Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, включая игры для консолей (Xbox, PlayStation и т. д.), игры для ПК и мобильные игры, что означает, что эта специальность частично совпадает с разработкой для мобильных устройств.
8. Разработка встраиваемых систем
Разработчики встраиваемых систем работают со всем оборудованием, кроме компьютеров (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства IoT, системы реального времени и многое другое.
Сюда входят электронные интерфейсы, потребительские устройства, устройства IoT, системы реального времени и многое другое.
В связи с недавним ростом числа взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встраиваемых систем становится востребованной практикой.
9. Разработка безопасности
Разработчики безопасности устанавливают методы и процедуры для обеспечения безопасности программного обеспечения или веб-сайта. Эти разработчики обычно работают как этичные хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости, не намереваясь причинить вред. Они также создают системы, которые обнаруживают и устраняют угрозы безопасности.
Теперь давайте углубимся в процесс веб-разработки.
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3. Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1. Составьте план.
Прежде чем браться за перо или за клавиатуру, очень важно сначала связаться с командами и персоналом вашей организации, чтобы разработать план для вашего веб-сайта.
Вот несколько вопросов, которые следует рассмотреть перед созданием первого проекта сайта:
- Какова цель вашего сайта?
- Кто ваша аудитория и что вы хотите, чтобы они делали на вашем сайте?
- Какой тип веб-сайта вы создаете? (например, основная информация, членство, интернет-магазин)
- Какой контент вы собираетесь публиковать и в каком объеме?
- Какова цель этого контента?
- Как вы будете структурировать свой веб-сайт для лучшей навигации?
- Какой у вас бюджет?
Чтобы ответить на вопросы, необходимо взаимодействовать с вашими отделами веб-разработки, маркетинга и финансов, чтобы определять ваши приоритеты и принимать обоснованные решения.
Проще говоря? Гораздо проще создать дорожную карту в начале процесса, чем откатывать свой прогресс на контрольно-пропускном пункте.
2. Создайте каркас.
Все хорошие веб-сайты начинаются с плана. Разработчики называют это каркасом. Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашим разработчикам направление и место для начала. Вы можете нарисовать его на доске или использовать такие инструменты, как Invision, Slickplan или Mindnode.
Каркасы — это чисто визуальные инструменты, которые помогут вам понять, где текст и изображения будут располагаться на отдельных веб-страницах. Вы можете использовать пустые поля и «фиктивный текст», чтобы получить представление о том, как ваш контент будет отображаться в интерфейсе. Поработайте со своим разработчиком над созданием каркасов, чтобы у него было представление о том, что вы изображаете.
3. Составьте карту сайта.
Теперь пришло время создать карту сайта (не путать с sitemap. XML, который представляет собой XML-файл, помогающий поисковым системам сканировать и находить ваш сайт). Точно так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику информацию, необходимую для реализации вашего видения. Вы можете создать свою карту сайта самостоятельно или работать с вашим разработчиком (разработчиками).
XML, который представляет собой XML-файл, помогающий поисковым системам сканировать и находить ваш сайт). Точно так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику информацию, необходимую для реализации вашего видения. Вы можете создать свою карту сайта самостоятельно или работать с вашим разработчиком (разработчиками).
Вот несколько вопросов, которые следует задать себе при планировании сайта:
- Какие отдельные страницы вам нужны?
- Какой контент будет на этих страницах?
- Как организовать эти страницы по категориям?
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связаны друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем?
- Какие страницы или категории можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и/или контент-стратегии, их вклад будет иметь решающее значение в структуре ссылок и категоризации ваших страниц.
Если у вас есть команда SEO и/или контент-стратегии, их вклад будет иметь решающее значение в структуре ссылок и категоризации ваших страниц.
3. Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки кодирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т. д.). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков.
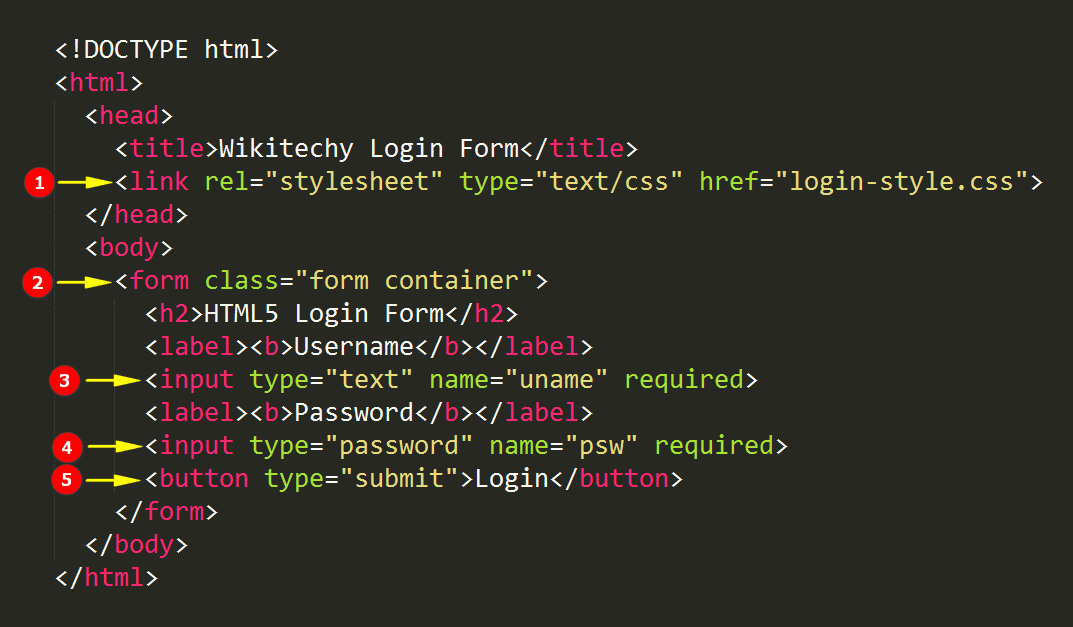
HTMLЯзык гипертекстовой разметки (HTML) используется с 1990-х годов. Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. Хотя можно создать веб-сайт только с помощью HTML, он не будет выглядеть особенно привлекательным.
Ниже приведен HTML-код базовой кнопки Bootstrap.
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, построенную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные функции браузера, что делает его популярным в разработке мобильных приложений.
HTML5 является самой последней версией и поддерживает кроссплатформенные функции браузера, что делает его популярным в разработке мобильных приложений.
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет элементы дизайна, такие как типографика, цвета и макеты, на веб-сайты, чтобы улучшить общий «внешний вид» веб-сайтов.
CSS позволяет разработчикам преобразовывать ваш веб-сайт в соответствии с эстетикой, которую вы представляли для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
JavaScript
.jumbotron {
background: #27a967;
цвет: белый;
выравнивание текста: по центру;
}.jumbotron p {
цвет: белый;
размер шрифта: 26 пикселей;
}
JavaScript — это вишенка на вершине языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript быстро развивается. Когда-то считавшийся «игрушечным» языком, сейчас JavaScript является наиболее широко используемым языком кодирования в мире. С помощью Node.Js это теперь внутренний язык кодирования. Это первый язык, понятный браузерам, и некоторые даже обсуждали возможность применения к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне в WordPress.
HTML, CSS, JavaScript — «большая тройка» веб-разработки. Почти каждый веб-сайт использует их в той или иной степени. Существует множество других языков, таких как серверные языки, такие как Java, C++, Python и SQL, но понимание этих трех является основополагающим для ваших знаний о разработке веб-сайтов.
4. Создайте серверную часть вашего веб-сайта.
Написание кода может быть одной из самых сложных частей веб-разработки, но далеко не единственным компонентом. Вы также должны создать внутреннюю и внешнюю структуру и дизайн сайта.
Начнем с бэкенда.
Серверная часть обрабатывает данные, которые обеспечивают функциональность интерфейса. Например, серверная часть Facebook хранит мои фотографии, так что клиентская часть может позволить другим просматривать их. Он состоит из двух ключевых компонентов:
- Базы данных , которые отвечают за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера.
- Серверы , которые представляют собой аппаратное и программное обеспечение, из которых состоит ваш компьютер. Серверы отвечают за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом/браузером.
 Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Вместе эти компоненты составляют основу каждого веб-сайта.
Что касается создания вашего веб-сайта, бэкенд-разработчики установят три вещи.
- Ваш логический код , который представляет собой набор правил того, как ваш сайт будет реагировать на определенные запросы и как будут взаимодействовать объекты вашего сайта.
- Ваше управление базой данных , как ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура, в которой будет размещаться ваш сайт. Размещение собственного сайта даст вам больший контроль, но это намного дороже и требует от вас поддержания работоспособности и безопасности вашего собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к разработке внешнего интерфейса.
Примечание : Серверная часть немного имеет отношение к веб-разработке, потому что вам не всегда нужна внутренняя часть, если вы не храните какие-либо данные. «Данные» в этом контексте означают любую введенную пользователем информацию, которую вам необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить вашу регистрационную информацию? Или какие у вас настройки профиля? Чтобы получить эту информацию, вам нужен сервер.
Facebook, например, необходимо знать, какие люди есть в вашем списке друзей, к каким мероприятиям вы присоединились, какие публикации создали и т. д. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы им доступна.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не нуждается в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вы не должны изучать основы. Вы никогда не знаете, когда вам это может понадобиться.
Но это не значит, что вы не должны изучать основы. Вы никогда не знаете, когда вам это может понадобиться.
5. Создайте интерфейс своего веб-сайта.
Если вы когда-либо пробовали себя в веб-дизайне или разрабатывали веб-сайты на WordPress, Squarespace или Google Sites, вы касались веб-разработки переднего плана.
Внешний интерфейс важен — это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
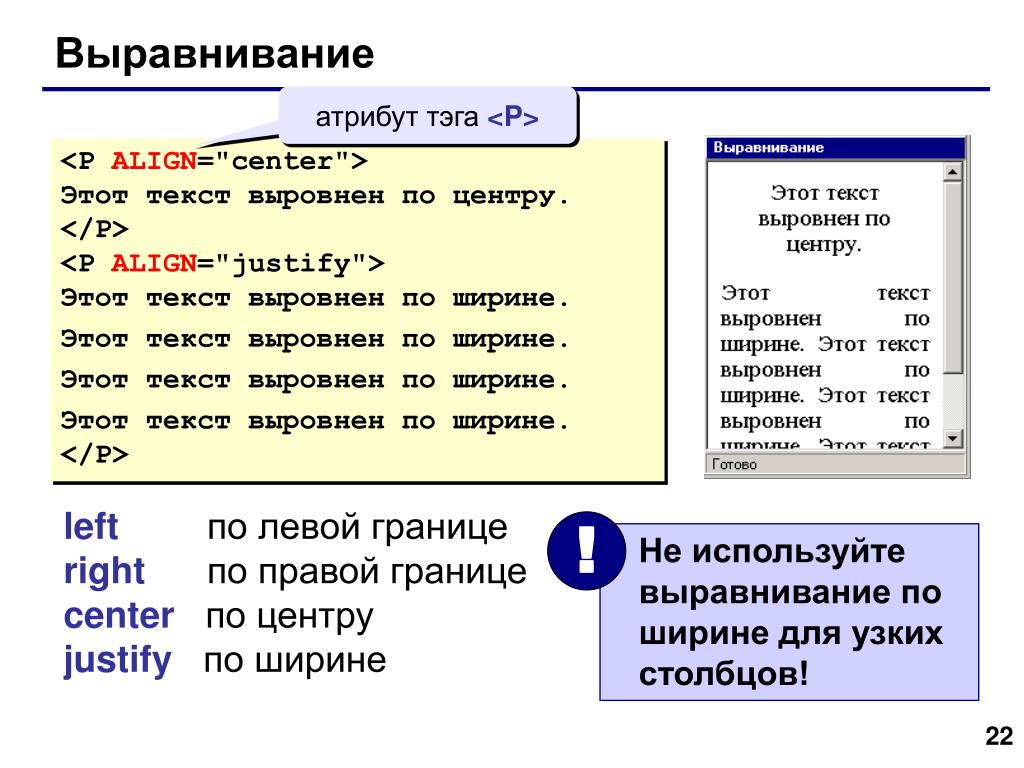
Front-end (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, а также совместимость и скорость отклика браузера. Эта часть будет отражать ваше первоначальное видение сайта и то, что вы включили в свой макет.
По мере изменения технологий и потребительских предпочтений клиентское кодирование устаревает намного быстрее, чем серверная разработка. Здесь пригодятся ресурсы по кодированию (например, те, которые мы включили ниже).
6. (Необязательно) Работа с CMS.
Зачем кому-то выбирать CMS, а не программировать «вручную» или «с нуля»? Это правда, что CMS менее гибкая и, следовательно, дает вам меньше контроля над интерфейсом. Однако CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта, хранения информации о пользователях, создания блога, публикации целевых страниц, сбора лидов и даже создания списка адресов электронной почты. В результате вы сможете сделать свой сайт более прибыльным, выполнив менее половины работы.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с данными HubSpot CRM и полным маркетинговым набором.
Варианты CMS часто включают в себя плагины, которые избавляют от необходимости писать серверную часть. Например, существуют плагины WordPress для электронной коммерции, так что вместо создания сложной серверной части для оплаты кредитных карт клиентов вы можете просто использовать существующий плагин и избежать необходимости иметь дело с базами данных и кодом на стороне сервера.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, доля рынка которых превышает 65%. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
7. Приобретите доменное имя.
На этом этапе ваш сайт будет иметь IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, по которому ваши посетители смогут найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продлить их.
Разработчики веб-сайтов и услуги хостинга, такие как WordPress и Squarespace, также позволяют вам приобрести доменное имя.
8. Запустите свой сайт.
После того, как вы настроили доменное имя и связали его с хостом, вы почти готовы представить свою работу в Интернете.
Но не так быстро — есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие сбоев, оптимизация для SEO и окончательная проверка перед тем, как «щелкнуть выключателем» и запустить ваш сайт.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и программировании? Помимо общения и общения с другими разработчиками, существует множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание веб-разработки.
Курсы и классы по веб-разработке
Если вы хотите изучить программирование серверной части, интерфейса или полного стека, вот несколько онлайн-курсов и классов, рекомендованных разработчиками HubSpot.
УчебникиПункт Весь контент и ресурсы на TutorialsPoint бесплатны. Помимо учебных пособий, электронных книг и видео, TutorialsPoint предлагает множество вариантов обучения кодированию.
Согласно их веб-сайту, «умник — это группа работающих профессионалов в области веб-разработки и участников с открытым исходным кодом, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли».
Пользователи могут посещать курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Академия ХанаАкадемия Хана — известный бесплатный образовательный ресурс. Пользователи могут изучать что угодно, от макроэкономики до линейной алгебры и истории США, а также несколько компьютерных тем.
SiteSaga
SiteSaga — это бесплатный онлайн-ресурс для обучения созданию веб-сайтов для начинающих. Это последняя сага о веб-сайтах, в которой представлены простые и исчерпывающие руководства по созданию веб-сайтов, их развитию и созданию заметного присутствия в Интернете. В основном ориентированный на не-разработчиков и малый бизнес, он предлагает самые простые способы создания веб-сайтов с использованием CMS, таких как HubSpot и конструкторов веб-сайтов.
freeCodeCamp — это некоммерческая организация (например, Khan Academy), которая помогает людям научиться программировать бесплатно. Благодаря тысячам статей, видеороликов и интерактивных уроков, а также учебным группам по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и работе по землеустройству.
Team TreehouseTeam Treehouse — это программа онлайн-обучения на основе подписки. Пользователи вносят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. От JavaScript до Python и PHP, Treehouse может научить вас всему, что вам нужно знать о веб-разработке.
Сообщества веб-разработчиков
Веб-разработчики — мастера Интернета, поэтому вполне логично, что они общаются и общаются в интернет-сообществах.
Согласно Code Condo, разработчики присоединяются к этим сообществам для:
- Актуальной информации и решения проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов всех уровней
- Ссылки на ресурсы, доклады и исследовательские работы
- Знакомство с новыми друзьями, приятелями по коду и потенциальными партнерами
Вот несколько интернет-сообществ, рекомендованных нашими разработчиками HubSpot.
Stack Overflow появился почти 15 лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] создан программистами для программистов с конечной целью коллективного увеличения общей суммы хороших знаний в области программирования в мире».
Stack Overflow — отличное место, чтобы задавать вопросы, потому что большую часть времени другие разработчики задавали одни и те же вопросы и отвечали на них. Форумы в Stack Overflow позволяют вам общаться с другими разработчиками, а также держать вас в курсе.
Mozilla Development Network Mozilla Development Network (MDN), как известно, является более подробным и точным, чем другие онлайн-ресурсы. Это не столько сообщество, сколько всеобъемлющий ресурс и библиотека документов для языков кодирования. MDN полезен, когда вы изучаете, как работают определенные функции, и следите за последними новостями в области кодирования и разработки.


 Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи.
Официальные договоры – значит, отсутствие проблем, срывов сроков и прочих неприятностей. Это возможность сделать отличный сайт, который будет выполнять свои задачи. д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист.
д. Учитывайте, если собираетесь делать сайт на базе популярных CMS, однозначно понадобится PHP-разработчик. А для создания портала на Anrular или Node, пригодится js-программист. Это поможет избежать необязательных людей, не выполняющих договоренности.
Это поможет избежать необязательных людей, не выполняющих договоренности. .
.  css внутри вновь созданного каталога стилей
css внутри вновь созданного каталога стилей  расширение> <целевой каталог>/<другое имя файла.расширение>
расширение> <целевой каталог>/<другое имя файла.расширение>  шаблонов
6.9M Videos
шаблонов
6.9M Videos  псевдоним сервера = "python -m SimpleHTTPServer 9000"
# Вместо ввода всей команды просто используйте псевдоним.
сервер
Обслуживание HTTP на порту 0.0.0.0 9000 ...
псевдоним сервера = "python -m SimpleHTTPServer 9000"
# Вместо ввода всей команды просто используйте псевдоним.
сервер
Обслуживание HTTP на порту 0.0.0.0 9000 ...  Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.