что это такое, влияние на SEO, преимущества и недостатки технологии
AJAX (Asynchronous JavaScript and XML) – это технология, обеспечивающая динамические запросы на сервер, в ходе которых нет нужды перезагружать страницу. Сайт функционирует на порядок быстрее, потому что не нужно регулярно обновлять всю страницу, поэтому его использование становится более удобным для пользователя, но не для поисковых систем.
История возникновения технологии AJAX
Принцип работы технологии
Какие плюсы у AJAX?
Какие недостатки у технологии?
Как AJAX индексируется поисковыми системами?
Как технология сказывается на ранжировании и стоит ли ее использовать на сайте?
Заключение
История возникновения технологии AJAX
Огромное количество подобных технологий начали применяться еще в далеких 90-х годах прошлого века. Например, в 96-ом году в браузер Internet Explorer 3 внедрили HTML-элемент IFRAME, а спустя два года Microsoft реализовала механизм Remote Scripting.
Например, в 96-ом году в браузер Internet Explorer 3 внедрили HTML-элемент IFRAME, а спустя два года Microsoft реализовала механизм Remote Scripting.
Однако сам термин «Asynchronous JavaScript and XML» стал известен миру лишь на заре 2005 года, когда Джесси Гаррет выпустил статью под названием «Ajax: новый подход к веб-приложениям». В своем материале Гаррет подробно рассказал, как создаются интернет-приложения для Google Maps и Gmail. Он с уверенностью заявил, что это стало началом стремительного развития возможностей, доступных пользователям в приложениях.
Джесси Джеймс Гарретт (Jesse James Garrett)Особое внимание Джесси Гаррет уделил именно технологии AJAX, дал ей название и детально описал новый тренд. Но стоит отметить, что не он придумал эту технологию, он дал ей только название.
После этого сфера разработок интернет-приложений стала куда совершеннее. Отныне результаты обмена данными между браузером и сервером пользователи могут видеть на своих дисплеях.
Зайдя на определенный сайт, вы сразу поймете, что на нем применяется технология AJAX. Раньше пользователям приходилось нажимать на различные кнопки и переходить по ссылкам, чтобы подтвердить свои действия. Сегодня же веб-страница самостоятельно принимает новые данные в реальном времен без перезагрузки на стороне пользователя.
Все это обеспечивает более удобное использование веб-ресурса, так как существенно сокращается время, выделяемое на взаимодействие с ним. По сути, мы начинаем общаться с быстродействующим приложением. И чтобы оно работало полноценно, вам хватит доступа в интернет, а также браузера, работающего с JavaScript.
Принцип работы технологии
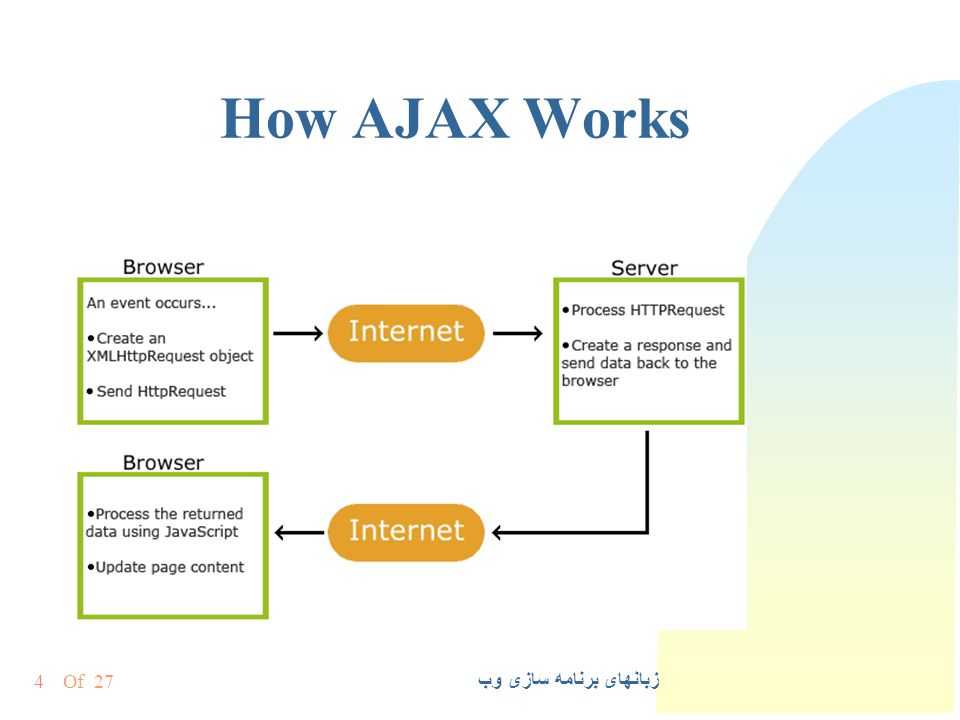
Чтобы конкретно понять, как именно работает AJAX, рассмотрим 4 важнейших этапа:
- Посетитель обращается к AJAX. Как правило, делает он это посредством определенной кнопки, которая сообщает о том, что при нажатии вы ознакомитесь с дополнительной информацией.
- Затем система отсылает запрос и различные данные на сервер.
 К примеру, может понадобиться загрузить какой-нибудь файл или информацию, находящиеся в базе данных.
К примеру, может понадобиться загрузить какой-нибудь файл или информацию, находящиеся в базе данных. - Получив ответ от базы данных, сервер отправляет данные в браузер.
- JavaScript приходит ответ, и он расшифровывает его в читабельный для пользователя вид.
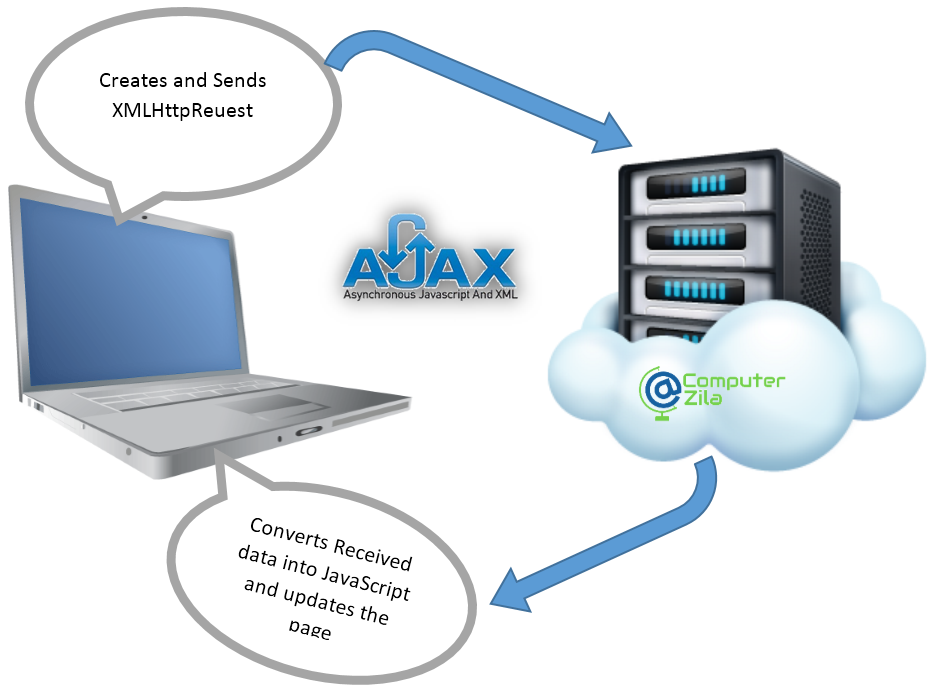
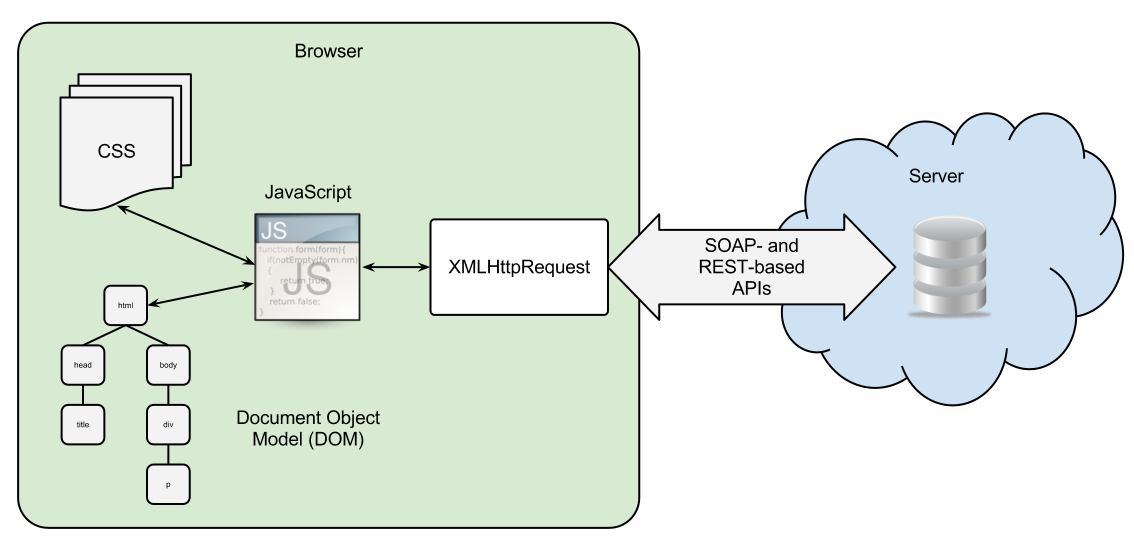
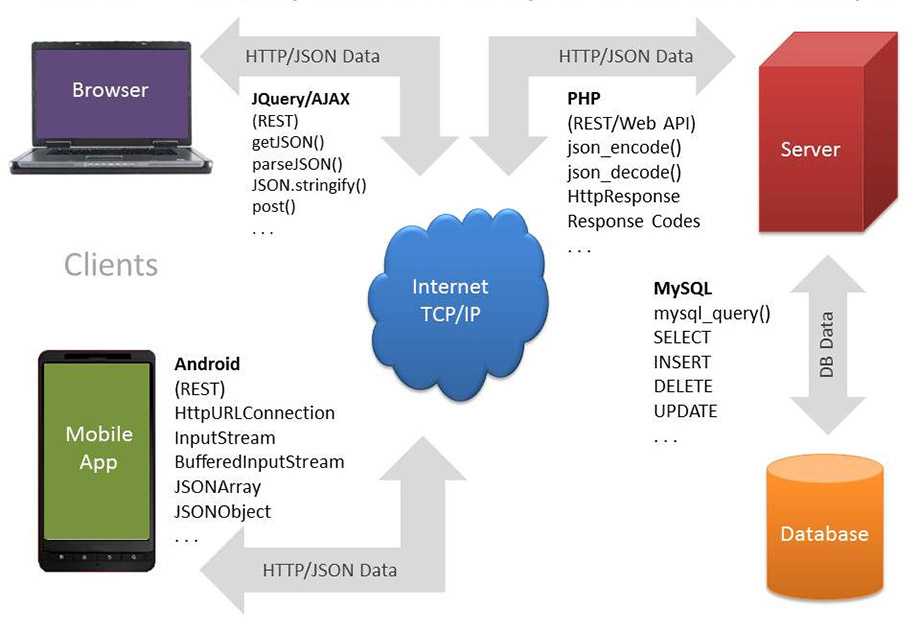
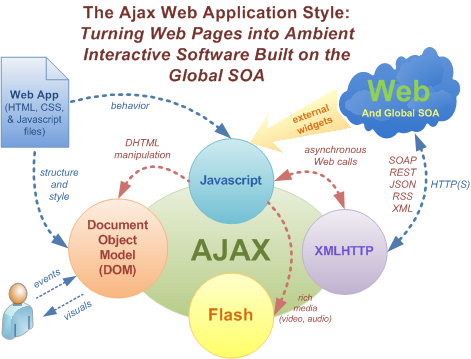
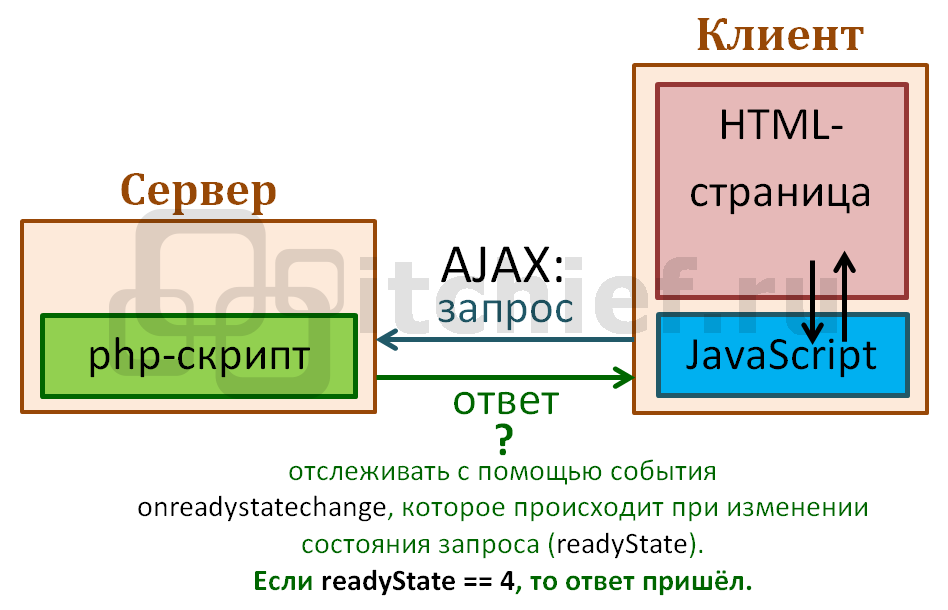
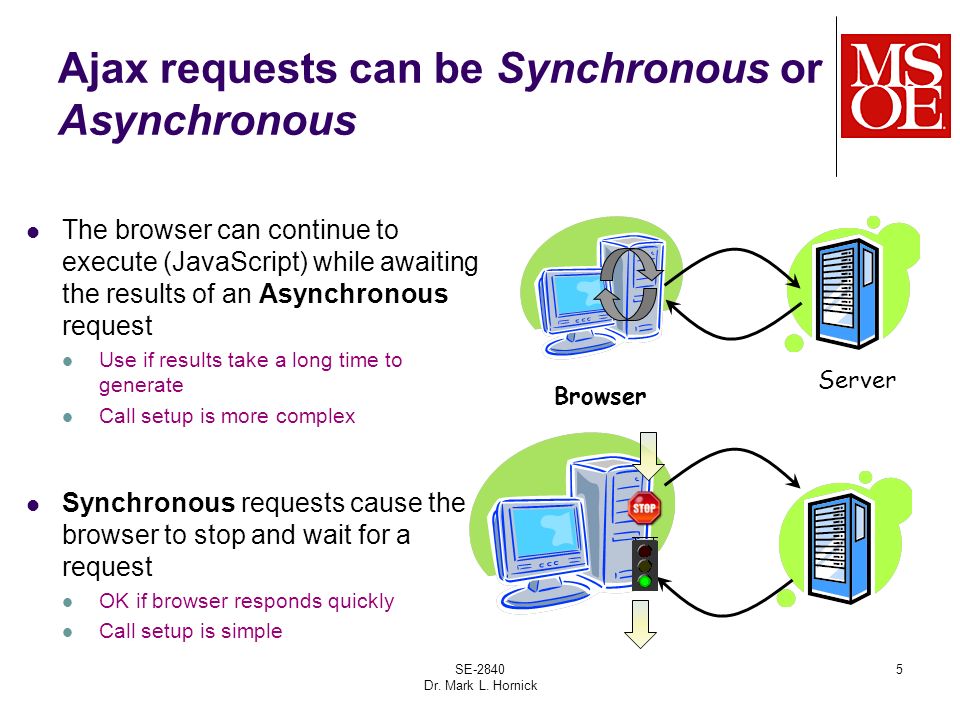
Если объяснять суть технологии визуально, то на изображении данный процесс будет выглядеть так:
Без объекта XMLHttpReques обмен информацией невозможен, поэтому он предварительно размещается на самой странице. Объект выступает в роли связывающего звена для сервера и веб-браузера. Сами запросы переходят от системы к серверу в формате POST или GET. Для типа GET присущее обращение к документу, находящемуся на сервере, а в качестве аргумента он получает адрес сайта. Чтобы запрос не был прерван, создана надежная функция JavaScript Escape, предотвращающая такие случаи.
Если данные передаются в больших объемах, не обойтись без функции POST. Сервер занимается обработкой информации, которая ему поступает, и затем, основываясь на них, образует обновленные данные, которые отправляются пользователю.
Подход с применением AJAX подразумевает разновременную передачу информации. Благодаря этому клиенту доступны самые разные функции в ходе «фоновой» передачи данных. Юзеру приходит сообщение о процессе передачи информации, чтобы он не счел его зависшим — это позволяет удержать его на сайте.
Для отправки ответа, сервер применяет стандартный текст JSON либо XML. Получая JSON-документ, он сразу выводится на экран. Но еще пользователь обязан выполнить код, который он получит, после чего сформируется объект JavaScript. А если отправляется текст в формате XML, его сначала нужно заменить на HTML, а затем уже отобразить на странице.
Какие плюсы у AJAX?
- Уменьшает нагрузку на сервер. Но это возможно только в том случае, если применять технологию правильно. Вы можете использовать шаблон, который поможет создавать постоянные элементы веб-ресурса: меню, логотип, шапка и прочее. А чтобы удовлетворять запросы посетителей, нет необходимости перезагружать страницу целиком.
 К примеру, вы создали блок с голосованием, и посетителю предлагается выбрать оптимальный для него пункт, чтобы проголосовать. Как только он нажмет на кнопку, информация моментально уйдет на сервер, а затем человеку придет ответ. И все это происходит без обновления страницы.
К примеру, вы создали блок с голосованием, и посетителю предлагается выбрать оптимальный для него пункт, чтобы проголосовать. Как только он нажмет на кнопку, информация моментально уйдет на сервер, а затем человеку придет ответ. И все это происходит без обновления страницы. - Повышает работоспособность сервера. Потому что происходит загрузка лишь содержания страницы, и пользователям приходят результаты их действий намного быстрее.
- Снижает трафик. Число данных в процессе работы с приложениями существенно уменьшается. Обеспечивается это тем, что заново загружается не вся страница, а лишь ее измененные элементы или данные. Затем скрипт меняет информацию на странице в браузере.
- Открывает большое разнообразие возможностей. Сделав выбор в пользу AJAX, вам будет доступно изобилие действий. Так, регистрируясь на сайтах, посетитель, указывая логин, сразу же узнает, занят он, или нет. А вводя запрос в поисковой строке Google или Яндекс, после любого последующего слова или буквы, ниже отображаются готовые варианты запросов.
 Разумеется, это значительно облегчает задачу интернет-пользователям.
Разумеется, это значительно облегчает задачу интернет-пользователям.
Какие недостатки у технологии?
- Нужно постоянно включать JavaScript. Без данной поддержки технология AJAX на соответствующих страницах практически бесполезна.
- Проблемы с индексацией содержимого. Нередко контент, размещающийся на страницах динамически, остается без внимания поисковых ботов. В связи с этим рекомендуется применять динамический способ загрузки только по отношению к некоторым фрагментам содержимого. Только так можно свести к минимуму негативное влияние технологии на SEO-продвижение.
- Невозможно объединиться с инструментами браузера. Если создавать страницы динамическим методом, браузер не будет запоминать их и показывать в истории, в связи с чем при нажатии кнопки «Назад» вы не вернетесь на ранее посещенную страницу. Но проблема решается специальными скриптами. Еще у вас не будет возможности сохранить закладку на какой-нибудь контент.

- Отсутствие количества обращений. Из-за динамической загрузки материалов, система не может точно отображать статистику, потому что, когда пользователь перемещается по разным страницам, они не перезагружаются, и счетчик не учитывает эти переходы. Из за этого могут возникать проблемы при оценке аналитике на сайте.
- Снижается уровень безопасности. Установив AJAX, любой пользователь может просмотреть исходный код страницы, а это небезопасно.
Как AJAX индексируется поисковыми системами?
Выше уже было сказано о том, что страницы на базе данной технологии очень плохо попадают в индекс. Чтобы этого избежать, лучше заранее побеспокоиться о том, чтобы динамически подгружаемые данные были доступны и по ссылкам тоже. Предусмотрев такую возможность, страницы веб-ресурса будут нормально отображаться и у тех пользователей, которые сидят в браузере без JavaScript.
Владельцам сайтов, где контент загружается динамическим способом, нужно убедиться, что роботы поисковых систем помимо того, что понимают содержимое страниц, еще и верно определяют правила навигации по сайту.
Для максимального снижения отрицательного воздействия AJAX на продвижение сайта, его необходимо оптимизировать:
- Поменяйте ссылки в URL. После всех символов # пропишите знаки !. К примеру, ссылку http://mysite.com/#catalog поменяйте на http://www.mysite.com/#!catalog
- Откройте доступ к HTML версиям каждой страницы AJAX по конкретным адресам. Для этого поменяйте в них заданное нами значение «#!» на «?_escaped_fragment_=». В результате получится http://www.mysite.com/?_escaped_fragment_=catalog
- Для AJAX страницы пропишите тег: <meta name=”fragment” content=”!”>
- Создайте xml карту. Это ускорит индексацию страниц сайта.
- После того, как сайт попадет в индекс, посмотрите разницу между AJAX версией и копией. Так вы сможете проконтролировать, какие страницы роботы не внесли в базу данных поисковиков.
 Как проверить индексацию сайта, читайте здесь.
Как проверить индексацию сайта, читайте здесь.
Как технология сказывается на ранжировании и стоит ли ее использовать на сайте?
Зачастую поисковые системы относятся к AJAX ресурсам хуже, чем к сайтам, где эта технология не используется. Причин этого бывает несколько:
- некоторый контент может быть не проиндексирован роботами;
- все страницы имеют одинаковые url;
- определенные страницы могут отображаться у поисковых ботов не так, как у пользователей.
Но если вы будете применять технологию AJAX грамотно, то есть использовать её только для определенных фрагментов на сайте, то тогда у вас не будут возникать проблемы с индексацией.
Я бы не рекомендовал для всего сайта использовать технологию AJAX, такие сайты плохо индексируются поисковыми системами. А вот для части пользовательских элементов (например опросы, добавление комментариев), такая технология полезна и наоборот может повышать юзабилити вашего проекта.
Заключение
Технология AJAX открывает огромные возможности для пользователей, делает общение с веб-сайтами намного быстрее и комфортнее, повышает скорость их работы. Но у нее есть и существенные недостатки, которых можно избежать, если использовать ее правильно. Только при грамотном подходе ваш сайт поднимется на высокие позиции в поисковой выдаче и будет на хорошем счету у поисковых систем.
Но у нее есть и существенные недостатки, которых можно избежать, если использовать ее правильно. Только при грамотном подходе ваш сайт поднимется на высокие позиции в поисковой выдаче и будет на хорошем счету у поисковых систем.
как отдельным страницам попасть в выдачу
При создании сайта или приложения на Ajax игнорируется одна из основных сущностей интернета — веб-страница с отдельным URL. Вся информация на странице подгружается скриптом без обновления URL, то есть фактически поисковым системам нечего добавлять в индекс, кроме главной страницы. Это просто ад для поискового продвижения.
Та же проблема существует для одностраничных лендингов, созданных не на Ajax.
Конечно, напрашивается вопрос…
Зачем вообще создавать сайты на Javascript и Ajax?
Проекты на Javascript и Ajax проще в разработке. Они обеспечивают удобное и быстрое взаимодействие с пользователем благодаря использованию асинхронных запросов. Коды таких сайтов значительно короче из-за возможности повторного использования компонентов. Кроме того, в плюсы запишу быструю загрузку страниц и отсутствие ожидания связи с сервером.
Кроме того, в плюсы запишу быструю загрузку страниц и отсутствие ожидания связи с сервером.
Но вот с поисковой оптимизацией у таких сайтов настоящая беда, и чтобы исправить это придется запомнить несколько новых терминов 🙂
Что такое shebang/hashbang и причем тут SEO?
Shebang/hashbang — последовательность из символов #! в URL, которая позволяет поисковым системам сканировать и индексировать сайты и приложения, полностью созданные с помощью Ajax.
Суть метода: для каждой Ajax-страницы, которую необходимо проиндексировать, на сервере разместить HTML-версию.
По шагам:
1. При запросе Ajax-страницы должен формироваться URL https://site.com/#!/hello-world. Включение восклицательного знака позволит узнать о наличии HTML-версии документа, а не просто якоря — закладки с уникальным именем на той же странице, как в случае с использованием простого #. Пример простой якорной ссылки можно увидеть на странице «Как настроить расширенную электронную торговлю с помощью Google Tag Manager». Клик по ссылкам из блока ниже позволит перейти к нужной части статьи на той же странице:
Клик по ссылкам из блока ниже позволит перейти к нужной части статьи на той же странице:
2. Поисковый робот автоматически заменяет #! на ?_escaped_fragment_= и, соответственно, обращается к странице https://site.com/?_escaped_fragment_=hello-world — именно эта страница должна быть HTML копией Ajax-страницы сайта.
3. Ссылки на страницы с #! необходимо поместить в карту сайта. Это ускорит индексацию страниц.
4. Чтобы сообщить роботу об HTML-версии главной страницы, в код следует включить метатег <meta name=»fragment» content=»!»>. Этот метатег нужно использовать на каждой Ajax-странице.
Важно! В HTML-версии документа метатег размещать не следует: в этом случае страница не будет проиндексирована, потому что при наличии метатега на странице, поисковый робот делает обращение к серверу в поисках соответствующей страницы с фрагментом URL: ?_escaped_fragment_=. Саму страницу c метатегом он не индексирует.
5. Ссылка в результатах поиска направит пользователя на Ajax-версию страницы.
6. В файле robots.txt должны быть открыты все Javascript-файлы, а также файлы, отвечающие за обработку Ajax. Это очень важно для индексации.
Например:
На сайте maxcar.bg с помощью технологии hashbang реализована фильтрация в категориях сайта. Например:
В результате страницы попадают в индекс Google:
Как ускорить индексацию с помощью функции window.history.pushState() в HTML5
Это небольшая Javascript-функция в HTML5 History API. Кроме передачи других параметров, она позволяет изменить URL и Title, который отображается в браузере пользователя. Важно уточнить, что обращения к серверу или к новой странице при этом не происходит, что положительно влияет на скорость загрузки страниц.
Даже на сайте-одностраничнике можно создать любое количество таких URL и поместить их в XML-карту сайта, отправив ее на индексацию. Таким образом мы получим сколько угодно страниц с разным контентом.
У такого метода есть недостатки. Если в браузере отключен Javascript, пользователь не сможет увидеть содержимое страниц. Кроме того, у поисковых систем все еще могут возникать трудности при сканировании сайта с использованием Javascript, особенно если в реализации допущены ошибки.
Вот что пишет справка Google:
Многие веб-мастера уже оценили преимущества Ajax для повышения привлекательности сайтов за счет создания динамических страниц, которые выступают в роли функциональных веб-приложений. Но, как и Flash, Ajax может затруднить индексирование сайтов поисковыми системами, если эта технология реализована с ошибками. В основном Ajax вызывает две проблемы при использовании поисковых систем. Роботы поисковых систем должны «видеть» ваше содержание. Необходимо также убедиться, что они распознают правила навигации и следуют им.
Робот Googlebot хорошо подходит в тех случаях, когда нужно понять структуру HTML-ссылок, но он может допускать ошибки на тех сайтах, где для навигации применяется Javascript. Мы работаем над совершенствованием системы распознавания Javascript, но если вы хотите создать сайт, который смогут сканировать Google и другие поисковые системы, то ссылки на содержание лучше всего предоставлять на языке HTML.
Мы работаем над совершенствованием системы распознавания Javascript, но если вы хотите создать сайт, который смогут сканировать Google и другие поисковые системы, то ссылки на содержание лучше всего предоставлять на языке HTML.
То, что ранее выглядело как https://site.com/#page1, при применении функции push.State() будет выглядеть как https://site.com/page1.
Функция window.history.pushState()
- Перед тем как приступить к внедрению функции, необходимо удостовериться, что сайт работает и с отключенным в браузере Javascript — контент должен отображаться даже в таком случае.
- Контент, который меняется на странице, должен размещаться на серверной части. При переходе по ссылкам должна подгружаться только контентная часть, а не HTML-страница целиком.
- Javascript должен перехватывать и записывать в параметр URL клики по любым внутренним ссылкам (элементы навигации и так далее), если они есть.

- Учитывая атрибуты ссылки, по которой кликнул пользователь (возможно, на href), Javascript / Ajax загружает соответствующий контент на страницу.
- При этом, если использовать привычные для поисковиков ссылки вида <a target=»_blank» href=”site.ru/page1”> и обрабатывать клики с помощью данной функции, можно значительно улучшить скорость загрузки без какого-либо негативного влияния на SEO.
Посмотреть, как это реализовано, можно на сайте html5.gingerhost.com.
Хорошо, допустим, разобрались.
Что делать, если сайт на Angular JS и React?
Чтобы ускорить индексацию сайтов на Angular JS и React, необходимо использовать один из описанных ниже методов:
- Вместо того, чтобы постоянно отдавать HTML-версию страницы с помощью ?_escaped_fragment_=, отдавать HTML-версию только при запросе поисковым роботом. Список ботов Google можно посмотреть здесь.
- Предоставлять сайт поисковым системам без предварительного рендеринга.
 Используйте функцию HTML5 History API для обновления URL-адреса в браузере без использования #!, создайте файл sitemap.xml со всеми каноническими URL-адресами и добавьте его в Google Search Console.
Используйте функцию HTML5 History API для обновления URL-адреса в браузере без использования #!, создайте файл sitemap.xml со всеми каноническими URL-адресами и добавьте его в Google Search Console. - Использовать ?_escaped_fragment_= без использования #!. Для этого необходимо добавить в код <meta name=»fragment» content=»!»>, не меняя при этом URL. Поисковые системы при наличии данного метатега будут искать соответствующую HTML-версию страницы на сервере.
Посмотрите результат.
Выводы
- Используйте последовательность из символов #! в URL для сайтов на Ajax, Javascript для улучшения индексации.
- Используйте Javascript-функции pushState() для лендингов, Ajax и Javascript-сайтов.
- Внедряйте методы для улучшения индексации сайтов на AngularJS и React.
Подходит ли AJAX для SEO? Анализ и советы по индексации Google
• SEO
Мир веб-разработки прошел долгий путь с момента изобретения Всемирной паутины.
Технологии и приемы, используемые инженерами и веб-разработчиками для создания веб-сайтов, все чаще и чаще претерпевают существенные изменения. То, как поисковые системы, такие как Google, классифицируют и понимают веб-сайты, должно было стать более изощренным, чтобы не отставать от него.
AJAX — это одна из технологий, которую разработчики используют для улучшения взаимодействия с пользователем и повышения функциональности веб-сайтов. Он широко используется веб-сайтами в Интернете. Исторически сложилось так, что поисковым системам было чрезвычайно трудно обрабатывать AJAX, что создавало проблемы для владельцев веб-сайтов, стремящихся занять высокие места в Google.
Подходит ли AJAX для SEO? Как заставить Google и другие поисковые системы правильно сканировать и индексировать ваш веб-сайт AJAX? Мы рассмотрим эти вопросы и дадим некоторые рекомендации.
Что такое AJAX? Чтобы понять, почему AJAX так проблематичен для SEO-команд и владельцев веб-сайтов, полезно понять, что такое AJAX и что он делает.
AJAX означает асинхронный JavaScript и XML. Это протокол, который позволяет браузеру выполнять HTTP-запросы к серверам без необходимости обновления страницы.
AJAX может отправлять и получать информацию в:
- JSON
- XML
- HTML
- Текстовые файлы
Обычные веб-приложения передают информацию между вами и сервером, используя синхронные HTTP-запросы. Это означает, что страница должна останавливаться и ждать ответа сервера для перезагрузки всякий раз, когда страница получает новый контент.
AJAX, тем временем, асинхронно загружает JavaScript между вами и сервером в фоновом режиме и извлекает новый контент в реальном времени после загрузки страницы. Вместо того, чтобы загружать данные через HTTP через строку URL, AJAX использует XMLHttpRequest для обновления отдельных частей страницы, в то время как страница в целом остается интерактивной.
Представьте, как работает лента Twitter. Вы подписаны на любое количество людей, которые, вероятно, твитят несколько раз в день. Обычно на это указывает кнопка «Загрузить больше твитов» вверху или внизу ленты.
Представьте себе, что вам нужно нажать кнопку «Обновить» в вашем браузере, чтобы обновить ленту Twitter, а не просто нажать кнопку на самой странице и мгновенно обновить ее? Это было бы неприятно, отнимало бы много времени и излишне утомительно.
Это типы проблем, которые решает AJAX. У него есть и другие подобные приложения. Это делает возможными сворачиваемые информационные окна, которые вы видите на многих современных веб-сайтах, или функцию «загрузить больше», которую можно увидеть внизу статей в блогах. Современный интернет был бы совсем другим без него.
Тем не менее, у AJAX есть свои подводные камни.
Является ли AJAX SEO дружественным Может ли Google сканировать контент AJAX? Краткий ответ: да. Более длинный ответ — да, но это немного сложнее.
Одностраничные веб-приложения, использующие фреймворки AJAX, исторически были очень проблематичными с точки зрения SEO и вызывали такие проблемы, как:
- Проблемы со сканированием : Важный контент был скрыт за непроанализированным JavaScript, который отображался только на стороне клиента, то есть Google по сути просто увидел бы пустой экран
- Неработающая навигация по веб-сайту и проблемы с панелью навигации
- Маскировка : веб-мастера могут непреднамеренно создавать контент для пользователя, который отличается от того, что видят поисковые роботы, что приводит к пенальти рейтинга
В течение многих лет Google советовал веб-мастерам использовать схема сканирования AJAX, чтобы сообщить Google, что на веб-сайте есть контент AJAX, как указано в его предложении 2009 года. Схема сканирования AJAX использовала параметр _escaped_fragment. Этот параметр указывает Google получить предварительно обработанную версию веб-страницы со статическим машиночитаемым HTML, который Google может анализировать и индексировать. Сервер давал указание поисковому роботу сканировать страницу, отличную от той, которая была доступна в исходном коде, аналогично тому, как работает динамический рендеринг сегодня.
Сервер давал указание поисковому роботу сканировать страницу, отличную от той, которая была доступна в исходном коде, аналогично тому, как работает динамический рендеринг сегодня.
Потом все изменилось. В 2015 году Google объявил, что Google теперь в целом может сканировать, читать и анализировать JavaScript без каких-либо проблем, что делает схему сканирования AJAX устаревшей. Это был момент, когда Google вместо этого начал рекомендовать решения для динамического рендеринга.
SEO-проблемы, которые могут возникнуть при использовании AJAXGoogle может заявить о том, что он способен сканировать и анализировать AJAX-сайты, но слишком рискованно просто верить на слово и оставлять органический трафик вашего сайта на волю случая. Хотя Google может обычно индексируют динамический контент AJAX, это не всегда так просто.
Вот некоторые из вещей, которые могут пойти не так:
Скрытый HTML Если важное содержимое скрыто под AJAX JavaScript, у поискового робота могут возникнуть трудности с доступом к нему. Это может задержать процесс сканирования, рендеринга, индексации и ранжирования на неделю или более.
Это может задержать процесс сканирования, рендеринга, индексации и ранжирования на неделю или более.
Чтобы обеспечить эффективное ранжирование вашего контента в Google, убедитесь, что ваш важный контент хранится в формате HTML, чтобы его можно было проиндексировать Google и другими поисковыми системами, или убедитесь, что ваш контент предварительно обработан, чтобы Google мог легко получить к нему доступ.
Отсутствующие ссылкиGoogle использует внутренние ссылки вашего веб-сайта, чтобы понять, как ваш контент связан друг с другом, а ваши внешние ссылки — как доказательство того, что ваш контент использует авторитетную, достоверную и достоверную информацию для его обоснования.
По этой причине очень важно, чтобы все ваши ссылки были читабельными и не скрывались под AJAX JavaScript.
Как AJAX влияет на поисковую оптимизацию Значит ли это, что вам не нужно беспокоиться о том, сможет ли Google просканировать ваш веб-сайт AJAX? Не обязательно.
Хотя схема сканирования AJAX, предложенная в 2009 году, действительно устарела, у нас есть только заверения Google в том, что ее поисковые роботы теперь могут сканировать и анализировать веб-сайты JavaScript.
Если мы посмотрим на точную формулировку отказа Google от схемы сканирования AJAX, она гласит:
«… пока вы не блокируете робота Googlebot от сканирования ваших файлов JavaScript или CSS, мы вообще можем отображать и понимать ваши веб-страницы, как современные браузеры».
Рабочее слово здесь обычно . По сути, это способ Google замести следы, пожимая плечами, когда дело доходит до веб-сайтов AJAX, и говоря: «Это не наша проблема».
Таким образом, хотя вам больше не нужно использовать специальные обходные пути, чтобы убедиться, что Google может сканировать ваш веб-сайт, в ваших интересах как владельца веб-сайта убедиться, что Google может сканировать ваш веб-сайт.
Итак, какие теперь правила?
Во-первых, Google теперь выступает за использование прогрессивное улучшение , философия веб-разработки, которая подчеркивает важность самого контента прежде всего.
Одним из способов соблюдения этих стандартов является использование History API с функцией pushState(), которая изменяет путь URL-адреса, отображаемого в адресной строке на стороне клиента.
Использование pushState позволяет вам получить преимущества скорости и производительности AJAX, сохраняя возможность сканирования. URL-адрес точно отражает «реальное» местоположение веб-страницы, что дает более точную картину содержимого.
Еще одна вещь, на которую сейчас обращает внимание Google, — это разметка, известная как #!, или разметка «hashbang».
Google ищет #! параметры для идентификации динамических URL-адресов и обработки их по-разному. Он берет все после хэштега и передает его на веб-сайт в качестве параметра URL, а затем запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Как сделать свой веб-сайт AJAX доступным для сканирования Вполне возможно оптимизировать веб-сайт JavaScript, который не только правильно отображается, но также индексируется и ранжируется Google без отсутствующего контента, ошибок сканирования или любых других проблем, которые могут повлиять на ваш поисковые рейтинги.
На что следует обратить внимание:
Оптимизация структуры URLНастоятельно рекомендуется использовать API истории pushState вместо протокола _escaped_fragment. Функция обновляет URL-адрес в адресной строке, чтобы любой контент JavaScript отображался без проблем.
Чистый URL означает использование коротких фраз и текста таким образом, чтобы было легко понять, о чем страница.
Оптимизировать скорость веб-сайтаКогда браузер на стороне клиента создает DOM, он может в конечном итоге создать много раздутого кода внутри вашего HTML, что снижает скорость вашей страницы и, следовательно, затрудняет роботу Googlebot сканирование вашего контента за один присест. Убедитесь, что вы удалили все ресурсы, блокирующие рендеринг, чтобы Google мог эффективно анализировать ваш CSS и скрипты.
Веб-сайты AJAX могут работать на вас Веб-сайты AJAX были головной болью для владельцев веб-сайтов, которые хотят предоставить своим пользователям наилучший пользовательский опыт.
Используйте функцию History API, чтобы получить преимущества AJAX в плане производительности и удобства для пользователей, а также гарантировать, что ваш веб-сайт сможет занимать первые позиции в результатах поиска Google.
А еще лучше используйте Prerender, чтобы убедиться, что ваш веб-сайт AJAX беспрепятственно сканируется каждый раз, когда Google посещает ваш веб-сайт.
Подпишитесь на демо-версию сегодня и получите рейтинг своего AJAX-сайта в поисковой выдаче без каких-либо хлопот и головной боли.
SEO для AJAX
Мария Никишина
- 22 марта 2010 г.
- ⋅
- 3 минуты чтения
25К
СЧИТЫВАЕТ
AJAX и SEO — сложная тема. В конце концов, веб-сайт на основе AJAX более или менее похож на веб-сайт FLASH: он может выглядеть причудливо, но навигация по нему невозможна.
В конце концов, веб-сайт на основе AJAX более или менее похож на веб-сайт FLASH: он может выглядеть причудливо, но навигация по нему невозможна.
AJAX получил плохую репутацию SEO по ряду причин, в том числе:
— проблемы со сканированием (вы рискуете не просканировать весь ваш контент)
— проблемы с индексацией (вы рискуете не проиндексировать весь ваш контент)
– неработающая навигация по сайту и бесполезная адресная строка (поскольку все страницы загружаются по одному и тому же URL-адресу)
– бесполезные кнопки «Назад/Далее/Обновить» гусеничный
Вот разница между тем, что краулер может видеть без AJAX и что не может видеть с помощью AJAX*:
*КУДО Google за изображение: http://docs.google.com/present/view?id= dc75gmks_120cjkt2chf
Тем не менее, AJAX может и должен быть дружественным к поисковым системам, и следуя этим простым рекомендациям, вы достигнете этого (или, по крайней мере, намного ближе к тому, где вы должны быть):
1) Решите, где заканчивается ваш веб-сайт и начинается ваше приложение: это нет смысла заставлять пауков сканировать ваши черновики, а вместо этого документы VMWare Octopus обнародованы и заархивированы
2) Убедитесь, что у вас есть URL для каждой «страницы», которую вы хотите просканировать и проиндексировать
3) Загрузите основной контент, содержащий ключевые слова в начале, нединамическим способом использовать их как статические, вы даже можете делать снимки «страниц», содержимое которых постоянно меняется, и публиковать снимки
5) Элементы меню, ссылки и другие важные структурные аспекты сайта должны работать без AJAX и/или JavaScript
6) Используйте AJAX не для эффектов, а для дополнительной функциональности, которая действительно улучшает взаимодействие с пользователем
Несколько дополнительных советов:
AJAX следует использовать по назначению – динамическому взаимодействию текущей страницы с сервером (например, если вам нужно отправить форму, загрузить картинку без перезагрузки страницы или обновить виджет (то есть календарь)).
Большинство людей запускают свой базовый AJAX через события onClick для данного элемента. В этом случае паук не будет обращаться к содержимому, сгенерированному AJAX. Другой способ сделать это — использовать обычный тег привязки (


 К примеру, может понадобиться загрузить какой-нибудь файл или информацию, находящиеся в базе данных.
К примеру, может понадобиться загрузить какой-нибудь файл или информацию, находящиеся в базе данных. К примеру, вы создали блок с голосованием, и посетителю предлагается выбрать оптимальный для него пункт, чтобы проголосовать. Как только он нажмет на кнопку, информация моментально уйдет на сервер, а затем человеку придет ответ. И все это происходит без обновления страницы.
К примеру, вы создали блок с голосованием, и посетителю предлагается выбрать оптимальный для него пункт, чтобы проголосовать. Как только он нажмет на кнопку, информация моментально уйдет на сервер, а затем человеку придет ответ. И все это происходит без обновления страницы. Разумеется, это значительно облегчает задачу интернет-пользователям.
Разумеется, это значительно облегчает задачу интернет-пользователям.
 Как проверить индексацию сайта, читайте здесь.
Как проверить индексацию сайта, читайте здесь.
 Используйте функцию HTML5 History API для обновления URL-адреса в браузере без использования #!, создайте файл sitemap.xml со всеми каноническими URL-адресами и добавьте его в Google Search Console.
Используйте функцию HTML5 History API для обновления URL-адреса в браузере без использования #!, создайте файл sitemap.xml со всеми каноническими URL-адресами и добавьте его в Google Search Console.