Устанавливаем favicon на сайт
Быстрая навигация по этой странице:
- Зачем нужен favicon?
- Каким должен быть файл с иконкой и где он должен находиться?
- Как добавить на сайт?
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.
Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (ссылка), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.![]()
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
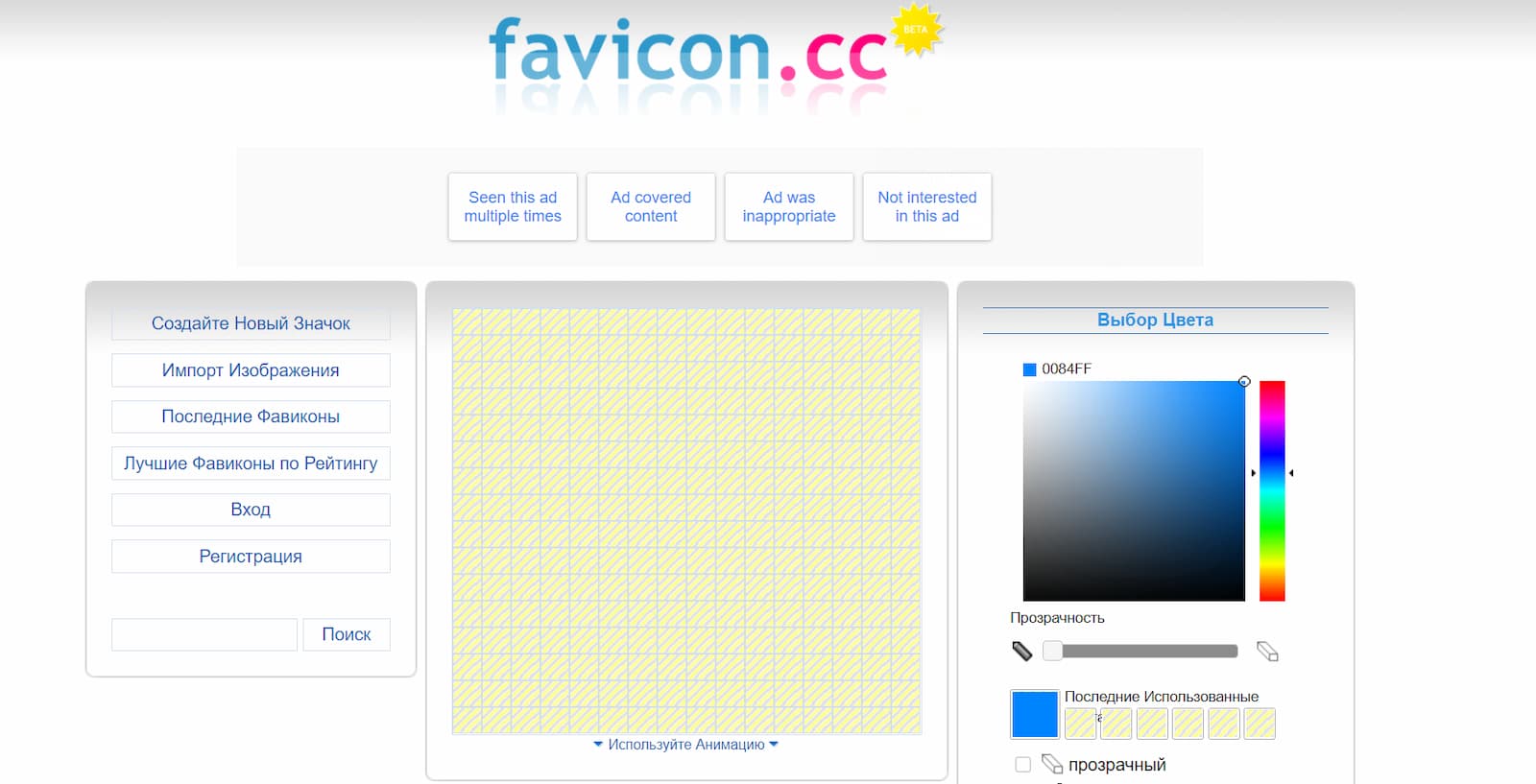
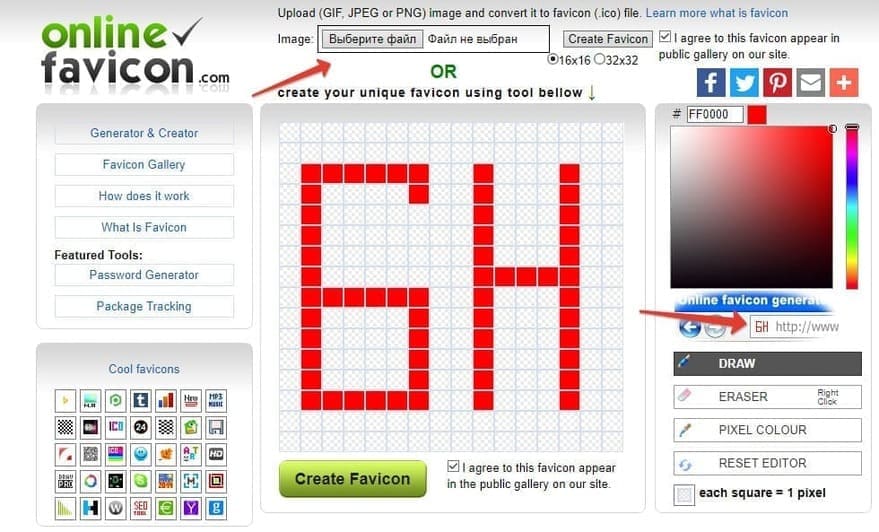
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами <head></head< вашего сайта.![]()
Для добавления favicon html код является следующим:
[html]
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
[/html]
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
Как установить favicon на WordPress — пошаговая инструкция
- 04.
 01.2023
01.2023 - 3 мин. на чтение
Читать 6 мин. 04.01.2023
🔎 Favicon — это маленькое изображение, которое находится возле названия страницы сайта в браузере. Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как установить фавикон на WordPress-сайт быстро и без особых усилий.
Зачем вообще нужен favicon? Ведя поиск в интернете, часто пользователи открывают множество вкладок в браузере. С большим количеством вкладок названия страниц сайтов будут спрятаны. Если вы установите favicon, то пользователь сможет отыскать ваш сайт без необходимости проверять каждую открытую вкладку. Это улучшает удобство работы с сайтами и поможет сделать сайт узнаваемым среди пользователей.
🖇 В этой статье инструкции рассчитаны на то, что у вас уже есть картинка для фавикона. Если у вас еще нет картинки и вы не знаете, какого формата она должна быть, читайте нашу подробную статью о создании фавикона.
Как создать favicon
Лучше всего в качестве фавикона использовать логотип вашего сайта или бренда. Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.
Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.
ВИДЕО ПО ТЕМЕ:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наши видео, как создать интернет-магазин на WordPress с нуля
Как установить favicon на WordPress
Установка favicon на WordPress может осуществляться несколькими методами. Рассмотрим каждый из них.
Метод 1. С помощью панели управления WordPress
Если у вас версия Wordpress 4.3 и выше, вы можете добавить favicon непосредственно в администраторской панели управления: выполните вход в панель управления WordPress и перейдите в меню Внешний вид >> Настроить.
Вы попадете в меню Настройки текущей темы вашего сайта. Теперь перейдите в меню Site Identity.
Нажмите на Выберите иконку сайта и загрузите изображение, которое хотите использовать для favicon.![]()
Если изображение не подходит по размеру, то вы сможете обрезать его непосредственно после выбора картинки, а также посмотреть, как favicon будет выглядеть в браузере.
После этого не забудьте нажать на кнопку
Теперь вы можете открыть ваш сайт и увидеть добавленный favicon.
Хостинг с предустановленным WordPress и заботливой поддержкой 24/7 🔥
Смотреть тарифыПри заказе хостинга на полгода — зарегистрируем 🎁 домен в подарок!
При покупке на год — скидка 20%
☝️ Гарантируем вернуть деньги в течение 30 дней, если вам что-то не понравилось или не подошло.
Метод 2. С помощью плагина All In One Favicon
Для начала нужно установить сам плагин. Перейдите в меню Плагины >> Добавить Новый и установите All In One Favicon.
После установки и активации плагина, перейдите в меню справа в раздел All in one Favicon.
Загрузите изображение в строках ICO Frontend и ICO Backend, а затем сохраните настройки.
Теперь обновите страницу вашего сайта и вы увидите добавленный favicon.
Статья по теме:
Лучшие бесплатные шаблоны для WordPress — ТОП 75Читать статью
Выполните вход в контрольную панель вашего хостинга. Рассмотрим этот пример на cPanel.
Перейдите в меню cPanel >> Диспетчер файлов.
Найдите корневую директорию сайта и загрузите favicon с вашего локального компьютера. Убедитесь, что загружаемый файл называется favicon.ico.
После этого favicon должен отобразиться автоматически.
Однако в некоторых случаях вам необходимо будет внести ручные изменения. Всё зависит от особенностей вашей WordPress-темы.
Важно: перед тем, как вносить какие-либо изменения, убедитесь, что у вас есть резервная копия темы.
Перейдите в меню Внешний вид >> Редактор файлов темы.
Выберите для редактирования Заголовок Темы (файл header.php).
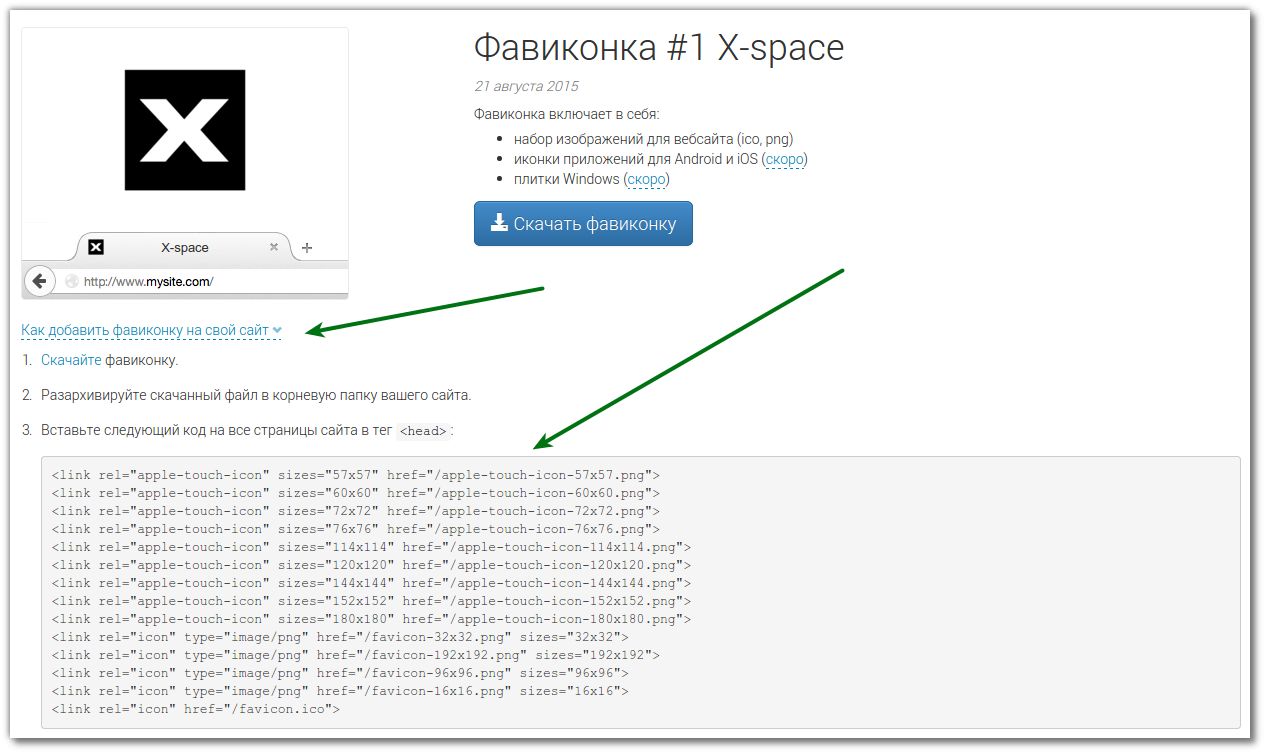
Отредактируйте или добавьте следующие строки в код, между тегами <head> и </head>, как это показано на скриншоте ниже.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>Не забудьте поменять “yourdomain.com” на ваш домен.
Теперь нажмите на Обновить файл и перезагрузите страницу.
Вот и все: фавикон установлен, теперь ваш сайт не будет теряться среди множества открытых вкладок в браузере. Если нужен отличный хостинг для WordPress-сайта, жмите на кнопку и заказывайте:
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Eugenia
Работает в хостинговой техподдержке американской компании Namecheap с 2015 года. Общается с клиентами, обучает команду поддержки, пишет статьи для базы знаний и лекции по хостингу.
Добавление значка сайта на ваш сайт
Добавление значка сайта на ваш сайт — HTML, WordPress, Shopify и др.
Узнайте, как добавить значок сайта на свой сайт. Термин favicon происходит от «любимого значка» и расширил свое значение, включив в него ряд областей, где отображаются логотипы вашего сайта. Фавикон отображается на вкладке страницы в современных веб-браузерах, а также отображается рядом со списком вашего сайта в результатах мобильного поиска в Google.
Новый дизайн результатов мобильного поиска Google, ориентированный на логотип, означает, что теперь больше внимания уделяется брендингу веб-сайтов. Дизайн теперь помещает навигационные крошки URL-адреса страницы и логотипы брендов над классическим заголовком страницы и мета-описанием.
Итак, что это означает для владельцев веб-сайтов и как сделать так, чтобы значок вашего сайта отображался в результатах поиска? Влияют ли фавиконы на ранжирование? Это изменение означает, что брендинг и фавиконы будут более заметны для людей, просматривающих результаты поиска. Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они имеют дополнительное SEO-преимущество, помогая вашему бренду быть более заметным.
Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они имеют дополнительное SEO-преимущество, помогая вашему бренду быть более заметным.
Узнайте, как настроить фавикон на следующих платформах:
- WordPress
- Shopify
- Magento
- Wix
- Squarespace
- Joomla!
- Drupal
Как настроить фавикон?
Чтобы ваша фавиконка соответствовала требованиям, вы должны следовать рекомендациям, изложенным Google. Соблюдение этих правил облегчит поисковым алгоритмам обработку вашего фавикона и отображение его пользователям, выполняющим поиск. Вот рекомендации от Google по добавлению фавикона на ваш сайт:
- И файл favicon, и домашняя страница должны быть доступны для сканирования Google (то есть они не могут быть заблокированы для Google).
- Ваш фавикон должен быть визуальным представлением бренда вашего веб-сайта, чтобы помочь пользователям быстро идентифицировать ваш сайт при просмотре результатов поиска.

- Ваша фавиконка должна быть кратна 48px в квадрате, например: 48x48px, 96x96px, 144x144px и так далее. Файлы SVG, конечно же, не имеют определенного размера. Поддерживается любой допустимый формат значка значка. Google изменит масштаб вашего изображения до 16×16 пикселей для использования в результатах поиска, поэтому убедитесь, что оно хорошо выглядит при таком разрешении. Примечание: не предоставляйте фавикон размером 16x16px.
- URL-адрес фавикона должен быть стабильным (не меняйте URL-адрес часто).
- Google не будет показывать фавиконки, которые считает неприемлемыми, включая порнографию или символы ненависти (например, свастику). Если этот тип изображений будет обнаружен в фавиконе, Google заменит его значком по умолчанию.
Когда ваш фавикон будет готов, вы можете установить его в шапку главной страницы вашего сайта. Не добавляйте фавикон на другие страницы вашего сайта. Вы можете использовать атрибут rel для HTML вашего сайта. Если вы просто хотите добавить значок на свой сайт напрямую с помощью HTML, используйте этот синтаксис:
ico»>
В качестве пути к файлу можно использовать как абсолютный, так и относительный путь. Любой из них будет работать, если изображение находится в том же домене, что и домашняя страница вашего сайта.
Строка «rel» этого HTML-атрибута favicon может быть записана несколькими способами. Используйте «значок быстрого доступа», «значок», «иконка Apple-Touch» или «значок Apple-Touch-Precomposed».
Как добавить свой значок на сайт WordPress
Есть два способа добавить фавикон на сайт WordPress в зависимости от того, какая у вас версия. Загрузка вашего файла непосредственно в область администратора вашего сайта была опцией, начиная с WordPress 4.3. Сначала войдите в административный раздел вашей системы управления контентом (CMS) WordPress, используя учетные данные вашего сайта. Это каталог вашего сайта, где вы можете настраивать параметры и редактировать страницы, контент и дизайн вашего сайта.
- Перейти к Внешний вид > Настройка , а затем перейдите на вкладку Идентификация сайта .
 Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка.
Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка. - Здесь вы загружаете значок бренда своего сайта, нажав «Выбрать значок» и выбрав файл фавикона. Эта опция доступна в WordPress 4.3 и выше. После этого вы можете просмотреть свои изменения и найти свой значок на вкладке браузера.
Способ 2 nd загрузки вашего фавикона должен работать для всех версий WordPress, а также для более старых версий, где вышеуказанная опция недоступна (версия 4.2 или старше).
Вы можете просто загрузить свой favicon в корневой каталог вашего сайта с помощью FTP.
Как добавить свой фавикон на сайт Shopify
Для сайта, настроенного с помощью Shopify CMS, вы можете загрузить фавикон всего за несколько простых шагов. Shopify имеет то преимущество, что является одной из CMS, где загрузка значка с помощью файлового менеджера не требуется — вы можете сделать это прямо на портале администрирования.![]()
- Войдите в раздел администратора и используйте меню навигации слева, чтобы найти область для добавления значка вашего интернет-магазина.
- Перейдите в Интернет-магазин > Темы и нажмите «Настроить».
- Затем на панели инструментов редактора тем перейдите к Настройки темы > Фавикон > Изображение фавикона и нажмите «Выбрать изображение».
- Отсюда вы сможете либо выбрать изображение, которое вы уже загрузили в свою библиотеку изображений Shopify, либо загрузить изображение прямо со своего компьютера.
Как добавить свой значок на сайт Magento 2
Вот как вы можете изменить или добавить значок своего веб-сайта в Magento 2 — на самом деле, есть два способа. Сайты Magento по умолчанию будут иметь фавикон размером 16 x 16 пикселей по умолчанию, который вам придется заменить, если вы хотите, чтобы ваш интернет-магазин или сайт Magento отражали ваш собственный бренд.
В разделе администратора вашей учетной записи Magento 2 используйте левую панель навигации, чтобы найти расположение фавиконки.
- Перейти к Содержание > Дизайн > Конфигурация , здесь вы найдете настройки конфигурации.
- Далее вы можете выбрать, для какого сайта, интернет-магазина или вида магазина вы хотите изменить значок.
- Нажмите «Изменить» на нужном сайте, а затем перейдите к Другие настройки > HTML Head . Там, где написано «Favicon Icon», вы можете загрузить файл изображения, а затем сохранить конфигурацию.
2 nd способ изменить фавикон в Magento — вручную добавить фрагмент кода для вашего значка в каталог <каталог_вашей_темы>/Magento_Theme/web/. Для этого вам может понадобиться FTP-доступ или надстройка Magento, позволяющая получить доступ к этим файлам.
Изменение вашего фавикона в Wix
Чтобы обновить свой пользовательский значок в Wix, вам сначала нужно убедиться, что у вас есть премиум-план с платформой CMS. Вам также необходимо, чтобы ваш сайт был подключен к домену. Стандартные сайты Wix настраиваются с бесплатным субдоменом на основе Wix (имя пользователя.wixsite.com/адрес сайта). Премиум-план с доменом частного бренда позволит вам настроить онлайн-изображение, включая фавикон.
Чтобы обновить значок, выполните следующие действия:
- Перейдите к Настройки на панели управления вашего сайта в административной области.
- Перейти к Управление > Фавикон .
- Нажмите «Загрузить изображение» и выберите существующее изображение в своем профиле администратора Wix или нажмите «Загрузить медиафайл», чтобы выбрать файл изображения прямо с вашего компьютера.
- Нажмите «Добавить на страницу».
 Здесь вы сможете просмотреть свои изменения.
Здесь вы сможете просмотреть свои изменения. - Нажмите «Сохранить», чтобы завершить загрузку значка Wix.
Изменение фавиконки в Squarespace
Без специального значка на вашем сайте Squarespace будет фавикон куба Squarespace по умолчанию. Чтобы придать своему сайту индивидуальный фирменный стиль, вы можете изменить изображение Favicon в Squarespace, выполнив следующие действия.
Если у вас есть версия 7.0 платформы Squarespace, вот как вы обновляете свой значок. Проверьте, какая у вас версия, с помощью руководства Squarespace.
- В административной части вашего сайта перейдите на Главное меню > Дизайн > Логотип и название .
- Прокрутите вниз до «Значок браузера (Favicon)» и загрузите выбранное и отформатированное изображение прямо со своего компьютера.
- Нажмите «Сохранить», чтобы завершить загрузку фавикона.
Если у вас версия 7. 1, инструкции в основном такие же, но настройки фавиконки будут иметь немного другие названия.
1, инструкции в основном такие же, но настройки фавиконки будут иметь немного другие названия.
- Из области администрирования вашего сайта перейдите на Главное меню > Дизайн > Значок браузера .
- Загрузите настроенный файл изображения прямо с вашего компьютера в загрузчик.
- Нажмите «Сохранить», чтобы завершить загрузку фавикона.
Как изменить свой Joomla! Favicon
Добавление значка вашего сайта в Joomla! сайт немного более технический, чем другие популярные платформы, но его все же достаточно просто сделать самостоятельно. После того, как вы создали и оптимизировали свое изображение как фотографию формата ICO, вы можете загрузить его на свой сайт.
- Скопируйте файл в каталог / joomla/templates/<ваш шаблон> и назовите его «favicon.ico».
- Вам нужно будет загрузить файл ICO вашего логотипа, используя FTP или любой другой инструмент файлового менеджера, который вы обычно используете для доступа к файлам шаблона.

- Перезагрузите свой сайт, чтобы ваш значок отображался на вкладке браузера.
Немного Joomla! сайты используют разные шаблоны, которые перенаправляют ваш браузер в другой каталог для файлов значков. Выезд https://yoursite.com/templates/your_template/index.php в браузере и найдите код, ссылающийся на . Здесь вы обнаружите каталог и имя файла.
Как изменить значок сайта в Drupal
Вот как изменить значок сайта Drupal. После того, как вы создали файл favicon, вы можете перейти на платформу Drupal и загрузить его на свой сайт. Он будет в разделе тем для вашего сайта
- Перейдите на страницу администратора > сборка > темы > настройки > ТЕМА .
- Выберите раздел «Настройки ярлыка» в нижней части страницы конфигурации темы.
- Если у вас Drupal 7, расположение будет немного другим.
 Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА .
Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА . - Отсюда вы можете загрузить свой файл изображения в раздел «Настройки изображения логотипа».
Как мне добавить Favicon на мой сайт?
Поддержка > Дизайн и создание вашего веб-сайта > Дизайн вашего сайта
Как мне добавить Favicon на мой сайт?
«Favicon» (сокращение от «Значок избранного»), также известный как ярлык, представляет собой маленькое изображение, отображаемое рядом с вашим веб-сайтом на вкладках браузера, а также в некоторых других местах, таких как папка закладок.
По умолчанию все веб-сайты Create будут иметь одну и ту же букву «C» на значке синего квадрата, как показано выше. Но если вы хотите изменить это на что-то другое, с помощью Create вы можете это сделать. Вы не можете использовать для этого какое-либо изображение, вам нужен очень маленький файл .![]()
Как правило, лучше всего использовать буквы/инициалы для дизайна фавиконки, а не изображение, из-за очень небольшого объема пространства, с которым вам приходится работать. Подробное изображение не будет хорошо конвертироваться в маленькое изображение фавикона, поэтому имейте это в виду при его создании.
Следующий браузерный инструмент позволяет создать текстовый значок значка или загрузить изображение и уменьшить его до нужного размера для значка.
https://www.prepostseo.com/favicon-generator
Когда вы закончите создание фавикона, загрузите свой дизайн в опции 48px . Это загрузит высококачественную версию значка, которая будет хорошо отображаться на экранах с высоким разрешением.
Обратите внимание, имя файла вашего фавикона должно быть favicon.ico
с этим расширением файла, чтобы он работал с Create.
Далее вам необходимо загрузить этот файл в область «Файлы» вашей учетной записи «Создать».
- Войдите в свой аккаунт Создать аккаунт
- Щелкните Content в верхнем меню
- Выберите Файлы в меню слева
- Нажмите кнопку Добавить файл и выберите favicon.ico из того места, где вы сохранили его на своем компьютере
Затем вам нужно будет опубликовать свой веб-сайт . Фавикон будет применяться в процессе публикации.
Если ваш значок долго не появляется, вам может потребоваться очистить кэш браузера .
Когда вы создаете Favicon своего веб-сайта, знаете ли вы, что вы также можете создавать значки на главном экране iOS очень похожим образом? Это означает, что люди смогут сохранить ваш веб-сайт на главном экране своего устройства Apple, чтобы они могли вернуться и посетить его одним касанием своего телефона.![]()


 01.2023
01.2023 Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка.
Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка.
 Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА .
Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА .