Insights from Google PageSpeed — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Google Pagespeed Insights is a tool that empowers you to make decisions that increase the performance of your website. Recommendations from Google Pagespeed are based upon current industry best practices for desktop and mobile web performance.
Through the addition of advanced data visualization, tagging, filtering, and snapshot technology, Insights from Google PageSpeed provides a comprehensive solution for any webmaster looking to increase their site performance, their search engine ranking, and their visitors browsing experience.
Detailed Page Reporting
Sort your page reports by their Page Speed Score to prioritize the largest areas of opportunity on your site. Page reports utilize easy to read visualizations that allow you to quickly focus in on the most important data to improve your sites performance.
Report Summaries
Report Summaries are a powerful and exclusive feature of Insights from Google PageSpeed. Summaries display your average Page Score, largest areas for improvement across ALL reports, as well as best and lowest performing pages. Report summaries can be filtered to narrow results by: Pages, Posts, Categories, Custom URLs, and Custom Post Types.
Using Report Summaries allows you to ‘zoom out’ from the page-level and better understand the big picture of your sites performance.
Desktop and Mobile Page Reports
Best practices for site performance differ greatly between Desktop and Mobile device usage. Configure Insights from Google PageSpeed to generate Desktop reports, Mobile reports, or both!
Toggle back and forth between report types to see specific suggestions for improving the performance and experience on each platform.
Report Snapshots
The Report Snapshot tool builds on the power of Report Summaries, to provide historical “Point In Time” data about your website.
Take a snapshot of any Report Summary screen to store that data for future retrieval. Add comments to your snapshots to provide additional meaning, such as “Before Installing W3 Total Cache.” Additionally, filter a Report Summary before taking a Snapshot to save a summary of the filtered data.
Snapshot Comparison Tool
The Snapshot Comparison Tool is an amazing utility that lets you visualize side-by-side results from any two similar Report Snapshots.
Take a Report Snapshot before installing new plugins, or before implementing performance recommendations. Take another snapshot when you are finished and compare your results to measure the effect of your changes.
Add/Import Custom URLs
Easily add additional URLs for inclusion in Pagespeed Reports. Even add URLs for non-WordPress sites, even if they are not hosted on your server. URLs can be added manually, or upload a properly formatted XML sitemap to add multiple pages at once.
Custom URLs can be tagged and filtered in Report Summaries. Take Report Snapshots of your Custom URLs just like you would with any other report type.
Take Report Snapshots of your Custom URLs just like you would with any other report type.
Scheduled Report Checks
Configure Insights from Google PageSpeed to automatically recheck your site on a Daily, Weekly, Bi-Monthly, or Monthly basis.
With each scan, any new pages or posts will be discovered, and existing reports will be updated to reflect any changes to your site, as well as any changes in the Pagespeed recommendations.
Additional Languages
- (v1.x translation) Russian Translation provided by: Ivanka from coupofy.com
- (v1.x translation) Spanish Translation provided by: Ogi Djuraskovic from firstsiteguide.com
- (v1.x translation) Serbian Translation provided by: Ogi Djuraskovic from firstsiteguide.com
Решение проблем
Please find the below list of potential issues that you may encounter, and the recommended next steps.
I entered my API Key and saved the Options, but no Reports are showing up in the Report List.

- Google Pagespeed needs to be able to load each page to create its report. Make sure that your pages are publicly accessible over the internet.
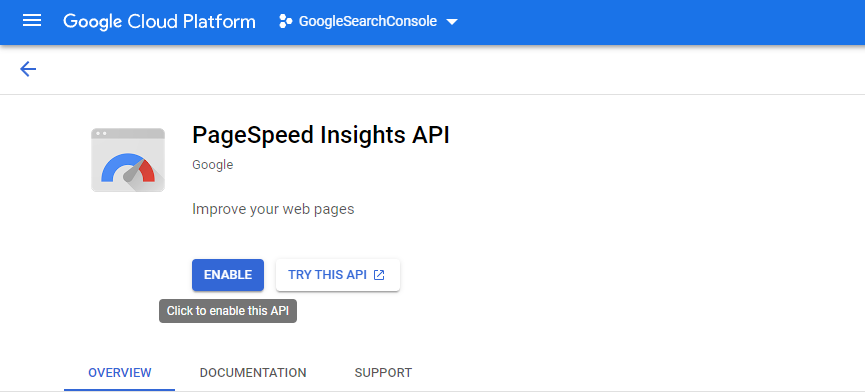
- Ensure that your API key is entered correctly, and that you have enabled the «PageSpeed Insights API» from the Google API Console.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be stored for up to 7 days. This log information can be very helpful when diagnosing issues.
Page report checks never finish all of the way, I have to press «Start Reporting» again and again to get it to finish checking all of my pages.
- If the reports seem to always run for a certain length of time before stopping unexpectedly, you may be exceeding your servers Max Execution time. Try increasing the value in Options->Advanced Configuration «Maximum Execution Time».
- Some web hosting providers do not allow the Maximum Execution Time to be overridden or increased.
 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
An error was reported while trying to check one of my pages, and it has been added to the Ignored Pages section.
- Navigate to the Ignored Pages tab, find the page, and click «reactivate» to try it again.
- If the page fails again, ensure that the page is publicly accessible from the internet. Non-public pages cannot be checked.
- In some rare cases, pages are not able to be scanned by the Pagespeed API. Try checking your page manually here: https://developers.google.com/speed/pagespeed/insights/. If the page fails to be checked, report the issue to Google so that they can diagnose further.
I received a Javascript or PHP error.

- If the error appeared while Google Pagespeed was checking pages, you may have loaded the page while it was storing data. Refresh the page in a couple seconds to see if the issue has gone away.
- If issues persist please report the problem with as much information as you can gather, including: What page you were on, the exact text of the error, or a screenshot of the error.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be logged for up to 7 days. This log information can be very helpful when diagnosing issues
My Page Scores seem really low. When I click «Recheck Results» when viewing Report Details, the score jumps up dramatically.
- Your server may have been responding slowly when the first report was generated. A slow server response time can have a large impact on your Page Speed Score. If these problems happen frequently you may want to talk with your hosting provider about the problem, or look into alternative hosting providers.

I want to clear out all of the current page reports and start over.
- Navigate to the «Options» tab
- Expand the «Advanced Configuration» section.
- Find the «Delete Data» Dropdown
- Select «Delete Reports Only» to remove all Page Reports
- Or Select «Delete EVERYTHING» to remove all Page Reports, Custom URLs, Snapshots, and Ignored Pages
- Filter reports by Pages, Posts, Category Indexes, or Custom Post Types. Sort Report Lists by Page Score to see your highest and lowest performing pages.
- Separate reports for Desktop and Mobile page reports. Check each report to receive platform specific recommendations to increase your sites performance.
- Configure Google Report Language, Report Types, and choose which WordPress URLs to run reports on.
- View in-depth report details for recommendations on increasing your sites performance.
- Login to your WordPress Admin page (usually http://yourdomain.

- Navigate to the Plugins screen and then click the «Add New» button
- Click on the «Upload» link near the top of the page and browse for the Insights from Google PageSpeed zip file
- Upload the file, and click «Activate Plugin» after the installation completes
- Congratulations, installation is complete; proceed to configuration.
Configuration
An extended version of the folliowing instructions as well as other documentation are included in the «documentation» folder of this plugin.
Google Pagespeed Insights requires a Google API Key. Keys are free and can be obtained from Google. In order to get a key, you will need a Google account such as a GMail account. If you do not already have a Google account you can create one here: https://accounts.google.com/SignUp.
- Navigate to https://console.developers.google.com/
- Login with your Google Account (Create a Google account if you do not have one)
- Create a new API Key and enable the Google Pagespeed Insights API* (see note about restrictions)
- Paste your API Key into the Options page of Insights from Google PageSpeed
- Try first creating the API key without any ‘restrictions’.
 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API.
Requirements
- Google API Key https://console.developers.google.com/
- WordPress 3.6 or Newer
Thanks for creating excellent plugin. looking forward to see more improvements of this plugin
Thanks Matt, your awesome!
Been using it now for years and it is one of the most useful plugins for SEO EVER.
Extremely useful and easy to use. This plugin is perfect for an overview of your Lighthouse scores throughout your website, and getting actionable tasks on where to improve. With the upcoming google algorithm changes in 2021 to place weighting on these scores — I’d put money on this plugin becoming far more popular in the near future.
useless
I’d not expected such quick replies. They came.
I’d not expected such pointed hand-holding. It was provided.
I trust this plugin, therefore.
It was provided.
I trust this plugin, therefore.
Посмотреть все 28 отзывов
«Insights from Google PageSpeed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Matt Keys
«Insights from Google PageSpeed» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Insights from Google PageSpeed» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.0.8
- Fix PHP 8 warnings
4.0.7
- Add support for XML sitemaps of type text/xml
- Bugfix some error messages not appearing when they should
- Add additional nonce checks for Cross-Site Request Forgery (CSRF) protection
4.0.6
- Additional validating, sanitizing, and escaping the plugin codebase
4.
 0.5
0.5- Bugfix some validation rule reports not showing properly (some results may need to be rechecked to see the fixes)
- Better styling for readability in report details
- Additional validating, sanitizing, and escaping the plugin codebase
4.0.4
- Bugfix improperly escaped data (xss security issue)
- Rename plugin to «Insights from Google PageSpeed»
4.0.3
- Bugfix loading screenshots ‘filmstrip’ images broken
4.0.2
- Bugfix google has introduced a couple new report types that were not handled by JS templating in this plugin. Added support for the new type and also tried to more gracefully handle this issue if/when this happens again in the future.
4.0.1
- Bugfix removed reference to ‘legend’ template file that was deleted in v4.0.0 and was causing PHP warnings
4.0.0
- NOTICE: This upgrade will remove any existing reports or snapshots created by older versions of this plugin as they are not compatible with the newest version of the pagespeed API (v5)
- Migrating to the latest version of the Google Pagespeed Insights API (v5).
 This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) - Replaced the Google API PHP library previously used by this plugin in favor of a much smaller and simpler class
- Bugfix SQL Mutex lock key not unique per installation causing issues when trying to run this plugin on multiple sites sharing the same SQL server
3.0.5
- Fixed PHP warning when saving settings
3.0.4
- Fixed bug where WordPress heartbeat API filter function failed to return properly
- Added additional options for max runtime to support scenarios where even 60 seconds was over the server max run time
3.0.3
- Fixed bug where Maximum Script Run Time option could not be set to «No Limit» after previously being set to a higher value
3.0.2
- Fixed bug introduced in v3.0.1 effecting servers running PHP 5.4 where a PHP error is produced while trying to perform actions in the plugin like saving options
3.
 0.1
0.1- Added snapshot comments to the view snapshot / compare snapshot templates
- Fixed bug with snapshot report type label reading ‘both’ when it should read either desktop or mobile
- Fixed bug with snapshot report description label not loading translatable string
- Fixed bug preventing snapshot comments from being displayed in snapshots list table
- Improved hardening against authenticated XSS attacks
- Improved adherence to WordPress coding standards and best practices
3.0.0
- Includes all previously «premium» functionality for free. This includes report snapshots, snapshot comparison tool, custom URL reporting, and scheduled report checks.
- Added in URL hotlinking in report details for paths to assets (images/scripts/etc)
2.0.3
- Updating to latest google api php library 2.2.0 to resolve issues with PHP 7.1
2.0.2
- Fixed bug which improperly returned WP Cron schedules on cron_schedules filter
2.
 0.1
0.1- Removed phpseclib unit tests from Google PHP API library to avoid false-positive with WordFence
2.0.0
- Major rewrite for better compatibility and performance
- Updated to the latest Google Pagespeed Insights API verison and library
- Fixed issues with bulk installers not generating DB tables
- Consolidated scan methods to a single more reliable method inspired by WP cron
- Better identify, communicate, and resolve issues with environments that have difficulties with scanning pages or API errors
- Improved API error logging
- Added ‘abort scan’ functionality to cancel an in-progress scan
- Added ‘Maximum Script Run Time’ option to advanced configuration to allow scans to run in shorter intervals for web hosts which have script timeouts that cannot be overridden
- Update the codebase to adhere better to WordPress coding standards and best practices
1.0.6
- Fixed error with WP_List_Table introduced with WordPress 4.
 3
3 - Added Russian translation. Thank you Ivanka from coupofy.com
1.0.5
- Fixed problem with temp directory used by Google API which was not writable on many shared hosting environments, and prevented the plugin from working properly. Replaced sys_get_temp_dir function with WordPress get_temp_dir function to resolve.
- Added Spanish and Serbian translations. Thank you Ogi Djuraskovic from firstsiteguide.com for providing these.
1.0.4
- Added auto-update capability
1.0.3
- Tweaked interactions with WPDB so that it will properly get the table prefix for WordPress multisite installations.
1.0.2
- Tweaked styles to look better in the new WordPress 3.8 admin theme.
- Fixed accidental use of some php shorttags (<? instead of <?php) that was causing activation errors for some. (Thank you bekar09 for first finding this error)
- Tweaked ajax.js for better performance (Thanks to Pippin for the suggestion)
- Tweaked use of get_pages() for better performance (Thanks to Pippin for the suggestion)
- Fixed a number of php notices
1.
 0.1
0.1- Fixed a potential conflict with other plugins that also utilize the Google API PHP library. The API is now only included if the Google_Client class does not already exist.
- Added additional checking during plugin activation to fail fast if the server does not meet the minimum plugin requirements.
1.0.0
- Первый релиз
Мета
- Версия: 4.0.8
- Обновление: 6 месяцев назад
- Активных установок: 30 000+
- Версия WordPress: 3.6 или выше
- Совместим вплоть до: 6.0.3
- Языки:
English (US) и Spanish (Spain).
Перевести на ваш язык
- Метки:
Page Speedperformancesearch engine optimizationseospeed
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 24
- 4 звезды 2
- 3 звезды 1
- 2 звезды 1
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Matt Keys
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее.
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
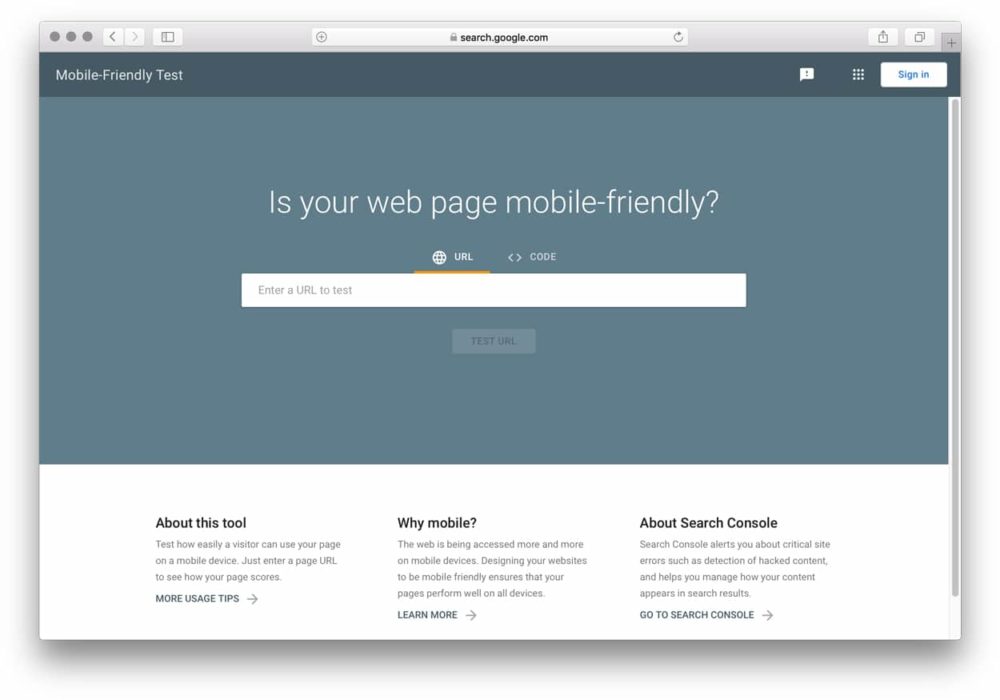
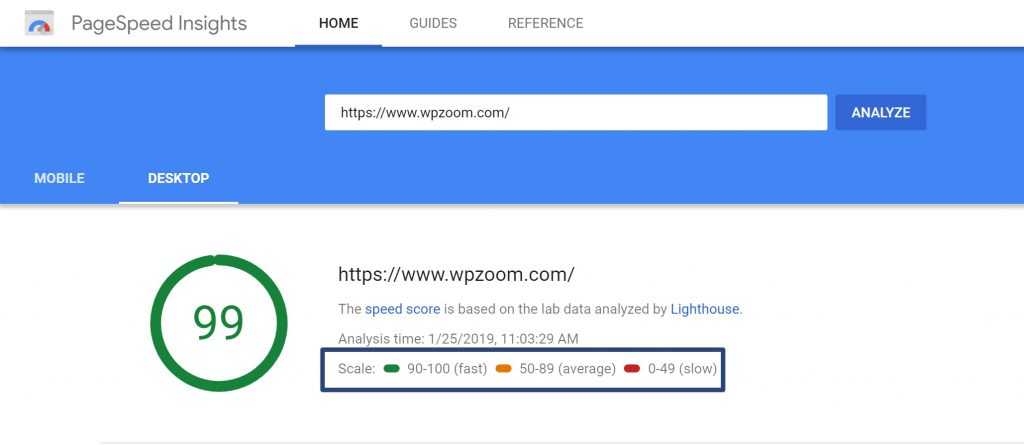
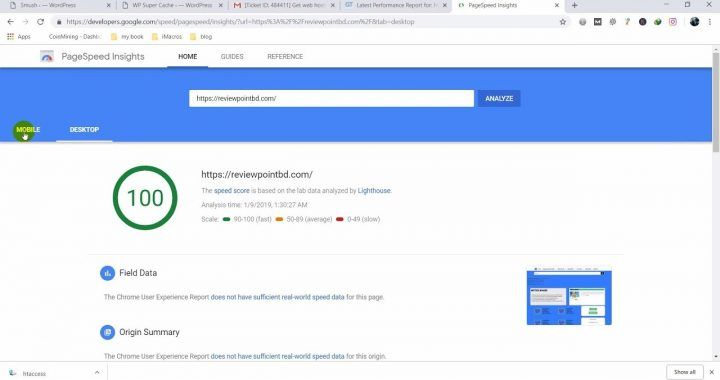
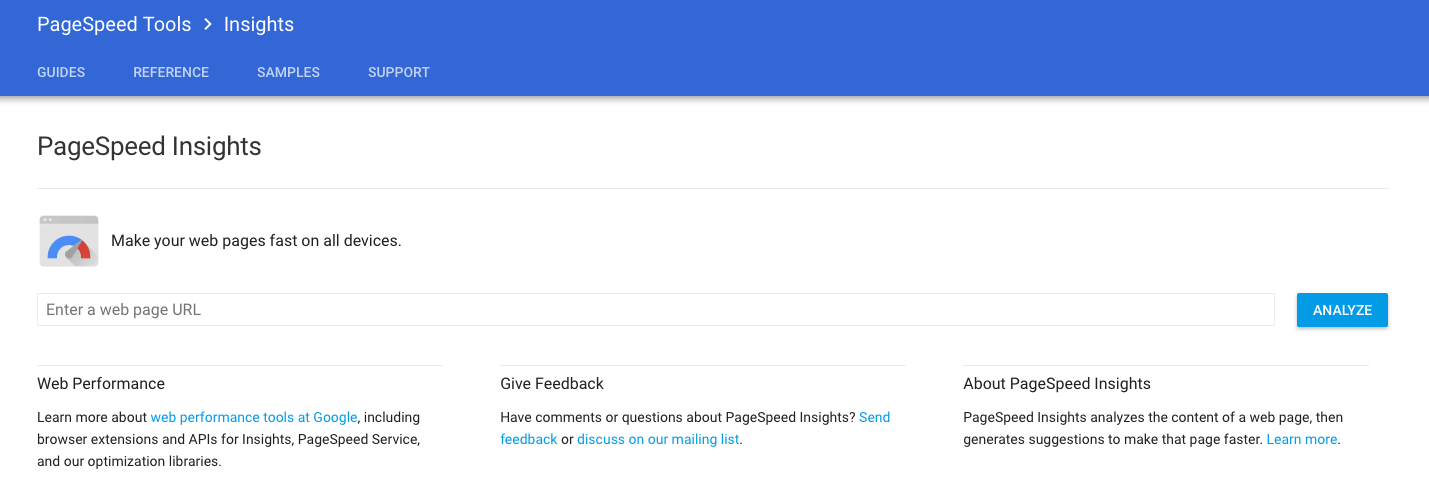
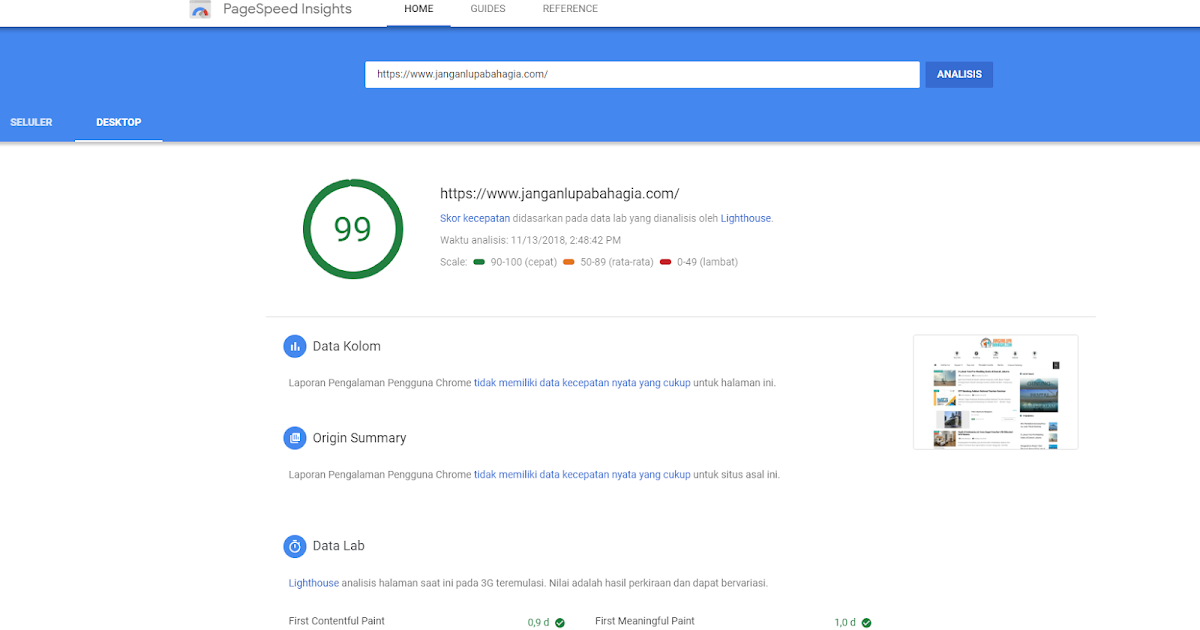
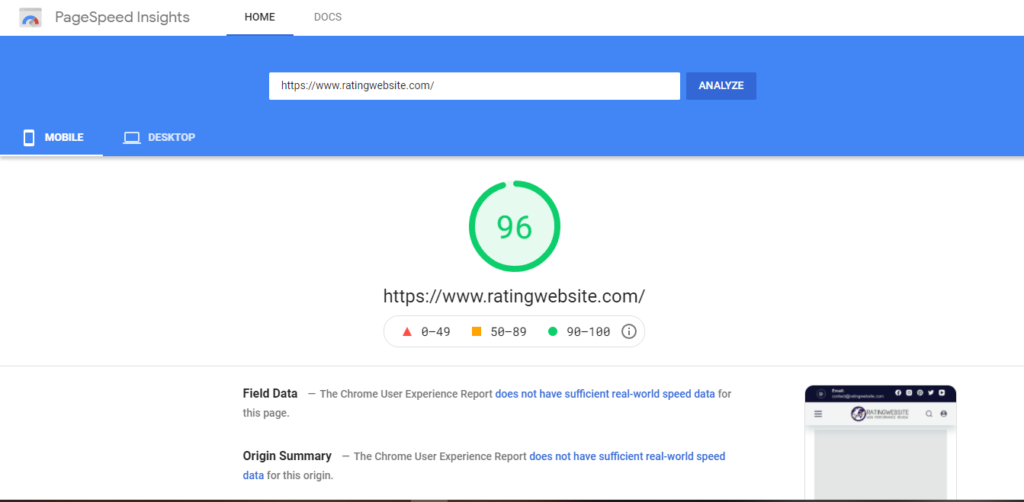
Интерфейс Google PageSpeed InsightsЧтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
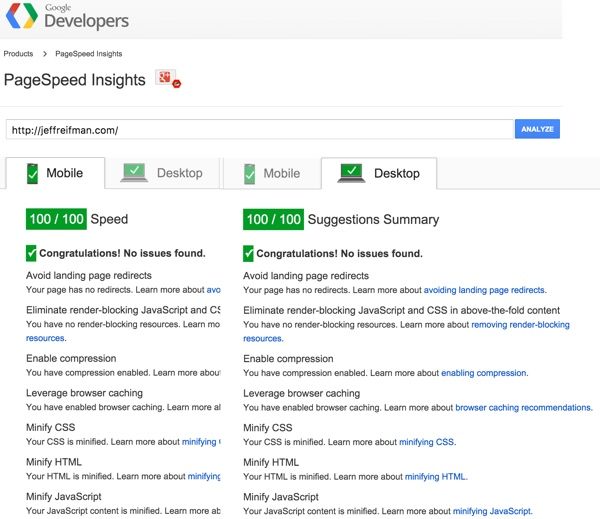
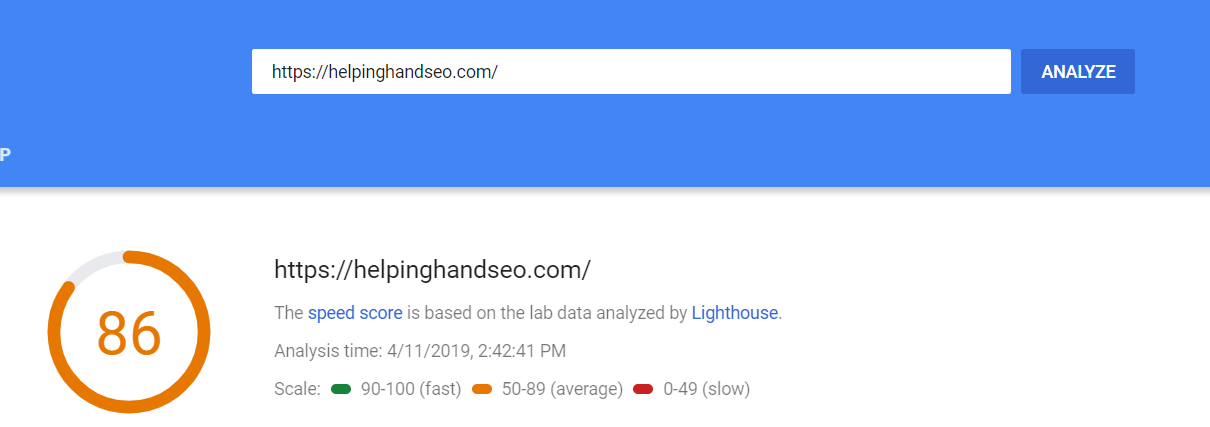
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
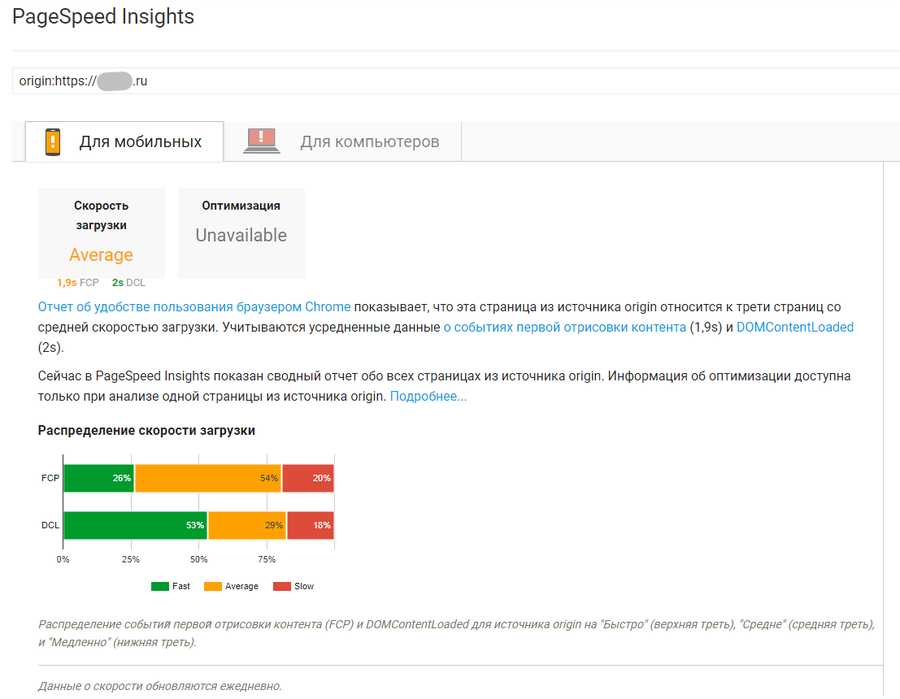
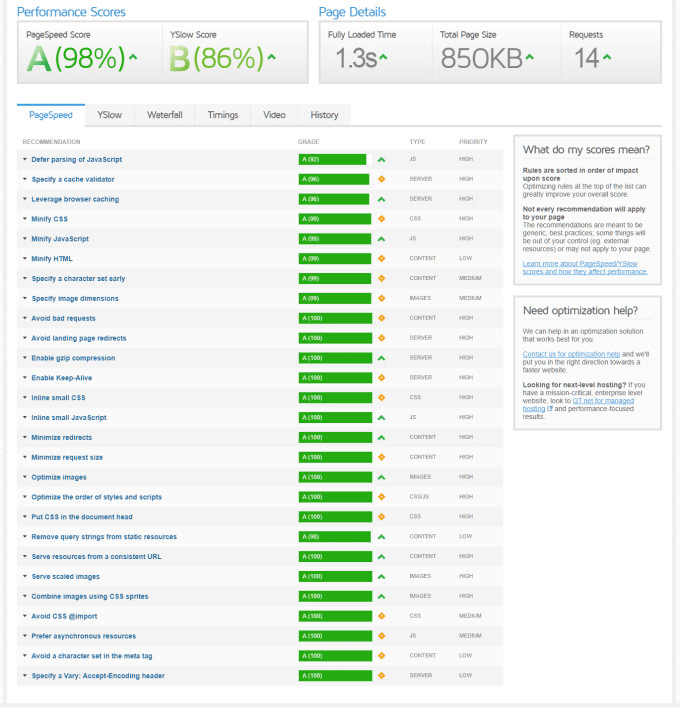
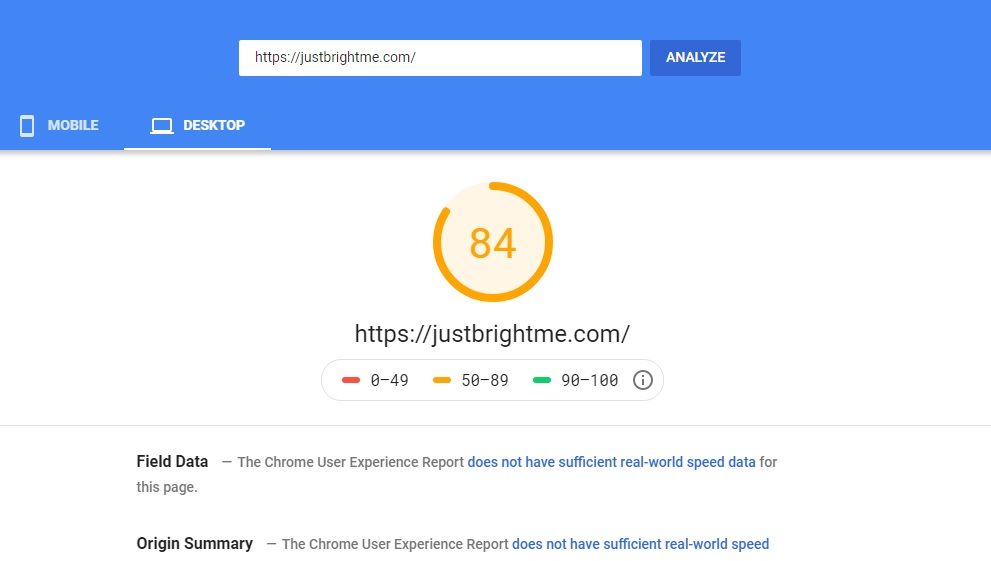
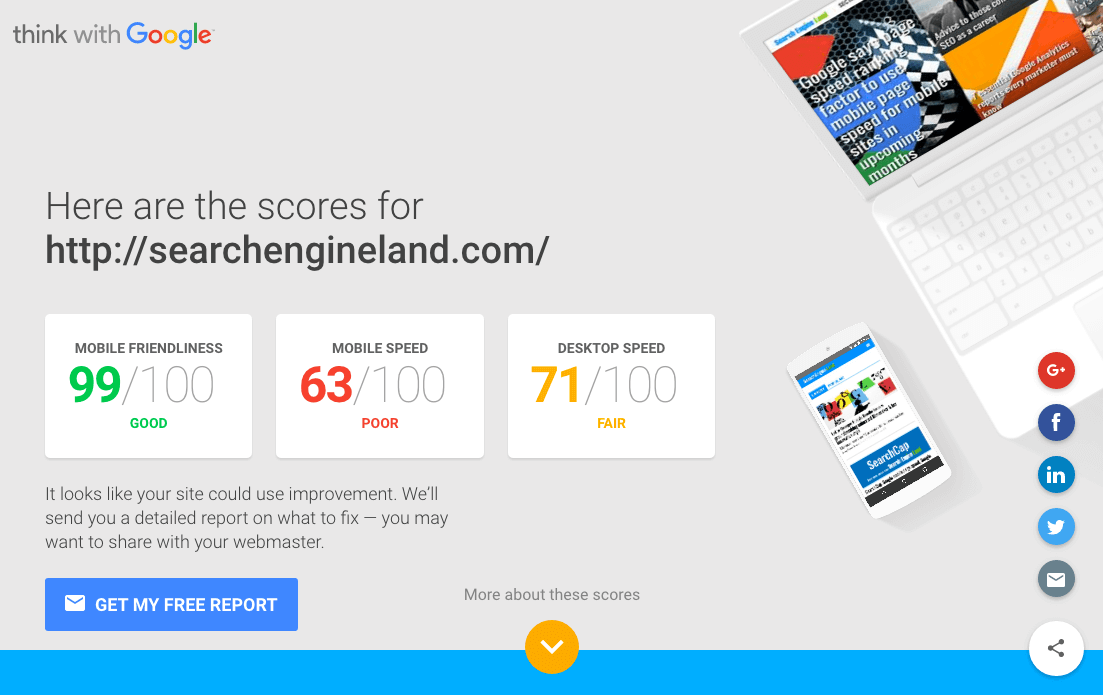
Вот как выглядит мой отчет:
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
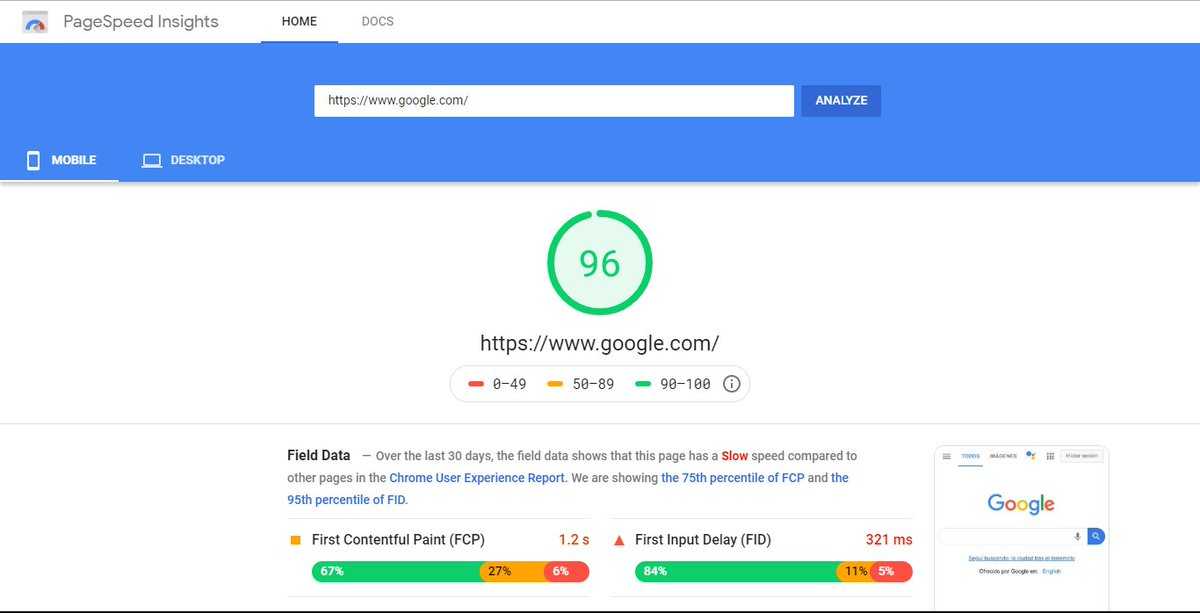
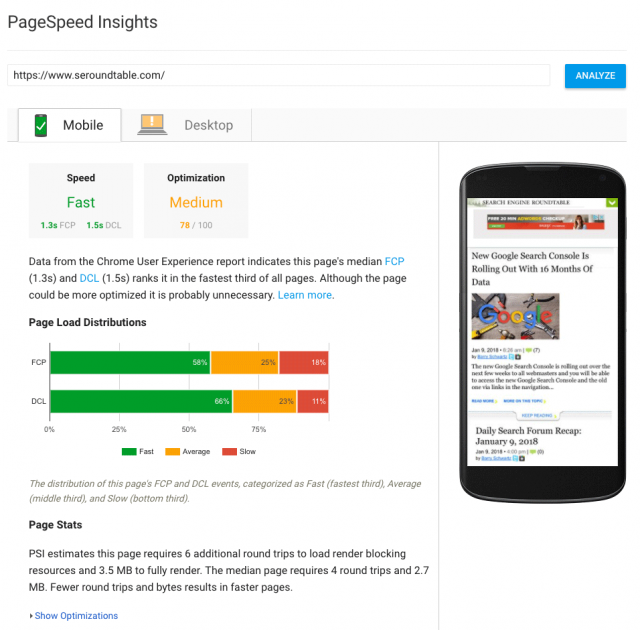
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.

Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights1. Сократите время ответа сервераНормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Бесплатные сервисы для сжатия изображений:
- TinyPNG
- Compressor.io
- Optimizilla
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
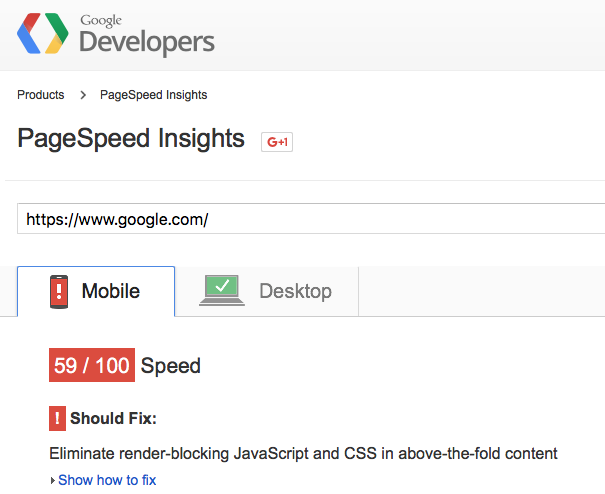
 Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницыНекоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSSСведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
- JavaScript Minifier
- JsCompress
- Minify JavaScript
Список сервисов для оптимизации CSS:
- СSS Compressor
- CSS Minifier
- Minify CSS
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
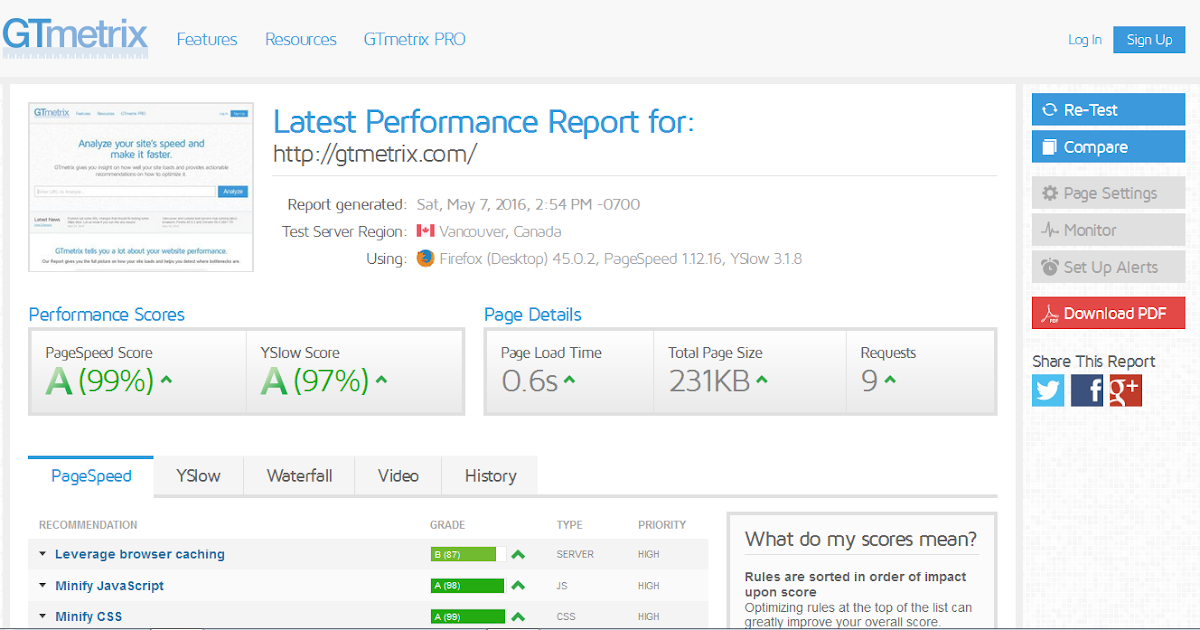
Тестирование и мониторинг производительности веб-сайта
Включите AdBlock Plus и протестируйте свою страницу без рекламы в бесплатной учетной записи GTmetrix!
Создать учетную запись
Варианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Изменить параметры
Последние новости
Просмотр изменений
Длинные фиолетовые полосы на диаграмме водопада обычно указывают на проблемы на стороне сервера, но это не означает автоматически, что вы… https://t.co/uqBSlULNYo
6 марта 2023 г.
Иногда вы можете обнаружить, что анализируемая страница выглядит и загружается в GTmetrix иначе, чем на вашей локальной… https://t.co/ycFEcZOVBR
1 марта 2023 г.
LCP измеряет, насколько быстро существенный контент на вашей странице может потребляться вашими посетителями при загрузке карусели или… https://t.co/3C3lJQwzjw
28 февраля 2023 г.
Видите длинные фиолетовые полосы на диаграмме водопада? Мы написали подробное руководство, которое поможет вам выяснить причину… https://t.
 co/uFch3Pl0Jh
co/uFch3Pl0Jh23 февраля 2023 г.
1 041 702 192 проанализированных страниц на данный момент
Присоединяйтесь к тысячам людей и компаний по всему миру, стремящихся сделать Интернет стабильно быстрым.
Хотите знать, почему ваша страница работает медленно?
Мы разобьем эффективность вашей страницы в сводном отчете.
Получите подробную оценку с помощью:
- Метрики и аудиты Lighthouse
- Web Vitals (LCP, TBT, CLS)
- Различные параметры анализа
- Водопад, история видео и отчетов
Что еще GTmetrix может сделать для вас?
Отслеживайте свою эффективность с течением времени
Мы будем тестировать вашу страницу по расписанию и следить за тем, как она работает.
Узнайте, почему мониторинг важен
Получайте уведомления, когда ваша страница работает медленно
Настройте оповещение и получайте уведомления, когда ваша страница неэффективна.
Мы отправим вам предупреждение, связанное с полным отчетом, чтобы вы могли знать, что
случилось.
Посмотрите, как ваша страница загружается на разных устройствах.
Протестируйте свою страницу на реальном устройстве Android или на более чем 30 различных вариантах симулированного устройства.
Анализируйте свою производительность с помощью iPhone, iPad, Samsung Galaxy/Note, Телефоны Google Nexus/Pixel и другие популярные устройства.
Мобильное тестирование доступно только с GTmetrix PRO.
Какова эффективность вашей страницы в мире?
Посмотрите, как работает ваша страница в 22 разных местах тестирования по всему миру, и убедитесь, что она быстро загружается для всех ваших посетителей по всему миру.
Премиум-места тестирования доступны только с GTmetrix PRO.
Посмотреть все наши испытательные центры по всему миру
Проанализируйте свой сайт прямо сейчас и убедитесь, насколько хорошо он работает!
Воспользуйтесь всеми функциями, которые может предложить GTmetrix, и сделайте свой сайт максимально быстрым!
Попробуйте БЕСПЛАТНО!
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный веб-сайт.
Медленная загрузка нарушает общее взаимодействие с пользователем и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, а если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения содержимого в верхней части страницы.
- Сколько времени требуется браузеру для полного отображения страницы.

Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, Google покажет, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
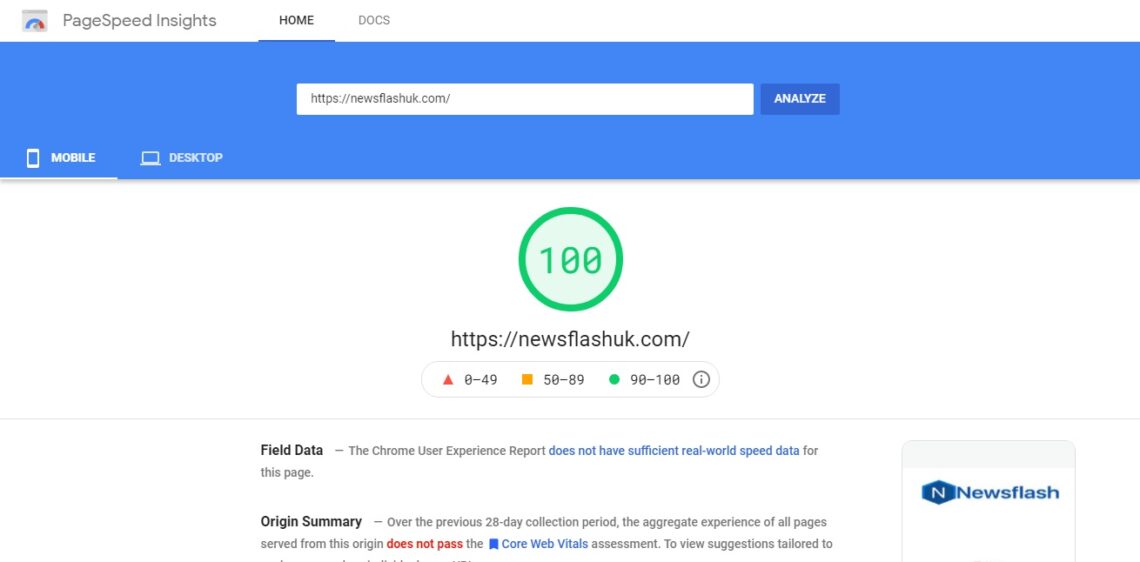
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы.
Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета баллов PSI, например Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и пользовательский опыт
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Хуже того, коэффициент конверсии падает в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент Google PSI — лучшее место для начала работы, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работать.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Оценка Core Web Vitals (полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Отрисовка самого большого содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.
Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.

- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а будут просто метками времени или результатами лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
В отчете также подробно описывается примерная экономия времени, которую можно получить, следуя рекомендациям.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Точно так же в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Количество возможностей и диагностики, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
Пройдено аудитов
Этот раздел отчета в основном позволяет владельцам сайтов узнать, что страница делает правильно.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чрезмерно техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Тем не менее, некоторые распространенные проблемы влияют на скорость страницы, которую обычно делают веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте изображения
В большей степени, чем любой другой контент, изображения и видео чаще всего вызывают проблемы, связанные с низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут существенно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2. Встроить видеоконтент
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если много пользователей одновременно воспроизводят видео.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличивать время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек перенаправлений может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять многозадачность.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Для включения кэширования в браузере необходимо отредактировать (или создать) файл .htaccess, который также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Понимание отчетов PageSpeed Insights не требует технического опыта SEO.
Хотя для некоторых исправлений может потребоваться помощь ваших веб-разработчиков, отчет PageSpeed Insights предоставит четкий план действий по увеличению скорости сайта.
Если Google увидит, что вы потратили время на то, чтобы следовать рекомендациям в отчете и предоставить пользователям более качественную работу в Интернете, они с большей вероятностью вознаградят вас в поисковой выдаче.


 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.

 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API. This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) 3
3
 co/uFch3Pl0Jh
co/uFch3Pl0Jh
 Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.