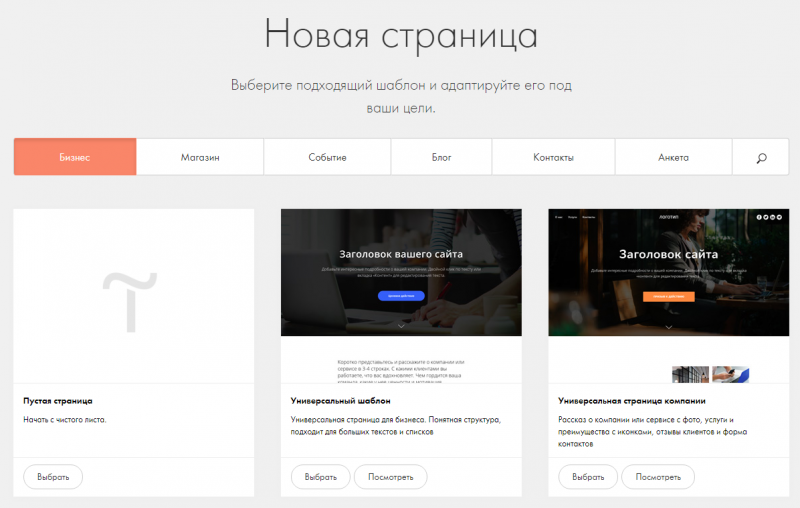
какие разновидности страниц есть на «Нубексе»
В системе «Нубекс» существуют различные типы страниц, которые отличаются друг от друга по представленной на них информации. Есть обычные, универсальные страницы, на которых одинаково удобно публиковать текст, фотографии и слайд-шоу, интерактивные карты и т.д. И есть страницы специализированные, которые предназначены исключительно для отображения массивов данных одного типа: например, каталогов товаров, новостных лент или фотоальбомов. Такие страницы у нас называются спецразделами.
Поэтому перед созданием страницы подумайте, какой материал Вы хотите на ней разместить и какой тип страницы сайта для этого материала подходит.
Наш сайт-конструктор позволяет создавать следующие типы страниц:
- Универсальная страница, или просто страница. Одинаково удобна для публикации данных любого типа: текстов, фотографий, документов для скачивания, интерактивных карт и т.д. Наполнение и редактирование таких страниц ведется через специализированные блоки.

- Ссылка. Иногда нужно поместить ссылку на другую страницу прямо в меню сайта. В таких случаях используется страница-ссылка: при клике на нее в меню посетитель попадает на заданную страницу Вашего или чужого сайта.
- Раздел «Каталог» предназначен для описания товаров или услуг. Он состоит из страниц рубрик и вложенных в них страниц товаров.
- Раздел «Гостевая книга». Вспомните «Книгу жалоб и предложений», которую Вы наверняка видели в различных магазинах, ателье, парикмахерских. Гостевая книга сайта — это нечто подобное: с ее помощью пользователи могут связаться с администраницей сайта, чтобы задать вопрос, оставить отзыв или уточнить детали заказа.
- Раздел «Новости». Этот тип страниц разработан специально для удобства публикации новостей (удивительно, правда?). С его помощью Вы легко можете добавлять и редактировать новостные блоки, которые будут выводиться перед посетителями сайта в виде новостной ленты.
 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. - Раздел «Фотогалерея» удобен для публикации фотоальбомов. Вы можете разместить в нем всевозможные каталоги предметов, примеры выполненных работ, фотоотчеты о мероприятиях, а также ознакомить пользователей с кадровым составом организации. Добавив подписи к фотографиям и краткие описания к альбомам, Вы сможете сделать информацию раздела не только красочной, но и содержательной.
- Раздел «Отзывы» может быть добавлен на сайт интернет-магазина для размещения отзывов о товарах. В отличие от «Гостевой книги», сообщения в которой оставляют пользователи сайта, раздел «Отзывы» редактируется только из админки. Кроме того, каждый отзыв привязан к конкретному товару (с указанием достоинств и недостатков, общего впечатления и времени пользования), а не к работе сайта или организации в целом.
- Раздел «Методические материалы» (для сайтов образовательных учреждений).
 С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
При создании новой страницы Вы сами выбираете ее тип в конструкторе, а как быть с уже существующими? Для этого в разделе «Страницы» есть колонка «Тип», которая отображает, к какому типу относится каждая из страниц Вашего сайта.
Обратите внимание, что при работе со спецразделами важно помнить о связи самого раздела и страницы соответствующего типа. Если у Вас возникают проблемы при публикации новостей, методических материалов, каталогов и других элементов спецразделов, прочтите статью о том, как работать со специальными страницами.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
SharePoint
Страницы
Создание и изменение
Создание и изменение
SharePoint содержимым сайта
SharePoint Server по подписке SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint Еще.
На странице SharePoint в Microsoft 365 или SharePoint Server 2019 сайта владельцы сайтов могут просматривать список всех страниц, библиотек, списков и других приложений на своем сайте, а также список его сайтов. Страница «Содержимое сайта» также обеспечивает более четкий доступ к добавлению списков, страниц, библиотек документов, подсайтов и приложений.
Примечание: Если страница содержимого сайта выглядит не так, не беспокойтесь! Мы будем развертывать новую страницу контента сайта в течение следующих нескольких месяцев, поэтому если она у вас еще не установлена, она появится в ближайшее время.
Перейти на страницу содержимого сайта
Чтобы вернуться на страницу контента сайта:
-
Перейдите на сайт, на который вы хотите посмотреть содержимое сайта.

-
В левой части выберите контент сайта. Или перейдите в Параметры и затем Контент сайта.
Создание списка, библиотеки документов, приложения или подмайта
Нажмите кнопку Создать в верхней части страницы, чтобы перейти на знакомую страницу, где можно ввести имя и настроить новый элемент.
Просмотр и настройка всего контента и дочерних сайтов
На странице «Содержимое сайта» выберите «Контент», чтобы просмотреть знакомые представления и возможности взаимодействия со всем контентом сайта, включая документы, активы сайта, страницы и т. д.
Выберите Subsites (Subsites), чтобы увидеть их и количество представлений для каждого из них, а также взаимодействовать с ними, щелкнув нужный сайт. Щелкните много многоpses (…) чтобы перейти на страницу контента сайта для этого сайта.
Щелкните много многоpses (…) чтобы перейти на страницу контента сайта для этого сайта.
Ищете данные об использовании сайта?
Чтобы просмотреть данные об использовании сайта, щелкните Контент сайта в меню слева, а затем выберите Использование сайта на верхней панели навигации. Дополнительные сведения см. в теме Просмотр данных об использовании SharePoint сайта.
Как вернуться к классическому опыту?
При этом вы можете вернуться к классическому окну страницы содержимого сайта, нажав кнопку Вернуться к классической SharePoint в левом нижнем конце. Вы будете использовать классический опыт до конца сеанса браузера. Если закрыть браузер, а затем снова открыть страницу контента сайта, вы снова увидите новый контент сайта. Чтобы изменить возможности одной библиотеки или списка, см. изменение нового или классического впечатления для библиотек документов и списков.
Например SharePoint Server 2019, администратор может создать сайт группы с классическим или современным опытом при настройке коллекции веб-сайтов.
-
В SharePoint администрированиявыберите Создать коллекции веб-сайтов.
-
Создайте коллекцию веб-сайтов и выберите сайт группы (классический опыт) в группе Шаблоны.
-
Продолжайте создавать и сохранять коллекции веб-сайтов.
Примечание: Хотя этот раздел относится к спискам и библиотекам, он также используется для настройки содержимого сайта по умолчанию.
11 примеров одностраничных веб-сайтов, которые вас вдохновят
С одностраничными веб-сайтами для внимательного дизайнера нет предела. Вот 11 красивых примеров, демонстрирующих уникальную привлекательность одностраничных страниц.
Наджа Уэйд
Ничего не найдено.
Веб-сайты не обязательно должны быть сложными, чтобы быть эффективными.
Хорошо спроектированный одностраничный веб-сайт может быть эффективен с помощью одной страницы.
Хотя нет ничего плохого в традиционной структуре использования домашней страницы в качестве центра, который ведет на отдельные страницы, такие как «О нас» или «Контакты», многостраничные веб-сайты — не единственный вариант.
Одностраничные страницы могут обеспечить плавный и простой пользовательский интерфейс для широкого спектра типов веб-сайтов, будь то портфолио фрилансера, веб-сайт ресторана или домашняя страница малого бизнеса.
Зачем делать одностраничник?
Ограничения одностраничного дизайна могут сыграть вам на руку. Меньше площади означает, что вы можете сосредоточить все свои творческие способности на одной странице. Независимо от того, строите ли вы с нуля или используете шаблон, вы можете включать анимацию и визуальные мотивы, а затем стратегически использовать типографику, сочетания цветов и интервалы во всем дизайне.
Меньше площади означает, что вы можете сосредоточить все свои творческие способности на одной странице. Независимо от того, строите ли вы с нуля или используете шаблон, вы можете включать анимацию и визуальные мотивы, а затем стратегически использовать типографику, сочетания цветов и интервалы во всем дизайне.
Вы можете объединить контент, который вы использовали бы для многостраничного веб-сайта, и превратить его в краткий, но увлекательный опыт. Таким образом, вы можете удерживать посетителей вашего сайта в одном месте, а не отправлять их на несколько страниц, чтобы получить необходимую им информацию.
11 примеров одностраничных веб-сайтов
Эффективные одностраничные веб-сайты сочетают в себе красивый дизайн, удобство использования и эффективный обмен сообщениями. Мы собрали 11 лучших примеров одностраничных веб-сайтов, чтобы продемонстрировать структуру их сайта и вдохновить вас на привлекательный дизайн.
1. Octi
Octi — это забавный пример одностраничного веб-сайта для стартапов и сайтов малого бизнеса. Их команде удалось занять такую же поляризованную нишу, как NFT, и создать ощущение подлинной массовой привлекательности.
Их команде удалось занять такую же поляризованную нишу, как NFT, и создать ощущение подлинной массовой привлекательности.
Команда писателей и дизайнеров Octi объединилась, чтобы создать забавный сайт, полный анимаций, вызываемых прокруткой, трехмерных иллюстраций и ярких заголовков. Вместо того, чтобы утомлять посетителей ненужными подробностями, веб-сайт Octi кратко объясняет, что такое приложение Octi и как его использовать.
Одностраничный веб-сайт Octi показывает, что вам не нужно объяснять каждый аспект вашего бизнеса или продукта на вашем сайте, чтобы привлечь людей. Простой, но интересный дизайн позволяет вам сосредоточиться на ключевых ценностных предложениях и побуждать посетителей к конверсиям. Быстрее.
2. Портфолио актера (клонируемое)
Портфолио актера — это смелое и забавное одностраничное клонируемое изображение, созданное в Webflow. Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Планировка, четкие линии и цветовая гамма напоминают работы художника Пита Мондриана. Однако этот дизайн включает в себя игривый оттенок, который часто ассоциируется с импровизацией и театром — в конце концов, это портфолио актера.
Логический поток портфолио Актёра предельно прост. Каждая складка охватывает отдельный раздел, который обычно находится на отдельной странице, а затем объединяет разделы вместе, чтобы создать связное и краткое повествование. Этот одностраничный сайт идеально подходит для любого творческого человека, который ищет простой, но привлекательный дизайн.
3. Ultranative
Очаровательный, полезный и восхитительный — идеальное описание пиксельного одностраничного веб-сайта Ultranative, вдохновленного Марио.
Вместо стандартной полосы прокрутки Ultranative добавляет бьющиеся сердечки в левом верхнем углу, чтобы отмечать продвижение посетителей на странице. Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Когда весь ваш контент находится на одной странице, ключевым моментом является заставить людей прокручивать страницу. Ultranative достигает этого, вознаграждая вас новыми иллюстрациями и анимациями по пути — в конечном итоге помещая вашего маленького мозгового приятеля в приз и объявляя высокий балл.
В то время как захватывающее визуальное путешествие само по себе доставляет удовольствие, Ultranative также приправляется блоками текста, которые объясняют убеждения компании и тип работы, которую они выполняют. Они даже посылают мозгу несколько логотипов клиентов, добавляя тире социального доказательства прямо перед тем, как вы попадете в контактную форму.
4. Хуан Мора
Далее у нас есть одностраничное онлайн-портфолио Хуана Мора. Если вы представляете малый бизнес, креативное агентство, маркетинговое агентство или фрилансер в какой-либо области, и ваш сайт находится в разработке или скоро появится — пусть эта одностраничная статья вдохновит вас.
Хуан Мора показывает нам, что дизайн вашего сайта может по-прежнему сохранять ваш бренд, индивидуальность, образцы работ, социальные сети и многое другое, даже если сайт все еще находится в стадии разработки.
На самом деле, вы можете использовать сайт в стадии разработки, чтобы создать шумиху вокруг вашего запуска. Хуан ссылается на их Behance, Dribbble и Instagram, чтобы вы могли ознакомиться с их работой, но не останавливается на достигнутом. Хуан держит вас на веб-странице серией предупреждений, которые умоляют вас , а не , продолжать прокручивать страницу.
Конечно, эта задача работает именно так, как задумал Хуан — ваше любопытство заставляет вас прокручивать страницу, поэтому вы видите больше анимаций Хуана, вариантов типографики и иллюстраций по пути.
5. Homebird
Далее в нашем списке идет Homebird — удобный шрифт с еще более дружественным дизайном одностраничного веб-сайта.
Homebird примечателен использованием тонких анимаций, которые еще больше олицетворяют шрифт, вдыхая немного жизни как в шрифт, так и в одностраничник. Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Вместо текста lorem ipsum Homebird демонстрирует шрифт, описывая вибрации такими фразами, как «мягкий солнечный свет» и «голоса и смех». Кроме того, они продают вам шрифт с веселой анимацией и мотивационными заметками.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
6. Ключ Соламона
Дизайн веб-сайта Ключа Соламона похож на кроссовер NFT и ретро-игр — с пиксельной анимацией и классическим зеленым зернистым текстом на черном фоне.
Пусть вас не смущает панель навигации, которая появляется вверху страницы — это одностраничный веб-сайт. Элементы меню панели навигации функционируют как ссылки для перехода — пропуская вас вперед к этому разделу страницы.
Ключ Соламона использует повествование, чтобы вы могли прокручивать страницу. Загадочный текст вроде «…Два стало четырьмя, а четыре стали многими духами» заставляет вас жаждать более подробной информации, толкая вас дальше вниз по странице.
Хотя «Ключ Соламона» — невероятно нишевый цифровой продукт, его одностраничный дизайн можно применить практически к любому веб-сайту, особенно к креативным агентствам и маркетинговым агентствам.
7. Geoli
Geoli от StopStare может служить прекрасным источником вдохновения для веб-дизайна одностраничных веб-сайтов как для ресторанов, так и для малого бизнеса.
Веб-сайт Geoli объединяет содержимое многостраничного веб-сайта в единую удобную одностраничную страницу. Негабаритная типографика в сочетании с изображениями блюд Geoli в высоком разрешении акцентируют внимание на самом важном — выборе Geoli корейской уличной еды.
Помните — не каждому продукту или услуге нужна гора текста или сложный веб-сайт. Веб-сайт Geoli доказывает, что красивые одностраничные веб-сайты могут быть столь же эффективными, как и многостраничные веб-сайты.
8. Рибалта
Если вы ищете вдохновение для макета одной страницы для ресторана, обратите внимание на Ribalta.
Рибальта просто прекрасна. Цветовая схема, изображения, шрифт и изящные эффекты параллакса — все это способствует созданию этого великолепного одностраничного дизайна. Каждый элемент имеет место в этом чистом макете. Плавная анимация, запускаемая прокруткой, действительно привлекает внимание к фотографиям вкусной еды.
Команда разработчиков дизайна веб-сайта Ribalta проделала потрясающую работу по сохранению простоты без необходимости жертвовать брендом или идти на компромисс в дизайне.
9. Musab Hassan
Веб-сайт с портфолио веб-разработки Musab Hassan объединяет красоту и опыт работы на одной странице.
Musab использует меню-гамбургер, которое разделяет домашнюю страницу — ссылки на разные разделы сайта появляются слева, а изображения с тонкой анимацией занимают правую сторону. При нажатии элементы меню переходят к этому разделу одностраничного сайта, а не к открытию отдельной целевой страницы.
Существует множество креативных способов обойти ограничения одностраничного веб-сайта. Musab доказывает, что портфолио веб-разработки может быть простым, но эффективным. Основные элементы портфолио, такие как контактная информация и образцы работ, легко доступны. И вместо того, чтобы загромождать сайт всеми своими прошлыми проектами, Musab ограничивает выбор несколькими лучшими проектами.
10. Hunter (шаблон)
Hunter от Djaya de Vries — великолепный одностраничный веб-сайт, который также является шаблоном Webflow. Этот шаблон, разработанный специально для творческих фрилансеров и фотографов, можно легко превратить в творческое портфолио или личный веб-сайт.
Одностраничный шаблон Hunter очень ориентирован на изображения, и в нем достаточно места для обмена различными проектами. Этот шаблон также резервирует место для отзывов и логотипов клиентов, контактной формы и краткого раздела о компании. Это классический пример одностраничного веб-сайта-портфолио с удобным пользовательским интерфейсом.
11. Cafe Frida
Когда вы заходите на сайт Cafe Frida, вас встречает изображение чашки теплого кофе, а затем весенние цветы, распустившиеся на экране. Дымящийся кофе и нарисованные цветы задают тон всему сайту. Сразу видно, что это кафе серьезно относится к кофе и эстетике.
Прежде чем перейти к меню, сотрудники Cafe Frida объясняют, что все, что они подают — от экологически ответственного кофе до веганских угощений ручной работы — тщательно продумано.
Совладельцы Габриэль и Эммануэль разделяют страсть к искусству и еде, о чем свидетельствует их приятная цветовая гамма, красивые фотографии и подробные описания блюд. Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Возьмите страницу из книги Cafe Frida, если вы ищете творческие способы создания эстетики бренда или полного опыта от начала до конца — от поиска вашего веб-сайта через социальные сети или Google до фактического личного посещения.
Чувствуете вдохновение?
Если эти красивые одностраничные веб-сайты породили некоторые идеи, почему бы не начать свой собственный дизайн? Возьмите шаблон одностраничного веб-сайта или начните создавать его с нуля.
25 января, 2022
Inspiration
Поделиться этим
Рекомендованные чтения
Вдохновение
Inspiration
Inspiration
SUPSCRIBE и Webflow Inspos. код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуй еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и спроектируйте с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
21 потрясающий пример одностраничного веб-сайта
Вы можете подумать, что одностраничного веб-сайта недостаточно для вашего бизнеса.
Как любой бренд может разместить всю свою информацию на одной странице?
Легко, оказывается. Мы нашли 21 из самых красивых одностраничных веб-сайтов, которые существуют в Интернете прямо сейчас, и делимся ими здесь.
Если вы создаете веб-сайт или рассматриваете новый дизайн, эти примеры должны дать пищу вашему воображению.
Существуют дизайны страниц от самых разных компаний, поэтому, если вы не уверены, подходит ли вам одностраничный веб-сайт — да.
Одностраничные веб-сайты в двух словах
Что такое одностраничный сайт? Как правило, одностраничные веб-сайты — это сайты, вся информация которых размещена на одной HTML-странице. Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Зачем мне одностраничный сайт? Одностраничный сайт быстро создается и прост в обслуживании, и в то же время предоставляет посетителям сайта всю важную информацию о вашем бизнесе.
Сколько стоит одностраничный сайт? С помощью конструктора веб-сайтов, такого как Zyro, вы можете создавать веб-сайты всего за 2,90 доллара в месяц или приобретать планы для бизнеса и интернет-магазина за несколько дополнительных долларов в месяц, если вы строите бизнес.
21 красивый пример одностраничного веб-сайта
Одностраничный подход к сайту может облегчить жизнь посетителям веб-сайта — контент может усваиваться быстрее, и нет необходимости тратить время на ожидание загрузки нескольких страниц.
Кроме того, одностраничные веб-сайты легко сделать визуально ошеломляющими и запоминающимися для посетителей. Чаще всего вы также можете использовать конструкторы сайтов и готовые шаблоны, чтобы продвигаться вперед.
Вот 21 невероятный пример одной страницы для вдохновения:
1. Арройо
Дизайн: Модерн
Простой макетArroyo возглавляет яркое полностраничное изображение, наложенное на текст, и кнопка призыва к действию (CTA).
По мере прокрутки вы найдете слои информации о мероприятии, от докладчиков до часто задаваемых вопросов и соответствующих учетных записей социальных сетей — все это удобно на одной странице.
Поскольку Arroyo — это шаблон веб-сайта, это отличное место для начала создания одностраничного веб-сайта.
Почему это работает : Простая планировка, привлекательные цвета и четкий раздел контактной информации
2. Джоплин
Дизайн: Минималистский
Вот одностраничный дизайн, который подойдет для малого бизнеса, портфолио или агентства цифрового маркетинга.
Шаблон веб-сайта Joplin основан на чистом минималистичном одностраничном дизайне, где большие изображения и различные разделы направляют внимание пользователя в правильном направлении — внизу страницы.
Теплые бежевые тона служат отличным фоном для всего контента и помогают выделить различные разделы сайта.
Почему это работает : Разумное использование цвета для разделения разных разделов страницы
3. Сахаро
Дизайн : игривый
Знаете ли вы, что бизнес-сайт также может выиграть от отказа от многостраничной модели веб-сайта?
Sugaro — отличный пример того, как малый бизнес может извлечь выгоду из одностраничного сайта, используя конструкторы веб-сайтов и сохраняя при этом профессиональный вид.
Благодаря цветовой палитре, напоминающей конфеты, и не слишком длинным разделам страниц во всю ширину можно быстро и легко прокручивать веб-сайт сверху вниз, не пропуская никакой важной информации.
Хотя контактной формы нет, кнопка контакта имеет прямую ссылку на приложение электронной почты, что делает его удобным для клиентов, чтобы связаться с ним.
Почему это работает : Четкая и сжатая копия, полноразмерные разделы
4.
 Барни
БарниДизайн: Современный
Использование шаблона веб-сайта — это быстро, просто и эффективно, но мы простим вам услуги веб-дизайнера, если вы хотите воспроизвести этот одностраничный веб-сайт.
Французская компания Barney специализируется на 3D-моделировании, поэтому вполне логично, что их собственный веб-сайт имеет умопомрачительно красивую 3D-страницу загрузки.
В основе этого сайта лежит пользовательский опыт. Чтобы помочь посетителям понять, на что способна компания, Барни погружает их в визуальный дизайн при каждом нажатии.
Есть что-то действительно мощное в том, чтобы помочь каждому посетителю узнать, чем занимается ваша компания, а не просто рассказать им.
Почему это работает : Дизайн демонстрирует профессиональные услуги компании
5. Рафаэль
Дизайн: Черно-белый
Дизайн одностраничного веб-сайта идеально подходит и для временного бизнеса. Загляните на этот изысканный сайт недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Загляните на этот изысканный сайт недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Вверху страницы милая иллюстрация здания — при наведении курсора загораются все окна.
Простая стрелка указывает пользователям прокручивать эту единственную страницу вниз, передавая информацию о районе, удобствах и планах этажей.
Дизайн даже включает эффект параллакса в середине страницы. Параллаксная прокрутка — это когда изображения на переднем плане движутся быстрее, чем на заднем, создавая глубину.
Почему это работает : Фирменный дизайн и параллаксная прокрутка
6. Базар Шома
Дизайн: Современный
Кто голоден? Посмотрите на этот красивый адаптивный одностраничный дизайн.
Большое навигационное меню в верхней части страницы позволяет посетителям Shoma Bazaar легко изучить все аспекты этого бизнеса.
Используя приглушенную цветовую схему, дизайн предлагает пользователю узнать больше о базаре Сёма, не чувствуя себя перегруженным.
По всей странице разбросано множество аппетитных изображений, а также смелые заявления о миссии и четкие призывы к действию.
Все заканчивается простой контактной формой, которую нельзя пропустить. Когда страница такая заманчивая, кому нужна отдельная страница контактов?
Почему это работает : Контрастная цветовая схема привлекает внимание пользователя
7. Прачечная самообслуживания северной части штата
Дизайн: Упрощенный
В этом списке есть несколько выдающихся примеров веб-дизайна, но у нас есть и более урезанные дизайны, чтобы показать вам.
Взгляните на этот шикарный одностраничный веб-сайт, посвященный продаже услуг прачечной в Южной Каролине. На сайте полно полезных ресурсов для посетителей, но здесь нет адаптивного дизайна.
Вместо этого, как и на стандартной целевой странице, меню навигации расположено в баннере прямо вверху. Повсюду используется красно-бело-синяя цветовая гамма.
Аккуратные иллюстрации помогают посетителям ознакомиться с доступными услугами, а заметный призыв к действию помогает узнать, где находится прачечная самообслуживания.
Если вы цените простоту в дизайне веб-сайта, это отличный пример одностраничного сайта, который вас вдохновит.
Почему это работает : Липкая строка меню упрощает навигацию в целом
8. Оливье Гийяр
Дизайн: Минималистский
Эффектный дизайн приветствует каждого посетителя, а крупный текст представляет Оливье Гийяра, веб-дизайнера, чьи работы представлены здесь.
При перемещении курсора по странице за текстом появляются изображения работы дизайнера.
Несмотря на то, что пользователю предлагается развлечься, этот одностраничный веб-сайт действительно чистый и простой. Это освобождает место для более юмористического контента в нижней части страницы.
Наведите курсор на контактный адрес электронной почты дизайнера, и из-за него выльется куча смайликов, разбросанных по всей странице.
Забавный, но минималистичный, этот сайт должен вдохновлять веб-дизайнеров во всем мире.
Почему это работает : Расположение копий и микровзаимодействия заставляют пользователей прокручивать страницу
9. Вайнбау Стренгер
Дизайн: Современный
Если вы ищете шикарный одностраничный дизайн, этот винный веб-сайт может удовлетворить ваши потребности.
Еще раз доказывая, что одностраничные веб-сайты подходят для любого бизнеса, этот слегка отзывчивый веб-дизайн идеально подходит для этого винного ритейлера.
Нам нравится, что он демонстрирует владельцев бизнеса на сайте. Не бойтесь добавлять в дизайн своей страницы больше личного контента, если это подходит вашему бренду.
Навигация по веб-сайту проста и интуитивно понятна: чем больше пользователь прокручивает страницу, тем больше контента появляется.
Почему это работает : Белый фон делает фотографию продукта более справедливой
10.
 94 Фотография
94 ФотографияДизайн: Черно-белый
Что может быть лучше, чем представить портфолио двух фотографов с помощью красивого одностраничного веб-сайта?
Дизайн позволяет фотографиям говорить на этом сайте — если у вас есть множество изображений, которыми можно похвастаться, иногда простота является ключевым фактором, когда дело доходит до остальной части страницы.
Чтобы не использовать другие страницы, изображения увеличиваются одним щелчком мыши. Курсор превратился в огромный знак «плюс», что сделало это действие более интуитивно понятным.
Чтобы связаться с вами, прокрутите слово «привет» внизу страницы. Он уменьшится до более удобочитаемого адреса электронной почты.
Почему это работает : Сетка упрощает просмотр большей части сайта с первого взгляда
11. Рибалта
Дизайн: Современный
Один из самых красивых дизайнов веб-сайтов в нашем списке. Этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан.
Этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан.
Еще раз демонстрируя, что одностраничные сайты не должны быть слишком вычурными, дизайн здесь относительно прост.
Помимо некоторых адаптивных функций, все дело в согласованных цветах и красивых фотографиях. Благодаря чистому фону на сайте легко ориентироваться.
Хотите знать, как веб-сайты ресторанов принимают заказы, не используя несколько страниц? Возьмите несколько советов от Рибальты.
Когда пользователь нажимает на кнопку с призывом к бронированию, вверху страницы плавно опускается форма.
Почему это работает : Бренд малого бизнеса очевиден на веб-сайте
12. Мы не пластиковые
Дизайн: Минималистский
Конечно, этот сайт может иметь сходство с другим одностраничным веб-сайтом в нашем списке, но это все же прекрасный пример красивых одностраничных сайтов.
Макет целевой страницы, отражающий ваше лицо, прост, но эффективен. Заметили тему? Пользователей приветствует ключевое изображение, на которое накладывается огромный жирный текст, когда они прокручивают страницу вниз.
Заметили тему? Пользователей приветствует ключевое изображение, на которое накладывается огромный жирный текст, когда они прокручивают страницу вниз.
Как и все лучшие одностраничные веб-сайты, эта компания выделяет отдельный раздел контактов внизу страницы со всей соответствующей контактной информацией — таким образом, потенциальные клиенты могут легко связаться.
Почему это работает : Дизайн, поддерживающий и отражающий ценности и миссию компании
13. Марти
Дизайн : Игривый
Когда дело доходит до профессиональных веб-сайтов портфолио в нашем списке, Marty выделяется среди других.
Вместо того, чтобы полагаться на различные страницы для отображения своей работы и опыта, навигация с помощью клавиатуры делает сайт забавным примером привлекательного UX-дизайна.
Возьмите листок из книги Марти, если вы хотите создать свой сайт на основе определенного повествования.
Почему это работает : привлекательный UX-дизайн, построенный на повествовании
14. Пурпурно-оранжевый
Дизайн : классический
Отзывы клиентов — один из лучших способов завоевать доверие вашей аудитории, и этот веб-сайт хорошо справляется с социальными доказательствами.
Туфли Purple Orange, которые нужны для других страниц — вы можете и должны с гордостью показывать свою работу на своем веб-сайте.
Почему это работает : демонстрирует и предоставляет дополнительную информацию о предыдущих клиентах и историях успеха
15. Каждая последняя капля
Дизайн : Сюжет
Вы также можете использовать одностраничный сайт в благотворительных и образовательных целях.
В рамках этой британской водной инициативы был создан одностраничный веб-сайт, на котором используется прокручиваемая страница, чтобы убедить посетителей задуматься о том, как они расходуют воду, – это интересно и информативно.
Почему это работает : Креативное использование одностраничного формата для обучения и информирования пользователей
16. Кафе Фрида
Дизайн : Шикарный
One-pagers – прекрасное и простое решение для малого бизнеса. Отличным примером – французское кафе Frida.
Цветочная анимация добавляет шик этому веб-сайту, пока пользователь прокручивает страницу вниз и получает дополнительную информацию о меню и местонахождении заведения.
Почему это работает : Дизайн веб-сайта отражает внешний вид компании
17. Дизайнер Трек
Дизайн : Сюжет
Ищете вдохновение для своего мероприятия?
Designer Trek прекрасно использует полноразмерные изображения и красочный фон, а также повествовательную структуру веб-сайта, чтобы представить и побудить посетителей присоединиться к походу по живописному национальному парку.
Почему это работает : Отличное использование цветов и полноразмерных изображений
18. Курятник
Дизайн : Потертый шик
Одностраничные приложения могут использоваться почти везде, даже в репетиционных студиях.
The Hen House — это веб-сайт в темной тематике для музыкальной студии, который искусно использует якорные ссылки, чтобы сайт казался намного больше, чем он есть на самом деле.
Почему это работает : Якорные ссылки создают иллюзию нескольких страниц
19. Искусство текстуры
Дизайн : Чистый
На этом веб-сайте проекта главный раздел очень минималистичен: посетитель может выбрать одну из двух ссылок или продолжить прокрутку для получения дополнительной информации о проекте.
Не сообщая всю информацию заранее, вы побуждаете посетителя не покидать ваш сайт сразу.
Почему это работает : Побуждение посетителя к действию или продолжайте прокручивать
20.
 Давиде Баратта
Давиде БараттаДизайн : Игривый
Веб-сайт портфолио Давиде Баратты полон небольших микровзаимодействий, которые добавляют глубину и характер его сайту.
Конечно, такие типы веб-сайтов требуют немного больше усилий, чем использование готовых шаблонов и конструктора веб-сайтов.
Но если вы работаете в сфере UX/UI, было бы неплохо использовать свой веб-сайт, чтобы продемонстрировать уровень своего мастерства.
Почему это работает: микровзаимодействия и анимация делают контент более привлекательным
21. Чайник
Дизайн : черно-белый
Этот веб-сайт является прекрасным примером того, почему одностраничные веб-сайты так хорошо работают для бизнеса.
Это французское цифровое агентство способно эффективно продемонстрировать свой опыт и профессиональное портфолио благодаря характерному веб-дизайну и вертикальной строке меню.
Другими словами, при большом количестве микровзаимодействий и анимации посетители вряд ли уйдут с сайта.
Почему это работает : Вертикальная строка меню упрощает навигацию по сжатой информации
Лучшие советы для успешного одностраничного веб-сайта
Хотите стать членом команды одностраничного сайта? Хорошо для вас, ваш сайт может однажды оказаться в таком списке.
Вот несколько советов, как убедиться, что ваш дизайн безупречен:
- Не переборщите с функциями. Одностраничные веб-сайты должны иметь отличные визуальные эффекты, но не наносить ущерб пользовательскому опыту, используя слишком много трюков.
- Интуитивно понятный заказ контента. Используйте функции, обычно отображаемые на домашней странице, такие как специальные меню и четкие CTA. Соблюдайте логический порядок в своем контенте, особенно если ваш сайт навороченный.
- Оставайтесь верными своему бренду. При разработке веб-сайта всегда помните о цветах, типографике и ценностях вашего бренда.




 Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком.
Каждое событие в ленте представлено в виде анонса: при клике на него откроется текст новости целиком. С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.
С его помощью Вы можете выложить на свой сайт дидактические материалы, различные презентации и конспекты, рабочие программы, памятки, сценарии — словом, любые методички. Все материалы можно распределить по категориям, сделав навигацию по разделу максимально удобной для пользователей.