Бесплатные конструкторы для создания интерактивных карт
Что такое интерактивные карты и зачем они нужны
Интерактивные карты — карты, с которыми можно взаимодействовать, чтобы получить расширенную информацию в удобном формате. Например, карта проезда, с маршрутом путешествия и промежуточными объектами до точки назначения.
Вот, в каких случаях используют интерактивные карты на своих площадках тревел-бренды и контент-мейкеры.
Разместить большой объём информации
Можно разместить большой объём данных в таблице или добавить длинный список, но тогда взаимодействовать с контентом будет неудобно. Для этой задачи лучше подходит интерактивная карта, которая обеспечивает удобное взаимодействие с информацией.
У Авиасейлс есть интерактивная карта низких цен на авиабилеты, которая помогает сравнить стоимость билетов по разным направлениям. Информация появляется по мере масштабирования, а все точки кликабельные.
С помощью такой карты тревел-блогеры могут создать интерактивный гид по конкретной стране или городу и добавить точки для всех достопримечательностей, рекомендуемых заведений или других объектов.
Сравнить географические объекты
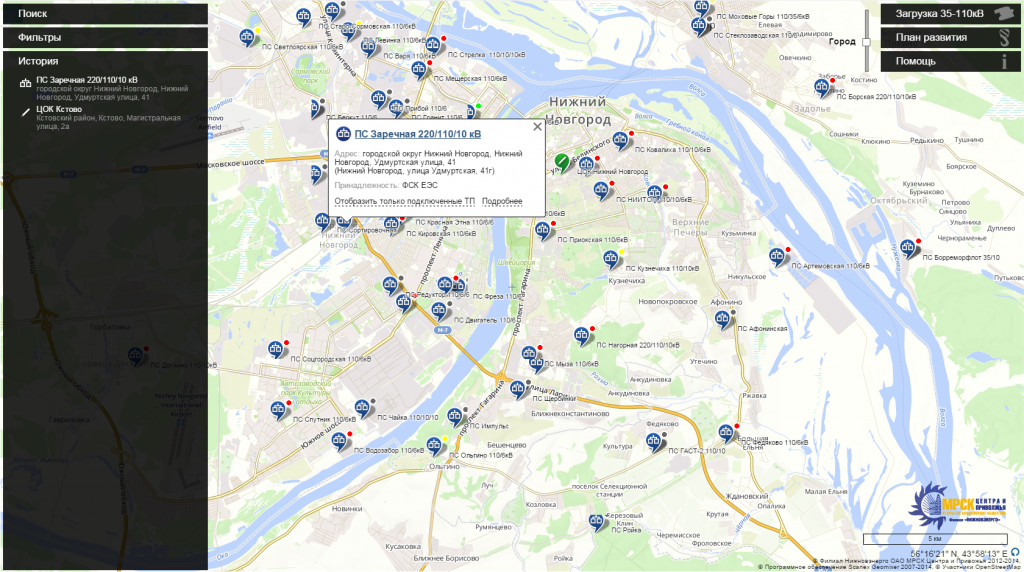
После закрытия многих стран из-за пандемии путешественники в первую очередь проверяют не стоимость авиабилетов, а доступность направлений для туристов. Эту информацию можно показать на интерактивной карте и отметить страны разными цветами. Тогда за пару секунд легко понять, куда можно лететь, а куда нет.
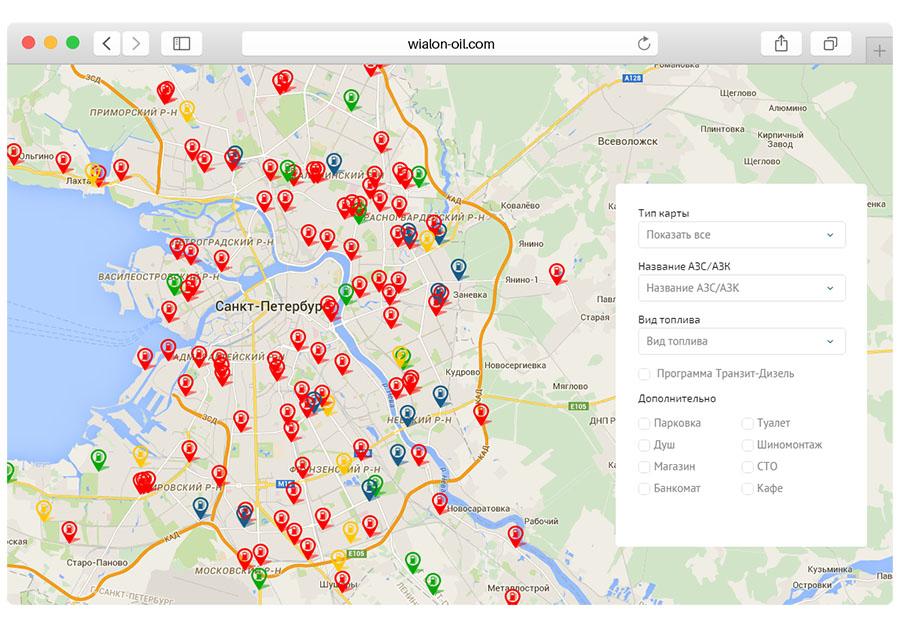
У Тинькофф Путешествий есть интерактивная карта «Куда лететь». Если активировать все фильтры в правом верхнем углу, можно быстро отсортировать страны по доступности. Зелёные — въезд открыт, жёлтый — есть ограничения, красный — закрыты. По клику на регион открывается окно с дополнительной информацией и кнопкой покупки авиабилетов.
В блоге карту такого формата можно использовать для разных задач. Например, показать страны, в которых есть горнолыжные курорты или лучшие условия для переезда фрилансеров.
Показать изменения
Таймлайн идеально подходит для визуализации последовательности шагов. Если есть исторические данные, с помощью интерактивной карты можно показать любые изменения.
В 2019 году голландский дизайнер Даан Лутер выпустил карту с таймлайном появления новых объектов Airbnb в Стамбуле на основе данных сервиса. Каждому шагу соответствуют вспышка на карте. Возникновение новой точки — «захват» ещё одного района, а рост точки — увеличение числа доступных объектов.
С помощью интерактивной карты с историческими данными в тревел-блоге можно показать, как менялась стоимость перелёта из одной страны в другую или провести экскурс по определённому региону.
Показать перемещение
Рассказать о перелётах можно с помощью текста, но интерактивная карта сильнее вовлекает читателей во взаимодействие со страницей.
У авиакомпании Red Wings есть карта доступных направлений. По клику на выбранную точку появляются интерактивные маркеры с доступными маршрутами и стоимостью авиабилетов.
Тревел-блогеры с помощью интерактивной карты могут создать онлайн-гид своего путешествия. Авторы медиа We Shall Burn Bright разработали карту перемещений от начальной точки в Киеве до конечной в Карпатах. Читатели проходят маршрут по шагам и читают заметки автора.
Авторы медиа We Shall Burn Bright разработали карту перемещений от начальной точки в Киеве до конечной в Карпатах. Читатели проходят маршрут по шагам и читают заметки автора.
Создание интерактивных карт как в примерах выше требует большое количество данных и время для изучения инструментов, с помощью которых они разрабатываются. Можно ускорить решение задачи с помощью бесплатных сервисов.
Инструмент для визуализации данных DataWrapper
Datawrapper — простой инструмент визуализации данных, который позволяет создавать диаграммы, графики, интерактивные карты. Сервис помогает пользователям быстрее освоиться в интерфейсе с помощью полезных материалов блога, академии, кейсов и тренировочных заданий.
Какие карты можно сделать в DataWrapper
В сервисе можно сделать 3 вида карт:
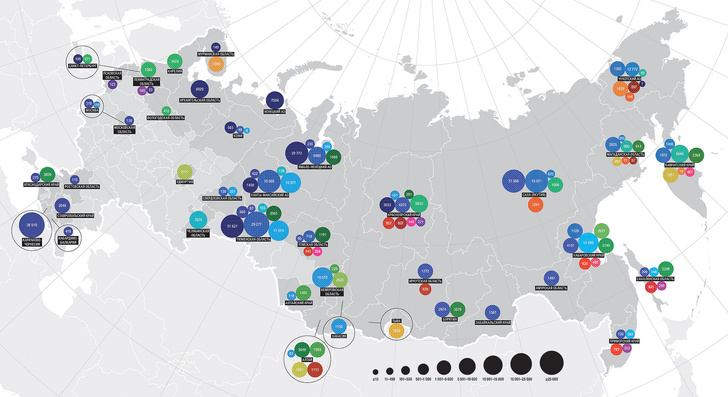
- Картограмма (Choropleth map). Подходит для закрашивания регионов по определённым параметрам. Можно показать качество мобильной связи или сравнить привлекательность городов для туристов.

- Символьная карта (Symbol map). Данные можно зашифровать цветом и размером символов. Оптимальный вариант для сравнения регионов по нескольким показателям. Например, можно показать, рейсы каких авиакомпаний прилетают в город. Цвет будет соответствовать авиакомпании, а размер — числу рейсов.
- Карта локатора (Locator Map). Карта подойдёт для отображения геолокации достопримечательности.
Как сделать интерактивную карту в DataWrapper
Процесс создания карты в DataWrapper состоит из нескольких шагов:
- Нажимаем Create new, выбираем «New Map».
- Выбираем тип карты. Континент, страна, город, округ или район.
- Загружаем данные. DataWrapper поддерживает импорт из CSV, Excel и Google Sheet. Можно сопоставить свои данные с картой по ISO-кодам стран.
- Оформляем карту. Выбираем цвета, настраиваем легенду, добавляем заголовок карты, задаём дополнительные параметры: масштабирование, выравнивание, высоту. В настройках можно выбрать язык, отключить логотип сервиса на платном тарифе и добавить кнопки шеринга.

- Экспортируем карту. Если интерактивных элементов нет, можно сохранить её как изображение. Интерактивные карты можно встроить на свой ресурс с помощью HTML-кода.
Инструмент для визуализации данных Flourish
Flourish сложнее, чем DataWrapper, но позволяет создавать более сложные карты, гибко настраивать внешний вид визуализаций и оживлять их с помощью анимаций. У сервиса большая библиотека шаблонов, много готовых примеров и блог с кейсами.
Какие карты можно сделать в Flourish
В Flourish можно создать разные виды карт:
- Картограммы (Projection map).
- Карту локатора (Locator Map).
- 3D-карты (3D map) для отображения точек с дополнительной информацией.
- Карту дуг (Arc map) для визуализации направлений и перемещений.
- Маркерную карту или карту-указатель (Marker map). Отлично подходит для создания гида по региону или городу.
Как сделать интерактивную карту в Flourish
Процесс создания карты в Flourish состоит из нескольких шагов:
- Выбираем шаблон внешнего вида карты.

- Загружаем данные во вкладку Data. Число доступных вкладок зависит от выбранного типа карты: данные, локации, связи. Благодаря встроенному шаблону остаётся только загрузить и распределить данные. Импортировать информацию можно из CSV, Excel, JSON и других форматов.
- Настраиваем внешний вид карты. Во вкладке Preview можно изменить формат отображения: размер символов, иконок, всплывающих окон с информацией и другие параметры.
- Экспортируем карту. Нажимаем Export & Publish в правом верхнем углу и выбираем формат экспорта: картинка, код вставки или HTML-страница для премиум-тарифа.
Рекомендации по визуализации данных на интерактивных картах
Читателям будет удобно взаимодействовать с интерактивной картой, если она качественно сделана, корректно отображается на разных устройствах и её легко понять с помощью легенды.
Советы по визуализации данных:
- Выбирайте оптимальный формат карты. Опирайтесь на свои цели и данные, которые будут использоваться для визуализации.
 Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.
Например, для карт дуг нужно много информации, чтобы визуализировать перемещения. - Не переусердствуйте с дизайном. Лучше выбрать минималистичный формат и сфокусировать внимание пользователей на данных.
- Оставьте минимум элементов. Уберите всю информацию, которая не влияет на информативность визуализации. Карты с большим количеством информации лучше разбить на несколько для удобного взаимодействия.
- Добавьте название и подписи. Без легенды не все читатели смогут понять, что именно хотел сказать автор.
- Придерживайтесь классической схемы цветовых ассоциаций. Положительные свойства ассоциируются с зелёным, а отрицательные — с красным.
- Используйте единую цветовую гамму. Если на каждом участке будет свой набор цветов, карта перестанет быть целостной.
Интерактивные карты повышают информационную ценность контекста и улучшают поведенческие факторы. Если грамотно интегрировать визуализацию в текст, читатели проведут больше времени на странице и решат свою задачу.
Если грамотно интегрировать визуализацию в текст, читатели проведут больше времени на странице и решат свою задачу.
Как создать интерактивную карту в Visme [Советы и шаблоны]
Если вам нужно визуализировать географические данные, попробуйте сделать это в редакторе Visme с помощью интерактивного генератора карт. Здесь вы сможете выбрать любой регион мира и добавить интерактивные данные о нем, с которыми ваша аудитория сможет взаимодействовать.
Вот несколько примеров того, как можно использовать этот полезный инструмент:
- Карта социальных и демографических тенденций (например, численность и плотность населения, народы, языки, статистика разводов, преступлений и т.п.)
- Сравнение по странам (например, данные опросов по разным странам)
- Карта региональных тенденций (например, страны Южной Америки с наибольшим приростом населения, этнический состав стран Азии и т.п.)
По данным опроса Института контент-маркетинга, 81% маркетологов считают, что интерактивный контент привлекает внимание аудитории намного лучше, чем статичный.
Интерактивный контент требует от аудитории активных действий – нажимать на кнопки, пролистывать слайды, перетаскивать элементы. Благодаря этому читатели становятся более вовлеченными и дольше изучают ваши материалы.
Взгляните, к примеру, на эту интерактивную карту со статистикой распространения коронавируса в США.
Наведите указатель на любой штат, и вы увидите статистику по нему. Впечатляет? Интерактивный контент привлекает внимание, и пользователи с большой вероятностью задержатся на нем.
Мы подготовили для вас краткое руководство о том, как создать интерактивную карту в Visme – такую, как карта в нашем примере выше.
1 Выберите шаблон интерактивной карты.
Начните создание интерактивной карты с выбора подходящего шаблона.
В библиотеке Visme есть множество шаблонов для разных целей, в том числе и шаблоны интерактивных карт.
Найдите идеальный шаблон для вашей интерактивной карты!Выбрать шаблон
Если вы не нашли подходящий шаблон, создайте дизайн с нуля. Войдите в личный кабинет Visme и создайте новый проект. Затем откройте раздел Data (Данные) на панели слева и добавьте карту.
Войдите в личный кабинет Visme и создайте новый проект. Затем откройте раздел Data (Данные) на панели слева и добавьте карту.
2 Выберите страну или регион.
В Visme вы можете создать даже карту мира! Добавив карту, нажмите на нее, а затем на кнопку Settings (Настройки) в левом верхнем углу.
Найдите нужную страну, набрав название в строке поиска или просто найдя ее в списке. Если вы хотите визуализировать данные по целому региону, например Азии или Африке, откройте вкладку Regions (Регионы).
Выбрав страну или регион, нажмите на кнопку Edit This Map (Редактировать карту) под превью карты, чтобы ввести данные.
3 Введите данные.
Следующий шаг – ввод данных для отображения на карте. На карту можно вставить любые данные – численность населения, результаты подсчета голосов или, как в нашем примере, статистику распространения коронавируса.
В таблице уже введены данные по штатам, странам и регионам, но вы можете заменить их на другие.
Нажмите на панель Add More Data (Добавить данные) и вставьте данные из Excel или Google Таблиц.
Можно добавить любое число колонок – не забудьте изменить их названия, нажав на шапку таблицы.
4 Выберите цвета для интерактивной карты.
Теперь вы можете настроить цвета вашей карты. На вкладке Map Data (Данные карты) можно выбрать цвета разных регионов, что сделает числа и данные ещё более наглядными.
Создайте интерактивную карту сегодня!Попробовать бесплатно
Чтобы добавить новый цвет, нажмите значок плюса. Все использованные оттенки сохраняются на вкладке Colors (Цвета).
На вкладке Presets (Пресеты) можно выбрать палитру из коллекции пресетов Visme, а на вкладке More Palettes (Другие палитры) будут ваши фирменные цвета, если вы их добавили.
5 Настройте карту.
На вкладке Map Settings (Настройки карты) есть дополнительные настройки.
Настройки стиля
Например, настройка Global Map Color (Глобальный цвет карты) позволяет выбрать общий цвет для всех регионов, для которых вы не указали цвет на предыдущем шаге. Здесь также можно включить или отключить показ границ между штатами и регионами с помощью переключателя Show Borders (Показывать границы), а также выбрать цвет границ левее от переключателя.
Переключатель Show Caption on Hover (Показывать данные при наведении) служит для того, чтобы включить или отключить отображение данных при наведении указателя на штат или регион. Посмотрите, какой цвет будет лучше выглядеть на фоне основного цвета карты – темный или светлый, и выберите его слева от переключателя.
Настройки данных
Затем вы можете включить отображение данных, введенных на вкладке Map Data (Данные карты). Для этого активируйте настройку Area Value Map (Карта на основе значений).
После этого появятся другие варианты настройки, в том числе выпадающее меню с названиями всех колонок, которые вы добавили на шаге 3. Выберите, данные какой колонки вы хотите визуализировать.
Выберите, данные какой колонки вы хотите визуализировать.
Если вам нужно визуализировать числовые данные, это можно сделать с помощью цветов и их оттенков.
Задайте диапазон цветов, указав начальный и конечный цвет в разделе Area Value Colors (Цвета значений). Программа автоматически назначит каждому значению свой оттенок из этого диапазона и раскрасит карту в соответствии со значениями.
Кроме того, вы можете активировать функцию Show Legend (Показать легенду) – тогда назначенные значениям цвета будут показаны в легенде. В выпадающем меню можно выбрать место размещения легенды: справа, слева, сверху или снизу.
Выберите темный или светлый цвет текста легенды в зависимости от цвета фона.
6 Поделитесь вашей интерактивной картой.
Наконец, вы можете поделиться своей интерактивной картой с миром. Нажмите кнопку Share (Поделиться) вверху экрана и выберите подходящий вариант.
Создайте интерактивную карту сегодня!Попробовать бесплатно
На вкладке Publish for Web (Опубликовать для сети) можно сгенерировать ссылку, чтобы поделиться ей в социальных сетях или по почте. На вкладке Ember (Встроить) можно получить код для встраивания, чтобы добавить интерактивную карту на любую страницу вашего сайта.
На вкладке Ember (Встроить) можно получить код для встраивания, чтобы добавить интерактивную карту на любую страницу вашего сайта.
Создайте интерактивную карту сегодня!
Вы готовы создать интерактивную карту, чтобы заинтересовать аудиторию? Зарегистрируетесь в Visme или войдите в личный кабинет и воспользуйтесь нашим редактором интерактивных карт. Показывайте географические данные так, чтобы аудитории было интересно их изучать.
Как сделать интерактивную карту с помощью Python и open source библиотек / Хабр
Сегодня делимся с вами пошаговым руководством создания интерактивных карт для веб-приложения или блога. Просто сохраните эту статью в закладках. Хоть и существует, например, библиотека d3.js, которая может создавать пользовательские карты, есть несколько инструментов еще проще. В этом посте посмотрим на три простые в обращении, но мощные библиотеки Python с открытым исходным кодом и поработаем с ними.
Когда документация вводит в ступор
Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно смотреть документацию, так как не было надлежащего пошагового руководства для реализации и настройки визуальных элементов по мере необходимости. Мне хотелось, чтобы у меня было руководство, в котором сравниваются функции и правильная реализация вместе с подробностями о настройке. Эта статья — попытка написать такое руководство.
Далее в статье сравниваются реализации интерактивной фоновой карты (хороплета) с использованием трех популярных библиотек, доступных для Python, а также подробности и настройки окончательного результата.
- Altair — простая и быстрая реализация с легкодоступным набором функций.
- Plotly — обладает богатой функциональностью.
 Включает в себя Mapbox, пользовательские настройки и стилизацию.
Включает в себя Mapbox, пользовательские настройки и стилизацию. - Folium — Leaflet — полностью настраиваемая и интерактивная. Включает в себя подсказки, всплывающие окна и многое другое.
Предварительные требования
Хороплетная карта требует двух видов данных в фоновом режиме, один из которых — это геопространственные данные, географические границы для заполнения карты (обычно это векторный файл .shp (Shapefile) или GeoJSON), и две точки данных на каждом квадрате карты для цветового кодирования карты в зависимости от самих данных.
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
Altair
Altair — библиотека визуализации для Python, основанная на Vega. Хороплет реализуется минимальными усилиями и включает интерактивные элементы — выделение, всплывающие подсказки и т. д.
д.
Altair совместима с fastpages. Вы можете создавать простые записи блога в считанные минуты, просто конвертируя файлы Jupyter Notebook с помощью минимального количества кода. Ознакомьтесь с Readme на GitHub.
Фрагмент кода:
# Importing required Libraries import geopandas as gpd import json import altair as alt import pandas as pd
Читаем Shapefile как фрейм GeoPandas:
gdf = gpd.read_file('states_india.shp')
Фрейм выглядит так:
Создаем базовый слой и слой хороплета:
# Creating configs for color,selection,hovering
multi = alt.selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt. Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
Код выше должен визуализировать интерактивную карту с функцией отображения подсказки и подсветки при выборе (клике).
Плюсы:
- Простая и быстрая реализация. Включает предопределенный набор функций, чтобы ускорить работу.
- Совместимость с fastpages
Минусы:
- Мало вариантов настройки и ограниченная интерактивность.

- Нет возможности использовать внешние стилизованные части карты, такие как OSM, Mapbox и т.п.
- API плохо документирован.
Реализация c помощью Plotly
Библиотека Plotly для построения графиков на Python отрисовывает готовые к публикации карты с большим количеством интерактивных и настраиваемых функций.
Доступны пользовательские конфигураций базовой карты из Mapbox, OSM и другие стилевые опции, а также простая реализация с помощью Plotly Express и обширная документация. Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Фрагмент кода:
# Importing required libraries from plotly.graph_objs import Scatter, Figure, Layout import plotly import plotly.graph_objs as go import json import numpy as np import geopandas as gpd
Импортирование Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1. json') as response:
india = json.load(response)
json') as response:
india = json.load(response)
Создание базового слоя и добавление частей карты:
fig = go.Figure(go.Choroplethmapbox(geojson=india, locations=gdf['st_nm'], z=gdf['state_code'],featureidkey="properties.st_nm",colorscale="Viridis", zmin=0, zmax=25,marker_opacity=0.5, marker_line_width=1))
fig.update_layout(mapbox_style="carto-positron",
mapbox_zoom=3.5,mapbox_center = {"lat":23.537876 , "lon": 78.292142} )
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
Код выше должен визуализировать интерактивную карту с отображением подсказки и функцией масштабирования. Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.
Плюсы:
- Очень простая реализация с помощью библиотек диаграмм и Plotly Express. Имеется обширная документация.
- Множество настроек и настраиваемых опций стилизации.

- Совместимость с Dash и другими вариантами для встраивания фрагмента во внешние веб-приложения.
Минусы:
- Нет возможности добавлять всплывающие окна и другие интерактивные элементы, кроме предварительно заданных вариантов.
- Может потребоваться доступ по токену для работы с несколькими внешними стилями. Ограниченные возможности управления ограничениями масштабирования и связанной с этими возможностями интерактивностью.
Реализация с помощью Folium
Folium сочетает в себе простоту использования экосистемы Python и сильные стороны картографирования библиотеки leaflet.js. Это позволяет визуализировать настраиваемые, отзывчивые и интерактивные хороплетные карты, а также передавать богатые векторные, растровые, HTML-визуализации в виде маркеров на карте.
Библиотека имеет ряд встроенных наборов частей карт из OpenStreetMap, Mapbox и Stamen, а также поддерживает пользовательские наборы через API Mapbox или Cloudmade. Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Фрагмент кода:
# Importing required Libraries import geopandas as gpd import pandas as pd import folium import branca import requests import json from folium.features import GeoJson, GeoJsonTooltip, GeoJsonPopup
Импортирование Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
#Creating a custom tile (optional)
import branca
# Create a white image of 4 pixels, and embed it in a url.
white_tile = branca.utilities.image_to_url([[1, 1], [1, 1]])
Добавление базовых слоев и слоев Choropleth:
#Base layer
f = folium.Figure(width=680, height=750)
m = folium.Map([23.53, 78.3], maxZoom=6,minZoom=4.8,zoom_control=True,zoom_start=5,
scrollWheelZoom=True,maxBounds=[[40, 68],[6, 97]],tiles=white_tile,attr='white tile',
dragging=True). add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
,
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
"
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
,
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
"
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
Код выше должен отображать интерактивную хороплетную карту с подсказкой по наведению, кликом для увеличения масштаба и пользовательским окном, всплывающим по клику.
Плюсы:
- Количество настроек и настраиваемых опций стиля наряду с уникальными интерактивными функциями, такими как пользовательские всплывающие окна/части карты/фон, а также увеличение по клику.
- Опция передачи векторных, растровых, HTML визуализаций в виде маркеров на карте.
- Опция отображения карты в виде HTML и другие опции встраивания фрагмента во внешние веб-приложения.
- Достойный объем документации для изучения всех доступных функций.
Минусы:
- Зависит от нескольких библиотек.
Заключение
Эти три инструмента позволяют без особых хлопот реализовать индивидуально настроенные интерактивные карты для веб-сайтов.
Уважаемые читатели, а вам приходилось делать такие интерактивные карты для своих проектов?
Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно пройдя онлайн-курсы SkillFactory:
- Курс «Python для веб-разработки»
- Профессия Веб-разработчик
- Обучение профессии Data Science с нуля
- Онлайн-буткемп по Data Science
- Онлайн-буткемп по Data Analytics
- Профессия аналитика с любым стартовым уровнем
Eще курсы
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс по аналитике данных
- Курс по DevOps
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Java-разработчик с нуля
- Курс по JavaScript
- Профессия UX-дизайнер с нуля
- Профессия Web-дизайнер
Как создать интерактивную карту с помощью Visme
Если вы пытаетесь визуализировать географические данные, не ищите ничего, кроме генератора интерактивных карт Visme. Благодаря возможности настроить любой регион в мире и предоставить интерактивные данные для вашей аудитории, инструмент Visme является невероятно полезным приложением.
Благодаря возможности настроить любой регион в мире и предоставить интерактивные данные для вашей аудитории, инструмент Visme является невероятно полезным приложением.
Вот несколько способов демонстрации географической информации:
- Карта социальных и демографических тенденций (например, статистика населения, территории, расы, языка, преступлений, разводов, убийств и т. д.)
- Сравнительная глобальная карта (например, самые счастливые страны в мире, самые чуткие нации и т. д.)
- карта региональных тенденций (например, страны с самым высоким уровнем роста городов в Южной Америке; этнический состав стран Азии и т. д.)
По данным Института контент-маркетинга, 81% маркетологов говорят, что интерактивный контент привлекает внимание аудитории лучше, чем статический.
Интерактивный контент требует, чтобы ваша аудитория щелкала, прокручивала, перетаскивала, наводила курсор и выполняла другие действия, что побуждает их больше вовлекаться и оставаться дольше.
Возьмите эту интерактивную карту ниже, например, демонстрирующую данные о количестве случаев заболевания коронавирусом в США на данный момент.
Вы наводили курсор на каждый штат, чтобы увидеть разные цифры и статистику? Вы видите, насколько это мощно? Пользователи гораздо реже прокручивают интерактивный контент. Сначала они хотят остаться и немного поиграть с ним.
Мы составили краткое пошаговое руководство, чтобы показать вам, как создать интерактивную карту с помощью Visme, подобную той, которую мы создали выше.
1 Выберите шаблон интерактивной карты.
Первым шагом в создании интерактивной карты является выбор шаблона, наиболее близкого вашему видению.
Здесь вы можете легко просмотреть все шаблоны карт Visme, а также изучить другие шаблоны в нашей библиотеке.
Найдите идеальный шаблон для своей следующей интерактивной карты!Просмотреть сейчас
Если ни один из наших текущих вариантов вам не подходит, вы также можете начать с нуля на черном холсте. Просто войдите в Visme и создайте новый проект, чтобы начать работу, затем добавьте карту из Данные боковая панель редактора.
Просто войдите в Visme и создайте новый проект, чтобы начать работу, затем добавьте карту из Данные боковая панель редактора.
2 Выберите страну или регион.
Вы также можете создать карту мира! Просто нажмите на карту, затем выберите настройки, чтобы найти страну или регион, на котором вы планируете сосредоточиться.
Затем вы можете найти любую страну, введя ее название в строку поиска в правом верхнем углу или прокрутив список. На вкладке регионов вы также можете визуализировать основные регионы мира, такие как Африка или Азия.
После того, как вы выбрали свою страну или регион, вы можете нажать на опцию Edit This Map в середине предварительного просмотра карты, чтобы вставить свои данные.
3 Введите свои данные.
Следующим шагом будет ввод данных карты. Независимо от того, включаете ли вы население, голоса или случаи заболевания, как в нашем предыдущем примере, вы можете вставить любые данные, которые хотите.
Как вы видите ниже, площадь каждого штата, страны или провинции — это автоматически заполняемые данные, но вы можете изменить их на любые, которыми вы планируете поделиться.
Вставьте свою собственную информацию, щелкнув параметр Добавить дополнительные данные , а затем вставив свои данные из Excel или Google Sheets.
Вы можете добавить столько столбцов информации, сколько необходимо, просто не забудьте переименовать столбец с соответствующим заголовком, щелкнув ячейку и введя имя.
4 Цветовой код вашей интерактивной карты.
Теперь пришло время раскрасить код. В области Картографические данные вы также можете выбрать цвета различных областей на вашей карте, чтобы изменить их на основе ваших номеров и информации.
Создайте свою собственную интерактивную карту сегодня! Попробуйте бесплатно
Вы можете щелкнуть любой ранее использованный оттенок в столбце Цвета или щелкнуть знак плюс, чтобы найти новый оттенок.
Перейдите на вкладку Presets , чтобы выбрать любую из предустановленных цветовых комбинаций Visme, или выберите More Palettes , чтобы найти любые цветовые темы, которые вы создали из цветов вашего бренда.
5 Настройте параметры.
В настройках карты 9На вкладке 0009 вы найдете несколько параметров, которые позволят вам дополнительно настроить способ визуализации ваших данных.
Настройки стиля
Например, можно выбрать Цвет глобальной карты (хотя локальные цвета, определенные на предыдущем шаге, переопределяют этот параметр) или можно Показать границы между штатами или провинциями и задать цвет для них.
Вы также можете активировать параметр Show Caption on Hover , чтобы при наведении курсора на любое состояние отображались данные, вставленные на предыдущем шаге. Чтобы создать контраст с цветом вашей глобальной карты, вы можете выбрать светлую или темную подпись.
Настройки данных
Затем вы можете отобразить данные, вставленные на вкладке Map Data , активировав настройку Area Value Map.
После этого появятся другие параметры, например раскрывающееся меню с именами всех столбцов данных, созданных на третьем шаге. Здесь вы можете выбрать, какой столбец данных вы хотите визуализировать.
Если вы имеете дело с числовыми данными, вы можете визуализировать диапазон значений в вашем наборе данных с помощью соответствующего диапазона цветов.
Для этого просто выберите Начальный и Конечный цвета в настройке Цвета значения области , и Map Engine автоматически назначит оттенок в пределах этого цветового диапазона для каждой из ваших точек данных.
Кроме того, вы можете активировать опцию Show Legend для отображения цветов, соответствующих каждому диапазону значений. В раскрывающемся меню вы можете выбрать, отображать ли его справа, слева, вверху или внизу карты.
В зависимости от цвета фона вы также можете сделать текст легенды темным или светлым.
6 Поделитесь своей интерактивной картой.
Наконец, вы готовы опубликовать и поделиться своей интерактивной картой со всем миром. Нажмите кнопку Поделиться в верхней части экрана, чтобы получить доступ к параметрам публикации интерактивной карты в Интернете.
Нажмите кнопку Поделиться в верхней части экрана, чтобы получить доступ к параметрам публикации интерактивной карты в Интернете.
Создайте свою собственную интерактивную карту уже сегодня! Попробуйте бесплатно
В разделе Публикация для Интернета вы можете создать онлайн-ссылку, чтобы поделиться ею в социальных сетях или по электронной почте. Или вы можете отправиться в 9Вкладка 0008 Встроить , чтобы получить адаптивный код для вставки и вставить его на любую страницу вашего веб-сайта.
Создайте собственную интерактивную карту уже сегодня.
Готовы создать интерактивную карту для привлечения вашей аудитории? Зарегистрируйтесь или войдите в Visme, чтобы начать пользоваться нашим интерактивным создателем карт и делиться географическими данными в увлекательной и увлекательной форме.
5 инструментов для создания интерактивных карт
Саша Вергара Муньос. Опубликовано: 09 июля 2021 г.
Достигли ли вы в своих исследованиях точки, когда вы не знаете, как визуализировать свои данные? Тогда этот пост для вас!
Независимо от того, идет ли ваша история о регионах страны, вам нужно нарисовать маршрут или проиллюстрировать из физических мест. Карты — лучший инструмент. Это отличный способ обеспечить понимание ваших данных. Особенно те, где читатель может взаимодействовать, наводить курсор на иконку и где история сопровождается фото, видео или текстом.
Карты — лучший инструмент. Это отличный способ обеспечить понимание ваших данных. Особенно те, где читатель может взаимодействовать, наводить курсор на иконку и где история сопровождается фото, видео или текстом.
Карты предоставляют вам контекст и физическое пространство, где ваш читатель лучше поймет вашу историю.
Мы рекомендуем 5 инструментов для создания интерактивных карт и лучшей иллюстрации вашей истории. Но сначала, знаете ли вы приложения для создания карт, которые мы предлагаем вам от Datasketch? Нажмите здесь, чтобы просмотреть их и получить доступ к учебному пособию по карте, которым мы делимся.
Этот бесплатный инструмент принадлежит лаборатории Knight Lab Северо-Западного университета в США. Это позволяет рассказывать истории в Интернете, выделяя места событий.
Для доступа вы можете войти по этой ссылке. Как только вы окажетесь внутри, вы найдете кнопку с надписью «Создать карту-историю» и начните создавать свою карту. Вы должны зарегистрироваться со своим адресом Gmail, чтобы использовать его, и нажать кнопку «Создать».
Добавьте заголовок, и вы можете начать редактирование. Приложение спроецирует карту всей земли. Когда вы создаете слайды с определенными местоположениями, вы можете добавлять фотографии, видео и текст к каждому слайду.
Карта рисует путь между точками. Это позволяет упорядоченно перемещаться по каждому из них.
После завершения нажмите «Опубликовать». Приложение позволяет поделиться картой по ссылке или вставить ее на веб-страницу с кодом для встраивания. Ваши карты сохраняются в облаке, чтобы вы могли использовать их повторно.
Этот инструмент используется некоторыми наиболее известными СМИ, такими как The Washington Post, The Times, City Journal, Knight Lab и Datasketch.
Кроме того, мы находим рекомендации, которые он предлагает, приятными, поскольку их всегда можно принять во внимание:
- Будьте краткими
- Убедитесь, что ваш рассказ действительно сосредоточен на локациях, иначе вы можете запутать читателя.

- Записывайте каждое событие как часть более крупного повествования,
- Включайте события с самого начала, пока не дойдете до самых важных, чтобы история имела смысл.
2. Carto
Carto — это простая веб-платформа для создания карт, на которую можно загружать и редактировать различные слои. Вы можете получить к нему доступ здесь.
Это инструмент геопространственного позиционирования, который содержит две функции. Во-первых, это обширная геопространственная база данных и средство визуализации этих данных, облегчающее работу и создающее красивые динамические карты.
Carto может управлять миллионами таблиц данных, поэтому он работает как инструмент для управления большими базами данных.
Вы должны зарегистрироваться, и они дадут вам один год пробного использования инструмента, прежде чем они начнут взимать плату. После этого студенты и преподаватели имеют более низкие затраты, и это может быть даже бесплатно.
youtube.com/embed/LKtihU7m0ZA» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Некоторые примеры использования этого инструмента различными СМИ можно увидеть по этой ссылке.
3. Mapbox
Этот инструмент представляет собой платформу с открытым исходным кодом, созданную для создания пользовательских карт. Вы должны зарегистрироваться здесь. Когда вы начинаете, вы должны выбрать один из шаблонов карт, которые уже были разработаны в качестве отправной точки для редактирования вашей.
Когда вы выберете нужный, приложение перенесет вас в Mapbox Studio. Этот визуальный интерфейс позволяет вам контролировать каждую деталь, включая загрузку файлов и данных для создания пользовательской карты, которую вы хотите.
Имеет функции обхода и позволяет увеличивать определенные точки на картах.
Кроме того, он позволяет делиться результатом на разных страницах и в разных интерфейсах.
Здесь вы можете найти примеры использования этих карт, а также видеоуроки других функций.
4. ArcGIS Story Maps
ArcGIS StoryMaps — это веб-инструмент, который помогает вам рассказывать свои истории с помощью настраиваемых карт. Он используется для иллюстрации пространственных отношений между местами.
Он имеет простой в использовании редактор карт, в который вы можете добавлять фотографии, видео, тексты и всплывающие окна, облегчающие создание интерактивного повествования. Кроме того, в нем есть уже разработанные шаблоны или карты, из которых вы можете настроить свои собственные.
Вы должны зарегистрироваться здесь, чтобы использовать этот инструмент. Вы можете войти в свою учетную запись Gmail, Github или Facebook.
Окончательный результат можно опубликовать и передать из облака, где хранятся все ваши карты.
По этой ссылке вы можете найти руководство по созданию с нуля. Кроме того, вы можете вдохновиться, просмотрев эти примеры из других медиафайлов, найденных в галерее инструмента.
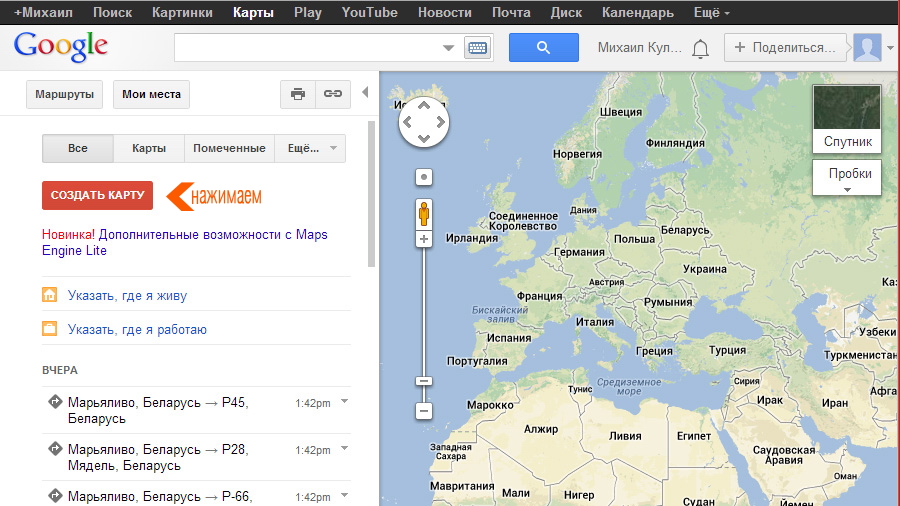
5. Мои карты Google
Вы можете создать свою собственную карту Google с отметками, слоями, текстом и фотографиями.
Вы должны войти в систему с помощью Gmail и найти нужное местоположение в строке поиска вверху.
Найдя его, выберите «Добавить на карту». «Мои карты» отметят булавку и предложат вам несколько вариантов оформления.
Вы можете изменить значок булавки, а также добавить линии, измерения или инструкции для ясности. Вы также можете отправить его другим для редактирования. После завершения вы можете опубликовать карту и скопировать код для встраивания, чтобы поделиться ею.
Здесь вы найдете больше примеров этого инструмента.
Здесь мы предлагаем вам наши инструменты для создания карты и работы с другими элементами визуализации данных.
Как создать интерактивную карту на основе Google Sheet
Это дополнение к нашему предыдущему посту «Примеры интерактивных карт на веб-сайтах». Если вы решили, что интерактивная карта подходит для вашего проекта, прочтите советы по использованию Google Sheet, чтобы воплотить свое видение в жизнь.
Если вы решили, что интерактивная карта подходит для вашего проекта, прочтите советы по использованию Google Sheet, чтобы воплотить свое видение в жизнь.
Для больших и малых организаций интерактивные карты могут быть отличным способом отображения данных, местоположений офисов или охвата определенной программы. Они динамичны и привлекательны, и они быстро привлекают внимание посетителей сайта.
Существует множество различных подходов к созданию интерактивной карты, но мы обнаружили, что одним из наиболее эффективных методов является использование Google Sheet для управления данными и их обработки. Это делает полученные карты экономичными и удобными для пользователя. В этом посте мы объясним, как мы использовали Google Sheet для создания потрясающей интерактивной карты для нашего некоммерческого клиента по дизайну веб-сайтов MiracleFeet.
MiracleFeet — некоммерческая организация из Северной Каролины, работающая на международном уровне для лечения детей, рожденных с косолапостью. Интерактивная карта — это лишь часть более крупного проекта, о котором вы можете узнать больше в нашем примере редизайна веб-сайта MiracleFeet..
Интерактивная карта — это лишь часть более крупного проекта, о котором вы можете узнать больше в нашем примере редизайна веб-сайта MiracleFeet..
Почему этот подход сработал для MiracleFeet
Работая с MiracleFeet над созданием своего нового веб-сайта, они заранее знали, что интерактивная карта будет отличным способом выделить страны, в которых они работают, и соответствующую статистику программы. Карта должна быть не только интересной и простой в использовании, но и четко отражать широкий охват и влияние организации.
MiracleFeet уже использовала Salesforce для управления множеством различных точек данных, поэтому изначально они были заинтересованы в использовании существующей настройки для создания интерактивной карты. Однако риск задержки отчетов от партнерских клиник означал, что карта на основе Salesforce может не всегда быть актуальной. Кроме того, объем информации, управляемой в Salesforce MiracleFeet, может добавить путаницы или дополнительных действий для администраторов, которые планировали обновить данные карты.
Чтобы решить эти проблемы, мы отказались от Salesforce и создали карту с подключением к Google Sheets. Google Sheets — это интуитивно понятная онлайн-программа для работы с электронными таблицами, поэтому сотрудники MiracleFeet смогут регулярно получать доступ к электронной таблице, чтобы обновлять цифры, сообщаемые их партнерами в стране. Это также бесплатная программа, поэтому MiracleFeet не придется беспокоиться о текущих расходах или повторяющихся ежемесячных платежах.
Как только мы пришли к выводу, что лучше всего использовать Google Sheet, мы перешли к следующему шагу: продумывали дизайн карты.
Разработка согласованного дизайна
Дизайн вашей интерактивной карты — важный фактор, который во многом определяет ее конечную ценность. Если это выглядит запутанно или не соответствует остальной части вашего сайта, посетители могут с меньшей вероятностью взаимодействовать с ним.
Для MiracleFeet мы добавили фирменные цвета, шрифты и формы организации, чтобы обеспечить плавный переход между картой и другими страницами сайта. Карта также довольно минималистична — всего несколько оттенков и простая клавиша — что делает ее доступной и интуитивно понятной для изучения.
Карта также довольно минималистична — всего несколько оттенков и простая клавиша — что делает ее доступной и интуитивно понятной для изучения.
С точки зрения взаимодействия мы сделали его довольно простым. Один щелчок по стране вызывает всплывающее окно, а еще один щелчок заставляет всплывающее окно исчезнуть. Интерактивные карты также можно сочетать со списками, функциями поиска и другими функциями, но простые всплывающие окна лучше всего соответствовали тому, что искал MiracleFeet.
Создание графического изображения карты
После завершения работы над концепцией дизайна пришло время создать графическое изображение, которое будет отображаться на странице. Для этого мы нашли карту SVG, которую можно настроить с помощью цветов и стилей MiracleFeet.
Масштабируемая векторная графика (SVG) — это тип файла, который можно использовать для отображения фигур, линий и текста в Интернете. Они не основаны на фиксированных размерах, поэтому SVG чрезвычайно гибкие и не будут пикселизироваться при больших размерах. SVG также хорошо работают с анимацией, поэтому они идеально подходят для движущихся иллюстраций.
SVG также хорошо работают с анимацией, поэтому они идеально подходят для движущихся иллюстраций.
После того, как мы выбрали и настроили карту SVG, мы были готовы приступить к подготовке нашей таблицы Google.
Настройка электронной таблицы Google
Эта часть процесса была одной из самых простых. Работая вместе с командой MiracleFeet, мы создали Google Sheet, в котором данные распределяются по полям, отображаемым на интерактивной карте: страна, количество клиник и количество зарегистрированных детей. Для других карт эти категории могут включать что угодно, от расположения магазинов до сайтов проектов.
Одним из огромных преимуществ подхода Google Sheets является его гибкость. Поскольку поля добавляются в виде столбцов, организация может включать столько информации, сколько захочет. Например, интерактивная карта, отображающая расположение офисов, может включать поля для номера телефона, адреса, электронной почты, часов работы и других сведений, относящихся к местоположению.
Убедившись, что электронная таблица MiracleFeet готова к работе, один из наших штатных разработчиков подключил Sheet, чтобы он передал данные на карту SVG.
Подключение карты к электронной таблице Google
Интерактивная карта MiracleFeet организована по странам, поэтому мы начали интеграцию с добавления всех названий стран (из таблицы Google) в качестве страниц в нашу систему управления контентом WordPress (CMS). Несмотря на то, что данные карты фактически собирались поступать из Google Sheet, это был важный шаг, поскольку он предоставлял имена, с которыми данные Sheet будут совпадать на готовой карте (т. ).
Страницы стран также служат для размещения дополнительной информации о каждой стране. MiracleFeet подготовили контент и статистику о своих программах заранее, поэтому мы заполнили эти страницы всей необходимой информацией. Таким образом, пользователи карты смогут легко щелкнуть кнопку, чтобы узнать больше о любой конкретной стране.
Затем мы создали страницу, на которой в конечном итоге появится карта. Поскольку мы создали страницы стран заранее, мы быстро вытащили их и организовали по континентам. Это сгенерировало списки, которые появляются под картой.
Поскольку мы создали страницы стран заранее, мы быстро вытащили их и организовали по континентам. Это сгенерировало списки, которые появляются под картой.
После того, как все было готово на стороне CMS, мы использовали API Google Таблиц для доступа к данным Листа в формате JSON (обозначение объектов JavaScript). JSON — это формат файла, который переупорядочивает данные, чтобы их можно было прочитать и использовать в сценарии. В данном случае мы хотели, чтобы сайт собирал информацию из JSON-файла и отображал ее на интерактивной карте.
Всегда полезный API-интерфейс Sheets объединил все части воедино. Он загрузил данные из электронной таблицы страны в шаблон, где они затем зациклились, чтобы отобразить разметку для каждого всплывающего окна на карте.
После завершения интеграции сотрудники MiracleFeet могут получить доступ к Google Таблице в любое время, чтобы внести изменения, которые появятся на интерактивной карте в течение нескольких минут. И пока у них есть URL-адрес электронной таблицы, им даже не нужно входить в учетную запись Google!
Успешный результат
MiracleFeet очень нравится их новая интерактивная карта, и мы очень гордимся тем, что получилось. Он динамичный, увлекательный и по-настоящему информативный для посетителей сайта, которые, возможно, не были знакомы с обширной работой MiracleFeet за рубежом. И, как мы и надеялись, карта уже стала центральным элементом сайта.
Он динамичный, увлекательный и по-настоящему информативный для посетителей сайта, которые, возможно, не были знакомы с обширной работой MiracleFeet за рубежом. И, как мы и надеялись, карта уже стала центральным элементом сайта.
Работа MiracleFeet далека от завершения, поэтому карта настроена так, чтобы расти вместе с некоммерческой организацией, которая продолжает расширяться. Всякий раз, когда необходимо добавить новую страну, MiracleFeet просто вводит информацию в Google Sheet, создает новую страницу страны в CMS WordPress и наблюдает, как данные автоматически передаются между двумя платформами и на интерактивную карту. Это действительно так просто!
Заключительные мысли
Интерактивные карты, несомненно, являются мощными инструментами, но они так часто определяются сложными системами управления или высокими затратами на обслуживание. Используя Google Sheet для организации и информирования карты, вы можете сократить расходы и упростить процесс поддержания актуальности данных.





 Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.
Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.  Включает в себя Mapbox, пользовательские настройки и стилизацию.
Включает в себя Mapbox, пользовательские настройки и стилизацию. Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)

 json') as response:
india = json.load(response)
json') as response:
india = json.load(response)

 add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
,
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
"
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
,
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
"
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
