Как проверить скорость загрузки страницы сайта?
Содержание:
- Яндекс.Метрика и Google.Analytics
- Яндекс.Вебмастер
- PageSpeed Insights
- Pingdom Tools
- GTMetrix
- WebPageTest
- Заключение
Чтобы зацепить потенциального клиента, недостаточно иметь красивый и функциональный сайт с качественным контентом. Этот контент необходимо донести до целевой аудитории, а на это влияет множество факторов, от позиции в поисковой выдаче до скорости загрузки сайта. О последнем мы сегодня и поговорим.
Если сайт грузится медленно, пользователь может попросту не дождаться, пока загрузится вся страница, и поискать что-нибудь более быстрое. Особенно это относится к веб-ресурсам, перегруженным сложными дизайнерскими решениями: при медленной работе сайта пользователь может увидеть кашу из загружающихся графических элементов, быстро появляющийся текст и с опозданием загруженные картинки и т.д. Ниже описаны основные инструменты, которые позволят проверить ваш сайт на скорость и работоспособность.
Яндекс.Метрика и Google.Analytics
Чтобы проверить скорость загрузки страницы в Яндекс.Метрике, нужно зайти в «Отчеты» – «Стандартные отчеты» – «Мониторинг» – «Время загрузки страниц». Статистика отобразит не только скорость загрузки сайта, но и время подгрузки отдельных страниц, в том числе в разных регионах по всему миру.
- Длительность соединения. Время, в течение которого браузер ведет подключение к HTTP-серверу при переходе на страницу.
- Ответ сервера. Время, в течение которого приходит ответ с содержимым страницы (по запросу HTTP-сервера к браузеру).
- Обработка редиректов. Время, в течение которого идет обработка HTTP-переадресации.
- Обработка запросов. Следует учесть, что в статистику попадают только запросы с ненулевым временем выполнения.
- Время загрузки и парсинга HTML. Продолжительность обработки страницы в промежутке от загрузки с сервера до старта отрисовки.
- Время до отрисовки. Отсчитывается от начала перехода до старта отрисовки (обычно больше, чем время загрузки и парсинга).

- Время до полной загрузки. Самый большой промежуток, от перехода на страницу до окончательной загрузки.
Формирование данных происходит на базе квантиля, который по умолчанию установлен как 50%. Это означает, что в 50% случаев загрузка страниц будет занимать именно столько времени, сколько указано в статистике, или даже меньше. Можно изменить уровень квантиля на более жесткие условия: например, поставить его на 90% и увидеть, какая скорость загрузки в 90% случаев. Уровень в 50% соответствует международным стандартам – считается, что в половине случаев скорость может быть снижена из-за проблем на стороне провайдера, нагрузки процессора и так далее.
Чтобы проверить скорость загрузки страницы инструментами Google, необходимо использовать Google.Analytics. В этом инструменте три основных показателя: время загрузки до выборки данных, скорость выполнения обращения, скорость полной загрузки.
Читайте также:
Ошибка 502 Gateway: что значит и как ее исправить
Яндекс.
 Вебмастер
ВебмастерБолее быстрый и простой инструмент от Яндекса, нежели Метрика, к тому же не требующий регистрации. Единственный функционал Вебмастера заключается в определении время отклика страницы в миллисекундах. Помимо этого, следует обратить внимание на код ответа. Если код «200 ОК», то все в порядке, но «301 Moved Permanently» и тем более «404 Not Found», то у сайта какие-то проблемы с поисковыми системами.
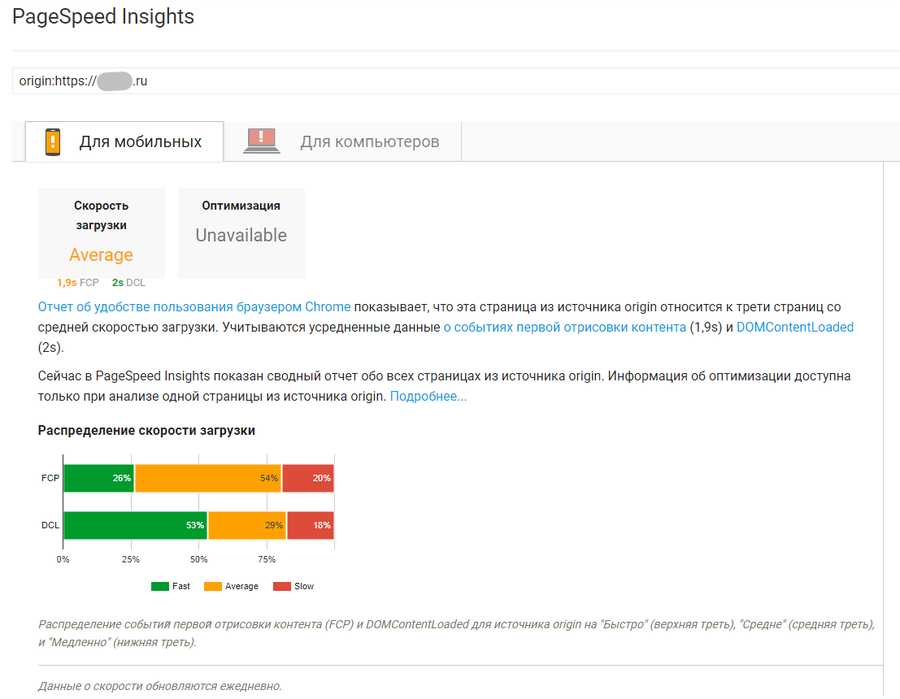
PageSpeed Insights
Еще один сервис Google, который позволяет провести анализ скорости загрузки страниц сайта. Он может оценить эффективность работы веб-ресурса и в десктопной, и в мобильной версии. Один из немногих сервисов, который не только выдает статистику, но и дает рекомендации по оптимизации, чтобы увеличить скорость загрузки страницы. Однако надо помнить, что оценка и советы не являются полноценным руководством к действию, о чем говорит и специальное сообщение от разработчиков.
Оценка выставляется в зависимости от внутренних правил, не все из которых связаны со скоростью (минимальная оценка – 1, максимальная – 100). Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Pingdom Tools
Так сказать, «дочерний» сервис по отношению к PageSpeed Insights. Для проверки скорости загрузки достаточно подставить адрес своего сайта в единственное окно программы. Статистика составляется на базе данных, полученных у PageSpeed.
Преимущество данного сервиса в том, что, кроме статистики от Google, он выдает массу других данных – общее время загрузки, число запросов, размеры страницы. Также есть функционал по сравнению скорости вашего веб-ресурса с любым другим выбранным сайтом.
GTMetrix
Помимо гигантов вроде Яндекса и Google, программы проверки скорости загрузки сайта делают и более маленькие компании. Одна из типичных программ такого рода – сервис GTmetrix.
Одна из типичных программ такого рода – сервис GTmetrix.
- обладает приятным интерфейсом;
- можно указать скорость соединения;
- можно выгрузить статистику в виде PDF-отчета;
- можно настроить регулярный мониторинг.
Из недостатков можно отметить невозможность проводить тест с мобильных устройств и всего 7 регионов проверки.
WebPageTest
Это сервис, популярный среди европейских разработчиков. Он обладает простым дизайном и интерфейсом и может создавать видеозапись загрузки страницы, чтобы потом посмотреть процесс в разбитом на части режиме. Очень ценная возможность – метрика скорости загрузки страниц с разных сайтов, чтобы можно было оценить отрыв от конкурентов.
Заключение
Согласно исследованиям Google, если сайт грузится около трех секунд, то вероятность того, что пользователь уйдет, не дождавшись окончания загрузки, 32%. Если загрузка идет от трех до пяти секунд, то эта вероятность повышается до 90%. При этом среднее время подгрузки страницы это 10-15 секунд – очень часто «тяжелые» сайты не стремятся к конкурентным преимуществам и не оптимизируются. Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Как проверить скорость загрузки сайта
- Скорость загрузки страницы сайта?
- А что этот показатель значит?
- Что такое медленно, а что такое быстро?
- Почему ваш сайт медленно прогружается?
- Как узнать скорость загрузки страницы: список популярных инструментов
- Какими инструментами пользуются в LZ.media?
Скорость загрузки страницы сайта?
Вы кликаете по ссылке и…ждете? Или сайт сразу же прогружается, и вы наслаждаетесь контентом? Скорость загрузки сайта — это количество времени, которое уходит на отображение всех элементов на странице.
А что этот показатель значит?
1. Вообще, скорость загрузки влияет на ранжирование вашего сайта в выдаче, но не так сильно, как можете подумать.
В недавнем обновлении Google появилась такая фича: Core Web Vitals. Core Web Vitals (с английского “основные веб-показатели”) основан на трех элементах загрузки любого сайта:
- FID — время до взаимодействия пользователя с контентом, то есть с захода на сайт до полной его загрузки.
- CLS — время, за которое верстка сайта становится идеальной.
- LCP — время, за которое прогружается самый тяжелый элемент на странице (видео, слайдер, даже текст).
2. Скорость загрузки влияет на поведение пользователей на сайте
А вот само поведение юзеров влияет на ранжирование. Если сайт медленно грузится, то пользователи не захотят более заходить на него, следовательно, ваш сайт будет падать в выдаче, а аудитория отдаст предпочтение конкурентам с высокой скоростью загрузки сайта.
Как мы уже писали выше, новый алгоритм Google учитывает эти особенности, когда ранжирует сайты в выдаче. Кстати, если кажется, что ваш сайт быстро загружается, то стоит проверить это с помощью специальных сервисов. О них мы расскажем ниже, но…как понять, что такое медленно, а что такое быстро, относительно сайтов?
О них мы расскажем ниже, но…как понять, что такое медленно, а что такое быстро, относительно сайтов?
Что такое медленно, а что такое быстро?
Оптимальное время загрузки страницы — 3-4 секунды. Все, что больше — уже не очень хорошо. Но имейте в виду, что для очень нагруженных страниц скорость загрузки может отличаться в сторону увеличения. В этом случае, чтобы понять, на сколько вы “в тренде”, нужно посмотреть скорость загрузки сайтов конкурентов и высчитать средний показатель.
Почему ваш сайт медленно прогружается?
Мы готовы дать ответ на самый главный вопрос: ПОЧЕМУ? Почему этот красивый, даже идеальный, сайт так медленно грузится?
Причин несколько:
- Блоки на странице
Проблема
Большое количество элементов на странице.
Суть
Вы должны понимать, что чем больше блоков, тем дольше будет грузиться сайт. Разнообразие — это интересно и даже хорошо, но если вам важна скорость загрузки страницы, то…что делать?
Что делать?
Можно разбить блоки на несколько страниц или просто удалить те, что вам точно не понадобятся.
Еще есть блоки, которые сами по себе достаточно долго подгружаются. Например, блок, который загружает ленту из Instagram или ВКонтакте. Он, конечно же, влияет на скорость загрузки всей страницы. Чтобы избежать этой неприятности, поставьте блок на отложенную загрузку. Все остальные элементы страницы быстро прогрузятся, а этот блок начнет загружаться, как только пользователь сделает первый скролл. Расположите элемент в конце страницы. Блок с лентой из Instagram или ВКонтакте загрузится, пока юзер будет двигаться вниз.
- Верстка сайта
Проблема
Тяжелая верстка, которая тормозит загрузку страницы.
Суть
Если верстальщик делает свою работу неграмотно, то ждать, что ваша страница будет быстро грузиться и хорошо выглядеть не стоит.
Что делать?
Верстать грамотно, то есть придерживаться опыта из удачных кейсов.
- Наполнение страницы
Проблема
Тяжёлые картинки.
Суть
Большие качественные картинки влияют на скорость загрузки страницы сайта. Но их нельзя просто выбросить, ведь тогда останется просто текст, который никто не посчитает интересным. Людям приятнее видеть реальные фотографии, например, вашего товара или услуги. Короче, без изображений не обойтись.
Что делать?
У вас есть два выхода:
- Удалить или заменить ненужные изображения. Возможно, картинок слишком много, и можно пожертвовать парочкой. Или заменить изображения на инфографику, которая весит в разы меньше.
- Сжать картинки. Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт.
- Хостинг
Проблема
Медленные каналы связи у хостинга.
Суть
Сайт находится на хостинге. Важно заранее проверять качество хостинга: читать отзывы, тестировать площадку. Если этого не было сделано, то вас, скорее всего, ждут долгие часы решения этой проблемы. Что делать? Наш совет находится в следующем пункте.
Важно заранее проверять качество хостинга: читать отзывы, тестировать площадку. Если этого не было сделано, то вас, скорее всего, ждут долгие часы решения этой проблемы. Что делать? Наш совет находится в следующем пункте.
Что делать?
Менять хостинг.
Как узнать скорость загрузки страницы: список популярных инструментов
Если вы решили кликнуть на ссылку в поисковой выдаче и засечь время загрузки на таймере, то у нас для вас хорошие новости! Отложите свой телефон. Проверить скорость загрузки можно с помощью специальных расширений и инструментов, которые к тому же бесплатны.
- Lighthouse в Google Chrome
Для проверки скорости загрузки сайта необходимо зайти на конкретную страницу, нажать на клавиши Ctrl + Shift + I, выбрать вкладку Audits и нажать на Run Audits.
- PageSpeed Insights от Google
Инструмент определяет время загрузки страницы на компьютерах и телефонах. Также платформа дает рекомендации по тому, как можно уменьшить время загрузки.
Также платформа дает рекомендации по тому, как можно уменьшить время загрузки.
- Test My Site от Google
Подходит для проектов глобального масштаба с большой аудиторией, так как дает возможность выбрать сеть и страну.
- UpTrends
Инструмент, который считает, сколько времени загружается страница сайта. Есть возможность выбора из девяти локаций. Также можно узнать вес каждого элемента страницы, чтобы понять, что именно замедляет загрузку.
- Pingdom Tools Speed Test
Инструмент от американской компании SolarWinds. Есть возможность выбора из семи разных локаций. Этот инструмент показывает не только время загрузки страницы, но и показатели конкретных элементов.
Какими инструментами пользуются в LZ.media?
Наш личный топ инструментов для проверки скорости загрузки страницы (мы даже ссылочки оставили для вашего удобства):
- Web Vitals
- Lighthouse
- PageSpeed Insights
- GTmetrix
Вместо итога
Помните, что время загрузки не является ключевым фактором в ранжировании страниц. Долгое ожидание влияет на поведенческие факторы посетителей, но быстрая загрузка сайта не дает 100% гарантии попадания в топы выдачи.
Долгое ожидание влияет на поведенческие факторы посетителей, но быстрая загрузка сайта не дает 100% гарантии попадания в топы выдачи.
Нужно seo продвижение сайта?
Оставьте заявку и мы отправим вам КП
Понравилась статья? Поделитесь с друзьями:
10 инструментов Page Speed для определения скорости загрузки целевых страниц
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страниц сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика колеблется от 60 до 90%.
Мобильные страницы в равной степени страдают от низкой скорости загрузки страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного веб-сайта для сеансов с отказом было примерно на 2,5 секунды медленнее, чем для сеансов без возврата.
Более быстрая загрузка веб-сайтов обычно приводит к более низким показателям отказов, в дополнение к более высокому рейтингу SEO, более длительному посещению сайта, большей вовлеченности и более высокому коэффициенту конверсии. При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать инструменты скорости страницы для достижения максимальных результатов.
При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать инструменты скорости страницы для достижения максимальных результатов.
Прежде чем анализировать самые надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, влияющие на нее.
Как это влияет на скорость страницы?
При запросе страницы клиентский и серверный компоненты должны выполнить свои отдельные операции. Таким образом, даже после того, как вы оптимизировали внешний интерфейс, вы можете еще больше ускорить время загрузки, оптимизировав серверную часть (то, как страница генерируется вашим сервером):
считается общим временем загрузки страницы.
Некоторые из наиболее распространенных факторов, которые замедляют скорость страницы на изображении выше, включают:
- Большие изображения и текстовая графика
- Видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные перенаправления
- Полоса пропускания
Следующие инструменты помогают проверить различные проблемы, давая вам лучшее представление о скорости вашего веб-сайта.
10 самых надежных инструментов скорости страницы
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы анализа результатов, что означает, что вы можете получать разные результаты времени загрузки страницы. Географическое расстояние между тестовым местом и сервером, на котором размещен ваш веб-сайт, также играет роль. Кроме того, запуск инструмента в первый раз может быть медленнее, поэтому лучше запускать тесты несколько раз и усреднять результаты.
1. GTmetrix
GTmetrix анализирует ваш сайт, используя комбинацию 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета представлены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки по умолчанию указывается как «время полной загрузки» (время с момента, когда посетитель впервые перешел на страницу, до 2 секунд после отсутствия сетевой активности).
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами подключения, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное 3G, мобильное 2G и коммутируемое соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых местоположений, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP/2, который загружает веб-страницы быстрее, чем HTTP/1.1, пытаясь устранить многие недостатки и ограничения HTTP/1.1. К преимуществам HTTP/2 относятся:
- Мультиплексирование и параллелизм (можно быстро отправить несколько запросов по одному TCP-соединению)
- Потоковые зависимости
- Сжатие заголовка
- Отправка сервера
Кроме того, GTmetrix является одним из немногих инструментов для определения скорости страницы, который также предлагает тестирование производительности мобильных устройств. Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
2. Pingdom
Pingdom позволяет вам проверить скорость вашего сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии. Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется на других сайтах. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется на других сайтах. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Одним из основных преимуществ теста скорости Pingdom является то, что пользователям предоставляется информация о производительности с указанием того, что можно улучшить. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP/2.
3. Google PageSpeed Insights
PageSpeed Insights — это тест скорости Google, который предоставляет рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время до загрузки верхней части страницы (общее время, в течение которого страница отображает содержимое верхней части страницы после запроса пользователем новой страницы)
- Время полной загрузки страницы (время, которое требуется браузеру для полного отображения страницы после запроса пользователя)
Чем выше ваш балл, тем более оптимизирован ваш сайт, а все, что выше 85, означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он извлекает URL-адрес дважды — один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию под названием «Пользовательский опыт», которая включает в себя конфигурацию вашего окна просмотра, размер ваших целей касания (кнопок и ссылок) и размеры шрифта.
Команда PageSpeed Insights также недавно запустила новый инструмент скорости загрузки страниц Think with Google, следующий в списке.
4. Think with Google: Test My Site
Разница в том, что тестируется только скорость мобильных страниц.
В верхней части страницы результатов указано время загрузки и предполагаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):
время загрузки), измеряя, сколько времени требуется для отображения видимого содержимого страницы с помощью Chrome на устройстве Moto G4 в сети 3G. (Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
(Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
Средняя часть результатов представляет собой отраслевое сравнение, рассчитанное на основе внутреннего исследования Google более 5 миллионов веб-страниц:
Наконец, инструмент Test My Site показывает, сколько времени можно сэкономить, внеся несколько исправлений в вашу страницу с подробным отчетом об исправлениях, рекомендованных PageSpeed Insights:
5. Система показателей скорости Google
Карта показателей скорости включает в свою базу данных тысячи сайтов в 12 разных странах и позволяет сравнивать до 10 доменов, чтобы увидеть, как выглядит ваш мобильный сайт. Вы также можете сравнить скорость загрузки вашей страницы при подключении 3G и 4G.
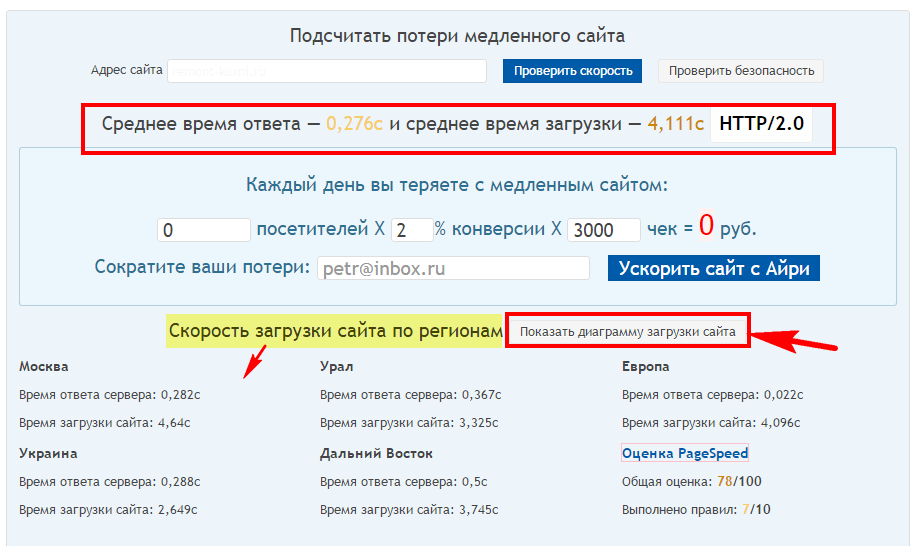
Поскольку мы обсудили, как низкая скорость загрузки страниц может повлиять на показатели отказов и коэффициенты конверсии, как насчет дохода? Чтобы дать вам представление, Google также включил калькулятор воздействия, чтобы оценить сумму потенциального дохода, который бренды могут потерять из-за медленной загрузки страниц:
Чтобы увидеть предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, средняя ежемесячные посетители, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на панели инструментов Google Analytics).
6. KeyCDN
KeyCDN — еще один инструмент для ускорения загрузки страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает 16 тестовых локаций на выбор по всему миру с возможностью сделать результаты тестов конфиденциальными или поделиться ими с другими.
Результаты включают каскадную разбивку с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было сделано, полный размер запрошенной страницы и время загрузки.
7. Тест веб-страницы
WebPagetest включает в себя более 40 различных мест тестирования на выбор и более 25 браузеров, включая 14 мобильных устройств. Доступно так много тестовых локаций, потому что любой может разместить тестовую локацию для WebPagetest, если они соответствуют минимальным системным требованиям.
Тесты могут быть запущены с функцией регулирования подключения для имитации потенциальных подключений к Интернету, которые посетители сайта могут использовать: кабель, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, коммутируемое соединение 56K, FIOS, Родное соединение и настраиваемые скорости.
Он предлагает уникальный подход к тестированию, запуская «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование SSL-сертификатов и подмена строк пользовательского агента.
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F на основе времени полной загрузки по умолчанию, с необязательным временем загрузки. Другие параметры оценки включают FTTB, сжатие, кэширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов — сводка, подробности, обзор производительности, разбивка содержимого и снимки экрана — предоставляя обширную диагностическую информацию с каскадными диаграммами, проверками оптимизации скорости страницы и предложениями по улучшению.
Последнее замечание: HTTP/2 поддерживается WebPagetest.
8. Dotcom-Monitor
Dotcom-Monitor предлагает 20 различных точек тестирования по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов — сводка, производительность, каскадная разбивка, хост и ошибки, в которых вы можете найти:
- Сводка по местонахождению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных/отсутствующих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Комплексная каскадная диаграмма
- Разбивка по элементам хоста (включая DNS, соединение, SSL, запрос, первый пакет и загрузку)
- Проверка ошибок и диагностика
9. Pagelocity
Инструмент Pagelocity доступен и работает как на настольных, так и на мобильных устройствах. Он присваивает пользователям общую оценку из 100 на основе таких компонентов, как статус контента, структура страницы и кодирование. В отчете:
В отчете:
- Сводка содержания: Ценная информация о текстовом содержании вашей страницы (ключевые слова, ссылки заголовков, альтернативный текст для изображений и т. д.)
- Разбивка ресурсов: Информация о структуре вашей страницы — сколько изображений, скриптов или файлов стилей на ней имеется, а также контент, блокирующий рендеринг, и как эти факторы могут повлиять на время загрузки вашей страницы
- Советы и идеи по коду: Предложения по обновлению кода, чтобы сделать его более удобным в сопровождении и расширяемым, с полезными данными о вашей разметке (классы/идентификаторы, теги, Google PageSpeed, время до первого байта и т. д.)
Уникальной особенностью Pagelocity является конкурентный анализ с параллельными показателями, которые он предоставляет, показывая ваши преимущества перед конкурентами и любые слабые места, которые они могут иметь.
10. YSlow
YSlow — это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! для высокопроизводительных веб-сайтов. Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
- Просматривает DOM, чтобы найти все компоненты (изображение, сценарии и т. д.)
- Извлекает информацию о размере каждого компонента (gzip, заголовки с истекшим сроком действия и т. д.)
- Использует данные для выставления оценки по каждому правилу, что дает вам общую оценку
YSlow также предлагает сводку страницы со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение YSlow для Chrome или получить результаты YSlow от GTMetrix.
Важно отметить, что оценки, выводы и отзывы, предоставляемые каждым из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать. Кроме того, имейте в виду, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент этого не уловил.
Если вы решите внести изменения для ускорения загрузки веб-страниц и повышения удобства работы пользователей, существует несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Приведенные выше инструменты очень полезны для проверки основных проблем со страницей, которые можно легко исправить. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь.
Оптимизация изображений
Убедитесь, что изображения не больше необходимого, что они имеют правильный формат файла и сжаты для Интернета. 25% страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% могут сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Загружать асинхронно
Выбор асинхронной загрузки позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить любую задержку скорости загрузки страницы.
Сократите CSS, JavaScript и HTML
Оптимизируйте свой код, убрав пробелы, запятые и другие ненужные символы, удалив комментарии к коду и минимизировав форматирование.
Уменьшение числа перенаправлений
Сокращение числа перенаправлений имеет большое значение, поскольку каждый раз, когда страница перенаправляется на другую страницу, посетитель должен еще дольше ждать завершения цикла HTTP-запрос-ответ.
Кэшируйте ваши страницы
Кэширование браузера означает, что браузеру не нужно перезагружать всю вашу страницу, когда кто-то повторно посещает ваш сайт. Кэшируя такую информацию, как таблицы стилей, изображения и файлы JavaScript, вы сокращаете количество запросов к своему серверу, значительно ускоряя время загрузки страницы.
Улучшение времени отклика сервера
На время отклика сервера влияет множество факторов: объем трафика, ресурсы, используемые каждой страницей, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям.
Решение о том, какой инструмент использовать, в конечном итоге сводится к показателям, которые вы хотите отслеживать и измерять для своего сайта. Несмотря на различия в функциональности, каждый из них имеет большое значение для выявления областей, в которых ваш сайт может работать медленно, и предоставления информации и рекомендаций по его ускорению.
При разработке быстро загружаемых целевых страниц после клика ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному HTML-коду целевые страницы AMP после клика могут загружаться мгновенно, что обеспечивает отличный пользовательский интерфейс. Узнайте, как конструктор Instapage AMP позволяет специалистам по цифровому маркетингу быстро и легко создавать и публиковать быстро загружаемые материалы, запросив демонстрацию сегодня.
Как правильно запустить тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта и повысить его производительность?
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать. Тем не менее, многие из них показывают результаты техническими способами, которые пользователям, не разбирающимся в технологиях, нелегко понять или использовать.
В этой статье мы покажем вам, как правильно запустить тест скорости веб-сайта и лучшие инструменты для запуска тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных тестов скорости сайта WordPress и инструментов мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента. Вы можете использовать несколько инструментов и запустить несколько тестов, чтобы быть тщательными.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности своего веб-сайта. Попытка получить высшую оценку или оценку с помощью этих инструментов часто чрезвычайно сложна и в большинстве случаев совершенно невозможна для реальных веб-сайтов.
Ваша цель должна состоять в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли наслаждаться более быстрым и последовательным взаимодействием с пользователем на вашем веб-сайте. Цель не должна состоять в том, чтобы получить высший балл за определенный тест.
Сказав это, давайте рассмотрим лучшие инструменты для запуска теста скорости веб-сайта.
1. Инструмент для тестирования скорости веб-сайта IsItWP
Бесплатный инструмент для тестирования скорости веб-сайта IsItWP является наиболее удобным для начинающих инструментом для тестирования скорости веб-сайта. Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы выяснить, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете нажать на каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. MonsterInsights
MonsterInsights — лучший аналитический плагин для WordPress. Это позволяет очень легко настроить Google Analytics без редактирования кода.
Плагин включает отчет о скорости сайта, который поможет вам измерить скорость вашего сайта для мобильных и настольных компьютеров.
MonsterInsights показывает общую оценку скорости вашего сайта, а также другие показатели для улучшения взаимодействия с пользователем. Вы можете увидеть отчет на панели инструментов WordPress, и вам не нужно покидать свой сайт.
Лучшая часть использования MonsterInsights заключается в том, что он показывает цель для каждой метрики, на которую вы должны ориентироваться. Кроме того, вы также получите предложения о том, как улучшить каждую метрику и ускорить загрузку вашего сайта.
Кроме того, вы также получите предложения о том, как улучшить каждую метрику и ускорить загрузку вашего сайта.
3. Pingdom
Pingdom — один из самых популярных инструментов мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать различные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в легком для понимания обзоре, за которым следует подробный отчет. Вы получаете предложения по улучшению производительности в верхней части и отдельных ресурсах по мере их загрузки.
4. Google Pagespeed Insights
Google Pagespeed Insights — это инструмент для мониторинга производительности веб-сайта, созданный Google. Он предоставляет вам отчеты о производительности веб-сайта как для мобильных устройств, так и для настольных компьютеров.
Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, а также некоторые, которые Google рекомендует исправить в мобильном представлении.
Вы также получаете подробные рекомендации по каждой проблеме, которые полезны для разработчиков. Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
5. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта. Это позволяет вам протестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить свое географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким изложением результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
6. WebPageTest
Инструмент WebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинут, чем некоторые другие инструменты в нашем списке. Тем не менее, он позволяет вам выбирать браузер и географическое положение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный вид каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
7. K6 (ранее известный как Load Impact)
K6, ранее известный как Load Impact, немного отличается от других инструментов для проверки скорости веб-сайта в этом списке. Это позволяет разработчикам и командам инженеров увидеть, как ваш сайт замедляется, когда одновременно появляется больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправлять до 3000 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш веб-сайт.
8. Uptrends
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет выбирать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и легки для понимания, так как они также показывают сводную оценку вашей страницы Google. Вы можете прокрутить вниз для получения подробной информации и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
Как правильно запустить тест скорости веб-сайта
Выполнение тестов скорости веб-сайта не гарантирует точного определения производительности вашего веб-сайта.
Видите ли, Интернет похож на шоссе. Иногда есть больше трафика или заторов, которые могут замедлить вас. В других случаях все понятно, и вы можете пройти его намного быстрее.
Существует несколько других факторов, влияющих на качество и точность результатов. Важно тщательно выполнить эти тесты, прежде чем вы начнете анализировать данные.
Давайте посмотрим, как правильно запустить тест скорости сайта, чтобы получить более точные результаты.
1. Запустите несколько тестов
Существует несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке при самых высоких скоростях интернета, каждый тест будет показывать несколько разные результаты.
Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке при самых высоких скоростях интернета, каждый тест будет показывать несколько разные результаты.
Самое важное отличие, которое вы заметите, это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем выполнить как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш сайт в улучшении.
2. Тестирование из разных географических мест
Если большинство ваших клиентов посещают ваш сайт из Азии, то тестирование скорости вашего сайта с использованием серверов, расположенных в США, не будет идеальным.
Результаты тестирования покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши реальные пользователи при посещении вашего веб-сайта.
Вот почему вам нужно использовать Google Analytics, чтобы увидеть, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для своих тестов.
После этого используйте эту информацию, чтобы выбрать географический регион для своих тестов.
Например, если вы узнали, что большинство посетителей вашего сайта из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если посетители вашего веб-сайта со всего мира, вы можете запустить несколько тестов, чтобы узнать, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что кэширование вашего веб-сайта включено
Перед запуском тестов убедитесь, что кэширование вашего веб-сайта включено. Это позволит вам проверить кэширование веб-сайта и его эффективность в повышении производительности.
Теперь проблема в том, что некоторые решения для кэширования сохраняют кеш только тогда, когда пользователь запрашивает страницу. Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress в несколько кликов и без изучения технических вещей.
Самое приятное то, что он активно создает кеш вашего сайта, что значительно повышает производительность вашего сайта. См. наше руководство по настройке кеша WordPress с помощью WP Rocket для более подробной информации.
4. Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кэширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Это также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера будут потрачены впустую.
Здесь вам нужен Sucuri. Это лучший плагин брандмауэра WordPress, который повышает производительность вашего сервера, блокируя вредоносные запросы.
Теперь все файлы вашего веб-сайта обычно обслуживаются с одного сервера. Вы можете улучшить это, добавив сервис CDN на свой сайт. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для начинающих.
Служба CDN позволяет вам обслуживать статические файлы веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер вашего веб-сайта, ускоряет его загрузку и повышает удобство работы для всех ваших пользователей.
Это снижает нагрузку на сервер вашего веб-сайта, ускоряет его загрузку и повышает удобство работы для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты теста.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который следует обратить внимание, — это время, необходимое для загрузки вашего веб-сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и счесть ваш веб-сайт некачественным.
Если загрузка вашего веб-сайта занимает более 2 секунд, просмотрите детализированные отчеты. Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних сайтов, встраивание видео и так далее. Вы хотели бы убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вам также следует обратить внимание на то, сколько времени требуется вашему серверу для ответа на каждый запрос и сколько времени требуется для доставки первого байта.
Вы также хотели бы убедиться, что сжатие браузера (также называемое сжатием gzip) работает. Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть методы отложенной загрузки, также называемые ленивой загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который виден на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета с помощью инструмента сжатия изображений.
Вторым важным параметром, который вы хотели бы протестировать, является TTFB (время до первого байта). Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования.


