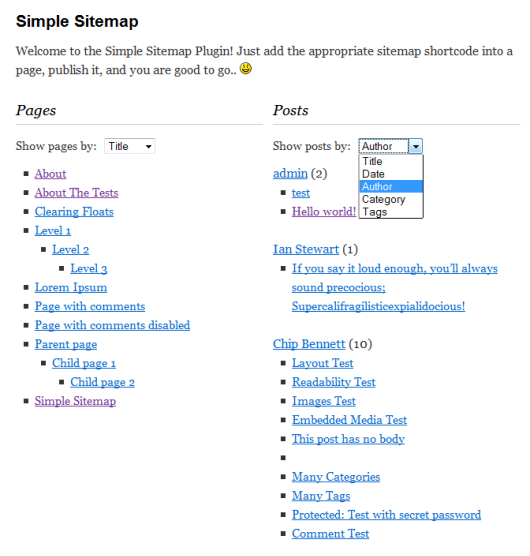
Simple Sitemap — Create a Responsive HTML Sitemap — Плагин для WordPress
The most popular HTML sitemap available for WordPress just got even simpler to use. You can now build and preview your sitemap visually directly in the post editor!
There’s no need to use confusing and complicated shortcodes anymore. Constant swapping back and forth between the editor and front end is a thing of the past.
Simple Sitemap helps improve your SEO ranking by automatically generating an HTML sitemap of your content. Add a full sitemap literally in seconds. No coding or setup required. Works straight out of the box and includes plenty of flexible customization options.
The latest version now also includes a responsive tabbed layout option that looks fantastic. We’re super excited to share this with you.
KEEPS ON GETTING BETTER
Simple Sitemap is a well-established plugin and has been consistently developed and maintained for several years. It’s currently used on over 90,000 websites.
The big news is that we’ve recently completely overhauled the plugin and added some great new features. Two dedicated editor blocks have been added that allow you to add and edit your sitemap directly inside the new WordPress editor codenamed Gutenberg. You no longer need to leave the editor to preview your sitemap like you do when using shortcodes.
There are also new plugin settings available to determine how parent page links are managed.
INTRODUCING THE NEW SITEMAP EDITOR BLOCKS
The two new sitemap blocks have been added to replace the following shortcodes:
[simple-sitemap][simple-sitemap-group]
This means you don’t have to remember a long list of obscure shortcode attributes or go hunting in the documentation to see what features are available.
Simply add a sitemap block to the editor and configure the sitemap settings in the block inspector panel to the right. Everything is managed visually and is very intuitive. If you thought the plugin was easy to use before just wait until you try out the new sitemap blocks!
If you thought the plugin was easy to use before just wait until you try out the new sitemap blocks!
Be prepared to be blown away at just how quick and easy it is to add a sitemap and configure settings.
SHORTCODES ARE STILL AVAILABLE
Alternatively, if you’re using an older version of WordPress, or you have the Classic Editor plugin installed, then you can still use shortcodes to display a sitemap. Just add the [simple-sitemap] or [simple-sitemap-group] to any page and the sitemap will be visible when the page is viewed on the front end of your site.
However, wherever possible we recommend you switch to using the new sitemap blocks instead as they are just so much easier to use than shortcodes.
WHAT’S THIS? TABBED LAYOUT YOU SAY?
That’s right. We’ve added support for a fully tabbed layout in Simple Sitemap. While a lot of users are happy with displaying a sitemap in one long list you can now optionally display each post type in a separate tab too.
The ordering of sitemap tabs can be controlled via the block inspector panel along with all the other sitemap settings.
The tabs have been implemented via pure CSS and no JavaScript code is needed to render them. This means there’s less to go wrong and the tabs load quicker — they just have a nice snappy rock-solid feel to them.
As a bonus, the tabs are 100% responsive so on mobile devices you can be sure your sitemap still looks great!
FEATURES GALORE
Here’s a breakdown of the features included with Simple Sitemap.
- Build sitemap visually. No Shortcodes needed!
- Preview sitemap directly in the editor.
- Choose from standard or tabbed layouts.
- Beautiful 100% CSS sitemap tabs. (no JavaScript)
- Display any number of posts or pages.
- List sitemap items in ascending or descending order.
- Sort by field. (e.g. title, author, date, ID)
- Optionally display post excerpt.
- Toggle post type label.

- Display individual sitemap items as text or links.
- Sitemap shortcodes available as an alternative to blocks.
- Plugin settings to manage parent page links.
- Intelligent script handling.
- Support for multiple sitemaps per page.
Scripts used by the plugin will only be added to posts or pages that contain a sitemap block. They will NOT be added globally to all pages which would be inefficient.
Also, each sitemap has a unique ID assigned to it which is used to namespace the CSS. This enables you to add multiple sitemaps to a page and apply different settings/styles to each one.
ADVANCED SITEMAP FEATURES
Simple Sitemap Pro has been designed for sitemaps that need more features and advanced configuration options.
It contains more blocks, more shortcodes, and plenty of user interface controls for fine-grained control over exactly what’s included in the sitemap and how it’s rendered. This added flexibility allows you to generate almost any type of sitemap you can think of!
In particular the following additonal features are available.
- Add any custom post types to a sitemap.
- List posts sorted by any custom taxonomies.
- Tabbed layout is fully responsive.
- Advanced tabbed layout options.
- Set dynamic max, and responsive breakpoint, widths for tabs.
- Horizontal sitemap layout.
- Exclude specific posts/pages.
- Include ONLY specified posts/pages.
- Customize styles via user interface. (e.g. color pickers)
- Filter hooks for fine-grain control over sitemap.
- 2 sitemap blocks (3 more will be added soon).
- 5 sitemap shortcodes.
- Shortcode aliases for quicker entry.
- No coding required for customizations.
There are plenty of great options to choose from here. To see the full range of sitemap features in action take a look at the live demo.
ACKNOWLEDGEMENTS & LINKS
A big thankyou to everyone who uses and supports this plugin. A lot of time and effort has been put into it over the years. We couldn’t do it without your support!
We couldn’t do it without your support!
Please consider
rating the plugin if you find it useful. It only takes a moment but it’s very much appreciated. 🙂View the sitemap live demo to view all the different types of sitemap available and the various configuration options.
Checkout the screenshots below, or click here for more details.
For more top plugins see our WordPress plugin site. Why not stop by and say hello, we’d love to hear about your needs for an HTML sitemap or anything else WordPress related.
- Sitemap block adds a dynamic sitemap to the editor.
- Enable tabbed sitemap with each post type displayed in a separate tab.
- Simple sitemap front end view.
- Standard sitemap in the editor. Configuration options to the right in the inspector panel.
- Sitemap tabs render perfectly in the editor window.
- Sitemap tabs look great on the front end too.
- Responsive sitemap tabs render great on mobile devices or at narrow browser widths.

- Display list of posts sorted by categories or tags.
- Shortcodes still available for WordPress versions below 5.0, or if the classic editor plugin is installed.
- Remove ALL parent page links and leave just the title text. Now available in the free version!
- Remove specific parent page links ONLY by entering a comma-separated list of parent page IDs. Now available in the free version!
- Show sitemap in a horizontal list separated by any character(s). [Pro]
Этот плагин предоставляет 2 блока.
- Simple Sitemap
- Simple Sitemap Group
- Via the WordPress admin go to Plugins => Add New.
- Enter ‘Simple Sitemap’ (without quotes) in the textbox and click the ‘Search Plugins’ button.
- In the list of relevant Plugins click the ‘Install’ link for Simple Sitemap on the right-hand side of the page.
- Click the ‘Install Now’ button on the popup page.

- Click ‘Activate Plugin’ to finish the installation.
- If you’re using WordPress 5.0 then inside the new editor click the plus icon to insert a new block. In the pop-up dialog box that appears either search directly for ‘sitemap’ or scroll down until you see the Simple Sitemap section, and expand it. Click on the sitemap block icon to add it to the editor. When the block is selected configure sitemap options as necessary via the inspector panel.
- If you’re using an older version of WordPress add the [simple-sitemap] or [simple-sitemap-group] shortcode to a page to display the sitemap on the front end of your site.
- See plugin settings for more details of available options.
Where can I see all the available sitemap blocks, shortcodes, and attributes?
Visit the plugin documentation page to see available sitemap blocks, shortcodes and related options.
Is there a live demo available for the plugin?
Yes! You can see live examples of every sitemap available here.

Can I generate an XML sitemap too?
No. This plugin is for generating an HTML sitemap only.
Really simple to use and great support
I’ve been using this plugin for a few years now and it does what it says on the tin — provides a straightforward sitemap without complications
Have been looking for a plugin for a long time that gave a useful overview in a simple way. I found that with Simple Sitemap.
I upgraded to the Pro version so that I could have support for custom post types.
After installing/activating, I reviewed of what the developer calls a «live demo.» It is not. It is an undecipherable mess of links without any up-front explanation of why I might choose to select one or another of these many links.
So then I went to delete the plugin. I discovered that it commits the most heinous of plugin sins — it won’t uninstall.
Perfect sitemap. Very simple and effective
Посмотреть все 65 отзывов
«Simple Sitemap — Create a Responsive HTML Sitemap» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- David Gwyer
- wpgoplugins
«Simple Sitemap — Create a Responsive HTML Sitemap» переведён на 12 языков. Благодарим переводчиков за их работу.
Перевести «Simple Sitemap — Create a Responsive HTML Sitemap» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.5.9 — January 11, 2022
- [fix] Security related fixes and updates.
3.5.8 — January 1, 2022
- [new] Allow post type labels to be customised via the sitemap block.
- [fix] Fixed bug affecting include/exclude term attribute. Affected edge cases when category slugs used with ‘hyphens’.
- [fix] Enqueue error on admin widgets page.
- [fix] Sanitize non-supported sitmap shortcode attributes.
- [update] Sticky Post was always included when including a single post in a sitemap shortcode or block.
- [update] Add PHP docblock @return comments to functions & class methods future.
3.5.7 — July 15, 2022
- [fix] Styles not enqueued for sitemap shortcodes.
- [update] Added compatibility with WP 6.x.
3.5.6 — July 12, 2022
- You can now override the dynamically generated sitemap ID with a static ID of your choosing.
- Block CSS is now only loaded on pages that include a sitemap block.

- Updated Freemius SDK.
3.5.5 — March 4, 2022
- Security update. Fixes minor issues in the Freemius SDK (that handle licensing and plugin updates).
3.5.4 — November 23, 2021
- Tidied up configuration files. Added .eslintignore to the list of files to auto-remove from deployed free/pro plugin versions.
- Added new ‘Random Order’, ‘Menu Order’, and ‘Comment Count’ options to the sitemap block Orderby drop down.
- Added new ‘num_terms’ shortcode attribute to optionally limit the number of taxonomy terms displayed.
- Added a preview for sitemap and sitemap group blocks in the editor window.
3.5.3 — November 6, 2021
- Refactored plugin codebase.
3.5.2 — February 26, 2021
- Fixed compatibility issue with PHP 8.0.
- Updated plugin to use PHP namespaces.
3.5.1 — August 29, 2020
- Improved sitemap block rendering (using new ServerSideRender component).

3.5 — February 25, 2020
- FIX: Nofollow links were always enabled. These are now OFF by default and can optionally be enabled if required.
3.4 — August 10, 2019
- FIX: Undefined index ‘page_excerpt_length’.
3.3 — July 22, 2019
- NEW: Added details to plugin settings page about a recent update that included breaking changes.
- Fix: Page depth setting not saving.
- Fix: Plugin settings heading styles broken because of EDD license renewal nag notice.
3.2 — July 12, 2019
- Some minor bug fixes and improvements.
3.1 — July 12, 2019
- Complete plugin overhaul.
- Two new blocks added to replace existing shortcodes.
- Shortcodes are still available though.
- Tab support added to sitemaps!
- New plugin options available via settings page.
3.0 — April 26, 2019
- Updated settings page styles.
2.9 — April 2, 2019
- Updated settings page info.

- Plugin readme updated.
2.8 — March 14, 2019
- Updated settings page info.
2.7 — March 6, 2019
- Added link to sitemap plugin settings page directly from main plugin index page.
- Removed redundant .bak file.
- Plugin settings page information updated.
- Removed redirect to settings page after activation.
- Removed admin notice popup displayed after activation.
2.6 — September 21, 2018
- Fixed bug with [simple-sitemap-group] shortcode. Was previously buffering output twice causing display issues.
2.5 — JUNE 19, 2018
- Settings page updated.
2.4 — OCTOBER 9, 2017
- Added live sitemap demo gallery on plugin settings page.
2.3 — SEPTEMBER 25, 2017
- New ‘container_tag’ shortcode attribute added to all shortcodes to output the sitemap as an ordered list, or unordered list. See plugin settings page for more information.

- Updated plugin readme.txt.
- Settings page updated to include better shortcode information including the new
[simple-sitemap-group]shortcode. - Plugin code overhauled and refactored for future maintainability.
- Improved shortcode attribute validation checks.
2.2
- Plugin settings page updated.
2.1
- Fixed broken image links on plugin settings page.
2.0
- Plugin settings page updated.
1.9 update
- Fixed compatibility bug with WordPress 4.7.
1.87 update
- Update plugin setting links.
1.86 update
- Added links to ‘Pro’ version.
1.85 update
- Updated plugin description.
1.84 update
- Updated information about the Pro version of the plugin.
1.83 update
- Updated the docs in plugin options for the ‘orderby’ shortcode attribute.
 A link to the full list of available attributes is included.
A link to the full list of available attributes is included.
1.82 update
- Better security.
- Fix: Some pretty permalinks weren’t being displayed properly for posts.
1.81 update
- Screenshots updated.
1.8 update
- Plugin completely rewritten to include a range of shortcode attributes to make rendering the sitemap much more flexible!
- All previous plugin options removed from the plugin settings page. Use the new shortcode attributes instead. See the plugin settings page for full deatils.
- New, cleaner HTML and CSS. New CSS classes used.
1.7 update
- Translation support added!
1.65 update
- More settings page updates.
1.64 update
- Settings page updated.
1.63
- Fixed bug with CPT links.
1.62
- Sitemap shortcode now works in text widgets.

1.61
- Fixed bug limiting CPT posts to displaying a maximum of 5 each.
1.6
- Links on Plugins page updated.
- Removed front end drop downs. Sitemap rendering now solely controlled via plugin settings.
- Support for Custom Post Types added!
1.54
- Security issue addressed.
1.53
- All functions now properly name-spaced.
- Added $wpdb->prepare() to SQL query.
1.52
- Updated Plugin options page text.
- Now works nicely in sidebars (via a Text widget)!
- Fixed bug where existing Plugin users saw no posts/pages on the sitemap after upgrade to 1.51.
- Added a ‘Settings’ link to the main Plugins page, next to the ‘Deactivate’ link to allow easy navigation to the Simple Sitemap Plugin options page.
1.51
- Updated WordPress compatibility version.
- Update to Plugin option page text.

1.5
- Updated for WordPress 3.5.1.
- Minor CSS bug fixed.
- ALL Plugin styles affecting the sitemap have been removed to allow the current theme to control the styles. This enables the sitemap to blend in with the current theme, and allows for easy customisation of the CSS as there are plenty of sitemap classes to hook into.
- All sitemap content is now listed in a single column to allow for additional listings for CPT to be added later.
- New Plugin options to show/hide posts or pages.
1.4.1
- Minor updates to Plugin options page, and some internal functions.
1.4
- Plugin option added to exclude pages by ID!
- Bug fix: ALL posts are now listed and are not restricted by the Settings -> Reading value.
1.3.1
- Fixed HTML bug. Replaced deprecated function.
1.3
- Dropdown sort boxes on the front end now work much better in all browsers.
 Thanks to Matt Bailey for this fix.
Thanks to Matt Bailey for this fix.
1.28
- Changed the .sticky CSS class to be .ss_sticky to avoid conflict with the WordPress .sticky class.
1.27
- Fixed minor bug in ‘Posts’ view, when displaying the date. There was an erroneous double quotes in the dates link.
1.26
- Fixed CSS bug. Was affecting the size of some themes Nav Menu font sizes.
1.25
- Now supports WordPress 3.0.3
- Updated Plugin options page
- Fixed issue: https://wordpress.org/support/topic/plugin-simple-sitemap-duplicated-id-post_item
- Fixed issue: https://wordpress.org/support/topic/plugin-simple-sitemap-empty-span-when-post-is-not-sticky
1.20
- Added Plugin admin options page
- Fixed several small bugs
- Sitemap layout tweaked and generally improved
- Added new rendering of sitemap depending on drop-down options
- New options to sort by category, author, tags, and date improved significantly
1. 10 Fixed so that default permalink settings work fine on drop-down filter
10 Fixed so that default permalink settings work fine on drop-down filter
1.01 Minor amendments
1.0 Initial release
Sitemap HTML
Sitemap HTMLСерверная ошибка, обратитесь к техническому специалисту
Our services
Patents
Patenting Inventions
Patenting Utility Models
Patenting Technologies and Ideas
Patent Search
Patenting Abroad
Filing International PCT Application
Annual Maintenance of a Patent
Change of the Patent Holder´s Information
Expert Opinion on Patent Infringement
Regional Phase in Eurasia
National Phase
Freedom-to-operate Search
Accelerated Patent Examination
Accelerated Patent Examination under the PPH
Trademarks
Trademark Registration in Russia
Trademark Search and Clearance
Trademark Development
Acceleration of a Trademark Registration
Certification
Registration of Geographical Indication
Trademark Renewal
Introduction of Changes to Trademark
Trademark Cancellation
International Trademark Registration
Customs Intellectual Property Register
Well-known Trademark
Legal Opinion on Trademark Infringement
Amendments to Trademark Application
Opposition Against Trademark Application
Objection Against Trademark Office Decisions
Responding to Office Actions
Trademark Registration in Emirates
Trademark Registration in the Arabia
Designs
Patenting Design and Appearance
Prior Art Search
International Design Registration
Acceleration of Design Examination
Responding to Office Actions
Industrial design with the Eurasian Office
Copyright
Artwork Deposit
Copyright Acknowledgment
Copyright Assignment Agreement
Copyright and Neighboring Rights Protection
Establishment of an Artwork Ownership
Software
Software and Data Base Registration
Acknowledgment of Copyright
Establishment of Copyright Holder
Protection of Copyright and Exclusive Rights
Software Assignment and Data Transfer Agreement
Software and Data License Agreement
Agreements
Commissioning Agreement
License Agreement
Franchise Agreement
Assignment Agreement
Pledge Agreement
Amendments to an Agreement
Protection and Objection
Protection Against Unfair Competition
Protection of Business Reputation
Proscription of Illegal Use
Letter of Claim
Filing a Lawsuit
Trademark Rights Protection
Termination of a Trademark Right
Patent Dispute and Termination
Protection of the Patent Rights
Objecting to a Trademark Registration
Will be useful
About
News
Articles
Clients
Team
Career
Payment
Contacts
Privacy policy
Объяснение карты сайта в формате HTML.
 Как создавать карты сайта в формате HTML и как это помогает веб-сайту
Как создавать карты сайта в формате HTML и как это помогает веб-сайтуКак создавать и использовать карты сайта в формате HTML и как это может помочь вашему веб-сайту
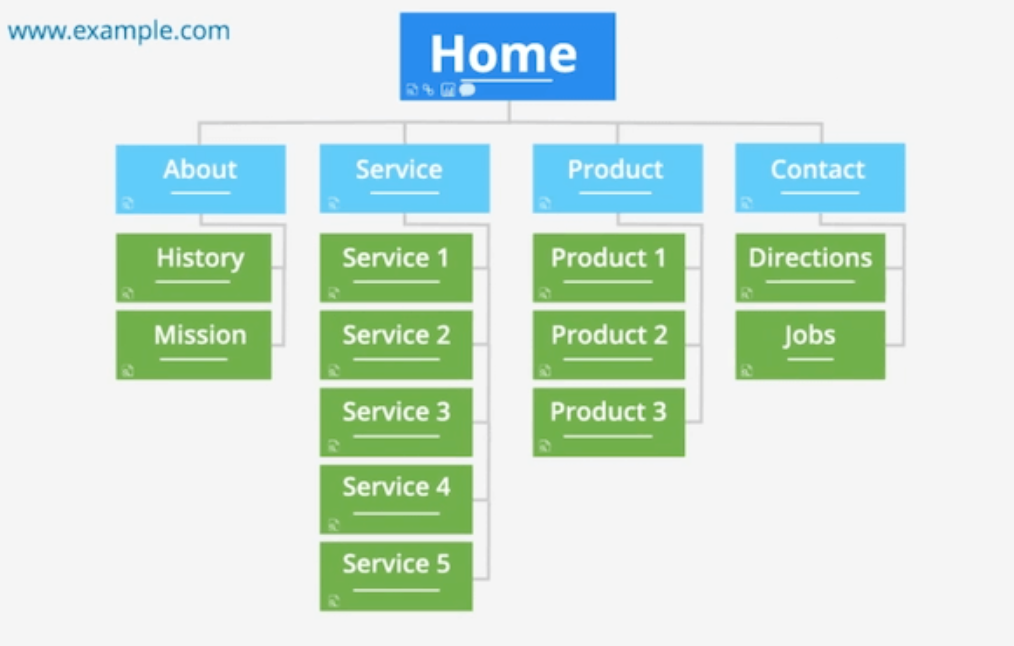
Карта сайта в формате HTML позволяет посетителям легко перемещаться по веб-сайту. Это маркированная текстовая версия навигации по сайту. Якорный текст, отображаемый в схеме, связан со страницей, на которую он ссылается. Посетители сайта могут перейти на карту сайта, чтобы найти тему, которую они не могут найти, выполнив поиск по сайту или перемещаясь по меню сайта.
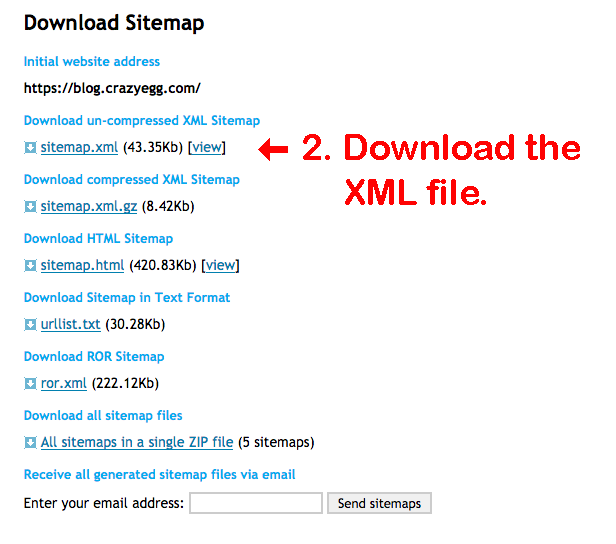
Этот файл Sitemap также можно создать в формате XML и отправить поисковым системам, чтобы они могли более эффективно сканировать веб-сайт. Используя карту сайта, поисковые системы узнают о каждой странице сайта, включая любые URL-адреса, которые не были обнаружены в ходе обычного процесса сканирования, используемого системой. Файлы Sitemap полезны, если на сайте есть динамический контент, он новый и на нем мало ссылок или содержит много архивного контента, который плохо связан.
Пример HTML-карты сайта, созданной для xml-sitemaps.com: sitemap.html (разделено 1000 ссылок на страницу)
Также посмотрите видео с главой группы Google по борьбе с веб-спамом Мэттом Каттсом, в котором объясняется важность HTML-карты сайта
План роста: создавайте собственные цели роста и оповещения, которые помогут вам развивать свой онлайн-бизнес.
О файлах Sitemap
Неработающие ссылки
Объяснение файла Sitemap в формате HTML
Объяснение файла Sitemap для изображений
Объяснение файла Sitemap для мобильных устройств
Объяснение файла Sitemap для новостей
Объяснение RSS-канала
Объяснение текстового файла Sitemap
Объяснение файла Sitemap для видео
Отчет о неработающих ссылках — отличный инструмент, который должен быть у каждого веб-сайта. разработчик. После запуска нового контента на моем сайте генератор
предупредил меня так много неработающих ссылок, о которых я никогда бы не узнал.
разработчик. После запуска нового контента на моем сайте генератор
предупредил меня так много неработающих ссылок, о которых я никогда бы не узнал.
Lakpura.com Веб-мастер,
http://www.lakpura.com/
Генератор карты сайта — отличный инструмент. Я использую этот инструмент каждый раз, когда обновляю содержимое своего сайта, это упрощает повторную отправку в Google.
Каждый веб-мастер должен иметь xml-sitemaps.com в избранном.
Дэвид Сильвестр,
Поделиться миром
http://www.shareworld.co.uk/
Я использую Xml Sitemap в течение многих лет, единственный надежный генератор карты сайта, с простыми опциями, даже пользователь, не имеющий большого опыта, может использовать его.
Настоятельно рекомендуемый инструмент для пользователей веб-сайтов и SEO, спасибо, продолжайте в том же духе.
Поездка_Кашмир
www.kashmirtrip.info
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml. Я пробовал много других, но это мой личный фаворит.
Он делает свою работу и делает это хорошо.
Я пробовал много других, но это мой личный фаворит.
Он делает свою работу и делает это хорошо.
Это в моем списке покупок для бюджета веб-сайта в следующем месяце.
Али Нил,
веб-мастер
Удивительно, как легко это было. Я думал об использовании генератора карты сайта Google, это совершенно неразумно. Моя карта сайта, созданная за 6,4 секунды, была принята Google без проблем.
У вас отличный продукт!
Спасибо, (я отправляю пожертвование)
Дэн Фриман
Отчет о неработающих ссылках — отличный инструмент, который должен быть у каждого веб-сайта. разработчик. После запуска нового контента на моем сайте генератор предупредил меня так много неработающих ссылок, о которых я никогда бы не узнал.
Lakpura.com Веб-мастер,
http://www.lakpura.com/
Все отзывы
Что, почему и полезно ли это для SEO?
С точки зрения поисковой оптимизации (SEO) карта сайта аналогична карте Google для пользователей и поисковых роботов.
Посетители могут ознакомиться с обзором всего веб-сайта, структурой категорий и подкатегорий, а также ссылками для быстрой навигации. В то же время, карта сайта играет жизненно важную роль в указании ботам Google сканировать веб-сайт, читать содержимое страницы и участвовать в оценке рейтинга веб-сайта.
Карты сайта делятся на 2 распространенных типа: карта сайта в формате HTML и карта сайта в формате XML. Как правило, HTML-карта сайта SEO используется для пользователей, чтобы посмотреть на веб-сайт, а XML-карта сайта предназначена для поисковых роботов.
XML-карта сайта очень важна для SEO навсегда — это правда и правда. Но как насчет карты сайта в формате HTML? По-прежнему ли выгодно веб-сайтам достигать вершины рейтинга?
Ответ останется в этой статье!! Следите за новостями и делитесь с нами своими мыслями.
Содержание
Что такое HTML Sitemap в SEO?
Как упоминалось выше, карта сайта в формате HTML обслуживает пользователей веб-сайта. Каждая веб-страница на веб-сайте, от высокого уровня до более низкого уровня, участвует в SEO-оптимизации HTML-карты сайта и создает общую картину веб-сайтов.
Каждая веб-страница на веб-сайте, от высокого уровня до более низкого уровня, участвует в SEO-оптимизации HTML-карты сайта и создает общую картину веб-сайтов.
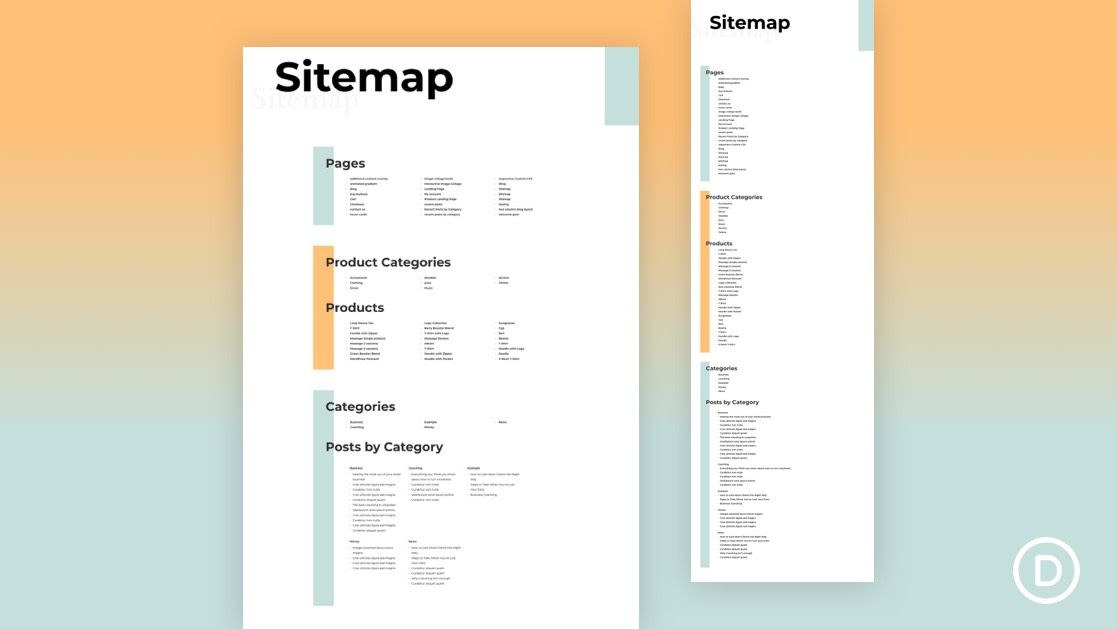
Давайте взглянем на эту карту сайта в формате HTML для большей наглядности:
Если владелец веб-сайта создает карту сайта в формате HTML, взаимодействие с пользователем становится намного лучше благодаря четкой навигации для изучения интернет-магазина. Вместо поиска страниц клиентам теперь удобно находить нужную информацию, щелкая ссылки, указанные на карте сайта в формате HTML.
Когда дело доходит до SEO, чем лучше становится пользовательский опыт, тем выше рейтинг вашего веб-сайта на основе оценки Google. Это указано как важный фактор для Google, чтобы ранжировать веб-сайт на страницах результатов поисковой системы.
Карта сайта в формате HTML и карта сайта в формате XML
Чем карта сайта в формате HTML отличается от карты сайта в формате XML? И какой из них следует придать больший вес с точки зрения SEO? Эти вопросы всегда вызывают много путаницы у маркетологов и владельцев магазинов, когда даже они могут не знать точного ответа.
Оба они необязательны для веб-сайта, но служат разным целям. Мы собираем всю информацию и сопоставляем две карты сайта, как показано ниже:
- Цели: карта сайта в формате HTML предназначена для того, чтобы пользователи могли переходить на нужные страницы. XML-карта сайта создается для пауков поисковых систем для сканирования содержимого страницы.
- Отображение: HTML виден пользователям, а XML-карта сайта включена для сканеров поисковых систем. Посетители не могут просматривать XML-карту сайта.
- Автоматическое обновление: карта сайта в формате HTML не может автоматически обновляться, в то время как карта сайта в формате XML может обновляться.
Выше приведены некоторые выделенные различия между картой сайта HTML и XML, и до сих пор трудно решить, какой из них лучше. Возможно, нам нужно больше доказательств от Google, который контролирует влияние карты сайта на SEO веб-сайтов.
Зачем нужны мастера HTML Sitemap?
Создать форму структурированного веб-сайта Google отмечает, что большие веб-сайты лучше оборудовать картой сайта, чтобы пользователи могли просматривать весь сайт вместо того, чтобы тщетно искать его.
Давайте представим, что ваш веб-сайт расширяется из года в год, и когда он достигает больших размеров, покупателям становится не очень понятно исследовать ваши магазины, искать товары или информацию или совершать покупки.
Создавая карту сайта в формате HTML для SEO, каждая страница включается, чтобы пользователи могли перемещаться и переходить на нужную страницу в мгновение ока.
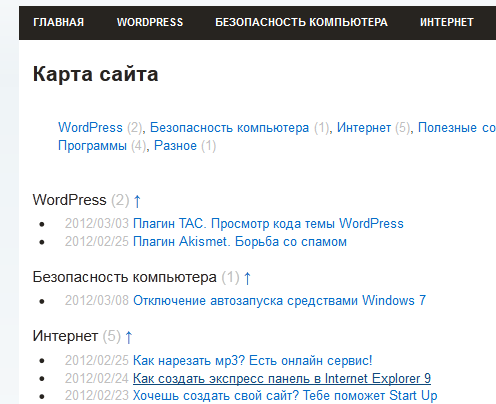
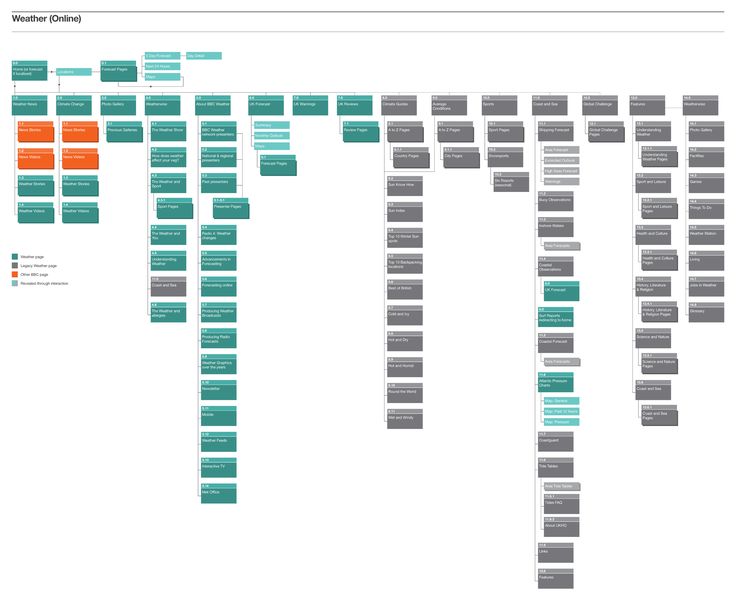
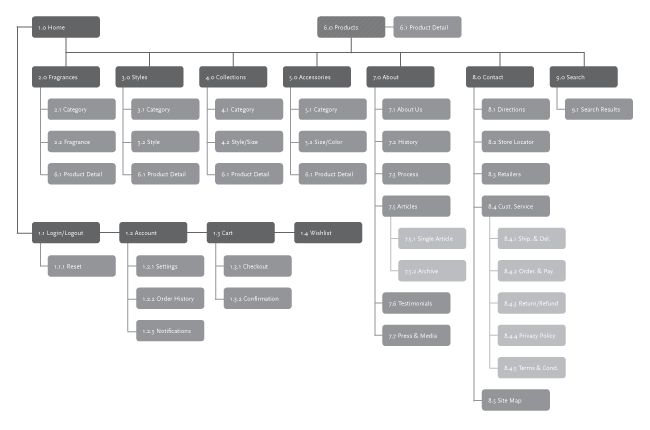
Это еще один пример HTML-карты сайта с хорошей организацией веб-сайта:
Поставьте себя на место клиентов, легче ли найти любую страницу на веб-сайте? Просто перейдите в нижний колонтитул и нажмите на карту сайта, и у клиентов не возникнет проблем с поиском интернет-магазина.
Увеличьте шанс быть проиндексированным сканерами поисковых систем Хотя карта сайта в формате XML предназначена для поисковых роботов для индексации веб-сайта, карта сайта в формате HTML также может быть просканирована. Видео от Google Webmaster показывает, что они не гарантируют, что боты Google смогут сканировать все ссылки на XML-карте сайта.
Таким образом, карта сайта в формате HTML теперь становится хорошим вариантом для поисковых роботов для индексации веб-сайта.
Карта сайта в формате HTML теперь также может указывать ботам, чтобы они просматривали весь веб-сайт и следили за навигацией, чтобы узнать подробности.
Можно сказать, что HTML-карта сайта полезна не только для пользователей, но и для сканеров поисковых систем для понимания иерархии веб-сайтов. Только XML-карта сайта может быть недостаточной, и владельцы магазинов или SEO-специалисты также предпочтут воспользоваться HTML-картой сайта.
Естественные ссылки на страницыОдним из выдающихся преимуществ карты сайта в формате HTML является создание множества ссылок на страницы внутри магазина более естественным способом, чем когда-либо.
HTML-карта сайта способствует объединению веб-страниц путем группировки ссылок на карте и организации их на основе структуры веб-сайта.
Помимо перехода по нужным ссылкам, посетители могут увидеть больше страниц, перечисленных в карте сайта. Это приносит большой объем трафика для всего веб-сайта и увеличивает продолжительность пути клиента или, с другой стороны, увеличивает время на странице.
Это приносит большой объем трафика для всего веб-сайта и увеличивает продолжительность пути клиента или, с другой стороны, увеличивает время на странице.
Полезен ли файл Sitemap в формате HTML для SEO?
Это можно считать одним из самых спорных вопросов в мире SEO. Каждый год мы часто видим этот вопрос в верхней части обсуждения SEO. Есть ли правильный ответ? Мы можем не знать точно и должны ждать официального объяснения или объявления от поисковых систем, таких как Google.
Однако давайте примем во внимание мнение аналитика тенденций Google для веб-мастеров Джона Мюллера:
«Есть ли SEO-ценность в HTML-картах сайта? Иногда. Определенно имеет смысл иметь такие карты сайта, которые, по сути, представляют собой сопоставление вашей категории и ваших страниц с подробностями, особенно если в противном случае мы не можем нормально сканировать веб-сайт.
Если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые почти связаны через формы поиска, а не логическую структуру, то наличие хотя бы одного места, где мы можем понять структуру сайта на основе ссылок, может действительно помогите нам».
До 2019 года в видео от Google для веб-мастеров также снова говорилось, что карта сайта в формате HTML должна быть включена в ваш план реализации: открывать новые страницы. Карты сайта в формате HTML определенно могут нам помочь, поэтому у вас есть ссылка на вашу корневую страницу, а затем, если у вас есть карта сайта в формате HTML, мы можем просканировать эти ссылки, чтобы найти остальные страницы на вашем сайте.
Кроме того, пользователям это нравится, потому что иногда они хотят узнать, что происходит на вашем сайте, и они хотят это видеть. Так что, если бы вы могли реализовать только один, кто-то приставил бы пистолет к вашей голове, и они сказали бы, что вы можете сделать только один тип карты сайта. Я бы начал с HTML, потому что это действительно полезно как для пользователей, так и для поисковых систем».
HTML-карта сайта играет очень важную роль в пользовательском опыте и SEO-эффекте. Если на вашем сайте отсутствует карта сайта в формате HTML, SEO сайта может пострадать.
Кроме того, Google еще не предоставил общедоступной информации о том, будет ли полезна HTML-карта сайта в 2020 году или когда-либо. Итак, давайте продолжим следовать рекомендациям по SEO, создадим карту сайта в формате HTML для SEO и создадим карту сайта в формате XML, чтобы максимизировать возможности индексации сканерами поисковых систем и обеспечить все более и более качественное взаимодействие с пользователем.
Как оптимизировать HTML-карту сайта для SEO
Создание HTML-карты сайта с большим количеством ссылок может быть фундаментальной теорией, о которой вам необходимо помнить. Тем не менее, оптимизация и обновление HTML-карты сайта больше не должны игнорироваться.
Правильная категоризация контента
Пользователи — это основные субъекты, которые читают вашу карту сайта в формате HTML. Если вы правильно структурируете контент в карте сайта, посетителям будет очень удобно исследовать сайт и искать нужные страницы. Кроме того, хорошая категоризация контента имеет значение для SEO, когда вы можете равномерно разделить контент, богатый ключевыми словами, в заголовках, что приведет к влиянию на рейтинг в поисковой выдаче.
Ключевые слова в описании или заголовках
Как упоминалось выше, ключевые слова в карте сайта необходимы. Давайте воспользуемся HTML-тегами SEO в качестве мета-заголовков и мета-описаний, чтобы включить ключевые слова — краткое содержание для пользователей.
Кроме того, карта сайта с богатым содержанием ключевых слов, но на надлежащем уровне, может выделиться среди других и получить преимущества в рейтинге. Важные теги HTML для SEO, такие как теги метаданных, являются факторами, влияющими на результаты ранжирования.
Поместите ссылку на карту сайта в формате HTML в нижний колонтитул
В первую очередь вы должны подумать о подходящей позиции для вашей HTML-карты сайта. Вы создаете его для пользователей, и неразумно размещать карту сайта в труднодоступном месте.
Нижний колонтитул — один из лучших разделов для включения ссылки на карту сайта, чтобы клиенты могли прокрутить вниз и узнать.
Обновлять карту сайта в формате HTML
В отличие от карты сайта в формате XML, карта сайта в формате HTML не может обновляться автоматически. Следовательно, было бы лучше, если бы вы всегда могли отслеживать и обновлять информацию о любых новых изменениях на веб-сайте.
Следовательно, было бы лучше, если бы вы всегда могли отслеживать и обновлять информацию о любых новых изменениях на веб-сайте.
Для получения дополнительных советов по SEO, пожалуйста, ознакомьтесь с этой статьей, чтобы вы могли найти лучшие решения для улучшения вашего SEO. В противном случае рассмотрите возможность использования SEO Suite Magento 2 для замены всех отдельных модулей.
Заключение
Карта сайта в формате XML имеет большое значение для SEO, но карта сайта в формате HTML становится необходимым и достаточным условием для достижения веб-сайтом максимальной эффективности SEO.
В Magento 2 можно быстро создать карту сайта XML, но карту сайта HTML нельзя. Следовательно, расширение Magento 2, такое как Dynamic HTML Sitemap от BSS Commerce, является идеальным инструментом для создания собственной HTML-карты сайта.
BSS Commerce является одним из ведущих поставщиков расширений Magento и услуг веб-разработки по всему миру.










 A link to the full list of available attributes is included.
A link to the full list of available attributes is included.

 Thanks to Matt Bailey for this fix.
Thanks to Matt Bailey for this fix.