Как создать сайт бесплатно своими силами с нуля ✍
На этой странице:
Кому нужен бесплатный сайт, созданный своими руками
Правда о создании бесплатного сайта
Где взять шаблон для своего сайта
Программа для редактирования своего сайта
Программа для связи с хостингом
Установка локального сервера
Работа с шаблоном сайта
Установка админки на сайт без CMS
Сайт на CMS
Сайт на Мобирис
Покупка домена
Выбор хостинга
Резюме
Попытки создать свой сайт собственными силами делают многие. И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
Правда о создании бесплатного сайта своими силамиЕсли вы ничего не заплатили, но потратили много времени на создание сайта, это не значит, что вам удалось сделать сайт бесплатно. Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Бесплатно сделать сайт, в буквальном случае нажать на кнопочку и – о чудо! – создать сайт — невозможно. К сожалению, чудес не бывает. Кому-то все равно придется поработать. Резюме такое – бесплатных сайтов не бывает. Как и не бывает ничего бесплатного в нашей жизни. Однако есть варианты создания сайтов — действительно, не очень затратные по деньгам и — вполне доступные по трудозатратам, чтобы создание своего сайта собственными силами осилил обычный человек. О них и поговорим ниже.
Сайт можно сделать на Конструкторе сайтов. Но!
Из самых первых и самых простых вариантов создания сайта своими руками — сделать сайт на Конструкторе сайта на бесплатном хостинге. В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но. .. Есть большие ‘Но’.
.. Есть большие ‘Но’.
Почему я не рекомендую начинающим делать сайт на Конструкторе бесплатного хостинга.
Во-первых, вы ничему не научитесь. Вы просто поставите текст и фото в предложенных вам рамках и у вас ни к чему не будет доступа. Вы не сможете этот дизайн изменить.
Вы не сможете на сайт добавить что-то, что не предусмотрено этим Конструктором.
Во-вторых, вы не сможете перенести свой сайт на выбранный вами хостинг, потому что онлайн-конструктор сайта — это уже хостинг, часто не с самыми лучшими условиями оплаты.
В-третьих, сайт на конструкоре — не бесплатен! Вам придется потом оплачивать много опций, первая и самая главная из которых — за то, чтобы убрать рекламу бесплатного хостинга с вашего сайта. Подробно про сайт на конструкторе читайте здесь.
Итак, создание бесплатного сайта для того, кто учится создавать сайты, возможно. Возможность зависит от того, какими знаниями обладает человек, а так же от его готовности эти новые знания получать.
Для создания сайта можно использовать многочисленные шаблоны сайтов, которые можно скачать с разных источников, как в русском сегменте интернета, так и в зарубежном. (шаблоны сайтов c иностранных источников можно найти в интернете по запросу ‘download template of website‘ — в переводе с английского ‘Загрузить шаблон сайта’. Или просто набрать ‘template of website’).
Эти шаблоны сайтов можно использовать начинающему разработчику сайтов, при наличии у него на компьютере специальных, рекомендуемых для создания сайтов программ.
Программы для начинающего вебразработчика
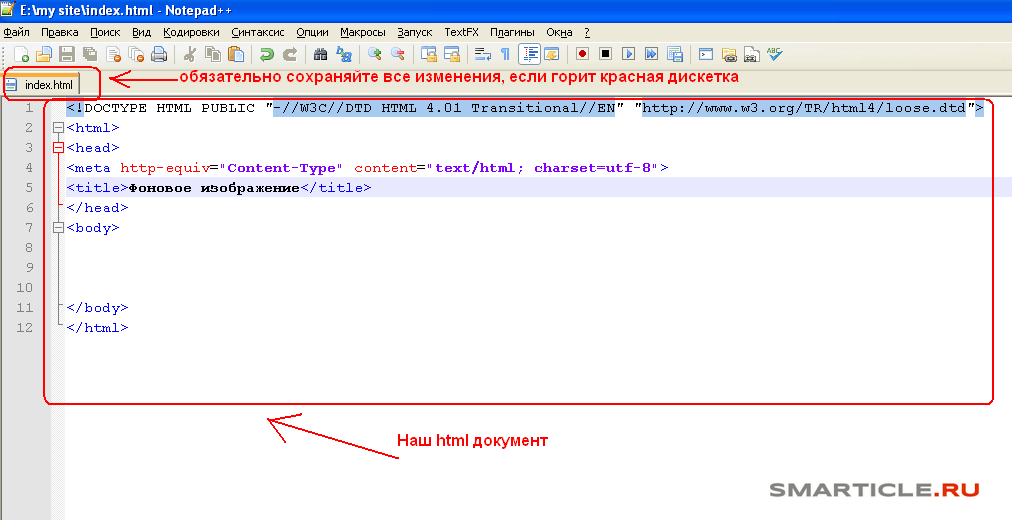
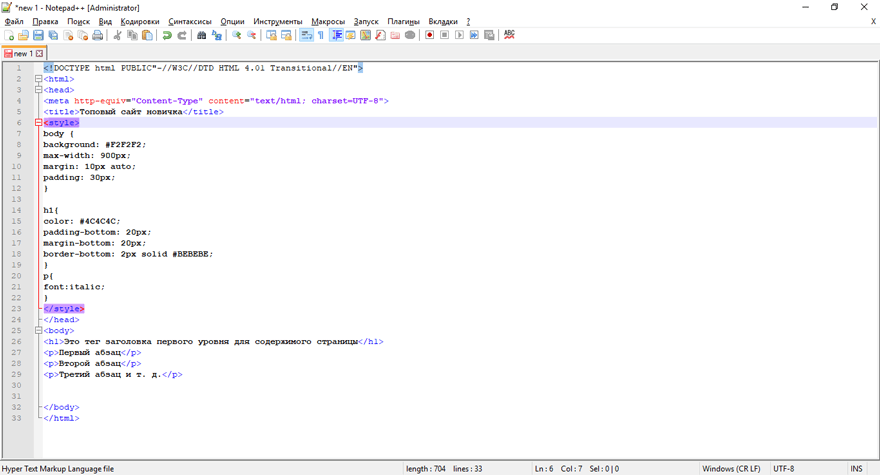
Notepad++ — программа, в которой можно написать сайт, помощник начинающего вебмастера.
Прежде всего, нужно обзавестись Блокнотом Разработчика сайтов, называется он — Блокнот Notepad++. Скачивается в интернете бесплатно с массы источников.(Официальный сайт https://notepad-plus-plus.org/).
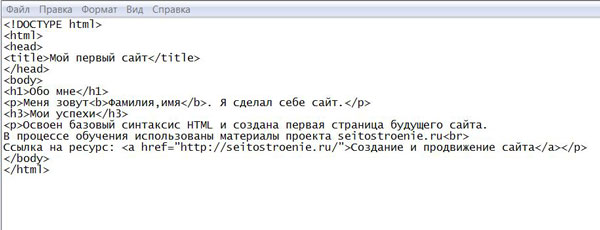
Это текстовый редактор, в котором можно ‘написать’ свой будущий сайт в прямом смысле этого слова. Написать на языке программирования, на html, например.
Написать на языке программирования, на html, например.
Блокнот Notepad++ поддерживает много языков синтаксиса, в любом случае это прекрасный инструмент для разработчика сайта. Любой шаблон сайта, о котором ниже, как правило, состоит из нескольких страниц, содержание которых можно увидеть в формате этого Блокнота, внести правки, скопировать или создать новые страницы сайта.
Блокнот Notepad++ фиксирует внесенные вами изменения на сайте на языке программирования и преобразует в сложные манипуляции, понятные машинам, в результате чего мы можем увидеть на экране монитора компьютера красивую картинку нашего сайта, оформленные тексты и так далее. Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Далее про другие программы для создания сайта на своем компьютере.
Программа FileZilla ( FTP – клиент). Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
В Рунете( русском интернете) есть так же русифицированные версии. Эта программа (после ее установки на ваш компьютер) по специальному FTP-протоколу соединит ваш компьютер и сервер, на котором находится или будет находиться ваш сайт.
Проще говоря, программа FileZilla — это почтовый голубь, который будет постоянно метаться между вашим компьютером и вашим хостингом (сервером, где находится сайт в интернете).
Установить и использовать программу очень просто. Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
 А теперь вопрос.
А теперь вопрос.Что еще нужно будет установить на ваш компьютер для того, чтобы начать создавать сайты кроме двух вышеописанных программ? Правильно, локальный сервер.
Локальный сервер – это мини-интернет на вашем компьютере
Локальный сервер – это программа, которую обязательно нужно установить на ваш компьютер, если вы хотите заняться разработкой и созданием сайтов. Самые популярные у нас в стране – это Denver и Open Server. Первый – постарше, второй моложе. Суть у них одинакова: программа устанавливается на компьютер, и у пользователя появляется возможность видеть свой сайт ‘как в интернете’. Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
 loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.
loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.Скачать локальный сервер Denver можно с сайта разработчика http://www.denwer.ru/. Open server скачивается так же с официального сайта https://ospanel.io/. Обе программы бесплатны. Выбирайте из них ту, которая больше нравится.
Все изменения, которые вы делаете с сайтом с помощью программы Блокнот Notepad++, вы можете тут же протестировать на своем локальном сервере
В целом, сайт, сделанный на Локальном сервере, не отличается от сайта, который вы увидите в интернете, когда зашлете его на хостинг с помощью программы FileZilla.
Таким образом, при разработке сайта, вы имеете полный начальный комплект разработчика.
В Блокноте Notepad++ пишется сайт, тестируется на Локальном сервере, потом, с помощью FileZilla сайт засылается на сервер хостера, то есть – в интернет.

Если у начинающего разработчика сайта на компьютер закачаны три программы, о которых сказано выше
Блокнот Notepad++
Локальный сервер ( Денвер или Open Server)
и FTP-клиент Программа FileZilla
то можно уже сказать, что начинающий web-разработчик готов к тому, чтобы поработать с готовыми шаблонами сайтов, которых в сети великое множество и они так же бесплатны и доступны.
Теперь вернемся к теме шаблона сайта.
Что такое шаблон сайта, и как с ним работать далее
Шаблон сайта – это, прежде всего, папка с файлами сайта. Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Для начинающего веб-разработчика, который решил сделать сайт, начать эту работу с готового шаблона
Но большинство шаблонов сайтов, которыми сегодня буквально ‘забит’ интернет, к сожалению, не адаптивны (плохо смотрятся на экране смартфона). Сегодня требования поисковых систем таковы, что раскрутить ( продвинуть) не адаптивный сайт будет очень трудно. А скоро – и вовсе невозможно. Мир давно перешел на поиск в интернете со смартфона; старые сайты, сделанные много лет назад, сейчас переделываются, адаптируются к мобильным устройствам. И это – не просто.
Поэтому, совет номер один по работе с шаблонами сайтов таков: при выборе готового шаблона сайта из сети, стоит выбирать только адаптивные шаблоны. Скачивая шаблоны с иностранных источников, выбирайте шаблоны, которые помечены как ‘Responsive template’.
 ‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.
‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.Современные адаптивные шаблоны сайтов сегодня можно найти на Envato маркете (https://market.envato.com/), но там все платно. Однако, в пользу шаблонов с этого большого магазина по продаже цифровой дистрибуции говорит то, что при покупке одного шаблона, покупатель получает целый пакет фреймворков, который может быть использован в разных комбинациях. И это – адаптивный профессиональный шаблон сайта. На основе такого шаблона может быть сделано множество сайтов, их количество почти безгранично.
Совет номер два касается предстоящего управления сделанным сайтом. О нем стоит подумать заранее, на стадии сохранения понравившегося шаблона.
Новичок решил сделать сайт. Отлично! Программы закачал, 
Да. Конечно же нужно начать изучать язык интернета html, на котором написаны все сайты. Нужно понять как работают каскадные таблицы стилей, то, что помогает сайту выглядеть красиво и — именно так как вы задумали ( дизайн сайта создается стилями). Нужно понять как работает серверный язык php. Что такое Базы данных, какому сайту они необходимы, а какому — не очень. Именно в Блокноте Notepad++ нужно начать оттачивать свои навыки начального програмирования и с помощью локального сервера смотреть как выглядят те или иные задумки, воплощенные на страницах своего первого сайта.Как правило, когда сделанный сайт появляется в Интернете, радости и гордости у новоявленного разработчика – через край. Однако, новичок не предусмотрел, какая система управления будет на сайте.
Пополнять сайт, используя свои знания по html, css и даже php ( серверный язык программирования), новоявленный разработчик, конечно же сможет.
 Но вот сделать такой сайт для кого-то, на заказ, уже проблематично. Ведь не заставишь того, кто заказал сайт фирмы, закачать себе на компьютер массу программ, закончить курсы по программированию, чтобы управлять сайтом фирмы без админки.
Но вот сделать такой сайт для кого-то, на заказ, уже проблематично. Ведь не заставишь того, кто заказал сайт фирмы, закачать себе на компьютер массу программ, закончить курсы по программированию, чтобы управлять сайтом фирмы без админки.Админкой упрощенно называют – систему управления сайтом. Проще говоря, эта система создается для того, чтобы тот, кто получил на заказ свой сайт, мог без проблем, используя общие знания и конкретный не сложный мануал ( Инструкция по управлению) пополнять сайт новой информацией, ставить фото, менять контакты, править текст.
То есть, подытожив тему шаблонов сайтов, а именно – можно ли использовать готовые шаблоны сайтов, имея базовые, но минимальные знания по сайтостроению и огромное желание научиться делать сайты, получим ответ на этот вопрос. Да, можно.
Первое, что нужно тому, кто хочет сделать сайт бесплатно. При разработке сайта шаблоны сегодня стоит выбирать только адаптивные (Responsive template).
Второе, что нужно тому, кто хочет сделать сайт бесплатно – если сайт сделан на чистом коде, без системы управления сайтом, неподготовленному человеку будет невозможно менять содержание сайта и делать необходимые правки, этот сайт нельзя сделать для кого-то на заказ. То есть шаблон сайта без админки трудно использовать для создания на нем сайта на заказ.
То есть шаблон сайта без админки трудно использовать для создания на нем сайта на заказ.
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет ‘вписать’ админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту ‘приделать’ можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Текстолайт или Текстолите можно легко ‘встроить’ в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме.
 Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.

Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. ‘Начинался’ WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка. Что такое CMS.Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в ‘святая святых’, в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это – Система управления контентом.
Аббревиатура CMS расшифровывается и как ‘Content Management Software’ (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как ‘Content Management Sistem’, так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все ‘вписано и настроено’.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, ‘начинка сайта’, где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом ‘почти’ кроется и самый главный минус любой CMS.
‘ЦМС-ки’ известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные.
 Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – ‘как сделать сайт с хорошей админкой’. Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций.Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели ‘сделать как лучше’.
Сегодня многое, что сделано ‘миллион лет назад’ разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots. txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. ‘Лучшая CMS – это та, которую ты хорошо знаешь’. Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет — сайты на Mobirise.
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами — Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно.
Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг.
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне ‘ru’ стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе ‘ПОКУПКА ДОМЕНА И ВЫБОР ХОСТИНГА’. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге несколько лет мои сайты стоили мне по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.
 ;
; - Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
- Для создания сайта нужно скачать на свой компьютер программы: Блокнот Notepad++( программа для создания и редактирования файлов html, php, css и других), FileZilla (FTp- клиент, программа для связи компьютера и сервера хостинга), Denver или Open Server (локальный сервер)
- Использовать только адаптивные шаблоны сайтов, потому что мы уже не вернемся к монополии большого монитора.

- Как приятное дополнение – сайты Mobirise, попробуйте, вам понравится. По ссылке — подробная инструкция — как управлять сайтом на Мобирайс, как создавать страницы, пользоваться настройками и публиковать сайт в Интернете.
- P.S. Упомянутые в тексте ссылки на платные программы и маркеты по продаже цифрового товара, сделаны автором абсолютно бескорыстно, это не реклама, а выводы, сделанные на основании собственного опыта. Учитывая, что основной моей задачей было описать варианты создания бесплатного сайта сегодня, таковы итоги.
А так же есть большая пошаговая инструкция
Как продвинуть молодой сайт самостоятельно и бесплатно своими силами.
Если вы пришли в ужас от прочитанного и не хотите иметь весь этот массив трудов: скачивать на свой комп все перечисленные выше программы и создавать свой сайт самостоятельно и бесплатно, тогда милости просим почитать ИЗ ЧЕГО СОСТОИТ РАБОТА НАД САЙТОМ И СКОЛЬКО ОНА СТОИТ, если вы решите сайт заказать, о цене создания обычного небольшого сайта без особых амбиций.
А так же почитайте про то, как Грамотно и правильно заказать создание сайта.
На эту же тему познавательный текст про главные ошибки при заказе сайта.
СЛУЧАЙНЫЙ ВЫБОР СЛЕДУЮЩЕГО ТЕКСТА. КАК СОЗДАТЬ САЙТ БЕСПЛАТНО СВОИМИ СИЛАМИ С НУЛЯ. СЕГОДНЯ МНОГИЕ ЗАДАЮТСЯ ВОПРОСОМ — КАК СОЗДАТЬ ДЛЯ СЕБЯ БЕСПЛАТНЫЙ САЙТ САМОСТОЯТЕЛЬНО. НИЖЕ – СОВЕТЫ КАК ТыкСДЕЛАТЬ САЙТ СВОИМИ СИЛАМИ СЕГОДНЯ. ИТАК, ПОЕХАЛИ.
Как сделать сайт для школьного проекта • GRAMOPOD.RU
В данной статье мы покажем, как можно самостоятельно и быстро сделать небольшой тематический сайт для школьного проекта. Рассматривать этапы данного процесса будем на примере сайта для проекта, связанного с экологией и климатом:
Внешний вид сайта, который будет создан в результате прочтения данной статьиДанный материал будет полезен и старшеклассникам, которые выполняют индивидуальный проект по созданию сайта. Это может быть проект по информатике или другому предмету.
Сайт будет статическим. Это означает, что на сайте не будет системы управления содержимым (CMS) типа WordPress или Joomla: всё содержимое и HTML-код оформления сайта будет находиться в отдельных файлах. Для небольшого сайта этого вполне достаточно, и для просмотра такого сайта не потребуется никакого дополнительного программного обеспечения, кроме стандартного веб-браузера.
В статье приводятся все этапы создания сайта: от проектирования его структуры до наполнения контентом.
Содержание
Что потребуется для создания сайта
- Любой веб-браузер (Google Chrome, Opera, Mozilla Firefox и пр.). Тот, которым вы обычно пользуетесь. В нём мы будем просматривать страницы будущего сайта.
- Доступ к сети Интернет. Наш сайт будет использовать современные шрифты и библиотеки, которые будут загружены из Интернет. Если устройство, на котором будет просматриваться сайт, не имеет выхода в Интернет, то сайт может отображаться неправильно.
- Бесплатный текстовый редактор Notepad++.
 Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее.
Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее. - Знать и уметь копировать и переименовывать файлы, работать с архивами (распаковывать файлы из архива). Готовые HTML-шаблоны публикуются в Интернет в виде ZIP-архивов, которые надо распаковать на свой компьютер.
- Потребуются лишь поверхностные знания языка разметки HTML.
Как будем делать сайт
Общий план работ по созданию сайта будет следующим:
- Будем использовать готовый и бесплатный HTML-шаблон для многостраничного сайта. Это, во-первых, существенно сэкономит время создания сайта и, во-вторых, гарантирует его презентабельный внешний вид и адаптивность к разным типам устройств: от обычных компьютеров до смартфонов.
- Продумаем структуру сайта: количество страниц, их названия и содержание. От этого этапа зависит набор пунктов меню на сайте.

- Обычно в архиве с шаблоном присутствует несколько HTML-файлов. Каждый из них — отдельная страница сайта. Всё, что повторяется на всех страницах (заголовок сайта, слоган, логотип, меню и пр.), должно быть одинаково оформлено в соответствующих HTML-файлах. Чтобы не выполнять одну и ту же работу несколько раз, будем менять код только в одном файле (index.html). Затем этот файл скопируем и вставим в папку с сайтом столько раз, сколько у нас останется страниц для оформления.
Выбираем и скачиваем шаблон
Выбрать бесплатный шаблон для сайта можно на сервисе https://www.free-css.com/ (пункт меню Free CSS Templates).
Выберем https://www.free-css.com/free-css-templates/page269/diagoona и посмотрим его «в действии» (кнопка LIVE DEMO):
Предпросмотр шаблонаСкачайте архив с шаблоном на свой компьютер с помощью кнопки DOWNLOAD.
Перейдите в каталог со скачанным архивом шаблона и распакуйте его в свою рабочую папку. Перейдите в эту папку (templatemo_550_diagoona):
Перейдите в эту папку (templatemo_550_diagoona):
Откройте файл index.html в браузере и проверьте шаблон сайта. Если всё в порядке, то переходим к следующему этапу.
Проектируем структуру
Структура вашего конкретного проекта может быть другой, но для примера используем следующий набор разделов сайта:
- Главная страница. Здесь будут размещены основные сведения об экологии, термины и определения. Файл страницы — index.html.
- Кризисы и проблемы. Описание основных экологических проблем и причин, к ним приводящим. Файл страницы — problems.html.
- Экология моего города. Состояние экологии в вашем городе. Файл страницы — mycity.html.
Каждый раздел сайта — это отдельная страница и отдельный HTML-файл. Имена будущим файлам можно дать другие, но следует помнить правила:
- Имя файла для главной страницы должно быть index.
 html.
html. - Имена файлов должны быть записаны английскими буквами. Можно использовать символы подчёркивания или дефис для разделения отдельных слов в составе имени файла (при желании).
На сайте должно присутствовать меню, каждый элемент которого ссылается на соответствующую страницу. Меню должно быть одинаковым для всех страниц сайта.
Название сайта, его меню и контент страницы можно менять в любом порядке, это не повлияет на конечный результат.
Удаляем лишнее из шаблона
Мы создадим собственные HTML-страницы для сайта. В качестве основы будем использовать файл index.html, в котором будем менять название сайта, меню и пр. Поэтому другие HTML-файлы нам не понадобятся.
Откройте папку с сайтом и удалите все html-файлы, кроме файла index.html:
Содержимое папки после удаления файловЗаголовок сайта (тег title)
Правой кнопкой мыши кликните на файле index.html и выберите пункт Edit with Notepad++.
Находим следующий код в файле:
<title>Diagoona HTML CSS Template</title>И меняем его на другой:
<title>Экология города</title>Текст из тега title будет отображаться в названиях вкладок браузера при просмотре веб-страниц сайта:
Внешний вид вкладки браузера после изменения заголовка страницы«Шапка» сайта
Шапкой сайта называет место в верхней части его страниц. Обычно здесь расположено название, слоган сайта и основное меню со ссылками на страницы.
Заголовок и слоган
Если вы ещё раз откроете шаблон сайта в браузере, то увидите, что его название (DIAGOONA) и слоган (new bootstrap template) расположены друг под другом:
Название и слоган сайтаВ файле index.html нам надо найти вот этот код:
<div>
<h2>diagoona</h2>
<p>new bootstrap template</p>
</div>И изменить его следующим образом (при этом теги и их атрибуты мы не удаляем):
<div>
<h2>Экология города</h2>
<p>сайт об экологии моего города</p>
</div>
Сохраните файл, откройте его в браузере и проверьте внесённые в файл изменения:
Внешний вид страницы с изменёнными названием и слоганомОсновное меню
В меню шаблона сайта присутствует следующее меню:
Меню шаблона сайтаВ файле index. html нам надо найти код, отвечающий за вывод этого меню:
html нам надо найти код, отвечающий за вывод этого меню:
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="services.html">Services</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
В найденном фрагменте нам надо изменить названия пунктов меню и имена файлов, которые будут загружаться после выбора конкретного пункта.
Все эти названия и имена файлов мы определили при проектировании сайта. Названия пунктов меню — это то, что находится до закрывающего тега </a>. Имена файлов для страниц — то, что находится в атрибуте href.
При этом, один из пунктов мы закомментируем: так оно физически не удалится из файла, но не будет отображаться при просмотре в браузере:
<ul>
<li>
<a href="index. html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul>
html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul> Если для вашего проекта требуется, наоборот, больше пунктов, то просто скопируйте фрагмент кода какого-нибудь пункта из меню, вставьте в общий список и точно так же замените его название и имя файла.
Сохраните изменения в файле и откройте его в браузере:
Предпросмотр страницы сайта с новым менюЕсли кликнуть на любом пункте меню, кроме Главная, то вы увидите сообщение об ошибке в браузере:
Сообщение об ошибкеТак происходит из-за того, что мы указали новые имена файлов для страниц, но в реальности их ещё в папке с сайтом не существует. Это нормально. Позже мы создадим все нужные для сайта файлы.
«Подвал» сайта
В самом низу нашей страницы присутствует информация, которая отображается на всех его страницах. Данная область называется подвалом сайта:
«Подвал» сайтаНаходим место в файле index.html, где присутствует этот текст:
<footer>
<p>Copyright 2020 Diagoona Co.
| Design: <a rel="nofollow" target="_parent" href="https://templatemo.com">TemplateMo</a></p>
</footer>
Заменим этот текст на свой собственный. Мы указали название сайта, а вы можете вставить своё имя и/или адрес электронной почты:
<footer>
<p>Copyright 2021 Экология моего города</p>
</footer>
Откройте страницу в браузере и проверьте, всё ли правильно:
Внешний вид подвала сайта после изменения текстаДобавляем контент
Посмотрим на текст главной страницы в браузере:
Контент главной страницы шаблонаНайдём код в файле index. html, который включает данный текст:
html, который включает данный текст:
<section>
<h3>Diagoona HTML Template</h3>
<p>Diagoona is provided by TemplateMo website. You are allowed to use this template for your websites. You are NOT allowed to redistribute this template ZIP file for a download purpose on any template collection website.</p>
<hr>
<p>Diagoona is Bootstrap v4.4.1 layout. This BG is 50% transparent. You can set the background images auto play settings (true or false in line number 33) in templatemo-script.js file in js folder.</p>
<a href="about.html">Continue...</a>
</section>В данном коде нам надо изменить:
- Заголовок: текст, который находится внутри тега h3. Сам тег h3 и его атрибуты не меняем.
- Текст страницы: код, который находится после заголовка и до закрывающего тега section.
 При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.
При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.После замены текста должно получиться что-то наподобие:
<section> <h3>Экология</h3> <p>Экология — наука о взаимодействиях живых организмов между собой и с их средой обитания.</p> <hr> <p>Экология, как комплекс наук, тесно связана со всеми естественными науками.</p> <hr> <p>В настоящее время всё чаще под экологическими проблемами понимаются вопросы охраны окружающей среды.</p> </section>
Посмотрим на страницу в браузере:
Внешний вид контента главной страницы после внесения измененийПоздравляем! Основная работа по созданию сайта уже сделана, и осталось совсем-совсем немного!
Создание остальных страниц сайта
Остальные страницы нашего сайта будут выглядеть точно так же, как и главная страница (файл index.
 html). Единственное отличие состоит в том, что контент будет другим.
html). Единственное отличие состоит в том, что контент будет другим.Поэтому нам просто надо скопировать файл index.html столько раз, сколько у нас осталось разделов, переименовать их и заменить текст для контента в каждой странице.
Создание файлов
Скопируйте файл index.html два раза (столько разделов-страниц у нас осталось):
Содержимое папки после копирования файла index.htmlПереименуйте добавленные файлы в соответствии с проектом сайта (problems.html и mycity.html):
Содержимое папки после переименования файловТеперь, если вы не допустили опечаток ни в именах файлов, то ошибок при просмотре сайта в браузере и клике на любом из пунктов меню возникать не будет.
Редактирование контента
Но для завершения работ над созданием сайта нам надо заменить контент у созданных страниц.
Для этого открываем файлы problems.html и mycity.html в редакторе Notepad++, ищем места, где находится контент и заменяем его на новый.

Фрагмент кода для файла problems.html:
<section> <h3>Кризисы и проблемы</h3> <p>Текст о кризисах и проблемах...</p> <p>Ещё текст о кризисах и проблемах...</p> </section>
Фрагмент кода для файла mycity.html:
<section> <h3>Экология моего города</h3> <p>Текст про экологию моего города...</p> <hr> <p>Ещё текст про экологию моего города...</p> <p>И заключение...</p> </section>
Всё! Теперь если вы посмотрите на созданный сайт в браузере, то все страницы должны открываться.
Последние штрихи для отличников и перфекционистов 🙂
Когда вы просматривали созданный сайт в браузере, то, наверное, обратили внимание на то, что на какой бы пункт вы не кликнули, всегда подсвечивается пункт меню для Главной страницы:
Внешний вид меню при выборе пункта, отличного от «Главная»Чтобы всегда подсвечивался активный пункт, надо кое-что изменить в коде для меню сайта.
 Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.
Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.Как можно заметить, за подсветку активного пункта меню отвечает класс active в коде гиперссылки:
<li> <a href="#">Home <span>(current)</span></a> </li>
В других пунктах меню такого класса нет. Поэтому для каждой из двух страниц (файлы problems.html и mycity.html) добавим класс active в код соответствующего пункта и удалим этот класс из ссылки на страницу Главная.
Код для меню файла problems.html:
<ul> <li> <a href="index.html">Главная <span>(current)</span></a> </li> <li> <a href="problems.html">Кризисы и проблемы</a> </li> <li> <a href="mycity.html">Экология моего города</a> </li> <!--<li> <a href="contact.
 html">Contact</a>
</li>-->
</ul>
html">Contact</a>
</li>-->
</ul> Код для меню файла mycity.html:
<ul> <li> <a href="index.html">Главная <span>(current)</span></a> </li> <li> <a href="problems.html">Кризисы и проблемы</a> </li> <li> <a href="mycity.html">Экология моего города</a> </li> <!--<li> <a href="contact.html">Contact</a> </li>--> </ul>
Теперь при просмотре сайта в браузере активные разделы сайта подсвечиваются в меню:
Вид главного меню сайта с подсветкой активного пунктаТеперь вы знаете, как можно самостоятельно сделать сайт для проекта, связанного с экологией и климатом. Возможно, этот же шаблон подойдёт и для других тем.
Вы можете менять текст на страницах этого сайта, добавлять или удалять пункты меню, менять название и краткое описание сайта.

Чтобы отправить этот сайт по электронной почте, упакуйте его в ZIP-архив (или любой другой) и прикрепите архив к письму. Получателю останется только распаковать этот архив и запустить файл index.html в браузере.
Как начать работу с HTML для веб-дизайна
Новички часто задаются вопросом, что необходимо для создания веб-страниц и изучения HTML. Этот пост ответит на этот вопрос.
По сути, вам вообще ничего не нужно, потому что по умолчанию все встроено в вашу операционную систему. Строго говоря, вам нужен только простой текстовый редактор для создания веб-страниц и веб-браузер для их отображения.
HTML-редактор для создания HTML-документов
В качестве текстового редактора теоретически можно использовать редактор, установленный в системе. Для Microsoft Windows это Microsoft Editor (первоначальное название: Блокнот). Редактор TextEdit на Mac также прекрасно работает с HTML. Для систем Linux редактор по умолчанию зависит от используемого дистрибутива.
 Часто здесь используется gedit, который также лучше всего подходит для создания HTML-страниц.
Часто здесь используется gedit, который также лучше всего подходит для создания HTML-страниц.Практически ни один амбициозный веб-разработчик не использует стандартные редакторы операционной системы; вместо этого они используют настоящие редакторы HTML (или, по крайней мере, универсальные текстовые редакторы). Преимущество таких специальных редакторов HTML заключается в том, что у вас есть подсветка синтаксиса и множество других полезных функций для создания веб-страниц. На рынке существует множество бесплатных и коммерческих HTML-редакторов. Офисные текстовые редакторы, такие как Microsoft Word, менее всего подходят для создания чистого HTML-кода, поскольку они часто добавляют ненужный балласт к исходному коду HTML (когда файлы сохраняются в формате HTML).
Если вы еще не определились с конкретным редактором или, возможно, не знаете, что хотите использовать, вот мои краткие рекомендации, все из которых доступны для Windows, Linux и macOS (бесплатно):
- Visual Studio Code ( https://code.
 visualstud io.com ): Редактор разработан Microsoft и стал стандартным инструментом для многих веб-разработчиков. Это делает жизнь разработчика намного проще благодаря бесчисленным расширениям и языковой поддержке.
visualstud io.com ): Редактор разработан Microsoft и стал стандартным инструментом для многих веб-разработчиков. Это делает жизнь разработчика намного проще благодаря бесчисленным расширениям и языковой поддержке. - Adobe Brackets ( https://brackets.io ): Brackets был разработан Adobe как проект сообщества исключительно для разработки веб-приложений.
- Sublime Text ( https://sublimetext.com ): до того, как на рынке появилось бесчисленное множество редакторов, Sublime Text часто был предпочтительным редактором для веб-разработчиков. Тем не менее, Sublime Text не бесплатен, хотя вы можете протестировать этот редактор без каких-либо ограничений по времени.
What You See Is What You Get (WYSIWYG) также доступны редакторы. С помощью этих редакторов вы можете форматировать и «склеивать» веб-страницу практически так же, как с помощью офисной программы для обработки текстов.
 Редактор WYSIWYG генерирует готовый к использованию HTML-код в виде файла. Самые известные представители — Dreamweaver от Adobe или Google Web Designer ( https://webdesigner.withgoogle.com ). Такие редакторы, безусловно, полезны, если вы хотите работать быстро или если у вас больше опыта, но они менее подходят для изучения HTML на первых порах, даже если в этих программах также имеется текстовый редактор. Однако эти среды требуют некоторого обучения и хороших навыков веб-разработки, прежде чем вы сможете эффективно создавать веб-сайты с их помощью.
Редактор WYSIWYG генерирует готовый к использованию HTML-код в виде файла. Самые известные представители — Dreamweaver от Adobe или Google Web Designer ( https://webdesigner.withgoogle.com ). Такие редакторы, безусловно, полезны, если вы хотите работать быстро или если у вас больше опыта, но они менее подходят для изучения HTML на первых порах, даже если в этих программах также имеется текстовый редактор. Однако эти среды требуют некоторого обучения и хороших навыков веб-разработки, прежде чем вы сможете эффективно создавать веб-сайты с их помощью.Веб-браузер для отображения веб-сайта
Для просмотра документа HTML, созданного в редакторе HTML по вашему выбору, вам потребуется веб-браузер. Как разработчик веб-сайта, вы не должны останавливаться только на одном веб-браузере, а должны использовать для тестирования как можно больше, поскольку существует множество небольших различий между различными веб-браузерами и их соответствующими версиями. Также желательно просматривать сайт на разных устройствах.
 Когда вы просматриваете современные веб-сайты на устройствах с разными размерами экрана, таких как настольный компьютер, ноутбук, планшет и смартфон, вы заметите, что они часто отображаются по-разному. Это связано с тем, что такие веб-сайты идеально адаптируются к среде, в которой они отображаются. Эта приспособляемость называется адаптивный веб-дизайн . Корректировка не происходит автоматически, это ответственность веб-дизайнера.
Когда вы просматриваете современные веб-сайты на устройствах с разными размерами экрана, таких как настольный компьютер, ноутбук, планшет и смартфон, вы заметите, что они часто отображаются по-разному. Это связано с тем, что такие веб-сайты идеально адаптируются к среде, в которой они отображаются. Эта приспособляемость называется адаптивный веб-дизайн . Корректировка не происходит автоматически, это ответственность веб-дизайнера.Основными веб-браузерами в настоящее время являются Google Chrome, Mozilla Firefox, Apple Safari и Microsoft Edge, причем Google Chrome в настоящее время занимает наибольшую долю рынка. Есть также много других браузеров, таких как Vivaldi, Opera и Brave, но они имеют лишь небольшую долю рынка. Производители часто поставляют собственные браузеры и для мобильных устройств. Например, интернет-браузер Samsung особенно эффективен на устройствах Samsung.
Сердцем любого браузера является средство визуализации HTML (часто называемое механизмом браузера), которое преобразует ( визуализирует ) исходный код, поступающий с веб-сервера, в видимую веб-страницу.
 В этой таблице перечислены текущие на момент печати средства визуализации HTML.
В этой таблице перечислены текущие на момент печати средства визуализации HTML.Тот факт, что многие поставщики браузеров используют Blink, предоставленный Google, в качестве средства визуализации HTML, немного облегчает вам задачу тестирования: вы можете предположить, что веб-страница, которая хорошо выглядит в одном браузере с Blink в качестве средства визуализации, обычно будет хорошо выглядеть и в других. То же самое верно и для Apple WebKit.
Шаг за шагом: создание веб-страницы и просмотр ее в веб-браузере
Чтобы подготовить вас к остальной части книги, я покажу вам в четыре шага, как создать одну веб-страницу с помощью редактора (по вашему выбору) и просмотреть ее в веб-браузере.
- Откройте текстовый или HTML-редактор и создайте новый пустой текстовый документ. В основном это должно быть доступно через путь меню File > New File .
- Введите HTML-код в редактор.
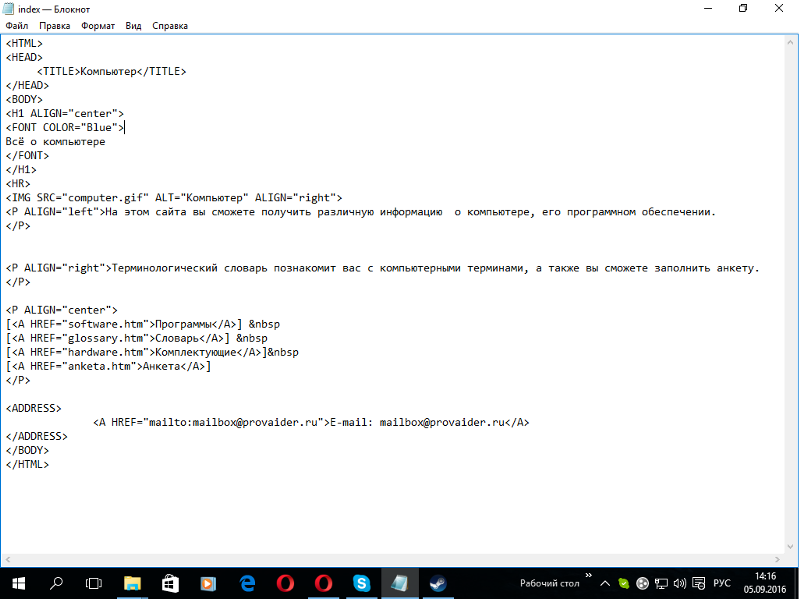
 В демонстрационных целях в этом примере используется следующая базовая структура (пока не беспокойтесь о значении отдельных строк):
В демонстрационных целях в этом примере используется следующая базовая структура (пока не беспокойтесь о значении отдельных строк):
Заголовок окна
9 0002Заголовок
Это обычный основной текст.
- Сохранить HTML-код. В идеале вы хотите создать для этой цели отдельный каталог. Большинство редакторов предоставляют команду Файл > Сохранить или Файл > Сохранить как . Здесь необходимо учитывать две вещи, а именно расширение файла и кодировку файла: вы должны сохранить эту веб-страницу с расширением .
 htm или .html 9.0029 и убедитесь, что файл действительно сохранен как обычный текстовый файл , то есть без какого-либо форматирования, специфичного для поставщика. Что касается кодировки, UTF-8 всегда является хорошим выбором (но вы также можете сначала использовать ANSI). С большинством редакторов вам не нужно беспокоиться об этом, и часто вы можете найти расширение файла, доступное для выбора.
htm или .html 9.0029 и убедитесь, что файл действительно сохранен как обычный текстовый файл , то есть без какого-либо форматирования, специфичного для поставщика. Что касается кодировки, UTF-8 всегда является хорошим выбором (но вы также можете сначала использовать ANSI). С большинством редакторов вам не нужно беспокоиться об этом, и часто вы можете найти расширение файла, доступное для выбора.
Веб-браузеру все равно, используете ли вы page.htm или page.html в качестве расширения файла. Тот факт, что имен вообще два, имеет исторические причины, восходящие к миру DOS, где файл мог быть назван только по правилу 8+3, то есть восемь символов для имени файла и три символа для расширения файла. Как уже упоминалось, только от вас зависит, какое расширение файла вы используете. Однако рекомендуется зафиксировать одну версию и всегда использовать ее в будущем.
В зависимости от системы документ HTML с расширением .
 html или .htm отображается в файловом браузере с соответствующим значком установленного веб-браузера по умолчанию.
html или .htm отображается в файловом браузере с соответствующим значком установленного веб-браузера по умолчанию.- Дважды щелкните файл, чтобы просмотреть его в веб-браузере.
Проверка написанного HTML
Чтобы проверить правильность HTML-кода и извлечь уроки из ошибок, стоит проверить HTML-код или веб-страницу. Самый простой способ сделать это — воспользоваться онлайн-инструментом от W3C, который вы можете найти на странице 9.0028 http://validator.w3.org .
Во многих HTML-редакторах или интегрированных средах разработки (IDE) функции для проверки HTML часто уже доступны или могут быть интегрированы впоследствии как расширение. Например, Visual Studio Code предоставляет для этой цели расширение HTMLHint.
На этом веб-сайте вы можете проверить существующую веб-страницу ( Проверить по URI ), загрузить существующий HTML-документ ( Проверить путем загрузки файла ) и подтвердите его, или просто скопируйте и вставьте HTML-код ( Подтвердить прямым вводом ), а затем подтвердите его.

Поскольку вначале вы, вероятно, будете тестировать простые HTML-документы на локальном компьютере, загрузка или простое копирование и вставка — хороший вариант. В примере будет кратко продемонстрировано последнее (см. рисунок ниже). По этой причине вам следует выбрать Проверка прямым вводом (или http://validator.w3.org/#validate_by_input ), скопируйте HTML-код, который вы ввели в редакторе, в буфер обмена и вставьте его в текстовое поле под Введите разметку для проверки .
Если после этого нажать кнопку Проверить , будет выполнена проверка. Если HTML-код был безошибочным, вы увидите зеленую полосу, указывающую, что HTML-документ в порядке, что показано здесь.
Если проверка была недействительной, ошибки будут перечислены с сообщением и отмечены в HTML-коде, как показано на следующем рисунке. Вы можете прочитать предупреждения и сообщения об ошибках, если прокрутите немного вниз.
 Не стесняйтесь экспериментировать со своим HTML-кодом и намеренно включать некоторые опечатки или просто удалять строку в коде. Как новичок, вы, вероятно, не сможете много сделать с сообщениями об ошибках на этом этапе.
Не стесняйтесь экспериментировать со своим HTML-кодом и намеренно включать некоторые опечатки или просто удалять строку в коде. Как новичок, вы, вероятно, не сможете много сделать с сообщениями об ошибках на этом этапе.Кстати, вывод ошибки не означает, что веб-страница не может быть отображена. Веб-браузеры относительно отказоустойчивы и также имеют свои собственные правила. Тем не менее, в худшем случае веб-страница может не отображаться должным образом в конкретном веб-браузере или, что еще хуже, не отображаться вообще.
Совет по проверке: Введите некоторые веб-адреса крупных веб-сайтов под Проверка по URI . Вас, вероятно, удивит, что почти нет сайтов со 100% верным кодом. Некоторые крупные веб-сайты могут отображать от 100 до 400 ошибок. Это наверняка заставит вас задаться вопросом, какой смысл писать HTML-совместимый код, если его не придерживаются даже создатели крупных веб-сайтов.

Веские причины для проверки HTML-кода в любом случае
Проверка веб-страницы или HTML-кода имеет много преимуществ, а именно:
- Отображение в любом браузере: Пожалуй, самым весомым аргументом является отображение сайта в любом веб-браузере. Ошибки в исходном коде HTML могут привести к тому, что веб-страница не будет отображаться или отображаться некорректно в некоторых браузерах. Хотя веб-браузеры достаточно отказоустойчивы, особенно на мобильных устройствах, в используемый веб-браузер включены менее мощные процедуры исправления ошибок.
- Поисковые системы: Поисковые системы ищут текст и ключевые слова. Что хорошего в самом красивом веб-сайте, если поисковая система ничего не может сделать с документом, и поэтому сайт не находится в сети?
- Доступные веб-сайты: Люди с физическими ограничениями, такими как серьезное нарушение зрения, зависят от специальной подготовки веб-предложения, которая выходит за рамки обычного представления.
 Неисправные веб-страницы с плохой или неправильной текстовой разметкой могут привести, например, к неправильной или неполной работе программного обеспечения для чтения вслух. Это, кстати, недостаток некоторых CMS, так как они часто генерируют код, менее доступный для людей с ограниченными возможностями.
Неисправные веб-страницы с плохой или неправильной текстовой разметкой могут привести, например, к неправильной или неполной работе программного обеспечения для чтения вслух. Это, кстати, недостаток некоторых CMS, так как они часто генерируют код, менее доступный для людей с ограниченными возможностями. - Валидация: Валидация чрезвычайно важна, особенно для новичков, чтобы не начинать сразу с неправильных вещей. Именно потому, что HTML настолько отказоустойчив, легко поддаться искушению написать беспорядочный код. Проверка обеспечивает начальную обратную связь с новичками.
- Гарантия качества: Кроме того, правильный код обеспечивает гарантию качества, а это означает, что веб-сайт будет по-прежнему работать в будущих версиях браузеров, когда они могут быть не такими отказоустойчивыми.
- Профессионализм: Правильный код также показывает, что вы профессиональный разработчик, который заботится о достойной работе.

Безусловно, есть и другие причины обращать внимание на чистый HTML-код. По мере того, как вы будете знакомиться с HTML, вы всегда должны помнить о проверке HTML. Даже если вы начинающий разработчик и программист, планирующий в будущем разрабатывать собственные веб-приложения или даже собственную CMS, чистый HTML-код всегда должен оставаться в центре вашего внимания. К сожалению, динамически создаваемые веб-страницы часто содержат менее чистый код. То же самое верно и для WYSIWYG-редакторов. Опять же, код не всегда проверяется как чистый HTML, но с проверкой HTML вы всегда можете переработать код вручную (если вы знаете, как это сделать).
Дополнительные инструменты для проверки: Вам не нужно каждый раз заходить на http://validator.w3.org , чтобы проверить свой HTML-код или веб-страницу. В этом отношении также есть подходящие расширения для каждого доступного веб-браузера, которые можно установить позже. Для других браузеров вы можете найти фавелетов по адресу http://validator.
 w3.org/favelets.html . Некоторые HTML-редакторы также обеспечивают базовую проверку кода. Фавелеты — это небольшие фрагменты JavaScript, встроенные в URL-адрес закладки, которые позволяют закладкам в браузерах выполнять различные сложные задачи.
w3.org/favelets.html . Некоторые HTML-редакторы также обеспечивают базовую проверку кода. Фавелеты — это небольшие фрагменты JavaScript, встроенные в URL-адрес закладки, которые позволяют закладкам в браузерах выполнять различные сложные задачи.Примечание редактора: этот пост был адаптирован из раздела книги HTML и CSS: Всеобъемлющее руководство Юргена Вольфа.
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам нужны при редактировании, загрузке или просмотре веб-сайта.
Предпосылки: Вы уже должны знать разница между веб-страницами, веб-сайтами, веб-серверами и поиском двигатели. 
Цель: Узнайте, какие программные компоненты вам нужны, если вы хотите редактировать, загружать или просмотреть веб-сайт. Большинство программ, необходимых для веб-разработки, можно скачать бесплатно. Мы предоставим несколько ссылок в этой статье.
Вам понадобятся инструменты для:
- создания и редактирования веб-страниц
- Загрузить файлы на ваш веб-сервер
- Просмотр вашего веб-сайта
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов. В результате вам обычно нужно приобрести только программное обеспечение для передачи файлов на ваш веб-сервер.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор.
 Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF позволяет добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF позволяет добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вы хотите что-то более необычное, есть множество доступных сторонних инструментов. Сторонние редакторы часто имеют дополнительные функции, включая подсветку синтаксиса, автозаполнение, сворачиваемые разделы и поиск по коду. Вот краткий список редакторов:
Операционная система Встроенный редактор Сторонний редактор Окна - Блокнот
- Блокнот++
- Код Visual Studio
- Веб-шторм
- Кронштейны
- ShiftEdit
- возвышенный текст
Mac OS - TextEdit
- TextWrangler
- Код Visual Studio
- Кронштейны
- ShiftEdit
- возвышенный текст
Linux - Ви (Все UNIX)
- GПравить (Гном)
- Катя (КДЕ)
- Лифпад (Хфсе)
- Emacs
- Вим
- Код Visual Studio
- Кронштейны
- ShiftEdit
- возвышенный текст
ОС Chrome - ShiftEdit
Вот скриншот расширенного текстового редактора:
Вот скриншот текстового онлайн-редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на веб-сервер.
 Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.Примечание: FTP изначально небезопасен. Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например. SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S)FTP-клиентов:
Операционная система Программное обеспечение FTP Окна - WinSCP
- Моба Xterm
- FileZilla (все ОС)
Linux - Наутилус/Файлы (Гном)
- Дельфин (KDE)
Mac OS - Киберутка
ОС Chrome - ShiftEdit (все ОС)
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер.
 Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:- Mozilla Firefox
- Гугл Хром
- Apple Сафари
Если вы ориентируетесь на определенную группу (например, техническую платформу или страну), возможно, вам придется протестировать сайт в дополнительных браузерах, таких как Opera, Konqueror.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и macOS, а Internet Explorer — только на Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах.
 Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая, развивающаяся технология, менее надежная, чем моделирование на настольных компьютерах. Мобильные устройства, конечно, стоят денег, поэтому мы предлагаем взглянуть на инициативу Open Device Lab. Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.
- Некоторые из этих программ бесплатны, но не все. Узнайте, сколько стоит сделать что-то в Интернете.
- Если вы хотите узнать больше о текстовых редакторах, прочитайте нашу статью о том, как выбрать и установить текстовый редактор.
- Если вам интересно, как опубликовать свой веб-сайт в Интернете, посмотрите «Как загрузить файлы на веб-сервер».

- Visual Studio Code ( https://code.



 Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS. ;
;
 Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее.
Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее.
 html.
html. html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul>
html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul>  При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.
При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо. html). Единственное отличие состоит в том, что контент будет другим.
html). Единственное отличие состоит в том, что контент будет другим.
 Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.
Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке. html">Contact</a>
</li>-->
</ul>
html">Contact</a>
</li>-->
</ul> 
 Часто здесь используется gedit, который также лучше всего подходит для создания HTML-страниц.
Часто здесь используется gedit, который также лучше всего подходит для создания HTML-страниц. visualstud io.com ): Редактор разработан Microsoft и стал стандартным инструментом для многих веб-разработчиков. Это делает жизнь разработчика намного проще благодаря бесчисленным расширениям и языковой поддержке.
visualstud io.com ): Редактор разработан Microsoft и стал стандартным инструментом для многих веб-разработчиков. Это делает жизнь разработчика намного проще благодаря бесчисленным расширениям и языковой поддержке. Редактор WYSIWYG генерирует готовый к использованию HTML-код в виде файла. Самые известные представители — Dreamweaver от Adobe или Google Web Designer ( https://webdesigner.withgoogle.com ). Такие редакторы, безусловно, полезны, если вы хотите работать быстро или если у вас больше опыта, но они менее подходят для изучения HTML на первых порах, даже если в этих программах также имеется текстовый редактор. Однако эти среды требуют некоторого обучения и хороших навыков веб-разработки, прежде чем вы сможете эффективно создавать веб-сайты с их помощью.
Редактор WYSIWYG генерирует готовый к использованию HTML-код в виде файла. Самые известные представители — Dreamweaver от Adobe или Google Web Designer ( https://webdesigner.withgoogle.com ). Такие редакторы, безусловно, полезны, если вы хотите работать быстро или если у вас больше опыта, но они менее подходят для изучения HTML на первых порах, даже если в этих программах также имеется текстовый редактор. Однако эти среды требуют некоторого обучения и хороших навыков веб-разработки, прежде чем вы сможете эффективно создавать веб-сайты с их помощью. Когда вы просматриваете современные веб-сайты на устройствах с разными размерами экрана, таких как настольный компьютер, ноутбук, планшет и смартфон, вы заметите, что они часто отображаются по-разному. Это связано с тем, что такие веб-сайты идеально адаптируются к среде, в которой они отображаются. Эта приспособляемость называется адаптивный веб-дизайн . Корректировка не происходит автоматически, это ответственность веб-дизайнера.
Когда вы просматриваете современные веб-сайты на устройствах с разными размерами экрана, таких как настольный компьютер, ноутбук, планшет и смартфон, вы заметите, что они часто отображаются по-разному. Это связано с тем, что такие веб-сайты идеально адаптируются к среде, в которой они отображаются. Эта приспособляемость называется адаптивный веб-дизайн . Корректировка не происходит автоматически, это ответственность веб-дизайнера. В этой таблице перечислены текущие на момент печати средства визуализации HTML.
В этой таблице перечислены текущие на момент печати средства визуализации HTML. В демонстрационных целях в этом примере используется следующая базовая структура (пока не беспокойтесь о значении отдельных строк):
В демонстрационных целях в этом примере используется следующая базовая структура (пока не беспокойтесь о значении отдельных строк):  htm или .html 9.0029 и убедитесь, что файл действительно сохранен как обычный текстовый файл , то есть без какого-либо форматирования, специфичного для поставщика. Что касается кодировки, UTF-8 всегда является хорошим выбором (но вы также можете сначала использовать ANSI). С большинством редакторов вам не нужно беспокоиться об этом, и часто вы можете найти расширение файла, доступное для выбора.
htm или .html 9.0029 и убедитесь, что файл действительно сохранен как обычный текстовый файл , то есть без какого-либо форматирования, специфичного для поставщика. Что касается кодировки, UTF-8 всегда является хорошим выбором (но вы также можете сначала использовать ANSI). С большинством редакторов вам не нужно беспокоиться об этом, и часто вы можете найти расширение файла, доступное для выбора. html или .htm отображается в файловом браузере с соответствующим значком установленного веб-браузера по умолчанию.
html или .htm отображается в файловом браузере с соответствующим значком установленного веб-браузера по умолчанию.
 Не стесняйтесь экспериментировать со своим HTML-кодом и намеренно включать некоторые опечатки или просто удалять строку в коде. Как новичок, вы, вероятно, не сможете много сделать с сообщениями об ошибках на этом этапе.
Не стесняйтесь экспериментировать со своим HTML-кодом и намеренно включать некоторые опечатки или просто удалять строку в коде. Как новичок, вы, вероятно, не сможете много сделать с сообщениями об ошибках на этом этапе.
 Неисправные веб-страницы с плохой или неправильной текстовой разметкой могут привести, например, к неправильной или неполной работе программного обеспечения для чтения вслух. Это, кстати, недостаток некоторых CMS, так как они часто генерируют код, менее доступный для людей с ограниченными возможностями.
Неисправные веб-страницы с плохой или неправильной текстовой разметкой могут привести, например, к неправильной или неполной работе программного обеспечения для чтения вслух. Это, кстати, недостаток некоторых CMS, так как они часто генерируют код, менее доступный для людей с ограниченными возможностями.
 w3.org/favelets.html . Некоторые HTML-редакторы также обеспечивают базовую проверку кода. Фавелеты — это небольшие фрагменты JavaScript, встроенные в URL-адрес закладки, которые позволяют закладкам в браузерах выполнять различные сложные задачи.
w3.org/favelets.html . Некоторые HTML-редакторы также обеспечивают базовую проверку кода. Фавелеты — это небольшие фрагменты JavaScript, встроенные в URL-адрес закладки, которые позволяют закладкам в браузерах выполнять различные сложные задачи.
 Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF позволяет добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF позволяет добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта. Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub. Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей: Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)