Проверка микроразметки в Google, Yandex, Schema.org и других валидаторах
Поисковые системы воспринимают всю информацию на сайте как обычный текст и без обработки отображают его в результатах выдачи.
Чтобы поисковый робот мог разделять данные и показывать в удобном для юзера виде, их нужно разметить. Вот тут-то и встаёт на повестку дня проверка микрозаметки.
Впрочем, обо всём по порядку.
Содержание статьи:
- 1 Что такое микроразметка
- 2 Для чего нужна микроразметка
- 3 Виды микроразметки
- 3.1 Schema.org
- 3.2 OpenGraph
- 3.3 JSON-LD
- 3.4 RDF
- 4 Создание и проверка разметки
- 4.1 Проверка Google
- 4.2 Проверка Яндекс
- 4.3 Другие валидаторы
- 5 Заключение
Что такое микроразметка
Это семантическая разметка части документа HTML для поисковых систем. Нужный элемент страницы оборачивается тегом со специальным атрибутом.
Например:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок вашей статьи</title>
</head>
<body>
<header>
<!— Хэдер вашего веб-ресурса —>
</header>
<main>
<!— Основная часть странички —>
</main>
<footer>
<!— Подвал странички—>
</footer>
</body>
</html>Значение атрибута позволяет поисковику сделать вывод, к какому типу информации относится этот элемент и как его отображать. На основе таких данных поисковик формирует сниппет.
На основе таких данных поисковик формирует сниппет.
У страниц с микроразметкой сниппеты содержат больше информации и выглядят более привлекательными. Они получают больше кликов за счет того, что у них есть структура.
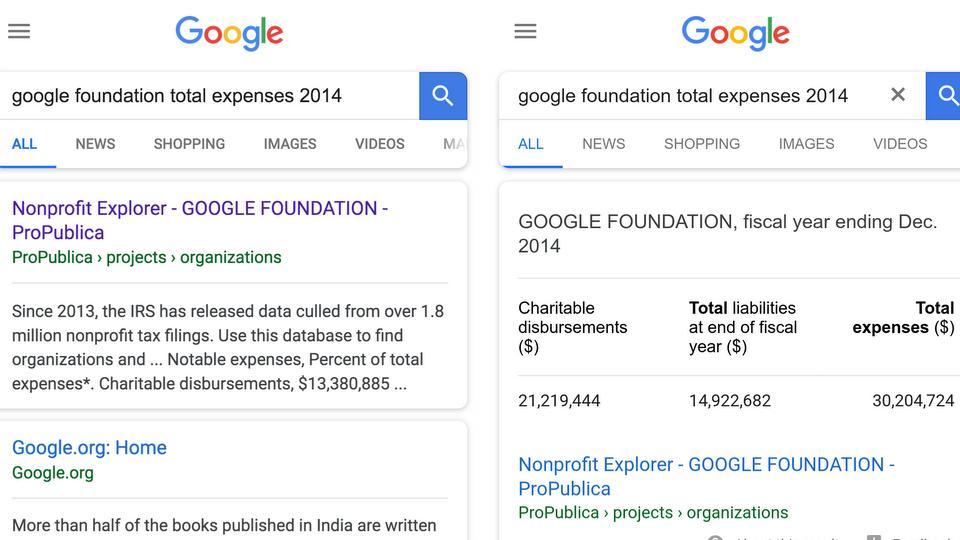
Структурированная информация всегда воспринимается лучше и позволяет позвотелям быстрее понять, стоит ли переходить на сайт. Если у страницы данные не размечены, для сниппета выводится какой-либо отрывок текста обычным абзацем. Сравни:
Первый пример показывает страницу без микроразметки. Яндекс увидел только текст, разбирать там нечего. Второй пример с микроразметкой. Поисковик прочел атрибуты и выделил составляющие.
Для чего нужна микроразметка
Специальные атрибуты используются поисковиками только для формирования сниппета. Они не учитываются при ранжировании.
Однако имеют значение в продвижении сайта, поскольку хороший сниппет:
- привлекает больше пользователей;
- увеличивает трафик;
- улучшает поведенческие характеристики.

Специальные атрибуты позволяют разметить заголовки, хлебные крошки, сведения о компании и другие важные элементы.
Разметку делают и для постов в фейсбук, вконтакте и других соцсетях. Часто размечают медиаконтент — картинки, видео.
Виды микроразметки
Сегодня существует более десятка стандартов, которые содержат синтаксис, схемы и словари для структурирования информации. Каждый из них рассчитан на определенные задачи.
Самые популярные стандарты:
Schema.org
Наиболее распространенный формат семантической разметки. Используется многими поисковыми системами, в том числе Яндекс и Гугл.
В стандарт входит несколько сотен классов, описывающих различные сущности. Для каждого класса определен свой набор свойств.
Сущности различаются по типам объектов. Например, это может быть AudioObject — применяется для музыки, или Event — служит для описания события. В отдельные объекты также выделяют данные, которые описывают организации, товары, людей и другое.
OpenGraph
Формат, созданный разработчиками Facebook для оформления превью в ленте. Сегодня его используют многие соцсети. Среди них Вконтакте, Twitter, LinkedIn и др.
Формат Open Graph понадобится, если товары или услуги продвигаются в соцсетях. Он поможет разместить в анонсе нужное изображение или описание товара, интригующий заголовок, сообщение о скидках и другое. Также с помощью формата можно вывести адрес, контакты, время работы.
JSON-LD
Формат представления связанных данных. Описывает только синтаксис, объекты можно использовать из какого-либо словаря. Обычно применяется со словарем Schema.org. Рекомендован W3C для веб-мастеров. Данный формат используется Гуглом, однако Яндексом игнорируется.
RDF
Представляет собой среду для описания данных, в том числе метаданных. Разработана и принята за стандарт W3C. Используется для построения модели объекта. Для синтаксиса требуется словарь, например, RDF Schema.
Создание и проверка разметки
Добавить теги и атрибуты можно вручную или воспользоваться специальным ПО.
Есть два способа разметить с помощью программы: сгенерировать код на специальном сервисе или добавить на сайт плагин. Расширения есть для WordPress, Joomla!, Drupal, 1С-Битрикс и других CMS.
Как и любой другой код, семантическую разметку следует проверять на наличие ошибок. Проверку выполняют в валидаторе. Это онлайн-сервис, который сверяет код со стандартом и указывает на проблемы.
Самые распространенные валидаторы — Google и Yandex.
Проверка Google
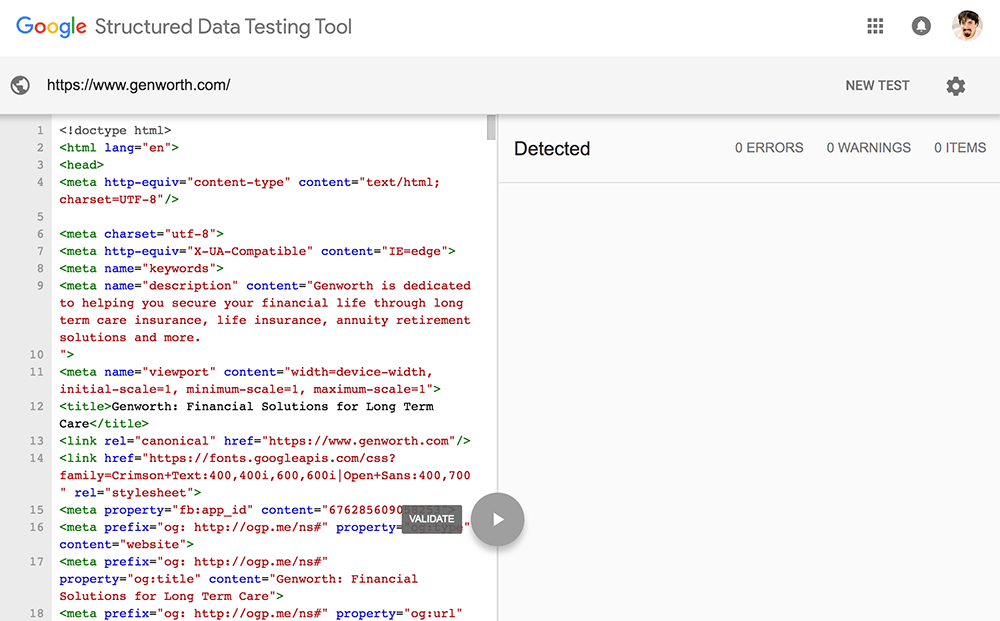
Валидатор Гугла называется «Проверка расширенных результатов». Можно ввести адрес сайта или вставить фрагмент кода из HTML документа. Последний вариант подойдет, если страница не размещена в сети или доступ пользователей к ней закрыт.
При тестировании можно задать одно из двух направлений: для компьютера или смартфона. Если продвигаемый сайт индексируется с приоритетом на мобильные устройства или такое направление планируется в будущем, выбирай проверку для смартфонов.
Тестирование выполнит поисковый робот, ориентированный на мобильный контент. В других случая выбирай робота для компьютеров.
В других случая выбирай робота для компьютеров.
Результаты проверки микроразметки google будут готовы через одну-две минуты. В отчете сервис покажет все найденные элементы со структурированными данными. Если есть проблемы — даст рекомендации для их решения. В конце отчета можно перейти по ссылке в SEARCH CONSOLE, чтобы проверить весь сайт на наличие микроразметки и ее соответствия стандарту.
Валидатор работает с микроданными, форматами JSON-LD и RDFa. Нужно отметить, что проверка микроразметки гугл игнорирует комментарии в коде, однако JSON-LD не поддерживает эту функцию. Поэтому до публикации комментарии в JSON-LD нужно удалять.
Проверка Яндекс
Валидатор от известного поисковика входит в набор инструментов на сервисе Яндекс.Вебмастер. Чтобы воспользоваться им, потребуется авторизоваться.
Сервис работает со всеми популярными видами семантической разметки. Это микроформаты, микроданные и RDFa. В тестах используются словари schema.org и OpenGraph.
На странице проверки микроразметки яндекс есть поле, куда нужно вставить адрес ресурса, размещенного в сети, или фрагмент кода HTML. Результат выводится на той же странице.
Результат выводится на той же странице.
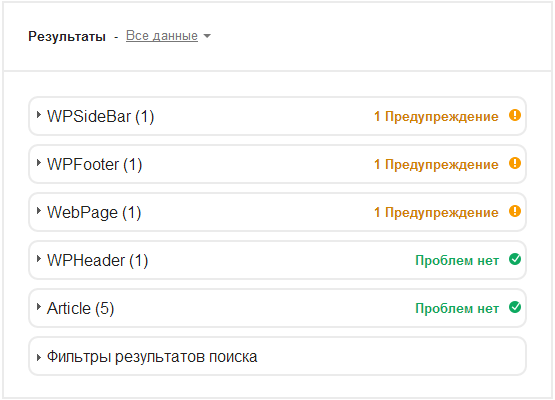
Сервис показывает обработанные элементы, найденные ошибки и дает предупреждения. Например:
- поле заполнено некорректно;
- неверно выбран тип данных;
- отсутствует дополнительная разметка.
Если тест пройден и код соответствует стандартам, в течение двух недель должен сформироваться новый структурированный сниппет — после того, как поисковый робот выполнит очередной обход сайта.
Другие валидаторы
Среди прочих валидаторов пользуется популярностью Schema.org. В форму нужно вставить ссылку на тестируемую страницу или фрагмент кода. После проверки появится два раздела — слева код, справа элементы, которые были обработаны, предупреждения и найденные ошибки.
Менее известный сервис mysitemapgenerator.com. Проверить валидность можно на соответствие схемам Article и Product.
Проверять разметку следует регулярно. Технологии развиваются, вместе с ними меняются и стандарты семантики.
Кроме того, иногда на сайте корректируется верстка, добавляются новые элементы. Из-за этого что-нибудь может слететь.
Из-за этого что-нибудь может слететь.
Более объективную оценку может дать проверка микроразметки несколькими валидаторами. Гугл, Яндекс и другие сервисы используют разные подходы, форматы и стандарты. Поэтому результаты могут отличаться. Если один поисковый робот одобрит код, то другой может забраковать. Важно узнать эти отличия и понять, как пользователи видят твой сайт в разных ПС.
Заключение
Микроразметка позволит сформировать привлекательный сниппет, а значит, привести на сайт больше пользователей. Причем среди них окажется больше потенциальных клиентов, поскольку переход на сайт будет более целенаправленным. Поисковая система видит положительную динамику поведенческих характеристик, соответственно повышаются позиции ресурса.
Как создать семантическую разметку:
- Определи, какую информацию хочешь показать пользователям в сниппете или превью соцсети, чтобы заинтересовать их.
- Узнай о правилах добавления микроразметки на официальных сайтах разработки.
 Выбери подходящий формат.
Выбери подходящий формат. - Добавь разметку в HTML и проверь валидность кода.
И не забывай проверять разметку после правок в документе HTML.
Комментарии (0)
Как получить расширенные сниппеты в выдаче Google
26 мин — время чтения
Окт 15, 2021
Поделиться
Благодаря расширенным результатам выдача Google стала более информативной и полезной для пользователей. Однако для диджитал-маркетологов появление все новых и новых расширенных результатов — это вызов. SEO-специалистам теперь приходится отслеживать, какие сниппеты можно получить по разным поисковым запросам, и изучать технические аспекты такого продвижения.
Пионеры оптимизации сайтов под расширенные результаты смогли увеличить трафик на сайт в два раза, просто следуя инструкциям Google. Тем не менее, оптимизация под расширенные сниппеты — в какой-то мере авантюра. Она требует значительных усилий и технических знаний, при этом успеха не гарантирует.
И все же сейчас самое время разобраться, стоят ли расширенные сниппеты вашего внимания и сможете ли вы получить их для своего сайта. Из этой статьи вы узнаете, что такое расширенные результаты, как оптимизировать сайт под них и как извлечь выгоду из красивого представления страниц в поисковой выдаче.
Из этой статьи вы узнаете, что такое расширенные результаты, как оптимизировать сайт под них и как извлечь выгоду из красивого представления страниц в поисковой выдаче.
Что такое расширенные результаты в Google
Расширенный результат — это улучшенный тип сниппета в поиске, который помимо заголовка, описания и URL показывает дополнительную информацию со страницы, например, рейтинги, цены, изображения и т. д.
Такие сниппеты формируются благодаря совместным усилиям веб-мастеров, которые добавляют микроразметку на страницы своих сайтов, и специальных алгоритмов Google, которые эту микроразметку считывают.
Микроразметка для расширенных результатов видна только поисковым роботам. Она не меняет вид самой страницы, а лишь подсказывает роботам, какая есть информация, где она находится и как ее интерпретировать. Другими словами, микроразметка структурирует данные вашей страницы, чтобы сделать их более понятными для поисковиков.
Со страниц с микроразметкой алгоритмы Google выбирают данные, которые можно вывести в расширенные результаты определенного вида. Всего их уже более 30 и каждый из них превосходит обычные сниппеты по содержанию и дизайну. Для наглядности давайте сравним расширенный и обычный сниппеты страниц товаров из двух интернет-магазинов, которые соседствуют в выдаче.
Всего их уже более 30 и каждый из них превосходит обычные сниппеты по содержанию и дизайну. Для наглядности давайте сравним расширенный и обычный сниппеты страниц товаров из двух интернет-магазинов, которые соседствуют в выдаче.
На примере вы видите, что даже самый простой тип расширенного результата «Продукт» выделяется по сравнению с обычным сниппетом за счет показа отзывов и оценок покупателей, диапазона цен и быстрых ссылок на другие потенциально интересные пользователям страницы.
При этом такой расширенный результат «Продукт» меркнет по сравнению с интерактивным результатом поиска «Популярные продукты», который уже доступен в выдаче на английском языке, для США:
Подобные интерактивные результаты поиска сильно выделяются за счет дизайна. Люди даже могут принять такие сниппеты за рекламу. Чтобы прояснить ситуацию, Google даже добавил особую отметку во всплывающем окне «Об этом результате» в доказательство того, что эти результаты поиска не проплаченные.
Как видите, расширенные описания постоянно меняются и улучшаются. Рассмотренные примеры — далеко не единственный визуально улучшенный элемент поисковой выдачи Google. И поэтому, прежде чем двигаться дальше, мы должны убедиться, что называем вещи своими именами и не путаем расширенные результаты с другими фишками Google.
Рассмотренные примеры — далеко не единственный визуально улучшенный элемент поисковой выдачи Google. И поэтому, прежде чем двигаться дальше, мы должны убедиться, что называем вещи своими именами и не путаем расширенные результаты с другими фишками Google.
Долой путаницу в терминологии!
Обсуждая расширенные результаты, люди часто путают термины и неправильно понимают друг друга. Давайте разберемся со всеми терминами, которые касаются выдачи Google.
Расширенные результаты
«Расширенные результаты» (англ. rich results) — это название улучшенных элементов поисковой выдачи, создаваемых алгоритмами Google из микроразметки сайта. Эта разметка добавляется веб-мастерами на страницы сайта специально для поисковых систем с целью стандартизации и структурирования данных.
Устаревшие термины и синонимы
Термин «Полезная подсказка» или «расширенное описание веб-страницы в результатах поиска» в прошлом использовались Google для обозначения расширенных результатов. Их можно найти в старой документации Google и встретить во многих статьях. Сюда же отнесем термин «расширенный сниппет», который возник как неофициальный вариант перевода устаревшего названия «rich snippet» и закрепился в SEO-сообществе.
Их можно найти в старой документации Google и встретить во многих статьях. Сюда же отнесем термин «расширенный сниппет», который возник как неофициальный вариант перевода устаревшего названия «rich snippet» и закрепился в SEO-сообществе.
Интерактивные результаты поиска
«Интерактивными результатами поиска» называется особый формат сниппетов, который содержит не только дополнительную информацию, но и интерактивные функции. Например, тип интерактивных результатов поиска «Вакансии» позволяет сортировать список вакансий, применяя к нему дополнительные фильтры, и добавлять в закладки отдельные объявления. Пока такой формат сниппетов доступен только в выдаче для отдельных регионов.
Выделенные описания
Термин «выделенные описания» относится к отдельной категории поисковой выдачи, которая располагается в нулевой позиции, то есть над ТОП-10. Хотя некоторые виды выделенных описаний очень похожи на расширенные результаты, они создаются совершенно другим способом. Вы можете быстро отличить выделенное описания в выдаче по специальной ссылке «О выделенных описаниях», в его нижней части.
С точки зрения SEO, основное отличие расширенных результатов — это наличие четких инструкций для оптимизации страниц под них. А выделенные описания формируются более сложным путем, и даже если вы следуете всем рекомендациям Google, это не гарантирует попадание в этот блок выдачи.
Структурированные описания
Термин «структурированные описания» относится к совершенно другой области. Это название одного из расширений для текстовых объявлений Google Рекламы, которое позволяет подчеркнуть особенности продуктов и услуг, чтобы выделить объявление в платной выдаче.
Итак, в этой статье мы будем использовать термин «расширенные результаты» как самое новое и официальное название, а также его синоним «расширенные сниппеты», популярный в народе. Теперь мы готовы двигаться дальше и сделать краткий экскурс в историю.
История расширенных результатов
До 2008 года все результаты поисковой выдачи Google были одинаковы по структуре, что ставило владельцев сайтов в равные условия. Тогда выделиться можно было только за счет креативного подхода к написанию title и description. Теперь же страница выдачи изменилась, а произошло это в несколько этапов:
Тогда выделиться можно было только за счет креативного подхода к написанию title и description. Теперь же страница выдачи изменилась, а произошло это в несколько этапов:
Первые эксперименты со сниппетами
История расширенных результатов началась 12 мая 2009 года, когда Google объявил о своем эксперименте со сниппетами и пригласил веб-мастеров поучаствовать. Владельцы сайтов могли добавлять в HTML-файлы своих страниц микроразметку, чтобы получить один из двух типов новых сниппетов: «Люди» и «Обзоры». Для этого им нужно было дополнительно размечать HTML, используя микроформаты или RDFa.
Универсальная разметка Schema.org
В течение двух лет Google добавил три новых вида расширенных результатов: «Рецепты», «События» и «Продукты», а общее количество показов расширенных результатов выросло в десять раз. Чем больше веб-мастеров интересовалось расширенными результатами, тем яснее становилось, что для структурирования данных нужна новая удобная разметка. В июне 2011 года, по совместной инициативе Google, Yahoo! и Bing, стартовал проект Schema. org. Этот словарь разметки стал универсальным для всех поисковиков и наиболее популярным среди владельцев сайтов.
org. Этот словарь разметки стал универсальным для всех поисковиков и наиболее популярным среди владельцев сайтов.
Структурирование данных и JSON-LD
В 2015 году Google начал поддерживать формат передачи данных JSON-LD, и веб-мастерам стало проще внедрять микроразметку. JSON-LD позволил структурировать информацию, практически не вмешиваясь в HTML-код страницы. Вместо того чтобы размечать тегами содержимое HTML-файла, веб-мастера смогли добавлять разметку Schema в виде метаданных, упакованных в тег <script> в контейнере <head>, что значительно ускорило работу.
Эволюция расширенных результатов
В 2016 году Google представил новый формат результатов поиска под названием «Rich Cards». Такие карточки создавались на основе двух типов структурированных данных — «Рецепты» и «Фильмы», отличались улучшенным дизайном и показывались только на мобильных устройствах. С конца 2017 года новый дизайн расширенных результатов появился на всех видах устройств и использоваться для разных видов страниц.
Новый пользовательский опыт
С внедрением нового дизайна развитие расширенных результатов ускорилось. Теперь поисковая выдача Google становится все более разнообразной, вид сниппетов постоянно меняется и у них появляются интерактивные функции. В ряде стран Google уже выдает пользователям интерактивные результаты поиска. Они появляются, например, при поиске вакансий, рецептов, событий, товаров, и дают пользователям возможность пролистывать, сортировать, фильтровать, открывать всплывающие окна прямо на странице выдачи.
Остается только гадать, какие еще возможности Google предложит пользователям поисковой системы в будущем. Основная цель всех этих изменений — обогатить пользовательский опыт и найти новые эффективные форматы взаимодействия. Однако для владельцев сайтов подобные изменения имеют побочный эффект. Расширенные результаты дают преимущество бизнесам, у которых есть доступ к ресурсу разработчиков и других технических специалистов.
Из-за сложности внедрения не каждый сайт использует микроразметку системно, а значит многие страницы в выдаче все еще выглядят обычно. Статистика использования микроразметки W3Techs показывает, что только 39,4% сайтов сейчас используют разметку JSON-LD. Если вы еще не внедрили эту технологию, у вас есть время наверстать упущенное и затмить менее прогрессивных конкурентов в выдаче.
Статистика использования микроразметки W3Techs показывает, что только 39,4% сайтов сейчас используют разметку JSON-LD. Если вы еще не внедрили эту технологию, у вас есть время наверстать упущенное и затмить менее прогрессивных конкурентов в выдаче.
Виды разметки и расширенных результатов
В Галерее поиска Google описывает 31 вид расширенных результатов с применимой к ним разметкой Schema и примерами кода JSON-LD. При этом уже сейчас можно внедрить на сайт более 1000 видов Schema-разметки. В этой статье мы не будем повторять весь список из Галереи поиска, а рассмотрим только несколько примеров микроразметки и расширенных результатов, полезных для SEO.
Разметка «Организация» и ее возможности
Разметка «Организация» абсолютно необходима для любого бизнеса. Она помогает Google связывать веб-сайты с бизнесами, которым они принадлежат. Она улучшает результаты выдачи по брендовым запросам и позволяет Google отображать логотип компании и дополнительную информацию в Панели знаний справа от поисковой выдачи.
Что еще более интересно, Google использует разметку «Организация», чтобы классифицировать вашу компанию и сравнивать ее с другими. Как только поисковая система получит достаточно контекста, она покажет ваш логотип со ссылкой на ваш сайт в расширенном результате «Похожие запросы» или «Люди также искали». Так ваш логотип может появиться в выдаче по брендовым запросам ваших конкурентов.
Чем более подробна и конкретна ваша разметка, тем лучше. В словаре Schema есть много подвидов для микроразметки «Организация», причем отдельного внимания заслуживает разметка «Местная компания».
Расширенный сниппет «Местная компания»
Предположим, вы создаете сайт парикмахерской и хотите добавить микроразметку «Местная компания». Вам нужно будет перейти на Schema.org и углубиться в иерархию подвидов разметки «Организация» (Organization > LocalBusiness > HealthAndBeautyBusiness > HairSalon) и использовать микроразметку нижнего уровня иерархии, которая наиболее точно описывает ваш бизнес (будь это SPA-салон, парикмахерская, тату-салон или другой доступный вариант).
Микроразметка «Местная компания» помогает получить расширенные результаты в выдаче по запросам с названием города, района и улицы или фразами «рядом со мной», «возле меня». В них могут отображаться рейтинги, количество отзывов и их фрагменты, часы работы, адрес, расписание и другая полезная информация.
Разметка и сниппеты «Инструкция»
Если вы хотите охватить более широкую аудиторию потенциальных клиентов с помощью образовательного контента, подумайте о создании серии практических руководств с разметкой «Инструкция».
В вашем практическом руководстве должны быть последовательно изложены этапы выполнения конкретной задачи. После добавления разметки в расширенном сниппете «Инструкция» может отобразиться общее количество шагов, краткое описание первых трех, время выполнения, используемые материалы и т. д.
Расширенные результаты с видео
С разметкой «Видео» размещенные на вашем сайте видеоролики могут отображаться в общих результатах поиска Google, видеорезультатах, результатах поиска изображений и Рекомендациях Google. В своей базовой версии расширенный результат видео будет дополнен изображением обложки вашего видео, датой и автором публикации.
В своей базовой версии расширенный результат видео будет дополнен изображением обложки вашего видео, датой и автором публикации.
Однако тут есть нюанс. Если вы посмотрите на поисковую выдачу, то быстро обнаружите, что большинство видео из расширенных результатов размещены на YouTube или Vimeo. Поэтому если вы хотите получить расширенный сниппет «Видео», развивайте свои каналы на крупных видеохостингах.
Отзывы и рейтинги в сниппетах
Согласно исследованию PowerReviews, 97% пользователей читают отзывы в интернете перед покупкой и обращают внимание на оценки других потребителей. Поэтому у расширенных сниппетов со звездами больше шансов привлечь внимание в выдаче.
Например, если в вашем интернет-магазине покупатели пишут отзывы о товарах, добавьте разметку «Отзывы» и «Рейтинг». Тогда пользователи Google уже в результатах поиска будут видеть, какую оценку получил товар и сколько отзывов они смогут прочесть на вашем сайте.
Разметку «Отзывы» и «Рейтинг» можно использовать как отдельно — на страницах товаров, так и в составе разметки для других видов контента. Например, вы сможете внедрить ее в разметку вида «Рецепт» и получить расширенные сниппеты со звездами для страниц рецептов.
Например, вы сможете внедрить ее в разметку вида «Рецепт» и получить расширенные сниппеты со звездами для страниц рецептов.
Разметка «Статья» и сниппет «Главные новости»
Многие компании ведут корпоративные блоги, чтобы привлечь клиентов с помощью экспертных статей. Теперь у каждого блога есть еще одна возможность выделиться в поисковой выдаче — попасть в расширенный сниппет «Главные новости».
Чтобы получить такой сниппет, вам нужно публиковать контент на актуальные темы и соответствовать требованиям EAT-алгоритма Google, который проверяет контент на экспертность, авторитетность и достоверность. Вы также можете повысить шансы каждой из ваших статей на показ в «Главных новостях» благодаря следующим действиям:
- Добавив на страницы разметку «Статья».
- Включив ключевое слово в заголовок (h2), так как именно он (а не тег Title) будет отображаться в поисковой выдаче.
- Сделав заголовок (h2) коротким, чтобы он отображался в выдаче полностью, при этом избегая кликбейтного формата.

- Добавив изображения, которые нужны для показа в «Главных новостях» (одно шириной 1 200 пикселей и общим размером 800 000 пикселей, а также несколько изображений в высоком разрешении с соотношением сторон 16×9, 4×3 и 1×1).
Подобно микроразметке «Видео», микроразметка «Статья» способствует появлению ваших материалов в Рекомендациях Google.
Расширенные результаты и SEO
С самого начала следует обозначить, что само по себе наличие микроразметки на сайте не является фактором ранжирования в Google. Но алгоритмы и требования поисковой системы постоянно меняются, и не исключено, что роль микроразметки станет более значительной для продвижения. Какие же преимущества предоставляет оптимизация под расширенные сниппеты в настоящий момент?
- Расширенные результаты затмевают обычные за счет дизайна и дополнительной информации и занимают больше места в выдаче. На их фоне обычным сниппетам сложнее привлечь внимание пользователей.
- Пользователи Google чаще кликают по расширенным результатам — по данным исследования американской компании Milestone Inc, 58% предпочитают именно расширенные сниппеты.
 Это дает основание рассчитывать на дополнительное увеличение трафика в случае удачной оптимизации под них.
Это дает основание рассчитывать на дополнительное увеличение трафика в случае удачной оптимизации под них. - Расширенные сниппеты убирают барьеры между бизнесом и потребителем. Например, если пользователи могут просмотреть рейтинги, фото, место расположения и номер телефона ресторана прямо в выдаче, то им незачем переходить на сайт. С помощью интерактивных результатов поиска они смогут забронировать столик прямо со страницы выдачи.
Если расширенные результаты уже отображаются по вашим целевым запросам, то вам придется их учитывать в своей стратегии продвижения. Особенно это актуально для оптимизации сайтов под рынок США и Европы, где выдача уже пестрит всеми возможными видами сниппетов.
Теперь SEO-специалистам не достаточно знать количество запросов и конкуренцию по ним. Нужно еще проверять, какие виды расширенных результатов Google показывает для каждого запроса, насколько активно люди взаимодействуют с этими результатами и есть ли смысл оптимизировать страницы под них.
Оптимизация под расширенные сниппеты
В Центре Google Поиска вы найдете подробные инструкции по внедрению микроразметки и требования к страницам для получения расширенных результатов. Но даже если вы соблюдаете все правила, Google не дает гарантии показа расширенных результатов для ваших страниц.
Введите любой запрос в Google — и вы наверняка увидите несколько улучшенных сниппетов в выдаче. А это значит, что если кому-то другому удалось, то и вы можете их получить. По большому счету, оптимизация под расширенные сниппеты сводится к добавлению микроразметки Schema.org на страницы вашего сайта в четыре этапа:
- Узнайте, какая Schema-разметка нужна для получения расширенного сниппета.
- Добавьте на страницы сайта скрипт JSON-LD с необходимой микроразметкой.
- Убедитесь, что все правильно, с помощью Проверки расширенных результатов.
- Отправьте размеченные страницы на повторную индексацию в Search Console.
Когда поисковик проиндексирует заново ваши страницы, он увидит микроразметку и получит доступ к структурированным данным с вашего сайта. Каждый раз когда алгоритм сочтет, что лучший способ ответить на тот или иной запрос пользователя — это показать данные с одной из ваших страниц, он создаст расширенные сниппеты, руководствуясь микроразметкой.
Каждый раз когда алгоритм сочтет, что лучший способ ответить на тот или иной запрос пользователя — это показать данные с одной из ваших страниц, он создаст расширенные сниппеты, руководствуясь микроразметкой.
Тем не менее, если бы процесс был таким простым, страниц документации по этому вопросу было бы гораздо меньше. Как только вы попытаетесь внедрить микроразметку на сайт, то увидите, сколько в этом деле подводных камней. Давайте рассмотрим подробнее, что нужно сделать для получения расширенных сниппетов.
Google рекомендует использовать JSON-LD
Теоретически существует три технологии, которые можно использовать для реализации структурированных данных: Microdata, RDFa и Schema в сочетании с JSON-LD или без. Но Google рекомендует использовать именно JSON-LD и Schema в паре. Microdata и RDFa используются, в основном, на старых сайтах. Они поддерживаются Google, но не позволяют использовать возможности микроразметки в полной мере.
JSON-LD — это метод кодирования связанных данных, основанный на формате обмена данными JSON, который широко используется в веб-разработке. Чтобы получить представление о том, как может выглядеть ваш скрипт с разметкой, зайдите на сервис JSON-LD Playground и посмотрите несколько примеров. Вы быстро поймете, что для добавления JSON-LD прямо в код своего сайта вам нужен JavaScript-разработчик или знание JS.
Чтобы получить представление о том, как может выглядеть ваш скрипт с разметкой, зайдите на сервис JSON-LD Playground и посмотрите несколько примеров. Вы быстро поймете, что для добавления JSON-LD прямо в код своего сайта вам нужен JavaScript-разработчик или знание JS.
Здесь мы должны предупредить вас о распространенной ошибке, которую допускают веб-мастера, когда начинают внедрять микроразметку. Может показаться, что вы можете просто скопировать заранее написанные фрагменты JSON-LD, отредактировать их и вставить их в HTML страница за страницей.
Такой кустарный подход имеет два основных недостатка: он немасштабируемый и негибкий. Представьте, что Google обновляет свои требования к разметке, которую вы уже добавили на 300 страниц. Вам придется везде исправить код вручную, чтобы не потерять расширенные сниппеты из-за устаревшей разметки.
К счастью, помимо добавления JSON-LD скриптов в код вашего сайта есть и другие способы внедрить микроразметку. Если ваш сайт работает на популярной CMS, вы сможете использовать один из доступных плагинов или расширения. Такие готовые решения предоставят вам удобный интерфейс для ввода информации и автоматической разметки в JSON-LD. Давайте посмотрим, как это работает в разных CMS.
Такие готовые решения предоставят вам удобный интерфейс для ввода информации и автоматической разметки в JSON-LD. Давайте посмотрим, как это работает в разных CMS.
Как добавить микроразметку на WordPress-сайт
Если ваш сайт на WordPress, можете выбрать один из SEO-плагинов, которые позволяют настраивать микроразметку. Например, Yoast SEO и Rank Math имеют такую функцию.
Если вы выберете Yoast SEO, то сможете добавить разметку «Организация» на сайт еще на этапе настройки плагина. Для этого добавьте название своей компании, логотип, профили в социальных сетях и другие соответствующие данные на вкладке «Организация или персона». После настройки Yoast SEO ваш сайт будет соответствовать требованиям Google для формирования Панели знаний для вашей компании или бренда.
Кроме того, в редакторе WordPress станут доступны дополнительные блоки для контента от Yoast. Если вы хотите добавить на свой сайт ЧАВо, инструкции или хлебные крошки, просто используйте соответствующие блоки контента. Yoast добавит правильную разметку схемы за вас.
Yoast добавит правильную разметку схемы за вас.
Если у вас сайт-визитка или блог, плагин Yoast SEO позволит внедрить базовую микроразметку для получения расширенных сниппетов «Логотип», «ЧАВо», «Главные новости» и «Инструкция».
А вот если вы управляете интернет-магазином на WooCommerce и хотите использовать микроразметку «Товар», «Отзывы», «Рейтинг» для страниц товаров и категорий, вам придется использовать платную версию плагина Yoast WooCommerce SEO.
Микроразметка и сниппеты для интернет-магазина
Расширенные сниппеты для интернет-магазинов требуют более сложной микроразметки. Например, стоит оптимизировать сайт под расширенные сниппеты «Продукт», «Отзывы», «Рейтинг», «Скидка», «Цены», «Окно поиска по сайту», «Доставка». Именно они дают любителям онлайн-покупок наиболее интересную информацию и дополнительные возможности.
Движки для интернет-магазинов предлагают свои решения для внедрения разметки под расширенные сниппеты. Это либо специальные расширения и плагины, либо подробная документация для разработчиков.
Например, Magento — довольно сложный движок, и вы вряд ли сможете внедрить микроразметку в нем по руководству для чайников. Вместо этого вам придется попросить разработчиков поработать над этим. Они могут внедрить микроразметку вручную или с помощью платных расширений из маркетплейса Magento — например, Mageworx, Atwix, Magmodules или WeltPixel.
Внедрение разметки для интернет-магазинов требует осторожного подхода. Если разметка будет передавать в сниппеты неактуальную информацию, например, устаревшие цены или количество товаров на складе, пользователи могут пожаловаться и Google лишит ваш сайт расширенных результатов. Поэтому владельцам интернет-магазинов следует избегать использования кустарных методов, которые могут привести к ошибкам и несогласованности данных.
Микроразметка в Google Менеджере тегов
Еще один способ оптимизировать ваши страницы под расширенные сниппеты — это добавить скрипты JSON-LD в Менеджер тегов (Google Tag Manager или GTM). Google предупреждает, что этот способ не лучший по двум причинам:
- Микроразметка будет добавляться на страницу динамически в процессе выполнения JavaScript-кода, а значит возможны ошибки при ее считывании поисковыми роботами.

- Масштабировать внедрение микроразметки будет непросто. Вам придется добавлять каждый скрипт JSON-LD как отдельный тег, который запускается на определенной странице или на всех страницах.
Тем не менее, это рабочий вариант, если вы не можете редактировать код сайта или не хотите устанавливать специальные плагины к CMS. Вот что вам следует делать:
- Найдите шаблон скрипта JSON-LD для микроразметки, которую хотите использовать.
- Отредактируйте шаблон, внеся данные с вашего сайта, и протестируйте полученный скрипт с помощью инструмента Проверки расширенных результатов.
- Добавьте скрипт в качестве пользовательского HTML-тега в Менеджере тегов и проверьте URL-адрес страницы в том же инструменте Проверки расширенных результатов.
Теперь давайте сосредоточимся на третьем шаге. Чтобы добавить скрипт JSON-LD, откройте Менеджер тегов и нажмите «Добавить новый тег».
Среди доступных видов тегов выберите «Пользовательский HTML» и вставьте свой скрипт JSON-LD в поле «Конфигурация тега».
Затем перейдите в раздел «Конфигурация триггера» и добавьте новый триггер для активации тега. Чтобы JSON-LD скрипт срабатывал только при просмотре определенной страницы, выберите тип триггера «Просмотр страницы», затем выберите параметр «Некоторые просмотры страниц» и укажите URL-адрес страницы, на которой должна находиться эта микроразметка.
Добавьте тег в контейнер Менеджера тегов — и вы сможете протестировать микроразметку и убедиться, что скрипт работает.
Теперь вы знаете несколько способов добавления микроразметки на сайт. Но помните, что она не гарантирует получение расширенных результатов. Давайте рассмотрим несколько случаев, когда микроразметка может не сработать.
Микроразметка есть, а расширенных сниппетов нет…
К сожалению, бывает и так. Предполагается, что если код страницы прошел проверку, то расширенные результаты для нее могут появиться сразу после того, как поисковая система ее повторно проиндексирует. Тем не менее, этого может не случиться по нескольким причинам:
- Никаких гарантий.
 Возможно, вы внедрите микроразметку правильно, но есть вероятность, что алгоритм Google не выберет вашу страницу для показа расширенного результата. Более того, даже получив расширенные сниппеты, вы не можете рассчитывать, что они будут у вас всегда и будут отображаться в поисковой выдаче для всех регионов.
Возможно, вы внедрите микроразметку правильно, но есть вероятность, что алгоритм Google не выберет вашу страницу для показа расширенного результата. Более того, даже получив расширенные сниппеты, вы не можете рассчитывать, что они будут у вас всегда и будут отображаться в поисковой выдаче для всех регионов. - Изменчивые требования. Google продолжает тестировать и менять форматы расширенных результатов, а некоторые даже перестает поддерживать. Вы можете добавить на свою страницу правильную микроразметку, а Google изменит требования к ней — и вы потеряете расширенные сниппеты, если вовремя не отредактируете код.
- Сложный синтаксис. В интернете много примеров и сервисов для создания микроразметки, но создать собственную все равно сложно. Если вы допустили ошибки в синтаксисе или не разметили все необходимые данные, ваши страницы могут так и не получить расширенные сниппеты.
- Конфликтующие форматы. Микроразметка должна быть добавлена в одном из доступных форматов: JSON-LD, Microdata или RDFa.
 Если вы переходите от старых форматов к JSON-LD, вы должны удалить всю предыдущую микроразметку из кода сайта, что иногда бывает сложно. Фрагменты старой микроразметки могут путать поисковых роботов.
Если вы переходите от старых форматов к JSON-LD, вы должны удалить всю предыдущую микроразметку из кода сайта, что иногда бывает сложно. Фрагменты старой микроразметки могут путать поисковых роботов. - Сбои на сайте. Микроразметка живет в коде вашего сайта и на нее могут повлиять изменения, которые вы в него вносите. Каждый раз, когда вы выпускаете крупное обновление, обязательно проверяйте, не нарушило ли оно ваши скрипты JSON-LD. И наоборот, добавление или удаление микроразметки может нарушить работу других частей кода вашего сайта.
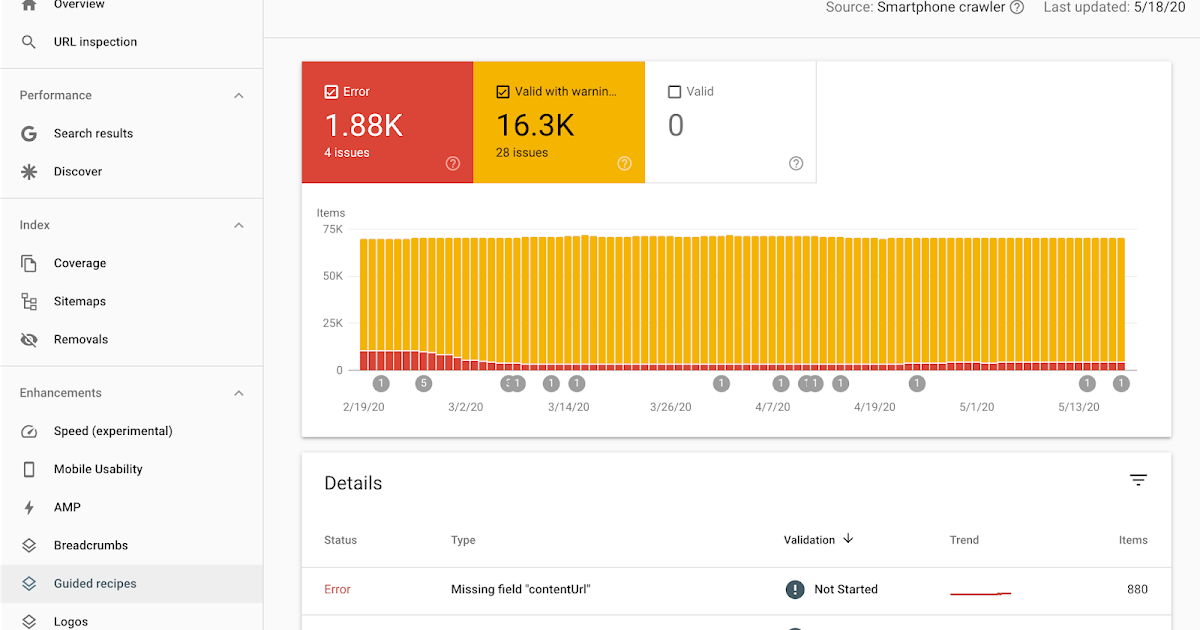
Самый быстрый способ обнаружить проблемы с расширенными сниппетами — проверить отчеты в Google Search Console. Там вы найдете отдельные отчеты по каждому виду расширенных результатов, который показывается для ваших страниц в поисковой выдаче.
Мониторинг расширенных результатов
Вы можете использовать Search Console, чтобы выявить ошибки в микроразметке. В разделе «Улучшения» есть отчеты о проблемах, обнаруженных Google на ваших страницах. Нажав на одну из ошибок, вы увидите, на какой странице она находится и какие скрипты нужно отредактировать, чтобы ее исправить.
Нажав на одну из ошибок, вы увидите, на какой странице она находится и какие скрипты нужно отредактировать, чтобы ее исправить.
Кроме того, Search Console дает представление об эффективности расширенных описаний ваших страниц. Вы сможете смотреть статистику по количеству показов, кликов и CTR для расширенных результатов, которые получил ваш сайт (всего возможно отслеживать статистику для 19 видов сниппетов).
Кроме Search Console вам может понадобиться инструмент для поиска новых возможностей оптимизации под расширенные сниппеты. С этим вам поможет SE Ranking.
В инструменте «Анализ ключевых слов» при подборе похожих и релевантных фраз вы сможете посмотреть, какие элементы поиска отображаются в выдаче по ним:
А чтобы увидеть, какие элементы поисковой выдачи получили конкуренты, воспользуйтесь инструментом «Анализ конкурентов». Во вкладке «Обзор» вы увидите, сколько каких элементов поиска собрал сайт-конкурент. На нашем примере страницы анализируемого сайта получают расширенные результаты «Видео» по 3,4 миллиона ключевых слов.
Чтобы посмотреть, что это за ключевые слова, кликните по «Видео» в отчете — и вы получите полный список. Затем вы сможете проанализировать, под какие из ключей конкурента вам стоит оптимизировать свои мультимедийные страницы.
В SE Ranking элементы поиска можно увидеть не только в инструментах «Анализ ключевых слов» и «Анализ конкурентов». Вы также сможете посмотреть, какие расширенные результаты отображаются для каждого ключевого слова, которое вы отслеживаете в своем проекте, и какие из них показываются для ваших страниц.
Чтобы увидеть, какие расширенные результаты Google получили или могли бы получить ваши страницы, зарегистрируйте пробный аккаунт в SE Ranking, добавьте интересующие вас ключевые слова и проверьте отчет «Подробный вид» в модуле «Позиции».
Нужны ли вам расширенные результаты?
Короткий ответ — «Да». Появление расширенных сниппетов в поисковой выдаче изменило правила SEO-игры, ведь страницы с микроразметкой выгодно выделяются в выдаче. В рунете это в основном страницы крупных интернет-магазинов, сайтов известных брендов, популярных медиа, но микроразметку уже внедряют и небольшие бизнесы.
Обратите внимание на локальный бизнес, например, рестораны или парикмахерские. У многих уже есть фотографии, рейтинги, отзывы в сниппетах, а также информативная Панель знаний. Все это помогает заведениям выглядеть в поиске более солидно, ведь расширенные сниппеты вызывают больше доверия, чем обычные.
Более того, есть ниши, для которых на первой странице Google уже сложно найти обычный сниппет. Например, если вы хотите конкурировать в нише сайтов рецептов на англоязычном рынке США или Европы, без микроразметки вы просто не попадете ни на первую, ни на вторую страницу выдачи.
У нас конкуренция пока не настолько сильная, как на западе, но это ненадолго. Гонка за расширенными результатами, возможно, еще не затронула вашу отрасль, но это вопрос времени. Кто первым сможет извлечь выгоду из улучшенных элементов поисковой выдачи — вы или ваши конкуренты?
534 views
Как добавить микроразметку с помощью Google Tag Manager
Микроразметка (семантическая разметка или структурированные данные) — это разметка данных веб-страницы с помощью тегов и атрибутов, чтобы поисковые роботы могли быстрее найти и понять, какая информация на странице. Также микроразметка обеспечивает красивые расширенные сниппеты в выдаче (SERP).
Также микроразметка обеспечивает красивые расширенные сниппеты в выдаче (SERP).
Первое, что хочу отметить: Google в лице Джона Мюллера не рекомендует внедрять микроразметку через GTM, объясняя это в reddit тем, что Google лучше распознает информацию, видную на странице (как можно распознать то, что скрыто в GTM?).
Но! Если у вас нет возможности вносить правки в код сайта (например, нет доступа), а также с целью экономии прогерчасов, внедрение микроразметки с помощью Google Tag Manager — это ваш выход.
Google Tag Manager: актуальные и неочевидные фишки
Google Менеджер тегов — это система Google, которая позволяет управлять тегами JavaScript и HTML на сайте без участия разработчиков
У Google есть разные способы формирования результатов поисковой выдачи (SERP). Когда вы вводите поисковый запрос, цель поисковой системы — предоставить вам наиболее релевантную информацию. Часто это значит, что вы увидите ответ на свой запрос непосредственно в SERP, в блоке быстрых ответов:
Как вы наверняка знаете, существует множество способов разметить данные на сайте. Google не дает никакой гарантии, что структурированные данные будут показаны поисковой системой, но, чаще всего, поисковые роботы хорошо распознают и отображают расширенные сниппеты.
Google не дает никакой гарантии, что структурированные данные будут показаны поисковой системой, но, чаще всего, поисковые роботы хорошо распознают и отображают расширенные сниппеты.
JSON-LD — ответвление формата данных JavaScript Object Notation (JSON), его особенность в том, что вы можете указать связанные узлы данных между различными объектами.
Структурированные данные, поддерживаемые JSON-LD, позволяют разметить следующие данные на сайте:
- все функции Knowledge Graph;
- Rich Snippets для событий;
- формы поиска по сайту (Sitelink search box).
Создание разметки структурированных данных JSON-LD динамически с помощью Google Менеджера тегов
Вы можете динамически добавлять данные JSON-LD на страницах, используя Google Tag Manager. Единственное условие в том, что код должен быть запущен во время первой загрузки страницы. Это означает, что вы не можете динамически расширять структурированные данные на сайте после того, как окно загрузится, то есть после того, как событие gtm. load записано в dataLayer. Пока теги структурированных данных выполняются по триггеру «Все страницы», все должно быть в порядке.
load записано в dataLayer. Пока теги структурированных данных выполняются по триггеру «Все страницы», все должно быть в порядке.
Ниже — некоторые примеры пользовательских HTML-тегов для структурированных данных. Перед их внедрением убедитесь, что теги активируются по триггеру «Все страницы».
Размечайте данные о компании для попадания в Knowledge Graph
Для разметки структурированных данных используется официально рекомендованная разметка Schema.org. Я упомяну лишь некоторые пункты, которые могут помочь вашей компании попасть в Knowledge Graph:
- используйте разметку Organization. Необходимо использовать, по крайней мере, свойства name, logo, url и sameAs.
- добавьте в свойство sameAs ссылки на все свои профили в социальных сетях.
Пример попадания в Граф знаний:
Вот пример разметки Organization:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Company-example",
"url": "https://example.com",
"logo": "https://example.com/images/logo_180x80.jpg",
"email": "support@example.com",
"sameAs" : [
"https://www.facebook.com/Company-example",
"https://www.linkedin.com/company/company-example",
"https://twitter.com/company-example",
"https://www.youtube.com/channel/company-example"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@example.com",
"url": "https://example.com"
}
]
}
</script>
Google заявил, что переориентирует устаревший инструмент проверки структурированных данных и перенесет его на сайт schema.org к апрелю 2021 года. Основной целью инструмента станет проверка синтаксиса и соответствия разметки со стандартами schema. org
org
Активируйте блок поиска по сайту
Это одно из самых крутых дополнений для SERP. На некоторых сайтах вы можете увидеть окно поиска прямо в выдаче (в sitelinks — быстрых ссылках). Эта поисковая форма связана с внутренней системой поиска на сайте, что позволяет делать поиск непосредственно по содержанию сайта.
Чтобы этот блок появился, код в пользовательском HTML-теге должен иметь такой вид:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Здесь предоставлен URL и необходимый параметр поискового запроса, которым оперирует система внутреннего поиска на сайте автора. Теперь, если кто-то введет поисковый запрос в быстрых ссылках в SERP, он будет перенаправлен на страницу результатов поиска по сайту по указанному запросу.
Практическая реализация добавления разметки с помощью GTM
Чтобы создать структурированные данные с помощью Google Менеджера тегов, выполните следующие действия (согласно руководства Google для разработчиков):
- Установите и настройте Google Менеджер тегов на своем сайте.
- Добавьте в контейнер новый пользовательский тег HTML.
- Вставьте нужный блок структурированных данных в тег.
- Установите контейнер.
- Чтобы добавить тег на сайт, разместите контейнер в интерфейсе Google Менеджера тегов.
- Выполните тестирование.
Рассмотрим подробно. Практически добавление разметки с помощью GTM выполняется так:
Шаг 1. Создайте свой код разметки (примеры даны выше) и проверьте его с помощью инструмента проверки расширенных результатов от Google:
Шаг 2. Создайте новый тег в Google Tag Manager.
Шаг 2.1. Выберите тип тега — Пользовательский HTML-тег.
Шаг 2.2. Вставьте код разметки из Шага 1 в окно и выберите триггер Все страницы:
Шаг 3. Выполните проверку.
Необходимо выполнить предварительный просмотр в режиме отладчика. Если в режиме предварительного просмотра контейнер размещен в блоке Tags Fired, значит, всё настроено верно. Если же контейнер отображается в блоке Tags Not Fired, тег не сработал и необходимо найти ошибку, которая была допущена при подключении.
На заметку
Запомните, что вы можете комбинировать разные типы структурированных данных в одном пользовательском HTML-теге и лучше делать именно так, чтобы уменьшить количество тегов в контейнере. Два примера, приведенных выше, будут скомбинированы в одном теге так:
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Company-example",
"url": "https://example.com",
"logo": "https://example.com/images/logo_180x80.jpg",
"email": "support@example.com",
"sameAs" : [
"https://www.facebook.com/Company-example",
"https://www.linkedin.com/company/company-example",
"https://twitter.com/company-example",
"https://www.youtube.com/channel/company-example"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@example.com",
"url": "https://example.com"
}
]
},
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
]
</script>
Тут были включены два JSON объекта, которые вставлены в один массив данных (обратите внимание на квадратные скобки, что оборачивают два объекта), разделенные запятыми. После того как вы создали свой тег и опубликовали контейнер, не забудьте проверить сайт в инструменте для тестирования расширенных результатов:
Помните, что так как это GTM, вы можете использовать собственные переменные, чтобы сделать вставки структурированных данных более динамичными. Кроме того, если вы определили dataLayer в шаблоне страницы, и он имеет информацию, которая была бы полезна в структурной разметке данных, вы можете подтянуть эти данные, используя переменные dataLayer в пределах разметки структурированных данных.
Это означает, что вы создаете действительно гибкую вставку структурированных данных за счет использования собственных функциональных возможностей кода GTM. Также это дает возможность вводить аннотации о контенте с JavaScript, вместо того, чтобы применять их непосредственно в шаблоне страницы с помощью CMS. Замечательно и то, что вы можете вводить объект в любом месте страницы, а не только в head. Возникли вопросы? Ответим на все в комментариях.
Также это дает возможность вводить аннотации о контенте с JavaScript, вместо того, чтобы применять их непосредственно в шаблоне страницы с помощью CMS. Замечательно и то, что вы можете вводить объект в любом месте страницы, а не только в head. Возникли вопросы? Ответим на все в комментариях.
Автор первой версии статьи 2015 года — Ольга Маслянко.
Как попасть в расширенные сниппеты Google и Яндекса. Q&A? Структурированные данные, микроразметка и SEO под вопросы пользователей — Пиксель Тулс
Речь пойдёт о фразах, сформулированных в виде вопросов типа «как / что / когда, …?». Их доля огромна. Что касается Google, то в 2018 году пользователи задавали 3,5 миллиарда вопросов в день. По данным MOZ — около 8% от всех обращений к Google.
Цифры намекают, что пользователям нужны ответы, а нам — SEO-стратегия, которая поможет увеличить поисковый трафик. Недавно мы писали о том, как меняется выдача, а сегодня поговорим о типах сниппетов в Google, аналогов в Яндексе и как прыгнуть выше ТОПа.
Сначала давайте посмотрим на базовые принципы работы алгоритма, отвечающего за формирование SERP для ответа на запрос-вопрос (далее просто «вопрос»).
Взаимосвязь вопроса и семантического поиска
Автозаполнение (подсказки) и «похожие запросы» в Google работают на основе семантического поиска. Благодаря ему алгоритм умеет идентифицировать сущности, а это важно для понимания работы поисковых машин в целом.
Что такое семантический поиск?
Если говорить просто — поиск по смыслу, то есть методика, которая помогает определять значения слов и выявлять потребность пользователя.
В основе лежат следующие факторы:
-
Понимание естественного языка.
-
Пользовательский контекст.
-
Контекст потока запросов.
-
Определение сущности.
Таким образом, Google понимает естественный язык пользователей, «извлекает» объект из вопроса и формирует результаты с расширенным ответом-сниппетом на верхушке SERP.
Роль алгоритма «Колибри»
Апдейт алгоритма в 2013 году изменил подход к ключевым фразам. Google стал не просто быстрее, но и умнее. От простого соответствия ключевикам, поисковая система перешла к формированию выдачи на основе разбивки запроса на отдельные объекты и определение сущностей. При желании можно ознакомиться с патентом Google 1999 года, который посвящён семантическому поиску.
В Яндексе за семантический поиск и понимание естественного языка ответственны алгоритмы «Палех» и «Королёв». Основаны они на искусственных нейронных сетях.
Теперь давайте посмотрим на типы расширенных сниппетов и блоков ответов, дающих точные ответы на вопросы пользователей.
Что такое Q&A?
Верно, это про вопросы и ответы. Всякий раз, когда мы задаём вопрос, Google пытается дать на него конкретный ответ:
Ответ формируется в избранном сниппете (featured snippet) или в графе знаний Google.
Яндекс работает аналогично, но обратите внимание на подсвеченные слова в сниппете. Если Google выделил нужный нам ответ, то Яндекс обозначил слова из запроса:
Если Google выделил нужный нам ответ, то Яндекс обозначил слова из запроса:
На какие вопросы умеют отвечать поисковые системы?
Тенденция такова, что поисковые системы стараются ответить на ваш вопрос прямо на странице результатов. В ход идёт всё — семантический и голосовой поиск, искусственный интеллект, разметка Schema.org и прочие помощники. Переходить по синим ссылкам нужно всё реже. Но правильное использование структурированных данных поможет попасть в избранные сниппеты по разным типам вопросов. Их несколько.
1. Вопросы с прямым ответом (Direct Answer Questions – DAQ)
Это запросы со словами типа «какой», «где», «сколько» и так далее. Посмотрите на пример вопроса и обратите внимание на подсвеченное слово в сниппете:
Это как раз про понимание контекста. Наше намерение очевидно — прямой вопрос — и Google с легкостью на него отвечает. Порой даже информативнее, чем ожидаешь:
У Яндекса своё мнение на этот счёт 🙂
На вопрос «кто отец медицины» отвечает поисковики отвечают — Гиппократ, а на вежливое «который час» показывают точное время. Но вы и сами это знаете, хотя чаще всего мы выступаем в роли пользователей, а задача — помочь проектам попасть в прямые ответы. И ниже будет несколько дельных советов для каждого типа вопросов.
Но вы и сами это знаете, хотя чаще всего мы выступаем в роли пользователей, а задача — помочь проектам попасть в прямые ответы. И ниже будет несколько дельных советов для каждого типа вопросов.
2. Короткие ответы на вопросы (Short Answer Questions — SAQ)
Характерны для вопросов типа «почему?». Например:
То есть получаем короткое, но полноценное объяснение.
3. Подробные ответы на вопросы (Long Answer Questions – LAQ)
Чаще всего встречаются для ключевых фраз, начинающихся с «как». Получаем подробные пошаговые инструкции, рецепты и прочее:
Как найти подходящие вопросы?
Для начала нужно собрать семантику. Источников множество. Вот, как минимум, 3 полезных инструмента для расширения семантического ядра и поиска подходящих запросов:
-
Парсинг подсказок Google.
-
Парсинг подсказок Яндекс.
-
Вместе с запросом ищут.
Также проверяйте интент поисковых запросов с помощью анализатора. Не забывайте, что каждый вопросительный запрос — это шанс попасть в избранные сниппеты Google.
Не забывайте, что каждый вопросительный запрос — это шанс попасть в избранные сниппеты Google.
Поднимаемся в поиске по прямым вопросам (DAQ)
Для попадания страницы в избранный сниппет по прямым вопросам, нужно проработать следующие моменты:
-
Обозначьте сам вопрос, как можно раньше. Например, в заголовке h2.
-
Ответ должен быть в самом начале странице — в первом абзаце статьи. Например, целевой запрос «Как расшифровывается НАТО?». Ответ может быть таким: «Аббревиатура NATO расшифровывается как North Atlantic Treaty Organization».
-
Не обрывайте ответ внезапно. Продолжайте уточнять, это добавит содержательности и даст сигнал Google о полноте контента.
-
Повышайте доверие к своему сайту. Только оригинальный контент, достоверная и по возможности проверенная информация, никаких «чёрных» SEO-тактик.
-
Делайте лучше, чем у конкурентов.
 Расширьте тему или наоборот углубляйтесь в детали. Анализируйте ТОП конкурентов в Google на количество знаков, вхождений и число внутренних ссылок.
Расширьте тему или наоборот углубляйтесь в детали. Анализируйте ТОП конкурентов в Google на количество знаков, вхождений и число внутренних ссылок.
Хороший пример:
В ТОП выдачи по вопросам с короткими ответами (SAQ)
Вот важные факторы для целевой страницы:
Советы для попадания в ответы по длинным вопросам (LAQ)
Стараемся учитывать следующие нюансы:
-
Вместо тысячи слов иногда удобнее посмотреть одно видео. Особенно это касается инструкций вроде «как сделать», «как приготовить» и так далее. Также следует помнить, что видео с YouTube имеют приоритет и лучше подходят для продвижения, чем страницы вашего сайта.
-
Вероятно, на все подобные вопросы в будущем Google будет предлагать только видеозаписи, но пока работают и качественные пошаговые руководства.
В таком случае, мы должны предложить настоящее учебное пособие, перечень действий, минимум воды и максимум пользы.
 Подобные туториалы полезны для увеличения органического трафика, ведь Google показывает несколько первых шагов, а для полного прочтения нужно перейти по ссылке.
Подобные туториалы полезны для увеличения органического трафика, ведь Google показывает несколько первых шагов, а для полного прочтения нужно перейти по ссылке.
-
Помните про списки и используйте этот формат. Нумерованные, чётко структурированные тексты нравятся и Google и пользователям.
-
Лирику и воду оставьте художественным текстам. Будьте лаконичны, понятны и полезны.
-
Используйте скриншоты, изображения и там, где возможно — лучше продемонстрируйте, а не описывайте.
-
Заголовок h2 и title должны содержать прямое вхождение пользовательского вопроса.
Добавляем структурированные данные (особенно важно)
Разметка даёт Google важную информацию о вашем контенте, которая может подтягиваться в сниппеты и даже поиск по картинкам.
Видео
Подробные примеры и советы по разметке видеозаписей описаны в руководстве для разработчиков от Google. Не забывайте указывать данные о продолжительности ролика, дате публикации и URL для видеозаписи.
Не забывайте указывать данные о продолжительности ролика, дате публикации и URL для видеозаписи.
Проверять корректность разметки можно с помощью валидатора Google. И не ленитесь заморачиваться, это действительно даёт результаты.
Товары
Правила оформления структурированных данных также есть в справочных материалах. Цена, описание, URL – всё должно быть размечено. Тогда даже с помощью картинок вы получаете преимущество:
Рецепты
Если в нише ваших проектов продвигают рецепты, разметка — верный помощник для попадания в избранные сниппеты. Google также даёт рекомендации, как именно следует размечать инструкции.
Голосовые запросы (пока в бета-режиме)
В ближайшие месяцы должен появиться новый тип структурированных данных, нацеленный на разметку контента под голосовые запросы. Хотя в России этот тренд пока не доминирующий, стоит смотреть и на перспективу.
Q&A страницы
Страницы, которые спроектированы в виде вопросов-ответов тоже требуют микроразметки с помощью Schema. org. За подробными справками снова идём в Google.
org. За подробными справками снова идём в Google.
Обратите внимание, у Schema.org есть разные типы разметки под страницы с ответами:
-
HowTo (руководства типа «как сделать»).
-
Q&A (вопросы-ответы).
-
FAQ (часто задаваемые вопросы).
Проверить, поддерживает ли ваша страница расширенные сниппеты в SERP можно с помощью инструмента Google.
Каких вопросов можно смело избегать?
На некоторые высокочастотные запросы, Google даёт ответы из своего графа знаний (Knowledge Graph). Никаких ссылок на страницы, никакой конкуренции и никакого смысла корпеть над SEO для подобных общих вопросов.
В Яндексе похожая история:
Как отследить эффективность?
В Google Search Console есть возможность анализировать количество показов и кликов по расширенным сниппетам сайта в поисковой выдаче. Для просмотра отчёта, нужно перейти на вкладку Эффективность > Вид в поиске > Расширенный результат (Rich results).
Используйте отчёт для отслеживания результатов внедрения разметки и советов из этого руководства, а для получения большего числа данных и оценки эффективности попробуйте инструмент анализа поведенческих факторов в Google. И про сессии пользователей расскажет и сниппет сравнит с конкурентами. Пользуйтесь и забирайтесь на самый ТОП!
Микроразметка Schema.org Organization (Организации) своими руками
Микроразметка Schema.org/Organization отвечает за структурирование данных о компании в формате Microdata или JSON-LD. С помощью такой разметки можно указать поисковому роботу на контактную информацию и добавить её в сниппет главной страницы (из Яндекс Справочника).
Содержание:
- Основные форматы микроразметки
- Как составить микроразметку Организации
- 1. Ручной способ
- 2. Мастер разметки структурированных данных от Google
- 3. Плагины для микроразметки на CMS
- Проверка микроразметки на ошибки
- Как разместить микроразметку Организации на сайте
Основные форматы микроразметки
Существует два основных формата структурирования данных, с помощью которых составляют микроразметку:
JSON-LD — способ передачи информации, который реализуется при помощи текстового формата JSON. Использование данного метода предпочтительнее, поскольку он позволяет легко читать, создавать и редактировать размеченные документы человеку.
Использование данного метода предпочтительнее, поскольку он позволяет легко читать, создавать и редактировать размеченные документы человеку.
Microdata — это способ разметки микроданных, в котором информация размечается непосредственно в тегах сайта с помощью основных атрибутов itemscope, itemtype и itemprop.
Как составить микроразметку Organization
1. Ручной способ
Составить микроразметку можно вручную, для этого необходимо просто заменить данные в примере на Ваши:
Пример разметки Organization в формате Microdata<div>
<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
Контакты:<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
Адрес:<span itemprop=»streetAddress»>Адрес</span>
<span itemprop=»postalCode»>Почтовый индекс</span>
<span itemprop=»addressLocality»>Город</span>,</div>
Телефон:<span itemprop=»telephone”>Номер телефона</span>,
Электронная почта: <span itemprop=»email»>E-mail</span></div></div>
Пример разметки Organization в формате JSON-LD
<script type=»application/ld+json»>{
«@context»: «https://schema. org/»,
org/»,
«@type»: «Organization»,
«name»: «Название организации»,
«telephone»: «+7 (999) 999-99-99»,
«email»: «info@email.ru «,
«address»: {
«@type»: «PostalAddress»,
«addressLocality»: «Город»,
«streetAddress»: «Адрес»
}}
</script>
Внимание! Узнать о дополнительных свойствах разметки Вы можете на официальном сайте Schema.org.
2. Мастер разметки структурированных данных от Google
Если Ваш сайт продвигается только в Google, то внедрить микроразметку Организации можно намного проще – при помощи специального инструмента «Мастер разметки структурированных данных». Он позволяет не работать с кодом напрямую и быстро получить результат. Однако для Яндекса такая разметка работать не будет.
3. Плагины для микроразметки на CMS
Для самой популярной CMS WordPress существует несколько плагинов, с помощью которых можно добавить микроразметку:
Schema — All In One Schema Rich Snippets. Бесплатный плагин, который поддерживает разметку Schema.org в формате Microdata. Поддерживает следующие виды микроразметки: отзывы, события, люди, товары, рецепты, приложения, видео, статьи.
Бесплатный плагин, который поддерживает разметку Schema.org в формате Microdata. Поддерживает следующие виды микроразметки: отзывы, события, люди, товары, рецепты, приложения, видео, статьи.
Schema. Плагин для создания микроразметки Schema.org на основе синтаксиса JSON-LD. В бесплатной версии с его помощью можно разметить статью, блог, шапку сайта и подвал, хлебные крошки, страницу о себе и с контактами, видео и информацию об авторе. В платной версии добавляется возможность размечать товары, рецепты, услуги, приложения. события, курсы, вакансии и другие сущности.
WP SEO Structured Data Schema. Плагин для микроразметки, который использует формат микроданных. Есть платная и бесплатная версии. В бесплатной можно разметить данные об организации и локальном бизнесе, товары, услуги, статьи, видео, отзывы и другие сущности.
Проверка микроразметки на ошибки
Перед тем, как добавлять готовый код или скрипт на сайт, его необходимо проверить на ошибки в специальном инструменте.
- Проверка структурированных данных от Google
Этот инструмент проверяет корректность оформления микроразметки. Чтобы проверить микроразметку на ошибки, перейдите на страницу инструмента и укажите URL-адрес сайта или код, который необходимо проверить.
- Валидатор микроразметки от Яндекс
Валидатор от Яндекс работает по схожему принципу, в него также можно вставить URL-адрес страницы или код HTML, но он воспринимает некоторые ошибки по-другому.
Как разместить микроразметку Организации на сайте
Готовую микроразметку необходимо добавить в код шапки или подвала сайта. Для этого необходимо выполнить следующие действия:
1. Перейти на хостинг сайта или подключиться к нему через FTP:
2. Запустить поиск и найти файл «header.php»:
Внимание! Название файла может отличаться в зависимости от движка сайта. Если у Вас не получилось найти нужны файл, то проконсультируйтесь с программистом.
Если у Вас не получилось найти нужны файл, то проконсультируйтесь с программистом.
3. Скачать файл на рабочий стол и открыть его с помощью «Блокнота»:
4. Вставить готовый код микроразметки адреса организации после тега <head>:
5. Сохранить файл и загрузить его обратно напрямую через хостинг или FTP:
Поздравляем! Вы добавили микроразметку Организации на сайт.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.
Микроразметка Яндекс, Google. Проверка внедрения разметки по чек листу
16.07.2018 (1520 дней, популярность: 4.48)Составил полный чек-лист по внедрению микроразметки и микроформатам со стандартами поддерживаемые Яндекс и Google.
Вы можете выбрать определенный типы или рекомендуемый список по внедрению разметки (чаще всего используемый на практике).В поле «Время» указана стандартная оценка, но её можно изменить в зависимости от реалий и сложности внедрения на сайте. Статика или динамика, количество шаблонов или статических страниц — всё это влияет на оценку.
Статика или динамика, количество шаблонов или статических страниц — всё это влияет на оценку.
Можно удалить ненужные пункты, добавить примеры url — на которых необходимо внедрить разметку.
Для наглядности можно пометить галочками какие типы словарей необходимо использовать и отправить на печать нажав кнопку в конце чек-листа.
Все
Только для информационного сайта
Только для интернет-магазина
Только Яндекс
Только Google
Только Соцсети
Только Рекомендуемые
-
Хлебные крошки
Удалить пунктSchema.org/Breadcrumb
Описание и ссылка на документацию:
Breadcrumb
Время: часа.
Пример страницы:
Для: Google
-
Информационные статьи
Удалить пунктSchema.org/Article
Описание и ссылка на документацию:
Другие творческие работы
Article
Время: часа.

Пример страницы:
Для: Яндекс, Google
-
Новостные страницы
Удалить пунктSchema.org/NewsArticle
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Адреса и организации
Удалить пунктSchema.org/Organization
Schema.org/Place
Микроформат hCard
Schema.org/LocalBusinessОписание и ссылка на документацию:
Адреса и организации
Микроформат hCard
Corporate Contact
Local Business
hCard 1.0
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Разметка навигации
Удалить пунктSchema.org/SiteNavigationElement
Описание и ссылка на документацию:
SiteNavigationElement
Время: часа.

Пример страницы:
Для: Google
-
Товары и цены
Удалить пунктSchema.org/Product
Schema.org/Offer
Schema.org/AggregateOffer
Описание и ссылка на документацию:
Товары и цены
Product
Владельцам магазинов
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Разметка для социальных сетей
Удалить пунктFacebook/Open Graph
Описание и ссылка на документацию:
Open Graph
Время: часа.
Пример страницы:
Для: Яндекс, Facebook
-
Разметка для Twitter
Удалить пунктTwitter Cards
Описание и ссылка на документацию:
Optimize Tweets with Cards
Время: часа.
Пример страницы:
Для: Twitter
-
Разметка для Mail.
 ru
Удалить пункт
ru
Удалить пункт
Mail
Описание и ссылка на документацию:
Документация по кнопке «Нравится»
Время: часа.
Пример страницы:
Для: Mail.ru
-
Разметка профилей социальных сетей
Удалить пунктSchema.org/Person
Schema.org/Organization
Описание и ссылка на документацию:
Social Profile
Время: часа.
Пример страницы:
Для: Google
-
Списки или Carousels
Удалить пунктSchema.org/ItemList
Schema.org/Recipe
Schema.org/Film
Schema.org/Course
Schema.org/Article
Описание и ссылка на документацию:
Carousels
Время: часа.
Пример страницы:
Для: Google
-
Поисковая строка
Удалить пунктSchema.
 org/WebSite
org/WebSiteSchema.org/SearchAction
Описание и ссылка на документацию:
Sitelinks Searchbox
Время: часа.
Пример страницы:
Для: Google
-
Рецепты
Удалить пунктSchema.org/Recipe
Микроформат hRecipe
Описание и ссылка на документацию:
Рецепты
Микроформат hRecipe
Recipe
Владельцам кулинарных сайтов
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Отзывы об организациях и товарах
Удалить пунктSchema.org/Review
Микроформат hReview
Schema.org/EmployerAggregateRating
data-vocabulary.org/Review
Описание и ссылка на документацию:
Отзывы об организациях
Микроформат hReview
Employer Aggregate Rating
Review
Общие условия размещения отзывов
Время: часа.

Пример страницы:
Для: Яндекс, Google
-
Логотип
Удалить пунктSchema.org/Organization
Описание и ссылка на документацию:
Logos
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Картинки
Удалить пунктSchema.org/ImageObject
Описание и ссылка на документацию:
Картинки
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Видео
Удалить пунктSchema.org/VideoObject
Описание и ссылка на документацию:
Видео
Video
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Письма: продажа авиабилетов
Удалить пунктSchema.org/FlightReservation
Описание и ссылка на документацию:
Компаниям по продаже авиабилетов
Время: часа.

Пример страницы:
Для: Яндекс
-
Письма: информация по заказу
Удалить пунктSchema.org/Order
Описание и ссылка на документацию:
Интернет-магазинам
Время: часа.
Пример страницы:
Для: Яндекс
-
Блог
Удалить пунктSchema.org/BlogPosting
Schema.org/Blog
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Книги
Удалить пунктSchema.org/Book
Описание и ссылка на документацию:
Другие творческие работы
Book
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Рефераты
Удалить пунктSchema.
 org/CreativeWork
org/CreativeWorkОписание и ссылка на документацию:
Другие творческие работы
Рефераты
Владельцам рефератных сайтов
Время: часа.
Пример страницы:
Для: Яндекс
-
Курсы
Удалить пунктSchema.org/Course
Описание и ссылка на документацию:
Course
Время: часа.
Пример страницы:
Для: Google
-
Наборы данных
Удалить пунктSchema.org/Dataset
Описание и ссылка на документацию:
Dataset
Время: часа.
Пример страницы:
Для: Google
-
События
Удалить пунктSchema.org/Event
Описание и ссылка на документацию:
Event
Время: часа.
Пример страницы:
Для: Google
-
Проверка фактов
Удалить пунктSchema.
 org/ClaimReview
org/ClaimReviewОписание и ссылка на документацию:
Проверки фактов
Время: часа.
Пример страницы:
Для: Google
-
Биографические статьи
Удалить пунктSchema.org/ScholarlyArticle
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Медицинские научные статьи
Удалить пунктSchema.org/MedicalScholarlyArticle
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Статьи про здоровье и диеты
Удалить пунктSchema.org/Diet
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.

Пример страницы:
Для: Яндекс
-
Статьи про фитнес
Удалить пунктSchema.org/ExercisePlan
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Живопись
Удалить пунктSchema.org/Painting
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Фотография
Удалить пунктSchema.org/Photograph
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Скульптуры
Удалить пунктSchema.org/Sculpture
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.

Пример страницы:
Для: Яндекс
-
Мультимедийные данные
Удалить пунктSchema.org/MediaObject
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Музыкальные-аудио файлы
Удалить пунктSchema.org/AudioObject
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Клипы
Удалить пунктSchema.org/MusicVideoObject
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Телевизионная трансляция
Удалить пунктSchema.
 org/TVEpisode
org/TVEpisodeSchema.org/TVSeason
Schema.org/TVSerie
Описание и ссылка на документацию:
Другие творческие работы
Время: часа.
Пример страницы:
Для: Яндекс
-
Фильмы
Удалить пунктSchema.org/Movie
Описание и ссылка на документацию:
Фильмы
Владельцам сайтов о фильмах
Время: часа.
Пример страницы:
Для: Яндекс
-
Объявления о работе и зарплате
Удалить пунктSchema.org/JobPosting
Schema.org/Occupation
Описание и ссылка на документацию:
Job Posting
Occupation
Время: часа.
Пример страницы:
Для: Google
-
Программы
Удалить пунктSchema.org/SoftwareApplication
Schema.
 org/MobileApplication
org/MobileApplicationSchema.org/WebApplication
Schema.org/VideoGame
Описание и ссылка на документацию:
Программы
Программы
Software App (BETA)
Время: часа.
Пример страницы:
Для: Яндекс, Google
-
Вопросы и ответы
Удалить пунктSchema.org/Question
Schema.org/Answer
Описание и ссылка на документацию:
Вопросы и ответы
Время: часа.
Пример страницы:
Для: Яндекс
-
Подписка и платный доступ к контенту
Удалить пунктSchema.org/NewsArticle
Описание и ссылка на документацию:
Подписка и платный доступ к контенту
Время: часа.
Пример страницы:
Для: Google
-
Подкасты
Удалить пунктRSS/XML
Описание и ссылка на документацию:
Podcast
Время: часа.

Пример страницы:
Для: Google
Итого часов:
Чеклист обновлен: 22.12.2020 6862
Автор чек-листа: Алексей Солтык, SEO-специалист
Рейтинг: 0/5
0 голосов
Генератор разметки схемы и средство проверки
- SEO
- Трекер ранга
- Локальное SEO
- Мобильная поисковая оптимизация
- Диспетчер ссылок
- Целевые страницы
- Социальные сигналы
- Оптимизация страницы
- Корпоративные SEO-решения
- Маркетинг
- Анализ конкуренции
- График анализа
- Исследование ключевых слов
- Графики и виджеты
- Охват рынка
- Маркетинговый КПЭ
- Видимость бренда
- Социальная аналитика
- Твиттер
- Инстаграм
- Ютуб
- Белая этикетка SEO
- Маркетинговая панель
- Панель управления клиента
- PDF-отчеты
- Шаблоны PDF
- Прочее
- Уведомления по электронной почте
- Управление портфелем
- Интеграция
- Google Analytics
- Консоль поиска
- Оплата за клик
- WeDevelop
- API
- Бесплатные SEO-инструменты
- AMP в поисковой выдаче Google
- Инструмент функций Google SERP
- Поиск ключевых слов
- Инструмент функций мобильной поисковой выдачи
- Ранг Индекс риска
- Инструмент предварительного просмотра тегов SEO
- Генератор разметки схемы
- Обозреватель сайтов
- 100 лучших веб-сайтов
- Построитель кода UTM
- База знаний
- Обновления алгоритма Google
- Подкаст: Поиск SEO
- SEO Глоссарий
- Состояние SERP 2018
- Визуальное руководство по функциям SERP
Используйте этот инструмент для создания структурированных данных на основе Schema. org, чтобы легко создавать страницы часто задаваемых вопросов, инструкции, статьи, объявления о вакансиях, местный бизнес, продукт, событие и разметку JSON-LD.
org, чтобы легко создавать страницы часто задаваемых вопросов, инструкции, статьи, объявления о вакансиях, местный бизнес, продукт, событие и разметку JSON-LD.
Инструмент автоматически включает необходимые свойства, необходимые Google для получения расширенных результатов. В результате инструмент создает весь код, необходимый для получения богатого результата.
После того, как вы заполните обязательные поля, нажмите кнопку «Подтвердить», чтобы отправить их в инструмент тестирования структурированных данных Google.
Чтобы узнать, подходит ли ваша страница для расширенных результатов, нажмите кнопку «Тест» в инструменте проверки расширенных результатов Google.
Какую схему вы хотите создать?
{{ вариант.текст }}
Имя
URL
URL изображения
Должность
Компания
Социальные профили
Вопрос №{{idx+1}}
Ответ #{{idx+1}}
Имя
Описание
Общее время
Ориентировочная стоимость
Валюта
URL изображения
Шаг #{{ idx+1 }}
Тип изделия {{ вариант. текст }}
текст }}
URL
Недействительный URL
Заголовок статьи
110 ? ‘error_msg’ : »»>{{headline.trim().length}} / 110
Описание
URL-адрес изображения
Неверный URL-адрес
Ширина изображения
Высота изображения
Тип автора {{ вариант.текст }}
Имя автора
Имя издателя
URL-адрес логотипа издателя
Недействительный URL-адрес
Ширина логотипа издателя
Высота логотипа издателя
Дата публикации
Дата изменения
Должность
Идентификатор
Должностная инструкция
Компания
URL-адрес компании
Неверный URL-адрес
Отрасль
Тип занятости {{ вариант.текст }}
Рабочее время (например, с 8:00 до 17:00, смена)
Дата публикации
Действителен до
Код страны
Код региона
Удаленная работа
Улица
Город
Почтовый индекс
Заработная плата (или мин. заработная плата)
заработная плата)
Макс. Зарплата
Код валюты
Платежная единица {{ вариант.текст }}
Обязанности
Навыки
Квалификация
Требования к образованию
Требования к опыту
Имя
Описание
URL-адрес изображения
Недействительный URL-адрес
Дата начала
Время начала
Неверное время (00:00 — 23:59)
Дата окончания
Время окончания
9015 (2:30:0907 9015)Тип исполнителя {{ вариант.текст }}
Имя исполнителя
Название места проведения
улица
Город
Почтовый индекс
Код страны
Код региона
Код валюты
Билеты
Имя
URL-адрес изображения
Недействительный URL-адрес
Идентификатор (URL)
Недействительный URL-адрес
URL-адрес
Недействительный URL-адрес
Телефон
Диапазон цен
улица
Город
Почтовый индекс
Код страны
Код региона
Социальные профили
Круглосуточно
Часы работы
Имя
URL-адрес изображения
Неверный URL-адрес
Торговая марка
Описание
ID Свойства
артикул
gtin8
gtin13
gtin14
мпн
Суммарный рейтинг
Суммарный рейтинг
Количество рейтингов
Наибольшее допустимое значение
Наименьшее допустимое значение
Тип предложения {{ вариант. текст }}
текст }}
{{ selected_offer_type === ‘Предложение’ ? «Предложение»: «Общее предложение» }}
URL-адрес
Неверный URL-адрес
Код валюты
Цена
Цена действительна до
Состояние {{ вариант.текст }}
Наличие {{ вариант.текст }}
Низкая цена
Высокая цена
Количество предложений
Отзывы
Имя
Описание
Дата загрузки
Продолжительность видео
Минуты
секунд
URL миниатюры
URL-адрес содержимого
Недействительный URL-адрес
URL-адрес для встраивания
Недопустимый URL-адрес
Имя издателя
URL-адрес логотипа издателя
Недействительный URL-адрес
Ширина логотипа издателя
Высота логотипа издателя
Имя
Описание
Ключевые слова
Создатель
Изображения
Категория {{ вариант. текст }}
текст }}
Кухня
Порции
Подготовка (мин)
Кулинария (мин)
Размер порции
калорий
Жир (граммы)
URL-адрес видеоконтента
Неверный URL-адрес
URL-адрес для вставки видео
Неверный URL-адрес
Дата публикации
Общий рейтинг
Суммарное значение рейтинга
Количество рейтингов
Наибольшее допустимое значение
Наименьшее допустимое значение
Отзывы
Тип организации {{ type.key }} — {{ type.desc }}
Более конкретный тип организации {{ type.key ? (type.key + ‘-‘ + type.desc) : type.desc }}
Имя
Альтернативное имя
URL-адрес
Неверный URL-адрес
URL-адрес логотипа
Недействительный URL-адрес
Социальные профили
Контакты
Название объявления
Текст объявления
URL-адрес инструкций по карантину
Недействительный URL-адрес
URL-адрес информации о профилактике заболеваний
Неверный URL-адрес
Дата опубликована
Время опубликовано
НЕДВИЖИМОСТИ (00:00 — 23:59)
Дата истекает
.
Получите больше бесплатных инструментов SEO
Топ-5 инструментов для тестирования структурированных данных и расширенных сниппетов в 2022 году
По мере того, как все больше и больше компаний и личностей переходят в Интернет, выделение вашего веб-сайта в поисковых системах, таких как Google, может стать далекой мечтой для большинства из нас.
Но если есть один верный способ повысить ваш рейтинг в поисковых системах, это добавление структурированных данных или схемы к вашим продуктам, сообщениям и страницам на вашем веб-сайте.
Недавние тематические исследования, например, исследование StyleCraze, показывают, что использование структурированных данных на вашем веб-сайте может повысить рейтинг кликов на целых 20%.
Хотя существует множество различных способов, методов и инструментов, которые вы можете использовать для добавления схемы на свой веб-сайт, например те, которые мы перечислили в нашей статье «Как добавить схему в WordPress», у большинства из нас есть одна проблема: как проверить работает он на самом деле или нет.
В этой статье мы поговорим о различных онлайн-инструментах, которые вы можете использовать для проверки структурированных данных или схемы, которую вы добавили на свой веб-сайт, и убедитесь, что она делает то, что должна делать — обеспечивая контекст для содержание вашего веб-сайта.
Давайте сразу приступим к делу.
Содержание
- Что такое разметка структурированных данных/схемы?
- Лучшие инструменты тестирования структурированных данных
- В заключение
Что такое разметка структурированных данных/схемы?
С технической точки зрения разметка схемы — это одна из форм структурированных данных. Структурированные данные — это любая форма данных, которые структурированы для конкретной системы или цели для чтения и получения информации.
Могут существовать и другие формы структурированных данных, но в мире веб-разработки разметка схемы или просто схема является наиболее популярной формой, поэтому часто используется взаимозаменяемо. Для простоты мы будем использовать термин «схема» для обозначения структурированных данных или разметки схемы.
Для простоты мы будем использовать термин «схема» для обозначения структурированных данных или разметки схемы.
Когда семантика убрана, единственное, что вам нужно знать о схеме, это то, что она делает и как она может вам помочь.
Просто подумайте об этом как о теге имени для контента вашего веб-сайта, когда Google сканирует ваш веб-сайт, он ищет очень конкретные вещи, чтобы ранжировать ваш контент на странице результатов поиска. Схема — одна из них. Эти «теги» предоставляют Google контекст о том, о чем ваш сайт.
Он сообщает Google, является ли случайная последовательность чисел номером телефона, IP-адресом или номером дома, среди прочего.
Таким образом, Google может отображать так называемые расширенные фрагменты на странице результатов поиска.
При поиске рецептов сэндвичей вы получаете расширенные фрагменты с веб-сайтов, которые их предлагают.
Мы подробно говорили об этом в нашей статье о том, как добавить schema-разметку на свой сайт, вы можете ознакомиться с ней здесь.
Кроме того, у нас есть очень информативный курс на SkillJet «Руководство по повышению SEO с помощью разметки схемы». Это бесплатно и займет меньше часа.
Это очень легко понять, и в конце вы сможете понять, почему очень важно иметь схему на своем веб-сайте.
Теперь, когда вы разобрались со схемой и структурированными данными, давайте перейдем непосредственно к основным инструментам тестирования структурированных данных, которые вы можете использовать для тестирования своей схемы.
Лучшие инструменты для тестирования структурированных данных
Начнем со списка лучших доступных инструментов для тестирования структурированных данных.
- Средство тестирования структурированных данных Google
- Отчет о структурированных данных Google Search Console
- Средство проверки структурированных данных Яндекс.Вебмастера
- Проверка схемы микроданных SEO SiteCheckup
- Bing Markup Validator
1. Инструмент проверки структурированных данных Google
Являясь крупнейшей поисковой системой в мире, Google, несомненно, лидирует в использовании и рекомендации разметки схемы и расширенных фрагментов.
На самом деле у Google есть собственный инструмент для создания микроразметки и вставки кода на ваш веб-сайт, поэтому вполне естественно, что у них есть собственный инструмент для его тестирования.
Это быстро, интуитивно понятно и информативно. Это дает вам простой в использовании интерфейс и быстрое разбиение всей схемы, которую вы можете увидеть на конкретном URL-адресе.
Просто вставьте URL-адрес в строку «Получить URL-адрес» и нажмите «Выполнить тест». Вы получите разбивку элементов, включая тип структурированных данных, количество предупреждений и сведения об этих предупреждениях.
Pros
- Простой и удобный в использовании, не требует дополнительных инструментов
- Подробный и интуитивно понятный
- Показывает точное количество схем на странице/URL и подробный отчет о предупреждениях.
- Бесплатное использование.
Минусы
- Не относится к пользователям WordPress
- Исправление предупреждений на CMS и других нестатических веб-сайтах может быть утомительным
- Прежде чем исправлять предупреждения, вам необходимо изучить контекст схемы вашего веб-сайта.
 * о рекомендуемом поле вам не обязательно заполнять или исправлять его, поскольку есть некоторая информация, которую вы не хотите отображать в своих расширенных сниппетах, например, стоимость ваших услуг.
* о рекомендуемом поле вам не обязательно заполнять или исправлять его, поскольку есть некоторая информация, которую вы не хотите отображать в своих расширенных сниппетах, например, стоимость ваших услуг.В целом Инструмент тестирования структурированных данных Google является выдающимся, поскольку является наиболее широко используемым инструментом из-за его простоты и легкости в использовании.
2. Отчет Google Search Console о структурированных данных
Если вы перешли сюда из нашего списка инструментов для создания структурированных данных, возможно, вы уже слышали о втором, но очень похожем инструменте Google для добавления и проверки структурированных данных.
Единственная разница здесь в том, что этот инструмент должен настроить ваш сайт с Google Search Console.
Сама по себе Google Search Console чрезвычайно полезна и является одним из лучших индикаторов того, что поисковая система думает о вашем веб-сайте. Так что, если вы уже настроили свой сайт с помощью одного из них, этот инструмент также заслуживает вашего внимания.

Он также предоставляет вам подробную информацию и отчеты о количестве элементов на вашем сайте, которые имеют структурированные данные, а также информацию и предупреждения о них.
Pros
- Очень прост в использовании
- Предоставляет подробную информацию и предупреждения
- Встроен в Google Search Console, поэтому вы можете работать с ним вместе с другими предупреждениями поиска и индексирования, которые вы получаете от Google.
Минусы:
- Вам необходимо настроить свой сайт с Google Search Console
- Также не характерно для пользователей WordPress или любых CMS.
- Могут выдавать аналогичные предупреждения, которые не применимы к вашему веб-сайту/сообщениям/страницам, поэтому рекомендуется соблюдать осторожность при исправлении этих предупреждений.
Версия Google Search Console инструмента тестирования структурированных данных оказалась очень полезной и информативной, если вы хотите, чтобы весь ваш веб-сайт, включая подстраницы, проверялся и сканировался на наличие предупреждений или ошибок структурированных данных.

Просто войдите в консоль поиска Google, нажмите «Внешний вид в поиске», а затем «Структурированные данные», чтобы перейти к этому отчету.
Это очень полезный инструмент, а также отличная идея, если вы еще этого не сделали, настроить свой сайт с Google Search Console.
3. Средство проверки структурированных данных Яндекс.Вебмастера
Средство проверки структурированных данных Яндекс.Вебмастера очень похоже на то, как используется Инструмент проверки структурированных данных Google.
По общему признанию, хотя этот сайт не так удобен для начинающих, как Google, он также предоставит вам всю необходимую информацию о структурированных данных, которые находятся на вашей странице / URL-адресе.
Однако на этом сайте вы можете увидеть, как структурированные данные обрабатываются и «просматриваются» на вашей странице. Вы также получаете предупреждения и ошибки, если таковые имеются, чтобы вы могли их исправить и устранить.
Все, что вам нужно сделать, это указать URL-адрес или фрагмент кода вашего сайта, содержащий структурированные данные, и все готово.

Вы можете использовать эту информацию по своему усмотрению, но вам нужно будет провести немного больше исследований, чтобы выяснить, как их исправить.
Профи
- Простой процесс тестирования вашего сайта, просто введите URL-адрес не так подробно, как вам может понадобиться
- Не подходит для новичков
- Предупреждения и ошибки не содержат подробностей
- Вам необходимо иметь учетную запись Яндекса или зарегистрировать ее
Средство проверки структурированных данных Яндекс.Вебмастера отлично подходит для используйте, если вы разбираетесь и немного знакомы с языком кода разметки схемы. Это отличный способ увидеть и отфильтровать код для ваших URL-адресов, и это бесплатно.
4. Тест схемы микроданных SEO SiteCheckup
SEO Site Checkup — это просто полный набор инструментов, наполненный небольшими гайками и болтами, которые помогут вам усилить вашу SEO-игру. И структурированные данные — это не то, чего не хватает в этом наборе инструментов.

Этот инструмент дает вам возможность проверять и проверять, являются ли структурированные данные на вашем веб-сайте полными и точными, и, конечно же, могут быть прочитаны Google и другими поисковыми системами.
Вы можете бесплатно протестировать свой веб-сайт и получить сводные результаты, но вам необходимо зарегистрироваться, чтобы получить подробный отчет. Но не волнуйтесь, регистрация учетной записи бесплатна.
Вы также можете экспортировать отчет в формате PDF, если вы работаете фрилансером и отправляете его клиенту или просто отслеживаете его для журналов учета.
Сводный отчет просто информирует вас о том, являются ли структурированные данные или «микроданные» на вашем сайте/URL полными и точными. Подробный отчет показывает, какие именно данные были считаны с него.
Профи
- Простота в использовании, просто введите URL-адрес
- Подходит для новичков, много советов и информации
- Отчет можно экспортировать
- Дает общую оценку того, как работают ваши структурированные данные.

Минусы
- Необходимо зарегистрировать учетную запись, чтобы увидеть подробный отчет
- Время ожидания составляет час на случай, если вы захотите проверить другой URL-адрес или веб-сайт.
SEO Site Checkup — это замечательный набор инструментов для дальнейшего изучения, если вы действительно хотите улучшить SEO своего веб-сайта. Помимо инструмента тестирования микроданных, полный отчет также предоставит вам подробную информацию о других аспектах SEO вашего сайта, которые вы можете улучшить.
5. Валидатор разметки Bing
Ах, да, Bing! Собственная поисковая система Microsoft. Возможно, вам будет интересно узнать, что Bing на самом деле занимает 36% рынка настольного поиска в США. Как? Ну, Кортана и поиск Windows. Все они работают на Bing.
Возвращаясь к его собственному инструменту проверки разметки, на самом деле это довольно элегантный инструмент, который вы можете использовать. Он очень подробный, когда дело доходит до его отчетов, и может анализировать данные на вашем веб-сайте, такие как микроданные HTML, микроформаты, RDFa, Schema.
 org и OpenGraph.
org и OpenGraph.Это часть общего набора инструментов Bing, метко названного Bing Webmaster Tools. Вам просто нужно зарегистрироваться, и вы сможете запустить отчет на своем веб-сайте и просмотреть все детали и предупреждения, которые вам нужно исправить.
Вы также получаете возможность видеть фактические данные, которые находятся на вашем веб-сайте.
Профессионалы
- Очень подробный отчет
- Возвращает информацию не только о разметке схемы, но также и о других формах метаданных
- Вы получаете кредит на рекламу в поисковой сети в размере 80 долларов при регистрации в Инструментах для веб-мастеров Bing
Минусы
- Вы должны зарегистрироваться, чтобы иметь возможность протестировать свой сайт (однако регистрация бесплатна)
- Пользовательский интерфейс не очень удобен для новичков
сайт выделяется в результатах поиска, а также является очень полезным инструментом, когда дело доходит до исправления и настройки ваших структурированных данных.

Отчеты очень подробные и охватывают все, не ограничиваясь разметкой схемы.
В заключение
Схема необходима, как и контент на вашем сайте. Конечно, вы можете потратить значительное количество времени на совершенствование своего веб-сайта и сделать его «хорошо выглядящим», но иногда поисковые системы, такие как Google, склонны видеть скрытые части вашего веб-сайта больше, чем видимые.
Вот где на помощь приходят структурированные данные. Они обеспечивают контекст вашего контента.
Убедитесь, что ваши структурированные данные читаются правильно и корректно, также стоит принять к сведению, поскольку мы уже обсудили многочисленные инструменты, которые вы можете использовать для их создания, мы подумали, что лучше также перечислить инструменты, которые вы можете использовать для их проверки.
Мы надеемся, что вы нашли этот список информативным и полезным. Но если вы похожи на нас, кто всегда хочет быть в курсе всего, попробуйте пройти наш БЕСПЛАТНЫЙ курс на skilljet.
 io «Руководство по повышению SEO с помощью разметки схемы».
io «Руководство по повышению SEO с помощью разметки схемы».В этом курсе вы узнаете все, что вам нужно знать о разметке схемы, структурированных данных и даже о том, как добавлять и проверять эти данные на своем веб-сайте. Убедитесь, что вы на одном уровне с конкурентами, когда дело доходит до вашей SEO-игры.
Это бесплатно, это просто и займет меньше часа. Давай, возьми.
Есть еще предложения по инструментам для проверки структурированных данных? Дайте нам знать в комментариях ниже.
10 лучших инструментов для тестирования структурированных данных на 2022 год — узнайте
Выделение вашего веб-сайта в поисковых системах, таких как Google, стало идеальным решением практически для всех, поскольку все больше компаний выходят в Интернет. Однако добавление структурированных данных или схемы к вашим продуктам, статьям и страницам на вашем веб-сайте является хорошей стратегией для повышения вашего рейтинга в поисковых системах.

Именно здесь Инструменты тестирования структурированных данных пригодятся, чтобы проверить, соответствуют ли ваши страницы критериям для получения высшего рейтинга в поисковых системах. Эти инструменты помогут вам выявить и решить основные проблемы с разметкой схемы на сайте.
Эта статья познакомит вас с Schema Markup и структурированными данными. Вы познакомитесь с инструментами тестирования структурированных данных. Кроме того, вы поймете необходимость этих инструментов в вашем бизнесе.
Содержание
- Что такое разметка схемы?
- Что такое тестирование структурированных данных?
- Необходимость инструментов тестирования структурированных данных
- 10 лучших инструментов тестирования структурированных данных на рынке
- Инструмент тестирования структурированных данных Google
- Отчет о структурированных данных Google Search Console
- Инструмент тестирования структурированных данных Schema.
 org Webmaster’s Structured Yandex. Data Validator
org Webmaster’s Structured Yandex. Data Validator - Проверка схемы микроданных SEO SiteCheckup
- Bing Markup Validator
- JSON-LD Playground
- Structured Data Linter
- Google Email Markup Tester
- Merkle’s Schema Markup Generator
- Schema Markup Заключение 6666 Что такое разметка? Источник изображения
- Репликация почти в реальном времени: Получите доступ к репликации почти в реальном времени на всех планах. Почти в реальном времени за счет приоритизации конвейера для источников базы данных.
 Для источников SaaS репликация практически в реальном времени зависит от лимитов вызовов API.
Для источников SaaS репликация практически в реальном времени зависит от лимитов вызовов API. - Встроенные преобразования : форматируйте данные на лету с помощью преобразований предварительной загрузки Hevo, используя либо интерфейс перетаскивания, либо наш изящный интерфейс Python. Создавайте готовые к анализу данные на своем складе с помощью Hevo Postload Transformation.
- Мониторинг и наблюдение y: Отслеживайте состояние конвейера с помощью интуитивно понятных информационных панелей, отображающих каждую статистику конвейера и потока данных. Обеспечьте видимость вашего ETL в режиме реального времени с помощью предупреждений и журналов действий.
- Надежность в масштабе: С Hevo вы получаете отказоустойчивую архитектуру мирового класса, которая масштабируется с нулевой потерей данных и малой задержкой.
- Инструмент тестирования структурированных данных Google
- Отчет о структурированных данных Google Search Console
- Инструмент тестирования структурированных данных Schema.org
- Yandex.Webmaster’s Structured Data Validator
- SEO SiteCheckup’s Microdata Schema Test
- Bing Markup Validator
- JSON-LD Playground
- Structured Data Linter
- Google Email Markup Tester
- Merkle’s Schema Markup Generator
Разметка схемы сообщает поисковой системе, что именно пытается сказать содержимое вашей веб-страницы. Он преобразует неструктурированную информацию в организованную информацию. Добавление схемы облегчит сканирование поисковыми системами, что позволит веб-сайту занять более высокое место в рейтинге, придерживаясь других SEO рекомендуемые практики.
Разметка схемы — это тип структурированных данных. Структурированные данные — это любая форма данных, организованная для чтения и получения информации для определенной системы или цели.
 Существуют и другие типы структурированных данных, но в области веб-разработки разметка схемы или просто схема является наиболее распространенной, поэтому термины обычно взаимозаменяемы.
Существуют и другие типы структурированных данных, но в области веб-разработки разметка схемы или просто схема является наиболее распространенной, поэтому термины обычно взаимозаменяемы.Средства тестирования структурированных данных часто используются программистами для кодирования структурированных данных. Код сразу вставляется на страницу. JSON-LD , RDFa и Microdata являются примерами форматов структурированных данных. Перед развертыванием кода следует использовать средство тестирования структурированных данных для проверки любых ошибок. Чтобы узнать больше о Schema, посетите здесь.
Что такое тестирование структурированных данных?
Источник изображенияСтруктурированные данные относится к схематическому макету, который помогает роботам поисковых систем интерпретировать содержимое страницы в контексте дизайна веб-сайта. Специальные уточнения результатов поиска, такие как рейтинги и обзоры, также отображаются вместе с результатами поиска с использованием этой информации.
 Технический SEO ( Поисковая оптимизация ) использует структурированные данные, чтобы помочь поисковой системе понять содержание веб-сайта.
Технический SEO ( Поисковая оптимизация ) использует структурированные данные, чтобы помочь поисковой системе понять содержание веб-сайта.Тестирование структурированных данных предполагает использование инструмента тестирования структурированных данных для отслеживания состояния вашей страницы. Инструмент может помочь в поиске и устранении проблем со структурированными данными. Другими словами, программное обеспечение для тестирования проверяет структурированные данные и фрагменты. Инструменты тестирования структурированных данных может тестировать структурированные данные в режиме реального времени и предлагать поисковым системам информацию о данных страницы.
Необходимость инструментов тестирования структурированных данных
Источник изображенияЦель SEO ( Поисковая оптимизация ) состоит в том, чтобы облегчить поисковым системам понимание вашего веб-сайта.
 Структурированные данные являются важной частью этого. Когда структурированные данные улучшаются, видимость сайта в результатах поиска нескольких поисковых систем улучшается. Чтобы увидеть, соответствуют ли ваши сайты стандартам лучшего рейтинга в поисковых системах, вам понадобятся инструменты тестирования структурированных данных. Эти инструменты помогут вам выявить и решить основные проблемы с разметкой схемы на сайте.
Структурированные данные являются важной частью этого. Когда структурированные данные улучшаются, видимость сайта в результатах поиска нескольких поисковых систем улучшается. Чтобы увидеть, соответствуют ли ваши сайты стандартам лучшего рейтинга в поисковых системах, вам понадобятся инструменты тестирования структурированных данных. Эти инструменты помогут вам выявить и решить основные проблемы с разметкой схемы на сайте.Средства тестирования структурированных данных упрощают обнаружение ошибок, которые не видны на первый взгляд. Даже малейшая ошибка в упорядоченных данных может помешать такой поисковой системе, как Google, их понять. Вы можете использовать инструменты тестирования структурированных данных, чтобы найти и исправить ключевые недостатки разметки схемы сайта. Большинство этих ошибок вызвано неправильным или отсутствующим кодом.
Более 1000 групп обработки данных полагаются на платформу Hevo Data Pipeline для интеграции данных из более чем 150 источников за считанные минуты.
 Миллиарды событий данных из таких разнообразных источников, как приложения SaaS, базы данных, хранилища файлов и источники потоковой передачи, могут быть воспроизведены почти в реальном времени с помощью отказоустойчивой архитектуры Hevo. Более того, наша круглосуточная поддержка клиентов поможет вам устранить любые проблемы с конвейером в режиме реального времени.
Миллиарды событий данных из таких разнообразных источников, как приложения SaaS, базы данных, хранилища файлов и источники потоковой передачи, могут быть воспроизведены почти в реальном времени с помощью отказоустойчивой архитектуры Hevo. Более того, наша круглосуточная поддержка клиентов поможет вам устранить любые проблемы с конвейером в режиме реального времени.Начните работу с Hevo бесплатно
С Hevo подкрепите свою аналитику, не только загружая данные в хранилище, но и обогащая их встроенными преобразованиями без кода. Его отказоустойчивая архитектура гарантирует, что данные обрабатываются безопасным и согласованным образом с нулевой потерей данных.
Узнайте, что делает Hevo удивительным :
Hevo предлагает Прозрачное ценообразование , чтобы сделать полной видимостью до вашего ETL потратить .

Упростите анализ данных с помощью Hevo уже сегодня!
Начните работу с Hevo бесплатно
10 лучших инструментов тестирования структурированных данных на рынке
Теперь, когда вы поняли значение структурированных данных относительно SEO и узнали о необходимости инструментов тестирования структурированных данных , давайте рассмотрим некоторые из популярных инструментов тестирования структурированных данных, используемых сегодня во всем мире. Некоторые из инструментов тестирования структурированных данных приведены ниже:
1) Google’s Structured Data Инструмент тестирования
Источник изображенияИнструмент тестирования структурированных данных Google от Google — это простой в использовании инструмент для тестирования структурированных данных.
 Вы можете просто вставить URL-адрес или фрагмент кода, который хотите протестировать, и инструмент выполнит тесты и уведомит вас о любых проблемах. Вы можете подтвердить JSON-LD , RDFa и форматов микроданных с помощью этого инструмента. Когда дело доходит до установки схемы на ваш веб-сайт, инструмент тестирования структурированных данных Google может быть чрезвычайно полезным. Это один из лучших инструментов тестирования структурированных данных , доступных на рынке.
Вы можете просто вставить URL-адрес или фрагмент кода, который хотите протестировать, и инструмент выполнит тесты и уведомит вас о любых проблемах. Вы можете подтвердить JSON-LD , RDFa и форматов микроданных с помощью этого инструмента. Когда дело доходит до установки схемы на ваш веб-сайт, инструмент тестирования структурированных данных Google может быть чрезвычайно полезным. Это один из лучших инструментов тестирования структурированных данных , доступных на рынке.2) Отчет о структурированных данных Google Search Console
Источник изображенияВ дополнение к инструменту тестирования структурированных данных Google предоставляет отчет о разметке схемы , чтобы предоставить вам полное представление о разметке схемы вашего сайта. Если ваш сайт настроен на Google Search Console вы можете увидеть фактическое количество элементов структурированных данных на вашем веб-сайте.
 Это позволяет решать все вопросы сразу, а не по одному.
Это позволяет решать все вопросы сразу, а не по одному.3) Инструмент тестирования структурированных данных Schema.org
Источник изображенияИнструмент тестирования структурированных данных Schema.org настоятельно рекомендуется контент-маркетологам, которые не имеют технических знаний, но хотят использовать структурированные данные в своем коде. Универсальный плагин расширенных фрагментов schema.org для WordPress позволяет легко добавлять расширенные фрагменты к вашим сообщениям и повышать SEO, органические результаты и рейтинг кликов.
Плагин обрабатывает все автоматически. Он интегрируется с вашим веб-сайтом и оптимизирует ваш контент от вашего имени. Его также можно использовать для разработки, создания и создания разметки структурированных данных JSON-LD , которую можно внедрить в верхний и нижний колонтитулы вашего веб-сайта.
4) Валидатор структурированных данных Яндекс.Вебмастера
Источник изображенияВалидатор структурированных данных Яндекса особенно важен для проверки правильности отображения кода структурированных данных в этой поисковой системе.
 Он бесплатный и работает аналогично инструменту Google для проверки структурированных данных, поскольку позволяет оценить разметку вашего сайта. Он проверяет OpenGraph , RDF , schema.org и Microdata , среди других форматов.
Он бесплатный и работает аналогично инструменту Google для проверки структурированных данных, поскольку позволяет оценить разметку вашего сайта. Он проверяет OpenGraph , RDF , schema.org и Microdata , среди других форматов.5) Тест схемы микроданных SEO SiteCheckup
Источник изображенияТест структурированных данных также можно выполнить с помощью инструмента SEO SiteCheckup. Это поможет вам определить, использует ли ваш сайт расширение HTML Microdata. Микроданные помогают создавать расширенные фрагменты в результатах поиска. Инструмент обеспечивает обратную связь для успешных, неудачных проверок и проверок предупреждений. Результаты теста структурированных данных помогают исправить ошибки SEO и улучшить рейтинг Google и других поисковых систем в рамках оптимизации веб-сайта.
6) Средство проверки разметки Bing
Источник изображенияСредство проверки разметки Bing является компонентом Инструментов Bing для веб-мастеров.
 Инструмент можно использовать, перейдя на страницу поиска и нажав Диагностика и инструменты. Он может проверять RDFa , JSON-LD , OpenGraph и микроформатов . Инструмент проверки можно использовать совершенно бесплатно. Для проверки кода структурированных данных необходимо сначала авторизоваться и добавить свой сайт. Однако недостатком этого инструмента является то, что он не позволяет проверять структурированные данные HTML.
Инструмент можно использовать, перейдя на страницу поиска и нажав Диагностика и инструменты. Он может проверять RDFa , JSON-LD , OpenGraph и микроформатов . Инструмент проверки можно использовать совершенно бесплатно. Для проверки кода структурированных данных необходимо сначала авторизоваться и добавить свой сайт. Однако недостатком этого инструмента является то, что он не позволяет проверять структурированные данные HTML.7) Площадка JSON-LD
Источник изображенияJSON-LD — это относительно новый формат структурированных данных, но он уже приобрел популярность. Инструмент JSON-LD Playground помогает определить, соответствует ли синтаксис стандартам. Вы вводите код разметки удаленного документа или URL-адрес и получаете полный отчет с подробным отчетом.
8) Линтер структурированных данных
Источник изображенияЛинтер структурированных данных может помочь с проверкой структурированных данных на веб-сайтах и отображать улучшенные результаты поиска.
 Вставив URL-адрес, код или загрузив файл, вы можете проверить структурированные данные. Инструмент может отображать фрагменты и выполнять минимальную проверку словарного запаса. Этот бесплатный инструмент проверки еще не поддерживает микроформаты.
Вставив URL-адрес, код или загрузив файл, вы можете проверить структурированные данные. Инструмент может отображать фрагменты и выполнять минимальную проверку словарного запаса. Этот бесплатный инструмент проверки еще не поддерживает микроформаты.9) Google Email Markup Tester
Источник изображенияВы можете использовать Google Email Markup Tester для своих электронных писем, чтобы сделать их более мощными. Вы можете ввести код разметки в текстовое поле, чтобы увидеть, соответствуют ли структурированные данные, собранные из документов электронной почты, стандартной спецификации. Инструмент покажет извлеченные структурированные данные, а также характеристики каждого объекта. Инструмент выделит ошибки, если ввод недействителен.
10) Генератор разметки схемы Merkle
Источник изображенияMerkle Schema — это разметка schema.org для создания данных для статей, руководств, хлебных крошек, страниц часто задаваемых вопросов и событий. Вы можете выполнить расширенный тест результатов.
 После заполнения пустых характеристик генератор разметки схемы Merkle создает код для указанной категории. Сканирование, локальное SEO, рендеринг, SERP (страница результатов поисковой системы) и ранжирование — вот некоторые из других функций, предлагаемых этим инструментом.
После заполнения пустых характеристик генератор разметки схемы Merkle создает код для указанной категории. Сканирование, локальное SEO, рендеринг, SERP (страница результатов поисковой системы) и ранжирование — вот некоторые из других функций, предлагаемых этим инструментом.Следовательно, тестирование структурированных данных с помощью различных инструментов тестирования структурированных данных – рекомендуемый метод для успешного запуска веб-сайта. Это поможет вам обнаружить и исправить любые проблемы в схеме сайта.
Заключение
В этой статье вы получили базовое представление о Schema MarkUp и структурированных данных. Вы поняли необходимость инструментов тестирования структурированных данных . Кроме того, вы узнали о лучших на рынке инструментах для тестирования структурированных данных.
Предприятия собирают большое количество данных для глубокого анализа своих потребителей и товаров, что позволяет им планировать свой рост, продукты и маркетинговые планы на будущее.
 Однако в эпоху больших данных организации производят огромные объемы неструктурированных данных, что делает необходимым преобразование неструктурированных данных в структурированные.
Однако в эпоху больших данных организации производят огромные объемы неструктурированных данных, что делает необходимым преобразование неструктурированных данных в структурированные.Помимо управления веб-сайтами, отслеживания трафика и SEO, извлечение сложных данных из разнообразных источников данных, таких как базы данных, CRM, инструменты управления проектами, потоковые сервисы, маркетинговые платформы, может быть довольно сложной задачей. Вот где более простая альтернатива, такая как Hevo, может спасти ваш день!
Hevo Data — это No-Code Data Pipeline , который предлагает более быстрый способ перемещения данных из 150+ источников в ваше хранилище данных для визуализации в инструменте BI. Hevo полностью автоматизирован и, следовательно, не требует написания кода.
ПОСЕТИТЕ НАШ ВЕБ-САЙТ, ЧТОБЫ УЗНАТЬ О HEVO
Хотите попробовать Hevo?
ЗАРЕГИСТРИРУЙТЕСЬ и испытайте многофункциональный пакет Hevo из первых рук. Вы также можете ознакомиться с непревзойденными ценами, которые помогут вам выбрать правильный план для нужд вашего бизнеса.
Поделитесь своим опытом использования инструментов тестирования структурированных данных в разделе комментариев ниже!
11 лучших инструментов тестирования структурированных данных на 2022 год
Программисты полагаются на инструменты тестирования структурированных данных, которые помогают кодировать, отлаживать и оптимизировать структурированные данные.
Использование этих инструментов до развертывания веб-сайта необходимо для выявления ошибок и внесения необходимых исправлений данных.
В современном мире, где алгоритмы поисковых систем регулярно меняются, тестирование больше не является одноразовым, если вы хотите продолжать оптимизировать свою позицию в поиске для увеличения органического трафика.

Инструменты тестирования структурированных данных поддерживают оптимизацию веб-сайта, исправляя SEO ошибки и определяя, использует ли ваш сайт микроданные или разметку структурированных данных, что может улучшить рейтинг поисковых систем в Google и других.
Но какой инструмент выбрать? Продолжайте читать, чтобы узнать больше о нашем выборе лучших доступных инструментов для тестирования структурированных данных!
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.1. Тест расширенных результатов Google
Тест расширенных результатов Google позволяет вам ввести свой URL-адрес или код для тестирования на смартфонах и настольных компьютерах, чтобы определить, может ли Google правильно обнаруживать определенные типы расширенных возможностей из ваших структурированных данных.
Думайте о богатом опыте как о тех результатах поиска Google, которые содержат дополнительные визуальные эффекты или интерактивные функции.

Как правило, расширенные результаты лучше видны и получают львиную долю поискового трафика. Яркими примерами являются рецепты, фильмы и книги.
Тест Rich Results оценивает структурированные данные, записанные в JSON-LD, RDFa и Microdata.
2. Schema.org
Schema — это открытая совместная организация, основанная Google, Microsoft, Yahoo и Yandex для помощи в создании, поддержке и продвижении схем для онлайн-структурированных данных.
Вы захотите использовать разметку на странице, чтобы помочь поисковым системам понять, что находится на ваших веб-страницах, чтобы они могли предоставлять более точные результаты поиска.
Средство проверки схемы проверяет ваш веб-сайт по запросу, выявляя объекты с ошибками и предупреждениями . Он отображает ваш код вместе с результатами тестирования, чтобы вы могли точно увидеть, что вам может понадобиться.
Schema.org продолжает развиваться, чтобы соответствовать требованиям отрасли: ежедневными операциями занимается руководящая группа, в которую входят представители компаний-основателей, а также другие эксперты.

3. Средство проверки разметки Microsoft Bing
Средство проверки разметки Microsoft Bing — это один из множества инструментов, доступных в Инструментах для веб-мастеров Microsoft Bing.
Как часть инструмента проверки URL-адресов, вы можете использовать средство проверки разметки Bing для поиска ошибок разметки в ваших структурированных данных. Также содержит предложения по улучшению.
Здесь вы можете получить доступ к целому ряду инструментов, которые помогут оптимизировать ваш код для улучшения и поддержания вашей позиции в поиске Microsoft Bing.
4. JSON-LD Playground
Многие используют JSON-LD для реализации структурированных данных с более простым синтаксисом, чем Microdata или RDFa. Более простой синтаксис может помочь смягчить ошибки.
Кроме того, заявленное предпочтение Google (сегодня) — это JSON-LD, а не микроданные. Чтобы проверить, правильно ли ваш код соответствует стандартам JSON, используйте JSON-LD Playground.

Этот инструмент дает вам подробный отчет после того, как вы вставите свой код разметки структурированных данных.
5. SEO Проверка сайта Проверка структурированных данных
Поскольку поисковые системы используют микроданные для лучшего понимания содержимого сайта, вы должны убедиться, что ваши микроданные HTML или разметка структурированных данных не содержит ошибок.
Когда вы делитесь своим URL-адресом, тест структурированных данных SEO Site Checkup проверяет ваши HTML-микроданные или разметку структурированных данных.
Создавая расширенные фрагменты в результатах поиска, вы можете повысить рейтинг кликов на ваш сайт.
6. Транслятор RDF
Как следует из названия, транслятор RDF преобразует форматы данных в различные типы структурированной разметки.
Он может мгновенно преобразовывать полдюжины форматов данных, от RDFa до JSON-LD, из одного формата в другой, добавляя для верности Pretty RDF/XML.

Служба позволяет выполнять преобразования, запускаемые с помощью URI или прямого ввода текста. Он также предлагает простой REST API для разработчиков.
7. Отчет Google Search Console о структурированных данных
Google Search Console недавно объявила об обновлении и развертывании изменений в отчете о структурированных данных, чтобы предоставить разработчикам более полную информацию о недействительной разметке на данном сайте.
Эти обновления должны дать разработчикам больше информации об ошибках , чтобы ускорить исправление недопустимой разметки.
Эти изменения не приведут к большему количеству ошибок, а скорее предоставят более описательную информацию, которая поможет вам выполнять отладку с большей точностью.
8. Тестер разметки электронной почты Google
Соответствует ли HTML вашего электронного письма стандартным спецификациям? Вы можете вставить его в тестер разметки электронной почты Google, чтобы узнать.

Этот элегантно простой инструмент проверит вашу разметку и проверит структурированные данные, извлеченные из документов электронной почты, чтобы выявить любые ошибки, которые необходимо исправить.
Инструмент автоматически отображает извлеченные структурированные данные , а также определяет свойства каждого объекта. Вы увидите определенные сообщения об ошибках с любым недопустимым вводом.
9. Валидатор структурированных данных Яндекс Вебмастер
Валидатор структурированных данных Яндекс Вебмастер входит в набор Инструментов Яндекс.Вебмастера.
Это гарантирует, что поисковые системы смогут правильно распознавать метаданные на ваших веб-страницах.
В качестве инструмента Яндекса требуется дополнительный шаг, чтобы убедиться, что разметка соответствует требованиям сервисов Яндекса.
Вы можете просто ввести URL-адрес или вставить код в поле URL-адреса документа, чтобы увидеть результаты. Вы увидите ошибки и предупреждения с инструкциями по их устранению.

Яндекс сообщает, что структурированные описания могут быть сформированы после повторного обхода страницы роботом Яндекса в течение двух недель, если проверка разметки прошла успешно и вам необходимы требования партнерской программы.
10. Структурированный линтер данных
Структурированный линтер данных — это общедоступная служба с открытым исходным кодом, предоставляемая Heroku для поддержки Инициативы структурированных данных.
Этот инструмент помогает проверять структурированные данные на HTML-страницах, особенно в форматах микроданных, JSON-LD и RDFa.
Инструмент также обеспечивает визуализацию фрагментов для Schema.org и некоторые проверки словарного запаса для многих других, начиная с Facebook Open Graph Protocol GoodRelations, Data-Vocabulary.org и т. д.
11. Инструмент микроданных
Если вам нужно отладить микроданные HTML5 и вы не хотите использовать инструменты Google для веб-мастеров для проверки результатов и повторной публикации каждого изменения, этот бесплатный инструмент микроданных для вас.

Это простой вставной скрипт jQuery, который вы можете включить на свою страницу для удобного просмотра и отладки.
Вы даже можете использовать инструмент Microdata без подключения к Интернету или веб-сервера.
Хотя этот инструмент JavaScript активно не управляется, Клемен Славич создал этот инструмент с открытым исходным кодом с простой структурой для легкого доступа и настройки.
Тестирование и оптимизация никогда не заканчиваются. Создание идеального набора инструментов для тестирования структурированных данных упростит управление текущим веб-тестированием.Скорее всего, вам не нужно полагаться на все 11 инструментов для улучшения SEO вашего сайта. Однако, изучив этот список из 11 инструментов, вы можете создать свой собственный список, который лучше всего соответствует вашим потребностям и личным вкусам.
И если вы хотите быть в курсе того, что нового и что меняется на рынке сегодня, ознакомьтесь с нашим блогом о наиболее важных тенденциях SEO !
Создание структурированных данных за четыре простых шага
Google усердно работает над тем, чтобы понять содержание вашего веб-сайта, и у него это получается хорошо, но вы можете предоставить Google четкие инструкции о том, как интерпретировать и отображать этот контент, добавив разметка структурированных данных на ваш сайт.
 Разметка структурированных данных — это фрагменты кода на веб-сайте, которые сообщают поисковым системам, какой тип контента находится на этом веб-сайте, а также свойства этого контента. Например, на странице рецепта разметка структурированных данных сообщит Google, что тип контента — это рецепт, и дополнительно сообщит Google, что свойства контента включают ингредиенты, время и температуру приготовления, калорийность и т. д. Добавляя разметку структурированных данных на свой сайт, вы позволяете Google отображать больше функциональных и визуальных элементов вашего сайта непосредственно в результатах поиска. Эти расширенные результаты поиска называются расширенными результатами, и они имеют много преимуществ по сравнению со стандартными результатами поиска, включая больше стилей, больше изображений и, в некоторых случаях, расположение выше, чем другие результаты обычного поиска.
Разметка структурированных данных — это фрагменты кода на веб-сайте, которые сообщают поисковым системам, какой тип контента находится на этом веб-сайте, а также свойства этого контента. Например, на странице рецепта разметка структурированных данных сообщит Google, что тип контента — это рецепт, и дополнительно сообщит Google, что свойства контента включают ингредиенты, время и температуру приготовления, калорийность и т. д. Добавляя разметку структурированных данных на свой сайт, вы позволяете Google отображать больше функциональных и визуальных элементов вашего сайта непосредственно в результатах поиска. Эти расширенные результаты поиска называются расширенными результатами, и они имеют много преимуществ по сравнению со стандартными результатами поиска, включая больше стилей, больше изображений и, в некоторых случаях, расположение выше, чем другие результаты обычного поиска.Для получения дополнительной информации о типах структурированных данных и свойствах структурированных данных посетите сайт Schema.
 org.
org.
В этой записи блога вы найдете пошаговое руководство по созданию, тестированию и добавлению структурированных данных на свои веб-страницы.
Шаг 1. Создание структурированных данныхУ Google есть несколько инструментов, которые упрощают создание структурированных данных даже самым начинающим веб-программистам. Помощник по разметке структурированных данных Google позволяет создавать фрагменты кода, выделяя и классифицируя важные части содержимого страницы, такие как заголовок, дата, цена или местоположение. Например, на странице события вы можете выделить описание события, а затем пометить выделенный контент как «описание», чтобы Google теперь классифицировал выделенный контент как описание события.
Когда вы выделили и добавили все доступные свойства во фрагмент кода, вы сможете загрузить код в формате JSON-LD или Microdata. Формат JSON-LD (JavaScript) рекомендуется Google для разметки, поскольку его не нужно чередовать с HTML-кодом вашей страницы, и его можно динамически вставлять в содержимое страницы в виде кода JavaScript или с помощью виджета.
 Формат микроданных (HTML) используется для вложения структурированных данных в содержимое HTML, что означает, что они должны охватывать существующий HTML-код на странице. Для использования формата Microdata требуется доступ для редактирования HTML страницы, а для использования JSON-LD требуется доступ только для редактирования содержимого страницы.
Формат микроданных (HTML) используется для вложения структурированных данных в содержимое HTML, что означает, что они должны охватывать существующий HTML-код на странице. Для использования формата Microdata требуется доступ для редактирования HTML страницы, а для использования JSON-LD требуется доступ только для редактирования содержимого страницы.Маркер данных Google в Google Search Console — это еще один инструмент, который позволяет вручную выделять свойства контента на вашем веб-сайте, но не позволяет загружать код для ручной вставки на ваш сайт.
Шаг 2. Тестирование структурированных данныхСоздав фрагмент кода структурированных данных, вы можете проверить его на наличие ошибок или упущений с помощью Инструмента тестирования структурированных данных Google. Инструмент тестирования может протестировать фрагмент кода или URL-адрес страницы и найти дополнительные рекомендуемые и обязательные свойства для добавления к структурированным данным, которые вспомогательный инструмент разметки не смог выделить.
 Обязательные свойства должны присутствовать в структурированных данных, чтобы Google мог включить расширенные результаты, но рекомендуемые свойства отсутствуют.
Обязательные свойства должны присутствовать в структурированных данных, чтобы Google мог включить расширенные результаты, но рекомендуемые свойства отсутствуют.Кроме того, Google не будет включать расширенные результаты, если у вас есть свойства в ваших структурированных данных без соответствующего контента на вашей странице. Например, если вы указываете время приготовления рецепта в разметке структурированных данных, но время приготовления не указано на вашей странице, Google не будет использовать структурированные данные для предоставления расширенных результатов. Крайне важно убедиться, что ваша разметка структурированных данных соответствует содержимому вашего сайта, не вводит в заблуждение и не относится к какому-либо содержимому, скрытому от пользователя. Нарушение этих правил может привести к менее благоприятному SEO-рейтингу или пометке как неприемлемой для расширенных результатов. Если на вашем веб-сайте используется разметка структурированных данных, которая нарушает рекомендации Google, вы увидите сообщение на странице «Действия вручную» в Google Search Console.

Шаг 3. Добавление структурированных данных на веб-сайтВ зависимости от типа вашего веб-сайта и системы управления контентом может существовать несколько способов добавления разметки структурированных данных на ваш сайт. Пользователи WordPress могут добавлять разметку на свой сайт с помощью плагина Schema, редактора кода или непосредственно на веб-страницы в формате JSON-LD (JavaScript). После того как вы добавите разметку на свою страницу, вы можете вернуться к инструменту проверки структурированных данных и проверить URL-адрес страницы, чтобы убедиться, что разметка добавлена правильно. Вы можете использовать инструмент тестирования структурированных данных или тест расширенных результатов Google, чтобы предварительно просмотреть расширенные результаты, созданные вашими структурированными данными.
Шаг 4. Проверка результатов поиска в Google Search ConsoleПосле добавления разметки структурированных данных на свои страницы проверьте свой веб-сайт в Google Search Console, чтобы узнать, просканировал ли его Google и обнаружил ли разметку структурированных данных.
 Google может потребоваться несколько недель, чтобы просканировать и проиндексировать ваш веб-сайт, поэтому использование инструмента Fetch as Googlebot в Google Search Console может помочь быстрее проиндексировать разметку структурированных данных. На вкладке «Структурированные данные» будут перечислены различные типы разметки на вашем веб-сайте, а также любые ошибки, которые могут быть связаны с этой разметкой. На вкладке Rich Cards будет показано, сколько форматированных карточек создается с помощью разметки структурированных данных, а также сколько карточек можно улучшить, исправив ошибки или упущения в разметке.
Google может потребоваться несколько недель, чтобы просканировать и проиндексировать ваш веб-сайт, поэтому использование инструмента Fetch as Googlebot в Google Search Console может помочь быстрее проиндексировать разметку структурированных данных. На вкладке «Структурированные данные» будут перечислены различные типы разметки на вашем веб-сайте, а также любые ошибки, которые могут быть связаны с этой разметкой. На вкладке Rich Cards будет показано, сколько форматированных карточек создается с помощью разметки структурированных данных, а также сколько карточек можно улучшить, исправив ошибки или упущения в разметке.В заключение, хотя такие термины, как «JSON-LD» и «разметка кода», конечно, не вызывают чувства легкости, создание разметки кода структурированных данных не может быть проще. Поскольку количество поисковых запросов в Интернете продолжает расти, потребность в том, чтобы ваши результаты поиска выделялись среди результатов ваших конкурентов, также продолжает расти.
 Хотя большинство людей считают разметку структурированных данных слишком сложной или ненужной, время, потраченное на добавление фрагментов кода на ваш веб-сайт, — это небольшая цена, которую нужно заплатить, чтобы помочь улучшить SEO вашего бренда и видимость в поиске.
Хотя большинство людей считают разметку структурированных данных слишком сложной или ненужной, время, потраченное на добавление фрагментов кода на ваш веб-сайт, — это небольшая цена, которую нужно заплатить, чтобы помочь улучшить SEO вашего бренда и видимость в поиске.Владимир Джонс — первое независимое интегрированное рекламное агентство в Колорадо с офисами в Денвере и Колорадо-Спрингс. Мы верим в блестящие бренды и любим заставлять мир любить их так же сильно, как и мы.
Владимир Джонс — первое независимое интегрированное рекламное агентство Колорадо с офисами в Денвере и Колорадо-Спрингс. Мы верим в блестящие бренды и любим заставлять мир любить их так же сильно, как и мы.
Лучшие инструменты для тестирования структурированных данных
Структурированные данные — это код на вашем веб-сайте, который объясняет и упорядочивает содержимое на странице. Изображение ниже является примером структурированных данных.
Источник изображения
Структурированные данные относятся к SEO и маркетингу, поскольку они помогают поисковым системам понять ваш контент и веб-сайт.
 Когда контент вашего веб-сайта оптимизирован с использованием структурированных данных, вы получите большую видимость страниц вашего сайта в поисковой выдаче.
Когда контент вашего веб-сайта оптимизирован с использованием структурированных данных, вы получите большую видимость страниц вашего сайта в поисковой выдаче.Учитывая его влияние на SEO, вы должны убедиться, что структурированные данные вашего веб-сайта оптимизированы. Ниже мы порекомендуем некоторые высококачественные инструменты тестирования структурированных данных и объясним, как исправить ошибки, обнаруженные в процессе тестирования.
Предварительный просмотр инструмента проверки структурированных данных
1. Проверка расширенных результатов
Инструмент проверки расширенных результатов Google анализирует структурированные данные на страницах вашего сайта для настольных компьютеров и мобильных устройств, чтобы убедиться, что они поддерживают расширенные результаты. Он специально проверяет специальные функции Google SERP, поэтому его крайне важно использовать, если вы оптимизируете свой веб-сайт для результатов поиска Google.
Источник изображения
Чтобы использовать его, просто вставьте URL-адрес или фрагмент кода и нажмите «Проверить», и в результатах будут указаны любые ошибки и объяснено, как их исправить.

2. JSON-LD Playground
JSON-LD Playground проверяет синтаксис структурированных данных на соответствие стандартам JSON, чтобы убедиться в его правильности. Чтобы использовать его, просто введите код разметки структурированных данных, и вы получите подробный отчет.
Источник изображения
Инструмент также предоставляет примеры структур кода для определенных категорий, таких как рецепты или люди, которые можно использовать для моделирования структурированных данных.
3. Schema.org
Schema.org проверяет синтаксис ваших структурированных данных, чтобы убедиться, что он соответствует стандартным требованиям разметки схемы. В то время как Google Rich Results Test больше фокусируется на функциях Google SERP, этот инструмент проверяет все возможные схемы разметки, такие как, например, правильная структура веб-сайта ресторана.
Источник изображения
Чтобы использовать его, вставьте фрагмент кода или URL-адрес и нажмите «Выполнить тест».
 Ваши результаты выявят любые ошибки и дадут вам знать, как их исправить.
Ваши результаты выявят любые ошибки и дадут вам знать, как их исправить.4. Средство проверки разметки Bing
Средство проверки разметки Bing анализирует структурированные данные вашего сайта на наличие ошибок разметки и дает предложения по улучшению. Если вы оптимизируете свой сайт для поисковой выдачи Bing, используйте этот сайт. При наведении курсора на любую из проблем открывается диалоговое окно, в котором объясняется, как решить проблему.
Источник изображения
5. SEO-проверка сайта
Проверка структурированных данных SEO-проверки сайта анализирует, соответствуют ли ваши структурированные данные спецификациям микроданных HTML. Чтобы использовать инструмент, просто вставьте URL-адрес проверяемой страницы и запустите тест.
Источник изображения
Результаты показывают общее количество ошибок, предлагаемый уровень приоритета для их исправления и ссылки на руководства, которые помогут вам устранить проблемы.
6.
 Тестер электронной разметки
Тестер электронной разметкиТестер электронной разметки электронной почты Google анализирует HTML-код вашего электронного письма, чтобы проверить, соответствует ли он стандартным спецификациям. Чтобы использовать его, просто вставьте свой код в текстовое поле и нажмите «Подтвердить». Если есть какие-либо ошибки, инструмент вызовет их для вас, чтобы исправить.
Источник изображения
7. Генератор разметки схемы
Генератор разметки схемы Attrock — это мощный инструмент, упрощающий процесс создания и тестирования разметки схемы. Используя этот инструмент, вы можете легко создавать более 15 типов схем, включая статьи, часто задаваемые вопросы и веб-страницы. Все, что вам нужно сделать, это заполнить соответствующие поля, и инструмент предложит схему JSON. Инструмент также позволяет протестировать эту схему в тесте расширенных результатов.
Источник изображения
8. Переводчик RDF
Переводчик RDF проверяет различные типы форматов структурированных данных, чтобы обеспечить правильную настройку вашего сайта.
 Чтобы проверить свой код, просто вставьте URL-адрес своего сайта или фрагмент кода и нажмите «Отправить».
Чтобы проверить свой код, просто вставьте URL-адрес своего сайта или фрагмент кода и нажмите «Отправить».Источник изображения
9. Отчет о структурированных данных Search Console
Отчет о структурированных данных Search Console дает вам обзор ваших структурированных данных, включая общее количество допустимых элементов, допустимых элементов с предупреждениями и ошибками. Если вы нажмете на строки отчета, содержащие ошибки, инструмент точно сообщит вам, что это за ошибка, чтобы вы могли решить проблему.
Источник изображения
Генератор структурированных данных
10. Генератор разметки схемы Markle
Генератор разметки схемы Merkle помогает создавать точные структурированные данные для вашего веб-сайта и страниц веб-сайта. Вы можете создавать разметку схемы для статей, событий, страниц часто задаваемых вопросов и т. д., которые имеют правильный формат, чтобы ваш веб-сайт мог отображаться в поисковой выдаче.
Источник изображения
Просто выберите нужную схему, введите свою информацию, скопируйте и вставьте код на свой сайт.

11. Помощник по разметке структурированных данных
Помощник по разметке структурированных данных помогает создавать структурированные данные, соответствующие стандартам Google. Вы просто вставляете свой URL-адрес на свой веб-сайт или в свой HTML-код электронной почты, выбираете тип данных, которые вы вводите (например, объявление о вакансии), и нажимаете «Начать пометку».
Источник изображения
Затем инструмент предоставляет вам структурированные данные с использованием правильных тегов, которые будут отображать ваш контент в поисковой выдаче.
Как исправить ошибки, обнаруженные с помощью инструмента тестирования
Если вы получаете ошибки при тестировании структурированных данных, их исправление имеет решающее значение для обеспечения того, чтобы ваш сайт отображался в поисковой выдаче. Многие инструменты структурированного тестирования предлагают способы устранения ошибок в ваших структурированных данных, и ниже мы рассмотрим некоторые важные шаги, которые следует запомнить.

1. Заполните недостающие поля.
Некоторые из наиболее распространенных ошибок, с которыми вы можете столкнуться, — это отсутствие полей. Обычно это означает, что у вас есть элемент в ваших структурированных данных, у которого нет соответствующего поля, объясняющего, что это за данные. Например, если в структурированных данных для новостной статьи отсутствует дата публикации, вы можете увидеть:
Отсутствует:дата публикации
Вы можете просто исправить эту ошибку, введя дату публикации.
2. Расставьте приоритеты с наибольшим количеством ошибок.
После тестирования структурированных данных ваш инструмент может привлечь внимание к типам данных, которые содержат наибольшее количество ошибок. Вы захотите исправить их в первую очередь, так как ошибки в них могут способствовать последующим ошибкам, которые устранятся после их исправления.
3. Исправление ручных действий.
Действия, выполняемые вручную, — это когда рецензент определяет, что страницы вашего сайта не соответствуют рекомендациям Google для веб-мастеров.




 Выбери подходящий формат.
Выбери подходящий формат.
 Это дает основание рассчитывать на дополнительное увеличение трафика в случае удачной оптимизации под них.
Это дает основание рассчитывать на дополнительное увеличение трафика в случае удачной оптимизации под них.
 Возможно, вы внедрите микроразметку правильно, но есть вероятность, что алгоритм Google не выберет вашу страницу для показа расширенного результата. Более того, даже получив расширенные сниппеты, вы не можете рассчитывать, что они будут у вас всегда и будут отображаться в поисковой выдаче для всех регионов.
Возможно, вы внедрите микроразметку правильно, но есть вероятность, что алгоритм Google не выберет вашу страницу для показа расширенного результата. Более того, даже получив расширенные сниппеты, вы не можете рассчитывать, что они будут у вас всегда и будут отображаться в поисковой выдаче для всех регионов.  Если вы переходите от старых форматов к JSON-LD, вы должны удалить всю предыдущую микроразметку из кода сайта, что иногда бывает сложно. Фрагменты старой микроразметки могут путать поисковых роботов.
Если вы переходите от старых форматов к JSON-LD, вы должны удалить всю предыдущую микроразметку из кода сайта, что иногда бывает сложно. Фрагменты старой микроразметки могут путать поисковых роботов. com",
com", com",
com", com/search?q={search_term_string}",
com/search?q={search_term_string}", Расширьте тему или наоборот углубляйтесь в детали. Анализируйте ТОП конкурентов в Google на количество знаков, вхождений и число внутренних ссылок.
Расширьте тему или наоборот углубляйтесь в детали. Анализируйте ТОП конкурентов в Google на количество знаков, вхождений и число внутренних ссылок. Подобные туториалы полезны для увеличения органического трафика, ведь Google показывает несколько первых шагов, а для полного прочтения нужно перейти по ссылке.
Подобные туториалы полезны для увеличения органического трафика, ведь Google показывает несколько первых шагов, а для полного прочтения нужно перейти по ссылке.

 ru
Удалить пункт
ru
Удалить пункт
 org/WebSite
org/WebSite