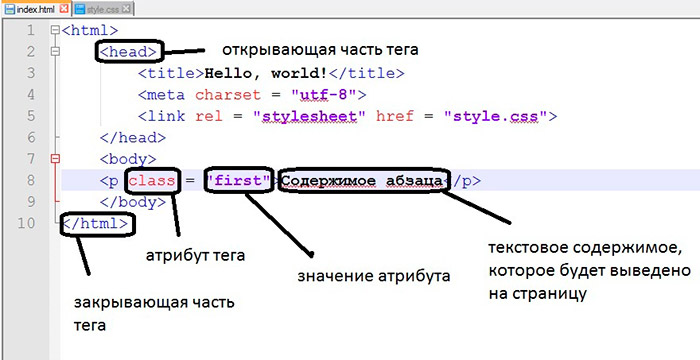
Кое-что про h2 на одной странице
Как-то давным-давно слышал фразу, что нужно ставить только один хештег h2 на страницу, но так ли это? Мне попалась статья на эту тему, но, к сожалению, она на английском, попробовал зафиксировать основные моменты той статьи на русском.
Сколько <h2> на одной странице я могу поставить?
Предыстория
Совсем недавно натолкнулся на статью The Truth About Multiple h2 Tags in the HTML5 Era, в которой рассказывается, сколько же надо ставить тэгов h2 на странице. Я перевел её и основные моменты выписал ниже.
Сколько же я могу поставить тегов h2?
Независимо от того, являетесь ли вы веб-разработчиком или веб-дизайнером, у вас возникал вопрос: «Сколько тегов <h2> я могу использовать на странице и как их реализовать?».
Этот вопрос задают по двум причинам. Первая и самая частая причина — SEO оптимизация: обеспечение наилучшего форматирования содержимого для облегчения индексации поисковыми системами. Вторая — техническая причина: обеспечение написания разметки в соответствии с соответствующей спецификацией W3C.
Вторая — техническая причина: обеспечение написания разметки в соответствии с соответствующей спецификацией W3C.
С появлением HTML5 ответ на данный вопрос значительно изменился как для SEO, так и для технических рекомендаций. Теперь не только можно использовать несколько h2 заголовков на странице, которые будут корректно восприниматься поисковыми машинами, но в большинстве случаев это следует делать.
Однако из-за того что спецификация HTML5 еще не так широко изучена, по-прежнему существует множество советов, некоторые даже написаны совсем недавно, на основе правил веб-дизайна до HTML5.
Правило одного
h2 тега до HTML5Долгое время одним из основных правил HTML и SEO считалось, что каждая отдельная страница сайта должна иметь только один h2— заголовок первого уровня. Кроме того, правило предписывает, что этот заголовок должен обозначать основную тему страницы.
Это правило обычно применялось с целью помочь поисковым системам лучше понять основную тематику каждой страницы, чтобы они могли определять их релевантность различным поисковым фразам, повышать точность поисковых систем и, следовательно, улучшать ранжирование хорошо созданных сайтов.
На примере бизнес-сайта:
На главной странице h2 тег — название компании, а далее — описание компании. Но в отдельной статье на сайте название компании оборачивалось в тег p, а главной темой на странице становилось название статьи, которое мы и оборачиваем в h2.
Так будет выглядеть разметка основной страницы…
Так будет выглядеть разметка любой другой страницы на данном сайте.
Разница в том, что в первом случае необходимо в тег h2 обернуть название компании т.к. это главная страница сайта, а во втором случае главная тема страницы будет название статьи, поэтому название статьи оборачиваем в h2.
Почему заголовки имеют значение: содержание документа
Важность тэгов h2-h6 заключается в том, что они создают контуры документа. Контуры документа — это что-то вроде оглавления веб-сайта. Они автоматически создаются из разметки на любой данной веб-странице.
До HTML5 контуры документа создавались с помощью тегов заголовков h2 до h6. Каждое использование заголовка означало бы начало нового раздела контента.
Каждое использование заголовка означало бы начало нового раздела контента.
Проблемы, вызванные структурами документа до HTML5
Этот план документа, хотя он и является лучшим из того, что можно было сделать до HTML5, представляет некоторые серьезные проблемы:
— Обобщенный ярлык для всей страницы снижает релевантность
У нас есть <h2> заголовок с тегом «Блог о бобовой литературе», который служит ярлыком для всей страницы, и, тем не менее, текст этого заголовка дает только общее представление о содержании. Это снижает способность поисковых систем интерпретировать фактический предмет на странице и, в свою очередь, его релевантность для поисковых фраз.
— Отдельные статьи рассматриваются как подразделы одного фрагмента контента
Невозможно различить две статьи на одной странице как одинаково важные и автономные объекты. Они оба рассматриваются как часть единого общего контента, хотя это не так.
— В разных областях сайта требуется разная разметка Если посетитель просматривает одну из статей сам по себе, как это можно сделать в обычном блоге, разметку придется переработать, чтобы <h2> теги применялись к заголовку статьи, а не к заголовку сайта, как я продемонстрировал на своем примере бизнес-сайта.
— Существуют ограничения на характер метки документа/названия сайта
Во многих случаях заголовок сайта (который имеет тенденцию играть роль метки документа даже в HTML5) может не иметь какого-либо значимого отношения к содержимому страницы. Например, я мог бы вести блог с заголовком сайта «Даня говорит», и он мог бы отображать одну статью о кодировании HTML, а другую — о милых щенках. В этом случае было бы нецелесообразно интерпретировать заголовок сайта как представляющий любую из этих статей, поэтому мне пришлось бы изменить имя своего блога. Это может быть проблемой, особенно если сайт хочет присвоить себе имя, которое может быть запоминающимся, но не обязательно значимым.
Вот где приходит HTML5, чтобы спасти положение и решить каждую из этих проблем.
Ключевые аспекты алгоритма описания документа HTML5
В то время, как структура документа до HTML5 была построена исключительно из тегов заголовков, алгоритм структуры документа HTML5 использует следующие ключевые аспекты:
— Секционирование корня : начиная с <body>, необходимо разделять на секции для лучшего понимания поисковыми машинами.
Секционирование корневых тегов: <body>, <blockquote>, <figure>, <td>, <details>, <dialog>,<fieldset>.
— Разделение контента : каждый корень разделов разбит на серию разделов контента. Эти разделы создаются путем размещения тегов элементов содержимого, разбивающих на разделы, вокруг отдельных частей содержимого. Элементы контента секционирования бывают вложенными и семантическими. Тип, который следует использовать, зависит от характера содержимого, которое он будет содержать.
Секционирование теги контента: <section>, <article>, <nav>,<aside>.
— Содержание заголовка : только текстовые метки для разделов содержания. При отсутствии тегов содержимого для разделения наличие тега заголовка все равно будет интерпретироваться как начало нового раздела содержимого.
Заголовок теги: <h2>, <h3>, <h4>, <h5>, <h5>,<h6>.
Понимание того, как используются эти аспекты HTML5, относительно несложно, и процесс обычно выглядит примерно так:
- Разделительный корень документа формируется его <body> тегами.

- Внутри этого корня разделов документ разбивается на разделы, например, путем заключения статей в <article> теги.
- Теги заголовков помещаются в разделы содержимого по мере необходимости, причем первый тег заголовка в любом разделе действует как метка для этого раздела.
Алгоритм схемы документа HTML5 имеет много других аспектов. Подробная информация об этом доступна на W3C.
Новые правила использования HTML5 <h2>
- Используйте один набор <h2> тегов для каждого корневого раздела или раздела содержимого.
- Между <h2> открывающим <body> тегом и первым разделом содержимого всегда должен быть заголовок уровня для обозначения всего документа.
- Когда <h2> заголовок уровня должен использоваться для обозначения раздела содержимого, он должен быть первым заголовком, который появляется в разделе, потому что первый заголовок всегда интерпретируется как метка раздела.
- Если <h2> заголовок уровня используется для обозначения раздела содержимого, любые другие заголовки, используемые в этом разделе, должны быть h3 или ниже, чтобы создать точную структуру документа.

Выводы
Эта статья больше напоминает разъяснения спецификации с дополнениями из истории развития спецификации. В любом случае, новые знания, которые я получил от прочтения, я хочу как можно чаще использовать в своей работе.
Как прописать заголовок h2 и понравиться читателю: разбираем ТОП-5 SEO-ошибок
21.02.2022
Александра Чернивчан, редактор блога Webpromo
Заголовки помогают поисковым роботам лучше понимать контент вашей страницы, они задают SEO-структуру, благодаря чему алгоритмы корректнее определяют релевантность запросу. Поэтому ошибки в оформлении заголовков влияют на рейтинг в выдаче Google и соответственно на трафик и конверсию сайта.
Содержание:
В чем важность заголовков?
ТОП-5 SEO-ошибок в заголовках h
- h2 и title – одно и то же?
- Куда пропал h2?
- Несколько h2?
- Слишком много h
- Нарушена очередность h
Выводы
Читайте также: Конверсия продаж онлайн и офлайн: простая формула + пример расчета
В чем важность заголовков?
Теги h2-h6 используются не только для того, чтоб структурировать текст и сделать его более читабельным, но и для поисковика, чтоб тот мог с легкостью оценить материал.
Раньше заголовки были ключевым фактором ранжирования страницы, а теперь, по словам Джона Мюллера, теги h2 не имеют былого значения.
Теперь алгоритмы Google могут самостоятельно разобраться с содержимым, и не важно столько h2 на странице, даже если ни одного, поисковик все равно проанализирует контент.
Значит ли это что можно не придерживаться правил? Нет, пишите для людей, а не для поисковых роботов. Заголовки – удобство для читателей.
Главная ошибка – рассматривать h2 только как инструмент SEO.
«h2 – это инструмент маркетинга, и если статья пишется изначально под потенциально большой охват, то не лишним будет забрендировать заголовок. То есть, добавить в него название бренда, спикера или проекта»
– Ольга Коцофанэ, Head of Marketing Webpromo.
ТОП-5 SEO-ошибок в заголовках h2
Если алгоритмы гугла сами разберутся со всеми просчетами в оформлении заголовков, то зачем тогда заморачиваться? – спросите вы.
Google анализирует заголовки, чтоб понять о чем идет речь, и если по заголовкам не будет понятна структура текста, то это будет значить лишь одно – низкое качество материала, а рейтинг такого контента соответственно понизится.
1. h2 и title – одно и то же?
Не дублируйте h2 и title – это воспринимается как попытка усиления важности ключевых слов, что похоже на спам. Это не значит, что теги должны сильно отличаться – тогда будет непонятно к какому запросу относится страница.
Попробуйте вписать самый главный ключ в title, а второй по важности в h2. Не используйте один ключ в разных формах – Google умеет распознавать словоформы, а читатели и вовсе решат, что материал недоработан. Обычно, h2 делают более читабельным, чем title, который стараются написать максимально SEOшно.
Читайте также: Как Google ранжирует сайты? Ключевые слова как фактор
2. Куда пропал h2?
Причина для отсутствия тега h2 проста: не вписывается в дизайн. Но ведь h2 самый главный тег, сразу после title, и если его нет, то как читатели поймут о чем страница? Конечно, можно выиграть на других факторах, но лучше оптимизировать целиком все процессы.
Но ведь h2 самый главный тег, сразу после title, и если его нет, то как читатели поймут о чем страница? Конечно, можно выиграть на других факторах, но лучше оптимизировать целиком все процессы.
Читайте также: Тренды UI/UX дизайна на 2022 год: 15 актуальных инноваций
3. Несколько h2?
Не забывайте, что h2 – заголовок всей страницы. Если остальные заголовки повторяются несколько раз, чем структурируют текст, то повторение h2 приведет только к тому, что важность каждого заголовка обесценится и читатели решат, что контент нерелевантный заявленной теме.
Читайте также: Релевантность страницы: что это такое и как ее повысить? 7 сервисов для проверки позиций в поиске
4. Слишком много h
Не только h2 может испортить впечатление. Если заголовков будет слишком много, то их ценность пропадет, а читатель воспримет это как заспамленность. Смысл заголовков в том, чтоб структурировать контент, а не выделить отдельную фразу.
Читайте также: Что такое SEO-тексты и как их правильно писать? Научитесь, чтобы оказаться в Топе Google
5. Нарушена очередность h
Теги h2-h6 – индикаторы последовательности и структурированности. В первую очередь впишите h2, а затем остальные заголовки соблюдая иерархию и вложенность. Если заголовки нарушают очередность, то читателю сложнее понимать материал и есть возможность, что такой прокол в оптимизации и вовсе воспримется как спам.
Читайте также: Как оптимизировать изображения на сайте: практические рекомендации от названия до микроразметки
Выводы
На каждой странице должен быть вписан тег h2. Он не должен дублировать title, повторяться и по общим рекомендациям, его не стоит делать длиннее 65 символов.
Остальные заголовки на странице повторяются, знакомят со структурой материала и не перенасыщены своим количеством.
Вот видите, все просто! Но даже в таком, не самом сложном процессе, легко ошибиться.
Также читайте другие статьи в блоге Webpromo:
- Зачем нужно SEO на этапе разработки сайта? Пошаговый разбор оптимизации с Webpromo;
- Самые распространенные SEO-ошибки в Title;
- Ошибки, которых следует избегать при создании сайта.
И подписывайтесь на наш Telegram-канал про маркетинг.
Заголовки страниц h2 и h3
Грамотный подбор и расстановка заголовков h2 и h3 при оптимизации текстов на продвигаемых страницах сайта – важный этап seo работ. В этом материале мы расскажем о том, что такое заголовки h2 и h3, какую роль они играют, а также научим правильно использовать их для достижения наилучшего результата.
Что такое заголовки h2 и h3?
Заголовками называются слова, словосочетания или фразы, обобщающие смысл информации, следующей после них. Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Тексты на сайтах также должны иметь заголовки. Этому существует как минимум 2 причины:
1. Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
2. Заголовки дают понять поисковым системам, какая информация содержится в той или иной части текста. Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Теперь вы понимаете, что пренебрегать использованием заголовков в текстах на страницах сайта не стоит? Тогда следуем дальше!
Что же обозначают термины h2 и h3? Нам придется немного затронуть вопросы, касающиеся html-верстки. Н1 и h3 (а, точнее, <h2> и <h3>) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования. В html-документе это выглядит так:
На веб-странице такие заголовки по умолчанию имеют разное форматирование:
Вообще-то, существует 6 уровней заголовков: от h2 до H6. Соответственно, наибольший вес имеет заголовок h2, заголовок h3 является второстепенным, а заголовок шестого уровня H6 наименее значим. Однако для сео продвижения наиболее важны заголовки h2 и h3. О правилах их использования для оптимизации текстов мы и поговорим.
Что нужно знать для грамотной расстановки заголовков h2 и h3?
Заголовок h2 играет важную роль не только при оптимизации текста, но и при оптимизации всей страницы. Именно он сообщает поисковой системе, насколько контент, представленный на странице, соответствует заголовку страницы (Title), а, следовательно, отвечает ожиданиям пользователей.
Вы придумали для текста креативный, необычный, привлекательный заголовок, основанный, например, на игре слов? Такой подход может быть хорош для печатной рекламы или газетной статьи, однако для поискового продвижения такой креатив может принести негативные последствия. Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка h2.
Основные правила использования заголовка h2
Заголовок h2 должен быть кратким, но емким. Важное условие – естественное вхождение в него ключевых слов. Приведем пример. Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви.
 Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок h2 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.
Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок h2 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.Заголовок h2 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок h2 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок h3).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня.
 По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
Примеры составления заголовков h3
Каким образом составляются заголовки h3? Их в тексте может быть несколько. Как правило, они конкретизируют заголовок h2 и структурируют весь текст. Вернемся к нашему примеру со страницей, на которой представлена женская обувь. Для данной страницы можно написать продающий текст, в котором будут описаны преимущества моделей, предлагаемых покупательницам, и представлена таблица размеров. Также на странице пользователь сможет найти каталог обуви с фото и ценами. При этом заголовки в тексте могут быть такими:
Если вы вспомните поисковые запросы, которые мы используем для продвижения нашей страницы в данном примере, то поймете, что в заголовки h3 мы включаем расширенные запросы, которые имеют более низкую частотность. Они могут быть представлены в непрямом вхождении (их можно склонять, «разбавлять» другими словами). А главное – они конкретизируют наш заголовок h2 и сигнализируют поисковой системе о том, что текст, идущий после них, действительно отвечают поисковым запросам, прописанным в заголовке страницы (Title).
Наиболее распространенные ошибки использования заголовков h2 и h3
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
Использование тегов <h2> и <h3> для стилизации элементов страницы. Это частая ошибка, которая может возникнуть даже помимо вашей воли. Во многих готовых шаблонах сайтов (например, на Joomla или WordPress) в теги <h2> и <h3> заключены, например, названия блоков. Допустим, такие как «Популярные товары», «Последние новости», «Мы в социальных сетях» и проч. Такой прием вводит в заблуждение поисковые системы и не приносит ничего хорошего. Поэтому при проведении сео-аудита сайта специалист обязательно проверяет, «по назначению» ли используются заголовки. Запомните важное правило – h2 и h3 должны применяться лишь для структурирования текста!
Использование одинаковых заголовков для разных страниц. Это, конечно, нонсенс, однако и такое встречается. Как минимум заголовки h2должны быть уникальны для каждой страницы!
Помещение в заголовки гиперссылок.

Присутствие на странице двух и более заголовков h2. Мы помним, что это недопустимо! Наш девиз: «Одна страница – один заголовок h2»!
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов. Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков h2. Вместо них идут заголовки h3. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги <h3></h3>. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги <h2></h2>? Значит, все отлично!
О важности правильной расстановки заголовков текста следует напомнить и разработчику, мало знакомому с seo, при верстке уникального сайта.
Как правильно заполнить мета-тег h2
Не стоит недооценивать всю важность структурирования текста. Именно благодаря ей пользователь может с легкостью найти на вашей странице искомую информацию и быстро перейти к ней.
Неотъемлемым элементом правильной структуры страницы является тег h2 (Header 1). Я расскажу о том, что он собой представляет, зачем нужен, а также по каким принципам его следует составлять.
Что такое заголовок h2?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице. В то же время заголовок привлекает внимание, цепляет и интригует читателя.
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею. И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал.
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
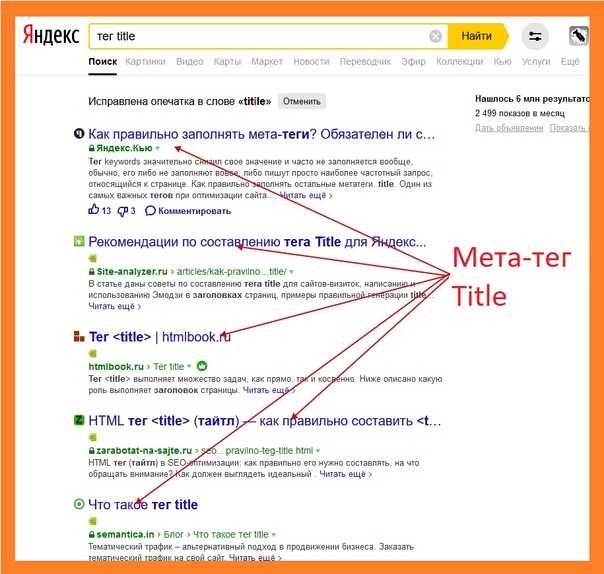
Чем h2 отличается от Title
Тег Title не должен полностью совпадать с заголовком. Основная причина состоит в том, что у них разные задачи. Если h2 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу.
Основная причина состоит в том, что у них разные задачи. Если h2 привлекает внимание читателя и подтверждает, что на сайте будет именно указанная информация, то Title скорее распознается поисковыми роботами. Его главная цель – получить клик и попасть в топ поисковой выдачи. Пользователи видят его только на странице поисковика в результатах выдачи по определенному запросу.
Соответственно, при составлении Title в ход идут главные ключевые слова и фразы, по которым идет продвижение.
Что можно писать в h2
Чтобы зацепить и удержать читателя, при составлении тега h2 можно задействовать один из нескольких приемов:
- Решение проблемы. Любой материал или товар должен помочь человеку решить проблему, удовлетворить потребность или нужду, даже если это нужда в информации.
- Вопрос. Это может быть утвердительный, конкретизирующий или чисто символический вопрос. Зависит от контекста и того, насколько может изловчиться автор.

- Интрига. Если есть возможность, укажите эксклюзивную информацию, секрет или тайну. Но не стоит перегибать палку и создавать двусмысленность.
- Цифра. Их указание в заголовке создает чувство полезности и важности информации. Люди любят получать информацию в сжатом и качественном виде, а цифры именно это и показывают.
- Удивление. Неожиданное сообщение точно привлечет внимание клиента, особенно если оно содержит новую для него информацию.
- «Вызов» читателю, этот прием также называется «экзамен». При составлении таких заголовков читателю предлагается проверить себя.
Практически все указанные методы создают «крючок», цепляют читателя и удерживают его на странице.
Правила заполнения h2
Заголовок всегда размещается в самом верху страницы и заключается в теги <h2>…</h2>. Он привлекает внимание вашей целевой аудитории и отражает базовую мысль материала. Есть несколько правил, которые крайне важно соблюдать при составлении:
Есть несколько правил, которые крайне важно соблюдать при составлении:
- Тег указывается на странице только один раз.
- Заголовок должен привлечь внимание читателя.
- Фраза абсолютно уникальна, легко читается и составляется в соответствии со всеми правилами русского языка. При этом в ней не содержатся излишние восклицательные знаки и спецсимволы. Не стоит допускать набора заголовка полностью заглавными буквами.
- Ни в коем случае не ставится точка в конце. В редких случаях допустимо использование вопросительного «?» или восклицательного «!» знаков.
- Заголовок не повторяет тег Title, но в то же время и не противоречит ему.
- Указание ключевых слов или фраз в h2 не помешает, желательно в самом начале. Не надо злоупотреблять прямыми вхождениями – рекомендуется разбавлять заголовки синонимами и тематическими словами. И при этом следует проследить, чтобы в h2 и Title были задействованы разные ключи.
Частые ошибки при написании h2
Причин недопущения ошибок при написании заголовка очень много. Самой главной является потеря не только внимания посетителя, но и его доверия, особенно если при написании допущены грамматические ошибки. Постарайтесь, чтобы следующие пункты в ваших заголовках не проскальзывали:
Самой главной является потеря не только внимания посетителя, но и его доверия, особенно если при написании допущены грамматические ошибки. Постарайтесь, чтобы следующие пункты в ваших заголовках не проскальзывали:
- Отсутствие тега h2 на странице.
- Нет согласованности между некоторыми словами и фразами. Так бывает, когда автор пытается «впихнуть невпихуемое», то есть вставить слишком много ключевых слов.
- Наличие более чем одного заголовка на странице.
- Ошибки с ключевыми словами или фразами. Вредно как их отсутствие, так и чрезмерное употребление, то есть переспам.
- Полное совпадение с тегом Title.
- Чрезмерно длинные или короткие названия. Исключение составляют лишь названия разделов сайта или категории.
- Ошибки в грамматике и пунктуации.
- Неверная иерархия, когда перед h2 расположены теги более низкого ранга.
- Содержание большого количества прилагательных и усилительных глаголов.

Заключение
Перед тем как приступить к материалу, пользователь всегда начинает с прочтения заголовков h2. По ним сразу становится понятно, о чем идет речь в данном материале, а ясность – это главный признак качественного и привлекательного текста. Кроме того, это экономит время и позволяет понять, стоит ли тратить время на эту статью. Так что настоятельно рекомендую придерживаться вышеуказанных правил и стараться не допускать ошибок.
Тег h2 что это | Примеры
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
Закрывающий тег
Обязателен
Синтаксис
В коде HTML5 тег имеет две скобки открывающую и закрывающую
пример тега:
Заголовок первого уровня
Внешний вид
Стандартно по умолчанию заголовок первого уровня будет отображаться в браузере следующим образом
.h2
{
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0. 67em;
67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Также вы можете менять стиль отображения h2 с помощью CSS
Чтобы не запутаться в тегах, прочитайте что такое тег h3
Примеры расстановки
Тег h2 обязательно должен быть расположен вверху страницы и в структуре h тегов должен быть первым! Постановка других тегов выше h2 является грубой ошибкой с точки зрения SEO. Старайтесь всегда размещать тег h2 как можно выше к началу страницы. После него мы советуем размещать интро текст кратко разворачивающий суть тега h2 и всей страницы в целом. После тега h2 обязательно должен быть размещен тег h3
Пример правильной структуры страницы с тегом h2
Влияние на SEO
Тег h2 оказывает исключительное влияние на SEO продвижение всей страницы. В него принято включать самую высокочастотную фразу продвигаемой страницы комбинируя ее с заголовком в title.
После вставки в h2 самых продвигаемых ключевых слов следует 1-2 раза включить ключи в теги h3. Они должны отрабатывать СЧ и НЧ запросы. Если вы будете размечать страницы в таком формате, то хорошее SEO продвижение сайта Вам будет обеспечено
Они должны отрабатывать СЧ и НЧ запросы. Если вы будете размечать страницы в таком формате, то хорошее SEO продвижение сайта Вам будет обеспечено
Как составить заголовок
Также отдельно отметим, что в случае с разными посадочными страницами и их целями следует по-разному работать с заголовком h2. К примеру если наша задача отработать коммерческую страницу с оказанием услуги или продажой товара в конкрентном регионе, то мы должны обязателньо включать в h2 следующие пункты
- регион
- купить, цена
- дешево, выгодно, недорого
Пример семантической структуры страницы с использованием тега h2;
Купить женский купальник «название модели» в Москве
Короткий абзац
Артикул модели
Короткий абзац
Характеристики модели
Развернутый абзац с характеристиками модели и описанием купальника
Преимущества данной модели
Расписываем все условия гарантии, возврата, оплаты срок и тд
Описание карточки товара можно делать очень подробным с большим количеством текста в абзаце. Это сделает Ваш сайт более конкурентным среди других
Это сделает Ваш сайт более конкурентным среди других
Приведем пример продажи услуг
Юридические услуги по выгодной цене в Москве
Короткий абзац
Цены на юридические услуги в Москве
Короткий абзац
Услуги юриста
Развернутый абзац
Ниже по классической структуре описываем ваши преимущества и все детали вашей услуги
Если наша страница информационная, тогда не рекомендуется включать в описание тега регион и коммерческие призывы — купить, цена, продажа и тд. Заголовок должен отвечать на вопрос всей статьи, ее суть
Оптимальная длина тега
Оптимальная длина тега h2 не должна превышать 5-7 слов, чем длиннее тег, тем слабее вес ключевых слов которые в него входят. Поисковой система будет сложнее вытащить основной смысл из h2 который вы заложили. Но для молодых сайтов использование слишком короткого h2 также вредно. Потому что при использовании короткой ключевой фразы сильно возрастает конкуренция в запросе и Ваш сайт просто проиграет ее более весомым конкурентам
Заголовок первого в различных CMS
Сегодня все CMS поддерживают опцию уникального h2 для каждой страницы. Все разработчики знают о важности данного тега для поисковых систем и пользователей поэтому его наличие обязательно на странице. Ниже перечислим самые популярные CMS которые поддерживают данный тег
Все разработчики знают о важности данного тега для поисковых систем и пользователей поэтому его наличие обязательно на странице. Ниже перечислим самые популярные CMS которые поддерживают данный тег
- Битрикс
- WordPress
- MODX Revolution
- Joomla
- Django
- Opencart
- Magento
- Самописные решения (как правило реализуются хорошими разработчиками которые делают упор впервую очередь на SEO продвижение будущего проекта)
Переоценить важность тега h2 для продвижения страницы в интернете сложно. Это второй по важности элемент описывающий документ после тега title
Одинковое описание title и заголовка первого уровня
Здесь нет однозначного ответа как сделать лучше, но чаще всего рекомендуется несколько изменять словоформу h2 от title. К примеру, если в title вы ставите вопрос «Широформатная печать — что это», то в h2 следует поставить вопрос «Что такое широкоформатная печать»
К примеру, если в title вы ставите вопрос «Широформатная печать — что это», то в h2 следует поставить вопрос «Что такое широкоформатная печать»
Для более грамотного и корректного составления всех тегов следует обязательно пользоваться сервисом Яндекс Вордстат. Это поможет вам узнать в какой форме пользователи задают вопрос и вы сможете заполнить теги точным вхождением ключевых слов и фраз, что положительно скажется на SEO вашей страницы
Также можно пользоваться сервисом Мутаген для вычисления конкуренции в запросах. Это поможет вам при продвижении молодого сайта
Ошибки при заполнении
Ниже повторим частые ошибки которые допускают начинающие веб-мастера, избежание которых позволит вам получить качественное сео продвижение своей посадочной страницы
- Несколько h2 на странице
- Переспам ключами
- Нелогичное написание h2 ради вставки ключевого слова/фразы
- Слишком короткий h2
- Слишком длинный h2
- Большое количество знаков пунктуации — восклицательные знаки, запятые, точки, вопросы и тд
- Отсутствие региона и коммерческого призыва к действию — относится к коммерческим страницам
- Полное совпадение описания с title
Если вы будете руководстоваться таким простым списком правил при составлении h2 то результаты продвижения страницы будут гораздо эффективнее, нежели их игнорирование
Все о заголовках h2-h6 — полезные статьи
Основная цель заголовков HTML h2-h6 — выделение основной сути текста, его структуризация и оформление на страницах сайта. Как правило, при первом просмотре страницы пользователь обращает внимание именно на них. Если за заголовки написаны грамотно, страница будет прочитана. Это основный механизм для привлечения внимания (особенно важно в написании блога, рекламы, новостей и т.д.).
Как правило, при первом просмотре страницы пользователь обращает внимание именно на них. Если за заголовки написаны грамотно, страница будет прочитана. Это основный механизм для привлечения внимания (особенно важно в написании блога, рекламы, новостей и т.д.).
При записи кода теги выглядят так «h2», «h3» и т.д. Сама буква «h» означает «header» (заголовок). h2,h3,h4,h5,h5,h6 показывают значимость абзаца после заголовка в зависимости от номера 1,2,3. Каждый следующий уровень обозначен цифрой. То есть, тег h2 – заголовок первого уровня. Он самый важный. Далее теги идут в порядке убывания значимости. Тег h2 имеет минимальное значение в тексте. Вообще, тег h2 по важности почти не уступает «title» (названию страницы). Теги важны для SEO продвижение сайта. Система собирает информацию о страницах и выдаёт информацию в поисковике по релевантности. Кстати, h2 не должен дублировать тайтл. Это может привести к тому, что при проверке системой, страница попадёт в фильтр.
HTML заголовок h2 разрешено использовать единожды. Именно он на странице пишется с заглавной буквы: h2. Кроме того, он выделяется жирным шрифтом. Другие теги пишутся с маленькой буквы: h3, h4, h5, h5, h6. Это правило для всех.
Именно он на странице пишется с заглавной буквы: h2. Кроме того, он выделяется жирным шрифтом. Другие теги пишутся с маленькой буквы: h3, h4, h5, h5, h6. Это правило для всех.
Тег h2: правила использования
Существует несколько основных правил оформления тега h2:
- Прописывается один раз в начале текста
- Первый тег желательно делать короче тайтла. То есть его длина должна быть 50 символов (+ – 10 символов)
- Текст заголовка h2 не должен дублировать название статьи или опровергать его
- Нельзя в конце ставить знаки препинания, в т. ч. точку
- Используется только один раз
- h2 пишется с большой буквы
- Ключевые фразы вписываются, но не дублируют ключи в тайтле
- Оформлен грамотно, без ошибок
На первый взгляд так и есть:
- Заводишь компанию,
- Добавляешь объявление
- Добавляешь несколько ключевых слов (которые Яндекс сам и «подсказывает»)
- Рекламная компания готова!
Пример написания первого заголовка:
Строительство домов из газобетона
Оптимизация заголовка h2 увеличит шансы вашей статьи подняться в первые строчки поиска.
Теги h2, h3 ,h4, h5, h5, h6 – что и как писать
Заголовки всегда прописываются в закрывающем элементе. Начинаются они с новой строки. До и после добавляется отступ. При их написании используется align. Он нужен для определения выравнивания заголовка. Все теги выравниваются по левому краю по умолчанию. С помощью align Вы можете выровнять их по центру или по правому краю.
Подзаголовки от 1 до 6 вписывают в саму статью. Благодаря h3 – h6 она подразделяется на смысловые блоки. При сео – анализе их распознаются поисковые системы. Структурированный текс более читабелен и интересен пользователям. h3 привлекает внимание роботов пользователей, раскрывает основную мысль статьи. h4 служит подпунктом h3. Остальные теги раскрывают смысл информации h3, h4.
Основные правила для написания тегов h3 – h6
Чтобы поисковые роботы не отправили сайт на фильтр, а пользователи заинтересовались статьёй, важно соблюдать следующие правила при написании заголовков.
- Количество символов должно быть меньше, чем в тайтле.
 Примерно 50 без пробелов.
Примерно 50 без пробелов. - Меньший заголовок не должен быть включён в статью без большего. Если нет h5 и h4, h5использовать запрещено.
- Каждый предыдущий заголовок должен быть крупнее последующего. Если Вы пользуетесь WordPress, то он автоматически выравнивает заголовки, и потребность делать это вручную отпадает.
- Заголовки не должны противоречить названию и смыслу статьи. Они призваны раскрывать её суть.
- Их не используют в качестве активных ссылок.
- Недопустимо прописывать другие теги внутри.
- При написании нельзя использовать символы кроме букв и знаков препинания.
- Важно следить за тем, чтобы не переспамить их. Ключевые слова и фразы можно использовать в первом и втором заголовках. В последующих тегах использование ключей не обязательно.
- Не следует прописывать все подзаголовки от 1 до 6. Системные роботы яндекса могут заподозрить статью в переспаме, а сайт в переоптимизации.
заголовки h2 h3 h4 пример:
Возможно наличие в статье только тайтла и заголовка h2. Если статья маленькая, то потребность в других заголовках отпадает От прописывания тегов зависит успешность SEO – оптимизации. Если они прописаны грамотно и по всем правилам, сайт будет располагаться в верхних страницах поиска.
Если статья маленькая, то потребность в других заголовках отпадает От прописывания тегов зависит успешность SEO – оптимизации. Если они прописаны грамотно и по всем правилам, сайт будет располагаться в верхних страницах поиска.
Текст заголовков h2 – h6
Как говорилось выше, теги должны давать краткую информацию о тексте статьи. Поэтому ничего лишнего включать не стоит. При оценке важности заголовков используют следующие правила:
- Для повышения релевантности страницы в заголовке используют ключевые слова.
- Меньший заголовок не должен быть включён в статью без большего. Если нет h5 и h4, h5использовать запрещено.
- Для каждой страницы прописывается индивидуальные заголовки.
- Заголовки не должны противоречить названию и смыслу статьи. Они призваны раскрывать её суть.
- Заголовок размещают как можно ближе к началу документа. Если html-код будет находиться в непосредственной близости, значимость заголовка возрастает.
- Лучше если заголовок в статье начинается с ключевого слова.

- Длина заголовков должна быть в несколько слов. Если допустить в них много символов, то поисковые системы не смогут их полностью рассмотреть.
- Текст должен быть грамотным. Не допускается наличие орфографических, синтаксических и пунктуационных и других ошибок. Это значительно снизит релевантность страницы.
- Роботы поисковых систем могут проигнорировать страницу, если её заголовки состоят из одних ключевых слов. Желательно, чтобы их плотность была невысокой.
Тег h2 Word press joomla в CMS
Многие CMS (система управления содержимым) имеют функцию поддержки использования заголовков. Они настроены по умолчанию на автоматическую расстановку и выравнивание подзаголовков. Но сделать это получается не всегда. Специфика некоторых сайтов не позволяет сделать это. Автоматическая расстановка заголовков на wordpress, joomla, битрикс и подобных им CMS отлично помогает в продвижении сайта. Настроив такие сайты, вы сэкономите много времени и улучшите свои статьи для сео – оптимизации.
Что такое теги h2 и почему вы должны использовать их для SEO?
Сообщение блога
Автор: Шон Дилгер 30 августа 2017 г.
Оглавление
Задумывались ли вы, что такое h2 и сколько их должно быть на странице? Если у вас есть, вам понравится запись в блоге нашего агентства цифрового маркетинга о тегах seo h2. Я считаю, что h2 недооценивают, когда дело доходит до поисковой оптимизации на странице.
Думайте о своей веб-странице как о структурированном документе. Помните, когда вам приходилось конспектировать курсовую работу в школе? Структура веб-страницы — очень похожий подход. Теги h2 не являются огромным фактором ранжирования, но они могут зависеть от вашего подхода к использованию h2 на вашем сайте. Этот пост научит вас всему, что вам нужно знать о h2, и о том, как они могут помочь вам с SEO на странице.
Помните, когда вам приходилось конспектировать курсовую работу в школе? Структура веб-страницы — очень похожий подход. Теги h2 не являются огромным фактором ранжирования, но они могут зависеть от вашего подхода к использованию h2 на вашем сайте. Этот пост научит вас всему, что вам нужно знать о h2, и о том, как они могут помочь вам с SEO на странице.
Кроме того, вы узнаете об идеальном методе и лучших практических советах по SEO для создания успешных h2, которые поднимут SEO на странице на новый уровень.
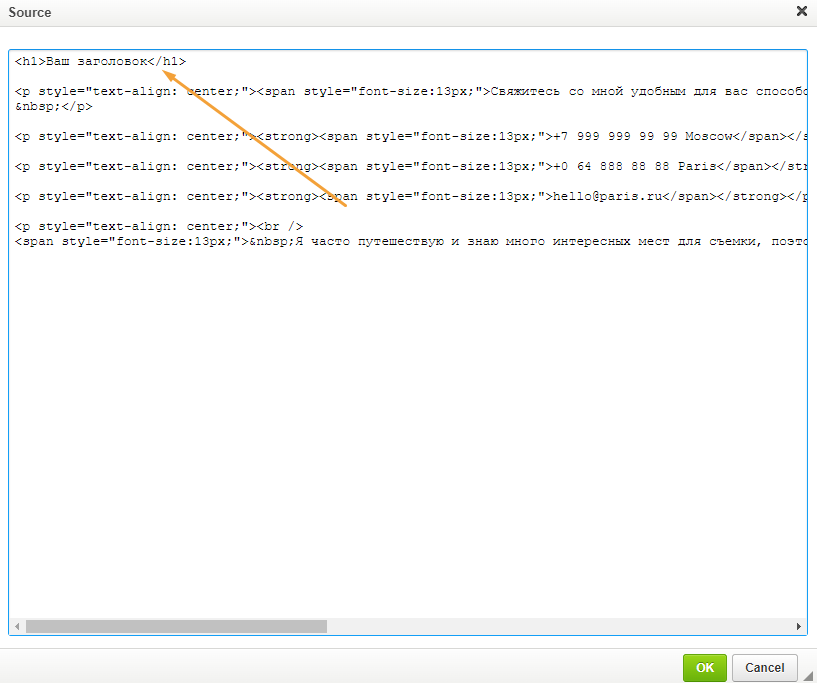
Что такое тег h2? Поисковые системы читают исходный код сайта. Исходный код — это длинная и запутанная страница, которая появляется, когда Wi-Fi или компьютер работают неправильно. Он сообщает поисковой системе, что происходит на странице и где находится каждое слово. Именно здесь кодеры веб-сайтов работают над дизайном веб-сайта, включая цвета и расположение. Каждый элемент веб-сайта находится в коде или так называемой таблице стилей. На этой странице также находится копия статьи. Интернет-маркетологи, которые хотят по-настоящему понять путь к отличной поисковой оптимизации, должны ознакомиться со страницей исходного кода.
Интернет-маркетологи, которые хотят по-настоящему понять путь к отличной поисковой оптимизации, должны ознакомиться со страницей исходного кода.
SEO-тег h2 — один из многих индикаторов, которые поисковая система должна читать.
Итак, что означает h2 для поста? h2 — это тег заголовка HTML (язык гипертекстовой разметки), который указывает основную тему на веб-странице. Когда посетители вашего веб-сайта видят h2, он привлекает внимание, так как он больше всего выделяется на странице, поскольку он обычно отображается шрифтом большего размера, чем обычный стиль текста, и выделен полужирным шрифтом. Следовательно, это привлекательно для пользователя, что важно, поскольку пользовательский опыт является важным элементом цели SEO.
H2 в HTML выглядит так:
Тег h2 Сообщение в блоге
Тег h2 является наиболее важным основным заголовком на странице, потому что это тег верхнего уровня заголовка, который показывает, о чем ваша страница или сообщение в блоге. В результате поисковые системы, такие как Google, придают этому тегу больший вес по сравнению с другими заголовками, такими как h3s, поэтому при правильном использовании он помогает улучшить ваш рейтинг.
В результате поисковые системы, такие как Google, придают этому тегу больший вес по сравнению с другими заголовками, такими как h3s, поэтому при правильном использовании он помогает улучшить ваш рейтинг.
У нас всегда есть один h2 на странице, а затем обычно используются h3 и h4 для подзаголовков. Это зависит от структуры вашего контента и от того, как вы хотите его отделить.
Как написать тег h2 для SEOПосле проведения исследования целевых ключевых слов и определения ключевых слов, которые вы собираетесь использовать для внутренней оптимизации своей страницы, обязательно включите основное целевое ключевое слово в свой тег h2. В большинстве случаев при написании сообщений в блоге ваш тег SEO-заголовка будет таким же, как и ваш заголовок h2.
Связано с этим: Вот как вы пишете убедительный, привлекающий внимание тег заголовка
Рекомендуется включать ключевые слова в начале как вашего SEO-заголовка, так и h2.
При этом делайте это только тогда, когда это имеет смысл.
Советы по созданию хороших тегов h2
- Один тег h2 на страницу
- H2 должен описывать тему вашей страницы
- Используйте h2, которые обеспечивают хорошее взаимодействие с пользователем и соответствуют намерениям пользователей
- Не используйте одни и те же ключевые слова в разных сообщениях
- Используйте целевое длинное ключевое слово в h2
Откройте страницу на своем веб-сайте, щелкните ее правой кнопкой мыши и выберите « Просмотреть исходный код страницы». »
Выполнив приведенные выше инструкции, вы увидите исходный код страницы.
Для поиска тега h2 нажмите « CTRL » (или команда, если на Mac) и « F », чтобы открыть функцию поиска в браузере, и введите « < / h2> ».
Если вы хотите провести полный анализ всех тегов h2 на своем сайте, вы можете использовать Screaming Frog. Screaming Frog бесплатно проанализирует до 500 страниц, или вы можете просканировать сайт гораздо большего размера, если у вас есть платная учетная запись. Screaming Frog предоставит список всех тегов h2 на нашем сайте.
Анализ тегов h2 с помощью Screaming FrogВыполните следующий процесс с помощью Screaming Frog для полного аудита h2.
Загрузите Screaming Frog на свой компьютер с этого веб-сайта: https://www.screamingfrog.co.uk/.
Нажмите « SEO Spider Tool » -> затем нажмите « Download ».
Связано: Что такое прямой трафик в Google Analytics?
Вам не нужно приобретать лицензию для использования программного обеспечения. Однако, если на вашем веб-сайте более 500 страниц, вам следует приобрести лицензию, чтобы вы могли сканировать весь веб-сайт.
После успешной загрузки Screaming Frog откройте его.
После открытия добавьте свой домен в раздел с надписью « Введите URL-адрес паука. »
Нажмите «Пуск» и дождитесь завершения сканирования. Процесс сканирования может занять от пары минут до нескольких часов, в зависимости от размера вашего сайта.
Затем нажмите h2 в строке меню.
Здесь вы увидите полный список h2 на вашем сайте. Загрузите полный список h2s, выбрав « все » и экспортировать список. Если вы заметили, что у вас отсутствуют теги h2 для страницы или у вас есть дубликаты h2, вам необходимо исправить это.
Как найти недостающие h2 с помощью Screaming FrogЩелкните меню фильтра и в раскрывающемся списке выберите » Пропавшие без вести. ”
Здесь вы увидите список всех страниц вашего сайта, которые не имеют тега h2. Затем вы должны создать h2 для каждой из этих страниц. Создайте список недостающих тегов h2 и нажмите «9».0096 Экспорт. ”
Создайте список недостающих тегов h2 и нажмите «9».0096 Экспорт. ”
Отфильтруйте все дубликаты h2, выбрав «дубликат» в меню фильтра.
Создайте список повторяющихся тегов h2 и нажмите « Экспорт » и сохраните список для дальнейшего использования.
Теперь у вас должно быть три файла, включая дубликаты, отсутствующие и полный список всех тегов h2.
Как создать новые теги h2Теперь вам нужно создать новые теги h2 для каждой из категорий. Начните с недостающих, за которыми следуют дубликаты.
Если ваш веб-сайт очень большой и содержит тысячи страниц, начните работать со страницами с наивысшим приоритетом.
Чтобы сэкономить время, используйте генератор или скрипт для создания тегов h2. Однако важно обновить все ваши h2, чтобы они соответствовали правилам, которые я указал выше. Следуя приведенным выше шагам, ожидайте улучшения рейтинга трафика и общей производительности сайта.
HTML имеет шесть различных тегов заголовков, включая h2, h3, h4, h5, H5 и H6. Тег h2 считается самым важным тегом, а тег H6 — наименее важным.
Но по существу, да, эти теги заголовков важны, но не так важны для поисковых систем, как ваш тег h2. В отличие от тега h2, у вас может быть несколько тегов h3, h4, h5, H5 и H6 в качестве подзаголовков на странице.
Рекомендуется использовать только один тег h2, а подзаголовки помечать как h3, h4 и т. д.
Связанный: Что такое метаданные? И как вы используете это, чтобы принести пользу вашему бренду?
Например, чтобы сделать содержимое заголовка более читабельным, используйте h3 для его разделения. Это помогает разбить текст на странице и помочь пользователям выбрать разделы, которые они хотят прочитать. Если вы пишете длинный текст, вы также можете использовать тег h4. В общем, мы редко используем h5s, так как он приводит к слишком большому количеству уровней на странице .
Тег h3 — это следующий по важности html-заголовок на вашей странице после h2, поэтому убедитесь, что вы учитываете это в своем контенте. Как правило, мы стараемся использовать второстепенные ключевые слова в тегах h3, чтобы у вас была возможность ранжироваться и по ним.
ЗавершениеТеги h2 являются одним из элементов оптимизации вашего веб-сайта, но, если вы ошибетесь, они могут нанести ущерб всему вашему сайту.
Мы рекомендуем размещать один тег h2 на странице, использовать ключевые слова с длинными хвостами, обеспечивать удобство работы пользователей за счет соответствия намерениям пользователя и, наконец, не использовать один и тот же тег заголовка h2 на других страницах вашего сайта.
Кроме того, используйте h3 и h4, чтобы сделать контент и ключевые фразы более читабельными. Для получения дополнительной информации о тегах заголовков и о том, как мы можем помочь, свяжитесь с экспертами по SEO в Power Digital Marketing сегодня для полного аудита h2.
Дает вам возможность сломать стереотипы.
Что-то вроде агентства с полным спектром услуг, что-то вроде внутреннего директора по маркетингу. Повысьте присутствие своего бренда с помощью индивидуальной стратегии, опыта работы с каналами сбыта и безупречного исполнения.
Узнать большеВерх воронки
- SEO
- Влиятельный
- PR
- Платная социальная
- Небрендовый поиск (PPC)
- Небрендовый поиск (Amazon)
Середина воронки
- Содержимое
- Социальные сети
- Фирменный поиск (PPC)
- Филиал
- Платные социальные сети (ретаргетинг)
- Поиск бренда (Amazon)
Нижняя часть воронки
- Электронная почта
- Социальные объявления (ретаргетинг)
- ХРО
Мы обеспечиваем рост бизнеса наших клиентов. Сделайте первый шаг к росту уже сегодня.
Сделайте первый шаг к росту уже сегодня.
Что такое тег h2 и почему он важен для SEO?
Хорошее SEO включает в себя множество различных методов. Одной из важных частей «SEO на странице» (то есть всего, что вы делаете на своем веб-сайте) является форматирование страницы с использованием HTML. Использование тегов h2 на ваших страницах является важной частью этого. Они являются одним из наиболее важных факторов ранжирования вашего сайта в поисковых системах, поэтому важно научиться их использовать.
Что такое тег h2?
HTML-теги заголовков используются для форматирования заголовков на вашей странице в порядке важности. Тег h2 стоит первым и показывает поисковым системам, какой контент можно ожидать на остальной части страницы.
Чтобы немного расширить понятие тега HTML, скажем, что HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-сайтов. HTML-тег — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
HTML-тег — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
Существует шесть различных тегов заголовков HTML, от h2 до H6. Они идут от самого важного к наименее важному, при этом размер текста обычно уменьшается с увеличением важности.
Тег h2 создается путем размещения заголовка между форматированием HTML следующим образом:
добавьте сюда свой контент
.сообщает поисковой системе, что тег начинается здесь, а затем
сообщает поисковой системе, что тег заканчивается здесь.Почему важны теги h2? 9Теги 0026
h2 играют важную роль в SEO. На самом деле, SEO-эксперты Moz говорят, что это второй по важности фактор ранжирования.
На странице h2 очень заметны из-за своего размера, и они сообщают людям, что они увидят на остальной части страницы.
За прошедшие годы поисковая оптимизация стала гораздо больше связана с удобством использования и доступностью, предлагая людям хороший пользовательский опыт, а не просто выполнение всех правильных технических требований. В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
Многие люди на самом деле используют один и тот же тег заголовка HTML и h2, чтобы они совпадали, когда пользователь переходит на страницу.
Тег h2 по сути является заголовком страницы. Тег title — это то, что вы увидите на страницах результатов поиска (например, в Google это большая синяя надпись в результатах поиска), а тег h2 — это то, что видно на самой странице.
Надлежащим образом выбранные и отформатированные теги h2 могут существенно повлиять на ранжирование вашего контента в поисковых системах и реакцию, которую вы получаете от пользователей.
Должен ли заголовок вашей страницы быть тегом h2?
Заголовок на веб-странице обычно помечен тегом h2.
Хотя это не всегда так, в большинстве случаев это имеет смысл. Сделав заголовок вашей страницы заголовком h2, вы покажете, что это один из самых важных элементов контента на странице. Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Когда вы помечаете заголовок как h2, это также обычно делает текст большего формата, чем текст на остальной части страницы. Это идеально, потому что позволяет выделить заголовок для посетителей вашего сайта.
Также важно, чтобы каждая уникальная страница имела только один тег h2, поэтому имеет смысл использовать его в качестве заголовка вашей страницы.
На что обратить внимание при создании тега h2
При создании тега h2 следует помнить о нескольких вещах. Стоит потратить некоторое время на ваш тег h2, чтобы создать идеальный заголовок для вашей страницы и воспользоваться преимуществами SEO.
Одна вещь, которую следует учитывать, — убедиться, что ваш заголовок h2 отражен в теге заголовка HTML. Помните, что тег заголовка — это текст, который будет отображаться в результатах поиска, на вкладке браузера и в социальных сетях. Единственный случай, когда тег h2 должен совпадать с тегом title в соответствии с официальными правилами поисковой системы, — это когда вы являетесь издателем новостей Google. В противном случае это не требуется от поисковых систем.
В противном случае это не требуется от поисковых систем.
Если вы решите, чтобы ваши теги h2 и title были одинаковыми, они не обязательно должны точно совпадать, но по крайней мере должны быть похожи по своей формулировке.
Должен ли быть h2 на каждой странице?
Да… Обычно.
Ответ на этот вопрос заключается в том, что все важных страниц должны иметь тег h2. Но что делает страницу достаточно важной, чтобы иметь ее? Есть некоторые второстепенные страницы, где уникальный заголовок h2 может не понадобиться, отчасти потому, что это может быть страница, которую вам не нужно отображать в поисковых системах. Обязательно используйте только один h2 на странице, чтобы сформировать четкую иерархию заголовков.
Какой длины может быть тег h2?
Как правило, заголовок страницы не должен быть слишком длинным. Он должен быть кратким и давать представление о том, о чем будет страница.
Технически заголовок h2 может быть сколь угодно длинным, потому что на странице нет ограничений. Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Более короткий заголовок часто более мощный и привлекает внимание вашего читателя, но иногда вам может понадобиться использовать несколько дополнительных слов, чтобы сделать ваше сообщение более ясным. Google обычно отображает первые 50-60 символов вашего тега заголовка. Если он слишком длинный, они урежут то, как он просматривается на странице результатов поисковой системы.
Основные выводы
Теги h2 являются важной частью SEO.
Все важные страницы вашего сайта должны иметь теги h2, чтобы привлечь внимание читателя и дать четкое представление о содержании страницы. Когда у вас есть отличные теги h2, особенно когда вы сопоставляете их с тегами заголовков, это может иметь большое значение для эффективности SEO.
Получить помощь
Ищете помощь по любому аспекту вашего цифрового маркетинга? Мы будем рады помочь.
📞 0412 338 376
Что это? Как его создать и лучшие практики
07 декабрь
07 декабрь
Теги h2 являются важной частью вашего сайта. Поисковые системы используют теги h2 для изучения основного содержания веб-страницы.
h2 всегда имел решающее значение для SEO и до сих пор остается основным фактором ранжирования.
В этой статье мы узнаем, что такое теги h2, почему они важны для SEO, а также обсудим некоторые из лучших практик по подготовке цепляющих тегов h2.
Начнем!
Что такое тег h2?
Тег h2 — это элемент HTML, используемый для определения основного заголовка веб-страницы.
Тег h2 поддерживается всеми основными браузерами, такими как Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari и другими.
Существует около 6 заголовков, которые определяют общую структуру содержимого веб-страницы. Эти 6 заголовков — h2, h3, h4…H6.
Эти 6 заголовков — h2, h3, h4…H6.
Источник изображения: W3
Тег h2 является наиболее важным элементом веб-страницы, и поисковые системы используют этот элемент для понимания темы страницы.
Например, если ваша страница посвящена «инструментам визуализации данных», у вас должен быть тег h2, как показано ниже:
Инструменты визуализации данных
Синтаксис тега h2 прост. Текст, который вы хотите отобразить в качестве заголовка главной страницы, должен быть вставлен между открывающим и закрывающим тегами h2 –
…
.Пример тега h2
Вот пример тега h2 о странице «лучших взаимных фондов»:
Лучшие инвестиционные фонды
0003
В теге заголовка следует использовать основные ключевые слова, но не переусердствовать.
Взяв приведенный выше пример, некоторые хорошие варианты тегов h2 могут быть следующими: >
Лучшие взаимные фонды для инвестиций в 2021 году
И вот несколько плохих примеров переоптимизированного тега h2, которых вам следует избегать:
Лучшие взаимные фонды: Лучшие взаимные фонды: Лучшие взаимные фонды на 2021 год
Лучшие взаимные фонды в 2021 году: Список лучших взаимных фондов
Отсюда , вы никогда не должны злоупотреблять ключевым словом-источником в теге заголовка.
h2 против h3 и всех остальных тегов заголовков
Как уже говорилось ранее, на странице можно использовать около 6 тегов заголовков. Они начинаются с тега h2 и продолжаются до H6.
Тег h2 определяет самый важный заголовок на странице, а тег H6 определяет наименее важный заголовок.
Вы всегда должны использовать правильные теги заголовков в своем контенте. Основной заголовок страницы должен быть под тегом h2, а подзаголовки должны быть добавлены под тегами h3.
Точно так же все остальные подзаголовки должны быть добавлены в теги от h4 до H6.
Как найти тег h2 на сайте?
Есть два способа найти теги h2 на веб-сайте.
Первый способ — просмотр исходного кода страницы, а второй — использование инструмента SEO.
Чтобы найти тег h2 с помощью исходного кода, щелкните правой кнопкой мыши на странице и нажмите «Просмотреть исходный код страницы».
Теперь нажмите CTRL + F и введите «h2». Это покажет вам тег h2 страницы.
В качестве второго метода вы можете использовать инструмент проверки h2 SEOptimer для извлечения всех тегов h2 со страницы.
Просто введите URL страницы, тег h2 которой вы хотите извлечь, и инструмент быстро извлечет тег h2 из этой страницы.
Кроме того, вы также можете использовать поисковый робот SEOptimer, чтобы найти все отсутствующие теги h2 на вашем сайте.
Почему теги h2 важны для SEO?
Теги h2 имеют решающее значение для улучшения органического присутствия веб-сайта. Поисковые системы используют теги h2, чтобы понять основную тему страницы.
Использование основного ключевого слова в теге h2 помогает странице получить высокий рейтинг по этому ключевому слову.
Вот некоторые из основных причин, по которым теги h2 важны для SEO:
Улучшает взаимодействие с пользователем Теги h2 помогают читателям понять, о чем страница. Они являются важной частью общей иерархии содержимого веб-страницы.
Они являются важной частью общей иерархии содержимого веб-страницы.
Поисковые системы часто выбирают контент из тега заголовка и отображают его как фрагменты поиска, если теги заголовка не указаны.
Таким образом, он помогает пользователям узнать больше о теме контента и решить, хотят ли они прочитать весь контент или нет.
Теги h2 можно сравнивать с газетными заголовками. Если они вас привлекают, то вы читаете всю статью. Если их нет, вы их игнорируете.
То же самое происходит с тегами h2. Пользователи принимают решение прочитать содержимое страницы, просматривая тег h2.
Следовательно, на вашем веб-сайте всегда должны быть броские, привлекательные и удобные теги h2.
Помогает Google и другим поисковым системам понять страницу и ее содержимое Google и другие поисковые системы, такие как Bing, Yahoo, Ask и т. д., используют тег h2 для оценки релевантности страницы искомому запросу.
Алгоритмы поисковых систем интерпретируют тему веб-страницы с помощью тега h2.
Поэтому вы всегда должны использовать точные, привлекательные и удобные для поисковых систем теги h2 на каждой странице вашего веб-сайта.
Улучшает доступность для слабовидящих пользователейКаждая веб-страница должна иметь по крайней мере один тег h2, определяющий и описывающий основное содержимое страницы.
Теги заголовков помогают слабовидящим пользователям перемещаться по различным разделам страницы. Тег h2 часто является важной точкой навигации для программ чтения с экрана, которая позволяет им находить основной контент страницы.
Следовательно, у вас должен быть тег h2 в начале вашего основного контента.
Рекомендации по использованию тега h2
Вот несколько рекомендаций по использованию тега h2, которые помогут SEO на странице повысить ваш органический рейтинг.
Теги h2 всегда должны включать ваши основные ключевые слова.
На каждой странице должно быть только одно основное ключевое слово в теге h2.
Вы также можете использовать синонимы основного ключевого слова в различных подзаголовках.
Не заполняйте теги h2 ключевыми словамиНе переполняйте тег заголовка ключевыми словами.
Это может привести к тому, что ваш сайт будет оштрафован, потому что поисковые системы ненавидят спам и снижают рейтинг страниц, которые используют тактику черного SEO для улучшения органического рейтинга.
Несколько тегов h2 больше не проблема для GoogleДжон Мюллер из Google подтвердил, что алгоритмы поисковых систем не влияют отрицательно на ранжирование страницы, которая использует несколько тегов h2.
Но лучшей стратегией, рекомендованной W3C, является использование одного тега h2 и соответствующих тегов h3. .H6 в порядке их важности.
.H6 в порядке их важности.
W3C рекомендует использовать заголовки соответствующего ранга.
Используйте теги h2 для заголовков страницЕсли вы не можете придумать лучший заголовок страницы, вы можете использовать тег h2 в качестве заголовка страницы.
Пользователи сайта WordPress часто используют тег h2 в качестве заголовка страницы, что в конечном итоге помогает страницам занимать высокие позиции в поисковых системах.
Идея состоит в том, чтобы повысить релевантность документа. Когда заголовок страницы и тег h2 совпадают, общая оценка релевантности целевого поискового запроса улучшается, что приводит к более высокому органическому рейтингу.
Теги h2 должны быть короткимиТеги h2 должны быть простыми и короткими.
Избегайте использования длинных тегов заголовков, потому что чем больше слов вы используете для описания своей страницы, тем меньший вес они получают.
Например, если вы хотите ранжировать свою страницу по ключевому слову «сравнить страховые котировки», то заголовок вашей страницы должен быть «сравнить страховые котировки».
Точное совпадение ключевого слова и тега h2 радикально улучшает SEO вашей страницы.
Теги h2 должны побуждать пользователей к кликамТеги h2 нужны не только для повышения рейтинга. Они также играют важную роль в получении кликов на сайт и убеждении пользователей прочитать содержимое страницы.
Теги h2 часто отображаются в виде фрагмента на страницах результатов поисковой системы. Если ваш тег h2 заслуживает кликов и привлекает внимание, больше людей нажимают на него.
Чем больше кликов, тем выше CTR. Больше CTR означает больше посещений ваших целевых целевых страниц.
При резком росте органического трафика люди начинают читать содержимое вашей страницы и предпринимать действия, которые способствуют увеличению числа конверсий.
Таким образом, теги h2 — это не просто обычный HTML-элемент. Они помогают ранжировать вашу страницу, получать больше кликов и конвертировать больше пользователей.
Как добавить тег h2 в WordPress
Чтобы добавить тег h2 в WordPress, просто щелкните значок «+» в редакторе Gutenberg и выберите параметр «заголовок», как показано на изображении. ниже:
Теперь нажмите «Изменить уровень заголовка» и выберите h2 из опции.
Как добавить тег h2 Wix
Чтобы добавить тег h2 на свой сайт Wix, нажмите значок «+» в левой части редактора Wix.
Теперь перейдите в «Текст» и выберите «Заголовок 1» из вариантов, как показано на рисунке ниже:
в Shopify, перейдите к теме вашего магазина и откройте опцию «Настроить».
Теперь нажмите «Добавить раздел», выберите «Пользовательский HTML» и добавьте следующий код:
Ваш собственный h2
Примечание. По умолчанию заголовком страницы Shopify является тег h2, и если вы измените тег заголовка, ваш тег h2 изменится автоматически.
По умолчанию заголовком страницы Shopify является тег h2, и если вы измените тег заголовка, ваш тег h2 изменится автоматически.
Резюме тега h2
Неважно, новичок вы в SEO или опытный специалист по SEO. Приведенное выше руководство по тегу h2 предназначено для всех.
В заключение отметим, что тег h2 – это основной элемент контента, в котором содержится ключ к вашей стратегии контент-маркетинга. Вы также должны использовать соответствующие теги h2 на всех страницах вашего сайта. Они не только помогают улучшить SEO, но также помогают улучшить пользовательский опыт и конверсию.
Начните использовать возможности тегов h2, чтобы улучшить свою SEO-стратегию и занять высокие позиции в органическом поиске.
Более 50% оптимизаторов делают это неправильно?
Недавние обсуждения в социальных сетях показывают, что существуют значительные разногласия в отношении того, как использовать элементы заголовков (h2, h3). Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия до сих пор не может прийти к единому мнению о том, как использовать заголовки.
Несмотря на рекомендации Google по использованию заголовков, SEO-индустрия до сих пор не может прийти к единому мнению о том, как использовать заголовки.
Неофициальный опрос в Твиттере, набравший почти 2000 голосов, показывает, что более половины оптимизаторов не знают, какие заголовки рекомендует Google.
Рекомендует ли Google использовать один заголовок h2 для SEO?
Сайрус Шепард (@CyrusShepard) провел опрос, чтобы выяснить, каковы рекомендации Google по использованию нескольких заголовков h2.
Удивительно, но почти шестьдесят процентов респондентов указали, что Google рекомендует на веб-странице только один заголовок h2.
Тест: рекомендует ли Google использовать один
в вашем контенте для целей SEO?
— Сайрус (@CyrusShepard) 11 мая 2021 г.
Официальная рекомендация Google по количеству заголовков h2
Рекомендует ли Google использовать один заголовок h2? Ответ — нет.
Джон Мюллер из Google сказал во время встречи в рабочее время, что издатели могут использовать столько заголовков h2, сколько захотят.
Джон Мюллер сказал:
«Вы можете использовать теги h2 на странице столько раз, сколько захотите. Нет предела, ни верхней, ни нижней границы.
Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2».
Google даже опубликовал видео на эту конкретную тему, чтобы развеять идею о том, что Google рекомендует только один h2.
В видео Джон Мюллер говорит:
«У наших систем нет проблем с несколькими заголовками h2 на странице. Это довольно распространенный шаблон в Интернете».
SEO-специалисты не могут договориться о правильном использовании заголовков
Неофициальные данные из онлайн-дискуссий в SEO-группах Facebook также показывают, что существуют широкие разногласия по поводу правильного использования заголовков. Некоторые в индустрии SEO цепляются за идеи, которые восходят к началу 2000-х годов. Другие утверждают, что заявления Джона Мюллера не совсем соответствуют действительности.
Некоторые в индустрии SEO цепляются за идеи, которые восходят к началу 2000-х годов. Другие утверждают, что заявления Джона Мюллера не совсем соответствуют действительности.
Тема тегов заголовков настолько банальна, что, несмотря на многочисленные разъяснения Google, она остается крайне противоречивой.
Тег заголовка SEO — спорная тема в Интернете
SEO-специалисты говорят, что тег h2 важнее, чем h3, h4 и т. д. Но они также будут настаивать на том, что элемент h2 важнее элемента h3.
Так было в самом начале 2000-х. Это уже не так.
Ранний Google использовал подсказки для понимания веб-страниц
В начале 2000-х Google использовал заголовки как ключ к тому, о чем веб-страница.
Google также считал контент в верхней части веб-страницы более важным, потому что он давал еще один ключ к тому, о чем веб-страница, поскольку именно там авторы часто указывают, о чем веб-страница.
Слова, выделенные жирным шрифтом, курсивом и написанные крупным шрифтом (с использованием старого тега шрифта HTML 4), еще в начале 2000-х годов также считались ключом к пониманию того, о чем веб-страница.
Некоторые из этих факторов ранжирования были частью исходной исследовательской работы Google PageRank, опубликованной в 1998 году, а также более поздних исследовательских работ, и раскрывались сотрудниками Google в заявлениях.
Дело в том, что заголовки и другие элементы использовались как ключи к тому, о чем веб-страница. Google, возможно, начал отходить от поиска подсказок к тому, о чем веб-страница, в 2012 году.
Это дата, когда Google объявил о новом направлении понимания того, что есть, с помощью сети знаний.
Граф знаний дал Google более глубокое понимание того, что такое вещи, так что он мог отказаться от поиска подсказок в последовательностях слов (строках данных).
Google объявил об этом в статье под названием «Знакомство с Graph: вещи, а не строки».
В объявлении Google говорилось:
«Это важный первый шаг к созданию следующего поколения поиска, который использует коллективный разум Интернета и понимает мир немного лучше, чем люди».
После объявления об обновлении Google Hummingbird в сентябре 2013 года Google начал переход к более естественному языковому стилю понимания контента и поисковых запросов.
В сентябрьском сообщении в блоге Google объявил, что теперь вы можете сравнивать объекты, обращаясь к приложению Google Search и другим интересным вещам, которые больше полагаются на знание того, что представляют собой вещи, а не на подсказки о том, что они из себя представляют.
Это было восемь лет назад, и обработка естественного языка продвинулась настолько далеко, что Google не полагается на подсказки, чтобы угадать, о чем страница.
В 2021 году Google сможет понять, о чем тема, и связать ее с поисковым запросом.
Это намного сложнее, чем сопоставление ключевых слов поискового запроса с ключевыми словами на веб-странице.
Вот почему Мюллер из Google говорит сообществу SEO, что не имеет значения, сколько h2 вы используете. Единственная цель заголовка — сообщить, о чем идет речь в разделе контента. Вот и все.
Вот и все.
Старый способ 2001 года давать Google подсказку с помощью ключевых слов ушел в прошлое. Google больше не выполняет точное соответствие ключевым словам в результатах поиска, потому что естественный язык и технологии искусственного интеллекта позволяют Google понять, о чем страница, , особенно если он хорошо структурирован с правильным использованием элементов заголовка .
Никакая магическая сила ранжирования тега h2
В заявлении Джона Мюллера прямо говорится, что сайт будет хорошо ранжироваться без h2 или с пятью h2. Это означает, что h2 не имеет особого значения.
Мюллер также заявил в другой видеовстрече в рабочее время, что страница будет хорошо ранжироваться, если вы используете h3 или h2, что они могут использоваться взаимозаменяемо.
В ответ на этот вопрос:
«Страница без заголовка h2 будет по-прежнему ранжироваться по ключевым словам, которые находятся в заголовке h3»
Джон Мюллер ответил:
«Конечно.
…Останется ли? Я не знаю, будет ли это все еще, но может. Абсолютно может».
Далее Мюллер сказал, что заголовки на странице (не только h2, но и заголовки) помогают сообщить Google, о чем этот раздел контента.
Мюллер заявил:
«Итак, заголовки на странице помогают нам лучше понять содержание страницы.
Заголовки на странице — не единственный фактор ранжирования, который у нас есть.
Мы также смотрим на содержимое отдельно.
Но иногда наличие четкого заголовка на странице дает нам немного больше информации о том, о чем этот раздел».
Теги заголовков по-прежнему являются сильным сигналом того, что представляет собой раздел контента. Прочтите: Google: Теги заголовков — сильный сигнал
Вопрос с подвохом?
В каком-то смысле исходный опрос был основан на вопросе с подвохом. Руководство Google для начинающих ничего не говорит о тегах h2. Таким образом, один ответ на вопрос, рекомендует ли Google один тег заголовка, — нет, Google не рекомендует.
Таким образом, один ответ на вопрос, рекомендует ли Google один тег заголовка, — нет, Google не рекомендует.
Но Джон Мюллер довольно много сказал по теме элементов заголовков, и это нельзя игнорировать.
Как правильно использовать заголовки?
Я не согласен с тем, что можно использовать несколько заголовков h2.
Я постоянно утверждаю, что лучше всего использовать элементы заголовков в том виде, в каком они были задуманы изначально, то есть с иерархической структурой, указывающей уровень важности.
Это означает, что один h2 на странице указывает, о чем вся веб-страница. А остальные заголовки имеют иерархическую структуру, с h3 для каждого раздела темы и любых подразделов к тем, которые обозначены h4, а если в подтеме есть подтемы, то они опускаются до h5.
Дополнительным соображением для тех, кто может использовать несколько заголовков h2, является негативное влияние на доступность для посетителей сайта, использующих программы чтения с экрана.
Заголовки, используемые для ранжирования ключевых слов
Примерно с 2001 по 2005 год существовал бонус ранжирования ключевых слов с тегами заголовков. Необходимо было использовать ключевые слова в заголовках. Это было в начале 2000-х.
Тем не менее, по какой-то причине эта особая привычка считать h2 чрезвычайно важным сохраняется, даже несмотря на то, что мы живем в эпоху ИИ и обработки естественного языка.
Поищите в Google, и вы увидите, что такие вещи больше не имеют значения. Вы увидите, что сайты с самым высоким рейтингом ранжируются потому, что они релевантны теме, а не потому, что они имеют точное соответствие ключевой фразе в своих тегах заголовков.
Итак, в завершение, важно точно описать тему статьи с помощью заголовков и использовать заголовки для описания содержания раздела.
Это поможет Google лучше понять контент, потому что в 2021 году Google не ранжирует ключевые слова с точным соответствием, как это было в 2001 году (я знаю, потому что занимался SEO в 2001 году).
Сегодня Google ранжирует контент, а не ключевые слова. Стоит подумать обо всей странице с точки зрения «О чем это?» и каждый раздел, как он относится к этой общей теме.
Категория Новости SEO
Как эффективно использовать теги заголовков h2, h3 и h4 для SEO
Перейти к содержимомуЕсли вы пытаетесь увеличить трафик органически, вы, вероятно, хотите использовать SEO в своих интересах. Итак, когда дело доходит до заголовков h2, h3 и h4 — насколько они полезны для SEO? Хотя они могут показывать смешанные результаты в более высоком рейтинге поисковой системы, эти теги очень ценны для вашего контента.
Чтобы представить это в перспективе, подумайте о своих тегах заголовков как о должностях. Теги h2 наиболее важны, затем h3 и так далее. Каждый подзаголовок будет содержать разную информацию, но относится к основной теме. Вы можете использовать ряд коротких и длинных ключевых слов, которые затем подхватываются поисковыми системами.
Хотя правильные заголовки сами по себе не оказывают существенного влияния на SEO, у них есть много преимуществ. Чем более прямолинейны ваши заголовки, тем большую ценность вы даете своим читателям. Вы хотите, чтобы заголовки были простыми, и вам нужен контент, чтобы доставлять их.
Связанные блоги: Каков средний рейтинг кликов в Google по позициям и вопросы, которые следует задать перед тем, как нанять SEO-агентство
Не секрет, что люди легко утомляются. Когда кто-то ищет тему, он ищет прямые ответы. Если вы забиваете свое письмо бесполезной информацией или танцуете вокруг темы, не доходя до сути, они, скорее всего, будут двигаться дальше.
Обозначение каждого заголовка в соответствии с его содержанием поможет вашему читателю получить максимальную отдачу от предоставленных знаний.
Блоги по теме: Как создать воронку контент-маркетинга, которая конвертирует, и как использовать Google Data Studio — что это такое?.
Что делают теги h2, h3 и h4?
Тэг h2 — ваш главный помощник, содержащий целевые ключевые слова для вашего поста. Это первое впечатление, которое люди получают, когда видят вашу статью в поисковой системе. По этой причине в нем должно быть четко указано, что читатель узнает, просмотрев вашу статью.
Поскольку читатель заранее сообщает о предмете, вы должны предоставлять контент, непосредственно относящийся к этой теме. Вы бы не хотели нажимать на статью под названием «Как ухаживать за орхидеей» только для того, чтобы прочитать о том, сколько видов орхидей существует. Это заблуждение и неправильно.
Используйте теги h2 как средство демонстрации всего, что человек получит, нажав на заголовок. Все ваши основные ключевые слова должны появляться в определенной последовательности, чтобы привлечь вашу целевую аудиторию.
Сопутствующие услуги: Local SEO, Enterprise SEO, SEO для электронной коммерции, контент-маркетинг, построение ссылок и маркетинг с оплатой за клик.
Затем вы используете теги h3 в качестве подзаголовков для вашего текста. Вы можете думать об этом как об отдельных главах, составляющих целую историю. Каждый тег h3 будет включать в себя ключевые слова, относящиеся к основным ключевым словам, но предлагающие конкретную направленность.
Ваши теги h4 также должны соответствовать каждому заголовку h3. Таким образом, вы сможете лучше классифицировать свой материал. Вы можете определить конкретные точки, чтобы дать лучшую ясность. Теги h4 также являются отличным дополнением, когда у вас есть умеренно длинные разделы h3.
Чтобы разбить его, помните:
- h2 = Основные ключевые слова и тема, о чем пост в целом
- h3 = Разделы для разбивки контента с использованием ключевых слов, аналогичных тегу h2
- h4 = Подкатегории для дальнейшего разбиения контента и облегчения его сканирования
Сколько тегов h2, h3 и h4 нужно иметь?
Когда дело доходит до настроек h2, касающихся SEO, есть несколько противоречивых отчетов по этому вопросу. В целом, мало доказательств того, что ваш тег h2 помогает вам занимать более высокие позиции в Google. Результаты в лучшем случае противоречивы.
В целом, мало доказательств того, что ваш тег h2 помогает вам занимать более высокие позиции в Google. Результаты в лучшем случае противоречивы.
Также существует некоторая путаница в отношении того, как несколько тегов h2 в сообщении на самом деле влияют на SEO. Раньше было большим запретом иметь более одного, потому что это может быть воспринято как спам, что отрицательно скажется на рейтинге.
Как правило, наличие только одного тега h2 создает четкую и прямую структуру вашей статьи без путаницы. Так что, если вы пытаетесь решить, вам лучше остановиться на единственном числе h2.
Связанные блоги: Нужен ли маркетинг частной медицинской практике?, Как привлечь больше людей в ваш магазин Shopify и Маркетинговые стратегии местного малого бизнеса.
Теги h3 немного отличаются. Наличие нескольких разделов в сообщении делает ваш контент легко усваиваемым. Каждый аспект поста должен иметь свой собственный тег h3. Вы сообщаете своему читателю, что предлагает этот раздел, позволяя ему быстро найти информацию, которую он ищет.
Теги h4 могут еще больше разбить ваш текст, еще больше разделив абзацы на части. Никто не хочет читать большие блоки текста, если они пытаются найти что-то конкретное. Чем точнее вы будете писать и чем больше разбивать текст, тем лучше люди смогут ориентироваться в нем.
Правильного количества тегов h4 нет, так как многое зависит от статьи. Вы также можете использовать теги h5, H5 и H6, но это менее распространено и не всегда практично.
Создание превосходных тегов h2, h3 и h4 для SEO
Когда вы создаете свою публикацию, наметьте тему, чтобы узнать, какие ключевые слова наиболее полезны. Убедитесь, что ваш заголовок говорит вашей аудитории именно то, что они будут читать.
Броские заголовки h2, h3 и h4, которые заставляют читателя задуматься о том, о чем статья, могут работать в некоторых случаях. Но вам, вероятно, повезет больше, если вы будете откровенны. Неуловимость может помочь людям пропустить ваш заголовок, даже если ваш пост содержит именно то, что им нужно знать.
Обобщите всю статью с помощью одного тега h2, богатого ключевыми словами, без путаницы. С каждым тегом h3 расширяйте различные элементы вашего тега h2. Затем, чтобы улучшить читаемость, используйте теги h4 для дополнительных сегментов.
Связано: Инструмент SEO-аудита веб-сайта и варианты финансирования веб-сайта.
Для повышения эффективности поисковой оптимизации следите за тем, чтобы каждый тег шел прямо к делу. Следуйте за каждым тегом с информацией, относящейся к основному заголовку. Используйте ключевые слова естественно и не заставляйте термины звучать натянуто, неуклюже или бессмысленно.
Старайтесь не впихивать в свою работу кучу ключевых слов без необходимости. Поисковые системы, такие как Google, могут — и будут — улавливать это, когда их поисковые роботы сканируют ваш контент. Попытка обмануть Google не улучшит ваш рейтинг.
Оптимизация вашей SEO-стратегии с помощью тегов h2, h3 и h4
При эффективной SEO-стратегии хорошо составленный контент важнее всего. Сделайте свой пост информативным и применимым для читателей. Если ваш пост обещает научить читателя теме, придерживайтесь этого.
Сделайте свой пост информативным и применимым для читателей. Если ваш пост обещает научить читателя теме, придерживайтесь этого.
Помните, что ваши теги h2, h3 и h4 помогают в общении. Чем лучше ваш контент отвечает их основным интересам, тем больше вероятность того, что они будут читать дальше. Качество всегда должно иметь приоритет над чрезмерным использованием ключевых слов или неуместным жаргоном.
Помощь в повышении эффективности SEO
Если вам нужна помощь в разработке стратегии SEO, наше SEO-агентство в Денвере будет радо обсудить для вас наилучшие варианты. Вместе мы сможем разработать лучший план расширения вашего охвата.
Давайте посмотрим, как мы можем помочь развитию вашего бизнеса. Свяжитесь с нами сегодня.
Рон является основателем и генеральным директором Clicta Digital — местного агентства SEO, Enterprise SEO, PPC, электронной коммерции и веб-дизайна, расположенного в Денвере, штат Колорадо. У него более 10 лет опыта работы в цифровом маркетинге, и он очень увлечен отдыхом на свежем воздухе.
Перейти к началу
Разница между тегами title и тегами h2
SEO 5 минут чтения
- Какая разница?
- Преимущества SEO
- Преимущества пользовательского опыта
- Примеры тегов заголовков и тегов h2
- Должны ли они отличаться?
- Пример 1: Amazon Books
- Пример 2: Apple iTunes
- Пример 3: Home Depot
- Внешние ресурсы
Одной из ценных функций Monsido SEO и инструмента для веб-мастеров является то, что он показывает вам места на вашем веб-сайте, где отсутствуют теги заголовков или теги h2 (теги заголовков). Мы обнаружили, что многие наши пользователи ошибочно думают, что это одно и то же. Несмотря на то, что между тегом Title и тегом h2 есть много общего, есть некоторые важные различия, и, если вы не используете их должным образом, это может повредить вашему рейтингу.
В терминах HTML тег заголовка выражается как «заголовок», а тег h2 выражается как «h2». Оба служат заголовками для описания того, о чем ваша веб-страница.
Поскольку и тег Title, и тег h2 имеют одну и ту же более широкую цель, легко понять, почему люди их путают. Это еще больше сбивает с толку тот факт, что многие системы управления контентом настроены на автоматическое сопоставление ваших тегов заголовков и тегов h2 (и URL тоже). Но имейте в виду, что системы управления контентом созданы для начинающих пользователей, а не для людей, которым нужно обращать внимание на более тонкие детали SEO, чтобы они могли занять место в конкурентных нишах.
Основное различие между тегами Title и тегами h2 составляет , где они появляются :
- Теги заголовка: Это то, что отображается в поисковых системах. Это гиперссылка, по которой будут нажимать поисковики. Он также отображается в строке заголовка в верхней части веб-браузера и является заголовком по умолчанию, который используется, когда кто-то добавляет страницу в закладки.
 Теги заголовков НЕ появляются на реальной веб-странице!
Теги заголовков НЕ появляются на реальной веб-странице!
- h2 Теги: Это то, что пользователи увидят на вашей веб-странице. Он имеет крупный текст и служит заголовком страницы. Теги h2 обычно НЕ появляются в поисковых системах!
Включение релевантных тегов Title и h2 с ключевыми словами невероятно важно для SEO, потому что это помогает Google понять, о чем ваш сайт. Это также помогает Google понять, что наиболее важно на этой странице.
Многие ошибаются, опуская теги заголовков на своих страницах или используя общие теги, которые на самом деле не описывают, о чем конкретная веб-страница. Например, вы можете увидеть такие страницы:
Эта компания предлагает услуги по защите интеллектуальной собственности. Но они не удосужились указать это ни в одном теге заголовка, поэтому ботам Google будет трудно понять. Когда я проверил исходный код их веб-страницы, я обнаружил, что тег h2 был установлен как:
h2 Тег: «Там, где должен быть ваш бизнес»
Как Google должен выяснить, о чем веб-сайт, без соответствующей информации в заголовке или шапке страницы?
Когда мы говорим об оптимизации веб-сайта, мы обычно говорим о том, «что нравится Google». Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении хорошего пользовательского опыта, то можете поспорить, что ваш сайт будет оптимизирован.
Но имейте в виду, что все алгоритмы поисковой системы Google были созданы с учетом пользовательского опыта. Если вы сосредоточитесь на обеспечении хорошего пользовательского опыта, то можете поспорить, что ваш сайт будет оптимизирован.
В приведенном выше примере не только боты Google могут быть сбиты с толку страницей. Представьте, если бы вы наткнулись на это объявление в результатах поиска. Тег заголовка не дает вам абсолютно никакого представления о том, о чем веб-страница. Поисковики не любят тратить время впустую, поэтому они, вероятно, не будут нажимать на него. Даже если они рискнут и нажмут на нее, на самой странице нет абсолютно ничего, что могло бы убедить пользователей в том, что они попали в нужное место. Вместо того, чтобы тратить много времени на клики по веб-странице, чтобы определить, о чем она, они, вероятно, просто вернутся к результатам поиска и выберут другую страницу, которая четко показывает, что она отвечает их потребностям.
Мы можем резюмировать роль тега заголовка и тега h2 для взаимодействия с пользователем следующим образом:
- Тег заголовка: гарантирует пользователям, что они нашли релевантную страницу, которая удовлетворит их потребности
- h2 Тег: Представляет содержание страницы и заверяет их, что оно удовлетворит их потребности.

Эта компания отлично поработала над тегами своих веб-страниц. Тег заголовка сразу сообщает пользователям, что они могут найти на странице. Предполагая, что поисковик ищет паромы и мини-круизы, он нажмет на ссылку. Как только они попадают на страницу, тег h2 не только сообщает им, чего ожидать на странице, но и повышает доверие потребителей.
Если ваши теги h2 настолько хорошо написаны, что убеждают пользователя остаться на странице, тогда продолжительность сеанса увеличивается, а показатель отказов уменьшается — два важных показателя взаимодействия с пользователем, которые влияют на рейтинг в поисковых системах. В этом смысле теги h2 оказывают большое влияние на SEO.
Существует много споров о том, нужно ли писать уникальную информацию для тегов Title и h2. Тем не менее, общий консенсус среди экспертов (включая Рэнда Фишкина из Moz) заключается в том, что не опасно, чтобы ваш тег заголовка совпадал с вашим тегом h2.