7 сервисов проверки скорости сайта
7 сервисов проверки скорости сайта — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Сайт с отличным дизайном, удобной навигацией, качественным контентом и сотней других достоинств не приносит трафик и прибыль. Как такое возможно? Ответ — медленная загрузка страниц или их элементов. Посетители обходят стороной сайты с черепашьей скоростью и предпочитают более быстрых конкурентов. Оптимальное время загрузки страницы — до 2-3 секунд. Но как точно определить показатели своего сайта? Сегодня мы поделимся 7 сервисами проверки показателя скорости ресурса.
Зачем сайту быть быстрым
Быстрая загрузка сайта обеспечивает:
- Вовлеченность пользователей. Быстрая загрузка мотивирует посетителя провести больше времени на сайте.

- Удержание клиентов. Быстрая загрузка снижает уровень отказов до 35%.
- Продвижение сайта в поисковой выдаче. Показатель скорости загрузки сайта важен для Гугла и Яндекса. Поисковые системы предпочитают выводить хорошо оптимизированные, быстрые сайты.
Google PageSpeed Insights
Популярный сервис проверки скорости сайта от Google. Этот сервис не только покажет скорость, но и даст советы по оптимизации страницы для лучшей работы с поисковой сетью. Показатель First Contentful Paint отображает за сколько секунд загрузится часть страницы, которую пользователь увидит в первую очередь. Это может быть текст или картинка. Показатель Largest Contentful Paint демонстрирует за сколько секунд загрузилось основное содержание страницы.
Which Loads Faster
Устраивайте состязание в скорости между двумя сайтами. Этот сервис ориентирован на сравнение двух ресурсов между собой.
WebPagetest
Главная особенность этого инструмента — возможность проанализировать скорость загрузки сайта в интересующем вас браузере. Ориентируйтесь на показатели First Contentful Paint и Largest Contentful Paint.
Dotcom-Monitor
Сервис позволяет проверить скорость сайта сразу из 25 локаций. Результат демонстрирует двумя показателями: скорость загрузки страниц при первом визите (без кэша) и скорость при повторных визитах (с кэшем).
Sitespeed
Быстрая проверка скорости сайта из России с рекомендациями по оптимизации ресурса.
Think With Google
 ru доступна проверка в Беларуси, Казахстане, России и Украине ― при соединениях 3G или 4G.
ru доступна проверка в Беларуси, Казахстане, России и Украине ― при соединениях 3G или 4G. Loading.express
Сервис позволяет протестировать скорость загрузки сайта с мобильных устройств из разных городов России, Беларуси и Казахстана. Он показывает, какой объем занимают те или иные данные на сайте и рекомендует, как повысить быстродействие.
Твитнуть
Комментарии ВКонтакте
Бесплатная проверка скорости загрузки сайта
Скорость загрузки сайта
Скорость загрузки сайта — важнейший фактор, влияющий на его ранжирование поисковиками, рейтинг в поисковой выдаче и количество трафика. Чем быстрее открываются страницы, тем меньше людей уходит, так и не дождавшись загрузки, — и тем выше будут ваши позиции в Google.
Мы проверяем все показатели индекса загрузки сайтов (Core Web Vitals):
- FCP — время, необходимое для появления на странице первого контента: текста, изображения или графика.
- LCP — время загрузки основного контента.
 Данный показатель не должен превышать 2,5 секунды.
Данный показатель не должен превышать 2,5 секунды. - FID — время до первого взаимодействия пользователя с контентом: выбора вкладки в меню или нажатия ссылки.
- CLS — время до полной стабилизации контента на странице. Если непредвиденных смещений макета нет, этот показатель будет равен 0.
- Speed Index — скорость, с которой загружается весь визуальный контент, находящийся в видимой части страницы.
- Total blocking time — время блокировки страницы, на протяжении которого она не отвечает на пользовательские действия.
Зачем проверять скорость загрузки сайта
Скорость загрузки сайта важна по нескольким причинам:
- Люди не любят ждать долго. Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий.
- Поисковые роботы лучше ранжируют страницы с высоким индексом загрузки.
- Топовые позиции в выдаче могут получить только сайты с максимально быстрой загрузкой.

Также надо регулярно мониторить скорость загрузки страниц конкурентов, чтобы понимать, какие показатели у них, и не уступать даже долей секунды.
Низкая скорость сайта — почему?
Плохая скорость сайта отпугивает клиентов, мешает совершать заказы и обходить конкурентов в выдаче? Причин может быть несколько:
- Медленный хостинг.
- Слишком большой размер HTML-страниц.
- На сайте много баннеров, картинок и графиков в высоком разрешении. Они тормозят загрузку.
- Объемные видеоролики, загруженные через FTP-протокол.
- Много запросов от браузера.
- Код сайта перегружен или содержит ненужные элементы.
- Слишком много плагинов.
Как помогает Ревалин
Наш ресурс Ревалин не просто поможет найти причины, снижающие скорость загрузки сайта, но также подскажет, как их исправить. Вместе с отчетом по каждому показателю мы предоставим вам чек-листы с советами и рекомендациями, которые помогут устранить проблемы, повысить свои показатели и привлечь больше трафика на сайт.
Чтобы всегда быть на шаг впереди конкурентов, занимать лидирующие позиции в выдаче и радовать клиентов отличной работой сайта, используйте индивидуального помощника Ревалин.
Your browser doesn’t support HTML5 video tag.
Free express check
Как проверить скорость сайта? [Программное обеспечение для проверки скорости веб-сайта]
Список контента, который вы прочтете в этой статье:
- 1. Общий механизм
- 2. Список лучших программ для проверки скорости сайта
- 3. Требуемые улучшения
- 4. Заключение
Важно удержаться на интернет-рынке, когда у вас есть качественное время загрузки сайта. Для некоторых из нас скорость веб-сайта важнее, чем его внешний вид. Ожидание загрузки веб-страницы может быть невероятно неудобным, и мы часто теряем интерес и переходим к другому варианту. В этой статье объясняется, как проверить скорость веб-сайта и лучшие инструменты/программное обеспечение для проверки скорости страницы веб-сайта.
Ожидание загрузки веб-страницы может быть невероятно неудобным, и мы часто теряем интерес и переходим к другому варианту. В этой статье объясняется, как проверить скорость веб-сайта и лучшие инструменты/программное обеспечение для проверки скорости страницы веб-сайта.
Это вредит репутации компании. Он должен быть в верхней части вашего списка приоритетов, если вы хотите, чтобы потребители проводили много времени, проверяя ваши товары, и хотите, чтобы ваш веб-сайт оставался конкурентоспособным в рейтинге SEO. И если вы хотите подарить своим посетителям незабываемые впечатления. К счастью, программное обеспечение для оптимизации скорости веб-сайта можно бесплатно найти повсюду в Интернете. Эти программы проверяют скорость веб-сайта/приложения и помогают соответствующим образом улучшить оптимизацию. Программа использует множество различных метрик для выполнения этой задачи.
Инструменты тестирования скорости веб-сайта решают проблемы расширения браузера, такие как проблемы с загрузкой и анализ сетей доставки контента. Это также помогает находить массивные медиафайлы, которые замедляют обработку информации, оценивать JavaScript и многое другое. Хотя есть много таких ресурсов на выбор, мы составили список из 15 лучших программ / инструментов для тестирования скорости веб-сайта для проверки вашего веб-сайта. Однако, прежде чем мы перейдем к списку, давайте рассмотрим некоторые простые термины скорости веб-сайта, чтобы вы могли понять, что делают инструменты и как они различаются.
Это также помогает находить массивные медиафайлы, которые замедляют обработку информации, оценивать JavaScript и многое другое. Хотя есть много таких ресурсов на выбор, мы составили список из 15 лучших программ / инструментов для тестирования скорости веб-сайта для проверки вашего веб-сайта. Однако, прежде чем мы перейдем к списку, давайте рассмотрим некоторые простые термины скорости веб-сайта, чтобы вы могли понять, что делают инструменты и как они различаются.
Начнем со времени до первого байта. Это фундаментальный принцип тестирования скорости Интернета. Это показатель того, насколько хорошо веб-сервер отвечает. Когда вы вводите адрес в адресную строку в верхней части вкладки, вы указываете ему загрузить страницу. Время до первого байта измеряет, насколько легко он реагирует на ваше сообщение.
класс = «идентификатор ссылки»> Когда выполняются HTTP-запросы, веб-сайт и ваше устройство подключаются через протокол передачи гипертекста, когда вы отправляете сообщение на сервер. Это набор сообщений, которые отправляются с вашего компьютера на сервер веб-сайта. Чем медлительнее сайт, тем больше HTTP-запросов он делает. В этом случае мы должны уменьшить количество HTTP-запросов, например, исключить сторонние плагины.
Это набор сообщений, которые отправляются с вашего компьютера на сервер веб-сайта. Чем медлительнее сайт, тем больше HTTP-запросов он делает. В этом случае мы должны уменьшить количество HTTP-запросов, например, исключить сторонние плагины.
CSS и JavaScript. Эти два слова относятся к базовым технологиям для создания определенных веб-сайтов и модулей веб-сайтов. Что касается скорости веб-сайта, нас обычно интересует функция, называемая блокировкой рендеринга, используемая некоторыми функциями веб-сайта, которые запускают JavaScript и CSS, чтобы гарантировать, что они загружаются первыми. Понятно, что это приведет к замедлению работы всей платформы. Минимизация — это процесс эффективного сокращения всего. Как следует из названия, он удаляет все ненужные элементы с веб-сайта. Цель состоит в том, чтобы обеспечить простой внешний вид вашего веб-сайта, который содержит все необходимые детали и при этом быстро загружается. Программа минификации удаляет белые строки и элементы новой строки.
Здесь вы подробно узнаете о лучшем программном обеспечении для проверки скорости веб-сайта.
1. ТЕСТ СКОРОСТИ KEYCDN
KeyCDN обеспечивает удивительно быстрый и легкий тест с большим количеством информации. Вы можете выбрать примерно из 14 разных мест, и вы можете сохранить свои находки в тайне или опубликовать их. Отчеты, созданные тестом скорости KeyCDN, включают краткое изложение и сводку веб-страницы.
Файлы содержат такую информацию, как количество созданных HTTP-запросов, объем запрошенной страницы и время загрузки, а также многие другие элементы. Этот метод чрезвычайно чувствителен и может также использоваться на мобильном телефоне. KeyCDN предоставляет эту платформу измерения производительности, основанную на ее опыте работы в качестве сети доставки контента (CDN) в реальном времени.
CDN — это всемирная сеть VPN-систем и баз данных, обеспечивающая высокоскоростную сеть и надежность клиентов. Например, он обычно используется для доставки приложений и игр. Speed Test от KeyCDN совместим с HTTP/2, что делает его одним из самых сложных доступных инструментов оптимизации веб-сайтов.
Например, он обычно используется для доставки приложений и игр. Speed Test от KeyCDN совместим с HTTP/2, что делает его одним из самых сложных доступных инструментов оптимизации веб-сайтов.
HTTP/2 — это более новая версия HTTP, выпущенная в 2015 году. Оптимизация TCP также доступна с помощью теста скорости. TCP — это набор протоколов, регулирующих передачу пакетов данных через Интернет. Благодаря 100-процентному покрытию SSD (твердотельных накопителей) его можно использовать для тестирования практически всего.
В дополнение к HTTP/2, тест скорости включает защиту источника, RESTful, состояние в реальном времени и немедленную очистку. Глобальная сеть KeyCDN, основанная на IP Anycast и маршрутизации, имеет низкую задержку, что означает хорошую производительность, масштабируемость и скорость.
Как было сказано ранее, сеть подходит для распространения игр и приложений, а также рекламы, различных типов веб-сайтов и систем управления контентом (например, WordPress). Сеть серверов CDN предназначена для обеспечения скорости, совместимости и масштабируемости, а также гарантирует, что запросы страниц всегда направляются в ближайшую точку присутствия.
Сеть серверов CDN предназначена для обеспечения скорости, совместимости и масштабируемости, а также гарантирует, что запросы страниц всегда направляются в ближайшую точку присутствия.
Близость пользователя к точке присутствия влияет на скорость загрузки веб-сайта и количество потерянных данных. В результате CDN способствует снижению затрат и масштабируемости. Неудивительно, что их платформа производительности веб-сайтов настолько хороша, с такими преимуществами в сети в целом.
2. ПОВЫШАЮЩИЕ ТРЕНДЫ
Самое приятное в Uptrends то, что вы можете выполнить тест скорости в одном из более чем 35 разных мест. В окончательный отчет включены анализ совокупности доменов и разбивка водопада. Карты водопадов визуально показывают общее влияние последовательно включенных положительных и отрицательных качеств.
В статье о классах доменов далее рассматриваются свойства, классифицируя их по различным группам (например, социальные сети, рекламные объявления, сторонние и т. д.). Водопадный анализ позволяет точно определить аспекты вашей платформы, вызывающие наибольшие задержки.
д.). Водопадный анализ позволяет точно определить аспекты вашей платформы, вызывающие наибольшие задержки.
Он проверяет заголовки HTTP для каждой функции. Проведение анализа первопричин очень просто. Обзор групп доменов достаточно универсален, чтобы вы могли выбрать, какую настройку вы хотите использовать для изучения вашего веб-сайта.
Uptrends, например, предоставляет аналитику браузера в режиме реального времени, чтобы вы могли видеть, что обычный пользователь увидит при просмотре сайта, включая отчеты об ошибках, времени безотказной работы и среднем времени загрузки, все представлено в простой для понимания форме. .
Вы будете использовать проверку всей страницы, чтобы увидеть, как каждая функция веб-сайта влияет на время загрузки. Полная проверка страницы включает стороннее отслеживание, вы можете избежать стороннего трафика, замедляющего работу страниц. Пользовательская аналитика, сценарии социальных сетей, проверка согласованности сети доставки контента и обзор встроенных видеоплееров также включены в комплект Uptrends.
Uptrends предлагает персонализированный мониторинг, который можно использовать на временной шкале, пока вся работа не будет завершена. Он предоставляет настраиваемые отчеты, чтобы понять, в чем проблема веб-сайта, и помогает в его оптимизации.
3. ПЕРФТУЛ
PerfTool — это бесплатный инструмент для тестирования скорости веб-сайтов с открытым исходным кодом, который начинался как проект на Github. Это клиентская программа, которая собирает и показывает информацию о веб-сайте. Он создает отчеты, которые очень легко интерпретировать.
Это пакет npm, который отображает подробную информацию о веб-страницах — рейтинг Google PageSpeed Insights, ошибки HTML, информацию о том, как исправить проблемы с выводом, количество ресурсов CSS и многое другое, согласно его веб-сайту Github.
Преимущество заключается в объединении трех наборов данных в один. Есть Google PageSpeed Insights (обсуждается ниже), который измеряет основные результаты сайта, Devperf, который предоставляет данные; и W3CJS, который проверяет HTML (проверяет правильность кода).
Он имеет более 200 показателей успеха, включая номера страниц, подсказки, количество ресурсов, время загрузки и ошибки кода. Вы будете оценивать множество страниц одновременно, как только получите данные о скорости сайта. Вы можете использовать эти данные, чтобы сопоставить текущий выпуск с предыдущими результатами или создать контрольный показатель для оценки.
Если вы проверяете всю платформу одновременно, вам не нужно тестировать каждую страницу по отдельности с помощью PerfTool. Devbridge также публикует ресурс дизайна, чтобы помочь пользователям создавать, делиться и автоматически создавать цифровые копии своих брендов в отношении Perftool. Предыдущие клиенты Devbridge включают AON, Fitch Ratings, Mazak и Чикагский институт искусств.
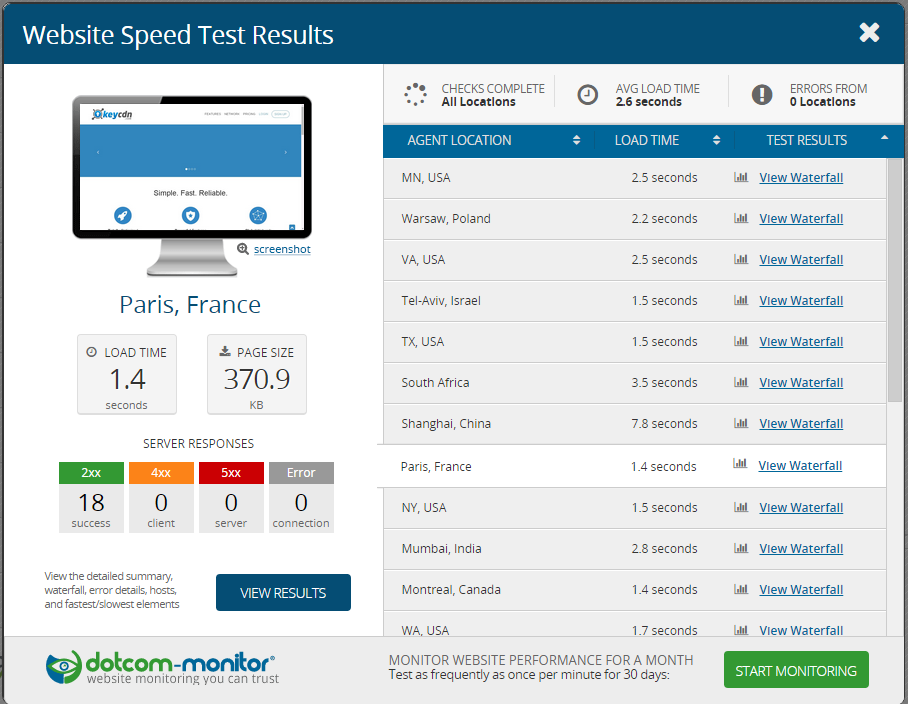
4. ДОТКОМ-МОНИТОР
Dotcom-Monitor уникален тем, что позволяет проводить тестирование из 25 мест и с 7 разными браузерами. Вы также можете запустить все глобальные тесты одновременно. Вы можете запускать другое программное обеспечение только из каждой позиции независимо от других приложений. После завершения оценки вы можете выбрать отдельные отчеты для анализа каскадной разбивки.
После завершения оценки вы можете выбрать отдельные отчеты для анализа каскадной разбивки.
Описание, результаты, каскадная карта, анализ узлов и ошибки включаются в отчеты. Любая деталь легко усваивается благодаря удобному графическому интерфейсу. Отчеты Dotcom-Monitor помогут вам увидеть элементы вашего веб-сайта, которые работают медленно или отсутствуют. Он также позволяет проверить время загрузки браузером всех элементов страницы.
Приложение является полностью бесплатным и тестирует облачные сервисы, такие как Amazon-US-East и внутренние брандмауэры. Возможно тестирование. Поскольку Dotcom-Monitor продолжает концентрироваться на новых технологиях, кажется, что в будущем инструмент для проверки скорости сможет работать намного лучше.
Отчеты позволяют отслеживать успех вашего сайта 24 часа в сутки, 7 дней в неделю, со сводками по местам. Детали в легко читаемой сводной таблице позволяют вычислить самые быстрые и самые медленные 10% компонентов. Как сообщалось ранее, отчеты также включают разбивку по хостам.
Почти все включено; первый пакет, DNS, SSL, соединение и обновление. Система доменных имен (DNS) — это телефонная книга для Интернета, которая позволяет вам видеть любое подключенное к ней устройство. Напротив, основной технологией аутентификации в Интернете является SSL или Secure Socket Layer, который позволяет шифровать информацию при ее передаче и получении.
Кроме того, инструмент позволяет искать ошибки и проводить диагностику. Сетевое подключение можно проверить с помощью ping-теста, который измеряет эффективность сети и время реакции. Это позволяет еще быстрее выявлять ошибки.
Со штаб-квартирой в Миннеаполисе, штат Миннесота, разрабатывается новое приложение для проверки нагрузки, которое предоставит потребителям еще больше возможностей.
5. ТЕСТЕР ВРЕМЕНИ НАГРУЗКИ SUCURI
Еще один быстрый и простой способ проверить скорость страницы веб-сайта — Sucuri Load Time Tester. Он предлагает сайту глобальный рейтинг от A до F на основе всемирной сети поддержки и мониторинга оборудования. Он отслеживает, сколько времени пользователь должен войти на веб-сайт и сколько времени требуется для загрузки файла.
Он отслеживает, сколько времени пользователь должен войти на веб-сайт и сколько времени требуется для загрузки файла.
Важно отметить, что использование CDN почти наверняка изменит функциональность инструмента. Время связи, вероятно, будет коротким при использовании CDN. Если ваш TTFB и общее время еще не велики, вы не получите много пользы от этого метода с точки зрения эффективности. Он также предлагает веб-безопасность и безопасность, программное обеспечение для резервного копирования, идентификационные брандмауэры и проверку производительности. Служба, похоже, сократила время загрузки веб-сайта в среднем на 70%.
ИТ-отдел может подключиться к существующей сети CDN пользователя благодаря существующей сети CDN, а команда разработчиков всегда готова помочь вам с любыми техническими проблемами. Его серверы, основанные на глобальной сети Anycast, работают очень быстро. Он поддерживает HTTP/2, сжатие GZIP, оптимизированную настройку и интеллектуальное кэширование. Его сети также имеют повышенную безопасность с Центром управления безопасностью, который доступен 24 часа в сутки, 7 дней в неделю, 365 дней в году, чтобы ответить на любой запрос.
Его Load Time Tester может помочь пользователям ускорить кэширование с помощью CDN и защитить пользователей от DDoS-атак, взлома и атак методом грубой силы. Дополнительным преимуществом является отсутствие необходимости установки. Вам нужно обновление DNS, с чем их сотрудники могут вам помочь.
6. МЕДЛЕННЫЙ
YSlow — это решение с открытым исходным кодом для Google PageSpeed, основанное на рекомендациях по оптимизации веб-сайта Yahoo!. Инструменты проверяют веб-сайт и сообщают о том, насколько хорошо он соответствует рекомендациям Yahoo. Чтобы YSlow валидировал сайт, он должен пройти 3 этапа:
- Чтобы найти все элементы, объектная модель документа, структура HTML и другие веб-коды сначала используются для создания веб-сайта.
- Получены знания о каждом элементе.
- Наконец, он берет данные и присваивает рейтинг каждому правилу, что завершается общим рейтингом.
Yahoo! правила для высокопроизводительных веб-сайтов — это набор из 34 правил, влияющих на производительность веб-страниц. Команда Exceptional Performance в Yahoo! произвел их.
Команда Exceptional Performance в Yahoo! произвел их.
При тестировании YSlow использует 23 из этих законов. Вот лишь некоторые из них:
- Сокращение HTTP-запросов,
- Использование сети доставки контента,
- Экстернализация JavaScript и CSS,
- Уменьшение DNS-запросов и
- Поддержка нескольких браузеров.
7. СТАТИСТИКА GOOGLE PAGESPEED
Google PageSpeed Insights — одна из лучших метрик для оценки результатов скорости веб-сайта. С PageSpeed все в порядке, тем более что все остальные ресурсы в этом списке просто отображают информацию из него.
Служба присваивает вашему веб-сайту оценку в диапазоне от 1 до 100, при этом значение выше 85 считается нормальным. Инструмент доступен как для настольных компьютеров, так и для мобильных устройств. Он также рекомендует результаты вашего сайта в своей статье (например, изменить изображение).
Руководство пользователя по мобильным сообщениям также позволяет посетителям просматривать оценки, просматривать настройки и размеры шрифта, а также выбирать целевые размеры, такие как кнопки и ссылки. Эта информация представлена новой функцией проверки скорости в сервисе Think With Google.
Эта информация представлена новой функцией проверки скорости в сервисе Think With Google.
Алгоритм PageSpeed дважды получает URL-адрес домена: один раз от настольного агента и один раз от веб-агента. Результатом является рейтинг сайта из 100, в зависимости от того, какие сайты классифицируются как «здоровые», «требующие доработки» или «плохие». PageSpeed имеет расширение Chromium, которое позволяет вам отслеживать каждую страницу на вкладке «Режим разработчика».
В целом, Google PageSpeed Insights предоставляет всестороннее представление о скорости сайта и о том, что вы можете сделать для ее повышения. Поскольку этот инструмент принадлежит Google, следует ожидать, что он будет регулярно улучшаться.
Следует помнить одну вещь: Калькулятор измеряет относительную эффективность страниц на основе параметров эффективности страниц, связанных с сетью (HTML, внутренние и внешние ресурсы, конфигурация). Точный показатель успешности вашего сайта определяется состоянием вашей локальной сети и оборудования.
8. ТЕСТ СКОРОСТИ PINGDOM
Pingdom Speed Test — одно из самых известных программ для проверки скорости веб-сайта . Отчет Pingdom Speed Test состоит из 4 частей:
- Карта водопада,
- Оценка результатов,
- Анализ страницы и
- История.
Анализ страницы включает высоту, размер домена, запросы к серверу и тип содержимого большинства запросов. Pingdom тестирует сайт в 4 местах (2 в США, 1 в Австралии и по одному в Швеции), а в обзорах содержатся рекомендации по развитию сайта. Результаты разбивают как размер страницы, так и запросы по форме контента и домену.
Эта услуга бесплатна и обеспечивает наглядное представление времени загрузки каждой функции страницы. Функция анализа страницы чрезвычайно тщательна. Он углубляется в код ответа сервера, чтобы раскрыть информацию, включая скорость сайта и пригодность. Проблем с маршрутизацией почти не возникает из-за ее присутствия в разных местах. Доступность, с другой стороны, не является проблемой. Коды ответов службы HTTP проверяются в рамках проверки страницы (указывается скорость сайта и общее состояние).
Доступность, с другой стороны, не является проблемой. Коды ответов службы HTTP проверяются в рамках проверки страницы (указывается скорость сайта и общее состояние).
Помимо 4 исследовательских участков, круглый год открыты 70 избирательных участков по всему миру. Кроме того, с расширенным функционалом Pingdom стоит дешево. Они смотрят на все аспекты веб-сайта, такие как время загрузки и размеры файлов. У вас есть полный контроль над тем, как данные сортируются и фильтруются. Вы можете не только просматривать закономерности в своей истории производительности и делиться своими результатами, но также можете видеть показатели улучшения и рекомендации.
9. СТРАНИЦА
Когда дело доходит до исследования успешности веб-сайтов, Pagelocity использует уникальный подход. Как и другие сервисы, он дает сайтам 100 баллов, но также учитывает такие аспекты, как социальные сети, SEO, деньги и кодирование. Вы также можете сравнить конкурентов, отслеживая их.
Все это возможно даже без регистрации. В любом случае, пользователи получают больше функциональности после регистрации бесплатной учетной записи. Результаты Pagelocity доступны в двух форматах: код и ресурс. Представление кода показывает время первого байта при прохождении HTTPS и объектной модели документа в графической форме. В представлении ресурсов отображается, какие веб-элементы занимают большую часть размера страницы.
В любом случае, пользователи получают больше функциональности после регистрации бесплатной учетной записи. Результаты Pagelocity доступны в двух форматах: код и ресурс. Представление кода показывает время первого байта при прохождении HTTPS и объектной модели документа в графической форме. В представлении ресурсов отображается, какие веб-элементы занимают большую часть размера страницы.
На данный момент Pagelocity просмотрела почти 15 000 сайтов, согласно их веб-странице, которая находится в нижней части списка. Однако сравнительное преимущество, которое вы получите, увидев, как обстоят дела у ваших конкурентов, является эксклюзивным для этой услуги. Вы сравните сравнительные преимущества и недостатки, используя параллельный метрический анализ.
Содержание веб-сайта оценивается с использованием ключевых слов, заголовков и альтернативного текста изображения, чтобы сделать сайт более привлекательным. Отчеты содержат краткое изложение ресурсов и советы по кодированию HTML и CSS. Это включает помощь с классами/идентификаторами, идентификаторами, временем до первого байта и анализом PageSpeed, среди прочего.
Это включает помощь с классами/идентификаторами, идентификаторами, временем до первого байта и анализом PageSpeed, среди прочего.
В газетах много блестящих графических данных и много успешных обзоров.
Программа проста в использовании и быстро реагирует. Он совместим с различными компьютерами и платформами. Приложение интуитивно понятно и работает на разных компьютерах. Румынский парень по имени Энди Гонгеа разработал инструмент для анализа веб-страниц Pagelocity.
10. ИНСТРУМЕНТЫ РАЗРАБОТКИ GOOGLE CHROME
Просто потому, что это Google, он дважды появляется на этой странице. Простой в использовании, но также с множеством специализированных функций, это встроенный инструмент веб-анализа на странице Chrome Dev Tools. DevTools можно запустить в любое время с помощью F12 или Ctrl+Shift+I в Windows и Cmd+Opt+I в macOS. Приложения для разработчиков Chrome — это набор ресурсов для веб-разработки и отладки.
Недавние обновления DevTools заменили старую временную шкалу водопада экраном агрегированных данных. Вы увидите, сколько стоит каждый фактор с точки зрения времени и какой из них является самым дорогим. Вы также можете сегментировать данные по регионам, субдоменам и другим типам. Сервис отображает время загрузки материала DOM и общее время загрузки.
Вы увидите, сколько стоит каждый фактор с точки зрения времени и какой из них является самым дорогим. Вы также можете сегментировать данные по регионам, субдоменам и другим типам. Сервис отображает время загрузки материала DOM и общее время загрузки.
Сетевая панель — это место, где вы можете увидеть, насколько хорошо работает сеть. Это помогает вам регистрировать и отслеживать поведение сети и получать доступ к данным о загрузке для различных элементов всего веб-сайта. Вы можете фильтровать и упорядочивать отображаемые детали и настраивать панель по своему вкусу. Также есть возможность увидеть ресурсы, блокирующие рендеринг (о которых мы говорили выше).
11. ТЕСТ ВЕБ-СТРАНИЦЫ
WebPageTest выполняет аудит согласованности веб-сайта на более чем 40 различных сайтах с использованием 25 различных браузеров, а также браузеров смартфонов. Одни только эти цифры показывают, насколько полезной может быть эта проверка скорости веб-сайта. Время до первого байта, кодирование, эффективное использование CDN и кэширование, среди прочих показателей, используются для оценки веб-сайтов по шкале от A до F.
В отчеты включены обзор, информация, обзор и разбивка содержимого, снимки экрана и оценка производительности. Когда дело доходит до отчетов о точности веб-сайтов, WebPageTest использует другой подход. Это дает первое и повторное представление, которое помогает диагностировать первый раз, когда поиск DNS был определен.
Запись изображений, многоэтапная передача, блокировка контента, отключенный JavaScript, захват видео и игнорирование SSL-сертификатов, среди прочих параметров, включены в тест скорости. Поскольку он обслуживает различные местоположения и пользователей, использующих разные браузеры, этот сервис особенно полезен для глобальных веб-сайтов. Обзоры полные и информативные, с водопадными картами, тестами PageSpeed и несколькими полезными рекомендациями.
12. ЖЕЛТЫЕ ЛАБОРАТОРНЫЕ ИНСТРУМЕНТЫ
Yellow Lab, основанная французским специалистом по веб-дизайну Гаэлем Метаисом, предлагает один из самых современных ресурсов по производительности веб-сайтов. Инструмент Yellow Labs предоставляет потребителям множество ресурсов и различные специальные функции. Среди них — просмотры встреч JavaScript с объектной моделью документа и многочисленные проблемы проверки кода.
Инструмент Yellow Labs предоставляет потребителям множество ресурсов и различные специальные функции. Среди них — просмотры встреч JavaScript с объектной моделью документа и многочисленные проблемы проверки кода.
Yellow Labs вычисляет общий балл на основе многих показателей, включая вес страницы, DOM, CSS, запросы, JavaScript и настройку сервера. С помощью приложения Yellow Labs вы можете протестировать работу сайта на различных платформах (настольных, мобильных и телефонных). Кроме того, с помощью этого приложения вы можете выполнять интерфейсное тестирование HTML, CSS и JS. Также могут быть выполнены профилирование JavaScript для исключения кода из JavaScript и тесты веб-оптимизации, проверяющие передовой опыт в отрасли.
Эти инструменты являются бесплатными, с открытым исходным кодом и работают путем отправки вашего веб-сайта через сервер PhantomJS. Это позволяет ему собирать показатели и статистику, которые затем используются для расчета рейтинга. Информация, предоставляемая инструментом, позволяет разработчикам исправлять ошибки и дорабатывать сайт. Желтые лаборатории бесплатны.
Желтые лаборатории бесплатны.
13. ГТМЕТРИКС
Одним из наиболее важных онлайн-инструментов для измерения является GTmetrix. Он содержит подробный обзор показателей PageSpeed и YSlow. Он предлагает окончательный рейтинг, который варьируется от F до A. PageSpeed, YSlow, карта водопада, видео и история — это 5 частей исследования производительности GTmetrix.
Вы можете протестировать скорость своего сайта в 7 разных местах с бесплатным входом в систему и выбирать между Chrome и Firefox. Инструменты GTmetrix позволяют тестировать различные соединения (кабельное, коммутируемое и т. д.) для воспроизведения видео и поддержки Adblock. Функция воспроизведения видео позволяет точно увидеть, когда возникают узкие места в загрузке вашего сайта, а функция Adblock позволяет увидеть, как работает ваш сайт, когда нет рекламы. У вас есть еще больше возможностей с бесплатной учетной записью.
Вы увидите полную историю загрузки вашего сайта, сравнив PageSpeed и YSlow. Кроме того, есть несколько вариантов отслеживания. Вы можете экспортировать всю историю тестов в формат CSV. GTmetrix — один из наиболее часто используемых инструментов для оценки производительности веб-сайтов. На сегодняшний день было проанализировано более 222 000 000 страниц. Каждую секунду число увеличивается. PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom входят в число фирм, сотрудничающих с GTmetrix.
Кроме того, есть несколько вариантов отслеживания. Вы можете экспортировать всю историю тестов в формат CSV. GTmetrix — один из наиболее часто используемых инструментов для оценки производительности веб-сайтов. На сегодняшний день было проанализировано более 222 000 000 страниц. Каждую секунду число увеличивается. PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom входят в число фирм, сотрудничающих с GTmetrix.
С помощью GTmetrix вы можете отслеживать сайт регулярно, еженедельно, ежегодно или даже ежечасно (с GTmetrix Pro). Вы должны настроить оповещения по электронной почте на основе выполнения определенных условий, таких как падение показателя PageSpeed ниже определенного уровня, время загрузки сайта превышает определенный предел и т. д.
С 12 серверами в Азии, Южной Америке, Северной Америке, Австралии и Великобритании GTmetrix является одним из самых надежных сервисов в списке. Это также позволяет вам просматривать свои результаты на телефоне Android, давая вам визуальное представление о том, как загружается ваш сайт. Это поможет вам определить источник задержки. С перспективой, похожей на диафильм, которая позволяет вам видеть загрузку страницы современным интерактивным способом, вы можете замедлить процесс до четверти его первоначальной скорости и переключиться на большие вехи загрузки страницы.
Это поможет вам определить источник задержки. С перспективой, похожей на диафильм, которая позволяет вам видеть загрузку страницы современным интерактивным способом, вы можете замедлить процесс до четверти его первоначальной скорости и переключиться на большие вехи загрузки страницы.
Инструментарий разработчика GTmetrix позволяет тестировать страницы на различных платформах с различными разрешениями экрана. В качестве часто используемой альтернативы вы можете создать набор пресетов. GTmetrix предлагает отслеживание, визуализацию, масштабирование и панорамирование, аннотации и предупреждения в целом. Версия Pro содержит 15, 50 и 150 долларов США в виде бронзы, серебра и золота в месяц.
класс = «идентификатор ссылки»> Есть несколько вещей, о которых нужно помнить, пока вы не решите, какой метод использовать. Во-первых, запуск любого из них может вызвать задержку при первом поиске DNS. Система доменных имен (DNS) — это, по сути, реестр всех машин и устройств с именами в сети (например, в Интернете). Когда конкретная машина подключается к Интернету, используется DNS, и поиск интерфейса занимает время.
Когда конкретная машина подключается к Интернету, используется DNS, и поиск интерфейса занимает время.
Количество времени, которое вы тратите, может быть определено вашим методом. Вот почему вы можете запустить несколько тестов и объединить результаты, чтобы лучше понять скорость вашего веб-сайта или приложения. Также полезно регулярно следить за сайтом и со временем ставить перед собой цель. Вы можете отслеживать прогресс вашего сайта с течением времени и вносить изменения, если это необходимо.
Почти каждый инструмент тестирования веб-сайтов в этом списке расскажет вам, что вам нужно сделать, чтобы увеличить скорость вашего веб-сайта. Это так же просто, как реализовать любую из этих (часто простых) рекомендаций, пока вы не выясните, почему веб-сайт не работает в лучшем виде. Сжатие больших изображений, сокращение HTTP-запросов, переход на более быстрый веб-сервер, кэширование данных и написание более мощного кода — все это примеры.
Вы также можете проверить скорость веб-сайта с помощью различных плагинов Chrome для большего удобства. Следовательно, они могут быть запущены прямо из вашего браузера. Это также безопасно, поскольку большая часть всех запросов страниц отправляется с мобильных устройств, чтобы использовать тесты скорости сотовой связи на веб-сайте.
Следовательно, они могут быть запущены прямо из вашего браузера. Это также безопасно, поскольку большая часть всех запросов страниц отправляется с мобильных устройств, чтобы использовать тесты скорости сотовой связи на веб-сайте.
Chrome Developer Tools также позволяет моделировать возможные скорости на различных мобильных устройствах и при различных скоростях соединения.
Забавный факт : На 3G-соединения приходится 70% всех подключений в мире, и эта тенденция продлится до 2020 года9.0003 класс = «идентификатор ссылки»>
Независимо от вашей платформы, самое главное — идти в ногу со всеми новыми тенденциями. Первое, на что вы должны обратить внимание, если хотите, чтобы ваша платформа была успешной, — это скорость ее загрузки. Даже малейшее отставание приведет к большому количеству пропущенных просмотров и посещений. Эта статья поможет вам понять, как проверить скорость веб-сайта и лучшее программное обеспечение для проверки скорости страницы веб-сайта.
Если вы считаете, что мы пропустили какие-либо инструменты в этом списке, которые являются лучшими, добавьте их в поле для комментариев, указанное ниже.
Продолжай учиться!
Люди также читают:
- Насколько важна скорость веб-сайта?
- Как увеличить скорость сайта?
- 35 бесплатных сайтов для изучения программирования
- Как купить доменное имя для сайта?
- Что такое веб-сайт?
- Как создать сайт?
Линукс Теги:
Категория:
Учебники
Веб-хостинг
7 Лучшие инструменты для тестирования скорости и производительности веб-сайта
Введение
Существуют онлайн-инструменты, которые отвечают на два наиболее распространенных вопроса, которые веб-администраторы и оптимизаторы задают, когда речь идет о производительности веб-сайта:
- Насколько быстро работает мой веб-сайт?
- Как повысить производительность веб-сайта?
Чтобы ответить на эти вопросы, существует множество программ для мониторинга веб-сайтов.
Естественно, вам придется потратить немного денег, чтобы получить лучший инструмент. Тем не менее, бесплатные альтернативы предлагают мониторинг производительности, подходящий для небольших начинающих компаний. Тестирование времени отклика сервера — важная часть процесса мониторинга. Мы составили список из лучших инструментов для проверки скорости и производительности сайта.
- Google PageSpeed Insight (бесплатно)
- GTMetrix (бесплатно и платно)
- Site 24×7 (бесплатно и платно)
- WebPage Test (бесплатно)
- Varvy Pagespeed Optimization (бесплатно)66 бесплатно и Pingdom платно)
- Время работы (платно)
1. Google PageSpeed Insight
Google PageSpeed Insight — отличный бесплатный инструмент для проверки скорости страницы.
После того, как вы вставите URL-адрес страницы, которую хотите проверить, вы получите общую оценку скорости страницы. На основе этой оценки он сообщает вам, является ли веб-страница быстрой, средней или медленной. Вы можете заработать два разных балла: один основан на производительности веб-сайта для мобильных устройств, а другой — на его производительности для настольных компьютеров. Самое главное, инструмент дает советы о том, как оптимизировать время отклика.
Вы можете заработать два разных балла: один основан на производительности веб-сайта для мобильных устройств, а другой — на его производительности для настольных компьютеров. Самое главное, инструмент дает советы о том, как оптимизировать время отклика.
2. GTMetrix
GTmetrix — это онлайн-приложение для тестирования скорости веб-страницы . Он предлагает бесплатное представление о производительности страницы без платы или даже регистрации. Просто зайдите на сайт, скопируйте URL-адрес страницы, которую вы хотите проанализировать, и посмотрите результаты. Если вам нужен более подробный мониторинг, создайте бесплатную учетную запись или подпишитесь на платную версию.
Результаты включают оценки производительности, представленные оценками от A до F за скорость страницы и YSlow (инструмент, который сообщает вам, почему ваша страница работает медленно). Кроме того, GTmetrix предоставляет сведения о странице, такие как время загрузки страницы, ее общий размер и количество запросов.
3. Сайт 24×7
Сайт 24×7 — это альтернатива Pingdom, которая предлагает бесплатную версию, а также небольшие или премиальные планы.
Этот недорогой инструмент обеспечивает мониторинг веб-сайтов, сетей, серверов и приложений. Также включены отзывы пользователей для реального мониторинга пользователей. Вы можете использовать его в Windows, Linux, FreeBSD и OS X. Платный план покрывает пять полных серверных мониторов и 50 предупреждений в месяц. Бесплатная версия ограничена 5 мониторами работоспособности сервера и десятью оповещениями в месяц.
4. WebPage Test
WebPageTest — это бесплатный инструмент для тестирования, который запускает тесты скорости из разных мест по всему миру.
Учитывает тип браузера, устройства, скорость соединения и состояние кеша, которые необходимы пользователю для получения конкретных результатов. Он предлагает расширенное и простое тестирование, визуальное сравнение и проверку трассировки.
Расширенное тестирование позволяет вам выбрать количество тестов, которые вы хотите запустить, получить первый и повторный просмотр веб-страницы и захватить видео визуального процесса загрузки.
5. Оптимизация скорости страницы Varvy
Оптимизация скорости страницы Varvy — это бесплатный онлайн-инструмент, используемый для оптимизации скорости.
После ввода URL-адреса веб-страницы отображается сводка и отчет из 5 частей. В отчете рассматриваются ваши ресурсы, доставка CSS, использование JavaScript, сервисы и проблемы со скоростью страницы. У Varvy есть полезная подборка статей и руководств , которые помогут вам повысить производительность. В инструменте также есть целый раздел, посвященный руководствам по поисковой оптимизации и оптимизации для мобильных устройств.
6. Pingdom
Pingdom — одна из лучших служб мониторинга производительности для бизнеса.
Он обеспечивает мониторинг веб-производительности и оповещения о времени безотказной работы поминутно. Инструмент дает всестороннее представление о скорости страницы и ожидаемой производительности с помощью SMS или уведомлений по электронной почте. Однако у него нет бесплатной версии.



 Данный показатель не должен превышать 2,5 секунды.
Данный показатель не должен превышать 2,5 секунды. 