Перелинковка страниц сайта. Что такое правильная перелинковка?
- Что такое перелинковка страниц сайта?
- Внешняя перелинковка сайта
- Внутренняя перелинковка страниц
- Грамотная перелинковка страниц сайта
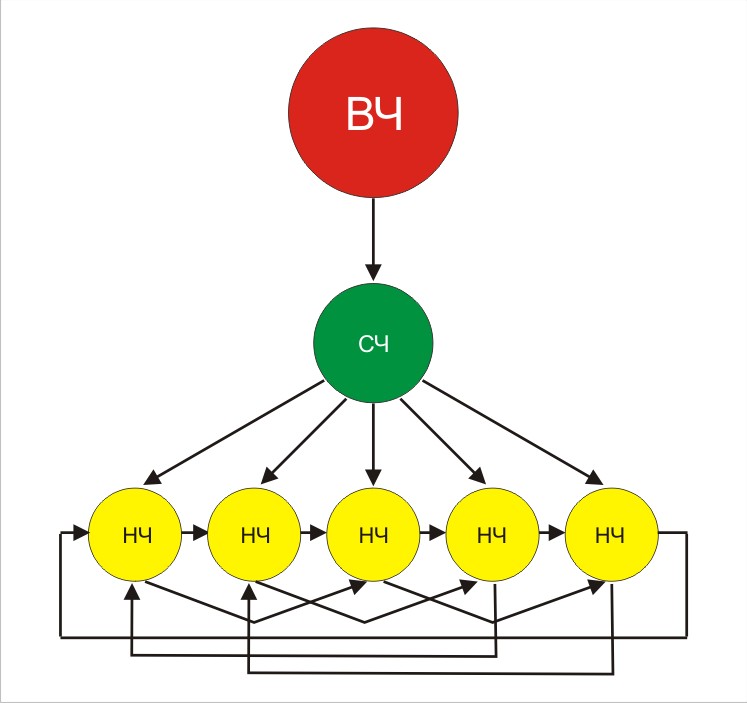
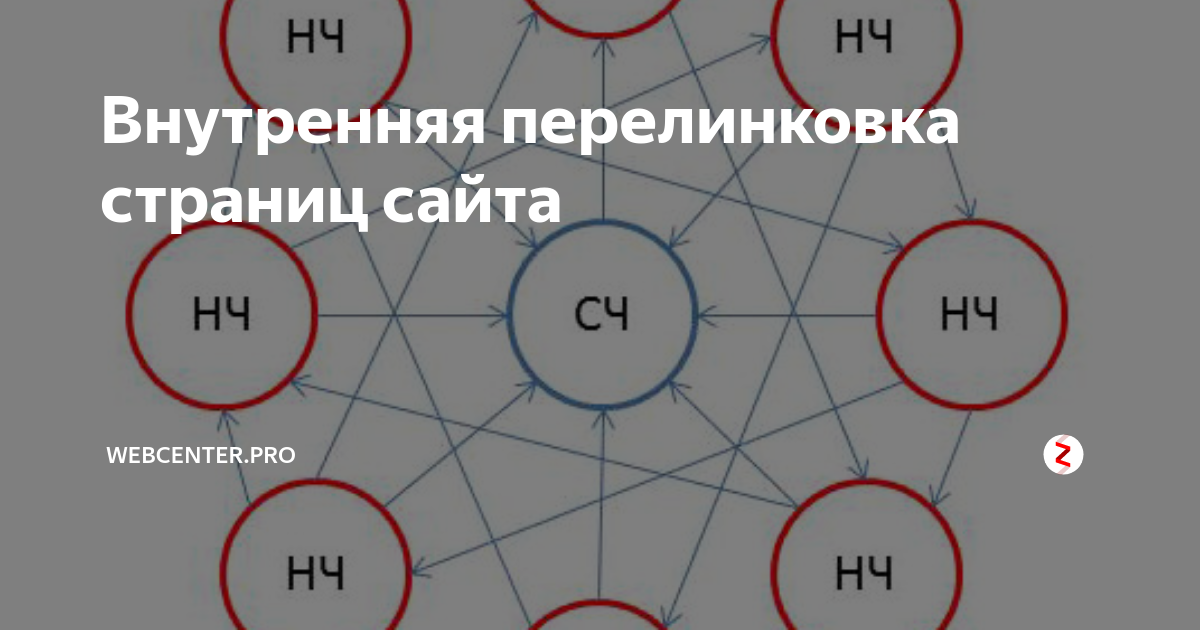
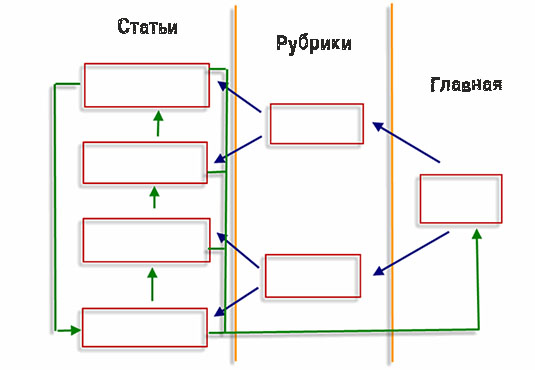
- Простые схемы перелинковки
- Перелинковка магазина
Что такое перелинковка страниц сайта?
Перелинковка — это процесс связывания ссылками документов. Происхождение слова обязано англоязычному термину link — ссылка или линк. Перелинковка — это не просто одна ссылка, а определенное сочетание нескольких из них. Это позволяет связать в одну систему все страницы веб-сайта. Для поискового продвижения и оптимизации перелинковка очень важна. Если выполнить её правильно, то можно добиться успеха и выйти в ТОП поисковых гигантов Рунета — Яндекса и Google, которые трепетно относятся к процессу связывания страниц и сайтов ссылками.
Анкорные ссылки на сайт, обеспечивают рост его веса, поднимают его ранг и место в выдаче. Поэтому ссылка с одной веб-страницы на другую прямо способствует её продвижению.
Перелинковка бывает как внешней, так и внутренней
Внешняя перелинковка сайта.
Внешняя перелинковка — это перелинковка, которая подразумевает связывание ссылками различных сайтов. Так, если один, популярный и авторитетный сайт ссылается на менее известную веб-площадку, то вместе с линком он передает ей часть авторитетности и весомости. Ссылка с равнозначного сайта придаст не такой большой вес, но все равно полезна. А вот взаимный обмен ссылками между двумя дружественными ресурсами будет обесценен с позиции поисковых систем. Поэтому осуществлять подобную перелинковку в идеале нужно так, чтобы не было просто взаимных ссылок — туда и назад.
При привлечении внешних ссылок нужно помнить, что анкорные линки предпочтительнее. Анкор с ключевыми словами учитывается поисковыми роботами и способствует ранжированию. Так, вероятность появления сайта в поисковой выдаче, на который ведет ссылка с анкором «сделать перелинковку«, в ТОПе выдачи в ответ на аналогичный запрос будет выше, чем при наличии безанкорной ссылки.
Так, вероятность появления сайта в поисковой выдаче, на который ведет ссылка с анкором «сделать перелинковку«, в ТОПе выдачи в ответ на аналогичный запрос будет выше, чем при наличии безанкорной ссылки.
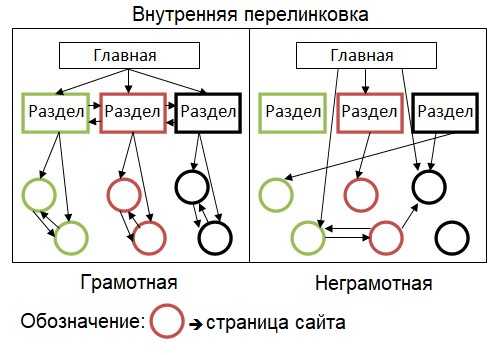
Внутренняя перелинковка страниц.
Внутренняя перелинковка — это связывание ссылками страниц одного сайта. Данная работа не менее важна. Она позволяет:
- Улучшить уровень юзабилити сайта. Ведь посетителю благодаря внутренней перелинковке проще находить информацию, легче перейти на схожий по тематике контент. Удобнее происходит ориентация на веб-ресурсу.
- Продвинуть страницу. Внутренние ссылки позволяют веб-страницам подниматься в поиске по НЧ (низко частотным) запросам, то есть по тем фразам, которые вводятся в поисковике достаточно редко.
- Увеличить вес страницы. Так, только появившаяся страница, с товаром-новинкой, изначально имеет нулевой вес. Но как только на неё появляется ссылка с другого, уже давно присутствующего на сайте товара, то вес её поднимется.

Грамотная перелинковка страниц сайта.
Связывание ссылками, выполненное профессионалами, имеет массу преимуществ в сравнении с дилетантской перелинковкой. Первую от последней отличают такие принципы (применительно к работе внутри сайта):
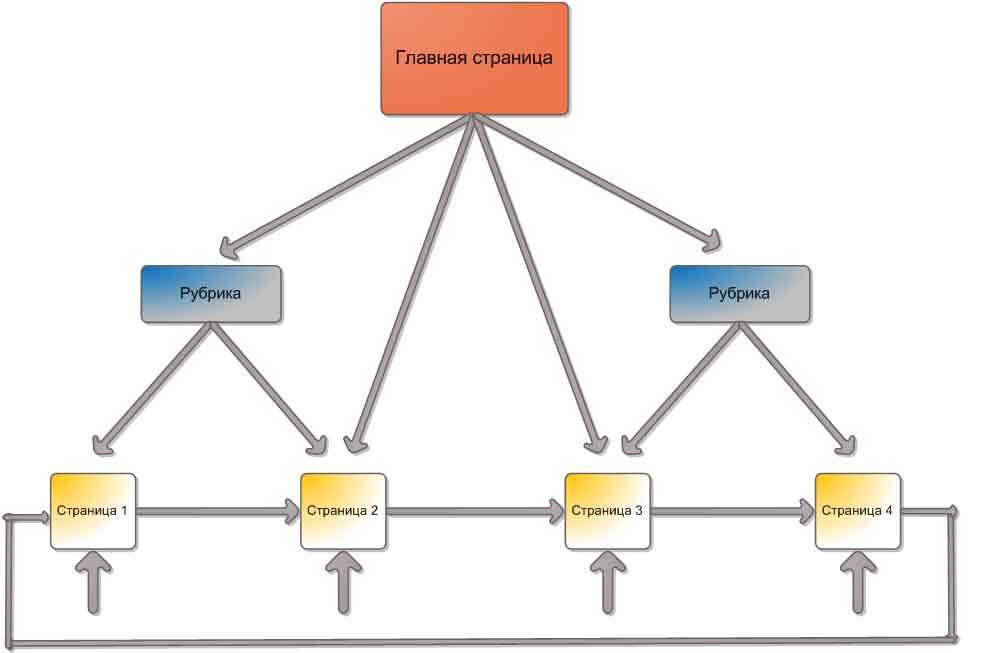
- Применение анкоров, выступающих ключами продвигаемой веб-страницы.
- Использование кольцевого или кругового принципа связывания. В этом случае удается обойти проблему взаимного обмена и придать исходной странице больший вес, когда на ней замкнется кольцо связи.
- Обеспечение нескольких ссылок на продвигаемую страницу.
- Отсутствие внешних линков с продвигаемых страничек — это исключит передачу и потерю веса.
Простые схемы перелинковки.
Перелинковка магазина.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как делать внутренюю перелинковку страниц сайта
Спроси у SEO-специалистов, по каким схемам выстроена линковка на их сайтах – половина в ответ недоумённо пожмёт плечами. Перелинковка страниц на ресурсах таких «горе-мастеров», как правило, находится в состоянии стихийного бедствия и полностью лишена логики. Достаточно привести внутренние ссылки в порядок, и получишь прирост трафика в 30-40%. Вместо этого «труженики SEO» продолжают сливать бюджет заказчика на новый контент, который почему-то упорно не выстреливает.
Перелинковка страниц на ресурсах таких «горе-мастеров», как правило, находится в состоянии стихийного бедствия и полностью лишена логики. Достаточно привести внутренние ссылки в порядок, и получишь прирост трафика в 30-40%. Вместо этого «труженики SEO» продолжают сливать бюджет заказчика на новый контент, который почему-то упорно не выстреливает.
«Линкбилдинг» в SEO – фигура высшего пилотажа. Это долго, и сложно, и думать надо. Поэтому в планировщиках SEO-шников внутренняя перелинковка страниц оказывается в числе важных, но не срочных дел – отложенных на бесконечное «потом».
Перелинковка сайта – работы по «связыванию» страниц ссылками. Каждая из страничек ресурса имеет ссылочный вес. Перелинковка позволяет законно манипулировать ссылочным весом – то есть передавать тем страницам, которые по назначению важнее.
Рассмотрим теоретический пример. На сайте, который занимается продажами обоев, опубликовали статью в блоге на тему «Как выбрать обои». Поскольку цель сайта – именно продавать, логично проставить ссылку со статьи на коммерческую страницу, будь это листинг или карточка конкретного товара. Человек дочитает статью, узнает о критериях выбора обоев, и, перейдя по ссылке, приступит непосредственно к выбору. Кроме того, коммерческая страница (более важная) получит часть ссылочного веса от информационной. Блог вес потеряет, но мы как-нибудь переживём.
Человек дочитает статью, узнает о критериях выбора обоев, и, перейдя по ссылке, приступит непосредственно к выбору. Кроме того, коммерческая страница (более важная) получит часть ссылочного веса от информационной. Блог вес потеряет, но мы как-нибудь переживём.
Проставление ссылки в примере выше – уже перелинковка. Только на практике SEO-шникам часто приходится иметь дело с ресурсами, у которых сотни тысяч страниц разного типа. Работа с линковкой таких «монстров» требует хирургической точности и абстрактного мышления – чтобы представлять схему целиком. Удаление одной сквозной ссылки на крупном ресурсе может привести к снижению позиций по запросам и падению трафика.
Ссылочный вес определяет метрика PageRank от Google. Хотя «Гугл» больше не показывает значение PR, сама метрика «живее всех живых». В «Яндексе» аналогичной метрики нет. Российский поисковик в принципе не одобряет продвижение ссылками.
Величина передаваемого со странички PageRank – всегда константа.
Поясним по схеме: если с передающей PR страницы (донора) идут ссылки на 3 страницы, принимающие вес (акцепторы), каждая получит треть передаваемого ссылочного веса донора. Когда страниц-акцепторов четыре, каждая получает по 25%. То есть страница – не «дойная корова». Раздробить её вес на много маленьких «долек» довольно глупо. Тогда акцепторы по сути ничего не получат.
Когда страниц-акцепторов четыре, каждая получает по 25%. То есть страница – не «дойная корова». Раздробить её вес на много маленьких «долек» довольно глупо. Тогда акцепторы по сути ничего не получат.
Анализ перелинковки сайта удобнее всего делать при помощи бесплатной программы Page Weight Lite.
Правильная перелинковка не только перенаправляет вес на самые важные страницы. Она выполняет и другие полезные функции:
- Способствует ускорению индексации новых страниц. Первым делом роботы обходят важные страницы – и, разумеется, проходят по ссылкам, которые с них ведут. Если проставить ссылку с важной страницы на новую, появление новой в индексе не заставит себя ждать.
- Повышает релевантность страницы запросу – за счёт анкора (текста ссылки).
- Упрощает навигацию по сайту для пользователей. Это особенно актуально для крупных ресурсов, где пользователь может забрести в такие «дебри», что просто не найдёт путь обратно и покинет сайт с негативом.
 Во избежание подобного казуса стоит использовать «хлебные крошки», за счёт которых пользователь сможет выйти на уровень выше.
Во избежание подобного казуса стоит использовать «хлебные крошки», за счёт которых пользователь сможет выйти на уровень выше. - Улучшает поведенческие факторы. Прямое следствие предыдущей функции. Чем проще человеку ориентироваться, тем дольше он на сайте пробудет, больше страниц посетит. Это влияет на ранжирование не только в «Яндексе» (который на поведенческие молится), но и в «Гугле». У Google тоже есть показатель отказов, но считаются они иначе, чем в «Яндексе». Забугорный поисковик нарекает отказом не визит длительностью < 15 секунд, а посещение, в рамках которого человек просмотрел всего одну страницу.
Вдобавок перелинковка служит своего рода панацеей от копипаста. Копипастеры, как правило, не утруждаются удалением ссылок из скопированных текстов – поскольку не понимают, зачем это нужно. Так что благодаря копипастерам сайт будет получать ссылочный вес ещё и извне.
Согласно самой общей классификации, перелинковка страниц сайта бывает внутренней и внешней. Внешняя — это когда для «прокачки» страниц привлекают ссылки с других ресурсов. Внешняя перелинковка и аутрич – повод для отдельного разговора. В рамках этой статьи рассмотрим внутреннюю перелинковку и её виды.
Внешняя — это когда для «прокачки» страниц привлекают ссылки с других ресурсов. Внешняя перелинковка и аутрич – повод для отдельного разговора. В рамках этой статьи рассмотрим внутреннюю перелинковку и её виды.
Ручная и автоматическая
В SEO работа, выполненная вручную, даёт более качественный и достоверный результат, чем применение программ. Но иногда рутинная работа оказывается такой трудоёмкой, что с погрешностями, допускаемыми машинами, приходится мириться.
Внутренняя перелинковка страниц сайта – из этой «оперы». Часто перелинковку делают с применением плагинов CMS. Такая перелинковка называется автоматической. Плагины формируют «хлебные крошки», карту сайта (sitemap.xml), подборку материалов в конце статьи (в духе «Вместе с этим читают»). Кажется, не жизнь, а сказка – но у применения плагинов есть минусы:
- Нельзя отследить правильность проставления анкоров.
- Не получится настроить плагин, чтобы он связывал только схожие по теме страницы.
- Плагины «тормозят» сайт.
 Чем их больше, тем дольше ресурс загружается. А скорость загрузки – важный фактор ранжирования.
Чем их больше, тем дольше ресурс загружается. А скорость загрузки – важный фактор ранжирования.
Поэтому SEO-специалисты комбинируют автоматическую перелинковку с ручной. То есть самостоятельно добавляют в текст ссылки на другие релевантные страницы.
Контекстная и сквозная
У этой классификации есть некая связь с предыдущей, поскольку контекстная перелинковка обычно является ручной, а сквозная – автоматической. Контекстные ссылки размещаются непосредственно в тексте в блоках вроде «Рекомендуем почитать». Выглядят они так:
Контекстная перелинковка сайта lifehacker.ru
Контекстная внутренняя перелинковка сайта влияет на глубину просмотра, которая является важным поведенческим фактором. Однако ссылки в тексте нужно выделить (например, другим цветом) и «наделить» броским анкором. Если оставить только подчёркивание, пользователь может не понять, что это ссылка.
Сквозными ссылками называют те, которые проходят через весь сайт – как бы насквозь. Это ссылки в «шапке», сайдбарах и футере – например, подборка самых популярных статей. Сквозные ссылки влияют на ранжирование меньше контекстных, но количеством их, как правило, сильно превосходят.
Это ссылки в «шапке», сайдбарах и футере – например, подборка самых популярных статей. Сквозные ссылки влияют на ранжирование меньше контекстных, но количеством их, как правило, сильно превосходят.
Сквозная перелинковка на сайте journal.tinkoff.ru
Анкорная и безанкорная
При безанкорной перелинковке ссылки ставят на слова, которые не имеют отношения к релевантному странице-акцептору запросу – например, «подробнее читайте тут». Также к «безанкорке» относят случаи, когда в статью добавляют кликабельный URL-адрес.
Анкорная перелинковка полезнее безанкорной, поскольку позволяет повысить релевантность страницы-акцептора запросу в анкоре. По возможности нужно использовать в анкорах разные вариации запроса – не только точный вариант, но и разбавленный, с изменённым падежом, с «хвостами». За счёт этого создаётся видимость естественности, и поисковик не подозревает, что страницу «прокачивают» намеренно.
Хотите максимальный эффект от перелинковки? Тогда следите за ссылками в следующих элементах сайта.
Меню
Меню всегда выстраивается на основе семантического ядра. Цель SEO-специалиста, который занимается структурой сайта – распределить ВЧ-запросы в категории и разделы. Притом он не должен действовать в ущерб логике, ведь меню – прежде всего для людей.
В данном разделе на скриншотах в качестве эталонного примера рассматривается перелинковка интернет-магазина «М.Видео».
Хлебные крошки
До того, как SEO-шники монополизировали термин «хлебные крошки», это был образ из сказки про Гензеля и Гретель. Отправляясь в лес, Гензель бросал на дорогу хлебные крошки, чтобы по ним вернуться домой. У «хлебных крошек» в SEO тот же смысл. По «крошкам» пользователь, погрузившийся в многоуровневый и дремучий, как тёмный лес, каталог сайта, может выбраться обратно на главную страницу.
Польза от «крошек» заключается и в том, что они грамотно распределяют ссылочный вес. Чем выше страница уровнем, тем больше веса получает от «дочерних».
Блоки
Типовые блоки «Хиты продаж», «Новинки», «Вместе с этим покупают» на коммерческих сайтах служат для повышения конверсии и увеличения среднего чека. Сайт интернет-магазина должен моделировать работу консультанта в салоне, а хороший консультант не отпустит покупателя условного смартфона, не «обвешав» его аксессуарами по максимуму.
Сайт интернет-магазина должен моделировать работу консультанта в салоне, а хороший консультант не отпустит покупателя условного смартфона, не «обвешав» его аксессуарами по максимуму.
Текст
Ссылки в статьях блогов при интернет-магазинах не только передают вес карточкам товаров и листингу, но и перенаправляют пользователя на коммерческие страницы. Это здорово для продаж, поскольку процент конверсии у коммерческих страничек стократ выше, чем у информационных.
Структура и архитектура сайта
Что общего у SEO и футбола? Одна замечательная черта — выигрывает не тот, кто тратит много денег, а тот, кто действует «по уму». Маленький блог под управлением единственного вебмастера-любителя может оказаться в выдаче выше, чем сайт-«гигант», над которым «корпеет» целый штат SEO-специалистов. Дело вот в чём: «гигант» разрастается до таких величин, что контролировать его структуру становится почти невозможно. В то время у любителя правильная перелинковка сайта и всё по полочкам.
Теперь представьте, каким непоколебимым преимуществом обладал бы сайт-«гигант» с эффективной и продуманной структурой! Такой, например, как структура SILO.
Как выстроить «бункер» на сайте и почему это важно?
Модели SILO «поёт дифирамбы» множество известных SEO-шников – в том числе зарубежных. Термин «SILO» (с англ. – «бункер») впервые использовала компания Ahrefs в исследовании, посвящённом тому, как правильно делать перелинковку. SILO – плоская структура сайта, в рамках которой темы распределены по иерархии.
Представим, что у нас сайт, рассказывающий о достопримечательностях разных городов. На сайте открыты страницы по таким городам и странам:
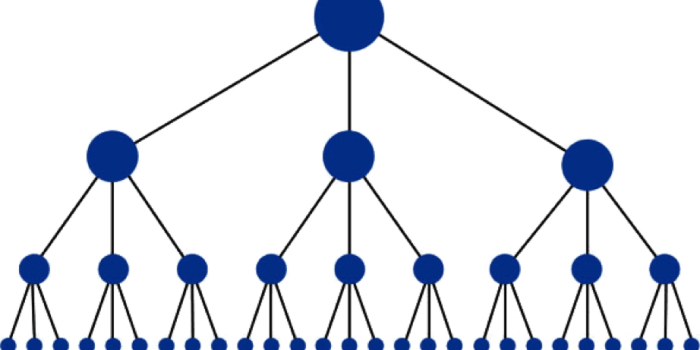
Если собрать страницы в SILO-структуру, она будет выглядеть так:
Мы поделили страницы на 2 категории: страны и города. Страницы стран в нашем примере – второго уровня (после главной). Они приняли на себя роль «хабов», которые объединяют подходящие по смыслу странички третьего уровня (городов). Дальше может быть четвёртый уровень – например, страница, которая рассказывает о памятнике «Родина-мать» в Волгограде. Но на этом стоит остановиться.
Но на этом стоит остановиться.
Базовое правило SEO гласит: каждая страница сайта должна быть максимум в 3-х кликах от главной.
Робот обходит страницы по уровням — от высшего к низшему. Чем ниже ему приходится спускаться, тем меньше сил у него остаётся. Дойдя до 5-го уровня на крупном сайте, он уже стоит, согнувшись в три погибели, и дышит тяжело, как бегун после марафона. У бегуна запас сил, у робота – краулинговый бюджет, то есть квота страниц, подлежащая индексации в рамках визита. Когда краулинговый бюджет выйдет, робот махнёт рукой и уйдёт — даже если работы осталось «непочатый край».
Вывод такой: не дробите структуру на множество уровней, иначе конечные странички — карточки товаров – могут быть проигнорированы роботом.
Структура сайта для SEO
Даже «SILO-сирование», как эту процедуру называют SEO-специалисты, может не принести результатов, если подход к проектированию архитектуры сайта изначально неверный. Выстраивая архитектуру, мы можем выбрать один из двух путей: идти от семантики (структура для SEO) или от интента (структура для людей).
Подход «для SEO» предполагает, что мы выстраиваем структуру сайта на основе собранных запросов. То есть наше семантическое ядро отправляем на обработку в автоматический кластеризатор. Кластеры будут задавать тематику страницам – остаётся «раскидать» их по уровням SILO-структуры.
Такой автоматизированный подход позволит создать структуру быстро, но имеет минусы:
- Кластеризаторы допускают много ошибок при распределении запросов по группам. Особенно, если ядро большое. Без ручной перепроверки никак.
- Такой подход не позволит «покрыть» НЧ-запросы. Вероятно, «низкочастотку» отбросят при чистке семантического ядра.
- Подходу «структура для SEO» свойственна ригидность. Как только структура оказывается выстроена, SEO-специалист считает работу завершённой. То, что новые запросы появляются регулярно, его не волнует.
Структура сайта для людей
Подход «структура для людей» — альтернатива предыдущему. Он предлагает «плясать» от интента пользователей. SEO-специалисты и маркетологи собираются на brainstorm и набрасывают идеи, какие свойства товара могут интересовать потребителя.
SEO-специалисты и маркетологи собираются на brainstorm и набрасывают идеи, какие свойства товара могут интересовать потребителя.
Например, когда речь идёт о смартфонах, мы понимаем, что важные свойства — марка, цена, объём памяти, величина экрана, разрешение камеры. Если на сайте опубликовать страницы с подборками смартфонов по всем этим и другим свойствам, количество внутренних релевантных ссылок окажется монструозным. Вместе с тем все группы запросов, от ВЧ до НЧ, окажутся покрытыми. Семантика при таком подходе – дело второе. Семантика подчиняется структуре, а не наоборот.
Кажется, что этот подход к выстраиванию структуры – то, что нужно. Однако у него есть недостатки:
- Это дорого. Каждая страница чего-то да стоит. На каждой должен быть уникальный контент. Страницы без контента поисковик посчитает «недостаточно качественными» и выбросит из индекса.
- Придётся привлечь экспертов. Некоторый уровень экспертности нужен и при подходе «структура для SEO», но там достаточно начитаться статей в интернете.
 Чтобы создать «структуру для людей», потребуется помощь специалистов, которые с этими людьми работали – продавцов и консультантов.
Чтобы создать «структуру для людей», потребуется помощь специалистов, которые с этими людьми работали – продавцов и консультантов.
Правильную внутреннюю перелинковку страниц можно выстроить, умело комбинируя два названных подхода и принимая в расчёт цели и размеры бизнеса.
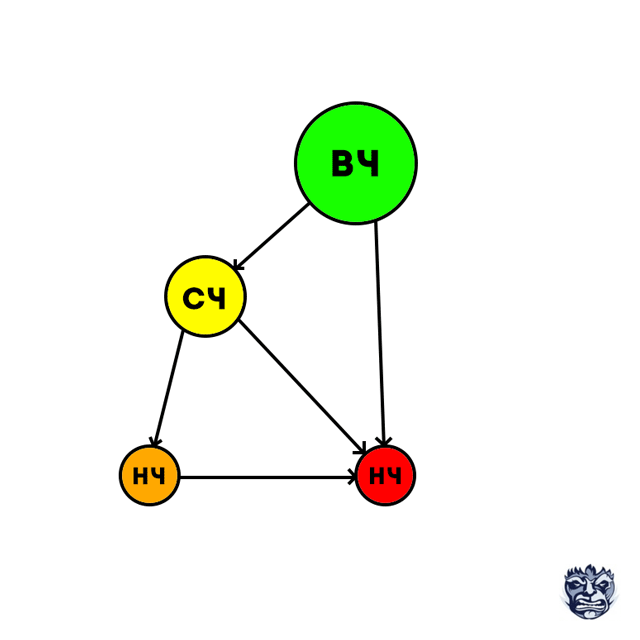
Конкретную схему перелинковки сайта выбирают, исходя из того, на запросы какого вида сайт нацеливается. Оптимальная схема перелинковки страниц сайта под ВЧ называется «все на одну» (или иерархическая).
Такая перелинковка подойдёт крупным интернет-магазинам («М.Видео»), которые львиную долю трафика получают с «высокочастотки». Цель схемы – по максимуму прокачать главную страницу. Поэтому на неё ссылаются страницы категорий (2) и карточки (3). Внешние ссылки тоже должны идти на главную.
Схема перелинковки страниц сайта под СЧ выглядит несколько иначе:
Среднечастотные запросы обычно ведут на страницы второго уровня – категории. Поэтому здесь главная не получает PR ни с карточек, ни со страниц категорий. Чтобы добиться такого эффекта, нужно исключить из «хлебных крошек» звено «Главная» или сделать его некликабельным.
Чтобы добиться такого эффекта, нужно исключить из «хлебных крошек» звено «Главная» или сделать его некликабельным.
Под низкочастотные запросы, как правило, продвигают новые сайты с небольшими бюджетами. Посмотрим на схему перелинковки страниц сайта под НЧ.
Здесь все силы брошены на страницы 3-го уровня – карточки товаров. Притом карточки мало того, что не ссылаются на страницы категорий и главную, но ещё и получают вес с бэклинков.
Приведённые схемы — не догма. Как правильно делать перелинковку на сайте, вы поймёте лучше, если погрузитесь в конкретную тематику. Главное – не совершать типичную ошибку новичков в SEO, которые начинают гнаться за журавлём, не потрогав синицу.
«Под занавес» представим небольшой список рекомендаций, как сделать перелинковку на сайте эффективной:
- Избегайте битых ссылок. Это «дырки», через которые вес сайта сливается в пустоту. Для поиска битых ссылок подойдёт программа Xenu.
- Не допускайте каннибализации.
 Так называют ситуацию, когда для одной группы запросов на сайте несколько релевантных страниц. Ни одна не будет ранжироваться высоко.
Так называют ситуацию, когда для одной группы запросов на сайте несколько релевантных страниц. Ни одна не будет ранжироваться высоко. - Не дублируйте ссылки. Ставить с одной страницы пару ссылок на другую лишено смысла. Больше веса таким методом не передашь.
- Обращайте внимание на ссылочное окружение. Оно должно быть естественным.
- Связывайте линками только релевантные страницы.
- В меню используйте текстовые ссылки. «Безанкорка» не так эффективна.
Соблазн пустить перелинковку на самотёк – авось, как-нибудь образуется – велик. Но тогда сайт быстро «упрётся в потолок». И преодолеть этот предел роста без капитальной переработки структуры не удастся.
Что такое правильно сформированная ссылка?
Во всех своих статьях, семинарах и классах я рассказываю о правильно сформированных ссылках или правильных тегах привязки HTML. Эта статья служит учебным пособием и справочным руководством по правильному формированию HTML-ссылок.
Ссылки связывают сеть воедино, связывая один сайт с другим, одну веб-страницу с другой. Они имеют решающее значение для помощи нам в поиске информации и понимании того, что написано.
Они имеют решающее значение для помощи нам в поиске информации и понимании того, что написано.
В статье «Что нужно знать о написании в Интернете» я описываю дамп ссылок:
Уродство такое же уродство. Не загромождайте свой сайт уродливыми ссылками.
Дамп ссылок — это когда блоггер ленится и просто вставляет ссылку в свой пост, например https://lorelleteaches.com/2012/10/14/what-you-must-know-about-writing-on- the-web/ вместо правильно оформленного What You Must Know About Writing on Web.
Что легче читать?
Правильно сформированная ссылка не только упрощает чтение поста, но и делает его чистым и представляет профессионально выглядящий контент. Он предлагает читателю кликнуть.
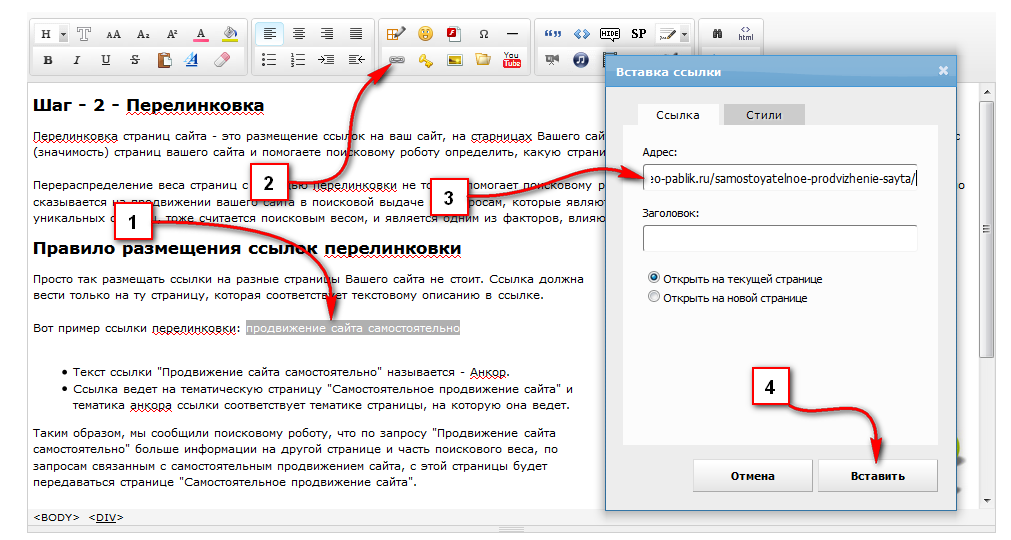
Как создать правильно сформированную HTML-ссылку
Чтобы создать правильно сформированную ссылку, вы можете использовать кнопку панели инструментов визуального редактора, которая называется ссылка или гипертекстовая ссылка.
Введите слова или фразы, которые вы хотите использовать в качестве текста привязки ссылки .
- Выберите их.
- Нажмите кнопку ссылки.
- Вставьте адрес.
- Введите описание ссылки ( title ), которое требуется законами о доступности в Интернете в большинстве стран для коммерческих или общедоступных веб-сайтов — это хорошая привычка.
- Нажмите OK, чтобы выполнить шаги.
Текст должен появиться в виде ссылки.
В HTML или текстовом редакторе вы можете использовать ту же кнопку ссылки или ввести ее вручную.
Тег ссылки HTML называется
Lorelle на WordPress
«href» — это гипертекстовая справочная ссылка далее ссылка в кавычках.
«Название» — это название сайта. Он может совпадать с якорным текстом или отличаться от него, как показано в приведенном выше примере. Если анкорным текстом является «отличная статья о том, как вести блог», заголовок может быть «Как хорошо писать в блоге от Lorelle на WordPress». Оно должно быть в правильном формате предложения, начиная с заглавной буквы и заканчивая точкой, хотя это не всегда требуется.
Если анкорным текстом является «отличная статья о том, как вести блог», заголовок может быть «Как хорошо писать в блоге от Lorelle на WordPress». Оно должно быть в правильном формате предложения, начиная с заглавной буквы и заканчивая точкой, хотя это не всегда требуется.
Якорный текст в приведенном выше примере — «Lorelle on WordPress», за которым следует закрывающий якорный HTML-тег.
Типы ссылок
Существует множество типов ссылок.
Традиционная ссылка — это любая ссылка, которая соединяет читателя с внешним сайтом. Это также часто называют внешней ссылкой или исходящей ссылкой.
Ссылка на другую веб-страницу на вашем сайте называется внутренней ссылкой или внутрисайтовой ссылкой.
Входящая ссылка — это любая ссылка с другого сайта на ваш, однако чаще всего она называется ссылкой на адрес корневого домена, например, точку com, которую часто называют «главной страницей» сайта.
Ссылка на внешний сайт непосредственно на статью на этом сайте будет генерировать обратную ссылку и комментарий, если на обоих сайтах включены обратные ссылки. Ссылка на вашем сайте является внешним сайтом, но ссылка в комментариях сайта, на который делается ссылка, является ссылкой обратной связи. Они также известны как реферальные ссылки , поскольку вы отправляете кого-то на другой сайт.
Ссылка на вашем сайте является внешним сайтом, но ссылка в комментариях сайта, на который делается ссылка, является ссылкой обратной связи. Они также известны как реферальные ссылки , поскольку вы отправляете кого-то на другой сайт.
Ссылка на изображение — это ссылка на изображение. Вставьте изображение в свой пост или на Страницу и оберните вокруг него ссылку. Партнерские ссылки часто используются таким образом, чтобы превратить изображение в рекламу.
Партнерская ссылка — это ссылка на рекламу или платная ссылка. Многие блоггеры зарабатывают дополнительные деньги, предоставляя партнерские ссылки спонсорам и рекламодателям.
Список ссылок — это список ссылок. Список может быть представлен в виде маркированного или нумерованного списка или содержать содержимое в формате списка с пояснениями, обзорами и рекомендациями со ссылками, помогая читателю узнать о связанном содержимом. Некоторые списки ссылок содержат ссылки, обернутые вокруг изображений, например, статьи, которые обычно можно найти в Smashing Magazine. Многие люди создают свой список 10 лучших ссылок по теме или своим недавно добавленным в закладки или обнаруженным веб-страницам и ресурсам.
Многие люди создают свой список 10 лучших ссылок по теме или своим недавно добавленным в закладки или обнаруженным веб-страницам и ресурсам.
Блогролл или список ссылок — это список ссылок на внешние сайты или ресурсы. Они были популярны в начале Интернета в списках блогов, списках ссылок на боковой панели. Сейчас они вышли из моды и не ценятся поисковыми системами в SEO, так как ими давно злоупотребляют. Настоятельно рекомендуется создать список ресурсов со ссылками на Странице вашего сайта или написать о каждой ссылке или ресурсе отдельно в сообщениях.
Существует также много типов ссылок, характерных для вашего сайта, и их описание используется для обозначения типа ссылки, а не уникальной формы ссылки. К ним относятся ссылки на автора, ссылки на теги, ссылки на категории, ссылки на заголовки, ссылки на архивы, постоянные ссылки, ссылки на комментарии и т. д.
Руководство по формату ссылки
Теперь, когда вы знакомы с правильно сформированной HTML-ссылкой, пришло время перейти к некоторым рекомендациям по созданию ссылок.
- Не щелкайте здесь: В старые времена в Интернете все приходилось объяснять. «Нажмите здесь» было разработано как инструкция, чтобы научить людей, где щелкнуть, чтобы получить доступ к дополнительной информации. В этом больше нет необходимости, и когда они встречаются, они обычно кажутся читателю снисходительными. Включите ссылки естественным образом в текст. Если вы должны направлять их, используйте «посетите этот сайт для получения дополнительной информации» или «вы можете найти дополнительную информацию об этом здесь».
- Ссылка на одно или несколько слов: Настоятельно рекомендуется давать ссылку более чем на одно слово, чтобы дать читателю больше места для перехода к статье. Хотя может быть интересно давать ссылки на многие статьи каждым словом, это старомодно, громоздко как для блоггера, так и для читателя, поэтому используйте его редко и разумно.
- Ссылки являются рекомендациями. Расскажите читателям, почему: Когда вы ссылаетесь на сайт, вы рекомендуете своим читателям покинуть ваш сайт и перейти в другое место.
 Раньше это пугало людей, но Интернет — странный бизнес. В обычном магазине, если кто-то скажет вам уйти, вы можете уйти и больше никогда не возвращаться. В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова.
Раньше это пугало людей, но Интернет — странный бизнес. В обычном магазине, если кто-то скажет вам уйти, вы можете уйти и больше никогда не возвращаться. В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова. - Сообщите им, куда вы их отправляете: Используйте слова в контексте статьи и в якорном тексте ссылки, чтобы читатель знал, куда вы их отправляете. Если ссылка ведет на внешний сайт, убедитесь, что они ясно это понимают, или добавьте ссылку, например, в этом примере (внешний сайт). Если ссылка ведет на файл PDF или файл другого типа или загружаемый файл, добавьте (PDF) или (текстовый файл) или любой другой текст, указывающий, к какому месту назначения относится ссылка.
- НИКОГДА не открывайте ссылку в новом окне принудительно: Ходил миф, что никто не вернется на ваш сайт, если вы отослали им ссылку.
 Или что люди должны щелкнуть ссылку на внешний сайт и принудительно открыть ее в новом окне или вкладке, чтобы читатель мог продолжить чтение. Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке.
Или что люди должны щелкнуть ссылку на внешний сайт и принудительно открыть ее в новом окне или вкладке, чтобы читатель мог продолжить чтение. Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке. - Пунктуация ВНУТРИ ссылки: Кавычки всегда находятся за пределами пунктуации и ссылки, как объясняется в разделе «Что нужно знать о написании в Интернете» на Lorelle Teaches. Ставьте точки в конце предложений за пределами ссылки.
- Научитесь правильно цитировать: Отдавать должное там, где его заслужили, — это не просто правильно, это приличные манеры. В статье «Авторское право: как цитировать и цитировать источники» я подробно рассказываю о том, как использовать блок-цитаты и как правильно цитировать (ссылаться) на источники.
 Научитесь отдавать должное гениальности других, и вы будете вознаграждены созданием обратной связи, приглашением упомянутому человеку проверить, что вы хотите сказать.
Научитесь отдавать должное гениальности других, и вы будете вознаграждены созданием обратной связи, приглашением упомянутому человеку проверить, что вы хотите сказать. - Дизайн ссылок для удобства чтения: Ссылки должны выделяться из текста, подчеркиваться и не мешать читабельности текста. Подчеркивание настолько тесно связано со ссылками, что если вы подчеркнете текст в статье, люди будут часто нажимать на него. Дизайн для ссылок не означает, что вы должны подчеркивать ссылку в своем дизайне, но рассмотрите возможность добавления подчеркивания при наведении курсора мыши на ссылку, чтобы усилить концепцию ссылки. Тщательно выбирайте цвета, чтобы ссылка была видна, но при этом легко читалась.
Ссылки меняют жизнь, знаю по своему опыту. Простой акт ссылки на чей-то сайт, в частности на что-то, что они опубликовали, отправляет ваших читателей туда с вашим рекомендательным письмом. Связывайтесь мудро и осторожно. Уважайте силу ссылки для соединения сети, а также людей.
Вот список ссылок на ресурсы и статьи, которые помогут вам узнать больше о том, как работает ссылка, и как сделать ее лучше.
- Ссылаемость – Популярность ссылок
- Сила ссылки « Lorelle на WordPress
- 10 тегов HTML, которые вы должны знать, чтобы вести блог | Учимся у Лорель
- Авторское право: как цитировать и цитировать источники
- Изменение жизни с помощью ссылки – – Blog Herald
- Когда ваш комментарий вдохновляет на публикации – Blog Herald
- Оптимизация сайта: проверка свободных ссылок
- Отслеживание ссылок на ваш блог
- Уважаемые императоры блогов: тест релевантности ссылок
- Ленты меняют то, как вы пишете ссылки
- Магия и удовольствие от входящих ссылок
- Агония охоты за ссылками
- Почему пост со ссылкой должен напоминать общение на вечеринке
- Почему вы хотите ссылаться на другие блоги
- Почему создание поста со ссылкой должно быть похоже на планирование вечеринки
- Как найти релевантные посты в блогах, на которые можно также ссылаться?
- Почему написание поста со ссылкой может быть не похоже на вечеринку, а больше на работу
- Совет по WordPress: написание настраиваемых заголовков сообщений, тегов заголовков и постоянных ссылок
- Что нужно и что нельзя делать в блогах
- Забота о маленьких ссылках в вашем блоге
- Советы по WordPress: знакомство с текстовым виджетом WordPress (см.
 разделы о добавлении ссылок на боковые панели)
разделы о добавлении ссылок на боковые панели) - 7 шагов по ведению блога, о которых забывают даже опытные блоггеры
Нравится:
Нравится Загрузка…
Основы HTML-ссылок – инженерно-технические услуги
Обзор
Ссылка на текст или изображение на веб-странице позволяет вашим зрителям переходить с одной страницы на другую.
вокруг тега изображения, чтобы сделать это изображение ссылкой. Ссылка (или гиперссылка, как ее еще называют) создается с помощью специального тег, называемый «якорем». Он требует закрывающего тега и используется для выделения текста или содержимого HTML, которые должны быть связаны на странице. Тег
Тег также можно использовать для обозначения раздела веб-страницы в качестве цели для перехода по другой ссылке. Например, эта ссылка переместится в нижнюю часть этой страницы. Если используется атрибут «name» и «id», тег является якорем, но если используется атрибут «href», то это ссылка. Оба атрибута можно использовать одновременно.
- Атрибуты тега
- href — это наиболее часто используемый атрибут тега
- имя — этот атрибут создает якорь на вашей странице, на который может ссылаться другой тег
 По сути, использование атрибута name означает, что вы должны использовать два тега
По сути, использование атрибута name означает, что вы должны использовать два тега Ссылка на конец страницыТег привязки может выглядеть так:Это текст привязкиЭтот атрибут устарел в последней версии веб-стандартов в пользу атрибута «id». - id — создает уникальный идентификатор, отличающий тег от любого другого элемента на веб-странице. Поскольку атрибут name постепенно упраздняется в последних версиях браузеров, лучше всего использовать атрибуты name и id вместе, когда вы создаете привязку на своей странице, чтобы вы были в безопасности как со старыми, так и с новыми браузерами. Убедитесь, что оба атрибута имеют одинаковое значение.
 Пример этого показан выше в информации об атрибуте «имя».
Пример этого показан выше в информации об атрибуте «имя». - цель — этот атрибут определяет, куда будет загружаться новая веб-страница при нажатии на ссылку. Возможные варианты: «_blank», «_parent», «_self», «_top» и имя фрейма. По умолчанию «_self». Если вы не используете фреймы (чего делать не следует), единственная причина использовать атрибут target — это параметр _blank.
- _blank — ссылка всегда будет открывать новое окно браузера. Это полезно, если вы полностью ссылаетесь на другой сайт, но все же хотите, чтобы ваш сайт был доступен на компьютере пользователя. Многих это раздражает, поэтому используйте его с осторожностью.
- _parent — используется только с фреймами, в противном случае действует как «_self» Код
- — это нормальная функция ссылки. Новая страница загрузится в том же окне, что и исходная страница.
- _top — Это гарантирует загрузку новой страницы в полноэкранном режиме окна.
 В основном используется для «вырыва» рамок. В противном случае он действует как «_self» .
В основном используется для «вырыва» рамок. В противном случае он действует как «_self» . - Имя фрейма — Если вы используете фреймы на своем сайте (их следует использовать редко, если вообще), то вы можете ввести имя фрейма, чтобы результирующая страница, на которую вы ссылаетесь, отображалась в соответствующем окне фрейма.
- href — это наиболее часто используемый атрибут тега
- Пример:
Go SomewhereЭтот тег создаст и ссылку, и привязку. Ссылка будет вести на страницу «somewhere.html», а якорь называется «linktome». Атрибут target заставляет ссылку открываться в новом окне браузера.
Отправить электронное письмо со ссылкой
Помимо ссылки на другую веб-страницу или в другом месте на странице, вы также можете создать ссылку на адрес электронной почты. В зависимости от возможностей браузера, операционной системы и установленного программного обеспечения это приведет к автоматической загрузке программы электронной почты зрителя, и адрес электронной почты будет помещен в поле «Отправить» в новом окне электронной почты.
Для этого введите адрес электронной почты в качестве значения атрибута «href» и добавьте перед ним «mailto:». Например: Электронная почта Джо Однако при этом возникает неприятный побочный эффект. Существуют программы, созданные «спамерами», которые сканируют веб-страницы в поисках адресов электронной почты на веб-странице. Если он найдет его, этот адрес электронной почты будет добавлен в базу данных спамера, и этот адрес начнет заполняться нежелательной почтой. К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше.
Относительные и абсолютные ссылки
Когда вы создаете ссылку, добавляя значение к атрибуту «href» тега , вы должны быть осторожны, чтобы это значение не создавало «неработающую» ссылку или ссылка недействительна. Это очень легко сделать, особенно если вы полагаетесь на HTML-редактор, который сделает эти ссылки за вас. Очень часто HTML-редактор создает ссылку, указывающую на место на компьютере, с которым вы работаете, а не на правильное место на веб-сервере.
Очень часто HTML-редактор создает ссылку, указывающую на место на компьютере, с которым вы работаете, а не на правильное место на веб-сервере.
Существует два способа создания ссылки; относительное и абсолютное. Абсолютная ссылка полностью определяет местоположение страницы. Например: Это абсолютная ссылка, поскольку она включает все необходимое для поиска местоположения, включая протокол, сервер , каталог и имя файла. Абсолютные ссылки просты в использовании, и у вас редко возникают проблемы с ними. Этот метод необходимо использовать, если ваша ссылка указывает на место, которое находится за пределами веб-сервера, на котором находятся ваши страницы.
С другой стороны, относительные ссылки используют тот факт, что браузер уже знает, где находится текущий документ. Итак, все, что нужно, — это связь между текущим документом и расположением ссылки. Например: html"> является относительным, поскольку указано только имя файла. Браузер знает расположение текущего документа и поэтому предполагает, что файл «page.html» находится в том же каталоге, что и текущий документ. Что делать, если файл, на который вы ссылаетесь, находится не в том же каталоге? Затем вам нужно будет указать либо путь к подкаталогу, включив имена каталогов, либо использовать «../», чтобы перейти «вверх» каталога из того, в котором вы находитесь. Эта таблица может пролить некоторый свет на эту концепцию:
Эти методы можно использовать вместе для поиска определенного файла в структуре вашего веб-каталога. Например: переместится на два каталога вверх, а затем спустится на два каталога с именами «prefs» и «location», чтобы найти » index.html» веб-файл.
Расположение веб-каталогов
Распространенная проблема с созданием ссылки с помощью редактора HTML заключается в том, что ваши ссылки будут работать нормально, когда ваш веб-файл находится на вашем компьютере, но когда вы помещаете файлы на веб-сервер, ссылки все ломаются. Это связано с тем, что ваш редактор указывает ссылку на место на вашем компьютере, а не на правильное место, как это должно быть на сервере, как показано выше.
Это связано с тем, что ваш редактор указывает ссылку на место на вашем компьютере, а не на правильное место, как это должно быть на сервере, как показано выше.
В инженерной сети есть несколько мест, выделенных для обслуживания веб-страниц через Интернет. Эти места в основном представляют собой каталоги в сети, настроенные как места для «обслуживания» веб-страниц через Интернет. Главное, что нужно помнить в связи с этим, это то, что любой каталог или файл, который находится «вверху» от веб-каталога, невидим для Интернета. Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена.
Например: все преподаватели, сотрудники и студенты инженерного колледжа имеют доступ к каталогу «public_html», который был выделен для обслуживания веб-страниц с вашего диска U:\.



 Во избежание подобного казуса стоит использовать «хлебные крошки», за счёт которых пользователь сможет выйти на уровень выше.
Во избежание подобного казуса стоит использовать «хлебные крошки», за счёт которых пользователь сможет выйти на уровень выше. Чем их больше, тем дольше ресурс загружается. А скорость загрузки – важный фактор ранжирования.
Чем их больше, тем дольше ресурс загружается. А скорость загрузки – важный фактор ранжирования. Чтобы создать «структуру для людей», потребуется помощь специалистов, которые с этими людьми работали – продавцов и консультантов.
Чтобы создать «структуру для людей», потребуется помощь специалистов, которые с этими людьми работали – продавцов и консультантов. Так называют ситуацию, когда для одной группы запросов на сайте несколько релевантных страниц. Ни одна не будет ранжироваться высоко.
Так называют ситуацию, когда для одной группы запросов на сайте несколько релевантных страниц. Ни одна не будет ранжироваться высоко. Раньше это пугало людей, но Интернет — странный бизнес. В обычном магазине, если кто-то скажет вам уйти, вы можете уйти и больше никогда не возвращаться. В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова.
Раньше это пугало людей, но Интернет — странный бизнес. В обычном магазине, если кто-то скажет вам уйти, вы можете уйти и больше никогда не возвращаться. В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова. Или что люди должны щелкнуть ссылку на внешний сайт и принудительно открыть ее в новом окне или вкладке, чтобы читатель мог продолжить чтение. Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке.
Или что люди должны щелкнуть ссылку на внешний сайт и принудительно открыть ее в новом окне или вкладке, чтобы читатель мог продолжить чтение. Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке. Научитесь отдавать должное гениальности других, и вы будете вознаграждены созданием обратной связи, приглашением упомянутому человеку проверить, что вы хотите сказать.
Научитесь отдавать должное гениальности других, и вы будете вознаграждены созданием обратной связи, приглашением упомянутому человеку проверить, что вы хотите сказать. разделы о добавлении ссылок на боковые панели)
разделы о добавлении ссылок на боковые панели) По сути, использование атрибута name означает, что вы должны использовать два тега
По сути, использование атрибута name означает, что вы должны использовать два тега  Пример этого показан выше в информации об атрибуте «имя».
Пример этого показан выше в информации об атрибуте «имя». В основном используется для «вырыва» рамок. В противном случае он действует как «_self»
В основном используется для «вырыва» рамок. В противном случае он действует как «_self»