Правильный переход сайта с http на https без потери трафика и позиций
#Общие вопросы #Переход на https
#14
Март’17
3
Март’17
3
С января 2017 Google начал помечаться в браузере Chrome версии 56 или более поздней сайты на протоколе http как небезопасные. Тем самым призывая владельцев переводить свои ресурсы на безовасный протокол https. Как это сделать, чтобы ничего не забыть и не потерять позиции — читайте в новой заметке.
Ниже представлена пошаговая инструкция перехода на HTTPS. Важна последовательность действий!
Важно! При переходе на https мы рекомендуем убирать префикс www.
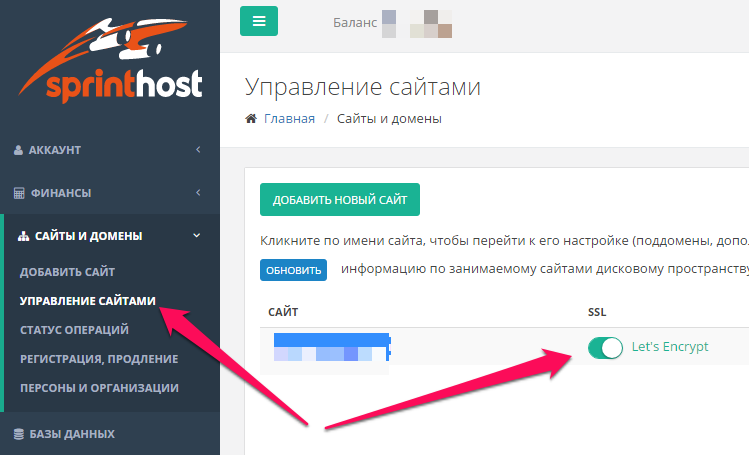
- Покупка и установка SSL-сертификата.
При его покупке убедитесь в правильности написания имени. Проверьте, на какое имя хоста зарегистрирован сертификат.
- Проверка доступности сайта через HTTPS-протокол.
Установив ssl-сертификат, убедитесь, что теперь сайт доступен по двум адресам (с http:// и https://) и отдаётся код сервера 200 ОК. Если по какому-то адресу он оказался недоступным, то нужно срочно искать причину и решать эту проблему. - Смена ссылок внутренней перелинковки с абсолютных на относительные.
- https://site.ru/about/ — абсолютная;
- /about/ — относительная.
- Исправление вложений медиа-контента.
Изображения, css и js файлы необходимо перевести в относительные адреса, чтобы при переходе на HTTPS медиа-контент подгружался с защищенных сайтов. Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений. Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол.
Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений. Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол. - Исправление подключений внешних скриптов.
Во внешних скриптах нужно использовать относительные URL. Также и с другими скриптами: Яндекс.Метрика, LiveInternet, Google Analytics, GoogleTagManager, различные javascript библиотеки и др. Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS
Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS
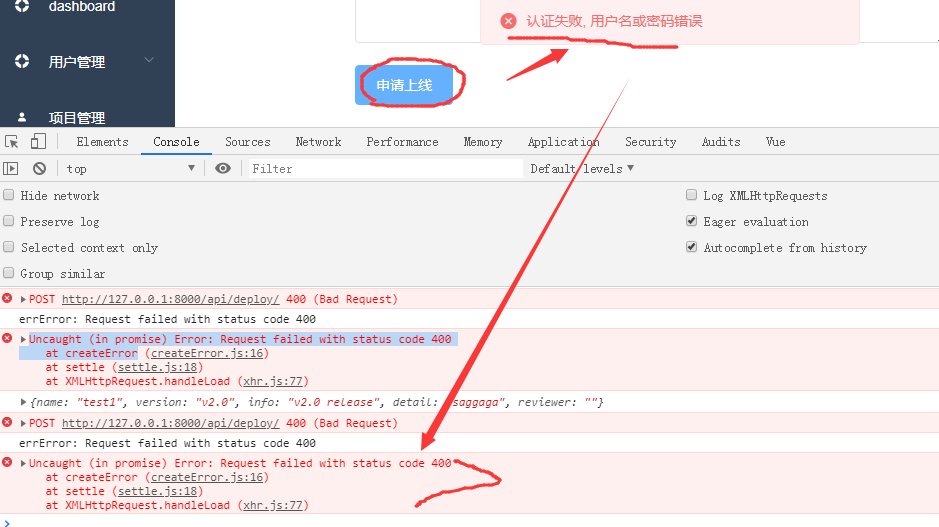
Из-за неверного выполнения пунктов 1-5 могут возникать ошибки вида:
- Настройка постраничных 301 редиректов с http версии на https.
- Исправление найденных ошибок.
Проверьте все ссылки, доступность сайта, корректность перенаправлений, наличие замочка в адресной строке браузера, все должно работать идеально. Исправьте, если что-то работает не так. - Настройка модулей сайта, работа которых зависит от протокола (например — генерация sitemap.xml, выгрузки в маркет и т.д.).
- В robots.txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml).
- Обновить карту сайта (в карте должны находиться страницы с https).
Чтобы снизить риски потери поискового трафика, обо всей проделанной работе нужно сообщить поисковикам. Добавить https-версии сайта в панель для вебмастеров Яндекса, Google, Mail, а для этого добавить и подтвердить новый сайт в панель вебмастеров, указав версию https.
Добавить https-версии сайта в панель для вебмастеров Яндекса, Google, Mail, а для этого добавить и подтвердить новый сайт в панель вебмастеров, указав версию https.
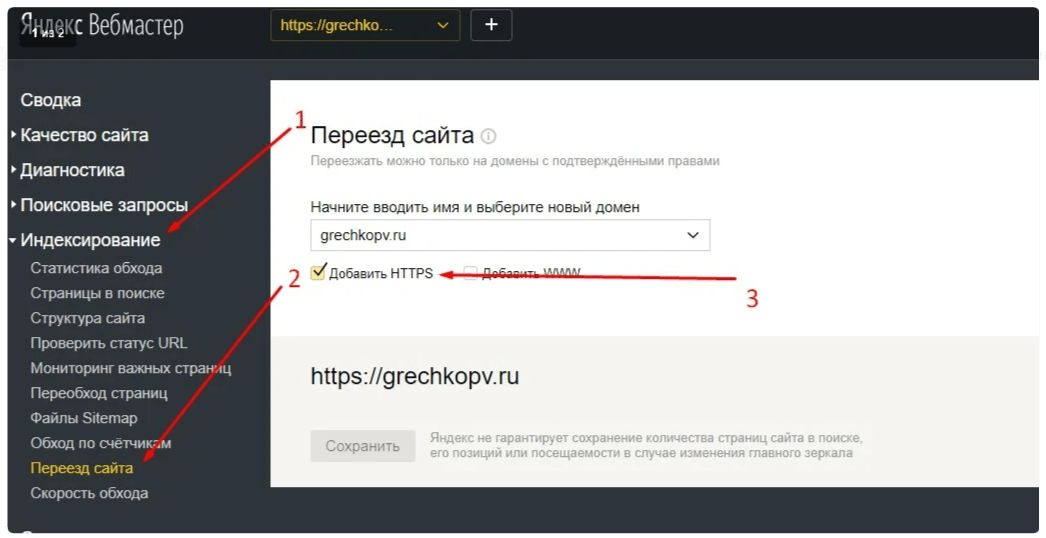
Я.Вебмастер
- Добавить HTTPS сайт в панель вебмастеров.
- Выполнить настройку сайта (sitemap.xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Каталоге и Яндекс.Справочнике — обновить данные об адресе сайта.
- Указать в обеих версиях сайтов верное главное зеркало.
- Добавить в переобход и в «важные страницы» ключевые страницы сайта.
- Подождать некоторое время (1 час — 2 месяца и более, в зависимости от объема сайта), пока сайт начнёт индексироваться и признается зеркалом. Тогда вы увидите такую картину.
Google Search Console
- Добавить HTTPS версию сайта в панель.
- Создать группу сайтов.
- Следить за индексацией.
- Выполнить стандартную настройку сайта (добавить карту сайта и пр.
 ).
).
Яндекс.Метрика и Google Analytics
- Указать в настройках счетчика GA домен с https.
- Поправить настройки целей, которые зависят от полного URL адреса.
- Проверить работу сбора данных.
Полезные ссылки
- Защитите свой сайт с помощью HTTPS, Google Search Console
- Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS), Яндекс.Блог, Платон Щукин
Общие вопросы Переход на https
Зачем нужен переход на https
Общие вопросы Переход на https
#62
Зачем нужен переход на https
Ноябрь’17
2167
3Переход с http на https без потери трафика — SEO на vc.ru
Зачем нужен переход
3388 просмотров
Браузер Google Chrome с версии 68. 0 начал помечать все сайты на протоколе http как небезопасные.
0 начал помечать все сайты на протоколе http как небезопасные.
В последних версиях Mozilla Firefox (начиная с 59) небезопасными помечаются страницы сайта на http, на которых есть формы для ввода паролей и платежных данных.
Подробная информация об изменениях:
- Next steps toward more connection security;
- Moving towards a more secure web;
- Защитите свой сайт с помощью HTTPS.
- A secure web is here to stay.
Сейчас доля браузера Chrome в русскоязычном интернете достигла 60%, по данным сайта http://hotlog.ru/global/browser.
Это означает, что при добавлении пометки «небезопасный», сайт может значительно потерять в трафике и получить большое количество визитов с отказами. Пользователи будут заходить на сайт, видеть пометку и сразу покидать его.
Ранжирование и https
По официальным заявлениям поисковых систем:
- В Google наличие https является фактором ранжирования, это подтвердил представитель поиска в интервью: Google’s HTTPS algorithm still only looks at the URL to give ranking boost.
 Наши наблюдения и исследования других SEO-специалистов это подтверждают.
Наши наблюдения и исследования других SEO-специалистов это подтверждают. - Позиция Яндекса по поводу HTTPS: «На данный момент протокол HTTPS прямое влияние на ранжирование не оказывает, однако для пользователей он часто бывает необходим».
Мы рекомендуем всем владельцам сайтов, как можно раньше совершить переход на протокол https.
Переход на https без потери трафика
Ниже представлена пошаговая инструкция перехода на HTTPS. Важна последовательность действий!
Важно! При переходе на https мы рекомендуем убирать префикс www.
1. Покупка и установка SSL-сертификата.
При его покупке убедитесь в правильности написания имени. Проверьте, на какое имя хоста зарегистрирован сертификат. Сертификат должен работать на оба варианта написания домена и с www и без.
2. Проверка доступности сайта через HTTPS-протокол.
Установив ssl-сертификат, убедитесь, что теперь сайт доступен по двум адресам (с http:// и https://) и отдаётся код сервера 200 ОК.
3. Смена ссылок внутренней перелинковки с абсолютных на относительные.
https://site.ru/about/ — абсолютная; /about/ — относительная. Необходимо все внутренние ссылки изменить на относительные сравнительно домена вида /about/ (т.е. без названия домена), а внешние — на относительные сравнительно протокола вида //site.ru/about/
4. Исправление вложений медиа-контента.
Изображения, css и js файлы необходимо перевести в относительные адреса, чтобы при переходе на HTTPS медиа-контент подгружался с защищенных сайтов. Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений.
5. Исправление подключений внешних скриптов.Во внешних скриптах нужно использовать относительные URL. Также и с другими скриптами: Яндекс.Метрика, LiveInternet, Google Analytics, GoogleTagManager, различные javascript библиотеки и др. Здесь принцип тот же: популярные сервисы и библиотеки поддерживают HTTPS, а вот с непопулярными могут возникнуть проблемы. Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS.
Из-за неверного выполнения пунктов 1-5 могут возникать ошибки вида:
6. Настройка постраничных 301 редиректов с http версии на https.
7. Исправление найденных ошибок.
Проверьте все ссылки, доступность сайта, корректность перенаправлений, наличие замочка в адресной строке браузера, все должно работать идеально. Исправьте, если что-то работает не так.
8. Настройка модулей сайта, работа которых зависит от протокола (например — генерация sitemap.xml, выгрузки в маркет и т.д.).
Сообщение Яндексу и Google о переезде на https
- В robots.txt указать новый путь к карте сайта (т.е. указать новую версию Sitemap: https://site.ru/sitemap.xml).
- Обновить карту сайта (в карте должны находиться страницы с https).
Чтобы снизить риски потери поискового трафика, обо всей проделанной работе нужно сообщить поисковикам. Добавить https-версии сайта в панель для вебмастеров Яндекса, Google, Mail, а для этого добавить и подтвердить новый сайт в панель вебмастеров, указав версию https.
Я. Вебмастер
Вебмастер
- Добавить HTTPS сайт в панель вебмастеров.
- Выполнить настройку сайта (sitemap.xml, региональность, регистр и пр.) Если сайт зарегистрирован в Яндекс.Справочнике — обновить данные об адресе сайта.
- Указать в обеих версиях сайтов верное главное зеркало.
- Добавить в переобход и в «важные страницы» ключевые страницы сайта.
- Подождать некоторое время (1 час — 2 месяца и более, в зависимости от объема сайта), пока сайт начнёт индексироваться и признается зеркалом. Тогда вы увидите такую картину.
Google Search Console
- Добавить HTTPS версию сайта в панель.
- Создать группу сайтов.
- Следить за индексацией.
- Выполнить стандартную настройку сайта (добавить карту сайта и пр.).
Яндекс. Метрика и Google Analytics
Метрика и Google Analytics
- Указать в настройках счетчика GA домен с https.
- Поправить настройки целей, которые зависят от полного URL адреса.
- Проверить работу сбора данных.
Полезные ссылки
- Защитите свой сайт с помощью HTTPS, Google Search Console
- Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS), Яндекс.Блог, Платон Щукин
Ждите новые заметки в блоге или ищите на нашем сайте.
Как перейти с HTTP на HTTPS — полное руководство
Автор Брайан Джексон
Обновлено 21 декабря 2022 г. сайт на HTTPS; не говоря уже о дополнительных преимуществах безопасности и SEO. Следуйте нашему руководству ниже о том, как перенести ваш сайт с HTTP на HTTPS.
Зачем перенаправлять HTTP на HTTPS?
Как вы знаете, Google активно продвигает HTTPS везде, чтобы Интернет стал более безопасным местом. Хотя обеспечение большей безопасности всегда важно, есть несколько дополнительных причин, по которым вы можете подумать о переходе на HTTPS.
Хотя обеспечение большей безопасности всегда важно, есть несколько дополнительных причин, по которым вы можете подумать о переходе на HTTPS.
1. Производительность и HTTP/2
Сети доставки контента и провайдеры веб-хостинга начинают внедрять HTTP/2. На сессии Velocity, Load Impact и Mozilla сообщили, что интернет-пользователи могут ожидать, что веб-сайты, оптимизированные для HTTP/2 и доставленные по ним, будут работать на 50-70% лучше, чем сайты по HTTP/1.1 . Чтобы воспользоваться преимуществами производительности HTTP/2, вы должны работать через HTTPS из-за поддержки браузера.
Источник: HTTP/1.1 и HTTP/2: анализ производительности2. SEO и ранжирование
Еще в 2014 году Мэтт Каттс объявил, что HTTPS теперь является легким сигналом ранжирования и что со временем Google может усилить этот сигнал. Таким образом, использование HTTPS может помочь вашему SEO-рейтингу .
Чтение «HTTPS как сигнал ранжирования»: https://developers.
google.com/search/blog/2014/08/https-as-ranking-signal
— Мэтт Каттс (@mattcutts) 7 августа 2014 г.
Согласно последним данным BuiltWith, около 6,3% из 100 000 самых популярных веб-сайтов используют SSL по умолчанию, по сравнению с 4,3% в ноябре 2014 года9.0003 SSL по умолчанию
3. Улучшенные реферальные данные
Третья причина, по которой лучше мигрировать, заключается в том, что данные рефералов с HTTPS на HTTP заблокированы в Google Analytics . Так, например, предположим, что ваш веб-сайт все еще находится на HTTP, и вы стали популярными на Reddit и YCombinator. Оба этих сайта работают через HTTPS. Данные реферера полностью теряются, и трафик с обоих этих сайтов может оказаться под прямым трафиком, что не очень полезно. Если кто-то переходит с HTTPS на HTTPS, реферер все равно передается.
4. Более безопасный
Четвертая причина, по которой важно использовать HTTPS, конечно же, связана с безопасностью! Для сайтов электронной коммерции сертификат SSL нужен потому, что они обрабатывают конфиденциальные данные кредитной карты. Для других сайтов самой большой причиной этого является ваша страница входа в WordPress. Если вы не используете HTTPS-соединение, ваше имя пользователя и пароль отправляются в открытом виде через Интернет . В этой статье вы можете увидеть пример того, как на самом деле перехватывать и перехватывать логины WordPress через незащищенные соединения с помощью этих бесплатных инструментов. Многие люди будут утверждать, что блоги и информационные сайты не обязательно должны работать на HTTPS, но насколько важны ваши учетные данные для входа?
Для других сайтов самой большой причиной этого является ваша страница входа в WordPress. Если вы не используете HTTPS-соединение, ваше имя пользователя и пароль отправляются в открытом виде через Интернет . В этой статье вы можете увидеть пример того, как на самом деле перехватывать и перехватывать логины WordPress через незащищенные соединения с помощью этих бесплатных инструментов. Многие люди будут утверждать, что блоги и информационные сайты не обязательно должны работать на HTTPS, но насколько важны ваши учетные данные для входа?
5. SSL укрепляет доверие и надежность
Пятая причина важности SSL заключается в том, что он укрепляет доверие посетителей. Согласно европейскому опросу GlobalSign, 77% посетителей веб-сайтов обеспокоены тем, что их данные перехватываются или используются не по назначению в Интернете.
28,9% ищут зеленую адресную строку.
— GlobalSign
Добавление SSL-сертификата и отображение зеленого замка мгновенно повышает доверие и то, что мы любим называть «SSL-доверием». Важно, чтобы ваши посетители знали, что вы в безопасности и что их информация будет защищена.
Важно, чтобы ваши посетители знали, что вы в безопасности и что их информация будет защищена.
Выполните следующие шаги, чтобы перенаправить HTTP на HTTPS для вашего сайта. Некоторые из шагов используют WordPress и KeyCDN в качестве примеров.
1. Покупка SSL-сертификата или использование Let’s Encrypt
Для начала вам потребуется SSL-сертификат. SSL-сертификаты — это небольшие файлы данных, которые связывают ключ с данными конкретной организации. При установке он активирует протокол HTTPS, обеспечивая безопасное соединение между веб-браузером и сервером. Существует несколько поставщиков SSL-сертификатов, из которых вы можете выбрать. Мы рекомендуем таких поставщиков, как:
- GoGetSSL
- SSLs.com
Вы можете легко приобрести сертификат Comodo Positive SSL менее чем за 9 долларов в год.
Типы сертификатов
Существует три основных типа сертификатов:
- Проверка домена: Один домен или субдомен, никаких документов (только проверка по электронной почте), дешевый, выдается в течение нескольких минут.

- Проверка бизнеса/организации: Один домен или поддомен, требуется проверка бизнеса, которая обеспечивает более высокий уровень безопасности/доверия, выдается в течение 1-3 дней.
- Расширенная проверка: Один домен или поддомен, требуется проверка бизнеса, которая обеспечивает более высокий уровень безопасности/доверия, выдается в течение 2-7 дней. Зеленая адресная строка.
Индикаторы доверия
Существует два типа видимых индикаторов доверия, которые вы можете выбрать для SSL-сертификата. Первый — это расширенная/организационная проверка, которая показывает название вашей компании в адресной строке. Эти сертификаты стоят дороже. Второй и наиболее распространенный — это стандартная проверка домена, которая просто показывает зеленый замок в адресной строке.
Посмотрите наше руководство о том, как заказать SSL-сертификат с помощью GoGetSSL.
Вы также можете использовать Let’s Encrypt для получения бесплатного SSL-сертификата. Один из простых способов сделать это — использовать Certbot. Certbot — это простой в использовании автоматический клиент, который извлекает и развертывает сертификаты SSL/TLS для вашего веб-сервера. Certbot был разработан EFF и другими в качестве клиента для Let’s Encrypt и ранее был известен как «официальный клиент Let’s Encrypt».
Один из простых способов сделать это — использовать Certbot. Certbot — это простой в использовании автоматический клиент, который извлекает и развертывает сертификаты SSL/TLS для вашего веб-сервера. Certbot был разработан EFF и другими в качестве клиента для Let’s Encrypt и ранее был известен как «официальный клиент Let’s Encrypt».
2. Установка SSL-сертификата
Вот несколько простых инструкций по установке SSL-сертификата на веб-сервере. В зависимости от того, какое программное обеспечение вы используете, шаги могут различаться. (это пример установки SSL-сертификата Comodo Postive)
- Установить SSL-сертификат для Apache
- Установить SSL-сертификат для NGINX
- Установить SSL-сертификат для Microsoft IIS 7.x — 8.x
- Установить SSL-сертификат WHM/cPanel
могут выбрать тип веб-сервера, который вы используете на своем веб-сайте, и операционную систему, на которой вы работаете. У них обширная документация. Затем вы можете выбрать «расширенный», если хотите меньше автоматизации и больше контроля. Вот лишь пара быстрых ссылок на некоторые популярные настройки.
Вот лишь пара быстрых ссылок на некоторые популярные настройки.
- Let’s Encrypt на Nginx и Ubuntu 16.04
- Let’s Encrypt на Apache и Ubuntu 16.04
Проверка сертификата
После установки сертификата проверьте, нет ли с ним проблем. Следующие инструменты могут быть очень полезными.
- SSL Labs Server Test
- Средство проверки сертификатов (разработано KeyCDN)
Всегда лучше использовать относительные URL-адреса, но всегда будут случаи, когда кто-то жестко запрограммирует URL-адрес, и поэтому вам захочется выполнить полная проверка вашего сайта и базы данных во время миграции с HTTP на HTTPS.
Следующие данные будут различаться от платформы к платформе. В этом примере мы покажем вам, как обновить ссылку в WordPress. Мы рекомендуем использовать бесплатный инструмент Interconnect IT под названием Database Search and Replace Script in PHP. Вы можете запускать запросы на обновление самостоятельно, но есть много таблиц и полей метаданных, которые вы, вероятно, пропустите, если у вас нет точного списка.
Мы рекомендуем сделать это на сервере разработки и переместить его обратно, или , по крайней мере, сначала сделать резервную копию вашей базы данных, чтобы быть в безопасности , так как этот скрипт получает учетные данные вашей локальной базы данных. Просто закиньте их программу в корень вашего сайта по FTP.
Затем перейдите к нему в браузере (мы назвали нашу папку «search-replace-db»).
Затем вы можете вставить то, что хотите заменить. Убедитесь, что вы ввели все форматы, которые вы смешивали и сопоставляли на протяжении многих лет, например:
-
http://mydomain.com—https://mydomain.com -
http://www. mydomain.com–https://www.mydomain.com
Затем мы рекомендуем сначала запустить пробный запуск, чтобы увидеть, что он будет обновлять/заменять. Затем, когда вы будете готовы, запустите живую пробежку. Это обновит все ваши записи в вашей базе данных, включая URL-адрес вашего сайта WordPress, жестко закодированные ссылки на страницах и сообщениях, канонические теги и т. д. SSL-плагин. Он имеет более 20 000 установок с рейтингом 4,8.
д. SSL-плагин. Он имеет более 20 000 установок с рейтингом 4,8.
- Плагин обрабатывает большинство проблем, которые WordPress имеет с SSL, например, широко обсуждаемую проблему с балансировщиком нагрузки или когда переменные сервера вообще не установлены.
- Все входящие запросы перенаправляются на HTTPS. Если возможно, с
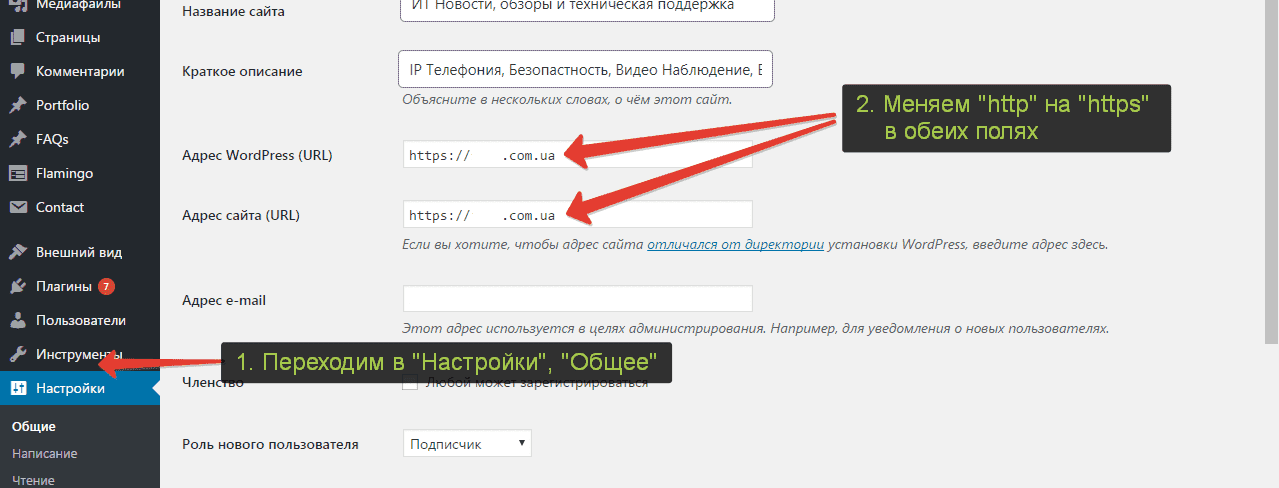
.htaccessили с помощью JavaScript. - URL-адрес сайта и домашний URL изменены на https.
- Небезопасное содержимое устраняется путем замены всех URL-адресов
http://на независимые от протокола//. Динамически, поэтому никаких изменений в базе данных не производится (за исключениемsiteurlиhomeurl).
4. Обновите пользовательские библиотеки JS и AJAX до HTTPS
Вам потребуется обновить все пользовательские сценарии, которые вы, возможно, включили, чтобы они указывали на версии HTTPS. Это также включает сторонние скрипты. В противном случае вы получите ужасное предупреждение о смешанном содержании, как показано ниже.
Например, если вы используете размещенную на Google библиотеку jQuery, убедитесь, что вы обновили ее до их HTTPS CDN ( https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js ).
Сканируйте ваш веб-сайт на наличие незащищенного содержимого
Разработчики JitBit создали отличный небольшой инструмент проверки SSL, который будет сканировать ваш веб-сайт и находить любой незащищенный контент.
5. Добавьте перенаправления
301 на новые URL-адреса HTTPS. 301 перенаправления — это постоянное перенаправление, которое проходит между 90-99% ссылочного веса (мощности ранжирования) на перенаправленную страницу. Если вы не реализуете переадресацию 301 , вы можете серьезно повредить своему поисковому рейтингу, и ваш сайт может полностью исчезнуть из поисковой выдачи за одну ночь. Неважно, какую платформу использует ваш веб-сайт, мы не рекомендуем использовать плагин для такой массовой миграции. Гораздо проще реализовать 301 редиректы на уровне сервера, особенно если вы имеете дело с сотнями URL-адресов.
Гораздо проще реализовать 301 редиректы на уровне сервера, особенно если вы имеете дело с сотнями URL-адресов.
Nginx
Добавьте в файл конфигурации Nginx следующее:
сервер {
слушать 80;
имя_сервера домен.com www.домен.com;
вернуть 301 https://domain.com$request_uri;
}
Apache
Добавьте в файл .htaccess следующее:
RewriteEngine On
RewriteCond %{HTTPS} выкл.
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
6. Обновите файл
robots.txt Обновите любые жестко запрограммированные ссылки или правила блокировки, которые могут быть у вас в robots.txt , который все еще может указывать на каталоги или файлы HTTP.
7. Установите SSL-сертификат на CDN
У вас есть три варианта, когда дело касается вашей CDN. У большинства провайдеров есть опция общего SSL, а также собственный SSL. KeyCDN также имеет интеграцию с Let’s Encrypt. Если вы не знакомы с пользовательским SSL (и в чем разница с общим SSL), ознакомьтесь с этим руководством. В следующих примерах мы используем KeyCDN.
Если вы не знакомы с пользовательским SSL (и в чем разница с общим SSL), ознакомьтесь с этим руководством. В следующих примерах мы используем KeyCDN.
Включить общий SSL
KeyCDN предлагает своим клиентам общий SSL совершенно бесплатно. Это позволяет доставлять контент по HTTPS с использованием URL-адреса вашей зоны. Следуйте нашему руководству по настройке общего SSL.
Включите бесплатный пользовательский SSL с помощью Let’s Encrypt
KeyCDN теперь имеет интеграцию с Let’s Encrypt, которая позволяет бесплатно включать SSL для пользовательского псевдонима зоны. Следуйте нашему руководству о том, как использовать Let’s Encrypt с KeyCDN.
Let’s Encrypt поддерживает только сертификаты проверки домена , что означает, что в адресной строке появится зеленый замок.
В настоящее время они не планируют предлагать сертификаты проверки организации или расширенной проверки, поскольку они требуют взаимодействия с человеком и какой-либо формы оплаты.
Включить пользовательский SSL — установить сертификат
Если вы включаете пользовательский SSL, вам потребуется собственный сертификат, отличный от того, который вы купили для своего основного домена. Вы можете легко приобрести еще один сертификат Comodo Positive SSL менее чем за 9 долларов в год. См. Шаг 1 для получения дополнительной информации о покупке SSL-сертификата.
Затем следуйте нашему полному руководству по настройке пользовательского SSL на KeyCDN.
8. Обновите URL-адрес Origin в CDN
Нам также необходимо обновить ваш URL-адрес Origin. На панели управления KeyCDN перейдите в настройки зоны и обновите Настройка URL-адреса источника с http:// на https:// .
Теперь, как и в случае со ссылками на ваши домены, нам также необходимо обновить любые жестко заданные ссылки CDN, которые у вас могут быть. В этом примере мы снова используем инструмент из шага 3 в WordPress.
Убедитесь, что после того, как вы закончите поиск и замену скрипта, удалите его! Вы можете сделать это, нажав на кнопку «Удалить меня» или удалить вручную через FTP с вашего сервера.
11. SEO: Google Search Console, карты сайта, выборка
Теперь, когда ваш сайт работает на HTTPS, вам нужно создать новый профиль Google Search Console. Просто нажмите «Добавить недвижимость» и продолжите процесс подачи заявки.
Файлы Sitemap
Файлы Sitemap не требуются Google для сканирования вашего сайта, но они могут быть полезны, если вы пытаетесь устранить проблемы с индексированием или проверить, индексируются ли ваши изображения. Если вы используете их, вам нужно будет повторно отправить версию HTTPS в вашем новом профиле Google Search Console.
Для Инструментов для веб-мастеров Яндекса вам нужно будет скопировать те же шаги, что и для Google. Для инструментов Bing для веб-мастеров вам не нужно создавать новый профиль, просто повторно отправьте свои карты сайта HTTPS.
Fetch
Затем мы рекомендуем выполнить выборку и сканирование на вашем новом HTTPS-сайте, чтобы ускорить работу. В некоторых случаях миграции на HTTPS требуются недели, чтобы Google пересканировал все правильно.
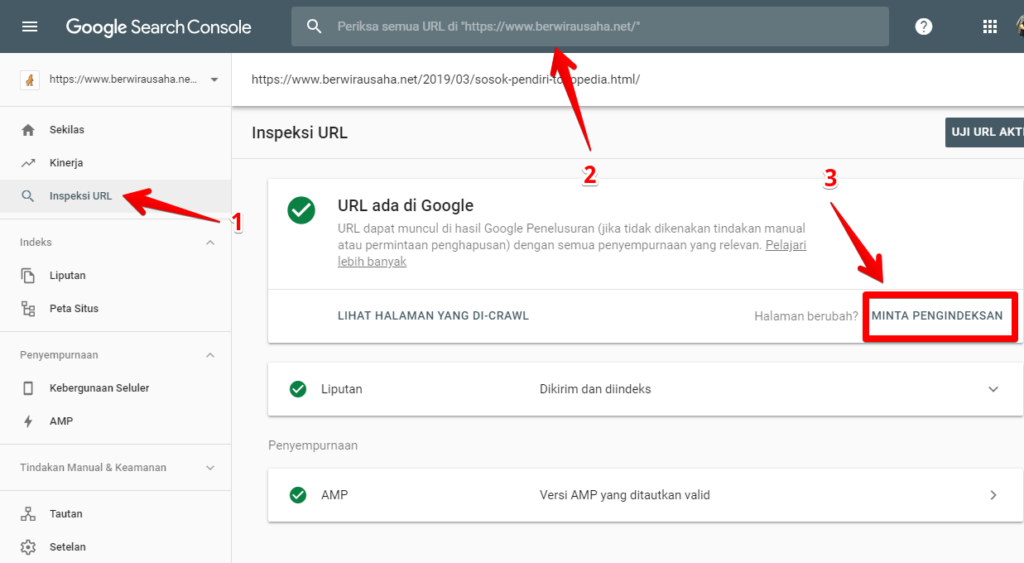
- Отправьте свою домашнюю страницу, нажав «Выбрать», а затем нажмите «Отправить в индекс».
- Затем выберите «Сканировать этот URL и его прямые ссылки». Если у вас также есть несколько очень важных страниц, которые могут быть не связаны с вашей домашней страницей, вы также можете отправить их по отдельности для повторного сканирования.
12. SEO: повторно отправьте файл отклонения
Этот шаг многие забывают. Если вы когда-либо страдали от негативного SEO или нуждались в удалении обратной ссылки, то вы, вероятно, создали и отправили файл отклонения. Поскольку вы создали новый профиль консоли поиска Google на шаге 11, этот требует, чтобы вы повторно отправили файл отклонения в новом профиле. Если вы этого не сделаете, в следующий раз, когда появится обновление алгоритма, вы можете столкнуться с серьезными проблемами, поскольку Google не увидит ваш файл отклонения.
Итак, перейдите к инструменту Google Disavow под своим исходным профилем Google Search Console (HTTP) и загрузите файл отклонения.
Затем снова запустите инструмент отклонения под своим новым HTTPS-сайтом и повторно отправьте файл.
Убедитесь, что вы видите подтверждающее сообщение.
13. Обновите URL-адрес своего профиля Google Analytics
Затем вам необходимо обновить URL-адрес вашего веб-сайта Google Analytics. Итак, под своей учетной записью нажмите «Администратор», а затем настройки просмотра. Затем переключите URL-адрес на версию HTTPS. Сделайте то же самое для настроек свойств. Таким образом, вы не потеряете историю и сможете продолжить с того места, на котором остановились.
14. Разные обновления
Вот несколько дополнительных разных обновлений, которые вы также захотите сделать после перехода с HTTP на HTTPS.
- Обновите канонические теги, чтобы они указывали на версию HTTPS. Если бы вы использовали инструмент для WordPress, как в нашем примере на шаге 3, канонические теги были бы обновлены. Если вы используете другую платформу, убедитесь, что они обновлены.

- Обновление URL-адресов PPC сторонних поставщиков (например, AdWords, Bing Ads и Facebook Ads)
- Обновление URL-адресов программного обеспечения для электронного маркетинга (например, MailChimp, Aweber и GetResponse)
- Обновите ссылки на ваш сайт в социальных сетях (например, Facebook, Twitter и LinkedIn)
- Максимально обновите все внешние и обратные ссылки.
- Перенос счетчиков социальных сетей
Поисковая команда Google также недавно опубликовала ответы на 13 часто задаваемых вопросов, касающихся миграции HTTPS.
Резюме
Как видите, миграция с HTTP на HTTPS требует много усилий, но если вы следовали нашему руководству выше, вы должны быть в хорошем положении и теперь можете извлечь выгоду как из повышенной производительности HTTP/ 2 и воспользуйтесь дополнительным фактором ранжирования SEO. Не говоря уже о том, что ваш сайт теперь намного безопаснее, и логины больше не будут передаваться в виде обычного текста.
Есть ли у вас другие советы по переходу с HTTP на HTTPS? Если это так, мы хотели бы услышать о них ниже.
What’s All The Buzz About And How To Move Without Waste
14848 28 6
| SEO | – 7 min read |
Read later
Denis Rudik
SEO Team Lead at Netpeak
Переместить всех в более безопасную сеть было одной из главных целей Google в последние несколько лет. Если в 2014-2016 годах были сомнения, стоит ли переходить на HTTPS, то в 2017 году это просто необходимо.
Если вы все еще используете HTTP, опасаясь падения рейтинга и потери трафика, продолжайте читать этот пост. Поскольку я собираюсь показать вам, как перейти на HTTPS за полдня без потерь.
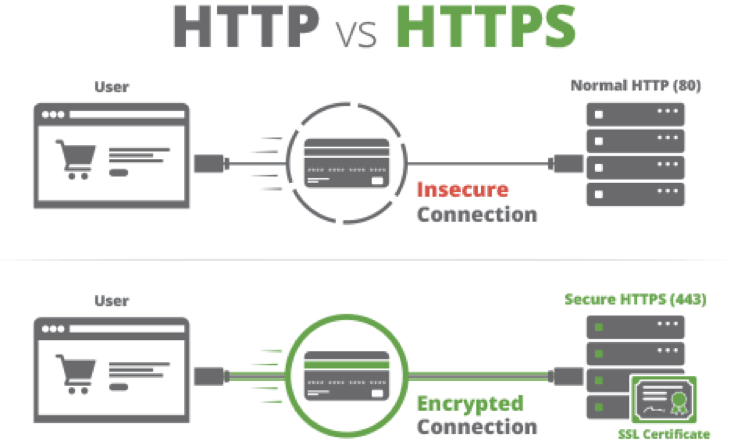
Почему HTTPS?
Использование HTTPS означает безопасность и доверие, поскольку гарантирует защиту конфиденциальности и целостность передаваемых данных. Кроме того, пытаясь побудить людей перейти на HTTPS, Google предлагает некоторые значительные преимущества, такие как индексация HTTPS-сайтов в первую очередь и пометка HTTP-сайтов, которые собирают конфиденциальную информацию, такую как пароли и кредитные карты, как незащищенные. Алгоритм, который я собираюсь описать, включает в себя 4 основных шага, приступим.
Кроме того, пытаясь побудить людей перейти на HTTPS, Google предлагает некоторые значительные преимущества, такие как индексация HTTPS-сайтов в первую очередь и пометка HTTP-сайтов, которые собирают конфиденциальную информацию, такую как пароли и кредитные карты, как незащищенные. Алгоритм, который я собираюсь описать, включает в себя 4 основных шага, приступим.
Подготовительный этап
Перед переходом на HTTPS настоятельно рекомендую заменить все внутренние абсолютные пути на вашем сайте относительными. Так, например, ссылка на эту статью
https://serpstat.com/blog/how-to-move-to-https-in- 12-hours-without-losing-organic-traffic /
следует заменить на /how-to-move-to-https-in-12-hours-without-loss-organic-traffic /
Если на вашем сайте есть теги ремаркетинга или разные скрипты, вам необходимо изменить их пути на относительные с доменным именем, но без https, т. е.
е.
//serpstat.com/blog/how-to-move-to-https-in- 12 часов без потери органического трафика /
То же самое работает для медиаконтента.
Этот шаг занимает примерно 5 часов :1 час на написание технического задания и 3-4 часа программисту на его реализацию.
Выбор SSL-сертификата
Не используйте бесплатные SSL-сертификаты, так как это небезопасно, что прямо противоположно тому, что мы собираемся делать. Браузеры могут предупреждать посетителей о том, что сертификат безопасности сайта не является доверенным:
Существует три типа SSL-сертификатов, обеспечивающих 3 уровня доверия пользователей:
Проверка домена — сертификат первого уровня и самый распространенный. Центр сертификации подтверждает ваши права на использование этого доменного имени. Он дается за один домен, поэтому, если вы решите сменить доменное имя, вам придется платить снова. Средняя цена 10-30 долларов в год. Для заказа сертификата обратитесь в любой удостоверяющий центр (например, Comodo или Symantec).
Средняя цена 10-30 долларов в год. Для заказа сертификата обратитесь в любой удостоверяющий центр (например, Comodo или Symantec).
Проверка организации — УЦ проверяет, имеете ли вы право на использование этого домена, а также проводит некоторую проверку организации (может проверять упоминания в прессе, информацию Whois, свидетельство о государственной регистрации). Средняя цена от 40 до 300 долларов.
Extended Validation — сертификат третьего уровня. Для получения этого типа сертификата требуется проверка подлинности запрашивающего объекта центром сертификации. Здесь центр сертификации проводит тщательную проверку организации, определенной в соответствии с рекомендациями EV. Это все, чтобы получить зеленую адресную строку во всех основных браузерах. Средняя цена 120-300 долларов.
Сертификаты также классифицируются по функциональности:
- Общие сертификаты;
- Подстановочные сертификаты — используются для установки HTTPS на поддоменах;
- Сертификаты SAN — используются для нескольких доменов.

Мы использовали обычный. У вас не должно возникнуть проблем с переходом на HTTPS, поскольку здесь обычно помогают хостинговые сайты. Но, к сожалению, не все хостинг-провайдеры поддерживают HTTPS, поэтому для некоторых доменов приходится менять хостинг-провайдера. Обратите внимание, если вы поменяете хостинг при переходе на HTTPS, сайт будет доступен по старому ip-адресу. Таким образом, вы должны установить 301 редирект на новый. Дважды проверьте, правильно ли установлен сертификат. Здесь есть множество сервисов, которые помогут вам. Помимо проведения глубокого анализа конфигурации веб-сервера SSL, они также дают рекомендации по исправлению существующих ошибок. Мы использовали тест сервера SSL.
Ура, ваш сайт уже защищен, но это еще не конец.
Этот этап занял у нас 30 минут .
Как не потерять трафик при переходе на HTTPS?
Обновите файл robots. txt
txt
Добавьте HTTPS к вашему доменному имени в строки хоста и карты сайта:
Хост: https://site.com
9005 Карта сайта https://: site.com
Google Search Console
Поскольку ваш сайт теперь работает на HTTPS, вам необходимо создать новый профиль Google Search Console. Затем нужно обновить файл sitemap.xml, при необходимости указать регион. И не забудьте обновить ссылки в инструменте отклонения, если это необходимо.
Установить 301 перенаправление
Настройка 301 перенаправления (постоянное перенаправление), вероятно, самый важный шаг при переходе на HTTPS. В противном случае ваш сайт будет доступен как в версии HTTP, так и в версии HTTPS, а, как известно, два абсолютно одинаковых дубликата — одна из худших вещей, которые вы можете сделать для SEO.
Если вы не хотите, чтобы ваш сайт исчез из поисковой выдачи в одночасье, не пропустите этот шаг. Дважды проверьте, все ли типы страниц перенаправляются на HTTPS (страницы фильтров, страницы продуктов, категории, страницы результатов поиска по веб-сайту и т. д.). Обратите внимание, что файлы robots.txt и sitemap.xml должны быть доступны как по HTTP, так и по HTTPS. При настройке перенаправления вы можете исключить файл robots.txt в htacess, используя это:
Дважды проверьте, все ли типы страниц перенаправляются на HTTPS (страницы фильтров, страницы продуктов, категории, страницы результатов поиска по веб-сайту и т. д.). Обратите внимание, что файлы robots.txt и sitemap.xml должны быть доступны как по HTTP, так и по HTTPS. При настройке перенаправления вы можете исключить файл robots.txt в htacess, используя это:
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]
Затраченное время: 30 минут .
Редактирование сайта
Кажется, вы сделали все возможное, и пришло время дождаться, когда поисковые системы переиндексируют ваш сайт. Но на самом деле, как бы вы ни старались подготовить свой сайт к переезду, вы столкнетесь с тем, что некоторые ссылки по-прежнему доступны по HTTP. В нашем случае это произошло со ссылками по адресу link rel=»canonical», поэтому все страницы сайта попали в 301 редирект. То же самое произошло с абсолютными ссылками на страницы. Обратите внимание, если у вашего сайта несколько языковых версий, замените
Обратите внимание, если у вашего сайта несколько языковых версий, замените
«»
по
«»
Несмотря на то, что все указанные шаги выполнены, вы все равно можете увидеть предупреждение в адресной строке. Скорее всего, это связано со скриптами, которые анализируют данные со страниц. Замените ссылки на этих страницах на относительные без протокола. Затем проверьте, все ли существующие страницы реагируют на код 200 и все несуществующие 404/410. Вот, наконец! Расслабьтесь и подождите, пока поисковые системы переиндексируют ваш сайт.
5-6 часов потрачено: 1 час на написание ТЗ и 4-5 часов на реализацию.
Наши результаты
Таким методом мы перевели сайт продажи семян на HTTPS. Работа была закончена в феврале, и, как видите, видимость не упала, а наоборот, выросла.
То же самое с органическим трафиком:
Надеюсь, этот контент был вам полезен. Не стесняйтесь спрашивать, если у вас есть вопросы 😉
Оцените статью по пятибалльной шкале
Статью уже оценили 6 человек в среднем 4,33 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
SEO
Автор
Глубокое погружение в структуру постоянных ссылок WordPress
SEO
, Достижение Фрагмент
SEO
Иван Филимонов
Топ-5 функций Serpstat, которыми пользуются ведущие SEO-компании
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе.


 Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений. Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол.
Но стоит убедиться, что он действительно доступен по HTTPS. Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса /img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений. Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол. Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS
Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS
 ).
). Наши наблюдения и исследования других SEO-специалистов это подтверждают.
Наши наблюдения и исследования других SEO-специалистов это подтверждают. google.com/search/blog/2014/08/https-as-ranking-signal
google.com/search/blog/2014/08/https-as-ranking-signal