«Как вставить картинку в html в блокноте?» — Яндекс Кью
Популярное
Сообщества
Анонимный вопрос
·
264,0 K
ОтветитьУточнитьТатуин
896
Ролевик, инженер, турист, анимешник и просто хороший человек. · 7 июн 2018
Использовать команду <img src=»…»>
Без атрибутов это будет выглядеть как <img src=»uzeron_pc.jpg»>
Советую прочитать про атрибуты. Они помогут правильно разместить картинку на странице. Например
<img src=»img/uzeron_pc.jpg» align=»left» vspace=»10″ border=»3″ alt=»Сайт для сайтостроителей uzeron.com»>
Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки «Сайт для сайтостроителей uzeron. com»
com»
Если конечно у вас будет присутствовать текст.
61,7 K
МБОУ Мучкапская СОШ
3 марта 2020
бесполезная информация и вообще society
Комментировать ответ…Комментировать…
Pandoge
715
1 нояб 2019 · pandoge.com
Отвечает
Артём С.
Здравствуйте!
Картинку в HTML можно вставить через тег IMG, например:
<img src=»Ссылка на изображение» alt=»Название изображения» />
Подробнее об этом написано здесь: https://www.pandoge.com/stati-i-sovety/kak-vstavit-izobrazhenie-kartinku-na-sayt-v-html
55,7 K
Комментировать ответ…Комментировать…
Александр Ростовский
-1Шью из натуральной кожи: ремни, сумки и прочее ) · 28 дек 2019
Прежде всего, картинку вставляют с помощью тега img:
> <img src=»» alt=»»>
Заполнение атрибутов:
— src — адрес изображения (относительный или абсолютный)
— alt — описание картинки
Также изображение можно вставить фоном с помощью стилей CSS, можно обернуть ссылкой, можно вставить в кнопки разными способами. SVG-графика вставляется несколько другими способами. Целый… Читать далее
SVG-графика вставляется несколько другими способами. Целый… Читать далее
26,8 K
Андрей Лисовой
30 января 2020
<img src=»https://apf.mail.ru/cgi-bin/readmsg?id=15803770650651577771;0;1&exif=1&full=1&x-email=lisovoi_andrei%40ma… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
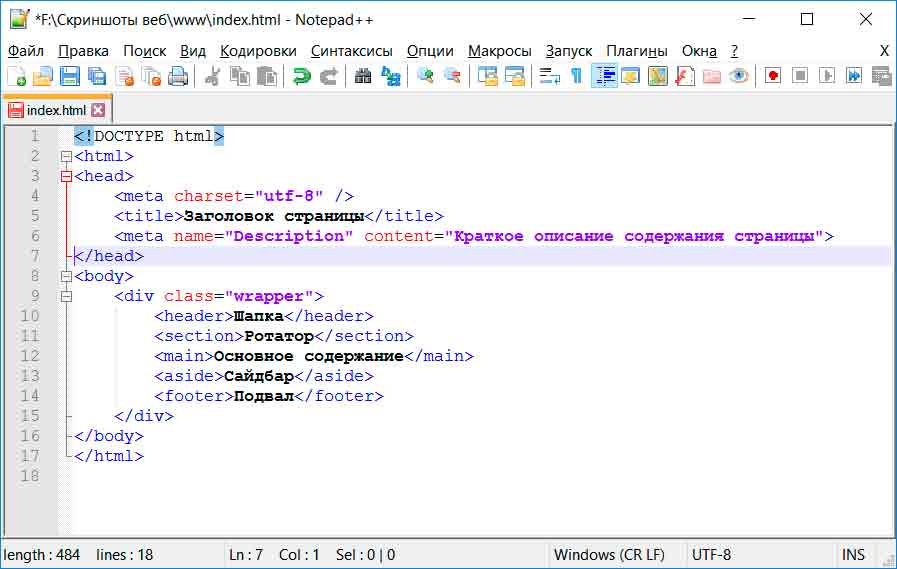
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как вставить изображение в HTML с помощью Блокнота
Пошаговое руководство по вставке изображений в HTML с помощью Блокнота
Вставка изображений в документы HTML — это простой процесс, который можно выполнить с помощью любого текстового редактора, например Блокнота. Это руководство содержит пошаговые инструкции о том, как вставить изображение в HTML-документ с помощью Блокнота.
Это руководство содержит пошаговые инструкции о том, как вставить изображение в HTML-документ с помощью Блокнота.
Шаг 1. Подготовьте файл изображения
Перед вставкой изображения в HTML-документ необходимо подготовить файл изображения. Убедитесь, что файл сохранен в формате .jpg, .gif или .png и находится в папке на вашем компьютере, где вы можете легко получить к нему доступ.
Шаг 2. Откройте HTML-документ
Откройте HTML-документ в Блокноте и найдите место, куда вы хотите вставить изображение. Важно отметить, что изображения должны быть помещены в теги body HTML-документа, чтобы они правильно отображались при просмотре в веб-браузере.
Шаг 3: Вставьте тег изображения
После того, как вы определили место, где хотите разместить изображение, введите IMG между двумя тегами тела и убедитесь, что между ними нет пробелов. «src» означает источник, и этот тег сообщает браузеру, где найти файл изображения на вашем компьютере или сервере.
Шаг 4: Добавьте атрибут источника изображения
Затем добавьте атрибут с именем «src», за которым следует знак равенства (=) внутри кавычек («»). Внутри этих кавычек введите или вставьте местоположение сохраненного файла изображения (например, C:\My Documents\images\image1). Убедитесь, что между каждым символом нет пробелов при вводе этого пути к местоположению, так как это может привести к ошибкам при просмотре в веб-браузере позже по строке.
Шаг 5. Добавьте атрибут альтернативного текста (необязательно)
При желании добавьте еще один атрибут под названием «alt», за которым следует знак равенства (=) внутри кавычек («»). Этот атрибут позволяет пользователям, которые не могут просматривать изображения из-за медленного подключения к Интернету или по другим причинам, по-прежнему понимать, какой контент предназначался для этой конкретной области на их веб-странице, путем чтения вслух того, что было напечатано в этих кавычках (например, «Изображение 1, показывающее пляжная сцена»).
Шаг 6: Закройте тег изображения
Наконец, закройте косой чертой (/), за которой следует символ больше (>), который завершит наш тег IMG:
Сохраните сделанные изменения и просмотрите страницу в любом веб-браузере, таком как Chrome или Firefox; если все шаги были выполнены правильно, то теперь должно появиться наше вставленное изображение!
Как оптимизировать размер и качество изображения для HTML с помощью Блокнота
Оптимизация размера и качества изображения для HTML с помощью Блокнота — важный шаг в создании веб-сайта, который выглядит профессионально и быстро загружается. Уменьшив размер файлов изображений, вы можете гарантировать, что ваш сайт будет быстро загружаться и отлично выглядеть на всех устройствах. Вот несколько советов, которые помогут вам оптимизировать размер и качество изображения для HTML с помощью Блокнота:
1. Выберите правильный формат файла: Различные форматы файлов имеют разные преимущества, когда речь идет об оптимизации размера и качества изображения для HTML. JPEG лучше всего использовать для фотографий, а PNG больше подходит для графики с меньшим количеством цветов или эффектов прозрачности.
Выберите правильный формат файла: Различные форматы файлов имеют разные преимущества, когда речь идет об оптимизации размера и качества изображения для HTML. JPEG лучше всего использовать для фотографий, а PNG больше подходит для графики с меньшим количеством цветов или эффектов прозрачности.
2. Измените размер изображений: Перед загрузкой изображений на веб-сайт убедитесь, что они имеют правильный размер, изменив их размер в графическом редакторе, таком как Photoshop или GIMP. Это уменьшит размер их файлов без ущерба для качества, что упростит их загрузку на веб-страницах.
3. Сжатие изображений: После изменения размера изображений используйте инструмент сжатия, такой как TinyPNG или ImageOptim, чтобы еще больше уменьшить размер их файлов без ущерба для качества. Это сделает их еще более быстрой загрузкой на веб-страницах, не слишком ставя под угрозу их внешний вид.
4. Используйте спрайты CSS: Если у вас есть несколько небольших изображений, которые необходимо отображать вместе (например, значки), рассмотрите возможность объединения их в одно большее «спрайтовое» изображение вместо того, чтобы загружать каждое по отдельности на страницу — это снижает HTTP-трафик. запросы, которые могут значительно ускорить загрузку страниц!
запросы, которые могут значительно ускорить загрузку страниц!
5. Оптимизируйте свой код: Наконец, убедитесь, что весь ваш код также оптимизирован. Удалите все ненужные теги, атрибуты или комментарии из HTML-кода, чтобы он занимал меньше места. Это также поможет сократить время загрузки страницы!
Устранение распространенных проблем при вставке изображений в HTML с помощью Блокнота
Вставка изображений в HTML с помощью Блокнота может быть сложным процессом. Если у вас возникли проблемы с корректным отображением изображений, вам следует проверить несколько распространенных проблем.
Во-первых, убедитесь, что файл изображения сохранен в той же папке, что и документ HTML. Если это не так, вам нужно будет указать полный путь к файлу изображения при вставке его в ваш HTML-код.
Во-вторых, убедитесь, что вы правильно указали имя файла изображения в HTML-коде. Это включает в себя проверку того, что все буквы и цифры указаны правильно, а все заглавные буквы точно соответствуют тому, что используется в фактическом имени файла.
В-третьих, еще раз проверьте, включены ли открывающий и закрывающий теги для элемента изображения, а также все его атрибуты (src=»»). Без этих элементов ваш браузер не сможет правильно найти или отобразить изображение.
Наконец, если ни одно из этих решений не работает для вас, попробуйте проверить, есть ли проблема с тем, насколько велик или мал размер вашего файла изображения по сравнению с тем, что может отображаться на веб-странице. Если он слишком большой или слишком маленький, это может вызвать проблемы с его правильным отображением на веб-странице, поэтому попробуйте соответствующим образом настроить его размер, прежде чем снова пытаться вставить его в HTML-документ с помощью Блокнота.
Советы и рекомендации по максимально эффективному использованию вставки изображений в HTML с помощью Блокнота
1. Используйте правильные теги HTML: При вставке изображения в HTML с помощью Блокнота важно использовать правильные теги HTML. Тег IMG следует использовать для вставки изображения, а атрибут src — для указания источника изображения.
2. Укажите ширину и высоту ваших изображений: Чтобы ваши изображения правильно отображались на всех устройствах, важно указать для них ширину и высоту в пикселях. Это можно сделать, добавив атрибуты «ширина» и «высота» в тег при вставке изображения в HTML с помощью «Блокнота».
3. Добавьте альтернативный текст для обеспечения доступности: Альтернативный текст (альтернативный текст) всегда следует добавлять при вставке изображения в HTML с помощью Блокнота, поскольку это помогает сделать веб-сайты более доступными для людей с ограниченными возможностями, которые могут не видеть или понимать изображения на веб-страницах. Альтернативный текст можно добавить, включив атрибут «alt» в тег при вставке изображения в HTML с помощью «Блокнота».
4. Используйте абсолютные пути вместо относительных: При указании источника ваших изображений в Блокноте рекомендуется использовать абсолютные пути вместо относительных, так как это гарантирует, что ваши изображения будут отображаться правильно, независимо от того, где они расположены на вашем веб-сайте или сервере. Абсолютный путь включает в себя как доменное имя (например, www.), так и путь к файлу (например, /images/image_name).
Абсолютный путь включает в себя как доменное имя (например, www.), так и путь к файлу (например, /images/image_name).
5. Оптимизируйте изображения перед вставкой: Также важно оптимизировать любые изображения, которые вы планируете вставлять в HTML с помощью Блокнота, прежде чем делать это, поскольку это поможет сократить время загрузки страницы и повысить общую производительность веб-сайта за счет уменьшения размера файлов без ущерба для качество слишком много в большинстве случаев.
Вопросы и ответы
В1: Как вставить изображение в HTML с помощью Блокнота?
A1: Чтобы вставить изображение в HTML с помощью Блокнота, необходимо использовать тег IMG. Синтаксис для этого:
, где «image_url» — это URL-адрес изображения, а «альтернативный текст» — это описание изображения.
Q2: Какие еще атрибуты я могу добавить к своему тегу IMG?
A2: Вы также можете добавить атрибуты ширины и высоты к тегу IMG. Это укажет, насколько широко и высоко вы хотите, чтобы ваше изображение отображалось на вашей веб-странице. Синтаксис для этого будет
Это укажет, насколько широко и высоко вы хотите, чтобы ваше изображение отображалось на вашей веб-странице. Синтаксис для этого будет
где x и y — числа, обозначающие ширину или высоту вашего изображения на веб-странице (в пикселях).
Q3: Можно ли как-нибудь сделать мои изображения адаптивными?
А3: Да! Вы можете сделать изображения адаптивными, добавив атрибут класса со значением «отзывчивый» или «гибкий» в свой тег IMG. Это обеспечит корректировку размера изображения в соответствии с размерами экрана, чтобы оно хорошо выглядело на всех устройствах. Синтаксис для этого будет
Q4: Могу ли я выровнять изображения по левому, правому краю или по центру?
А4: Да! Вы можете выровнять изображения слева, справа или по центру, добавив атрибут выравнивания со значением «слева», «справа» или «по центру» соответственно к вашему тегу IMG. Синтаксис для этого будет следующим: < img src = «image_url» alt = «альтернативный текст» align = «left/right/center».
Синтаксис для этого будет следующим: < img src = «image_url» alt = «альтернативный текст» align = «left/right/center».
Как вставить изображение в HTML
следующий → ← предыдущая Если мы хотим вставить изображение в документ HTML, чтобы показать изображение на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить или вставить изображение в документ. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в который мы хотим вставить изображение. <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 2: Теперь переместите курсор в ту точку, куда мы хотим вставить изображение. Затем введите пустой тег <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 3: Теперь мы должны добавить атрибут тега изображения с именем « src ». Итак, введите атрибут src в теге <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! Шаг 4: После этого мы должны указать путь к изображению, которое мы хотим вставить. Итак, введите путь к изображению в атрибуте src. Если наше изображение хранится в том же каталоге, в котором хранится наш файл HTML, введите следующий путь: Если наше изображение хранится в любом другом каталоге, введите правильный путь к этому изображению, чтобы браузер мог легко прочитать изображение, как описано в следующем блоке. Если наше изображение находится в Интернете, мы также можем добавить изображение, используя URL-адрес, как показано на следующем снимке экрана. Шаг 5: После этого мы также можем установить ширину и высоту этого изображения, используя два разных атрибута, как показано в следующем блоке: Шаг 6: Наконец, мы должны сохранить следующий HTML-файл или Html-код в текстовом редакторе. <Голова> <Название> Вставить изображение <Тело> Привет JavaTpoint! |






