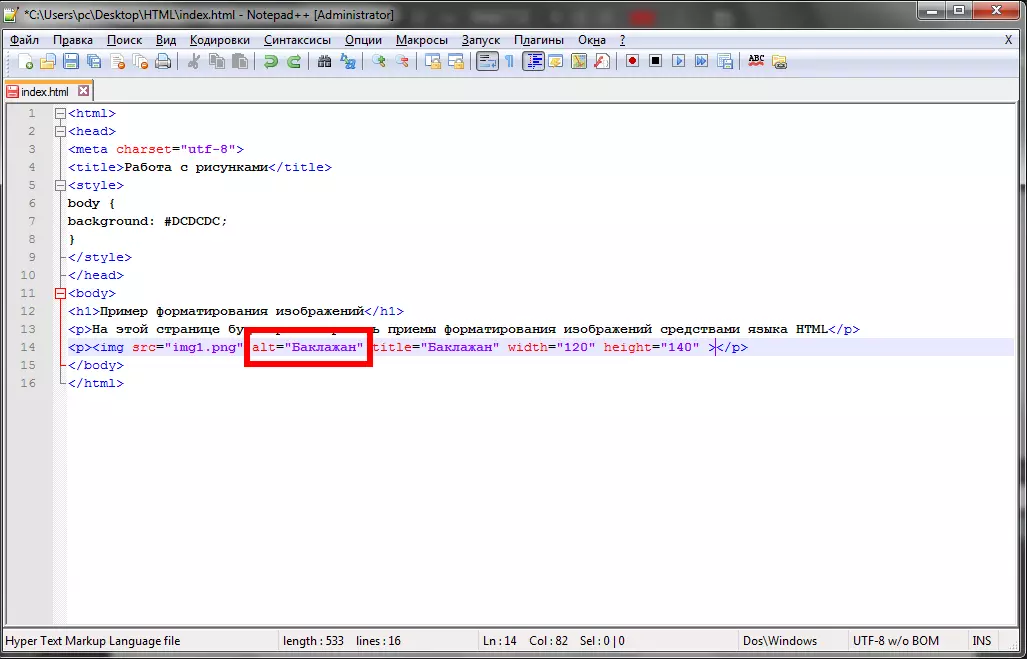
Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее. Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
Создаем простую html-страничку
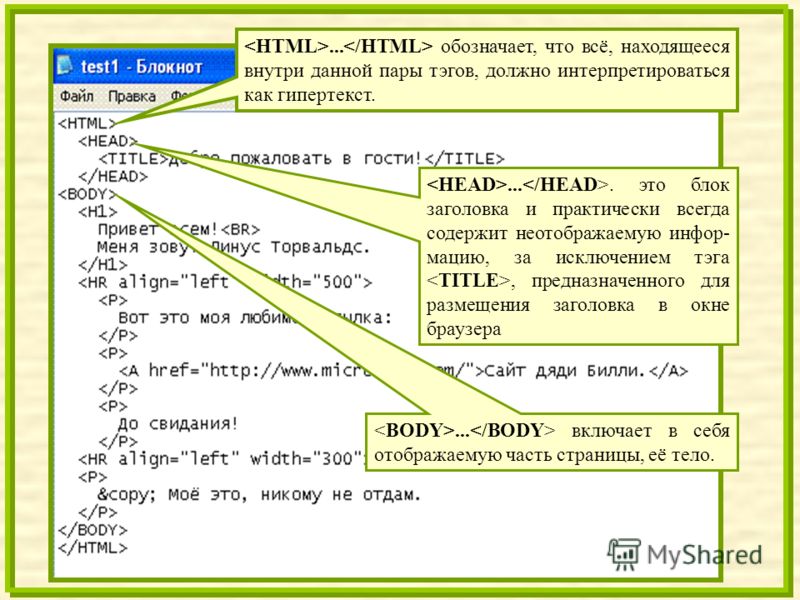
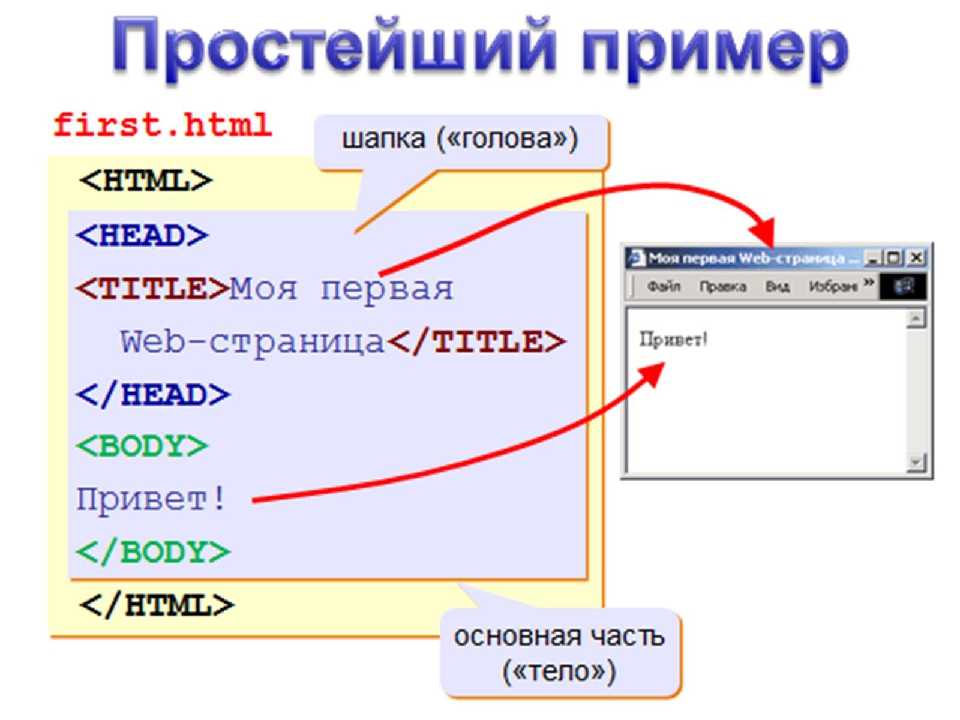
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> — написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
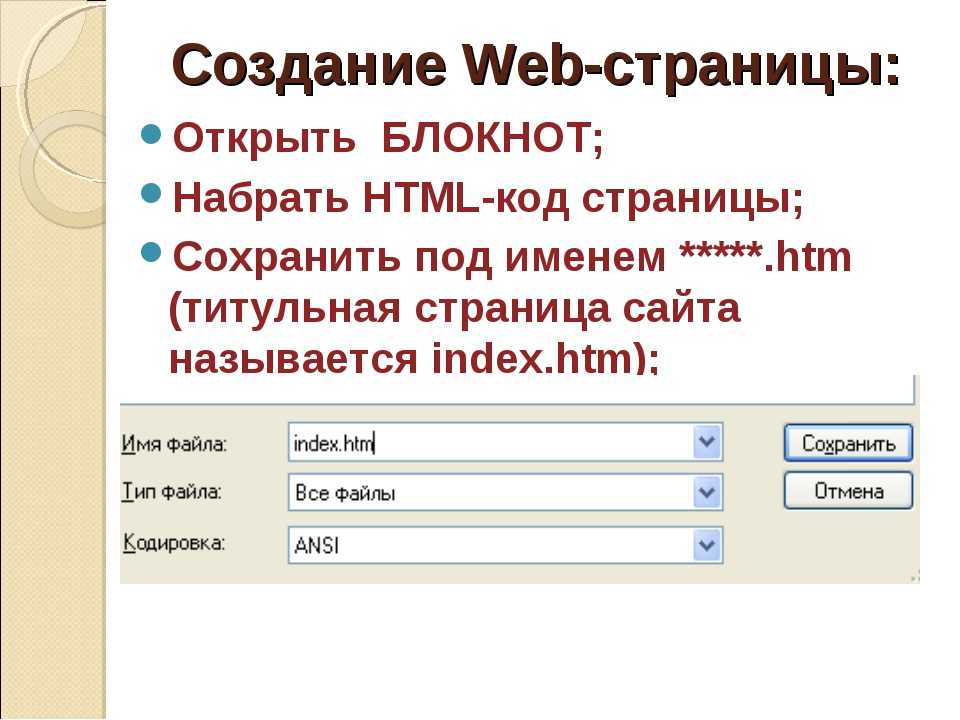
Теперь запомним файл под именем index.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
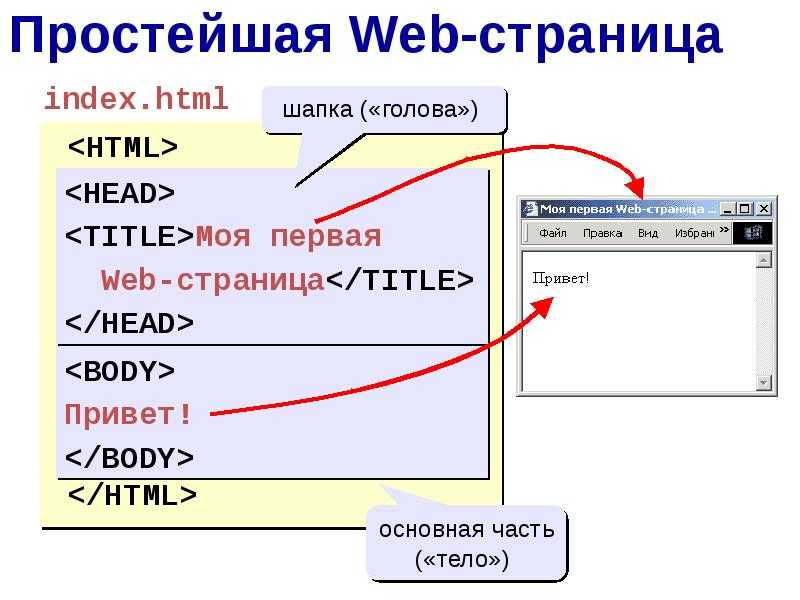
После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и
вставили этот текст в наш файл после тегов <body>. В окне броузера мы
видим сплошной неформатированный текст.
В окне броузера мы
видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н. п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
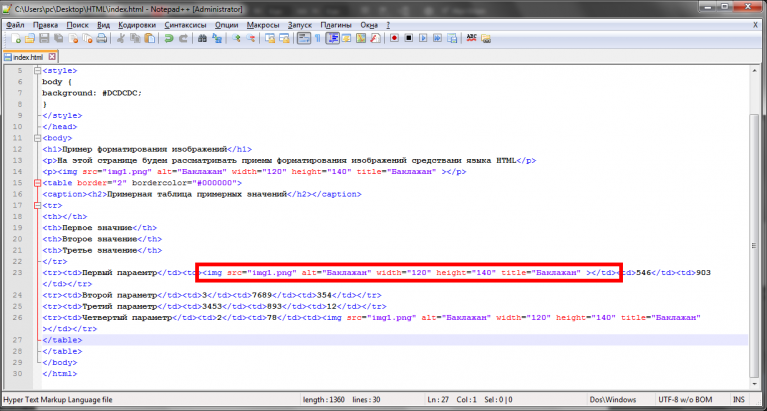
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
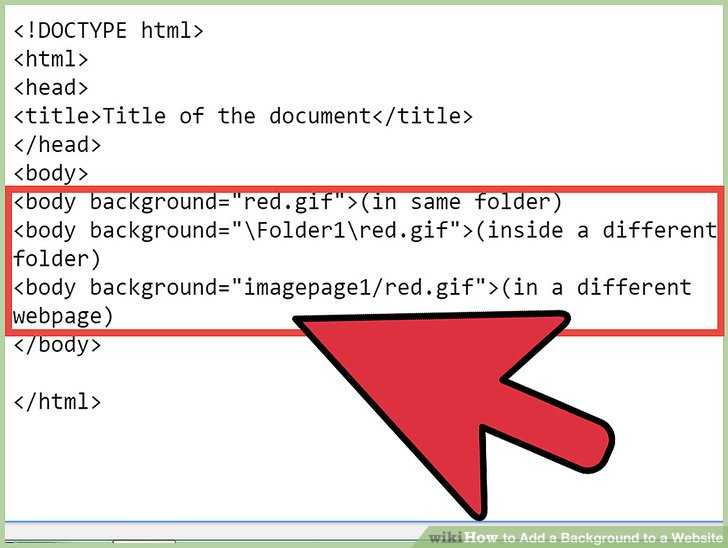
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска
или примеры своих работ) предлагаем сделать это с помощью готовых программ.
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
 html»>Мои работы можно посмотреть здесь…</a>.
html»>Мои работы можно посмотреть здесь…</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Как создать сайт html в блокноте пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
Еще пример. Тег strong выделяет текст жирным.
Кроме того, форматирование текста может определяться сразу несколькими тегами.
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
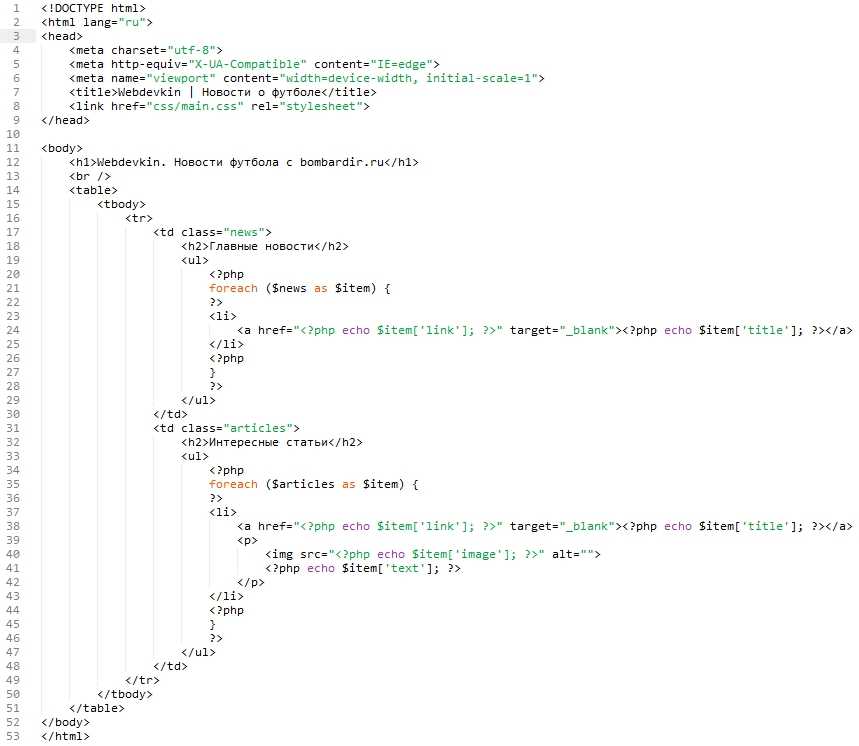
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта.
 Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. - Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Похожие записи
Где взять уникальный контент для сайта
Здравствуйте уважаемые читатели. Сегодня на страницах Лучшего СЕО Блога мы поговорим о том, где взять уникальный контент для сайта.
Что такое Alexa Traffik Rank
Привет читателям Лучшего Сео Блога. Сегодня мы поговорим о важнейшем показателе сайта , который имеет большое значение как в иностранном, так и в русском сегменте интернета, а именно Alexa Traffik Rank. В этой статье я хочу дать его краткое описание, а также ответить на вопросы, как он рассчитывается, для чего он нужен и как его…
Как с помощью html и css можно изменить цвет ссылки и убрать подчеркивание
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание. Как изменить цвет ссылки с помощью HTML. Как вы помните, ссылка вставляется следующим образом: По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в…
Для этого добавляем в…
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Как правильно вставить ссылку в картинку в WordPress и с помощью html
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте. Как вставить ссылку в картинку с помощью WordPress Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом. После этого,…
Релевантность и тематичность
Привет читателям Лучшего СЕО Блога. Очень часто на разных форумах и блогах можно прочитать, что самый лучший эффект при продвижении сайта дают релевантные и тематичные ссылки. Однако мало где можно встретить определение релевантности и тематичности. Сегодня я хочу восполнить этот пробел.
Однако мало где можно встретить определение релевантности и тематичности. Сегодня я хочу восполнить этот пробел.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
4.Скопируйте и вставьте в него следующий текст.
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Всем привет, дорогие друзья и гости моего блога! Ой. Я только что заметил, что Яндекс наградил меня ТИЦ 20, хотя еще вчера был 0. Я понимаю, что ТИЦ уже ничего толком не значит, но всё равно очень приятно и радостно. Ну а вообще я хотел продолжить недавно начатый цикл статей по сайтостроению. И первое, с чего я бы хотел начать — это с основ языка гипертекстовой разметки (не программирования!) HTML.
HTML — это всё таки основа всего и даже если вы не будете крутым веб-разработчиком, а будете делать свои сайты на движках, то знание языка HTML будет огромным и жирным плюсом. Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот.
Конечно то, что мы сегодня сделаем трудно будет назвать сайтом, поэтому сразу говорю, что сегодня мы не создадим крутой сайт, но я вам расскажу структуру, как всё происходит при таком способе создания собственного веб-ресурса. Я думаю, что у вас не должно возникнуть трудностей. В итоге мы создадим самую наипростейшую веб-страницу для начала. И если вы готовы, то поехали!
Я думаю, что у вас не должно возникнуть трудностей. В итоге мы создадим самую наипростейшую веб-страницу для начала. И если вы готовы, то поехали!
Для начала создайте обычный текстовый документ или откройте блокнот. Для открытия блокнота можете вызвать строку «Выполнить» и вписать туда notepad. Открыли? Молодцы!
Структура любого сайта
Любой html-документ или сайт размечаются с помощью специальных тэгов. Тэг — это специальный знак, который дает команду сайту, как правильно нужно отображать тот или иной кусок содержимого, заключенный в него. Сейчас я подробно на этом останавливаться не буду, так как о тэгах я собираюсь рассказать вам в своей следующей статье.
Скажу лишь, что большинство тэгов парные, то есть сначала ставится открывающий, а после того, как мы написали информацию, надо закрыть тег. Закрывается он точно также как и открывается, только перед закрытием надо поставить знак «/».
В общем для функционирования нам нужно проставить несколько обязательных тэгов. Давайте посмотрим, что они из себя представляют.
Давайте посмотрим, что они из себя представляют.
- <html></html> — это главный тэг, благодаря которому мы говорим сайту, что сейчас будем писать тут на языке HTML, так что пусть не беспокоится. С него должен начинаться сайт и им же закрываться.
- <head></head> — сюда заносится служебная информация, например название документа, описание и многие другие. Ставится сразу после открытого тэга <html>.
- <title></title> — Между этими значениями мы пишем заголовок страницы, то есть это название будет отображаться не в самом содержимом сайта, а во вкладке браузера. Данный тип ставится между <header> и </header>.
- <body></body> — этот тэг отвечает за отображение содержимого на сайте. То есть всё, что вы напишите между этими тэгами будет отображаться на веб-странице.
Я так чувствую, что не все всё поняли, и у некоторых осталась каша в голове, поэтому я всё покажу вам на живом примере.
Живой пример
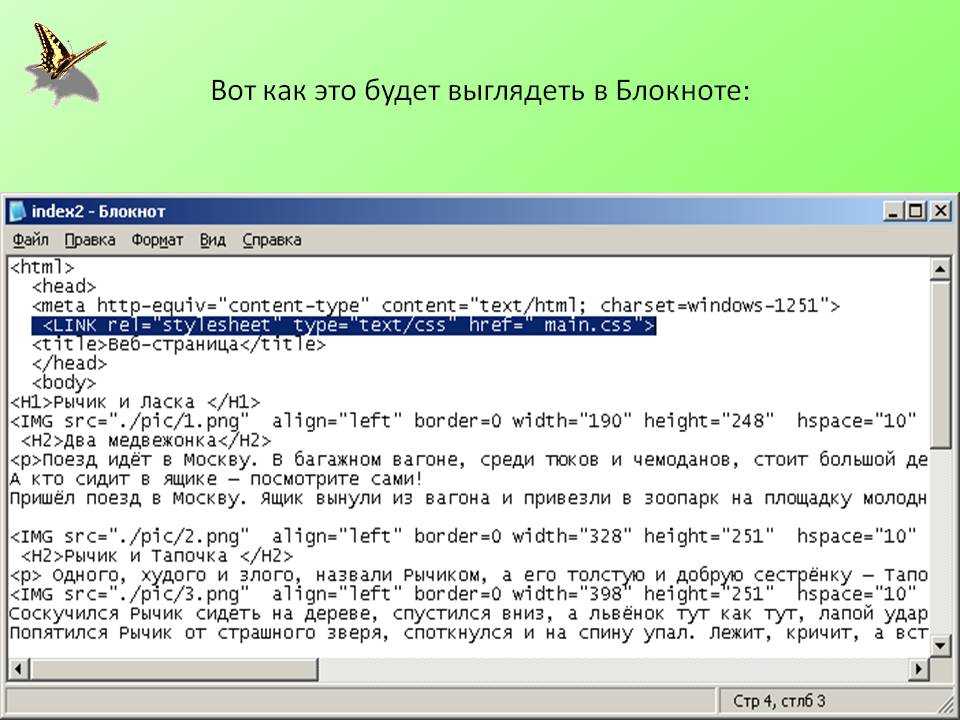
Итак создаем текстовый документ и пишем там следующее содержимое:
Написали? Молодцы! Тут я дал вам информацию специально в виде картинки, а не в виде текста, так что вы ее не скопируете. Вот я негодяй, да?)) Обратили внимание, что тэги вкладываются друг в друга как матрешки? Так и должно быть.
Вот я негодяй, да?)) Обратили внимание, что тэги вкладываются друг в друга как матрешки? Так и должно быть.
Совет! Старайтесь все таки не копировать содержимое, а переписывать его своими руками. Таким образом вы намного лучше и быстрее усвоите весь материал.
После этого сохраните ваш документ в формате html. Для этого при сохранении, после того как вы назвали ваш документ, ставьте точку и пишите html. То есть у вас должно получиться index.html. Тогда ваш документ автоматически сохранится уже не в виде текстового документа, а в виде веб-страницы. И еще при сохранении документа измените кодировку на UTF-8 Вы можете открыть этот файл с помощью любого браузера. Давайте это сделаем и посмотрим, что у нас получилось.
Смотрите, сколько мы всего написали, а в итоговом документе остался только наш приветственный текст. Почему? Да потому что сами по себе тэги не отображаются в итоговом варианте, а показываемая информация отображается только между тэгами body. Поэтому всё так и получилось. Зато смотрите, то что мы писали в head, точнее в title, теперь отображается во вкладке браузера.
Поэтому всё так и получилось. Зато смотрите, то что мы писали в head, точнее в title, теперь отображается во вкладке браузера.
Если вы захотите вновь что-то редактировать здесь, то вам достаточно будет открыть уже этот сохраненный документ снова в блокноте. В общем смотрите, таким образом с помощью блокнота мы сделали первый наш сайт. Да. сайтом это сложно назвать, но по сути это так. Мы сделали основу (каркас) и если мы закинем это на хостинг, то он уже будет отображаться в интернете.
Но попробуйте поставить несколько пробелов и написать еще текст, либо просто напишите несколько строчек текста и сохраните это в том же документе.
Теперь войдите в этот документ с помощью браузера. Что мы видим? А то, что ваши пробелы и переносы строк не повлияли на документ и все идет одной строкой. Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях.
Многие наверное подумают что-то типа: «И это по твоему сайт? Да ты с дубу рухнул». Да, дорогие мои. Эту примитивную веб-страницу также можно назвать сайтом. И я еще раз повторюсь, что смысл данной статьи был не создать мегакрутой сайтище, а показать вам основу любого сайта, как это выглядит, как всё происходит.
Но вы не волнуйтесь. Это всё вводные уроки. Далее мы всё глубже и глубже погрузимся в html разметку, и сможем всё правильно форматировать, расставлять. В общем всё будет круто и мы сделаем полноценный веб-ресурс. Просто в одну статью всё это не уместится, а комкать и сокращать я тоже не буду, иначе фигня получится.
Специальный блокнот для веб-разработчика
Но все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
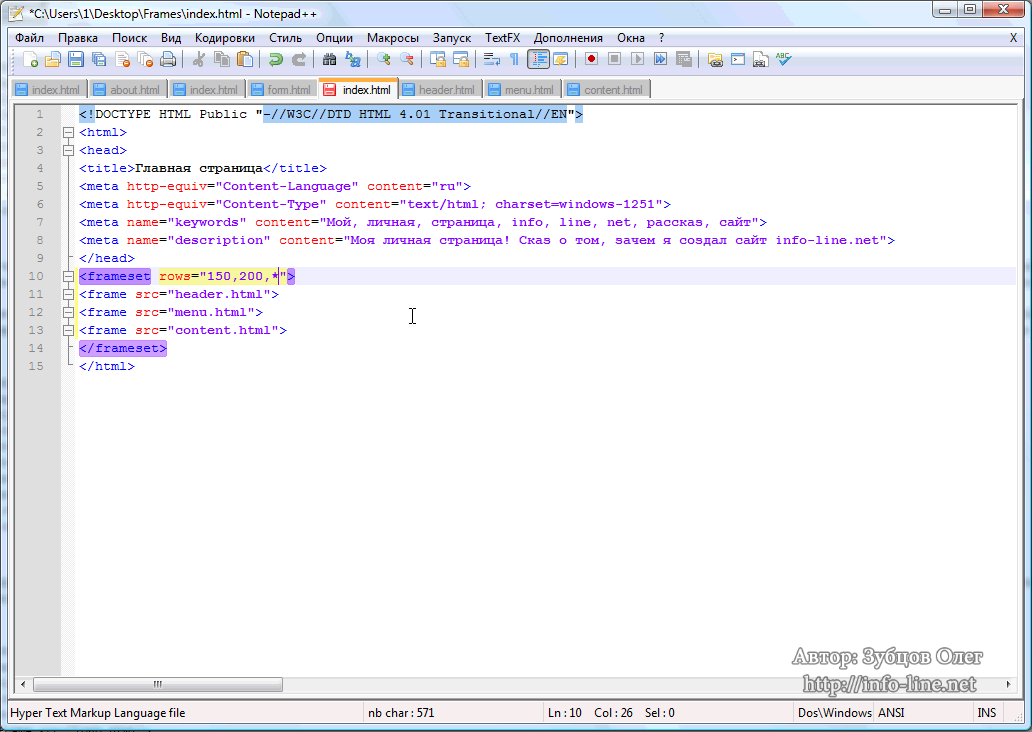
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8» . Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html» . Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.
А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3 . Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
Как сделать сайт с помощью текстового редактора или создание сайта html в блокноте за пару минут!
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<h2>Мой первый заголовок</h2>
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:
Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index. html
html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.
Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.
Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.
Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».
Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.
Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.
Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank” >Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2. html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
В итоге должно получиться вот так:
Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
>
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover background-color: #005170;
>
И при наведении на кнопку ссылки ее цвет будет изменяться:
Ваш сайт должен выглядеть следующим образом
Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
Большая Энциклопедия HTML #1. Основы HTML
HTML (HyperText Markup Language — «язык гипертекстовой разметки») — это специальный код, который определяет содержание и структуру веб-страницы.
Код HTML обрабатывается (интерпретируется) браузерами, и полученная в результате интерпретации страница отображается на экране монитора компьютера, или мобильного устройства.
То есть можно сказать, что благодаря HTML мы видим в окне браузера ту, или иную информацию: гиперссылки, блоки, таблицы, картинки, видео и прочее.
Рисунок 1.1. Пример HTML разметки
HTML-документ — это обычный текстовый документ. Он может быть создан в любом текстовом редакторе, например в Блокноте. Но как правило, опытные специалисты, при создании сайтов используют специализированные редакторы с подсветкой кода: Notepad++, Visual Studio Code, Adobe Dreamweaver и т.п.
HTML-документ имеет расширение .html.
Рисунок 1.2. Файл с расширением .html
Содержание веб-страницы называют контентом. Это могут быть статьи, таблицы, картинки, видео и пр. То есть, все что содержит в себе информацию на сайте — это контент сайта.
Рисунок 1.3. Контент на сайте www.dnikweb.blogspot.com
Следует помнить!
HTML не является языком программирования. Это язык разметки. Благодаря этой разметке браузер понимает, как и где нужно выводить заданную вами информацию.
Чтобы заинтересовать вас с первых минут изучения этой книги – давайте выполним небольшое практическое задание.
Практическое задание №1В архиве с примерами в папке exemple001 находится файл index.html.
Если вы сейчас дважды кликните левой кнопкой мыши по этому файлу, то он будет открыт браузером, который вы используете по умолчанию.
В окне браузера вы увидите текст «Мой первый HTML документ», а открытая вкладка будет иметь заголовок
Рисунок 1.4. HTML-файл для выполнения практического задания
Давайте сделаем так, чтобы в окне браузера вместо текста «Мой первый HTML документ» было приветствие с вашим именем. Например, отобразим приветствие «Здравствуйте Иван. Вы уже начали осваивать HTML». И поменяем заголовок HTML документа с текста «Пример HTML разметки» на «Мой HTML документ».
Например, отобразим приветствие «Здравствуйте Иван. Вы уже начали осваивать HTML». И поменяем заголовок HTML документа с текста «Пример HTML разметки» на «Мой HTML документ».
Для этого нам нужно открыть файл index.html не в браузере, а текстовым редактором (Например, Блокнотом).
Шаг 1. Запускаем приложение Блокнот
Рисунок 1.5. Запуск приложения Блокнот
Шаг 2. В меню Файл выбираем пункт Открыть (или используем сочетание клавиш Ctrl+O)
Рисунок 1.6. Как открыть HTML-документ программой Блокнот
Шаг 3. В появившемся окне меняем тип файла на Все файлы (*.*). И только после этого находим наш файл index.html и открываем его.
Рисунок 1.7. Как открыть HTML-документ программой Блокнот
Шаг 4. Если вы все сделали правильно, то в текстовом редакторе Блокнот вы увидите код HTML. Этот код и отвечает за вывод содержимого в браузере.
Этот код и отвечает за вывод содержимого в браузере.
Рисунок 1.8. Исходный код HTML-документа
Шаг 5. Каждый элемент этого кода мы рассмотрим немного позже. А пока давайте просто изменим текст между <title> и </title> на Мой HTML документ и между <body> и </body> на Здравствуйте Иван. Вы уже начали осваивать HTML.
В итоге у вас должен получиться следующий код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Мой HTML документ</title> </head> <body> Здравствуйте Иван. Вы уже начали осваивать HTML </body> </html>
Шаг 6. Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
Рисунок 1.9. Как сохранить HTML-документ
Теперь, если вы откроете файл index. html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
Рисунок 1.10. Наш HTML-документ с внесенными изменениями
Примечание.
HTML-документ можно открыть для редактирования и другим способом.
Для этого нужно:
- Кликнуть правой кнопкой мыши по файлу index.html;
- В появившемся контекстном меню выбрать пункт «Открыть с помощью»;
- И в появившемся списке выбрать приложение Блокнот.
Если приложения Блокнот в списке нет, то нажмите «Выбрать другое приложение» как показано на рисунке.
Рисунок 1.11. Как открыть HTML-документ для редактирования кода
Как видите нам понадобилось всего лишь 10 строк кода, чтобы сформировать свой первый HTML-документ и вывести на экран определённую информацию. При чем использовали мы для этого обычный текстовый редактор Блокнот.
При чем использовали мы для этого обычный текстовый редактор Блокнот.
Но если вы хотите серьёзно заняться веб-разработкой, то без специализированных программ вам не обойтись. Поэтому в следующей теме мы рассмотрим самые лучшие, по моему мнению, редакторы исходного кода. Вам нужно будет выбрать один из них и установить на свой компьютер.
Использование редактора с подсветкой синтаксиса значительно облегчает написание HTML кода и редактирование уже существующих HTML-документов.
После этого мы изучим структуру HTML-документа и узнаем, что же это за команды (инструкции) были написаны в файле index.html из нашего практического задания.
А пока, если вам всё еще не понятно, как выполнять практическое задние №1, вы можете перейти на мой YouTube канал и посмотреть этот видеоурок там.
Открыть веб страницу в блокноте. Как создать первую web (html) страницу
Каждый начинающий вебмастер должен знать, как создать html страницу , а делается это очень легко и просто. Я могу вам уверенно сказать что после того как прочитаете эту статью, Вы будете создавать html страницы без никаких трудностей.
Я могу вам уверенно сказать что после того как прочитаете эту статью, Вы будете создавать html страницы без никаких трудностей.
Вы можете написать html код в любом текстовом редакторе (даже в блокноте) но, я вам рекомендую для начало воспользоваться таким замечательным редактором как notepad++ . Он очень удобный и простой в использований. Вы можете скачать его на официальном сайте https://notepad-plus-plus.org .
Основной плюс у этого редактора в том, что есть подсветка кода. Поверьте это очень удобно, т.к. сразу заметно, где открывается тег и где он закрывается.
Открываем программу и как вы заметили новый файл с именем new 1 , создался автоматически.
Теперь из нового файла создаем html документ следующим образом:
1. Идем в меню файл и выбираем пункт сохранить как… или нажимаем горячие клавиши (Ctrl+Alt+S )
2. В появившемся окне выбираем место, где хотим сохранить файл.
3. В поле имя файла пишем index и выбираем тип файла Hyper Text Markup Language file (*html; *htm; *shtml; *shtm; *xhtml;*hta) .
После того как выбран тип файла, в конце имени файла автоматически вставляется
Закрываем Notepad++ и едем в указанной папке, где сохранили файл. Там создался файл index, с расширением html и со значком браузера который установлен у вас по умолчанию. При двойном щелчке, файл открывается в вашем браузере. У меня браузер по умолчанию выбран опера, поэтому сохраненный файл выглядит так:
После того как открыли файл в браузере мы ничего не видим так как наш файл пустой, в нем нету ни одной строчки кода html. Давайте исправим ситуацию, напишем в файле пару строчек кода. Для этого идем в папку с нашим файлом, кликаем на него правым кликом мыши и в появившемся меню выбираем пункт .
Файл откроется в редакторе Notepad++. Теперь напишем в файле следующий код:
Файл html
Также есть еще один способ для сохранения файла, нужно нажать на значок дискеты который находится на панеле инструментов.
Либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом .
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И напишите название файла, к примеру, index.html
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице.
 В нем содержаться по большей части информация для браузера и , стили CSS, которые мы пропишем чуть позже и различные скрипты.
В нем содержаться по большей части информация для браузера и , стили CSS, которые мы пропишем чуть позже и различные скрипты. - meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h2 — Главный заголовок на странице, который оказывает большое влияние, например на
- p — параграф — текст, который мы видим на странице
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в .
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
Body { background: #F2F2F2; max-width: 900px; margin: 0 auto; padding: 20px; } h2{ color: #4C4C4C; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1px solid #BEBEBE; } p{ font:italic; }
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Мой самый прекрасный сайтЕще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, я написал как выбрать сервер и сделал подборку из лучших.
Урок 2.
В этом уроке, Вы по моей инструкции создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке ). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
Здравствуйте! Это моя первая веб-страница!
</body>
</html>
Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
Для этого нажимаем в верхнем меню кнопку «Файл», затем «Сохранить как», выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку «Сайт» и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов которые мы вставляли, браузер выводит на экран вполне понятную информацию.
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language) . В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet . Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам. Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы. С помощью команд — тегов , HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например
С помощью команд — тегов , HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например
,
Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
- 1 Что такое HTML.Как создать сайт в блокноте
- 2 Как пишутся сайты в блокноте
- 3 Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
- 4 Что такое CSS.Как создать сайт в блокноте
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.
 Как создать сайт в блокноте
Как создать сайт в блокнотеСоздание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.Как создать сайт в блокноте
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Разработка сайта «Моя семья» — Информатика 11 класс ФГОС
Цель:
закрепить навыки по созданию web-страниц с помощью визуального HTML-редактора;
сформировать у учащихся творческий подход, способность к самостоятельному и инициативному решению проблем;
освоить основные критерии создания веб-ресурсов и научить качественно оценивать веб-ресурсы общего назначения;
закрепить навыки структуризации и систематизации информации и отработать навыки оптимизации информационной деятельности
выполнить проектную работу по созданию сайта по заданной теме.

Формы урока:
Тип урока: закрепление изученного материала.
Ход урока:
I. Организационный момент (3 мин.)
II. Сообщение темы и целей урока (5 мин.)
Тема сегодняшнего урока:
Практическая работа «Разработка сайта «Моя семья» .
Цель нашего урока — закрепить навыки по созданию web-страниц с помощью визуального HTML-редактора.
Создание сайта — это сложный как с технической, так и с организационной стороны процесс. Обычно разработка сайтов поручается опытным дизайнерам и высоко квалифицированным программистам. При создании сайтов используют самые современные технологии программирования. Мы повторим методику создания страниц и способы автоматизации разработки web-сайтов, и выполним проект по заданной теме:
III. Повторение ранее изученного материала по данной теме (10 мин.)
— В ходе повторения вспоминаем основные понятия и определения, используем конкретные примеры:
Актуализация знаний
- Какие функции выполняют сервисные службы WWW?
- Назначение языка HTML
- Теги HTML
- Функциональные разделы документа
- Форматирование HTML документа
- Ссылки на другие документы и файлы
- Инструментальные средства создания Web-страниц
IV. Практическая работа № 2.5 (стр.201)
Практическая работа № 2.5 (стр.201)
Разработка сайта «Моя семья»
Цель работы: закрепить работу с интерфейсом программы KompoZer, работа со шрифтами, вставка гиперссылок.
Задание
Создать web-сайт «Моя семья», состоящий из четырех страниц. Примерное содержание сайта дано ниже. Допускается использование собственного текста, но его объем должен быть не меньше объема текста образца. Цвет фона страницы, цвета текста и гиперссылок подобрать самостоятельно (цвета по умолчанию использовать не разрешается).
Страница 1 (имя файла — index.htm)
Заголовок окна: Моя семья.
Заголовок страницы: Моя семья (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Текст страницы:
Привет всем, кто посетил мой сайт. Меня зовут Алексеев Илья. Мне 11 лет. Я учусь в 5-м классе школы № 15 города Энска. Мои любимые предметы в школе — математика и информатика. В будущем я хочу стать специалистом в области компьютерной безопасности.
Помимо общеобразовательной школы, я посещаю компьютерную школу, а также занимаюсь баскетболом. У меня много друзей по всей стране и за ее пределами. С ними я общаюсь с помощью Skype, ICQ и различных социальных сетей.
А теперь я расскажу про свою семью.
Гиперссылки (на страницу 2, страницу 3 и страницу 4):
— Мама;
— Папа;
— Сестра.
Примечание. Гиперссылки должны располагаться по центру столбиком (друг под другом). Между гиперссылками вставить по одной пустой строке. Шрифт для гиперссылок — Arial, размер — medium.
Страница 2 (имя файла — mother.htm)
Заголовок окна: Моя мама.
Заголовок страницы: Моя мама (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Содержание:
Мою маму зовут Ольга Сергеевна. Ей 33 года. Она окончила эко-номический факультет нашего университета и работает бухгалтером в большой туристической фирме. Иногда ей приходится работать даже в выходные дни.
В свободное время мама любит вышивать и вязать. В выходные дни мы иногда вместе с мамой катаемся на велосипедах, а зимой — на коньках. Любим ходить в лес, кататься на лыжах. А еще моя мама очень вкусно готовит, и к нам часто приходят гости.
Примечание. Все абзацы текста должны быть выровнены по ширине. Шрифт — Comic Sans MS, размер — medium.
Страница 3 (имя файла — father.htm)
Заголовок окна: Мой папа.
Заголовок страницы: Мой папа (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Содержание:
Моего папу зовут Егор Семенович. Ему 37 лет. У него два высших образования: юридическое и экономическое. Он работает юрисконсультом в банке. У папы очень много работы и мало свободного времени.
Когда у него бывают выходные, мы всей семьей ездим отдыхать на природу. А еще у папы есть увлечение — прыжки с парашютом. На его счету уже более 30 прыжков. В юности папа занимался легкой атлетикой, и у нас дома много медалей и кубков, которые он выиграл на соревнованиях.
Примечание. Первый абзац текста должен быть выровнен по левой границе, второй — по правой. Шрифт — Arial, размер — medium.
Страница 4 (имя файла — sister.htm)
Заголовок окна: Моя сестра.
Заголовок страницы: Моя сестра (шрифт — Verdana, стиль шрифта — Заголовок 1, размер — medium, тип выравнивания — по центру).
Содержание:
У меня есть младшая сестра Юля. Ей 6 лет. Пока она ходит в детский сад, но осенью следующего года уже пойдет в школу. Сестра очень любит животных и постоянно просит родителей завести дома котенка. Родители обещали подарить ей котенка к следующему дню рождения.
Примечание. Абзац текста должен быть выровнен по ширине. Шрифт — Comic Sans MS, размер — medium.
V. Этап рефлексии учебной деятельности.
— Что нового вы сегодня узнали?
− Какую цель вы ставили в начале урока?
− Вы достигли поставленной цели?
− Что вам помогло в достижении цели?
− Как вы открывали новые знания?
VI. Итог урока. Домашнее задание.
Домашнее задание.
Оценить работы учащихся.
Домашнее задание: Параграф 13, письменно ответить на вопросы и задания после параграфа.
Проведение теста. Индивидуальное выполнение теста по индивидуальным карточкам.
1. Web- страница (документ HTML) представляет собой:
A. А. Текстовый файл с расширением txt или doc
B. В. Текстовый файл с расширением htm или html
C. С. Двоичный файл с расширением com или exe
D. Графический файл с расширением gif или jpg
2. Для просмотра Web- страниц в Интернете используются программы
A. А. Microsoft Word или Word Pad
B. В. Microsoft Access или Microsoft Works
C. С. Internet Explorer или Google Chrome
D. HTML Pad или Front Page
3. Как называется пара тегов, содержащая открывающий и закрывающий тег?
A. Файл
B. Ящик
C. Корзина
Корзина
D. Контейнер
4. Тег <title> используется для:
A. задания заголовка документа;
B. отображения размера документа;
C. задания имени файла;
D. отображения колонтитула документа.
5. Укажите тег, который указывает на начало основного содержания (тела, видимой части) web-страницы:
A. <html>;
B. <head>;
C. <body>;
D. <img>.
6. Закрывающий тег начинается со знака:
A. \\;
B. /;
C. «;
D. #.
7. Тег, с которого начинается web-страница – это:
A. <html>;
B. <head>;
C. <body>;
D. <img>.
Закрепление нового материала путём выполнения практического задания.
(Рефлексия. Итоги урока
Курс HTML | Первая веб-страница | Печать Hello World
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 09 Дек, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Навигация по курсу
Итак, мы уже узнали о структуре HTML-документа, тегах и т. д. Давайте используем эти знания для создания нашей первой веб-страницы, которая будет печатать текст «Привет, мир!» на экране.
д. Давайте используем эти знания для создания нашей первой веб-страницы, которая будет печатать текст «Привет, мир!» на экране.
Откройте текстовый редактор, введите в него приведенный ниже код и сохраните его под именем «index.html».
Note : HTML files are saved with the file extension .html
Code: index.html
HTML
Привет, мир! |
058 H2 > 97778 97778 > . > |
Вывод:0031
Поддержанный браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
, чтобы узнать больше о тегах заголовка, пожалуйста,
. Заголовок.
Как создать веб-сайт с помощью HTML в блокноте, шаг за шагом 5
Содержание
Как создать веб-сайт с помощью html в блокноте0003
Как создать HTML-сайт с помощью блокнота
Как сохранить HTML-файл
Читайте также:
В этом уроке мы узнаем о том, как создать веб-сайт с помощью html в блокноте шаг за шагом. Набор из веб-страниц , которые сгруппированы вместе и обычно связаны друг с другом различными способами, называемыми веб-сайтами.
Набор из веб-страниц , которые сгруппированы вместе и обычно связаны друг с другом различными способами, называемыми веб-сайтами.
вопрос в том, как создать веб-страницу с помощью html и CSS, поэтому сначала нам нужно понять, что такое веб-страница, поэтому ответ веб-страница (или веб-страница) представляет собой гипертекстовый документ во всемирной паутине.
Прежде чем мы начнем , как создать веб-сайт с помощью html в блокноте , сначала поймите, что такое веб-страница и веб-сайт. Веб-страница является частью веб-сайта; это означает, что веб-сайт содержит разные веб-страницы. Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge, или Apple Safari.
Основным элементом веб-страницы является текстовый файл, написанный на языке разметки гипертекста (HTML). Также узнайте (как создать гиперссылку), который описывает содержимое веб-страницы и включает ссылки на другие веб-ресурсы. Идеи веб-страницы и веб-сайта особенно легко спутать, если веб-сайт содержит только одну веб-страницу.
Идеи веб-страницы и веб-сайта особенно легко спутать, если веб-сайт содержит только одну веб-страницу.
Такой веб-сайт иногда называют одностраничным веб-сайтом. Веб-сайт имеет уникальное доменное имя, и мы можем получить к нему доступ, введя это доменное имя в URL-адрес. Он может содержать информацию для одного объекта, например, просмотр в данный момент веб-страницы, содержащей информацию только об этой странице
как создать веб-сайт с помощью html в блокноте шаг за шагом сначала нам нужно выбрать профессиональные HTML-редакторы, поскольку веб-страницы могут создаваться и изменяться с помощью профессионального HTML-блокнота.
Для этого урока я буду использовать блокнот HTML. Кроме того, вы можете использовать текстовый редактор Atom или Sublime Text только для информации. Atom и notepad++ являются бесплатными редакторами.
Как создать веб-сайт с помощью html в блокноте
Как создать веб-сайт с помощью html в блокноте Вам необходимо выполнить следующие четыре шага ниже, чтобы создать свою первую веб-страницу в html.
- Открыть Блокнот (Windows)
- Создать новый документ
- Написать HTML-код или программу
- Сохранение HTML-страницы
- Просмотр HTML-страницы с помощью браузера
- Поздравляем, если вы смогли запустить свою первую HTML-программу.
Как создать веб-сайт с помощью html в блокноте шаг за шагом
Шаг 1: Откройте Notepad++, выполнив следующие действия: поиск). Введите Блокнот++. Windows 7 или более ранней версии: Шаг 2: Создайте новый файл Перейдите в меню «Блокнот» Будет открыт новый пустой документ, и вы сможете начать писать на нем HTML-программу. Шаг 3: Добавьте HTML-код Напишите свой собственный HTML-код в блокноте. Чтобы вставить заголовки в HTML, у нас есть шесть тегов для этого. Вы можете скопировать приведенный ниже код и использовать его в своем редакторе и настроить его, если вы уже знаете что-то о разработке веб-сайтов. Убедитесь, что вы делаете это самостоятельно, если вы пытаетесь в первый раз, вы должны попробовать это самостоятельно, набирая коды один за другим. примеры веб-страниц html с исходным кодом в блокноте Также с помощью HTML-тега IMG мы можем вставлять изображения в HTML. Вот список объектов, которые вы можете добавить в HTML-код. Пример A HTML ЭТОГО СТРОИТЕЛЬСТВА. Шаг 5: Откройте HTML-страницу, используя любой Браузер как запустить HTML-программу в блокноте, поэтому сначала откройте сохраненный HTML-файл в своем любимом браузере ( дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью» ). Поздравляем, вы знаете как создать веб-сайт с помощью html в блокноте в Windows 10 Результат будет выглядеть примерно так: как создать веб-сайт html с помощью блокнота вам необходимо выполнить четыре шага ниже, чтобы создать свою первую веб-страницу с помощью блокнота. Выберите Файл > Сохранить как и выберите HTML из раскрывающегося списка. Дайте имени файла расширение .html, укажите местоположение файла и нажмите Сохранить . Преобразованный файл сохраняется в указанном вами месте. Откройте файл HTML в веб-браузере, чтобы просмотреть преобразованный файл. Если это встретит ваше одобрение, все готово. Создать веб-сайт с помощью Блокнота очень просто! Давайте узнаем самую простую вещь в мире: как создать страницу Hello World. Лучшее в HTML то, что он позволяет вам быстро присоединиться к популярному движению веб-разработки. Для создания сайта с блокнотом вам ничего не нужно, буквально ничего! Хорошо две вещи, которые вам просто необходимы: Все вышеперечисленное уже есть в вашем компьютере. Так что никакой загрузки необязательных инструментов или программного обеспечения. Нет нежелательного открытия, закрытия или очистки вещей, чтобы заставить его работать. Буквально ноль хлопот. Фу! Для создания веб-сайта с помощью Блокнота я решил создать лестницу из 10 ступеней, которая буквально приведет вас туда. Всегда полезно поместить все в папку. Так что у каждого нового проекта, который вы создаете, есть своя обитель. Итак, первый шаг: Шаг 1: Создайте папку и назовите ее HTML. И под названием я подразумеваю Переименование. Шаг 2: Откройте эту папку. Щелкните правой кнопкой мыши пустую область. Выберите «Создать», а затем выберите «Текстовый документ». (Это блокнот, вы также можете открыть его через Win + R и ввести блокнот перед нажатием клавиши ввода) Шаг 3: Откройте его. HTML — это язык разметки. Что бы это ни значило, а! Хорошо, поэтому я погуглил. В нем говорится, что существует некий набор правил, определяющих то, что написано, чтобы компьютер и люди понимали, о чем мы говорим. В этом есть смысл, естественно, если мы говорим на нашем повседневном сленге, компьютер не доберется, не так ли? Существует вещь, называемая тегом, которая представляет собой не что иное, как знак ‘<‘ ‘>’, между которыми размещаются элементы. Это помогает языку понять, где мы ожидаем, что упадет. Например: Вышесказанное даст понять вашему компьютеру, что вы ожидаете, что заголовок будет показан в заголовке. Идем дальше: Шаг 4: Откройте созданный документ блокнота. Теперь нам нужно понять некоторые основные вещи, которые всегда работают в HTML. Я ненавижу копаться в вещах, но это неизбежно. Вы не сможете заставить его работать, если не договоритесь со своим компьютером. HTML хочет, чтобы вы следовали их стандарту. Итак, мы прыгаем в водоворот их жаргона. Чтобы разобраться с тегами в HTML, необходимо установить следующее: Что открывается, всегда закрывается. То, что закрылось, должно быть открыто. Вот как открывается элемент тега: Вот как закрывается элемент тега: Например,
как создать веб-сайт с помощью html в блокноте От 9От 0028 h2 до H6
От 9От 0028 h2 до H6  веб-страницы с использованием HTML или HTML5. Поэтому вам просто нужно сначала понять структуру, а затем изучить коды и манипулировать ими в соответствии с вашими требованиями 9Шаг 4: Сохраните страницу HTML с расширением HTML файл на вашем компьютере. Дайте ему имя с расширением .html и установите кодировку UTF-8 (которая является предпочтительной кодировкой для файлов HTML), кроме того, сохраните его (например, Newfile.html )
веб-страницы с использованием HTML или HTML5. Поэтому вам просто нужно сначала понять структуру, а затем изучить коды и манипулировать ими в соответствии с вашими требованиями 9Шаг 4: Сохраните страницу HTML с расширением HTML файл на вашем компьютере. Дайте ему имя с расширением .html и установите кодировку UTF-8 (которая является предпочтительной кодировкой для файлов HTML), кроме того, сохраните его (например, Newfile.html ) Как создать веб-сайт с помощью html блокнот

Как сохранить файл HTML
Читайте также:
HTML - Глава 1 | Создание веб-сайта с помощью Блокнота

Пошаговое объяснение создания веб-сайта с помощью Блокнота
 На секунду вы разговаривали со своим компьютером, не так ли?
На секунду вы разговаривали со своим компьютером, не так ли? Язык HTML
<заголовок>

Аннотации
<>
Все, что мы размещаем между открытием и закрытием «элементов», также работает в соответствии с установленными правилами HTML.
При этом, чтобы ваш компьютер понял, что это не просто фрагмент текста, который мы пытаемся запустить, необходимо включить тег. Итак, тег является частью нашего следующего шага.
Написание на языке HTML
Шаг 5 : Начните с ввода в блокноте. Помните, что все, что было открыто, должно быть закрыто. Следовательно, добавьте закрывающий тег. Сделайте открытие и закрытие элементов привычкой, чтобы не промахиваться.
Веб-страница состоит из двух основных частей. А именно:
- Головка
- Кузов
Ого! Это как человеческое тело!
В заголовке хранятся все данные о данных, то есть метаданные. Что ж, это имеет смысл. Это то, что делает наш мозг, не так ли?
С другой стороны, тело – это внешний вид. Я бы сказал, что очень родственно! Этот экран веб-страницы, на котором вы видите все презентабельные данные, — это область тела.
Итак, ваша веб-страница hello world должна иметь два вписанных элемента.
Шаг 6 : Используя приведенную выше логику, добавьте еще два элемента в соответствующие открывающий и закрывающий теги, а именно:
и.То, что было открыто, должно быть закрыто, поэтому наш код будет выглядеть примерно так:
Шаг 7: Существует элемент заголовка, который помогает определить заголовок вашей веб-страницы. Он должен быть размещен между элементами
.Таким образом, вы даете личный заголовок, и он будет отображаться как заголовок вашей веб-страницы Hello World. Например, здесь я выбираю «Демогоргон» в качестве названия.
Шаг 8: Все, что вы вводите между элементами
, будет отображаться на видимом белом дисплее страницы. Я предпочитаю писать: «Привет, мир!»Вот и все. Мы сделали. Фу!
Сохранение файла как HTML
Вы не застряли с блокнотом, уставившимся в вашу душу? Ну, надо сохранить.
Шаг 9: Выберите Файл > Сохранить как…
Появится диалоговое окно, в котором вам будет предложено назвать его.
Что в имени? Назовите это как угодно. Я переименовал своего Дракариса. Ох! Ага! Этот ботаник большой ботаник.
Примечание. Сохраните его, добавив расширение .html. Я ввожу «dracarys.html», а затем нажимаю «Сохранить».
В тот момент, когда вы сохраните его, вы обнаружите, что файл dracarys задерживается в вашей папке html. Его расширение может отображаться как .html, что означает, что его можно открыть в любом браузере.
Чего ты ждешь?
Шаг 10: Дважды щелкните! или откройте его в предпочитаемом вами браузере.
Вуаля! Вы создали свой первый веб-сайт с помощью Блокнота.
Обратите внимание, как «Демогоргон», то, что вы поместили между тегами заголовка, появляется вверху в заголовке. Тело, куда вы поместили «Hello World!» идет с сияющей улыбкой в области дисплея.
Очевидный вопрос
Теперь, когда вы знаете о создании веб-сайта с помощью блокнота, я знаю, о чем вы думаете. Почему это не похоже на то, что мы видим в Интернете? Это потому, что есть еще много вещей, которые нужно сделать. Тема огромна, и мы только что сделали первые шаги.
Тема огромна, и мы только что сделали первые шаги.
Мы начали с самого главного, и самое главное — Вы разобрались, и это важно!
Повторите процедуру и приготовьте мне еще один html-файл, не обращаясь ни к чему.
Поздравляем! Вы только что узнали, как создать сайт с помощью блокнота. Иди празднуй! Взять выходной! Иди, ударь своего друга! Что!
РЕШЕНИЕ: базовые упражнения HTML с использованием проекта «Блокнот»
Bank of America решил заменить свои старые банкоматы, запрограммированные на языке COBOL. ACME Machines, ваш работодатель, выиграла контракт на создание и поставку 500 новых банкоматов, которые понадобятся Bank of America. В качестве ведущего программиста ACME Machines вы будете нести ответственность за создание программного обеспечения, которое будет использовать новый банкомат. Bank of America предоставил обзор того, как их клиенты обычно взаимодействуют с банкоматом. Клиент банка вводит свою карту в машину, а затем вводит свой PIN-код. 71$113$78Обратите внимание, что «-1» означает, что учетная запись не существует. сберегательный счет в BoA. Он использует банкомат с картой 123456789 и вводит PIN-код 1111. Затем он запрашивает 250 долларов со своего расчетного счета. У Эми Рейн есть счета в Citi Bank. Когда он вставляет свою карту банкомата в банкомат BoA с идентификационным номером карты 347821905 банкомат должен отклонить его. Обратная связь Редактировать Твиттер LinkedIn Фейсбук Эл. адрес Большинство браузеров имеют возможность проверять исходный HTML-код просматриваемых страниц. При просмотре исходного кода вы увидите ряд тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки (<>), перемежающихся текстом. В приведенных ниже шагах используются теги HTML для создания простой веб-страницы. На этих шагах вы наберете обычный текст в файл в Блокноте, внесете несколько изменений, сохраните файл и перезагрузите страницу в браузере, чтобы увидеть изменения. Откройте Блокнот или любой текстовый редактор. В меню File выберите New . Введите следующие строки: В меню File выберите Save и сохраните файл как c:\webpages\First.htm. Оставьте файл открытым в редакторе. Переключитесь на браузер и в меню File выберите Open или введите file://C:/webpages/first.htm в поле редактирования URL-адреса браузера. Вы должны увидеть пустую страницу с заголовком окна «Лучшие теги HTML». Обратите внимание, что теги парные и заключены в угловые скобки. Теги не чувствительны к регистру, но часто используются заглавные буквы, чтобы выделить теги. Тег начинает документ, а тег завершает его. Конечные теги (не всегда обязательные) такие же, как начальный тег, но имеют косую черту (/) перед тегом. Между угловой скобкой (<) и началом тега не должно быть пробелов. Вернитесь в Блокнот и после строки введите: От Файл меню, выберите Сохранить . Вернитесь в браузер и обновите страницу. Слова появятся в клиентской области окна вашего браузера. Обратите внимание, что ваш возврат каретки игнорируется. Если вы хотите иметь разрыв строки, вы должны включить тег Для всех последующих шагов вставьте текст где-нибудь между Затем служба безопасности банка проверяет карту. Пользователь выбирает учетную запись для использования (например, проверка или сбережения). Затем они выбирают сумму для вывода. Безопасность проверяет, доступна ли сумма. Затем система принимает решение о том, собирается ли она предоставить деньги. Банкомат выдает средства, если это возможно. Банкомат выдает квитанцию и возвращает карту пользователю. Программа Java, которую вы создадите для управления этим банкоматом, начнется с основного метода; однако затем управление будет передано ряду классов. Ваша программа будет содержать как минимум следующие классы и методы: Класс: ATMCard o (1) Переменная: cardNum – содержит идентификационный номер одной карты банкомата o (1) Переменная: cardPIN – содержит PIN-код одной карты банкомата o (1) Переменная : проверочный баланс – сумма денег на расчетном счете этого человека o (1) Переменная: сберегательный баланс – сумма денег на сберегательном счете этого человекаКласс: CardServices o (2) Метод: initializeCardDB – создает массив, содержащий номера карт банкоматов и PIN-коды o ( 3) Метод: insertCard – проверяет, распознается ли идентификационный номер вставленной карты o (6) Метод: processCard – позволяет пользователю запросить снятие средств o (12) Метод: returnCard – возвращает вставленную карту пользователю Класс: PINo (4) Метод: processPIN – сравнивает введенный PIN-код с сохраненным для этой карты PIN-кодом o (5) Метод: eatCard – если PIN-код введен неправильно четыре раза, это съедает картуКласс: Securityo (9) Метод: verityBalance — убедиться, что на счету владельца карты достаточно денег o (10) Метод: verifyMachineBalance — убедиться, что в банкомате достаточно денег Класс: Account o (7) Метод: select — определить, хочет ли пользователь отказаться от проверки или savesClass: Деньги o (8) Метод: enterAmount – просит пользователя ввести сумму, которую он хочет снятьКласс: Dispense o (11) Метод: ones – выдает единицы o (11) Method Fives – выдает пятерки o (11) Метод: десятки – выдает десятки (11) Метод: двадцать – выдает двадцать, поэтому можно предположить, что в банкомат загружена 1000 долларов следующих номиналов: 25 20-долларовых банкнот, 25 10-долларовых банкнот, 40 5-долларовых банкнот и 50 1-долларовых купюр.
Затем служба безопасности банка проверяет карту. Пользователь выбирает учетную запись для использования (например, проверка или сбережения). Затем они выбирают сумму для вывода. Безопасность проверяет, доступна ли сумма. Затем система принимает решение о том, собирается ли она предоставить деньги. Банкомат выдает средства, если это возможно. Банкомат выдает квитанцию и возвращает карту пользователю. Программа Java, которую вы создадите для управления этим банкоматом, начнется с основного метода; однако затем управление будет передано ряду классов. Ваша программа будет содержать как минимум следующие классы и методы: Класс: ATMCard o (1) Переменная: cardNum – содержит идентификационный номер одной карты банкомата o (1) Переменная: cardPIN – содержит PIN-код одной карты банкомата o (1) Переменная : проверочный баланс – сумма денег на расчетном счете этого человека o (1) Переменная: сберегательный баланс – сумма денег на сберегательном счете этого человекаКласс: CardServices o (2) Метод: initializeCardDB – создает массив, содержащий номера карт банкоматов и PIN-коды o ( 3) Метод: insertCard – проверяет, распознается ли идентификационный номер вставленной карты o (6) Метод: processCard – позволяет пользователю запросить снятие средств o (12) Метод: returnCard – возвращает вставленную карту пользователю Класс: PINo (4) Метод: processPIN – сравнивает введенный PIN-код с сохраненным для этой карты PIN-кодом o (5) Метод: eatCard – если PIN-код введен неправильно четыре раза, это съедает картуКласс: Securityo (9) Метод: verityBalance — убедиться, что на счету владельца карты достаточно денег o (10) Метод: verifyMachineBalance — убедиться, что в банкомате достаточно денег Класс: Account o (7) Метод: select — определить, хочет ли пользователь отказаться от проверки или savesClass: Деньги o (8) Метод: enterAmount – просит пользователя ввести сумму, которую он хочет снятьКласс: Dispense o (11) Метод: ones – выдает единицы o (11) Method Fives – выдает пятерки o (11) Метод: десятки – выдает десятки (11) Метод: двадцать – выдает двадцать, поэтому можно предположить, что в банкомат загружена 1000 долларов следующих номиналов: 25 20-долларовых банкнот, 25 10-долларовых банкнот, 40 5-долларовых банкнот и 50 1-долларовых купюр. Банкомат будет пытаться предоставить каждому покупателю деньги, используя самые крупные доступные купюры, предполагая, что в банкомате все еще достаточно денег для выполнения запроса — номиналы не имеют значения (т. е. он может использовать весь 1 доллар, если это все, что у него осталось). машина должна быть запрограммирована на отображение «Неверный PIN-код», «Нераспознанная карта» и «Нет денег — невозможно завершить транзакцию». Автомат должен «съесть» карту банкомата, если PIN-код введен неправильно 4 раза. Автомат будет предварительно загружен для распознавания следующих карт банкомата: Номер картыPINCheckingSavings12345678$550$1,2751357924682097$90-10192837466194$715-16758493020071$790$211347821
Банкомат будет пытаться предоставить каждому покупателю деньги, используя самые крупные доступные купюры, предполагая, что в банкомате все еще достаточно денег для выполнения запроса — номиналы не имеют значения (т. е. он может использовать весь 1 доллар, если это все, что у него осталось). машина должна быть запрограммирована на отображение «Неверный PIN-код», «Нераспознанная карта» и «Нет денег — невозможно завершить транзакцию». Автомат должен «съесть» карту банкомата, если PIN-код введен неправильно 4 раза. Автомат будет предварительно загружен для распознавания следующих карт банкомата: Номер картыPINCheckingSavings12345678$550$1,2751357924682097$90-10192837466194$715-16758493020071$790$211347821 У Пола Логана есть как текущий, так и сберегательный счет в BoA. Он использует банкомат с картой 675849302 и вводит PIN-код 0071. Затем он запрашивает 500 долларов со своего текущего счета. У Тэмми Плакарда есть только текущий счет. Затем она использует банкомат с картой 135792468, но не может вспомнить свой PIN-код. Она пробует 2000, 2090, 2077 и 2079. Джилл Холланд имеет текущий счет только в BoA. Она использует банкомат с картой 019283746 и вводит PIN-код 6194. Затем она запрашивает 300 долларов со своего расчетного счета. От этой суммы отказываются, потому что у машины нет столько денег. Затем она запрашивает 250 долларов, и машина завершает транзакцию. Примечание. Вам разрешено использовать только те команды Java, которые мы уже рассмотрели в классе. Да, их намного больше, но нет, вы не можете использовать их при решении этой домашней работы! → Домашнее задание: отправьте электронную копию своей программы с помощью инструмента Canvas. Требования к заданию: вы должны отправить электронную копию своей программа онлайн с помощью инструмента Canvas.
У Пола Логана есть как текущий, так и сберегательный счет в BoA. Он использует банкомат с картой 675849302 и вводит PIN-код 0071. Затем он запрашивает 500 долларов со своего текущего счета. У Тэмми Плакарда есть только текущий счет. Затем она использует банкомат с картой 135792468, но не может вспомнить свой PIN-код. Она пробует 2000, 2090, 2077 и 2079. Джилл Холланд имеет текущий счет только в BoA. Она использует банкомат с картой 019283746 и вводит PIN-код 6194. Затем она запрашивает 300 долларов со своего расчетного счета. От этой суммы отказываются, потому что у машины нет столько денег. Затем она запрашивает 250 долларов, и машина завершает транзакцию. Примечание. Вам разрешено использовать только те команды Java, которые мы уже рассмотрели в классе. Да, их намного больше, но нет, вы не можете использовать их при решении этой домашней работы! → Домашнее задание: отправьте электронную копию своей программы с помощью инструмента Canvas. Требования к заданию: вы должны отправить электронную копию своей программа онлайн с помощью инструмента Canvas. Комментарии Javadoc должны быть включены для каждого класса, метода и параметра. Перед каждым методом поместите следующие строки комментариев: Имя метода: xxxОписание: xxx@param xxxВаш код должен содержать следующий заголовок комментария:/****///// COP 2510 — весенний семестр 2020 г.//// Домашнее задание # 1: Новый банкомат ACME Machines//// (Ваше имя)//
Комментарии Javadoc должны быть включены для каждого класса, метода и параметра. Перед каждым методом поместите следующие строки комментариев: Имя метода: xxxОписание: xxx@param xxxВаш код должен содержать следующий заголовок комментария:/****///// COP 2510 — весенний семестр 2020 г.//// Домашнее задание # 1: Новый банкомат ACME Machines//// (Ваше имя)// Основы HTML | Microsoft Узнайте

Чтобы создать файл HTML
<ГОЛОВА>

<ТЕЛО>
HTML набухает.
Жизнь хороша.
после первой строки.

Добавить заголовок:
Вот общая картина
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:
Добавить список:
- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Чтобы пронумеровать список, используйте парные теги
- и
- и
Это поможет вам начать. Если вы видите замечательную функцию на веб-странице, вы можете узнать, как она была создана, изучив исходный код HTML. HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.
Вот весь исходный код HTML для файла, который вы создавали:
<ГОЛОВА>Основные теги HTML <ТЕЛО> HTML великолепен.
Жизнь хороша.
Вот общая картина

- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Полное описание тегов, атрибутов и расширений см. в спецификации языка гипертекстовой разметки (HTML):
Последняя опубликованная версия HTML на W3C.org.
См. также
Основы интернет-программирования MFC
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
HTML-редакторов: Какой настольный или онлайн-редактор HTML действительно стоит того?
HTML-редакторы упрощают работу с HTML-кодами благодаря понятному дизайну и набору функций. Существует множество мощных текстовых редакторов для HTML, но какие из них лучше? Мы представляем 14 лучших HTML-редакторов со всеми их сильными и слабыми сторонами.
Содержимое
- Что такое редактор в HTML?
- Какие редакторы HTML существуют?
- An overview of the best HTML editors
- Notepad++
- NoteTab
- CoffeeCup
- Visual Studio Code
- Atom
- Sublime Text 3
- Android Studio
- Brackets
- CotEditor
- Bluefish
- Komodo Edit
- Vim
- WeBuilder
- PSPad
Что такое редактор в HTML?
Язык программирования HTML — это первый шаг в создании и структурировании собственного веб-сайта. Вместе с CSS и JavaScript изучение HTML является основой кодирования онлайн-контента для многих программистов. Если вы хотите создавать HTML-коды эффективно и без особых усилий, вам не обойтись без HTML-редакторов. Они полезны, например, при создании новых HTML-страниц, элементов страницы или тем и плагинов.
Какие редакторы HTML существуют?
Прежде всего, следует различать онлайн-редакторы HTML, Редакторы WYSIWYG и редакторы HTML в качестве программного обеспечения. С помощью онлайн-редакторов HTML HTML-документы и коды можно создавать и экспортировать онлайн прямо в браузере. Редакторы WYSIWYG, с другой стороны, используют HTML только косвенно, поскольку код создается в фоновом режиме, в то время как пользователи, не знающие HTML, используют оптический конструктор для разработки веб-страниц. Тем не менее, HTML-редакторы, которые можно установить как программное обеспечение на ПК или ноутбук, действительно эффективны для создания HTML-документов .. Функции, которые должен предлагать хороший редактор, включают:
С помощью онлайн-редакторов HTML HTML-документы и коды можно создавать и экспортировать онлайн прямо в браузере. Редакторы WYSIWYG, с другой стороны, используют HTML только косвенно, поскольку код создается в фоновом режиме, в то время как пользователи, не знающие HTML, используют оптический конструктор для разработки веб-страниц. Тем не менее, HTML-редакторы, которые можно установить как программное обеспечение на ПК или ноутбук, действительно эффективны для создания HTML-документов .. Функции, которые должен предлагать хороший редактор, включают:
- Автодополнение/предложение HTML-команд.
- Синтаксис выделение/цветовая маркировка
- Auto-Save
- Поиск/заменить
- Функции управления версиями
- Сидюль-код Редактирование
- FTP Support
- Проверка ошибок
9005. Обзор лучших HTML EDITORS
5059
505059
505059
50505059
50505059
50505059
9001 Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение. Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает бережливое программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве простого редактора кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США). В дополнение к подсветке синтаксиса и автодополнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифиллы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
Плюсы: Изящный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) — один из самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code. Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Кроме того, есть полезные руководства для пользователей.
Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0029 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций. Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Плюсы: Изящный, гибкий расширяемый редактор, который предлагает одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач. Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.
Плюсы: Практичный бесплатный редактор для программного обеспечения Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Плюсы: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.
Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода . Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, поддерживающий 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказалась удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах. . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
. В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
Плюсы: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой при необходимости. Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Плюсы: Компактный редактор с различными режимами работы, который позволяет быстро редактировать код и особенно удобен для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды «Преобразовать HTML в PHP» или «Преобразовать блоки стиля». (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .
Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Редактор PSPad для Windows не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Достоинства: Бесплатный универсальный редактор со всеми важными функциями для эффективного программирования.
Минусы: Доступно только для Windows.
-
- Веб-разработка
- HTML
Статьи по теме Введение в HTML5
-
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Знакомство с HTML5 Вставка видео на вашу страницу
-
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс.
505059
50505059
50505059
50505059
9001 Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение. Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает бережливое программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве простого редактора кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США). В дополнение к подсветке синтаксиса и автодополнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифиллы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
Плюсы: Изящный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) — один из самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code. Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Кроме того, есть полезные руководства для пользователей.
Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0029 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций. Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Плюсы: Изящный, гибкий расширяемый редактор, который предлагает одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач. Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.
Плюсы: Практичный бесплатный редактор для программного обеспечения Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Плюсы: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.
Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода . Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, поддерживающий 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказалась удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах. . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
. В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
Плюсы: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой при необходимости. Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Плюсы: Компактный редактор с различными режимами работы, который позволяет быстро редактировать код и особенно удобен для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды «Преобразовать HTML в PHP» или «Преобразовать блоки стиля». (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .
Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Редактор PSPad для Windows не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Достоинства: Бесплатный универсальный редактор со всеми важными функциями для эффективного программирования.
Минусы: Доступно только для Windows.
-
- Веб-разработка
- HTML
Статьи по теме Введение в HTML5
-
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Знакомство с HTML5 Вставка видео на вашу страницу
-
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс.
50505059
50505059
9001 Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение. Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает бережливое программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве простого редактора кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США). В дополнение к подсветке синтаксиса и автодополнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифиллы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
Плюсы: Изящный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) — один из самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code. Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Кроме того, есть полезные руководства для пользователей.
Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0029 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций. Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Плюсы: Изящный, гибкий расширяемый редактор, который предлагает одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач. Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.
Плюсы: Практичный бесплатный редактор для программного обеспечения Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Плюсы: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.
Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода . Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, поддерживающий 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказалась удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах. . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
. В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
Плюсы: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой при необходимости. Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Плюсы: Компактный редактор с различными режимами работы, который позволяет быстро редактировать код и особенно удобен для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды «Преобразовать HTML в PHP» или «Преобразовать блоки стиля». (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .
Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Редактор PSPad для Windows не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Достоинства: Бесплатный универсальный редактор со всеми важными функциями для эффективного программирования.
Минусы: Доступно только для Windows.
-
- Веб-разработка
- HTML
Статьи по теме Введение в HTML5
-
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Знакомство с HTML5 Вставка видео на вашу страницу
-
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс.
Классический редактор для Windows среди редакторов HTML, CSS, PHP и JavaScript с множеством других языков кода. Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Notepad++ означает бережливый дизайн с быстрое время загрузки и эффективное потребление ресурсов. Важные функции включают подсветку синтаксиса, автодополнение, одновременное программирование, разделенный экран, запись макросов для автоматизации команд, перетаскивание и поиск и замену. В качестве инструмента с открытым исходным кодом доступны многочисленные плагины , которые можно добавлять в редактор по мере необходимости.
Плюсы: Эффективный, гибко расширяемый редактор со всем необходимым для бесплатного программирования и разработки на всех распространенных языках программирования и скриптах.
Минусы: Для эффективного бесплатного HTML-редактора недостатков нет.
NoteTab
Как и Notepad++, швейцарский HTML-редактор NoteTab также является классикой. Гарвард и Массачусетский технологический институт полагаются на отмеченное наградами программное обеспечение. Чистый редактор для Windows поддерживает HTML, XML, PHP и JavaScript и обеспечивает бережливое программирование без наворотов, включая FTP-клиент и интеграцию с Bootstrap . В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
В бесплатной версии, к сожалению, отсутствуют привычные базовые функции, такие как подсветка, библиотеки кода и шаблоны. Они включены в платную версию (около 40 долларов). Большой плюс: даже текущая версия обратно совместима вплоть до Windows XP.
Плюсы: Мощный HTML-редактор, предлагающий все основные функции редактора в платной версии.
Минусы: Важные функции недоступны в бесплатной версии.
CoffeeCup
В качестве простого редактора кода CoffeeCup является хорошим выбором, если вы хотите создавать веб-сайты или элементы страницы в HTML, JavaScript или CSS . CoffeeCup также служит редактором разметки с упрощенным языком разметки Markdown, который не требует знания HTML. В то время как бесплатная тонкая версия подходит для проектов веб-сайтов и HTML-кодов, программное обеспечение раскрывает весь свой потенциал только в платном варианте (от 29 долларов США). В дополнение к подсветке синтаксиса и автодополнению есть библиотека для фрагментов кода, проверка совместимости со старыми браузерами (через JavaScript и полифиллы), очистка кода и ошибок, симуляция браузера, а также интеграция шрифтов и мультимедиа.
Плюсы: Изящный, простой в использовании интерфейс с множеством функций, подходящий как для начинающих, так и для профессионалов HTML.
Минусы: Ограниченные бесплатные функции и в настоящее время только для Windows (по состоянию на 2021 год).
Visual Studio Code
Бесплатный HTML-редактор от Microsoft (для Windows, macOS и Linux) — один из самых популярных редакторов среди разработчиков. С одной стороны, это связано с гибкими возможностями расширения, с помощью которых шикарный пользовательский интерфейс можно адаптировать под собственные нужды. С другой стороны, он предлагает четырехнедельные обновления, которые также включают предложения от активного сообщества VS Code. Редактор устраняет необходимость в дополнительных инструментах, поддерживая HTML, CSS, PHP и JavaScript. Его ключевые возможности включают в себя автодополнение, подсветка синтаксиса, управление версиями (Git/GitHub) и функции FTP . Кроме того, есть полезные руководства для пользователей.
Кроме того, есть полезные руководства для пользователей.
Плюсы: Гибкий бесплатный пользовательский интерфейс HTML, который имеет все основные функции кода, легко расширяется и предлагает активное сообщество.
Минусы: Минусов нет.
Atom
Бесплатный HTML-редактор Atom также доступен для Windows, macOS и Linux и поставляется с платформой для разработчиков GitHub 9.0029 . Он имеет модульную конструкцию и, таким образом, гибко расширяется. Расширения с открытым исходным кодом доступны по мере необходимости в виде пакетов и дополняют надежное ядро редактора дополнительными функциями. К ним относятся расширение до интегрированной среды разработки (IDE) и интеграция любых языков кода с помощью языковых функций. Кроме того, вы получаете поддержку управления версиями Git/GitHub, одно из крупнейших сообществ разработчиков в мире (GitHub), открытый исходный код и кодирование в реальном времени, что обеспечивает эффективное сотрудничество. Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Он также имеет все основные функции редактирования HTML и даже совместим со многими сторонними темами и плагинами.
Плюсы: Изящный, гибкий расширяемый редактор, который предлагает одно из крупнейших сообществ веб-разработчиков, множество расширений и мощное кодирование в реальном времени.
Минусы: Минусов нет.
Sublime Text 3
Помимо мощного программного ядра и поддержки различных языков разметки и кода, редактор для Windows, macOS и Linux имеет впечатляющий набор расширений и большую библиотеку плагинов . Расширения можно удобно установить с помощью диспетчера пакетов, а пользовательский интерфейс можно настроить по мере необходимости с помощью файла JSON. С понятным интерфейсом вы можете определить необходимый синтаксис, использовать подсветку кода и предварительный просмотр кода, искать команды, заменять компоненты кода и делать программирование эффективным за счет разделения задач. Важные учебные пособия и исчерпывающая документация также доступны для начинающих.
Плюсы: Расширяемый по запросу редактор для различных языков кода с большой библиотекой плагинов.
Минусы: Полный набор функций доступен только в платной версии (около $80).
Android Studio
Будучи бесплатной IDE, Android Studio от Google идеально подходит для разработки и программирования программного обеспечения Android для Windows, macOS, Linux и Chrome OS. В первую очередь он поддерживает программирование приложений для Android, Android TV и Android Wear. Благодаря интегрированному инструменту автоматизации управления сборкой на основе Gradle разработчики используют оптимизация для различных мобильных устройств , таких как смартфоны и планшеты. Программы также можно эмулировать непосредственно на целевых устройствах для упрощения тестирования. Кроме того, есть редактор тем, открытый исходный код и интеграция с сервисами и фреймворками Google.
Плюсы: Практичный бесплатный редактор для программного обеспечения Android с оптимизацией для мобильных устройств, предварительным просмотром и интеграцией сервисов Google.
Минусы: Минусов нет.
Brackets
Brackets — это бесплатный HTML-редактор с открытым исходным кодом от Adobe Systems. Он поддерживает операционные системы Windows, macOS и Linux и уделяет особое внимание разработке веб-проектов . Включены важные языки программирования HTML, CSS и JavaScript. Многочисленные функции также могут быть добавлены через расширения. Новые функции добавляются почти ежемесячно. Основные моменты включают предварительный просмотр в реальном времени, быстрое редактирование (также с помощью LESS и SCSS), чтение/извлечение данных дизайна PSD в виде кода CSS через Adobe Creative Cloud Extract , извлечение слоев в виде изображений и полная поддержка препроцессора.
Плюсы: Простой, универсальный веб-редактор, предлагающий WYSIWYG-функциональность благодаря предварительному просмотру в реальном времени и удовлетворяющий требованиям профессионалов благодаря расширениям и Adobe Creative Cloud Extract.
Минусы: Предварительный просмотр работает только с Google Chrome.
CotEditor
Удобный текстовый редактор для Mac , но без наворотов и похожий на Notepad++? Это именно то, чем является бесплатный CotEditor с открытым исходным кодом. Редактор OS X предлагает подсветку синтаксиса для 40 языков кода , автозаполнение, раздельный редактор для раздельного программирования, поиск и замена компонентов кода и восемь тем.
Плюсы: Простой текстовый редактор с открытым исходным кодом для macOS с важными базовыми функциями, которых абсолютно достаточно для случайного программирования.
Минусы: Подходит для базового программирования и разработки, возможно, слишком примитивен для комплексных и сложных проектов.
Bluefish
Bluefish — бесплатный редактор с открытым исходным кодом, поддерживающий более 30 языков программирования и кода . Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Он работает в большинстве операционных систем, поддерживающих интерфейс POSIX (Windows, macOS начиная с версии 2.0, Linux, Unix) и характеризуется, в частности, практическими функциями быстрого доступа для создания кода . С помощью меню быстрого запуска можно быстро создавать формы PHP или выполнять запросы SQL. Включены все важные функции редактора, такие как подсветка синтаксиса, исправление ошибок, поиск и замена, автоматический отступ и поддержка FTP.
Плюсы: Удобный инструмент разработки и управления проектами с открытым исходным кодом, поддерживающий 17 языков и множество поддерживаемых языков программирования.
Минусы: Пользовательский интерфейс немного устарел и может показаться загроможденным.
Komodo Edit
Komodo Edit — это упрощенная версия среды разработки Komodo IDE, которая оказалась удобным многоязычным редактором HTML , включая HTML, PHP, CSS, Python и JavaScript, который работает в распространенных операционных системах. . В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
. В дополнение к стандартным функциям, таким как автозаполнение и выделение, редактор предлагает набор инструментов фрагмента кода и управление проектами.
Плюсы: Эффективный инструмент со стандартными функциями, приятным пользовательским интерфейсом и компактным набором функций.
Минусы: Бесплатный редактор подходит для простой разработки кода, но в целом имеет ограниченные возможности.
Vim
Будучи дальнейшим развитием модального редактора Vi, Vim оказался сложным инструментом с открытым исходным кодом для Linux, macOS и Windows со многими полезными и расширяемыми функциями, такими как подсветка синтаксиса (в зависимости от языка кода, около 500 языков), автозаполнение, разделение экрана и расположение вкладок, автокоррекция и шифрование Blowfish. Vim также популярен среди пуристов, так как навигация — это почти полностью управляется клавиатурой при необходимости. Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Подробная документация по Vim также помогает найти решения и ознакомиться с программой.
Плюсы: Компактный редактор с различными режимами работы, который позволяет быстро редактировать код и особенно удобен для нерегулярного использования.
Минусы: Требует более длительного периода обучения/ознакомления и идеально подходит для использования при предварительном знании терминологии кода и опыте программирования.
WeBuilder
Платный WeBuilder представляет собой компактный, оптимизированный редактор , который предлагает HTML и CSS, а также многие другие языки сценариев. Также включены обязательные функции мощного редактора: автозаполнение, свертывание и проверка кода, поддержка FTP, поиск и замена, библиотека фрагментов кода, управление проектами и умные дополнения, такие как команды «Преобразовать HTML в PHP» или «Преобразовать блоки стиля». (перенесите операторы CSS в таблицу стилей). Те, кто все еще новичок в CSS, также могут положиться на Мастер CSS .
Плюсы: Мощный редактор со всеми основными стандартными функциями веб-редактора и фокусом на HTML, PHP, CSS и JavaScript.
Минусы: Единовременная плата в размере около 60 долларов США за функции, которые также предлагают бесплатные редакторы.
PSPad
Редактор PSPad для Windows не только бесплатен, но и может использоваться без установки. В качестве языков сценариев доступны HTML, PHP, C++, SQL, ASP, а также Perl и Visual Basic . Пользовательский интерфейс прост и понятен. Сильные стороны включают Поддержка FTP для прямого онлайн-программирования, редактор макросов, управление проектами и другие стандартные функции, такие как автозаполнение, параллельное редактирование кодов, подсветка синтаксиса и автокоррекция.
Достоинства: Бесплатный универсальный редактор со всеми важными функциями для эффективного программирования.
Минусы: Доступно только для Windows.
- Веб-разработка
- HTML
Введение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Знакомство с HTML5Вставка видео на вашу страницу
- Создание сайта
Благодаря HTML5 загрузка видеоконтента на ваш веб-сайт стала проще, чем когда-либо. Самая последняя версия этого популярного языка разметки определяет новый собственный элемент, видео и связанный программный интерфейс.


 Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. В нем содержаться по большей части информация для браузера и , стили CSS, которые мы пропишем чуть позже и различные скрипты.
В нем содержаться по большей части информация для браузера и , стили CSS, которые мы пропишем чуть позже и различные скрипты.
 Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор. Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad) (вообще в дальнейшем для редактирования html-кода я советую использовать ). Найти его можно: «Пуск->Все программы->Стандартные->Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:
Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор. Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad) (вообще в дальнейшем для редактирования html-кода я советую использовать ). Найти его можно: «Пуск->Все программы->Стандартные->Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст: Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:
Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат: Бывают еще элементы состоящие из одного открывающего тега:
Бывают еще элементы состоящие из одного открывающего тега: Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот.
Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот. Закрывается он точно также как и открывается, только перед закрытием надо поставить знак «/».
Закрывается он точно также как и открывается, только перед закрытием надо поставить знак «/».

 Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях.
Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях. Скачайте его отсюда
и установите самым обычным способом.
Скачайте его отсюда
и установите самым обычным способом. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки. А где бабуля? А где бабушка я
А где бабуля? А где бабушка я
 ниже выхода.
ниже выхода.  Modify your code in index.html with the below code:
Modify your code in index.html with the below code:  H4
H4 
