Список МЕТА-тегов в HTML. Самоучитель HTML
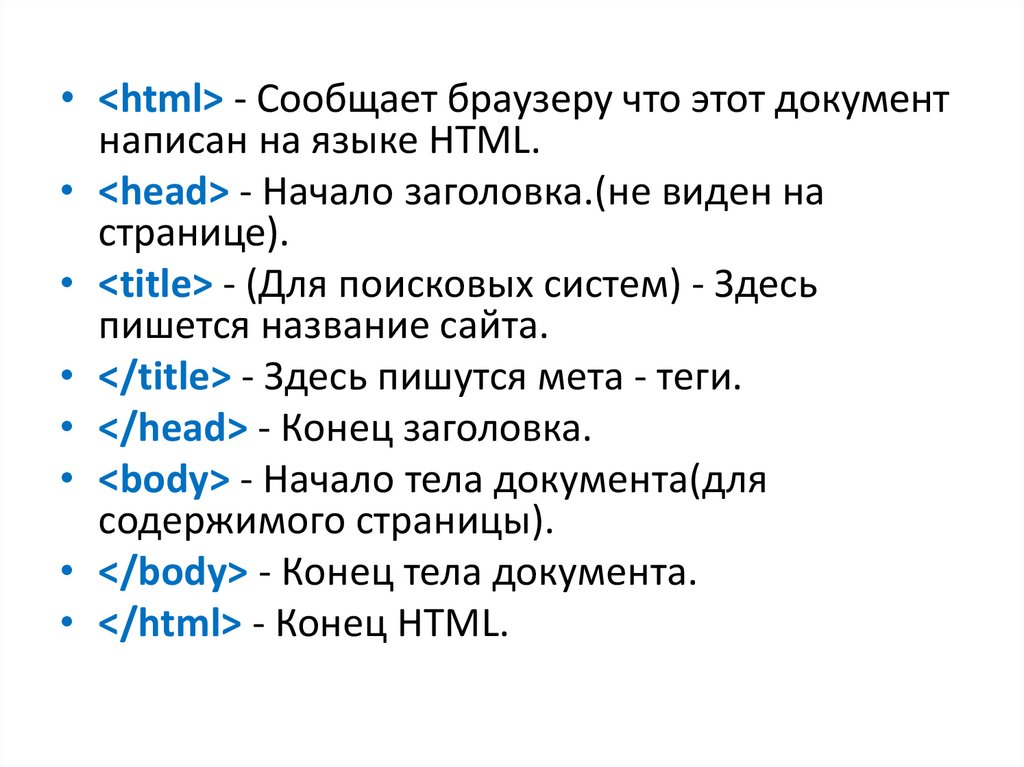
Ну вот и все, можно сказать мы изучили HTML довольно на высоком уровне, мы научились создавать и редактировать HTML-файлы, работать с текстом, цветами, графикой и другими объектами, создавать формы, таблицы, фреймы и многое другое. Но главное для страницы или даже для целого сайта иметь мозги. А где же мозги?, правильно в голове, а голова по английски HEAD и этим тегом мы будем с вами заниматься.
Если опять обратиться к спецификации по ХТМЛ, то согласно ей тег-контейнер HEAD в html-документе, не обязателен и вы его можете вообще не использовать. Но на самом деле это далеко не так и сайт без тега HEAD, как человек без мозгов и содержимое этого тега увеличивает шансы вашего сайта быть в ТОП-10 на 60-80%. Одну из каких начинок мы изучили раньше, это тег-контейнер TITLE, только он дает вес странице процентов на 25-30. Весь остальной вес дают МЕТА-теги.
META-теги в хтмл-файлах
 д.
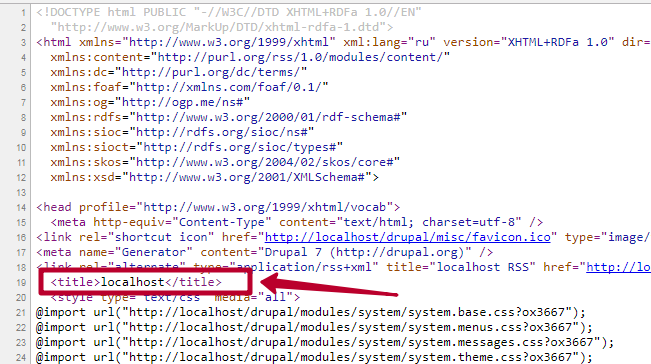
д.Если на странице используется тег TITLE, то его вставляют первым а уже потом мета теги.
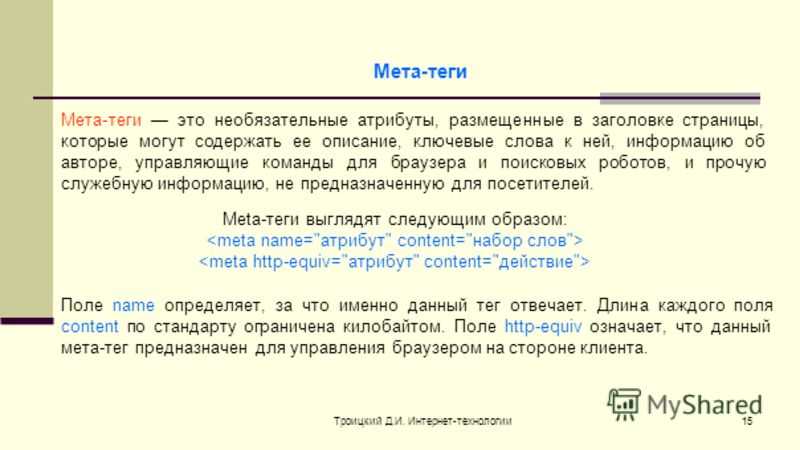
Мета-теги обозначаются тегом <META>. Этот тег в свою очередь делится на две категории:
1)HTTP-EQUIV выполняют роль заголовков, т.е шлет кленту информацию о типе документа, кодировки и многое другое
2)Name выполняет роль описание имени в мета-теге.
Ниже указан список мета-тегов которые используются в HTML:
1) <META HTTP-EQUIV=»Content-Type» content=»text/html; charset=UTF-8«>
этот мета-тег как для меня самый важный, он определяет тип документа, а так-же указывает кодировку. В моем примере UTF-8, но может быть и другая например:
ISO-8859-1 - Latin-1, западноевропейских языков.
KOI8-r - Кириллица (КОИ8-Р).
cp866 - Кириллица (DOS).
Windows-1251 - Кириллица (Windows).
Windows-1252 - Западная Европа (Windows). Windows-1250 - Центральная Европа (Windows).
shift_jis - Япония (Windows).
Windows-1250 - Центральная Европа (Windows).
shift_jis - Япония (Windows). 2) <META NAME=»keywords» CONTENT=»META, тег, кодировка, HTML«>
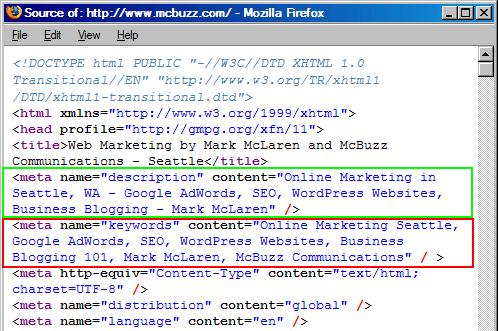
Второй по важности мета-тег, который содержит в себе ключевые слова страницы, каждое слово отделено от другого запятой. В этом мета-теге не может быть более 10 слов.
3) <META NAME=»description» CONTENT=»краткое описание«>
Этот мета-тег выполняет роль краткого описания страницы, и он не может содержать больше 200 символов включая пробелы.
4) <META name=»Robots» content=»all
Этот мета-тег управляет индексацией страницы, т.е. разрешает или запрещает индексировать и переходить по ссылкам.
Index — разрешает индексацию
Noindex — запрещает индексацию.
Follow — разрешает переход по ссылкам.
Nofollow — запрещает переход по ссылкам.
All — тоже что content=»index, follow» (принято по умолчанию).

None — тоже что content=»noindex, nofollow».
Но может быть комбинации content=»index,nofollow» и content=»noindex,follow»
Этот мета-тег имеет приоритет над директивами(Allow и Disallow) из файла robots.txt.
5) <META Name=»Document-state» content =»Dynamic«>
Этот мета-тег предоставляет об типе документа и может содержать 2 варианта значения:
Static — статическая страница, индексировать только 1 раз.
6)<META Name=»Revisit» content=»10«>
Этот мета-тег указывает как часто эту страницу нужно пере индексировать, значение задается в днях. Но как на меня лучше все это значение указать в файле sitemap.xml, как изготовить sitemap.xml вы сможете узнать на другом моем проекте.
7)<META Name=»copyright» Content=»Студия дизайна«>
Этот мета-тег указывает разработчика сайта.
8) <META NAME=»author» CONTENT=»Kiselev Aleksandr«>
Этот мета-тег указывает владельца сайта.
9) <META HTTP-EQUIV=»Pragma» content =»no-cache«>
Этот мета-тег разрешает(cache) или запрещает(no-cache) кеширование страницы браузерами.
Есть еще десятка два мета-тегов, но они насколько устаревшие что их лучше не использовать.
что это, какими бывают, для чего используются
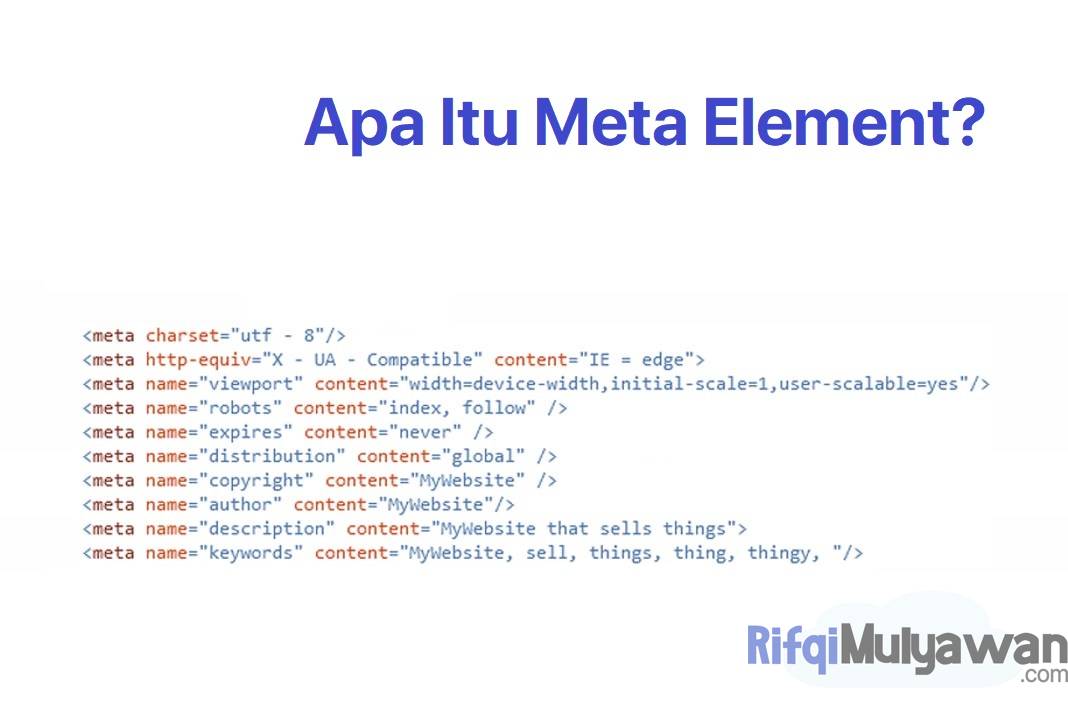
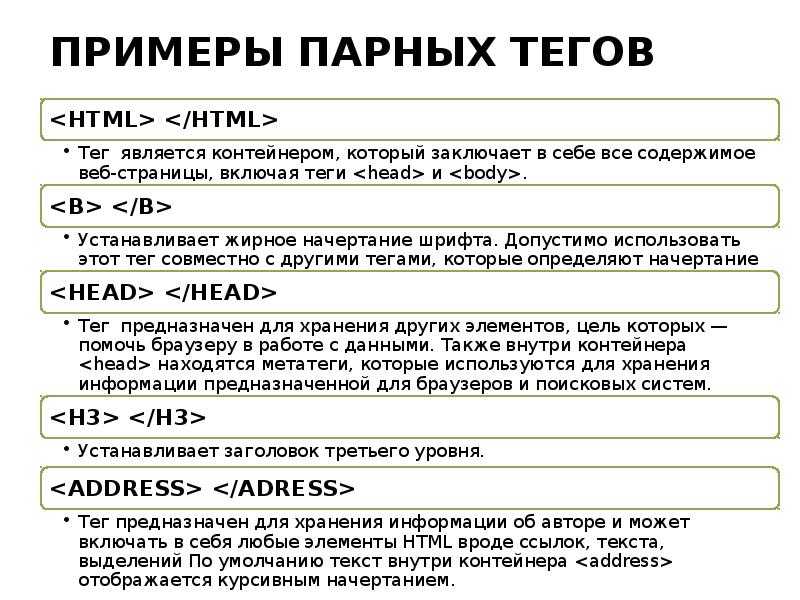
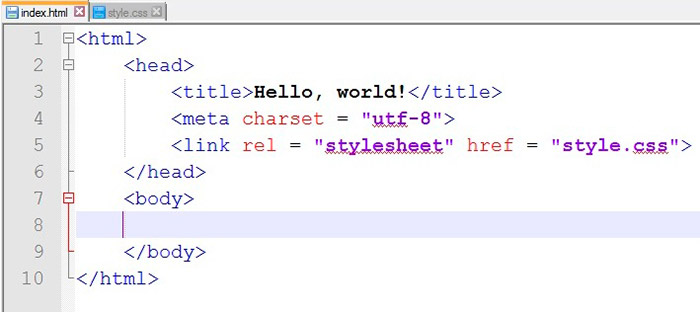
Мета-тег — часть HTML-кода, которая должна быть прописана между парным тегом <head>…</head>. Мета-тег не относится к обязательным тегам и он не виден обычному посетителю сайта, но несет в себе служебную информацию, которая нужна роботам — например, описание страницы, ее заголовок, список ключевых слов и т. д.
Функции мета-тегов
Среди главных задач, которые решают мета-теги, можно выделить 3 наиболее важные:
- Влияют на отображение страницы в поисковой выдаче (индексе ПС).

- Помогают быстрее продвигать сайт при помощи SEO, а также более наглядно представлять ресурс в выдаче посетителям, давая им наиболее важную информацию — превью того, что ждет их после перехода по ссылке.
- Фиксируют информацию о контенте на странице, помогают роботам правильно представлять в поиске данные об этой странице.
Сегодня мета-теги не способны оказать какое-либо сильное влияние на продвижение сайта в поисковых системах. Но они как и раньше учитываются роботами ПС и помогают задавать те параметры страницы, которые нужно отобразить в выдаче. Поэтому к оформлению мета-тегов нужно подходить ответственно.
Технические мета-теги
Такие мета-теги используются для внутренней оптимизации сайта. С их помощью можно настроить данные, которые будут показаны посетителю поисковой системы после ввода запроса.
Технические мета-теги могут включать отдельные параметры (например, позволяет закрывать от индексации целые разделы сайта). Среди наиболее распространенных мета-тегов этого типа:
- Content-type
Содержит информацию о типе документа и его кодировке. Влияет на корректность отображения страницы в поисковой выдаче. Его использование актуально, если сервер или браузер настроены неправильно, так как Content-type позволяет принудительно переключить пользователя на нужную кодировку.
Влияет на корректность отображения страницы в поисковой выдаче. Его использование актуально, если сервер или браузер настроены неправильно, так как Content-type позволяет принудительно переключить пользователя на нужную кодировку. - Content-language
Передает данные о языке содержимого страницы. Как и в случае с предыдущим мета-тегом, позволяет указывать браузеру язык страницы в случае неправильных настроек или какого-либо сбоя на серверном оборудовании. - Robots
«Помогает» роботам ПС определить страницы, которые стоит проиндексировать или проигнорировать. Имеет атрибуты index/noindex, а также follow/nofollow и all/none, которые позволяют «показать» роботу поисковой системы, можно или нельзя индексировать страницу, учитывать или не учитывать ссылки, а также закрыть или открыть страницу и ссылки для индексации. - Refresh
Мета-тег, позволяющий указывать время обновления страницы, когда выполняется переадресация или повторная загрузка. Этот мета-тег чаще всего используется в случае, когда выполняется обновление сайта и нужно перенаправить посетителя в другой раздел вместо показа страницы 404.
Этот мета-тег чаще всего используется в случае, когда выполняется обновление сайта и нужно перенаправить посетителя в другой раздел вместо показа страницы 404. - Meta Author и Copyright
Эти мета-теги позволяют прописывать внизу сайта данные о его владельце и авторских правах на размещенный контент — копирайт.
Мета-теги в SEO
В SEO-оптимизации сайта используются 2 мета-тега:
- Title. Содержит заголовок страниц (технически title не относится к мета-тегам, но его принято к ним причислять).
- Description. Содержит краткое описание содержимого страницы.
Добавление метатегов HTML для поисковой оптимизации
Поисковая оптимизация (SEO) фокусируется на улучшении
видимость страницы или сайта в результатах поиска. Базовый
Техника SEO заключается в добавлении заголовка HTML и метатегов к источнику вашей страницы.
Эти метатеги используются для определения информации описания и других
метаданные, которые поисковые веб-системы и сканеры могут использовать при создании
поисковые индексы и коллекции. Когда вы включаете контент на страницу
с просмотрщиком веб-контента вы можете улучшить поисковую оптимизацию
страницы, добавив заголовок и метатеги со значениями, полученными из
сам веб-контент.
Когда вы включаете контент на страницу
с просмотрщиком веб-контента вы можете улучшить поисковую оптимизацию
страницы, добавив заголовок и метатеги со значениями, полученными из
сам веб-контент.
Об этой задаче
Примечание. Эта поддержка доступна с комбинированным накопительным исправлением 12 для HCL Web Content Manager версии 7.
Автор по умолчанию заголовок HTML для страницы определяется заголовком страницы в портал. Однако при добавлении средства просмотра веб-материалов на страницу для отображать веб-контент, вы можете переопределить значение, используемое для HTML-заголовок. Чтобы теги метаданных включались в качестве параметров портлета, вы должны установить собственный HTML-заголовок, чтобы только один портлет мог вносить свой вклад метаданные в головной раздел. Если это значение по умолчанию поведение не соответствует вашим требованиям, вы можете переопределить его, как описано на шаге 2.d следующую процедуру.
С
поле Заголовок страницы в портлете
настройки для средства просмотра, вы можете определить HTML-заголовок, который лучше
отражает содержимое страницы.
Примечание: Хотя несколько зрители веб-контента на той же странице могут устанавливать значения метатегов, это практика не обязательно приводит к улучшению SEO. Этот вопрос может быть еще более сложным, когда несколько зрителей устанавливают разные значения для того же имени метатега. Когда у вас есть несколько зрителей на на той же странице, выберите средство просмотра, содержание которого лучше всего отражает то, что страница о. Затем вы можете использовать это средство просмотра для определения нового заголовка HTML. и любые метатеги.
Процедура
Чтобы переопределить заголовок HTML для страницы и установить метатеги, выполните следующие шаги.
- Выберите одно средство просмотра веб-материалов в качестве основного средства просмотра
на странице. Нажмите «Изменить общие настройки» и
выберите значение для поля Отображаемый заголовок страницы
в настройках портлета для вьювера.

Переопределить заголовок HTML, необходимо выбрать значение, отличное от Использовать заголовок по умолчанию. Если вы хотите, чтобы значение заголовка пришло напрямую из веб-содержимого, отображаемого средством просмотра, выберите Выбрать от содержания. Этот параметр использует значение Display поле заголовка для элемента содержимого в Web Content Manager.
После сохранения изменений заголовок страницы обновляется с новым значением заголовка. Например:
<голова>
Отображать заголовок отображаемого веб-контента - Создайте настройки портлета для каждого желаемого метатега
добавить в шапку страницы.
- Укажите предпочтение портала для имени мета
ярлык.
Например, чтобы добавить следующий метатег с именем
keywords:Указать следующий параметр:
meta.
 tag.name.1=keywords
tag.name.1=keywords Кому добавьте следующий метатег с атрибутом
http-equiv:Указать следующее предпочтение:
meta.tag.attribute.1=http-equiv
- Укажите предпочтение портала для значения мета ярлык.
- Необязательно: Если значение метатега требует
атрибут схемы, укажите атрибут схемы с помощью
схема.мета.тегов. суффикспредпочтение.Например, чтобы добавить следующий атрибут схемы с значение
W3CDTF:Указать следующее предпочтение:
meta.tag.scheme.1=W3CDTF
формат и схема, которые используются для записи элементов даты и содержимого свойства, связанные с информацией о дате и времени, такие как
LastModifiedDateсвойство, зависит от мета имя атрибута тега. По умолчанию вся информация о дате и времени форматируется
в соответствии с форматом даты, определенным спецификацией HTTP.
формат, который используется для записи информации о дате и времени в других метаданных.
tags — это формат данных и времени, рекомендуемый Всемирной
Wide Web Consortium (W3C) по схеме W3CDTF.
По умолчанию вся информация о дате и времени форматируется
в соответствии с форматом даты, определенным спецификацией HTTP.
формат, который используется для записи информации о дате и времени в других метаданных.
tags — это формат данных и времени, рекомендуемый Всемирной
Wide Web Consortium (W3C) по схеме W3CDTF. - Дополнительно: Если вы хотите, чтобы определенный элемент метаданных был записан, даже если портлет не является основным портлетом страницы и поэтому не устанавливает заголовок страницы, затем добавьте параметр в следующем формате:
- Укажите предпочтение портала для имени мета
ярлык.
Примеры
Следующие примеры демонстрируют различные способы указания предпочтений портлета и результирующие метатеги в выводе.
- Установка значения метатега с пользователем, создавшим визуализированный
содержание:
meta.tag.name.1=DC.creator meta.tag.content.property.1=Создатель
Результат: - Установка значения метатега с предустановленным текстом:
meta.
Результат: tag.name.1=DC.publisher
meta.tag.content.text.1=IBM
tag.name.1=DC.publisher
meta.tag.content.text.1=IBM
- Установка нескольких значений метатегов со значением по умолчанию для
автор и значение текстового элемента
descelementв отображаемый контент:meta.tag.name.1=автор meta.tag.name.2=описание meta.tag.content.element.2=descelement
Результат: - Установка метатега с
атрибут http-equivи значение даты последнего изменения визуализированного содержимого.meta.tag.name.1=последнее изменение meta.tag.attribute.1=http-эквивалент meta.tag.content.property.1=LastModifiedDate
Результат: - Установка метатега с атрибутом схемы и значением
дата, когда визуализированный контент был опубликован.

meta.tag.name.1=DC.date meta.tag.scheme.1=W3CDTF meta.tag.content.property.1=Дата публикации
Результат: - Установка метатега и использование относительного URL-адреса для указания элемента содержимого изображения. Ты
необходимо добавить `abs`, чтобы указать формат (например,
meta.tag.content.element.format.x знак равно abs):meta.tag.content.element.1 TestImage meta.tag.content.element.format.1 абс meta.tag.name.1 CustomMetaTag
Примечание. полный URL должен быть включен в тег, начинающийся с
<мета содержание=.....>.Результат:
HTML-метатеги для SEO
Ищете новое цифровое агентство , которое может ускорить получение результатов SEO? Запланируйте бесплатную маркетинговую оценку с нашей командой, чтобы быстро найти нужные агентства. Это быстро, бесплатно, и мы делаем это правильно.
Это быстро, бесплатно, и мы делаем это правильно.
Относительно простой, но важной частью SEO являются метатеги, включенные в страницу, которые сообщают поисковым системам важную информацию о теме страницы.
Вы можете думать о метатегах HTML на веб-странице, как о компьютере в вашем автомобиле, который говорит машине, что делать.
Мета-теги на вашей странице сообщают поисковым системам много информации о странице и о том, что делать. Различные другие говорят браузеру, что отображать и отображать на странице, но на самом деле не влияют на SEO.
В этой статье будут рассмотрены наиболее распространенные метатеги HTML для SEO , чтобы вы могли убедиться, что правильно их оптимизируете для максимально возможного ранжирования.
Также помните, что правильная оптимизация ваших метатегов очень важна для SEO. Хотя это, несомненно, важно, в SEO входит гораздо больше — например, сканирование, больше страниц с таргетингом на ключевые слова, получение ссылок, контент и многое другое.
Хотя это, несомненно, важно, в SEO входит гораздо больше — например, сканирование, больше страниц с таргетингом на ключевые слова, получение ссылок, контент и многое другое.
Метегии, которые мы освещаем в этом посте:
TAG</li><li> Meta Description</li><li> Канонические</li><li> REL NEXT/PREV</li><li> TAGS OG</li><li> ROBOTS</li><li> Ключевые слова</li></li><li> Robot0028</ul><p> Давайте приступим к делу сразу после краткого введения.</p><p> Содержание</p><h3><span class="ez-toc-section" id="i-7"> Что такое метатеги? </span></h3><p> Метатеги — это фрагменты кода в разделе<head> вашей веб-страницы. Вы, наверное, знаете (и должны знать), что веб-сайты делятся на две части:</p><ol><li><head></li><li><body></li></ol><p> Простое объяснение разницы между ними состоит в том, что<head> содержит связку кода, который говорит браузеру, что делать и что загружать. К этому также обращаются сканеры поисковых систем, и это то, о чем мы заботимся для SEO с разделом заголовка. Это код, о котором мы будем говорить в этой статье</p><p><body> содержит код, который затем отображается человеку, загружающему страницу в своем браузере.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fsd.multiurok.ru/html/2020/11/23/s_5fbbba8fcaa4e/img26.jpg' /><noscript><img loading='lazy' src='/800/600/http/fsd.multiurok.ru/html/2020/11/23/s_5fbbba8fcaa4e/img26.jpg' /></noscript> Этот код абсолютно важен для SEO, но мы не будем рассматривать его в этой статье. Мы писали об этом в нашем руководстве по SEO на странице.</p><h4><span class="ez-toc-section" id="i-8"> Тег </span></h4><title></h4><p> Тег<title>, возможно, является наиболее важным метатегом для SEO, потому что это тег, который отображается в результатах поиска Google, когда ваша страница ранжируется по поисковому запросу, введенному пользователем:</p><p> Теги заголовков должны содержать ваши основные ключевые слова, включенные в текст, оптимально рядом с тегом заголовка. Хотя в прошлом это был более сильный сигнал, он по-прежнему является очень сильным сигналом для поисковых систем о том, о чем ваша страница.</p><p> Это код:</p><p> <em><title>20 лучших SEO-агентств — Credo Оптимальная длина тега заголовка составляет ~60 символов по состоянию на июнь 2020 года, а ширина в пикселях ~600. Подавляющее большинство ваших тегов заголовков должны отображаться полностью при такой длине, хотя при разных размерах экрана и постоянном тестировании поисковых систем это может измениться.

Влияние SEO: высокое
Мета-описание
Мета-описание содержит текст, который вы хотите отображать в результатах поиска под тегом заголовка:
Мета-описания полезны, потому что они представляют собой копии, предназначенные для того, чтобы сообщить искателю, о чем страница, и, таким образом, переманить его клики с других ранжируемых сайтов. Обычно поисковые системы также выделяют жирным шрифтом текст в вашем мета-описании, который соответствует запросу пользователя (но не всегда).
Код выглядит следующим образом:
Чтобы быть в безопасности и не обновлять свои описания при перемещении ворот, мы рекомендуем не превышать 160 символов.
Важно также отметить, что метаописания не используются для ранжирования , так как в прошлом они активно рассылались спамом, чтобы обмануть результаты поиска.
Влияние SEO: минимальное
Canonical
Следующий метатег, о котором нам нужно поговорить, это канонический тег.
Тег canonical сообщает поисковым системам об исходном источнике информации, а также о том, какой URL индексировать. Это особенно важно, когда на веб-сайте неправильно реализована переадресация 301 для контроля таких проблем, как http/https, www и не-www, а также косая черта в конце и не в конце в URL-адресах.
Вот каноническая домашняя страница Credo:
Это сообщает поисковым системам, что даже если кто-то ссылается на https://www.getcredo.
 com, они должны применять эти ссылки к завершающей версии URL-адреса с косой чертой и ранжировать этот URL-адрес в своих результатах.
com, они должны применять эти ссылки к завершающей версии URL-адреса с косой чертой и ранжировать этот URL-адрес в своих результатах.Канонический — это подсказка, а не строгое указание, поэтому поисковые системы оставляют за собой право игнорировать его, если посчитают, что это было сделано по ошибке. Канонический не является заменой правильного перенаправления для устранения дублированного контента, но на некоторое время он может быть временным пластырем.
Канонические теги также могут использоваться в междоменных целях, что означает, что если сайт (например, издание наподобие Medium) публикует фрагмент контента, который изначально был опубликован в другом месте, можно применить канонический тег для отправки поисковым системам этого исходного источника. Сайты не всегда делают это, но это лучшая практика.
Влияние на SEO: среднее
Rel next/prev
Rel next и previous — это теги в
, которые с 2011 по 2019 год сообщали поисковым системам, является ли страница частью набора страниц. Это было закрыто в 2019 годукогда Google признал (по-видимому, после расследования), что ничего не делал в течение «достаточного времени».
Это было закрыто в 2019 годукогда Google признал (по-видимому, после расследования), что ничего не делал в течение «достаточного времени».Подробнее – https://searchengineland.com/what-killing-relprev-next-means-for-seo-314967
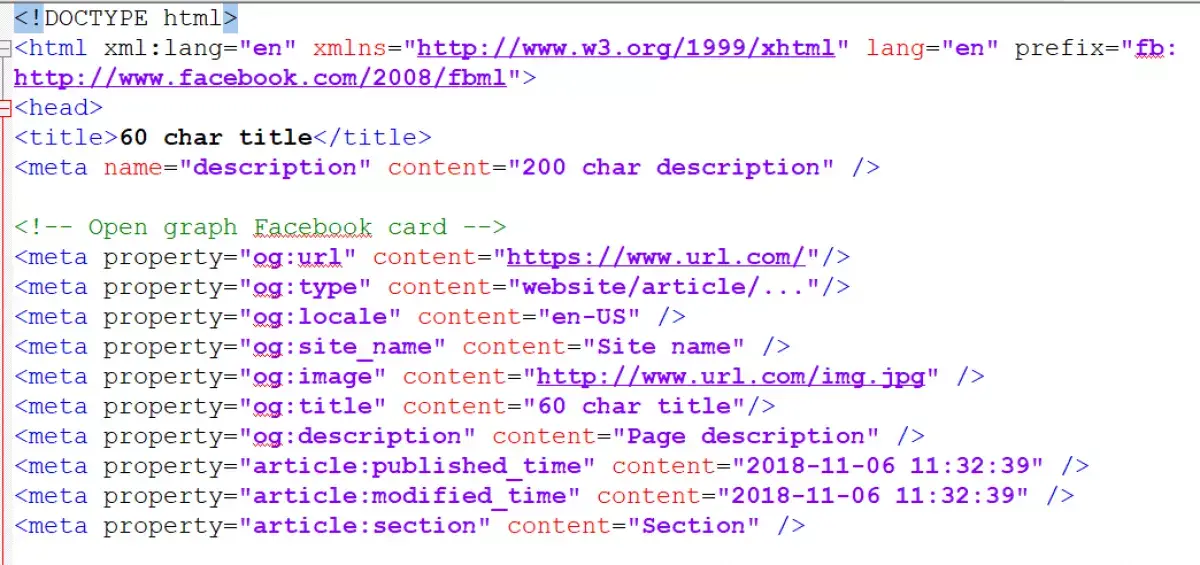
Теги OG
OG означает «Open Graph», и это используемые метатеги для различных платформ социальных сетей, чтобы они указали правильное изображение/описание страницы.
Они выглядят так:
getcredo.com/wp-content/uploads/2019/10/credo-mark-trans.png»>
< метаимя=”twitter:image” content=”https://www.getcredo.com/wp-content/uploads/2019/10/credo-mark-trans.png”>
<мета-имя=”twitter:creator” content=”@getcredo”>Теги OG технически не помогают в SEO (рейтинге в поисковых системах), но они являются частью общей оптимизации веб-сайта и хорошей практикой для вашего сайта.

Роботы
Мета-роботы — это очень распространенный тег на веб-страницах, который контролирует, индексируется ли эта страница поисковыми системами и, следовательно, может ранжироваться по целевым терминам.
Мета-тег robots выглядит следующим образом:
Вы можете увидеть полное изложение метатега robots от Google здесь, но наиболее распространенными значениями являются:
- index/noindex — сообщает поисковым системам, должна ли страница быть проиндексирована или нет (хотя и не контролирует сканирование)
- follow/nofollow — следует ли переходить по ссылкам на странице или nofollow (т. е. передавать линейный капитал их цели)
- max-snippet — контролировать, какую часть предоставленного фрагмента поисковые системы могут/должны отображать в индексе для оптимизации кликов. -1 позволяет поисковым системам решать.

- max-image-preview — то же самое, что и выше, но для изображений. -1 позволяет поисковым системам решать.
- max-video-preview — то же, что и выше, но для видео и какой длины должен быть сниппет при показе в поисковых системах. -1 позволяет поисковым системам решать.
Ключевые слова
Мета-ключевые слова — это старый мета-тег, который поисковые системы использовали для определения содержания страницы. Этот тег много спамили SEO-специалисты в конце 90-х и 2000-х годах, и он не использовался для ранжирования как минимум десять лет.
Вы все еще можете время от времени сталкиваться с этим, но не тратьте время на его реализацию.
Выходя за рамки мета-тегов для SEO
Как я уже говорил в начале этой статьи, мета-теги — это основа SEO и далеко не полная картина. Вот способ визуализировать SEO:
Так как же выйти за рамки метатегов для SEO и создать целостную программу SEO?
Вот несколько способов и с чего начать.

Разработка стратегии SEO
Прежде всего, узнайте, как выглядит ваша ниша с точки зрения SEO.
Создайте свой сайт на платформе, которая учитывает SEO, или оптимизируйте свой текущий сайт, чтобы он был более оптимизирован для SEO.
Проведите исследование ключевых слов, чтобы найти ключевые слова в своей нише, и разработайте план для страниц вашего сайта, которые должны ранжироваться.
При необходимости проведите технический SEO-аудит, чтобы определить основные проблемы и расставить приоритеты для их устранения.
Оптимизируйте шаблоны страниц с помощью нашего руководства.
Создайте контент
Теперь создайте страницы, которые вам нужны для ранжирования по определенным вами ключевым словам.
Сначала создайте свои страницы транзакций, ориентируясь на ключевые слова, которые ваш идеальный клиент будет искать, чтобы найти вашу услугу.
Затем создайте контент по этим темам, чтобы повысить рейтинг вопросов и других потребностей в воронке конверсии.



 Windows-1250 - Центральная Европа (Windows).
shift_jis - Япония (Windows).
Windows-1250 - Центральная Европа (Windows).
shift_jis - Япония (Windows). 
 Влияет на корректность отображения страницы в поисковой выдаче. Его использование актуально, если сервер или браузер настроены неправильно, так как Content-type позволяет принудительно переключить пользователя на нужную кодировку.
Влияет на корректность отображения страницы в поисковой выдаче. Его использование актуально, если сервер или браузер настроены неправильно, так как Content-type позволяет принудительно переключить пользователя на нужную кодировку. Этот мета-тег чаще всего используется в случае, когда выполняется обновление сайта и нужно перенаправить посетителя в другой раздел вместо показа страницы 404.
Этот мета-тег чаще всего используется в случае, когда выполняется обновление сайта и нужно перенаправить посетителя в другой раздел вместо показа страницы 404.
 tag.name.1=keywords
tag.name.1=keywords  По умолчанию вся информация о дате и времени форматируется
в соответствии с форматом даты, определенным спецификацией HTTP.
формат, который используется для записи информации о дате и времени в других метаданных.
tags — это формат данных и времени, рекомендуемый Всемирной
Wide Web Consortium (W3C) по схеме W3CDTF.
По умолчанию вся информация о дате и времени форматируется
в соответствии с форматом даты, определенным спецификацией HTTP.
формат, который используется для записи информации о дате и времени в других метаданных.
tags — это формат данных и времени, рекомендуемый Всемирной
Wide Web Consortium (W3C) по схеме W3CDTF. tag.name.1=DC.publisher
meta.tag.content.text.1=IBM
tag.name.1=DC.publisher
meta.tag.content.text.1=IBM


 com, они должны применять эти ссылки к завершающей версии URL-адреса с косой чертой и ранжировать этот URL-адрес в своих результатах.
com, они должны применять эти ссылки к завершающей версии URL-адреса с косой чертой и ранжировать этот URL-адрес в своих результатах. Это было закрыто в 2019 годукогда Google признал (по-видимому, после расследования), что ничего не делал в течение «достаточного времени».
Это было закрыто в 2019 годукогда Google признал (по-видимому, после расследования), что ничего не делал в течение «достаточного времени».