Как проверить и увеличить скорость загрузки сайта
Что такое скорость загрузки сайта
Скорость загрузки — это время с момента клика по ссылке (или нажатия пользователем Enter в адресной строке браузера) до момента, когда страница загрузится полностью.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB) — сколько прошло от отправки запроса до получения браузером первых данных. Google считает, что время ответа сервера должно быть не более 200 мс.
- Время отрисовки страницы (First Contentful Paint, FCP) — сколько необходимо времени, чтобы после перехода на экране появился первый контент: очертания страниц, текст, границы фотографий. Нормальное значение — не более 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP) — сколько пользователю требуется ждать, чтобы прогрузился самый “тяжелый” элемент страницы, например, фото или текстовый блок.
 Если не более 2,5 секунд, это хороший показатель.
Если не более 2,5 секунд, это хороший показатель.
Есть и иные метрики производительности, которые указывают сервисы проверки скорости загрузки:
- первичная блокировка (Total Blocking Time, TBT) — период, когда на сайте нельзя провести никакие действия: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0-200 мс;
- время до интерактивности (Time to Interactive, TTI) — сколько нужно, чтобы сайт до конца загрузился и был готов к использованию. Норма — не более 5 секунд.
- совокупное смещение макета (Cumulative Layout Shift, CLS) — сколько времени интерфейс может внезапно измениться — например, когда картинки перемещаются вниз, а вместо них возникает текст, кнопка сдвигается и на нее не получается кликнуть. Хороший показатель CLS — не более 0,1 сек;
Как проверить скорость загрузки
Скорость загрузки сайта считается одним из главных факторов ранжирования. Это характеристика, которая учитывается пользователями в первую очередь.
Есть масса сервисов для проверки загрузки сайтов — предлагаем полную подборку, среди которых можно выбрать наиболее подходящий.
Топ-15 сервисов для проверки скорости загрузки
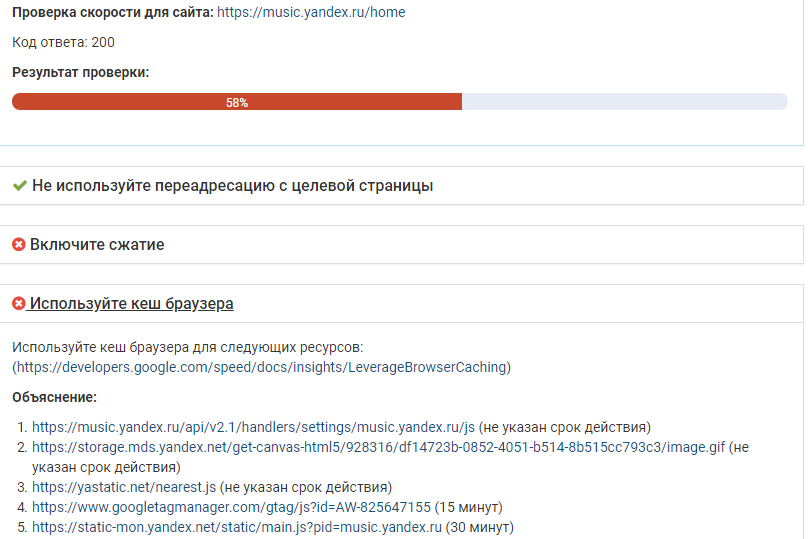
1. Seolik
https://seolik.ru/speed
Проверка скорости загрузки сайта-фотостока
Набор сервисов, в том числе проверка скорости загрузки ресурса. Не всегда выдает точные данные — это возможно из-за проведения анализа по старому алгоритму PageSpeed Insights от Google. Однако здесь предлагается подробный список рекомендаций по улучшению скорости, что полезно для владельцев сайта. Проверить можно один сайт за раз.
2. Sitespeed
https://sitespeed.ru/
Главная страница сервиса Sitespeed
Проверка скорости сайта от компании «Русоникс». Показатели генерируются достаточно долго, присутствует реклама хостинга, что может быть некомфортно при проведении анализа. У ресурса привлекательный дизайн. Проверки проводятся из России.
Показатели генерируются достаточно долго, присутствует реклама хостинга, что может быть некомфортно при проведении анализа. У ресурса привлекательный дизайн. Проверки проводятся из России.
3. Pr-cy.ru
https://pr-cy.ru/speed_test/
Проверка через сервис Pr-cy.ru
Данные бывают не всегда точными. Показатели, которые выдает этот сайт, отличаются от тех, что получены на других ресурсах. Тем не менее, сервис предлагает много интересных инструментов, которые могут быть полезны веб-мастеру.
Сервисы из Европы и США
Сервера у данных сервисов, как правило, с проверками и замерами через европейские серверы.
4. Google PageSpeed Insights
https://pagespeed.web.dev/
Проверка скорости через сервис Google PageSpeed
Наиболее популярный сервис проверки скорости сайта, на который ориентируются все веб-мастера. Однако использовать только этот сервис не рекомендуется. Замечено, что он может искусственно ограничивать скорость замера до средних показателей.
Однако использовать только этот сервис не рекомендуется. Замечено, что он может искусственно ограничивать скорость замера до средних показателей.
5. Pingdom Tools
https://tools.pingdom.com/fpt/
Этот сервис пользуется популярностью в России для замера скорости сайта. Платный, имеет отличный юзабилити.
6. WebPagetest
https://www.webpagetest.org/
Качественный сервис, который предлагает большое количество функций. Доступны видеоотчеты по загрузке с секундомером. Позволяет сравнивать несколько сайтов сразу.
7. Monitis
http://www.monitis.com/pageload/
Сервис был запущен в 2015 году. Юзабилити и дизайн у Monitis достаточно устаревшие, поэтому пользоваться им может быть сложно.
8. Dotcom-Monitor
https://www.dotcom-tools.com/website-speed-test.as…
Проводится тест скорости сразу из 25 стран. Кроме этого, он проводится дважды — без кэша и с ним. Дизайн скромный, отсутствует функционал для диагностики проблемных мест в архитектуре страниц
Кроме этого, он проводится дважды — без кэша и с ним. Дизайн скромный, отсутствует функционал для диагностики проблемных мест в архитектуре страниц
9. GTmetrix
https://gtmetrix.com/
Удобный сервис с отличным дизайном, который быстро работает. Однако важно учитывать, что замер параметра PageSpeed не обновлен и проводит анализ по старому алгоритму до ноября 2018 года. Доступны видео загрузки и детальный отчет, а также история проверок.
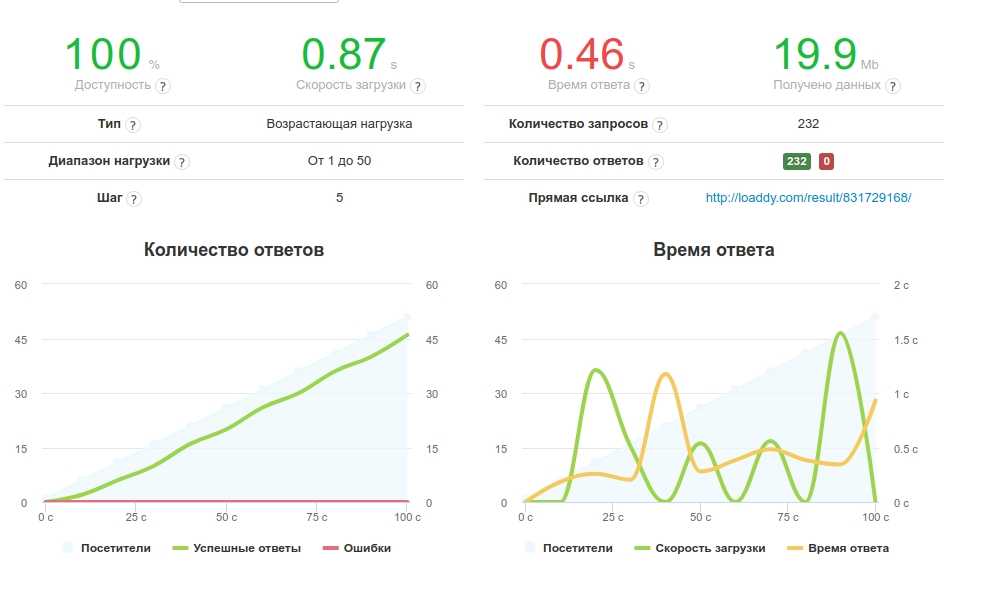
10. Grafana k6
http://k6.io
DDoS-проверка вашего сайта. Сервис помогает определить, как будет меняться время скорости загрузки при резко растущей посещаемости. Также он позволяет определить пределы нагрузки на ресурс, после которых начнут появляться 5хх ошибки. Доступно 50 тестов бесплатно.
11. Dareboost
https://www.dareboost.com/
Качественный сервис: предлагает видео загрузки, сканирует скрипты, показывает ошибки браузера и определяет индекс скорости сайта.
12. GiftofSpeed
https://www.giftofspeed.com/
Помогает проводить проверку скорости сразу из восьми стран (России среди них нет). Сервис предлагает широкий функционал, что позволяет проверять разные свойства, которые важны для ускорения ресурса.
13. Uptrends
https://www.uptrends.com/tools/website-speed-test
Качественный анализ скорости загрузки. Доступны автоматическая перепроверка, платная история. Есть возможность бесплатной проверки с мобильного устройства и десктопа.
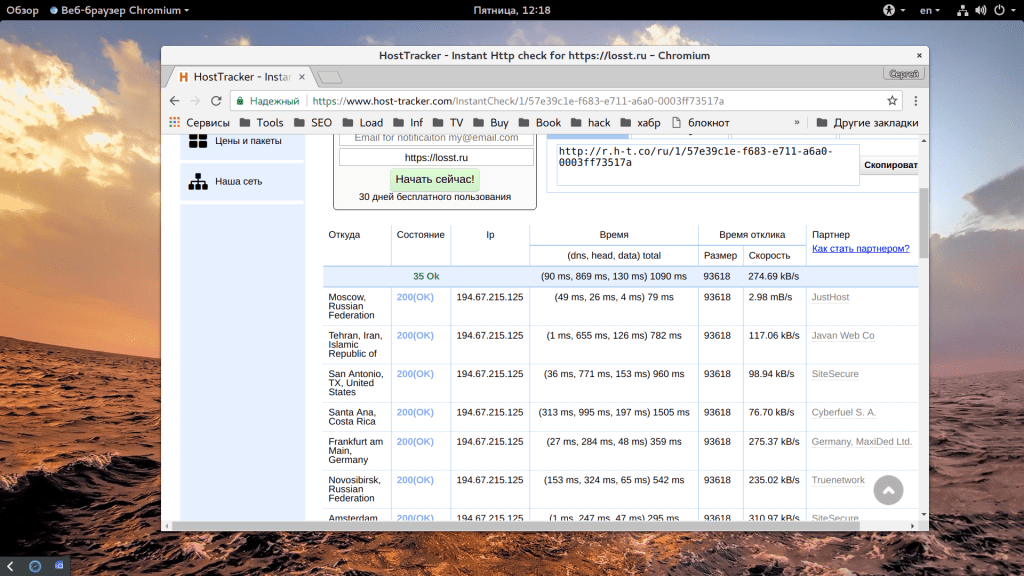
14. Site24x7
https://www.site24x7.com/check-website-availab
Сервис компании ZOHO. Доступны проверки из Петербурга и Москвы, но также можно проверить доступность ресурса из других стран. Показывает первый байт, последний, а также время ответа. Предлагается несколько инструментов для проверки различных параметров, которые связаны со скоростью сайтов.
15. Small SeoTools
https://smallseotools.com/page-speed-test/
Сервис измеряет скорость сайта на модемах. Сделан в Лондоне.
Почему сайт долго грузится
Если скорость загрузки сайта настолько важна, почему до сих пор остаются сайты, которые грузятся слишком долго? Медленный интернет уже давно ушел в прошлое: скорость интернет-соединения выросла, однако проблема очень медленной загрузки сайтов остается. Есть несколько возможных причин такой проблемы:
- Обилие анимации. Визуальные эффекты действительно могут оживить сайт и привлечь внимание — такое любят дизайнеры. Однако динамические элементы тормозят загрузку сайта, а значит, и утрачивают ценность для пользователей, поскольку многие просто не захотят дожидаться прогрузки.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не учитывая их размер в пикселях и мегабайтах, они точно снижать скорость загрузки сайта.
 Некоторые правила:
Некоторые правила:
- для горизонтальных фото размеры должны быть порядка 800×500 пикселей;
- для вертикальных изображений — 700×1100 пикселей.
- не стоит загружать слишком большие изображения для маленьких объектов вроде плиток меню или услуг.
- Скрипты, дополнения, плагины. Хотя они полезны и делают взаимодействие пользователей с сайтом более комфортным, обилие плагинов и скриптов сильно тормозит скорость загрузки страниц и в результате негативно влияет конверсию. Лучше установить отложенную загрузку наименее важных скриптов
- Много HTTP-запросов. Это специфические запросы, которые браузер отправляет к серверу. С их помощью происходит обмен данными. Чтобы показать пользователю одну лишь страницу сайта, таких запросов может быть отправлено несколько десятков. Чем больше их число — тем медленнее будет грузиться сайт. Обилие сложных компонентов — таблиц стилей, сценариев, изображений — тоже увеличивает количество запросов
- Встроенные видео.
 Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг.
Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг.
Способы ускорения загрузки сайта
Расскажем о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт тормозит, определенные блоки слишком медленно загружаются), важно решить проблему — перейти на более мощный сервер. Это легко сделать через хостинг-провайдера.
Отключить ненужные плагины
Не используйте много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса или нехватки ресурсов сервера. Лучше удалять все ненужные плагины, модули и счетчики.
Сжать изображения
Обычно больше всего времени уходит на то, чтобы прогрузился визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Однако это не должно быть в ущерб качеству.
Оптимального размера нет: чем меньше, тем лучше. Однако это не должно быть в ущерб качеству.
Сжатие картинки через бесплатный онлайн-сервис
Отложить загрузку скрытых изображений
Отложенная загрузка — Lazy loading — предполагает, что определенные изображения, которые располагаются, например, в слайдере или под спойлером, а также в центральной части документа и в самом конце (т.е вне видимой части первого и второго экрана), будут грузиться позднее всей страницы в целом.
Такой подход позволяет подгружать тяжеловесный контент по мере необходимости, асинхронно.
Некоторые конструкторы, например, Тильда, имеют такой плагин, причем адаптированный под применение любым “чайником”, что позволит не прибегать к помощи разработчика.
Пример отложенной загрузки кода счетчиков (Я.Метрика, например) на Тильда
Перенести видео на сторонние платформы
Видео имеют намного больший вес, нежели изображения, если загружать их непосредственно на сайт. Лучше загрузить их на видеохостинг, а затем просто встроить на страницу.
Лучше загрузить их на видеохостинг, а затем просто встроить на страницу.
Если видео короткое, удобно сохранять его и в gif-формате. Но следует помнить учитывать, что большие “гифки” тоже с трудом грузятся.
Почему скорость загрузки сайта важна
Google утверждает: если скорость загрузки страницы более 5 секунд, то это существенно увеличивает вероятность отказа. Конечно, вряд ли кому-то будет интересно изучать сайт, который не способен быстро решить проблему.
Если сайт будет грузиться достаточно быстро, это поможет:
- Привлечь больше клиентов. Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии.
- Повысить удобство работы пользователей. И вновь о привлечении клиентов. Например, был создан стильный сайт с продуманной структурой и удобной навигацией, и кажется, что он должен приносить большой поток клиентов.
 Но это будет работать лишь в том случае, если все элементы будут грузиться быстро.
Но это будет работать лишь в том случае, если все элементы будут грузиться быстро. - Увеличить конверсию. Чем быстрее будет загружаться сайт, тем выше будет конверсия, которую реально получить от покупателей, не покинувших ваш сайт после просмотра (или даже “непросмотра” вследствие долгой загрузки) первой страницы.
Иными словами, абсолютно любой сайт, который был создан для продвижения услуг и заработка, должен загружаться быстро и работать всегда стабильно.
Как скорость влияет на SEO
Скорость напрямую влияет на ранжирование сайтов – об этом Google говорил еще в 2010 году, и до сих пор эта рекомендация остается актуальной. К тому же сейчас этот параметр стал еще важнее — по нескольким причинам:
- поисковые системы измеряют скорость загрузки, повышая приоритет более быстрых сайтов;
- поисковики всегда следят за поведением людей: если страницы редко посещают и часто и быстро закрывают, то рейтинг ресурса снижается.

Поведенческие факторы – это то, на что в первую очередь требуется опираться любому владельцу сайта. Если скорость загрузки будет качественно проработана, контент будут изучать более охотно, а в поисковой выдаче его позиции точно возрастут, причем очень заметно.
Заключение
Время загрузки страниц сайта – один их главных факторов ранжирования и качества юзабилити. При слишком маленькой скорости загрузки трафик будет снижаться, поскольку сайт не будет отображаться на первых страницах поисковой выдачи. Но не стоит забывать и про качественный контент, SEO-продвижение и грамотную настройку рекламы – без них даже у самого быстрого сайта хорошего результата не получить.
Тест скорости веб-сайта — Как протестировать и улучшить скорость страницы 2021
Посвятили ли вы время созданию великолепной страницы веб-сайта? Ваша страница отлично выглядит на телефонах и на широких экранах, и вы потратили часы на написание полезного контента для вашей аудитории.
Посетители заходят на вашу страницу, но уходят в течение нескольких секунд.
Подождите. Что происходит? Они не видели содержимое вашей страницы.
Как долго в среднем человек ждет загрузки веб-страницы?
Исследования показывают, что у вашей страницы есть 3 секунды для загрузки прежде чем вы потеряете более половины посетителей. Скорость имеет значение, особенно когда речь идет об обслуживании клиентов.
Компания Google опубликовала исследование, в котором они пришли к выводу: среднее время, необходимое для полной загрузки средней мобильной целевой страницы, составляет 22 секунды.
Для того, чтобы ваша веб-страница привлекла внимание большого количества людей, требуются усилия по многим направлениям. Важным шагом является тестирование времени загрузки вашей страницы .
Если вы хотите попасть на первую страницу Google, ваша страница должна загружаться менее чем за три секунды.
Веб-страницы становятся все более сложными, а посетители все более рассредоточены по всему миру, однако каждый, кто просматривает вашу веб-страницу, будет ожидать, что она загрузится молниеносно.
Если половина посетителей покидает страницу, если загрузка занимает более трех секунд, вы теряете важные взаимодействия.
Сведите к минимуму показатель отказов и удерживайте посетителей дольше, проверив и оптимизировав скорость вашего сайта с помощью этого руководства.
Содержание
Нажмите на ссылки ниже, чтобы быстро перейти к этому разделу.
- Как долго средний человек ждет загрузки веб-страницы?
- Что такое скорость страницы и почему это важно?
- Как скорость страницы влияет на поисковую оптимизацию и впечатления посетителей
- Core Web Vitals
- Как проверить скорость веб-сайта
- Наши рекомендуемые инструменты для измерения скорости
- Как повысить скорость веб-сайта
- Легкая победа в скорости веб-сайта для WordPress
- Практический пример: как мы повысили скорость страницы Beasley Intercultural на 67 %
Хотите знать, как мы работаем?
Мы говорим.
Получите помощь от экспертов по веб-производительности
Мы делаем технические вещи, поэтому вам не нужно.
Что такое скорость страницы и почему это важно?
Скорость страницы, в ее простейшем виде, равна количеству времени, необходимому для загрузки веб-страницы .
Загрузка сайта зависит от множества факторов, включая сам сайт и его элементы, сервер, тип подключения, провайдера, браузер и многое другое. Не все эти факторы находятся под вашим контролем, поэтому так важно оптимизировать части, которые вы у есть доступ, особенно к вашему веб-сайту .
Скорее всего, вы постоянно обновляете свой веб-сайт, добавляя изображения, текст, интерактивные функции, встраивая видео и устанавливая плагины.
Хотя это может показаться небольшим дополнением к вашей странице, каждый дополнительный элемент, который вы добавляете, увеличивает размер вашей страницы (что означает, что для загрузки требуется больше времени). Со временем эти небольшие изменения накапливаются, в результате чего ваш сайт становится медленным и вялым.
Со временем эти небольшие изменения накапливаются, в результате чего ваш сайт становится медленным и вялым.
Никто не любит медленный сайт.
На самом деле, медленный веб-сайт фактически теряет просмотры и клиентов (и даже опускает вас в результатах поиска Google).
Наши повседневные технологии становятся быстрее, наши веб-страницы становятся больше, а наши соединения остаются стабильными.
Зрителям нужна информация, и они хотят ее сейчас .
Вы можете подумать, что ваш веб-сайт является исключением — они будут ждать несколько дополнительных секунд, чтобы получить уникальный и релевантный контент, который предлагает ваш бизнес. К сожалению, это не так .
Новые отраслевые тесты Google для скорости мобильных страниц показали, что если ваша страница загружается 6 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 90%!
Источник: Google/SOASTA Research, 2017.
Пришло время взглянуть на ваш веб-сайт и сервер, чтобы ваш бизнес и ваши посетители могли получить положительный и оптимизированный опыт работы с вашим веб-сайтом.
Скорость загрузки страницы и SEO
Значения Google пользовательский опыт, скорость и эффективность, поэтому, когда ваш веб-сайт не работает хорошо, ваш бизнес будет плохо ранжироваться.
Когда создает веб-сайт , вы хотите, чтобы впечатления ваших посетителей были положительными и запоминающимися. Однако, если веб-сайт загружается более трех секунд, пользователи становятся разочарованными и нетерпеливыми.
На самом деле , если страница загружается слишком медленно , 45% потребителей говорят, что они с меньшей вероятностью совершат покупку , и 36% потребителей говорят, что они с меньшей вероятностью вернутся на сайт в будущем.
С 2010 года Google неоднократно заявлял, что высокая скорость страницы помогает вам занимать высокие позиции в результатах поиска .
Когда на вашей странице есть большие изображения и элементы, размер вашей страницы неизбежно становится больше.
Основной целью Google является оптимизация всего процесса поиска, поэтому быстро загружаемые страницы ранжируются выше.
Кроме того, когда ваш сайт работает медленно, это обычно приводит к высокому показателю отказов и меньшему количеству конверсий.
Когда Google замечает, что посетители быстро покидают страницы («отскакивают»), алгоритм понимает, что это был негативный пользовательский опыт, и начинает помещать страницу ниже в результатах поиска, чтобы избежать негативного впечатления у других посетителей.
Каждая страница вашего веб-сайта должна обслуживать два типа посетителей: человек и поисковые системы .
Оба предпочитают более высокую скорость загрузки страницы.
Core Web Vitals
Важен ли для вас поисковый трафик Google?
Обновление сигнала ранжирования Google Core Web Vitals выйдет в мае 2021 года. Страницы, обеспечивающие удобство для посетителей, будут лучше ранжироваться в поиске.
Страницы, обеспечивающие удобство для посетителей, будут лучше ранжироваться в поиске.
Вашему веб-сайту нужно будет взобраться на эти горы и пройти все эти 3 теста:
1] Скорость страницыВремя, необходимое для загрузки основного содержимого страницы. Обозначается как « Крупнейшая содержательная краска» . Идеальное измерение LCP: 2,5 секунды или выше.
2] ОтзывчивостьВремя, необходимое для того, чтобы страница стала интерактивной. Обозначается как «Задержка первого входа » — идеальное значение меньше 100 мс .
3] Визуальная стабильностьВеличина неожиданного смещения макета визуального содержимого страницы. Обозначается как « Совокупное смещение макета». Идеальное измерение меньше, чем 0,1 .
Скорее всего, в результатах поиска Google также будет значок/галочка, которая будет сигнализировать людям, выполняющим поиск, о том, чего ожидать с точки зрения взаимодействия со страницей. Это означает, что ваш рейтинг кликов также может быть затронут.
Это означает, что ваш рейтинг кликов также может быть затронут.
Вот бесплатные инструменты, чтобы узнать, проходит ли ваш веб-сайт тест Core Web Vitals.
Google Search Console
Необходимый инструмент для любого бизнеса. Мы используем его ежедневно. Начните здесь и посетите отчет Core Web Vitals.
Здесь будут подробно описаны все неудачные тесты с участием человека (а не роботов или скриптов). Если у вас больше посетителей с мобильных устройств, возможно, вам придется очень строго следить за тем, что отображается «в верхней части страницы». У некоторых веб-сайтов недостаточно трафика для отчета о результатах, поэтому вместо этого используйте следующий инструмент.
Google PageSpeed Insights
Это довольно хорошая резервная копия, чтобы узнать, как работает ваш сайт, даже если это «лабораторные результаты», а не основанные на человеческом опыте вашего сайта. В основном, это довольно точно. Он зафиксирует и даст вам 2 из 3 результатов Core Web Vitals.
Инструменты разработчика Google
Этот инструмент в браузере Chrome помогает вашему веб-разработчику точно определить причину неудачных тестов.
Нужна помощь? Напишите нам [email protected]
Хотите получить помощь в повышении скорости страницы и SEO?
Мы делаем технические вещи, поэтому вам не нужно.
Как проверить скорость вашего веб-сайта
Ключевым выводом из исследования Backlinko более миллиона страниц результатов поиска в Google было то, что быстро загружаемые веб-сайты значительно чаще занимают высокие позиции в Google.
Для бизнеса очень важно, чтобы страницы вашего веб-сайта прошли тестирование скорости, чтобы увидеть, как они работают, а затем быстро диагностировать и устранять проблемы.
Проверить скорость вашего веб-сайта очень просто благодаря бесплатным онлайн-ресурсам, предоставляющим полезные отчеты, чтобы увидеть, что можно улучшить на вашем веб-сайте.
Чтобы получить более точное и всестороннее представление о вашем веб-сайте и скорости страницы, лучше использовать несколько этих ресурсов, а не только один.
Наши рекомендуемые инструменты скорости страницы:
Google PageSpeed Insights (тест скорости Google для мобильных устройств)
Google PageSpeed Insights — это бесплатный инструмент для проверки скорости загрузки веб-сайтов. Он дает оценку PageSpeed Insight из 100, предлагая возможности для повышения скорости сайта.
Pro: Он измеряет скорость страницы на настольных компьютерах и скорость мобильных устройств в другой вкладке.
Против: Владельцам веб-сайтов нелегко понять большинство предложений и диагностик.
Наше предложение: Сначала получите контрольные оценки на своей веб-странице, а затем используйте другие инструменты ниже, чтобы направить свои усилия, если ваша страница получает низкие оценки. Если вы хотите улучшить скорость на мобильных устройствах, используйте инструмент Google для тестирования скорости на мобильных устройствах.
Если вы хотите улучшить скорость на мобильных устройствах, используйте инструмент Google для тестирования скорости на мобильных устройствах.
GTmetrix
Мы используем GTmetrix уже много лет. Это бесплатный инструмент с расширенными возможностями тестирования, если вы создали бесплатную учетную запись.
GTmetrix выпустила огромное обновление в январе 2021 года, заменив библиотеки PageSpeed/YSlow на данные и показатели Lighthouse , отраслевой стандарт производительности в Интернете.
Он анализирует вашу веб-страницу и предоставляет
- Оценка производительности : скорость работы вашей страницы с точки зрения посетителя (в частности, загрузка, интерактивность и визуальная стабильность)
- Оценка структуры : насколько хорошо она построена с точки зрения оптимальной производительности
- GT Metrix Grade : основано на формуле средневзвешенного значения (в настоящее время взвешивание 70/30 для показателей производительности и структуры соответственно).

- Web Vitals : несколько основных показателей, выбранных Google для определения того, нравится ли ваша веб-страница посетителям с точки зрения скорости.
ИНСТРУКЦИИ ПО ПОВЫШЕНИЮ СКОРОСТИ – сводная таблица
Начните здесь, так как это дает важные указания по улучшению производительности вашей страницы.
Фантастическая новая визуализация скорости наглядно демонстрирует, как посетители воспринимают вашу веб-страницу и что означают показатели оценки производительности. Он включает в себя интервальный захват загрузки вашей страницы и флаги, которые отмечают ваши различные показатели оценки производительности по мере загрузки вашей страницы.
Основные проблемы подчеркивают, с чего начать оказывать наибольшее влияние. 9.
При желании вы можете протестировать устаревшую версию GTmetrix.
Pro: GTmetrix также предлагает широкий спектр сообщений в блогах, в которых подробно рассказывается о способах повышения скорости сайта.
Наше предложение: Запустите несколько тестов и определите среднее время загрузки страницы. Также зарегистрируйте бесплатную учетную запись, чтобы вы могли тестировать местоположение и браузер.
Pingdom
Подобно GTmetrix и PageSpeed Insights, Pingdom — это бесплатный инструмент для анализа производительности вашего веб-сайта.
Отчеты Pingdom более наглядны и просты для понимания, позволяя вам увидеть, как ваш веб-сайт работает на разных континентах.
Хотите получить помощь в повышении скорости вашего сайта?
Мы занимаемся техническими вопросами, поэтому вам не нужно.
Хотите попробовать сами? Вот список распространенных способов повысить скорость вашего сайта, которые помогут вам оптимизировать ваши страницы в этом году.
Как ускорить загрузку веб-сайта
Хостинг веб-сайтов Выберите локальный качественный хостинг веб-сайтов, рассчитанный на высокую производительность. Хостинг в зарубежных центрах обработки данных может быть дешевле, чем у местных провайдеров, но это повлияет на среднюю скорость вашего сайта.
Хостинг в зарубежных центрах обработки данных может быть дешевле, чем у местных провайдеров, но это повлияет на среднюю скорость вашего сайта.
Также рассмотреть варианты поддержки . Наличие местных техников обычно приносит дивиденды, когда вам нужно поговорить с кем-то.
Когда посетитель просматривает ваш сайт и пытается загрузить страницу, он запускает программы и получает доступ к файлам с веб-сервера (удаленного компьютера). Если этот веб-сервер достаточно быстр, веб-страница, к которой вы пытаетесь получить доступ, также будет загружаться быстро. Три основные задачи, которые должен выполнить удаленный компьютер: выполнение кода, выполнение запросов к базе данных и серверных файлов. Быстрый хостинг имеет значение!
– Джуди Херд, The Corner Larder (VIC)
Хостинг веб-сайта перемещен с GoDaddy на Boost IT в апреле 2020 г.
получить быстрый веб-хостинг
Оптимизация изображений
Изображения занимают большую часть веса веб-сайта. Оптимизация и сжатие изображений — это первое, что нужно сделать, чтобы повысить скорость страницы. Большие изображения замедлят вашу страницу.
Оптимизация и сжатие изображений — это первое, что нужно сделать, чтобы повысить скорость страницы. Большие изображения замедлят вашу страницу.
Для оптимизации изображений важно, чтобы размеры изображения соответствовали месту, в котором они размещены.
Для фона страницы может потребоваться огромное изображение размером 1600×900 пикселей. Меньше, если вы просто помещаете это изображение в столбец контента. Измените размер изображения, чтобы оно соответствовало тому месту, где оно будет размещено. Чем больше размеры, тем больше размер файла.
Хотите легко выиграть, чтобы увеличить скорость вашего сайта на всех страницах?
Если у вас есть сайт WordPress, мы рекомендуем добавить плагин ShortPixel. У него много опций (начните с рекомендуемых настроек), а затем массовая обработка вашей медиатеки.
Это автоматически уменьшит размеры файлов всех изображений вашего сайта. В среднем мы обнаружили, что сжимает библиотеки изображений на 70% и более по размеру файла. Если вы сделаете это в одиночку, вы выиграете в улучшении скорости страниц на всех страницах вашего веб-сайта.
Если вы сделаете это в одиночку, вы выиграете в улучшении скорости страниц на всех страницах вашего веб-сайта.
Существуют другие бесплатные и платные опции, которые помогут вам легко оптимизировать ваши изображения.
Adobe Photoshop, Gimp, Pixlr X и Affinity Photo — отличные инструменты, помогающие быстро и легко редактировать и сжимать изображения перед их загрузкой.
Также важно выбрать наиболее подходящий тип файла —GIF для анимации, PNG для высокодетализированных и/или прозрачных изображений и JPG для обычных изображений.
Найдя правильный баланс между размером изображения и качеством изображения, вы сможете поддерживать профессиональный вид страницы с более быстрым временем загрузки.
Отложенная загрузка изображений
Еще один способ ускорить работу страницы — отложенная загрузка изображений.
Вместо того, чтобы загружать все изображения при первом открытии страницы, удерживайте изображения до тех пор, пока посетитель не прокрутит до нужного раздела страницы. Откладывая изображения до тех пор, пока они не понадобятся, ваша страница может быстрее загружать важную информацию. Скрывайте второстепенную информацию до тех пор, пока она не понадобится, что улучшит первую значимую метрику рисования (время, необходимое для появления основного контента страницы на экране).
Откладывая изображения до тех пор, пока они не понадобятся, ваша страница может быстрее загружать важную информацию. Скрывайте второстепенную информацию до тех пор, пока она не понадобится, что улучшит первую значимую метрику рисования (время, необходимое для появления основного контента страницы на экране).
Чтобы включить ленивую загрузку, используйте CDN, установите плагин производительности или сама тема WordPress может предложить это в качестве опции.
Сжать файлы
Как мы уже говорили выше, большие файлы загружаются дольше.
Однако эти файлы не ограничиваются только изображениями. Большие элементы могут привести к резкому замедлению скорости страницы , поэтому важно включить сжатие gzip.
В файлах HTML и CSS используется много повторяющихся строк и пробелов, что увеличивает пропускную способность и замедляет загрузку страниц. Gzip/Brotli сжимает общие строки и может значительно увеличить скорость вашей страницы.
Чтобы узнать, включен ли gzip/Brotli , запустите тест на GTmetrix, он отметит, происходит ли сжатие gzip.
Когда браузер посещает страницу, он автоматически проверяет, включен ли gzip/Brotli. Если это так, браузер получит сжатый файл. Если gzip не включен, браузер будет отображать исходную несжатую страницу гораздо большего размера.
Чтобы включить gzip, вам необходимо знать о среде хостинга вашего веб-сайта (находится ли ваш веб-сайт на сервере IIS или Apache). Свяжитесь с вашей хостинговой компанией, чтобы помочь вам.
Избегайте перенаправлений
Существует множество причин для использования перенаправлений: возможно, страница была перемещена, или вы хотели предотвратить неработающие ссылки или отслеживать клики.
Когда ваш сайт выполняет перенаправления, он добавляет еще один шаг для обработки вашим сервером при загрузке страницы. Чтобы сократить время, необходимое для отображения вашей страницы, лучше всего удалить все ненужные перенаправления.
Минимизация CSS, Javascript и HTML
Google называет минификацию «процессом удаления ненужных или избыточных данных, не влияя на то, как ресурс обрабатывается браузером — например, комментарии и форматирование кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и так далее».
Чтобы уменьшить размер страницы (и обеспечить быструю загрузку страниц), уменьшите CSS, Javascript и HTML. Сжимая код, вы можете сэкономить много байтов данных .
Существует множество инструментов и ресурсов, которые помогут вам минимизировать код — попробуйте HTMLMinifier для HTML, CSSNano для CSS и UglifyJS для Javascript.
Если вы используете WordPress, избавьтесь от догадок, добавив плагин производительности. Другой вариант — использовать CDN, например Cloudflare, и включить эту опцию.
Показ только высококачественного контента для мобильных устройств
Во всем мире 53% онлайн-трафика приходится на мобильных пользователей.
Многие люди используют мобильные телефоны для поиска вариантов .
Коэффициент конверсии для мобильных устройств ниже, чем для ПК, и 53% мобильных посетителей покидают страницу, если загрузка занимает более трех секунд.
Несмотря на то, что большая часть трафика в настоящее время происходит в 4G, а не в 3G, на большинстве веб-сайтов слишком много элементов для быстрой загрузки страниц на мобильных устройствах.
Чтобы обеспечить быструю загрузку вашей страницы для мобильных пользователей, оставляйте только качественный контент, необходимый вашим посетителям.
Минимизировать HTTP-запросы
Если вы все еще используете HTTP/1.x, каждый раз, когда ваша веб-страница запрашивает файл, браузер должен связываться с вашим веб-сервером, чтобы попросить его отправить этот файл.
Если у вас есть десять изображений на странице, пять файлов таблицы стилей и шесть файлов Javascript, это создаст двадцать шесть запросов к веб-серверу.
Это как идти в супермаркет, осознавать, что забыл бумажник, идти домой за ним, а потом, возвращаясь, бродить по проходу, вспоминая, что забыл свой список покупок. Затем вы вспоминаете свою сумку с покупками. Тогда твой зонт. Взад и вперед, сколько времени потрачено впустую!
Уменьшить запросы,
- Объединить изображения в CSS-спрайты и/или уменьшить количество изображений на странице,
- Объединить файлы CSS и
- Объединение нескольких файлов сценариев.
Учитывая широкое распространение протокола HTTP/2 (который поддерживает параллельную загрузку), этот шаг можно пропустить. Вместо этого сосредоточьтесь на кэшировании файлов через сеть доставки контента (CDN).
Практический пример: Beasley Intercultural
Специалисты по межкультурному обучению из Сиднея, Beasley Intercultural, обратились к нам с просьбой быстро повысить скорость их веб-сайта, чтобы удовлетворить большой поток посетителей.
Повышение скорости страницы — до и после улучшенийДля повышения скорости веб-сайта и страницы мы:
- Установили и настроили WordPress плагины производительности.
 Это позволило нам сократить количество запросов файлов веб-сайта, изменить порядок загрузки файлов и оптимизировать файлы, комбинируя и уменьшая размеры файлов.
Это позволило нам сократить количество запросов файлов веб-сайта, изменить порядок загрузки файлов и оптимизировать файлы, комбинируя и уменьшая размеры файлов. - Оптимизированные файлы изображений. Мы добавили поддержку WebP и массово обработали все существующие изображения JPG и PNG, уменьшив общий размер файла в среднем примерно на 85%. Это уменьшило общий размер страницы для загрузки браузером, что позволило значительно увеличить скорость страницы.
- Модернизированная хостинговая платформа . Мы перенесли их веб-сайт с нашей платформы общего хостинга бизнес-класса (380 долларов США в год) на наш высокопроизводительный план Stealth (75 долларов США в месяц).
- Сайт добавлен в CDN. В ожидании иностранных посетителей компании Beasley Intercultural было важно приблизить контент к каждому из них путем кэширования статического веб-контента в глобальной сети. Другими преимуществами CDN являются интеллектуальная маршрутизация, сжатие, оптимизация мобильных устройств и изображений, а также безопасность.

В результате компания Beasley Intercultural получила в два раза больше уникальных поисковых запросов за год.
«Вау! Это стоило вложений! Спасибо за вашу помощь в обновлении скорости веб-сайта. Я только что проверил нашу Google Analytics, и вчера мы удвоили наш самый высокий уникальный поиск за год».
— Тамерлин Бизли, Управляющий директор Beasley Intercultural
Как правильно провести тест скорости веб-сайта + 5 лучших инструментов
Сегодня даже самая маленькая задержка загрузки может оттолкнуть посетителей от вашего сайта; на самом деле, исследования показывают, что если ваш сайт загружается более 400 миллисекунд (или 0,4 секунды), пользователи с большей вероятностью переключатся на альтернативу. Именно здесь определение скорости вашего сайта играет важную роль. Но как узнать, достаточно ли быстр ваш сайт, чтобы выделиться среди зрителей? В этой статье мы представляем вам полное руководство о том, как запустить правильный тест скорости веб-сайта .
Начнем с основ — скорость веб-сайта , как вы уже можете сказать по названию, является показателем скорости загрузки веб-сайта и, следовательно, определением опыта посетителя. Обычно он основан на средней скорости нескольких страниц и относится к тому, сколько времени требуется для полной загрузки каждого элемента на странице (текстов и изображений).
Поисковые системы, особенно Google , придают большое значение скорости и производительности веб-сайта при определении того, какие из них показывать в верхняя часть страницы результатов поисковой системы (SERP) . Чтобы быть более конкретным, скорость веб-сайта была критическим фактором ранжирования для поиска на компьютере с 2010 года. Мобильный поиск догнал его к 2018 году, что делает скорость веб-сайта также важным сигналом ранжирования.
🎯 100-миллисекундная задержка во время загрузки может привести к снижению коэффициента конверсии на 7%
🎯 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится при просмотре веб-страниц на мобильных устройствах
🎯79% интернет-покупателей, у которых есть проблемы с производительностью сайта, говорят , что они больше не вернутся на сайт
И поэтому медленные и неотзывчивые сайты обычно не получают достаточно органического трафика в поисковых системах. Но вдобавок ко всему, они часто теряют посетителей, которых получают, и в конечном итоге приводят к высоким показателям отказов, низким конверсиям и очень низкому рейтингу.
Но вдобавок ко всему, они часто теряют посетителей, которых получают, и в конечном итоге приводят к высоким показателям отказов, низким конверсиям и очень низкому рейтингу.
Производительность вашего веб-сайта влияет не только на результаты поиска и впечатления пользователей. Наряду с этим есть и другие факторы и параметры, на которые может повлиять низкая скорость сайта, например:
🏆 Google Платный поиск Качество результатов, которые вы получите от платной рекламы Google Ads , напрямую зависит от того, насколько быстро загружается ваш сайт и насколько он отзывчив. Пользовательский опыт на целевой странице вашего сайта напрямую влияет на показатель качества вашего сайта, позиционирование вашей рекламы в Google и ваши расходы на контекстную рекламу. Любая платная реклама Google, которую вы запускаете, будет иметь больший эффект, если ваш сайт загружается быстро .
На различных платформах социальных сетей доставка рекламы и аукционы во многом зависят от скорости целевых страниц веб-сайта. Как Facebook, так и Instagram выполняют предварительную выборку или предварительную загрузку веб-сайтов рекламодателей перед утверждением их рекламы в социальных сетях, гарантируя, что пользователям не придется долго ждать, когда они нажмут, чтобы просмотреть веб-сайты своих рекламодателей. Согласно исследованию, опубликованному Facebook, более быстрое время загрузки увеличивает как количество, так и эффективность кликов по объявлениям на веб-сайтах рекламодателей 9.0014 вместе с общей производительностью веб-сайтов.
Как правильно запустить тест скорости сайта за несколько шагов?Теперь давайте перейдем к пошаговому руководству о том, как правильно выполнить тест скорости для вашего веб-сайта. В нашем руководстве не так много шагов, 7, чтобы быть конкретными, но важно, чтобы вы внимательно следовали им для достижения наилучших результатов:
Шаг 1. Включите кэширование веб-сайта и браузера
Включите кэширование веб-сайта и браузера Всегда проверяйте, чтобы кэширование включено ДО выполнения теста скорости веб-сайта. Кэши используются для временного локального хранения контента и документов веб-сайта, что снижает нагрузку на сервер и замедляет работу веб-сайта.
Включив кеш вашего веб-сайта, ваш сервер сможет идентифицировать запросы от постоянных, повторных пользователей и обеспечивать более быструю загрузку, когда они возвращают . Пользователи получают материал из кеша (локального хранилища) вместо запросов к основному серверу, что сокращает время загрузки страниц и повышает удобство работы. Взгляните на наш полный блог о том, как вы можете включить кэширование для веб-сайта, работающего на WordPress, чтобы узнать больше.
Шаг 2. Включите сеть доставки контента (CDN) Еще один отличный способ сократить время загрузки и повысить скорость веб-сайта — включить Сеть доставки контента (CDN) для вашего веб-сайта . CDN предоставляет сеть прокси-серверов, которые обрабатывают запросы пользователей. Когда пользователь посещает ваш веб-сайт без CDN, исходный сервер управляет всеми запросами трафика.
CDN предоставляет сеть прокси-серверов, которые обрабатывают запросы пользователей. Когда пользователь посещает ваш веб-сайт без CDN, исходный сервер управляет всеми запросами трафика.
CDN, с другой стороны, ускоряет процесс, обрабатывая некоторые запросы на своих серверах. Иногда эти CDN могут доставлять контент с сервера, расположенного ближе к пользователю, поскольку они географически ближе к нему, что значительно сокращает время, необходимое для доставки контента. Таким образом, для людей, которые посещают ваш сайт из Нью-Йорка и его окрестностей, вам нужен сервер.
Шаг 3. Используйте несколько мест для проверки скорости веб-сайтаМестоположение вашего сервера и место, где будет проводиться тест скорости, могут существенно повлиять на результаты теста скорости веб-сайта. Из-за этого вы должны выбрать тестовое место, максимально близкое к вашей целевой демографической группе.
Предположим, ваш сервер находится в Лондоне, а пользователи вашего сайта находятся в Индии. Тестирование на серверах, расположенных недалеко от Лондона, может дать ненадежные результаты — оно не покажет такое же время загрузки, как то, которое получают посетители вашего индийского сайта. Вместо этого вы должны протестировать из ближайшего места, чтобы оценить, насколько быстро ваш сайт загружается для пользователей в Индии. Если вы физически не находитесь в своем тестовом месте, используйте Виртуальная частная сеть (VPN) для запуска теста.
Тестирование на серверах, расположенных недалеко от Лондона, может дать ненадежные результаты — оно не покажет такое же время загрузки, как то, которое получают посетители вашего индийского сайта. Вместо этого вы должны протестировать из ближайшего места, чтобы оценить, насколько быстро ваш сайт загружается для пользователей в Индии. Если вы физически не находитесь в своем тестовом месте, используйте Виртуальная частная сеть (VPN) для запуска теста.
Тем не менее, рекомендуется проводить тестирование скорости, когда ваши зрители тоже находятся далеко — в этом примере вы также должны тестировать из Лондона. Если вы ориентируетесь на посетителей в нескольких местах или по всему миру, вам нужно будет запустить несколько тестов из разных мест, чтобы получить лучшее представление о глобальном времени загрузки вашего сайта.
Шаг 4. Запустите тест на нескольких устройствах и в разных браузерах Также рекомендуется запускать тесты скорости веб-сайта на различных устройствах и в различных веб-браузерах. Это важно, потому что устройство или браузер, которые пользователи используют для просмотра вашего веб-сайта, могут привести к тому, что он будет загружаться по-разному.
Это важно, потому что устройство или браузер, которые пользователи используют для просмотра вашего веб-сайта, могут привести к тому, что он будет загружаться по-разному.
Когда у вас много посетителей на сайте, кто-то может получить доступ к вашему сайту с помощью Safari на iPhone и Google Chrome на устройстве Samsung Galaxy. Также полезно знать, что веб-сайты с большим количеством JavaScript загружаются гораздо медленнее на маломощных смартфонах, чем на мощных настольных компьютерах.
Шаг 5. Обратите внимание на проверку скорости соединенияКроме того, имейте в виду, что не все люди, посещающие ваш сайт, имеют одинаковую скорость соединения, особенно если они из разных уголков мира. Следовательно, вы должны использовать контролируемое соединение, которое близко к скорости, с которой сталкиваются пользователи, если вы хотите точно измерить опыт ваших пользователей.
Шаг 6. Повторите тест скорости несколько раз После того, как каждый фактор задан, вы захотите запустить тест скорости несколько раз, чтобы избежать вариабельности одного теста. Как мы уже упоминали выше, тест скорости сайта — это « среднее ’ нескольких тестов. Почему так? Потому что вы можете получать разные результаты каждый раз. Кроме того, настоятельно рекомендуется протестировать и принять меры, чтобы убедиться, что как кешированная, так и некэшированная версии вашего сайта имеют высокую скорость загрузки.
Как мы уже упоминали выше, тест скорости сайта — это « среднее ’ нескольких тестов. Почему так? Потому что вы можете получать разные результаты каждый раз. Кроме того, настоятельно рекомендуется протестировать и принять меры, чтобы убедиться, что как кешированная, так и некэшированная версии вашего сайта имеют высокую скорость загрузки.
Наконец, выберите инструмент для проверки скорости веб-сайта, который лучше всего подходит для вашего сервера и типа теста, который вы хотите запустить. Различные инструменты предоставят вам различные данные или показатели, а также большее или меньшее количество вариантов конфигурации, поэтому вам нужно выбрать лучший в соответствии с вашими потребностями и предпочтениями.
Топ-5 лучших инструментов для тестирования скорости веб-сайта И чтобы помочь вам выбрать правильный инструмент для вашего веб-сайта, мы предлагаем вам список лучших бесплатных и премиальных решений для тестирования скорости веб-сайта. Ознакомьтесь с ними, чтобы узнать, какой из них лучше всего соответствует всем вашим требованиям:
Ознакомьтесь с ними, чтобы узнать, какой из них лучше всего соответствует всем вашим требованиям:
⭐
Инструмент для тестирования скорости веб-сайта Pingdom:Чтобы начать наш список, у нас есть Инструмент для тестирования скорости Pingdom – один из самых популярных бесплатных инструментов для мониторинг работоспособности и производительности веб-сайта с 14-дневный испытательный центр . Он выделяется среди всех конкурентов на рынке благодаря способности запускать тестов скорости на основе 70 различных геолокаций .
Это также отличный инструмент как для новичков, так и для опытных пользователей, потому что при выполнении теста скорости ваши результаты будут представлены в четкой форме. Мы оценим ваши скоростные показатели по 100-балльной шкале на основе двенадцати ключевых факторов. Вы можете использовать его для проверки вашей оценки производительности, времени загрузки, размера страницы и содержимого, а также общего количества запросов. Также будут даны рекомендации по увеличению скорости. Это может помочь вам определить факторы, замедляющие работу вашего веб-сайта, и правильно настроить скорость.
Также будут даны рекомендации по увеличению скорости. Это может помочь вам определить факторы, замедляющие работу вашего веб-сайта, и правильно настроить скорость.
Далее мы представляем вам инструмент Google PageSpeed Insights , который отлично подходит для тестирования скорости веб-сайта по двум причинам:
🏆 Это официальный инструмент Google для проверки скорости . . . Если вы хотите хорошо ранжироваться в Google, это лучшее решение для тестов скорости, потому что какой лучший способ узнать, на каких показателях вам нужно сосредоточиться, кроме тех, которые установлены самим Google?
🏆 Он очень прост и удобен в использовании, почти напоминая по простоте целевую страницу веб-сайта. Все, что вам нужно сделать, это просто скопировать и вставить URL-адрес веб-сайта в текстовое поле, как показано на изображении выше, подождать несколько секунд, и результаты теста скорости появятся мгновенно.
Google PageSpeed Insights также анализирует ваши результаты и дает оценку производительности в диапазоне от 0 до 100 баллов . Это позволяет вам анализировать на основе множества расширенных данных, чтобы увидеть, насколько хорошо ваш веб-сайт работает как на настольном компьютере, так и на мобильном устройстве.
⭐ WebPageTest By CatchPointСозданный инженером Chrome в Google, WebPageTest – это бесплатный инструмент для проверки скорости веб-сайтов с открытым исходным кодом. Это также позволяет вам запускать простые тесты скорости веб-сайта из разных мест по всему миру, предоставляя расширенные данные и идеи.
Это отличный выбор для опытных пользователей, которым нужен подробный анализ, поскольку он предоставляет очень сложные данные, включая захват видео, блокировку контента, многоэтапные транзакции и т. д. Но новым пользователям веб-сайта не о чем беспокоиться, так как вы также можете выбрать создавать простые отчеты для лучшего понимания.
Наряду с возможностью тестирования вашего сайта в нескольких разных местах, вы также можете проверять скорость веб-сайта в различных браузерах и на разных устройствах. Вы также получите подробную разбивку производительности страницы, которая включает визуальную временную шкалу загрузки страницы, каскадную диаграмму, обзор основных веб-жизненных показателей и многое другое.
⭐ DareBoost Автор: contentquareDareBoost — еще один отличный инструмент для проверки скорости веб-сайта. Несмотря на то, что компания является премиальным сервисом, вы можете использовать инструмент проверки скорости веб-сайта для получения пяти бесплатных отчетов в месяц. После запуска теста результаты будут красиво представлены в удобном графическом интерфейсе для легкого понимания.
Инструмент анализирует более 80 типов данных , что означает, что вы сможете легко и быстро определить области, требующие улучшения. Примечательно, что DareBoost также включает воспроизведение видео, позволяющее вам наблюдать за загрузкой вашей страницы в режиме реального времени или замедлять ее. Также есть ползунок, так что вы можете наблюдать за процессом покадрово. Кроме того, вы получите список рекомендаций по повышению скорости вашего сайта, чтобы повысить ваш SEO-рейтинг.
Примечательно, что DareBoost также включает воспроизведение видео, позволяющее вам наблюдать за загрузкой вашей страницы в режиме реального времени или замедлять ее. Также есть ползунок, так что вы можете наблюдать за процессом покадрово. Кроме того, вы получите список рекомендаций по повышению скорости вашего сайта, чтобы повысить ваш SEO-рейтинг.
Последним в нашем списке, но таким же мощным, как и другие инструменты, является GTmetrix — популярный инструмент мониторинга веб-сайтов, который позволяет пользователям посещать свои веб-сайты с помощью таких мощных инструментов, как как YSlow и PageSpeed.
Использование этого инструмента для проверки скорости веб-сайта невероятно просто — все, что вам нужно сделать, это ввести свой URL-адрес. Через несколько секунд вам будет представлена краткая сводка, показывающая общее время загрузки страницы, размер страницы и количество запросов, как и другие инструменты, перечисленные в нашей статье. Инструмент также отображает ваши запросы в каскадной диаграмме, которая может пригодиться для выявления проблемных областей и узких мест.
Инструмент также отображает ваши запросы в каскадной диаграмме, которая может пригодиться для выявления проблемных областей и узких мест.
На этом мы завершаем наш подробный блог о том, как правильно запустить тест скорости веб-сайта. Сообщите нам о своем опыте в комментариях, если вы используете лучшие практики, перечисленные выше. Вы также можете ознакомиться с нашим руководством о том, как очистить кеш для всех основных браузеров для достижения максимальной скорости.
Не забудьте посетить нашу страницу блога для получения дополнительных обновлений, блогов или руководств, связанных с WordPress и другими, и присоединиться к нашему дружному Сообщество Facebook , чтобы присоединиться ко всем экспертам WordPress.
Тасния Рахман
Тасния окончила факультет электротехники и изучает мир создания контента в поисках своей страсти к писательству.


 Некоторые правила:
Некоторые правила:
 Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг.
Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг. Но это будет работать лишь в том случае, если все элементы будут грузиться быстро.
Но это будет работать лишь в том случае, если все элементы будут грузиться быстро.