горизонтальная панель навигации CSS — Темы масштабирования
Горизонтальная панель навигации CSS
Горизонтальная панель навигации CSS
share-outline Курс Javascript — освоение основ Мринал Бхаттачарья Бесплатно звезда 4.8 Зарегистрировано: 1000 Курс Javascript — Изучение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
Горизонтальная панель навигации CSS содержит список ссылок. Горизонтальная панель навигации CSS может присутствовать над, под, слева или справа от заголовка или логотипа на странице веб-сайта. Горизонтальная панель навигации CSS всегда размещается перед основным содержимым страницы. Мы будем использовать свойства CSS, такие как flex, чтобы сделать панель навигации горизонтальной.
Предварительные требования
- Прежде чем создавать горизонтальную панель навигации CSS, вы должны знать HTML и CSS.
- Вы должны хорошо знать важные теги, которые используются для создания CSS горизонтальной панели навигации, такие как тег
Подход
Начните со следующего HTML-документа, содержащего неупорядоченный список
Мы начнем с HTML-документа, который содержит неупорядоченный список элементов и тег nav для обеспечения ссылок навигации либо в текущем документе, либо в других документах. Это предоставит нам структуру горизонтальной панели навигации CSS, и после этого мы будем использовать такие свойства, как flex, чтобы панель навигации отображалась горизонтально.
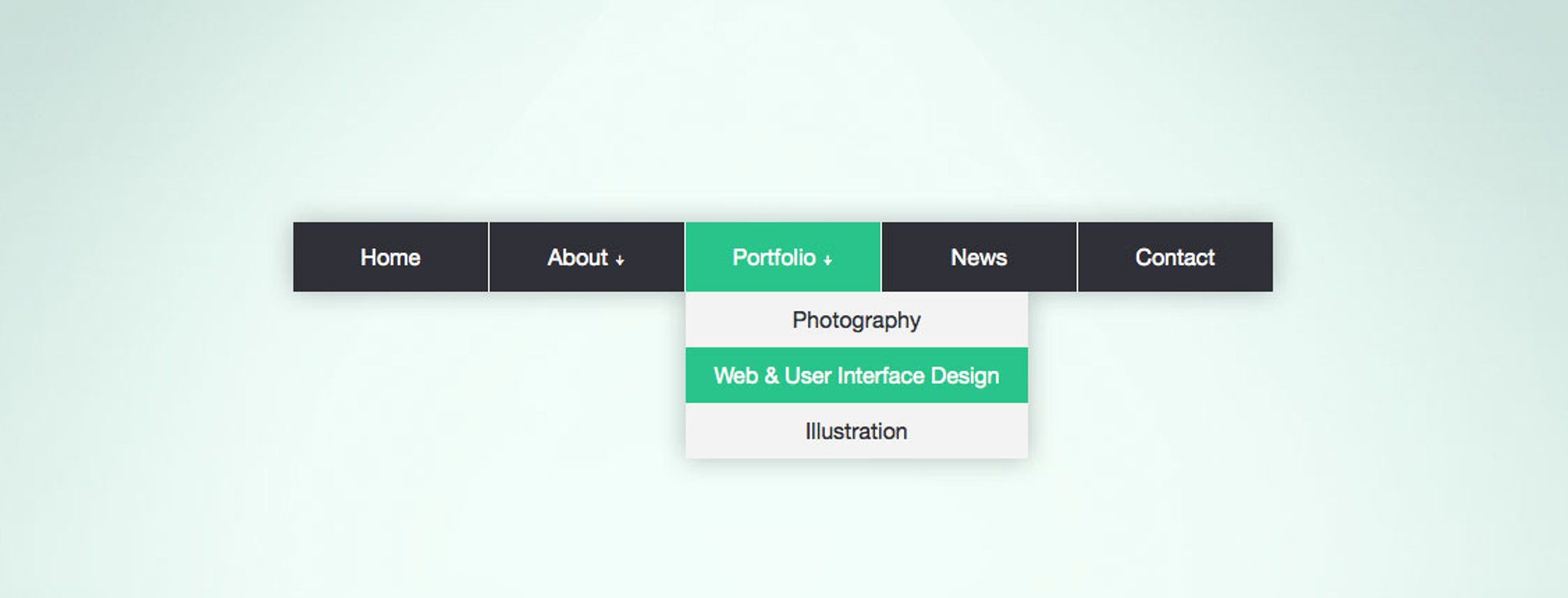
Приведенное ниже изображение будет выводом приведенного выше кода. Здесь
- представляет собой неупорядоченный список элементов, обычно отображаемый в виде маркированного списка.
Создать файл для внешней таблицы стилей и связать его с HTML
Теперь мы свяжем нашу HTML-страницу с внешним CSS, чтобы сделать наше меню навигации более интерактивным. Тег определяет связь между текущим документом и внешним ресурсом.
 9Тег 0064 чаще всего используется для ссылки на внешние таблицы стилей. См. приведенную ниже команду.
9Тег 0064 чаще всего используется для ссылки на внешние таблицы стилей. См. приведенную ниже команду.Удаление стиля списка по умолчанию Чтобы удалить стиль списка по умолчанию из CSS, войдите в таблицу стилей и удалите его. Удаление списка маркеров не является сложной задачей с помощью CSS. Это легко сделать, установив для свойства CSS list-style или list-style-type значение none.
Установить ширину и поля меню Для удостоверения личности horBar , мы указали поля и ширину. Затем назначьте семейство шрифтов с названием без засечек.
Готовый CSS Теперь элементы списка будут отображаться в виде блоков. Чтобы они отображались справа от предыдущего элемента, мы зададим каждому из них ширину и поместим их влево.
Преобразование элементов тега в блочные элементы. Кроме того, мы будем использовать text-decoration: none , чтобы удалить подчеркивание и добавить несколько стилей форматирования.

Чтобы сделать ссылки более интерактивными, мы изменим состояние при наведении ссылки, чтобы при наведении на ссылки они подсвечивались.
Теперь, когда мы закончили с полным CSS, давайте посмотрим на готовый код CSS.
УСБ
Пример:
Давайте посмотрим полный код HTML, CSS и окончательный результат.
CSS
Вывод:
Заключение:
Давайте посмотрим на заключение нашей темы: Как создать горизонтальную панель навигации в HTML и CSS?
- Мы увидели, как можно создать горизонтальную панель навигации CSS, используя HTML и CSS.
- Мы говорили о важных тегах, которые используются для создания CSS горизонтальной панели навигации, таких как теги
- Мы использовали такие свойства, как flex, чтобы сделать панель навигации горизонтальной.
- Тег определяет связь между текущим документом и внешним ресурсом.

Создание горизонтального меню прокрутки с помощью CSS
Опубликовано в Программирование ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ: 4 ИЮЛЯ 2023 ГОДАПоскольку все больше и больше пользователей Интернета используют мобильные телефоны для доступа к веб-сайтам, необходимость в удобном для мобильных устройств пользовательском интерфейсе сейчас наиболее актуальна.
Мы изо всех сил пытались сделать наш пользовательский интерфейс удобным для мобильных устройств всякий раз, когда мы вводили какой-либо новый пользовательский компонент на наш веб-сайт, например Вложенная панель навигации, показывающая новые учебные пособия (см. выше).
На десктопе или широкоэкранном устройстве это выглядит так:
Но на мобильном устройстве он укладывался в заданную ширину, что было очень плохо для пользовательского интерфейса, удобного для мобильных устройств.
Поэтому мы решили сделать это меню с возможностью горизонтальной прокрутки , таким образом, всякий раз, когда пользователь открывает наш веб-сайт на мобильном устройстве, он/она будет видеть меню с горизонтальной прокруткой, что является очень распространенным явлением для мобильных телефонов.
Как создать меню с горизонтальной прокруткой с помощью CSS
Мы можем сделать это с помощью CSS и очень небольшого количества CSS. Это код CSS, который вы должны применить к элементу HTML, содержащему элементы, которые вы хотите прокручивать по горизонтали:
Код HTML:
JavaScript Загрузка Spring Ткинтер ...Код CSS:
.hscroll{ переполнение-x: прокрутка; переполнение-у: скрыто; пробел: nowrap; }Ваш HTML-код может быть любым, все, что вам нужно сделать, это использовать указанное выше свойство CSS и сделать ваш элемент прокручиваемым по горизонтали.
Заключение
Этот метод очень полезен, когда у вас есть панель навигации , как в нашем случае, или любые карточки с предложениями в конце сообщения в блоге, которые также можно сделать горизонтально прокручиваемыми для мобильных устройств.
Если вы знаете лучший способ сделать это, поделитесь с нами в разделе комментариев.
Часто задаваемые вопросы (FAQ)
1. Как создать меню с горизонтальной прокруткой с помощью CSS?
Чтобы создать горизонтальное меню прокрутки, вы можете использовать свойства CSS, такие как
display: flex,overflow-x: autoиwhite-space: nowrap. Настроив контейнер с этими свойствами, вы можете добиться горизонтального макета, который прокручивается горизонтально, когда содержимое превышает ширину контейнера.2. Могу ли я настроить стиль меню с горизонтальной прокруткой?
Абсолютно! CSS предоставляет широкий спектр параметров стиля для настройки горизонтального меню прокрутки. Вы можете применять различные цвета фона, стили шрифта, эффекты наведения и анимацию, чтобы создать визуально привлекательное и привлекательное меню.
3. Как сделать меню с горизонтальной прокруткой адаптивным?
Чтобы сделать ваше меню с горизонтальной прокруткой отзывчивым, вы можете использовать медиа-запросы для настройки макета и стиля в зависимости от размера экрана.
Определив соответствующие точки останова и соответствующим образом применяя правила CSS, вы можете гарантировать, что ваше меню адаптируется и оптимально работает на различных устройствах.
4. Существуют ли какие-либо ограничения, которые следует учитывать при использовании меню с горизонтальной прокруткой?
Хотя меню с горизонтальной прокруткой могут быть визуально привлекательными, важно учитывать удобство использования и доступность. Убедитесь, что поведение прокрутки является интуитивно понятным и удобным для навигации, и рассмотрите возможность предоставления альтернативных методов навигации для пользователей, которые могут плохо взаимодействовать с горизонтальной прокруткой.
5. Могу ли я включить функции JavaScript в меню с горизонтальной прокруткой?
Да, вы можете улучшить меню горизонтальной прокрутки с помощью JavaScript, чтобы добавить интерактивные функции и поведение. Например, вы можете реализовать плавную прокрутку, выделение элементов меню или динамическую загрузку контента с помощью JavaScript, чтобы сделать меню более привлекательным и функциональным.


 9Тег 0064 чаще всего используется для ссылки на внешние таблицы стилей. См. приведенную ниже команду.
9Тег 0064 чаще всего используется для ссылки на внешние таблицы стилей. См. приведенную ниже команду.


 Определив соответствующие точки останова и соответствующим образом применяя правила CSS, вы можете гарантировать, что ваше меню адаптируется и оптимально работает на различных устройствах.
Определив соответствующие точки останова и соответствующим образом применяя правила CSS, вы можете гарантировать, что ваше меню адаптируется и оптимально работает на различных устройствах.