Добавить сайт в Google Search Console
Автор Алексей На чтение 3 мин. Опубликовано
Если вы создали сайт и планируете его развивать: наполнять контентом, привлекать трафик. Вам нужно понимать, как он ранжируется в поисковых системах, в частности в Google. Для этого добавьте сайт в Google Search Console.
В России Google — не единственный поисковик, так что не забудьте добавить сайт и в Яндекс Вебмастер.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес — размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center — загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight — проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск — технология Google для создания системы поиска для своего сайта.
- Google Домены — удобный способ подобрать адрес сайта.
- Академия для веб-мастеров — Google форум по созданию полезного и интересного сайта.
- Google AdWords — контекстная реклама в Google.
- Google Analytics — система сбора данных и последующей аналитики.

Как добавить сайт в Гугл Вебмастер
Чтобы добавить ресурс в сервис перейдите в Google Search Console, добавьте сайт в систему и подтвердите права на ресурс.
- Добавьте сайт, нажав кнопку «Добавить ресурс»;

- Откроется окно. Внесите туда адрес ресурса. Например, https://webmaster-seo.ru/ и нажмите «Добавить».

- Далее подтвердите права собственности с помощью одного из способов:
- Тег HTML;
- Размещение HTML-файла на сервере;
- Провайдер доменных имен;
- Используйте аккаунт Google Analytics;
- Диспетчер тегов Google.

Я подтверждаю сайт с помощью Тега HTML — мне кажется самый простой и быстрый способ.

Размещение тега HTML для Google Search Console в WordPress
Выбрал WordPress, т.к. сам активно пользуюсь этой CMS.
HTML-тег можно добавить двумя способами:
- С помощью плагина Yoast SEO;
- Добавить HTML-код в редактор.
Если кто не знает, что за плагин такой этот Yoast SEO, то я поясню. Крутая штука для продвижения вашего сайта. Ставьте не пожалеете.
Установка HTML-кода с помощью Yoast SEO
Зайдите в Yoast SEO в меню. Нажимайте пункт «Общее», далее во вкладку «Инструменты веб-мастеров» и в третьей строке «Код верификации Google» введите свой код. Сохраните.
Установка через редактор WordPress
Перейдите в раздел «Внешний вид» и выберите «Редактор». Найдите в левой колонке файл «Заголовок» и вставьте <meta name=»google-site-verification» content=»ваш код» /> перед тегом </head>.
После размещения одним из способов в сервисе Google Search Console нажимайте «Подтвердите».
Готово. Права на сайт подтверждены.
webmaster-seo.ru
Google Webmasters (Гугл Вебмастер) — инструменты для вебмастеров Google
Про Яндекс.Вебмастер мы рассказывали в статье Яндекс.Вебмастер: все инструменты сервиса, сегодня поговорим о том, как добавить сайт в Гугл Вебмастер. Инструмент Google для вебмастеров называется Search Console. Он помогает отслеживать индексацию сайта и его позиции, диагностировать технические проблемы, смотреть статистику по страницам ресурса и подсказывает подходящие поисковые запросы.
Добавляем сайт
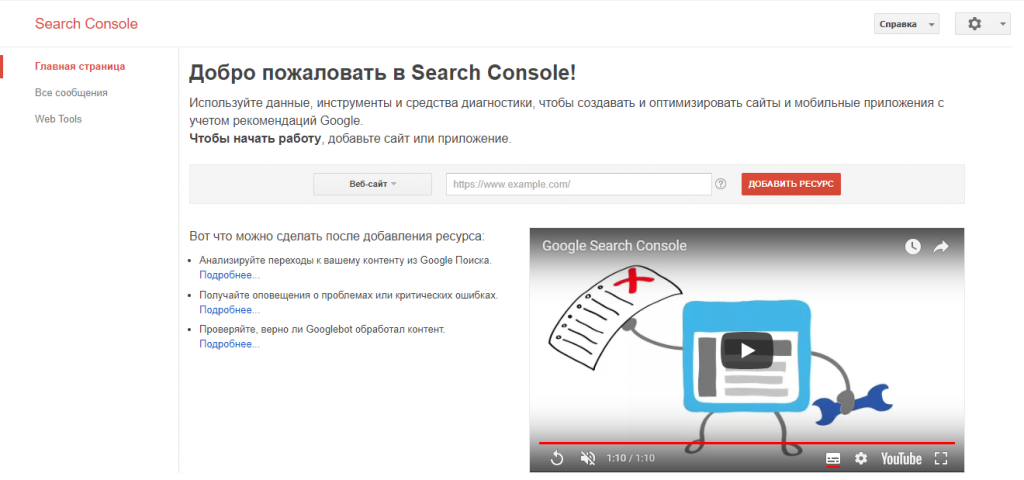
Зайдите под свом аккаунтом Google на страницу Google.com/webmaster/tools. Затем вбейте адрес сайта или приложения Android в строку.

Начальный этап добавления сайта
После этого подтвердите права на сайт. Для этого добавьте сгенерированный html-файл в корневой каталог сайта или выберите альтернативный способ:
- через мета-тег HTML;
- через аккаунт Google.Analytics;
- через аккаунт диспетчера тегов Google;
- через аккаунт хостинг-провайдера.

Подтверждение верификации файла HTML
Затем нажмите кнопку «Подтвердить».

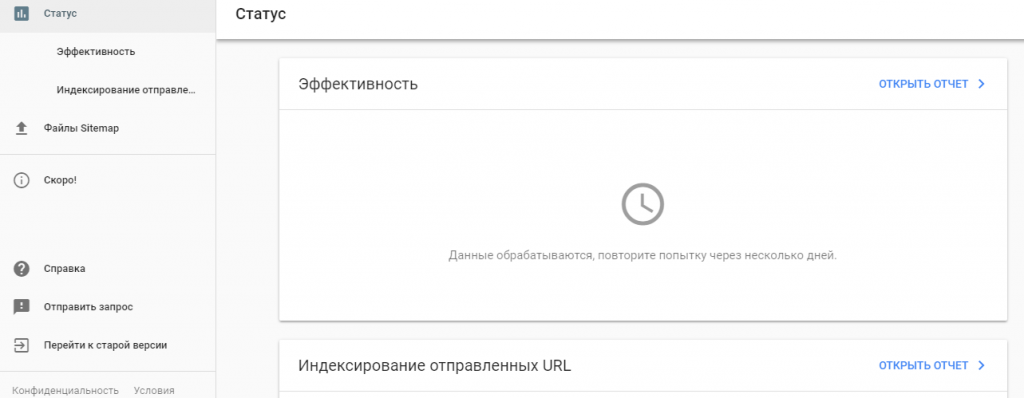
Уведомление о добавлении сайта в Search Console
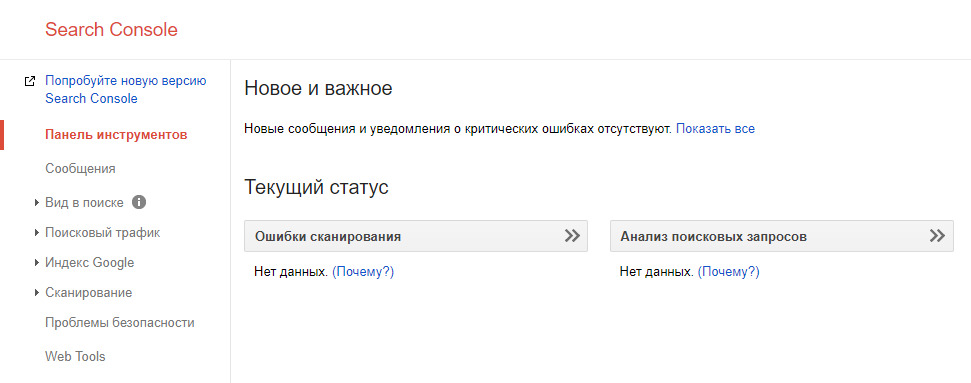
Проверяем настройки
Сейчас доступны две версии вебмастера Гугл: основная и новая тестируемая. Их интерфейсы выглядят так:

Прежний интерфейс

Новый интерфейс, режим Beta
После добавления сайта Google требуется время для сбора данных, поэтому подождите пару дней.
В панели вебмастера проверяйте и анализируйте сайт в пяти направлениях:
- как выглядит на поиске;
- объем и качество трафика;
- индексирование поисковым роботом;
- наличие вредоносных программ;
- проверка корректности служебных данных: sitemap, robots.txt и др.
Используем дополнительные инструменты
Mobile-Friendly Test — инструмент для проверки оптимизации под мобильные устройства. Укажите адрес ресурса, чтобы получить отчет. Инструмент обращается к сайту как поисковый робот Google, поэтому если в файле robots.txt закрыто индексирование для Googlebot, проверка не получится.
По статистики поисковой системы, шесть факторов негативно влияют на оптимизацию под мобильный интернет и требуют первоочередного исправления:
- flash-контент;
- мелкий шрифт;
- зафиксированная область просмотра;
- отсутствие настройки viewport;
- широкий контент;
- элементы интерфейса слишком близко друг к другу.
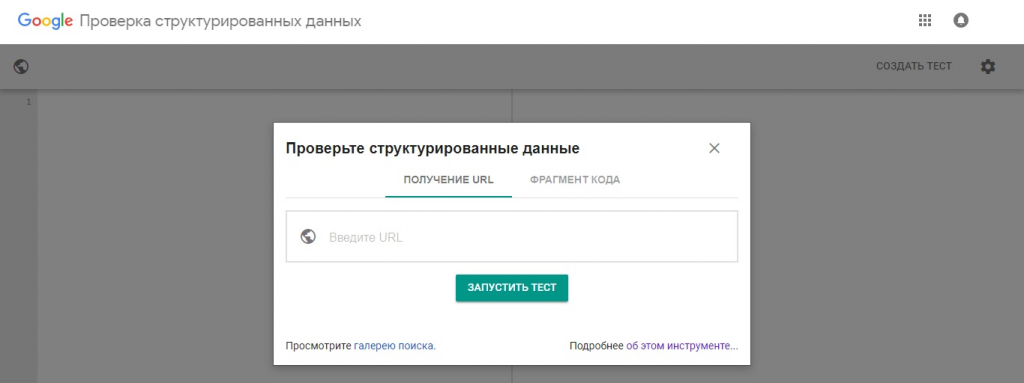
Structured Data Testing Tool — инструмент для проверки микроразметки сайта. Вставляйте в окно url или часть кода.

Окно инструмента Structured Data
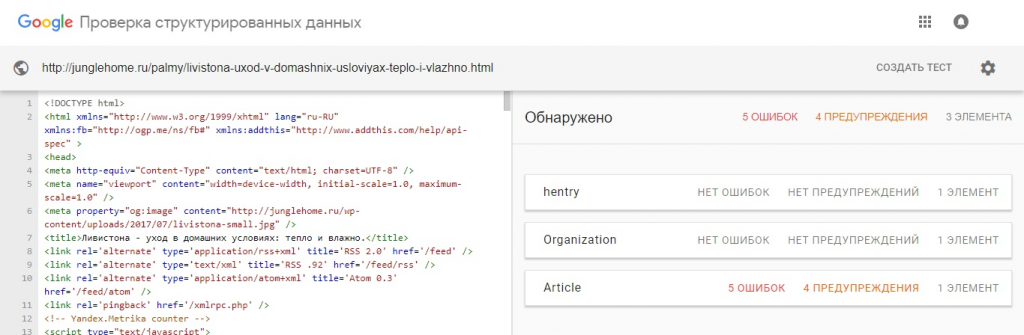
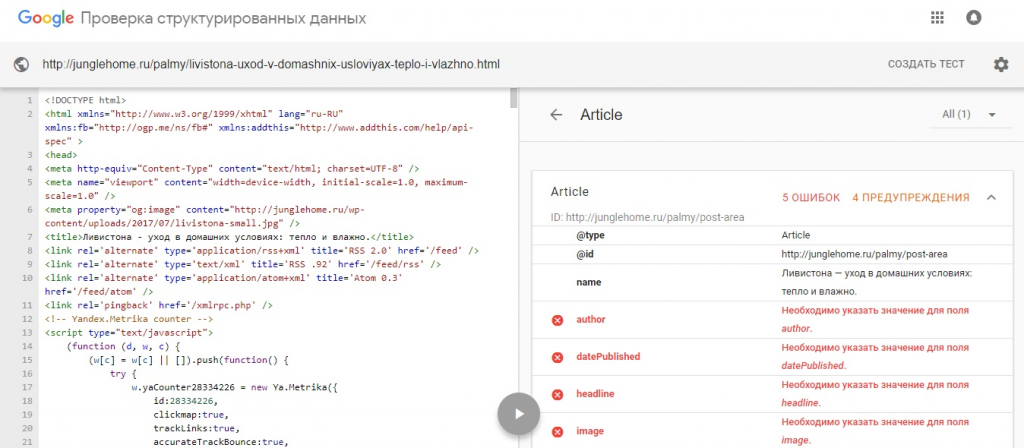
После проверки будет доступен отчет с содержанием ошибок и списком рекомендаций к исправлению.

Отчет о проверке микроразметки

Список ошибок и рекомендаций по их устранению
Для создания правильно структурированных страниц и писем воспользуйтесь Мастером разметки — Google.com/webmasters/markup-helper. Подробнее о микроразметки вообще и способе проверки в Яндексе смотрите в материале «Микроразметка в Яндексе: как внедрить и проверить».
Rich Results Test помогает узнать, показываются ли расширенные результаты в сниппете сайта на поиске Google. Инструмент работает в beta-версии, поэтому проверяет ограниченный контент: рецепты, фильмы, курсы, вакансии. Чтобы попасть в расширенные сниппеты, используйте микроразметку.
Pagespeed Insights — инструмент, который оценивает скорость загрузки сайта. Следите, чтобы максимальная скорость не превышала трех секунд. В отчете веб-мастер получит сведения о скорости загрузки и уровень оптимизации в баллах. Если количество баллов от 0 до 59 — оптимизация выполнена на низком уровне или не выполнена вообще, от 60 до 79 баллов — на среднем уровне, от 80 до 100 — на высоком. О других способах проверки скорости и о методах оптимизации для ускорения сайта читайте в статье «Скорость загрузки сайта: как проверить и увеличить».
Шпаргалка
Чтобы добавить сайт в Гугл Вебмастер, который называется Search Console, веб-мастеру требуется личный аккаунт в Google. К нему будет привязываться панель сервиса. Добавьте сайт и подтвердите права на него. Через несколько дней получите данные и проанализируйте видимость сайта, объем индексированных страниц, наличие технических ошибок. Обязательно ознакомьтесь с рекомендациями Google для вашего ресурса.
Используйте дополнительные инструменты для веб-мастеров:
- Mobile-Friendly Test — для проверки мобильной версии сайта;
- AMP Test — для оценки Accelerated Mobile Pages;
- Structured Data Testing Tool — для анализа микроразметки;
- Rich Results Test — для проверки расширенного сниппета;
- Pagespeed Insights — для проверки скорости загрузки.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Google Webmaster Tools (инструменты веб-мастеров от Google) — шпаргалка для новичков
К написанию этой статьи меня подтолкнула необходимость в очередной раз вернуться к инструментам для веб-мастеров от Google после длительного перерыва в работе над собственными сайтами.
Войдя в свой аккаунт, я вдруг с ужасом для себя обнаружил, что несколько месяцев вынужденного перерыва сделали свое «черное» дело – во всем пришлось разбираться заново и причем очень срочно.
Новый проект был создан и опубликован в Сети, на него возлагались большие надежды, и без качественной раскрутки в поисковых системах нечего было и думать о высоких позициях в выдаче.
Дел предстояло много, как и новых сайтов, и, чтобы каждый раз не вспоминать, что и как делать, было принято решение создать такую вот простую шпаргалку с описанием основных значимых действий.
Наверняка многие сталкиваются с похожей задачей, особенно, те, кто решил самостоятельно раскручивать свой первый сайт.
Но давайте перейдем ближе к делу:

Фото 1
Первым шагом к тому, чтобы начать пользоваться возможностями, которые предоставляют инструменты для веб-мастера от Google должно быть создание аккаунта в этом сервисе.
Делается это достаточно просто и интуитивно понятно (достаточно просто иметь электронный почтовый ящик в Gmail) поэтому сразу перейдем к тем действиям, которые необходимо выполнить пользователю в уже созданном аккаунте.
Общей рекомендацией после того, как вы впервые попали в панель вебмастера Google, будет просто просмотреть все имеющиеся там разделы и предлагаемые инструменты.
И самое главное – научитесь пользоваться подсказками. Для этого изначально просто найдите, где они расположены (см. фото 1,2).
Или уже после входа в саму панель здесь (фото 2, указатель 1):

Фото 2
Следующим шагом будет добавление сайта. Для этого нажимаем красную кнопку «Добавить сайт» (фото 2, указатель 2).
Далее Google предложит нам вписать в появившейся форме URL-адрес вашего ресурса, после чего появится окно с указанием текущего статуса добавленного ресурса. Естественно, что все значения будут нулевыми, потому что сайт новый и пока не проиндексирован поисковиком.
Для того чтобы начать дальнейшее управление и продвижение, необходимо выполнить еще несколько простых действий.
Очередность действий изображена указателями на фото 3:

Фото 3
Только учтите, что связать свой сайт с аналитикой для вебмастеров от Google вы сможете только после того, как зарегистрируете там аккаунт, получите и внедрите в свой сайт специальный код отслеживания аналитики (это тема требует отдельной статьи).
Теперь добавляем в Инструменты вебмастера файл Sitemap.xml. Опять же: таковой должен быть предварительно создан и размещен на сервере вашего хостинг-провайдера, но и это требует отдельного рассмотрения.
Чтобы добавить требуемый файл сначала перейдите в полноценную панель управления инструментами. Для этого достаточно навести и нажать мышкой на название вашего сайта (Фото 4):

Фото 4
После этого перед вами откроется показанное на фото 5 окно, в котором для добавления файла Sitemap.xml следует снова нажать там, где указано на фото 6, после чего мы, наконец, попадаем в панель вебмастера для работы с этим файлом (фото 7):

Фото 5

Фото 6

Фото 7
Здесь для веб-мастера важно правильно прописать путь (директорию) к месту размещения файла Sitemap на сервере и выполнить все действия по инструкции и подсказкам, которые будут появляться в панели для успешного завершения вами этой операции.
После того, как ваша карта сайта добавлена, к вам «в гости» начнут заходить поисковые роботы, и начнет происходить регулярный процесс индексации сайта.
Теперь вам станут доступны более широкие возможности инструментов для вебмастеров от Google (смотрите неполный перечень на фото 8):

Фото 8
Панель инструментов для вебмастера от Google представляет сегодня достаточно много возможностей для отслеживания и принятия соответствующих изменений на своем сайте для улучшения его показателей в поисковой выдаче.
Далеко не все инструменты доступны для новичков, поэтому ниже я расскажу только о тех из них, которыми вы сможете пользоваться уже в самом начале своего поискового продвижения.
Но даже в этом вам понадобится знание и понимание значимых вопросов, касающихся не только программного кода вашего ресурса, но и основ SEO-оптимизации.
Для новичков, например, едва ли знакомы понятия, связанные с HTML-разметкой и, тем более, со структурированием по стандарту schema.org, представленные в разделе «Вид в поиске».
Звучит интригующе, правда? Поэтому изучайте эти вопросы – тем более, что сам Google имеет очень широкую и вполне понятную систему подсказок в виде всевозможной справочной информации (о том, где ее искать непосредственно в аккаунте, мы уже рассказали в начале статьи).
Я надеюсь, что вы опубликовали не просто красиво оформленный, но и полезный сайт, который роботы вполне обоснованно смогут классифицировать как «Сайт для людей». Такой ресурс предполагает наличие на нем уникального текстового контента с грамотно подобранными и прописанными в статьях ключевыми словами и фразами.
После прохода роботов по вашему файлу Sitemap, в инструментах вы сможете увидеть статистику ваших поисковых запросов в их динамике по числу входов на сайт с учетом конкретных дат и времени (фото 8).
Такая информация очень помогает в своевременной корректировке и выборе дополнительных релевантных запросов с указанием их соответствующими тегами или инструментарием меню администратора непосредственно на сайте:

Фото 9
Также вы можете увидеть, как индексируется роботами Google ваш ресурс в разделе инструментов «Индекс Google» (фото 9). Причем просмотр данных возможен в двух режимах: в расширенном и основном.
На начальном этапе работы с инструментами для вебмастеров это особенно важно для правильной настройки файла Robots.txt, которым задаются указания поисковым роботам на разрешенные к сканированию страницы или наоборот – запрещенные для них.
Исключить ошибки в этом файле особенно важно в начале поискового продвижения, чтобы из-за них не попасть под фильтры Google. Бан получить достаточно легко. Намного сложнее будет выводить свой молодой сайт из под действия фильтров:

Фото 10
Для начинающего продвигать сайт в поисковой системе Google веб-мастера важно уже в самом начале работы своего ресурса добиться правильных настроек сайта. Именно начало определяет весь ваш дальнейший сложный путь по лабиринтам поискового продвижения.
Если вы старательно и прилежно отнесетесь к стартовому этапу, то, как минимум такой результат, как на последнем в этом обзоре скриншоте (фото 10) вам обеспечен. И это означает, что начали вы продвижение собственного детища во всемирной паутине правильно:

Фото 11
Удачи, Вам!
www.internet-technologies.ru



