Разработка и создание сайтов в Санкт-Петербурге, раскрутка и продвижение сайтов
Разработка и продвижение сайтов
МЕНЮ
Город: Санкт-Петербург
Эффективные сайты
для Вашего бизнеса!
+7 (812) 600-54-11
СПб, ул. Циолковского 10А, офис 301
CТОИМОСТЬ УСЛУГВыбор сайта, типовые услуги ОНЛАЙН-КОНТРОЛЬ ЗА РАЗРАБОТКОЙ САЙТА ПРОДВИЖЕНИЕ САЙТОВ
Кейсы и точный расчет
Техническая поддержка на 6 мес.
В ПОДАРОК!
При заказе ИМИДЖЕВОГО САЙТА — техническое обслуживание и хостинг на 6 месяцев — БЕСПЛАТНО!
Оставить заявку
Пакет САЙТ+Яндекс.Директ
При заказе пакета САЙТ+Яндекс.Директ — скидка на услуги до 20%
Оставить заявку
Пакет САЙТ+Битрикс24
При заказе пакета САЙТ+Битрикс24 — скидка на услуги до 20%
При разработке сайта анализ ваших конкурентов в подарок
Планируете заказывать сайт? Сделаем анализ сайтов конкурентов. Стратегия продвижения, какие приемы используют, отклик менеджеров на заявки…
Стратегия продвижения, какие приемы используют, отклик менеджеров на заявки…
Заказать сайт
Большое портфолио, хорошие отзывы!
В нашем портфолио множество выполненных проектов для крупных компаний нашего города и других регионов…
Портфолио сайтов
Создание сайтов
ВИЗИТКА
Сайт-визитка с необходимым функционалом: услуги (товары), фотогалерея, заявка и заказ, карта с контактами
Подробнее
Срок: 3 дня!
от 19 900
Получить консультацию
LANDING PAGE
Одностраничник для получения повышенного количества заявок. Красивый продающий дизайн, услуги (товары), новости, акции, отзывы
Подробнее
Срок: 3 дня!
от 19 900
Получить консультацию
БИЗНЕС-САЙТ
Сайт под любые задачи бизнеса. Индивидуальный дизайн. Новости, акции, отзывы, статьи, соц.сети, партнеры и др.
Новости, акции, отзывы, статьи, соц.сети, партнеры и др.
Срок: 15 дней!
от 49 900
Получить консультацию
ИМИДЖЕВЫЙ САЙТ
Полная комплектация. Красивый дизайн. В проекте участвует маркетолог. Подробный анализ конкурентов. SEO оптимизация
Срок: 25 дней!
от 89 900
Получить консультацию
Почему мы?
80 % клиентов приходят к нам по рекомендациям.
Разрабатываем сайты более 10 лет.
Наши цены разумно низки для любой региональной компании.
Акция!
Закажи сайт с индивидуальной разработкой
и получи скидку до 20%!
Акция действует до 01 декабря!
Заказать сайт >>>
Примеры наших работ
АльфаВент
alphavent.ru
Узнать стоимость
Реал Кадастр
real-cadastr.ru
Узнать стоимость
Metoplax. Жидкие металлы
metoplax.ru
Узнать стоимость
Metoplax. Интернет-магазин жидких металлов
Интернет-магазин жидких металлов
metaldecor.pro
Узнать стоимость
Центр регенеративной ветеринарной медицины
vetstemcells.ru
Узнать стоимость
АСЭТ
asetspb.ru
Узнать стоимость
Посмотреть все наши работы
Отзывы
Все отзывы
ООО «Офисная мебель»
С компанией «Effect» сотрудничаем c 2010 года. Компания ни разу не подвела, не сорвала сроков, не нарушила взятых обязательств. Добросовестные и надежные партнеры. Для нас компания «Effect» безусловный лидер среди всех аналогичных на рынке услуг по…
Подробнее
Директор ООО «Офисная мебель», [Гулина Е.А.]
Мария Кибардина «Азбука Грамотности»
Я обратилась в Web-центр «Эффект», чтобы для меня сделали лендинг о тренингах по русскому языку. Я была заинтересована в быстрой и качественной работе. Разработка лендинга началась сразу после заключения договора. Через несколько дней был готов дизайн, доработан по моим. ..
..
Подробнее
Кибардина М.П. [Кандидат педагогических наук, Преподаватель, Репетитор]
Строительная компания «Лигна»
Строительная компания «Лигна» выражает благодарность компании «Web-центр EFFECT» за разработку сайта. Хочется подчеркнуть профессионализм сотрудников компании, отзывчивость и скорость реагирования на все замечания и пожелания. Также хочется отдельно поблагодарить лично…
Подробнее
[ИП Татаринов С.В.]
Создание и разработка сайтов | Cetera Labs
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Создание сайта для «Сбербанк Капитал»
Создание сайта финансовой компании «Сбербанк Капитал»
Как выбрать CMS для корпоративного сайта?
Для внешнего корпоративного сайта, в принципе, подойдёт любая система.
Что за макет на основе фреймворка Google Material вы нам предлагаете?
Как оформить контактную информацию на сайте
Рекомендуем шаблон.
Каковы требования к сайту СРО?
1 приказ МЭР РФ и 1 статья в 315-ФЗ.
Как вы реализуете карты на сайтах?
С помощью популярных картографических сервисов.
Как у нас (в компании) реализуется адаптивная верстка?
Специалисты нашей компании руководствуются перечнем обязательных правил при реализации верстки на сайтах. Первым условием становится полное соответствие макету, а точнее, расположению блоков с исходным предоставленным предыдущим звеном макетом.
Как выбрать сервер для сайта или магазина на «1С-Битрикс»?
Написали, какие вопросы должен задать себе заказчик сайта или магазина.
В чем отличие дизайна «поверх стандартной функциональности» и дизайна «с нуля»?
«Дизайн с нуля» определяет требования к разработке функциональности. Фронтофисная часть разрабатывается на основе того, что спроектировано и нарисовано дизайнером.
Новый проект — создание корпоративного сайта с каталогом на «1С-Битрикс»
Новый продуктовый сайт для нашего текущего клиента.
Новый проект — создание сайта художественного центра
1 ноября подписали ещё один договор с Федеральной территорией «Сириус».
Корпоративный сайт: что это такое и для чего нужно?
Разработка корпоративного сайта позволяет решить сразу большое количество вопросов. Подобный портал нужен не только для того чтобы привлечь большое количество клиентов. Среди основных целей сайта можно отметить следующие моменты…
Требования к созданию сайта: четкое следование заданному алгоритму
Гармоничный и грамотный сайт работает на компанию и привлекает клиентов или покупателей. Требования к созданию сайта определяют направление организации и контингент пользователей.
Коды для создания сайта: обзор основных команд
В наше время каждый уважающий себя бизнесмен, открывая дело, предстает перед необходимостью создания сайта.
Сайт: разработка или создание?
Для любой компании, какой бы маленькой или крупной она ни была, одним из главнейших инструментов повышения продаж является сайт, создание и разработка которого рано или поздно станет одним из самых важных вопросов дальнейшего развития бизнеса.
Кому поручить создание сайтов: фрилансер или компания?
Столкнувшись с необходимостью создать сайт, вас начинает терзать вопрос: где найти исполнителя. Обратиться в компанию, профессионально занимающуюся разработкой сайтов? Поискать на фрилансе? Мы проанализировали ситуацию и подскажем вам ответ.
О чем создать сайт: как выбрать тематику, которая «выстрелит»
Некоторые пользователи довольствуются страничкой в социальной сети. Но больше преимуществ у собственного сайта.
Закон о версии сайта для слабовидящих
Интернет повсеместно распространяется, становится неотъемлемой жизнью каждого человека. В связи с этим вырастает актуальности оптимизации web-ресурсов для людей с ограниченными возможностями. Раньше этим занимались владельцы сайтов по собственному желанию, а сейчас появился на общероссийском уровне закон об обязательной версии для слабовидящих.
ГОСТ 52872 2012 для слабовидящих
Большинство сайтов Рунета недоступны людям с ограниченным зрениям. В 2012г. были приняты положения для адаптации контента под зрительную ограниченность. Правила доступности к сайтам людям с нарушениями зрения устанавливает ГОСТ 52872 в редакции 2019г.
Версия для слабовидящих Joomla
Согласно действующему законодательству адаптация сайта под потребости людей с ослабленным зрением — актуальная задача современности. И Joomla предлагает свои варианты решения данного вопроса.
И Joomla предлагает свои варианты решения данного вопроса.
Версия для слабовидящих WordPress
В связи с требованиями доступности для инвалидов по зрению к интернет-ресурсам все сайты школ, созданные в 2000-х годах на популярном движке WordPress и ранее нуждаются в обязательном обновлении.
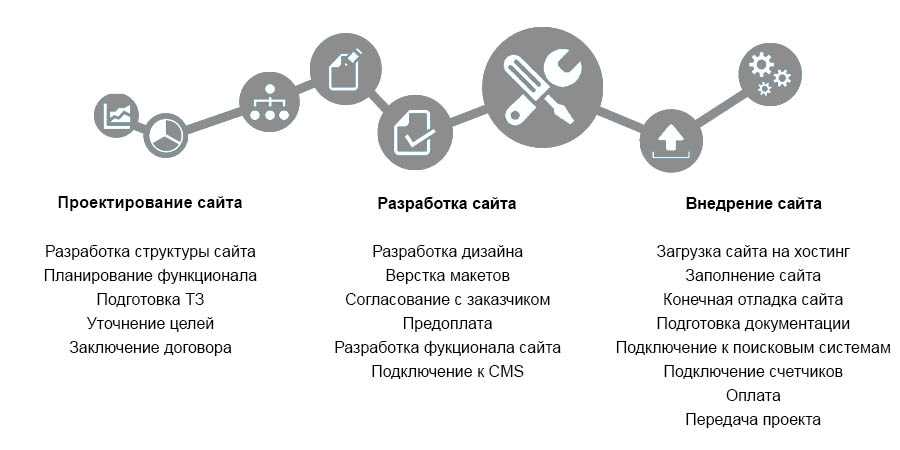
Процесс создания сайтов от А до Я
Процесс создания сайтов практически в 99% случаев идет по одной схеме. Мы расскажем, какие существуют стандартные шаги создания сайтов, и какие изменения могут быть внесены в этот процесс. А в качестве вывода обозначим, что значит качество работ.
Битрикс версия для слабовидящих
Какие решения для слабовидящих доступны для Битрикс? Анализируем законодательные нововеддения в связи с требованиями доступности для инвалидов по зрению к интернет-ресурсам.
Как сделать сайт-визитку и начать на ней зарабатывать
Как сделать сайт-визитку? Чем она может помочь в ведении бизнеса? Как выбрать оптимальный вариант разработки? Можно ли создать визитку, не потратив ни копейки? Не будем тратить время на долгие вступления и сразу перейдем к поиску ответов.
Актуальность создания сайта
Почему современной компании необходим собственный сайт. Какие преимущества дает создание сайте. Где заказать качественный сайт на льготных условиях.
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Создание сайта учителя
Для чего нужен сайт учителя. Какой контент может там содержаться. Лучше заказать сайт или сделать самому.
Создание сайта-рулетки
Создание сайтов-рулеток по компьютерной игре «CS: GO» в последнее время стало распространенным и, при условии правильной организации, достаточно прибыльным делом.
Craft — Система управления контентом
CMS (Content Management System) — система управления контентом. CMS могут иметь некоторые особенности и различия, позволяющие подстраиваться под специфику веб-ресурсов, для написания которых используются, но суть у всех одна — упростить процесс создания, обеспечить комфортное и быстрое управление всей системой.
CMS могут иметь некоторые особенности и различия, позволяющие подстраиваться под специфику веб-ресурсов, для написания которых используются, но суть у всех одна — упростить процесс создания, обеспечить комфортное и быстрое управление всей системой.
Создание сайтов в даркнете
Алгоритм работы новостного интернет-СМИ
Этапы исполняются редакцией в указанном порядке по приоритетам. При наличии необработанных сюжетов в этапе 1-2 сотруднику запрещается переходить, соответственно, к этапам 2-3.
Перечень блоков для сайта СМИ
Возможные блоки для главной и типовой рядовой страниц сайта интернет-СМИ.
Создание сайта в блокноте: как это делается?
Собственный сайт – это мощный инструмент в решении широкого ряда задач. Существуют конструкторы и программы по сайтостроению, но, по-прежнему, самым простым способом является создание сайта в блокноте.
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Сколько стоит создать сайт?
Этот вопрос практически сразу посещает головы тех, кто по каким-то причинам решил обзавестись собственным сайтом. В данной статье мы постараемся дать ответ на него: расскажем о результатах анализа цен, действующих на современном рынке веб-разработки, и о том, как найти хорошего исполнителя.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Фишки для сайта
Новые технологии стремительно развиваются, открывают перед людьми дополнительные возможности. Потребители могут узнать характеристики товара с помощью Интернета. Благодаря созданию интересного сайта вы сможете привлечь покупателей. Крайне важно правильно оформить его, используя специальные фишки. Это поможет раскрутить сайт.
Методология быстрого запуска сайтов «ИВА»
Методология быстрого запуска сайтов на основе SCRUM и KANBAN
Методология запуска сайтов «Быстрый старт»
Методология очень быстрого запуска сайта за 10 минут.
Методология этапной разработки сайта
Методология разработки сайта в несколько этапов.
Методология каскадной разработки сайта
Методология разработки с фиксированной ценой за сайт в ограничительной спецификации объёма, в рамках бюджета и сроков до открытия сайта.
Методология разработки сайта Scrum
Метод гибкой разработки программного обеспечения, созданный для контроля над процессом работы.
Создание сайтов: лендинг
Что такое лендинг? Каковы его функции? В чем отличие от остальных видов сайтов? Как происходит создание сайта лендинг пейдж? В данной статье мы рассмотрим все основные аспекты данного вида сайтов и дать ответы на эти и другие вопросы.
Какой сайт сделать, чтобы на нем заработать?
Сайт — это не просто информационный ресурс, но и неплохой способ дополнительного заработка, а иногда и источник основного дохода. Если вы тоже хотите зарабатывать в интернете, но не знаете, какой сайт сделать, и как его в дальнейшем использовать, читайте наш материал.
Создание сайта: HTML, CSS, JS и другие необходимые технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти вопросы и небольшая хитрость, связанная простым созданием собственного сайта ждут вас далее.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Конструктор для создания сайтов: 5+1 вариант для вашего выбора
Столкнувшись с необходимостью выбрать конструктор для создания сайтов, можно сразу допустить серию серьезных ошибок. Избежать этого вам поможет материал.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Веб-разработка для начинающих
Веб-разработка ориентирована на создание веб-приложений или веб-сайтов и принципиальной разницы в этих понятиях нет.
Лучшие программы для создания сайтов
Есть несколько способов создать собственный сайт. Один из них – популярные онлайн-конструкторы, в реальном времени сохраняющие данные и доступные с любого компьютера
Лучшие дизайны сайтов турагентств
Чтобы купить путевку, забронировать место в отеле, заказать билеты или ознакомиться с предлагаемыми местами для отдыха, люди заходят на сайты туристических агентств. Пользователи любят путешествовать, совершать поездки за границу или на местные курорты для работы или отдыха. Соответственно, сайты туристической сферы должны быть адаптированы под требования клиентов. Это не только увеличит доход турагентства, но и повысит доверие аудитории.
Все, что нужно знать новичку о том, как создать сайт в интернете
В данном материале мы собрали всю необходимую информацию для тех, кто хочет самостоятельно создать сайт в интернете. Всего 10 простых шагов — и в сети появится ваш полноценный сайт. Знание программирования не требуется.
Всего 10 простых шагов — и в сети появится ваш полноценный сайт. Знание программирования не требуется.
Стоимость дизайна веб-сайта в 2022 году по типу, команде, местоположению
Успех вашего бизнеса в Интернете во многом зависит от дизайна вашего веб-сайта. Если он достаточно привлекателен, пользователи будут продолжать привлекать внимание, и вы будете продолжать расти.
Как бы это ни было важно, разработка дизайна веб-сайта, который превращает потенциальных клиентов в постоянных клиентов, является сложной задачей. Вы должны смотреть на это с нескольких точек зрения.
В этом руководстве мы расскажем вам о тонкостях стоимости дизайна веб-сайта.
Сколько стоит разработка веб-сайта?
Независимо от того, разрабатываете ли вы новый веб-сайт или редизайнируете старый, вам нужно быть осторожным с добавляемыми функциями и тем, насколько они влияют на стоимость.
Кроме того, существуют дополнительные факторы, влияющие на общую стоимость дизайна сайта. Вот некоторые из них:
Вот некоторые из них:
- Тип сотрудничества (независимо от того, разрабатываете ли вы его с помощью фрилансера, собственной команды или зарубежного агентства)
- Тип сайта (корпоративный или веб-приложение)
- Набор навыков команды дизайнеров
- Размер и масштаб проекта (новый веб-сайт или редизайн)
- Долгосрочная стоимость работы
Мы в Spdload верны нашему опыту, с помощью которого мы предоставляем вам самые современные дизайнерские услуги.
Мы, как агентство дизайна и разработки, предоставим вам менеджера проекта, бизнес-аналитика и дизайнеров UX/UI, когда вы выберете наши услуги.
Вот несколько кратких цифр о стоимости дизайна в зависимости от типа веб-сайта:
| Тип веб-сайта | Расчетное время | Сметная стоимость |
| Целевая страница | 40 | 1600 |
| Корпоративный сайт | 60 | 1850 |
| Простое веб-приложение | 120 | 4200 |
| Среднее веб-приложение | 200 | 8000 |
| Комплексное веб-приложение | 300 | 12 000 |
Мы в Spdload взимаем 40 долларов в час за разработку веб-сайта. Существует множество других моделей ценообразования на дизайн веб-сайтов, которые вы можете выбрать, например:
Существует множество других моделей ценообразования на дизайн веб-сайтов, которые вы можете выбрать, например:
Фиксированная ставка: модель фиксированной ставки позволяет обеим сторонам сосредоточиться на окончательной стоимости результатов. Проблема, с которой может столкнуться агентство по развитию, — оценка времени, необходимого для того, чтобы произвести впечатление на клиента.
Ежемесячные ставки: Это в основном для повторяющихся работ. Вы можете взять дополнительные задания у клиентов, если хотите реализовать эту модель.
Когда ваш уровень опыта повысится, лучше перейти на другую модель ценообразования. Это необходимо, потому что вы можете в конечном итоге сделать больше работы при низкой стоимости дизайна веб-сайта.
Факторы, влияющие на стоимость дизайна сайта
Поскольку мы уже перечислили факторы, влияющие на среднюю цену дизайна сайта, давайте проведем более глубокий анализ каждого из них!
Фактор 1. Цель веб-сайта
| Маркетинговый веб-сайт | Эти типы сайтов обычно включают корпоративный веб-сайт или веб-сайт малого бизнеса. Их основным мотивом является продвижение бизнеса. Их основным мотивом является продвижение бизнеса.Они могут быть различных типов, например:
Прекрасным примером является редизайн веб-сайта Spdload. Нашей команде потребовалось шесть месяцев, чтобы переделать весь сайт за 55 000 долларов. |
| Веб-приложения | Веб-приложения немного отличаются от корпоративных веб-сайтов. Веб-приложения помогают пользователям достичь определенной цели. Таким образом, им нужно больше взаимодействия с клиентами, в отличие от веб-сайтов. Следовательно, чтобы обеспечить взаимодействие с клиентами в них, вам необходимо оснастить их дополнительными функциями. Некоторые из лучших примеров веб-приложений:
И многое другое! С одной стороны, разработка веб-приложения для обмена сообщениями, такого как Slack, может стоить вам около 10 тысяч долларов. С другой стороны, стоимость разработки UX-UI приложения, такого как Salesforce, может стоить вам около 15 тысяч долларов. Стоимость разработки более сложных веб-приложений, таких как Amazon и Facebook, может даже превышать 20 тысяч долларов, поскольку они имеют различные сложные функции. |
Фактор 2. Сложность бизнес-логики
Вторым аспектом, влияющим на среднюю цену дизайна сайта, является сложность бизнес-логики. Вот некоторые факторы, которые составляют его часть!
| Коэффициент | Описание |
| Отрасль, в которой вы работаете | Если клиент готов платить вам больше, на это есть две причины. Либо у вас большой опыт, либо ниша веб-сайта или веб-приложения пользуется большим спросом. К счастью, если у вас есть и то, и другое, то это вишенка на торте. Если вы или ваше дизайнерское агентство профессионально занимаетесь дизайном сайтов электронной коммерции или веб-приложений, вы можете взимать дополнительную плату. Поскольку конкуренция в этой нише высока, клиенты будут готовы платить больше, чтобы получить первоклассный сайт электронной коммерции. Итак, если вы работаете в быстро развивающейся отрасли, средняя стоимость дизайна веб-сайта наверняка будет высокой. |
| Количество ролей | На стоимость разработки веб-сайта также влияет количество ролей. Например, Hubspot — это веб-сайт, который помимо рекламы своих услуг предлагает учащимся бесплатные курсы. Количество ролей здесь больше, чем на простом корпоративном сайте, продающем маркетинговые решения. Таким образом, дизайнерам Hubspot придется создавать разные экраны для администраторов, зрителей и учащихся. Таким образом, повышая стоимость. |
| Количество функций | Количество функций сайта или веб-приложения определяет его стоимость. Особенности дизайна, такие как навигация, анимация, призывы к действию, информационные архитектуры, интеграции, написание UX-контента и т. д., сильно влияют на стоимость веб-сайта или веб-приложения. Ценовой диапазон пользовательского веб-сайта всегда выше из-за уровня настройки, который он предоставляет владельцам бизнеса. Возьмем пример Trello. Ключевым аспектом, который отличает Trello от других приложений, является оригинальный дизайн. Аспекты дизайна веб-приложения — это доски, списки, карточки, команды и т. д. Эти конструктивные особенности можно использовать для управления производительностью и рабочим процессом. Веб-приложение также позволяет изменять цвета карточек, списков и т. д. Кроме того, вы можете изменить различные другие аспекты. Короче говоря, это супер интерактивно. Все эти конструктивные особенности требуют определенного времени и имеют определенную стоимость. Вот список элементов дизайна приложения:
|
| Сложность каждой функции | Наличие дополнительных функций — не единственный аспект, повышающий стоимость. Сложность этих функций также играет свою роль. Сложность этих функций также играет свою роль.Например, если вы разрабатываете сайт электронной коммерции, вам потребуется добавить функции электронной коммерции. Стоимость добавления функциональности электронной коммерции может доходить до 15 тысяч долларов. Кроме того, вы хотели бы привлечь больше пользователей с помощью сайта, верно? Для этого вам понадобится адаптивный сайт. Удобные стартапы привлекают больше клиентов. Отзывчивость — это блестящая особенность дизайна, которая будет стоить до 25 тысяч долларов в зависимости от сайта. UX-копирайтинг сильно влияет на пользовательский опыт. Одна страница UX-копирайтинга может стоить вам от 60 до 300 долларов. Больше веб-страниц означает больше затрат. Количество интеграций, таких как Карты, Платежные шлюзы, доставка, инвентарь, также может повлиять на среднюю цену дизайна сайта. Общий дизайн пользовательского интерфейса веб-сайта также может влиять на его стоимость. Например, быстро загружаемая и оптимизированная тема WP будет стоить немного дороже. |
Фактор 3. Уровень задействованной команды
Это один из ключевых факторов, влияющих на стоимость дизайна веб-сайта. Как?
Что ж, если вы отдадите работу над дизайном профессиональной штатной команде, это обойдется вам дороже всего, но даст наилучшие результаты. Несмотря на то, что профессиональное агентство веб-дизайна увеличит стоимость дизайна вашего веб-сайта, оно поможет вам в долгосрочной перспективе.
Кроме того, уровень опыта членов команды также будет иметь значение.
Внештатный дизайнер UX/UI будет брать с вас меньше в целом, но качество работы не обещано. Это зависит от таких факторов, как местонахождение дизайнера, почасовая ставка и т. д. Наем сотрудников на полный рабочий день для проекта — это нечто более дорогостоящее и трудоемкое.
Средний веб-дизайнер или веб-разработчик обычно берет от 10 до 20 долларов в час. Для бэкенд-разработчиков все может быть по-другому. Поиск хороших веб-дизайнеров-фрилансеров в Интернете на таких платформах, как Linkedin, сам по себе является сложной задачей.
Поиск хороших веб-дизайнеров-фрилансеров в Интернете на таких платформах, как Linkedin, сам по себе является сложной задачей.
Кроме того, если ваш проект представляет собой нечто большее, чем простой веб-сайт, вы должны заранее внести в бюджет расходы на веб-дизайн, оптимизацию для поисковых систем, социальные сети и контент-маркетинг.
Лучшим вариантом для вас будет наем зарубежной дизайнерской фирмы. Это обеспечит требуемое качество по разумной цене.
Совершенно очевидно, что профессиональная команда наверняка возьмет с вас больше. Средняя ставка дизайнера в час составляет 40 долларов.
Кроме того, когда вы выбираете наши услуги, мы предоставляем вам специальный:
- Руководитель проекта
- Бизнес-аналитик
- UX/UI-дизайнер
- Разработчик макетов
- Тестер контроля качества
- И маркетолог (по запросу)
Подводя итог, можно сказать, что средняя стоимость дизайна веб-сайта может составлять от 5 000 до 30 000 долларов в зависимости от функций, типа и многих других факторов. Помимо создания сайта, вам также придется платить за хостинг сайта.
Помимо создания сайта, вам также придется платить за хостинг сайта.
Доменное имя, SSL-сертификат, используемые шаблоны/плагины и все остальное, связанное с вашим веб-сайтом и маркетинговой стратегией, — это расходы, которые вы должны запланировать заранее.
Что дальше?
Ну, это была краткая информация о стоимости дизайна сайта; если вы хотите получить больше информации о дизайне и разработке сайта, вы можете ознакомиться с руководством по стоимости разработки сайта.
Ищете экспертов в области веб-дизайна?
Мы будем рады поделиться своим опытом проектирования, чтобы значительно ускорить ваш бизнес. Вы получите смету проекта в течение следующих 24 часов.
Свяжитесь с нами
Все, что вам нужно знать
Ваш веб-сайт — это центр вашего мира цифрового маркетинга — место, к которому текут все цифровые реки. И, конечно же, самый большой из его источников трафика — это, как правило, органический поиск.
Тем не менее, слишком часто компании не думают о SEO до тех пор, пока не разработают (или редизайнируют) веб-сайт, и этим сайтам часто не хватает SEO и цифрового маркетинга. Они могут выглядеть блестяще, но если маркетинговые хитрости не будут реализованы во время разработки, то вы будете участвовать в маркетинговой гонке с деревянной ногой. Или, по крайней мере, перед тем, как вернуться к чертежной доске и потратить впустую кучу времени и денег.
Недавно мы в Bowler Hat много думали о связи SEO и веб-дизайна и только что опубликовали руководство по планированию дизайна веб-сайта, чтобы помочь в этом, может быть, сложном процессе. Это дополнение к этому руководству, которое действительно охватывает соображения SEO в гораздо более подробных деталях.
В этом посте я расскажу о том, как SEO должно быть неотъемлемой частью процесса разработки (или редизайна) вашего веб-сайта. Мы собираемся рассмотреть, что вам нужно учитывать, чтобы иметь сайт, созданный для поискового маркетинга и привлечения потенциальных клиентов, и как сосредоточение внимания на довольных пользователях помогает богам Google быть на вашей стороне.
Мы также рассмотрим некоторые распространенные ловушки, с которыми могут столкнуться предприятия, стремящиеся создать новый веб-сайт, который станет центральным элементом ваших усилий в области цифрового маркетинга.
Вкратце, я собираюсь помочь вам убедиться, что ваш следующий сайт будет экономичной, эффективной машиной SEO и цифрового маркетинга.
Что обычно бывает…
В штаб-квартире Bowler Hat звонит телефон.
Маркус: «Привет, котелок. Как мы можем помочь?»
Звонящий: «Привет. Мы только что создали веб-сайт и… похоже, мы потеряли значительное количество трафика». ИЛИ «… мы не ранжируемся по ключевым словам, по которым мы раньше были видны». ИЛИ «… мы просто не получаем никаких запросов». ИЛИ «… мы хотим посмотреть, что мы можем сделать, чтобы улучшить наше SEO».
Маркус: «А, хорошо. Если вы дадите мне свой URL-адрес и номер телефона, по которому можно будет перезвонить, я посмотрю и сделаю несколько предложений».
Здесь проблема. SEO — это не какой-то пластырь, который вы можете просто приклеить к существующему сайту. SEO веб-сайта имеет основополагающее значение для успеха в Интернете для большинства предприятий. И те же концепции, которые лежат в основе надежного SEO, помогают в платном поиске, социальных сетях и любых других усилиях по входящему маркетингу. Сделайте это неправильно, и вы, безусловно, не достигнете своих целей в цифровом маркетинге.
Разработка оптимизированного для SEO веб-сайта
На фундаментальном уровне оптимизированным для SEO является сайт, который позволяет поисковой системе просматривать и читать страницы по всему сайту. Обеспечение того, чтобы поисковая система могла легко сканировать и понимать ваш контент, — это первый шаг к обеспечению вашей видимости на страницах результатов поисковой системы.
Поисковая система использует для этой задачи поисковый робот, и мы пытаемся работать с поисковыми системами, а не против них. К сожалению, существует множество способов сделать веб-сайт, и не все технологии созданы с учетом поисковой оптимизации.
Создание SEO-дружественного сайта требует тщательного планирования и структурированного подхода к представлению вашего бизнеса и услуг, которые вы предоставляете. Для многих предприятий это может быть сложно — не всегда легко точно задокументировать то, что вы делаете.
В качестве маркетингового инструмента ваш веб-сайт должен основываться на надежном плане цифрового маркетинга с четкой бизнес-моделью и ценностным предложением. Если это неясно, то вам нужно сначала вернуться к этому.
Предполагая, что у вас есть все необходимое, давайте приступим к делу.
Основы
Есть несколько основных элементов, которые закладывают основу для хорошо оптимизированного процесса разработки веб-сайта.
Домены
Ваша компания может использовать example.com в качестве основного домена. Но у вас могут быть другие. Очень важно, чтобы ваш домен имел смысл и имел отношение к тому, что вы делаете. Важно убедиться, что все варианты и субдомены правильно указывают на основной сайт и перенаправляют на одну каноническую версию сайта.
Наша компания называется «Котелок». Мы работаем в Великобритании. Мы веб-бизнес. Отсюда естественно следует, что наш домен — www.bowlerhat.co.uk. Все поддомены 301 перенаправляют обратно на основной URL www.bowlerhat.co.uk. У нас есть несколько вариантов домена, которые перенаправляют 301 обратно на основной URL. Все это имеет смысл.
Не обманывайте себя, думая, что наличие-моих-ключевых-слов-в-мом-домене.com помогает. Это выглядит глупо. Это может немного помочь местным предприятиям, но убедитесь, что вы сопоставляете их с реальным миром. Будьте благоразумны.
Хостинг
Ваш хостинг также важен. Медленный сайт делает недовольных пользователей. Ваш хостинг должен следовать правилам здравого смысла. Будьте там, где находится ваша аудитория. Быть быстрым. Будьте специфичны для платформы, если это необходимо. WP Engine — отличный пример, поскольку он предоставляет платформу, адаптированную для веб-сайтов WordPress.
CMS
CMS (система управления контентом), которую вы выбираете для своего бизнеса, может сильно повлиять на ваш успех. WordPress — отличный вариант во многих ситуациях, но не единственный. Это, безусловно, связано на базовом уровне таким образом, что Google может понять. Это не значит, что это лучший выбор для всех ситуаций, но, безусловно, это хорошая отправная точка для большинства предприятий. Просто убедитесь, что выбранная вами CMS подходит для вашей ситуации, а не та, с которой предпочитает работать выбранная вами веб-компания.
WordPress — отличный вариант во многих ситуациях, но не единственный. Это, безусловно, связано на базовом уровне таким образом, что Google может понять. Это не значит, что это лучший выбор для всех ситуаций, но, безусловно, это хорошая отправная точка для большинства предприятий. Просто убедитесь, что выбранная вами CMS подходит для вашей ситуации, а не та, с которой предпочитает работать выбранная вами веб-компания.
Сканирование и доступность
Первый шаг — обеспечить, чтобы поисковая система могла сканировать ваш сайт и понимать, что вы делаете (и где вы это делаете).
Индексация
Чтобы понять ваш сайт, они должны иметь возможность читать содержимое страницы. Это означает, что основной контент вашего сайта должен быть текстовым за кулисами. Не изображения. Не вспышка или видео. Даже в этом постоянно развивающемся мире ваш основной контент должен быть текстовым. Есть несколько отличных инструментов, таких как веб-шрифты, которые означают, что вы все еще можете выглядеть соответствующе, и ваши изображения имеют место, но обязательно говорите понятным языком о том, что вы делаете, чтобы поисковая система могла прочитать и понять ваше предложение. .
.
Изображения, видео, PDF-файлы и контент также важны и могут быть источником трафика поисковых систем. Опять же, они должны быть доступны для обнаружения и индексации.
Структура ссылок
Чтобы проиндексировать ваш контент за пределами домашней страницы, вам нужны внутренние ссылки, которые может сканировать поисковая система. Ваша основная навигация, директивы поисковой системы и такие инструменты, как карты сайта в формате XML, помогают поисковой системе сканировать ваш сайт и находить новые страницы. Такие инструменты, как Screaming Frog, могут помочь вам обеспечить легкость сканирования вашего сайта поисковой системой.
Информационная архитектура и структурирование вашего сайта
Мне всегда нравилась аналогия с картотекой для структуры сайта. Ваш сайт — это картотека. Основные категории — ящики. Подкатегории — это папки в ящиках. Страницы — это документы в папках.
- Кабинет: ваш сайт
- Ящик: категория высокого уровня
- Папка: подкатегория
- Файл: отдельный документ/страница
Контекст определяется не только сайтом, на котором он существует, но и положением на этом сайте. На нашем собственном сайте есть ящик для сервисов, и у каждого сервиса есть подсервисы в папках. Ваш сайт будет во многом таким же.
На нашем собственном сайте есть ящик для сервисов, и у каждого сервиса есть подсервисы в папках. Ваш сайт будет во многом таким же.
Если мы рассмотрим следующую структуру сайта Bowler Hat в качестве примера:
Главная
– Услуги
– – Зона обслуживания
– – – Индивидуальная служба
Главная
– Услуги
– 3 SEO0 –0
– – – Аудит SEO
Итак, в этой информационной архитектуре есть страница, которая называется просто /аудит/.
Страница /audits/ существует в папке SEO в панели служб. Красиво и организованно. Это может сопровождаться другими элементами SEO, чтобы четко указать контекст, выходящий далеко за рамки того, что может быть указано только в документе.
Это относится к сообщениям в блогах, статьям, часто задаваемым вопросам, услугам, местоположениям и практически ко всему, что является сущностью вашего бизнеса. Вы хотите структурировать информацию о своем бизнесе таким образом, чтобы сделать ее понятной.
Некоторые сайты могут использовать глубокий подход к структурированию контента. Другие могут использовать широкий подход. Важным выводом здесь является то, что все должно быть организовано таким образом, чтобы это имело смысл и упрощало навигацию и поиск.
Подобный трех-четырехуровневый подход гарантирует, что к большей части контента можно будет легко перейти за четыре клика, и, как правило, работает лучше, чем более глубокий подход к навигации по сайту (для пользователей и поисковых систем).
URL-адреса
Контекст дополнительно указывается URL-адресом. Разумное соглашение об именах помогает предоставить еще больше контекста для людей и поисковых систем.
Ниже приведены два гипотетических набора URL-адресов, которые могут сопоставляться с описанным выше путем «Сервисы» > «SEO» > «SEO-аудит». Тем не менее, один из них имеет смысл, а другой не помогает.
www.example.com
www.example.com/services/
www.example.com/services/seo/
www. example.com/services/seo/audits/
example.com/services/seo/audits/
www.example.com
www. example.com/s123/
www.example.com/s123/s1/
www.example.com/s123/s1/75/
Конечно, второй набор URL-адресов является преднамеренно глупым примером, но он служит точка — первое соглашение об именовании URL помогает и поисковикам, и пользователям, а второе мешает.
Навигация
Ваша навигация не менее важна. Когда сайт хорошо структурирован, навигация работает со структурой, URL-адресами и другими компонентами, такими как XML-карты сайта, чтобы помочь определить, о чем каждая страница или часть контента.
Навигация — это больше, чем просто меню в верхней части вашего сайта. Так вы указываете пользователям наиболее релевантную часть вашего сайта. Навигация может быть инструментом для повышения осведомленности о дополнительных услугах и включает не только текстовые ссылки, но и контент на всех страницах и в шаблонных элементах дизайна вашего сайта.
Мне всегда нравилась аналогия с указателем. Я иду в супермаркет и ищу вывески, чтобы найти то, что мне нужно. Ваш сайт ничем не отличается. Если пользователь будет направлен и ищет название вашего бренда, он попадет на вашу домашнюю страницу. Затем им нужен указатель, чтобы добраться до соответствующей службы. И лучше бы его было легко найти!
Я иду в супермаркет и ищу вывески, чтобы найти то, что мне нужно. Ваш сайт ничем не отличается. Если пользователь будет направлен и ищет название вашего бренда, он попадет на вашу домашнюю страницу. Затем им нужен указатель, чтобы добраться до соответствующей службы. И лучше бы его было легко найти!
Очень легко ошибиться, и необходимо тщательно подумать — прежде чем вы создадите сайт — относительно потребностей и желаний ваших пользователей. Веб-сайт — это цифровой компонент, который должен выполнять стратегию вашего маркетингового плана. Понимание пользователей здесь имеет решающее значение, поэтому вы можете убедиться, что удовлетворяете их потребности.
Навигация не должна требовать реального познания — она не должна заставлять пользователя думать. На следующем изображении вывеска моего местного магазина товаров для дома. В каком направлении вы ведете к автостоянке, а в каком направлении ведете к входу службы доставки?
Мой мозг движется по линии «автостоянка для клиентов» слева направо, поэтому я, конечно, поворачиваю направо. Однако парковка для клиентов находится слева. Там нет ничего, чтобы ясно проиллюстрировать, что правильно, а что нет.
Однако парковка для клиентов находится слева. Там нет ничего, чтобы ясно проиллюстрировать, что правильно, а что нет.
Я должен подумать. Или на практике я иду в неправильном направлении несколько раз, прежде чем научусь. Однако, если пользователи не найдут то, что ищут на веб-сайте, они вернутся в огромный океан конкуренции, который представляют собой результаты поиска Google.
Убедитесь, что ваша навигация кристально ясна — если один пользователь может ошибиться, то могут и многие другие.
Общие проблемы
Существует множество потенциальных проблем с контентом, который не может быть найден или не понят поисковой системой, что может работать против вас. Например:
- Потерянное содержимое, которое невозможно найти
- Содержимое доступно только через поиск по сайту
- Flash-файлы, программы Java, аудиофайлы, видеофайлы
- AJAX* и яркие эффекты сайта
- Фреймы — Содержимое, встроенное с другого сайта, может быть проблематичным.

- Поддомены — содержимое разбито на поддомены, а не на подпапки
* Google стал намного лучше читать AJAX-страницы, но по-прежнему можно скрывать контент бессмысленными эффектами.
Убедитесь, что важный контент легко найти, он понятен и размещен в общей структуре сайта таким образом, чтобы он имел смысл.
Резюме
Если все сделано хорошо, человек и поисковая система должны иметь довольно хорошее представление о том, о чем страница, еще до того, как они ее просмотрят. Ваш типичный SEO просто строится на этом прочном фундаменте, заложенном вашей информационной архитектурой и структурой сайта.
Мобильный дизайн
Самым популярным устройством, используемым для поиска в Интернете и просмотра веб-сайтов, является мобильный телефон. Мы живем в эпоху мобильных устройств. Сайты, оптимизированные для поисковых систем, должны в равной степени учитывать макеты своих веб-сайтов для мобильных устройств (а не просто использовать простой адаптивный дизайн веб-сайта).
Тем не менее, в 2017 году адаптивного дизайна недостаточно. Мы говорили о важности адаптивного дизайна веб-сайтов в 2012 году. Пять лет спустя, благодаря огромному технологическому прогрессу и значительному улучшению мобильных сетей передачи данных, ваши будущие клиенты используют мобильные устройства в качестве первого, а зачастую и единственного устройства для взаимодействия с вашим бизнесом.
Чтобы создать по-настоящему удобный для мобильных устройств дизайн и максимизировать результаты мобильного поиска, вы должны учитывать потребности и желания мобильных пользователей. То, что пользователь будет делать на телефоне, часто сильно отличается от того, что он будет делать на компьютере. И даже если ваши конверсии, как правило, происходят на настольных компьютерах, этот решающий первый контакт вполне может быть на мобильных устройствах.
Несколько месяцев назад я рассмотрел 28 ключевых факторов создания мобильных SEO-дружественных веб-сайтов, которые помогут вам выйти за рамки простого адаптивного дизайна, оптимизированного для мобильных устройств.
С точки зрения SEO стоит отметить, что удобство для мобильных устройств является подтвержденным фактором ранжирования для мобильного поиска, и именно мобильная версия вашего сайта будет использоваться поисковой системой для просмотра и ранжирования вашего сайта. Однако гораздо важнее то, как ваши потенциальные клиенты ищут и просматривают ваш сайт на мобильных устройствах.
Усердно работайте над оптимизацией взаимодействия с мобильными пользователями, и вы будете пожинать плоды своих усилий с точки зрения трафика и вовлеченности пользователей.
Скорость страницы
Другим ключевым фактором в эпоху мобильных устройств является скорость страницы. Пользователи могут проявлять нетерпение или не всегда иметь хорошее мобильное соединение для передачи данных. Обеспечение того, чтобы ваши страницы были компактными и средними, является ключевым фактором в современном SEO-дружественном дизайне веб-сайта.
Отличной отправной точкой является тест Google для мобильных устройств. Этот инструмент предоставит вам отзывы об удобстве для мобильных устройств, скорости мобильного и настольного компьютеров. Он также сводит все в удобный небольшой отчет с подробным описанием того, что именно вы можете сделать, чтобы ускорить процесс.
Этот инструмент предоставит вам отзывы об удобстве для мобильных устройств, скорости мобильного и настольного компьютеров. Он также сводит все в удобный небольшой отчет с подробным описанием того, что именно вы можете сделать, чтобы ускорить процесс.
Я немного подробнее рассказал о том, как оптимизировать скорость в недавней колонке об оптимизации для мобильных устройств. Достаточно сказать, что скорость страницы является еще одним важным фактором, который касается того, как построен ваш сайт, а также качества и пригодности используемого вами хостинга.
Удобство использования
Удобство использования Интернета — это сочетание других факторов: дизайн для конкретного устройства, скорость страницы, правила дизайна и интуитивно понятный подход к созданию сайта с учетом интересов конечного пользователя.
Ключевые факторы, которые следует учитывать, включают:
- Макет страницы. Важные элементы должны быть более заметными.
- Визуальная иерархия.
 Увеличьте размер важных элементов!
Увеличьте размер важных элементов! - Домашняя страница и навигация по сайту. Четко указывайте направления для пользователей.
- Поиск по сайту. Большим сайтам нужен разумный вариант поиска.
- Запись формы. Сделайте формы как можно более легкими и удобными для заполнения.
- Дизайн. Отличный дизайн делает все проще.
Здесь это поверхностно, и удобство использования действительно должно быть адаптировано к конкретному сайту. Несколько ресурсов, которые я бы проверил, это книга Стива Круга «Не заставляйте меня думать : Здравый смысл в веб-юзабилити, » и мой контрольный список по оптимизации для мобильных устройств.
Воронка контент-маркетинга
Перед вашим веб-сайтом стоит адская работа: он должен помочь вашему бизнесу привлечь потенциальных клиентов в поисковых системах, а затем привлечь и преобразовать этих клиентов.
Вашему сайту нужен контент, который поможет пройти все этапы пути клиента. Контент и SEO — важная комбинация здесь, так как вы можете оказаться перед клиентом, когда он ищет аналогичные услуги от другой компании, которую они уже рассматривают.
Структурированный способ рассмотрения контента, который вам здесь нужен, представляет собой типичную маркетинговую воронку:
Осведомленность — вершина воронки
Осведомленность обычно представляет собой ваш блог и информационные статьи. Мы помогаем вашим потенциальным клиентам понять проблемы, с которыми они сталкиваются, и демонстрируем ваш опыт и надежность в их решении.
- Сообщения в блоге
- Информационные статьи
- Вебинары
- Подробные руководства
- Часто задаваемые вопросы
Рассмотрение — середина воронки
Содержание на этапе рассмотрения помогает потенциальному клиенту сравнить вас с другими предложениями. Это, как правило, практический контент, который помогает клиенту принять решение.
- Тематические исследования
- Информация о продукте или услуге
- Демонстрационные видеоролики о продукте
- Руководства пользователя
Конверсия — нижняя часть воронки
Контент нижней части воронки стимулирует конверсию и должен мягко стимулировать продажу или лид.
- Отзывы
- Отзывы
- Бесплатная пробная версия
- Бесплатная консультация
Помните, что клиенты будут искать по всему спектру типов контента. Таким образом, обеспечение охвата всех этих областей способствует обнаружению с помощью поисковых систем, рассмотрению и конверсии.
Основы SEO
Как видите, нужно многое учесть, прежде чем мы рассмотрим более знакомые элементы оптимизации вашего сайта и страниц. Мы должны действительно начать думать о ключевых словах и базовой оптимизации на странице только после того, как у нас будет прочная основа. И, надеюсь, если мы все правильно структурировали, то реальная оптимизация страниц станет намного проще.
Ориентация на ключевые слова
Разработать стратегию ключевых слов намного проще, если у вас есть прочная структура без внутреннего дублирования. Если мы посмотрим на наши предыдущие примеры иерархии и структуры сайта, то увидим, что добавление ключевых слов относительно просто (и это то, что мы часто делаем в предварительном дизайне электронной таблицы).
– Услуги
– – SEO
– – – Аудит SEO
www.example.com/services/
www.example.com/services/seo/
www.example.com/services/seo/audits/
Если я использую эти страницы в качестве примера, мы имеем естественный прогресс от широких ключевых слов к более точным условиям поиска. Мы можем даже рассмотреть базовые модификаторы, такие как местоположение, если мы являемся местным бизнесом.
Дом
– агентство цифрового маркетинга
– компания цифрового маркетинга
+ Birmingham
+ UK
Услуги
— Маркетинговые услуги
— Службы цифрового маркетинга
+ Birmingham
+ UK
SEO
– SEO
– Поисковая ОПЕРТИКИ
– SEO
–KEAT. Компания
Компания
+ Агентство
+ Бирмингем
+ Великобритания
SEO-аудит
– SEO-аудит
– Технический SEO-аудит
+ Агентство
+ Компания
+ Бирмингем
Дело в том, что хорошо структурированный сайт поможет вам определить стратегию ключевых слов. Вам по-прежнему нужно проводить исследования и копирайтинг, но вы можете быть уверены, что у вас есть надежная стратегия для работы с широкими и более подробными терминами.
HTML-теги заголовков
Тег



 Обратите внимание, что сюда не включены затраты на разработку.
Обратите внимание, что сюда не включены затраты на разработку.
 Такие вещи, как количество страниц, сложность веб-разработки, предпочтительные разработчики веб-сайтов и услуги по обслуживанию веб-сайтов, также играют решающую роль в стоимости.
Такие вещи, как количество страниц, сложность веб-разработки, предпочтительные разработчики веб-сайтов и услуги по обслуживанию веб-сайтов, также играют решающую роль в стоимости.
 Увеличьте размер важных элементов!
Увеличьте размер важных элементов!