Как посмотреть исходный код страницы в браузере
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами.
 Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты. - Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайтаПрежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
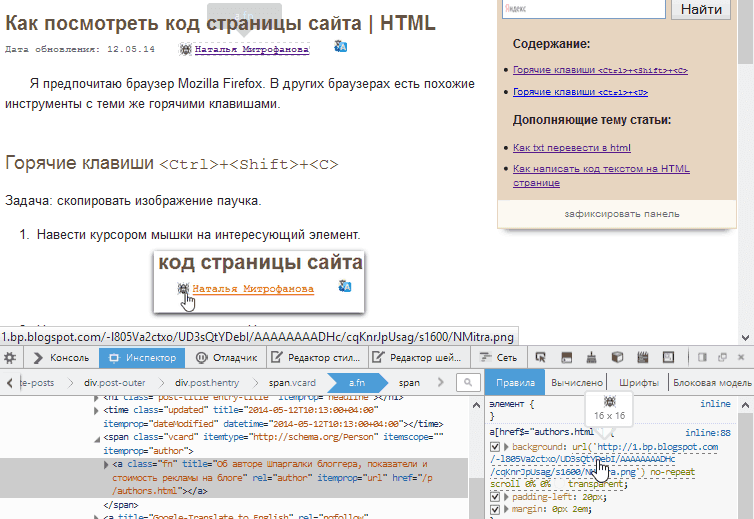
Способ 1: Функция «Посмотреть код»Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h2> Это мой первый сайт! </h2>, где h2 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контентаКак мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинокСейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
- Мы попадаем в окно с необходимым изображением в полном размере.

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементовС помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как h2, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефонеФункционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
ЗаключениеПодведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
что это такое и как посмотреть HTML-код страницы
Что такое исходный код сайта. Как посмотреть HTML-код страницы или отдельного элемента в браузере. Разбираемся вместе с экспертами Ingate.
Разбираемся вместе с экспертами Ingate.
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Код сайта
Исходный код сайта
Суть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
- HTML-разметку;
- исполнительные программы на JavaScript;
- таблицу стилей CSS;
- ссылки на отдельные файлы со стилевыми таблицами или кодом JS.
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
- проанализировать метатеги собственного или стороннего проекта;
- проверить наличие и провести идентификацию отдельных функциональных элементов кода, включая системы отслеживания, счётчики, скрипты и пр.
 ;
; - определить параметры шрифтов, размеров и цветов элементов оформления;
- определить прямые ссылки к изображениям и другому контенту, размещённому на странице;
- проанализировать все имеющиеся ссылки;
- обнаружить технические проблемы, включая невалидный код, стили, не интегрированные в отдельные файлы, и пр.
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Просмотр кода сайта
Исходный код страниц сайта
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
- Html – начало документа;
- Head –директория служебных данных;
- Title – заголовок страницы, который будет демонстрироваться в качестве подписи вкладки;
- Body – тело документа.
- h2 – H6 – заголовки основного текста;
- Article – статья;
- Section – раздел;
- Menu – меню;
- Div – отдельный блок;
- Span – строка;
- P – абзац.
- Table – таблица.
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
ЧИТАЙ ТАКЖЕ
Вики-разметка ВКонтакте для чайников
Гид по API Google Maps: разбираем по шагам
Как написать письмо в службу поддержки Яндекса
Site Recode ICD-O-3/WHO 2008 — Средства отчетности SEER
Информация, представленная в этой таблице, также доступна в текстовом файле ASCII (TXT, 8 КБ) (в качестве разделителей используются точки с запятой).
Чтобы узнать, как эта переменная используется в публикациях SEER, и прочитать о других переменных перекодирования сайта, см. домашнюю страницу перекодирования сайта.
| Полость рта и глотка | |||
|---|---|---|---|
| Кромка | С000-С009 | кроме 9050-9055, 9140, 9590-9992 | 20010 |
| Язык | С019-С029 | 20020 | |
| Слюнная железа | С079-С089 | 20030 | |
| Дно рта | С040-С049 | 20040 | |
| Жевательная резинка и другие средства для рта | C030-C039, C050-C059, C060-C069 | 20050 | |
| Носоглотка | С110-С119 | 20060 | |
| Миндалины | С090-С099 | 20070 | |
| Ротоглотка | С100-С109 | 20080 | |
| Гортань | С129, С130-С139 | 20090 | |
| Прочие полость рта и глотки | С140, С142, С148 | 20100 | |
| Пищеварительная система | |||
| Пищевод | С150-С159 | кроме 9050-9055, 9140, 9590-9992 | 21010 |
| Желудок | К160-К169 | 21020 | |
| Тонкий кишечник | С170-С179 | 21030 | |
| Ободочная и прямая кишка | |||
| Ободочная кишка, исключая прямую кишку | |||
| Слепая кишка | С180 | кроме 9050-9055, 9140, 9590-9992 | 21041 |
| Приложение | С181 | 21042 | |
| Восходящий отдел толстой кишки | С182 | 21043 | |
| Печеночный изгиб | С183 | 21044 | |
| Поперечная ободочная кишка | С184 | 21045 | |
| Селезеночный изгиб | С185 | 21046 | |
| Нисходящая кишка | С186 | 21047 | |
| Сигмовидная кишка | С187 | 21048 | |
| Толстая кишка, БДУ | С188-С189, С260 | 21049 | |
| Прямая кишка и ректосигмовидный переход | |||
| Ректосигмовидное соединение | С199 | кроме 9050-9055, 9140, 9590-9992 | 21051 |
| Прямая кишка | С209 | 21052 | |
| Анус, анальный канал и аноректум | С210-С212, С218 | 21060 | |
| Печень и внутрипеченочный желчный проток | |||
| Печень | С220 | кроме 9050-9055, 9140, 9590-9992 | 21071 |
| Внутрипеченочный желчный проток | С221 | 21072 | |
| Желчный пузырь | С239 | 21080 | |
| Прочие желчные протоки | C240-C249 | 21090 | |
| Поджелудочная железа | С250-С259 | 21100 | |
| Забрюшинное пространство | С480 | 21110 | |
| Брюшина, сальник и брыжейка | С481-С482 | 21120 | |
| Другие органы пищеварения | К268-К269, К488 | 21130 | |
| Дыхательная система | |||
| Нос, полость носа и среднее ухо | С300-С301, С310-С319 | кроме 9050-9055, 9140, 9590-9992 | 22010 |
| Гортань | С320-С329 | 22020 | |
| Легкие и бронхи | С340-С349 | 22030 | |
| Плевра | С384 | 22050 | |
| Трахея, средостение и другие органы дыхания | С339, С381-С383, С388, С390, С398, С399 | 22060 | |
| Кости и суставы | С400-С419 | кроме 9050-9055, 9140, 9590-9992 | 23000 |
| Мягкие ткани, включая сердце | С380, С470-С479, С490-С499 | кроме 9050-9055, 9140, 9590-9992 | 24000 |
| Кожа, кроме базальной и плоскоклеточной | |||
| Меланома кожи | С440-С449 | 8720-8790 | 25010 |
| Прочая неэпителиальная кожа | С440-С449 | кроме 8000-8005, 8010-8046, 8050-8084, 8090-8110, 8720-8790, 9050-9055, 9140, 9590-9992 | 25020 |
| Грудь | С500-С509 | кроме 9050-9055, 9140, 9590-9992 | 26000 |
| Женская половая система | |||
| Шейка матки | С530-С539 | кроме 9050-9055, 9140, 9590-9992 | 27010 |
| Тело и матка, БДУ | |||
| Корпус матки | С540-С549 | кроме 9050-9055, 9140, 9590-9992 | 27020 |
| Матка, БДУ | С559 | 27030 | |
| Яичник | С569 | 27040 | |
| Влагалище | С529 | 27050 | |
| Вульва | С510-С519 | 27060 | |
| Прочие женские половые органы | С570-С579, С589 | 27070 | |
| Мужская половая система | |||
| Простата | С619 | кроме 9050-9055, 9140, 9590-9992 | 28010 |
| Семенник | С620-С629 | 28020 | |
| Пенис | С600-С609 | 28030 | |
| Прочие мужские половые органы | C630-C639 | 28040 | |
| Мочевая система | |||
| Мочевой пузырь | С670-С679 | кроме 9050-9055, 9140, 9590-9992 | 29010 |
| Почки и почечная лоханка | С649, С659 | 29020 | |
| Мочеточник | С669 | 29030 | |
| Другие мочевые органы | К680-К689 | 29040 | |
| Глаз и орбита | С690-С699 | кроме 9050-9055, 9140, 9590-9992 | 30000 |
| Мозг и другая нервная система | |||
| Мозг | С710-С719 | кроме 9050-9055, 9140, 9530-9539, 9590-9992 | 31010 |
| Черепные нервы Прочая нервная система | С710-С719 | 9530-9539 | 31040 |
| С700-С709, С720-С729 | кроме 9050-9055, 9140, 9590-9992 | ||
| Эндокринная система | |||
| Щитовидная железа | С739 | кроме 9050-9055, 9140, 9590-9992 | 32010 |
| Другие эндокринные, включая тимус | С379, С740-С749, С750-С759 | 32020 | |
| Лимфома | |||
| Лимфома Ходжкина | |||
| Ходжкин — Узел | C024, C098-C099, C111, C142, C379, C422, C770-C779 | 9650-9667 | 33011 |
| Ходжкин — Экстранодальный | Все остальные сайты | 33012 | |
| Неходжкинская лимфома | |||
| НХЛ — узловой | C024, C098, C099, C111, C142, C379, C422, C770-C779 | 9590-9597, 9670-9671, 9673, 9675, 9678-9680, 9684, 9687-9691, 9695, 9698-9702, 9705, 9708-9709, 9712, 9714-9719, 9724-9733 , 9811-9818, 9823, 9827, 9837 | 33041 |
| НХЛ — экстранодальная | Все сайты, кроме C024, C098-C099, C111, C142, C379, C422, C770-C779 | 9590-9597, 9670-9671, 9673, 9675, 9678-9680, 9684, 9687, 9688, 9689-9691, 9695, 9698-9702, 9705, 9708-9709, 9777-9712, 91914-92 , 9737, 9738 | 33042 |
| Все сайты, кроме C024, C098-C099, C111, C142, C379, C420-C422, C424, C770-C779 | 9811-9818, 9823, 9827, 9837 | ||
| Миелома | 9731-9732, 9734 | 34000 | |
| Лейкемия | |||
| Лимфоцитарный лейкоз | |||
| Острый лимфоцитарный лейкоз | 9826, 9835-9836 | 35011 | |
| С420, С421, С424 | 9811-9818, 9837 | ||
| Хронический лимфолейкоз | С420, С421, С424 | 9823 | 35012 |
| Другие лимфоцитарные лейкозы | 9820, 9832-9834, 9940 | 35013 | |
| Миелоидный и моноцитарный лейкоз | |||
| Острый миелоидный лейкоз | 9840, 9861, 9865-9867, 9869, 9871-9874, 9895-9897, 9898, 9910-9911, 9920 | 35021 | |
| Острый моноцитарный лейкоз | 9891 | 35031 | |
| Хронический миелоидный лейкоз | 9863, 9875-9876, 9945-9946 | 35022 | |
| Другие миелоидные/моноцитарные лейкозы | 9860, 9930 | 35023 | |
| Прочие лейкозы | |||
| Другие острые лейкозы | 9801, 9805-9809, 9931 | 35041 | |
| Алейкемические, сублейкемические и БДУ | 9733, 9742, 9800, 9831, 9870, 9948, 9963-9964 | 35043 | |
| С420, С421, С424 | 9827 | ||
| Мезотелиома | 9050-9055 | 36010 | |
| Саркома Капоши | 9140 | 36020 | |
| Разное | 9740-9741, 9750-9769, 9950, 9960-9962, 9965-9967, 9970-9971, 9975, 9980, 9982-9987, 9989, 9991-9992 | 37000 | |
| С760-С768, С809 | кроме 9050-9055, 9140, 9590-9992 | ||
| С420-С424 | |||
| C770-C779 | |||
| Неверный | Сайт или гистологический код вне допустимого диапазона или код сайта не найден в этой таблице. | 99999 | |
* Эта таблица была обновлена для гематопоэтических кодов на основе Классификации опухолей кроветворной и лимфоидной ткани ВОЗ (2008 г.) 9Возможны изменения в зависимости от меняющихся правил кодирования МКБ-О-3.
Код вашего сайта в Pantheon
Узнайте, как работать с кодом вашего сайта на панели управления Pantheon.
Обсудить на нашем форуме Обсудить в SlackРедактировать эту страницу на GitHub | Сообщить о проблеме с этим документом
Инструмент «Код» на панели инструментов Pantheon в любой среде позволяет вам взаимодействовать с кодом вашего сайта и просматривать журнал фиксации.
Репозиторий кода вашего сайта включает всю вашу кодовую базу, включая ядро Drupal или WordPress, а также любые дополнительные модули, плагины, темы, установочные профили, библиотеки и т. д. Он не включает files/ (например, sites/default/files или wp-content/uploads ) и не должен содержать никаких других статических ресурсов, которые вы не хотите отслеживать в системе контроля версий.
Структура кода Drupal
Репозитории кода сайта Drupal являются клонами одного из наших апстримов Drupal: Drops-7 или Drops-8 и состоят из следующих файлов и каталогов:
├── включает
├── index.php
├── разное
├── модули
├── профили
├── скрипты
├── сайты
└── все
├── модули
└── темы
└── по умолчанию
└── settings.php
└── темы Структура кода WordPress
Репозитории кода сайтов WordPress являются клонами одного из наших исходных кодов WordPress и состоят из следующих файлов и каталогов:
├── index.php
├── wp-activate.php
├── wp-config.php
├── wp-config-local-sample.php
├── wp-config-pantheon.php
├── wp-comments-post.php
├── wp-blog-header.php
├── wp-admin
├── wp-cron.php
├── wp-load.php
├── wp-links-opml.php
├── wp-includes
├── xmlrpc.php
├── wp-trackback.php
├── wp-signup.php
├── wp-settings.php
├── wp-mail.php
├── wp-login.php
├── wp-контент
├── index.php
├── мю-плагины
├── темы
├── плагины Разрешения должны управляться в среде разработки исключительно через SFTP, поскольку Git обращает внимание только на исполняемый бит.
Вы можете установить режим подключения сайта на git или SFTP и получить доступ к информации о подключении из инструмента кода среды разработки. Здесь также фиксируются все изменения в кодовой базе сайта (расположенной в каталоге /code ).
Вы также можете просмотреть вывод различий для каждого отдельного файла:
Обновления основной ветки
Среда разработки предоставляет обновления в один клик для основной ветки вашего сайта. Обновления появятся в инструменте «Код» после их фиксации в вышестоящем репозитории.
- Upstream
Репозиторий кода, который служит общим пакетом для вашего веб-приложения.
- Репозиторий
Централизованное местонахождение кода, предназначенного для распространения.
Начните с изучения рабочего процесса Pantheon и конфигурации среды. Затем погрузитесь в разработку непосредственно в режиме SFTP и изучите другие способы использования встроенных инструментов администрирования.


 Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
 ;
;