Глава 8. Совмещение изображений
Глава 8. Совмещение изображений
1. Введение в слои
Слои можно представить себе в виде стопки слайдов. С помощью слоёв можно построить изображение из нескольких концептуальных частей, с каждой из которых можно работать независимо от всех других элементов изображения. Слои размещаются один поверх другого. Нижний слой является фоном изображения, и компоненты переднего слоя изображения располагаются над ним.
Рисунок 8.1. Изображение со слоями
Слои изображения
Итоговое изображение
There is no limit to the number of layers an image can have, only the amount of memory available on the system. It is not uncommon for advanced users to work with images containing dozens of layers. You can group layers to make your work easier, and there are many commands to handle layers.
The organization of layers in an image is shown in the Layers dialog,
which is the second most important type of dialog window in
GIMP, after the Main Toolbox.
Each open image has at any time a single active drawable. A «drawable» is a GIMP concept that includes layers, but also several other items, such as channels, layer masks, and the selection mask. Basically, a «drawable» is anything that can be drawn on with painting tools. If a layer is currently active, it is shown highlighted in the Layers dialog, and its name is shown in the status area of the image window. If not, you can activate it by clicking on it. If none of the layers are highlighted, it means the active drawable is something else than a layer.
In the menu bar, you can find a menu called Layer,
containing a number of commands that affect the active layer of the image.
The same menu can be accessed by right-clicking in the Layers dialog.
1.1. Свойства слоя
Каждый слой изображения имеет ряд важных атрибутов:
- Имя
Every layer has a name. This is assigned automatically when the layer is created, but you can change it. You can change the name of a layer either by double-clicking on it in the Layers dialog, or by right-clicking there, and then selecting the top entry in the menu that appears, Edit Layer Attributes.
- Присутствие или отсутствие альфа-канала
An alpha channel encodes information about how transparent a layer is at each pixel. It is visible in the Channel Dialog: white is complete opacity, black is complete transparency and gray levels are partial transparencies.

The background layer is special. If you have just created a new image, it only has one layer, which is the background layer. If the image has been created with an opaque Fill type, this one layer has no Alpha channel. To get a background layer with transparency, either create your new image with a transparent Fill type, or you use the Add an Alpha Channel command.
If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Every layer other than the bottom layer of an image automatically has an Alpha channel, but you can’t see a grayscale representation of the alpha values. See Alpha in Glossary for more information.
Пример альфа-канала.

Рисунок 8.2. Пример альфа-канала: основное изображение
This image has three layers painted with pure 100% opaque Red, Green, and Blue. In the Channel Dialog, you can see that an alpha Channel has been added. It is white because the image is not transparent since there is at least one 100% opaque layer. The current layer is the red one: since it is painted with pure red, there is no green and no blue and the corresponding channels are black.
Рисунок 8.3. Пример альфа-канала: один прозрачный слой
Левую часть первого слоя сделали прозрачной ( прямоугольное выделение, правка/очистить). Второй слой, зелёный, стал видимым.
 Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.
Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.Рисунок 8.4. Пример альфа-канала: два прозрачных слоя
Левую часть второго слоя сделали прозрачной. Третий слой, синий, стал видимым сквозь первые два. Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.
Рисунок 8.5. Пример альфа-канала: три прозрачных слоя
The left part of the third layer has been cleared. The Alpha channel is still white and the left part of the layer is opaque, because the background layer has no Alpha channel. In this case, the Clear command works like the Eraser and uses the Background color of Toolbox.
Рисунок 8.
 6. Пример альфа-канала: альфа-канал добавлен к слою фона
6. Пример альфа-канала: альфа-канал добавлен к слою фонаWe used the Layer → Transparency → Add Alpha Channel command, on the Background layer. Now, the left part of the image is fully transparent and has the color of the page where the image is shown. The left part of the Alpha Channel thumbnail is black (transparent) in the Channel Dialog.
- Типы слоёв
The layer type is determined by the image type (see previous section), and the presence or absence of an alpha channel. These are the possible layer types:
The main reason this matters is that some filters (in the Filters menu) only accept a subset of layer types, and appear disabled in the menu if the active layer does not have a supported type.
Often you can rectify this either by changing the mode of the image, or by adding or removing an alpha channel.
- Видимость
Существует возможность убрать слой из изображения без фактического его удаления, нажав на значок глаза в диалоге «Слои». Это называется «отключить видимость» слоя. Большинство действий с изображением считают невидимые слои просто несуществующими. При работе с изображением, содержащим множество слоёв с различной степенью прозрачности, отключение видимости некоторых слоёв помогает лучше увидеть содержимое отдельного слоя, с которым предстоит работать.
Подсказка Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули.

- Активный слой
Как правило, активировать слой для работы с ним можно, сделав по нему щелчок в списке слоёв. При наличии множества слоёв бывает трудно понять, к какому слою принадлежит тот или иной элемент изображения. Для активации слоя, к которому принадлежит элемент, зажмите Alt и щёлкните по нужному элементу колёсиком мышки. Будут просмотрены все доступные слои, начиная с самого верхнего, и в статусной строке временно будет показан слой, содержащий нужный элемент.
- Связь с другими слоями
Если вы щёлкнете между значком глаза и миниатюрой слоя, появится значок с изображением цепочки. Он означает, что вы можете группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).

Рисунок 8.7. Диалог слоёв
Красный: связь с другими слоями. Зелёный: видимость.
- Размер и края
In GIMP, the boundaries of a layer do not necessarily match the boundaries of the image that contains it. When you create text, for example, each text item belongs to its own separate layer, and the layer size is automatically adjusted to contain the text and nothing more. Also, when you create a new layer using cut-and-paste, the new layer is sized just large enough to contain the pasted item. In the image window, the boundaries of the currently active layer are shown outlined with a black-and-yellow dashed line.
Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует.
 Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.
Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.Примечание Количество занимаемой слоем памяти определется его размером, а не содержимым. Поэтому если вы работаете с большими изображениями, или с изображениями, содержащими множество слоёв, имеет смысл сократить слои до минимально возможного размера.
- Непрозрачность
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.

- Режим
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
- Маска слоя
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
Горячие клавиши Adobe Illustrator
- Дизайн
- 2 мин на чтение
- 19768
Список горячих клавиш, который позволит вам быстрее и продуктивнее работать в программе Adobe Illustrator.
Клавиши работы с документом в иллюстраторе
CTRL+N – создать новый документ.
CTRL+O – открыть документ.
CTRL+W – закрыть документ.
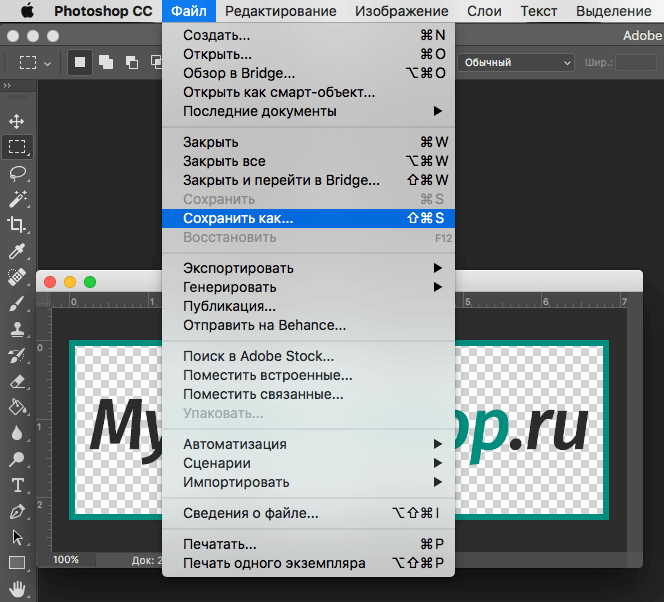
CTRL+S – Сохранить документ. Сохраняйте ваш документ каждые 10-15 минут.
CTRL+SHIFT+S — Сохранить как.
Клавиши редактирования
CTRL+Z — Undo (Отменить).
CTRL+SHIFT+Z — Redo (Повторить отмененное действие).
CTRL+ D — повторить последнее действие по трансформации объекта.
Копирование объектов
CTRL+X, F2 – Вырезать.
CTRL+C, F3 — Скопировать.
CTRL+V, F4 – Вклеить.
Перетаскиваем объект, удерживая ALT.
CTRL+F — вставить сверху в тоже место откуда копировали
CTRL+B — вставить снизу в тоже место откуда копировали
Масштабирование и навигация (перемещение по документу)
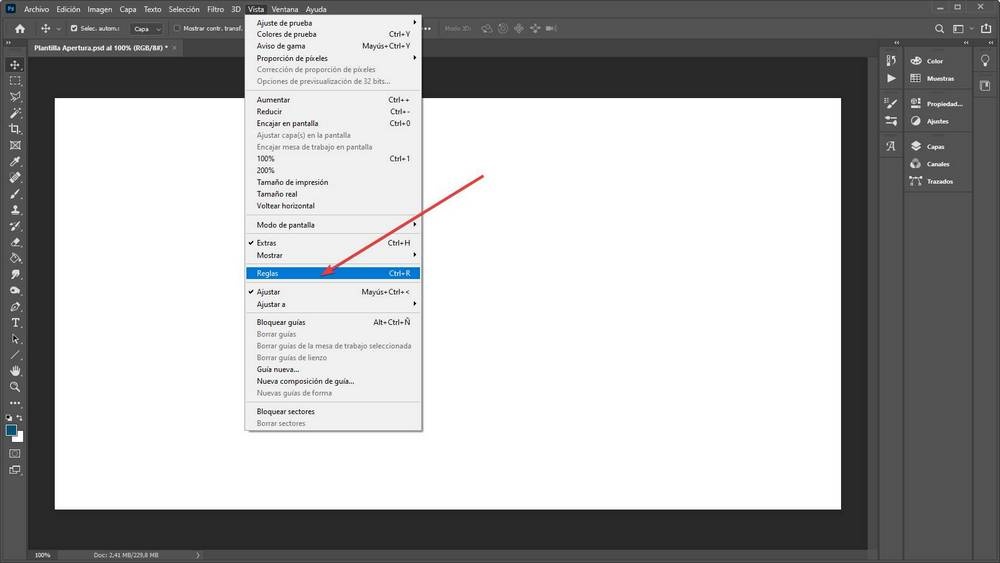
Ctrl+R вызов линейки.
CTRL+U — вызвать умные направляющие.
Ctrl+ + увеличить масштаб.
Ctrl+ — уменьшить масштаб.
Ctrl+) – станет виден весь печатный лист.
Ctrl+пробел временное переключение в режим инструмента Масштаб увеличить.
Ctrl+Alt+пробел временное переключение в режим инструмента Масштаб уменьшить.
Пробел – временное переключение в режим перемещения.
Работа с объектами
Ctrl+Shift+B – рамка трансформации (габаритный контейнер) показать/скрыть
Палитра Слои
Ctrl+L создание нового слоя
Ctrl+Alt+L создание нового слоя с вызовом настроек
Изменение цвета
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки — черный.
X — переключение между заливкой и обводкой.
/ — сделать цвет прозрачным (отмена заливки).
— заливка градиентом.
F9 — показать/скрыть палитру Градиент.
F10 — показать/скрыть палитру Обводка.
Расположение объектов в документе
CTRL+SHIFT+] — поместить объект на передний план.
CTRL+SHIFT+[ — поместить объект на задний план.
CTRL+] – переместить объект на 1 объект выше.
CTRL+[ — переместить объект на 1 объект ниже.
CTRL+G – группировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
CTRL+2 – заблокировать выделенные объекты.
CTRL+ALT+2 – заблокировать невыделенные объекты.
CTRL+SHIFT+2 – разблокировать объекты.
Панель инструментов
TAB — скрыть/показать панель инструментов и все палитры.
SHIFT+TAB — скрыть/показать все палитры, не показывая панели инструментов.
Выделение
CTRL+A — Выделить все.
CTRL+SHIFT+A — убрать выделение.
Группировка объектов
CTRL+G — сгруппировать объекты.
CTRL+SHIFT+G — разгруппировать объекты.
Работа с кривыми Безье
CTRL+J — соединить 2 точки в одну
CTRL+Y — переключение между режимами просмотра документа, например просмотреть все объекты в виде контуров.
CapsLock – смена курсора инструментов рисования.
- #дизайн
- #инструменты
- 2
Статьи по теме
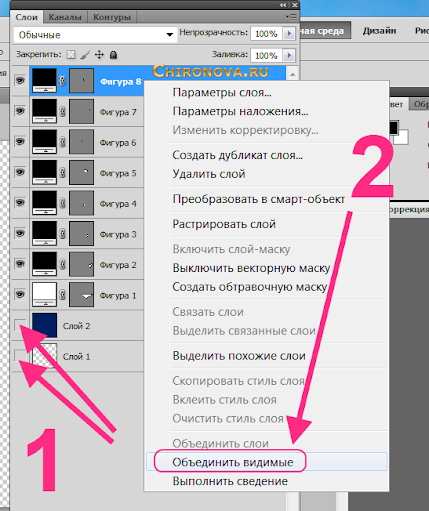
как сделать фигуру на передний план в фотошопе?
Ответ
- В Photoshop вы можете переместить фигуру на передний план, выделив ее, а затем перейдя в меню «Слой» и выбрав «Упорядочить» > «На передний план».

Как переместить слой на передний план в Photoshop с помощью ярлыков
Как переместить слой на передний план в Photoshop CS6
Что такое ярлык для перемещения слоя на передний план в Photoshop?
В Photoshop вы можете перенести фигуру на передний план, выделив ее, а затем перейдя в меню «Слой» и выбрав «Упорядочить» > «На передний план».
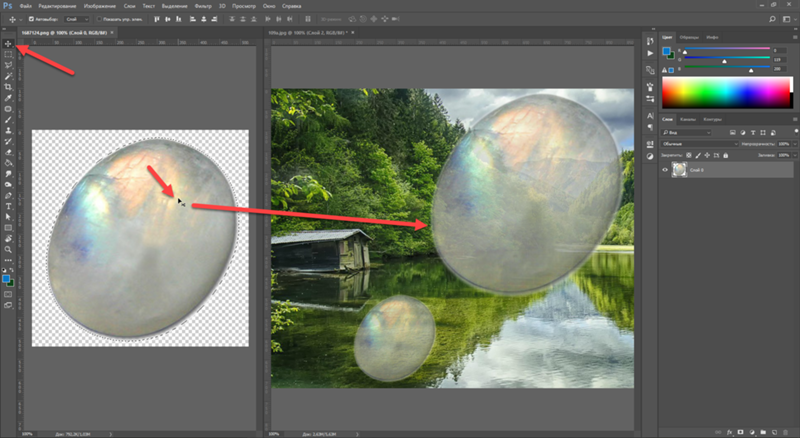
Как поместить одну картинку поверх другой в Photoshop?
Есть несколько способов сделать это. Один из способов — использовать функцию «маски слоя» в Photoshop. С помощью масок слоя вы можете скрыть определенные части одного слоя, закрашивая их черным или белым цветом. Другой способ — использовать функцию «режимы наложения» в Photoshop. С помощью режимов наложения вы можете изменить способ взаимодействия двух слоев друг с другом.
Один из способов — использовать функцию «маски слоя» в Photoshop. С помощью масок слоя вы можете скрыть определенные части одного слоя, закрашивая их черным или белым цветом. Другой способ — использовать функцию «режимы наложения» в Photoshop. С помощью режимов наложения вы можете изменить способ взаимодействия двух слоев друг с другом.
Как сделать так, чтобы объект располагался позади другого в Photoshop?
Есть несколько способов заставить объект располагаться позади другого в Photoshop. Один из способов — использовать меню «Параметры наложения». Для этого выберите верхний объект и перейдите в «Слой > Параметры наложения». В разделе «Режим наложения» выберите «Умножение» или «Темнее». Это заставит объект стать темнее и слиться с фоном.
Еще один способ сделать так, чтобы один объект располагался позади другого, — использовать «Обтравочную маску».
Как накладывать фигуры в Photoshop?
Существует несколько способов наложения фигур в Photoshop. Один из способов — создать новый слой, выбрать фигуру, которую вы хотите использовать, а затем использовать инструмент «Перемещение», чтобы перетащить ее на холст. Затем вы можете изменить размер и положение фигуры по мере необходимости.
Один из способов — создать новый слой, выбрать фигуру, которую вы хотите использовать, а затем использовать инструмент «Перемещение», чтобы перетащить ее на холст. Затем вы можете изменить размер и положение фигуры по мере необходимости.
Другой способ — использовать инструмент «Перо» для создания фигуры, а затем использовать кнопку «Добавить маску слоя», чтобы добавить маску к фигуре.
Как поместить текст перед фигурой в Photoshop?
Чтобы поместить текст перед фигурой в Photoshop, сначала необходимо создать текст и фигуру. Как только они оба будут созданы, выберите текстовый слой и слой формы. Затем перейдите в «Редактировать», а затем «Преобразовать» и выберите «Отразить по горизонтали». Это перевернет текст так, что теперь он будет перед фигурой.
Как вывести слой на передний план в procreate?
На панели слоев щелкните слой, который хотите вывести на передний план. Затем с помощью клавиш со стрелками вверх и вниз переместите его вперед или назад.
Затем с помощью клавиш со стрелками вверх и вниз переместите его вперед или назад.
Как я могу поместить изображение поверх другого?
Есть несколько способов сделать это. Один из способов — использовать Photoshop или аналогичную программу для наложения изображений. Другой способ — использовать HTML и CSS для создания элемента с двумя источниками: один для верхнего изображения, а другой — для нижнего.
Как вы накладываете фотографии друг на друга?
Существует несколько способов наложения изображений. Один из способов — использовать функцию «Вставить» в вашем фоторедакторе. Другой способ — использовать функцию «Переместить», а затем выбрать опцию «Объединить».
Как вы накладываете изображения друг на друга?
Существует несколько способов наложения изображений. Один из способов — использовать слои в программном обеспечении для редактирования изображений. Другой способ — использовать маску прозрачности.
Другой способ — использовать маску прозрачности.
Как поместить часть слоя за другой?
В Photoshop вы можете поместить часть слоя за другой, выбрав слой и выбрав «Слой» > «Упорядочить» > «Отправить назад».
Как сделать маску в Photoshop?
Есть несколько способов маскирования в Photoshop. Один из способов — использовать инструмент «Перо», чтобы создать контур вокруг объекта, который вы хотите замаскировать. Затем вы можете заполнить контур цветом или градиентом. Другой способ — использовать инструмент «Выделение», чтобы выбрать объект, который вы хотите замаскировать, а затем нажать кнопку «Маска» на панели параметров.
Как поместить изображение за текст в Photoshop?
Есть несколько способов сделать это в Photoshop. Один из способов — создать текстовый слой, а затем поместить изображение за текстовым слоем. Для этого выберите инструмент «Текст» и создайте текстовый слой. Затем выберите изображение, которое хотите поместить за текстом, и перетащите его на холст. Убедитесь, что изображение расположено позади текстового слоя. Вы также можете использовать параметр «Режим наложения» для управления отображением изображения.
Для этого выберите инструмент «Текст» и создайте текстовый слой. Затем выберите изображение, которое хотите поместить за текстом, и перетащите его на холст. Убедитесь, что изображение расположено позади текстового слоя. Вы также можете использовать параметр «Режим наложения» для управления отображением изображения.
Как вывести текст на передний план?
Существует несколько способов вывести текст на передний план в Adobe InDesign. Один из способов — выделить текст и использовать комбинацию клавиш «cmd+shift+]». Это переместит текст на передний план всех других объектов на странице. Другой способ — использовать опцию «На передний план» в меню «Объект».
Как поместить текст перед картинкой?
Есть несколько способов сделать это. Один из способов — создать текстовое поле и поместить его перед изображением. Другой способ — использовать графический элемент для создания рамки вокруг изображения, а затем добавить текст внутрь рамки.
Как наложить текст?
Существует несколько способов наложения текста в Adobe Photoshop. Один из способов — использовать инструмент «Текст» для создания текстового слоя, а затем изменить режим наложения слоя на «Умножение». Это заставит текст появиться поверх нижележащих слоев. Другой способ — использовать Pen Tool, чтобы создать фигуру, а затем заполнить ее текстом.
Отбрасываемая тень в Photoshop Tutorial
29
ПОДЕЛИТЬСЯ
Когда вы объединяете фотографии, реалистичные отбрасываемые тени — это уловка, чтобы все выглядело правдоподобно. В этом уроке по Photoshop Колин Смит покажет вам различные способы создания теней, чтобы совместить людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео отбрасываемой тени с использованием базовой формы на белом фоне.
Трехэтапный метод Колина для создания отбрасываемой тени: Форма, Размытие и Смешивание!
youtube.com/embed/Sy-fZTtgpfQ?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Шаг 1
© Фотография и руководство Колина Смита
Откройте изображение и удалите его с фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для привязки объекта к его поверхности.
Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Выберите кнопку «Стиль слоя» в нижней части панели «Слои» (похожа на букву «f»). Выберите «Тень».
На данный момент он больше похож на человека, стоящего перед рекламным щитом, чем на интегрированного в сцену. В этом разница между тенью и тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень». Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите «ОК», чтобы применить.
Шаг 3
Теперь у нас есть довольно хорошая тень, но нам нужна тень.
Мы собираемся отделить стиль слоя от слоя, чтобы у нас была тень на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите раскрывающееся меню.
Выберите вариант под названием Создать слой
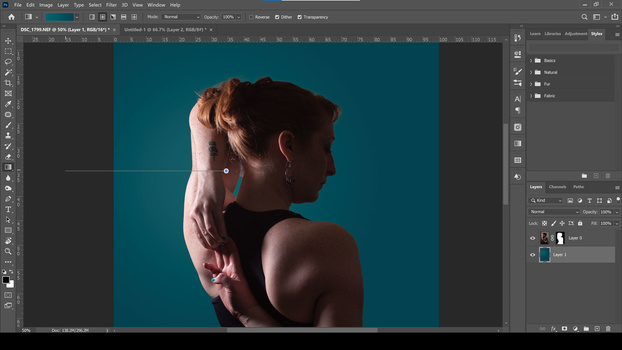
Теперь слой будет разделен на 2 слоя. Тень будет перемещена на собственный слой непосредственно под оригинал, как показано на снимке экрана. (Я переместил нашу девушку с гитарой влево от ее тени, вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать текст)
Нажмите Ctrl/Cmd+T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши на выбранном объекте (Mac:Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратиками. Перетащите в середине поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый маркерами), пока он не станет похож на изображение.
Шаг 5
Нажмите и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую из рукояток.
Нажмите Enter/Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако ему не хватает некоторого реализма, который мы собираемся добавить сейчас.
Шаг 6
Если вы посмотрите на тень в реальном мире, вы заметите, что по мере удаления объекта, отбрасывающего тень, от поверхности, принимающей тень, происходят две вещи. Тень будет смягчаться с расстоянием и терять интенсивность (или темноту).
Тень будет смягчаться с расстоянием и терять интенсивность (или темноту).
Теперь нам нужно сделать тень мягче по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев или нажав Cmd/Ctrl+J.
Отключите видимость нижнего слоя с тенью и выберите верхний слой с тенью. Это тот слой, который мы собираемся смягчить.
Шаг 7
Давайте установим эту вторую тень в более мягком конце. (Мы собираемся смешать 2 тени вместе)
Выберите Filter>Blur>Gaussian Blur. Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Нажмите ок, когда закончите.
Шаг 8
Пришло время смешать 2 тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента «Градиент» перетащите ее примерно на 1/4 от нижнего края тени примерно на 3/4 вверх, чтобы смешать 2 слоя с тенью. (Красный цвет на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%-75%, а нижней тени примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть базовая реалистичная тень, но читайте дальше.
Xtra Credit
Меня часто обвиняют в перфекционизме. Я считаю, что это дополнительные мелочи, которые действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом образе есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней над краем дороги, так как на фоновой пластине есть расстояние. #2 Цвет нашей девушки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
#2 Цвет нашей девушки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые быстрые методы, которые я разработал.
fix #1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, так как объект обычно не отбрасывает тень в небо (если только не туман или облачность).
На верхнем слое с тенью создайте маску слоя. Закрасьте часть тени, которую вы хотите скрыть, черной кистью на маске. Если вы хотите, чтобы все еще отображались тени, но уменьшенные; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Переместите ползунок плотности, чтобы отрегулировать непрозрачность маскируемой области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели маски).
Fix #2
Вот небольшая хитрость, которую я часто применяю к композитам. Чтобы визуально объединить все слои, я применяю цветовой оттенок ко всему изображению.
Чтобы визуально объединить все слои, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет для настроения, которое вы хотите.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность до низкого уровня.
Завершающие штрихи
Я сделал несколько последних штрихов, чтобы сделать изображение более реалистичным и эффектным.
Прежде всего, я немного уменьшил ее масштаб, чтобы она лучше подходила (раньше я сделал ее большой, чтобы вы могли легко увидеть, как создается тень). Я также повернул тень по часовой стрелке, чтобы она лучше соответствовала направлению движения автомобиля (может быть, я мог бы еще немного продвинуться, но эй, это просто учебник, а не произведение искусства). Я также добавил немного «Самотени» (затенение самого объекта) с помощью прикосновения или затемнения (см. урок по осветлению и затемнению здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмам при симуляции глубины резкости.
Советы по работе с тенями
Найдите время, чтобы понаблюдать за окружающим миром и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как меняются тени по мере приближения объекта к поверхности, находящейся дальше.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдения. Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в Photoshop. Если вам интересно такое обучение, ознакомьтесь с моим премиальным обучением композитингу в Photoshop, которое включает раздел «Слои и каналы, глубокое погружение», где вы узнаете гораздо больше.




 Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения.
Альфа-канал по-прежнему белый, поскольку есть непрозрачный слой в этой части изображения. 6. Пример альфа-канала: альфа-канал добавлен к слою фона
6. Пример альфа-канала: альфа-канал добавлен к слою фона


 Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.
Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню Слой.
