Узнать как выглядел сайт раньше
Главная » Разное » Узнать как выглядел сайт раньше
Как узнать вид сайта в прошлом через WebArchive
У 9 из 10 наших читателей есть свой сайт или интернет-магазин на 1C-UMI. Кто-то создал его недавно, а кому-то уже можно праздновать юбилей. За годы развития веб-ресурсы претерпевают множество изменений во внешнем виде и функционале. Иногда хочется вспомнить, каким же был ваш проект раньше, когда всё только начиналось. Или поднять какую-то утерянную информацию, которая была на сайте ранее. Сделать это легко при помощи чудо-сервиса Wayback Machine.
Как пользоваться веб-архивом
Откройте сервис, вбейте в строку поиска домен или полный адрес своего сайта. Сервис автоматически начнет поиск и через пару секунд покажет вам результаты в виде временной шкалы и календаря с датами, когда были сделаны снимки ресурса.
Чтобы перейти к конкретному году, кликните по соответствующему блоку на шкале. Затем в календаре ниже нажмите на одну из дат, выделенных голубым цветом. Если в тот день было сделано несколько снимков, при нажатии на дату вы увидите окно для выбора нужного вам времени. Если снимок был один, вы сразу попадете на сохраненную версию.
Если в тот день было сделано несколько снимков, при нажатии на дату вы увидите окно для выбора нужного вам времени. Если снимок был один, вы сразу попадете на сохраненную версию.
Вот так выглядел наш сайт 1C-UMI летом 2012 года:
А вот так его видели наши пользователи осенью 2016 года:
Чем дольше ресурс работает, тем больше его снимков будет в WebArhive. Для путешествия в прошлое используйте временную шкалу и блок переключения месяцев и чисел справа от нее.
Самое классное — что данный сервис не делает скриншоты сайтов, а сохраняет их целиком. Таким образом, вы увидите версию 10-летней давности и, все разделы, формы, почитаете тексты, полистаете изображения и многое другое.
Какие сайты попадают в веб-архив
Оказаться в Wayback Machine может любой сайт. Особенно это касается тех веб-ресурсов, которые находятся в каталоге DMOZ. Но так как сейчас туда свое «детище» уже не добавить, будет достаточно того, что на вашу площадку ссылаются сайты, снимки которых уже присутствуют в веб-архиве. А даже если таких ссылок нет, ваш ресурс все равно может попасть в базу сервиса. Главное, чтобы в его файле Robots.txt не было запрета.
А даже если таких ссылок нет, ваш ресурс все равно может попасть в базу сервиса. Главное, чтобы в его файле Robots.txt не было запрета.
Как проверить? Для сайтов на 1С-UMI откройте раздел «Реклама/SEO → Управление robots.txt» в панели управления сайтом и проверьте, нет ли в нем следующей записи:
User-agent: ia_archiver
Disallow: /
Если такой записи (как выше) нет, все хорошо, ваш сайт имеет шанс на попадание в веб-архив. В противном случае, при поиске своего ресурса в сервисе вы увидите надпись, как на скриншоте ниже.
Если вы не хотите ждать, когда сервис соблаговолит сделать снимок вашего сайта, добавьте его в базу WebArchive вручную. Для этого найдите функцию «Save Page Now», которая находится в центральной части страницы справа.
Укажите ссылку на свой ресурс и нажмите на кнопку «SAVE PAGE». Сохранение начнется через несколько секунд и, спустя минуту или около того, будет закончено. За ходом выполнения вы можете наблюдать в небольшом окошке по центру экрана.
После сохранения снимка страницы начнет загружаться только что архивированная версия сайта.
По окончании процесса окно загрузки закроется, и вы сможете просмотреть сохраненный снимок, побродить по всем разделам сайта и т. д.
Чем будет полезен веб-архив для вас
Данный сервис годится не только для того, чтобы смотреть, в каком состоянии была ваша страничка или любой другой ресурс некоторое время назад. С его помощью вы можете восстановить свой сайт, его страницу, какой-то текст или элемент, если вдруг по какой-то причине данные были стерты. Чтобы этого не произошло, не забывайте почаще выполнять резервное копирование вашего сайта, ну, а на экстренный случай имейте в виду WebArchive. Но имейте в виду также, что WebArchive делает снимки по своему усмотрению с непредсказуемой частотой, поэтому нужной вам версии сайта в нем может и не оказаться.
Вручную восстанавливать ресурс из веб-архива очень долго и для этого нужно неплохо разбираться в сайтостроении и верстке. Однако при желании восстановление можно автоматизировать при помощи онлайн-инструмента ARCHIVARIX.
Однако при желании восстановление можно автоматизировать при помощи онлайн-инструмента ARCHIVARIX.
До 200 файлов сервис восстанавливает бесплатно, а при большем количестве взимает небольшую плату.
Веб-архив может быть вам полезен и тем, что он содержит колоссальное количество уникальных текстов, которые опубликованы на канувших в небытие ресурсах. Как это можно использовать с выгодой для своего бизнеса? Допустим, вы запускаете сайт. Сами писать тексты не можете из-за отсутствия времени, а на оплату услуг копирайтера денег нет. Чтобы не откладывать запуск проекта, попробуйте найти уникальный контент в Wayback Machine.
Найдите любой сайт, близкий вашему по тематике, откройте его содержимое, скопируйте тексты и прогоните их через софт или сервис проверки на плагиат. Статьи, которые окажутся уникальными (от 90% и выше), вы можете без зазрения совести опубликовать на своем сайте. Это не будет считаться хищением, так как тексты после удаления ресурсов стали ничейными.
Для поиска таких сайтов можно использовать базы хостинговых компаний. Обычно они публикуют список тех доменов, срок действия которых истек или вот-вот истечет. Существуют и специальные программы, которые ищут освободившиеся домены по нужным параметрам.
Обычно они публикуют список тех доменов, срок действия которых истек или вот-вот истечет. Существуют и специальные программы, которые ищут освободившиеся домены по нужным параметрам.
Несколько фактов о веб-архиве
Первый запуск сервиса WebArchive состоялся в 1996 году. С тех пор этот инструмент сумел накопить в своей базе более 338 миллиардов сайтов. Представьте, сколько это! А дисковое пространство, которое занято информацией в архиве, составляет 1015 Терабайт. Если перевести на математический язык, то это квадриллион.
На следующий год после основания сервиса WebArchive добавил в свою базу сам себя. Хотите посмотреть, как он выглядел на тот момент? Тогда взгляните на изображение ниже.
Это самый первый его снимок от 26 января 1997 года.
На данный момент веб-архив считается наилучшим способом из бесплатных для создания снимков интернет-ресурсов. Возьмите его на вооружение.
Как найти кого-то на сайтах знакомств: 11 способов
Как найти кого-то на сайтах знакомств 11 разными способами + 6 причин, почему муж изменяет + как действовать дальше?
Очень легко найти кого-нибудь в Интернете, особенно в наши дни.
Разработано множество различных веб-сайтов и социальных сетей, как общих, так и специальных.
Они предоставляют людям массу возможностей для общения с интересными людьми.
Есть шанс найти единомышленников в определенной сфере деятельности.
Вот почему найти кого-нибудь на сайтах знакомств не так уж и сложно.
Прочтите нашу статью о как найти кого-то на сайтах знакомств .
Что такое сайты знакомств?
Сайт знакомств — это сервис, который предоставляет своим пользователям возможность самостоятельно найти партнера для отношений.
Современный сайт знакомств — это сервис, позволяющий найти партнера с учетом соответствия социологическим и внешним особенностям и общим интересам.
Все сайты знакомств имеют уникальную внутреннюю систему поиска: вы отправляете необходимые данные (возраст, место проживания, интересы и т. Д.), И вы быстро найдете кого-то с похожими увлечениями и целями.
Этот поиск сделал сайты знакомств чрезвычайно популярными.
Как узнать, есть ли кто-то на сайтах знакомств?
6 причин, почему женатые мужчины подписываются на такие сайты:
Любопытство.
Мужчинам, которые проводят много времени на сайтах знакомств, трудно перестать посещать их в первые годы семейной жизни.
Многим мужчинам просто интересно посмотреть на других женщин, которые зарегистрированы на сайтах, и на то, что они пишут в своих профилях.
Спустя время мужчина все больше вовлекается в семейную жизнь, его увлечения меняются, и подобные сайты перестают быть интересными.
Желание разнообразить свою жизнь новыми впечатлениями.
Регистрируясь на сайте знакомств, мужчина может искать возможности избавиться от рутины брака и получить новый опыт.
Другими словами, он здесь, потому что ему скучно и он хочет испытать какое-то волнение.
Он не собирается действовать.
Желание иметь больше личного пространства.
Дело в том, что не все наши потребности могут быть удовлетворены в браке.

Ярким примером может служить потребность в общении с друзьями или чья-то самореализация.
Как правило, в тех отношениях, где жена не позволяет мужу общаться с друзьями или заниматься любимым хобби, он начинает искать другие способы, как найти какие-то контакты в Интернете и получить некоторую свободу.
Вот почему вы не должны ограничивать социальные контакты вашего мужчины, но позволяйте ему иметь друзей, которые не пересекаются с вашим кругом общения.
Желание удовлетворить эмоциональные и сексуальные потребности.
Есть мужчины, главная потребность которых — контактировать с разными людьми.
Дело в том, что во время сексуальных взаимодействий, объятий и позитивных взаимодействий мозг вырабатывает гормон окситоцин.
Поддерживает моногамию в браке.
Мужья, которым не хватает сексуальных взаимодействий, объятий и позитивного общения, могут использовать сайты знакомств, чтобы узнать, как удовлетворить свои эмоциональные и сексуальные потребности.

Стремление снизить уровень ответственности в семейных обязательствах.
На самом деле, некоторые мужчины психологически недостаточно зрелы, чтобы иметь семейные отношения и обязательства.
Хотя они поженились по определенным причинам, на них лежит бремя ответственности и обязательства оставаться верными.
Чтобы снизить уровень ответственности, им нужны новые знакомства с женщинами.
Стремление повысить самооценку за счет внимания женщин на сайтах знакомств.
Очень часто основной причиной, побуждающей мужчин регистрироваться на сайте знакомств, является возможность повысить свою самооценку, убедиться, что они привлекательны и популярны среди противоположного пола.
Сайты знакомств — это места, где они могут узнать это наверняка и привлечь внимание женщин.
Как узнать, есть ли кто-то на сайте знакомств, используя 6 простых способов?
Как найти кого-нибудь на сайте знакомств?
Во-первых, вам следует зарегистрироваться на одном из них.

Для этого вам потребуется создать логин и пароль.
Как только вы авторизуетесь, вы должны заполнить личные данные (ваш профиль).
Также рекомендуется просмотреть свою личную фотографию, которая облегчит поиск вашим будущим знакомым.
Если вам нужно найти на сайте кого-то конкретного (вашего бывшего одноклассника, друга и т. Д.), Возможно, вы можете попробовать выполнить поиск по критериям:
- Дата рождения;
- Имя и фамилия;
- Год окончания любого учебного заведения;
- Место проживания;
- Пол;
- Место работы.
Выберите человека, которого вы ищете, из результатов поиска.
Для этого вы можете полагаться не только на личную информацию, но и на фотографию его профиля.
Приложения для шпионажа за супругом: 5 полезных приложений
Если поиск на определенных сайтах не дает результата, можно использовать другие поисковые системы.

Введите адрес электронной почты или псевдоним человека, и поисковая система, скорее всего, покажет вам его сообщения или профили в различных сетях.
Зайдите на сайт знакомств и, если вы знаете его электронную почту или логин, вы можете отправить запрос на восстановление пароля.
Если есть сообщение о том, что отправлена ссылка для смены пароля, вполне возможно, что человек действительно зарегистрирован на этом сайте.
- Если у вас есть доступ к компьютеру пользователя, вы можете просто просмотреть историю просмотров в браузере, который он использует чаще всего.
Просто спросите, и если человек не отвечает, его реакция скажет вам правду.
Он обязательно даст вам знать, есть ли у вашего подозрения какие-то основания и действительно ли он посещает такие сети.
Как шпионить за кем-то без их ведома?
Как узнать, есть ли кто-то на сайте знакомств, используя 5 быстрых методов?
Взгляните на почтовый ящик человека.

В нем обязательно будут сообщения с сайтов, на которых у него есть профили.
Кроме того, вы можете использовать строку поиска и набрать в ней «подтверждение регистрации».
Если такие буквы есть, вы обязательно увидите их все на одной странице.
Многие сети имеют правило регистрировать людей только на их настоящие имена.
Введите его имя и фамилию в строку поиска.
Если он не слишком распространен, этого может быть вполне достаточно, чтобы увидеть, на каких ресурсах есть его данные.
Чтобы сузить результаты поиска, вы можете добавить его дату рождения.
Скорее всего, это поможет вам найти информацию о регистрации.Запомните, какой ник он обычно использует.
Введите этот псевдоним в строку поиска и посмотрите, что произойдет.
Список сайтов может быть достаточно большим.
Введите IP-адрес в поисковую систему, и вы обязательно найдете несколько сайтов, на которых этот человек оставил сообщения.

Узнать IP можно у провайдера.
Как бесплатно отследить чей-то телефон без его ведома?
Как узнать, на каких сайтах знакомств находится кто-то и что делать, если вы нашли там своего мужа?
Худшее, что вы можете сделать, — это:
- Сделайте вид, что ничего не произошло.
- Начните хитрую игру с вашим мужем, создав фейковый профиль.
На самом деле ни один вариант не улучшит ваше самочувствие.
Если вы сможете спокойно и без оскорблений обсудить с мужем свои физические и эмоциональные потребности, всегда будет надежда исправить ситуацию.
Проанализировав причины, упомянутые в этой статье, вам следует спокойно поговорить со своей второй половинкой и обсудить проблемы, которые заставили ее зарегистрироваться на таких сайтах.
Неважно, как вы его там нашли.
Самое главное, что вы открыли этот факт и ваша задача — понять, что на самом деле происходит между вами двумя.
Очень часто причина такого поведения кроется в его характере, внутренних противоречиях и конфликтах.
Однако ваше собственное поведение тоже могло стимулировать эти действия.
Как найти кого-нибудь на сайтах знакомств ?
Есть много способов сделать это, но вы всегда должны помнить, что любой кризис в браке — это палка о двух концах.
Вы можете улучшить свои отношения и сблизиться или сделать шаг навстречу будущему разводу.
Только вы можете выбрать, какой путь лучше для вас.
Полезная статья? Не пропустите новинки!
Введите e-mail и получайте новые статьи на почту
,
Как проверить свое присутствие в Интернете до того, как вас найдут рекрутеры
Проверяли ли вы свое присутствие в Интернете перед отправкой резюме? Подумайте об этом:
Знаете ли вы, что одна из первых вещей, которую делают рекрутеры после просмотра вашего резюме, — это проверка вашего присутствия в Интернете?
Как вы думаете, что они найдут?
Хотите, чтобы рекрутер просматривал ваш профиль в Facebook?
Если вы отрицательно качаете головой, значит, пора улучшить свое присутствие в Интернете.
Но что делать, если вы не в сети? Тогда тебе не о чем беспокоиться, правда?
Неправильно.
Некоторые работодатели даже не проводят собеседование с кандидатами, если не могут найти их в Интернете.
Итак, вам нужно дать им что-то для работы — что-то профессиональное. По крайней мере, вам нужно начать с профиля в LinkedIn и рассмотреть возможность онлайн-резюме.
Вот пример профессионального онлайн-резюме, созданного с помощью нашего конструктора резюме:Хотите сэкономить время и подготовить резюме за 5 минут? Попробуйте наш конструктор резюме.Это быстро и легко. Кроме того, вы получите готовый контент, который можно добавить одним щелчком мыши. Посмотрите 20+ шаблонов резюме и создайте свое резюме здесь .
Образец резюме, сделанный с помощью нашего конструктора — Посмотрите другие шаблоны и создайте свое резюме здесь .
Один из наших пользователей, Никос, сказал следующее:
[Я использовал] хороший шаблон, который я нашел на Zety. В моем резюме теперь одна страница , а не три .То же самое.
В моем резюме теперь одна страница , а не три .То же самое.
Создайте свое резюме прямо сейчас
Но для начала вам необходимо проверить свое присутствие в Интернете. Вот почему я написал это очень короткое и очень эффективное руководство.
В статье будет показано:
- Как очистить профили в социальных сетях и результаты поисковых систем для рекрутеров.
- Как использовать возможности LinkedIn, чтобы позиционировать себя как профессионал в сети.
- Как сделать так, чтобы ваше присутствие в Интернете и традиционное резюме работали вместе.
1
Как проверить свое присутствие в Интернете и профили в социальных сетяхДопустим, вы настоящий ребенок цифрового поколения.
Вы используете социальные сети не только в LinkedIn, Facebook и Twitter. У вас также есть Instagram и канал на Youtube. У вас даже может быть личный блог или веб-сайт.
Если это похоже на вас, вы, очевидно, разбираетесь в серфинге. В то же время, как часто вы выполняете тщеславный поиск в Интернете?
В то же время, как часто вы выполняете тщеславный поиск в Интернете?
Или, скажем, вы отключены от сети и не находитесь в сети. Здесь не на что смотреть, правда?
Ну, вы не знаете, что другие люди могут публиковать и делиться. Так что лучше все равно проверить свое присутствие в Интернете.
Начните с запуска вашего имени в различных поисковых системах, чтобы увидеть, что появляется в результатах. Попробуйте Google, Bing, Yahoo и DuckDuckGo.
Когда вы гуглите самостоятельно, не забывайте делать это, выходя из своих учетных записей Google.В противном случае поисковая система будет персонализировать для вас результаты на основе активности учетной записи.
Допустим, вас что-то беспокоит. Как его убрать?
Вот в чем дело.
У вас и Google могут быть разные представления о том, что достаточно беспокоит, чтобы удалить.
Что Google считает тревожным?
- Количество банковских счетов
- Изображений вашей подписи
- неконсенсуальных Ню Изображения
Других слова, в высшей степени личной информации и месть порнографии. Все, что вам нужно сделать, это попросить Google удалить контент из Интернета за вас.
Все, что вам нужно сделать, это попросить Google удалить контент из Интернета за вас.
То, что вы можете посчитать тревожным:
- Изображения вы, пьяные
- Изображения вас, высокие
- Нелестные сообщения в блоге
Другими словами, очень смущающий и непрофессиональный материал. Не забудьте проверить Google Images. Если вы хотите удалить такой контент, Google советует обратиться непосредственно к веб-мастеру.
Закончив проверку Google, проверьте свое присутствие в Интернете в других поисковых системах. У большинства есть формы запроса на демонтаж.
Хорошо, но что делать, если вы одна из тех несчастных душ, чьи одноразовые оплошности на работе стали вирусными?
В этом случае вы можете захотеть полностью удалить свое присутствие в сети .
Тем из вас, кто не находит тревожного контента, пора посетить различные профили в социальных сетях.Большинство из них позволяет вам увидеть, как ваш профиль выглядит для публичных зрителей.
Вы в любом случае захотите сделать свой профиль LinkedIn общедоступным. Что касается Facebook и Twitter, посмотрите, какие сообщения отображаются в публичном режиме. Если какие-то из ваших постов спорны — удалите их.
Что вызывает споры у рекрутеров?
- Провокационный или фанатичный контент
- Наркотики и алкоголь
- Плохое письмо
Но они не ищут контент, который дисквалифицирует вас.Большинство из них ищут контент, подтверждающий то, что они найдут в вашем резюме. Например, профессиональное портфолио и онлайн-образ.
Вот почему вам следует подумать о размещении публичного профессионального контента в Интернете:
| правильно | неправильно | ||
|---|---|---|---|
| Блог | Опечатки | ||
| Веб-сайт | Портфолио | Селфи | |
| Онлайн-резюме | Сквернословие |
Совет для профессионалов: Не забудьте проверить свое присутствие в Интернете в основных поисковых системах, таких как Baidu, если это необходимо. Имейте в виду, что требования к резюме и процессы найма различаются в разных странах.
Имейте в виду, что требования к резюме и процессы найма различаются в разных странах.
Хотите узнать разницу между резюме и резюме? Ищете работу за границей? Прочтите наше руководство: « CV и резюме: в чем разница? Когда использовать какие (примеры) ”
2
Как оптимизировать ваш профиль в LinkedIn, чтобы произвести впечатление на рекрутеровХорошо, давайте начнем с нуля.
Независимо от того, в сети вы или нет, вам нужен профиль LinkedIn.
Почему?
Потому что 87% рекрутеров используют LinkedIn для проверки вашего присутствия в Интернете, согласно нашему отчету о кадровой статистике.
Что это значит для вас?
Практически каждый раз, когда вы отправляете резюме, рекрутер проверяет, есть ли у вас профиль в LinkedIn.
Итак, лучше, если она у вас есть. И еще лучше, если у вас есть такой, который отражает то, что вы написали в своем бумажном резюме.
Если вы уже зарегистрированы в LinkedIn, вам стоит подумать об оптимизации своего профиля.
Для обоих первым шагом является заполнение вашего профиля.
Затем рассмотрите возможность добавления дополнительной информации в свой профиль. Выбирайте вещи, которые не входили в ваше традиционное резюме. Если у вас не было места для хобби и интересов, добавьте их.
В LinkedIn 87% менеджеров по найму ищут сотрудников с личными качествами.
Наконец, вы захотите персонализировать свой URL и рассмотреть возможность ссылки на онлайн-резюме.
Почему?
- Персонализация ссылки упрощает ее последующее использование рекрутерами.
- Добавление ссылки на онлайн-резюме облегчает рекрутерам доступ к вашей информации.
Представьте себе ситуацию, когда ваш рекрутер проливает кофе на ваше бумажное резюме. А может, он падает за их стол?
Альт! Вот памятка, в которой рекрутер записал ваш личный URL в LinkedIn. И, БАМ! Вот ссылка на ваше онлайн-резюме. Красиво, да?
И, БАМ! Вот ссылка на ваше онлайн-резюме. Красиво, да?
Чтобы персонализировать свой URL-адрес, перейдите в «Просмотр профиля» и щелкните значок карандаша рядом с URL-адресом вашего профиля в LinkedIn. Измените ссылку, указав только свое имя и имя:
| справа |
|---|
| https://www.linkedin.com/in/name-surname |
| неверно |
|---|
| https: // www.FYDSHKFNKJDHFIUWYEWR * (WPUR (# IJ454294528yt94ojrefskldsjfkfnvdfjnag ;; k |
9002 9002 9002
9000 9417 и видит это резюме. . Создайте свое онлайн-резюме здесь .
Впечатляет, правда?
Совет профессионала: Вы можете добавить до трех ссылок в LinkedIn. веб-сайт или портфолио.Если у вас возникли трудности, вы можете установить связь с профессиональными аккаунтами в социальных сетях.
Хотите узнать, как оптимизировать свой профиль в LinkedIn, чтобы получить больше рабочих мест? Прочтите нашу статью: « Как оптимизировать сводку и профиль в LinkedIn для получения вакансий »
3
Как сравнить свое присутствие в Интернете с традиционным резюмеКлюч к объединению вашего онлайн репутация с вашим традиционным резюме — это постоянство.
Подумайте об этом так:
Допустим, вы Энни Лейбовиц, фотографирующая мышей. В этом случае у вас должно быть онлайн-портфолио с фотографиями мышей. В вашем резюме должны быть упомянуты мыши. Ни совы, ни олени, ни крысы.
Вам также необходимо проверить свое присутствие в Интернете на предмет единообразия представлений на разных платформах.
Теперь, когда вы уверены, что все в порядке, сделайте перекрестные ссылки на свой цифровой и бумажный контент.Начните с добавления ссылки на свое портфолио или веб-сайт в раздел контактов вашего резюме.
Затем добавьте ссылку на онлайн-резюме через свое портфолио, веб-сайт или профиль LinkedIn.
Таким образом, ваша профессиональная жизнь в Интернете будет перекрестной.
Итак, если рекрутер наткнется на ваш веб-сайт или портфолио, он может проверить ваше резюме. И если они начинают с вашего резюме, они попадают на ваш сайт или в портфолио.
Вы уловили идею.
Какой бы ни была ваша профессия, самое меньшее, что вы можете сделать, — это оставить в Интернете след из сухаря. Вот почему вам нужно проверить свое присутствие в Интернете, чтобы вы могли оставлять ссылки, по которым их могут найти рекрутеры.
В конце концов, все, что нужно рекрутерам, — это информация, подтверждающая то, что вы поместили в свое бумажное резюме.
Совет для профессионалов: Еще одно преимущество онлайн-резюме — отслеживание резюме. Например, когда вы создаете онлайн-резюме с помощью Zety, вы можете видеть, когда рекрутеры загружают ваше резюме. Таким образом, вы сможете лучше рассчитать время для последующих писем.
Таким образом, вы сможете лучше рассчитать время для последующих писем.
Что дальше? Узнайте, как отправить резюме, чтобы повысить свои шансы получить работу своей мечты. Прочтите наше руководство: « Как отправить свое резюме по электронной почте, чтобы получить больше предложений о работе (примеры) »
Key TakeawayЗапомните эти моменты:
- К сожалению, уже недостаточно знать, как составить идеальное резюме.В эпоху цифровых технологий вы также должны быть уверены в том, что готовы играть в Интернете.
- Самый лучший и простой способ сделать это — проверить свое присутствие в Интернете. После этого оптимизируйте свой профиль LinkedIn для посещений рекрутеров.
- Наконец, подумайте о том, чтобы отказаться от бумаги с профессиональным онлайн-резюме.
Суть в том, чтобы ваша онлайн-репутация сияла.
.10 малоизвестных способов узнать, сколько трафика получает веб-сайт
По: Николас Тарт Темы: Получите Интернет-трафик Еще сообщения о: Инструменты для ведения блога, SEO Когда средний человек посещает веб-сайт, его глаза следуют F-образному образцу.
«F-шаблон» — это наиболее распространенный пользовательский «шаблон сканирования глаз» для блоков контента .
Однако я смотрю на сайты иначе.
Я ищу то, что можно обнаружить за секунды…
Это позволяет мне подсчитать, сколько трафика получает этот веб-сайт.
Зная, сколько трафика получает веб-сайт, я могу проверить его содержание и подсчитать, сколько трафика мне потребуется, чтобы получить аналогичные или лучшие результаты.
В моем случае это также помогает мне решить, следует ли мне продолжать читать или покинуть веб-сайт.
Итак, вот они … 10 малоизвестных методов определения объема трафика на чужой веб-сайт.
Но сначала рекомендация…
SEMRush — это наш любимый инструмент для проверки того, сколько трафика получает веб-сайт. Ознакомьтесь с их инструментом анализа трафика — это лучший инструмент для исследования конкуренции на рынке, позволяющий получить оценку трафика любого веб-сайта. Он также отлично подходит для выявления сильных и слабых сторон ваших конкурентов и тестирования нового рынка или ниши. Если вы готовы использовать SEMRush, читатели IncomeDiary могут воспользоваться 14-дневной пробной версией PRO. [вместо обычной 7-дневной пробной версии]
Он также отлично подходит для выявления сильных и слабых сторон ваших конкурентов и тестирования нового рынка или ниши. Если вы готовы использовать SEMRush, читатели IncomeDiary могут воспользоваться 14-дневной пробной версией PRO. [вместо обычной 7-дневной пробной версии]
Ведущие мировые компании, такие как eBay, PHILIPS, Booking.com, HP, Quora и BNP PARIBAS, уже используют SEMRush — почему не вы?
1. Рейтинг Alexa
Рейтинг Alexa — это не «малоизвестных», а , но это самый известный показатель для ранжирования веб-сайтов. Это первое, на что я смотрю, когда захожу на сайт:
Alexa отслеживает статистику для всех, у кого в браузере установлена панель инструментов Alexa, что составляет менее 1% интернет-пользователей.Это не совсем точно, но даст вам приблизительное представление о популярности сайта.
- Если вы используете Chrome, установите расширение Alexa.
- Если вы используете Firefox, получите надстройку Alexa.

Alexa шаткая — некоторые утверждают, что она бесполезна, поэтому важно учитывать другие показатели.
2. SEMRush.com
Мой любимый инструмент для исследования ключевых слов на веб-сайтах — SEMRush.com. Вот скриншот из результатов поиска IncomeDiary.com:
Semrush дает вам много информации о рейтингах веб-сайтов в поисковых системах, о том, сколько трафика они получают для этих рейтингов, о конкурентах, платной рекламе, обратных ссылках и многом другом.
Как вы можете видеть, на момент скриншота выше, IncomeDiary оценил 1 st для «, как заработать деньги на веб-сайте », 4 th для « известных предпринимателей, » и 11 th для « деловых фильмов ». Это высококонкурентные ключевые слова, которые коллективно ищут более 10 000 раз в месяц.
По мере продвижения по списку вы можете начать оценивать, сколько трафика он получает по каждому ключевому слову, исходя из позиции и объема поиска.
Как вы увидите, некоторые из ведущих мировых брендов доверяют SEMrush , когда дело касается инструментов цифрового маркетинга.
3. SimilarWeb.com
SimilarWeb — это средство проверки посещаемости веб-сайта, которое похоже на Alexa, за исключением того, что в нем гораздо больше деталей, поэтому оно более точное!
Главный вывод заключается в том, что он дает вам линейный график со значениями количества уникальных посетителей за день и источников.В бесплатной версии вы можете увидеть страны, из которых приходит ваш трафик, сайты с наибольшим числом переходов, сайты с наибольшим числом посещений (сайты, которые люди посещают после вашего), медийную рекламу, интересы аудитории и до 10 обычных ключевых слов.
4. Ahrefs.com
Без сомнения, Ahrefs — один из лучших инструментов отслеживания, которые я когда-либо использовал! Это программное обеспечение предоставляет огромное количество информации о посещаемости веб-сайтов. Вы можете узнать:
Вы можете узнать:
- Новые, утерянные и битые обратные ссылки.
- Домены, направляющие наибольший объем трафика на сайт.
- Рейтинг в поисковых системах.
- Сколько трафика получает сайт в поисковой системе.
- страниц с сайта, получающего больше всего трафика.
- Вы можете сравнить рейтинг веб-сайта с рейтингом конкурентов.
И многое другое…
Ahrefs не только отлично подходит для отслеживания веб-сайтов конкурентов, но и очень помогает, когда дело доходит до определения того, как улучшить свои собственные сайты!
5. Рейтинг SE
РейтингSE в чем-то похож на SemRush и Ahrefs.Они дают вам подробную информацию об органическом и платном трафике ваших конкурентов.
Они говорят вам, насколько высоко ранжируются ваши сайты и сайты ваших конкурентов и сколько людей смотрят на этот поисковый запрос. Отличный инструмент, популярность которого, похоже, растет.
6. Просмотры YouTube или Vimeo
Если веб-сайт содержит видео YouTube или Vimeo, встроенное на главную страницу, нажмите «Смотреть на YouTube».
Если видео является общедоступным, YouTube и Vimeo покажут количество просмотров.Также проверьте дату загрузки, чтобы оценить, сколько людей просматривают ее в месяц.
Тот факт, что видео на домашней странице Dollar Shave Club набрало почти 4 миллиона просмотров, не означает, что на их сайте было 4 миллиона просмотров. Но это дает вам некоторое представление о том, сколько трафика они получили за первый месяц.
7. Комментарии к записи в блоге
Еще один способ измерить популярность блога — это посмотреть, сколько комментариев он получает на одно сообщение.
На моих сайтах я обнаружил, что в среднем 1 из каждых 200 читателей оставляет комментарий.Таким образом, пост с 20 комментариями, не относящимися к Николаю, был просмотрен около 4000 раз. Это меняется с каждым постом и каждым блогом, но опять же, это дает вам общее представление.
8. Всего комментариев
Сразу после того, как вы прокомментируете блог WordPress, ваш браузер перенаправит вас туда, где будет отображаться ваш комментарий. Если вы посмотрите на URL, вы увидите что-то вроде этого:
Если вы посмотрите на URL, вы увидите что-то вроде этого:
Вторая половина URL-адреса сообщает вам, что вы оставили комментарий 108 656 th на IncomeDiary.ком. Это число включает спам-комментарии. Предположим, что 75–90% комментариев — спам, и вы сможете понять, сколько комментариев было на сайте с первого дня.
9. Поиск интервью
Большой процент успешных владельцев веб-сайтов проводит собеседования, рассказывая о том, как они создали свой сайт и что им подходит. Часто они рассказывают не только о том, сколько трафика они получают, но и о том, откуда он идет.
Вы можете увидеть несколько примеров того, как блоггеры говорят о том, сколько трафика они получают, просмотрев некоторые из интервью, которые мы провели для IncomeDiary.
По моему опыту, многие люди более открыто делятся статистикой трафика, чем вы думаете. Вы видите это не только в интервью, но если вы просматриваете заархивированные статьи в блоге, есть большая вероятность, что вы наткнетесь на сообщение «блог находится на рассмотрении» или «отчет о трафике». С этой статистикой вы можете начать выяснять, сколько трафика получает сайт сегодня.
С этой статистикой вы можете начать выяснять, сколько трафика получает сайт сегодня.
10. Отметьте «Рекламируйте здесь» Страницы
Один из самых точных способов узнать, сколько трафика получает веб-сайт, — это перейти на его рекламную страницу.
Если блог пытается продать рекламного места , он должен точно сказать вам, сколько уникальных просмотров и показов будет получать ваше объявление каждый месяц.
В заключение…
Обнаружить объем трафика, который получает веб-сайт — или, по крайней мере, дать хорошую оценку того, что он получает, — удивительно легко с помощью правильных инструментов.
Если вы рекламодатель или покупатель веб-сайта, эти стратегии позволят вам проявить должную осмотрительность и подтвердить (или не подтвердить) то, что утверждает продавец.
Если у вас есть собственные идеи или стратегии для определения объема трафика на веб-сайте, сообщите нам об этом.
Бонус трафика веб-сайта: бесплатное обучение от Академии SEMrush
Академия SEMrush — это, пожалуй, лучший бесплатный курс обучения цифровому маркетингу, доступный где-либо. Узнайте, как повысить свой SEO с помощью инструментов SEMrush, и получите советы от практикующих экспертов в серии бесплатных видеоуроков.
Узнайте, как повысить свой SEO с помощью инструментов SEMrush, и получите советы от практикующих экспертов в серии бесплатных видеоуроков.
Мы особенно рекомендуем курс изучения ключевых слов с Грегом Гиффордом.[Академия бесплатна, регистрация не требуется]
SEMrush позволяет сравнивать ваш трафик с трафиком конкурентов, исследовать ключевые слова и выполнять множество других важных задач цифрового маркетинга, используя универсальный набор маркетинговых инструментов.
Последнее слово о посещаемости веб-сайта
Если владелец веб-сайта точно не сообщает, сколько трафика он получает, каждая цифра является приблизительной.
Инструменты, такие как SEMrush и Ahrefs , однако, на удивление точны, когда дело доходит до оценки трафика.
Они особенно хороши (и необходимы) для сравнения себя с другими веб-сайтами.
Знаете ли вы какие-нибудь другие способы узнать, сколько трафика получает сайт?
,Как выглядели сайты раньше: 20 примеров
Daria SiteRX. ru | 17.08.2016
ru | 17.08.2016
С тех пор, как родился Интернет (более 25 лет назад), веб-сайты претерпели тысячи изменений, и их развитие ушло далеко вперёд благодаря стремительно прогрессирующим технологиям. Уже сложно вспомнить, как выглядели сайты в прошлом, а ведь ранние версии многих известных ресурсов были совершенно другими. Давайте взглянем на них.
Вид раньше и сейчас
1. Google.com: старт в 1996 году
Поисковая система Google, созданная в 1996 году в качестве учебного проекта студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином, сегодня является крупнейшей компанией в мире. На первом скриншоте изображен один из самых ранних вариантов внешнего вида Google, а на втором — современный дизайн:
2. Facebook.com: старт в 2004
Спустя 8 лет после Google был изобретён Facebook — Марком Цукербергом в Гарвардском университете. Известный как TheFacebook, изначально проект был доступен только однокурсникам Гарварда. Сегодня же посещаемость данной социальной сети составляет 1,71 млрд активных пользователей в месяц.
3. MySpace.com: старт в 2003
Прежде чем появился Facebook, популярной социальной сетью была площадка MySpace. Она является одной из первых соцсетей, но с лидирующего места её уже вытеснили такие сайты как Twitter и Facebook. В 2005 году Руперт Мердок выкупил MySpace за $580 млн у основателей Криса Девульфа и Тома Андерсона. После того, как MySpace стал стремительно терять аудиторию, Мердок, по слухам, продал его за $35 млн, назвав покупку «огромной ошибкой».
4. Yahoo.com: старт в 1994
В начале 1994 года аспиранты Стэнфордского университета Дэвид Фило и Джерри Янг создали портал под названием «Путеводитель Джерри по Всемирной Паутине», представляющий собой каталог других веб-сайтов. Позже, в этом же году сайт был переименован в Yahoo!.
Версий происхождения данного имени существует несколько. Одни утверждают, что Yahoo! является акронимом фразы «Yet Another Hierarchical Officious Oracle». Другие же считают, что название было позаимствовано из книги «Путешествия Гулливера» Д. Свифта, где словом «yahoo» называются грубые человекообразные существа. Кстати, именно вторую версию основатели компании называют правильной.
Свифта, где словом «yahoo» называются грубые человекообразные существа. Кстати, именно вторую версию основатели компании называют правильной.
5. YouTube.com: старт в 2005
Если у компании Yahoo! есть две версии появления её названия, то у сервиса YouTube существует две версии появления его самого. В первом варианте утверждается, что автором идеи был программист Джавед Карим, которого посетила мысль создать такой сервис, когда он не смог найти в Сети видео с участием Джанет Джексон и Джастина Тимберлейка. По второй версии, YouTube возник, когда его будущие основатели Стив Чен, Чад Хёрли и Джавед Карим захотели поделиться друг с другом видеороликами с вечеринки, но не нашли в Интернете удобного сервиса для этого. После чего было решено создать сайт, куда пользователи смогут легко загружать видео, а оно будет автоматически конвертироваться в нужный для просмотра в браузерах формат.
6. Wikipedia.org: старт в 2001
Объёмная онлайн-энциклопедия Wikipedia навсегда изменила подход к получению информации для целых поколений. И хотя с момента запуска в 2001 Википедия мало изменилась в плане внешнего вида, за это время она сильно разрослась: на сайте насчитывается уже более 30 млн статей.
И хотя с момента запуска в 2001 Википедия мало изменилась в плане внешнего вида, за это время она сильно разрослась: на сайте насчитывается уже более 30 млн статей.
7. MSN.com: старт в 1995
MSN (Microsoft Network) был запущен в 1995 году. В начале 2000-х компания MSN являлась вторым по популярности интернет-провайдером (после AOL LLC). Сам сайт msn.com представляет собой новостной портал с видео, акциями и опросами.
8. Apple.com: старт в 1997
Нынешний вид сайта Apple кардинально отличается от его ранней версии с заманчивым предложением получить бесплатный CD-ROM. Однако уже тогда компания демонстрировала свою любовь к белому цвету. А Apple eMate 300, рекламирующийся в правой части страницы, одно время был популярным КПК (с 1997 по 1998 год).
9. Twitter.com: старт в 2006
Сайт Twitter был запущен в марте 2006 года и, по сравнению со своей старой версией, стал практически неузнаваем. В настоящее время Твиттер входит в десятку самых посещаемых ресурсов в мире и считается одним из самых успешных стартапов всех времён с точки зрения рыночной капитализации.
10. eBay.com (ранее известный как AuctionWeb): старт в 1995
Кто бы мог подумать, что этот серый, мало чем примечательный сайт превратится в крупнейший онлайн-аукцион в мире? Его основатель, программист Пьер Омидьяр, изначально хотел зарегистрировать доменное имя EchoBay.com, но, как оказалось, им уже владела одна золотодобывающая компания, поэтому название было решено сократить до eBay.com.
11. LinkedIn.com: старт в 2003
Сайт LinkedIn был создан в 2003 году предпринимателем Ридом Хоффманом и позиционировался как социальная сеть для поиска и установления деловых контактов. В одном только США насчитывается 93 млн пользователей данной сети. С самого начала сайт обладает достаточно сложной структурой.
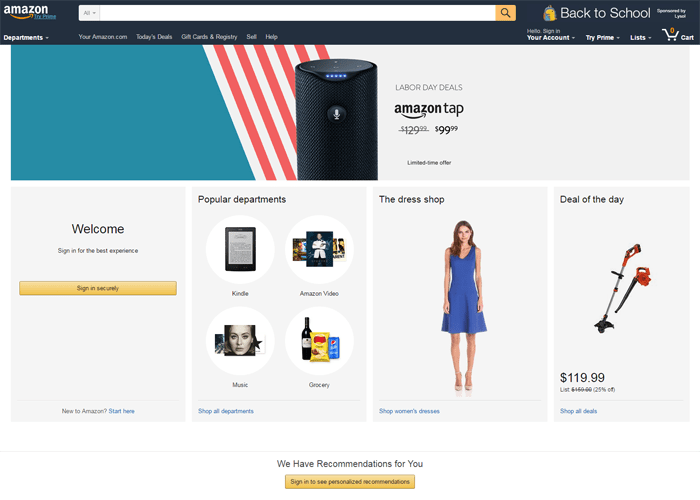
12. Amazon.com: старт в 1995
Изначально на сайте Amazon продавались только книги. Придумывая название своему проекту, Джефф Безос просматривал словарь и остановился на слове «Amazon», поскольку Амазонка является экзотической, непохожей на другие и самой большой рекой в мире. Именно таким он хотел сделать и свой магазин.
Именно таким он хотел сделать и свой магазин.
Интересно и то, что ранее, в сентябре 1994, Безос приобрел домен Relentless.com и планировал назвать своё детище словом Relentless (рус. безжалостный, неустанный), но друзья сказали ему, что такое имя звучит немного зловеще. Домен всё ещё принадлежит Безосу — с него идёт перенаправление на Amazon.com.
13. Instagram.com: старт в 2010
Такой популярный нынче сайт Instagram начинал своё существование под названием Burbn. Создатели проекта, Кевин Систром и Майк Кригер, в какой-то момент поняли, что их сервис стал сильно напоминать Foursquare, и приняли решение сделать его более специализированным, сделав упор на мобильную фотографию. Так появился Instagram. Название представляет собой объединение двух выражений — «instant camera» и «telegram».
С тех пор проект признан одним из самых успешных в мире. В 2012 году Facebook купил Instagram за $1 млрд.
Все вышеперечисленные ресурсы на сегодняшний день уже имеют абсолютно другой дизайн, и узнать, как выглядели эти сайты раньше, можно лишь благодаря сохранившимся скриншотам.
Рабочие сайты в стиле 90-х
На момент публикации этой статьи все сайты рабочие.
14. Space Jam: старт в 1996
Забавный кусочек истории: подсайт Space Jam домена warnerbros.com, который никак не изменялся с момента своего запуска в 1996 году. Здесь можно переходить по ссылкам и ощутить перемещение во времени!
15. MillionDollarHomepage.com: старт в 2005
Этот сайт принёс своему создателю, 21-летнему студенту из Великобритании Алексу Тью, заработок в размере $1 037 100. Главная страница имеет размер 1000×1000 = 1 млн пикселей. Каждый пиксель продавался за $1, а минимальным размером покупки был блок 10×10 пикселей. В распоряжении покупателя была та площадь, которую он купил — он мог разместить на ней картинку и сделать из неё ссылку.
Целью автора сайта была продажа всех пикселей, следовательно, заработок должен был составить 1 миллион долларов. Но заработал Алекс Тью немного больше, поскольку последнюю тысячу пикселей он выставил на аукцион eBay, заработав на продаже $38 100. Вид сайта сохранён для истории и доступен для просмотра.
16. DPGraph.com: старт в 1997
Сайт программного обеспечения для математической и физической 3D-визуализации. Здесь поражает не только тематика, но и внешний вид страницы — анимированные gif-ки объемных графиков, раскрашенные во все цвета радуги, и дизайн в стиле 90-х — что может быть более психоделичным?…
17. Aliweb.com: запуск в 1993
ALIWEB (Archie Like Indexing for the WEB) — одна из первых поисковых систем в мире. Её запуск состоялся в ноябре 1993 года. К счастью, спустя 23 года у нас есть возможность полюбоваться таким раритетом в нетронутом виде.
18. Taco.com: старт в 1997
«Мы не продаем тако. Мы не готовим тако. По правде говоря, некоторые из нас даже не очень их любят», — сказано на одной из страниц сайта taco., принадлежащего компании, которая предлагает различную компьютерную помощь. Название TACO произошло от сокращения Technical Advisors Company. Этот сайт 90-х годов до сих пор блистает благодаря чувству юмора сисадминов. com
com
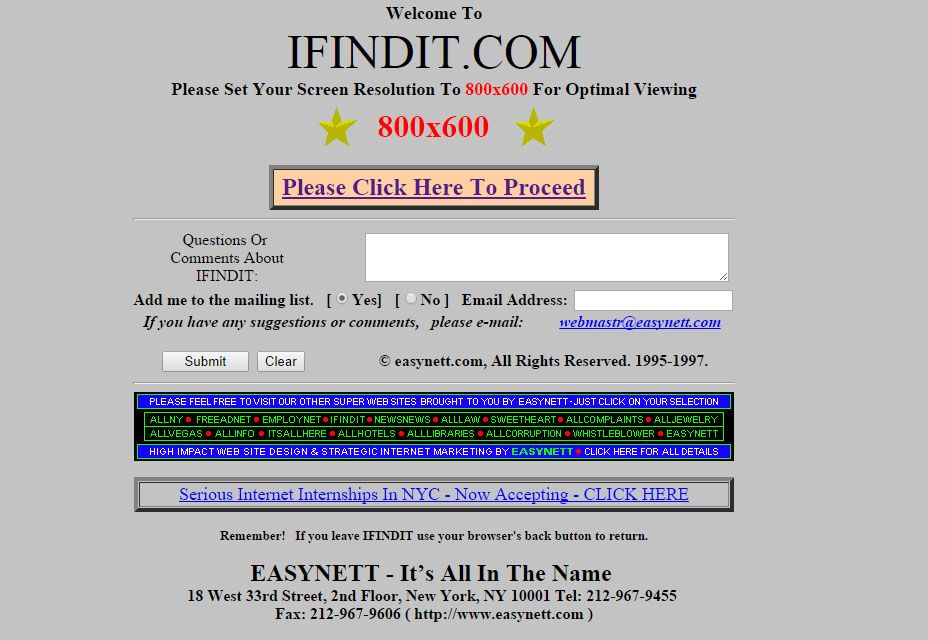
19. IFindIt.com: старт в 1995
I Find It — огромное руководство по поиску в Интернете. Год создания — 1995. На сайте размещен совет: «Пожалуйста, задайте разрешение экрана 800×600 для оптимального просмотра»…
Google, а где был ты в 1995? По-видимому, ещё играл с погремушками.
20. Instanet.com: старт в 1995
Если бы страницы HTML 2.0 (версия, одобренная как стандарт 22 сентября 1995 года) можно было продавать на аукционах, то сайт instanet.com сейчас стоил бы миллионы. Вы только взгляните на этот исходный код:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0 plus SQ/ICADD Tables//EN" "html.dtd">
Вау.
Что такое архив сайта? — Ваша онлайн-энциклопедия
Содержание
- — Как найти архив сайта?
- — Как пользоваться сайтом интернет архив?
- — Как работает интернет архив?
- — Что такое Archive org?
- — Как посмотреть что было на сайте?
- — Как узнать когда были последние изменения на сайте?
- — Как работать с wayback Machine?
- — Как создать веб архив?
- — Как открыть файл с расширением WebArchive?
- — Как посмотреть архив в телефоне?
- — Какие есть веб архивы?
- — Где посмотреть как выглядели сайты раньше?
- — Как посмотреть веб архив ВК?
- — Как скачать с архив орг?
- — Что такое архив Википедия?
Архивирование веб-сайтов — процесс сохранения текущей версии сайта в архиве для последующих исследований историками и обществом. Как правило, для архивирования используется специальное программное обеспечение — веб-сканер. Крупнейшей компанией в мире в области архивирования интернета является «Internet Archive».
Как правило, для архивирования используется специальное программное обеспечение — веб-сканер. Крупнейшей компанией в мире в области архивирования интернета является «Internet Archive».
Как найти архив сайта?
web.archive.org
- Для просмотра доступных сохранённых версий веб-страницы, перейдите по адресу https://archive.org/web/, введите адрес интересующей вас страницы или домен веб-сайта и нажмите «BROWSE HISTORY»:
- В самом верху написано, сколько всего снимком страницы сделано, дата первого и последнего снимка.
12 дек. 2019 г.
Как пользоваться сайтом интернет архив?
Как пользоваться WebArchive
- Заходим на главную страницу сайта — https://web.archive.org/
- Введите в поиск интересующий вас сайт или же ключевое слово в нужном вам нише и нажмите Enter(подойдет для тех, кто хочет просмотреть все сайты, которые подходят для введенного КС)
3 апр. 2019 г.
2019 г.
Как работает интернет архив?
Веб-архив — это проект web.archive.org, на котором хранятся разные версии всех сайтов с момента их создания при условии, что нет запрета на сохранение ресурса. Благодаря наличию сохраненных копий в веб-архиве, доступно восстановление сайта даже при отсутствии резервной копии.
Что такое Archive org?
это сервис с помощью которого можно изучить историю домена с момента его первого попадания в базу сервиса. Его еще могут искать так цуи фксршму. С помощью сервиса можно посмотреть скрины сайта, которые сервис делает с некоторой периодичностью.
Как посмотреть что было на сайте?
Чтобы узнать, как выглядел конкретный веб-ресурс ранее, можно воспользоваться сайтом для просмотра страниц в прошлом – archive. org. Для этого нужно выполнить следующее: Пройти по ссылке https://archive.org/. Ввести URL-адрес и нажать кнопку «Go».
org. Для этого нужно выполнить следующее: Пройти по ссылке https://archive.org/. Ввести URL-адрес и нажать кнопку «Go».
Как узнать когда были последние изменения на сайте?
Все, что нужно сделать — находясь на странице нажать сочетание Ctrl + U, чтобы открыть исходный код страницы. Далее, нажмите Ctrl + F для вызова строки поиска и наберите Published (Опубликовано) или Modified (Изменено). Таким образом, вы узнаете и дату публикации и дату изменения.
Как работать с wayback Machine?
Wayback Machine — веб-сервис Архива. Содержание веб-страниц время от времени фиксируется c помощью бота или при ручном указании посетителем сайта адреса страницы для фиксации. Таким образом, можно посмотреть, как выглядела та или иная страница раньше, даже если она больше не существует.
Как создать веб архив?
Чтобы загрузить выбранную страницу в веб архив нужно сделать следующее:
- Перейти на сайт web.archive.org.
- В правом нижнем углу найти форму как показано на изображении
- Ввести адрес сохраняемой веб страницы
- Подождать около 5-ти секунд
- Все ваша страница уже в архиве интернета
21 мар. 2019 г.
2019 г.
Как открыть файл с расширением WebArchive?
Чем открыть файл WEBARCHIVE
- В Windows: Safari.
- В Mac OS: Safari, WebArchive Folderizer, WebArchive Extractor, iCab, Cruz, TextEdit.
- В Apple iOS (iPhone, iPad, iPod): Web Archive Viewer.
Как посмотреть архив в телефоне?
Примечание.
- Откройте приложение Google Files. на устройстве Android.
- В нижней части экрана нажмите Просмотр .
- Откройте нужную папку.
- Нажмите на ZIP-файл.
- Появляется всплывающее окно с содержанием этого файла.
- Нажмите Извлечь.
- Вы сможете посмотреть, что содержится в извлеченных файлах. …
- Нажмите Готово.
Какие есть веб архивы?
Какие существуют архивы интернета?
- Wayback Machine (web.
 archive.org )
archive.org ) - Веб-архив. ру (web-arhive.ru )
- Кэш Google.
- Много файлов нашлось на docplayer.ru через Google.
Где посмотреть как выглядели сайты раньше?
Переходим по ссылке: http://archive.org/web/web.php В строку вводим: адрес интересующего сайта и нажимаем «Browse History». Система выдаст всю историю по конкретному порталу. Синими кругами на календаре обведены даты резервных копий. Выбираем нужный год, дату и заглядываем в прошлое веб-страницы.
Как посмотреть веб архив ВК?
В веб-архиве можно найти и удаленные страницы с ВК. Для этого необходимо выполнить следующие действия. Зайти на сайт https://archive.org/. В верхнем блоке поиска ввести адрес страницы, которая вам нужна.
Как скачать с архив орг?
Как скачать видео с archive. org: archive.org videos:
org: archive.org videos:
- Введите в форму выше полный url-адрес видео и нажимите «Скачать видео»
- Выберете формат/качество видео
- Сохраните полученный файл
Что такое архив Википедия?
Архи́в (лат. archivum — от греч. άρχεϊον — «присутственное место») — 1) учреждение или структурное подразделение организации, осуществляющее хранение, комплектование, учёт и использование архивных документов; 2) собрание письменных памятников (рукописей, писем и т.
Интересные материалы:
Какой краской можно покрасить сухоцветы?
Какой культуре относится картофель?
Какой лимит на комментарии в Вконтакте?
Какой лучше брать рис для рассыпчатого плова?
Какой максимальный допустимый люфт рулевого колеса допускается при эксплуатации автобусов?
Какой маникюр подходит блондинкам?
Какой маникюр подходит к красному платью?
Какой материк находится во всех четырех полушариях?
Какой механизм деления ядер урана?
Какой мировой рекорд по штанге?
Как изменились главные страницы сайтов за последние 10 лет? Перевод обзора Business Insider.
 Читайте на Cossa.ru
Читайте на Cossa.ruЕщё в 2010 году смартфоны, мобильные браузеры и социальные сети оставались относительно новыми тенденциями. Только в 2016 году мобильные устройства получили массовое распространение и стали активно использоваться для серфинга в интернете. А до этого большинство людей посещали веб-сайты с десктопов и ноутбуков, входя через «парадную дверь» — главную или домашнюю страницу сайта. Поэтому веб-дизайнеры буквально нашпиговывали её как можно большим количеством информации.
Сегодня такой подход уступил место минималистичным макетам и набором картинок, которые пытаются привлечь внимание пользователей.
Business Insider решил присмотреться, как же за последние годы эволюционировали домашние страницы популярных веб-площадок.
Так, Amazon в 2010 году активно продвигал Kindle, причём среди самых популярных товаров неизменно числились книги.
Сейчас Amazon не уверен, что пользователи всё ещё читают, поэтому сразу предлагает кучу прайм-видео.
Раньше домашняя страница AOL 2010 ошеломляла смешением цветов и бессмысленными нагромождением картинок и иконок.
Начните размещать официальную рекламу в Telegram Ads через click.ru
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от click.ru. Опередите конкурентов!
Бюджет от 3 000 €. Это гораздо дешевле, чем работать напрямую.
Для юрлиц и физлиц. Юрлица могут получить закрывающие документы, возместить НДС. Физлица — запустить рекламу без общения с менеджерами.
3 способа оплаты. Оплачивайте рекламу картой физического лица, с расчётного счета организации, электронными деньгами.
Подробнее →
Реклама
Приятно видеть, что время слегка привело её в норму — за исключением слайдера из 81 слайда. 81, Карл!
А вот Apple был минималистом задолго до того, как это стало крутым трендом.
И всё же каким-то образом со временем ему удалось стать ещё минималистичнее…
Уже в 2010 году CNN готов был проигрывать ворох новостей и стримов, впрочем, скромно не ставя их на автоматическое воспроизведение.
Со временем сайт стал ещё более кричащим и разноголосым — больше меток breaking и trending, больше внимания различным мнениям, реакциям и анализу.
В 2010 году eBay хотел, чтобы мы в поисках покупки прочёсывали ярко раскрашенное облако из слов, набранных фонтом Comic Sans.
Теперь он наконец вырос и хочет, чтобы мы получали кредитные карты, как настоящие взрослые.
Раньше спортивный портал ESPN предлагал миллион различных меню для поиска по категориям, но, по крайней мере, бо́льшая часть контента была бесплатной!
Теперь Disney, новый владелец сайта, очень хочет, чтобы мы подписались на ESPN +, чтобы видеть всё самое интересное и даже больше. Из бесплатных бонусов — удобное табло.
Из бесплатных бонусов — удобное табло.
В 2010-м Facebook вываливал нам сразу всё, что знал о человеке. Да и Зак раньше выглядел как-то помоложе.
Теперь Facebook, похоже, тоже осознал, что людям не очень-то нравится читать, и потому решил уделять больше внимания по части face, чем book.
Huffington Post когда-то выглядела как пульсирующее горнило интернета — новости, блоги, видео и даже социальные сети!
Но потом она стала действительно крутой, минималистичной и стильно оделась в чёрное. Ах да, и теперь её зовут HuffPost.
Раньше сайт IMDb обычно помогал любителям кино узнать как можно больше о кино.
Теперь он уверен, что мы пришли посмотреть трейлеры и полюбоваться на Райана Рейнольдса, даже если фильм — явный отстой.
В 2010-м у Microsoft явно был пунктик по поводу градиентов, и он всё ещё пытался заставить нас пользоваться Internet Explorer.
Но в итоге он тоже увлёкся минималистской эстетикой. Ну и кстати, смотреть на качественное оборудование — гораздо приятнее.
MSN раньше был неопрятным складом всех-всех новостей в интернете. И неважно, что было совершенно неясно, где, что и как там искать.
Новый сайт MSN по крайней мере получил более аккуратное меню. Но вот куча ссылок на популярные сайты способна составить серьёзную конкуренцию безразмерному слайдеру сайта AOL.
А помните, как Netflix раньше стоил всего 8,99 $? Помните, как его использовали для доставки DVD? А что такое DVD вообще помните?
Больше никакой лишней возни! Мы все знаем, как это работает: регистрируемся на Netflix, платим и получаем неограниченный доступ к таким популярным играм, как Boss Baby и Sextuplets.
В 2010 году The New York Times как раз пыталась выйти на мировой уровень. И выделяла заголовки голубым цветом, дерзко намекая на то, что они кликабельны.
И выделяла заголовки голубым цветом, дерзко намекая на то, что они кликабельны.
Сегодня на сайте гораздо больше мультимедийного контента. Есть всё — от подкастов и видео до картинок с традиционными текстовыми заголовками, чтобы привлечь посетителя. Если бы ещё не пейволл…
Pinterest был большим поклонником нейтральных цветов. И приветливо приглашал нас присоединиться. Плюс к этому — мощный торс Брэда Питта и мимишный дитёныш выдры. Что ещё нужно было для счастья?
Теперь у Pinterest более лаконичный сайт с акцентом на метаданных и тегах, что значительно улучшило классификацию изображений.
Дизайн Reddit был… без дизайна. Никаких наворотов, лёгкий намёк на картинки и слова — столько слов, сколько уместится на странице.
Теперь сайт наконец-то обзавёлся графикой и добавил долгожданные интервалы, сохранив привычный формат новостной ленты.
В 2010 году Twitter был всего лишь милым малышом, о чём мы можем судить по милой птичке, словно надутому из воздушных шариков логотипу и нескромным упоминаниям достижений.
С тех пор его внешний вид стал гораздо утончённее. А подросшая птица сделала модную стрижку.
У Walmart был удивительно простой и удобный сайт по стандартам 2010 года.
Теперь он тоже увлёкся минимализмом и одновременно открыл для себя важность картинок. Но всё так же настойчиво рассказывает, что ему есть что нам предложить.
В 2010-м Weather Channel просто убивал своей графикой.
В принципе, с тех пор ничего и не изменилось.
В 2010-м медицинский портал WebMD хотел, чтобы посетители знали, что у них может быть много проблем со здоровьем, но у него есть ответы на все вопросы.
Теперь WebMD уверен, что мы здесь только потому, что нам грустно и плохо. И не стесняется сообщать об этом прямо.
Раньше у Yahoo было много забавных маленьких иконок, напоминающих нам о том, куда мы можем забраться и чем можем заняться в интернете.
Сейчас Yahoo выглядит как серьёзный новостной сайт с несколько эксцентричным восклицательным знаком.
В 2010 году YouTube больше походил на черновик . Кроме того, он просто обожал бордеры.
Уже в 2019 году популярный видеохостинг организовал собственную премию. И сейчас его сайт забит доверху виральным видеоконтентом, который нам незаметно подсовывают «умные» алгоритмы.
Точно так же, как Facebook раньше назывался The Facebook, Business Insider тоже назывался The Business Insider. Ах да! И ещё градиенты!
В конце концов, Business Insider, как и большинство других веб-сайтов в этом списке, обнаружил, что изображения говорят больше тысячи слов, и эта самая тысяча слов покинула главную страницу сайта.
Рекомендуем: Топ-10 трендов в оформлении логотипов: прогноз на 2020 год
Источник фото на тизере: Фотобанк Photogenica
как выглядели офисы Ozon в прошлом / Хабр
Это пост с фотками старых офисов Ozon 2006−2018 годов и воспоминаниями очевидцев — такими же тёплыми и ламповыми, как передача «Пока все дома». Даже рубрика «Очумелые ручки» на месте: в виде истории про маркетологов, которые чуть не обвалили сайт, пока команда разработки была где-то на природе.
Плачущие моржи, коллекционный скотч с ненавистным слоганом, опенспейс в бывшей казарме… Теперь самый большой офис разработки Ozon находится в Москва-Сити, но после встречи с сотрудниками я (@maxa707) поняла, что ничто человеческое компании не чуждо.
Кто делился воспоминаниями
Дмитрий «Слон» Запольский
Руководитель группы разработки, в Ozon с 2001 года. Ранее занимался вебом, теперь — ERP.
Борис Комаров
Руководит администраторами баз данных, в Ozon c 2006 года. Начинал с должности администратора.
Александр «Борщ» Барчёнков
Руководитель отдела разработки аналитических систем, в Ozon с 2001 года (с перерывом в 2002–2005 годах). Начинал как ведущий разработчик.
Алексей Комаров
Руководитель одного из отделов по продукту и технологиям, в Ozon c 2018 года. Начинал как руководитель отдела разработки торговой площадки.
Офис на Врубеля
С весны 2006-го по 2010-й разработчики Ozon сидели в одном из зданий пищевого института, недалеко от станции московского метро «Сокол» (улица Врубеля, 12). Это здание со стеклянным потолком причудливой формы: прямо над главным опенспейсом была пирамидка из стекла, и в ясные дни солнечные зайчики иногда попадали внутрь.
Весь IT-отдел Ozon тогда помещался в небольшом кабинете.
Классический офис из нулевых: если бы мы видели потолок, там бы наверняка были панели «Армстронг»
Борис:
Смотри — вырезы на столах! Это точно офис на Врубеля: сидел здесь, когда только устроился в Ozon. Кажется, один из столов на фотке — мой.
Кажется, один из столов на фотке — мой.
Александр:
Да, это Врубеля. Но я уже не вспомню, чьи это рабочие места: без людей непонятно.
Дмитрий:
Кстати, место-то экзотическое: рядом был посёлок художников — остатки сельской застройки внутри Москвы. Мы ходили от метро через этот посёлок и наблюдали, как он меняется на глазах. Обычных домов становилось всё меньше, а дорогих коттеджей — всё больше.
В самом здании мы занимали целиком два этажа, с кучей маленьких кабинетиков для руководства и опенспейсом в середине — там сидели остальные сотрудники. Но у IT-отдела была отдельная комната — на фото как раз она.
Александр:
В опенспейсе сидела коммерция, а по периферийным комнатам рассаживались вспомогательные отделы: бухгалтерия, финансы — вот это всё. Наш кабинет был в полуподвале — свой айтишный мир.
Дмитрий:
Вообще, это не первый наш офис. Ozon родился в Питере, но в Москве развиваться проще, поэтому и переехали туда.
Первый офис и склад в Москве был на улице Намёткина, рядом с Газпромом. Там ещё недалеко станция метро «Новые Черёмушки». Мы тогда один этаж занимали или даже меньше. А в подвале здания был единственный на тот момент склад. В одном подвале. ВЕСЬ.
Там ещё недалеко станция метро «Новые Черёмушки». Мы тогда один этаж занимали или даже меньше. А в подвале здания был единственный на тот момент склад. В одном подвале. ВЕСЬ.
Во второй офис переехали, когда на Намёткина стало тесно. Мы тогда перевезли склад на улицу 8 Марта (спойлер: там тоже скоро стало тесновато). После нас там разместился главный склад DHL.
Над складом был небольшой мезонин (надстройка над средней частью здания. — Прим. ред.), откуда на лифте можно было спуститься на сам склад. В этом мезонине сидели айтишники, операторы кол-центра и те, кто составлял описания к товарам. Офисные сотрудники сидели в здании рядом.
Во втором офисе Ozon прожил около двух лет, а уже после мы переехали на Врубеля.
Работали тогда на Pentium 4, но мониторы были хорошие, для дизайнеров. Глаза после работы не вытекали
Борис:
Здесь сидел весь IT-отдел. 2006 год: одна из первых фоток, которые я сделал на работе.
Видно, что рядом со столом два стула — это особенность нашей работы в то время. Переговорок тогда не было, поэтому заказчиков встречали прямо на рабочем месте.
Переговорок тогда не было, поэтому заказчиков встречали прямо на рабочем месте.
Дмитрий:
Компьютеры у нас в отделе тогда были не особо мощные — какие-то пентиумы. Но мониторы были крутые. Хорошие дизайнерские мониторы. NEC, кажется. За ними можно долго работать, и глаза не устают. И удобно было смотреть, что дизайнеры нам нарисовали: не было искажений по цветопередаче.
Команда разработки смеётся (скорее всего, над странной презентацией заезжего консультанта)
Дмитрий:
Это там же, на Врубеля. А это мы молодые (смеётся).
Александр:
Да, практически весь наш состав тогдашний. Я только в кадр не попал — фотографирую.
Алексей:
Меня тогда в компании ещё не было, но на фото много знакомых лиц. Половина из тех, кто на фото, до сих пор работает в Ozon. С самых истоков, получается.
Дмитрий:
Я вот как раз такой, «с истоков» (смеётся). На фотке нам что-то показывает Лёша Тимонин, тогдашний руководитель IT. Стоим, смотрим в монитор и ржём. А над чем именно — я уже и не помню.
А над чем именно — я уже и не помню.
Борис:
На самом деле мы часто ржали этим составом. Помню, как-то раз очередной внешний консультант нам графики причудливой формы нарисовал. Что-то про оптимизацию процессов, но со стороны казалось, что нам на проекторе непотребство показывают. Лёша Тимонин и ещё один наш коллега Саша Алёхин любили иронизировать над выкладками этих консультантов.
Александр:
Да, консультантов мы тогда не любили: учат жить, рассказывают, что пишем мы всё неправильно и вообще торчим тут напрасно — зачем только сделали этот свой Ozon? Но время всё по своим местам расставило.
БЦ «Линкор»
Пёстрое здание БЦ «Линкор» сотрудники Ozon помнят в основном по ресторанчику на первом этаже.
Офисный центр «Линкор» находится напротив ТРЦ «Авиапарк»
Борис:
Когда мы там сидели, «Авиапарка» ещё не было. Недалеко от Врубеля. Когда офиса на Врубеля стало не хватать…
Дмитрий:
Не на Врубеля, а в Чапаевском переулке! Когда нам ещё не дали дополнительные этажи, а на пятом-шестом мы уже не помещались, сюда вывезли бухгалтерию и команду мобильных разработчиков. Они там работали около года.
Они там работали около года.
Борис:
Да, это недолго продолжалось, а потом съехали обратно в Чапаевский, потому что так было неудобно.
Александр:
Внизу был ресторанчик с вкусными обедами. А ещё рядом со зданием постоянно снимали клипы — рэперы в основном.
Офис в Чапаевском переулке, самый ламповый
Самый памятный для сотрудников и богатый на события офис Ozon находился в Чапаевском переулке, 14.
Редкое фото: офис айтишников в бывшей казарме
Дмитрий:
О, а это Чапаевский — здесь мы работали дольше всего.
Борис:
Достаточно долго, да. Переехали мы оттуда в 2018 году, а в 2012-м он уже точно был… Лет семь-восемь мы там точно просидели.
Александр:
На фото на дальней стенке виднеется Дядя Сэм, которому я потом приделал лицо нашего тогдашнего гендира Бернара Люке. По правую руку, внизу, было моё рабочее место, прямо под часами. Я тогда был руководителем отдела прикладного анализа, занимался отчётностью по «Метазону» (внутренняя база данных Ozon. — Прим. ред.).
— Прим. ред.).
Борис:
Здание снова интересное (у нас всегда так — почти традиция). Оно было построено ещё до войны и есть на аэрофотосъёмке немецких оккупантов. Строилось когда-то как казарма для командного состава, а потом было переделано в достаточно комфортный офис, но со своими особенностями. От казармы остались частые окна, странно расположенные туалеты. Лифты куда смогли запихнули, но не везде. В общем, здание странное, но интересное.
Дмитрий:
Там было очень жарко периодически.
Борис:
Да, там же все системы — кондиционирования, вентилирования — достроены в уже готовое здание, а в казарме ничего не было. Когда народу много, там действительно тяжело. На фото видно, какая большая скученность.
Дмитрий:
Под конец нашего там пребывания одних айтишников было уже более 200 человек. Находясь там фултайм, мы собой и компьютерами к обеду нагревали помещение так, что находиться внутри было почти невозможно.
Борис:
И таких там было несколько этажей. Жестокая скученность.
Жестокая скученность.
Дмитрий:
Да, на пятом этаже сидели айтишники, на третьем-четвёртом — офис, на шестом — бухгалтерия и финансы, а также кафетерий, куда все ходили кофе пить.
Широко известный в узких кругах кафетерий со стеной для творческого самовыражения сотрудников
Дмитрий:
Это наш кафетерий на шестом этаже. Дизайнеры периодически раскрашивали его. Пространство для творчества наших креативных ребят. Дизайнеров в Ozon много, так что картинки менялись часто.
Александр:
Да, там периодически появлялись неожиданные картинки, связанные с текущими процессами в компании. Иногда не связанные. Иногда к праздникам — 8 Марта, например. У нас в целом ребята креативные работают, любят творчески переосмысливать реальность. Как-то раз весь офис плачущими моржами обклеили: «моржи страдают».
А история такова: тогда гендиром Ozon была француженка Маэль Гавэ. Она совсем обрусела, говорила почти без акцента, но фразы иногда строила удивительным образом. Дело в том, что слово «маржа» заимствовано из французского и в русском языке не имеет множественного числа. Маэль этого не знала, поэтому на одном из совещаний выдала легендарное «от этого наши маржи страдают». Мы сразу засмеялись. Пришлось объясняться: человек нам серьёзные вещи говорит, про прибыль, а мы вот так.
Дело в том, что слово «маржа» заимствовано из французского и в русском языке не имеет множественного числа. Маэль этого не знала, поэтому на одном из совещаний выдала легендарное «от этого наши маржи страдают». Мы сразу засмеялись. Пришлось объясняться: человек нам серьёзные вещи говорит, про прибыль, а мы вот так.
Дмитрий:
А ещё в кафетерий все как минимум два раза в день ходили. Там же было единственное место расположения плюшек. Не было такого, чтобы на каждом этаже свои плюшки: все они только наверху. Печенюшки, конфетки…
Борис:
Проставлялся народ там же: запуски, дни рождения…
Дмитрий:
Да-да! Приходишь кофе попить, а там — пицца! Или пончики. Можно угоститься. Внутри почти всегда было битком, и постоянно — очередь за кофе. Три кофемашины работали без остановки. Ещё там была кофе-леди — широко известная в узких кругах женщина Валентина, все её знали…
Борис:
Валентину все боялись!
Дмитрий:
Да, её боялись, но любили (смеётся). К сожалению, она с нами больше не работает, хотя совсем недавно ещё была — даже в Москва-Сити. Легендарная женщина — всем как мама родная. Всех знала, со всеми беседовала.
К сожалению, она с нами больше не работает, хотя совсем недавно ещё была — даже в Москва-Сити. Легендарная женщина — всем как мама родная. Всех знала, со всеми беседовала.
Алексей:
Кто что предпочитает, какой кофе любит и так далее. При этом была достаточно строгой женщиной, со своими порядками и правилами. Как воспитательница в детском саду — строгая, но обо всех заботится.
По слухам, здесь когда-то сидели верстальщики. Почему «ворота вялости» — никто уже и не помнит
Дмитрий:
У нас были разрисованы все стены. Дизайнеры решили каждому месту, по отделам, дать какую-то смысловую нагрузку. Здесь, судя по всему, вёрстка. Но некоторые команды росли быстрее, чем другие, и нам приходилось постоянно пересаживаться. Нарисованные на стенах полотна быстро перестали соответствовать тем, кто там сидит.
Борис:
Да, все стены были расписаны. Я думал, для красоты, чтобы не были скучно белыми.
Дмитрий:
Нет-нет! Изначально всё было строго по плану — кто где сидит. А потом мы несколько раз перетасовались, и смысл потерялся.
А потом мы несколько раз перетасовались, и смысл потерялся.
Народ сгрудился вокруг стола Дмитрия: по праздничной традиции тех лет с сайтом что-то не так, и его коллективно реанимируют
Дмитрий:
О, узнаю знакомые лица (смеётся).
Борис:
Дима сидит, а рядом стою полосатый я.
Дмитрий:
Что-то чиним по вебу: Боря пришёл в мой угол и пытаемся выяснить, как поднять базу сайта.
Борис:
Какой-то странный состав, честно говоря. Похоже, это всё же была какая-то корпоративная гулянка. Тут и метазонщики, и веб-администраторы…
Дмитрий:
Действительно, состав интересный. Скорее всего, гулянка, да. На заднем плане народ ходит, и сотрудники минимум четырёх отделов. Возможно, обсуждаем какую-то историю по запускаемому проекту. Или запущенному. Хотя мне кажется, что у нас во время праздника просто случился какой-то сбой и мы его чиним. По закону Мёрфи.
Борис:
Не было такой корпоративной гулянки, чтобы что-нибудь не сломалось! Самая весёлая история была, когда ты больной остался, а все остальные уехали и маркетинг запулил скидку 25 %.
Выезд вообще всех сотрудников на корпоратив в Подмосковье. Параллельно с внезапным объявлением мегаакции в Ozon и риском полного обвала всего: от сайта до систем учёта и логистики
Дмитрий:
Это как раз то фото, когда все уехали праздновать. Не только айтишники, а вообще все, включая работников склада и доставки. Я тогда заболел и не поехал. Это был год, когда объявили, что у нас будут проходить зимние Олимпийские игры. 2012−2013-й?
Борис:
Нет, это раньше: 2008-й или даже 2007-й (место проведения Олимпиады — 2014 было определено 4 июля 2007 года. — Прим. ред.). Ozon тогда дал скидку 25 % на всё (кроме электроники, на которую дали 5 %). И это без предупреждения, прямо накануне общего выезда на корпоратив!
Дмитрий:
Всё было запланировано и заказано заранее. И тут происходит это событие, а наши маркетологи ничего лучше не придумали, чем сделать мгновенную акцию по этому поводу. Дали огромную скидку на целый день.
Борис:
В общем, когда мы приехали на место, наша система мониторинга сказала, что пользователей на сайте больше, чем когда-либо до этого, а ещё даже 10:00 нет. А мы тут, на природе. Портативных компьютеров тогда почти ни у кого не было, да и это бы не помогло, ведь интернета приличного на природу тогда ещё не завезли. Всё, что было, — это несколько телефонов. И Дима, который сидел где-то и болел.
А мы тут, на природе. Портативных компьютеров тогда почти ни у кого не было, да и это бы не помогло, ведь интернета приличного на природу тогда ещё не завезли. Всё, что было, — это несколько телефонов. И Дима, который сидел где-то и болел.
Дмитрий:
Когда случился рекорд по заказам — база начала сыпаться. А у меня помимо болезни как раз день рождения случился. Представьте картину: сидит больной именинник и правит всё на лету, вместе с коллегами на телефоне (смеётся). Таким образом мы спасали сайт и базу, чтобы система хоть как-то работала и принимала заказы. После этой истории подход к акциям поменялся: сейчас в Ozon работает намного больше людей, на распродажи выходят сотни дежурных.
Знаменитый слоган Ozon, от которого заставшие его сотрудники до сих пор испытывают боль
Дмитрий:
О, от этого плаката у всех сотрудников бомбило! Что это значит? Что Ozon закрылся?
Борис:
Тогда нашим директором был Дэнни Перекальски, эксперт из-за границы. Он очень любил слоганы, и до сих пор их любит. И для Ozon из всего, что предлагала креативная команда, он одобрил «Ozon.ВСЁ». Для русского уха максимально непонятно и противоречиво. И да, бомбило у всех сотрудников тогда знатно.
Он очень любил слоганы, и до сих пор их любит. И для Ozon из всего, что предлагала креативная команда, он одобрил «Ozon.ВСЁ». Для русского уха максимально непонятно и противоречиво. И да, бомбило у всех сотрудников тогда знатно.
Дмитрий:
Нас долго троллили этим «Ozon.ВСЁ», кто-то до сих пор припоминает.
Скотч со злополучным слоганом сотрудники оставляли на память
Алексей:
Хоть я и относительно молодая поросль, но тоже застал этот «Ozon.ВСЁ». Даже охотился за брендированным скотчем с этим слоганом, как за артефактом. Скотч перестали выпускать, поэтому добыть было довольно трудно. Это был вызов — найти и сохранить заветный моток на память. Только при переезде из офиса в Чапаевском переулке мой скотч потерялся — старый Ozon забрал своё (смеётся).
Осенью 2018-го всё-таки решили переехать в Москва-Сити. Причина видна на фото: в старом офисе уже не хватало места
Дмитрий:
Это дополнительный этаж в офисе в Чапаевском. Его открыли, когда в 2018 году к нам присоединилась команда «Лазады» — разрабатывать маркетплейс. Под неё сняли ещё одно помещение на втором этаже, но этого всё равно оказалось мало, и мы все вместе съехали в Москва-Сити.
Под неё сняли ещё одно помещение на втором этаже, но этого всё равно оказалось мало, и мы все вместе съехали в Москва-Сити.
Борис:
Посмотрите, какая скученность. Люди реально сидели чуть ли не друг на друге, места совсем не хватало. Тогда оказалось, что найти в Москве офис на количество людей, которое на тот момент трудилось в Ozon, — большая проблема. Под нас быстро отремонтировали пять этажей в Москва-Сити, и мы переехали туда.
Алексей:
Да, это в Чапаевском переулке, весна 2018 года. Незадолго до этого в Ozon пришёл новый гендиректор — Александр Шульгин из Яндекса. Мы с командой «Лазады» в это время сидели в Сити и работали. «Лазада» — это тех-хаб большого азиатского е-коммерса. Несколько сотен айтишников развивали его из Москвы. В какой-то момент «Лазаду» купили Alibaba, а потом московский хаб решили закрыть. Это удачно совпало с планами Ozon на расширение IT, и мы были наняты в команду.
Перед нами стояла задача: написать маркетплейс. Как выяснилось, это была третья или четвёртая попытка его написать, и аксакалы Ozon поглядывали на нас косо, ожидая, что мы тоже не справимся и уйдём. Но мы справились.
Но мы справились.
Места тогда катастрофически не хватало, но было много азарта и желания во всём этом разобраться. Очень интересное было время. А осенью 2018-го мы переехали обратно в Сити, но уже вместе с Ozon. Забавно, что переехали на те же этажи, где сидели раньше.
Может ли большой офис сохранить семейную атмосферу
Александр:
Вплоть до переезда в Москва-Сити Ozon был маленьким, все знали друг друга в лицо, общение было неформальным (хотя оно таким и осталось). Любого человека можно было отловить и что-нибудь с ним порешать. Ozon воспринимался как семья. Сейчас офис стал больше, всех сотрудников не получается запомнить.
Алексей:
Но он довольно удобно спроектирован, в нём много уютных мест, где можно спокойно посидеть и поработать. Думаю, что сейчас внутри Ozon тоже достаточно семейная атмосфера — просто семей стало больше, как и офисов (некоторые команды Ozon работают в Санкт-Петербурге и Иннополисе. — Прим. ред.).
— Прим. ред.).
Рабочее место Яны Угловой, менеджера по продукту
Стойка в кафетерии расположена прямо напротив окна — если настроение сегодня пафосное, можно поработать с видом на Москва-Сити
Перегородки в нишах обиты звукопоглощающим материалом, коллег рядом не слышно
А это уже офис в Питере — ребята вместе смотрят The International
Читальный уголок в питерском офисе
Борис:
Иногда с ностальгией вспоминаю времена, когда мы все сидели рядом и задевали друг друга локтями. Но сама работа тогда была организована не так удобно. Сейчас система гибче: сотрудников больше, можно распределять нагрузку. Теперь мы спокойно переживаем «Чёрные пятницы» и другие распродажи. В этом году был рекорд по скорости размещения заказов (5 тысяч в минуту. — Прим. ред.) — ничего, справились! Бэкенд вообще выдержал нагрузку в 38 тысяч RPS с мобильных приложений и сайта — даже не пискнул.
В новом офисе удобно работать всем — и экстравертам, и интровертам: есть как опенспейсы, так и более камерные, уютные местечки. Ну и куда без золотого фонда описания вакансий: игровая с «плойкой» тоже на месте (смеётся).
Ну и куда без золотого фонда описания вакансий: игровая с «плойкой» тоже на месте (смеётся).
И по-прежнему есть доступ к каждому сотруднику, пусть даже некоторые работают удалённо. Да и с гибридным графиком правда удобнее. Чего уж там — иногда сам люблю из дома поработать.
Проверка автомобиля на ДТП по VIN-коду или гос номеру — проверить авто на аварии — Автокод
Как показывает практика, более 75% ТС, выставленных на продажу, хотя бы однажды побывали в ДТП. Но продавец зачастую скрывает этот факт, чтобы не потерять в деньгах. Поэтому прежде чем заключить сделку, рекомендуется проверить машину на аварии. Проверить автомобиль на ДТП по вин или гос. номеру всего за 5 минут можно с помощью сервиса «Автокод».
Как узнать, попадала ли машина в ДТП
Если Вы решили приобрести подержанную машину, обязательно заранее проверьте выбранное ТС. Так Вы избежите пустых просмотров (что особенно важно, если авто находится в другом регионе) или сможете поторговаться на основании результатов проверки. Узнать была ли машина в авариях можно по VIN или гос. номеру онлайн.
Узнать была ли машина в авариях можно по VIN или гос. номеру онлайн.
Какую еще информацию удастся получить:
- количество владельцев;
- пробег;
- наличие обременений;
- нахождение в угоне;
- история штрафов;
- стоимость ОСАГО и т.д.
Со всеми этими данными будет гораздо проще сделать выбор.
Почему важно проверить автомобиль на аварии
Денис Лукин, автоэксперт:
— Пробить автомобиль на ДТП необходимо не только потому что не хочется переплачивать за битое авто. Обман дело неприятное, но одно дело просто крашенный бампер, у которого однажды начинает облезать лак и отваливаться краска со шпаклёвкой. Другое дело — если автомобиль побывал в серьёзном ДТП и сварен из нескольких частей, или геометрию кузова выправили не до конца, в связи с чем его конструкция ослаблена. Машину может разорвать на ходу. В случае сварки двух частей у неё могут не сработать подушки безопасности при ДТП или сработать произвольно безо всякого столкновения. Поэтому проверка авто на аварии перед покупкой – первая и важная необходимость.
Поэтому проверка авто на аварии перед покупкой – первая и важная необходимость.
Дмитрий, не проверил машину перед покупкой:
— Приобрел в салоне годовалую Kia Sportage в отличном состоянии и с небольшим пробегом. Рад был безумно! Чуть позже при езде в авто что-то стало постукивать, появились шумы. Спустя еще несколько месяцев при замене колёс увидел трещины снизу. Заглянул под мотор — там вмятины на защите картера. Когда её снял, то понял, что внутри треснуто практически всё, как от хорошего удара. А сверху автомобиль выглядит, как новенький. Надо делать экспертизу, а это стоит немало. В салоне, конечно же, говорят, что при продаже было всё целое. И ничего не докажешь. Похоже, ремонт обойдётся мне в кругленькую сумму. Или придётся продать авто в два раза дешевле. Пока не решил. Надо было всё-таки еще в салоне проверить машину на аварии онлайн.
Михаил, не проверил машину перед покупкой:
— Два года назад я купил автомобиль в Москве. Когда начали с продавцом проводить осмотр, на улице уже стемнело. Как проверить машину иначе, я и не знал. Заключили договор купли-продажи в простом письменном варианте. В общем, то, что авто битое, увидел уже дома. На машине оказались скрытые повреждения – разбита коробка передач и левая сторона авто. Во время езды слышен треск подвески. В ДКП об этом нет ни слова. Продавец говорит, что о повреждениях не знал. Я – третий владелец по документам, нашел и связался с первым хозяином. Тот рассказал, что продал автомобиль перекупщику в сильно аварийном состоянии. Очень хочу вернуть деньги, но перекупщик пропал. Пока его не найдут, вопрос с авто не решится.
Когда начали с продавцом проводить осмотр, на улице уже стемнело. Как проверить машину иначе, я и не знал. Заключили договор купли-продажи в простом письменном варианте. В общем, то, что авто битое, увидел уже дома. На машине оказались скрытые повреждения – разбита коробка передач и левая сторона авто. Во время езды слышен треск подвески. В ДКП об этом нет ни слова. Продавец говорит, что о повреждениях не знал. Я – третий владелец по документам, нашел и связался с первым хозяином. Тот рассказал, что продал автомобиль перекупщику в сильно аварийном состоянии. Очень хочу вернуть деньги, но перекупщик пропал. Пока его не найдут, вопрос с авто не решится.
Почему пробить машину на ДТП лучше через Автокод
Большинство онлайн-сервисов не позволяют проверить битая машина или нет без vin-кода. Это ставит в тупик тех, кто впервые столкнулся с покупкой подержанного авто. На портале «Автокод» возможна как проверка авто на ДТП по vin, так и проверка только по гос.номеру.
В чем еще преимущества сервиса:
- проверка авто на аварии из любого региона;
- запрос по гос-номеру, vin-коду и номеру кузова;
- формирование полного отчета в один клик;
- удобное мобильное приложение, можно взять с собой на сделку;
- работает на рынке более 7 лет, тысячи водителей уже оценили все достоинства сервиса.

Отдельно нужно отметить, что с 2017 года на «Автокод» можно пробить информацию по японскому автомобилю. Раньше эту информацию можно было узнать только через ГИБДД по номеру кузова (напомним, что на машинах из страны восходящего солнца отсутствует VIN-код).
Отчет составляется на основе данных из государственных и коммерческих источников, в том числе: проверка автомобиля на аварии по базе ГИБДД, органов исполнительной власти субъектов РФ, органов судебной власти, крупных страховых компаний и тд. Таким образом, вы получаете данные о любом официально зарегистрированном происшествии: дата, место, тип ДТП.
Проверить аварии по VIN или гос.номеру на портале гораздо быстрее, чем искать данные по нескольким сайтам. Запросив полный отчет на сайте «Автокод» онлайн, Вы можете быть уверены, что не ошибетесь с выбором.
Пробить машину на аварии прямо сейчас!
Посмотреть тарифы для бизнес-клиентов.
5 навыков сыска, которые покажут возраст любой веб-страницы
Обычно дата публикации статьи или веб-страницы отображается перед вами на экране. Но иногда страница пытается замаскироваться под нестареющее чудо, что проблематично, когда вам нужно знать, актуально ли это. Не волнуйтесь: есть способы приоткрыть завесу тайны.
Но иногда страница пытается замаскироваться под нестареющее чудо, что проблематично, когда вам нужно знать, актуально ли это. Не волнуйтесь: есть способы приоткрыть завесу тайны.
Чтобы было ясно, обнаружение точной даты не гарантируется — вы можете только приблизительно оценить возраст информации. Часто этого достаточно.
Самый простой: посмотрите на URL-адрес
Технически адрес страницы находится «на экране перед вами», но его легко не заметить. Сначала проверьте там. К сожалению, они не всегда последовательны или точны. Некоторые из старых статей Popular Science имеют URL-адреса, которые включают год и месяц (но не день) их публикации. В наших новых историях этого нет.
Легко: изучите XML-карту сайта
XML-карта сайта — это просто список URL-адресов определенного веб-сайта с базовой информацией о каждом из них. Он предназначен для того, чтобы направлять сканеры поисковых систем в их бесконечном поиске данных. Чтобы увидеть его, перейдите в адресную строку и добавьте /sitemap. xml в конец URL-адреса страницы.
xml в конец URL-адреса страницы.
Если повезет, он будет хорошо организован, как сайт Белого дома. Для более часто обновляемых сайтов, таких как Lifehacker , вы можете получить обширный список дат последнего изменения. В худшем случае он вообще не будет работать, и вы получите ошибку 404, например, PopSci .
Носитель: Используйте Wayback Machine
Wayback Machine Интернет-архива — это хранилище моментальных снимков, каталогизирующих миллиарды страниц в Интернете. Просто вставьте URL-адрес, который вы хотите исследовать, в 9 разделов сайта.0015 строка поиска и нажмите Введите . Это вернет временную шкалу, показывающую, когда инструмент захватил изображение рассматриваемой страницы. Нажмите на нужный год, затем на одну из выделенных дат календаря, чтобы увидеть, как он выглядел в то время.
Для этой истории PopSci о том, как печатать и сканировать элементы с помощью телефона, самая ранняя дата на Wayback Machine — 14 марта 2017 года — день, когда статья попала в Интернет. Хотя это точно, это может быть не всегда так. Страница, которую вы просматриваете, могла быть зарегистрирована через некоторое время после ее публикации или вообще не зарегистрирована.
Хотя это точно, это может быть не всегда так. Страница, которую вы просматриваете, могла быть зарегистрирована через некоторое время после ее публикации или вообще не зарегистрирована.
Сложнее: используйте функции расширенного поиска Google
Иногда результаты Google содержат даты. Если нет, вы можете заставить поисковую систему работать. Скопируйте адрес страницы, о которой вы хотите узнать, перейдите в строку поиска и введите inurl:. Затем вставьте URL-адрес после двоеточия (без пробела). Это укажет Google показывать вам результаты только с этого сайта.
Затем перейдите в адресную строку (не в строку поиска) и добавьте &as_qdr=y25 в конец URL-адреса, который там находится. Эта команда указывает Google показать вам результаты за последние 25 лет. Чтобы разбить его немного больше, «as» означает «расширенный поиск», «qdr» — это сокращение от «диапазона дат запроса», а «y25» означает «последние 25 лет». Вы можете изменить этот последний бит, чтобы использовать «d» для дней, «w» для недель или «m» для месяцев, за которыми следует любое число, которое вы хотите.
Когда вы нажмете Введите на этом измененном URL-адресе, Google отобразит дату с вашим результатом поиска. Но, как и другие варианты, перечисленные здесь, нет никакой гарантии, насколько это точно. Это может быть дата публикации, день последнего изменения или время индексации Google. История PopSci о лучших способах разогрева пиццы, например, отображается 7 февраля 2020 года. Это день, когда мы впервые опубликовали ее, но она была обновлена 5 февраля 2021 года.
Еще одна более трудоемкая способ зафиксировать первое появление страницы в Google — использовать inurl: , найдите Tools под строкой поиска и щелкните раскрывающееся меню Any time . Выберите Пользовательский диапазон… и введите несколько дат. Выполняя поиск по годам и постоянно сужая диапазон дат, вы сможете определить, когда страница впервые была запущена, но это неэффективный процесс.
Самое сложное: копаться в исходном коде
Щелкните правой кнопкой мыши любую веб-страницу, и вы должны увидеть опцию просмотра исходного кода. В Google Chrome он отображается как 9.0015 Просмотр исходного кода страницы . Выберите его, и вы заглянете за кулисы. Погрузившись во всю эту информацию, вы сможете узнать, когда страница была создана или изменена. Используйте Ctrl+F в Windows или Cmd+F в macOS, чтобы открыть функцию поиска и сделать все возможное, чтобы отследить его. Попробуйте найти такие ключевые слова, как «дата», «опубликовано», «дата публикации», «изменено», «дата изменения» или что-то подобное.
В Google Chrome он отображается как 9.0015 Просмотр исходного кода страницы . Выберите его, и вы заглянете за кулисы. Погрузившись во всю эту информацию, вы сможете узнать, когда страница была создана или изменена. Используйте Ctrl+F в Windows или Cmd+F в macOS, чтобы открыть функцию поиска и сделать все возможное, чтобы отследить его. Попробуйте найти такие ключевые слова, как «дата», «опубликовано», «дата публикации», «изменено», «дата изменения» или что-то подобное.
PopSci точно знает, когда его истории были опубликованы и обновлены, но вы можете найти эту дату в исходном коде, выполнив поиск «last_updated_date». Однако будьте осторожны: на странице могут быть даты для других элементов, например фотографий. Они могут быть не того же возраста, что и остальная часть контента.
Явная непоследовательность и возможность осложнений — вот что заслужило эту стратегию как самую сложную в нашем списке. Если это работает хорошо, вы можете быстро найти свой ответ. Если это не так, что ж, у вас есть много кода для просеивания.
Если это не так, что ж, у вас есть много кода для просеивания.
15 вещей, которые нужно немедленно удалить с вашего веб-сайта
Хотя вы можете размещать все на своем веб-сайте, пожалуйста, не делайте этого. Вот 15 вещей, которые никогда не должны быть на сайте ни при каких обстоятельствах.
Отказ от ответственности. Некоторые читатели не согласятся с этим советом. Это мои искренние рекомендации, но спросите своего стратега или дизайнера, прежде чем вносить большие изменения в свой сайт.
1. Расплывчатые заголовки
…мы лучшие, в чем?Заголовки на главной странице часто не говорят о том, чем занимается компания. Вместо этого они предлагают общее утверждение о качестве или ценности.
Первый вопрос посетителя: « я в правильном месте?» Заголовок должен отвечать на этот вопрос, явно указывая основную категорию бизнеса.
По иронии судьбы, информация о том, что мы делаем, обычно находится сразу под заголовком в более мелком тексте.
Вот пример:
Заголовок «Испытание совершенства» расплывчатый. Но текст ниже «отмеченное наградами кадровое агентство» гораздо более информативен.
Что делать вместо этого:
- Переверните заголовок и подзаголовок, если заголовок расплывчатый, а текст под ним конкретный.
- Сделайте текст заголовка описательным, чтобы каждый посетитель мог сказать, что вы делаете, с первого взгляда, в течение нескольких секунд.
Совет! Пятисекундный тест
Покажите свой сайт незнакомцу. Сосчитайте до пяти, затем выключите экран. Теперь спросите их: «Что вы вспомнили?» Если они не знают, чем вы занимаетесь, ваш заголовок слишком расплывчатый. Вы только что провалили пятисекундный тест. Центр юзабилити создал веб-сайт Five Second Test, и ваш первый тест бесплатный. Дать ему шанс!
Дать ему шанс!
Похожие: 19 вещей, которые нужно разместить на главной странице.
2. Значки социальных сетей в шапке
…знаки выхода карамельного цветаТрафик в социальных сетях — это хорошо, но только если он идет к вам. Когда посетители покидают ваш сайт и переходят в социальную сеть, это не способствует достижению ваших целей. Вряд ли они вернутся.
Там, где есть движение, есть надежда. Посетитель вашего сайта может подписаться или стать лидом. Посетитель YouTube с большей вероятностью посмотрит видео с собаками, выглядящими виноватыми. Удивительно, но 13% ведущих маркетинговых сайтов размещают иконки социальных сетей в своих заголовках.
Facebook стоит миллиарды. Вы нуждаетесь в посетителях больше, чем они.
Что делать вместо:Осторожно ссылайтесь на социальные сети. Вот несколько рекомендаций:
- Добавляйте значки социальных сетей в нижний колонтитул вашего веб-сайта, а не в верхний колонтитул.

- Измените цвет значков, чтобы они не были такими заметными. Если вы показываете цвет, делайте это при ролловере.
- Ссылайтесь только на те социальные сети, где вы действительно активны, делитесь контентом и взаимодействуете с подписчиками
Связано: 5 основных ошибок интеграции социальных сетей на веб-сайтах и способы их исправления
3. Бессмысленные заголовки разделов
Когда части страницы разбиты на более мелкие разделы, эти разделы часто получают свои собственные маленькие заголовки. Эти заголовки часто больше, чем элементы в разделе, но гораздо менее значимы. Если на страницах вашего веб-сайта есть заголовки разделов, задайте себе вопрос:
Если я уберу этот заголовок, не будет ли это путать посетителей?
Если ответ отрицательный, заголовки не имеют смысла. Это добавляет визуальный шум, а не ценность.
Что делать вместо этого:
- Напишите описательные заголовки для разделов.

- Или просто полностью убрать заголовок, сделав элементы в разделе более заметными.
4. Даты в блоге
Если ваша контент-стратегия похожа на мою, вы пишете и делитесь полезными статьями с практическими рекомендациями, которые полезны для вашей аудитории… и они не выходят из моды. Эти статьи являются «вечнозелеными». Они хорошо путешествуют во времени. Они будут так же полезны через месяц или год.
Так зачем добавлять дату?
Добавление дат в дизайн блога или в заголовки только устаревает в дальнейшем. Если это неактуально, зачем показывать свой возраст?
Отличный небольшой пост от наших друзей, которые делают пользовательские кнопки в Busy Beaver! Но это вне времени, так зачем добавлять год?
Что делать вместо этого:
- Удалите отметку даты из ваших сообщений в блоге!
- Убедитесь, что дата не отображается ни в URL-адресах, ни в заголовках.
Связано: 13 рекомендаций по дизайну блогов
5.
 Рекомендуемые YouTube видео … #CatFail видео на вашем сайте
Рекомендуемые YouTube видео … #CatFail видео на вашем сайте Вставить видео с YouTube на свой сайт очень просто. Но будь осторожен. Когда видео заканчивается, YouTube может предложить другие совершенно не связанные видео. Смотрят ли посетители видео с кошками на вашем сайте?
Что делать вместо:YouTube больше не позволяет отключать рекомендуемые видео, но есть способ обойти это. Вот как:
- Создайте плейлист на YouTube с похожими видео
- Во время просмотра видео на YouTube нажмите кнопку «Поделиться» под видео
- Теперь нажмите «встроить»
- Скопируйте код для встраивания. Когда вы добавляете код для встраивания на свой сайт, добавьте «?rel=0» после URL-адреса для встраивания YouTube .
Это покажет вам похожие видео из списка воспроизведения, который вы создали, вместо видео с кошками.
6. Длинные абзацы
Некоторые посетители читают. Все посетители сканируют. Короткие абзацы — один из лучших способов сделать ваш контент доступным для сканирования. Сравните эти две страницы.
Все посетители сканируют. Короткие абзацы — один из лучших способов сделать ваш контент доступным для сканирования. Сравните эти две страницы.
Страница с более короткими абзацами с большей вероятностью удержит посетителя.
Что делать вместо:
- Никогда не пишите абзац длиннее трех-четырех строк.
- Добавьте другое форматирование, чтобы сделать ваш контент более удобным для сканирования: маркеры, полужирный шрифт, внутренние ссылки и т. д.
Связанный: контрольный список из 22 пунктов для лучших практик содержания веб-сайта
7. Стоковые фотографии людей
… незнакомец, опасностьИзображения людей имеют силу, потому что лица настолько неотразимы. С младенческого возраста мы смотрим на лица больше, чем на любой другой тип изображений. На каждом сайте должны быть фотографии людей.
Но посетители могут учуять стоковое изображение за версту. А стоковые изображения людей — худший вид. Они просто не кажутся искренними.
Они просто не кажутся искренними.
Идеальное освещение. Безупречный офис. Этнически разнообразный. Случайно, но серьезно. Явно не настоящий.
Чем заняться вместо этого:
- Потратьтесь немного на фотографию. Оденься на фотодень.
- Нет бюджета? Сделайте селфи. Аутентичность важнее полировки.
8. Пресс-релизы
…бестактный способ публикацииПресс-релиз не является записью в блоге. Это не познавательно и не развлекательно. Это объявление, специально разработанное для представителей прессы.
И они обычно не пишутся для Интернета. Они просто копируются и вставляются на веб-страницы или загружаются в виде PDF-файлов (подробнее о PDF-файлах чуть позже)
Поэтому, прежде чем размещать очередной пресс-релиз в своем блоге или в разделе новостей, задайте несколько вопросов:
- Какой процент ваших посетителей составляют журналисты?
Для большинства сайтов это, вероятно, около 0,01%. Это заставляет задуматься, почему так много сайтов имеют «прессу» в главной навигации.
Это заставляет задуматься, почему так много сайтов имеют «прессу» в главной навигации. - Сколько усилий потребуется, чтобы превратить пресс-релиз в хороший контент?
Действительно ли нужно говорить «для немедленного освобождения»? Вам нужна информация о компании внизу? Если это на вашем сайте, то почему оно ссылается на ваш сайт. Это ваша лучшая попытка опубликовать хороший веб-контент? - Ожидаете ли вы, что ваши посетители сочтут ваш пресс-релиз привлекательным?
Исследования показывают, что нет. Это исследование показывает, что это одна из наименее убедительных вещей, которые вы можете разместить на своем сайте.
источник: MOZ / Fractl
С другой стороны, если СМИ часто запрашивают информацию, ваш сайт может помочь. Создайте цифровой пресс-кит с изображениями, загрузками и всем остальным, что они просят. Это имеет смысл, поскольку решает проблему.
Что делать вместо: Перепишите свой пресс-релиз как сообщение в блоге или новостную статью, адаптировав его для Интернета. Включите следующие элементы, которые, вероятно, не были частью исходного выпуска:
Включите следующие элементы, которые, вероятно, не были частью исходного выпуска:
- Изображения: избранное изображение с заголовком внутри изображения, а также дополнительные изображения по всему содержимому
- Форматирование: подзаголовки, маркированные списки, выделение полужирным шрифтом, курсивом и т. д.
- Ссылки: одна ссылка на другой пост, другая ссылка на страницу продукта или услуги
- Маркетинг: Ключевые слова, упоминания влиятельных лиц и другие призывы к действию
После того, как вы написали хороший контент, продвигайте его. Вот 76 стратегий продвижения контента для вашего блога.
9. PDF-файлы
… «ржавчина» интернетаМногие из вас могут не согласиться, но выслушайте меня. Вот краткое изложение плюсов и минусов файлов PDF и веб-страниц HTML.
*Это правда, что PDF-файлы часто ранжируются, но обычно это происходит случайно. Ни один серьезный поисковый оптимизатор не порекомендовал бы ориентироваться на конкурирующую фразу с файлом PDF.
Ни один серьезный поисковый оптимизатор не порекомендовал бы ориентироваться на конкурирующую фразу с файлом PDF.
Файлы в формате PDF легко создавать и загружать, поэтому их легко исправить для управления контентом, когда сайты трудно обновлять. Вот почему я называю их ржавчиной.
Не заставляйте меня начинать с Word Docs. Они еще хуже! Это PDF-файл, который может содержать вирусы.
У вашего сайта проблемы с PDF? Вот как проверить наличие ржавчины. Поищите в Google «site:webaddress.com PDF», и вы увидите количество.
Совет! Хотите узнать, сколько HTML-страниц содержит веб-сайт? Просто выполните тот же поиск с -PDF, поэтому ищите «site:webaddress.com -PDF», и Google покажет вам количество страниц.
Что делать вместо этого:- Весь контент должен быть HTML-страницей.
- Используйте PDF-файлы в качестве альтернативной версии, когда информация может быть распечатана или загружена.

10. Реклама ваших вещей
Мы все приучили себя не смотреть на рекламу. Если это выглядит как реклама, мы игнорируем его. Это называется «баннерная слепота». Но многие владельцы веб-сайтов по-прежнему размещают баннерную рекламу на своих веб-сайтах.
Худший способ привлечь внимание посетителей.
Тенденция на медиа-сайтах заключается в использовании «нативной рекламы», которая представляет собой платную рекламу, замаскированную под контент. Они очень эффективны, потому что не похожи на рекламу.
А баннер для себя на вашем сайте действительно нативный, но вы замаскировали его под рекламу. Это противоположно хорошему маркетингу.
Что делать вместо этого:
- Продвигайте свой контент в своем контенте, собственный стиль рекламы.
- Добавляйте простые текстовые призывы к действию внизу каждой страницы.
11. Страница ваших отзывов
Отзывы — это «социальное доказательство», которое является ключевым аспектом веб-дизайна и нейромаркетинга. Умные маркетологи подкрепляют каждое маркетинговое заявление доказательствами.
Умные маркетологи подкрепляют каждое маркетинговое заявление доказательствами.
Но это доказательство должно быть близко к утверждению, что делает его видимым и сохраняет его в контексте. Если это далеко (на отдельной странице) и вне контекста (не относится к какому-либо утверждению), то это слабое социальное доказательство.
Эти страницы редко посещаются. Просто проверьте свою аналитику.
Что делать вместо этого:
- Удалите страницу отзывов.
- Добавьте отзывы на каждую страницу сайта! Особенно, когда цитата имеет отношение к маркетинговому заявлению.
Если вам нужна помощь в сборе отзывов, см. наше полное руководство: Как найти, написать и использовать убедительные отзывы (плюс 10 примеров отзывов)
12. Ссылки по электронной почте
…плохо для маркетинга, хорошо для спама посетитель свяжется с вами, вы получите электронное письмо. Но было ли электронное письмо отправлено из контактной формы? Или просто ссылка на электронную почту? Давайте сравним.
Победитель здесь очевиден. Ссылки по электронной почте не соответствуют всем критериям хорошего маркетинга, от обмена сообщениями до маршрутизации, от удобства использования до отслеживания.
Кроме того, ссылки в электронной почте притягивают спам. Спамеры используют роботов, которые сканируют Интернет в поисках адресов электронной почты. Так что ссылка на электронную почту на вашем сайте заполняет папку со спамом.
Что делать вместо этого:- Удалить все ссылки электронной почты с вашего сайта
- Добавить простую контактную форму со страницей благодарности
- Сообщите Analytics адрес этой страницы благодарности, настроив цели
- Настройте автоответчик по электронной почте, сообщая своим новым потенциальным клиентам, когда вы свяжетесь с ними
- Убедитесь, что ваша CMS сохраняет резервную копию каждой отправки. Электронная почта не всегда проходит!
13. Жадные формы
Чем больше вы просите, тем меньше вы получите. «Жадная форма» — это форма, которая запрашивает у посетителей дополнительную информацию, которую, по их мнению, они должны предоставить. Пример: эта форма требует, чтобы вы ответили на 22 вопроса, чтобы подписаться на информационный бюллетень.
«Жадная форма» — это форма, которая запрашивает у посетителей дополнительную информацию, которую, по их мнению, они должны предоставить. Пример: эта форма требует, чтобы вы ответили на 22 вопроса, чтобы подписаться на информационный бюллетень.
Практическое правило оптимизации конверсии: чем больше полей формы, тем ниже коэффициент конверсии.
Что делать вместо этого:
- Запросите только основную контактную информацию или минимальную информацию, необходимую для направления и ответа на интерес.
- Задавайте дополнительные вопросы по телефону или электронной почте при последующем обращении.
14. «Отправить» как призыв к действию
Призыв к действию — это возможность сообщить посетителю, какую выгоду он получит. Или, по крайней мере, какие действия они предпринимают. Хороший призыв к действию конкретен и ориентирован на выгоду. Плохой призыв к действию ничего не говорит. Например, кнопка с надписью «отправить».
Слова на этой кнопке имеют значение. Просто посмотрите на эти примеры.
Просто посмотрите на эти примеры.
Чем информативнее CTA, тем выше коэффициент конверсии. «Отправить» ничего не говорит.
Что делать вместо этого:
- Выделите преимущество для посетителя в CTA.
- Используйте голос от первого лица и описательные слова действия.
Связано: Как создать кнопку: 7 советов, как получить клики
15. Тупик, страницы благодарности
Если на вашей странице с благодарностью вверху всего два одиноких словечка и больше ничего, это все равно, что сказать «до свидания». Прямо на пике их интереса, сразу после того, как они обратились… вы ничего им не даете.
Но если страница благодарности предлагает посетителю последующее действие, он, скорее всего, его выполнит.
На странице благодарности на этом веб-сайте есть небольшая форма для подписки на новостную рассылку. Люди подписываются на информационный бюллетень на этой странице почти каждый день, добавляя сотни подписчиков в год в наш список рассылки.
Что делать вместо этого:
- Дайте посетителю еще одно последующее действие, используя эти примеры страниц благодарности.
- Найдите и устраните все тупиковые ситуации на своем веб-сайте и поддерживайте приток посетителей.
Сделайте Интернет лучше.
Вы можете помочь! Просто поделитесь этими советами с друзьями, семьей и подписчиками…
Что я пропустил?
Я уверен, что мы могли бы включить сюда еще несколько плохих идей. Что-то еще?
- Открытки
- Музыка
- QR-коды
- Кнопки RSS
- Слайдеры главной страницы
Хотите защитить какие-либо функции, которые мы добавили сюда? Я был совершенно не прав в чем-то? Хорошо, я готов. Оставляйте свои разглагольствования и пишите в комментариях ниже.
3 причины, по которым пользователи покидают сайт
Как долго пользователи остаются на вашем сайте?
Менее 15 секунд.
Среднее время, проведенное на сайте. И именно столько времени вам нужно, чтобы привлечь чье-то внимание на вашем сайте.
И именно столько времени вам нужно, чтобы привлечь чье-то внимание на вашем сайте.
Я назвал это «правилом 15 секунд».
Если вы не вызвали интерес за 15 секунд, то, вероятно, вы и не собираетесь.
Как вы это делаете? Давайте рассмотрим некоторые основные причины, по которым люди покидают веб-сайт, и, конечно же, то, как вместо этого вы можете привлечь их внимание.
Все зависит от показателя отказов.
Почему вы должны заботиться о своем показателе отказов
Показатель отказов — это один из тех обманчивых маркетинговых терминов, которые вида звучит весело.
Нет.
Джон Листер из Elite SEM недавно поделился этим советом на конференции по электронной коммерции, когда его спросили о важности показателя отказов:
Сосредоточьтесь на «времени ожидания» (сколько времени посетители сайта проводят с вашим контентом), а не на тщеславных показателях, таких как просмотры страниц. Создание качественного контента чрезвычайно важно, потому что Google заботится о том, насколько глубоко люди переходят на ваш сайт, нажимают ли они кнопку «Назад» и, что хуже всего, возвращаются ли они на страницу результатов поиска, потому что не нашли информацию, которую искали.
.
Высокий показатель отказов указывает на плохо построенный сайт.
А низкий показатель отказов говорит о том, что все идет гладко.
Итак, вы понимаете, почему важно это знать, когда мы обсуждаем почему посетителей покидают ваш сайт.
Чтобы найти его, вам нужно открыть панель инструментов Google Analytics.
На левой панели инструментов вы увидите параметр «Обзор аудитории». Нажмите на нее.
Показатель отказов и среднее время, проведенное на сайте в Google AnalyticsВас встретит отображение аналитики производительности вашего сайта, включая общий показатель отказов сайта:
Дело в том, что показатель отказов для всего сайта мало что вам говорит.
Вам необходимо выяснить , куда действительно ходят ваши посетители, прежде чем вы сможете получить важные данные.
К счастью, Google Analytics также позволяет вам проверять отдельные показатели отказов, перейдя в раздел «Поведение» на панели инструментов.
Выбрав «Поведение», выберите раскрывающийся список «Контент сайта».
Затем выберите «Все страницы».
Вы найдете следующую разбивку:
Теперь у нас есть показатель отказов с разбивкой по страницам.
Здесь вы можете получить дополнительную информацию о том, как работает каждая страница. Это особенно полезно, когда вы определяете, получают ли ваши посетители то, что они хотят от вашего сайта.
Показатель отказов по сравнению с коэффициентом выхода показывает общую эффективность вашей страницы — все в одном удобном месте.
Но как вы интерпретируете эту информацию? Честно говоря, в метрике показателя отказов есть некоторая двусмысленность.
Немного высокий показатель отказов — это не всегда плохо.
Согласно Yoast, показатель отказов имеет три различных толкования:
1. Низкое качество страницы. Там нет ничего, что приглашало бы к взаимодействию.
2. Ваша аудитория не соответствует цели страницы, поскольку они не будут взаимодействовать с вашей страницей.
3. Посетители нашли информацию, которую искали.
Например, это может означать, что ваша аудитория получила то, что хотела, а затем ушла.
Как писатель, я постоянно получаю полезную информацию с других сайтов, даже если я не покупаю товары этого бренда.
Означает ли это, что мои действия на этих сайтах вводят в заблуждение их показатели отказов? Да и нет.
Имейте в виду, что это зависит от отрасли.
Вот почему вы должны знать, к чему стремитесь. Это поможет вам оставаться в здравом уме и сосредоточиться на своих целях.
Вот пример нескольких отраслевых стандартов от Kissmetrics:
Ваши друзья-предприниматели в разных нишах будут иметь разные показатели отказов, и это нормально. Приемлемый показатель отказов для одной отрасли может быть довольно высоким для другой.
И имейте в виду, что среднее время пребывания на сайте также зависит от типа сайта. Согласно опросу, проведенному Brafton, средняя продолжительность сеанса составляла 2 минуты 17 секунд, но она варьировалась в зависимости от того, был ли сайт B2B, B2C или гибридным.
Это также зависело от отрасли. Например, исследование показало, что среднее время, проведенное на веб-сайтах здравоохранения, составляет более трех минут.
Активность на вашем сайте также зависит от ваших целей. Но всегда полезно снижать показатель отказов, когда и где это возможно.
Хотя высокий показатель отказов не всегда плох, обычно это признак того, что что-то сломано или не работает.
Таким образом, этот пост посвящен поддержанию низких скоростей и высокой продолжительности сеанса.
Как ты это делаешь?
Вы должны знать, почему посетители покидают ваш сайт.
Вот тут-то и появляются мои пять причин.
Давайте начнем с удовлетворения потребностей вашей аудитории, к чему, я надеюсь, вы уже стремитесь.
5 причин, по которым посетители покидают ваш сайт
1. Посетители покидают ваш сайт, когда не получают того, что ожидают
Вы когда-нибудь были на Nissan.com?
Нажмите на эту ссылку.
Серьезно, щелкни. Это не взорвет ваш компьютер или что-то в этом роде.
Это не взорвет ваш компьютер или что-то в этом роде.
А теперь скажи мне: ты ожидал именно этого? Большинство людей ожидают найти домашнюю страницу Nissan Motors (автомобильной компании). Вместо этого вы попали на сайт о компьютерах, верно?
Итак, если бы вы были заинтересованы в покупке автомобиля Nissan, вы бы остановились, чтобы посмотреть на компьютерные детали?
Ответ почти определенно «нет», и у меня есть веб-статистика от Alexa, чтобы подтвердить это.
По данным Alexa, средний посетитель проводит на nissan.com около 30 секунд, а на nissanusa.com более 4 минут.
Печальная правда: большинство людей, которые посещают nissan.com, не интересуются тем, о чем на самом деле этот сайт. Вероятно, они ищут новую машину.
В данном конкретном случае Nissan — это фамилия. Естественно, владелец хочет сохранить его, и он имеет на это право, так как он попал туда первым. Но с точки зрения бизнеса путаница, вызванная доменным именем, скорее всего, принесет ему больше вреда, чем пользы.
На следующем графике сравниваются два широко популярных веб-сайта, YouTube и Facebook, с преднамеренно написанными с ошибками доменными именами. Для тех из вас, кто не знаком с этим маленьким «трюком», он включает в себя предвидение популярных орфографических ошибок на веб-сайтах с высокой посещаемостью, чтобы украсть небольшую часть их трафика.
Обычно пользователи иногда неправильно пишут названия веб-сайтов, которые они ищут. Некоторые люди используют это в своих интересах, регистрируя доменное имя, такое как «yuotube.com» или «faecbook.com», чтобы перекачивать небольшой процент веб-трафика с реальных сайтов.
Лично мне такие сайты не нравятся. В лучшем случае это заблуждение. В худшем случае это может быть совершенно опасно — даже незаконно (некоторые сайты использовали доменные имена с ошибками для сбора учетных данных пользователей, намеревающихся посетить настоящий веб-сайт).
Обратите внимание, как долго пользователи остаются на этих поддельных сайтах — около 30 секунд или меньше. Так зачем играть в эти игры?
Так зачем играть в эти игры?
Но чтобы удержать посетителя веб-сайта, нужно больше, чем не вводить его в заблуждение. Вы также хотите убедиться, что ваш пользовательский опыт обеспечивает противоположность тому, что мы уже обсуждали.
То есть вам нужно подарить посетителю приятное впечатление.
Начать можно с веб-дизайна.
Почему? Плохой веб-дизайн отпугивает посетителей.
Рассмотрим сайт со слишком большим количеством опций.
Social Triggers поделились увлекательным исследованием того, что происходит, когда потенциальным покупателям предоставляется слишком много вариантов.
Вот что они нашли:
Две субботы подряд в престижном супермаркете была установлена бесплатная дегустационная будка.
В первую субботу покупателям было предложено попробовать и купить варенье 24 вкусов.
Во вторую субботу было доступно только шесть таких же джемов.
Как вы думаете, каковы были результаты?
Можно было бы подумать, что чем больше вариантов варенья, тем больше продаж, но исследование показало, что все наоборот.
Когда в наличии было 24 джема, 60 процентов покупателей останавливались, чтобы попробовать его на вкус. Но только 3 процента покупателей, которые остановились, также купили немного.
Когда было доступно только шесть джемов, останавливалось меньше клиентов. Только 40 процентов пробовали джемы.
Но из тех, кто остановился, процентов 30 забрали домой варенье.
Итак, что это значит для вашего веб-сайта?
Это означает, что плохой дизайн, дающий слишком много вариантов, значительно снизит ваши продажи и повысит показатель отказов.
Даже такая простая вещь, как макет, может иметь огромное значение.
Даже если они не знают об этом, люди хотят, чтобы ваш сайт выглядел определенным образом.
Но это не единственная проблема. Плохой дизайн имеет и другие негативные последствия.
Возьмем, к примеру, время загрузки.
Нил Патель обнаружил, что плохой дизайн, приводящий к плохому времени загрузки, равен отказу.
Это означает, что плохо спроектированный сайт с неоптимизированным временем загрузки увеличит показатель отказов.
Это происходит до того, как посетитель увидит ваш контент или предложение.
Мощно, правда?
Так как же создать дизайн, который быстро загружается, привлекателен и не повышает показатель отказов?
Hubspot поделился этими рекомендациями по хорошему веб-дизайну:
- Простота: Удалите ненужные элементы дизайна и сделайте свой сайт понятным.
- Иерархия: Организуйте свой сайт так, чтобы посетители естественным образом сосредоточивались на наиболее важных элементах.
- Навигация: Сделайте навигацию по сайту простой и понятной.
- Согласованность: Внешний вид вашего сайта должен быть одинаковым во всем.
- Доступность: Ваш сайт должен быть совместим со всеми устройствами (мобильными, планшетными и т. д.).
- Традиционность: Не изобретайте велосипед. Используйте элементы и дизайн, с которыми люди знакомы.
- Доверие: Будьте откровенны в своих намерениях и ценах.

- Ориентированность на пользователя: Собирайте ответы пользователей на все элементы сайта, чтобы получить лучший UX.
Как это выглядит, когда все вместе?
Давайте рассмотрим пример с сайта известных ютуберов Ретта и Линка:
Как видите, они создали простой макет, привлекающий внимание к основным изображениям.
Аккуратная расцветка, удобная навигация.
Они также сразу предоставляют ссылку на свой контент на YouTube с информацией о том, когда вы можете ожидать новый контент.
А когда вы прокручиваете страницу вниз, вы видите лучшие тенденции в дизайне.
Вы видите еще один призыв к действию для их контента, а затем они дают вам возможность взглянуть на их шоу «Доброе мифическое утро».
Они также пользуются случаем, чтобы рассказать вам немного о своем шоу.
Видите, как все это сливается воедино, чтобы поддерживать вашу вовлеченность и интерес?
Противоположный эффект можно увидеть и на плохо спроектированном сайте.
Если вы не знаете, куда идти или цветовая гамма смущает глаза, вы просто уходите.
Вот почему дизайн так важен для вашего показателя отказов.
Даже такая простая вещь, как шрифт или сценарий, который вы используете, имеет значение.
Каждый шрифт имеет индивидуальность и предназначение. Правильный скрипт упростит чтение вашего сайта и уменьшит отказы.
Рассмотрим пример старой, но золотой кампании Kill Comic Sans, выпущенной несколько лет назад.
Они приводят примеры того, как врачи и правительственные чиновники используют довольно глупый шрифт для передачи важного сообщения.
Это как бы подрывает то, к чему они стремились, верно?
Так что помните, что, казалось бы, простой аспект правильного дизайна сразу же влияет на ваш интерес к сайту.
А как насчет других элементов того, что ожидает ваша аудитория?
Например, подумайте о содержании.
Если вы все еще публикуете свои старые сообщения на своем сайте, посетители могут просто взглянуть на дату и отказаться.
Даже если данные по-прежнему актуальны, ваша аудитория жаждет нового контента. Если все, что вам нужно сделать, это обновить несколько статистических данных, найти новый пример и предоставить дополнительную информацию, тогда просто сделайте это.
Ваш модернизированный контент будет служить вам гораздо лучше.
Если вам сейчас не хватает контента, вы должны знать, что ваша аудитория ожидает от вас, по крайней мере, компетентности, если не откровенного эксперта, в своей нише, чтобы они действительно слушали. Итак, убедитесь, что ваш контент передает ваш опыт.
И, пожалуйста, не приветствуйте пользователя огромной стеной текста.
Нет ничего более пугающего и отталкивающего, чем необходимость продираться сквозь стену информации и бессмысленного текста, чтобы найти то, за чем вы пришли.
Вместо этого я рекомендую создавать «куски» контента.
Их легче усваивать, их гораздо легче просматривать и понимать, не утомляя аудиторию.
Затем вы можете начать добавлять графики, изображения или другие полезные элементы.
Вы можете использовать их так:
Эти таблицы бессмысленны. Я просто использую их, чтобы проиллюстрировать, как вы можете удерживать внимание и распространять свое сообщение с помощью простого изображения.
И имейте в виду, что даже если вы считаете себя плохим писателем, вы можете написать хороший контент.
Как говорится в статье, указанной выше, можно нарушать правила «написания контента», если вы вернетесь и изучите правила, которые нарушаете. Главное, чтобы вы общались эффективно. Если вы хорошо общаетесь, ваш контент выполняет свою работу.
Вы также должны помнить, что вам не нужно писать длинные сложные предложения, чтобы связаться с вашей аудиторией.
На самом деле именно из-за длинных предложений вы теряете свою аудиторию.
И исследования Nielsen Norman Group еще с 1990-е подтверждают, что большинство людей все равно никогда полностью не читают веб-контент.
Мы все просматриваем то, что читаем большую часть времени, что иногда означает, что ваши слова даже не являются самым важным элементом.
В каком-то смысле форматирование контента является наиболее важной частью, и каждый может сделать это эффективно.
Один из способов изменить формат — сделать красивое изображение.
Это не значит, что у вас не должно быть хорошего контента.
Так как же узнать, повышает ли ваш контент показатель отказов?
Нил Патель поделился несколькими ошибками в содержании, которых следует избегать. Вот некоторые из моих любимых:
- Не занимайтесь плагиатом чужого контента.
- Не раздвигайте границы слишком далеко.
- Не издевайтесь над своей аудиторией.
- Никогда не отклоняйтесь от бренда.
Всегда помните, что ваши усилия определяют результаты, которые вы получите. Плохой контент отпугнет посетителей так же, как и плохой дизайн.
И, как я уже упоминал о содержании, еще один элемент, который вы должны учитывать, — это визуальность вашего сайта.
Вы могли заметить, что в этом посте время от времени появляется изображение. Я делаю это по причине.
По данным Aberdeen Group, компании, которые используют тактику визуального взаимодействия, получают 83%-ный рост годового дохода по сравнению с их конкурентами. Веб-сайты, которые полагались на визуальное взаимодействие в дополнение к тексту, показали, что их коэффициент конверсии увеличился более чем в два раза.
Как это выглядит на сайте?
Давайте ненадолго вернемся к примеру с Реттом и Линком.
Вот еще один снимок экрана с их сайта:
В этот момент на их сайте они приглашают вас посетить их интернет-магазин, где они продают одежду и другие аксессуары.
Вы можете видеть, что они привлекают вас не только своими забавными лицами. Они также носят свою одежду (выглядит аккуратно, правда?) и показывают вам пару крутых кружек.
Теперь вы хотите посмотреть, что еще они предлагают, поэтому вы переходите в магазин.
Вот насколько мощными могут быть простые образы.
Привлекает внимание, привлекает и конвертирует.
Итак, мы рассмотрели, как честные URL-адреса, хороший дизайн, соответствующий контент и впечатляющие изображения играют роль в предоставлении вашим посетителям того, что они ожидают, чтобы они не уходили с вашего сайта.
Но есть две последние вещи, которые вам также необходимо учитывать, пытаясь оправдать высокие ожидания ваших посетителей.
Один из аспектов, которого вы, возможно, не ожидаете, — это то, как часто вы обновляете свой веб-сайт.
Если вы не обновляли свой сайт годами или месяцами, это может повлиять на показатель отказов.
Почему?
Уменьшает время загрузки.
Также снижает риск взлома или атаки.
Кроме того, новые обновления могут повысить ценность вашей визуальной привлекательности.
Самое главное, вы особенно хотите часто обновлять свой контент.
Согласно инфографике Kissmetrics Science of Social Timing, ваши шансы получить больше уникальных просмотров и обратных ссылок увеличиваются по мере того, как вы чаще делитесь контентом.
Итак, вы видите, насколько важными могут быть обновления контента при попытке привлечь трафик на ваш сайт.
Если вы изо всех сил пытаетесь найти способы создания и обмена контентом, вот несколько способов, которые вы можете сделать сегодня.
1. Можно добавить блог.
2. Вы можете взаимодействовать со своим сайтом, комментируя или обновляя старые сообщения.
3. Попробуйте добавить изображения и видео, когда это уместно.
4. Обновите свой дизайн, чтобы оставаться в тренде.
5. Освежите свой другой контент, такой как социальные сети, часто задаваемые вопросы и отзывы.
Чтобы регулярно обновлять контент, не нужна армия, и результаты говорят сами за себя.
Но есть еще одна вещь, которую ожидают ваши клиенты:
Хорошее предложение.
Если ваше предложение не привлекательно, то ваш посетитель не будет задерживаться на вашем сайте.
Ваше предложение — это то, что вы даете своим клиентам в обмен на то, что они дают вам то, что вы хотите.
Это может быть более традиционный купон или скидка, а также бесплатная пробная версия, технический документ или подарок.
Лучшие предложения продвигают ваших посетителей дальше по воронке продаж.
Я всегда рекомендую предлагать четкое изложение ценности в дополнение к тому, как люди могут связаться с вами.
Как в этом примере с Bills.com:
Вам сразу дают то, за чем вы пришли. Они не заставляют вас охотиться за предложением. Они просто начинают с предоставления вам инструментов, необходимых для управления вашими счетами и долгами.
С другой стороны, я не рекомендую заставлять пользователя слишком быстро вводить информацию.
Хотя получение информации от ваших посетителей полезно для вас, это может оттолкнуть пользователя, который просто пытается просмотреть или узнать больше.
Поиск правильных предложений и их своевременное размещение имеет большое значение для удовлетворения ожиданий вашего посетителя.
Даже один неверный шаг может оттолкнуть посетителя, так что не торопитесь, чтобы сделать это хорошо.
Совет профессионала: держите это в секрете!
Никогда намеренно не вводите посетителей в заблуждение, заставляя их поверить в то, чем вы не являетесь. Дайте пользователям то, что они ожидают. Убедитесь, что ваше доменное имя, заголовок веб-сайта и каждая последняя капля контента имеют отношение к теме вашего веб-сайта.
Пользователи не глупы, и им не нравится, когда их обманывают или приводят на ваш сайт с помощью вводящих в заблуждение уловок. Так что держи это в покое. Пусть ваш сайт будет таким, какой он есть, и рекламируйте его как таковой.
2. Посетители покидают ваш сайт, когда он становится непригодным для использования
В целом ваши клиенты ожидают, что сайт будет удобным для использования.
За последнее десятилетие мы просто привыкли к веб-сайтам, которые выглядят и воспринимаются определенным образом.
Пользователи хотят веб-сайты, которые производят неизгладимое впечатление. Они не хотят, чтобы сайт действовал просто как онлайн-рекламный щит.
Вот почему я так много внимания уделяю ожиданиям пользователей. Люди должны иметь возможность пользоваться вашим сайтом, а не просто пользоваться им.
Это немного менее ощутимо, верно?
На самом деле не совсем так.
На самом деле существует пять различных элементов, на которые вы можете обратить внимание, чтобы установить и оценить удобство использования сайта, которое понравится вашим посетителям.
Я поделюсь ими с вами, чтобы вы могли включить их в свой следующий дизайн веб-сайта.
Первым элементом хорошего пользовательского дизайна является доступ и доступность.
Что это значит?
Это означает, что если ваш сайт по какой-либо причине не работает, это негативно скажется на ожиданиях ваших посетителей.
Так что копейки, которые вы сэкономили на дешевом сервере, который все время не работает, на самом деле влияют на ваши показатели отказов.
Это также означает, что такие элементы, как неработающие ссылки или отсутствие адаптивности для мобильных устройств, влияют на то, как посетители воспринимают ваш веб-сайт.
Неработающая ссылка на вашем сайте может стать убийцей импульса, когда вы пытаетесь превратить посетителя в потенциального клиента.
И если эта единственная целевая страница всегда загружается неправильно, вам просто не следует ее использовать.
Хорошим примером сайта, который всегда доступен и доступен, является Facebook.
Подумайте об этом. Когда вы в последний раз помните, что Facebook отключился?
Не посоветовавшись с Гуглом, честно не помню.
И он также доступен на многих платформах.
Это мобильная версия, которую мы все помним еще со времен, когда еще не было смартфонов. Экран является гибким и настраивается, когда вы сворачиваете или разворачиваете окно.
Но есть и приятная для глаз мобильная версия, которая дает нам те же обновления и тот же опыт, когда мы в пути. Он даже менее загроможден, чем настольная версия, так что удобство использования по-прежнему является наивысшим приоритетом.
Есть даже приложение.
И в этом есть смысл. Вы могли бы ожидать такого сайта от платформы социальных сетей, которая увеличила базу пользователей до более чем 2 миллиардов.
Все это не случайно. Facebook всегда заботился о простоте доступа и постоянной доступности как части своего бренда.
Никто никогда не говорит: «Надеюсь, Facebook работает».
Это просто так.
И ваш сайт должен иметь такую же регулярность, иначе вы увидите, что больше людей уходит и меньше людей приходит.
Но помимо доступности и доступности вы также должны быть в состоянии обеспечить четкое представление о своем бренде.
Вы не хотите перегружать посетителей своего сайта слишком большим количеством информации, как показывает приведенный выше пример от основателя Mineral.io Мэтта Саноки (подробнее об этом в нашем посте о четком дизайне электронной почты).
Вы должны быть в состоянии создать веб-сайт с одной целью. У него должен быть четкий и непоколебимый дизайн и цель, с которыми может согласиться ваша аудитория.
Как добиться ясности на сайте?
На самом деле это можно сделать несколькими способами, и какой из них вы выберете, зависит от потребностей вашей аудитории.
Один из способов добиться этого — сделать все просто. Возьмем для примера Самсунг.
Их сайт сразу фокусируется на важных аспектах, которые они хотят, чтобы вы увидели. В данном случае это Note9.
Вас что-нибудь отвлекает? Я не.
Без излишеств, без наворотов и без прибамбасов. Это просто прямая домашняя страница.
Чтобы сделать еще один шаг вперед, они также пытаются заставить вас почувствовать, что их сайт знаком, когда вы прокручиваете вниз и видите это:
Если вы уже являетесь пользователем их бытовой техники, то это вернет ваши мысли об их продуктах. Это тонкий, но простой толчок, который поможет вам чувствовать себя на их сайте как дома.
Между этими двумя изображениями вы также заметите, что они непротиворечивы. Шрифт тот же. Цвета совпадают. Нет никаких радикальных изменений, которые потенциально могли бы напугать ваших посетителей.
Нет никаких радикальных изменений, которые потенциально могли бы напугать ваших посетителей.
Более того, они также предоставляют рекомендации:
Если вас интересует их новый телефон, они предоставят вам три быстрых ресурса, которые покажут вам, что нового.
Эта информация не оставит вас равнодушным. Они ставят его прямо перед вами.
Они специально построили свой сайт таким образом. Это обеспечивает четкий пользовательский интерфейс, который сводит к минимуму отвлекающие факторы и отказы.
Помимо ясности, сайт также поможет вам узнать о продукте. Во многом это связано с тем, что он следует некоторым довольно классическим шаблонам дизайна, которые используют многие крупные веб-сайты и бренды.
Допустим, вы хотите узнать об обмене телефона Samsung, но сначала не видите изображения выноски.
Скорее всего, вы будете прокручивать страницу вверх, пока не увидите панель инструментов навигации.
Обратите внимание, что я выделил несколько параметров и инструмент поиска. Как частые пользователи Интернета, мы ищем эти вещи, когда не можем сразу найти то, что хотим.
Как частые пользователи Интернета, мы ищем эти вещи, когда не можем сразу найти то, что хотим.
Это часть того, что помогает нам изучить новый веб-сайт и не потеряться.
Вы также заметите еще одну общую черту: логотип. И это без учета огромного изображения, которое мы видели на странице в одном из предыдущих примеров, или призывов к действию, которые мы, скорее всего, использовали бы в этом случае.
Как только вы найдете нужную страницу о предметах обмена, вам не придется искать ответы
Вы просто находите свой текущий телефон и определяете его стоимость для обмена.
Все это возможно, потому что этот сайт прост в освоении. Это не сложный извилистый лабиринт, для прохождения которого нужна карта. Это интуитивно понятно и просто.
Итак, мы сделали наш сайт доступным, понятным и понятным. Что еще мы можем сделать, чтобы оправдать ожидания наших пользователей?
Давайте заслужим доверие.
Я добавляю этот элемент, потому что он играет роль в общем уравнении доверия, с которым мы работали, пытаясь удержать посетителей более 15 секунд.
Достоверность — один из краеугольных камней любого веб-сайта.
Даже если кто-то найдет то, что ищет, если он вам не доверяет, то ваш контент для него практически бесполезен.
Это похоже на то, когда кого-то одурачил сатирический новостной сайт The Onion. Но в данном случае мы говорим о выигрыше или потере клиента.
Если кто-то уйдет со скептическим отношением к вашему бренду, он может никогда не вернуться.
Вы должны установить свою надежность и «реальность» за один короткий визит.
Один из способов сделать это — открыть страницу «О нас». Еще один мощный вариант — социальное доказательство — размещение отзывов клиентов прямо на главной странице.
Контент, которым вы делитесь, также влияет на то, насколько люди вам доверяют, и не зря.
Возьмем, к примеру, марку смарт-часов Pebble. Прежде чем они продали свою компанию Fitbit, им пришлось конкурировать с Apple на развивающемся рынке умных часов.
Как компания, ставшая Kickstarter, вы были бы правы, представляя, что они были выше их голов.
Но, активно демонстрируя универсальность, время автономной работы и долговечность своего продукта, они смогли создать базу лояльных клиентов и даже побить некоторые рекорды на Kickstarter.
Главное здесь — выложиться на полную. Не будь скромным или самоуничижительным.
Чем больше фактов, цифр и успехов вы поделитесь, тем лучше будет ваш сайт.
Покажите, что посетители могут вам доверять, а клиенты будут использовать ваш сайт как надежный источник информации.
Но помимо доверия, вы также должны стремиться оставаться актуальными.
Если вы не знаете, кто ваши пользователи или почему они должны использовать ваш продукт, вы не протянете долго.
Опять же, Pebble — отличный пример, поскольку они были ведущим брендом в то время, когда смарт-часы все еще были рискованной концепцией.
Благодаря инновациям и созданию полезных функций, таких как преобразование речи в текст, постоянно включенные циферблаты и сторонние приложения, они смогли угодить толпе людей, разочаровавшихся в Apple Watch.
Они прислушались к пожеланиям своих пользователей и вложили все свои ресурсы в создание инновационного и удобного продукта.
Другими словами, они были актуальны.
Прежде чем мы закончим обсуждение удобства использования, я хочу перейти к более технической теме.
Насколько ваш сайт адаптивен и удобен для мобильных устройств?
Если ваш сайт не работает на мобильных устройствах, вы многое упускаете.
Компания Mobify обнаружила, что 30% мобильных покупателей отказались от покупок на сайте, потому что он не был оптимизирован для мобильных устройств.
Адаптивный сайт будет меняться в зависимости от потребностей вашей аудитории.
Например, если вы используете сайт в своем браузере в режиме многозадачности, вы обычно хотите иметь возможность разместить окно браузера на меньшем пространстве.
Отзывчивый сайт реагирует на это, сжимаясь вместе с вашим браузером.
Содержание будет изменено по мере необходимости, навигация будет сжата, а изображения и интервалы будут скорректированы, но удобство использования сайта сохранится.
Таким образом, адаптивный сайт будет работать и на мобильных устройствах.
А учитывая, что в 2016 году коэффициент конверсии для мобильных устройств отставал от показателя для настольных компьютеров всего на 0,5%, эта функция очень важна.
Если у вас нет адаптивного сайта, по крайней мере убедитесь, что у вас есть мобильная версия.
Он будет работать одинаково на всех устройствах и даже приспособит отсутствующие элементы, такие как Flash, на некоторых планшетах.
Навигация станет проще, изображения станут меньше, а ваш статический контент останется прежним.
В остальном это почти тот же веб-сайт, что и ваш мобильный браузер. Но ключевое отличие в том, что он будет хорошо смотреться на планшете или смартфоне.
Дело в том, что переход на адаптивный дизайн поможет укрепить доверие, повысить удобство использования и снизить отказы.
Все остальные элементы основаны на чистом формате, которого можно достичь с помощью адаптивного или мобильного сайта.
Профессиональный совет: сделайте его удобным для пользователя!
Если ваш веб-сайт представляет собой универсальную и удобную платформу, ваши посетители захотят остаться, чтобы узнать, что вы хотите сказать.
Повысьте удобство использования за счет увеличения времени выполнения, ясности дизайна сайта и максимальной обучаемости. Пока вы остаетесь четкими и релевантными, ваш показатель отказов будет низким, а доверие к вашему бренду — высоким.
И не забывайте, что ваш сайт должен быть либо адаптивным, либо удобным для мобильных устройств, либо и тем, и другим. Потеря мобильных пользователей будет означать, что вы упускаете фантастический источник конверсий для своего бизнеса.
3. Посетители покидают ваш сайт, когда не знают, что делать
Распространенной ошибкой является предоставление людям слишком большого количества информации.
Звучит странно, правда? Естественно, мы хотим предоставить людям всю информацию, чтобы они могли принять взвешенное решение. Но на самом деле это почти никогда не работает.
Но на самом деле это почти никогда не работает.
Чем меньше, тем лучше.
Итак, не давайте своим пользователям слишком много вариантов, как только они попадут на вашу страницу. «Запутанный ум ничего не стоит», — говорит Джон Чайлдерс, бизнес-тренер и коуч по достижению успеха.
Например, взгляните на следующую домашнюю страницу:
Этот сайт слишком загружен, и посмотрите на количество гиперссылок!
Я насчитал 297.
И это не включает возможность поиска (у которой также есть три переключателя).
Это более 300 вариантов. Нелепый!
Слишком много информации в данном случае является признаком еще большей проблемы.
Я про плохую навигацию.
Наличие веб-сайта, на котором трудно ориентироваться, вызывает разочарование у ваших пользователей.
Отправка посетителя через лабиринт для получения нужной информации бесполезна.
И это также плохо для вашего SEO.
Вместо того, чтобы создавать навигационный кошмар, взгляните на этот полезный отрывок из инфографики Нила Пателя «Что заставляет кого-то покинуть веб-сайт:»
Здесь есть два важных вывода.
Номер один: не прячьте основную навигацию.
Держите его прямо вверху и не используйте выпадающие меню. Опять же, хорошим примером является сайт Ретта и Линка:
Номер два: будьте конкретными, логичными и интуитивными.
Продумайте настройки вашего сайта так, как будто вы клиент, который впервые знакомится с сайтом.
Как вы думаете, как должна быть организована информация? Как вы можете уменьшить трение от начала до конца?
Взглянув на сайт свежим, непредвзятым взглядом, вы упростите навигацию и уменьшите головную боль, которая может возникнуть у нового пользователя.
Вы также сведете к минимуму раздражающие факторы, что хорошо во всех отношениях.
Вы также можете помочь посетителю перемещаться по вашему сайту, направляя его с помощью внутренних ссылок в вашем контенте.
Если пользователь читает полезный пост и вы упомянули незнакомую ему тему, на которую есть ссылка, он может щелкнуть по ней, чтобы узнать больше.
Более того, внутренние ссылки также помогают вашему SEO.
По словам Yoast, внутренние ссылки помогают Google понять ваш сайт.
Таким образом, вы не просто направляете посетителей. Вы также руководите Google.
И, как вы можете видеть в их плагине WordPress, они отмечают отсутствие внутренних ссылок:
Так как же построить эти внутренние ссылки?
Прежде всего, вам нужно найти источник материала и иметь хорошую контент-стратегию.
Затем, когда вы создаете контент, используйте ссылки, которые побуждают зрителей проверить ваш дополнительный контент.
Это отличный способ курирования, который помогает создавать целевой контент.
Просто убедитесь, что в соответствии с инструкциями Google вы сохраняете внутренние ссылки на «разумное количество».
Другими словами, не спамьте внутренние ссылки. Используйте их плавно и естественно, как вы видите в этом посте.
После того, как вы очистили навигацию и начали вставлять внутренние ссылки, вы также хотите рассмотреть свои призывы к действию.
Если они плохие или отсутствуют, то посетитель вашего сайта не будет знать, куда идти, если ему понадобится ваша помощь.
А это значит, что они, скорее всего, отскочат.
Ваша цель — проинструктировать пользователей о том, что делать, объяснить, что они получат, и устранить сомнения или предполагаемый риск при совершении действия.
В приведенном ниже примере замена заурядного CTA слева ценностным предложением справа повысила конверсию на 201%.
Вы можете видеть, как они превратили довольно скучный призыв к действию в привлекательное предложение.
Я знаю, что предпочел бы взаимодействовать со вторым, и я уверен, что вы тоже.
Вы можете ожидать, что ваши конкуренты усовершенствовали и оптимизировали свои CTA. Если вы хотите соответствовать им, вы должны включить хорошо изученные ценностные предложения, которые нравятся вашей аудитории.
Но есть кое-что похуже скучного призыва к действию: никакого призыва к действию.
Это просто упущенная возможность. Компании, у которых нет CTA, упускают потенциальных клиентов прямо из рук. Только представьте себе эти показатели отказов.
В дополнение к призывам к действию, внутренним ссылкам и правильной навигации вы также должны учитывать, насколько легко выполнить что-либо на вашем сайте.
В частности, вам следует обратить внимание на то, как вы пытаетесь заключить сделку с клиентом.
Если посетителю сложно сделать то, что вы от него хотите, он найдет, куда пойти. Вместо этого они просто купят у вашего конкурента.
Это еще одна область, где плохой дизайн страницы может повредить конверсиям, если вы позволите этому.
Хорошим примером упрощения действий является кнопка Amazon «Купить сейчас в один клик».
Когда вы просматриваете Amazon и находите нужный товар, вы не всегда хотите вводить и проверять всю свою информацию.
Вот почему они придумали эту кнопку. Это делает так, что вы можете купить что-то немедленно.
Это онлайн-эквивалент размещения шоколадных батончиков рядом с кассой в магазине.
Импульсивные покупки должны быть импульсивными.
Если вы хотите обеспечить удобную навигацию и снизить показатель отказов, облегчите посетителям выполнение задач, ради которых они пришли.
И чтобы дополнить эту идею, вам нужно убедиться, что вы правильно передаете преимущества на своем сайте, продуктах или услугах.
Ключевым моментом здесь является совершенствование вашей презентации. И печальная правда заключается в том, что многие компании упускают из виду этот элемент дизайна веб-сайта.
Мы настолько сосредоточены на продвижении нашего продукта, что не можем должным образом направлять наших посетителей в правильном направлении.
Мы возьмем наш продукт или услугу, добавим хорошую маржу, а затем разместим на наших веб-сайтах.
Но как часто мы рассматриваем презентацию?
Вы не ожидаете, что стейк в хорошем ресторане принесут на бумажной тарелке. Так почему же вы подаете свои продукты на метафорической бумажной тарелке?
Так почему же вы подаете свои продукты на метафорической бумажной тарелке?
Рассмотрим этот пример:
В этом примере используется несколько мощных аспектов презентации, которые вы можете начать реализовывать в своих собственных проектах, чтобы показать посетителям, на что они способны.
А еще лучше не показывать им, на что они способны. Покажите им, что вы хотите, чтобы они сделали.
Первым элементом здесь является когнитивное искажение, известное как эффект привязки. Это тонкий способ сначала представить свой самый дорогой вариант, а затем представить все остальное как сделку.
Вы также заметите, что все фигуры гладкие. Там нет десятичных знаков или добавленного пуха.
Средний вариант также выделяется, почти как «поп». Они используют цвет, чтобы показать своим посетителям, куда они хотят, чтобы они смотрели и нажимали.
Следующим элементом, который вы должны рассмотреть, является то, как вы можете использовать презентацию, чтобы завоевать доверие и подтолкнуть вашего посетителя немного дальше в воронку продаж.
Возьмите этот пример с одной из собственных страниц с ценами Crazy Egg:
Вместо того, чтобы ждать, пока мы свяжемся с вами по телефону, мы делаем все возможное с нашей презентацией, чтобы помочь укрепить доверие.
Идея состоит в том, что если все эти известные бренды доверяют сервису, вы тоже можете.
Вы также можете искать другие элементы, такие как значки доверия, сертификаты, кнопки социальных сетей, отзывы и даже четкие и краткие описания.
Неважно, воспользуетесь ли вы одной или всеми этими идеями, пока вы завоевываете доверие.
После того, как вы завоюете доверие, у вас появится возможность показать посетителям, как расширить их взаимодействие с вами.
Отличным примером этого является Hootsuite.
Как видите, их страница планов не дает вам карт-бланш при посещении их сайта.
Вместо этого они дают вам ограниченные возможности.
Это имеет смысл по многим причинам. Одна из причин заключается в том, что переполненный ценовой пакет может просто вызвать путаницу. Вы не показываете людям путь, если затуманиваете картину.
Вы не показываете людям путь, если затуманиваете картину.
Как мы видели ранее в эксперименте с джемом, слишком большой выбор часто означает, что ваш покупатель вообще не сделает никакого выбора.
Разбивая выборку, вы можете снизить показатель отказов и повысить конверсию.
Еще один отличный способ привлечь внимание клиентов — привлечь их внимание значком с надписью «лучшее предложение» или «самый популярный», как в этом примере от InMotion.
Это успокоит вашего посетителя и побудит его более внимательно изучить ваши услуги. Это форма социального доказательства, которая помогает подтолкнуть их решение.
И последнее, что нужно учитывать, когда вы пытаетесь направить своих клиентов, это то, что можно создать ощущение срочности.
Я говорю об «Ограниченном по времени предложении».
Использование таких элементов, как зачеркнутые цены, временные пакеты или даже таймер обратного отсчета, — хороший способ оказать дополнительное давление на посетителя.
Это может быть последний шаг, который вам нужно сделать, чтобы взять клиента, который находится на заборе, и закрыть продажу.
Это базовая человеческая психология. Людям не нравится чувствовать, что они что-то упускают.
Это похоже на то, когда акции внезапно растут, и люди спешат их купить. Трейдеры называют это FOMO, или «страх упустить выгоду».
Никто не хочет многое упустить, поэтому они действуют сейчас, когда им говорят действовать сейчас.
Хорошим примером этого является ежегодная праздничная распродажа Amazon:
Используя зачеркнутые цены, они дают понять, что эти цены скоро вырастут.
Они также помогут вам подсчитать, сколько дней осталось до того, как вы не сможете получить свою покупку к Рождеству.
Хотя вы можете подумать, что можете получить такую сделку в другой раз, дело в том, что вы на самом деле не знаете, когда вы можете получить еще одну подобную сделку. Вы чувствуете, что это может никогда не повториться.
Вот почему так важно создать срочность. Это побуждает к немедленным действиям без необходимости спрашивать.
Пока вы используете срочность, не выглядя спамом, вы сможете направлять своих посетителей туда, где они вам нужны. Они будут рядом гораздо дольше, чем 59 секунд, и они будут продолжать возвращаться к вам.
Когда вы помогаете своим посетителям принять решение о покупке, вы всегда должны четко объяснять преимущества, которые они получат, купив ваш продукт или услугу.
Отсутствие явных преимуществ вашего продукта и его функций на раннем этапе будет означать, что вам будет трудно продвигать людей по воронке продаж.
HelpScout поделился убедительным примером, показывающим, как Apple могла продвигать свой iPod как эффективно, так и плохо.
Если бы вы искали iPod, какое описание вы бы предпочли?
Я знаю, что мне было бы интереснее иметь 1000 песен в кармане, потому что 1 ГБ для меня бессмысленная статистика.
Вам нужно знать, сколько песен равно 1 ГБ, чтобы первое объявление было эффективным.
Подумайте, насколько четко вы отображаете значение. Даже один промах может поднять ваш показатель отказов немного выше и отправить клиентов на конкуренцию.
Совет от профессионалов: будьте проще!
Помните, что «запутанный ум ничего не покупает». Итак, будьте проще и направляйте пользователей по вашему сайту.
Ваш призыв к действию должен быть явным и простым для пользователя. Например, если вы хотите, чтобы пользователи подписывались на ваш список рассылки, сделайте это своим призывом к действию и центральной темой своей страницы. Быстро запишите их имя и адрес электронной почты.
Также найдите время, чтобы очистить навигацию по сайтам, внутренние ссылки. Сделайте ваш сайт удобным в использовании. Даже небольшие улучшения могут значительно улучшить показатель отказов.
Сделайте так, чтобы пользователю было легко получить то, что он хочет, и вы обязательно получите то, что хотите. Простота заставляет ваш сайт выделяться в очень хорошем смысле.
4. Посетители покидают ваш сайт, если подозревают, что вы ненастоящие
Доверие имеет решающее значение в Интернете. Почти каждый может создать веб-сайт, включая преступников. Из-за этого пользователи будут критически анализировать ваш сайт при первом посещении, даже если они не знают, что они делают. Они будут искать две вещи:
1. Доказательство того, что ваш веб-сайт является законным и заслуживающим доверия.
2. Доказательство того, что это не так.
Теперь я предполагаю, что ваш веб-сайт является законным и ваши намерения доброжелательны. Но вопрос в том, четко ли вы сообщаете об этом своей целевой аудитории и помогаете ли ей узнать вас лучше.
Если у вас нет крупного узнаваемого бренда (например, Walmart, Home Depot, Bass Pro Shop и т. д.), вам придется установить доверительные отношения с пользователем другими способами.
Взгляните на старую домашнюю страницу SEOTOOL:
Это законный сайт, о котором вы, возможно, никогда раньше не слышали. По данным Alexa, средний пользователь остается на этом сайте в течение 15 минут, когда был сделан этот снимок экрана. Пользователи явно доверяли этому сайту, иначе они не тратили бы на него столько времени.
По данным Alexa, средний пользователь остается на этом сайте в течение 15 минут, когда был сделан этот снимок экрана. Пользователи явно доверяли этому сайту, иначе они не тратили бы на него столько времени.
Итак, как такие веб-сайты, не имеющие национального или международного признания, вызывают реальное доверие?
Сторонняя проверка сообщает пользователям, что ваш веб-сайт безопасен. Веб-сайт SEOTOOL (на фото выше) продемонстрировал это, разместив значок, на котором было написано, что их веб-сайт «Проверен и безопасен» согласно GoDaddy.com.
На самом деле не имеет значения, слышали ли пользователи когда-либо о GoDaddy или нет. Важно то, что пользователь видит стороннюю проверку — проверку из внешнего источника.
Кроме того, сайт был подключен к социальным сетям. Боковая панель была связана с Facebook, Google и Twitter. Эти имена узнаваемы и демонстрируют, что сайту нечего скрывать. Это общедоступный веб-сайт, который активен в социальных сетях и пахнет доверием!
Также обратите внимание, что существует несколько способов, которыми пользователь может получить помощь на веб-сайте:
- Один раз в нижнем колонтитуле
- Снова на боку
- Также в верхней строке меню
В результате было понятно, что пользователь может связаться с кем-то и получить необходимую помощь. Это также означало, что веб-сайт (или те, кто за ним стоял) хотел помочь пользователю.
Это также означало, что веб-сайт (или те, кто за ним стоял) хотел помочь пользователю.
Вы также должны убедиться, что у вас есть SSL (уровень защищенных сокетов) для вашего сайта. SSL — это протокол безопасности, который устанавливает зашифрованные ссылки на ваш сайт. Ваши клиенты (и Google) будут знать, что вы это настроили, потому что ваш http-адрес должен измениться на https.
Наконец, обратите внимание, что посетители могут войти в систему или зарегистрировать учетную запись участника на панели навигации. Это сообщает, что у веб-сайта есть подписчики или сообщество, связанное с ним.
Он чувствует себя в безопасности, подтверждается членами сообщества, хотя на самом деле новый посетитель не контактировал с другими членами сообщества.
Отзывы покупателей также являются отличным способом быстро завоевать доверие, особенно в сфере электронной коммерции.
Помимо этих маленьких штрихов, укрепляющих доверие, вы также должны знать, что ваша аудитория ищет определенный тип личности, который будет демонстрироваться при принятии решения, доверять ли вашему бренду или нет.
Компания Millward Brown в ходе проведенного по всему миру исследования обнаружила, что желательность и надежность являются общими характеристиками, которые люди ищут в онлайн-присутствии.
Более того, страна, к которой вы хотите обратиться, влияет на то, какой образ вы примете.
Компания, базирующаяся в США и имеющая доморощенную аудиторию, должна выглядеть властной, мудрой и щедрой.
Та же самая компания в Великобритании должна выглядеть дружественной, а не контролирующей.
Это небольшое изменение тона, которое создает разницу в том, как люди воспринимают вас. Вы же не хотите, чтобы посетители вашего сайта считали, что вам не хватает подлинной индивидуальности просто потому, что вы излучаете личность, отличную от той, которую хочет ваша аудитория.
Посмотрите на такой бренд, как Beats by Dre.
Когда вы посещаете их сайт, становится ясно, что их бренд сосредоточен на создании историй об успешных спортсменах и молодых, модных, суровых типах.
Они разговаривают со спортсменом и движущейся толпой. Они демонстрируют контроль над своим имиджем и создают «мудрую» личность, которая позволяет их аудитории становиться лучше.
Независимо от того, бежит ли он быстрее или просто работает усерднее, у них искренний и тональный голос.
Это прекрасный пример бренда, который знает свою аудиторию и искренне стремится говорить с ней на их уровне.
Как вы понимаете, с продажами у них все в порядке.
Но в некоторых случаях вам нужно сделать еще один шаг вперед, потому что есть много веб-сайтов, которые подрывают свой голос одним небольшим дополнением к своему сайту.
Я говорю о рекламе.
Перегруженность посетителей рекламой отпугивает их и ухудшает восприятие вашего бренда.
Это заставляет вас казаться навязчивым и нуждающимся, а не щедрым и контролирующим.
В зависимости от вашего сайта даже одна партия объявлений может оттолкнуть посетителя и повысить показатель отказов.
И это важно, потому что по всем направлениям 82 процента респондентов из США, участвовавших в опросе Rakuten, считают, что цифровая реклама мешает.
Это означает, что более половины пользователей Интернета не хотят видеть рекламу на сайте.
Если они увидят рекламу на вашем сайте, вы негативно повлияете на их доверие к вам.
И когда в сети все обменивается через доверие, я не могу представить себе худшего способа начать отношения.
Я понимаю, что некоторые сайты основаны на рекламной модели, и это нормально.
Эти сайты могут быть не в состоянии полностью избавиться от рекламы, особенно если они действуют как своего рода финансовое плавучее средство для компании.
Если у вас есть такой сайт, я бы предостерег вас от необходимости размещать рекламу повсюду на вашем сайте. Немного разумное размещение все еще может иметь большое значение для укрепления доверия.
Но для большинства сайтов у вас не должно быть даже рекламы.
На самом деле, я бы даже сказал, что вам не следует даже думать о размещении рекламы на вашем сайте.
Почему я так говорю?
Во-первых, это не приносит вам столько денег.
Многие рекламные платформы попытаются убедить вас, что вы действительно можете зарабатывать деньги, но это просто неправда, когда вы пытаетесь использовать традиционные методы входящего маркетинга.
Эти объявления оплачиваются на основе кликов, а не показов. Это означает, что только клики принесут вам деньги.
Хотите узнать средний рейтинг кликов для медийных объявлений? Это около 0,05%.
Совсем немного. На самом деле примерно один клик на 2000 посетителей.
Если вам интересно, как это сочетается с другими рекламными платформами, средний рейтинг кликов на Facebook составляет около 0,9%.
Это все еще меньше одного процента, так что это не так уж много.
Но кликабельность увеличилась на 1700%.
Эти статистические данные становятся еще более информативными, если учесть, сколько посетителей и кликов вам потребуется, чтобы действительно зарабатывать деньги на рекламе на вашем веб-сайте.
Один блогер подсчитал, что в идеальной ситуации вам нужно будет получать 100 000 посетителей в день, чтобы зарабатывать около 100 000 долларов в год.
Чудовищная цель, особенно если учесть, что вы подорвете доверие более 50% ваших посетителей.
И это просто идеальная ситуация. Шансы на то, что вы на самом деле преуспеете с меньшими ресурсами и без реального способа генерировать стабильные просмотры страниц и клики, делают ситуацию еще более ужасной.
Надеюсь, вы понимаете, насколько неэффективна эта реклама.
Эти объявления на веб-сайте только подорвут ваши конечные цели и помешают вам совершать настоящие конверсии через ваш веб-сайт.
Smart Blogger прекрасно напомнил о том, что рекламные баннеры могут убить конверсию, отвлечь посетителей и просто сделать вас неряшливым.
Когда внимание вашей аудитории решает все, зачем с ним играть?
Не размещайте рекламу на своем сайте. Это просто плохая идея.
Но хватит о рекламе. Давайте поговорим о другом способе, которым многие сайты невольно подрывают свою подлинность в Интернете.
Давайте поговорим о другом способе, которым многие сайты невольно подрывают свою подлинность в Интернете.
Вы когда-нибудь заходили на веб-сайт в очень тихом месте только для того, чтобы начать воспроизведение видео на полной громкости?
Это самый неловкий момент в твоей жизни. И это, наверное, также одно из самых неприятных.
Люди ненавидят такие трюки. И да, это трюк.
Чтобы проиллюстрировать свою точку зрения, я хочу указать, что один из самых популярных постов всех времен на Reddit r/ProgrammerHumor был протестом именно против этого:
Он предпочел бы крипто-майнинг видео с автозапуском? Это довольно отчаянно.
Но он прав. Никто не хочет переходить на сайт, и немедленно начинают продавать . Это один из самых подрывающих доверие актов, которые я только мог себе представить.
Шутки в сторону, вот еще один раздел полезной инфографики Kissmetrics, которую мы извлекли ранее:
Они обнаружили, что посетителям неприятно, когда вы заставляете их потреблять ваш контент.
Это громко, дерзко и слишком отчаянно требует внимания.
Это далеко от слов «контролировать» и «мудро».
Вместо принудительного воспроизведения видео предоставьте посетителям возможность просмотра или прослушивания.
Или попробуйте передать ту же информацию в письменном виде или с помощью мощных изображений.
Вы обнаружите, что меньше людей покинет ваш сайт в течение этого 59-секундного окна.
И ваши клиенты и ваш показатель отказов будут вам за это благодарны.
Последнее, на что вам следует обратить внимание, это то, на что вы можете не обращать особого внимания:
Взлом.
Верно. Если ваш сайт был взломан, это может серьезно подорвать доверие и навсегда нарушить восприятие вас вашими посетителями.
Вы можете подумать, что это безумие, что ваш сайт может быть взломан. Но подумайте еще раз:
Statista сообщила о всплеске утечек данных в период с 2015 по 2017 год.
И когда люди замечают, скорее всего, слишком поздно.
Вот почему взломанный веб-сайт печально известен тем, что подрывает доверие.
А для фирменного веб-сайта, который стремится совершить конверсию, существует прямая зависимость между действиями посетителя и доверием.
Вот почему даже один взлом может быть разрушительным. Когда ваши посетители не доверяют безопасности вашего сайта, они не оставят никакой своей информации.
Они могут вообще не приходить!
Безумие в том, что это даже не должно быть серьезной брешью.
В качестве примера возьмем взлом 2013 года на веб-сайте британского Vogue:
Динозавры в шляпах? Этот хак объективно смешной .
Подумайте, что это значило для Vogue. Им пришлось очистить его, обезопасить сайт, а затем продолжить, как будто этого никогда не было.
Но это случилось. Это было в прямом эфире, и люди даже записали это. За последние несколько лет он вошел в первую десятку списков «лучших хаков», и я полагаю, что так и будет.
Какой удар по бренду.
И это даже не касается более серьезных нарушений, таких как взлом Equifax в 2017 году, который затронул финансовую информацию 143 миллионов американцев.
Сумасшедшая попытка навести порядок, а также ошибки, допущенные Equifax впоследствии, привели к огромным спорам и многочисленным коллективным искам.
И все это произошло из-за одного скомпрометированного пароля.
Это совсем не смешно.
Это кошмар, разрушающий доверие, и он нанесет многолетний ущерб пострадавшим людям и бренду.
Совет от профессионалов: берегите себя!
Разместите на своем сайте признанные символы проверки и, во что бы то ни стало, будьте доступны для пользователей через социальные сети и ваш веб-сайт.
Кроме того, следите за тем, чтобы ваша онлайн-личность соответствовала ожиданиям ваших клиентов. Ваш бренд зависит от поиска правильных слов, которые нужно сказать в нужное время.
Повышайте доверие и привлекайте внимание, избегая навязчивой интернет-рекламы или видео с автоматическим воспроизведением. И держите свой сайт в актуальном состоянии и не допускайте взлома.
И держите свой сайт в актуальном состоянии и не допускайте взлома.
Вы обнаружите, что показатель отказов упадет, а общее восприятие вашего бренда станет искренним и сильным.
5. Посетители покидают ваш сайт, если вы не впечатляете или не вдохновляете
Кто бы ни был посетитель вашего веб-сайта, у всех у них есть один вопрос: «Что в этом для меня?»
Если они не получат это в течение первых 15 секунд, они отскочат.
Вы должны организовать все, что вы делаете, чтобы произвести впечатление, вдохновить и мотивировать вашу аудиторию на продажу.
Другими словами, все дело в первом впечатлении.
Первое впечатление — это все.
На домашней странице ниже вы хотите узнать, почему Кала говорит, что это самая популярная гавайская гитара в мире.
Сумасшедшая часть этого заключается в том, что не так давно сумасшедшие цвета, логотипы, макет и всплывающие окна, которые мы все считали полезными, на самом деле портили наши первые впечатления и отпугивали посетителей.
Итак, мы знаем, что первые 15 секунд — это все.
Простые недостатки складываются, и наше окно для привлечения внимания и потенциальных клиентов сужается.
Хуже того, плохое первое впечатление может навсегда оттолкнуть посетителя, а ваш показатель отказов будет поразительно высоким.
Итак, как произвести впечатление? Как мы вдохновляем людей не только не уходить, но и оставаться?
Неудивительно, что все начинается с анализа аудитории.
У вас может быть идеальный сайт, хорошая навигация и все прибамбасы. Но если вы на самом деле не говорите о потребности, они уйдут.
Вам необходимо указать основные демографические данные, например:
- Возраст
- Местоположение
- Образование
- Пол
- Доход
- Семейное положение
- Количество детей
- Этническая принадлежность
- Род занятий
Как только вы узнаете эти факты, вы можете копнуть немного глубже и попытаться обратиться к мышлению вашей аудитории.
Это называется психографика. Это элементы, которые говорят вам, почему ваш клиент покупает, а не только то, сколько ему лет.
К ним относятся:
- Интересы/хобби
- Личность
- Образ жизни
- Поведение
- Отношения
- Значения
Наконец, вам нужно определиться с голосом.
Я упоминал об этом ранее, говоря о типах личностей, которым люди доверяют в разных странах, но давайте сделаем еще один шаг.
Millward Brown поделился очень наглядной схемой того, как бренды могут иметь разные архетипы.
Это позволяет нам глубже взглянуть на некоторые личностные черты, которыми может обладать бренд.
Архетип «Мудрый» — один из элементов, который мы видели ранее, который является довольно универсальным. Но это не всегда означает, что успешный бренд должен быть мудрым.
Хорошим примером этого является мир журналов для подростков.
Вместо того, чтобы изображать из себя мудреца, они подходят к своей аудитории с более мятежной точки зрения.
Они привлекают внимание своей аудитории соблазнительными образами и язвительными заголовками.
От Washington Post нельзя ожидать одного и того же, и это нормально, потому что это два совершенно разных архетипа бренда.
И этот подход хорош тем, что заставляет нас не ограничиваться простым рассмотрением того, насколько уникален бренд. Это побуждает нас искать способы сделать его более уникальным.
Постоянна ли ваша личность во всем? Почему или почему нет?
Ваш бренд станет гораздо более убедительным и вдохновляющим, если вы найдете и будете придерживаться своего уникального голоса.
Клиент откажется, если наткнется на страницу, звучание которой сильно отличается от вашего обычного тона. Они могут даже не подумать, что это на самом деле вы.
Но помимо тона вашего бренда, вы также хотите сделать еще один шаг вперед. Вы хотите заглянуть в аудиторию вокруг своей аудитории.
Этот совет пришел к вам прямо с уроков английского языка в старшей школе.
Верно. Любой, кто пишет для аудитории, должен учитывать три аудитории:
1. Основная аудитория
Это лица, принимающие решения, контактные лица и другие люди в верхней части вашего списка.
2. Вторичная аудитория
Это эксперт в вашей отрасли, который внимательно изучит каждое написанное вами слово.
3. Третичная, или «теневая», аудитория
Это люди, которые могут наткнуться на ваш бренд, когда они используют вас в качестве ссылки на сайте, который они регулярно посещают.
Отступив назад и рассмотрев весь охват вашей аудитории, вы можете решить, следует ли вам сосредоточиться на определенной области или полностью отойти от нее.
Я не рекомендую вам бросать все ради третичной аудитории. Но имейте в виду, что однажды они станут потенциальным лидером.
После того, как вы определили свою аудиторию, пришло время предпринять некоторые шаги, чтобы вдохновить их.
Хороший способ начать с « вау-фактор ».
Если понимать это буквально, то вполне нормально. Поиск способа заставить кого-то сказать «вау» вашему веб-сайту или продукту — это мощный метод намагничивания вашего бренда.
Некоторые бренды даже превращают это в инициативу по обслуживанию клиентов, что также является хорошим подходом. Добавляя неожиданные штрихи, вы можете произвести неизгладимое впечатление на клиента.
Однако я думаю, что более подходящее описание хорошего вау-фактора дает бизнес-магнат Уоррен Баффет:
«В любом бизнесе с довольными клиентами есть продавцы, которым не нужно платить; Вы их не видите, но они все время разговаривают с людьми».
Неоплачиваемый торговый персонал? Мы все этого хотим.
Вау-фактор, о котором мы здесь говорим, — это просто предоставление продукта или услуги, которые настолько хороши или настолько полезны, что они не могут не поделиться ими.
Методология входящего трафика Hubspot придумала для этой концепции более краткий термин:
Восторг.
И это последний шаг той же методологии: привлечь, преобразовать, закрыть, восхитить.
Сплочение вашего бизнеса вокруг удовольствия ваших клиентов превратит их в нечто большее, чем преданных покупателей. Они также станут преданными сторонниками бренда.
И это касается не только послепродажного сияния, которое исходит от новых отношений.
Вы можете предпринять шаги, чтобы создать предпродажное чувство восторга от вашего бренда, которое создаст счастливых клиентов и давних сторонников.
Звучит здорово, правда?
Но как достичь наслаждения? Как вы создаете неоплачиваемый отдел продаж, который делится вашим брендом со своей сетью?
Один из способов — просто активно отвечать на вопросы. Создайте подробную страницу часто задаваемых вопросов, которая направляет и предвосхищает их потребности.
Или вы можете представить себя в качестве решения сложной проблемы. Это еще один способ, которым компания Pebble преуспела там, где другие потерпели неудачу.
Вы также можете попытаться помочь своей аудитории достичь цели. Это может быть как личная цель, так и профессиональная.
Пока вы подходите к своей аудитории и с энтузиазмом представляете решения, вы обнаружите, что ваш бренд вызывает восхищение в своей воронке продаж.
Последний элемент, который следует учитывать, когда вы пытаетесь произвести впечатление на свою аудиторию, заключается в том, что вам нужно двигаться в ногу со сменой времен года.
Одним из хороших примеров этого является портлендский кофейный гигант Stumptown Roasters.
В середине зимы они изменили свою домашнюю страницу на этот гигантский баннер:
Когда на улице 11 градусов с 90% влажности, вам лучше поверить, что их зрители хотят быть теплыми и уютными.
Этот стиль изменений незаметен, но его нельзя недооценивать. Изменение вашего сообщения в соответствии с сезоном может помочь вызвать симпатию к вашему бренду и вдохновить на быструю покупку.
Другим примером этого является гигантская прачечная Tide. Они использовали свою популярную рекламу Super Bowl, разместив ее на своей домашней странице и превратив в интернет-мем:
Они использовали свою популярную рекламу Super Bowl, разместив ее на своей домашней странице и превратив в интернет-мем:
После того, как их реклама вышла в эфир, Интернет взорвался всевозможными вариациями фразы «это реклама Tide», какие только можно себе представить.
И я полагаю, это реклама Tide?
В любом случае, моя точка зрения ясна. Изменение вашего подхода может иметь больший эффект, чем просто вдохновить вашу аудиторию. Это также может увлечь их.
Когда у вас есть очарованная аудитория, порадовать ее легко.
Итак, узнайте, что нравится вашей аудитории, создайте больше и поделитесь этим.
Совет от профессионалов: сохраняйте привлекательность!
Когда посетитель заходит на ваш сайт, он хочет знать только одно: что это для него значит?
Если вы хотите оставить их на своем сайте, вам нужно обратиться к ним. И нужно сделать это быстро.
Чтобы сделать это, вы должны знать свою аудиторию. Обращайтесь к различным потребностям или желаниям вашей конкретной аудитории из страны, которую вы пытаетесь охватить.
И рассмотрите все ваши аудитории: первичную, вторичную и теневую.
Начните с домашней страницы, а затем убедитесь, что вы оптимизировали все свои страницы, чтобы привлечь внимание своей аудитории.
Как улучшить показатель отказов
Я назвал вам множество причин, по которым люди покидают ваш сайт, но как определить, какая из них лежит в основе вашего высокого показателя отказов?
После того, как вы оценили свой сайт на наличие технических проблем, таких как неработающие ссылки и отсутствие SSL, у вас остались более субъективные проблемы, такие как UX.
Инструменты оптимизации веб-сайта Crazy Egg помогут вам проанализировать поведение пользователей и при необходимости улучшить представление вашего веб-сайта.
Чтобы определить, где вы теряете людей, вы можете использовать инструменты оценки сайта, такие как тепловые карты, карты прокрутки и записи. Вот разбивка того, как они работают.
Тепловая карта
Чтобы получить общее представление о том, куда люди нажимают и с чем они взаимодействуют на ваших страницах с высоким уровнем отказов, посмотрите на свою тепловую карту. Вот пример тепловой карты от Wall Monkeys.
Вот пример тепловой карты от Wall Monkeys.
Как вы заметили, самые популярные части этих горячих точек ярко-желтые или оранжевые. Если ссылки на панели навигации или поле поиска синего цвета (гораздо более холодный, более приглушенный цвет), то есть что-то на вашем сайте, что люди не находят полезным или не доверяют. Если встроенные ссылки в контенте выделены синим цветом, это означает, что посетитель не нажал. Почему? Возможно, посетители сразу получают нужную им информацию, а затем уходят.
Карта прокрутки
Карта прокрутки покажет вам, как далеко люди прокручивают страницу вниз, прежде чем уйти.
Чтобы эффективно использовать этот инструмент, зайдите в Google Analytics и найдите страницы с самыми высокими показателями отказов и выходов. Затем используйте карту прокрутки, чтобы увидеть, как далеко они продвинулись по странице.
Сравните эту карту с вашей тепловой картой, чтобы увидеть, как далеко люди продвигаются вниз по странице и есть ли у вас горячие точки, которые находятся ниже сгиба. Это может означать, что у вас есть популярный контент, который следует переместить выше на странице.
Это может означать, что у вас есть популярный контент, который следует переместить выше на странице.
Если ваши ссылки не светятся, возможно, ваши пользователи запутались или не понимают, что им нужно прокручивать страницу вниз. Отдельные записи сеансов пригодятся, чтобы определить, что происходит.
Отчет о наложении и отчеты со списками
Отчет о наложении изолирует элементы, на которые можно щелкнуть, и сообщает, какие из них работают лучше всего. Итак, если у вас есть несколько ссылок, ведущих в одно и то же место, вы можете увидеть, какая из этих ссылок на самом деле получает клики.
Если вы хотите пойти еще дальше, в отчете со списком вы найдете ранжирование вашего элемента, на который чаще всего нажимают, в формате таблицы. Он включает в себя видимые и невидимые элементы (например, подкатегории выпадающего меню или всплывающее модальное окно).
Записи
Самый полезный инструмент, чтобы увидеть, где люди уходят с вашего сайта, — это записи. Вы можете наблюдать за реальными пользователями, взаимодействующими с вашими страницами с высоким показателем отказов, и понимать поведение тех, у кого наименьшее среднее время на странице.
Вы можете наблюдать за реальными пользователями, взаимодействующими с вашими страницами с высоким показателем отказов, и понимать поведение тех, у кого наименьшее среднее время на странице.
Посмотрите, где они останавливаются, где они щелкают и как далеко они прокручиваются в режиме реального времени. Сравните это с результатами ваших карт, чтобы лучше понять, где ваши ошибки UX и дизайна могут сбивать с толку ваших посетителей.
A/B-тестирование
Теперь вы собрали данные и тщательно их проанализировали. Вы почти уверены, что знаете, почему ваши посетители уходят, и придумали несколько исправлений, которые, по вашему мнению, помогут.
Если вы готовы отслеживать, оказывают ли предлагаемые обновления дизайна положительное влияние на показатель отказов и время пребывания на сайте, вы находитесь на этапе 3 жизненного цикла веб-оптимизации: A/B-тестирование.
Помните WallMonkeys? Они собрали данные со своих тепловых карт и карт прокрутки и создали новые, измененные версии своей домашней страницы.
Тестировались версии с более веселым изображением и версия с перенесенной в центр экрана строкой поиска. В конце концов, они увеличили коэффициент конверсии на 550%.
Неплохо.
После того, как вы проанализировали свои тепловые карты и просмотрели свои записи, пришло время проверить ваши гипотезы с помощью A/B-тестирования.
При проведении A/B-тестирования вы публикуете две версии одной и той же страницы (вариант A и вариант B) и смотрите, какая из них имеет более низкий показатель отказов и лучшее среднее время на странице.
Скорее всего, вы начнете тестировать свою старую страницу с высоким показателем отказов в сравнении с пересмотренной страницей, которую вы составили на основе уроков, извлеченных из вашего анализа.
Заключение
15 секунд — это все, что у вас есть.
И 15 секунд — это очень мало времени.
Но если вы сделаете его реальным, удобным, простым, безопасным и привлекательным, вы увидите результаты и улучшите показатель отказов.
Если вы введете своих клиентов в заблуждение и не сможете дать им то, что они хотят, это нанесет ущерб репутации вашей компании.
Заботьтесь о своем веб-сайте и убедитесь, что вы предоставляете релевантный, быстро загружаемый контент, который превосходит ожидания. Здесь важен правильный дизайн.
Помните, что люди не хотят использовать сайт, которому они не могут доверять, на котором они не могут учиться или который недоступен. Время простоя навредит вам, а отсутствие совместимости с мобильными устройствами убьет вас.
Предоставление рекомендаций в разгар распродажи — цель номер один почти каждого веб-сайта. Не позволяйте вашей аудитории потеряться или отвлечься. Обеспечьте четкую навигацию, четкие призывы к действию и короткий путь к успеху.
Создайте доверие, отказавшись от спам-рекламы и видео. Вместо этого сосредоточьтесь на создании голоса для вашего бренда, который резонирует с вашей целевой аудиторией. Правильные слова в нужное время будут иметь большое значение.
И наконец, найдите способы вдохновить свою аудиторию, когда она придет. Знайте свою аудиторию и свой голос, а затем смело говорите о смене времен года.
Во всем, что вы делаете, стройте доверие. Вы увидите больше посещений сайта, более низкий показатель отказов и больше довольных клиентов.
Wayback Machine показывает историю Интернета
Встроить Поделиться
Wayback Machine показывает историю Интернета
от VOA
В настоящее время нет доступных медиа-источников
0:00 0:06:47 0:00
Одной из самых бесящих вещей в Интернете является закрытие веб-сайта.
Вы можете следить за блогом любимого писателя, сохранять ссылки на полезные статьи и делиться интересными сообщениями в социальных сетях. Но однажды вы возвращаетесь на сайт и обнаруживаете, что его больше нет.
Сайт больше не существует. Все полезные истории и информация теперь отсутствуют. Как будто их никогда и не было.
Как будто их никогда и не было.
Хорошей новостью является то, что вы сможете снова найти эти сайты, даже после того, как они офлайн . Вы можете найти помощь на веб-сайте под названием Wayback Machine.
Что такое Wayback Machine
На сайте Wayback Machine представлена своеобразная история Интернета. Он показывает веб-сайты, которые больше не доступны в сети, и более старые версии текущих сайтов.
Логотип Wayback MachineWayback Machine предоставляет архивную запись общедоступных веб-сайтов. Не все веб-сайты или версии сайтов доступны, но многие из них доступны.
Как использовать Wayback Machine
Чтобы просмотреть заархивированные изображения, перейдите на веб-сайт Wayback Machine и войдите в Интернет адрес сайта, который вы хотите увидеть.
Необходимо ввести точный веб-адрес, а не только название сайта.
Например, если вы хотите увидеть более раннюю версию веб-сайта Learning English, вам нужно ввести Learningenglish. voanews.com, а не слова «Голос Америки Изучение английского языка».
voanews.com, а не слова «Голос Америки Изучение английского языка».
Нажмите кнопку «Просмотреть историю».
На странице результатов вы увидите, сколько раз сайт был заархивирован, и информацию о том, когда сайт был сохранен.
Результаты поиска Wayback MachineВы можете нажать на год, чтобы увидеть точную дату сохранения сайта. Синяя точка на дате показывает, что страница была сохранена в этот день.
Щелкните дату с синей точкой, чтобы увидеть, как сайт выглядел в этот день.
Вот Голос Америки Изучение английского языка в 2012 году:
Голос Америки Изучение английского языка в 2012 годуВот Facebook в 2006 году:
Фейсбук в 2006 годуИ Google в 2004 году:
Гугл в 2004 годуВы можете искать только домашнюю страницу веб-сайта. Но как только вы зайдете в архив, вы сможете найти интересующую вас историю на сайте.
Сохранение веб-сайта на Wayback Machine
Если вы хотите сохранить старую версию веб-сайта, вы можете сделать это в нижней части главной страницы веб-сайта Wayback Machine. Введите веб-адрес страницы, которую вы хотите сохранить, и нажмите Enter.
Введите веб-адрес страницы, которую вы хотите сохранить, и нажмите Enter.
Бета-версия Wayback Machine
Wayback Machine недавно выпустила бета-версию или тестовую версию , которая позволяет искать старые веб-сайты по ключевым словам .
В отличие от оригинальной версии , бета-версия позволяет вам вводить условия поиска, чтобы попытаться найти веб-сайты, которые вы не можете вспомнить. Это также может помочь пользователям, когда они не знают точного веб-адреса.
Чтобы использовать бета-версию, перейдите на Beta Wayback Machine. Введите поисковый запрос и нажмите Enter. Вы увидите список результатов, которые соответствуют вашему термину.
Например, в бета-версии вы можете ввести «GeoCities» и просмотреть список веб-сайтов GeoCities в разных странах.
ГеоСитис в 2000 годуКак появилась Wayback Machine
У Интернета есть история — возможно, не долгая, но богатая. Wayback Machine была основана на компьютерной программе, разработанной в 1996 году для документирования веб-сайтов и сохранения истории Интернета.
Wayback Machine была основана на компьютерной программе, разработанной в 1996 году для документирования веб-сайтов и сохранения истории Интернета.
Веб-сайт Wayback Machine был запущен в 2001 году с использованием версии этого программного обеспечения.
С тех пор Wayback Machine быстро расширилась, как и большая часть Интернета.
Обратный рост машиныСайт был назван в честь WABAC Machine, машины времени, которую мальчик и его собака использовали в телесериале 1960-х годов «Шоу Рокки и Буллвинкля».
Идеи по использованию Wayback Machine
Вы можете использовать Wayback Machine для поиска закрытых веб-сайтов, таких как GeoCities, которые в настоящее время доступны только в Японии.
Если вы подумываете о покупке домена имени , посмотрите, как он использовался раньше в Интернете. Если сайт использовался в основном для рассылки спама или нежелательной рекламы, возможно, вы не захотите использовать этот веб-адрес для своего сайта.
Вы также можете увидеть, как веб-сайт выглядел в прошлом, и следить за его дизайном с годами.
Я Марша Джеймс.
Кэролайн Никандер Мор написала этот отчет для VOA Learning English. Джордж Гроу был редактором.
Вы когда-нибудь хотели увидеть историю прошлых веб-сайтов? Вы когда-нибудь расстраивались, обнаружив, что веб-сайт закрыт? Какие веб-сайты вы искали на Wayback Machine?
Поделитесь своими мыслями в разделе комментариев ниже или на нашей странице в Facebook.
______________________________________________________________
привести в ярость — с. текст на определенную тему, размещенный на веб-сайте, в журнале, газете и т. д.
не подключен к компьютеру или сетиархив — v. для сбора и хранения материалов (таких как записи, документы или компьютерные файлы), чтобы их можно было найти и использовать при необходимости
адрес — н. буквы, цифры и символы, используемые для обозначения местоположения сайта в Интернете
буквы, цифры и символы, используемые для обозначения местоположения сайта в Интернете
щелчок — v. компьютер
бета — прил. почти завершенная версия продукта (например, компьютерной программы), которая используется для тестирования
ключевое слово — н. слово, которое используется для поиска информации в письме, в компьютерном документе или в Интернете
оригинал — прил. сделать или произвести первым
соответствовать — v. предоставить, произвести или сделать что-то, что равно (чему-то другому)
доменное имя — n. символы, составляющие основную часть интернет-адреса
Что такое Wayback Machine и чем он полезен?
Совершите путешествие в прошлое, посетив Wayback Machine. Бесплатный инструмент позволяет вам посещать веб-сайты так, как они выглядели много лет назад.
Wayback Machine — самая популярная часть веб-сайта Интернет-архива. Впервые представленный в 2001 году, бесплатный онлайн-инструмент позволяет вам вернуться «в прошлое», чтобы увидеть, как выглядели веб-сайты по всему миру в определенные моменты времени. На момент написания этой статьи Wayback Machine содержит 562 миллиарда веб-страниц, и каждый год их число увеличивается.
Вот взгляд на Wayback Machine и на то, что делает его особенным.
Введение в Интернет-архив
Интернет-архив, созданный Брюстером Кале и Брюсом Гиллиатом, является некоммерческой организацией, заявленной миссией которой является «всеобщий доступ ко всем знаниям». С самого начала организация предоставляла бесплатный публичный доступ к оцифрованным материалам, таким как веб-страницы, книги, аудиозаписи, включая живые концерты, видео, изображения и программы.
На сегодняшний день все, что собрано Интернет-архивом, занимает более 70 петабайта пространства на сервере, включая две копии всего. Организация финансируется за счет пожертвований, грантов и сборов от услуг по оцифровке книг. В целях конфиденциальности Интернет-архив не отслеживает IP-адреса своих читателей и везде использует протокол HTTPS (защищенный).
Организация финансируется за счет пожертвований, грантов и сборов от услуг по оцифровке книг. В целях конфиденциальности Интернет-архив не отслеживает IP-адреса своих читателей и везде использует протокол HTTPS (защищенный).
Wayback Machine
Только одна часть Интернет-архива, Wayback Machine, была разработана для сбора содержимого веб-сайта, которое было изменено или удалено. С момента запуска он стал одним из самых популярных и узнаваемых мест в Интернете. Кале и Гиллиат назвали это место в честь вымышленного устройства для путешествий во времени в 19 году.Мультсериал 60-х, Шоу Рокки и Буллвинкла.
Хотя Интернет-архив не открывал сайт для публики до октября 2001 года, Wayback Machine начала архивировать кэшированные веб-страницы, начиная с мая 1996 года. До 2001 года цифровые ленты хранили информацию, доступную только избранным ученым и исследователям. Когда пять лет спустя все было опубликовано (как и планировалось давно), оно уже содержало более 10 миллиардов заархивированных страниц.
Хранение и сбор
Сегодня сайт хранит исторические веб-данные в кластере узлов Linux. Wayback Machine загружает всю общедоступную информацию и файлы данных на веб-страницах с помощью своего механизма сканирования. Однако сюда включено не все, что размещено на веб-сайте, поскольку некоторый контент ограничен или хранится в базах данных, к которым нет доступа. Из-за этого некоторые веб-сайты сканируются лучше, чем другие, в зависимости от того, как разработчики создавали сайт в определенный момент времени.
Вы также заметите, что чем новее архив, тем больше контента доступно для любого данного сайта. Новый инструмент, представленный Интернет-архивом в 2005 году, является одной из причин, по которой новые данные являются более полными. Archive-It.org помогает устранять несоответствия на частично кэшированных веб-сайтах, позволяя учреждениям и создателям контента собирать и сохранять коллекции цифрового контента.
О сканировании
Веб-сканеры, иногда называемые пауками или роботами-пауками, так же стары, как и сам Интернет. Эти поисковые роботы — это интернет-боты, которые постоянно просматривают Интернет в целях индексации, что делает их важным компонентом любой современной поисковой системы. Сканеры, используемые Wayback Machine для создания цифровых снимков веб-сайтов, поступают из различных источников, которые со временем менялись.
Эти поисковые роботы — это интернет-боты, которые постоянно просматривают Интернет в целях индексации, что делает их важным компонентом любой современной поисковой системы. Сканеры, используемые Wayback Machine для создания цифровых снимков веб-сайтов, поступают из различных источников, которые со временем менялись.
Как вы быстро заметите, частота создания моментальных снимков сильно различается в зависимости от веб-сайта. Как правило, чем больше (и, возможно, популярнее) веб-сайт, тем чаще он сканируется. Кроме того, многое зависит от того, как часто на веб-сайте меняются страницы. Даже самые маленькие веб-сайты в конечном итоге сканируются, если нет причины, по которой это не происходит. Например, сайты, защищенные паролем, не сканируются, равно как и веб-сайты, владельцы которых просили их не включать.
Использование Wayback Machine
Веб-сайт Wayback Machine прост в использовании для всех. Чтобы найти исторические снимки веб-сайта, введите его имя в поисковую систему сайта. На странице результатов поиска гиперссылки обозначают даты и время архивирования сайта. Нажмите на ссылку, чтобы увидеть сайт «назад во времени».
На странице результатов поиска гиперссылки обозначают даты и время архивирования сайта. Нажмите на ссылку, чтобы увидеть сайт «назад во времени».
В следующих примерах вы можете увидеть главную страницу веб-сайта Apple, записанную в феврале 2005 г. и ноябре 2014 г., и домашнюю страницу CNN, датированную датами в марте 2004 г. и сентябре 2010 г.
Примечание. Эти обходы также включают ссылки на другие страницы, зарегистрированные в указанные даты, а не только на домашние страницы.
Дополнительные инструменты
Wayback Machine, созданная как для исследователей, так и для широкой публики, имеет несколько встроенных инструментов, которые обычные пользователи могут пропустить. Например, по дизайну страницы результатов поиска легко найти. Как объяснялось: «Если вы найдете заархивированную страницу, на которую хотите сослаться на своей веб-странице или в статье, вы можете скопировать URL-адрес. Вы даже можете использовать нечеткое сопоставление URL-адресов и указание даты… но это немного сложнее».
Wayback Machine также позволяет владельцам сайтов использовать функцию «Сохранить страницу сейчас» для сохранения определенной страницы. И все же это не идеально. В настоящее время эта функция не добавляет URL-адрес сайта ни в какие будущие обходы. Кроме того, запрос не сохраняет более одной страницы. Тем не менее, это хороший первый шаг, чтобы заархивировать домашнюю страницу вашего веб-сайта для исторической записи.
Вам не нужно каждый раз заходить в Wayback Machine, чтобы выполнить новый поиск. Вместо этого вы можете найти контент, введя адрес на панели инструментов веб-браузера. Используйте этот формат для всех поисков: https://web.archive.org/*/www.yoursite.com/*. Например, используйте https://web.archive.org/*/www.groovypost.com/*, чтобы найти заархивированные страницы GroovyPost!
Инструменты для мобильных устройств и разработчиков
Наконец, Wayback Machine можно найти не только в Интернете. Вы можете найти приложение Wayback Machine для iOS и Android. Есть также расширения для Chrome, Safari и Firefox. Разработчики также захотят проверить API-интерфейсы Internet Archive Wayback Machine. Это облегчает разработчикам получение информации о данных захвата Wayback.
Есть также расширения для Chrome, Safari и Firefox. Разработчики также захотят проверить API-интерфейсы Internet Archive Wayback Machine. Это облегчает разработчикам получение информации о данных захвата Wayback.
Internet Archive Wayback Machine поддерживает несколько различных API. Таким образом, разработчикам будет проще получать информацию о данных захвата Wayback.
Путешествие «в прошлое» на ваших любимых веб-сайтах — причина № 1 для посещения Wayback Machine. Это также отличный инструмент для тех, кто изучает историю веб-сайтов для школьных проектов или использования в бизнесе. Что бы вы ни делали, посетите Wayback Machine и посмотрите, что вы можете открыть, выполнив несколько простых шагов.
Для получения дополнительной информации о службе подписки Archive-It Интернет-архива посетите официальный веб-сайт и начните вносить свой вклад уже сегодня!
Связанные элементы: Интернет, веб-сайты
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress.
 Они будут работать только в том случае, если вы являетесь владельцем сайта.
Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию сайта в браузере
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Кнопка переключения панели инструментов устройства (она выглядит как значок телефона и планшета) и щелкните ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0101 Сообщения или Страницы вкладки на панели инструментов WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. На самом деле, можно завершить все ваши правки, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта.