Как самому создать картинку с надписью
Это может сделать каждый.
Самому создать картинку в графическом редакторе
и наложить надпись.
Огромное количество людей сейчас ведут блоги. И ни для кого не секрет, что для привлечения внимания к своему посту или статье, необходимо первым делом подать правильный визуал для читателя. Ведь первое, что цепляет мозг – это картинка. Можно, конечно, сделать собственную фотосессию и по одной скидывать фотографии. Но при такой подаче в скором времени читателю набьет оскомину ваша, пусть и очень привлекательная, физиономия.

Картинка для презентации, сделанная в графическом редакторе
Поэтому я за разные, цепляющие взор картинки по тематике вашего блога. Просматривая некоторые интересные блоги, первым делом обращаю внимание на визуальную часть и стиль. Если говорить про Инстаграм, то там есть очень интересные контенты, с картинками в едином стиле и цвете. Складывается впечатление, что блогеры сами и пишут, и картинки редактируют, и в технических моментах хорошо разбираются.
Открою вам секрет, все совершенно не так. Хорошо пишуший блогер не обязательно знает основы графического дизайна или круто разбирается в технических наворотах сервиса, на котором он пишет. Хотя бывает и такое. Но на самом деле все эти действия можно делегировать специалистам и помощникам, за определенную плату, разумеется.
Но что делать, если пока денег на хорошего дизайнера нет, а картинки нужно сейчас размещать, и желательно хорошие, в тему, и надпись на них накладывать. Одним словом, поработать с графикой. Хотя, мобильных редакторов сейчас тьма тьмущая. И необязательно знать такие сложные программы, как фотошоп, например. Хотя, и там можно выучить какие-то базовые знания.
Итак, что я могу вам предложить для начала. Это сервис Canva. Сразу оговорюсь, что это не рекламный ход. К Canve я не имею никакого отношения. Просто в свое время наткнулась на него и очень удивилась простоте интерфейса.
Я тут часами сижу в фотошопе, создавая картинки, а здесь все легко и просто. Кстати, у него есть еще мобильная версия. Canva меня привлекла именно схожестью с фотошопом. Можно задать размер в пикселах, миллиметрах, дюймах, накладывать различные изображения, тексты, менять фон, размеры, цвет, переставлять на задний или передний план, предлагается своя библиотека изображений.

Сервис Canva
В общем, я думаю, понятно объяснила. Итак, приступаем. Для начала, вы определяете в голове идею. Если боитесь, что забудете, накидайте эскизы на бумаге. Необязательно красиво. Просто, чтобы вам было понятно. Потому что иногда в голове рождается классная идея, но когда начинаешь ее осуществлять, оказывается, что это совсем не то, что хотелось бы.

Произвольная картинка
Накидали идею, открываете сервис Canva, регистрируетесь. Примечательно, что там еще имеются уже готовые шаблоны для практически всех соцсетей, а также шаблоны для обложек, сертификатов, резюме, электронных книг, флаеров, логотипов, буклетов. Вы будете просто менять картинки. А если вам нужен собственный размер, то задаете его в шапке.
Первое, что вам нужно – это основной фон. В данном сервисе имеются бесплатные фоны и картинки и имеется возможность загрузить собственные. Возьмем на примере квадратного шаблона для социальной сети.
К примеру, у вас профиль детской развивашки. Находим приятный глазу фон, веселую позитивную детскую картинку, загружаем. Где находить картинки, думаю, ни для кого не секрет. Все здесь же, в Интернете. На бесплатных или платных стоках.

Создание картинки в графическом редакторе
Если у вас собственные фотографии, то желательно, чтобы они были хорошего качества. Интерфейс интуитивно понятный, методом «тыка» можно легко разобраться.
Наложили фон. Напоминаю, цвет можно менять. На верхней панели имеются необходимые инструменты. Если нужны еще картинки, то загружаем и их. На фон лучше накладывать картинки на прозрачном фоне, в формате png. Так и набираете в поисковике. Если не умеете набирать на англиском, набираете на русском пнг. Умный поисковик все «съест» и выдаст то, что нужно. На гугл и яндекс картинках можно найти разные клипарты, даже готовые буквы на прозрачном фоне и популярные надписи, типа «С Днем рождения», «С Днем свадьбы» и наподобие.
Картинки наложили, по размеру подогнали, куда нужно разместили. Главный объект, как правило размещается немного левее. Почему так? Потому что у нас восприятие слева направо. Мы об этом не задумываемся, но это так. Если главным объектом будет надпись, то оставляем место для нее. Хотя надпись можно и посередине написать. Зависит от вашей задумки.

Готовое изображение
Ну вот примерно так будет выглядеть конечный результат. Я нашла веселенький фон, добавила шарики на прозрачном фоне, детишек тоже на прозрачном фоне и добавила текст. Вы, конечно же, можете сделать лучше. Если немного посидеть, вникнуть. Много времени занимает поиск исходных картинок. Зато результат может очень даже порадовать и вдохновить на более сложные композиции.
Тут главное правильно располагать объекты, выдерживать цветовую гамму, писать привлекающие или продающие тексты. Но это тема уже отдельной статьи.
Если вы желаете и дальше выкладывать посты в едином стиле, то можете для себя заготовить шаблон и менять уже основные картинки и надписи под тему статьи, не меняя шрифтов, цвета, фона или еще каких созданных элементов.
В данном сервисе есть разные рамки, фигуры, у которых также можно менять цвет и прозрачность. Можно попробовать поиграться с ними.
Создали нужную картинку, пишем текст. В левой боковой панели выбираем иконку с текстом. Здесь я вас немного огорчу. Шрифтов на русском языке маловато и практически все обычные. Любителям витиеватых гламурных шрифтов предлагается загрузить свои, на пробный период бесплатно, дальше – платно.

Изображение произвольного заданного размера
Слишком сложными шрифтами увлекаться не рекомендовала бы. Если ваша задача донести до пользователя информацию, то шрифт должен быть читаемым. Ну и цветовую гамму, разумеется, нужно выдержать в тон картинки. Проще говоря, цвета использовать из картинки. И такой момент. Часто замечала, на светлом фоне светлые буквы и наоборот.
Так лучше вообще не делать, особенно на пестрых картинках. Если пишите светлыми буквами, то общая картинка должна быть темной или затемненной в месте текста. Это можно сделать, подложив под буквы геометрическую фигуру и убрав прозрачность. В общем, выбрать фигуру, нажать на кнопку «сортировка», «назад» (то есть задний план) и рядом нажать на значок прозрачности. Поводив бегунок, добиться необходимого эффекта.

Готовый шаблон для шапки в Твиттере
Также можно необходимую фигуру наложить на всю картинку, задать цвет, убрать непрозрачность, получится, как за стеклом. Можно вращать картинки, уменьшать-увеличивать.

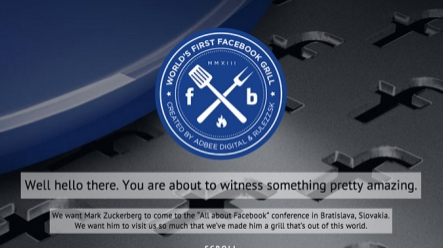
Готовый шаблон для шапки в Фейсбук
Готовое изображение скачивается в заданном разрешении и в нужном вам формате. Как правило, в формате jpeg.
Также имеются готовые шаблоны для шапки в Твиттере, Фейсбуке. На картинках я привела примеры. Для «В контакте», «Одноклассников» и других социальных сетей, для шапок сайтов также можно создавать самим картинки. Размеры для самых популярных соцсетей выложу в следующей статье .
Если вам была полезна статья и вы воспользовались моими рекомендациями, и у вас все получилось, напишите в комментариях. Мне будет очень приятно знать, что я кому-то помогла, потому что я в свое время тоже столкнулась с похожей задачей.
На первый взгляд все может показаться сложноватым. Но это только на первый взгляд. Просто нужно начать и делать. Все получится. Будут вопросы, пишите. С удовольствием отвечу.
Ну и было бы здорово, если бы вы поделились статьей с друзьями в соцсетях.
Как создать картинку онлайн

Если вам нужно быстро скомпоновать картинку, к примеру, для графического сопровождения поста в соцсети, использовать профессиональные инструменты вроде Adobe Photoshop для этого необязательно.
Серьезно работать с изображениями уже давно можно прямо в браузере – при помощи соответствующих онлайн-сервисов. В интернете доступны все необходимые инструменты для создания картинок любой сложности. Мы же расскажем о лучших решениях для генерирования простых, но стильных изображений и постеров.
Как создавать изображения в сети
Чтобы работать с картинками в интернете, не нужно обладать серьезными навыками графического дизайна. Для создания и обработки изображений вы можете использовать простые онлайн-сервисы с набором только лишь необходимых и полезных функций.
Способ 1: Pablo
Удобнейший графический инструмент, основной задачей которого является гармоничная комбинация текста с картинкой. Идеально подходит для публикации стилизованных цитат в соцсетях и микроблогах.
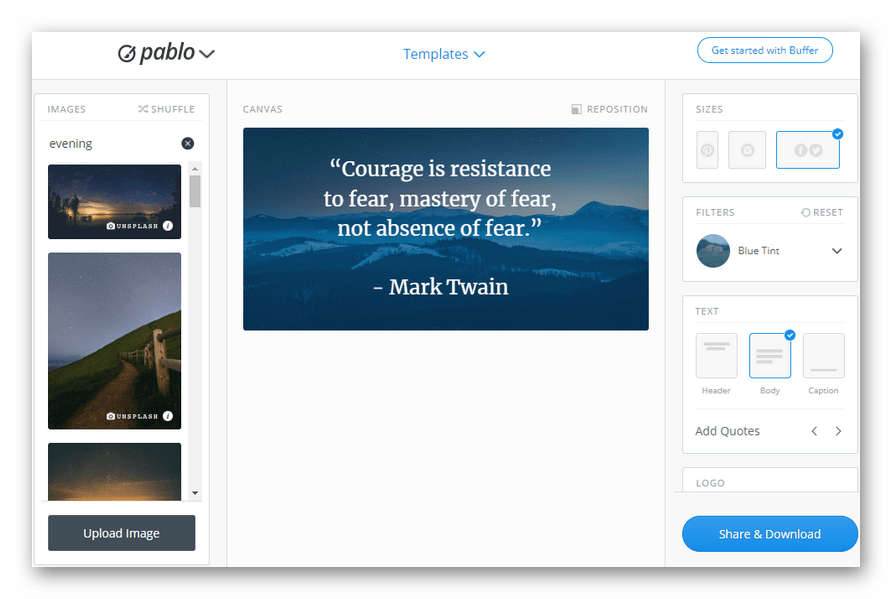
Онлайн-сервис Pablo
- В начале пользователю предлагается ознакомиться с мини-инструкцией по работе с сервисом.

Нажимайте на кнопку «Show me the next tip» для перехода к следующей подсказке — и так, пока не откроется страница с основным интерфейсом веб-приложения. - В качестве фоновой картинки вы можете использовать собственное изображение или любое доступное фото из более чем 600-тысячной библиотеки Pablo.

Имеется возможность сразу же выбрать размерный шаблон под конкретную соцсеть: Twitter, Facebook, Instagram или Pinterest. Доступен ряд простых, но подходящих по стилю фильтров для графической подложки.Параметры накладываемого текста, такие как шрифт, размер и цвет, регулируются достаточно гибко. Если нужно, пользователь может добавить собственный логотип или еще один графический элемент к готовой картинке.
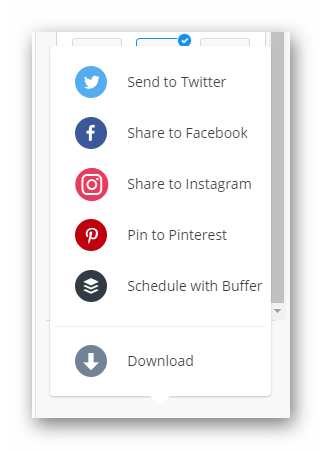
- Щелкнув по кнопке «Share & Download», вы можете выбрать, в какую из социальных сетей отправить изображение.

Или же просто скачайте картинку на свой компьютер, кликнув «Download».
Сервис Pablo нельзя назвать многофункциональным веб-редактором изображений. Тем не менее, отсутствие необходимости регистрироваться и простота в использовании делают этот инструмент идеальным для постов в социальных сетях.
Способ 2: Fotor
Один из самых популярных онлайн-сервисов для создания и редактирования изображений. Это веб-приложение предлагает пользователю широкий набор шаблонов и графических инструментов для работы с картинкой. В Fotor можно сделать практически что угодно — от простой открытки до стильного рекламного баннера.
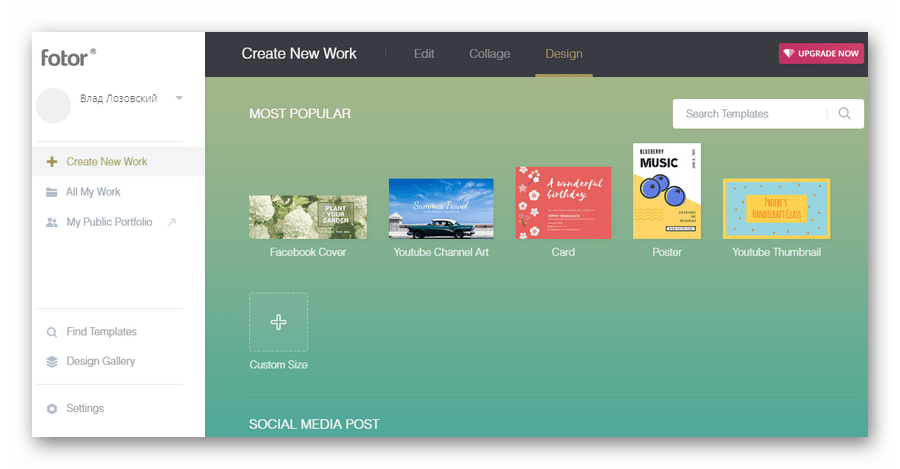
Онлайн-сервис Fotor
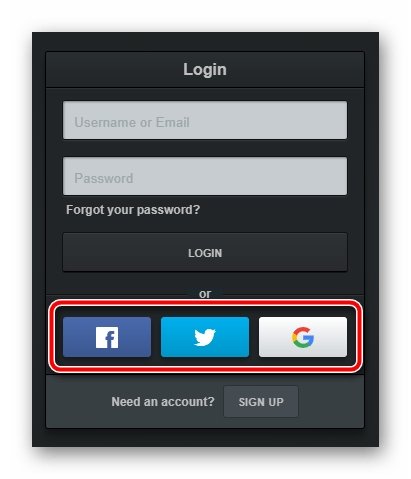
- Перед началом работы с ресурсом желательно в нем авторизоваться. Сделать это можно, используя встроенный аккаунт (который придется создать, если такового нет), либо же через учетную запись Facebook.

Выполнение входа в Фотор обязательно, если вы намерены экспортировать результат своей работы куда бы то ни было. Кроме того, авторизация открывает вам полный доступ ко всем бесплатным функциям сервиса.
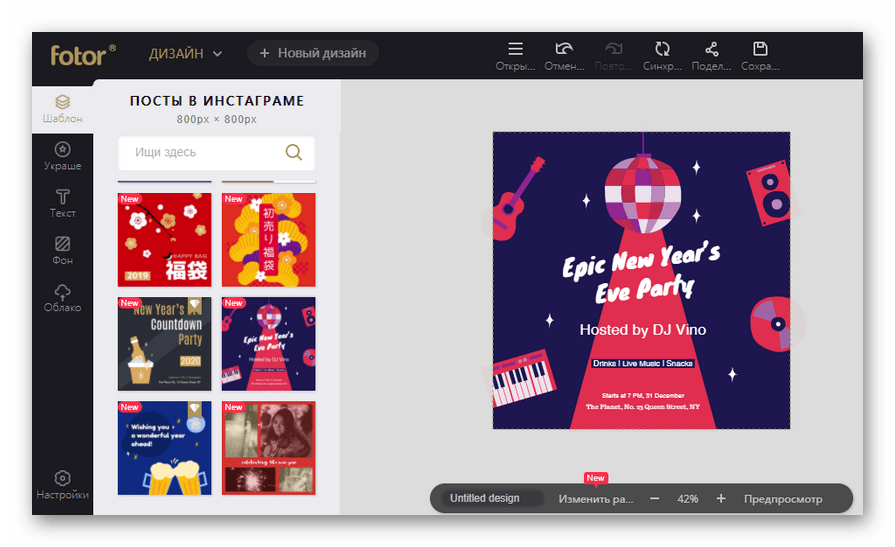
- Чтобы перейти непосредственно к созданию картинки, выберите желаемый размерный шаблон на вкладке сайта «Design».

Либо же нажмите на кнопку «Custom Size» для ручного ввода требуемой высоты и ширины холста. - В процессе создания картинки вы можете использовать как готовые шаблонные изображения, так и собственные — загруженные с компьютера.

Fotor также предоставляет вам большой набор графических элементов для добавления к пользовательской композиции. Среди них всевозможные геометрические фигуры, статичные и анимированные стикеры. - Чтобы скачать результат на компьютер, нажмите на кнопку «Сохранить» в верхней панели меню.

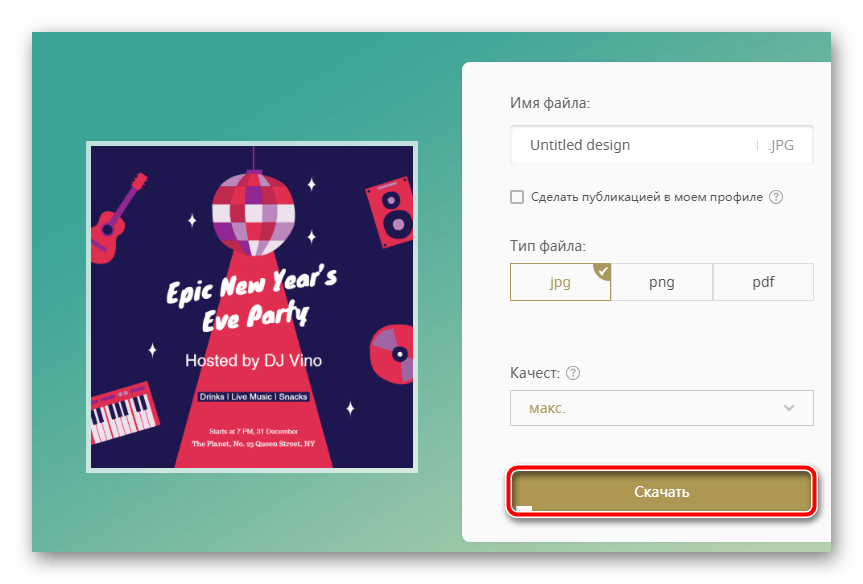
- Во всплывающем окне укажите имя готового файла, желаемый формат и качество.

Затем снова щелкните «Скачать».
Также Fotor содержит инструмент для создания коллажей и полноценный онлайн-фоторедактор. Сервис поддерживает облачную синхронизацию произведенных изменений, так что прогресс можно всегда сохранить, а затем вернуться к проекту позже.
Если рисовать — это не ваше, а на освоение сложных графических инструментов нет времени, Fotor отлично подойдет для быстрого создания картинки.
Способ 3: Fotostars
Полноценный онлайн-фоторедактор, к тому же полностью русскоязычный. Сервис подразумевает работу с уже имеющейся картинкой. При помощи Fotostars вы можете тщательно обработать любое изображение — выполнить цветокоррекцию, применить понравившийся фильтр, произвести ретуширование, наложить рамку или текст, добавить размытие и т.п.
Онлайн-сервис Fotostars
- Начать обработку картинки вы можете прямо с главной страницы ресурса.

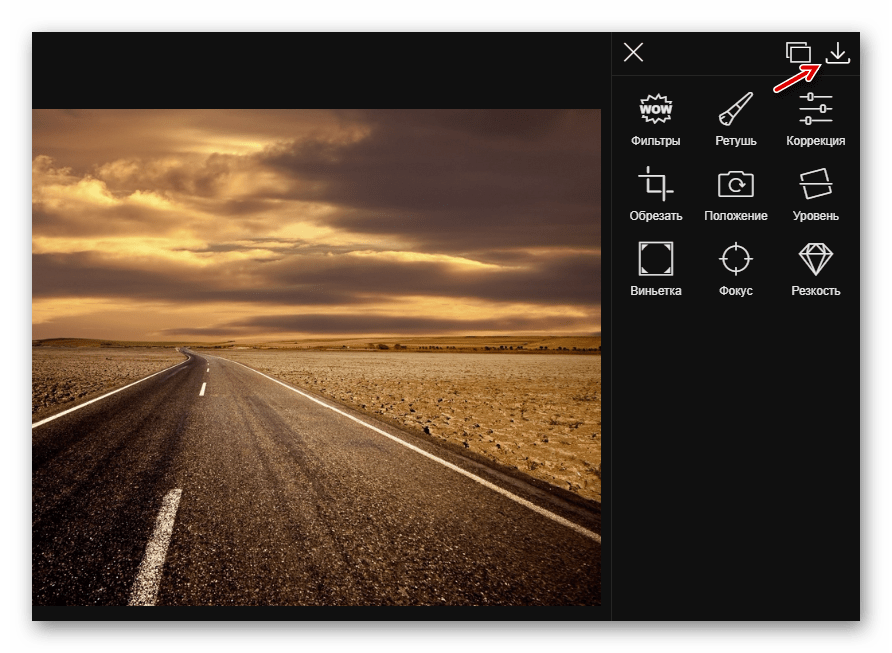
Нажмите на кнопку «Редактировать фото» и выберите нужное изображение в памяти своего компьютера. - Импортировав картинку, воспользуйтесь инструментами на панели справа для ее редактирования.

Сохранить результат своей работы можно по щелчку на иконку со стрелкой в правом верхнем углу сайта. Готовое JPG-изображение сразу же будет загружено на ваш компьютер.
Пользование сервисом абсолютно бесплатно. Регистрироваться на сайте вас также просить не будут. Просто откройте фотографию и начните создавать свой мини-шедевр.
Способ 4: FotoUmp
Еще один отличный редактор изображений онлайн. Обладает удобнейшим русскоязычным интерфейсом и широким набором функций для работы с картинками.
При помощи FotoUmp можно как создать изображение с нуля, так и отредактировать готовую фотографию — изменить ее параметры, наложить текст, фильтр, геометрическую фигуру или стикер. Имеется ряд кистей для рисования, а также возможность полноценной работы со слоями.
Онлайн-сервис FotoUmp
- Загрузить картинку в этот фоторедактор можно не только с компьютера, но и по ссылке. Также доступна функция выбора случайного изображения из библиотеки FotoUmp.

Впрочем, начать работу с сервисом вы можете и вовсе с чистого полотна. - FotoUmp не ограничивает вас лишь одной фотографией. Имеется возможность добавлять любое количество изображений в проект.

Для загрузки фотографий на сайт используйте кнопку «Открыть» в верхней панели меню. Все картинки будут импортированы в виде отдельных слоев. - Готовое изображение можно скачать, щелкнув «Сохранить» во все том же меню.

Для экспорта доступны три файловых формата на выбор — PNG, JSON и JPEG. Последний, к слову, поддерживает 10 степеней сжатия.
Сервис также обладает собственным каталогом шаблонов открыток, визиток и баннеров. Если вам требуется быстро создать картинку подобного рода, то на ресурс FotoUmp определенно следует обратить внимание.
Способ 5: Vectr
Этот инструмент более сложный, чем любой из рассмотренных выше, однако ничего подобного для работы с векторной графикой в сети больше нет.
Решение от создателей веб-приложения Pixlr позволяет вам создавать картинки с нуля, используя как готовые элементы, так и собственноручно нарисованные. Здесь можно проработать каждую деталь будущего изображения и подогнать все «до миллиметра».
Онлайн-сервис Vectr
- Если при создании картинки вы желаете сохранять свой прогресс в облаке, желательно сразу авторизоваться на сайте при помощи одной из доступных соцсетей.

- Работая над проектом, вы всегда можете обращаться к урокам и руководству по использованию сервиса при помощи иконки в правом верхнем углу интерфейса редактора.

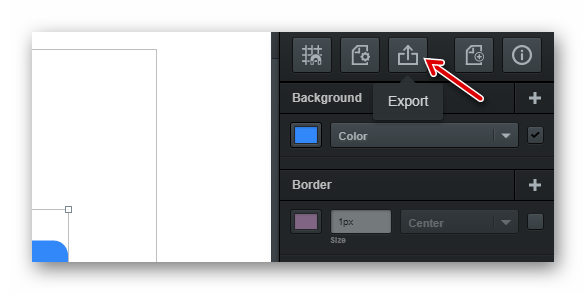
- Чтобы сохранить итоговое изображение в память своего ПК, используйте значок «Export» на панели инструментов веб-приложения.

- Выберите нужный размер, формат картинки и щелкните по кнопке «Download».

Несмотря на кажущуюся сложность и англоязычный интерфейс, пользование сервисом не должно вызывать каких-либо трудностей. Ну а если что, всегда можно заглянуть в «местный» справочник.
Читайте также: Программы для создания открыток
Рассмотренные в статье сервисы для создания картинок — это далеко не все решения такого рода, представленные на просторах интернета. Но даже их вам хватит, чтобы скомпоновать простое изображение под ваши цели, будь то открытка, статичный баннер или фотография для сопровождения публикации в соцсети.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ25 сервисов для создания изображений в соцсетях (даже если вы графический кретин, как я)
Смиритесь – все посты в социальных сетях вам нужно будет дополнять картинками. Даже сильный текстовый пост обречен максимум на робкие взгляды вдогонку со стороны вашей ЦА, если он не подкреплен графикой. Мы ведь не провожаем взглядом страницу книги, на которой только что прочли описание, идущей по улице девушки – мы провожаем взглядом реальную девушку, потому что «сюжет может и ацтой, зато графика…».
Стоящую картинку и лайкнут охотнее, и поделятся быстрее, да и запомнят лучше. Точно так же сообщество, в котором грамотно нарисован дизайн, автоматически привлекает внимание, облегчает понимание и… что там еще, вплоть до конверсий.
Беда многих сообществ в социальных сетях в том, что они заполнены не авторским контентом. И если информация подается более-менее адекватно, то с картинками полная засада: обилие фотостоковых “постановочных” фото, одни и те же котики и прочие зверюшки, водные знаки других сообществ на картинках (иногда и логотипы точно указывающие откуда честно украдена иллюстрация)… Плохое качество или растянутая графика может начисто “убить” всю ценность поста.


Как вам такая картинка?
Что делать, если вы графический кретин и не понимаете как работать по-другому? Запомните, а лучше запишите несколько правил, следуя которым у вас все получится:
- Эффективные изображения – узнаваемые изображения. Никогда не отступайте от единого стиля — так вы приучите свою аудиторию выделять вас среди конкурентов. Дело касается шрифтов, цветов, логотипа, сетки расположений, и т.п…
- Дизайн должен быть сделан профессионально или хотя бы «со вкусом». Даже если ни вы, ни подписчики не гуру дизайна — сделанный “как попало” дизайн виден и вам, и им. Несколько шрифтов разных кеглей и стилей в одной картинке — моветон.
- Структурируйте информацию и выделяйте акценты. С первого взгляда на картинку человек должен понимать, где главная мысль и что ему нужно сделать. Помните правило: информация должна легко читаться слева направо и сверху — вниз.
- Дизайн – это коммуникации, а не искусство. Рисовать изображения (особенно для социальных сетей) просто ради того, чтобы они были – по меньшей мере странно. В идеале картинка должна дополнять сказанное в тексте, или иллюстрировать это, или акцентировать внимание на отдельных деталях… Иными словами: нет никакого текста и никакого изображения; публикация – одно целое.
— Ок, я все понял, что делать дальше?
— Хорошу. графику, конечно (иначе зачем мы здесь собрались вообще). Отлично бы для этих целей иметь специально обученного дизайнера в штате (или хотя бы в телефонной книге). Но если его нет, можно попробовать и своими силами справиться. Для этого, вот вам список графических сервисов и краткие описания к ним, чтобы легче было выбирать. Сервисы структурированы по уровню необходимой подготовки (честно говоря, я все еще топчусь в новичках, возможно, просто потому, что у меня дизайнер есть). Ну и, разумеется, все они проиллюстрированы изображениями, сделанными с их же помощью.
Уровень “Новичок”.
Сервисы этой группы состоят из набора типовых функций, которые придают картинке рекламный вид.
Основные возможности: сжать, обрезать изображение, создать/наложить контрастную плашку и написать на ней текст, быстро собрать коллаж и добавить логотип. Особых умений и знаний графических программ они не требуют, как и денег. Почти все располагаются в свободном доступе, взаимозаменяемы, а поэтому покупать подписки особой надобности нет.
1. Pablo (https://pablo.buffer.com/) (free)
Cервис идеален для создания простых постов: картинка+текст. Есть набор качественных фотографий, можно загрузить свое фото, добавить логотип или графику. Программа предлагает несколько форматов для сохранения макета, с адаптивностью под разные социальные сети. Все удобно и бесплатно.

 2. Fotostars (http://fotostars.me) (free)
2. Fotostars (http://fotostars.me) (free)
Бесплатное онлайн-приложение сделает картинку для вашего поста современной и стильной. Интерфейс на русском языке – работать еще легче. В меню много фильтров, текстовых и графических решений. Удобен для создания мемов. Сохранить картинку можно в удобном формате.

 3. PicMonkey (http://www.picmonkey.com) (free)
3. PicMonkey (http://www.picmonkey.com) (free)
Популярный онлайн-сервис. Сделать ресайз, отредактировать картинку, добавить фильтр или эффект, текст или логотип — легко. Также доступны функции создания коллажей и широкоформатных изображений. Единственное – картинку придется искать самостоятельно.

 4. Social Image Resizer Tool (http://www.internetmarketingninjas.com) (free)
4. Social Image Resizer Tool (http://www.internetmarketingninjas.com) (free)
Сервис просто изменит размер картинки для любой социальной сети. Загружаем изображение и выбираем из списка нужный формат – обложка Facebook, пост в Google+ и т.д.

 5. BeFunky (https://www.befunky.com) (free)
5. BeFunky (https://www.befunky.com) (free)
Простой онлайн-сервис с понятным интерфейсом (можно выбрать русский язык). С легкостью справится со всеми задачами создания картинки. Фильтры и инструменты доступны бесплатно, есть платные возможности, но для работы и бесплатных вполне достаточно.

 6. Photovisi (https://www.photovisi.com/) (free)
6. Photovisi (https://www.photovisi.com/) (free)
Простой сервис для работы с коллажами. Можно добавить фон, текст, но в целом сервис сложных задач не решает.

 7. Pixlr (https://pixlr.com) (free)
7. Pixlr (https://pixlr.com) (free)
Профессиональный полноценный фоторедактор. Здесь можно работать с эффектами, текстовыми и графическими элементами. В наличии множество функций и возможностей для редактуры.

 8. Recite (http://www.recitethis.com) (free)
8. Recite (http://www.recitethis.com) (free)
Сервис для создания цитат. Все легко и просто, практически в пару кликов. Сохранит картинку в нужном формате для различных социальных сетей. Кстати, как все бесплатное, иногда в меру подглючивает.

 9. Quozio (http://quozio.com) (free)
9. Quozio (http://quozio.com) (free)
Простой и удобный сервис. Позволяет создавать уникальные цитаты для социальных сетей.

 10. Fotor http://www.fotor.com (free)
10. Fotor http://www.fotor.com (free)
Сервис преимущественно для публикаций на Facebook. Множество доступных картинок, графических инструментов, фильтров и схем.

 11. Аfterlight (http://afterlight.us) ($)
11. Аfterlight (http://afterlight.us) ($)
Приложение создает простые картинки с текстом, фильтрами, графическими элементами. Можно выбрать из 59 фильтров, 15 инструментов для изменения размеров фото, 77 рамок и 66 текстур. Картинки адаптируются к разным социальным сетям: Facebook, Вконтакте, Twitter и Google+, и открыток. Цена удовольствия: 69 грн (купить можно тут).

 12. Paint (free)
12. Paint (free)
Многофункциональный графический редактор компании Microsoft. Он входит в пакет стандартных программ ОС Windows, начиная с самой первой. Для решения легких задач — несомненно подойдет: изменить размер, добавить стиль или текст, нарисовать (если умеете), создать акцент и т.п. А вот для более сложных задач лучше воспользоваться чем-то посерьезнее.


Тако-тако, бурито-бурито )
13. FreeOnlinePhotoEditor (https://www.freeonlinephotoeditor.com/) (free)
Этим сервисом я периодически пользуюсь для создания тизеров в таргетированной рекламе. Особенно, для накладывания текстов на изображение. Фильтры – практически никогда, но они там есть.

 14. Фотошоп Онлайн (http://editor.0lik.ru/) (free)
14. Фотошоп Онлайн (http://editor.0lik.ru/) (free)
Сервис заслужил свое название совершенно не зря. Его основная прелесть в том, что он позволяет работать со слоями в портабл режиме. А это открывает массу новых горизонтов, как вы понимаете…

 15. Krob.me (http://krob.me/) (free)
15. Krob.me (http://krob.me/) (free)
Бесплатный сервис для создания шаблонной инфографики (типа куплю, заселюсь, устроюсь). Все красиво и легко, единственное – бывают проблемы с версткой элементов (например, на скрине я так и не смог убрать свою физиономию из шапки картинки).


Уровень “SMMщик” (промежуточная ступень эволюции между новичком и небожителем дизайна).
Сервисы этого уровня легко подают визуально сложную информацию — диаграммы, графики, инфографику, презентации… По сути — это конструкторы. Обычно имеют стандартный набор функций, фильтров и шаблонов. Но тут сложнее — нужно думать, анализировать и заранее понимать, какая задача должна быть решена этой картинкой.
16. Canva (https://www.canva.com/ru_ru/) (free, $)
Инструмент создает изображения для Вконтакте, Pinterest, Facebook, Twitter, презентаций, инфографик и т.д. Логика очень проста, поэтому работать с этим сервисом крайне легко и удобно. Просто выберите фон, разместите графические элементы и добавьте текст. Большая часть инструментов сервиса бесплатны, для работы в сети этого волне достаточно.


17. Eaesl.ly (http://www.easel.ly) (free, $)
Сервис для создания инфографики. Поможет подать информацию в интересном для пользователя формате. Всех базовых функций достаточно для пристойного поста. если хотите больше — комплект тем стоит от 3$.

 18. Infogr.am (https://infogr.am) (free, $)
18. Infogr.am (https://infogr.am) (free, $)
Cервис подходит для оформления таблиц, графиков и предоставления сложной информации, в которой много цифр, в виде удобном для понимания пользователями. Базовых функций для решения базовых задач достаточно. Можно купить бизнес аккаунт за 19$. Там возможностей куда больше. Нужно ли это вам – смотрите сами.


19. Piktochart (https://magic.piktochart.com) (free, $)
Профессиональный сервис для работы с картинками. Возможности: от создания картинок с публикациям до сложной инфографики и презентаций. Очень понятный интерфейс и удобные функции. Почти все доступно в базовом аккаунте. Если набора функций станет недостаточно — можно купить больший набор за 19$ в месяц.

 20. Infoactive https://infoactive.co ($)
20. Infoactive https://infoactive.co ($)
Сервис очень серьезный. Все платно и никаких тестовых периодов пользования. Стоит 30$ в месяц и делает просто невероятно классные презентации, инфографику и сводные графики. Подходит для крупных компаний (хотя если вы можете позволить себе потратить $30…).


Уровень “Дизайнер”.
Сервисы этого уровня — графические редакторы, цель которых подать материал так, как нужно вам (а не так, как позволяют тесные штанины бесплатного софта). Это десктопные программы, с множеством функций для работы. Вы получаете качественный и «вкусный» макет, а потом можете его адаптировать под любые носители.
P.S. В этом блоке примеров иллюстраций уже не будет – не моего полета сервисы. Поэтому считайте все нижеследующее – типичной аптечкой какого-нибудь дизайнера в разрезе. Как говорится: «с его слов записано верно, им прочитано»…
21. AdobePhotoshop (free, $)
Программа для работы с любыми изображениями и макетами. Наиболее популярная среди дизайнеров (а то вы не знали, ага?). Может создать любой макет с нуля и адаптировать хоть под черта лысого. Ясное дело, лицензионная версия стоит денег, но… вы же умеете гуглить?
22. Adobe Illustrator (free, $)
Программа, которая позволит создать макет самостоятельно. Аналог Photoshop, но больше подходит для работы с векторными изображениями. Поможет сделать действительно уникальный макет и выделиться. Программа десктопная, лицензионная версия стоит денег.
23. CorelDraw (free, $)
Третий по популярности продукт для работы дизайнера. Солянка функций позволяет создавать уникальные продукты питания дизайна и адаптировать их для размещения на любых фуршетах площадках.
24. ACDSee (free, $)
Условно-бесплатная программа для работы с изображениями и фото. Много фильтров, текстовые, графические блоки для работы с изображениями. Из приятного, лежащего на поверхности – функция добавления водных знаков и логотипа.
25. Граффити ВКонтакте (free)
Сервис доступен только Вконтакте. Чтобы рисовать хорошие граффити нужно уметь рисовать в принципе. Поэтому, если у вас нет художественных навыков, от этой затеи лучше отказаться, даже не начав. А вот если есть… Попробуйте, в общем.
Освоить хотя бы один сервис вам все же придется. Или срочно искать дизайнера. Тут уж каждый решает, что ему подходит больше. Но без картинок нельзя – это точно.
P.S. Если вы решили все-таки работать самостоятельно, то вот вам маленькая, но важная подсказка, какие размеры изображений нужно готовить для каждой социальной сети. Картинка, сделанная в нужном размере, правильно масштабируется, не размывается и не растягивается. Сохраните себе шаблон.
И… красивого вам маркетинга в социальных сетях.


Размер — это важно. Кто бы там что ни говорил
Как сделать уникальную картинку для сайта и где брать оригинальные изображения.
В этой статье мы рассмотрим ситуацию, позволяющую добиться оригинальности картинки или снимка, зачем это требуется делать и какие типичные ошибки допускают начинающие веб-мастера. Разберем, какие сервисы предлагают бесплатные и платные фотосниснимки.
С какой целью уникализируется изображение
Уникальные тексты попадают на первые страницы, что не скажешь о копиях. Также обстоит дело с фотографиями. Исключения составляет зарекомендовавшее себя доверие поисковиков к ресурсу и поведенческий фактор. Это единичные случаи попадания в топ, на первую страницу. Уникальный материал ценится выше, как людьми, так и роботами.
На всех страницах сайта обязательным условием является наличие изображений. Без картинок статья – пресная, сухая и неинтересная, посетители игнорируют или не до конца дочитывают. Изображения «цепляют» посетителя сайта, заставляя почитать представленный материал. Однако на страницах должны быть только качественная графика.
Блогеры пользуются следующим приемом. Заходят в поисковик, вводят требующийся по теме запрос и нажимают «найти». Далее переходят в картинки, скачивают понравившееся изображение и вставляют на страницы собственного сайта. Что получается в итоге? Снимок низкого качества и повторяющийся на нескольких ресурсах. Это снижает доверие поисковиков и посетителей. Далее в тексте я буду упоминать слово «графика», так как на нашей стетье может быть размещена картинка, фото, скриншот и т.п.
Такие системы как Гугл и Яндекс обращают внимание на графику, представленную в статье. Если они уникальны, это будет, хоть и маленькой, но возможностью продвижения среди конкурентов. Сайт можно продвигать большим количеством способов, но оригинал помогает в этой ситуации. Будьте готовы к тому, что как в случае с текстом, фотографии требуют тщательного подбора и иногда вложения денежных средств.
В продвижении сайта изображения проходят по двум значениям:
- В тексте вставляется картинка или несколько картинок в зависимости от количества текста. Тем самым текст не «сухой» и статья читается легче. Уникальное изображение желательно, но не оказывает большого влияния на ранжирование. В этом случае на первое место выходит умение правильно писать статьи на рассматриваемую тему. Однако если мы добьемся равных условий с конкурентами, такой прием даст поисковиками маленький плюсик в копилку общих достижений. Для дополнительного привлечения трафика прописывают теги «title» и «alt». Это гарантированно приведёт Вам дополнительный трафик. Пример: Статья про Остеопатию, а точнее «сколько нужно провести сеансов остеопатии». Используем Title сатьи: Сколько минимум нужно провети сеансов остеопатии для выздоравления». В этой статье мы размещаем ассоцинируемую картинку, на которой к примеру изображение лечещего врача, который делает массаж шеи. Прописывает alt: Остеопатия при Остеохондрозе. Запрос: Остеопатия при Остеохондрозе — низкочастотный (к примеру, я не проверял, низкочастотный он или нет). Вот Вы уже в поиске по дополнительному запросу.
- Привлечь новых посетителей себе на сайт при помощи Google Images и Яндекс Картинки. Здесь требуется только оригинал. Копии с других сайтов не будут ранжироваться. При просмотре пользователем Google Images и Яндекс Картинки будут только с ссылками только на оригинальный ресурс.
Только через Яндекс Картинки ежедневно я получаю 20 новых пользователей. Чуть меньше, а именно около 18 человек переходит через Google Images. Однако если учесть, что половина изображений на сайте неуникальные, продемонстрированный пример – неплохой показатель. Я постоянно работаю над получением оригинала, поэтому через некоторое время надеюсь на привлечение большего числа пользователей.
Таким образом, вы можете изначально закидывать в сеть только уникальные изображения, сделанные при помощи фотоаппарата или графических редакторов, или воспользоваться моим методом – скриншоты, не большими редактированиями фотографий с буржуйских сайтов. Каждый способ имеет нюансы, но ради привлечения людей и доверия систем постараться стоит.
Как проверить картинку на уникальность
Сервисы проверки на уникальность онлайн.
Существует несколько сервисов, позволяющих проверить уникальность онлайн. Большинство из них бесплатные. В некоторых ограничен дневной лимит проверок.
Проверка Антиплагиат Etxt.
Система проверяет не только тексты, но и снимки. Для начала скачиваем программу. Далее в открывшемся окне выбираем «Операции» и далее «Проверка снимка». Осуществляем доступ с компьютера к изображению или вводим адрес сайта и жмем Enter. Смотрим итог проверки.
 Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
Онлайн сервис TinEye
Cервис TinEye функционирует аналогичным образом – скачиваем фото на сам сервис или вводим URL картинки, смотрим итог.
Результат тот же 100%, несмотря на то, что изображение существует в сети. Связано это с тем, что снимок подвергался мной некоторым изменениям.
Некоторые говорят о сервисе tineye.com. В сети встречается много обзоров на него. На мой взгляд, практическая значимость от него равна нулю, поскольку алгоритм знает о поисковых алгоритмах только общую информацию. Это никак не поможет вебмастерам уникализировать полностью снимок. Забегая вперед, скажу, что на последнем представлен также фотобанк, в котором можно приобрести изделие за приемлемую стоимость. За что себя зарекомендовал tineye.
Для ранжирования в системах Яндекс Картинки и Google Images требуется знать, как точно сканируется каждый пиксель, а не только общие данные.
Использование Google Images
Заходим по адресу https://images.google.ru/. В поисковой строке имеется фотоаппарат, при помощи которого можно запустить поиск по графике. Пользователи применяют сервис для нахождения информации, но мы используем для других целей.

Можно проверить снимок с сайта, сфотографировать в режиме реального времени или закачать с компьютера. Для переключения режимов имеются вкладки.

Поисковик выдаст результат с аналогичными изображениями и с теми, которые Гугл посчитал за похожие на загруженное. Стоит помнить, что похожие – это не копии, смело отправляйте на страницы сайта. Ранжирование будет происходить.
Использование Яндекс Картинки
Переходим по адресу https://yandex.ru/images/
В правом верхнем углу имеется фотоаппарат – это поиск по картинке.
Также как и в Google Images выбор – выгрузка с носителя или с сайта. В версии для смартфона в нижнем левом углу есть плитка, нажав на которую, попадете в галерею.

Как только был выбран снимок, система самостоятельно начнет процесс проверки. Если использовалась ссылка на картинку, далее нажимается кнопка «найти».
Если результат поиска показывает эти данные, значит, плагиат на 100%. Недопустимо использование фотографии в статье. Применять можно, но пользы или вреда это не несет. Бесполезное затрачивание времени и сил на поиск.

Если это копия, в результатах отобразится адрес, на котором находится оригинал, а также доступные для скачивания размеры картинки.
Если это копия, но на сервисе, имеющем доверие поисковика и большой трафик, отобразится именно его адрес.

Это неуникальное изображение, о чем поисковик сообщил. Более того, оно встречается не только в системе Яндекс. Ключевой особенностью является то, что сканируются и статьи, написанные на иностранном языке.
Эту фотографию я взял с немецкого поисковика, стер название и написал на русском языке. Однако это не полностью плагиат изображение. Для продвижения это будет учитываться, так как картинка более чем на 50 % уникальная.
Если в Google Images и Яндекс Картинки точных изображений нет, уникально и не будет восприниматься роботами в качестве плагиата.
Если вы оптимизируете под конкретный поисковик, нет необходимости проверять в обеих системах, достаточно основного Yandex.
Пора перейти к методам создания оригинального изображения, которые предлагают блогеры и которыми пользуюсь я.
Способы, которые никак не помогут сделать уникальность
Некоторые способы никак не увеличивают уникальность картинки, однако, блогеры раскручивают эти методы. Связано это с тем, что, не разбираясь в теме, стараются вывести в ТОП ресурс с тематикой продвижения. В результате, распространяется ошибочное мнение, которое передается от одного к другому. Пользы, как и вреда, от таких приемов не будет.
Эти действия не повысят степень оригинальности:
- Изменение названия. Робот анализирует содержимое и не обращает внимания на название. Не поможет и прописывание тегов.
- Изменение расширения. По аналогии с предыдущим способом. Расширение предназначено для пользователей, но не для роботов.
- Добавление водяных знаков. Если не изменена общая структура, робот примет как копию, даже если имеется несколько знаков.
- Наложение рамок. Робот не воспринимает рамки, он видит только содержимое самой картинки.
- На одном листе две картинки. Этот файл будет признан неуникальным вдвойне, так как в результате проверки выдается отчет по каждой копии.
- Вырезание фрагмента из общего рисунка. Робот сканирует пиксели и распознает подделку.
- Изменение типоразмера. В результатах проверки показываются сайты, на которых находятся оригинальный и другие размеры.
- Изменение цвета. С черно-белого на цветной и наоборот.
Это приемы, которые не помогут добиться желаемого результата. Я думаю, со временем этот список будет пополняться – по мере усовершенствования алгоритмов.
как сделать картинку уникальной для поисковиков
Существует несколько приемов, доказывающих эффективность на практике. Я применяю такие методы и привлекаю дополнительный трафик :
- Отражение по вертикали или горизонтали
Реальный способ, помогающий добиться результата. Обычный, без сложностей и широко применяемый блогерами, но малоэффективный. Каждый в интернете уже отразил, и мы повторяем. Нет такого снимка, который не подвергался этой процедуре. Для действенного использования я совмещаю отражение с иными методами, о которых речь идет ниже.

А теперь.

Если посмотреть на пример, видим, что отражение по горизонтали позволило добиться уникальности исходного снимка. Иногда это не срабатывает, а вот изменение по вертикали практически всегда уникализирует. Логичнее на сайте использовать этот рисунок. Но он нам не нравится тем, что не понятны слова, что сложно для восприятия и не смотрится на страницах. А если взять картинку с поиска, развернуть по вертикали и добавить надписи — это будет самый оптимальный вариант.
- Поворот на несколько градусов.
Вебмастера не находят единого мнения, на сколько поворачивать. Я считаю, оптимальным будет поворот от 6 до 84 градусов. Если поворот меньше нижнего значения, робот сочтет за подделку. Большой угол заметен для пользователей. Поворот на 8 градусов пройдет незамеченным для посетителей, но повысит оригинальность. Не рекомендовано использовать круглые значения поворота, так как появляется риск попасть на такого же оптимизатора, как вы.

В фотошопе операция носит название поворот (редактирование — трансформирование — поворот). Вид после переработки:

- Вытяжка и скручивание
Прием поможет плавно изменить форму без потери качества. Рекомендую применять графические редакторы, имеющие расширенные функции. В фотошопе операция носит название деформация. Вид после переработки:

Результат не отличный, но применить удается иногда.

- Изменение пропорций
Самостоятельно не приведет к оригинальности. Но если применить совместно с вытяжением и скручиванием, результат впечатляет.
В фотошопе изменение сторон носит название «перспектива» — из прямоугольника делается трапеция и графика уходит вдаль. Оригинальный и запоминающийся подход.

Желательно делать малую корректировку, чтобы пользователь и поисковый робот ничего не заметил. Пример сочетания двух приемов:

Если бы мы применили способы по отдельности, алгоритм бы счел неуникальными оба изображения. А комбинированием приемов мы добились результат.
Рекомендую научиться работать в фотошопе, так как позволяет качественно изменить. В сети много онлайн графический редакторов, но возможность редактирования ограничена.
Используя фотография, можно вот таким образом (мне он проще):
- Сделать Скриншот. Можно найти красивый кадр в видеоролике, нажать на паузу и сделать скриншот. Видеороликов можно полно найти на таких сервисах как: YouTube,В Контакте, Vimeo.com, RuTube ,IVI.RU, Video.mail.ru ,Flickr – англоязычный сервис, Ustream , Photobucket, Smotri.com. Напишите в поиске ключевое слово, найдите похожее видео и пролистайте в быстрой прокрутке. Я так часто ищу фото по медицинской тематике, строительной.
- Найти картинку на зарубежных, буржуйских сайта. Переводим через Google переводчик с русского на чешский язык, к примеру: «Боли в спине». Набираем в Google картинка по чешские «Bolesti zad» и ищем картинку, которую было бы попроще подредактировать.
Где взять уникальные снимки
Удобным способом, который не раз доказывал эффективность, является собственная фотография. Много смартфонов с хорошей камерой. Нет необходимости покупать дорогостоящую аппаратуру. Дополнительно настройте синхронизацию с облаком. Нас окружает много вещей, которые можно запечатлеть и выложить на сайт. Божью коровку можно сфотографировать в парке, лесу, на даче. Если тематика сайта строительство, заходите в магазин и делаете несколько фотографий. Можно сфотографировать витрину и представить как коллаж, а можно отдельные объекты. Когда я делал сайт по мотоблокам. Я пришёл в магазин Ленту и сфотографировал 8 мотоблоков. А также отдельные от них элементы. К примеру, на статью «не заводится мотоблок» можно разместить фото своей руки на ручке мотоблока и свечи зажигания. Понятно, что данный вариант не всегда получится использовать, так как некоторые темы низкопрофильные или совсем мы с данной темой не сталкиваемся.
Второй способ – взять снимок из Инстаграма или другой социальной сети и сделать скриншот.
Загружаем полученный скриншот в Яндекс и видим:
К недостаткам второго метода относится, что не для узкоспециализированных тематик этот метод работает. Но запомнить стоит.
В этой статья я не рассматриваю покупку фотографий с правом на использование. Такой способ дает много возможностей для привлечения дополнительного трафика.
Легально получить снимки
К легальным способам относятся фотобиржи. Они представлены в большом выборе, как платных, так и бесплатных. Не стоит бояться, что фотография платная. Цена невелика и не соответствует стоимости у профессиональных фотографов.
Бесплатные сервисы:
- Flikr;
- Mayang;
- Kavewall ;
- Bigfoto;
- Stockvault.
Платные сервисы:
- Lori;
- Dreamstime:
- 123RoyaltyFree;
- BigStockPhoto.
Если вы хотите получить персональный товар, придется вооружиться денежными средствами. Месячный абонемент для скачивания в день до 25 фотографий на shutterstock обойдется в 200 евро. Если требуется больше, соответственно цена абонемента возрастает. Это крупная денежная сумма для получения 750 фотографий. И дело здесь даже не в стоимости, а в том, что начинающий блогер не реализует за месяц такой объем. Но за эту стоимость получаете качественные изделия, сделанные фотографом на профессиональную аппаратуру. В рунете представлены дешевле сервисы, но никто не несет ответственности, что снимки будут уникальными. Вы заплатите деньги и опять придется уникализировать.
А какие Вы используете методы, чтоб у Вас на сайте был униклаьный графический контент? Напишите в комментариях. Критикуйте мою статью, я начинающий копирайт.
Гид по Canva: создаём картинки для блога и социальных сетей
18 октября 2019 Онлайн-инструменты, Сервисы для сайтовНедостаточно просто “присутствовать” в интернете. Важно быть заметными и выделяться визуально. Формировать доверие к бренду за счёт эффектных, стильных и узнаваемых иллюстраций и картинок для блога, сайта, соцсетей и других площадок. Если вы хотите научиться делать всё это своими руками и не готовы пока тратиться на дизайнера, гид по сервису Canva для вас.
Мозг человека обрабатывает визуальную информацию в 60 000 раз быстрее, чем простой текст. Эффективность восприятия, конверсия (переходы) и социальная активность (репосты, лайки) повышаются при наличии яркого, выбивающегося из привычного, визуального ряда. Проще говоря, пост с фотографией или статью с картинкой заметят больше людей, чем просто текст.
В конце статьи или прямо сейчас скачайте запись видеоурока по контент-плану
Вы можете создавать визуал сами в несколько кликов. Даже без специальных навыков и знания программ. Для этого достаточно будет освоить всего один сервис — Канву.
Принцип работы графических сервисов
Основной принцип работы многих графических сервисов — конструктор Drag&Drop. Он позволяет соединять, изменять и удалять готовые элементы.
Канва — типичный представитель таких графических конструкторов. Всё, что вам в нём нужно сделать, — это найти подходящий шаблон и наполнить его своим содержимым. Изменить так, чтобы картинка работала на информирование и вовлечение читателей.
Функционал сервиса Канва
Канва — браузерный графический редактор, обладающий широкой библиотекой готовых элементов — от шаблонов до изображений.
В нём можно создать:
- обложки и картинки для социальных медиа;
- логотипы и меню;
- флаеры, плакаты, визитки, сертификаты, этикетки;
- календари, чек-листы, расписания;
- пригласительные, открытки, программы мероприятий и другие визуальные объекты, необходимые для продвижения.
Интерфейс сервиса русифицирован. Это важно, потому что не все графические редакторы переведены на русский. Также Канва обладает бесплатными мобильными приложениями на базе IOS и Android.
С чего начать работу в Канве
Для работы в сервисе необходимо пройти регистрацию при помощи почты или фейсбук-аккаунта.
Далее редактор попросит ответить на ряд типичных вопросов, чтобы выяснить ваши предпочтения в направлениях дизайна. Функционал сервиса не зависит от этих ответов, просто редактор будет выдавать на главной странице более релевантные направления для создания графики.
От редактора:
Если вы хотите, чтобы Канва была на русском, зайдите в настройки учётной записи и ниже поля с паролем выберите русский язык в выпадающем меню. Преимущество: в шаблонах с текстом все кириллические варианты будут сверху. Не нужно будет тратить время на то, чтобы менять шаблон с латиницей и разочаровываться от того, что у идеально подобранного дизайнерского шрифта нет кириллической версии.
Бесплатная и платная версии программы: в чём отличие
Канва обладает широким функционалом и постоянно обновляется. Однако не все компоненты редактора доступны бесплатно, потому в сервисе есть и платный премиум-доступ.
Бесплатный функционал хоть и ограничен, однако вполне достаточен для создания оригинального визуального контента. Платные авторские изображения, графические элементы вроде лейблов, векторных картинок можно заменить личными фото или загруженными из интернета. Кроме того можно приобрести понравившееся изображение или шаблон из коллекции редактора за 1$.
Платный доступ открывает более продвинутые возможности для пользователей. С ним можно:
- Менять размер изображения после создания. То есть вы сможете поменять высоту и ширину готового макета без необходимости подстраивать все элементы дизайна под новые параметры.
- Создавать анимацию. Это весьма популярный формат, с ним вы будете соответствовать трендам дизайна.
- Создавать фирменный стиль. Этот функционал пригодится и крупной компании, и малому бизнесу. Он позволяет загружать собственные корпоративные цвета и шрифты для использования в редакторе.
Как узнать, нужен ли премиум-аккаунт
Платный аккаунт предоставляет расширенный авторский контент: фото, картинки и шрифты. Стоимость — 12,95$ в месяц. При покупке годовой подписки цена снижается до 9,95$.
Если вы не знаете, стоит ли сразу покупать платную версию, исходите из нужного вам функционала и активности постинга.
Конечно, удобно, чтобы весь возможный функционал и контент были в рамках одного сервиса. Однако не всегда у пользователя есть необходимость в платном доступе. А протестировать премиум-аккаунт может любой желающий — бесплатно в 30-дневный период.
Давайте посмотрим на примере, как создавать картинки для бизнеса. Использовать мы будем интерфейс платного аккаунт, но постараемся ограничиться бесплатными возможностями.
Графика для социальных сетей: общие советы
Прежде чем приступить к оформлению публикации, нужно изучить свою потенциальную аудиторию, её визуальные предпочтения. Например, более возрастная аудитория позитивнее оценит формальный, сдержанный стиль оформления. Молодёжь, вероятно, откликнется на провокационно яркое оформление.
Канва даёт такие общие рекомендации:
- В оформлении лучше избегать слишком броских цветов, высоких контрастов, которые некомфортны для человеческого глаза.
- Постарайтесь оформить аккаунт однородно — выдержанная цветовая гамма и единый стиль оформления повысят узнаваемость бренда среди пользователей соцсети.
- Не размещайте на изображениях много текста. Картинка нужна для привлечения внимания и ключевой информации, а основной текст лучше оставить в описании.
- Соблюдайте баланс и интервалы в расположении элементов. Сервис подскажет, как отцентровать надпись и гармонично расположить одни графические объекты внутри других. Используйте эти подсказки.
Пример пошагового создания картинки в Канве
После авторизации на главной странице в поиске вписываем название нужного дизайна по ключевому слову.
Обратите внимание на кнопку настраиваемых размеров. Эта функция позволит создавать дизайн изображения для блога с нужными параметрами высоты и ширины. Шаблоны картинок под разные соцсети представлены с уже установленными параметрами. Они соответствуют требованиям социальных сетей или общих рекомендаций.
Выбор шаблона
После клика открываются предложения по шаблонам.
Здесь можно выбрать макет и видоизменять его под свои цели. Некоторые шаблоны русифицированы, некоторые — нет. При выборе отдайте предпочтение в первую очередь нужным вам элементам, вроде рамок, окон или лейблов. Изображения, цветовая гамма или надписи не так важны, и изменить их намного проще.
Работа с макетом изображения
После выбора шаблона вы попадёте на рабочую страницу: макет, область просмотра фотографий/элементов, панель инструментов слева и дополнительная панель над макетом.
Кликните на фото, чтобы удалить, заменить или отредактировать его, или перейдите в раздел “Фото”, “Фон” или “Загрузки” для добавления своих или стоковых изображений.
Предположим, вам нужно сделать пост с приглашением подписчиков на дегустацию вина в кафе. Для этого во вкладке “Фото” ищем изображения напитков. Отфильтровать их можно по ключевому слову “вино”.
Сервис также понимает сочетание ключевых слов, например, “вино дегустация”. Это упрощает поиск тематических изображений. В премиум-аккаунте есть фильтр, который выдаст только бесплатные изображения.
Значок “Беспл” в окошке поиска
Обратите внимание: добавленные кадры можно редактировать непосредственно в дизайне. На панели над макетом доступны фильтры, настройки яркости, контрастности, цветокоррекция. Старайтесь обрабатывать фото для аккаунта или рубрик при помощи одинаковых настроек и фильтров, чтобы сохранить однородность дизайна.
Мы не станем корректировать сам кадр, однако, отобразим его по горизонтали, чтобы не менять расположение объекта с текстом.
Добавление графики в шаблон
Графические элементы — инструмент, который выделит ваш дизайн на фоне обычных опубликованных фотографий. Всевозможные рамки, фигуры, тематические иконки, иллюстрации, дополняющие фото, создают в итоге цельную картину и помогают донести ключевую информацию.
В разделе элементов также доступен поиск по ключевым словам. Выберите нужные элементы на одноимённой вкладке слева. В нашем случае достаточно рамки с текстом для обозначения мероприятия, но мы изменим цвет заливки при помощи инструментов панели.
Если у бренда есть корпоративный оттенок или вы используете для публикаций определённый тон, его код можно вбить в строку поиска на панели изменения цвета. Кроме того, сервис всегда подскажет, какие оттенки уже были использованы в шаблоне. Это удобно при работе с заливкой своих объектов.
Работа с текстом
Текста на самом изображении должно быть немного, но он должен привлекать внимание пользователей. В надпись на фото — только самую важную информацию: что, где, когда, кому. Чтобы изменить текстовые поля выбранного шаблона, кликните по ним левой кнопкой мышки.
Выбирайте хорошо читаемые шрифты. Мало кто знает, что в Канве огромная подборка кириллических шрифтов. Расположены они на дополнительной панели, в которой также есть поиск по названию шрифта или типу (рукописный, жирный).
В рамках платного аккаунта доступна загрузка своих шрифтов. Если у вас корпоративный шрифт в дизайне и его нет в галерее Канвы, имеет смысл воспользоваться премиумом.
Обычно текстовые блоки на готовых шаблонах сгруппированы. Если вы хотите поменять их местами или удалить лишние элементы, нажмите кнопку “Разгруппировать” на панели.
В картинке для анонса мы изменили шрифты, добавили текстовый элемент с датой, и получили готовую к публикации иллюстрацию. Чтобы скачать работу, выберите в правом верхнем углу нужный формат из предложенных. Если в будущем потребуется внести изменения в изображение, найти его можно на главной странице в разделе “Ваши дизайны”.
Как сделать обложку для Фейсбука
Следуя алгоритму, который мы рассмотрели выше, можно создать любой дизайн. Например, обложку для группы Фейсбука. В сервисе такой дизайн называется “Фон для Facebook”.
Шаг 1. Выберите шаблон
Желательно подобрать общий фон, без объёмных элементов. Кроме того, не забывайте, что мобильная версия обрезает обложку до параметров 640х360 px.
Шаг 2. Подберите изображение
Лучше выбрать не слишком сложную картинку. Особенно если на ней будет текст. Отдайте предпочтение чему-нибудь фоновому.
Шаг 3. Дополните обложку графическими элементами
Это может быть логотип компании или бренда, особенный водяной знак или отличительный знак фирменного стиля. Однако не забудьте о параметрах мобильной версии, которая будет обрезать вашу обложку по центральной части.
Шаг 4. Вставьте надпись
Начните с названия бренда/компании. Поставьте слоган, призыв или контакты. Но помните, что надпись не должна быть длинной и громоздкой. Только самое важное.
Обложка готова, можно скачивать в удобном формате.
Как сделать слайды презентации в Канве
Редактор позволяет без труда создать эффектную презентацию на любую тематику. Алгоритм работы тот же.
Каждый шаблон обладает своим набором тематических слайдов. Упрощает работу именно то, что все слайды выполнены в одной стилистике, а элементы и цвета на них подогнаны друг под друга.
Если вам не хватает слайдов, добавьте нужные: скопируйте понравившийся по стилю слайд или добавьте пустой.
У Канвы есть классная функция: можно опубликовать презентацию в форме адаптивного сайта. Зачем это нужно? Например, чтобы отправить потенциальным партнерам ссылку на презентацию, не прикладывая громоздкие файлы. По ссылке презентация будет выглядеть именно так, как вы её сделали. И неважно, какое при этом разрешение на компьютере собеседника.
Как сделать баннер для поста в блог
Давайте ещё один пример. Сделаем в Канве баннер для поста блога. Предустановленный размер в редакторе — 560х315 px. Но вы можете создать изображение для блога любой пропорции, воспользовавшись кнопкой “Настраиваемые размеры” на главной странице.
После настройки параметров конструктор автоматически подберёт шаблоны, соответствующие им. Или можно создать изображение с чистого листа, постепенно добавляя элементы.
Канва позволяет встроить полученный дизайн в блог, автоматически сгенерировав код для вставки. Если вы отредактируете баннер в редакторе, в блоге изменения отобразятся автоматически. Согласитесь, это удобно!
Как создать анимацию для социальных сетей
Анимация — тренд 2019 года. В социальных сетях всё чаще можно встретить использование анимации, как для обычных постов, так и для сторис.
Создание анимированных картинок и гифок в Канве доступно в платной версии. После подготовки шаблона можно сделать его элементы подвижными на панели с анимацией. Выбранный стиль тут же отображается в рабочем окне. Когда анимация готова, формат скачивания тоже можно выбрать — видео (MP4) или gif-изображение.
Так как видео, так и гиф-форматы довольно объёмные, пользуйтесь программами для сжатия файлов.
Для бесплатной версии в Канве доступен пока лишь ряд шаблонов с анимационными стикерами в разделе элементов. Здесь изменять анимационные элементы, к сожалению, нельзя. Да и скачать готовый шаблон с этими элементами можно лишь в формате видео MP4, а потом уже искать стороннюю программу для конвертации в гиф-изображение.
От редактора:
Канва здорово выручает, когда над визуальным контентом работает команда. Если хотите соблюсти единый стиль публикаций, сделайте шаблон изображения (или несколько под разные проекты/рубрики) и расшарьте ссылку помощникам — кнопка «Поделиться» в правом верхнем углу. По сути им останется только менять фото и текст, сохраняя расположение графических объектом: рамок, линий, подложек и водяных знаков.
Мы рассмотрели создание наиболее популярных форматов изображений, которые используют блогеры, предприниматели и фрилансеры, не владеющие профессиональными программами. Расскажите, пробовали ли вы работать с Канвой и какие функции чаще всего используете?
AzСonsult.ru
И ещё полезные инструменты:
Создание картинки с текстом онлайн: лучшие сервисы
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Каждый день перед глазами пользователей соцсетей с огромной скоростью проносятся километры изображений и тысячи публикаций. При переизбытке информации мозг в течение микросекунды оценивает, важна информация для него или нет. Если текст на изображении размещен неаккуратно, то публикация не вызовет интереса, и посетитель пропустит важную новость.
Также текст на изображении размещается в инфографике, превью, презентациях, публикациях на сайтах, на открытках, баннерах и других рекламных материалах. Он придает больше смысла посылу и становится своеобразным «крючком» для читателя. Давайте разбираться, как как создавать картинки с надписями правильно и как делать это быстро онлайн.
Как на картинку размещать текст и создавать цепляющие материалы
Работайте с фоновым изображением.
- На пестром фоне надписи не читаются. Если цвет шрифта отличается от фона всего на несколько тонов, то он также будет практически неразличим для человеческого глаза. Поэтому фон можно осветлить или затемнить, размыть его, наложить градиент.

- Вы пожертвуете красотой ради читабельности, но это будет правильно.
 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
- Можно на пестром фоне разместить плашку (однотонная геометрическая фигура), на которой пишется сообщение.

- Слова должны органично вписываться в дизайн. Можно разбить текстовый блок на отдельные фрагменты и распределить их по изображению.

- Используйте дружественные цвета. Зеленый шрифт на синем фоне выглядит убийственно, а черный на белом — скучно. Если сочетание цвета и фона «режет глаз» — экспериментируйте. Для подбора дружественных оттенков используйте специальные сервисы, которые рекомендуют цветовую палитру на основе спектрального круга (о них мы рассказывали в другой статье).
- Дублируйте цвета. Если в шрифте дублируется фоновый цвет, то создается впечатление гармонии, дружественности, а информация воспринимается легче.

- Выбирайте правильный шрифт. Буквы могут создать как серьезную, так и игривую атмосферу.
 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно. - Структурируйте сообщение. Помните о заголовках, подзаголовках, абзацах. Время на оценку важности такого текста у читателя намного сокращается.
- Используйте контрасты.
Для выделения важных фактов примените более тонкий шрифт или его другой колор.
- Помните про правила группировки. Текст должен размещаться либо в центре, либо в одной третьей части блока (фон делится на три равных части, и сообщение группируется в одной или в каждой из них).
- Нельзя размещать текст на лицах и важных предметах. Но можно и нужно «вписывать» его в само изображение.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
И помните — чем проще будет ваш посыл, тем быстрее мозг оценит его полезность. Не переусердствуйте!
Программы для создания картинок/фото с надписями — онлайн-сервисы в интернете
Для быстрого размещения текста на изображении вы можете обратиться в Сеть, где вам предложат несколько простых в использовании сервисов. Рассмотрим некоторые из них:
Lolkot
Русский сервис. Необходимо загрузить исходник, добавить строки, выбрать спецэффекты, распределить строки по исходнику. Затем готовый материал можно скачать.

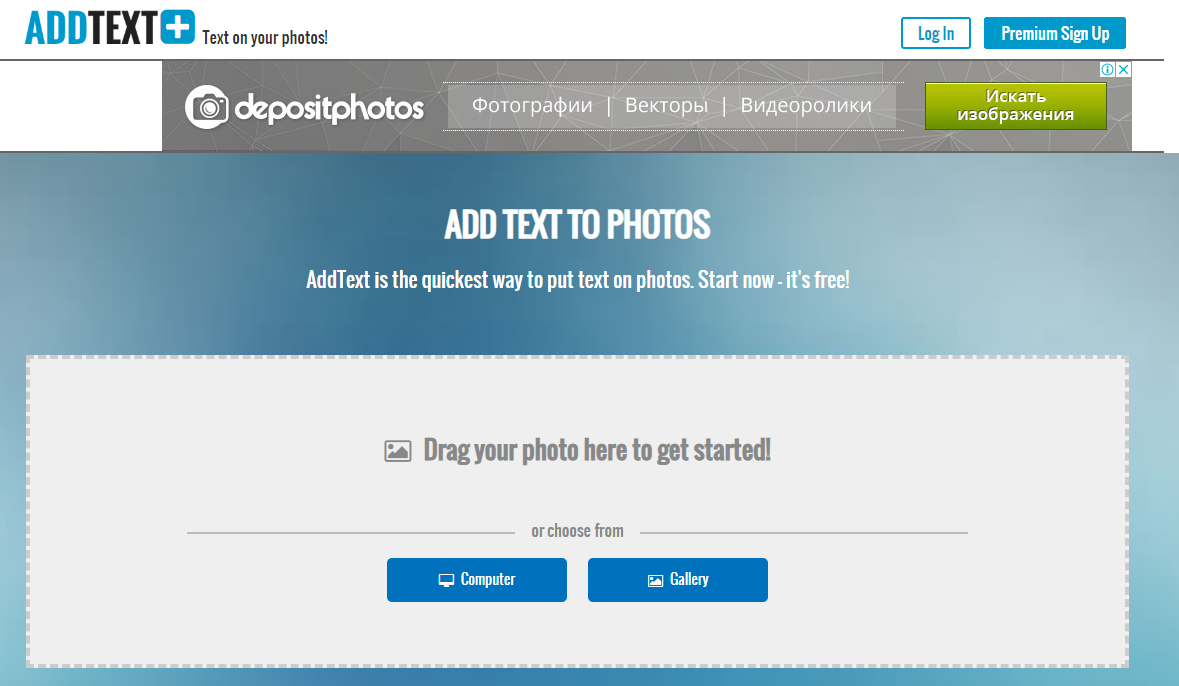
Addtext
Легкий зарубежный веб-сервис. Пользоваться им так же просто, как и предыдущим. У него есть один недостаток — на материале устанавливается водяной знак сервиса.

Atkritka
Множество готовых шаблонов, цитат, можно принять участие в рейтинге.

Quoxio
Позволяет выбрать шаблон подложки и разместить на ней фразу.

Quotescover
Работает только с латиницей, преобразует фразу в картинку.

«Канва»
Редактор с огромными возможностями. Можно делать инфографику, обложки, посты, открытки, презентации. Работает как с латиницей, так и с кириллицей.

Crello
Такой же популярный сервис, как и «Канва». Имеет дополнительные возможности: новые шрифты и создание анимации.

Помимо работы на ПК, осуществить наложение фразы можно при помощи приложений для смартфонов.
«Фонтмания»
Подходит для устройств с iOS. Позволяет подписать любое изображение. Богатый выбор шрифтов, фигур, фильтров. Можно подписать фото и отправить его прямо из приложения в соцсеть.

Phonto
Содержит более 200 видов шрифтов, можно вращать фразы, менять цвета, пробелы между буквами и строками. Кириллический шрифт можно установить дополнительно.

«Надписи на русском»
Приложение можно найти в Google Play. Шрифты кириллические, можно менять цвета фона и текста, добавлять тени, наклонять. Поддерживаются еще 3 языка.

PixelLab
Накладываются стильные предложения, можно в формате 3D. Простой интерфейс, потрясающая графика.

Пользоваться всеми сервисами очень просто. Давайте рассмотрим, как создать картинку с текстом онлайн при помощи популярного сервиса Crello.
Как работать с Crello
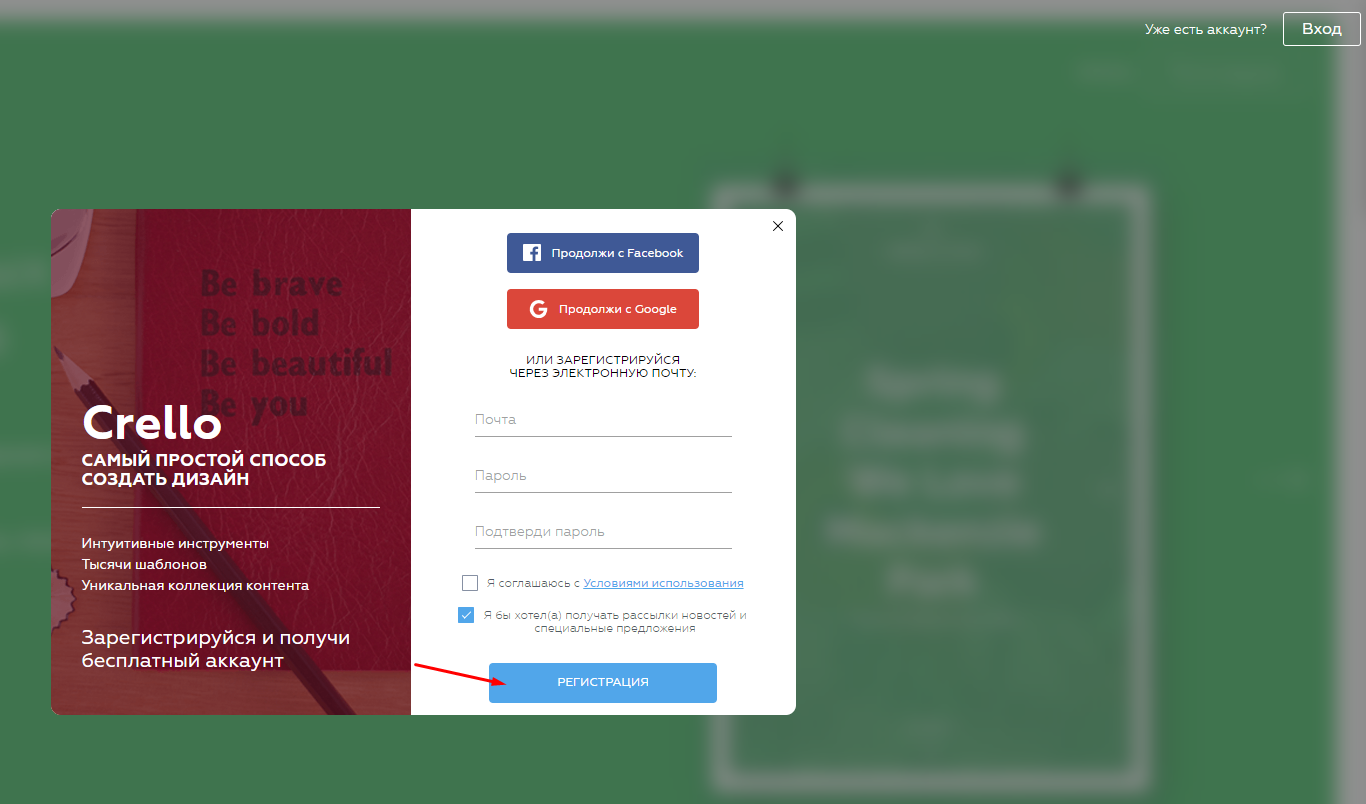
- Сначала необходимо зарегистрироваться.

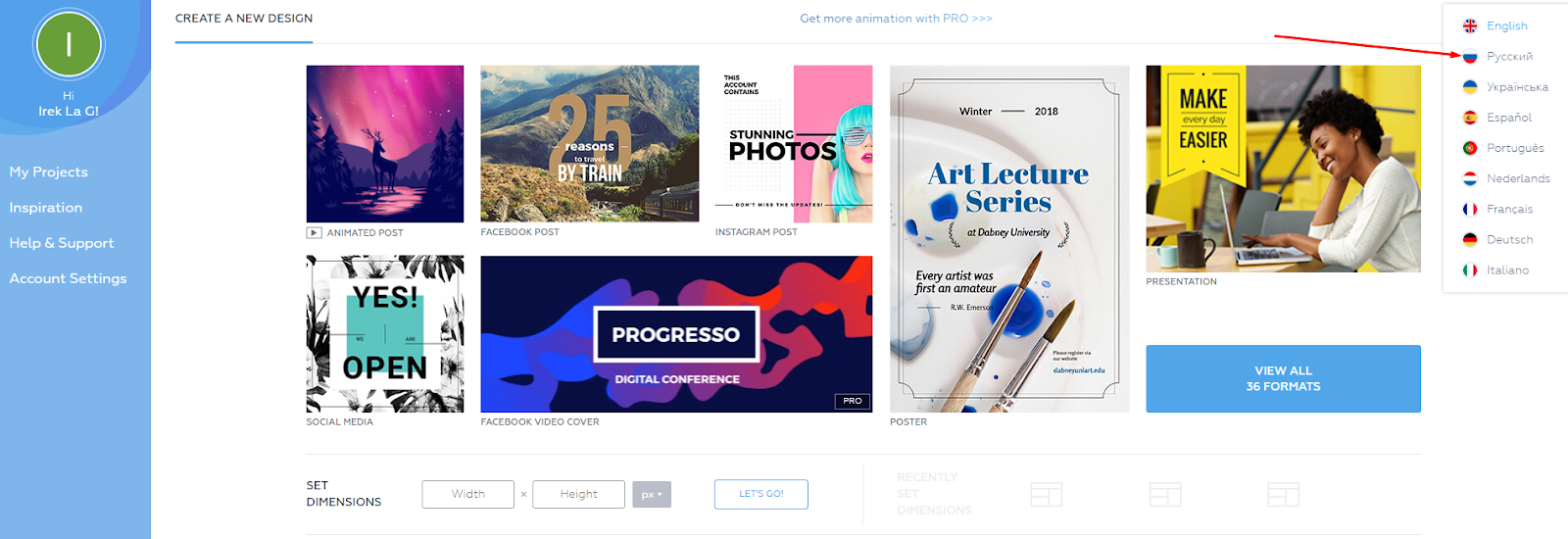
- Затем смените язык на русский (для удобства).

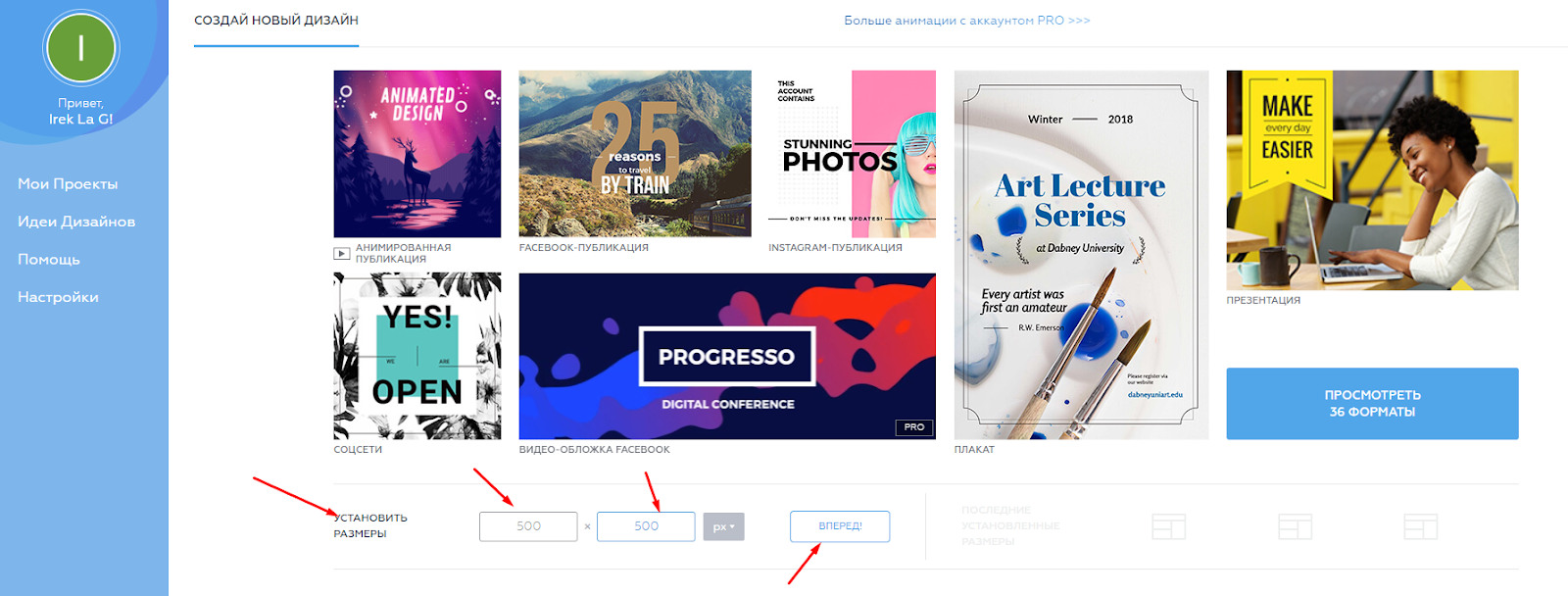
- Установите необходимый размер картинки (мы выбрали 500х500).

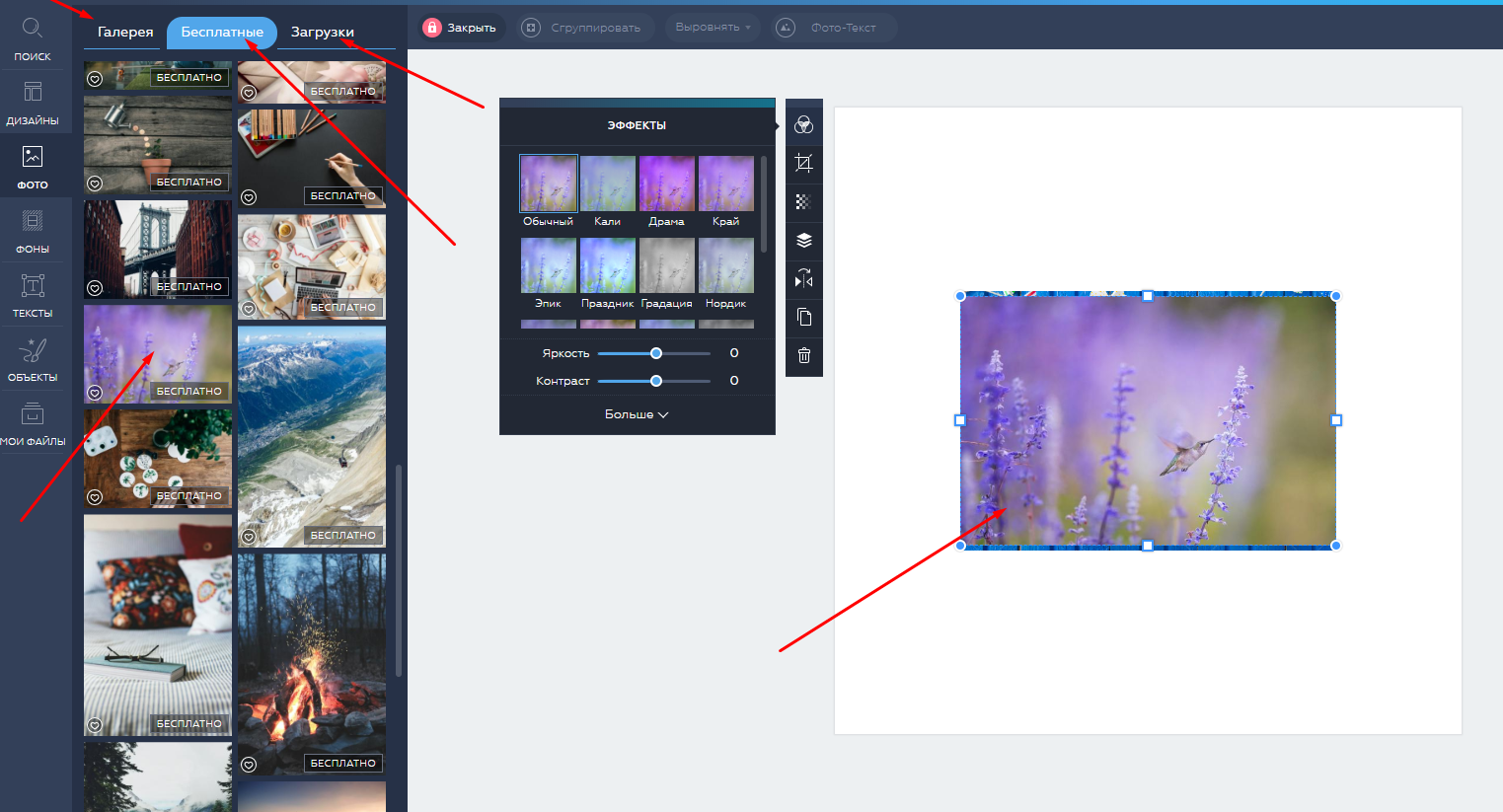
- Выберите шаблон фона или загрузите свой фоновый материал.

- Добавьте заголовки, подзаголовки, основной текст. Выровняйте элементы, поэкспериментируйте сцветом, наложите спецэффекты (рамки, наклейки, маски, линии).

- Множество готовых шаблонов можно использовать бесплатно. В разделе «Идеи дизайнов» можно ознакомиться с готовыми работами и оттолкнуться от одной из них. Последний шаг —- скачайте свою готовую работу, поделитесь ею или сохраните в своих документах.

Как видите, работать с графикой очень просто. Конечно, онлайн-редакторы не обладают такими широкими возможностями, как «Фотошоп» или «Корел». Но для разработки несложного баннера, демотиватора, открытки или листовки они вполне подходят. Не нужны дополнительные знания и умения. Необходимо желание развиваться и изучать что-то новое.
Как сделать красивую картинку и надпись на ней
Согласно возросшим требованиям поисковых систем к качеству контента, тексты должны быть хорошо структурированы и оформлены фотографиями, картинками, разного рода графикой и медиа.
Поэтому в создание сайта работа с графикой входит как обязательный элемент. Где же брать красивые изображения для своих проектов? Что делать веб-мастеру, не имеющему природных способностей к изобразительному искусству? И на покупку готовой графики у дизайнеров не имеется средств?
Создание красивой картинки
Современное состояние веб-технологии и разработки предоставляет автору веб-проекта достаточно разнообразных инструментов, чтобы создавать уникальные изображения, не имея понятия о принципах дизайна.
Фотошоп и другие профессиональные графические пакеты

На первый взгляд может показаться хорошей идеей обзавестись мощной программой типа Фотошопа, которая решит все проблемы с веб-графикой. Однако есть и отрицательные моменты:
- Высокая стоимость профессионального софта. У веб-мастера и так достаточно расходов – оплата хостинга, домена, покупка текстового контента и так далее.
- Профессиональные программы предназначены для специалистов. Обычному пользователю разобраться будет очень сложно. Такие программы достаточно тяжеловесны и потребуют мощного, быстродействующего компьютера, а это еще деньги.
Среднему пользователю Фотошоп без надобности, только обуза – все равно невозможно реализовать заложенные в профессиональную программу бесконечные возможности.
Гораздо удобнее для создания красивой картинки использовать несколько маленьких, простых и быстрых графических приложений. К примеру, вот эти просты и многофункциональны:
- FastStone Image Viewer;
- FsCapture;
- PicPick;
- Paint.
Предлагаю посмотреть видео о том, как делать не очень красивые, но простые и понятные разъяснительные рисунки в программе Paint.
Кстати, в Paint и FsCapture можно легко делать скриншоты, в особенности очень просто с помощью Paint, буквально нажатием одной клавиши (prt sc) на клавиатуре компьютера.
В каждой из таких бесплатных программ обязательно найдется одна-две эффектные фишки, комбинируя которые легко можно достигать вполне приличных результатов. А Фотошоп оставьте для профессиональных дизайнеров.
Используйте простые бесплатные графические программы и онлайн-сервисы
Можно превратить создание красивых картинок для сайта в креативную игру и в простом развлечении, в экспериментах, компилировать совершенной уникальные изображения.

Традиционно принято в верхней части статьи размещать некую абстракцию, отдаленно относящуюся к общему смыслу статьи. Такую картинку можно собрать из кусочков фотографий, бесплатных клипов, иконок, добавлением текста.
Кнопки и логотипы
В левой верхней части веб-страницы обычно располагается логотип проекта, кликнув по которому посетитель направляется на домашнюю (главную) страницу.
Для создания красивых и привлекающих внимание кнопок и логотипов удобнее всего воспользоваться бесплатным онлайн-сервисом. Например, cooltext.com или logaster.ru.
Бесконечный выбор заготовок и шрифтов с различными спецэффектами. Чтобы сделать кнопку для себя, нужно выбрать шаблон и вставить свой текст. Нажать кнопку O.K. и все готово через несколько секунд.
Художественные заголовки в стиле WordArt
На упомянутом уже сервисе cooltext.com можно создавать красивые художественные заголовки к статьям. Хотите пылающую надпись или псевдообъемное изображение в формате 3-D? Пожалуйста! Без проблем.
GIF-анимация и Flash
Создание блога можно довести до профессионального уровня добавлением на страницы анимированных картинок в формате GIF или Flash. Очень эффектно и привлекательно будет выглядеть движущееся изображение бегущего оленя на сайте про животных. Или демонстрация рабочего цикла двигателя внутреннего сгорания в разрезе.
Как это делается? Очень просто – все те же небольшие программы и онлайн-сервисы. Как правило, приложение для создания GIF имеет пошаговый Мастер и обширный набор готовых шаблонов. Веб-мастеру нужно только кустомизировать и приспособить шаблоны под нужды своего проекта.
Как сделать фавикон для сайта
Фавикон это маленький символ сайта, который появляется в адресной строке браузера и затем на странице выдачи Яндекса. Сделать фавикон можно обычным путем – либо онлайн-сервис, либо специальное приложение. Немного затраченных усилий и ваш проект приобретает уникальный символический знак, который запомнится людям.
Лови момент!
В обычной жизни каждого человека встречаются моменты, которые было бы интересно запечатлеть цифровой фотокамерой. Здесь важно быть наготове. Сфотографируйте ежевечерний закат и немного обработайте его фильтрами в графической программе. Вот вам готовая великолепная картинка при минимуме затраченных усилий.
Как сделать красивую надпись на картинке в онлайн-сервисе
Сделать красивую надпись на картинке можно многими способами. Опять же в простых графических редакторах, которые мы уже упоминались для создания красивых изображений — FsCapture, FastStone Image Viewer, PicPick, Paint.
Сначала мы рассмотрим один онлайн-сервис lolkot.ru, который создан для любителей котеек, но есть там такая функция — создавать надписи на уже присутствующих на сайте фотографиях или загруженных с компьютера.

Сервис lolkot — российский, так что разобраться в интерфейсе сможет даже самый что ни на есть начинающий пользователь. Но всё-таки, для большей ясности не много разберем, как сделать красивую надпись с помощью этого «позитивного кошкосайта» 🙂 .
- В пункте №1 — «Выбираем картинку» нажимаем на кнопку «выбрать». Откроется окно с помощью которого находим нужный файл на компьютере, нажимаем «открыть».
- Когда наше изображение откроется на сайте переходим к пункту №2 — «Добавляем надпись». В окошке «Текст» вписываем, то, что хотим видеть на картинке. При этом можем настраивать размер шрифта, цвет, эффект, цвет эффекта, и собственно сам шрифт и его размер.
- В пункте №3 — «Сохраняем» нажимаем на кнопку «Скачать на компьютер».
Всё, надпись на картинке готова!
Видео как сделать красивую надпись на картинке в программе Paint
Особо красивых надписей в Paint не сделать, так как в этой программе нет возможности добавление всевозможных специальных эффектов, но выбрать красивый шрифт, размер и цвет шрифта, поместить надпись именно там, где надо это можно запросто.
Предлагаем посмотреть видео об этом:




















 Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.
Также существует обратный процесс — «размытие букв». Читабельность фраз в разы улучшается.



 Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
Обращайте внимание на расстояние между символами, словами и строками. Если фраза «висит» или буквы слипаются — это выглядит нечитабельно.
 Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.
Единственный отрицательный момент — для создания сложных картинок нужно уметь пользоваться сложными графическими редакторами и иметь художественное образование.