Как создать сайт WordPress c нуля самостоятельно — инструкция кратко и самое главное (2022)
В статье приведена краткая пошаговая инструкция как создать сайт WordPress с «нуля» самостоятельно. Что такое WordPress и почему он так популярен смотрите здесь.
В статье приведена некая последовательность действий, выполнив которые на выходе вы получите полноценный работающий сайт.
Здесь я исхожу из того, что:
- Идея сайта у вас уже есть
- Вы уже решили, на чем вы хотите сосредоточить внимание и определили, какова цель вашего сайта (зарабатываете деньги, позиционируете себя в качестве эксперта в своей области, просто хобби)
- Определили кто ваша целевая аудитория
- Придумали потенциальные имена для вашего сайта
Основные ресурсы и шаги как создать сайт WordPress
По сути, чтобы создать сайт WordPress, вам нужно иметь основные четыре ресурса:
- Домен и хостинг
Хостинг — это место, где хранится ваш сайт, а доменное имя — это адрес, который используется для его поиска.
2. WordPress
WordPress — это базовая программная платформа, которая поддерживает работу вашего сайта.
3. Тема
Тема добавит дизайн и функциональность к WordPress
4. Время
Если вы будете следовать шагам, приведенным ниже, создание сайта займет несколько часов.
Чтобы создать сайт WordPress «с нуля» вам нужно сделать четыре основных шага:
- Домен и хостинг
Настроить хостинг, доменное имя связать с сайтом, настроить электронную почту.
2. WordPress
На сайт установить и настроить WordPress
3. Тема
Установить и сконфигурировать тему
4. Контент (Меню, страницы, посты)
Создать меню, создать страницы и заполнить сайт контентом
Ниже рассмотрю более подробно эти, а также некоторые дополнительные шаги как создать сайт WordPress c нуля.
к оглавлению ↑
1.
 Подбор имени сайта, регистрация имени, выбор хостинга
Подбор имени сайта, регистрация имени, выбор хостингаВначале для сайта нужно выбрать название и зарегистрировать его. Подобрать имя сайта и зарегистрировать его можно в компании-регистраторе имен. Например: Хостинг-Украина регистрирует имена сайтов и размещает сайты у себя на хостинге.
За регистрацию домена и его поддержку регистратор возьмет деньги в зависимости от зоны, где будет размещен этот домен.
Зона в Интернете – это название, что идет в имени сайта после точки: например: сайт «electrostal.com.ua» имеет «electrostal» — имя, «com.ua» — зона. Каждая из зон имеет некоторый контекст: «biz», «com» — бизнес, «net» — сети, «org» — организация, «gov» — государственные структуры. Но это не значит, что в зоне «com» не может быть личный блог.
Имя сайта и зона в совокупности дадут уникальный адрес сайта в Интернет. Зарегистрируйте имя в выбранной зоне. И при окончании срока продолжайте поддержку (читайте — оплату) этого имени далее.
По сути, адрес сайта — это запись в общемировой книге (реестре) всех адресов Интернета. Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Физически содержимое сайта может находиться где-то на компьютерах-серверах или в Украине, России, Германии, США. Это уже забота компании-провайдера. Но вне зависимости от физического расположения сайта он будет открываться у пользователей по единому адресу.
«Базовое» обеспечения работы сайта = поддержка его имени + хостинг (поддержка ресурсов)
к оглавлению ↑
2. Установка WordPress и его настройка
Самая «свежая» версия русской редакции WordPress находиться здесь. Там же размещена инструкция по установке WordPress.
Следует отметить, что многие хостинги могут установить WordPress автоматически. Уточните у своего хостинга наличие такой функции.
Ниже приведу видео установки WordPress у хостинг-провайдера Хостинг-Украина
После установки WordPress переходите на страничку входа в WordPress. Ссылка для входа в админку сайта обычно выглядит примерно так:
https://www.site.com/wp-admin
где «www.site.com» замените на адрес своего сайта.
Откроется диалоговое окно, где вы можете осуществить вход в административную панель сайта, применив логин и пароль админа, введенные ранее при установке WordPress.
Страница входа на сайт WordPressСразу же после установки WordPress можно расширить его функциональность путем установки ряда плагинов. Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
Плагины устанавливают или отключают в меню «Плагины» админки сайта:
Раздел административной панели сайта WordPress для управления плагинамиКаталог плагинов Вордпресс смотрите здесь .
Некоторые полезные плагины:
- защита от спама: Akismet Anti-Spam
- замена русских названий в адресах на английские: Cyr to Lat enhanced
- ограничение попыток входа в админпанель сайта: Login LockDown
- оптимизация базы данных:WP-Optimize
- защита сайта: Cerber Security, Antispam & Malware Scan
- настройка SEO: Yoast SEO
- архивация сайта: Duplicator
- +49 пунктов по улучшению сайта WordPress (платный плагин): Clearfy Pro
к оглавлению ↑
2.1. Установка плагина Maintenance Mode (необязательно, но желательно)
Пока вы будете настраивать сайт — доступ к нему будет открыт со всего Интернета. Все могут видеть ваши «строительные работы» на сайте.
Все могут видеть ваши «строительные работы» на сайте.
Во избежание этого и служит плагин типа Maintenance Mode: заставка «обслуживание сайта». Для посетителей плагин выводит аккуратную картинку, где можно уведомить что сайт на реконструкции.
Плагинов данного типа есть большое количество. Для таких задач я использую плагин YITH Maintenance Mode.
Еще один способ скрыть сайт от нежелательного просмотра — использовать плагин Password Protected. Этот плагин позволяет увидеть сайт только после ввода пароля.
к оглавлению ↑
2.2. Настройка плагинов, обеспечение безопасности сайта
Почти каждый плагин требует внимания для его настройки.
Возможно нужно будет потратить некоторое время на файлы .htaccess и .htpasswd. Вордпресс генерирует файл .htaccess при настройке постоянных ссылок и этого в большинстве случаев достаточно.
Однако если вы хотите дополнительно защитить сайт от злоумышленников — придется потратить некоторое время для повышения безопасности сайта.
к оглавлению ↑
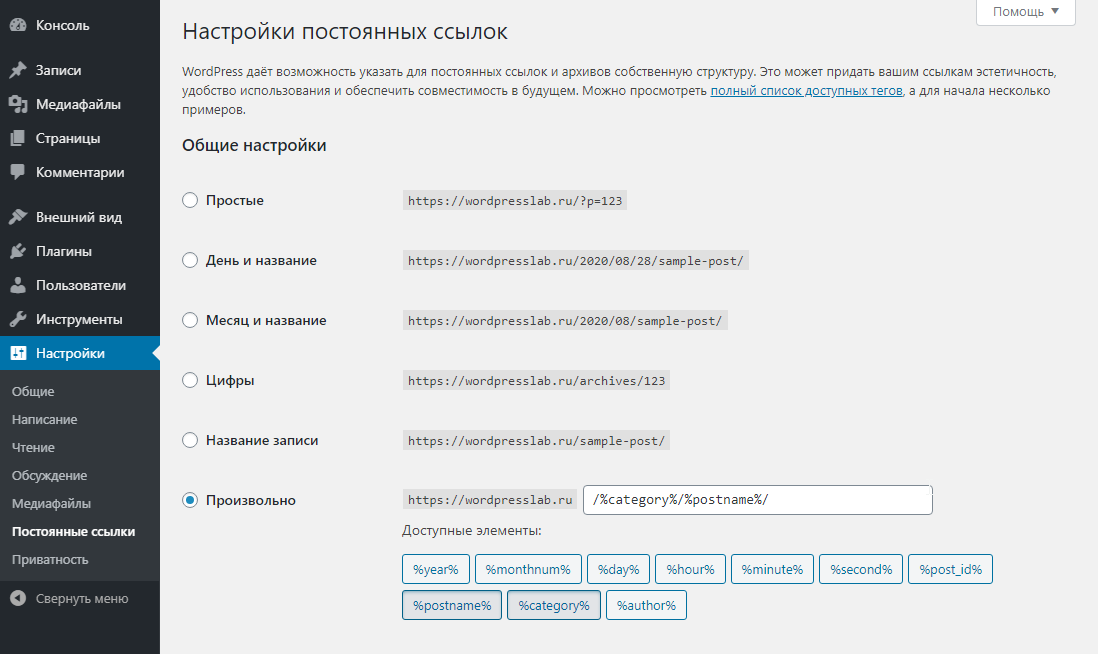
2.3. Настройка постоянных ссылок
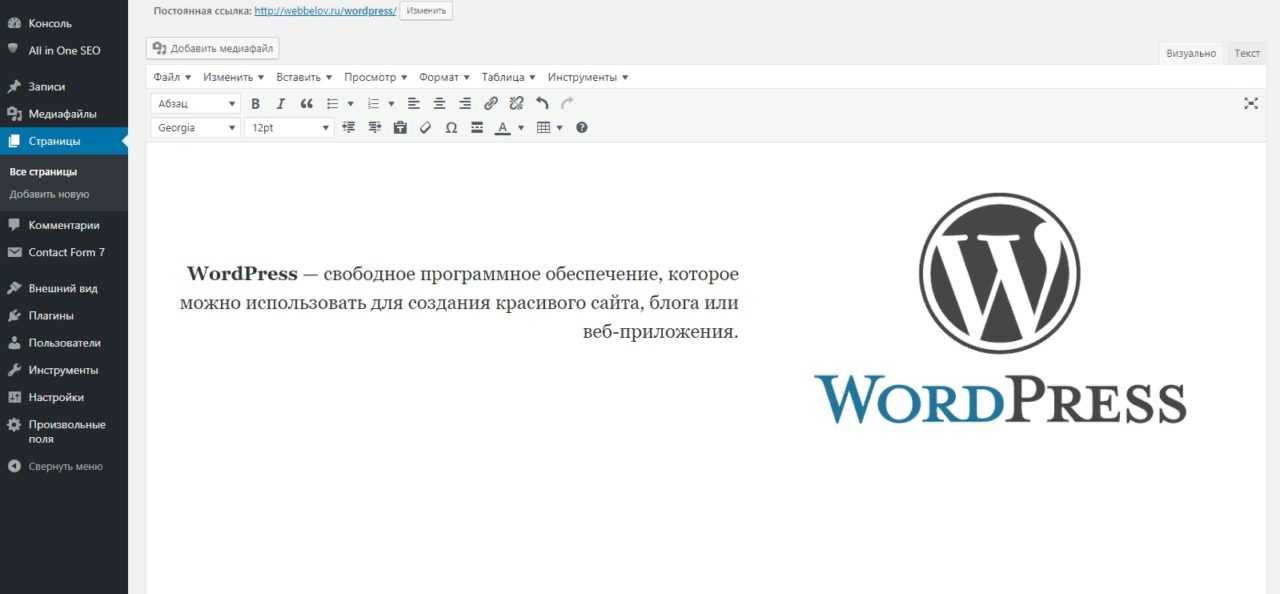
При публикации записей WordPress присваивает им адреса, по которым они доступны в интернете. WordPress даёт возможность указать структуру адресов записей.
Перейдите в меню админпанели сайта «Настройки» -> «Постоянные ссылки«. Здесь вы можете придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем при изменении структуры сайта:
к оглавлению ↑
2.4. Настройка главной страницы
По умолчанию WordPress устанавливает главной страницу с последними опубликованными постами. Главная страница — это страница, которая открывается при вводе имени сайта.
Вы можете изменить такой порядок и установить главной любую страницу сайта.
Для этого перейдите в админпанели сайта в меню «Настройки» и выберите пункт «Чтение«:
Далее выберите страницы для записей и для главной и сохраните ваш выбор.
к оглавлению ↑
2.5. Название сайта, краткое описание и фавикон
В процессе установки ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
Чтобы изменить название и краткое описание сайта выберите пункт меню «Настройки» — «Общее«
Краткое описание — это одно точное предложение, которое описывают суть сайта (блога), какой тематике он посвящен или какую проблему посетитель может здесь решить.
Еще важна для сайта иконка сайта (фавикон) — маленькое графическое изображение (favicon.ico), которое выводит браузер у себя в панели закладок рядом с именем сайта или «поисковик» в выдаче. Никакой функции он не несет, но его использование позволяет в какой-то мере повысить узнаваемость сайта.
В WordPress есть механизм создания иконки сайта. В админпанели надо выбрать меню: «Внешний вид«->»Настроить«->»Свойства сайта«, слева внизу выбрать изображение для иконки сайта размером 512 пикселей по сторонам и сохранить иконку.
к оглавлению ↑
3. Выбор темы (а по сути дизайна) сайта
Тема в WordPress — это некий базовый дизайн сайта, его внешний вид. Другими словами, тема в WordPress — это как одежда на человеке. Может быть разная: суть одна, внешний вид разный.
Обычно при установке WordPress устанавливает несколько тем. Но, возможно вам захочется чего-то другого.
Темы можно подобрать в Интернете на любой вкус:
- бесплатные темы на официальном сайте Вордпресса: https://wordpress.org/themes/
- или платные преимум-темы многих разработчиков, например тема Divi от ElegantThemes.
Пару слов напишу о теме Divi. На данный момент тема Divi по сути превратилась в платформу для веб-дизайна.
Конструктор страниц Divi Builder, доступный либо как отдельный плагин, либо как полностью интегрирован в тему Divi.
Divi builder позволяет без кодирования (No Code) создавать каждую веб-страницу в соответствии с требованиями к дизайну, используя обширную коллекцию модулей. Слайдеры, объявления, контактные формы, «аккордеоны», переключатели и многие другие современные настраиваемые модули Divi практически исключает необходимость в дополнительных плагинах и пользовательских вмешательствах в код сайта.
Слайдеры, объявления, контактные формы, «аккордеоны», переключатели и многие другие современные настраиваемые модули Divi практически исключает необходимость в дополнительных плагинах и пользовательских вмешательствах в код сайта.
к оглавлению ↑
3.1. Общая настройка темы + файл robots.txt
Каждая тема в большей или меньшей степени имеет возможность изменения: цветов, шрифтов, отступов, размеров и других параметров.
Наверняка вы захотите подстроить выбранную тему под себя. Как это делать — зависит от того, каким образом в теме реализована панель управления темой. Конечно, если «копнуть» глубже — то внешний вид сайта можно настроить с помощью CSS, хуков, шаблонов страниц в дочерной теме — но это выходит за рамки данной статьи.
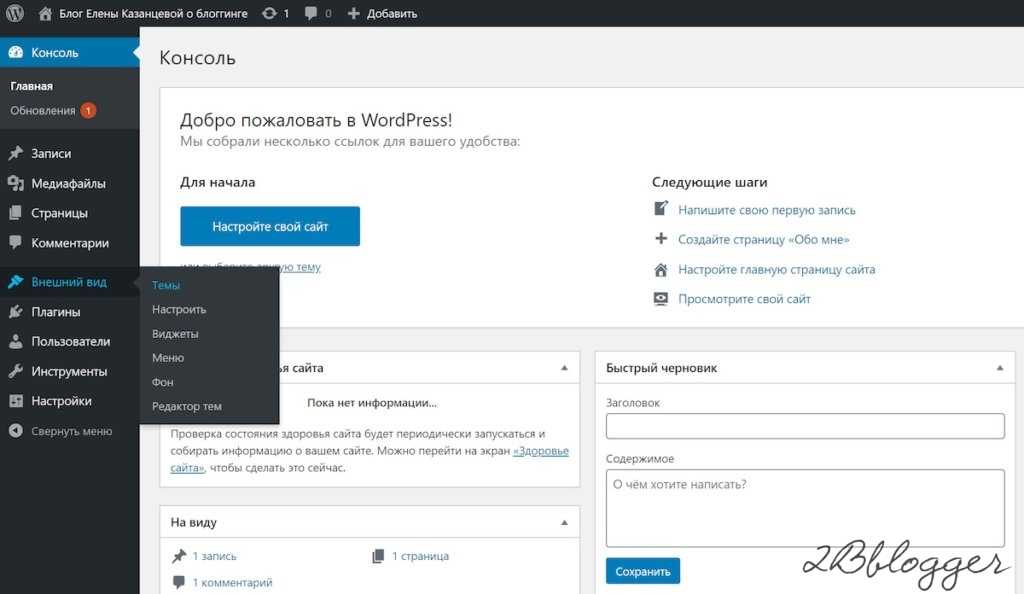
После выбора и установки темы у вас будет возможность произвести ее «базовые» настройки. Для этого выбираем в меню админпанели сайта строку «Внешний вид», нажимаем «Настроить».
Будет запущен настройщик темы, который позволит поправить тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
В корневой директории сайта желательно иметь файл robots.txt В файле прописаны инструкции для роботов, которые будут заходить на сайт и периодически индексировать его. В этих инструкциях роботам указано какие директории индексировать запрещено, а какие разрешено. Это делается во избежание дублирования контента. Также в этом файле указывается адрес карты сайта (sitemap).
Ниже в качестве примера привожу содержание файла robots.txt :
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/cache Disallow: /wp-json/ Disallow: /xmlrpc.php Disallow: /?s= Sitemap: https://divitheme.space/sitemap_index.xml User-Agent: Yandex Clean-param: nonamp&
к оглавлению ↑
3.2. Настройка хедера («шапки») и футера («подвала») сайта
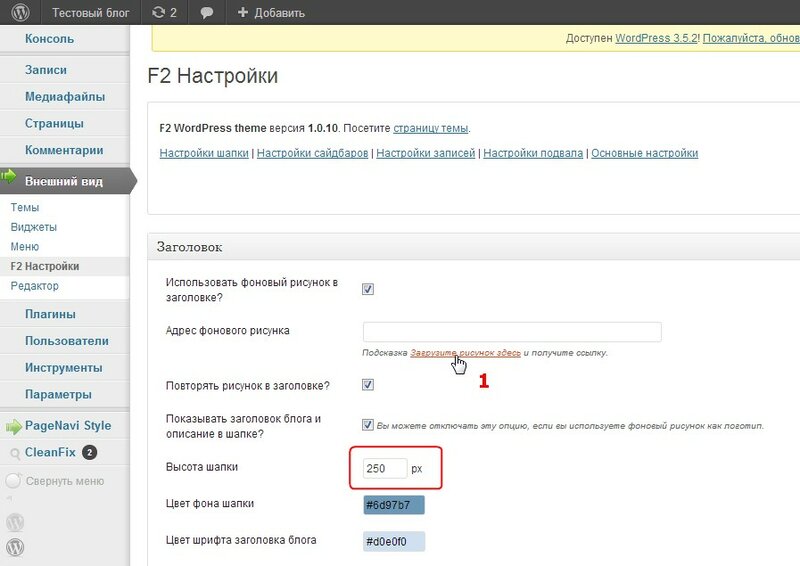
В хедере (шапке) сайта обычно размещается меню, логотип, девиз, иногда иконки социальных сетей, реклама, и т. д.
д.
В футере (низ, «подвал» сайта) обычно прописываются авторские права на сайт, возможно некая дополнительная информация, или еще одно меню, например.
Чаще всего хедер и футер настраиваются средствами темы: «Внешний вид» -> «Настроить». Для темы Divi настройки выглядят так:
к оглавлению ↑
4. Ввод контента сайта
4.1. Создание меню сайта
Меню — важный элемент сайта, ведь удобное и понятное меню позволяет посетителю сайта проще ориентроваться на сайте и быстрее понять, может ли он решить с помощью сайта свою проблему.
В меню WordPress могут быть ссылки на страницы, записи, категории, метки, товары, и другие типы данных. Поэтому перед построением меню желательно создать нужную структуру сайта (страницы, категории, метки).
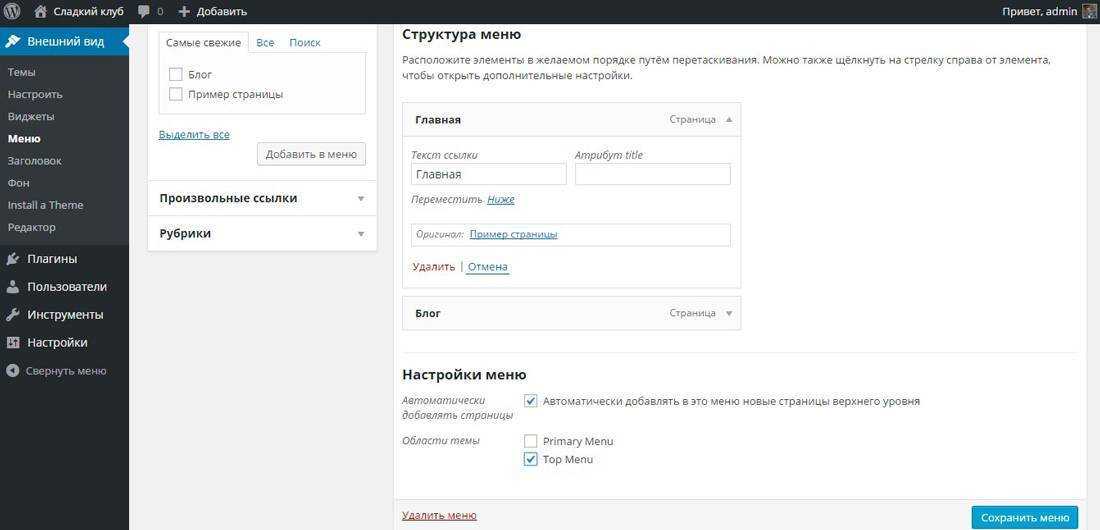
Меню создается в админпанели сайта, раздел «Внешний вид» ->«Меню» :
Создав структуру меню в разделе «Настройки меню» укажите область его отображения — «Основное», «Меню верхнего уровня» или «Меню футера». Сохраните изменения и меню готово к работе.
Сохраните изменения и меню готово к работе.
к оглавлению ↑
4.2. Создание статических страниц и записей
В исходной установке WordPress на сайте присутствуют несколько типов данных: «страницы», «записи».
Страницы — практически это редко изменяемые данные: «Контакты», «Главная», «Мои работы», «О себе». Скажем так—страницы—это самая «консервативная» часть сайта.
Записи — это статьи: данные о технических аспектах чего-нибудь, новости об участии в чем-нибудь, размышления, рассказы и др. С фото, с видео.
Темы и плагины могут создавать свои типы данных. Например тема Divi создает тип данных «Проекты». Это описание портфолио и выполненных работ.
Плагин для создания интернет-магазина Woocommerce создает данные «Товары».
Для создания новой страницы или перейдите в пункт меню «Страницы» и нажмите кнопку «Добавить новую«. Далее вы «провалитесь» в редактор, где можете построить страницу. Обзор способов ввода данных смотрите здесь.
Обзор способов ввода данных смотрите здесь.
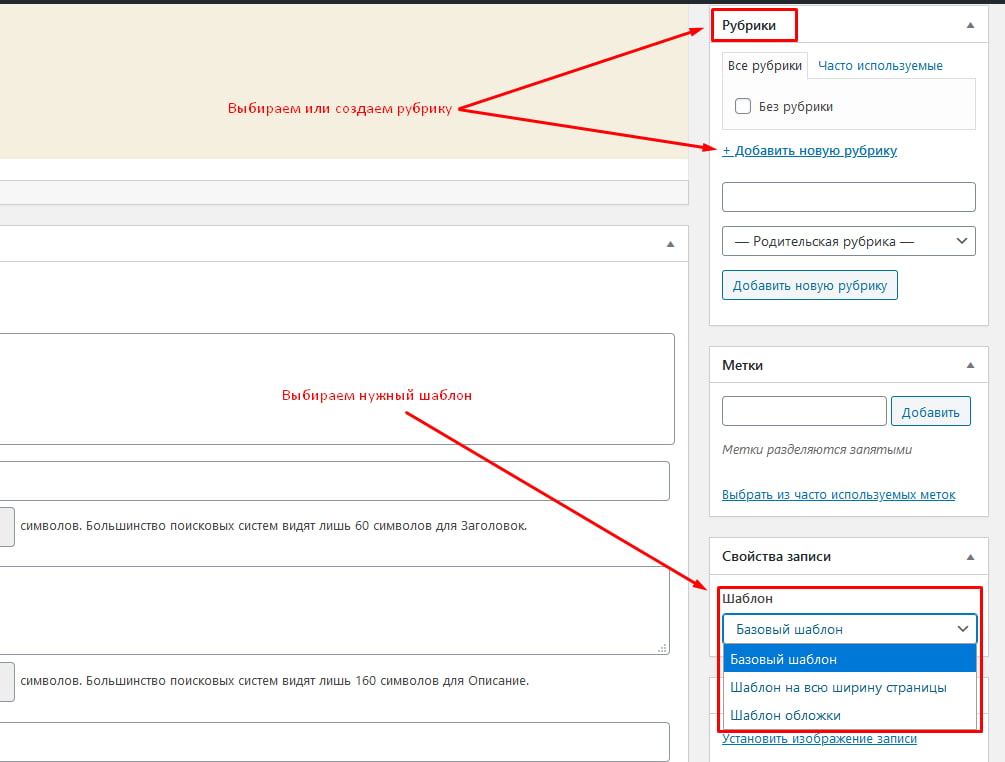
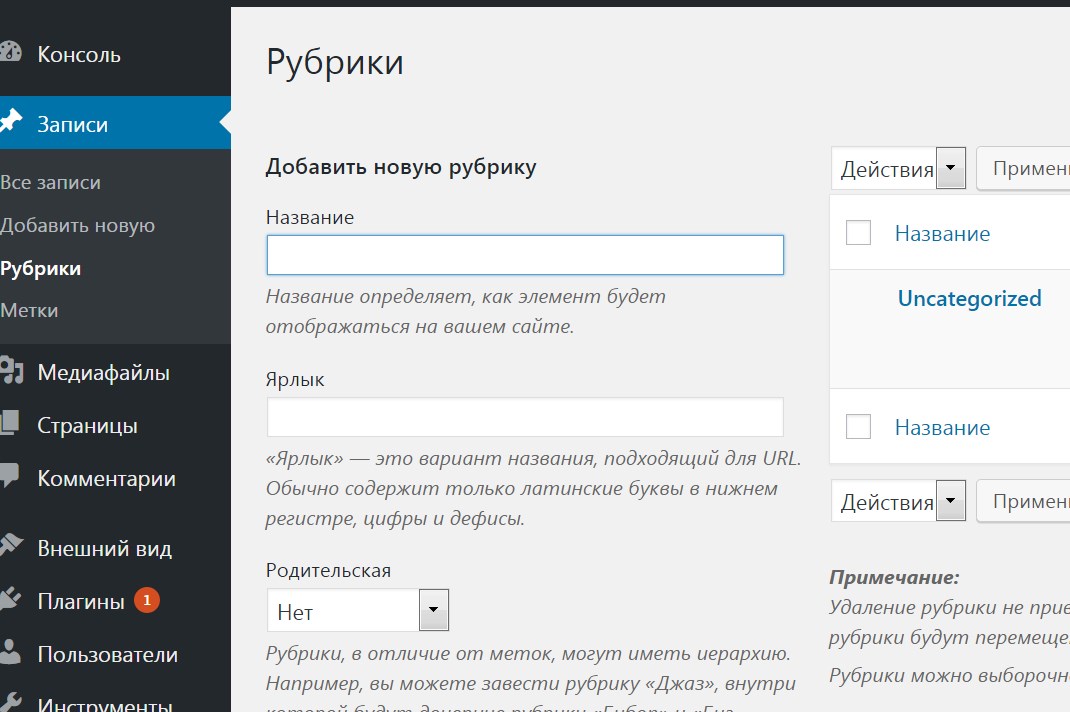
Для записей существует возможность группировать записи по рубрикам и тегам.
к оглавлению ↑
4.3. Настройка виджетов в сайдбаре
Сайдбар — отдельная от других элементов панель (колонка), располагающаяся справа или слева на странице. Место расположения обычно задается в теме.
В сайдбаре могут располагаться поиск, список категорий и меток, последние комментарии записям, ссылки, рейтинги, реклама, счетчики посещаемости и многое другое.
Настраивается сайдбар может с помощью виджетов — отдельных «программ», выполняющих определенную функцию или функции.
Некоторые темы позволяют использовать разные сайдбары для разных типов данных.
Перечень доступных виджетов и сайдбаров приведен в панели администратора, позиция меню — «Внешний вид» → «Виджеты«
к оглавлению ↑
5. Деактивация плагина Maintenance Mode и публикация сайта
По сути на данном этапе «костяк» сайта готов. Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Однако коснемся еще нескольких моментов создание сайта WordPress.
6. Настройка связи с социальными сетями
В связи с развитием социальных сетей по всему миру связь сайта с ними важна для его продвижения. Существует огромное количество плагинов и онлайн сервисов, помогающих решить данный вопрос.
Например плагины: Monarch Social Sharing Plugin или Easy Social Share Buttons for WordPress.
Да и во многих темах есть возможность «связать» сайт с социальными сетями.
Существует два вида связи сайта с соцсетями: «Share» и «Following«.
«Share» (поделиться) — если посетителю понравилась статья, он нажимает кнопку и краткое описание со ссылкой на эту статью копируються на ленту записей этого посетителя в социальной сети. Таким образом статья распространяеться в социальной сети.
«Following» (последователи) — если вы хотите получить больше подписчиков (последователей) на своих социальных страницах, то вы размещаете ссылки «последовать за вами в социальных сетях» на своем сайте. Посетитель нажав на кнопку «Following» подписывается на вашу страницу в социальной сети и вы получаете себе еще одного последователя (то есть читателя).
к оглавлению ↑
Технология RSS дает возможность информировать всех желающих о новой информации, появившейся на сайте. В Интернете можно встретить разные термины, обозначающие одно и те же: RSS-канал, RSS-лента, RSS-рассылка, фид (от английского «feed» – подача, питание, скармливать).
Собственно, для сайта на Вордпресс RSS уже присутствует на сайте, его адрес: http://имя_сайта/feed/
Если понадобиться создать возможность для посетителя подписаться на RSS, то можно сделать иконку и разместить ссылку на RSS: http://имя_сайта/feed/. Или же использовать сервис FeedBurner для организации подписки на RSS и получения «фидов» на электронную почту читателей.
«Минус» RSS в том, что он может использоваться для нежелательного парсинга (выборочного извлечения информации с других сайтов и ее последующее использование). Для статейных сайтов (блогов), сайтов-визиток, корпоративных сайтов рекомендую RSS отключать.
к оглавлению ↑
8. Настройка подписки и рассылки
В отличие от RSS, который обновляется автоматически при появлении новых статей на сайте, рассылкой можно управлять вручную.
Для регистрации подписчиков и проведения рассылок писем существуют различные сервысы: MailChimp, GetResponse и многие другие. У всех есть возможность интеграции формы подписки на сайт. По сути, на сайте присутствует лишь форма подписки, а сам список подписчиков, управление подпиской и рассылка — все производятся на сервисе.
Однако существуют способы формирования списка подписчиков, управлением подпиской и рассылкой писем непосредственно на сайте. Используя различные плагины.
Например, используя плагин MailPoet или MyMail
к оглавлению ↑
Полезная вещь — добавить сайт в панели инструментов разработчика Гугл и/или Яндекс. Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Если хотите отслеживать посетителей на сайте — тогда нужно установить коды Метрики Яндекса или Аналитики Гугла, или каких-то других счетчиков. Обычно эти коды надо вставлять или в хедер («шапка») или в футер («подвал») сайта на тех страницах, по которым нужна статистика посещений. Подробнее смотрите документацию Метрики Яндекса и Аналитики Гугла.
к оглавлению ↑
Заключение
По сути создать сайт WordPress и несложно, и быстро. Последовательно выполняя действия шаг за шагом на выходе можете получить красивый современный сайт.
Хотя я старался изложить информацию максимально доступно — но, возможно, я что-то упустил или упростил как создать сайт WordPress, или информация в чем то уже устарела.
Если у вас есть вопросы — вы можете смело их задать любым удобным способом — и я обязательно отвечу.
Оставляйте свои комментарии ниже, делитесь статьей с друзьями в социальных сетях.
Удачи.
Александр Коваль.
Рубрики: Создание сайта на WordPress
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
А пока воспользуемся простым и быстрым методом автоустановки.
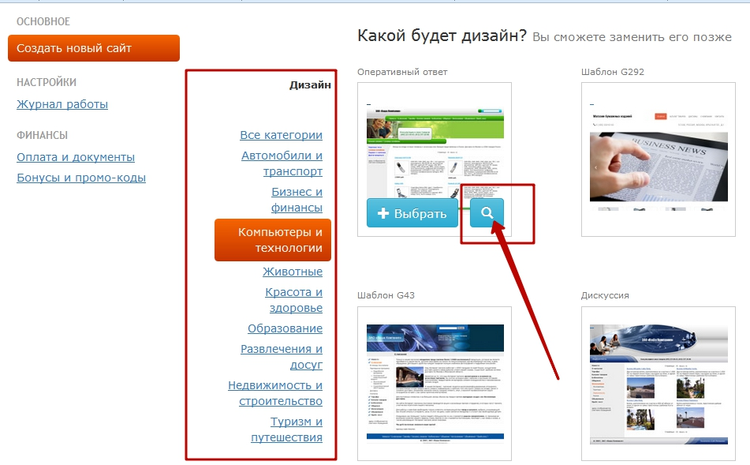
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
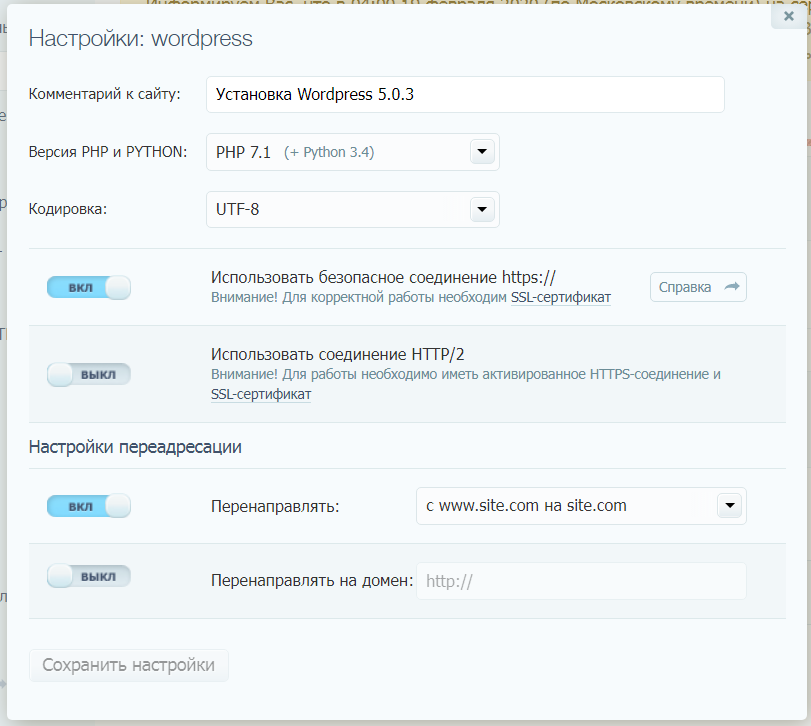
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
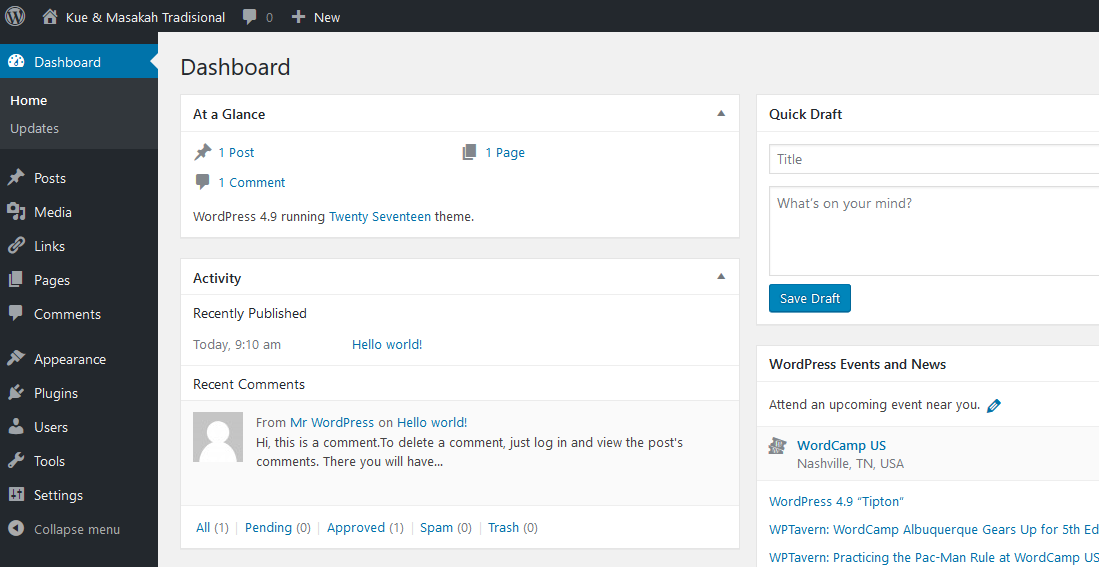
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
(Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
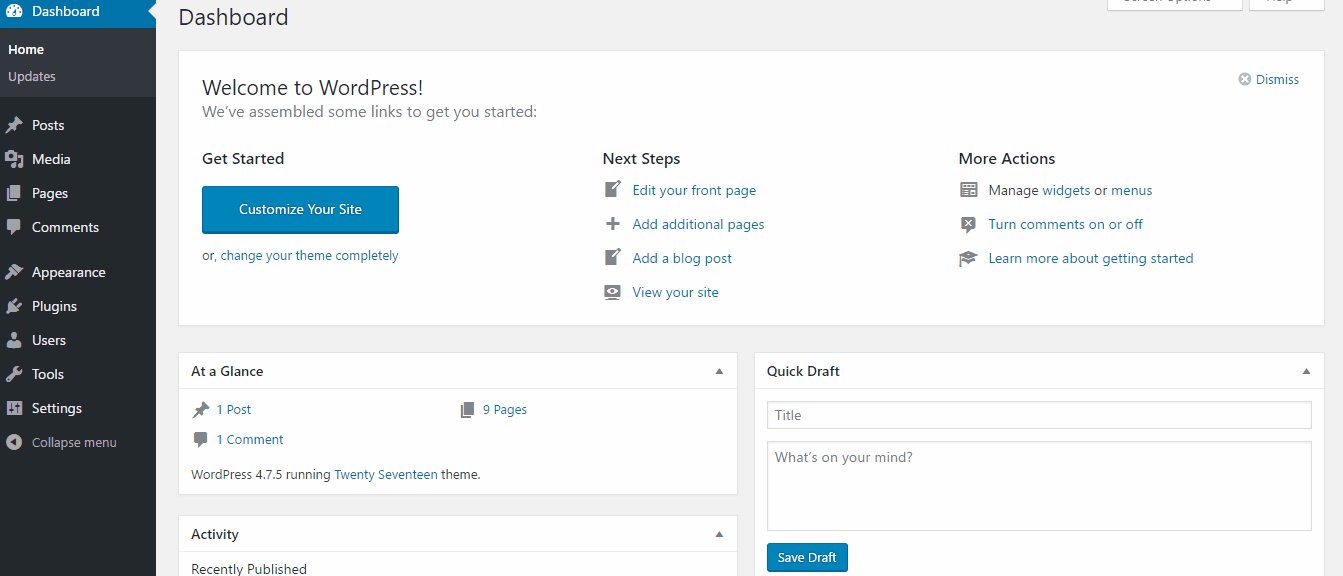
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
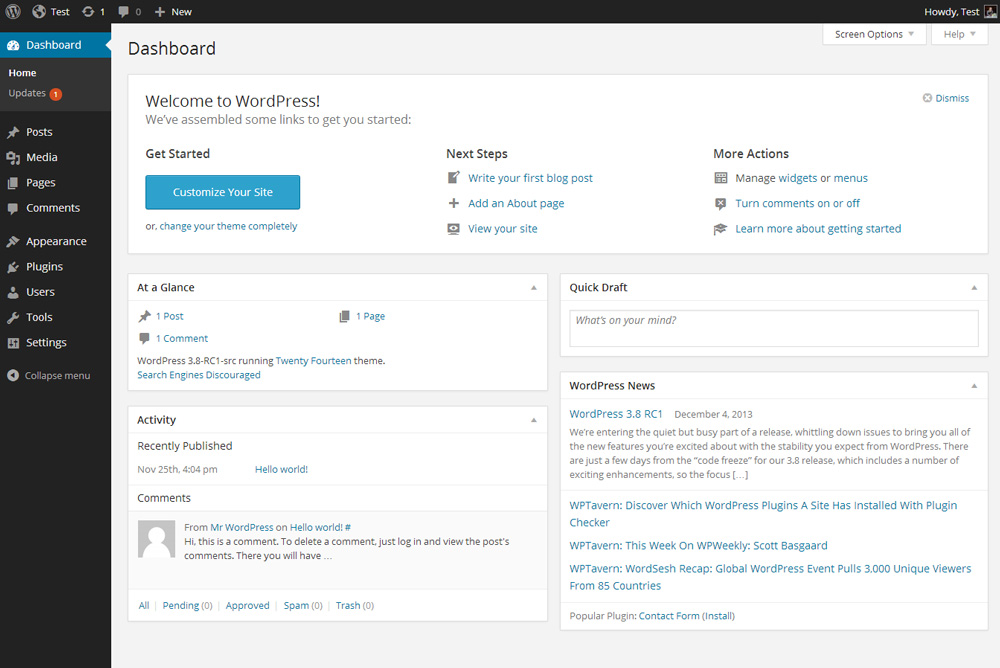
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
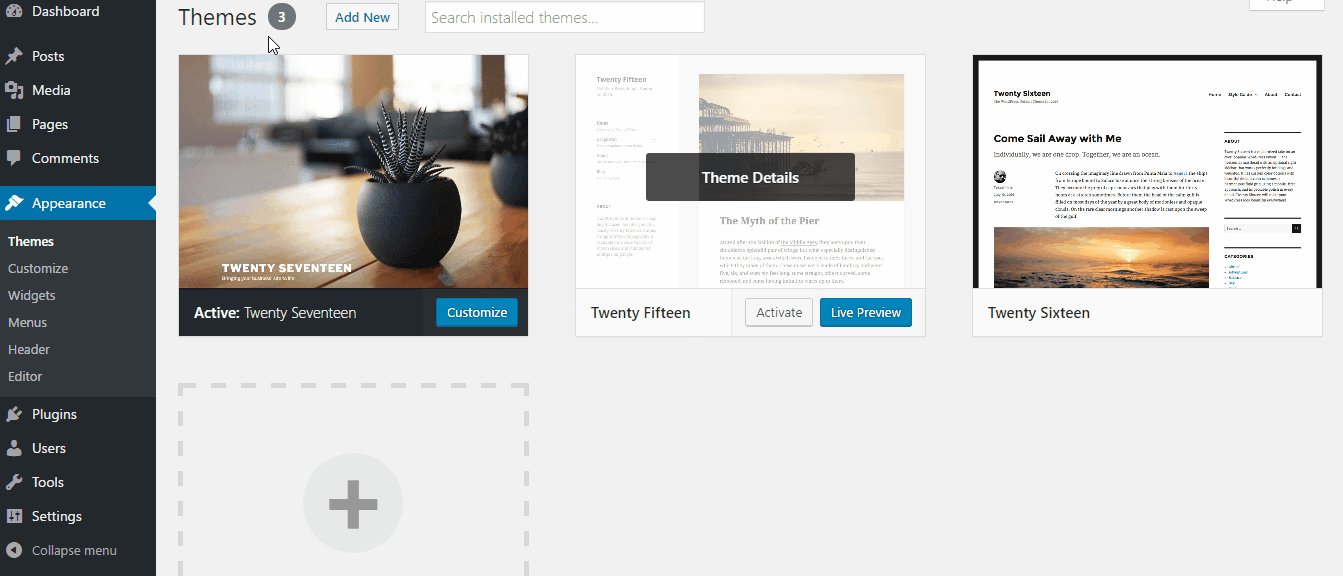
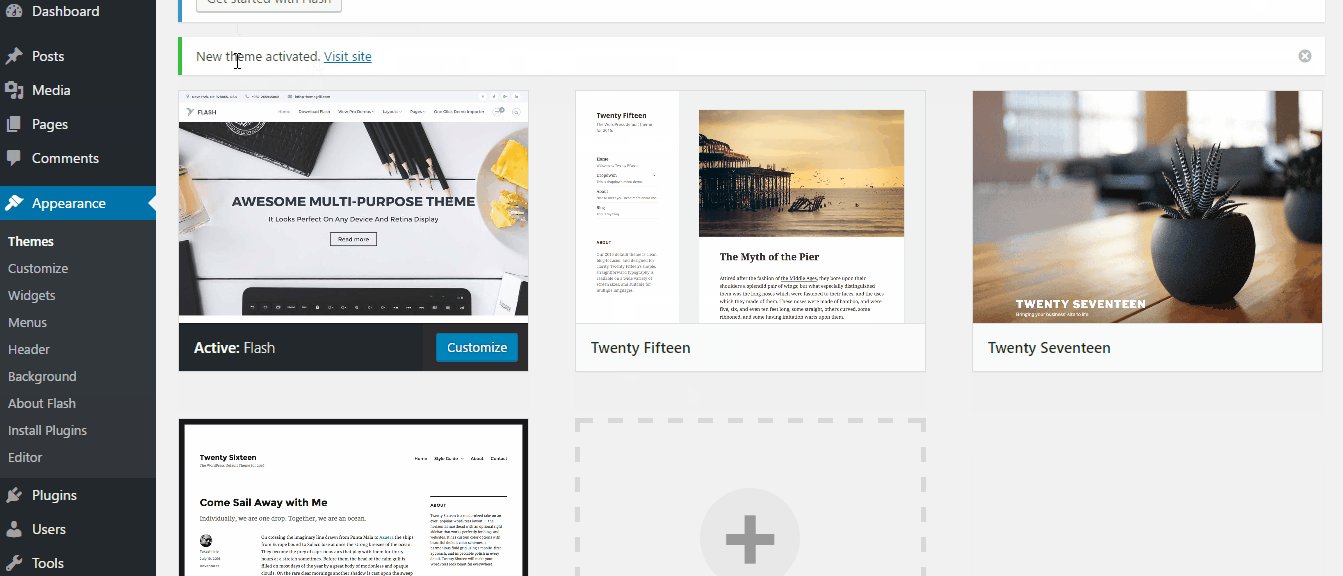
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
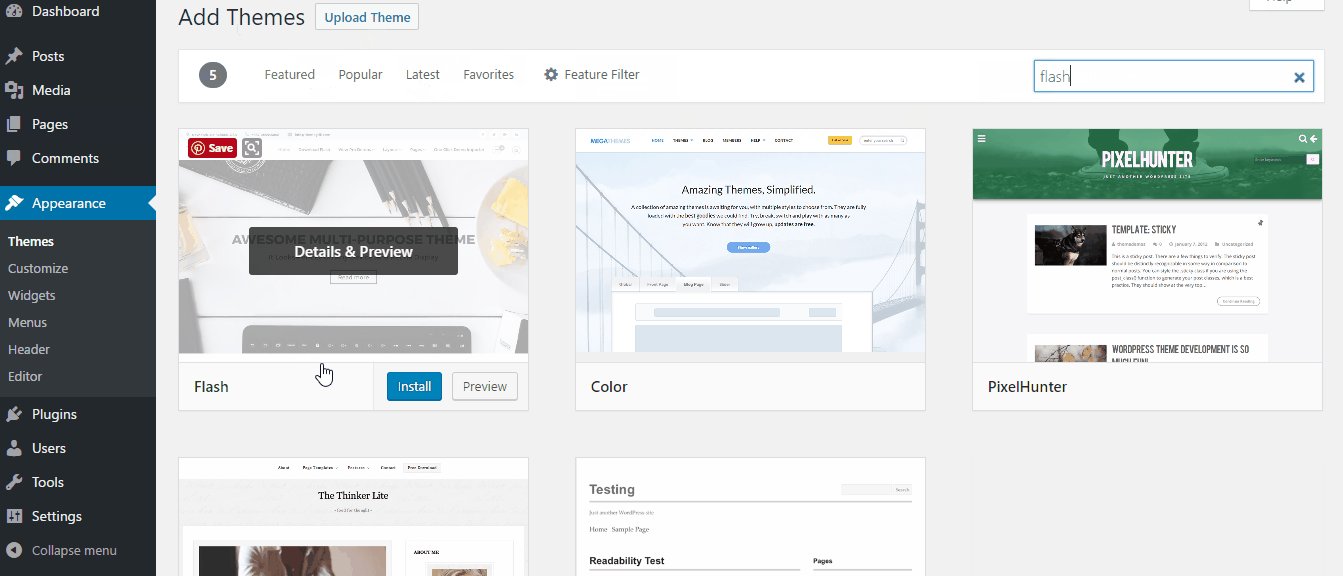
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
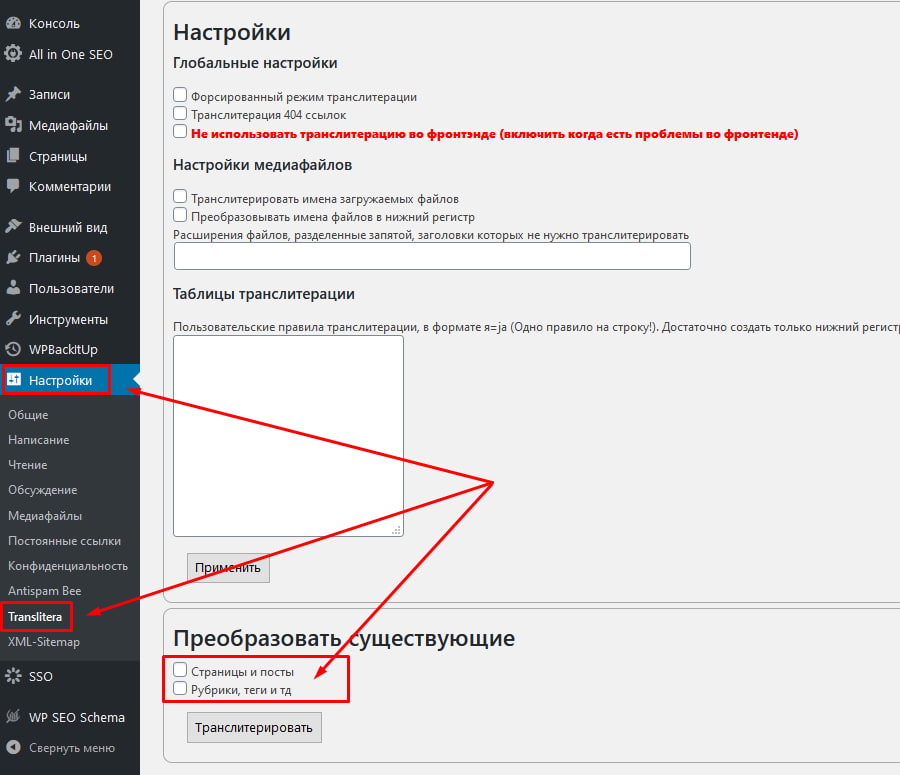
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.
Стандартно установленные плагины мы, обычно, удаляем.
9. Как добавить плагин
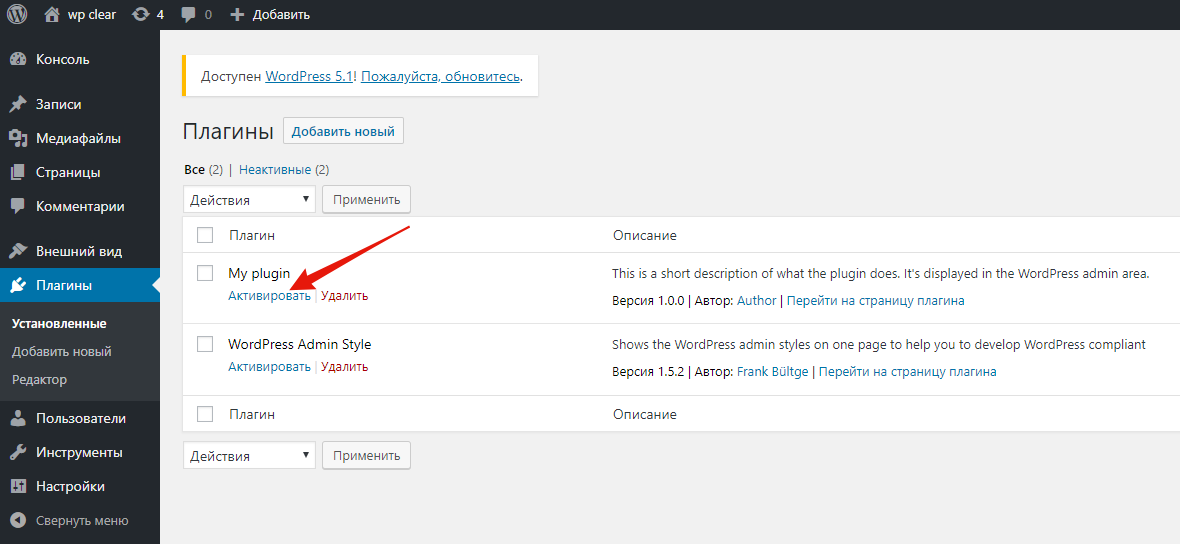
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
Решать вам. Называется плагин классического редактора — Classic Editor. (Введите его название в поиске на странице добавления нового плагина установите и активируйте.) Ну а если вы хотите продолжить, используя редактор блоков, то ничего устанавливать не нужно.
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.
- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.

Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.
 1 Примерный алгоритм создания самописной страницы
1 Примерный алгоритм создания самописной страницы
- 5.
- 6 Что делать после публикации онлайн-проекта
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.

Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться.
 Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок.
 Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других. - Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин.
 Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной. - uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.

Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как создать веб-сайт с нуля с помощью WordPress.com за 10 шагов — Go WordPress
Создание веб-сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, создание своего бизнеса или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, создание своего бизнеса или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает разработку веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Обмен мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если на их веб-сайтах есть что-то интересное или заслуживающее внимания, задокументируйте это, чтобы позже почерпнуть вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, позволит сэкономить время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4.
 Планирование базовой стратегии брендинга и контента веб-сайта
Планирование базовой стратегии брендинга и контента веб-сайтаТеперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Дайте вашему веб-сайту голос
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) смешные, но не оскорбительные.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные чувства, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.
- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.
 com).
com).
- Если вы создаете веб-сайт для существующего бизнеса, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите план для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны включать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Сохраняйте ясность и простоту. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная торговля: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8. Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы завершили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress.com .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .В этом видео более подробно объясняется, как добавлять страницы:
Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации и советы по дизайну веб-сайтов для недизайнеров [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Углубленные сообщения в блоге о веб-дизайне, чтобы улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Чего ты добьешься дальше?
Нравится:
Нравится Загрузка…
Как создать сайт WordPress с нуля в 2022 году
Нахид Шариф | 2
Вы хотите разместить свой первый сайт WordPress? Не знаете, как сделать сайт на WordPress? Тогда вы пришли в нужное место. Сегодня в этом посте мы обсудим и предоставим вам полное пошаговое руководство по созданию вашего самого первого веб-сайта на WordPress.
Теперь мы все знаем, что создание полноценного веб-сайта требует тяжелой работы и терпения. От выбора броского названия веб-сайта до рекламной части вам понадобится точный план и идеальное исполнение, чтобы закончить его вовремя.
Когда-то это был кошмар для тех, у кого не было ни опыта программирования, ни навыков программирования. Но сценарий уже не тот. Популярная платформа CMS WordPress сыграла здесь роль в преодолении этого барьера.
Самая популярная и широко используемая система управления контентом в мире WordPress теперь поддерживает более 43% всех веб-сайтов в Интернете
W3Tech
Он открыл все двери для пользователей. Доступные ресурсы, бесплатные темы и плагины, а также виджеты перетаскивания побуждают любого создать динамический веб-сайт WordPress, даже если вы не разбираетесь в технологиях.
Помимо контроля над огромной частью интернет-арсенала (, что составляет более 6,80% ), WordPress также невероятно эффективен для платформ электронной коммерции!
В сегодняшнем учебном посте мы покажем подробный процесс создания первого веб-сайта WordPress. Кроме того, мы подробно расскажем о WordPress, почему он популярен, и в конце поделимся некоторыми экспертными предложениями.
Продолжайте читать:
Быстрая навигация:
- Краткое сравнение между WordPress.
 com и WordPress.org
com и WordPress.org - Пошаговое руководство по созданию веб-сайта на WordPress
- Определите цель
- Выберите доменное имя
- Зарегистрируйте доменное имя
- Установите WordPress
- Выберите тему
- Установите необходимые плагины
- Настройте необходимые веб-страницы
- Общие настройки WordPress
- Настройте структуру постоянных ссылок
- Создайте свой первый контент
- Руководство по SEO, чтобы сделать ваш сайт заметным
- Несколько советов от экспертов WordPress, чтобы сделать ваш сайт успешным
- Некоторые часто задаваемые вопросы о WordPress и его функциях
- Полезные ресурсы Об учебнике WordPress
- Заключение
Сравнение двух популярных платформ WordPress.com и WordPress.org
Разница между WordPress.org и WordPress.com заключается в следующем. с тем, кто на самом деле размещает ваш сайт.
HubSpot
Это означает, что WordPress. org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.
org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.
Давайте посмотрим на краткое сравнение между этими двумя платформами и посмотрим, какие варианты вы ищете. Надеюсь, вы найдете подходящую платформу для своего сайта.
| WordPress.org | WordPress.Com | |
| Пользователи должны управлять своим собственным сервером (сторонним) | Он управляет вашим веб-сайтом | |
| . Например, ( www.example.com ) | В WordPress.com ваш сайт будет выглядеть так – ( www.yourwebsite.wordpress.com ) | |
| Возможности использования различных плагинов и тем и сторонних функций | Вы должны использовать функции по умолчанию. Обновление до платной версии может позволить вам использовать больше функций | |
Создание веб-сайта на WordPress. org требует тяжелой работы и усилий org требует тяжелой работы и усилий | Это даст вам предварительно созданный шаблон для вашего веб-сайта добавлять, редактировать и удалять коды, если вам нужно | Вы не можете настраивать код, поскольку он поставляется с версией по умолчанию |
| Вам необходимо загрузить версию WordPress перед использованием | Нет необходимости загружать или устанавливать WordPress — это часть услуг хостинга | |
| WordPress.org контролируется своим сообществом | Коммерческое сообщество — автоматическое управление WordPress.com |
Из сравнения можно предположить, какая платформа эффективна для ведения блога или создания веб-сайта. Кажется, WordPress.org более эффективен, чем WordPress.com. Причина в том, что это помогает любому создать веб-сайт с нуля.
Кроме того, существует ряд причин, по которым WordPress.org более надежен для пользователей. Let’s have a look:
- 100% open source
- Highly customizable
- Easy to customize with themes & plugins
- SEO friendly
- Safe & secured
In case you не знаете настоящую причину использования платформы WordPress для вашего бизнеса, здесь мы рассказали, почему следует использовать WordPress, чтобы получить максимальную выгоду.
Ознакомьтесь с руководством, чтобы узнать почему вам следует использовать WordPress для создания веб-сайта для вашего предприятия
Как создать веб-сайт WordPress (пошаговое руководство)
Создание веб-сайта требует терпения и надлежащего плана. Вы должны быть осторожны и следить за тем, чтобы ваши стратегии оставались точными. Теперь пришло время показать пошаговый процесс создания полноценного WordPress.
Для этого вам необходимо следовать всем нижеприведенным инструкциям:
01. Задайте цель
Первоочередной задачей перед созданием веб-сайта является наличие определенной цели. От заработка денег в Интернете до предоставления услуг другим, веб-сайт имеет многоцелевое назначение.
Например:
- Демонстрация своего таланта
- Работа для клиентов
- Предоставление услуг
- Обмен образовательным опытом
- Или услуги онлайн-маркетинга и т. д.
Запишите эти пункты, если они совпадают с вашими. Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.
Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.
02. Выберите доменное имя
После того, как вы поставили цель, пришло время выбрать броское имя для вашего веб-сайта. Ваше доменное имя или имя веб-сайта содержит вашу торговую марку и обычно остается неизменной. Как только вы закончите с именем, не имеет смысла менять его дальше.
Запоминающееся доменное имя имеет решающее значение, когда речь идет о создании успешного присутствия в Интернете.
Host.ie
Люди легко узнают ваш бренд по доменному имени. Помимо этого, он также создает доверие, контролирует структуру URL-адресов, улучшает SEO и имеет реальный смысл для вашей аудитории.
Что еще следует учитывать перед выбором доменного имени? Давайте найдем ниже:
- Выберите имя, которое легко запомнить и произнести
- Имя должно быть коротким и точным (например, www.
 wperp.com ) числа
wperp.com ) числа - Обеспечивает связь с вашим брендом
Как только вы закончите с этим, давайте посмотрим на поставщика услуг доменных имен ниже, чтобы легко получить имя вашего веб-сайта:
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Предположим, вы выбрали доменное имя для своего веб-сайта. Теперь посетите любой из этих веб-сайтов. Введите свое доменное имя в поле поиска и следуйте инструкциям по его покупке.
Вот и все! Вы приобрели доменное имя!
03. Зарегистрируйте свое доменное имя
Далее вам необходимо купить план хостинга. Хостинг означает место, где будут храниться данные вашего сайта. Это как книжный шкаф, где вы раскладываете все книги. За это надо платить.
Вы можете подключиться к различным поставщикам услуг хостинга в Интернете. Все они хороши с точки зрения обеспечения надежной защиты данных и резервного копирования; вы можете подобрать любой из них.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, которых вы можете рассмотреть для хостинга вашего веб-сайта: —
- Bluehost : — Будучи официальным партнером WordPress, он также предоставляет пользователям услуги хостинга мирового класса. Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского интерфейса.
- WP Engine : — Это также известный и старейший провайдер управляемого хостинга для WordPress. Вы получите общий, выделенный или облачный хостинг с высоким уровнем безопасности.
- Hostgator :- Hostgator является одним из экономически эффективных хостинг-провайдеров. Вы можете получить неограниченное количество адресов электронной почты, быстрые и безопасные и доступные планы хостинга.
- Cloudways :- Благодаря Cloudways вы получите новейшие версии PHP, MYSQL в качестве базы данных и многое другое.

- Kinsta :- В основном подходит для пользователей, которые любят простые варианты. Вы не можете получить их пакет доступным из-за его высокой цены. Помимо этого, Kinsta может быть мудрым вариантом, чтобы получить удобный и мощный «управляемый хостинг» для вашего сайта.
Помимо этих популярных решений, на рынке есть и другие решения. Ознакомьтесь с приведенным ниже руководством, чтобы получить до 15 надежных провайдеров управляемого хостинга.
Кроме того, Выберите один из 15 лучших надежных управляемых хостингов для WordPress
04. Установите WordPress
После того, как вы закончите с доменным именем и планом хостинга, следующая задача — загрузить и установить WordPress на свой сервер. Вы можете найти в Интернете различные руководства по установке WordPress .
Чтобы продолжить установку WordPress, мы покажем процесс с BlueHost . Убедитесь, что вы успешно приобрели доменное имя и план хостинга вашего сайта.
Примечание. То же самое можно сделать с любым хостинг-провайдером
Теперь перейдите на целевую страницу BlueHost. После этого перейдите на страницу входа .
Введите идентификатор своей учетной записи и пароль для установки WordPress.
После входа в свою учетную запись выберите WordPress, чтобы начать работу.
После этого вы получите несколько шагов для завершения процесса установки. Вы можете продолжить или завершить их позже.
На последнем шаге вам нужно выбрать тему для вашего сайта. Пропустите этот раздел, так как у нас есть отдельный раздел для добавления темы на сайт WordPress.
После этого WordPress будет автоматически установлен на ваш сайт.
Вы будете перенаправлены на панель инструментов BlueHost. Как видите, ваш сайт еще не опубликован. Поэтому войдите на свой сайт WordPress, а затем активируйте его.
Для этого нажмите Войти в WordPress .
Как только вы войдете в панель управления WordPress, вы увидите кнопку для активации вашего веб-сайта. Нажмите Запустите свой сайт .
Нажмите Запустите свой сайт .
Наконец, ваш сайт будет отмечен как опубликованный.
Итак, вы можете установить сайт WordPress с помощью BlueHost. Просто следуйте инструкциям и применяйте их шаг за шагом.
Если вы не знаете, как установить WordPress на локальный сервер, вы можете ознакомиться со следующим руководством:
☞ Как установить WordPress на локальный хост (5 простых шагов)
05. Выберите тему
После выполнения вышеуказанных шагов ваш следующий шаг – загрузить и установить подходящую тему в зависимости от вашего сайта WordPress.
У вас есть два варианта: купить премиальную тему или остаться с бесплатными. Существуют различные доступные торговые площадки, которые предлагают универсальные темы.
На начальном этапе можно использовать бесплатную тему, но мы рекомендуем использовать ПЛАТНУЮ . Версия PAID позволяет вам использовать больше возможностей и функций на вашем веб-сайте.
Тем не менее, сам WordPress предлагает множество тем. Перейдя в раздел темы WordPress, вы можете выбрать наиболее подходящую тему для своего сайта.
Вы также можете отсортировать темы, которые вы ищете. Попробуйте подобрать правильную тему для своего сайта WordPress. В противном случае это будет проблемой для вас, особенно если это не соответствует вашему типу бизнеса или структуре сайта.
Теперь перейдите к теме WordPress, и вы можете найти предпочтительную тему.
Выберите нужную тему для вашего сайта WordPress, просто скачайте ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Активировать .
Вот и все, ваша тема загружена и готова к использованию.
Если вы планируете создать веб-сайт академии, веб-сайт школы, веб-сайт детского сада и т. д., то Eduma — это образовательная тема WordPress премиум-класса, которую вы можете попробовать. Перед покупкой ознакомьтесь с подробным обзором темы Eduma.
Кроме того, вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons . Он позволяет вам настраивать определенные вещи в вашей теме, чтобы украсить структуру вашего сайта.
Читайте также : Как выбрать идеальную тему WordPress
06. Установите необходимые плагины
Плагин играет здесь обе роли: от улучшения поисковой оптимизации сайта до получения данных о клиентах в режиме реального времени. Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
В зависимости от вашей ниши и типа бизнеса вам необходимо установить нужное количество плагинов, которые просты в использовании, применении и внедрении.
Здесь мы собираемся порекомендовать некоторые полезные плагины, которые вы можете использовать на своем веб-сайте:
Необходимые плагины для вашего веб-сайта WordPress контент, взаимодействие с посетителями и обмен социальным контентом и комментариями.
 Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов.
Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов. Это удивительно помогает повысить ваш рейтинг в результатах поиска.
Это удивительно помогает повысить ваш рейтинг в результатах поиска.
Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочитайте статью ниже!
Читайте также: 20+ основных плагинов для вашего сайта WordPress
07. Настройка основных веб-страниц и добавление меню
После того, как вы сделали основные вещи для своего веб-сайта, теперь вам нужно создать веб-страницы . Добавить страницу легко и просто.
Но прежде чем продолжить, рассмотрите структуру вашего веб-сайта (она может варьироваться в зависимости от вашего бизнеса)
Например:
- О странице
- Страница контактов
- Страница галереи
- Услуги и т. д.
Перейдите в WordPress> Страницы> Добавить новую страницу> Опубликуйте страницу, когда закончите.
Таким образом, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
После того, как вы добавили все страницы, теперь вам нужно создать меню на вашем сайте WordPress.
Для этого перейдите к Внешний вид> Создать меню> Сохранить меню .
Выберите страницы, которые вы хотите добавить в меню. После этого все страницы будут добавлены в ваше меню.
Вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу О нас/я . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
08. Настройка общих параметров WordPress
Итак, вы создали веб-страницы и установили необходимый плагин и тему. Теперь, прежде чем перейти к следующему шагу, вам нужно настроить некоторые общие параметры вашего сайта. Это поможет вашему сайту работать без проблем.
Давайте посмотрим, как вы можете это сделать:
Чтобы настроить общие параметры WordPress, перейдите в WordPress> Настройки> Общие .
- Дайте титул вашего сайта
- Добавить слоган
- Редактировать URL вашего сайта
- Адрес электронной почты
- Учебная отметка для открытия регистрации для всех
- Роль пользователя
- Timezone
- Дата. нажмите на опцию « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
- Категория сообщения по умолчанию
- Формат сообщения
- Почтовый сервер
- Логин
- И категория почты
, количество сообщений в блоге, которые вы хотите показать, и т. д. Давайте рассмотрим их по одному ниже:
- Настройки домашней страницы и страницы блога
- Количество сообщений в блоге на странице
- Краткое содержание сообщения
- И видимость для поисковых систем
Примечание: Мы рекомендуем отключить опцию поисковой системы на начальном этапе. Не завершив настройку сайта, делать это неразумно.
 Поэтому обязательно следуйте этому совету.
Поэтому обязательно следуйте этому совету. 09. Настройка структуры постоянных ссылок
Постоянные ссылки являются важной частью вашего сайта, поскольку поисковые системы и посетители используют эти URL-адреса для индексации и посещения вашего сайта. важная часть фактора ранжирования SEO. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.
Трудно вручную настроить постоянную ссылку сайта. Но WordPress дает вам возможность сделать это эффективно. Например, вам нужно нажать на опцию Permalink . А затем укажите собственную структуру URL, как показано на скриншоте ниже:
Например, Yoursite/%postname%/ .
10. Создайте карту сайта и отправьте ее в Search Console
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта
BacklinkoКак правило, в WordPress SEO-плагины, такие как Yoast и RankMath , автоматически генерируют карты сайта для веб-сайта.
 Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.
Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.В Интернете можно найти различные инструменты для создания карты сайта для вашего веб-сайта. Но мы рекомендуем вам использовать XML Sitemap. Его легко использовать и создавать.
Чтобы создать карту сайта, посетите их веб-сайт. И вставьте URL вашего сайта в поле поиска. После этого нажмите пуск кнопка.
После запуска процесса он автоматически просканирует ваш сайт и создаст для вас файл.
После завершения процесса вам будет доступен загружаемый файл . Просто скачайте его и используйте в поисковой консоли Google.
После того, как вы войдете в свою учетную запись консоли поиска Google, перейдите в раздел Карта сайта. И введите Sitemap.xml после URL вашего основного веб-сайта. А затем нажмите кнопку отправить .
Вот и все! Вы успешно отправили карту сайта вашего сайта.
Примечание : Google проверит, что карта сайта.
 Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой. ➔ Как проверить карту сайта
Чтобы проверить карту сайта вашего сайта, перейдите в адресную строку. Затем введите свой веб-сайт/sitemap.xml. После этого нажмите кнопку ввода, чтобы проверить.
Наконец, найдите его в адресной строке браузера — www.yourwebsite.com/sitemap.xml
11. Создайте и разместите первый контент на своем сайте
Чтобы создать свой первый контент на своем сайте WordPress, перейдите по ссылке WordPress > Все посты> Добавить новый пост .
Как только вы войдете туда, вы найдете вариант заголовка, тела сообщения. В правой нижней части вы найдете некоторые важные элементы, такие как постоянная ссылка публикации, категория, тег, изображение функции и обсуждение.
После того, как вы добавите Заголовок , Описание, и изображение , весь пост будет выглядеть следующим образом:
Вот как вы можете сделать больше со своим контентом.
 Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.
Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.Давайте посмотрим, как это будет выглядеть после того, как вы опубликуете свой первый контент на своем сайте.
Если вы хотите настроить больше вещей в своем сообщении в блоге, вот подробное руководство по написанию первого сообщения в блоге в WordPress.
12. Оптимизируйте, чтобы сделать ваш веб-сайт видимым в поисковой системе
SEO — наиболее широко используемый термин в онлайн-мире. Независимо от размера и цели вашего бизнеса, вам необходима сильная SEO-стратегия, чтобы сайт отображался в поисковых системах, таких как Google, Bing и Yahoo. Стратегия SEO поможет вам во всех возможных случаях — от 1-го места в рейтинге до создания тысяч трафика.
Итак, о чем вы думаете после создания веб-сайта? Вот:
- Регулярно загружайте и обновляйте свежий контент
- Проверяйте свой сайт на наличие ошибок
- Сделайте URL своего сайта коротким и простым
- Оптимизируйте свой сайт с помощью SEO на странице и за ее пределами
- Измените размер медиафайла перед загрузкой
- Сосредоточьтесь на дизайне UX/UI вашего сайта
- Предоставьте видео, электронные книги, учебные пособия или документацию (при необходимости)
- Включите SSL-сертификат на свой сайт
- Установите SEO-плагины, такие как Yoast SEO или Rank Math
- Создайте и отправьте карту сайта в Google Search Console
После того, как пользователь создаст веб-сайт, он/она забудет применить некоторые определенные методологии, которые могли бы помочь ему расти и развиваться.
 Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.Вы можете избежать этих ошибок, воспользовавшись этими 10 важными советами, которые обсуждаются в статье ниже!
Читайте: 10 самых больших ошибок SEO, разрушающих вашу стратегию цифрового маркетинга
Несколько советов от эксперта по WordPress, чтобы ваш сайт всегда был на вершине
Экосистема WordPress — это такое сообщество, которое помогло многим людям начать свой начинающий бизнес за считанные минуты. Все участники в мире поддерживают друг друга, чтобы расти и развиваться. Вот почему у него есть отдельное сообщество, где эксперты делятся своими идеями, сотрудничают друг с другом, разрабатывают функции, оставляют отзывы и т. д. . Надеюсь, это поможет вам оставаться в тренде, а вашему онлайн-бизнесу — добиваться лучших результатов.
Давайте посмотрим ниже:
- Рассмотрите темы премиум-класса
- Сделайте свой сайт простым
- Оптимизируйте для мобильных устройств
- Не злоупотребляйте ключевыми словами и используйте их с умом
- Используйте соответствующие плагины Оптимизируйте сайт smartly
- Настройка структуры URL
- Продвигайте свой веб-сайт в правильном канале
- A/B-тестирование ваших подходов
Некоторые часто задаваемые вопросы о веб-сайте WordPress и его функциях
Является ли WordPress единственным способом создать веб-сайт?
Ответ: Нет! вы можете найти больше конструкторов сайтов, таких как — WordPress. Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Нужны ли мне все плагины для моего сайта?
Ответ: У каждого плагина есть своя задача. От сайта электронной коммерции до веб-сайта членства существует множество плагинов, которые могут помочь вам достичь своей цели. Например, вам нужно удалить ненужные плагины, если вы вообще не хотите их использовать. Потому что плагин замедлит скорость вашего сайта, что плохо для SEO.
Является ли WordPress бесплатным?
Ответ: WordPress сам по себе является бесплатной платформой. Но вам нужно потратить определенную сумму, если вы покупаете план хостинга. Как обсуждалось выше, на рынке существуют различные типы поставщиков услуг хостинга. Начиная с $1 и выше, вы можете выбрать удобный тариф для своего сайта.
Могу ли я установить WordPress на локальное устройство?
Ответ: Конечно, вы можете это сделать! Вы можете вручную настроить локальную среду, установить WordPress и использовать ее. Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Нужно ли мне изучать HTML/CSS для создания и настройки моего сайта WordPress?
Ответ: Нет! Вам не нужно изучать или выполнять HTML/CSS для создания или настройки вашего веб-сайта. Доступные плагины, такие как — Elementor, Happy Addons, вы можете легко создавать, обрабатывать цветовые комбинации и делать другие вещи на своем веб-сайте.
Как обновить версию WordPress?
Ответ: Чтобы обновить версию WordPress, вам просто нужно выполнить несколько шагов. Перейдите в WordPress> Панель инструментов> Обновления> И проверьте наличие обновлений, если они доступны> Продолжите процедуру обновления.
Как я могу добавить новые функции на свой сайт WordPress?
Ответ: Используя доступные плагины и их функции, вы можете добавлять функции на свой сайт.
Некоторые полезные ресурсы, касающиеся руководства по WordPress
Вот некоторые полезные ресурсы, связанные с WordPress. Вы можете следовать этим руководствам, чтобы освежить свои знания о WordPress:
Localhost :
- WordPress в XAMPP — пошаговое руководство
- Установите WordPress на cPanel САМЫЙ ПРОСТОЙ СПОСОБ
- Лучшие хостинг-провайдеры WordPress в
WordPress Basic :
- Установка темы WordPress (три простых способа для начинающих)
- Как установить плагин WordPress — шаг за шагом для начинающих
- и что такое WordPress Как добавить виджет WordPress
- Как начать онлайн-бизнес по дизайну веб-сайтов
Разработка веб-сайтов :
- Создайте веб-сайт бесплатно за 5 простых шагов
- Как создать магазин электронной коммерции с помощью WordPress
Однако, если вы хотите узнать больше о WordPress, вы можете перейти по следующей ссылке, чтобы двигаться вперед.
Щелкните здесь, чтобы получить пошаговое руководство по изучению WordPress для начинающих!
Заключительные слова о создании веб-сайта на WordPress
Это все, что вам нужно знать о WordPress!
Хороший веб-сайт действительно ценен. Это помогает установить связь с вашими настоящими клиентами и лидами. Кроме того, это создает конкретное впечатление у новых пользователей и увеличивает продажи.
Как бы то ни было, описанный выше процесс довольно прост и легок в исполнении. Например, вам нужно тщательно следовать инструкциям. Это просто требует вашего терпения и концепции дизайна. Итак, продолжайте исследовать свою нишу, и вы сможете создать настоящую фан-базу, которая ценит ваше мнение или любит ваши продукты/услуги.
Понравился наш блог? Вы можете подписаться на наши информационные бюллетени, чтобы получать больше освежающего и полезного контента, подобного этому.
Если есть что-то, что мы пропустили, чтобы добавить в это руководство, или если у вас есть какие-либо отзывы, не стесняйтесь поделиться ими с нами в комментариях ниже.
Нравится:
Нравится Загрузка…
Как создать одностраничный сайт в WordPress (шаг за шагом)
Хотите создать одностраничный сайт в WordPress?
Одностраничные веб-сайты используют только одну веб-страницу с простым современным дизайном. Таким образом, пользователи могут видеть всю необходимую им информацию на одной странице, не отходя от нее.
В этой статье мы покажем вам, как шаг за шагом создать одностраничный веб-сайт в WordPress.
Видеоруководство
Зачем создавать одностраничный веб-сайт?
Если вы посмотрите на большинство веб-сайтов, у них есть одна общая черта — они обычно включают постраничную навигацию, которая отправляет пользователей на другие страницы сайта, например:
- Домашняя страница
- О странице
- Страница контактов
Навигационное меню — отличное решение для крупных предприятий или компаний с большим объемом информации. Но более мелким брендам может не понадобиться все это пространство для объяснения своих продуктов или услуг.
Но более мелким брендам может не понадобиться все это пространство для объяснения своих продуктов или услуг.
Кроме того, одностраничный веб-дизайн берет информацию со стандартного многостраничного веб-сайта и сводит ее к одной странице. Он делает это, добавляя отдельные разделы, которые появляются при прокрутке страницы.
Создание веб-сайтов такого типа дает несколько преимуществ:
- Пользователям будет проще перемещаться по вашему сайту
- Ваш призыв к действию будет виден быстрее
- Легче оптимизировать отдельные веб-страницы для мобильных устройств
- Одностраничные веб-сайты проще в обслуживании
Что еще более важно, поскольку весь ваш трафик идет на одну страницу, ваш одностраничный сайт должен иметь гораздо более высокие коэффициенты конверсии.
Естественно, крупные и сложные компании будут изо всех сил пытаться уместить всю свою информацию на одной странице дизайна WordPress. Но если у вас сайт для малого бизнеса, портфолио или простая витрина, этот тип веб-сайта — отличный выбор.
Что включить в свой одностраничный сайт WordPress
Поскольку ваш сайт WordPress состоит только из одной страницы, вам необходимо подумать о том, что вы хотите включить. Ваша задача — предоставить все, что нужно вашей аудитории, чтобы узнать о вашем бизнесе, не загромождая дизайн и не перегружая посетителей.
Проще говоря, все, что вы размещаете на своем одностраничном веб-сайте, должно быть там по какой-то причине.
Вот общее представление о том, что вы должны включить в свой одностраничный сайт WordPress:
- Элементы брендинга, такие как ваш логотип и слоган, чтобы сделать ваш сайт узнаваемым.
- Раздел «О себе», объясняющий, кто вы и чем занимаетесь.
- Список продуктов или услуг, которые вы предлагаете.
- Отзывы или отзывы, чтобы показать социальное доказательство и завоевать доверие.
- Заметный призыв к действию, побуждающий пользователей узнать больше, зарегистрироваться или совершить покупку.
- Ссылки на ваши профили в социальных сетях.

- Контактная информация, чтобы пользователи могли связаться.
Порядок отображения этих сведений на странице не менее важен.
Лучше всего добавить призыв к действию выше на странице, потому что это самый важный элемент. Ваши контактные данные и ссылки на социальные сети должны располагаться в нижней части вашего сайта.
Подумайте, что вы хотите, чтобы ваша аудитория увидела в первую очередь, и соответствующим образом оформите свою страницу.
Подготовка одностраничного веб-сайта
Перед созданием одностраничного веб-сайта вам сначала необходимо приобрести доменное имя и веб-хостинг. Доменное имя — это адрес вашего веб-сайта в Интернете, а хостинг — это место, где хранятся файлы вашего веб-сайта.
Многие хостинговые компании включают бесплатное доменное имя в свои планы хостинга. Например, хостинг WordPress от Bluehost предлагает бесплатное доменное имя на год для каждого плана.
План малого бизнеса Bluehost также включает:
- Неограниченное количество веб-сайтов
- Неограниченное хранилище
- Бесплатный CDN
- Бесплатный сертификат SSL
Цена составляет около 5 долларов США в месяц.
Если учесть, что Bluehost также является официальным рекомендуемым хостинг-партнером WordPress, они станут отличным первым выбором для вашего бизнес-сайта. Тем не менее, вы можете делать покупки, проверяя этих лучших хостинг-провайдеров WordPress.
Помимо вашего домена и хостинга, вам также нужно будет выбрать тему WordPress, чтобы начать работу.
Большинство компаний ищут современные одностраничные темы для создания своего сайта. Но для этого урока мы будем использовать конструктор веб-сайтов, поэтому вам не понадобится специальная одностраничная тема WordPress.
Вместо этого мы рекомендуем использовать быструю и оптимизированную тему для размещения вашего веб-сайта. Например, вы можете использовать одну из официальных тем WordPress по умолчанию или выбрать из этих популярных тем WordPress.
Просто помните, что параметры дизайна или темы не важны. Вам нужен чистый код и высокая скорость для оптимизации вашего сайта.
Если вам нужна помощь в настройке сайта, ознакомьтесь с этим исчерпывающим руководством о том, как создать сайт.
Как создать одностраничный веб-сайт в WordPress
Когда ваш веб-сайт готов, давайте перейдем к обучению вас созданию одностраничного веб-сайта в WordPress.
В этом уроке мы воссоздадим одностраничный сайт Apple Plug.
Этот сайт является пародией на продукт Apple от компании Nicer, которая создает приложения для ведущих компаний.
Все, что мы будем использовать для создания этого сайта, — это один мощный плагин WordPress.
SeedProd — один из лучших конструкторов сайтов WordPress на рынке. Он включает в себя мощный редактор перетаскивания и конструктор тем WordPress, который позволяет создавать, настраивать и запускать любой макет без написания кода.
SeedProd очень прост в использовании (даже для новичков). Настроить свой сайт так же просто, как указать, щелкнуть и увидеть, как изменения происходят автоматически в режиме реального времени.
Выполните следующие действия, чтобы создать одностраничный веб-сайт в WordPress с помощью SeedProd.
- Шаг 1. Установите SeedProd Website Builder
- Шаг 2. Создайте шаблон своего веб-сайта
- Шаг 3. Настройте свой одностраничный веб-сайт
- Шаг 4. Подключите службу электронного маркетинга
- Шаг 5. Опубликуйте свой одностраничный веб-сайт
Шаг 1. Установите конструктор веб-сайтов SeedProd
Во-первых, вам необходимо загрузить плагин конструктора веб-сайтов SeedProd, установить и активировать его на своем сайте WordPress.
Начните работу с SeedProd уже сегодня
Примечание. SeedProd предлагает бесплатную версию, но в этом руководстве мы будем использовать SeedProd Pro для функций Theme Builder.
Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
После активации SeedProd перейдите к SeedProd » Настройки на панели управления WordPress и введите лицензионный ключ. Вы можете найти эту информацию на странице своей учетной записи на веб-сайте SeedProd.
Шаг 2. Создайте шаблон веб-сайта
Чтобы создать собственный одностраничный веб-сайт с помощью SeedProd, вам сначала необходимо создать собственный шаблон. Не волнуйся; создать собственный шаблон с помощью SeedProd довольно просто.
Сначала перейдите на страницу SeedProd » Theme Builder .
Как правило, на этой странице вы увидите список шаблонов для вашей текущей темы SeedProd. Поскольку мы еще не сделали его, все, что вы увидите, это глобальный шаблон CSS.
Мы обычно предлагаем начать с одной из готовых тем SeedProd при создании веб-сайта. Но поскольку мы хотим воссоздать пародийный сайт Apple Plug, мы начнем с нуля.
Для этого нажмите кнопку Добавить новый шаблон темы .
Затем в окне наложения дайте шаблону имя и выберите Пользовательская страница в раскрывающемся меню «Тип». Оттуда нажмите кнопку Добавить условие и выберите вариант «Весь сайт».
Эти настройки гарантируют, что страница, которую вы создадите с помощью SeedProd, будет отображаться везде на вашем веб-сайте.
После создания шаблона он откроется в конструкторе страниц SeedProd с функцией перетаскивания, где вы сможете настроить макет, дизайн и добавить собственный контент.
Шаг 3. Настройте свой одностраничный веб-сайт
В конструкторе страниц SeedProd с функцией перетаскивания вы увидите предварительный просмотр вашего веб-сайта справа и панель редактирования слева.
Создание заголовка одностраничного веб-сайта
Чтобы приступить к созданию веб-сайта, сначала необходимо добавить новый раздел. Для этого щелкните значок добавления столбцов и щелкните макет.
Поскольку на веб-сайте Apple Plug заголовок состоит из 3 столбцов, мы выберем макет из 3 столбцов.
Затем перетащите Блок изображения с левой панели в новый столбец, например:
Теперь вы можете щелкнуть блок изображения и загрузить логотип из своей медиатеки или компьютера. После загрузки вашего логотипа вы можете изменить его размер, выравнивание и добавить ссылку, щелкнув параметры на панели настроек.
Теперь давайте воссоздадим пункты меню. Для этого мы будем использовать блок SeedProd Nav Menu , поэтому перетащите его во второй столбец и добавьте каждый пункт меню на панель настроек.
В этом дизайне вам следует использовать «Простой» тип меню, потому что позже мы добавим якорные ссылки, которые позволят пользователям переходить в разные разделы страницы.
Последний шаг в этом разделе — добавить кнопку «Купить». Вы можете сделать это, перетащив блок Button с левой панели в последний столбец.
Оттуда вы можете связать кнопку со страницей оформления заказа. Затем на вкладке «Дополнительно» вы можете настроить цвет кнопки, интервал и границу, указав и щелкнув.
Если вас устраивает заголовок одностраничного сайта, нажмите Сохранить .
Добавление различных разделов содержимого
Когда вы посмотрите на пример, который мы воссоздаем, вы увидите, что на странице есть 7 различных разделов:
- Герой
- Vison
- Дизайн
- Инновации
- Материалы
- Особенности
- Действие
Каждый раздел объясняет различные аспекты продукта, не занимая слишком много места. Это также помогает читателям перемещаться по странице, пока они не нажмут на призыв к действию.
Это также помогает читателям перемещаться по странице, пока они не нажмут на призыв к действию.
С помощью SeedProd легко создать каждый раздел.
Сначала добавьте новый раздел с одним столбцом, как вы сделали с областью заголовка. Затем перетащите блок изображения и снова загрузите свой логотип.
Далее вам нужно добавить блок SeedProd Headline . Этот блок позволяет вам установить уровень заголовка от h2 до H6. Вы также можете щелкнуть вкладку «Дополнительно», чтобы настроить шрифт, цвета и интервалы.
Повторите этот шаг для каждого раздела одностраничного веб-сайта. Например, для следующего раздела требуется макет из 2 столбцов, два блока заголовков, блок изображения и простой текстовый блок.
Следующие 2 раздела одинаковы. Вы можете продублировать свой первый раздел и изменить содержимое, чтобы упростить задачу. Для этого наведите указатель мыши на раздел и щелкните значок дубликата.
Ваш новый раздел появится прямо под исходным.
Добавление якорных ссылок
Большинство одностраничных веб-сайтов используют якорные ссылки, чтобы облегчить читателям навигацию вместо обычного меню навигации. Таким образом, пользователи могут перейти к разделу, который их больше всего интересует.
Добавление якорных ссылок с помощью SeedProd очень просто. Все, что вам нужно сделать, это найти 9Блок 0096 Anchor и перетащите его в раздел, на который вы хотите сослаться.
Затем на панели настроек дайте имя якорю.
Теперь давайте свяжем раздел с пунктом меню. Для этого щелкните элемент меню и в поле «URL-ссылка» введите символ хэштега и имя вашего якоря. В нашем случае это будет #visionsection.
Не забудьте сохранить изменения, прежде чем двигаться дальше.
Добавление формы регистрации
Последний раздел этого одностраничного веб-сайта — это область призыва к действию. Поскольку этот веб-сайт является пародией, ему нужен способ оставаться на связи с посетителями, которые хотят узнать больше.
Проще всего это сделать с помощью блока формы подписки SeedProd. Он добавляет на ваш сайт настраиваемую форму, где пользователи могут вводить свои адреса электронной почты, чтобы получать обновления и уведомления.
Вы можете настроить поля формы, кнопки, цвета, интервалы и многое другое с помощью нескольких щелчков мыши.
Некоторые другие важные элементы, которые вы можете добавить на свой одностраничный сайт с помощью SeedProd, включают:
- Значки профиля в социальных сетях для увеличения количества подписчиков в социальных сетях
- Отзывы для повышения доверия и авторитета
- Таймеры обратного отсчета для создания срочности
- Кнопки добавления в корзину, чтобы направлять пользователей к вашей кассе WooCommerce
Варианты бесконечны, и совсем не нужно времени, чтобы ваш сайт выглядел так, как вы хотите.
Если вы довольны тем, как выглядит ваш сайт, нажмите кнопку «Сохранить» в правом верхнем углу экрана.
Шаг 4. Подключение службы маркетинга по электронной почте
Следующим шагом является подключение к службе маркетинга по электронной почте. Это хорошая идея, если вы планируете собирать адреса электронной почты со своего сайта для создания списка адресов электронной почты.
Щелкните вкладку Подключить в верхней части конструктора страниц и выберите один из множества доступных почтовых сервисов. Выберите предпочитаемую службу электронной почты, нажмите Подключить и следуйте инструкциям, чтобы подключить свой список адресов электронной почты.
См. нашу документацию по интеграции электронной почты для получения конкретных инструкций по интеграции каждой маркетинговой службы электронной почты.
Шаг 5. Опубликуйте свой одностраничный веб-сайт
Теперь вы готовы запустить свой новый веб-сайт. Для этого выйдите из конструктора и вернитесь на панель инструментов Theme Builder.
Оттуда установите переключатель Включить тему SeedProd в положение Вкл.



 1 Примерный алгоритм создания самописной страницы
1 Примерный алгоритм создания самописной страницы
 Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
 com).
com). com и WordPress.org
com и WordPress.org wperp.com ) числа
wperp.com ) числа
 Поэтому обязательно следуйте этому совету.
Поэтому обязательно следуйте этому совету.  Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.
Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль. Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.  Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.
Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д. Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.