Как создать сайт на WordPress — Business FM
Каждая компания может заявить о себе, использовав возможности Интернет-ресурса. Разработка и создание сайтов на WordPress является эффективным инструментом для этого.
Преимущества разработки на WordPress
Вордпресс – это программа, служащая для упрощенного управления контентом. Данная платформа позволяет сайтовладельцу вставлять ссылки, загружать изображения, моделировать комментарии. Благодаря такой системе имеется возможность оперативного управления персоналом, обеспечения доступа посетителей к сайту. Элементы веб-ресурса оперативно соединяются в один файл и передаются на экран.
Установка WordPress производится достаточно быстро. К преимуществам разработки Интернет-проектов на данной платформе относятся:
- широкие функциональные возможности;
- создание личных блогов, информационных порталов, Интернет-магазинов, прочих ресурсов;
- возможность решения технических проблем;
- реализация уникальных дизайнов.

Сайт на вордпресс, способен стабильно работать на любых устройствах (компьютерах, планшетах, смартфонах) в современных браузерах.
Как создать сайт на WordPress
При создании Интернет-проекта на WordPress исполнителю приходится учитывать множество деталей. Например, для размещения сайта в Интернете необходим хостинг и домен. Для бизнес-проектов рекомендуется выбирать подходящую разновидность платной хостинговой площадки, чтобы пользоваться полноценным функционалом. Кроме того, исполнителю приходится заниматься заполнением большого количества полей.
Для решения всех сложностей рекомендуется воспользоваться услугами профессионалов, которые разработают качественную веб-страницу. Чтобы заказать веб сайт на вордпресс, прежде всего требуется определиться с концепцией. Важно выбрать формат проекта, его функционал, оформление. Это может быть коммерческий сайт или личный блог.
Далее выполняются следующие виды работ:
- Cоставление техзадания. В нем фиксируются требования и пожелания заказчика, в соответствии с которым рассчитывается бюджет.

- Разработка сайтов на WordPress. Делаются необходимые настройки, оформление, выполняется программирование.
- Тестирование созданного ресурса. Для этого используются специальные программы, которые позволяют выявить ошибки для их последующего устранения. Перед добавлением других функций необходимо систематически просматривать, как выглядит и работает сайт.
- Запуск готового проекта. Созданный сайт на WordPress настраивается нужным образом для его запуска в Интернете.
- Поддержка функционирования сайта. Она заключается в отслеживании корректной работы проекта. При сбоях и неточностях специалист делает необходимые корректировки.
Используемые модели при создании сайта
Заказанный проект на WordPress выполняется с помощью таких моделей, как Fixed Price, Time & Material. Первый вариант подходит при разработке сайтов, для которых выделен небольшой бюджет и ограниченное время для создания. В этом случае требуется сформировать подробное техзадание, чтобы уменьшить количество вносимых изменений и минимизировать финансовые затраты. Используя подобную модель, удается рассчитать стоимость разработки сайта предварительно в соответствии с заданием.
Используя подобную модель, удается рассчитать стоимость разработки сайта предварительно в соответствии с заданием.
Модель Time & Material применяется обычно для работы над веб-проектами с неограниченным бюджетом. Подобная схема предполагает создание сайта без наличия подробного задания. Работа выполняется по блокам. При создании каждого такого блока проводится обсуждение результата с клиентом. После чего вносятся необходимые правки. Стоимость готового проекта рассчитывается после окончания всей работы.
как создать в 2023 году
WordPress работает на компьютерах с любыми операционными системами, поскольку устанавливается непосредственно на сервере, где расположен ваш сайт. Платформа оснащена встроенной системой поисковой оптимизации и возможностями взаимодействия с соцсетями.
Куда движок ставить будем?Сервис WordPress.com предлагает разместить ваш сайт на своей площадке бесплатно – вы получите на нем субдомен и минимальный пакет услуг, то есть панель управления сайтом, защиту и обновления, поддерживаемые владельцами площадки, то есть собственно сообществом создателей движка.
Пройдя простенькую процедуру регистрации, вы сможете создать сайт, причем объема на сервере вам будет отпущено 3 Гб, кроме того, на ваших страницах будет крутиться реклама от WordPress, а дизайн придется выбирать из стандартного набора. Правда, можно выбрать премиум-версию услуг (+ 10 Гб дискового пространства, отсутствие рекламы, собственный дизайн, дополнительные возможности размещения контента), а также собственный домен в разных зонах. Это будет в год стоить дополнительно 99 долл. за премиум и 18-25 долл. за домен.
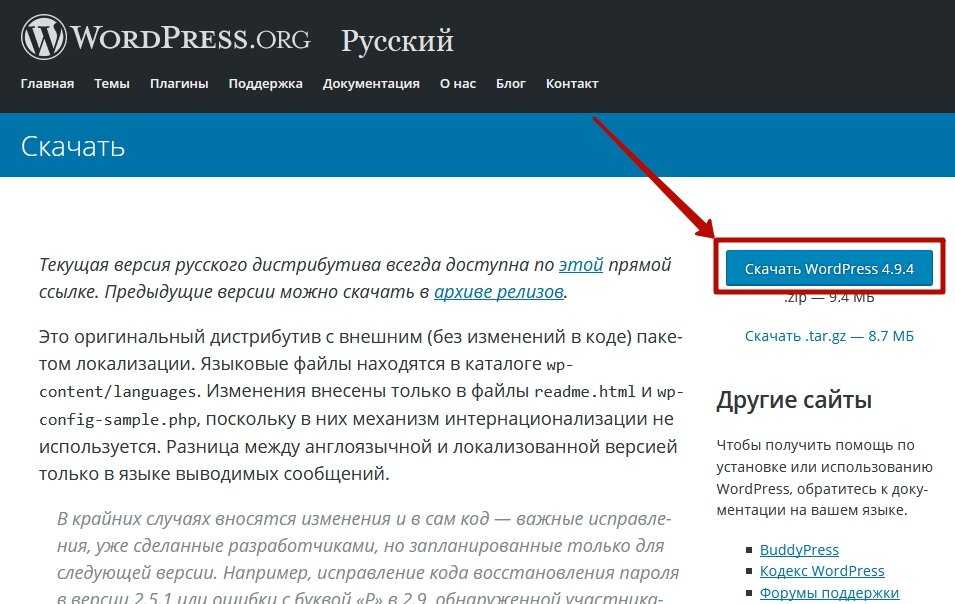
Невозможность установки нужных вам новых плагинов, ограничения на собственную рекламу и сторонние формы регистрации при работе на WordPress.com заставляет обратиться к иным версиям движка, используемым на автономном хостинге. Обзаведясь доменом и услугами хостинг-провайдера, можно создать сайт на WordPress, бесплатно загрузив CMS с ресурса WordPress.org. В таком случае появляются широкие возможности установки дополнительных плагинов (бесплатных или платных), доработки сайта «под себя». С другой стороны, на плечи владельца сайта ложатся вопросы выбора и настройки хостинга, установки WordPress на сервере, безопасности и обновлений и проч.
С другой стороны, на плечи владельца сайта ложатся вопросы выбора и настройки хостинга, установки WordPress на сервере, безопасности и обновлений и проч.
Наконец, если у вас достаточно мощный домашний компьютер, который можно использовать как сервер, CMS устанавливается непосредственно на него. Предварительно на ваш ПК потребуется установить локальный веб-сервер, каковых имеется предостаточно (например, XAMPP, LAMP и др.) для разных операционных систем. Инструкции по инсталляции локальных веб-серверов доступны как в многочисленных блогах программистов, так и в мануале на WordPress.org. Впрочем, такой путь менее вероятен для среднестатистического блогера, чем платный удаленный хостинг.
Установка за пять минутДля запуска работы на WordPress следует установить скачанную предварительно CMS на сервере хостера, где будет находиться ваш сайт, воспользовавшись консолью управления (например, cPanel), доступ к которой вам предоставит хостер. В консоли выбираем «Диспетчер файлов», затем размещаем папку с движком в директории public_html.
После загрузки файлов движка на сервер необходимо создать базу данных MySQL для WordPress и прикрепить к ней пользователя, воспользовавшись соответствующим разделом в панели управления / FTP-клиенте. После успешного завершения этого процесса заходите на ваш домен – и вы увидите предложение от WordPress создать файл настроек. Далее следуйте инструкциям – внесите в таблицу имя базы данных, имя пользователя и пароль, которые вы сформировали перед этим. Затем WordPress попросит у вас имя сайта, логин и пароль, после чего можете приступать к работе с движком. Подробную инструкцию «от производителей» читайте тут.
Кстати, есть площадки, специализирующиеся на упрощении работы блогеров с WordPress.
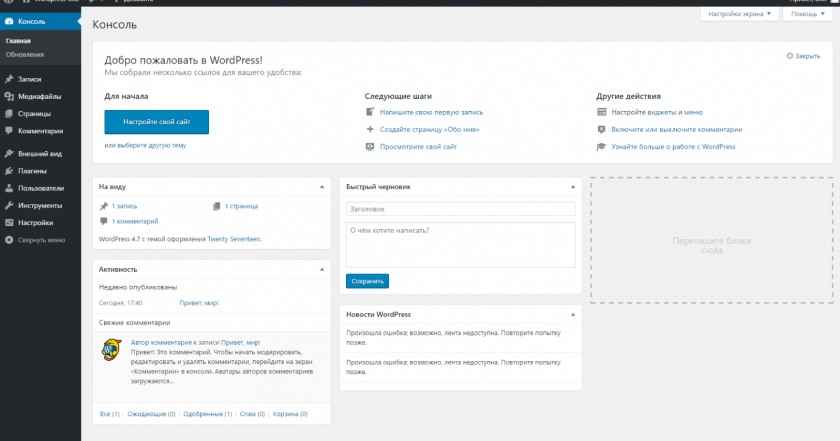
Работа собственно с движком WordPress осуществляется через консоль управления (Dashboard), размещенную по ссылке www.site—name.com/wp-admin (где www.site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли.
Центральный блок консоли занят набором панелей, регулирующих взаимодействие с WorpPress. В разделе «Прямо сейчас» указывается статистика по записям, страницам, рубрикам, комментариям, отмечены активная на данный момент тема и текущая версия движка. Окно «Быстрой публикации» позволят создать новую запись и сопроводить ее медиа-контентом и метками, не переходя в меню. В панели «Свежие комментарии» вы просматриваете, одобряете, отклоняете или удаляете комменты к записям блога. «Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
В разделе «Плагины» WordPress сообщает вам об обновлениях приложений и новинках, которые можно тут же установить. «Блог WordPress» публикует новости сообщества, а «Другие новости WordPress» – упоминания системы во внешних источниках. Панели можно «перетаскивать» по экрану при помощи мыши, а также настраивать через всплывающую рядом с панелью кнопку «Настроить».
«Блог WordPress» публикует новости сообщества, а «Другие новости WordPress» – упоминания системы во внешних источниках. Панели можно «перетаскивать» по экрану при помощи мыши, а также настраивать через всплывающую рядом с панелью кнопку «Настроить».
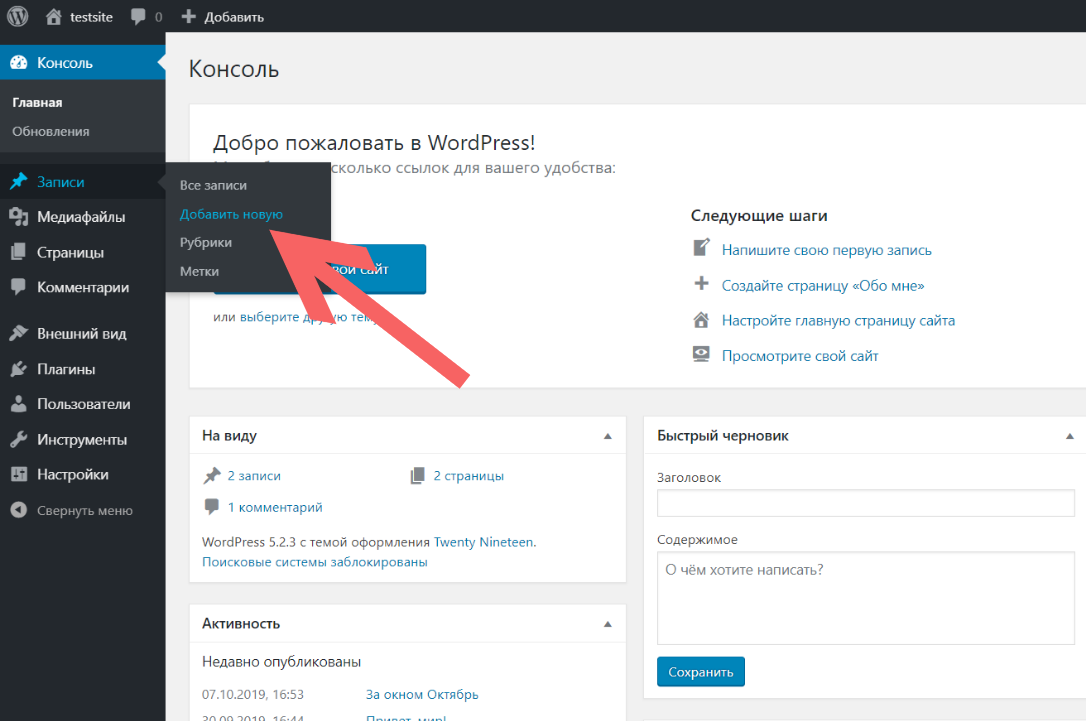
Меню (слева) содержит массу пунктов, в зависимости от выбранной темы и добавленных плагинов. «Консоль – Обновления» позволит получать информацию о новинках и добавлять плагины. В разделе «Записи» предусмотрено управление существующими записями, добавление новых, создание рубрик и меток. Кроме записей, на сайте можно создавать новые страницы. Они постоянны, не принадлежат к хронологическому потоку блога. Добавление страниц и управление ими производится через пункт меню «Страницы».
Пункт «Медиафайлы» ведет к списку всех фото, аудио, видео, позволяет добавлять новые. Управление ссылками, размещенными на вашем сайте, осуществляется через пункт меню «Ссылки» – их можно добавлять, группировать по рубрикам. Регулировка комментариев – это к разделу «Комментарии».
Дизайнерские задачи решаются через пункт меню «Вешний вид» – здесь меняются и добавляются темы, новые блоки контента (т.наз. виджеты), например, боковые колонки; создается произвольное меню; меняются фон (цвет и изображения) на сайте, варианты отображения темы без изменения кода последней; используется редактор кода PHP и CSS файлов; осуществляется управление заголовком сайта.
В «Плагинах» вы просматриваете имеющиеся приложения, добавляете новые, редактируете их код. В «Пользователях» редактируете профиль администратора, добавляете или изменяете параметры других пользователей. «Инструменты» предназначены в частности для импорта сторонних записей на сайт и экспорта контента в резервную копию, быстрого совершения тех или иных действий на сайте.
Пункт «Параметры» описывает настройки сайта (заголовка, даты и времени, электронной почты), способы публикаций (например, удаленный), форматы записей, комментариев, страниц, медиафайлов. Особое внимание стоит обратить на подпункт «Приватность» – он регулирует доступ поисковиков к вашему сайту. Пока площадка в разработке, поисковую индексацию стоит запретить. Также важен пункт «Постоянные ссылки», через который вы можете настроить так называемые ЧПУ (человеко-понятные URLы), то есть такой формат ссылок на ваши публикации, который будет понятен и запоминаем для пользователей.
Пока площадка в разработке, поисковую индексацию стоит запретить. Также важен пункт «Постоянные ссылки», через который вы можете настроить так называемые ЧПУ (человеко-понятные URLы), то есть такой формат ссылок на ваши публикации, который будет понятен и запоминаем для пользователей.
Как бы ни были разнообразны сайты, созданные на WordPress, они все же привязаны к некоему шаблону. Однако для желающих заявить о себе в сети, обойдясь минимумом затрат и специальных знаний, этот движок – незаменим.
Создание сайта с DevKinsta
На этой странице вы узнаете, как создать сайт WordPress с помощью DevKinsta. При первом запуске DevKinsta вы увидите три разных варианта создания сайта.
Новый сайт WordPress
Этот параметр создает новый сайт WordPress, настроенный с помощью Nginx, MySQL и последней версии WordPress. Чтобы создать новый сайт WordPress, выполните следующие действия.
- Нажмите Добавить сайт в правом верхнем углу DevKinsta.
- Выберите параметр Новый сайт WordPress .
- Заполните поля Имя сайта , Имя пользователя администратора WordPress и Пароль администратора WordPress .
- Нажмите Создать сайт и подождите 30-60 секунд, пока сайт будет создан.
В процессе создания сайта может потребоваться ввести пароль учетной записи пользователя (macOS) или принять диалоговое окно подтверждения (Windows). Это необходимо, потому что DevKinsta изменяет системные содержит файл .
После создания сайта вы сможете просмотреть его в списке DevKinsta Sites .
Импорт из MyKinsta
Если у вас есть учетная запись Kinsta, DevKinsta позволяет клонировать ваши сайты на локальный компьютер. Это делает локальную разработку ваших сайтов, размещенных на Kinsta, очень удобной! Чтобы импортировать сайт, размещенный на Kinsta, выполните следующие действия.
- Нажмите Добавить сайт
- Выберите параметр Импорт из Kinsta .
- Войдите в свою учетную запись Kinsta.
- Выберите среду сайта (действующую или промежуточную) для импорта.
- Если ваш сайт является мультисайтовым, укажите, является ли он мультисайтовым поддоменом или подкаталогом. Если ваш сайт не является многосайтовым, выберите параметр No Multisite .
- Нажмите Import Site , чтобы начать процесс импорта.
В процессе создания сайта может потребоваться ввести пароль учетной записи пользователя (macOS) или принять диалоговое окно подтверждения (Windows). Это необходимо, потому что DevKinsta изменяет системные содержит файл .
После создания сайта вы сможете просмотреть его в списке DevKinsta Sites .
Пользовательский сайт
Обратите внимание, что на данный момент не все поля можно изменить при создании сайтов. DevKinsta активно развивается, и мы создали поля для настроек, которые, как мы ожидаем, будут изменены в будущем.
DevKinsta активно развивается, и мы создали поля для настроек, которые, как мы ожидаем, будут изменены в будущем.
- Нажмите кнопку Добавить новый в правом верхнем углу списка сайтов.
- Выберите Пользовательский сайт .
- Выберите Установить WordPress , Пустой сайт или Импортировать резервную копию .
Установить WordPress
Выберите этот вариант, если вы хотите установить новый сайт WordPress.
- Введите хотя бы Имя сайта и Имя пользователя администратора WordPress . Вы можете изменить следующие настройки:
- Версия PHP
- Имя базы данных
- Включить HTTPS
- Название сайта WordPress
- Версия WordPress
- Электронная почта администратора WordPress
- Пароль администратора WordPress
- Во время создания сайта вам необходимо указать свой пароль (в macOS) или нажать Принять в диалоговом окне подтверждения (в Windows).
 Это необходимо, поскольку DevKinsta изменяет файл hosts .
Это необходимо, поскольку DevKinsta изменяет файл hosts . - Это должно занять около 15-60 секунд. После создания сайта вы сможете просмотреть его в списке DevKinsta Sites .
Пустой сайт
Выберите этот вариант, если хотите создать пустой сайт без WordPress.
- Заполните как минимум Имя сайта . Вы можете изменить следующие настройки:
- Версия PHP
- Имя базы данных
- Включить HTTPS
- После создания сайта вы сможете просмотреть его в списке DevKinsta Sites .
Импорт резервной копии
Выберите этот вариант, если хотите создать пустой сайт из резервной копии WordPress. Дополнительные сведения см. в нашем руководстве по созданию сайта из резервной копии. После создания сайта вы сможете просматривать его в DevKinsta’s 9.0014 Список сайтов .
Настройка сайтов
- Название проекта : оно будет отображаться в списке сайтов.

- Версия PHP : Мы рекомендуем всегда использовать последнюю версию. Дополнительную информацию см. в нашем руководстве по версиям PHP.
- Имя базы данных : Имя вашей базы данных. Если вы не занимаетесь индивидуальной разработкой, вам, скорее всего, не нужно будет это менять.
- Название сайта : Это станет фактическим названием вашего сайта. Он заполняет одноименную настройку WordPress.
- Электронная почта администратора WordPress : это будет адрес электронной почты администратора. Мы рекомендуем , а не , используя фактические адреса электронной почты.
- Имя пользователя администратора WordPress : Это имя пользователя вашего администратора. Вы будете использовать его для входа на свой сайт WordPress.
- Пароль администратора WordPress : это пароль для вашего администратора. Вы будете использовать его для входа на свой сайт WordPress.

Этапы создания сайта
Обновление конфигурации NGINX
На этом этапе DevKinsta устанавливает необходимые параметры веб-сервера. Вы можете проверить файл конфигурации sites.ini здесь: /Users/user/DevKinsta/kinsta/sites.ini
Изменение этого файла не рекомендуется. Все изменения сделаны DevKinsta.
Создание базы данных MySQL
DevKinsta создает базу данных для сайта. Если этот шаг не удался, вы можете попытаться отменить создание сайта, перезапустить DevKinsta и снова создать сайт.
Установка WordPress x.y
Если веб-сервер и база данных готовы, DevKinsta может начать установку последней версии WordPress. Этот шаг может занять 10-40 секунд.
Обновление хост-файла
Здесь DevKinsta запросит подтверждение у пользователя. В macOS вы должны ввести свой пароль. В Windows необходимо нажать кнопку OK в диалоговом окне подтверждения.
DevKinsta требуется это разрешение, потому что он записывает в файл hosts (macOS: /etc/hosts , Windows: C:/Windows/System32/drivers/etc/hosts ). Это позволяет вашему сайту использовать красивый URL-адрес вместо IP-адреса.
Это позволяет вашему сайту использовать красивый URL-адрес вместо IP-адреса.
Создание эскиза
На последнем шаге DevKinsta создает предварительный просмотр вашего сайта, и он будет отображаться внутри DevKinsta.
Как создать мобильную версию веб-сайта WordPress — Хостинг
Как создать мобильную версию веб-сайта WordPress
Согласитесь: иметь красивую и полнофункциональную мобильную версию вашего веб-сайта WordPress просто необходимо, учитывая, что значительный объем интернет-серфинга приходится на мобильные устройства. Создать мобильный веб-сайт с WordPress на Namecheap легко, независимо от того, подписаны ли вы на Shared Hosting или EasyWP WordPress Hosting.
Возможно, вы уже заметили, что иногда веб- и мобильная версии одного и того же веб-сайта имеют немного разное содержание. Это делается для того, чтобы исключить определенные функции из мобильной версии WordPress, поскольку они могут появляться или работать неправильно или просто перегружать экран меньшего размера. Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
В этой статье мы рассмотрим несколько способов сделать ваш сайт WordPress мобильным:
Создание сайтов с адаптивным дизайном: Один и тот же контент и URL-адрес загружаются на каждое устройство, но CSS используется для изменения отображения страницы в соответствии с разрешением экрана мобильного устройства.
Сайты динамического обслуживания: Загружается один URL-адрес, но используется разное содержимое и CSS в зависимости от используемого устройства.
Создание отдельных URL-адресов для настольных и мобильных устройств: Загружаются разные URL-адреса и, следовательно, веб-сайты, например, nctest.info и m.nctest.info
Имейте в виду, что каждый способ имеет свои плюсы и минусы, поэтому мы рекомендуем провести SEO-исследование, прежде чем продолжить .
Адаптивный веб-дизайн
Адаптивный веб-дизайн использует CSS3 Media Queries . Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Обычно файл, который вам нужно отредактировать, называется style.css . Он расположен в /wp-content/themes/theme_name/ каталог.
Медиа-запрос CSS3 обычно выглядит так:
@media только экран и (макс. ширина: 480 пикселей) {
}
Это условный код, который указывает браузеру настроить все параметры стиля, если размер экрана меньше или равен 480 пикселей.
Для большей детализации вы можете добавить интервалы минимальной и максимальной ширины для разных устройств:
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
}
Все дальнейшие настройки стиля должны быть добавлены между скобками {…}.
В качестве примера возьмем стандартную тему Twenty Ten, которая по умолчанию не отвечает.
Первый код устанавливает размер основного фрейма темы в 550 пикселей:
#access . menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
width:550px;
}
Сравните, как в этом случае сайт будет выглядеть на мобильном устройстве:
Хотя, как видите, не все элементы подогнаны под экран устройства. Вам необходимо настроить отдельно в основном все элементы, которые есть на вашем сайте — изображение заголовка, описание блога, ширину панели навигации, положение слоя контента и т. д.
Некоторые из них, например, слайдеры или изображения заголовка, пример. Таким образом, мобильная версия вашего сайта будет оптимизирована и удобна для пользователя.
Следует использовать следующий код (например, для изображения заголовка):
#branding img {
display:none;
}
Если вы хотите изменить размер элемента (например, изображение заголовка), используйте
#брендинг img {
ширина: 100%
}
ПРИМЕЧАНИЕ. Для редактирования файла style. css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
После того, как все части вашего веб-сайта будут настроены соответствующим образом, он должен хорошо выглядеть на мобильных устройствах:
Большинство тем WordPress создаются адаптивными — при установке новой темы вы можете дополнительно проверить ее внешний вид на мобильных устройствах.
Если его нет и вы не уверены, является ли понравившаяся тема адаптивной или нет, вы можете определить ее в фильтрах функций при поиске темы.
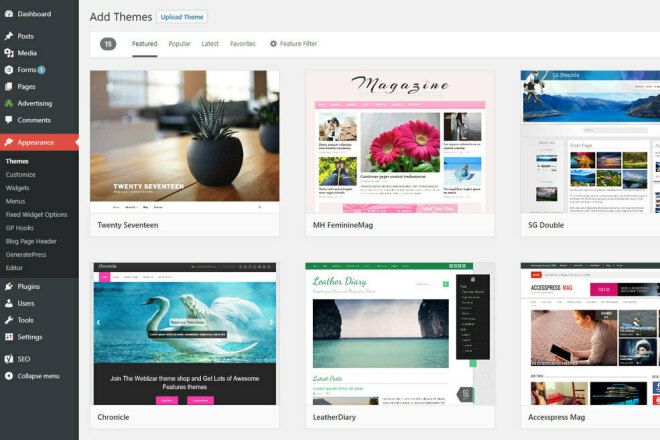
1. Войдите в панель администратора WordPress ( yourdomain.com/wp-admin ), перейдите к Внешний вид меню, нажмите Темы .
2. Нажмите Добавить новый :
3. Нажмите Фильтр функций и установите флажок Адаптивный макет . При необходимости отметьте другие параметры, чтобы найти нужную тему.
4. Нажмите Применить фильтры :
Через несколько секунд вы увидите список тем, которые соответствуют заданным вами функциям поиска.
Веб-сайты с динамическим обслуживанием
Кроме того, вы можете настроить различные CSS и содержимое, которые будут загружаться в зависимости от типа устройства. Этого можно добиться с помощью плагинов WordPress . Большинство из них имеют ряд базовых настроек, доступных бесплатно.
В качестве примера мы будем использовать один из самых популярных плагинов для создания мобильных блогов — WPtouch Mobile Plugin.
Во-первых, вам необходимо установить и активировать его в панели администратора.
После этого вы должны выбрать тему для своей мобильной версии веб-сайта — перейдите в меню WPtouch , нажмите Темы и расширения (1). Выберите нужную тему и нажмите Настройка (2):
После завершения настройки вы сможете внести необходимые изменения и исправления. Параметры плагина позволяют выполнять довольно много действий, и большинство из них говорят сами за себя.
Вот как выглядит меню плагина WPtouch Mobile:
После завершения всех настроек сохраните изменения и проверьте, как сайт отображается на десктопе и мобильном устройстве:
Создание отдельных URL-адресов для десктопа и мобильных устройств
Последний способ самый удобный отнимает много времени, так как вам нужно будет:
1. Создайте соответствующий субдомен для вашей мобильной версии, например m.nctest.info .
Создайте соответствующий субдомен для вашей мобильной версии, например m.nctest.info .
2. Разработайте или скопируйте содержимое сайта в созданный путь к каталогу поддомена.
3. Установите и настройте подключаемый модуль мобильной переадресации.
ПРИМЕЧАНИЕ. Если вы выберете этот вариант, имейте в виду, что две версии вашего веб-сайта не будут автоматически синхронизированы, поскольку технически это разные установки. Любые изменения, которые вы сделаете, должны быть реплицированы для другой версии.
После создания поддомена и настройки веб-сайта установите плагин в главной панели администратора веб-сайта.
В качестве примера мы будем использовать плагин Mobile Site Redirect.
1. Перейдите к меню «Настройки» и нажмите «Перенаправление с мобильного сайта».
2. Вставьте мобильный URL, который вы хотели бы иметь. При необходимости проверьте дополнительные параметры.
3. Нажмите Обновить настройки :
ПРИМЕЧАНИЕ: Мы не предоставляем услуги по отладке кода и разработке веб-сайтов.




 Это необходимо, поскольку DevKinsta изменяет файл hosts .
Это необходимо, поскольку DevKinsta изменяет файл hosts .
