HTML Builder | HTML Конструктор сайтов
Create HTML websites with the best free wysiwyg HTML Website Builder and Page Editor.
Start with one of 10,000+ free HTML Templates.
Mobile-friendly. No coding. Generate HTML Website.
Download now
Use HTML creator to build a website with no coding
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
all features
Your browser does not support HTML5 video.
What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
Open the secret
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
See all features
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.
Get templates
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Companies That Use Our HTML Website Builder:
Free HTML Designer
Download the best free HTML creator for Windows or Mac OS today. Generate mobile-friendly websites that look great on all modern devices and browsers. Further, customize your designs with the powerful drag-and-drop editor with no coding.
Download Now
Best Free Generated HTML Templates
Choose from over 10,000 HTML templates for business, medicine, portfolio, technology, education, travel and other trending categories. All templates created with HTML designer are updated daily and available for free.
Name
Thank you! Your message has been sent.
Unable to send your message. Please fix errors then try again.
-
7 Инноваций, Которые Нельзя Пропустить
-
Подпишитесь На Наши Новости Html Writer
-
Вещи Спасают Океан
-
Связаться С Помощником Юриста Html Page Creator
-
Контактная Информация
-
О Нашей Профессии Html Layout Generator
- Профессиональный Бизнес-Тренер
-
Форма Входа С Цветным Фоном Html Constructor
-
Лучшие Бизнес-Идеи
-
Дизайн Командного Блока Html Maker
-
Полностью адаптивные шаблоны
Скачать
-
Технологии И Искусство
-
-
Перекрывающийся Дизайн
-
Домашняя Кулинария Creator Html
-
Мы Творческий Бизнес
-
Создайте Бизнес-Видение Drag And Drop Html Builder
-
Процесс Строительства
-
Панамы В Тренде Html Page Maker
-
Мнения Участников Компании
-
Баскетбольная Команда Html Creator
-
Простой редактор перетаскивания
Скачать
-
Ячейки С Большими Иконками
-
Получите Ответы Онлайн Website To Html
То, Что Мы Делаем
-
Чудеса Архитектуры Online Html Generator
-
Гостиница Для Домашних Животных И Животных
-
Активные Туристические Туры Html Builder
-
Экологичный Дизайн
-
Достижения Нашей Компании Html Page Builder
-
Визуализация Интерьеров
-
Воплощение Смелых Идей Html Builder Online
-
Легкий конструктор шаблонов
Скачать
-
Коллекция Zara
-
Портретное Искусство Website Creator Html
-
Следите За Своим Подкастом
От Идеи К Реализации Online Html Page Builder
-
Образцовая Визитка
-
COVID-19 Пандемия Generator Html
-
Решаем Ваши Бизнес-Задачи
-
Авторемонт Для Женщин Html Builders
-
Искусство И Техника
-
Брендинг И Маркетинг Html5 Website Builder
-
Самая большая коллекция шаблонов
Скачать
-
Победы Нашего Хосписа
-
Онлайн-Обучение Html Designer
-
Ваше Собственное Кольцо С Бриллиантом
-
Солнечные Панели Html Website Builder
Новая Команда
-
Общие Рабочие Области Html Website Creator
-
Уникальная Крафтовая Кофейня
-
Контактная Форма С Градиентом Website Html Builder
-
Простой Блок Контактов
-
Модные Африканские Мотивы Website Creation Html
HTML Page Creator
HMTL builder will help you build your own website with no effort at all! Download Nicepage HTML page creator for free now!
Download Now
Как создать сайт бесплатно самому с телефона
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Содержание
- Необходимо ли знать HTML, чтобы создавать сайты
- Как создать сайт с телефона на Tilda
- 5 лучших сервисов для создания сайтов с телефона
Необходимо ли знать HTML, чтобы создавать сайты
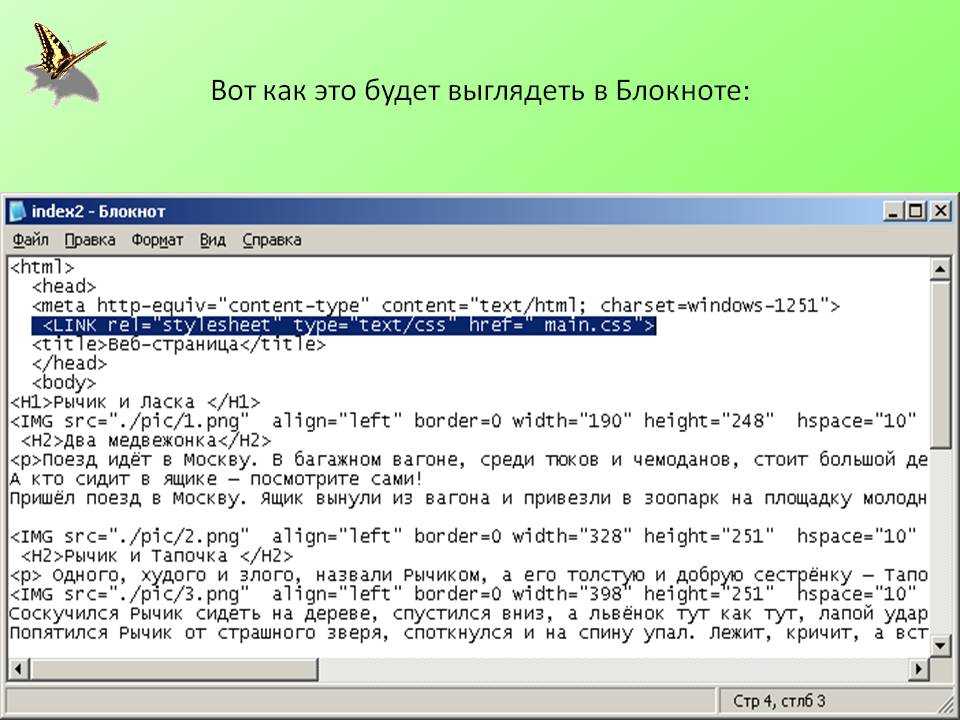
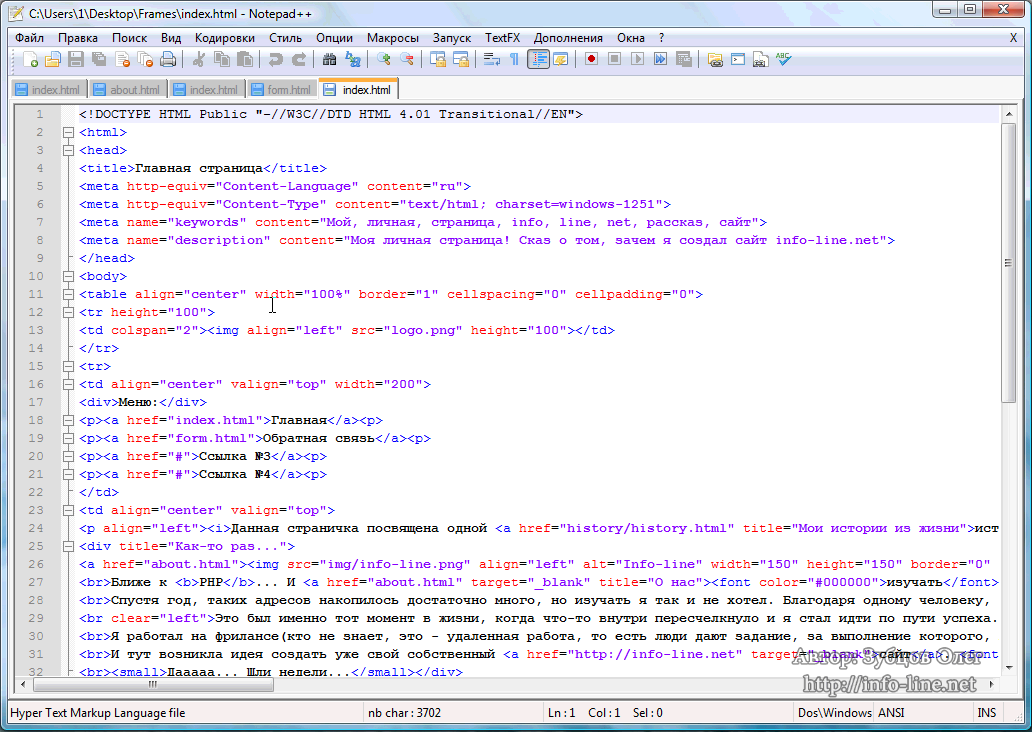
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты.
 От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время.
Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
- Для начала переходим на официальный сайт Tilda;
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;
- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только.
 “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”; - Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Функциональность
8
Удобство использования
8
Стоимость тарифов
9
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Функциональность
8
Удобство использования
7
Стоимость тарифов
10
Итого
8. 3
3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Функциональность
10
Удобство использования
5
Стоимость тарифов
8
Итого
7. 7
7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Функциональность
6
Удобство использования
10
Стоимость тарифов
4
Итого
6. 7
7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Функциональность
7
Удобство использования
9
Стоимость тарифов
3
Итого
6. 3
3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
Как создать бесплатный сайт
❮ Предыдущая Далее ❯
Создайте свой первый веб-сайт с помощью W3Schools Spaces
W3Schools Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой собственный веб-сайт.
С помощью W3Schools Spaces вы можете строить с помощью HTML, CSS и JavaScript.
Редактируйте код прямо в браузере.
Загружайте и размещайте свои файлы и изображения.
Начните расширять свое присутствие в Интернете уже сегодня!
Зачем строить с W3Schools Spaces?
Spaces создан веб-разработчиками для веб-разработчиков.
- Простой и удобный интерфейс.
- Размещайте и редактируйте свои файлы прямо в браузере.
- Бесплатные шаблоны.
Это бесплатно , чтобы начать, и вам не нужно вводить свою кредитную карту.
Код редактирования и предварительного просмотра
Редактор прост в использовании, что поможет вам сосредоточиться на самых важных вещах.
Проверьте скорость отклика вашего сайта с помощью различных вариантов предварительного просмотра.
Предварительный просмотр изменений на вашем сайте в прямом эфире!
Создавайте из любого места
Размещайте свои файлы и изображения в облаке.
Поддерживайте порядок, создавая структуру с папками.
Все, что вам нужно прямо в браузере.
Бесплатные шаблоны
Просмотрите и используйте наши адаптивные шаблоны веб-сайтов.
Изменяйте, сохраняйте, делитесь и используйте их в своих проектах.
Шаблоны основаны на W3.CSS
Что мне нужно знать, чтобы начать?
HTML, CSS и JavaScript являются основными языками для создания веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML »
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вам следует изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript »
Не волнуйтесь, если вы не умеете программировать. Самое главное — взяться за дело заранее. Научиться программировать лучше всего с практикой. Начните строить что-то сегодня!
Давайте начнем за несколько шагов
У вас уже есть учетная запись W3Schools? Если да, пропустите первый шаг.
Шаг первый. Зарегистрируйте учетную запись
Чтобы иметь возможность использовать Spaces, вам необходимо зарегистрироваться и получить учетную запись.
Давайте настроим!
Перейдите в профиль W3Schools. Нажмите « Зарегистрироваться » и введите свой адрес электронной почты и пароль, затем нажмите кнопку « Зарегистрироваться бесплатно ».
Не забудьте подтвердить свою учетную запись в электронной почте. Проверьте спам-фильтр, если вы не можете найти письмо с подтверждением в папке «Входящие».
Получите больше информации о том, как зарегистрироваться в нашей статье — Как зарегистрироваться
Шаг второй: Начните с шаблона или HTML-скелета
Перейдите в W3Schools Spaces
Выберите один из вариантов и нажмите кнопку » Продолжить «кнопка.
Не беспокойтесь об этом решении. Вы можете сбросить свое пространство и начать заново, когда захотите.
Шаг третий: Дайте вашему пространству имя
Персонализируйте свое пространство, дав ему красивое имя.
В имени нельзя использовать специальные буквы, например (#, ! или :). Единственным исключением является тире (-)
Имя будет ссылкой, которой вы поделитесь с другими, чтобы увидеть ваш сайт. Например: ваше имя .w3spaces.com
Шаг четвертый: введите свое пространство
Отличная работа! вы добрались до приборной панели.
На панели инструментов вы получите обзор ваших пространств и их использования.
Введите пространство и его Обзор файлов , щелкнув где-нибудь в строке пробела или нажав кнопку с тремя точками справа внутри строки.
У вас может быть только одно пространство с бесплатным планом. Тем не менее, вы всегда можете обновить, чтобы получить больше мест.
Шаг пятый: отредактируйте код или загрузите файлы
Вот где происходит волшебство!
Начните с , отредактируйте код или , загрузите файлы
- Отредактируйте код, щелкнув значок « Ручка » справа от файла, который вы хотите отредактировать.

- Создайте новые файлы, нажав кнопку « Новый файл ».
- Загрузить файлы, нажав кнопку « Загрузить файлы ».
Шаг шестой: Опубликуйте свой сайт и поделитесь им с кем-нибудь
Это начало создания вашего присутствия в Интернете.
Учитесь, тестируйте, создавайте и запускайте свое пространство.
Создайте свой веб-сайт и поделитесь им с другими.
Примечание: Имя вашего пространства с расширением .w3spaces.com является ссылкой для общего доступа. Подробнее о том, как поделиться своим пространством, читайте в этой статье Как я могу поделиться своим пространством?
W3Schools Spaces
W3Schools Spaces
Создайте свой собственный веб-сайт с помощью W3Schools Spaces.
Начните бесплатно
❮ Назад Далее ❯
Краткое руководство: создание статического веб-приложения HTML — служба приложений Azure
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 3 минуты на чтение
Служба приложений Azure предоставляет высокомасштабируемую службу веб-хостинга с автоматическим исправлением. В этом кратком руководстве показано, как развернуть базовый сайт HTML+CSS в службе приложений Azure. Вы выполните это краткое руководство в Cloud Shell, но вы также можете выполнять эти команды локально с помощью Azure CLI.
Примечание
Информацию о размещении статических HTML-файлов в бессерверной среде см. в разделе Статические веб-приложения.
Если у вас нет подписки Azure, перед началом работы создайте бесплатную учетную запись Azure.
Предварительные условия
Используйте среду Bash в Azure Cloud Shell. Дополнительные сведения см. в разделе Краткое руководство по Bash в Azure Cloud Shell.
Если вы предпочитаете выполнять справочные команды CLI локально, установите Azure CLI. Если вы работаете в Windows или macOS, рассмотрите возможность запуска Azure CLI в контейнере Docker.
 Дополнительные сведения см. в статье Как запустить Azure CLI в контейнере Docker.
Дополнительные сведения см. в статье Как запустить Azure CLI в контейнере Docker.Если вы используете локальную установку, войдите в Azure CLI с помощью команды az login. Чтобы завершить процесс аутентификации, следуйте инструкциям, отображаемым в вашем терминале. Другие варианты входа см. в статье Вход с помощью Azure CLI.
При появлении запроса установите расширение Azure CLI при первом использовании. Дополнительные сведения о расширениях см. в статье Использование расширений с Azure CLI.
Запустите az version, чтобы найти установленную версию и зависимые библиотеки. Чтобы выполнить обновление до последней версии, запустите az upgrade.
Загрузите образец
В Cloud Shell создайте каталог быстрого запуска и перейдите в него.
mkdir быстрый запуск cd $HOME/быстрый старт
Затем выполните следующую команду, чтобы клонировать репозиторий примера приложения в каталог быстрого запуска.
git-клон https://github.com/Azure-Samples/html-docs-hello-world.git
Создание веб-приложения
Перейдите в каталог, содержащий пример кода, и выполните команду az webapp up. В следующем примере замените
cd html-docs-hello-world az webapp up --location westeurope --name--html
Примечание
Если вы хотите разместить статическое содержимое в экземпляре службы приложений на базе Linux, настройте PHP в качестве среды выполнения, используя флаги --runtime и --os-type :
az webapp up -- location westeurope --name
Контейнер PHP включает веб-сервер, подходящий для размещения статического содержимого HTML.
Команда az webapp up выполняет следующие действия:
Создание группы ресурсов по умолчанию.

Создайте план обслуживания приложений по умолчанию.
Создайте приложение с указанным именем.
Заархивируйте файлы развертывания из текущего рабочего каталога в веб-приложение.
Выполнение этой команды может занять несколько минут. Во время работы он отображает информацию, аналогичную следующему примеру:
{
"app_url": "https://<имя_приложения>.azurewebsites.net",
"местоположение": "западная Европа",
"имя": "<имя_приложения>",
"ОС": "Виндовс",
"resourcegroup": "appsvc_rg_Windows_westeurope",
"серверная ферма": "appsvc_asp_Windows_westeurope",
"sku": "БЕСПЛАТНО",
"src_path": "/home/<username>/quickstart/html-docs-hello-world",
< Данные JSON удалены для краткости. >
}
Запишите значение resourceGroup . Он нужен для раздела очистки ресурсов.
Перейдите к приложению
В браузере перейдите по URL-адресу приложения: http:// . azurewebsites.net
azurewebsites.net
Страница работает как веб-приложение службы приложений Azure.
Поздравляем! Вы развернули свое первое HTML-приложение в службе приложений.
Обновите и повторно разверните приложение
В Cloud Shell введите nano index.html , чтобы открыть текстовый редактор nano. В теге заголовка измените «Служба приложений Azure — образец статического HTML-сайта» на «Служба приложений Azure», как показано ниже. 9X для выхода.
Теперь вы повторно развернете приложение с помощью той же команды az webapp up .
az webapp up --location westeurope --name--html
После завершения развертывания вернитесь в окно браузера, которое открылось на шаге Browse to the app , и обновите страницу.
Управление новым приложением Azure
Чтобы управлять созданным вами веб-приложением, на портале Azure найдите и выберите Службы приложений .


 От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно). Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную. “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
 Дополнительные сведения см. в статье Как запустить Azure CLI в контейнере Docker.
Дополнительные сведения см. в статье Как запустить Azure CLI в контейнере Docker.