Пытаюсь сделать всплывающее меню в HTML CSS
Задать вопрос
Вопрос задан
Изменён 2 месяца назад
Просмотрен 54 раза
Вот это меню
при наведении курсора должно отобразиться так
И мой вопрос таков Как зафиксировать иконки на своих местах чтобы при наведении меню раскрывалось а они стояли на месте?
Мой код
<div>
<div>
<ol>
<li><img src="image/pencil.png" alt=""><span>Test</span></li>
<li><img src="image/heart.png" alt=""><span>Test</span></li>
<li><img src="image/clock.png" alt=""></li>
<li><img src="image/shield.
png" alt=""></li>
<li><img src="image/equalizer.png" alt=""></li>
</ol>
</div>
<div>
<pre>
много текста
</pre>
Пока результат такой
Я пытался написать position: fixed; но иконки вставали друг на друга
просто пожалуйста дайте совет как зафиксировать иконки на местах чтобы при наведении мышки они стояли а текст выплывал слева на право
Надеюсь я смог объяснить что мне нужно
по просьбе в комментах добавил CSS код
.page {
display: inline-flex;
}
ol {
list-style: none;
margin: 100px 0;
}
li {
margin: 100px 0;
display: flex;
}
span {
margin-left: 50px;
margin-right: -50px;
}
.text {
margin-left: 130px;
}
.menu:hover {
position: relative;
left: 100px;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>
<div>
<ol>
<li><img src="image/pencil.png" alt=""><span>Test</span></li>
<li><img src="image/heart.png" alt=""><span>Test</span></li>
<li><img src="image/clock.png" alt=""></li>
<li><img src="image/shield.png" alt=""></li>
<li><img src="image/equalizer.png" alt=""></li>
</ol>
</div>
<div>
<pre>
много текста
</pre>
</div>
0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>
<div>
<ol>
<li><img src="image/pencil.png" alt=""><span>Test</span></li>
<li><img src="image/heart.png" alt=""><span>Test</span></li>
<li><img src="image/clock.png" alt=""></li>
<li><img src="image/shield.png" alt=""></li>
<li><img src="image/equalizer.png" alt=""></li>
</ol>
</div>
<div>
<pre>
много текста
</pre>
</div>- html
- css
как зафиксировать иконки на местах чтобы при наведении мышки они стояли а текст выплывал слева на право
Просто уменьшите размер шрифта надписей до нуля, а при наведении восстанавливайте исходный:
body { margin: 0; }
. page {
position: relative;
display: flex;
}
.menu {
position: fixed;
height: 100vh;
width: max-content;
background-color: #8a8a8a;
}
ol {
list-style: none;
margin: 0;
padding: 0;
}
li {
margin: 0;
display: flex;
align-items: center;
padding: 25px;
cursor: pointer;
}
li:hover { background-color: #696969; }
img { height: 30px; width: 30px; }
span {
margin-left: 30px;
opacity: 1;
transition: margin-left .4s ease-out, font-size .4s ease-in-out, opacity .4s ease-in;
}
.menu:not(:hover) span {
margin-left: 0;
font-size: 0;
opacity: 0;
transition: margin-left .4s ease-in-out, font-size .4s ease-in-out, opacity .4s ease-out;
}
.text {
padding-left: 100px;
font-size: 48px;
}
page {
position: relative;
display: flex;
}
.menu {
position: fixed;
height: 100vh;
width: max-content;
background-color: #8a8a8a;
}
ol {
list-style: none;
margin: 0;
padding: 0;
}
li {
margin: 0;
display: flex;
align-items: center;
padding: 25px;
cursor: pointer;
}
li:hover { background-color: #696969; }
img { height: 30px; width: 30px; }
span {
margin-left: 30px;
opacity: 1;
transition: margin-left .4s ease-out, font-size .4s ease-in-out, opacity .4s ease-in;
}
.menu:not(:hover) span {
margin-left: 0;
font-size: 0;
opacity: 0;
transition: margin-left .4s ease-in-out, font-size .4s ease-in-out, opacity .4s ease-out;
}
.text {
padding-left: 100px;
font-size: 48px;
} <div>
<div>
<p>MENU</p>
<ol>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>EDIT</span></li>
<li><img src="https://lh4. googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>FAVORITES</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>HISTORY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SECURITY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SETTINGS</span></li>
</ol>
</div>
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error inventore similique sequi ab sint quisquam corporis nulla eligendi corrupti, mollitia eaque modi, unde ratione dolor voluptas, nam magnam quos. Culpa.
Ducimus qui iusto voluptatibus ipsam beatae in perferendis quam ratione? Deserunt ducimus ad incidunt aspernatur animi cupiditate debitis a eos neque temporibus nesciunt cum praesentium, aliquam nulla quae nemo voluptatibus?
Temporibus nulla, mollitia ab qui velit amet illo, voluptate sint saepe nemo tempora beatae totam ratione veritatis.
googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>FAVORITES</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>HISTORY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SECURITY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SETTINGS</span></li>
</ol>
</div>
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error inventore similique sequi ab sint quisquam corporis nulla eligendi corrupti, mollitia eaque modi, unde ratione dolor voluptas, nam magnam quos. Culpa.
Ducimus qui iusto voluptatibus ipsam beatae in perferendis quam ratione? Deserunt ducimus ad incidunt aspernatur animi cupiditate debitis a eos neque temporibus nesciunt cum praesentium, aliquam nulla quae nemo voluptatibus?
Temporibus nulla, mollitia ab qui velit amet illo, voluptate sint saepe nemo tempora beatae totam ratione veritatis.
Esse blanditiis, minima quod, eaque facere nemo alias odio ex tempora maxime odit.
Nam veniam animi temporibus consequatur nostrum voluptatem error cupiditate, fuga ipsam nulla quisquam sequi fugiat non tempora culpa aperiam facere repellat eum deserunt, rem ex dignissimos. Cupiditate inventore ipsum quisquam.
</div>
</div>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Выпадающее меню
Выпадающее меню отображает на странице или форме приложения Кнопку, при нажатии на которую раскрывается меню с добавленными действиями. Эти действия настраиваются при помощи Сценария.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»
- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего меню относительно кнопки;
- Размер окна* — выберите размер выпадающего меню.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить.
Настройка содержимого
После настройки виджета необходимо добавить пункты меню, которые будут отображаться при нажатии на кнопку. Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.
- Название* — укажите название пункта меню;
- Событие при нажатии — задайте событие, которое произойдет, когда пользователь нажмет на пункт меню. К примеру, изменится статус элемента приложения. Для этого нужно добавить соответствующий сценарий. Нажмите кнопку Создать, введите название сценария и нажмите Открыть. Откроется вкладка Сценарии, где вы сможете прописать необходимый сценарий. Подробнее об этом читайте в статье «Сценарии в виджетах».
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Пример
В примере виджет Выпадающее меню добавлен на форму просмотра приложения Заказы. Название Кнопки изменено на «Применить скидку». В настройках пунктов меню добавлены сценарии изменения значения поля Стоимость. К сумме заказа применяется скидка 10% или 15%. Результат применения сценария отображается в поле Стоимость со скидкой.
tabs.html drop-down.html
Была ли статья полезной?ДаНетВыберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причина[HTML] — Как создать раскрывающееся меню с помощью HTML — SheCodes
Узнайте, как создавать раскрывающиеся меню в HTML, используя теги select и option с помощью руководства и примера кода.
👩💻 Технический вопрос
Спросил 6 месяцев назад в HTML by Saiful
как создать выпадающее меню?
раскрывающийся список меню выбирать вариант учебник
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 16 часов назад в HTML Келли
В чем разница между HTML-элементами div и span?
раздел охватывать блочный элемент элемент встроенного уровня CSS-стили макет веб-страницы
👩💻 Технический вопрос
Спросил 2 дня назад в HTML от Дильшад
как добавить картинку в html?
HTML изображение img-тег альтернативный атрибут программы чтения с экрана
👩💻 Технический вопрос
Спросил 2 дня назад в HTML by Maia
Что такое метаэлементы в HTML
HTML мета элементы метаданные кодировка символов окно просмотра
👩💻 Технический вопрос
Спросил 3 дня назад в HTML Бенедикта
объяснить div и span
div охватывать HTML-элементы блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Genessis
что делает
HTML див контейнер организация группировка CSS JavaScript
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Genessis
что делает alt="_blank"
alt _пустой HTML анкерные метки
👩💻 Технический вопрос
Спросил 5 дней назад в HTML от Arron
что означает промежуток?
пролет встроенный элемент CSS-стиль манипулировать текстом семантический
👩💻 Технический вопрос
Спросил 5 дней назад в HTML Джейд
Как использовать элемент img
HTML элемент изображения атрибут источника альтернативный атрибут атрибут ширины атрибут высоты
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Саори
Что означает тег div?
HTML тег div контейнер CSS-стили организация структура
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Дарья
как использовать span и div
span див Веб-разработка блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 11 дней назад в HTML от ADEJUMO
как связать файл css
ссылка CSS файл
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Освальдо
Может ли тег
быть предком тега?
раздел ул отношения родитель-ребенок
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Ванесса
как добавить ссылку на html файл
HTML связь тег привязки
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Стефани
что такое span в html?
пролет встроенный контейнер стиль текст
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Сара
как сделать ул
ул неупорядоченный список HTML-теги
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Эми
как мне назначить идентификатор и класс элементу в списке в HTML в то же время
HTML сорт ИДЕНТИФИКАТОР список
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Эми
как присвоить идентификатор элементу в списке в HTML
HTML ИДЕНТИФИКАТОР элемент список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 15 дней назад в HTML by Florina Rebeica
Я хочу, чтобы этот код с открытым исходным кодом был создан Rebeica Grigoras, только код с открытым исходным кодом должен быть ссылкой
HTML якорный тег гиперссылка ссылка
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Киара
как использовать изображение в качестве ссылки
HTML связь якорный тег ссылка на изображение
👩💻 Технический вопрос
Спросил 16 дней назад в HTML по Aneeah
что такое
span элемент стиль текст встроенный
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Aneeah
что такое
HTML горизонтальное правило тематическая пауза веб-страница визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 16 дней назад в HTML by Hanna
Раскрывающийся список с четырьмя элементами
раскрывающийся список выбирать опция
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 18 дней назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 19 дней назад в HTML от Shianne-Rose
можете ли вы добавить несколько диапазонов html
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Marivel
В чем разница между div и span?
раздел охватывать элемент контейнера блочный уровень в соответствии HTML-элемент
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Киара
в чем разница между классом и идентификатором
HTML CSS сорт ИДЕНТИФИКАТОР элемент стиль
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Мелисса
можно ли использовать div с h2 и h3 в?
раздел h2 h3
👩💻 Технический вопрос
Спросил 21 день назад в HTML Джейд
как использовать элемент br в html?
бр элемент Разрыв строки HTML
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в HTML от marzieh sadat
мне нужна кнопка, при нажатии на нее должна сворачиваться кнопка paraghragh
по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в HTML Аманда
поставить две кнопки, одну кнопку расширения и другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 24 дня назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML КСС
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 24 дня назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет CSS
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в HTML by Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Annabella
Как поставить h3 в левый столбец? на той же строке, что и h2
ч3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Scarlet
как ввести текущий день и время в html
inject текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Мул
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет box
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.
js Рубин Идти .NET
Учебное пособие по всплывающему меню поможет вам создать всплывающее меню.
Вы находитесь здесь: Sothink.com > Продукты > Меню Sothink DHTML > Как создать всплывающее меню и добавить его на веб-сайт?
Как создать всплывающее меню и добавить его на сайт?
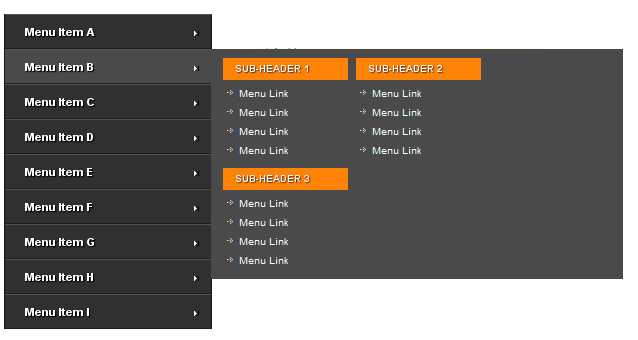
Всплывающее меню широко используется для веб-навигации. Оно может вызывать всплывающее подменю при взаимодействии с пользователем, например при наведении указателя мыши на элемент меню или щелчке элемента меню для отображения дополнительных элементов ссылок. Всплывающее меню выполнено в виде иерархии; вы увидите только пункт меню верхнего уровня на веб-сайте, если не задействовано поведение мыши.
Всплывающее меню выглядит следующим образом:
Всплывающее меню отличается тонким корпусом и большим объемом. Вы можете добавлять неограниченное количество пунктов подменю в верхнее меню. Всплывающее меню специально применяется к дизайну веб-сайта с компактной структурой и разнообразным содержанием.
Он не только четко классифицирует веб-страницы для веб-сайта, но и переключается на целевую страницу одним щелчком мыши. Всплывающее меню может быть выполнено в вертикальном или горизонтальном стиле, что является неплохим элементом оформления сайта.
В настоящее время многие известные компании используют всплывающее меню в качестве панели навигации для навигации по своим веб-сайтам, например, Microsoft, Adobe, Amazon и т. д. Но как мне создать собственное всплывающее меню? Будьте терпеливы, я покажу вам шаги по созданию всплывающего меню с помощью Sothink DHTML Menu.
Sothink DHTML Menu позволяет создавать всплывающие меню для компактных веб-сайтов. Благодаря встроенным шаблонам и богатым предустановленным стилям вы можете создать всплывающее меню, удобное для SE, одним щелчком мыши. Полностью настроить всплывающее меню в соответствии с веб-дизайном. Свободно интегрируйтесь с веб-редакторами для создания всплывающих меню.
Загрузить меню Sothink DHTML >>
Следуйте за мной, чтобы запустить всплывающее меню сейчас:
- Запустить всплывающее меню со встроенными шаблонами Запустить меню Sothink DHTML.
Откроются окна шаблона, и вы можете выбрать всплывающее меню «Простой > Классический Серебряный».
- Добавьте пункты подменю для этого всплывающего меню
Выберите пункт меню, который требует добавления пунктов подменю ниже, и нажмите кнопку «Добавить пункт подменю» на панели меню, чтобы добавить пункты подменю.
- Изменить текст и ссылку для всплывающего меню
Измените текст и ссылку для вашего сайта. Щелкните текст на панели меню, выберите параметр «Элемент меню > Общие» и отредактируйте текст и ссылку на панели свойств ниже.
4. Задайте папку ресурсов, чтобы всплывающее меню хорошо работало в интрасети или Интернете.Задайте папку ресурсов для сохранения файлов JS и изображений в определенном каталоге, что обеспечивает правильное отображение всплывающего меню. Войдите в «Global > Resource Folder», чтобы установить их.
5.
Публиковать всплывающее меню и отображать его на веб-странице
Публиковать файлы ресурсов, код меню или код меню JavaScript в определенной папке; и вставьте два фрагмента кода в теги «голова» и «тело» на веб-странице.
Отметьте кнопку на панели инструментов и выберите опцию «Просмотреть/Копировать код…»; откроется диалоговое окно, следуйте подсказкам, чтобы скопировать и вставить коды на веб-страницу; и установите флажок «Копировать файлы ресурсов», чтобы скопировать ресурс в указанную папку.
Завершите вышеуказанные шаги, вы можете просмотреть меню локально; и загрузите все файлы ресурсов на веб-сервер для просмотра всплывающего меню в Интернете.
100% чистота . Не нужно беспокоиться об установке нежелательного шпионского или рекламного ПО. Удаление полностью поддерживается.
Пожизненная бесплатная поддержка . Отправьте электронное письмо в нашу службу поддержки клиентов по адресу support@sothink.



 0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>
<div>
<ol>
<li><img src="image/pencil.png" alt=""><span>Test</span></li>
<li><img src="image/heart.png" alt=""><span>Test</span></li>
<li><img src="image/clock.png" alt=""></li>
<li><img src="image/shield.png" alt=""></li>
<li><img src="image/equalizer.png" alt=""></li>
</ol>
</div>
<div>
<pre>
много текста
</pre>
</div>
0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div>
<div>
<ol>
<li><img src="image/pencil.png" alt=""><span>Test</span></li>
<li><img src="image/heart.png" alt=""><span>Test</span></li>
<li><img src="image/clock.png" alt=""></li>
<li><img src="image/shield.png" alt=""></li>
<li><img src="image/equalizer.png" alt=""></li>
</ol>
</div>
<div>
<pre>
много текста
</pre>
</div> page {
position: relative;
display: flex;
}
.menu {
position: fixed;
height: 100vh;
width: max-content;
background-color: #8a8a8a;
}
ol {
list-style: none;
margin: 0;
padding: 0;
}
li {
margin: 0;
display: flex;
align-items: center;
padding: 25px;
cursor: pointer;
}
li:hover { background-color: #696969; }
img { height: 30px; width: 30px; }
span {
margin-left: 30px;
opacity: 1;
transition: margin-left .4s ease-out, font-size .4s ease-in-out, opacity .4s ease-in;
}
.menu:not(:hover) span {
margin-left: 0;
font-size: 0;
opacity: 0;
transition: margin-left .4s ease-in-out, font-size .4s ease-in-out, opacity .4s ease-out;
}
.text {
padding-left: 100px;
font-size: 48px;
}
page {
position: relative;
display: flex;
}
.menu {
position: fixed;
height: 100vh;
width: max-content;
background-color: #8a8a8a;
}
ol {
list-style: none;
margin: 0;
padding: 0;
}
li {
margin: 0;
display: flex;
align-items: center;
padding: 25px;
cursor: pointer;
}
li:hover { background-color: #696969; }
img { height: 30px; width: 30px; }
span {
margin-left: 30px;
opacity: 1;
transition: margin-left .4s ease-out, font-size .4s ease-in-out, opacity .4s ease-in;
}
.menu:not(:hover) span {
margin-left: 0;
font-size: 0;
opacity: 0;
transition: margin-left .4s ease-in-out, font-size .4s ease-in-out, opacity .4s ease-out;
}
.text {
padding-left: 100px;
font-size: 48px;
} googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>FAVORITES</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>HISTORY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SECURITY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SETTINGS</span></li>
</ol>
</div>
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error inventore similique sequi ab sint quisquam corporis nulla eligendi corrupti, mollitia eaque modi, unde ratione dolor voluptas, nam magnam quos. Culpa.
Ducimus qui iusto voluptatibus ipsam beatae in perferendis quam ratione? Deserunt ducimus ad incidunt aspernatur animi cupiditate debitis a eos neque temporibus nesciunt cum praesentium, aliquam nulla quae nemo voluptatibus?
Temporibus nulla, mollitia ab qui velit amet illo, voluptate sint saepe nemo tempora beatae totam ratione veritatis.
googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>FAVORITES</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>HISTORY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SECURITY</span></li>
<li><img src="https://lh4.googleusercontent.com/a-/AOh24Gjz7sQ8RpOWGVtMb0OWmPKpdI1wYarHOsiiG3EqrQ=k-s64" alt=""><span>SETTINGS</span></li>
</ol>
</div>
<div>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error inventore similique sequi ab sint quisquam corporis nulla eligendi corrupti, mollitia eaque modi, unde ratione dolor voluptas, nam magnam quos. Culpa.
Ducimus qui iusto voluptatibus ipsam beatae in perferendis quam ratione? Deserunt ducimus ad incidunt aspernatur animi cupiditate debitis a eos neque temporibus nesciunt cum praesentium, aliquam nulla quae nemo voluptatibus?
Temporibus nulla, mollitia ab qui velit amet illo, voluptate sint saepe nemo tempora beatae totam ratione veritatis.
 js Рубин Идти .NET
js Рубин Идти .NET Он не только четко классифицирует веб-страницы для веб-сайта, но и переключается на целевую страницу одним щелчком мыши. Всплывающее меню может быть выполнено в вертикальном или горизонтальном стиле, что является неплохим элементом оформления сайта.
Он не только четко классифицирует веб-страницы для веб-сайта, но и переключается на целевую страницу одним щелчком мыши. Всплывающее меню может быть выполнено в вертикальном или горизонтальном стиле, что является неплохим элементом оформления сайта. Откроются окна шаблона, и вы можете выбрать всплывающее меню «Простой > Классический Серебряный».
Откроются окна шаблона, и вы можете выбрать всплывающее меню «Простой > Классический Серебряный». Публиковать всплывающее меню и отображать его на веб-странице
Публиковать всплывающее меню и отображать его на веб-странице 