Как оформить пост через-вики страницу: пошаговый алгоритм + видеоурок
Привет, друзья! Сегодня я предлагаю поговорить на довольную непростую тему для новичков: как оформить пост через вики-страницу ВКонтакте.
Прежде всего стоит уточнить, что вики-страницы можно создавать только в группах ВК. В паблике эта возможность не реализована, но ее можно прописать с помощью wiki-кода.
Кроме того, если вы сейчас находитесь в раздумье, какую лучше площадку создать в ВКонтакте, имейте ввиду, что преимущество групп в том, что в них можно создавать вики-страницы.
Содержание:
Какие возможности дает вики-страница
Наверняка вы обращали внимание, что оформление простого поста ВКонтакте имеет очень ограниченный функционал. Что мы можем сделать с постом? Это добавить тематические смайлы и разделить абзацы. На этом пожалуй все… Поэтому длинные посты читать довольно сложно: чаще они выглядят, как длинная простыня из текста.
На фоне таких постов выигрывают именно вики-страницы. Возможности вики-страницы:
Возможности вики-страницы:
- Форматирование текста
- Выделение заголовков
- Использование жирного шрифта, курсива, подчеркнутого текста
- Добавление нескольких изображений
- Применение буллитов
- Установка спойлеров
- Добавление графических таблиц
- Возможность устанавливать кнопки и ссылки на сторонние сайты через них.
Как подключить вики-страницу в группе ВК
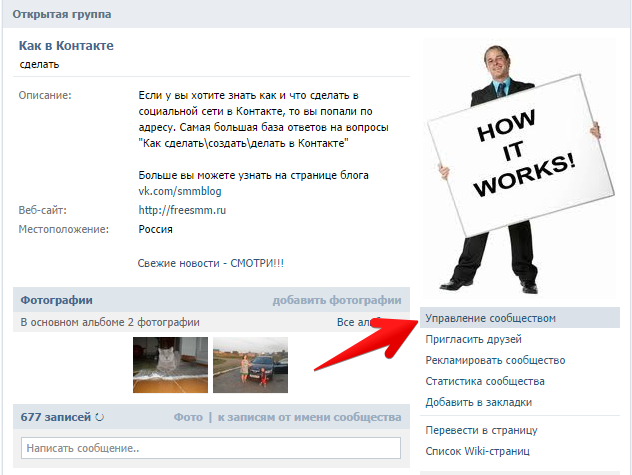
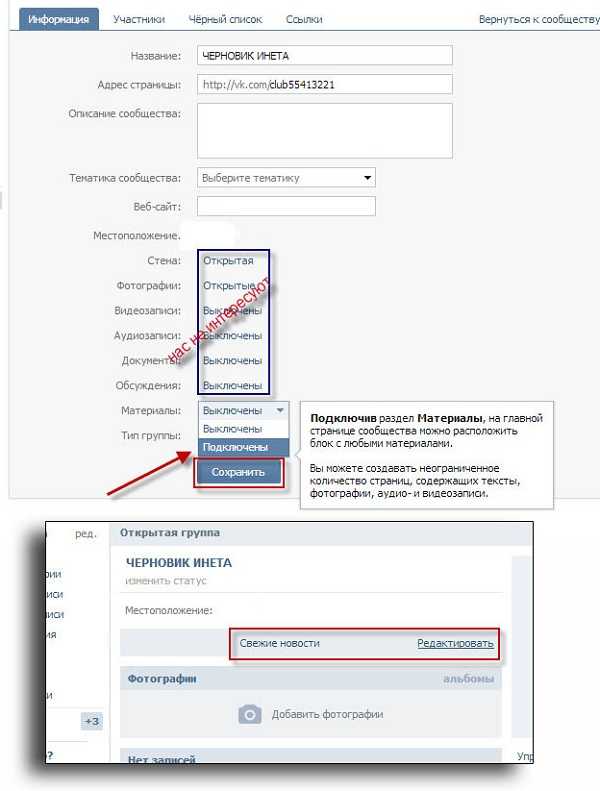
Для того, чтобы у вас появилась возможность создавать вики-страницы в группе, эту функцию нужно подключить. Под аватаром или обложкой нажмите на три точки – Управление сообществом — Разделы – Материалы – Ограниченные. Не забудьте нажать кнопочку Сохранить.
Обратите внимание, что Материалы необходимо выбрать именно Ограниченные, потому что в этом случае создавать и редактировать вики-страницы смогут только редакторы и администраторы сообщества. Если вы выберите Открытые материалы, то настройки wiki-страниц могут менять все пользователи группы, что вам совершенно не нужно!
Теперь, когда вы вернетесь на главную страницу группы, то вверху рядом с вкладкой Информация у вас появится раздел Свежие новости.
Эта вкладка позволяет создать Меню для группы и оформлять вики-страницы. После подключения можно увидеть новую функцию Редактировать.
Про меню мы поговорим в следующих статьях, а сегодня разберем, как оформить пост через вики-страницу.
Создание вики-страницы в группе ВК
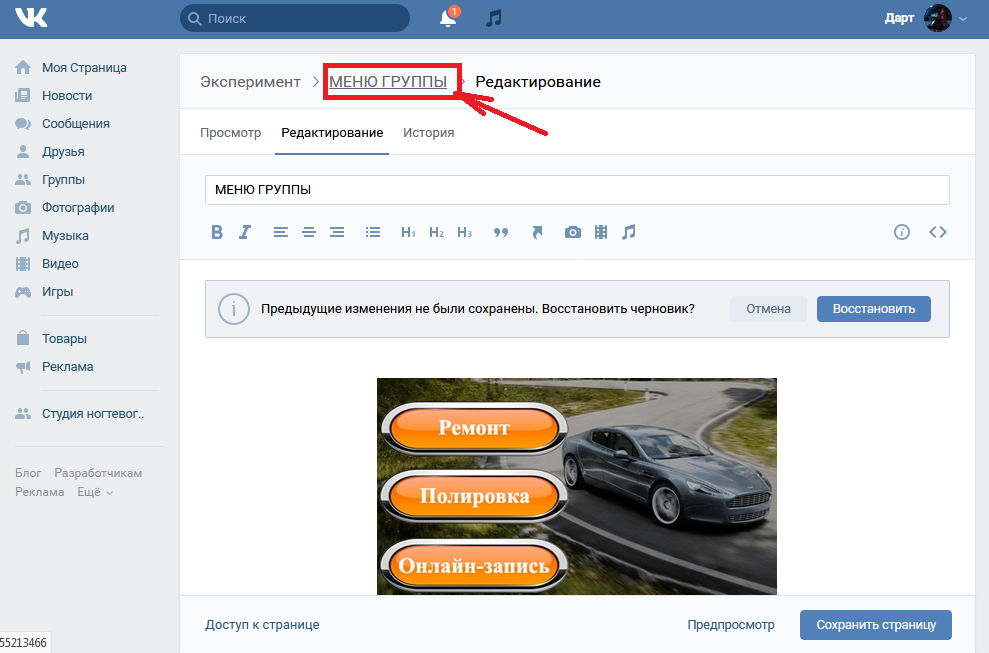
Для того, чтобы создать вики-страницу нажмите на активную строку Редактировать на вкладке Свежие новости.
Перед вами открывается страница, где вы можете сделать Меню группы. Это первый этап. Но я предлагаю сразу приступить к созданию вики-страницы для поста.
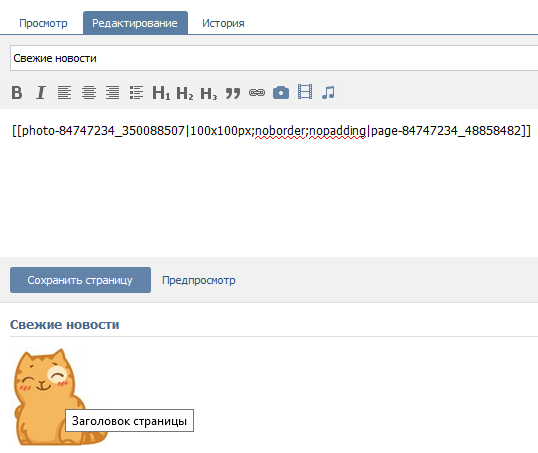
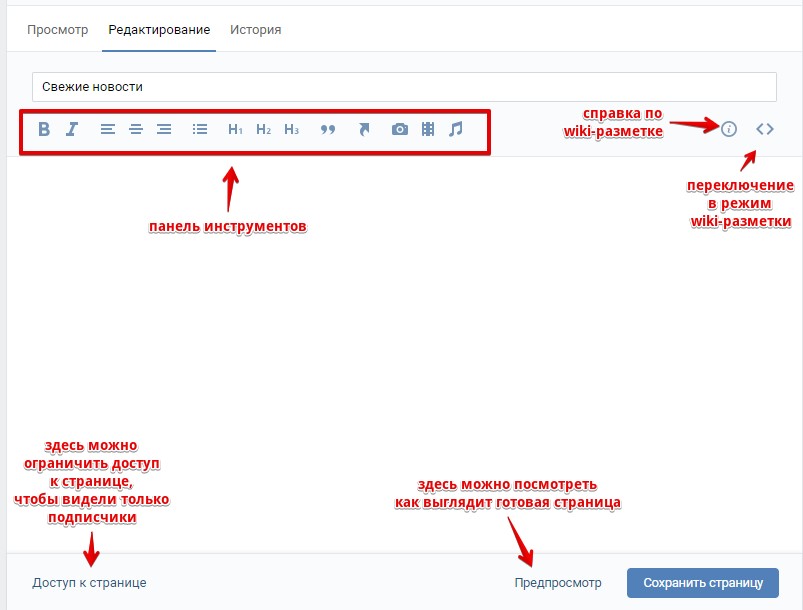
Для этого нам необходимо в окне для форматирования текста выставить режим wiki-разметки (значок будет подсвечиваться синеньким цветом). Именно в этом режиме нам предстоит работать.
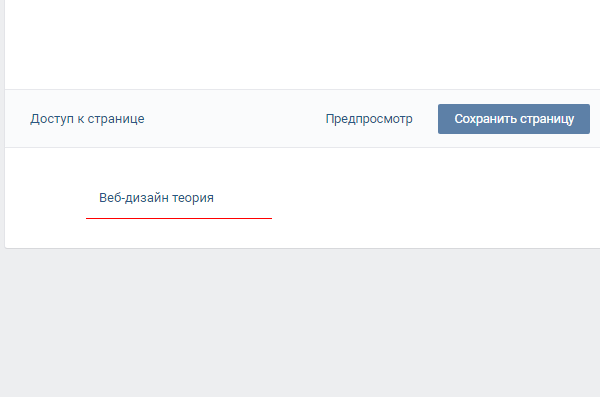
Теперь нужно продумать название поста: я напишу Тест, а вы ориентируйтесь на собственные материалы.
Сейчас нам необходимо создать вики-страницу, для этого пишем название поста в квадратных двойных скобках. Пример [[Тест]]
Пример [[Тест]]
Теперь нажмите на кнопку Сохранить страницу. Далее Предпросмотр. И ниже появится ваше название поста – это слово будет активно, необходимо на него кликнуть.
Следующее окно говорит нам о том, что мы создали wiki-страницу, и нам необходимо наполнить ее содержанием.
Открывается аналогичное окно визуального редактора, которое появлялось на первом этапе. О том, как создать и оформить пост, я много говорить не буду, а просто предлагаю посмотреть видеоурок, который я записывала специально для вас.
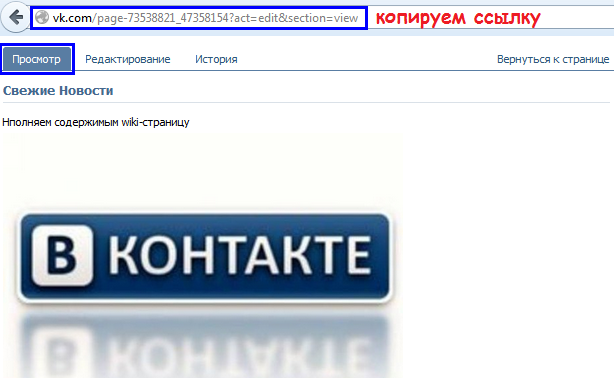
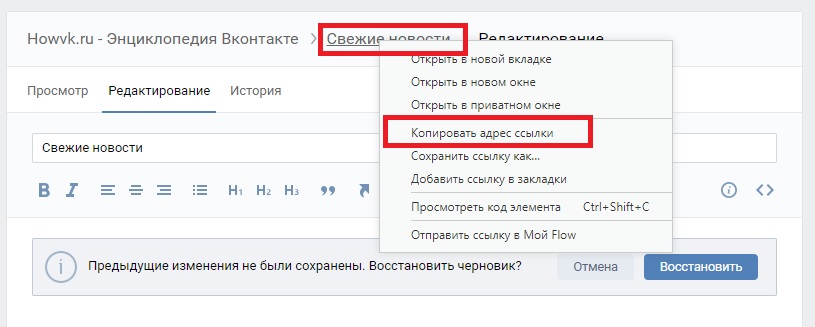
После того, как ваша wiki-страница будет оформлена и готова к публикации, обязательно сохраните ее и скопируйте адрес в браузерной строке.
Теперь можно вернуться в группу.
Как оформить пост через вики-страницу
Приступаем непосредственно к созданию поста через вики-страницу. Тут все очень просто. Добавляете запись для нового поста — возможно пару строк по теме – это уже на ваше усмотрение и… Внимание! Вставляете скопированную ссылку.
Добавляете запись для нового поста — возможно пару строк по теме – это уже на ваше усмотрение и… Внимание! Вставляете скопированную ссылку.
Если вы все сделали правильно, у вас чуть ниже отобразится название созданной wiki-страницы: в моем случае это Тест.
Далее добавьте изображение по теме: напоминаю, что идеальный размер картинки должен быть по ширине не менее 700рх.
После того, как картинка вставлена, рекомендую ссылку удалить. Не переживайте, страница останется на месте. Кнопочка Отправить.
Еще один нюанс: обязательно публикуйте все посты от имени сообщества. В противном случае репосты из данной группы будут невозможны!
Чтобы посты сразу публиковались от имени сообщества, вам необходимо в настройках группы в меню Разделы выбрать Стена: Ограниченная. В этом случае на стену посты можно добавлять только от имени сообщества, а комментарии могут добавлять все участники.
На этом все: теперь, если кликнуть на фото поста, нам открывается статья, которая оформлена через вики-страницу.
Если в процессе ведения группы у вас возникают проблемы с подбором контента, вы можете воспользоваться специальными сервисами автопостинга. Вся информация в новой статье.
Денежные ручейки
Основные ошибки при создании меню ВКонтакте, или что такое правильное меню
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Наш канал в Telegram
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk. com/page-121237693_72827423
com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
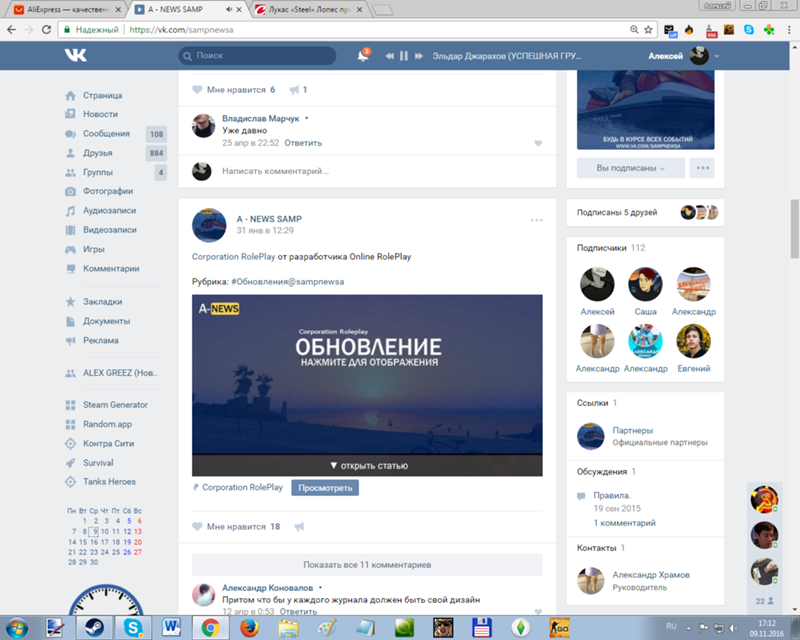
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG.
 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px.
 Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk. com/cc.
com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk. cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk. com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
Обзор простого конструктора для создания вики-страниц Вконтакте
Приветствую, друзья! Возможность создавать вики-страницы Вконтакте присутствует уже давно. Ранее я активно использовала их для публикации полноценных статей с добавлением картинок, ссылок и видео по тексту, чего не позволяют обычные посты на стене. Также у меня на блоге есть урок по созданию страницы-прокладки для партнерского продукта с помощью вики.
Но вот в качестве лендинга, продающей страницы, страницы для записи на консультацию, портфолио, интернет-магазина и т.п. использовать вики как-то раньше не думала…
Казалось бы, с появлением полноценного редактора статей Вконтакте необходимость пользоваться вики-страницами отпала. Однако, это не так, если взглянуть на них с другого ракурса. А именно – с точки зрения страниц, которые можно встроить в свою автоворонку внутри ВК. Это могут быть страницы с вашим платным предложением, с записью на консультацию, каталог из нескольких продуктов и т.п.
Однако, это не так, если взглянуть на них с другого ракурса. А именно – с точки зрения страниц, которые можно встроить в свою автоворонку внутри ВК. Это могут быть страницы с вашим платным предложением, с записью на консультацию, каталог из нескольких продуктов и т.п.
Да, статьи хороши для публикации развернутого контента, инструкций, обзоров и т.п., но если говорить о продающей странице с блоками и кнопками «купить», то вики для этого приспособлены удачнее. А с наличием визуального конструктора вики-страниц создать свой лендинг проще простого.
Недавно проходила воркшоп у Светланы Ереминой, благодаря которому и взглянула на вики-страницы с другой стороны. Я пошла на тренинг «Деньги через Wiki-страницы», чтобы создать свою первую продающую страницу Вконтакте для нового инфопродукта и встроить ее в автоворонку в ВК. И одновременно познакомиться с конструктором вики-страниц Вики Постер.
ВАЖНО: к сожалению конструктор Вики Постер больше не работает!
Согласитесь, удобно, когда все происходит внутри соцсети – и рассылка, и встроенные в цепочку сообщений продажи через вики-страницы, чтобы человеку не переходить лишний раз на внешние сайты. Да, и для автора (а в особенности для новичка) – это намного проще в тех. плане и по бюджету, чем конструировать сайты-лендинги.
Да, и для автора (а в особенности для новичка) – это намного проще в тех. плане и по бюджету, чем конструировать сайты-лендинги.
Так что, если вы ведете свой бизнес Вконтакте через группу и авторассылки, то имеет смысл задействовать и вики-страницы.
Я подготовила обзорное видео по конструктору вики-страниц Вики Постер. Он пока полностью бесплатный и находится в бета-тестировании, поэтому может подглючивать или не работать, когда на сайте происходят обновления. В целом же конструктор дельный и интуитивно понятен в использовании.
В видео я вместе с вами создам вики-страницу для записи на свою скайп-консультацию по партнеркам.
Итак, перейдем на сайт Вики Постер по адресу wikiposter.net. Нажимаем кнопку «Войти» и авторизуемся через профиль Вконтакте.
Внутри аккаунта увидим список сообществ, которые привязаны к профилю ВК. Поскольку вики-страницы создаются именно для сообществ, если у вас нет ни одного, то надо будет создать.
Поскольку вики-страницы создаются именно для сообществ, если у вас нет ни одного, то надо будет создать.
Рядом с сообществом есть несколько кнопок:
«Архив вики-страниц» — здесь находятся все ранее созданные wiki, даже те, которые были созданы не в конструкторе.
«Создать вики страницу» — нажатием на эту кнопку мы перейдем в конструктор, и начнем создавать нашу страничку.
«Настройка альбома» — здесь мы указываем альбом (можно тут же создать новый), в который будут сохраняться картинки с вики-страницы. Это обязательный момент, без альбома картинки отображаться не будут.
Недавно в Вики Постере появилась возможность создавать виджеты для сообществ, но сегодня мы их не будем затрагивать, чтобы не мешать все на кучу и не растягивать информацию.
Для создания вики-страниц также можно воспользоваться меню слева.
Кстати, здесь есть уже готовые шаблоны, которые можно редактировать под себя. Для этого зайдите в раздел «Шаблоны». Пока вариантов не так много – есть примеры меню, страницы-портфолио, прайса на рекламу, интернет-магазина и подборки видео.
Пока вариантов не так много – есть примеры меню, страницы-портфолио, прайса на рекламу, интернет-магазина и подборки видео.
Редактировать их очень просто. Жмем по кнопке «Использовать», и страница откроется в редакторе. Она состоит из блоков, каждый из которых можно редактировать, нажав на шестеренку. Также блок можно удалить, скопировать или перетянуть (выше-ниже).
Если спуститься вниз странички, то можно добавлять свои блоки.
Чтобы изменения вступили в силу и страничка опубликовалась, нажмите «Создать вики-страницу», после этого вы можете ее просмотреть, а также скопировать ссылку на нее.
Эту страничку вы найдете в разделе «Созданные» или «Архив вики-страниц», откуда в любое время сможете ее отредактировать.
Функции «Удалить страницу» здесь нет. Поэтому, если она вам не нужна, то вы просто закройте к странице доступ (поставьте видимость только для администраторов), удалите блоки и забудьте про нее.
Как уже писала выше, буду показывать на реальном примере и создавать страничку для записи на скайп-консультацию.
Первым делом в настройках (клик по шестеренке вверху) укажу видимость страницы – Администраторам (пока ее полностью не подготовлю для людей).
Здесь же можно выбрать тип страницы:
Обычная – ту, что мы делаем.
Вики-пост – это когда сразу публикуем пост на стене сообщества с анонсом, картинкой и кнопкой «Перейти», ведущей на вашу вики страницу.
Вики-меню в закладках – пока не поняла, что это. Возможно, менюшка для сообщества…
Итак, когда здесь все настроили, можем снова скрыть, повторно нажав на шестеренку.
И перейти непосредственно к созданию странички:
Для начала укажу название и добавлю первый блок – цепляющую внимание картинку, которую я заранее подготовила в Canva.
Далее добавлю блок с текстом, который призван привлечь внимание моей целевой аудитории и подчеркнуть проблему, решение которой (в виде своей консультации) я и предлагаю на этой вики-странице.
Применю разделитель блоков, чтобы логически перейти к более детальному описанию своего предложения. Здесь есть разные стили, можно выбрать тот, что гармонично впишется в общий стиль вашей странички.
Здесь есть разные стили, можно выбрать тот, что гармонично впишется в общий стиль вашей странички.
Теперь добавлю блок «Список», чтобы по пунктам расписать, что человек получит на консультации, и что она ему даст. Перед ним еще добавила блок «Заголовок» для своего списка.
Для визуализации результата добавила еще блок с картинкой.
Далее снова применила разделитель перед добавлением блока о себе. Выбрала блок «Картинка с текстом», скруглила свое фото и немного написала о себе, как эксперте в теме.
Снова разделитель и финальный блок «Как записаться на консультацию». Здесь задействованы блоки «Заголовок», «Текст» и «Кнопка», которая будет вести на заполнение анкеты. В кнопку вы можете добавить любую ссылку (как на внутренние приложения ВК – заявки, анкеты, подписки), так и на внешние страницы (сервис оплаты).
Вот и все, обновляем страничку, смотрим, что у нас получилось (мою вы можете увидеть здесь).
А далее – используем по назначению:
• Встраиваем в автосерию рассылки;
• Делаем прикрепленный пост на стене, рекламируем через таргетированную рекламу в ленте.
• Добавляем продукт в блок товаров, а в описании даем ссылку на покупку через вики-страницу.
Все зависит от ваших целей.
Как уже писала выше, сделанные в Вики Постере странички вы найдете в разделах «Архив вики страниц» или «Созданные страницы», где страничку можно отредактировать, просмотреть или использовать в качестве шаблона.
Вот такой классный и простой конструктор страничек Вконтакте. Как вам, друзья? Будете ли использовать в своем бизнесе вики-страницы?
Желаю вам всего доброго!
С уважением, Виктория Карпова
Как сделать публикацию ВКонтакте с помощью специальных кодов. Работа с текстом с помощью вики разметки Вконтакте Как сделать красную строку в контакте
Здравствуйте! В этой небольшой статье мы с вами разберем новые возможности ВКонтакте. А именно, как использовать новшества по статьям.
Если вы еще не поняли преимущества статей ВКонтакте, теперь они позволяют любому, кто ведет блог или хочет вести блог, сократить расходы на свой сайт или, если вы не разбираетесь в сайтах, обойтись без них!
Статью можно написать с десктопной версии Вконтакте
Действительно, для того, чтобы вы могли создать полноценную статью, вам достаточно начать писать пост ВКонтакте!
Заголовок будет отображаться в описании статьи
Давайте теперь добавим изображение в нашу статью, но перед этим отметим, что, как вы видите в статьях, ВК сама делает отступы между абзацами, что делает текст приятным для глаза и чтения! Чтобы вставить изображение, видео или GIF, вам нужно нажать на следующую строку после абзаца и нажать на плюсик, после чего выскочит окно, где вы выберете нужную вам картинку или видео.
Чтобы добавить медиафайл, нажмите на плюс.
Теперь давайте перейдем к добавлению ссылок, потому что это важный момент, когда у вас уже будет много статей и вам нужно будет давать на них ссылки, чтобы не повторяться. А здесь мы дадим ссылку на уже созданную мной статью о моей истории в жизни и бизнесе, о том, как я пришел к тому, что имею сейчас. И я дам ссылку.
Для этого вам нужно будет выделить слово здесь (в нашем примере) и нажать на иконку во всплывающем окне, как вы видите на картинке ниже. Далее вставьте свою ссылку и нажмите «Enter». Таким образом, вы можете добавить ссылку на любой сайт, канал, а также свою страницу ВК или статьи. И теперь вы можете связать все свои статьи!
Выделите слово и щелкните значок ссылки. (Четвертый по счету)
И в завершение давайте разберемся с простыми вещами, которые будут очень полезны для визуального восприятия читателя вашего блога и сделают ваши статьи профессиональными и красивыми!
Давайте научимся делать заголовки!
А для этого выделим текст «Учимся делать заголовки!» и нажмите на букву «H» во всплывающем окне. Теперь наш текст стал заголовком.
Теперь наш текст стал заголовком.
Нажмите на большую букву «H»
Давайте научимся делать заголовки!
Ну, последнее, что я хотел показать, это как сделать красивую цитату.
Мы просто пишем цитату, придуманную нами или взятую из интернета. Затем выделяем этот текст и нажимаем на иконку во всплывающем окне, как показано на картинке, и наша цитата готова!)
Выделите текст и щелкните значок цитаты
Мы просто пишем цитату, придуманную нами или взятую из интернета. Затем выделяем этот текст и нажимаем на иконку во всплывающем окне, как показано на картинке и наша цитата готова!) Вот так она выглядит.
Статья готова!
Опубликуем прямо сейчас!
Для этого выберем предварительный просмотр. Обязательно выбирайте превью без текста, т.к. текст уже будет наложен на картинку самим ВК. Это будет ваше оглавление, то есть название статьи.
Удалить изображение. предложено Контактом
Прикреплен к записи.
Вот так теперь будет красиво выглядеть наша статья.
Надеюсь, что эта статья была для вас очень полезной и теперь ваша стена ВКонтакте будет выглядеть профессионально!!!
В ВКонтакте встречаются различные баги, хотя багами их называть неправильно — скорее, пасхалки от разработчиков, которыми могут воспользоваться пользователи самой популярной в России социальной сети. Сегодня мы поговорим об одной из таких пасхалок.
Речь пойдет о так называемых кодах пустоты. Что это такое, спросит пользователь? Это код, который позволяет вам буквально отправить пустой пробел (не путать с пробелом — это две разные вещи!). Например, вы можете использовать void-коды для отправки сообщений друзьям с целью розыгрыша или, скажем, для написания статуса в несколько строк.
Собственно вот и сами коды пустоты:
Как их использовать? Да, очень легко! Допустим, вы хотите отправить пустой текст другу. Скопируйте любой код полностью, включая точку с запятой, вставьте в сообщение, можно даже в несколько строк.
Отправка сообщения. В этом случае в сообщении вы увидите цифры и символы. Не пугайтесь, так и должно быть.
Просто обновите страницу, и вы увидите пустое сообщение. Получатель увидит то же самое, что наверняка его немало удивит.
Коды также можно использовать для создания, о чем мы уже говорили, поэтому повторяться не будем. Напомним лишь, что для получения статуса в несколько строк нужно добавить большое количество void-кодов и в зависимости от длины статуса корректировать их количество.
Эй! Сегодня я хочу рассказать вам, как сделать публикацию ВКонтакте с помощью специальных кодов. И покажу вам оформление постов в различных сообществах вконтакте. Вы наверняка видели, что некоторые посты безликие, но есть выделенные цветом и иконками.
Например, галочки, знаки препинания или цветные картинки. Это сразу же делает посты гораздо более привлекательными. Это может сделать любой желающий. И никаких хитростей здесь знать не нужно. И вам просто необходимо иметь коды для специальных смайликов. И уметь ими пользоваться.
И вам просто необходимо иметь коды для специальных смайликов. И уметь ими пользоваться.
И так долго не буду описывать преимущества. И так понятно, что яркий пост сразу бросается в глаза и хочется перейти по ссылке. Это имеет большое значение для продающего текста. Эффект украшенных постов очевиден. Достаточно посмотреть и все сразу понятно.
А сделать такой яркий, заметный пост совсем несложно. Достаточно взять код и вставить его перед текстом, который мы хотим выделить. Давайте рассмотрим пример.
‼ Как создать дудл (нарисованное) видео и получить его‼ ;
12 000 рублей за каждую минуту такого видео❓
узнай здесь ‼ вот твоя партнерская ссылка
✅ Что такое Doodle (рисованное) видео?
✅ Как быстро и легко создавать Doodle-видео❓
✅ Как заработать на Doodle-видео❓
Все это вы узнаете, пройдя Бесплатный курс‼
Вот все коды, я выделила коричневым цветом. Далее я копирую свой текст и вставляю его Вконтакте на свою страницу.
Коды смайлов вконтакте передаются со всеми иконками при написании поста. Если вы что-то забудете или пропустите, ничего не получится.
И еще одно предупреждение. Вы можете предварительно написать свое объявление в документе Word или обычном блокноте, а затем скопировать и вставить пост на стену.
Только при этом обновить страницу, нажав на круглую стрелку вверху браузера. Или клавиша F5.
Вот и все. Украсьте посты. Зарабатывать деньги. Не забывайте оставлять комментарии, если статья была вам полезна. Подпишитесь на новости блога, чтобы узнавать обо всем первыми.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и влюбить их в свой бренд».
В 2017 году ВКонтакте запустил новый формат публикации постов. Теперь вы можете создавать красивый текст с медиафайлами и заголовками, цитатами, без хлопот с вики-разметкой. Редактор, в котором вам нужно работать, прост, удобен и экономит ваше время! Силы уйдут только на написание контента.
Готовы попробовать этот формат публикации в действии? Начнем прямо сейчас! Это несложно и вы не заметите, как освоите весь функционал за несколько минут.
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или странице есть поле «Что у вас нового?». Там обычно набираешь пост или прикрепляешь картинку, музыку. Найди это. Вам нужна последняя иконка. Он выглядит так.
Появится окно, как показано на скриншоте ниже. В нем уже можно написать свое сообщение читателям. Придумайте заголовок, отражающий суть материала, и впишите его в первую строку. Это будет отражено в объявлении, которое вы опубликуете в сообществе. Поместите курсор во вторую и нажмите на «+».
Работа с текстом в редакторе статей ВК
Допустим, вы набрали введение к заметке и хотите отформатировать фрагмент. Это очень легко сделать. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Жирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставка ссылки.
- Заголовок h2.
- Подзаголовок.
Последняя иконка означает заключение фразы в цитату. Это можно сделать двумя способами.
Чтобы получить второй вариант, щелкните значок еще раз. Маркированные и нумерованные списки хорошо воспринимаются в текстах. Их также легко создать. Для этого на следующей строке начните первый абзац с цифры 1. (точка обязательна) и пробела, либо с * и пробела. Чтобы закончить список, дважды нажмите Enter. Максимальное количество символов для одного лонгрида — 100 000 символов.
Редактирование медиафайлов: размеры картинок и обложек для статьи в ВК
Изображения можно брать со страницы автора поста, из группы или вставлять из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут отличаться. Используйте соотношение сторон 16:9 в качестве ориентира. Его рекомендует сама социальная сеть. Инструмент позволяет добавить описание к объекту, оно автоматически центрируется внизу. Аналогичная функция доступна и для других вложений. Подходящие форматы для работы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут отличаться. Используйте соотношение сторон 16:9 в качестве ориентира. Его рекомендует сама социальная сеть. Инструмент позволяет добавить описание к объекту, оно автоматически центрируется внизу. Аналогичная функция доступна и для других вложений. Подходящие форматы для работы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Внимание! Во время редактирования скопированное видео невозможно просмотреть. Пользователи смогут посмотреть его только после прикрепления к новости.
Редактор статей ВКонтакте: как сделать картинку для объявления
Если не поставить нужное фото, сайт автоматически возьмет его либо с первого изображения в тексте, либо с аватара сообщества, автора поста. Прокрутите до верхней части страницы для вашего выбора. В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и загрузите соответствующую из личного кабинета или другого архива. Рекомендуемое соотношение сторон 16:9.или 510*286 пикселей. Не забывайте, что заголовок и кнопка будут занимать часть изображения. Не забудьте сохранить результат.
В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и загрузите соответствующую из личного кабинета или другого архива. Рекомендуемое соотношение сторон 16:9.или 510*286 пикселей. Не забывайте, что заголовок и кнопка будут занимать часть изображения. Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие комбинации кнопок:
- Shift+Enter или Ctrl+Enter — переход на новую строку.
- Enter — создать абзац.
- Ctrl/Cmd + Z — отменить предыдущее действие.
- Ctrl/Cmd + B — выделить жирным шрифтом.
- Ctrl/Cmd+I — выделение курсивом.
Разработчики редактора объединили в нем множество удобных функций. Например, автосохранение. Внезапное отключение электричества или ускользающая мысль ничего не испортят, так как каждое изменение автоматически сохраняется в течение двух секунд. Последняя версия текста находится в меню «Статьи», в черновиках. Открывайте их и начинайте творить в любое время.
Открывайте их и начинайте творить в любое время.
Дополнительные возможности: удаление, день/ночь, статистика
Также доступна дневная и ночная подсветка дисплея. Чтобы свет монитора не раздражал опаздывающих читателей, они могут нажать на изображение луны в правом верхнем углу. Вы можете выйти из Сумерек, повторно нажав на иконку.
Администраторы и владельцы групп могут видеть наличие операций чтения, прокрутки и другие индикаторы. Учитываются все пользователи, в том числе незарегистрированные и не вошедшие на сайт. Для получения информации необходимо более сотни посетителей. После этого в режиме просмотра появится кнопка «Статистика». Информацию о количестве людей, открывших статью, можно найти в конце страницы. Там же упоминаются данные. Они показывают, сколько людей или пабликов поделились вашим материалом через специальную кнопку.
Удаление доступно в «Правке» — в правом верхнем углу. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если удалить его из списка, с документом ничего не произойдет, при условии, что он уже появился в сообществе. Но вы не сможете отформатировать его.
Если удалить его из списка, с документом ничего не произойдет, при условии, что он уже появился в сообществе. Но вы не сможете отформатировать его.
Еще пара полезных фич:
Для этого достаточно зайти в уже знакомое вам меню «Опубликовать». При необходимости замените ссылку. Изначально он формируется из шапки. Также на данном этапе еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и не хотите, чтобы его читал кто-либо, кроме участников, поставьте галочку напротив соответствующего пункта. Если ограничений на вход нет или это ваша личная страница, информацию увидят все.
Как опубликовать статью ВКонтакте в группе
После того, как вы все сохранили, пост по-прежнему доступен только вам. Чтобы это исправить, откройте ссылку, появившуюся в окне меню «Опубликовать», и отправьте текст туда, где ваши читатели должны его увидеть.
Чтобы начать вести блог, больше не нужна вики-разметка, повествование разбито на несколько частей. Вместо этого пользователи получили инструмент с аккуратным оформлением и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично их оформите.
Вместо этого пользователи получили инструмент с аккуратным оформлением и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично их оформите.
Разработчики добавляют новые функции. Недавно был мгновенный переход к следующему и предыдущему материалу. Это удерживает внимание посетителей, вовлекает их в чтение сообщества.
Новый редактор статей ВКонтакте теперь доступен всем пользователям. Огромный его плюс в том, что он очень простой и удобный. Позволяет начать создавать статьи со стены на своей странице или из новостной ленты и делать достаточно большие посты всего в несколько кликов. Было бы о чем написать.
Кроме того, редактор автоматически сохраняет черновики и добавляет в текст необходимые отступы. И самое главное, статьи доступны для просмотра даже незарегистрированным пользователям.
Создание статьи в редакторе ВК
Итак, чтобы перейти в редактор статей ВК, нажмите на иконку прямо из ленты или со стены — буква Т и три горизонтальные линии разной длины. Статьи можно создавать как от имени сообщества или паблика, так и с личной страницы.
Статьи можно создавать как от имени сообщества или паблика, так и с личной страницы.
Откроется страница, на которой создается статья. Кстати, интерфейс выполнен в минималистичном стиле и интуитивно понятен. При первом посещении раздела внизу отображаются подсказки.
Возможности редактора статей ВК:
- жирный шрифт;
- курсив;
- зачеркнутый текст;
- добавление заголовков и подзаголовков;
- выделение кавычек;
- вставка гиперссылок.
Необходимые кнопки для форматирования текста появляются при выделении фрагмента текста, для которого необходимо изменить стиль.
Вставка изображений и видео в статью ВК
Чтобы добавить изображение или видео к своему сообщению, просто нажмите на знак плюса справа, и появится небольшое меню, где вы можете выбрать, что вы собираетесь вставить:
- изображение;
- видео;
- GIF анимация.
Вы можете добавлять изображения и гифки из своих изображений и документов или загружать их со своего компьютера. Вы можете прикреплять только те видео, которые добавлены к вашим видео.
Вы можете прикреплять только те видео, которые добавлены к вашим видео.
Обложка статьи или миниатюра
Первое изображение, вставленное в статью, становится обложкой. Его можно изменить перед публикацией, нажав на крестик рядом с добавленным автоматически, выбрав свой.
Публикация статьи
Статистика
Статистика покажет, на что стоит обратить внимание. Учитываются все необходимые метрики, включая классическую «воронку» — вы узнаете, сколько пользователей освоили весь текст, а сколько бросили на середине.
Для искушенных читателей есть специальные сниппеты, режим ночного просмотра и раздел статей в Закладках — вдумчивое изучение сложного материала можно отложить на потом.
А вообще появление редактора статей в ВК это круто! Потому что вам больше не нужно бороться с вики-разметкой, чтобы создать страницу или написать короткую заметку. Функцию уже начали использовать многие сообщества, а это говорит о том, что она полезна и помогает в . Кроме того, статья в ленте выглядит намного презентабельнее, чем созданная вики-страница.
Кроме того, статья в ленте выглядит намного презентабельнее, чем созданная вики-страница.
Заявка на смену темы в контакте. Как изменить дизайн вконтакте в компьютерной версии. Как изменить дизайн десктопной версии Вконтакте на примере браузера Google Chrome
Люди стали им активно пользоваться, и одной из причин этого стала возможность настройки дизайна браузера.
Многие люди любят менять дизайн знакомых программ и страниц в Интернете, поэтому часто ищут в поисковиках, как изменить дизайн.
Вы можете изменить дизайн страниц Вконтакте , используя специальные расширения и программы. Некоторые из них позволяют не только заменить красивым фоном , но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить дизайн Вконтакте.
Как сделать красивый дизайн Вконтакте?
1. Расширение.
Это самый простой способ редизайна популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс не сливался с ней, доступна функция обводки. Поддерживается любой формат изображения, а толщину обводки и прозрачность страницы можно настроить самостоятельно.
Поддерживается любой формат изображения, а толщину обводки и прозрачность страницы можно настроить самостоятельно.
2. Программа от.
Этот сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит оформление Вконтакте. Существует огромный выбор различных дизайнов на выбор, разделенных на категории. Установка программы стандартная, и при желании вы можете легко вернуть стандартный дизайн в соцсети.
3. Браузерное расширение от.
Преимущество этого дополнения в том, что вы можете выбирать темы прямо из настроек вашей страницы. Каталог готовых дизайнов большой и каждый из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы, которые не только меняют фон, но и преображают интерфейс.
4. Программа от.
Это самая популярная программа для изменения дизайна Вконтакте. Вам нужно будет установить программу, выбрать тему, и после обновления страницы вы увидите ее новый дизайн. База разных дизайнов впечатляет, а при желании можно разработать и собственную тему… Программа работает с любым браузером.
База разных дизайнов впечатляет, а при желании можно разработать и собственную тему… Программа работает с любым браузером.
5. Программа от.
Еще один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Вам необходимо скачать определенную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет менять дизайн, в вашем браузере появится удобная панель инструментов для использования Вконтакте.
Здравствуйте, читатели блога iklife. Я рад встретиться с вами снова.
Причин сменить тему ВКонтакте множество. Возможно, стандартный дизайн настолько приелся, что информация из соцсети перестала восприниматься. Или просто хотите создать настроение к сезону или в преддверии праздников.
Сегодня мы разберемся, как изменить тему ВКонтакте. Если вы уже пробовали это сделать с помощью настроек самого сайта, то знаете, что ВКонтакте не предполагает такой функции. Разработчики не позаботились об этом.
Только сторонние программы и приложения открывают возможность изменить оформление ВК. Поговорим сегодня о надежных и безопасных способах, доступных нам в 2018 году, так как многие программные продукты работали раньше, но не поддерживаются после обновления социальной сети.
Самое популярное и проверенное расширение для браузера. Он заслужил хорошую репутацию среди пользователей.
Основные плюсы:
- большой выбор тем для нового оформления ВКонтакте,
- обновление и добавление новых картинок,
- бесплатное использование,
- наличие дизайнера для самостоятельного оформления страницы.
Чтобы установить и использовать расширение, следуйте пошаговой инструкции. Я покажу процесс в браузере Firefox, но это дополнение также доступно для Chrome, Яндекс и Opera.
Пошаговый план действий по установке дополнения:
Шаг 1. Заходим на сайт разработчика или используем меню браузера на компьютере. Второй способ мне ближе. Нажимаю на иконку в правом верхнем углу экрана, выбираю дополнения из выпадающего списка.
Нажимаю на иконку в правом верхнем углу экрана, выбираю дополнения из выпадающего списка.
Шаг 2. В строке поиска ввожу название расширения: Get Styles. В появившемся списке выбираю первое.
Шаг 3. На странице программы можно прочитать ее описание, отзывы, узнать количество пользователей.
Шаг 4. Для установки нажмите кнопку «Добавить в Firefox».
Шаг 5. Появится всплывающее окно, в котором необходимо подтвердить доступ приложения к данным на сайтах vk.com и get-styles.ru, а также вкладкам браузера.
После завершения установки вы можете начать использовать его.
При установке дополнения к браузеру в правом верхнем углу появится значок с изображением такого животного.
Щелкните по нему левой кнопкой мыши и выберите «Галерея тем».
Сайт разработчика откроется автоматически. Для ВК существует множество различных дизайнерских решений. Справа находится список тем, отсортированных по категориям. Выберите любой вариант, соответствующий вашему случаю и настроению, и нажмите «Применить». После этого нужно просто обновить страницу ВКонтакте. Я люблю изображения природы, и так как скоро зима, я выбрал зимний пейзаж. И вот что произошло.
Выберите любой вариант, соответствующий вашему случаю и настроению, и нажмите «Применить». После этого нужно просто обновить страницу ВКонтакте. Я люблю изображения природы, и так как скоро зима, я выбрал зимний пейзаж. И вот что произошло.
Бывает так, что плохо поставлена тема, не видно текста или глаза устают смотреть на яркую контрастную картинку. Вы всегда можете изменить дизайн на что-то другое.
Если вы хотите вернуться к обычному виду, то есть 2 пути: отключить расширение, щелкнув по нему правой кнопкой мыши и выбрав соответствующий пункт, либо установить стандартную тему через сайт Get Styles. У каждой категории изображений внизу страницы есть такая опция.
Если вам понравился сервис и вы хотите активно участвовать в его жизни — комментируйте темы и создавайте свои, вам необходимо зарегистрироваться. Если вас не устраивает работа этого продукта, вы можете отключить и удалить его, зайдя в раздел «Дополнения» меню интернет-браузера.
Я не использую этот метод, но если вы любите экспериментировать, вы можете попробовать новую программу для выхода в интернет. Зайдите на сайт разработчика и скачайте продукт.
Зайдите на сайт разработчика и скачайте продукт.
Возможна установка на компьютер или телефон с ОС Android. Сама программа напоминает Chrome, так как они основаны на одном движке.
После установки вы сразу попадете на страницу приветствия. Пролистнув вниз, нажмите на кнопку «ВКонтакте». Авторизуйтесь в социальной сети и подтвердите свое согласие на доступ Orbitum к вашему аккаунту ВКонтакте.
В левом верхнем углу страницы появится значок в виде палитры красок. Нажав на нее, вы сможете выбрать новую тему из достаточно большого списка. Если вас устраивает браузер Orbitum, вы можете использовать его для любых задач в интернете или заходить через него только во ВКонтакте.
Kate Mobile App
Чтобы изменить оформление ВКонтакте, найдите в Google play альтернативу официальному приложению. Программа называется Kate Mobile, о ней я уже рассказывал в статье про . Установите приложение и войдите в социальную сеть.
Этот метод не подходит для iPhone, а только для телефонов Android.
Теперь перейдите в главное меню, нажав на три точки справа. Откройте «Настройки» — «Внешний вид» — «Тема оформления».
По умолчанию «Индиго».
Можно сделать темнее или ярче. Поэкспериментируйте и найдите подходящий фон. Я изменил его на «Темный индиго». После этого нужно закрыть программу и снова открыть ее, чтобы настройки вступили в силу.
Так просто внести немного разнообразия в дизайн вашей любимой социальной сети на вашем телефоне.
Заключение
Да бывает, что стандартный дизайн ВКонтакте надоедает, хочется творческого подъема, красивого фона. Но не забывайте о безопасности вашего компьютера и вашего аккаунта в социальной сети. Используйте только проверенное программное обеспечение.
Существуют и другие программные продукты, но многие из них устарели и не обновляются или работают нестабильно и представляют угрозу для вашего компьютера. Если вы знаете хороший способ изменения дизайна ВК, поделитесь им в комментариях.
И еще одна деталь — смену темы будете видеть только вы, друзья и гости на странице по-прежнему будут соблюдать стандартный дизайн, если только они сами не пользуются программами, описанными в этой статье.
Поделитесь статьей с друзьями, если она покажется вам полезной. Сделайте ваш онлайн-опыт ярче и интереснее, а я прощаюсь с вами до новых встреч.
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если паблик или группа оформлены непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод, что вы так же халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
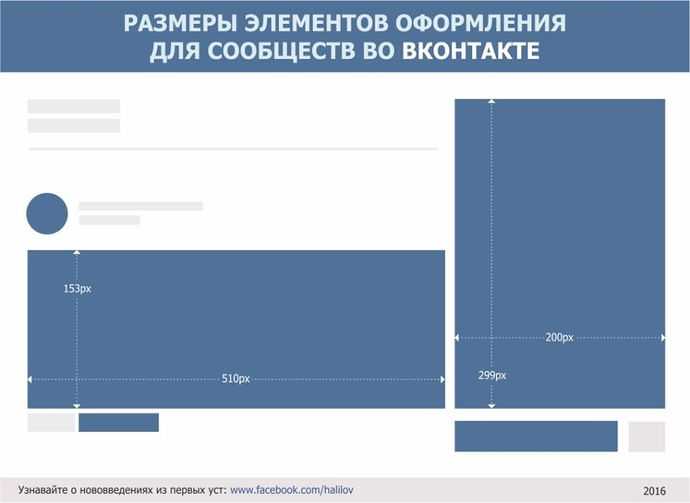
Реальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит измерения, актуальные на данный момент времени.
Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит измерения, актуальные на данный момент времени.
Теперь давайте подробнее рассмотрим каждый предмет.
Размер аватара ВК
Минимальный размер аватара 200 х 200 пикселей. Если вы попытаетесь загрузить изображение шириной или длиной менее 200 пикселей, вы увидите такую ошибку:
Максимальный размер аватара 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы отношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть образ. Его размер 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все равно не могу использовать это изображение, так как «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в мобильном приложении:
Посмотрите, как она обрезается в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
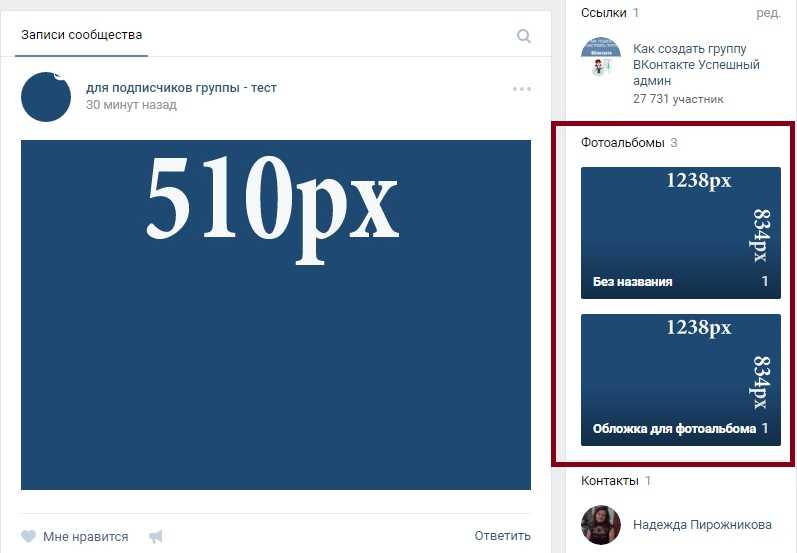
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что прикрепленные к посту изображения больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполнило отведенное ему место в новостной ленте, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Итак, покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов . Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а поле изображение взято из статьи. При этом его можно легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Или загрузить свое:
Минимальный размер изображения, который можно использовать в качестве превью для вашей статьи 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданная в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Плохой пример:
Размер фото и видео для историй
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.264;
- Звук ААС.
В историях должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение 1366 на 768. Если я добавлю его на вики-страницу, то это будет выглядеть так:
Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение 1366 на 768. Если я добавлю его на вики-страницу, то это будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Ниже я подробно опишу, как работать с вики-страницами. Поэтому здесь мы не будем останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не уменьшались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (неважно, аватарка это или просто фото из поездки), то наверняка уже знаете, что они имеют свойство уменьшаться. Особенно это заметно на темном (и особенно на красном) фоне и при не слишком больших размерах картинки. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше требуемого размера. Например, если нам нужно сделать аватарку размером 200 на 500 пикселей, мы берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Например, если нам нужно сделать аватарку размером 200 на 500 пикселей, мы берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его в два раза больше (1020 на 700) и сохранил. Вот что из этого получилось:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как оформить заголовок страницы
Заголовок общедоступной страницы или группы — это первое, что видят пользователи при посещении вас. В большинстве случаев это место используется для размещения навигационного меню на основе публичных материалов, каких-то интересных постов или важных объявлений. Давайте посмотрим на примеры того, как разные компании используют это пространство.
Давайте посмотрим на примеры того, как разные компании используют это пространство.
Обложка
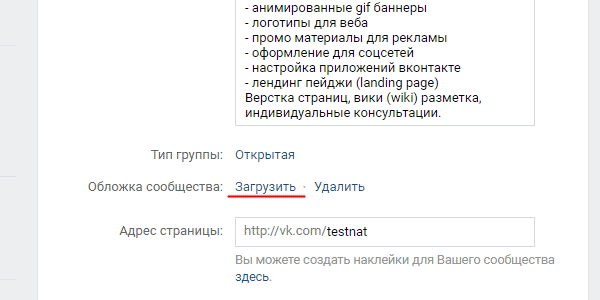
Не так давно ВКонтакте ввели обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого перейдите в «Настройки» и нажмите кнопку «Загрузить».
На обложке можно разместить все что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла. Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо посты в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартной странице описания хештеги, характеризующие ее. Это делается для того, чтобы страница имела более четкую релевантность, и за счет этого находилась выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Это делается для того, чтобы страница имела более четкую релевантность, и за счет этого находилась выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице подробнее (с фото, ссылками и красивой версткой), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, которая будет стимулировать пользователей кликнуть по нему. Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
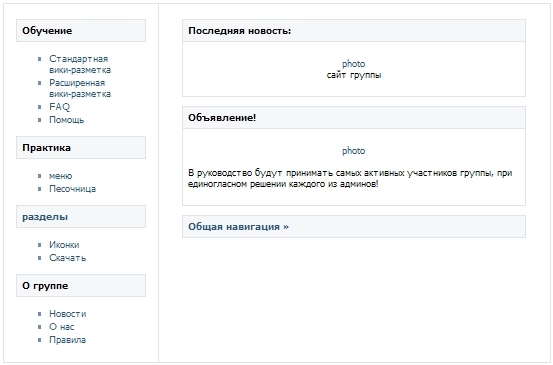
Групповое меню открыто
Открытым меню я называю такое меню, которое сразу показывает из каких пунктов оно состоит . То есть картинка предварительного просмотра вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте мне показать вам на примере.
Позвольте мне показать вам на примере.
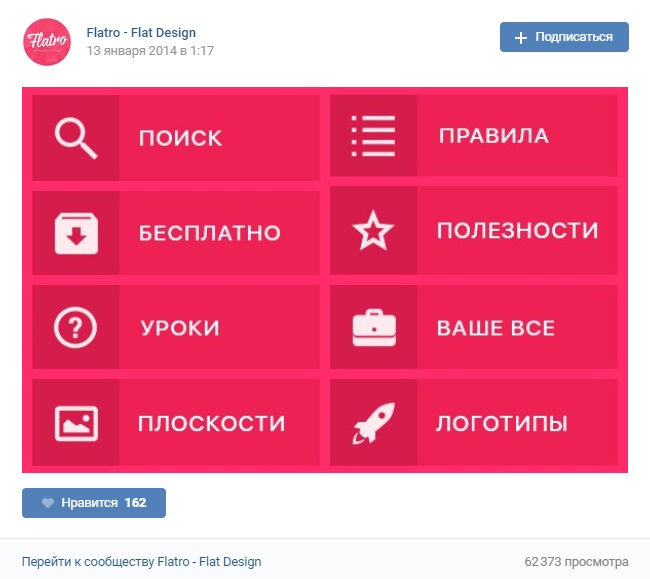
Вот как выглядит закреплённый пост в шапке страницы Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в анонсе есть картинка, на которой нет Пункты меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
И вот что мы видим при нажатии на нее:
Кстати, надо отметить, что это далеко не единственные варианты. В принципе, вы можете написать все, что хотите, на этой картинке. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
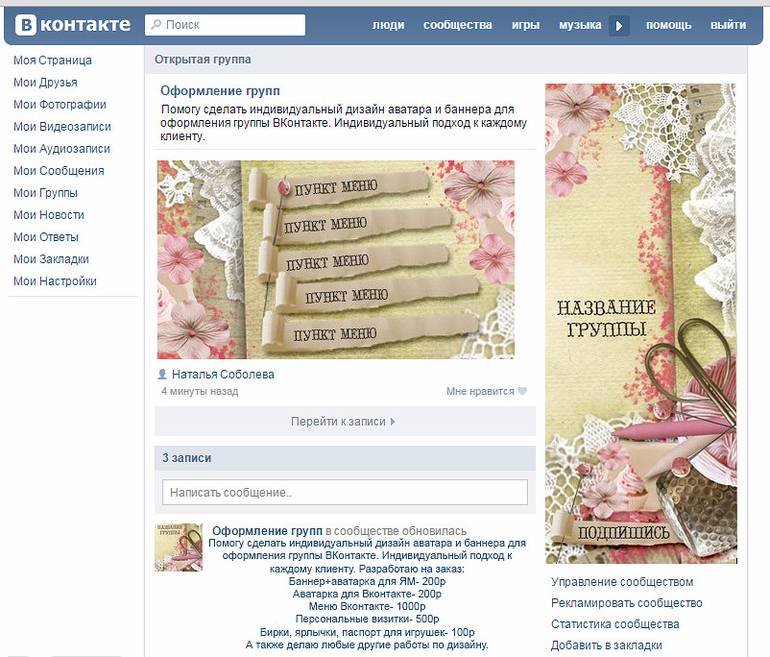
Fusion меню для группы
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Гифка и аватарка в одном изображении
А вот этот вариант оформления шапки меня очень впечатлил. Автоматически воспроизводимая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Автоматически воспроизводимая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функциональности). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество этого метода оформления в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им достаточно сделать один клик. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное новшество — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает…
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает…
Как добавить такое видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- Кроме видео к записи не должно прилагаться ничего. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, который набирает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы — закрепить к нему один из ваших самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайков и акций. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок у страницы.
Объявления о новых клипах, альбомы, события
Презентация новых продуктов / услуг
Скидки и рекламные акции
Случаи, отзывы о клиентах
Application Advertising
Практические Jokes
Application Advertising
Практические Jokes
Application Advertising
Практические Jokes
Application Advertising
Практические Jokes
Artainting Advertising
. Я перечислил далеко не все варианты оформления шапки. В принципе, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т.д. Так что не ограничивайтесь примерами выше. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Эффективный маркетинг от TexTerra — мы продвигаем бизнес с оплатой за потенциальных клиентов. Мы гарантируем результат даже в сложной нише.
Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Рассмотрим подробнее, какой она должна быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Рассмотрим подробнее, какой она должна быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто подрывают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком унылой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваша аватарка должна быть максимально простой и аккуратной.
 Этот стиль сейчас в тренде.
Этот стиль сейчас в тренде. - Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватаров в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот меня, например, неоднократно привлекали аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старый трюк, но почему-то он до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не утверждаю, что этот трюк сработает и на вашей странице. Суть, которую я хочу донести, заключается в том, что есть очень и очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватарка — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте посмотрим на несколько вариантов:
Новый продукт / услуга / объявление о мероприятиях
Компания / Сервис / Страница Преимущества
Компания Номер телефона
БАБОРНЫЕ ЦЕНЫ
.0688 Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
Я рассмотрел, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия Аватар будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
Полная версия Аватар будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть аватарка вашего сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть высокого качества. Как этого добиться я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: имела ту же цветовую гамму, те же шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на своем аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара в другом стиле.
- Для того, чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, вы можете поместить что угодно на свой аватар. В отличие от миниатюр, здесь действительно есть где разгуляться. Самое главное, не используйте его 🙂
сайта домен
Телефон / адрес / часы работы
Конкурсы / рекламные акции
Большинство купленных продуктов / Новые элементы
Самые купленные продукты / Новые элементы
.
 Самые купленные продукты / Новые элементы
Самые купленные продукты / Новые элементы
.0003
Информация о доставке
. что ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Браги
Вообще на аватарке можно разместить абсолютно любую информацию. Я предоставил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать слитный аватар и меню
Для того, чтобы сделать объединенную аватарку и меню, вам понадобится программа Adobe photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.
 Обычный размер (меню — ширина 510 пикселей, аватарка — 200) или увеличенный (меню — ширина 1020 пикселей, аватарка — 400).
Обычный размер (меню — ширина 510 пикселей, аватарка — 200) или увеличенный (меню — ширина 1020 пикселей, аватарка — 400). - Откройте изображение, которое вы хотите использовать.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите его вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения потерялась (в том пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующей гифке:
- Выберите инструмент «Вырезание» и нажмите кнопку «Разрезы по направляющим».
- Удалить ненужные фрагменты (правый клик — «Удалить фрагмент») и отредактировать имеющиеся (правый клик — клик в пустом месте — взять нужную область и растянуть до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».

- Перейдите к месту, где вы сохранили изображения (рабочий стол или какой-то конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить ими страницу.
P.S. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т.д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать стиль формы для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет идти на него, а изображение будет потерять свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — » «. Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову+обои (или, если по-английски, обои). Обычно по такому запросу выходят изображения высокого качества. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят изображения высокого качества. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделять время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т. д. Войдите, чтобы загрузить кнопку.
д. Войдите, чтобы загрузить кнопку.
2. Canva.com
Еще один сервис, который поможет вам красиво оформить свое изображение. Работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать гугл аккаунт+ или электронную почту).
Выбор сферы нашей деятельности. Мы пропускаем шаг, где вас просят пригласить друзей. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужно прямоугольное фото, или пост в Instagram, если нам нужно квадратное.
Выберите шаблон (если шаблон помечен как «БЕСПЛАТНЫЙ», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи. После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформлять статьи в редакторе
Недавно ВКонтакте появилась возможность верстки статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Для создания статьи необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относящихся к классу вики-проектов) и упрощает доступ к функциям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным постам и тексту навигация. Если вам нужно создать большую статью с различным форматированием текста (жирный шрифт, подчеркивание, заголовки и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор, с помощью которого вы создаете статьи, так и Contact имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они очень помогут вам в изучении вики-разметки.
Обычная стандартная тема ВКонтакте надоедает очень быстро и если вы тоже из тех людей, которых она уже не устраивает, то вам достаточно воспользоваться одним из существующих способов как можно изменить тему ВКонтакте и периодически менять свою страницу в дизайн, который вам нравится.
Итак, в этом уроке я покажу, как с помощью одной программы под названием GetStyles можно в один клик изменить тему ВКонтакте на выбор из тысячи различных вариантов, которые предоставлены на сайте и разбиты на разные категории.
Каков наш план действий?
1. Скачайте и установите программу.
2. Зайти на официальный сайт, выбрать интересующую тему и подать заявку.
3. Перезагрузить страницу ВКонтакте и посмотреть результат.
Начнем. Сначала скачайте и установите программу.
Нам нужна последняя версия, которую мы можем найти на официальном сайте http://get-styles.ru нажав на соответствующую кнопку.
Сохраняем файл к себе на компьютер, а после окончания загрузки запускаем его и в первом открывшемся окне принимаем условия лицензионного соглашения нажав на кнопку «Принять».
В следующем окне поставьте переключатель на пункт «Настройки» и снимите ненужные галочки с трех галочек. После этого нажимаем кнопку «Установить».
Ожидание окончания Установка программы GetStyles .
Когда все будет готово, откроется окно с дальнейшими инструкциями.
Нам нужно запустить браузер. Фаерфокс желателен, но можно и Опера или Хром, там тоже все прекрасно работает.
Далее нам нужно зайти на сайт http://get-styles.ru и выбрать понравившуюся тему. Все они разделены на множество категорий, это и машины, и компьютеры, и животные, и фильмы, и так далее. Чтобы изменить тему в контакте, нужно нажать на ссылку «Применить» внизу выбранной темы и она изменится во ВКонтакте.
Чтобы изменить тему в контакте, нужно нажать на ссылку «Применить» внизу выбранной темы и она изменится во ВКонтакте.
Осталось только зайти во «Вконтакте» и посмотреть результат, а если страница была открыта при смене темы, то нужно ее перезагрузить. Моя тема успешно изменена.
Таким способом можно изменить тему ВКонтакте. Если хотите другую тему, то сделайте все так же, выберите тему и нажмите на ссылку «Применить», затем перезагрузите страницу и любуйтесь результатом.
Теперь скажем пару слов о как вернуть стандартную тему ВКонтакте .
А все действительно просто.
На том же сайте http://get-styles.ru заходим в любую категорию с темами, спускаемся по странице в самый низ и последняя тема стандартная, применяем ее и готово.
На этом урок закончен, надеюсь теперь вы разобрались, как сменить тему в контакте и как удалить тему в контакте и вы легко это сделаете на любом из ваших компьютеров.
Рано или поздно привычный дизайн сайта ВКонтакте надоедает и надоедает. Это сильно влияет на восприятие информации пользователем, затрудняя чтение и запись. К сожалению, администрация ВКонтакте пока не разработала такую возможность, как установка предпочтительной темы.
Несмотря на отсутствие официальной возможности установить новый дизайн для ВКонтакте, сделать это все же можно, причем сразу несколькими способами. Для этого, и что немаловажно, вам не нужно предоставлять никакую личную информацию.
Изменить стандартный дизайн ВКонтакте можно без особых проблем, если придерживаться определенной цепочки действий и использовать, при этом, только проверенные способы. Обратите внимание, что при упоминании об изменении дизайна имеется в виду изменение оформления, то есть цвета и частично расположения элементов.
Для смены темы вы можете использовать:
- специальный браузер;
- расширений браузера.
Сегодня из всех возможных способов настройки страницы действительно работает лишь несколько. Именно эти варианты и стоит использовать, так как в этом случае вы гарантированно получите:
Именно эти варианты и стоит использовать, так как в этом случае вы гарантированно получите:
- безопасность данных;
- производительность при работе с оформленной страницей;
- возможность выбрать дизайн из огромного каталога или создать тему самостоятельно;
- бесплатное использование.
В некоторых случаях существует VIP-система. В этой ситуации установка определенных тем потребует от вас финансовых затрат.
В большинстве случаев темы для ВКонтакте предоставляются совершенно бесплатно. Вам просто нужно выбрать способ, которым вы будете устанавливать эти стили.
Способ 1: использование браузера Orbitum
В общем, этот интернет-браузер не имеет проблем с производительностью. При этом он предоставляет каждому пользователю совершенно бесплатно обширный каталог различных тем оформления для некоторых социальных сетей, в том числе ВКонтакте.
Чтобы поставить тему в ВК таким способом, нужно выполнить простую инструкцию.
Вы также можете бесплатно создать тему самостоятельно.
После установки темы каждый раз при входе в социальную сеть ВКонтакте через этот веб-браузер вы будете видеть выбранный дизайн вместо стандартного.
Если вы по какой-то причине хотите вернуть стандартный дизайн ВКонтакте в этом интернет-браузере, вам также необходимо сделать это по специальной инструкции.
Способ 2: конструктор тем для ВКонтакте VKMOD
Этот способ смены дизайна ВКонтакте больше не требует скачивания отдельного браузера, так как VKMOD является расширением. Данное дополнение устанавливается исключительно в интернет-браузер Google Chrome.
При работе с этим расширением в большинстве случаев проблем не возникает. Однако главный недостаток VKMOD всегда остается актуальным и заключается в том, что поддерживается только один-единственный веб-браузер, пусть и самый популярный.
Стоит отметить, что данное расширение изначально разрабатывалось для раннего оформления ВКонтакте. Таким образом, темы могут отображаться несколько некорректно.
Таким образом, темы могут отображаться несколько некорректно.
В будущем это расширение обязательно будет стабилизировано и адаптировано к новому дизайну.
Метод 3: Get-Style
Расширение Get-Style — одно из многих надстроек, которые всегда идут в ногу со временем. Это связано с тем, что в настоящее время дизайн ВКонтакте динамично меняется – появляются различные новые элементы или существующие перемещаются в другое место, но на Get-Style по-прежнему публикуются качественные стили.
Что касается этого расширения — оно поддерживает как старый дизайн ВК, так и абсолютно новый. При этом существенных багов при использовании надстройки Get-Style не наблюдается.
В связи с радикальными изменениями ВКонтакте рекомендуется использовать самые свежие темы оформления. Благодаря этому ваша страница будет выглядеть свежо и привлекательно.
Это расширение является лучшим во всем Интернете, так как предоставляет пользователям:
- интеграцию расширения в Chrome, Opera, Яндекс и ;
- большой каталог тем;
- собственный конструктор;
- бесплатная установка тем.

Это дополнение можно установить и использовать, следуя подробным инструкциям.
После всех этих действий можно приступать к установке расширения.
Обязательно обновите страницу перед установкой темы.
Последнее, что осталось сделать, это изменить стандартную тему ВКонтакте. Делается это очень просто.
В большинстве случаев обновление выполняется автоматически.
Это расширение, без скромности, является лучшим среди всех дополнений, влияющих на стиль оформления социальной сети ВКонтакте. При этом от вас требуется совершить минимум действий.
Иногда администрация ресурса проводит рейтинговые розыгрыши. Таким образом, вы можете получить еще больше возможностей бесплатно.
При выборе способа смены дизайна ВКонтакте рекомендуется учитывать все плюсы и минусы. То есть в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но если вы используете Яндекс, Оперу, Фаерфокс или Хром не только для соцсетей, лучше всего установить максимально стабильное расширение.
Но если вы используете Яндекс, Оперу, Фаерфокс или Хром не только для соцсетей, лучше всего установить максимально стабильное расширение.
Что выбрать в итоге решать вам. Желаем вам удачи в выборе темы для вашего ВК.
Путин пренебрежительно отозвался о том, что Википедия отказывается подчиняться российским репрессиям | мир | Новости
Путин пренебрежительно отозвался о том, что Википедия отказывается подчиняться российским репрессиям | мир | Новости | Express.co.ukВойти Зарегистрироваться
15°C
ВИКИПЕДИЯ ответила на попытки президента России Владимира Путина подвергнуть сайт цензуре и перейти на отечественную версию сайта.
Ссылка скопирована
Путин предостерегает русских от использования Википедии
Неверный адрес электронной почты
Мы используем вашу регистрацию, чтобы предоставлять контент способами, на которые вы дали согласие, и чтобы лучше понимать вас. Это может включать в себя рекламу от нас и третьих лиц, исходя из нашего понимания. Вы можете отписаться в любое время. Дополнительная информация
Вы можете отписаться в любое время. Дополнительная информация
Эта новость появилась после обсуждения между Путиным и Максимом Древалем, генеральным директором государственного фонда «Знание», группы, задача которой — улучшить гражданское общество в России. С начала вторжения в Украину Москва запретила несколько новостных сайтов, приложений для социальных сетей и распространение ложной информации о войне.
В беседе с господином Древалем Путин сказал: «Объективная, полезная, продуманная, но при этом красиво и мастерски изложенная информация очень востребована, потому что пользоваться одной Википедией невозможно».
Тем не менее, глобальная онлайн-энциклопедия с открытым исходным кодом нанесла ответный удар по попытке Путина подвергнуть веб-сайт цензуре.
В эксклюзивном интервью для Express.co.uk представитель фонда Википедия заявил, что группа не подчинится принуждению Путина.
Представитель сказал: «Русскоязычная Википедия — это важный второй черновик истории, написанный русскоязычными людьми по всему миру и для них, которые добровольно тратят свое время на то, чтобы сделать надежную, нейтральную информацию доступной для всех.
«Добровольцы, которые пишут и поддерживают Википедию, применяют стандарты нейтральности, проверяемости и надежных вторичных источников, чтобы гарантировать, что статьи основаны на фактах.
«Доступ к достоверной информации еще более важен во время кризиса.
«Фонд Викимедиа продолжит защищать возможность добровольцев делиться знаниями в Википедии».
Википедия ответила Путину, сказав: «Мы не будем подчиняться» (Изображение: Getty)
Путин предупредил Древала о Википедии во время встречи в Москве (Изображение: Twitter)
Группа упомянула, что Москва пыталась наложить финансовые санкции на веб-сайт в попытке разубедить группу или заставить ее замолчать.
Википедия сообщила: «В последние месяцы российское правительство предприняло несколько попыток нацелиться на основанную на фактах, проверенную информацию в проектах Википедии и Викимедиа.
«Московский суд оштрафовал Фонд Викимедиа на два штрафа за невыполнение требований правительства России об удалении контента из Википедии.
«Мы отреагировали на право каждого человека на свободное выражение мнений и доступ к информации.
«На сегодняшний день мы не выполнили никаких приказов российского правительства и будем продолжать выполнять нашу миссию по доставке бесплатных знаний миру».
ПОДРОБНЕЕ:
Ukraine LIVE: министра обороны Путина считают преемником1313 Русская Википедия является седьмым по величине филиалом онлайн-группы (Изображение: Getty)
Говоря о продолжающейся борьбе за продвижение свободы слова в России и Украине из-за конфликта, группа ранее заявляла: «Фонд Викимедиа активно работает с затронутыми сообщества для выявления потенциальных угроз информации о проектах Викимедиа и поддержки редакторов и администраторов-добровольцев, которые служат первой линией защиты от манипулирования фактами и знаниями.
«Мы присоединяемся к тем, кто призывает к мирному прекращению конфликта, и будем продолжать поддерживать усилия тех, кто вносит свой вклад в сильное цифровое сообщество, которое делает знания открытыми, нейтральными и бесплатными».
НЕ ПРОПУСТИТЕ:
Ключевой союзник Путина исключает использование ядерного оружия в Украине [ОТЧЕТ]
Бориса избивают британцы, когда он отказывается от плана Брексита [КОММЕНТАРИЙ]
Российские хакеры угрожают атаковать NHS [REVEAL]
97 миллионов россиян используют ВКонтакте каждый месяц (Изображение: Getty)
В тренде
Википедия является жизненно важным источником информации в России и имеет большую базу пользователей.
В глобальном масштабе Википедия Россия является седьмой по величине языковой базой веб-страницы в мире.
Российские читатели полагаются на его 1,7 миллиона статей для своего образования и профессионального развития.
В ходе опроса, проведенного в 2018 году, в котором приняли участие более 67 600 респондентов, посещающих русскую Википедию, более 41% использовали платформу для внутреннего обучения.
Как долго Путин сможет скрывать правду? Повернутся ли россияне против Путина из-за цензуры? Дайте нам знать, что вы думаете, НАЖМИТЕ ЗДЕСЬ и присоединитесь к обсуждению в нашем разделе комментариев ниже — Каждый голос имеет значение!
Россия запретила многие приложения социальных сетей (Изображение: Getty)
Россия также запретила другие крупные веб-сайты, включая британскую BBC, немецкую DW и Radio Free Europe.
Instagram, Twitter и другие основные социальные сети были заблокированы, а россияне были вынуждены использовать ВКонтакте вместо Facebook, который все еще видит 97 миллионов пользователей в месяц на сайте.
Кроме того, Кремль принял закон, квалифицирующий распространение ложной информации о продолжающейся войне в Украине как преступление.
Использование термина «война» или «конфликт» по-прежнему запрещено в России, а Москва настаивает, чтобы СМИ называли это «спецоперацией».


 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
 Этот стиль сейчас в тренде.
Этот стиль сейчас в тренде.