Создание эффекта просвечивания в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 01:21:28 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Параметры просвечивания позволяют создать слои, через которые «пробивается» содержимое нижележащих слоев. Например, текстовый слой может использоваться в качестве трафарета, накладываемого на корректирующий слой и заполняемого исходными цветами изображения.
Например, текстовый слой может использоваться в качестве трафарета, накладываемого на корректирующий слой и заполняемого исходными цветами изображения.
При создании эффекта просвечивания необходимо выбрать слои, задающие форму прозрачных областей, просвечиваемые слои, а также слои, содержимое которых будет отображено. В случае если в качестве отображаемого слоя необходимо использовать слой, отличный от фонового, его можно включить в группу или обтравочную маску.
Эмблема фермы с областью, сквозь которую просвечивает фонВыполните одно из следующих действий на панели «Слои».
Разместите слой, задающий прозрачные области поверх просвечиваемого слоя. Эти области заполнятся изображением фонового слоя. Убедитесь, что нижним слоем изображения является фоновый слой. (Чтобы преобразовать обычный слой в фоновый, выберите меню «Слой» > «Новый» > «Преобразовать в фон».)
Чтобы прозрачные области просвечиваемого слоя заполнялись изображением слоя, размещающегося поверх фонового, необходимо сгруппировать все слои, лежащие между ними, с просвечиваемым слоем.
 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.Чтобы прозрачные области просвечиваемого слоя заполнялись изображением базового слоя обтравочной маски, необходимо поместить в указанную маску все используемые слои. (См. раздел Отображение слоев с помощью обтравочных масок.) Для базового слоя необходимо задать параметр «Наложить обтравочные слои как группу». (См. раздел Объединение эффектов наложения.)
Выделите верхний слой (задающий прозрачные области).
Чтобы просмотреть параметры наложения, дважды щелкните слой (где-либо вне имени слоя или его миниатюры) и выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».

Выберите параметр в раскрывающемся меню «Просвечивание».
Чтобы прозрачные области заполнялись содержимым ближайшего доступного слоя (например, первого слоя, следующего за группой, или базового слоя обтравочной маски), выберите параметр «Мелкое».
Для заполнения содержимым фонового слоя выберите параметр «Глубокое». В случае отсутствия фонового слоя при выборе параметра «Глубокое» просвечиваемые участки становятся прозрачными.
Если не используются группы слоев или обтравочная маска, оба параметра приводят к заполнению просветов содержимым фонового слоя (либо в случае его отсутствия к появлению прозрачных областей).
Чтобы задать эффект просвечивания, выполните одно из следующих действий.
Уменьшите степень непрозрачности заливки.
Измените режим наложения с помощью меню «Режим наложения» так, чтобы отображались нижележащие пикселы.
Нажмите кнопку «ОК».

Справки по другим продуктам
- Непрозрачность и наложение слоев
Вход в учетную запись
Войти
Управление учетной записью
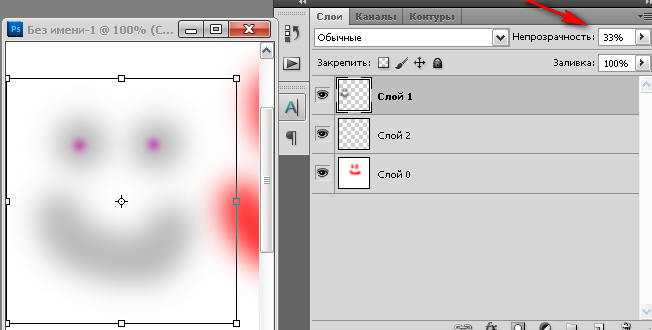
Как в фотошопе настроить прозрачность слоя
Главная » Разное » Как в фотошопе настроить прозрачность слоя
Как в фотошопе сделать слой прозрачным
Обучение фотошопу / УЧЕБНИК 42191 1 комментарий
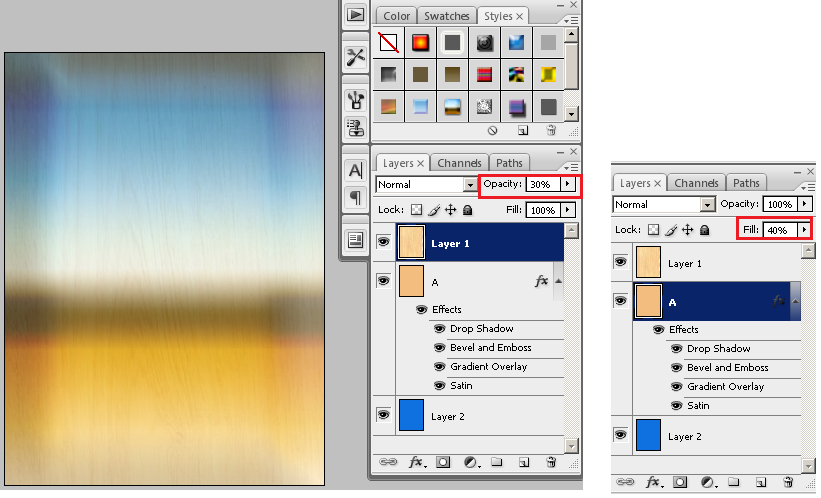
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра
1
изменит непрозрачность до 10%,2
— до 20%,5
— до 50% и так далее; - Цифра
0
означает 100%; - Наберите
55
и получите 55%,67
— это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.

- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
Слои в фотошопе Сохранение файлов
наверх
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
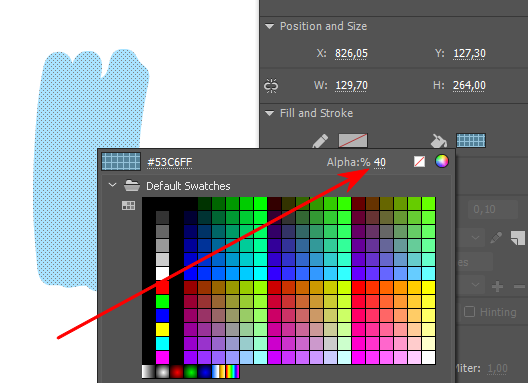
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:
О непрозрачности в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Скачать последнюю версию Photoshop
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму. Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски. На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Создаем прозрачные слои в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
Скачать последнюю версию Photoshop
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Смотрите также
- Масштабы в автокаде
- Как в фотошопе сделать хромакей
- Как в фотошопе отдалить фото
- Как в фотошопе сделать эффект дыма
- Как выйти из полноэкранного режима фотошоп
- Как вырезать в автокаде участок чертежа
- Как в фотошопе делать надписи
- Как изменить цвет экрана в автокаде 2016
- Как в фотошопе сделать мозаику из фотографий
- Как в фотошопе ярче сделать фото
- Как сделать на фото белый фон фотошоп
Как сделать прозрачный фон в photoshop. Как в фотошопе сделать слой прозрачным
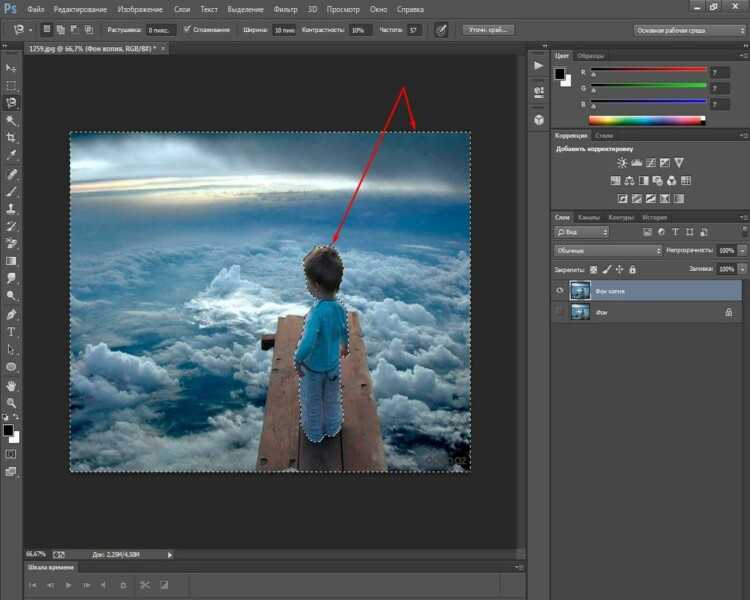
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Как делать прозрачный фон в фотошопе. Зачем это нужно? способа как сделать слой с картинкой прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
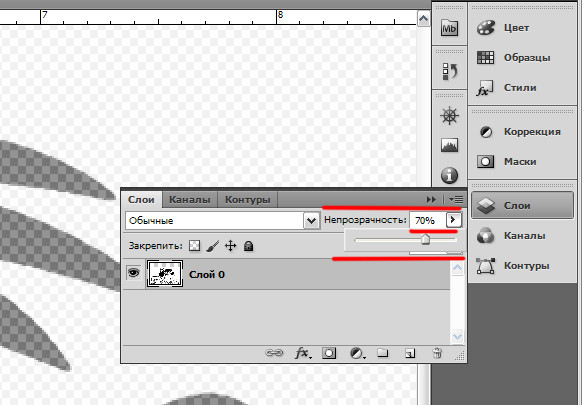
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений.
 Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
Фон вокруг данного фрагмента в новом слое должен быть прозрачным. - Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Разумеется, что в п.1 для выделения нужной области, в зависимости от исходного изображения, можно использовать другие более гибкие инструменты: «Магнитное лассо», «Быстрое выделение», «Волшебную палочку».
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки.
 Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Для закрепления в памяти данного материала попробуйте описанные способы на практике на различных видах изображений и после этого вы всегда сможете сделать прозрачный фон в Фотошопе.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Как сделать задний фон прозрачным в фотошопе. Как сделать у картинки прозрачный фон в фотошопе
Сегодняшний выпуск расскажет вам о том, как сделать прозрачный фон в фотошопе.
Зачем вообще нужен прозрачный фон?
Бывает что на одну картинку необходимо наложить другую, но при накладке изображения остается белый фон. Смотрите пример ниже:
В статье мы разберем три способа избавиться от этого фона. Результат должен быть такой:
Надеюсь, теперь все понимают суть. И мы переходим к делу!
На примере ниже будем вставлять солнышко на рисунок полянки. Очевидно, что нынешний вид изображения не привлекательный. Поэтому постараемся подкорректировать этот момент. Мы не удаляем белый фон, а лишь делаем его невидимым.
Очевидно, что нынешний вид изображения не привлекательный. Поэтому постараемся подкорректировать этот момент. Мы не удаляем белый фон, а лишь делаем его невидимым.
Но сперва, конечно, вы должны не вставлять картинку с белым фоном. Начинайте с рисунка без солнышка.
Три способа удалить фон в фотошопе
1 способ сделать прозрачный фон:
Все, фон исчез. Надеюсь все было понятно.
2 способ, как сделать фон прозрачным:
На заметку! Два вышеописанных способа можно применять, если фон имеет один цвет. В иных случаях воспользуйтесь третьим способом.
3 способ, как убрать фон в фотошопе
1. Убрать фон в фотошопе при помощи инструмента быстрая маска. Маска находится внизу в левом вертикальном меню:
2. После нажатия на быструю маску выберите «Кисть» и зарисовывайте объект (не фон), солнышко, в нашем случае. При этом не затрагивайте фон.
Используйте различные размеры кисти для закраски. Для этого воспользуйтесь вторым горизонтальным меню. Подробнее на скрине: 3. После того, как солнце полностью закрашено, снова нажмите на быструю маску. Затем кнопку Delete, чтобы удалить всё вокруг объекта.
Для этого воспользуйтесь вторым горизонтальным меню. Подробнее на скрине: 3. После того, как солнце полностью закрашено, снова нажмите на быструю маску. Затем кнопку Delete, чтобы удалить всё вокруг объекта.
Все делалось на скорую руку в качестве примера, поэтому границы не очень точные. Впрочем, если постараться, то будет все замечательно. Главное не тратьте время попусту и рационально используйте кисти всех размеров.
Теперь вы знаете, как в фотошопе сделать прозрачный фон. Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!
Как сохранить изображение с прозрачным фоном
Сразу отмечу важный момент. Может быть только этих слов будет вполне достаточно для решения вашей проблемы. Если сохранить изображение в формате JEPG, то прозрачный фон исчезает, останется прежний белый цвет. Требуется сохранять в форматах PNG или GIF. Статьи по теме:
Статьи по теме:
Ну вот и все. Теперь, если мы вставим солнце на полянку, то картинка примет привлекательный внешний вид:
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп). Заменить белый или однотонный фон на прозрачный онлайн Сделать фон слоя прозрачным
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе
.
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Как сделать выделение прозрачным в Photoshop
Изучение того, как сделать выделение прозрачным в Photoshop, дает вам возможность изменять фон изображений, добавлять изображения в рамки других изображений и многое другое. Создание прозрачности в изображениях может разочаровать, если вы не используете правильные методы, такие как эти простые методы, чтобы сделать выделение прозрачным.
Чтобы сделать выделение прозрачным в Photoshop, сначала создайте выделение вокруг области, которую хотите сделать невидимой. Когда ваш выбор активен, выберите нужный слой и добавьте маску слоя. Теперь нажмите Command + I (Mac) или Control + I (Win), чтобы инвертировать маску слоя и сделать выделение прозрачным.
Преимущество использования масок слоя заключается в том, что вы можете легко вернуться и уточнить свой выбор позже. При использовании других методов, таких как удаление содержимого выделения, вы фиксируете внесенные вами изменения. С учетом сказанного, у обоих есть свое время и место в зависимости от проекта, над которым вы работаете. Итак, давайте рассмотрим, как сделать выделение прозрачным, используя маски слоя, удалив содержимое выделения и, наконец, создав слои с помощью разрезов.
При использовании других методов, таких как удаление содержимого выделения, вы фиксируете внесенные вами изменения. С учетом сказанного, у обоих есть свое время и место в зависимости от проекта, над которым вы работаете. Итак, давайте рассмотрим, как сделать выделение прозрачным, используя маски слоя, удалив содержимое выделения и, наконец, создав слои с помощью разрезов.
Вариант 1. Использование маски слоя
Слой-маска позволяет вам делать неразрушающий выбор, поэтому вы можете отменить любые действия, если допустите ошибку. Вы также можете сделать выделение прозрачным, используя маску слоя.
Когда вы используете маску слоя, у вас также есть доступ к рабочему пространству « Select And Mask », которое дает вам возможность уточнить ваш выбор.
С помощью маски слоя вы можете скрыть или показать части слоя, ничего не стирая навсегда. Это делает их идеальными для удаления фона и создания прозрачности содержимого выделения.
Прежде чем использовать маску слоя, чтобы сделать выделение прозрачным, необходимо выделить область, которую нужно удалить. Для этого возьмите инструмент быстрого выделения на панели инструментов. Вы можете использовать любой другой инструмент выделения, но инструмент быстрого выделения — один из самых простых.
Для этого возьмите инструмент быстрого выделения на панели инструментов. Вы можете использовать любой другой инструмент выделения, но инструмент быстрого выделения — один из самых простых.
После выбора инструмента щелкните и перетащите изображение вокруг областей, которые вы хотите выделить. В этом случае я закрасил фон, чтобы выделить область позади объекта.
После того, как вы сделаете свой выбор, вы можете добавить больше контента к выбору, если были допущены ошибки, как в этом примере.
Чтобы добавить больше содержимого к выделенному, удерживайте Shift на клавиатуре, перетаскивая область, которую хотите добавить. Знак «плюс» (+) появится рядом с выбором, указывающим, что области добавляются к выбору.
Если вы хотите вычесть содержимое из вашего выбора, удерживайте Alt (Win) или Option (Mac) на клавиатуре, перетаскивая область, которую нужно вычесть. Это поможет вам удалить области изображения, которые были случайно выбраны инструментом быстрого выделения.
Когда вы будете удовлетворены своим выбором, выберите нужный слой и щелкните значок маски слоя в нижней части панели Слои , чтобы создать маску слоя.
Появится миниатюра маски слоя, связанная с миниатюрой изображения.
Невыделенные области становятся прозрачными после создания маски слоя. Это происходит потому, что маска слоя показывает содержимое в пределах выделения и скрывает все, что находится за его пределами.
Чтобы инвертировать выделение, нажмите Control + I (Win) или Command + I (Mac). Это сделает исходное выделение прозрачным и изменит видимость масок слоя.
Маска слоя отображается как черно-белая. Белый указывает на видимые части изображения, а черный указывает на скрытые части изображения. Обе области по-прежнему доступны для редактирования, но маска слоя скрывает область, которую я выбрал, поскольку маска была инвертирована с помощью команды Control + I (Win) или Command + I (Mac).
Уточнение краев вашего выбора
После того, как вы сделаете выделение прозрачным, вы можете проверить часть изображения, которую хотите сохранить, чтобы увидеть, нужно ли обработать края.
Чтобы убедиться, что края изображения нуждаются в уточнении, поместите изображение на сплошной фон. Если на фоне не отображаются фрагменты стертого содержимого, края изображения не нуждаются в очистке.
Чтобы создать фоновый слой, нажмите Control + Shift + N (Win) или Command + Shift + N (Mac). Это откроет New Layer 9.Панель 0006. Вы можете назвать новый слой, если хотите. Нажмите OK, чтобы закрыть панель и создать новый слой. Затем перетащите новый слой под слой изображения.
Затем перейдите на панель инструментов и убедитесь, что цвет переднего плана черный, а цвет фона белый. Если это не так, нажмите D на клавиатуре, чтобы сделать цвет переднего плана черным.
После этого выберите инструмент «Ведро с краской» на панели инструментов (G).
Затем щелкните фоновый слой. Это сделает фон черным, что поможет вам обнаружить дефекты по краям изображения. В моем случае я мог заметить зубчатые белые полосы вокруг предмета изображения.
Когда вы вырезаете изображение из светлого фона, вы можете заметить белые контуры, но когда вы вырезаете изображение из темного фона, вы можете видеть темные контуры.
Чтобы исправить края, дважды щелкните миниатюру маски слоя. Это откроет рабочее пространство Select and Mask .
На этой панели вы можете найти инструменты для ручной фиксации вашего выбора с левой стороны. На панели Properties , расположенной в правой части рабочей области, также есть несколько ползунков, которые можно использовать для уточнения выбора.
На панели Свойства установите Режим просмотра на черный, если изображение имеет белые края по краям, или на белый, если изображение имеет темные края по краям. Это поможет вам увидеть изменения, которые вы вносите в изображение.
Это поможет вам увидеть изменения, которые вы вносите в изображение.
Хорошей функцией для удаления полос с изображения является функция Global Refinements , которую можно найти в нижней части панели Properties .
Чтобы увидеть, какие изменения вносятся в ваше изображение, увеличьте масштаб области, которую необходимо улучшить. Для увеличения нажмите Control + + (Win) или Command + + (Mac).
С помощью ползунка Smooth можно удалить неровности по краям изображения. Увеличивайте значение этого ползунка, пока белая окантовка не станет достаточно гладкой.
Затем увеличьте значение ползунка Feather , пока бахрома не станет равномерной на всех краях. Бахрома может стать толще, однако это будет исправлено с помощью других ползунков.
Когда ползунок Feather установлен правильно, увеличьте Значение ползунка Contrast , пока края не станут четкими.
Наконец, ползунок Shift Edge сокращает или расширяет выделение. Если на изображении есть краевые полосы, вам нужно сжимать выделение до тех пор, пока края не исчезнут. Переместите ползунок влево, чтобы сместить края внутрь.
Белый контур должен исчезнуть из выделения после этих уточнений. Если все еще есть края, вам нужно будет настроить ползунки, чтобы они соответствовали вашему изображению.
Теперь при размещении изображения на черном фоне вокруг объекта отсутствуют белые края. Теперь это изображение можно поместить на другой фон, и оно не будет выглядеть так, как будто оно было наклеено на него.
Вариант 2: Удалить содержимое выделения
Вы также можете сделать выделение прозрачным в Photoshop, удалив содержимое, которое хотите сделать прозрачным. Это гораздо более быстрый метод, чем использование маски слоя, но этот метод не позволяет уточнить выделение.
Если выбранную область легко удалить, и вы уверены, что вам не нужно уточнять выделение, этот метод сэкономит ваше время.
Для простого выделения можно использовать инструмент «Волшебная палочка». Начните с выбора инструмента «Волшебная палочка» (W) с панели инструментов.
После выбора инструмента «Волшебная палочка» щелкните область изображения, чтобы выбрать ее. Этот инструмент работает, находя цвета, похожие на область, которую вы щелкнули, и создает выделение на основе этого. В данном случае я выбрал содержимое белой рамки, поэтому инструмент выделит все, что находится внутри рамки изображения.
Как только вы это сделаете, вокруг целевой области появится узор из марширующих муравьев, указывающий на выбор.
После выбора области нажмите Удалите на клавиатуре. Область мгновенно станет прозрачной, поскольку пиксели в пределах выделения будут удалены.
Наконец, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор прозрачной области. Теперь вы можете разместить на пустом месте все, что захотите, поместив слой за слоем с вырезанным изображением.
Вариант 3: Слой через вырез
Слой через вырез — еще один быстрый способ сделать выделение прозрачным. При использовании этого метода выделения создается второй слой. Основной слой сохранит выделенную область, а другой слой будет содержать невыделенную область изображения.
Чтобы использовать этот метод, выберите часть изображения, которую вы хотите сделать прозрачной. Вы можете использовать любой инструмент выделения, какой захотите. Здесь я использовал инструмент быстрого выбора.
После выбора части изображения, которую вы хотите сделать прозрачной, щелкните слой правой кнопкой мыши и выберите Layer Via Cut .
Когда вы сделаете это, холст останется прежним, но область больше не будет выделена.
Однако и выделение, и то, что от него осталось, по-прежнему активны и видны, но теперь они разделены. Глядя на Layers можно увидеть как выделение, так и остальную часть изображения на отдельных слоях.
Если щелкнуть значок видимости слоя на фоновом слое, объект останется на своем собственном слое.
Однако, когда вы отключите второй слой, вы увидите фон без включенного объекта.
Это хороший способ сохранить выделение и то, что от него осталось, на отдельных слоях для справки или для последующего использования в проекте. Недостатком этого метода является то, что вы будете создавать новый слой каждый раз, когда используете метод Layer Via Cut, это может излишне увеличить размер файла.
Независимо от того, какой метод вы выберете, эти три метода предлагают быстрые и эффективные способы сделать выделение прозрачным в Photoshop. Если вы хотите удалить фон, выбрать объект или разделить слои с помощью выделения, все это можно сделать довольно быстро с помощью этих методов. Чтобы помочь вам лучше понять лучшие инструменты выделения в Photoshop, ознакомьтесь с этим следующим уроком, в котором рассказывается о 5 лучших способах вырезания изображений в Photoshop!
Удачного редактирования!
Как сделать изображение прозрачным в Photoshop (лучшие методы)
Добавление прозрачности в Photoshop — отличный способ легко изменить фон, изменить текстуру или использовать изображение для новой цели. Есть много разных способов добавить прозрачность в Photoshop, но самый простой — с помощью маски слоя.
Есть много разных способов добавить прозрачность в Photoshop, но самый простой — с помощью маски слоя.
В этом уроке вы узнаете не только о прозрачности в Photoshop, но и о том, как лучше всего сохранять прозрачные изображения. Начнем с самого простого: добавляем прозрачный слой.
Как сделать прозрачный слой в Photoshop
Создаете ли вы новый документ или работаете с существующим документом, во многих случаях вам может понадобиться использовать прозрачный слой. Вы можете легко добавить что угодно на прозрачный слой, что делает их очень универсальными.
Когда ваш документ уже открыт в Photoshop, перейдите на панель слоев .
Чтобы добавить новый прозрачный слой, выберите параметр Создать новый слой в нижней части панели Слои .
Это создает новый прозрачный слой над фоновым слоем. На миниатюре будет отображаться бело-серый клетчатый узор, обозначающий прозрачность.
Вы не увидите никакой визуальной разницы в отображении прозрачности самого документа, поскольку шахматное представление отображается только в том случае, если под слоем нет ничего другого.
Независимо от того, сколько у вас слоев, добавление нового прозрачного слоя всегда будет открываться над текущим выбранным слоем. Если вы хотите добавить прозрачный слой между другими слоями, выберите тот слой, который будет ниже прозрачного, а затем добавьте новый слой.
Вы также можете перетаскивать слои, чтобы изменить их порядок в Панель слоев . Чтобы перетащить, просто щелкните слой, который вы хотите переместить, и перетащите его в зазор, в который вы хотите его переместить.
Как создать прозрачный документ
Когда вы создаете новый документ Photoshop, окно для установки атрибутов нового документа имеет множество параметров, таких как размер, цветовой режим и цвет фона.
Вы можете сделать фон документа прозрачным при создании нового документа в окне «Новый документ» .
Под Background Contents , щелкните раскрывающееся меню, чтобы открыть различные варианты фона для вашего документа.
Выберите из списка Прозрачный , чтобы создать документ с прозрачным фоном.
Установив остальные атрибуты, нажмите Создать , чтобы открыть новый документ.
Ваш новый документ откроется с полной прозрачностью. Вы также увидите прозрачный слой на панели Layers . Поскольку мы не можем физически его увидеть, Photoshop покажет серый и белый клетчатый фон, чтобы представить прозрачность.
Как сделать фон изображения прозрачным
Использование масок в Photoshop — лучший способ неразрушающего создания прозрачного фона на изображении. Маска закрывает или открывает части слоя, к которому она прикреплена, но она совершенно не изменяет исходное изображение.
Чтобы удалить фон, запустите панель слоев и выберите нужный слой.
Если изображение, к которому вы добавляете прозрачный фон, является фоновым слоем, вам необходимо разблокировать этот слой перед следующим шагом. Чтобы разблокировать слой, щелкните значок замок на слое.
Хотя вы можете добавить слой-маску к слою и вручную настроить маску, чтобы впоследствии показать объект, намного проще сначала выбрать объект, а затем создать маску.
Чтобы выбрать объект, выберите любой из инструментов быстрого выбора ( W ).
Выбрав любой из трех инструментов выделения, перейдите к Select > Subject.
Это позволит выбрать основной объект вашего изображения. Вы можете сказать, что выбрано, поскольку вдоль выделения маршируют муравьи.
Выбор применяется только к внешнему краю объекта. Он не выделяет никаких внутренних зазоров, таких как зазор под подбородком женщины или между ее большим и указательным пальцами.
К счастью, вы можете использовать любой из инструментов быстрого выбора (W), чтобы решить эти проблемы.
Когда выбранный вами инструмент быстрого выбора активен, параметры выбора появляются на панели параметров . Они позволяют вам добавить новое выделение, добавить к выделению, вычесть из выделения или пересечься с существующим выделением. В этом примере я использую Инструмент «Волшебная палочка» .
Чтобы удалить пробелы или отсутствующие части выделения, выберите Вычесть из выделения .
Затем я использую инструмент Magic Wand Tool (W) , чтобы выделить промежутки, которые ранее не были частью выделения.
Делайте это, пока не будете довольны своим выбором.
Теперь пришло время добавить маску. Маска сделает все, что не выделено, прозрачным. На панели Layers щелкните , добавьте маску слоя .
Маска отображается в виде миниатюры рядом с миниатюрой слоя. Белые области показывают видимый объект, а черные области скрыты (или прозрачны).
Белые области показывают видимый объект, а черные области скрыты (или прозрачны).
Изображение будет иметь бело-серый клетчатый узор, чтобы показать прозрачность маскированного фона.
Маску можно доработать, если она вас не полностью устраивает. Для этого используйте инструмент Кисть (B) .
Чтобы добавить прозрачности областям, которые ранее были упущены, измените цвет переднего плана на черный.
Затем используйте инструмент Кисть ( B ), чтобы нарисовать все части, которые вы хотите сделать прозрачными.
Чтобы показать больше вашего изображения, установите цвет переднего плана на белый.
Затем с помощью Инструмента «Кисть» ( B ) закрасьте любые неправильно прозрачные области, чтобы показать их снова.
Продолжайте улучшать свою маску, пока не будете полностью счастливы.
Поскольку использование маскирующего слоя не является разрушительным, вы можете легко отключить или удалить маску, чтобы вернуть изображение в исходное состояние. Щелкните правой кнопкой мыши миниатюру маски на выбранном слое и выберите 9.0005 Отключить маску слоя .
Щелкните правой кнопкой мыши миниатюру маски на выбранном слое и выберите 9.0005 Отключить маску слоя .
Ваше изображение появится в исходном виде, а на миниатюре маски появится большой красный крест. Вы всегда можете снова включить маску, щелкнув правой кнопкой мыши миниатюру и выбрав Включить маску.
Как сделать выделение прозрачным в Photoshop
Чтобы сделать содержимое выделения прозрачным в Photoshop, создайте выделение вокруг области, которую хотите удалить. При активном выделении выберите слой изображения и нажмите клавишу удаления. Либо щелкните значок маски слоя, а затем инвертируйте маску слоя, чтобы сделать это неразрушающим образом.
Давайте разберем это подробнее.
Если слой, над которым вы работаете, является фоновым, разблокируйте его с помощью замка.
Для этого вы можете использовать любой инструмент выделения в Photoshop, так как будут применяться те же шаги. Найдите инструменты выделения на панели инструментов; затем нажмите и удерживайте, чтобы отобразить дополнительные параметры для каждого из них.
После выбора соответствующего инструмента выделения выберите область, которую вы хотите сделать прозрачной. Когда он выбран, вы увидите марширующих муравьев по области.
Если вы допустили ошибку и вам нужно повторить выбор, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор, а затем снова создайте выделение.
Когда вы довольны своим выбором, перейдите на панель Layers и выберите Add Layer Mask .
Применяет выделение к маске, чтобы выделенная область была видна, а все остальное было прозрачным. Вы можете увидеть маску на миниатюре слоя: черный цвет показывает прозрачность, а белый — видимые области.
Поскольку это противоположно тому, что нам нужно, мне нужно инвертировать выделение. Выбрав маску слоя, нажмите Control + I (Win) или Command + I (Mac), чтобы инвертировать маску. Теперь содержимое выделения будет прозрачным.
Как сохранить прозрачность при экспорте
Хотя Photoshop предлагает множество вариантов создания прозрачности в изображениях, слоях или файлах, не все форматы изображений сохраняют прозрачность при сохранении. Это означает, что вы можете экспортировать или сохранять прозрачные файлы только в определенных форматах; в противном случае прозрачность будет отображаться как сплошная белая заливка.
PNG — лучший формат для сохранения прозрачного изображения, так как он также имеет высокое качество при сохранении прозрачности. Это широко распространенный формат, поэтому вы не ограничиваете свои возможности при его использовании.
Прозрачность поддерживается только для изображений RGB, так как печать прозрачности невозможна.
Чтобы экспортировать прозрачное изображение в формате PNG, выберите «Файл» > «Экспорт» > «Экспортировать как ».
Откроется диалоговое окно для настроек экспорта. Есть окно предварительного просмотра вашего изображения, так что вы можете проверить правильность настройки прозрачности. В выпадающем меню для Format , выберите PNG и в раскрывающемся меню убедитесь, что выбрано значение Transparency .
Задайте другие параметры, которые вам может понадобиться изменить, и выберите Экспорт .
Затем вы можете переименовать файл и сохранить его в нужном месте.
Несмотря на то, что файл прозрачен, когда вы видите миниатюру файла в своей папке, она не имеет прозрачности.
После того, как вы щелкнете, чтобы открыть файл, вы увидите его прозрачный фон без бело-серого клетчатого рисунка.
Как сделать прозрачный фон в Photoshop CS5
Если изображение или рисунок, с которым вы работаете в Adobe Photoshop, включает элементы на отдельных слоях, вам, вероятно, потребуется работать с некоторой прозрачностью.
Это может быть сложно в зависимости от уже существующих характеристик изображения, что может заставить вас задуматься о том, как сделать прозрачный фон в Photoshop.
К счастью, есть несколько способов добиться этого, которые мы обсудим в нашем руководстве ниже.
1 Как создать новое изображение с прозрачным фоном в Photoshop CS5
2 Резюме – Как сделать новое изображение с прозрачным фоном в Photoshop
3 Как изменить существующий фон на прозрачный фон в Photoshop CS5
4 Резюме — Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем
5 Как использовать Волшебный ластик для удаления сплошного цветного фона
6 Дополнительные источники
Вы можете столкнуться с необходимостью создания прозрачного фона в Photoshop, когда в проекте требуется разместить изображение поверх существующего фона.
Настройка по умолчанию в Adobe Photoshop CS5 включает создание новых изображений с белым фоном.
Во многих случаях белый фон идеально подходит для создания изображения, поэтому вы, вероятно, не задумывались о настройке этого параметра.
Если вы планируете создать многослойное изображение или хотите создать прозрачное изображение PNG для своего веб-сайта, то вы, вероятно, обнаружили, что белый фон на самом деле имеет значение цвета пикселя, и это значение необходимо удаленный.
Есть несколько различных вариантов, когда вы хотите научиться делать прозрачный фон в Photoshop CS5, поэтому вы можете прочитать это руководство, чтобы определить, какое решение подходит для вашей ситуации.
Как создать новое изображение с прозрачным фоном в Photoshop CS5
Это самое простое из двух решений, и именно с него вам следует начать, если это возможно.
Шаг 1: Запустите Adobe Photoshop CS5, щелкните File в верхней части окна, затем щелкните New . Откроется окно New .
Откроется окно New .
Шаг 2: Щелкните раскрывающееся меню справа от Background Contents , затем выберите параметр Transparent .
Шаг 3: Внесите другие необходимые изменения в размер и формат нового изображения, затем нажмите кнопку OK кнопка для создания пустого изображения.
Все пустое пространство на вашем изображении будет прозрачным, если оно сохранено в формате файла, поддерживающем прозрачность.
Если вы создаете изображение, которое будет размещено на веб-сайте, вам, вероятно, следует использовать формат файла PNG, так как JPEG не поддерживает прозрачность.
Все, что вы добавляете к изображению, будет иметь заданную вами прозрачность. Вы можете выбрать непрозрачность для каждого слоя, отрегулировав 9Опция 0005 Opacity в верхней части панели Layers .
Резюме – Как создать новое изображение с прозрачным фоном в Photoshop
- Нажмите Файл .

- Щелкните Новый .
- Щелкните раскрывающееся меню Background Contents , затем щелкните Transparent .
- Нажмите кнопку OK , чтобы сделать новое изображение в Photoshop с прозрачным фоном.
К сожалению, каждая ситуация, связанная с прозрачностью в Photoshop, не будет с новым изображением, поэтому вы можете продолжить ниже с нашим руководством по Photoshop с прозрачным фоном и увидеть несколько способов сделать фон прозрачным в существующем изображении.
Как изменить существующий фон на прозрачный фон в Photoshop CS5
Решение этой проблемы немного сложнее, чем решение создания прозрачного фона с нуля.
Если вы работаете с многослойным изображением и существующий фоновый слой является только белым фоном по умолчанию, вы можете удалить этот слой.
Шаг 1: Щелкните правой кнопкой мыши слой Background на панели Layers в правой части окна, щелкните значок Опция Удалить слой , затем подтвердите, что вы хотите удалить слой.
Любая прозрачность вашего изображения теперь должна действовать.
Резюме – Как сделать прозрачный фон в Photoshop на изображении с существующим фоновым слоем
- Найдите панель Layers .
- Щелкните правой кнопкой мыши слой Background , затем выберите параметр Удалить слой .
- Нажмите кнопку Да , чтобы подтвердить, что вы хотите удалить фоновый слой.
Итак, если на изображении был сплошной цветной слой, теперь он должен исчезнуть, и на изображении должна быть некоторая прозрачность.
Но если вы не можете удалить весь слой, потому что он содержит контент, который должен остаться на изображении, вам нужно будет использовать некоторые инструменты редактирования, чтобы изменить фон на прозрачный в Photoshop.
Наша статья продолжается ниже дополнительными вариантами того, как сделать прозрачный фон в Photoshop.
Как использовать Волшебный ластик для удаления сплошного цветного фона
Если у вас есть содержимое на фоновом слое, которое вы хотите сохранить, вам нужно проявить немного творчества, чтобы удалить нежелательный цвет фона.
Вы можете использовать инструмент «Волшебный ластик» (щелкните правой кнопкой мыши инструмент «Ластик » на панели инструментов, затем щелкните «Волшебный ластик» ), чтобы удалить все смежные области этого цвета на слое.
Если вы обнаружите, что этот метод удаляет часть контента, который вы хотите сохранить, вы можете отменить удаление, а затем изменить Установка допуска в верхней части окна. Чем ниже число допуска, тем точнее будет действие магического стирания.
Вы также можете разблокировать фоновый слой, а затем использовать обычный ластик, чтобы вручную стереть ненужные элементы фона.
Дополнительный параметр включает изменение непрозрачности слоя.
Последний вариант — использовать один из инструментов лассо, чтобы выбрать контент, который вы хотите сохранить, нажмите Shift + Ctrl + I , чтобы инвертировать выделение, затем нажмите Ctrl + X , чтобы удалить ненужный фон.
Вы также можете использовать инструмент «Волшебная палочка» для удаления фонового содержимого с изображения.
Например, если вы хотите сделать фон логотипа прозрачным, но логотип находится на слое со сплошным цветом, вы можете создать прозрачный фон из этого слоя, выбрав инструмент «Волшебная палочка», щелкнув по сплошному цвету, затем удалите его, чтобы создать прозрачный фон на этом слое.
После того, как вы настроите изображение с необходимой прозрачностью, вы обнаружите, что обычно проще создать новый слой в изображении, когда вы хотите добавить больше содержимого. Этот новый слой должен быть прозрачным, но вы всегда можете использовать шаги, описанные в разделе в начале этой статьи, чтобы сделать белый фон прозрачным.
Не существует единого решения, которое будет работать во всех возможных сценариях, касающихся прозрачного фона в файле изображения, но если вы освоитесь с каждым из этих инструментов, вы сможете сделать прозрачный фон в Photoshop CS5 практически для любого изображения. образ, с которым вы сталкиваетесь.
образ, с которым вы сталкиваетесь.
Дополнительные источники
Мэтью Берли
Мэтью Берли пишет учебные пособия по технике с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Категории Программы Теги фотошопКак сделать прозрачный фон — 5 способов удалить фон с любого изображения
В этом подробном руководстве по тому, как сделать прозрачный фон для ваших изображений, мы дадим обзор прозрачных файлов PNG и как сделать прозрачным фон изображения/логотипа с помощью Canva, Adobe Photoshop и Fiverr.
Пропустить следующие быстрые ссылки:
- Что такое прозрачный фон PNG?
- PNG, JPG и GIF
- Какие инструменты можно использовать для создания прозрачного PNG?
- Сделайте фон прозрачным с помощью Canva
- Сделайте фон прозрачным с помощью Adobe Photoshop
- Сделайте фон прозрачным с помощью Fiverr
- Лучшие программы для редактирования изображений
Что такое прозрачный фон PNG?
PNG — это тип файла изображения, который позволяет не использовать фоновый цвет. Большинство изображений занимают определенное количество пикселей и имеют цвет во всех этих пикселях, даже если этот цвет белый. Прозрачный фон не имеет ничего в фоновых пикселях, что позволяет просвечивать то, что находится за ним.
На этом снимке экрана видно, что в заголовке с логотипом «Кампания аварийного жилищного строительства» используется изображение с прозрачным фоном, потому что сквозь него просвечивается синий цвет.
Напротив, здесь вы видите логотип на белом фоне:
Белая рамка позади самого логотипа является фоном. Он выглядит непрофессионально и неаккуратно и может конфликтовать с цветом фона веб-сайтов, брошюр или других элементов дизайна.
Независимо от того, есть ли у вас веб-сайт для внештатной работы, малого бизнеса или некоммерческой организации, вы должны убедиться, что ваш логотип хорошо смотрится на любой странице.
Когда вы делаете фон вашего логотипа прозрачным, вы можете быть уверены, что он будет выглядеть профессионально, где бы он ни отображался (будь то сторонние веб-сайты, социальные сети или ваш собственный сайт).
Если вы не хотите менять цвета на своем сайте, вам нужно сделать PNG с прозрачным фоном, который легко интегрируется с вашей страницей и дизайном.
Связанный пост: 150+ невероятных идей по сбору средств, которые, как доказано, собирают деньги за меньшее время
PNG против JPG против GIF
PNG — это только один тип формата изображения, который вы можете использовать на своем веб-сайте, и он может быть не тем, с которым вы лучше всего знакомы. Тем не менее, это определенно полезно, и вам, вероятно, следует ознакомиться с ним. Рассмотрим некоторые варианты изображений.
Тем не менее, это определенно полезно, и вам, вероятно, следует ознакомиться с ним. Рассмотрим некоторые варианты изображений.
JPG часто выбирают для изображений на веб-сайтах, поскольку они имеют относительно небольшой размер файла. Это помогает вашему сайту загружаться быстрее (что особенно хорошо для SEO). Однако файлы JPG не поддерживают прозрачный фон, а при сжатии теряют качество изображения.
Таким образом, если вы удалите фон вашего изображения (как мы рассмотрим в следующем разделе), а затем сохраните это изображение в формате JPG, прозрачный фон на самом деле будет отображаться как сплошной белый или сплошной черный.
PNG — лучший выбор, когда вам нужно прозрачное изображение или что-то с невероятно четкими, четкими линиями (например, линейный рисунок или другая знаковая графика).
Другим вариантом является GIF. Файлы GIF могут иметь прозрачный фон, однако использование PNG по сравнению с GIF имеет некоторые преимущества. PNG имеют лучшее сжатие, поэтому размер изображения меньше. Кроме того, GIF-файлы позволяют только один цвет должен быть указан как прозрачный, в то время как PNG имеют лучшие параметры прозрачности.
Кроме того, GIF-файлы позволяют только один цвет должен быть указан как прозрачный, в то время как PNG имеют лучшие параметры прозрачности.
Каждый тип файлов имеет определенные варианты использования, и все они необходимы для соблюдения передовых методов графического дизайна и веб-дизайна.
JPG следует использовать для большинства основных онлайн-изображений, не требующих высокой контрастности. PNG следует использовать для любых изображений, требующих прозрачного фона или высокой контрастности. GIF следует использовать для анимированных изображений.
Следует отметить, что существует несколько различных типов PNG-файлов. К ним относятся палитра, оттенки серого и RGB. Обычно вы хотите использовать формат RGB с прозрачностью. Это гарантирует, что ваше изображение будет полноцветным, и дает возможность полной прозрачности.
Примечание: Для веб-сайтов вы также можете сохранить изображение в формате WebP, в котором функция прозрачного фона поддерживается в формате PNG с гораздо меньшим размером файла. Сначала вам нужно преобразовать изображение из WebP в PNG.
Сначала вам нужно преобразовать изображение из WebP в PNG.
Какие инструменты можно использовать для создания прозрачного фона?
Популярным инструментом для редактирования прозрачных PNG-файлов (и отраслевым стандартом практически для всех видов редактирования фотографий) является Adobe Photoshop, но это не единственный инструмент. Мы рассмотрим эти три программы, каждая из которых имеет возможность сделать фон изображения прозрачным:
.- Canva
- Adobe Photoshop
- Fiverr
Давайте посмотрим.
Раскрытие информации: некоторые ссылки ниже являются партнерскими ссылками, которые помогают поддерживать наши бесплатные ресурсы и руководства. Бесплатно для вас мы можем получить небольшую комиссию, если вы перейдете по ссылке и совершите покупку. Спасибо за Вашу поддержку!
Сделайте фон прозрачным с помощью Canva Canva — бесплатная программа, которую можно использовать через интернет-браузер. Вам нужно начать с создания учетной записи в Canva. Это позволит вам сохранить свои проекты и вернуться к ним позже.
Вам нужно начать с создания учетной записи в Canva. Это позволит вам сохранить свои проекты и вернуться к ним позже.
Функция удаления прозрачного фона доступна только в тарифном плане Pro, стоимость которого составляет 12,99 долларов США в месяц. Он поставляется с 30-дневной бесплатной пробной версией, поэтому вы можете удалить столько фонов, сколько захотите, за месяц бесплатно!
Глубокое погружение: в этой книге вы найдете несколько советов и приемов по использованию Canva.
Шаг 1. Создайте дизайн
Когда вы нажмете кнопку «Создать дизайн», у вас будут варианты размера, который вы хотите создать. Вы можете использовать любые размеры, но я бы рекомендовал смотреть на размеры вашего логотипа и использовать их.
После того, как вы создали свой дизайн, вы увидите экран, который выглядит следующим образом:
Шаг 2. Загрузите изображение
Вам просто нужно перетащить свой логотип на левую панель, и он начнет загружаться. Вы увидите его прогресс на вкладке «Загрузки».
Вы увидите его прогресс на вкладке «Загрузки».
Когда загрузка завершится, нажмите на нее, чтобы добавить в свой дизайн.
Вы можете изменить размер в соответствии с пространством по своему усмотрению.
Примечание : Мы добавили цветной фон, чтобы я мог видеть, когда мой фон исчезает.
Шаг 3. Удалить фоновое изображение
Нажмите на изображение, которое вы добавили в свой дизайн. Вы увидите несколько меню, включая «Эффекты». Выберите эффекты. Первый вариант, который вы увидите, будет «Удаление фона».
Нажмите, и все готово! Легкий!
Раньше:
После:
Совет. Вы можете добавить цветной фон, чтобы еще раз убедиться, что он работает, но убедитесь, что вы удалили его, прежде чем сохранять изображение, щелкнув фон и нажав кнопку «Удалить».
Шаг 4. Загрузите изображение
Выберите загрузку в правом верхнем углу. Вы увидите это меню:
Убедитесь, что тип вашего файла — PNG, и что вы установили флажок «Прозрачный фон». Затем нажмите скачать!
Затем нажмите скачать!
Попробуйте Canva здесь.
Полное видеопрохождение
Связанный пост: 32 Виртуальные идеи по сбору средств для некоммерческих организаций [2022]
Сделайте фон прозрачным с помощью Adobe Photoshop
Если у вас есть логотип с цветным фоном, вы должны сначала сделать фон прозрачным. Затем вы можете преобразовать формат файла в PNG, который является форматом файла, предназначенным для передачи изображений в Интернет. Вот как это сделать в Adobe Photoshop.
Глубокое погружение: в этой книге вы узнаете все тонкости Photoshop.
Шаг 1. Откройте файл логотипа
Шаг 2. Добавьте прозрачный слой
Выберите «Слой» > «Новый слой» в меню (или просто щелкните значок квадрата в окне слоев).
Новый слой должен автоматически стать прозрачным.
Перетащите этот новый слой под слой вашего изображения и выберите слой содержимого.
Шаг 3. Удалить фон
С помощью волшебной палочки или инструмента лассо выберите область изображения, которую вы хотите сделать прозрачной. Используйте настройку допуска 32 или также поэкспериментируйте с различными настройками, чтобы получить желаемый результат.
Используйте настройку допуска 32 или также поэкспериментируйте с различными настройками, чтобы получить желаемый результат.
Нажмите кнопку Удалить . Выбранная область будет удалена и заменена серо-белым клетчатым фоном (признак того, что теперь у вас прозрачный фон).
Если в вашем логотипе есть круги или какие-либо фигуры, которые не связаны между собой, вам может потребоваться повторить процесс выбора и удаления в этих других областях вашего логотипа (как вы видите, мне нужно удалить фон снаружи моего логотипа). изображение логотипа, а также изнутри круга).
Шаг 4. Сохранить как прозрачное изображение PNG
Нажмите «Файл» -> «Сохранить как». Выберите «PNG (*.PNG) в качестве формата файла. Обратите внимание, что хотя прозрачный фон в Photoshop выглядит клетчатым, в конечном файле PNG он будет прозрачным. Теперь вы можете загрузить этот логотип с прозрачным фоном на свой сайт!
Совет. Возможно, вам потребуется перейти в «Режим» -> «Цвет RBG», чтобы изменить цветовой формат вашего изображения на RBG, который поддерживает прозрачность.
Видеопрохождение:
Сделайте фон прозрачным с помощью FiverrFiverr — это торговая площадка, где вы можете найти людей, которые сделают для вас небольшие концерты. Одно из таких мероприятий включает в себя создание прозрачного фона вашего логотипа или удаление фоновых изображений с ваших фотографий.
Мы использовали эту услугу раньше, и они обычно обрабатывают проект в течение 1 дня (иногда быстрее), включая исправления, и это стоит около 5 долларов США или меньше за изображение.
Если у вас мало времени или вам нужно создать прозрачный фон всего для нескольких изображений, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий.
Шаг 1. Перейдите на сайт Fiverr Logo Gigs
Вот ссылка для перехода на главную страницу логотипа. Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать PNG прозрачным.
Шаг 2. Выберите гиг
Эти концерты начинаются с 5 долларов США за 1 изображение. Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно просмотрите все, чтобы найти подходящую цену и сервис.
Многие люди предлагают до 5 или 10 изображений всего за 5 долларов, поэтому обязательно просмотрите все, чтобы найти подходящую цену и сервис.
Мы рекомендуем выбрать кого-то с рейтингом 4,9 из 5,0 или выше, с неограниченным количеством версий и 5 изображениями. Доставка менее чем за час является обычным явлением, поэтому обратите внимание на быстрый оборот.
Шаг 3. Приобретите услугу Fiverr
После того, как вы найдете кого-то, у кого есть хорошие отзывы, быстрый оборот и правильный сервис, вы можете легко приобрести услугу, оформив заказ.
Fiverr теперь взимает плату за обслуживание (новое в этом году), так что заложите эту дополнительную сумму. Например, у этого концерта за 5 долларов плата за обслуживание составляет 2,25 доллара!
После покупки просто отправьте файл изображения (рекомендуется высокое разрешение) и любые инструкции. Мы рекомендуем быть как можно более конкретными, чтобы концерт был сделан правильно.
Посмотрите концерты с логотипом Fiverr здесь.
Дополнительные приложения для создания прозрачного фона
Существует несколько способов создания прозрачного фона для изображений вашего логотипа. Вот краткое изложение некоторых дополнительных инструментов и программного обеспечения для выполнения работы.
При использовании мобильных приложений и инструментов для редактирования не забывайте учитывать размер файла и следить за тем, чтобы качество вашего логотипа по-прежнему оставалось высоким для публикации на настольных сайтах.
- Adobe Photoshop — это золотой стандарт любого типа редактирования изображений. Создание прозрачных фонов — это всего лишь царапина на поверхности (и может быть излишним, если это все, что вам нужно сделать). Photoshop поставляется с бесплатной пробной версией и ежемесячными планами.
- Canva — это очень простой в использовании онлайн-инструмент для редактирования, помогающий создавать красивые дизайны без каких-либо сложностей.
 Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop и простым способом сделать фон вашего изображения прозрачным прямо из браузера.
Мы сравниваем его с облегченной онлайн-версией Adobe Photoshop и простым способом сделать фон вашего изображения прозрачным прямо из браузера. - Snappa — это быстрый онлайн-инструмент, который поможет вам создавать онлайн-графику для социальных сетей, рекламы, блогов и многого другого. Это бесплатно, и, как и Canva, это простой способ сделать прозрачный фон для ваших изображений.
- Lumina — это настольное приложение (Mac и ПК), которое объединяет традиционное редактирование изображений с технологиями искусственного интеллекта. На своих изображениях вы можете автоматически стирать объекты, менять цвет неба и многое другое.
- InPixio — это настольное приложение (Mac и ПК), предназначенное для удаления нежелательных объектов с изображений. Проверьте это, так как у них есть поддержка на английском, французском, немецком и испанском языках.
- Удаление фона: наложение – это мобильное приложение, которое можно бесплатно загрузить для пользователей iOS.
 Вы можете просто коснуться области экрана, где вы хотите сделать фон прозрачным, а затем экспортировать изображение в виде файла PNG. Это очень просто!
Вы можете просто коснуться области экрана, где вы хотите сделать фон прозрачным, а затем экспортировать изображение в виде файла PNG. Это очень просто! - Ultimate Background Eraser — это приложение, похожее на Background Remover, но предназначенное для пользователей Google Play/Android.
Как сделать фон прозрачным в Photoshop
- Сделать фон прозрачным в Photoshop можно двумя способами: с помощью быстрого действия «Удалить фон» или вручную с помощью инструментов выделения.
- Быстрое действие работает по щелчку всего за несколько секунд, но может не работать для сложных изображений.
- Вы также можете удалить фон, аккуратно выделив объект, инвертировав выделение, а затем удалив выделение.
Сделать фон прозрачным — художники-графики иногда называют его «вырезанием фона» — простая задача в Adobe Photoshop. Но в зависимости от предмета, который вы пытаетесь выделить, это может быть трудоемким и занимать много времени. Все сводится к тому, сколько перекрывающихся деталей есть между передним планом и фоном.
Но в зависимости от предмета, который вы пытаетесь выделить, это может быть трудоемким и занимать много времени. Все сводится к тому, сколько перекрывающихся деталей есть между передним планом и фоном.
Мы рассмотрим два способа сделать фон прозрачным: автоматический подход, который занимает всего несколько секунд, но может дать сбой при использовании на сложных изображениях, и ручной подход, который вы можете попробовать, если первый метод не работает.
Как сделать фон прозрачным в Photoshop с помощью инструмента «Удалить фон»1. Откройте фотографию в Photoshop.
2. Дублируйте изображение на новом слое. Для этого нажмите Ctrl + A, затем Ctrl + C, а затем Ctrl + V. (Это выделяет все изображение, затем копирует его и, наконец, вставляет как новый слой.) Вы должны увидеть новый слой, появившийся в слоях. палитра в правой части экрана.
3. В палитре слоев найдите фоновый слой и щелкните значок глаза слева, чтобы скрыть его из поля зрения. Ничто на фактическом холсте изображения не должно измениться, потому что дубликат слоя 1 в любом случае находится поверх фонового слоя.
Ничто на фактическом холсте изображения не должно измениться, потому что дубликат слоя 1 в любом случае находится поверх фонового слоя.
4. В палитре свойств справа найдите «Быстрые действия» и нажмите «Удалить фон».
Используйте быстрое действие «Удалить фон», чтобы удалить фон за один шаг. Дэйв Джонсон/Business Insider Теперь вы должны увидеть объект в шахматном порядке — это прозрачный фон. Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Если это не сработало, вы можете попробовать сделать фон прозрачным вручную.
Как сделать фон прозрачным в Photoshop вручнуюВырезать фон из фотографии вручную означает, что вам нужно выбрать весь объект, по сути, «очертив» его края, чтобы отличить его от фона. Есть несколько инструментов, которые вы можете использовать для этого, и какие из них вы используете, зависит от изображения, с которым вы работаете, и ваших личных предпочтений. Однако сначала вам нужно разблокировать фоновый слой.
1. Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0». Во всплывающем окне нажмите «ОК».
Дважды щелкните слой и нажмите «ОК», прежде чем продолжить. Дэйв Джонсон/Business Insider 2. Теперь вам нужно использовать любой из инструментов выделения, который вы предпочитаете, чтобы выбрать тему (и только тему). Вот лучшие варианты:
Теперь вам нужно использовать любой из инструментов выделения, который вы предпочитаете, чтобы выбрать тему (и только тему). Вот лучшие варианты:
- Инструмент выделения объектов . Нажмите и удерживайте четвертый инструмент сверху палитры инструментов, пока инструменты не выскочат из отсека. Выберите «Инструмент выделения объектов». Чтобы использовать этот инструмент, перетащите рамку вокруг объекта (или его части). Через мгновение Photoshop автоматически выберет часть объекта, содержащуюся в рамке.
- Инструмент быстрого выбора . Находится в том же отсеке, что и инструмент «Выбор объекта». Чтобы использовать этот инструмент, щелкните и перетащите внутри объекта, и выделение должно охватывать окружающую часть объекта.
- Инструмент «Волшебная палочка» . Также находится в том же закутке, щелкните волшебной палочкой внутри предмета, и он выберет область похожего цвета.
 Вы можете использовать элемент управления «Допуск» в верхней части окна, чтобы изменить чувствительность этого инструмента.
Вы можете использовать элемент управления «Допуск» в верхней части окна, чтобы изменить чувствительность этого инструмента.
- Лассо . Он находится на третьей позиции в палитре инструментов (чуть выше трех предыдущих инструментов). Вы можете использовать этот инструмент, чтобы выбрать объект, используя движение рисования от руки.
- Многоугольное лассо и магнитное лассо . Эти инструменты, находящиеся там же, где и обычное лассо, позволяют рисовать выделения с помощью прямых линий.
 Магнитное лассо попытается привязаться к областям разной контрастности, в то время как многоугольное лассо имеет полностью свободную форму.
Магнитное лассо попытается привязаться к областям разной контрастности, в то время как многоугольное лассо имеет полностью свободную форму.
3. Для сложных тем вам нужно «строить» свой выбор поэтапно, потому что часто невозможно правильно выбрать весь предмет сразу. Для этого вам нужно изменить стиль выделения, который вы можете найти в верхней части окна.
- Новый выбор . Используйте этот режим только тогда, когда вы начинаете выбирать объект. Каждый раз, когда вы используете инструмент с выбранным этим режимом, вы начинаете свой выбор с нуля.

- Добавить к выбору . Это режим, который следует использовать, когда вы «строите» свой выбор — каждый раз, когда вы используете инструмент, новый выбор будет добавлен к вашим предыдущим выборам.
- Вычесть из выделения . Как следует из названия, это убирает текущий выбор и удобно для исправления ошибок.
4. Когда вы выбрали весь предмет в соответствии с вашими предпочтениями, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, поэтому выделяется весь фон.
Это переворачивает выделение, поэтому выделяется весь фон.
5. Нажмите клавишу Delete на клавиатуре.
Окончательное изображение должно выглядеть примерно так. Дэйв Джонсон/Business InsiderТеперь вы должны увидеть объект в шахматном порядке — это прозрачный фон. Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Как добавить новые кисти для рисования в Photoshop на Mac или ПК
Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Как инвертировать цвета любого изображения в Photoshop за 3 простых шага
Как выделить текст в Photoshop, чтобы он выделялся на пользовательском изображении
Как перевернуть изображение в Photoshop, чтобы получить зеркальное отражение любой фотографии
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
ПодробнееПодробнее
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как создать прозрачный фон в Photoshop. Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выделения, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев с деревьев и многое другое. Давайте погрузимся, чтобы узнать больше.
Давайте погрузимся, чтобы узнать больше.
Перейти к избранному разделу:
- Сделать фон темы/объекта прозрачным
- Сделать фон логотипа прозрачным
Сделайте фон субъекта/объекта прозрачным
Шаг 1. Откройте белое фоновое изображение
Откройте фотографию в Photoshop. Вы можете открыть фотографию, выбрав Файл > Открыть , затем выберите изображение, которое хотите открыть. Вы можете использовать любое изображение для этого урока, как ваше, так и любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
Шаг 2 – Дублируйте изображение
Нажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши на фоновом слое, выберите «дублировать слой». фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
Теперь у вас будет двухслойная копия фона и фон (см. изображение ниже). Вы можете удалить фоновый слой или вы можете отключить видимость, нажав на Значок глаза .
изображение ниже). Вы можете удалить фоновый слой или вы можете отключить видимость, нажав на Значок глаза .
Шаг 3. Сделайте выделение с помощью инструмента быстрого выделения (W)
Теперь пришло время выбрать фон. Самый быстрый способ сделать это — использовать Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой инструмент выделения и выберите белый фон.
Активируйте инструмент Quick Selection Tool (W) и убедитесь, что на панели параметров выбран параметр Добавить к выделенному .
Затем просто перетащите его на фон, чтобы выбрать его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывающих, что мы выбрали фон.
Поскольку мы все знаем, что Инструмент быстрого выбора (W) работает с выборкой цвета, поэтому иногда, если ваш объект имеет белый или почти белый цвет (например, вы можете видеть, что мужчина в куртке серого цвета), тогда он может выберите и эту часть. Причина проста, потому что серый цвет близок к белому цвету.
Причина проста, потому что серый цвет близок к белому цвету.
Здесь вы можете видеть, что мы также выбрали части мужской куртки:
Вы можете решить эту проблему, и для этого вам нужно минусовать выбор. Просто удерживайте клавишу ALT или выберите Вычесть из выделения на панели параметров.
нажмите на выбор, где вы хотите минус выбор. Здесь вы можете увидеть результаты после исправления выделения:
Шаг 4 – Удалить и сделать фон прозрачным
Теперь выделение активно, вы можете удалить фон, чтобы сделать его прозрачным.
Лучший способ удалить фон — использовать маску слоя. С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, может быть, вы допустили ошибку во время выбора. Итак, мы возьмем маску слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку в нижней части панели слоев, чтобы добавить маску слоя
Вот результаты с чистым и аккуратным прозрачным фоном.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL/CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что сделали какую-то ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить белой кистью область, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании с помощью учебника по маске слоя.
Иногда при использовании самого быстрого метода вокруг объекта видны резкие края, которые нам не нужны. Чтобы смягчить их, вы можете вручную замаскировать эти области, закрашивая маску слоя мягкой круглой черной кистью. Это действительно делает результаты достойными, и я использую маску каждый раз, чтобы убрать нежелательные края или части.
Шаг 5. Сохранение изображения в прозрачном формате PNG
Теперь у вас будет изображение с прозрачным фоном, если вас устраивает результат. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Выберите Файл > Экспорт > Сохранить для Интернета . Появится показанное ниже диалоговое окно.
Пожалуйста, не сохраняйте изображение в формате jpeg, иначе у вас снова будет белый фон на изображении . В поле предустановки выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав File > Save As , затем просто выберите формат PNG, но почему я использую формат Сохранить для Интернета ?
На изображении ниже вы также можете заметить множество параметров, таких как установка разрешения изображения, снижение качества, размытие изображения или даже предварительный просмотр изображения с различными настройками цветового профиля. Все эти настройки доступны только для команды Сохранить для Web , но не для Сохранить как . Вот почему я выбираю эту опцию, чтобы сохранить изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
Вот почему я выбираю эту опцию, чтобы сохранить изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установили качество изображения, разрешение или, возможно, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку «Сохранить». Дайте любое имя изображению и сохраните файл в формате PNG.
Давайте посмотрим на изображение:
Очень достойные результаты и четкий прозрачный фон.
Сделайте фон логотипа прозрачным
Шаг 1. Откройте образец изображения логотипа
Обычно логотип всегда поставляется с прозрачным фоном, если это не так, вы можете сделать фон логотипа прозрачным здесь. Перейдите в File > Open и откройте изображение логотипа, как показано ниже.
Шаг 2 – Разблокируйте фоновый слой
Чтобы сделать фон прозрачным, нам нужно сначала разблокировать слой. Кроме того, заблокированный слой не имеет прозрачности в Photoshop. Чтобы разблокировать слой, щелкните значок блокировки на панели слоев, чтобы разблокировать его .
Чтобы разблокировать слой, щелкните значок блокировки на панели слоев, чтобы разблокировать его .
После разблокировки слоя значок замка исчезнет, и теперь вы можете начать работать с изображением.
Шаг 3. Сделайте фон логотипа прозрачным
Чтобы сделать фон прозрачным, выберите его с помощью Инструмент «Волшебная палочка» (W) . Выберите, если на панели инструментов нажмите на белый фон, чтобы выбрать его.
Нажмите на значок добавления маски слоя , чтобы удалить фон, вы получите результаты, аналогичные показанным ниже.
Нажмите CTRL + I , чтобы инвертировать результаты маски слоя. Вы увидите, что теперь фон прозрачен.
Шаг 4. Делаем средние пространства прозрачными
Теперь в середине всегда есть пробелы с выступающим фоном, это вы можете заметить на изображении ниже.
Нам нужно повторить процесс, выберите инструмент Magic Wand Tool (W) , а затем щелкните пробелы в середине и выберите эти пробелы.
Когда выделение активно, убедитесь, что выбрана маска слоя и установлен черный цвет переднего плана, нажав (D) на клавиатуре, затем нажмите ALT + Backspace , чтобы удалить пробелы между логотипом .
Как видите, мы также удалили пробелы между логотипами.
Повторяйте процесс, пока не сделаете фон полностью прозрачным. Здесь вы можете видеть, что я сделал сейчас:
Шаг 5 – Сохранить прозрачность и сохранить в формате PNG
Чтобы сохранить прозрачность логотипа, нам нужно сохранить изображение в формате PNG. Этот формат поможет вам добавить свой логотип в любое место без фона за ним .
Перейдите к Файл > Экспорт > Сохранить для Интернета :
Выберите формат PNG, чтобы сохранить его:
Теперь вы можете разместить свой логотип в любом месте. Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, и у него не будет видимого фона, поскольку он теперь прозрачен.


 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, расположенного ниже созданной группы.

