SMM группы Интерактивного ТВ Ростелеком — CMS Magazine
Задачи, цели, этапы и другие штуки.
Реализация, осуществление и воплощение.
Целевая аудитория группы — это в первую очередь уже действующие абоненты Интерактивного ТВ и интернета от Ростелеком. Ведь его пользователь может в дальнейшем подключиться и к Интерактивному ТВ. Конечно, особый интерес для нас представляла платёжеспособная часть аудитории, которая будет пользоваться сервисами Интерактивного ТВ. Это взрослые люди в возрасте от 22 лет, имеющие постоянный доход.
Но мы также не забывали и про молодёжь, про которую сейчас говорят, что она вообще не смотрит телевизор и получает новости и весь контент через соц-сети и интернет. Группа Вконтакте — это как раз тот канал, через который мы можем достучаться до максимальной аудитории и показать, что Интерактивное ТВ — не менее удобный способ просмотра фильмов, спортивных передач и сериалов.
Мы подумали, что сможем справиться с этим противоречием. Основной упор в развитии группы мы решили сделать на качественный и интересный контент, который стабильно бы привлекал в группу новых участников и был бы основным фактором роста группы.
Основной упор в развитии группы мы решили сделать на качественный и интересный контент, который стабильно бы привлекал в группу новых участников и был бы основным фактором роста группы.
Оформление группы.
Первый аватар создан на основе концепции “Ростелеком — отцы интернета в России”. С этой идеей мы и победили на мероприятии “Russian Digital Games 2013” в номинации Concept & Social Media. Так мы и начали работать с Ростелекомом.
Следующую аватарку мы приурочили к Чемпионату мира по футболу в Бразилии.
Эта посвящена акции и пакету каналов Amedia Premium.
Далее мы создали единый дизайн всей главной страницы группы соединив аватарку и закреплённую в шапке группы фотографию с ссылкой на меню группы. В дальнейшем мы задумали делать дизайн главной страницы именно в таком формате. На 6 слайде общий вид главной страницы и совмещённых картинок.
Этот вариант дизайна создали для продвижения мероприятия “Ночь пожирателей ужасов” 31. 10 в Хэллоуин.
10 в Хэллоуин.
Следующий вариант дизайна главной страницы созданный на основе материалов, предоставленных Ростелекомом.
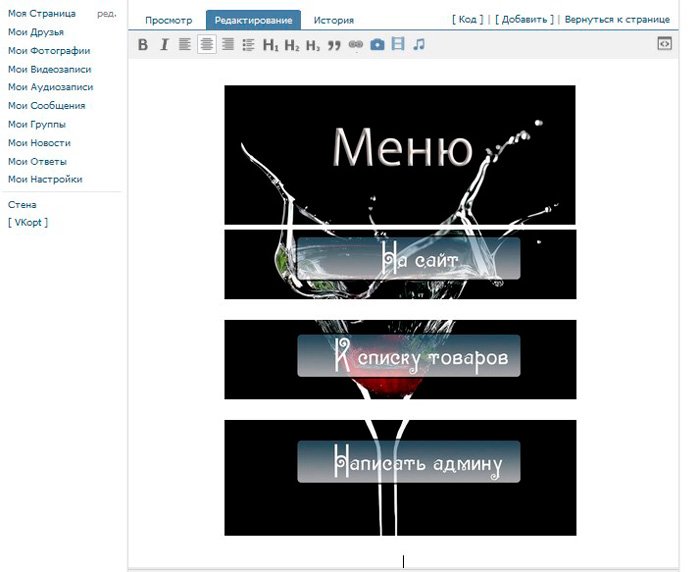
Так выглядит главное меню группы.
Раздел с видео.
Контент — начинка группы.
Основной задачей для нас являлось наполнение стены группы интересными постами. Основным фильтром при выборе нужного контента были хороший вкус и “чувство прекрасного” нашего SMM-менеджера.
Посты были условно разделены на следующие темы:
новостные посты о событиях, связанных с Интерактивным ТВ или Ростелекомом;
рекламные посты призывают пользователей Вконтакте вступить в нашу группу, их мы распространяли в партнёрских группах Ростелекома;
познавательные дают участникам группы пищу для размышлений, какие-либо интересные факты из мира медиа, ТВ, кино или СМИ;
развлекательные посты могут быть посвящены чему угодно, но по большей части они так или иначе связаны с кино, ТВ и т.
 п.;
п.;платные посты “продают” платные услуги Интерактивного ТВ (Управление просмотром, караоке, мультирум) и фильмы из видео-проката;
- обучающие посты дают ссылки на инструкции и напоминают обо всех возможностях Интерактивного ТВ.
В среднем каждый пост получал от 3 до 5 лайков.
А в качестве примера того, чем мы вообще делимся с подписчиками, покажем вам наиболее интересные по нашему мнению посты. Так скажем: выбор редакции.
#1. В этом поставили себя выше Битлов.
А в нашу группу все хотят вступить. Поддержите Интерактивное ТВ.
#2. Показывали взлёты и падения известных личностей.
Мало кто знает, но Игорь Николаев пробовался на роль Гэтсби. Его не взяли, потому что он слишком задирал бокал.
#3. Бросали подписчикам вызов!
Первое в мире 24 часовое видео. Кто первый посмотрит его полностью, отпишитесь!
http://24hoursofhappy.com/
#4. Давали участникам бесценные советы.
 И не забывали про котиков.
И не забывали про котиков.Дорогие подписчики, проявите сегодня немного заботы.
#5. На наглядном примере показали, что такое “Родительский контроль”, и как им пользоваться.
Родители, напоминаем, что вы можете пользоваться функцией “Родительский контроль”. С этой функцией вам не придётся при каждом нежелательном моменте на экране закрывать уши и глаза вашим детям. По ссылке подробная и наглядная инструкция.
http://vk.com/pages?oid=-48565650&p=Родительский_..
#6. Поиграли пару раз в “угадай-ку”.
На экране изображен фрагмент постера к новинке 2014 года. Сколько вам потребуется времени, чтобы отгадать, что это за фильм? Сейчас проверим. Подсказка, фильм есть у нас в видеопрокате.
#7. Радовали меломанов нашей группы новыми альбомами “старых” групп.
Группа Pink Floyd выпустила альбом The Endless River («Бесконечная река»), который уже поступил в продажу по всему миру. 20 лет прошло с момента выхода предыдущей пластинки, а значит, меломаны всего мира ликуют. Интерактивное ТВ следит за качественной и хорошей музыкой. У нас, кстати, есть дополнительный пакет каналов “Музыкальный”. Подключайте его, все подробности по ссылке.
Интерактивное ТВ следит за качественной и хорошей музыкой. У нас, кстати, есть дополнительный пакет каналов “Музыкальный”. Подключайте его, все подробности по ссылке.
#8. Проводили опросы на самые животрепещущие темы.
Эта картинка дала ещё один любопытный вопрос: вы открываете банан с корешка или с кончика?
#9. Продвигали чёрный юмор в массы.
Немного чёрного юмора никогда не повредит.
#10. Ну и куда же без “Игры престолов”.
Зрители “Игры престолов” и пользователи Facebook оценят юмор.
Конкурсы. Щедрость — наше второе оружие.
Проведя эти три конкурса, мы пришли к выводу, что это самый действенный и продуктивный способ не только увеличивать аудиторию группы, но и повышать активность среди наших подписчиков.
Далее мы продолжили проведение конкурсов, но чуть менее масштабных. Создали несколько совместно с группой “AMEDIATEKA”.
Очень важно для распространения конкурсов было учитывать и сопоставлять сложность задания и ценность приза. От этого зависит, пожелают ли люди вообще в нём участвовать.
От этого зависит, пожелают ли люди вообще в нём участвовать.
Проводя конкурсы, мы делали их репосты в зависимости от тематики розыгрыша в соответствующих сообществах, пабликах и группах. Это позволило привлечь максимально заинтересованную аудиторию и при этом минимизировать расходы. Например, разыгрывая книги “Голодные игры”, мы связывались с фанатскими сообществами этой трилогии и очень дёшево, а иногда бесплатно делали там репосты. Это в свою очередь приносит пользу и этим группам, они позволяют своей аудитории узнать про наш конкурс, принять в нём участие и соответственно выиграть интересный для них приз. В данном случае книгу “Голодные игры”.
Сейчас количество участников группы составляет 672 человека и мы намерены продолжать проводить конкурсы для наращивания активных участников группы.
Мы ещё можем вам соврать, статистика — никогда.
Ниже представлены самые важные параметры статистики период с конца апреля по сегодняшнее время — начало декабря.
Налицо количественное увеличение всех показателей начиная с даты запуска группы. Напоминаем, группа была запущена 28 апреля.
Напоминаем, группа была запущена 28 апреля.
Рост общего количества участников за всё время.
Поддержка и общение с аудиторией.
За всё время получили немало благодарностей и в частности за проведение наших конкурсов.
Это фото, авторы которого участвовали в конкурсе “Пчёлки Майя”.
Собственно благодарности.
И немного юмора.
Отвечали на вопросы — заслуженно получали положительный фидбек.
Среди наших абонентов много людей, кто успешно мог бы работать в рядах нашей доблестной тех-поддержки.
Выводы.
Подводя итог, хочется выделить главный положительный момент этого проекта. Он состоит в том, что, проводя конкурсы, мы добились привлечения группу не мёртвых ботов, а самых настоящих “живых” пользователей, принимающих активное участие в жизни группы. Причём наша основная ставка на интересный и качественный контент сработала, и люди не уходили массово из группы по окончанию конкурса. Например, в первом конкурсе в группу вступило около 140 человек, сразу после завершения конкурса из сообщества вышло чуть меньше 30 человек. В добавок к этому мы регулярно создавали посты с инструкциями и выкладывали понятные обучающие видео, которые помогали абонентам лучше разобраться в сервисах Интерактивного ТВ. Следовательно, задача сделать наш продукт более понятным для пользователей была выполнена.
Например, в первом конкурсе в группу вступило около 140 человек, сразу после завершения конкурса из сообщества вышло чуть меньше 30 человек. В добавок к этому мы регулярно создавали посты с инструкциями и выкладывали понятные обучающие видео, которые помогали абонентам лучше разобраться в сервисах Интерактивного ТВ. Следовательно, задача сделать наш продукт более понятным для пользователей была выполнена.
Мы были не только интересными, но и полезными, а это дико приятно и греет душу.
Перейти на сайт
Точки захвата внимания на первом экране сообщества ВКонтакте
Предисловие
Однажды ко мне обратился заказчик с задачей привлечь потенциальных клиентов на крупный фестиваль йоги в Санкт-Петербурге. Как обычно, прежде чем взять проект в работу, я задал несколько уточняющих вопросов по целям, общей воронке и попросил его показать сообщество во «ВКонтакте», куда будет идти трафик.
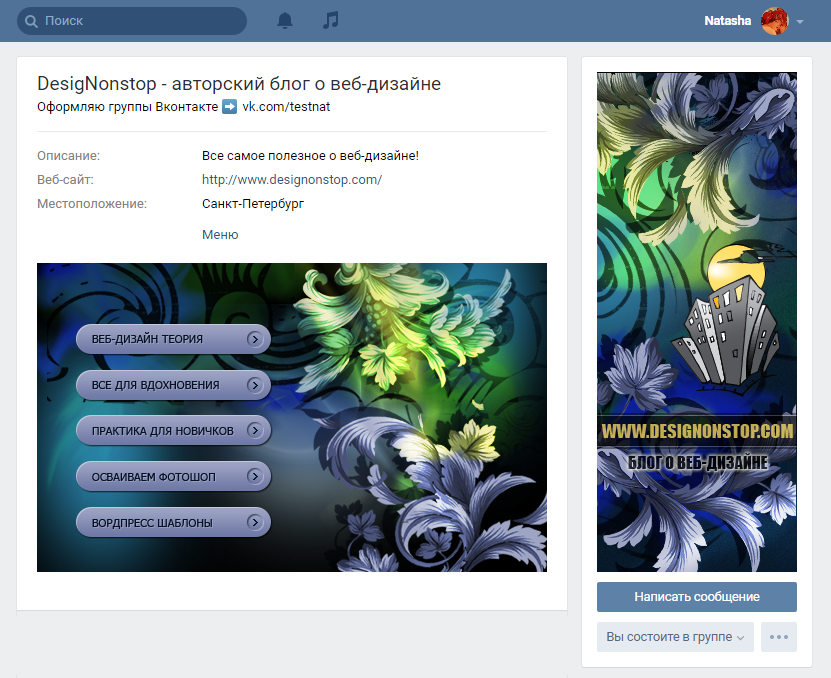
Когда я открыл сообщество, я буквально был потрясен тем, насколько всё плохо оформлено.
И это довольно частая ситуация: в вопросах определения целевой аудитории у заказчика все налажено, но с лидогенерацией и подготовкой площадки возникли пробелы. Так случается, когда бизнесмен прекрасно работает в офлайне, ежедневно видит свою ЦА, знает свои преимущества, а когда речь заходит о выходе в онлайн, у него не хватает знаний и лишних рук для этой задачи.
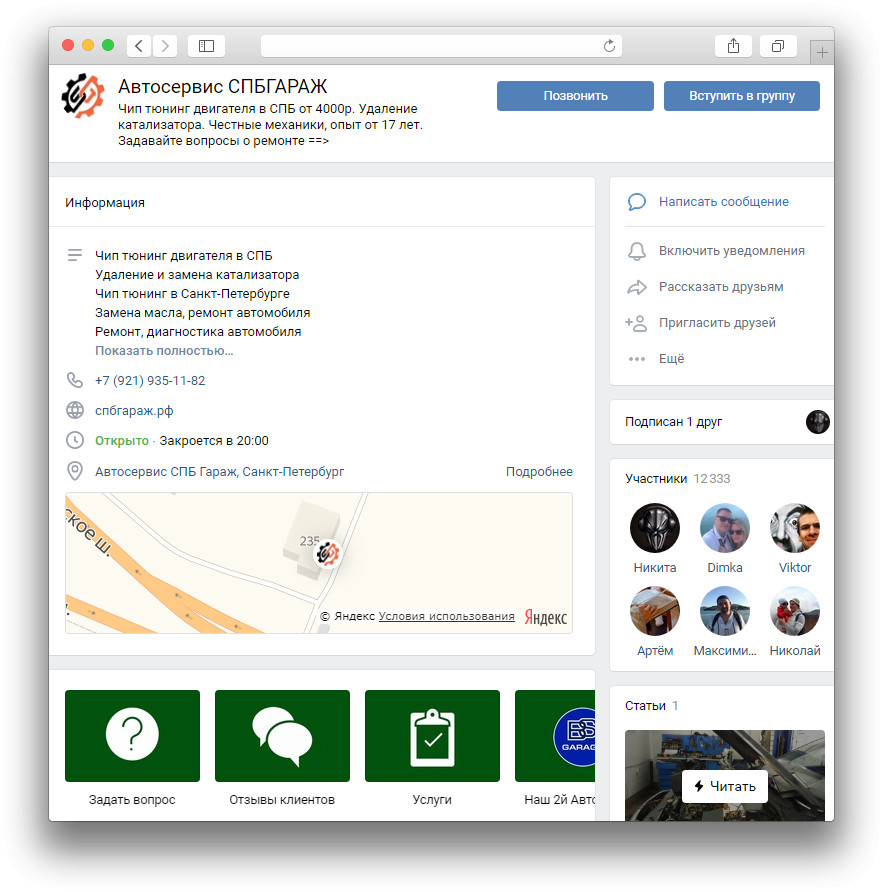
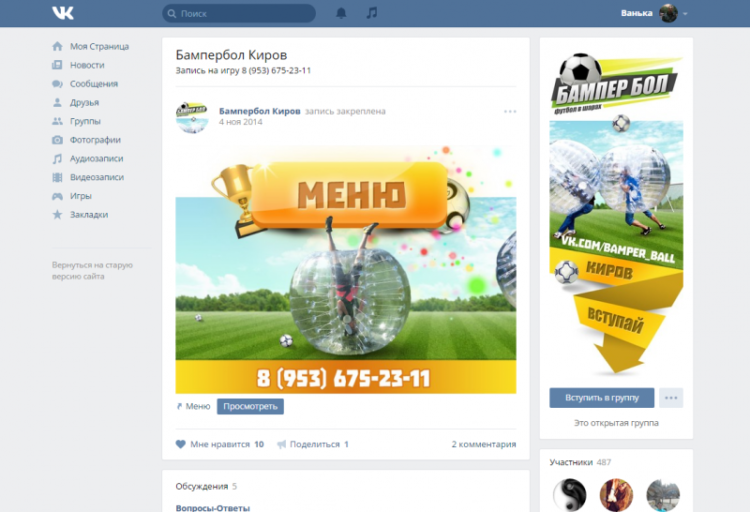
Типичное «неправильное» оформление сообществаПоэтому данный материал будет в первую очередь полезен тем, кто хочет улучшить показатели конверсии в целевое действие своего сообщества. А также тем, кто уже и так всё знает, но хочет получить подтверждение знаний в виде пошагового чек-листа.
Итак, начнем.
Как гласит аксиома интернет-маркетинга, первый экран должен мотивировать человека совершить целевое действие и привлечь его внимание.
В нашем случае, на первом экране сообщества имеет смысл обратить внимание на следующие блоки:
- Обложка сообщества
- Название
- Статус
- Главная кнопка
- Описание
- Приложения
- Закрепленная запись
- Карта (для офлайн-бизнеса)
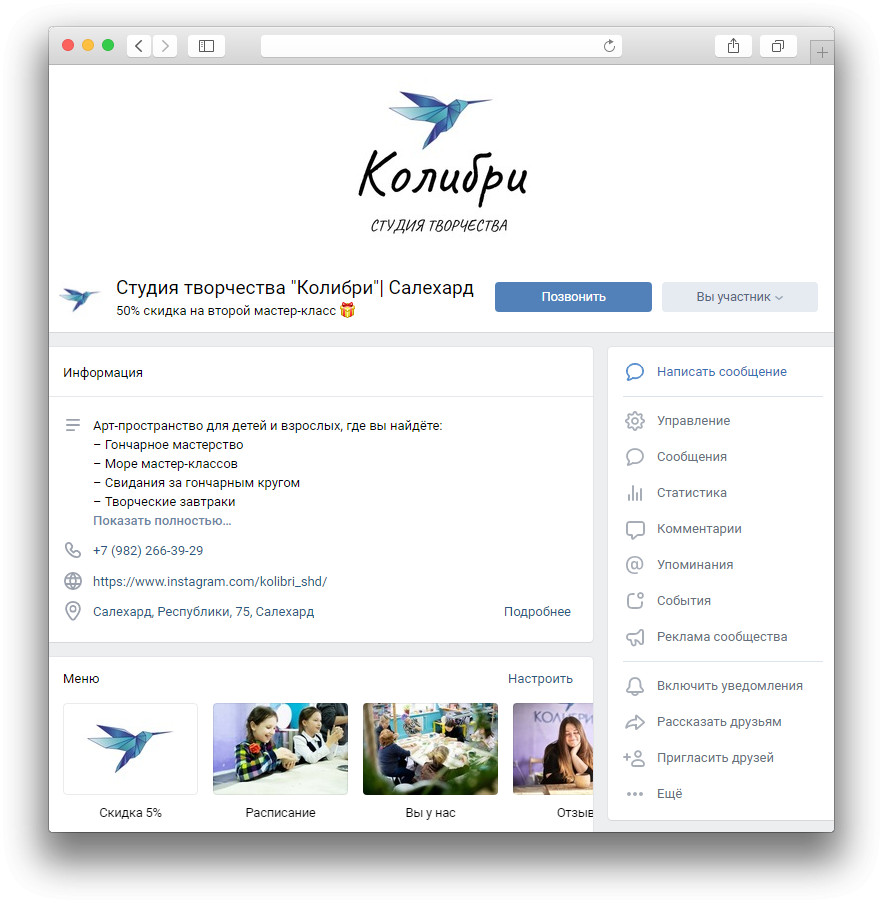
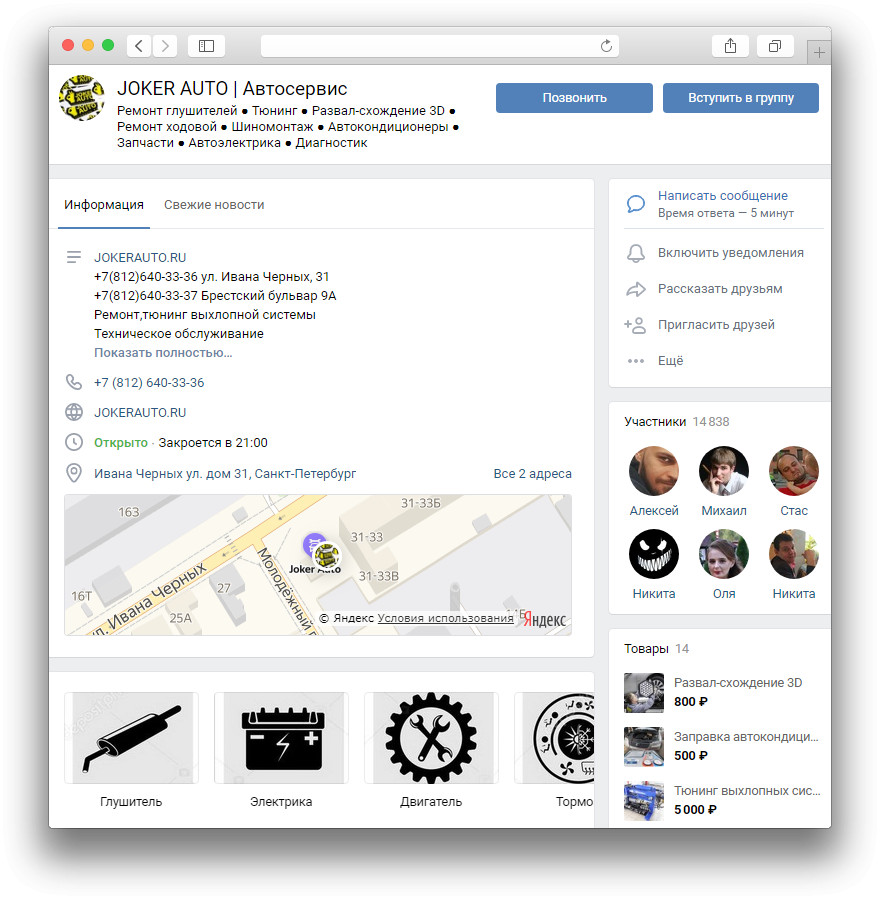
Вот так все эти элементы выглядят в моем сообществе «Понятный SMM с Дмитрием Фердманом».
Теперь давайте о каждом разделе подробно.
Название сообщества
По названию сообщества вас будет находить та аудитория, которая вас еще не знает. Поэтому на начальном этапе, пока вы не стали монополистом рынка, я рекомендую использовать в названии общие слова на тему вашего бизнеса с указанием ГЕО.
Например:
- Салон красоты Екатеринбург
- Доставка пиццы Санкт-Петербург
- Хостел в Москве
Обыгрывать свое название в названии сообщества можно, но, как правило, этот прием «утяжеляет» ранжирование вашего сообщества в поисковой выдаче «ВКонтакте». Чем больше лишних слов в названии, тем ниже ваше сообщество в поиске. Например, по запросу «Фотограф Санкт-Петербург» сначала будут показаны сообщества, которые содержат именно эту фразу в названии, а уже потом «Детский фотограф Санкт-Петербург» или «Фотограф Иван Иванов Санкт-Петербург».
Чем больше лишних слов в названии, тем ниже ваше сообщество в поиске. Например, по запросу «Фотограф Санкт-Петербург» сначала будут показаны сообщества, которые содержат именно эту фразу в названии, а уже потом «Детский фотограф Санкт-Петербург» или «Фотограф Иван Иванов Санкт-Петербург».
Более того, если я ищу детского фотографа в Питере, то я уж точно не введу имя и фамилию этого фотографа, т. к. я его еще не знаю. То же самое касается и малоизвестных компаний. Если я не знаю, что компания «Василек» продает пряжу, то я и не буду писать в поиске «Магазин пряжи Василёк», а просто «Магазин пряжи».
Конечно, на ранжирование сообщества в поисковой выдаче влияют еще и другие факторы. Да и очень мало кто будет так в холодную искать ваше сообщество через поиск «ВКонтакте». Тем не менее, если учесть этот фактор, то будет сразу понятно, и чем занимается ваша компания, и в каком городе вы находитесь.
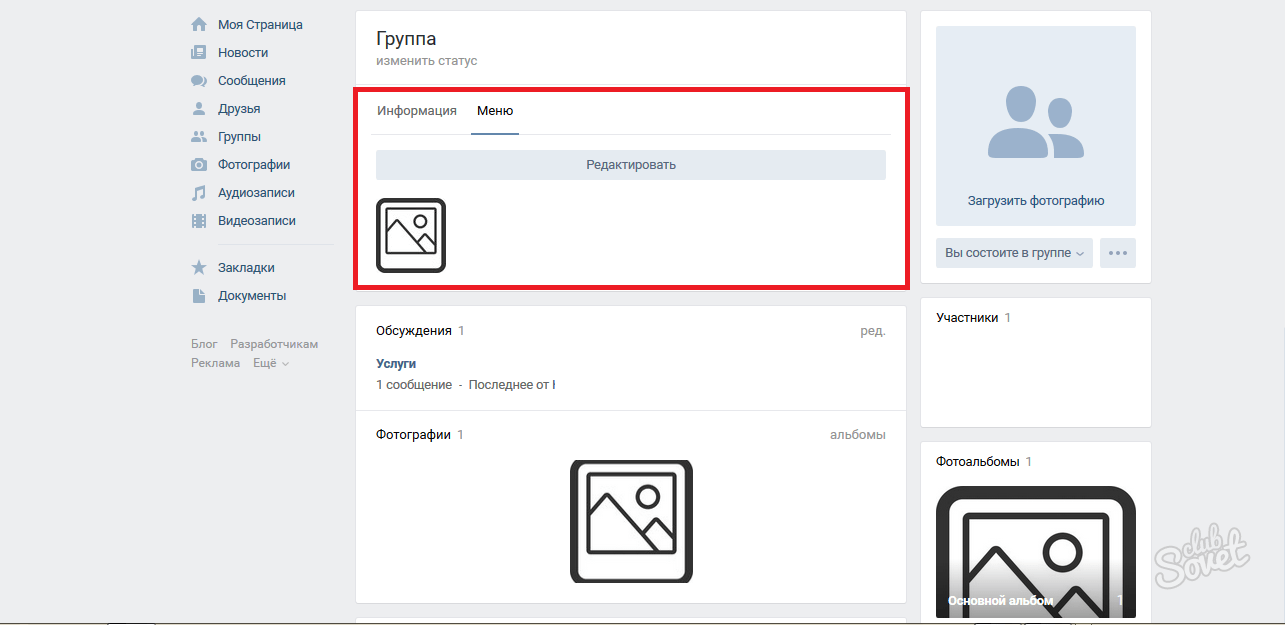
Чтобы установить название сообщества, необходимо нажать «Управление» и на первом же экране поменять название.
Обложка сообщества
Обложка — первое, что видит человек, попадая в вашу группу. На ней необходимо отразить:
- название сообщества;
- контактные данные: адрес и телефон. Email и адрес сайта писать не нужно, т. к. область является некликабельной, а перепечатывать их никто не будет;
- логотип;
- уникальное торговое предложение — вашу суперсилу. Чем вы круче конкурентов? Желательно в конкретике. Например, «отправляем запчасти без предоплаты по всей РФ» для интернет-магазина автомобильных запчастей.
Перегружать обложку текстом не нужно. С мобильных гаджетов она смотрится не так выигрышно, как с десктопа. Если текста будет много, то он станет нечитабельным. Также обращаю внимание, что при просмотре обложки с мобильных гаджетов, некоторые ее области будут обрезаны
Сверху — как выглядит обложка с компьютера, внизу — с мобильных гаджетов. Затемненные области на нижнем скриншоте обрезаются при просмотре с мобильныхЧтобы установить обложку, также заходите в раздел «Управление» и жмите «Загрузить». Обложка должна быть размером 1590*400px в формате PNG или JPG.
Обложка должна быть размером 1590*400px в формате PNG или JPG.
Чтобы вы не тратили время и не искали макет обложки с обрезанными областями, я подготовил для вас макет в фотошопе с границами видимой области обложки. Он доступен по этой ссылке.
Статус сообщества
В статусе сообщества я обычно пишу либо спецпредложение, которое сейчас есть у рекламодателя либо дублирую УТП и адресный блок. Область также является некликабельной, поэтому не рекомендую использовать в ней ссылки.
Главная кнопка сообщества
Теперь вы можете вынести на главный экран действие, на котором хотите акцентировать внимание. Главная кнопка сообщества располагается под обложкой сообщества.
Чтобы ее настроить переходим в раздел «Управление сообществом», переключаем пункт с «Выключена» на «Включена» и выбираем подходящий тип действия.
Среди доступных вариантов:
- Написать на почту — указываете почту, на которую будут приходить сообщения.

- Позвонить по телефону — совершает звонок на смартфоне пользователя по номеру, указанному в настройках сообщества.
- Позвонить в ВК — в настройках выбираем контакт для связи, которому будут приходить звонки внутри «ВКонтакте».
- Открыть сайт — открывает указанный в настройках сайт
- Открыть мобильное приложение — открывает указанное приложение, можно указать ссылку на Google Play или AppStore.
- Открыть приложение сообщества — открывает установленное в сообществе приложение.
После выбора подходящего типа действия нажимаем «Сохранить».
Описание сообщества
Редактировать описание сообщества возможно также при нажатии «Управление сообществом». Описание сообщества отображается сразу под статусом сообщества.
Можно разместить короткое приветствие и текстовую навигацию по группе. Ссылки будут кликабельными как с мобильной версии, так и с десктопной.
Приложения сообщества
Приложения сообщества — это надстройка с дополнительными функциями, которых нет среди инструментов сообщества. То есть это модули, закрывающие определенные функции вашего сообщества. Сейчас в каталоге приложений присутствует более 50 приложений под различные бизнес-потребности.
Чтобы ознакомиться с рубрикатором приложений заходим в «Управление» — «Приложения» — «Показать все».
Либо же переходим по прямой ссылке, читаем описание приложений и нажимаем «Добавить» напротив нужного приложения.
Одновременно в одно сообщество можно установить не более трех приложений. Их выбор зависит от бизнес-задач и стратегии продвижения вашей компании.
Обычно в клиентские сообщества мы ставим одно приложение рассыльщик (Senler, SocialSend, «Гамаюн»), одно приложение для установки виджета и одно приложение для сбора заявок («Анкета», «Форма заявок»).
Варианты закрепленного поста
Закрепленный пост — это публикация на стене вашего сообщества, которая будет находится выше всех остальных публикаций вне зависимости от их даты выхода.
Чтобы закрепить пост, необходимо опубликовать его от имени сообщества, затем нажать на стрелочку около поста и выбрать «Закрепить».
Как можно использовать эту область?
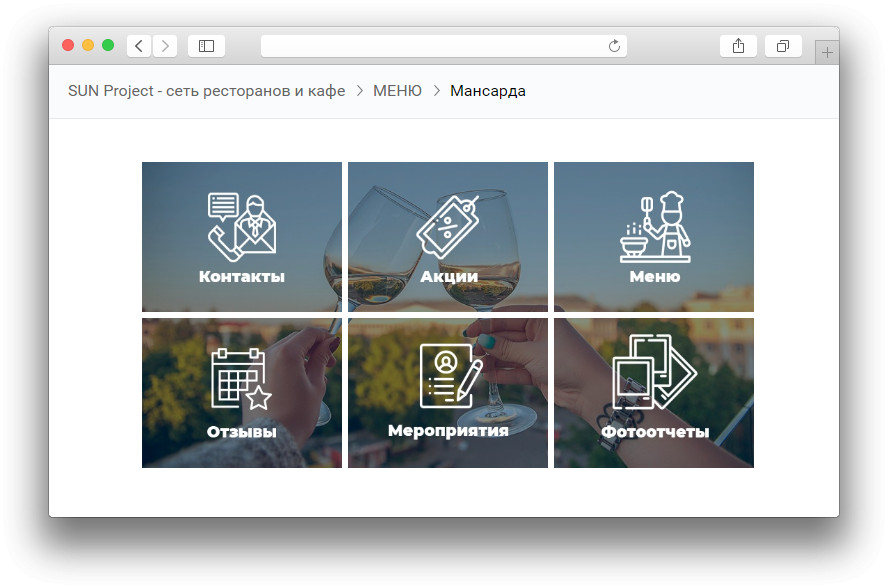
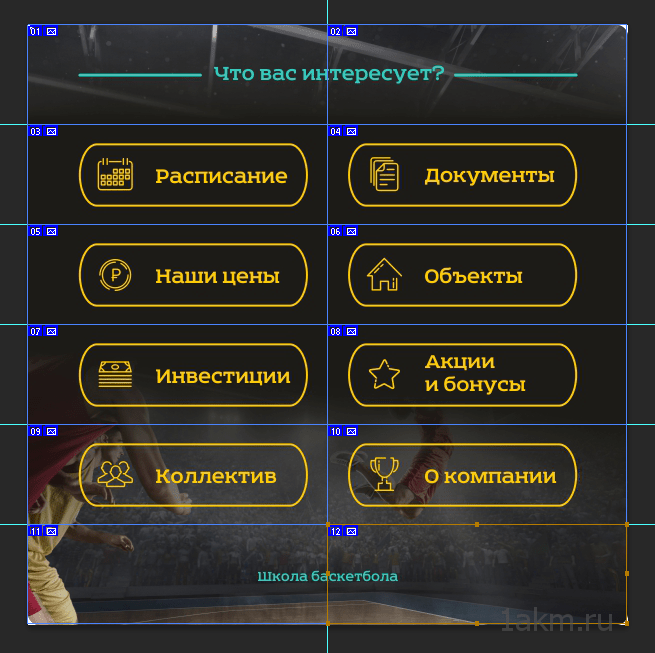
- Интерактивное графическое меню.
- Текстовая навигация по группе с ссылками на основные разделы.
- Подборка из отзывов от ваших клиентов в виде скриншотов.
Карта сообщества
Подходит только для офлайн-бизнеса, у которого есть физическая точка продажи товаров или оказания услуг. Заходим в «Управление» и на главном экране выбираем вкладку «Адреса«.
Ставим «Включены», нажимаем «Добавить адрес», заполняем все необходимые поля и нажимаем «Сохранить». Если вы все сделали правильно, то на главном экране вашего сообщества вы увидите карту.
Итого
Изучив этот материал, вы уже сегодня сможете либо самостоятельно исправить разделы вашего сообщества либо грамотно поставить задачу ответственному за это специалисту.
Конечно, помимо первого экрана, у сообщества есть еще очень много разделов, которые также требуют дополнительной проработки и адаптации под потребности ЦА. Именно об этом я и буду говорить на конференции «Суровый Питерский SMM. Эпизод 4».
Именно об этом я и буду говорить на конференции «Суровый Питерский SMM. Эпизод 4».
В рамках доклада я разберу несколько клиентских сообществ в режиме реального времени и дам четкие рекомендации по улучшению.
Хотите линчевать свой паблик? Заполняйте форму. Возможно, именно ваше сообщество я разберу на докладе!
Увидимся 20 октября в 13:30 в первом зале!
Встраивание и подключение других приложений – Справочный центр Notion
В этой статьеВы можете встраивать практически любой онлайн-контент на страницы Notion — от видео- и аудиоплееров до макетов Figma и Invision, до целых документов и электронных таблиц Google. Это включает в себя потоковое мультимедиа, PDF-файлы, формы и интерактивные карты.0007 Изменить размер и упорядочить встраивания
Нажмите
+, которые появляются слева при наведении курсора на новую строку. Выберите
Выберите Embeddedили один из распространенных типов встраивания, перечисленных выше. Нажмите, введите.Вы также можете ввести
/embedили/, а затем название сервиса (например,/figmaили/maps), затем нажатьenter.В появившемся меню вставьте URL-адрес содержимого или вставьте ссылку.
Вы также можете использовать
/embedдля загрузки и отображения собственного изображения, аудио, видео или файла. Просто выберитеЗагрузитьи выберите файл на своем компьютере.
Примечание: На некоторых веб-сайтах запрещается встраивать их контент в другие места. Если вы получаете сообщение об ошибке Failed to Load , вот почему.
Хотя практически любой онлайн-контент может быть встроен на страницу, в Notion есть предварительно настроенные блоки для следующих конкретных типов мультимедиа и часто используемых приложений:
Abstract
Аудио
CodePen
Excalidraw
Figma
Файл
Framer
GitHub
Google Диск
900 08Google Maps
Изображения
InVision
Loom
Miro
PDF
Sketch
Tweet
Typeform
Video
Причудливый
Любой из них можно добавить специально из меню / или нажав + в левом поле, которое появляется при наведении курсора на новую строку. Например, вы можете ввести
Например, вы можете ввести /tweet , чтобы встроить твит, или /figma , чтобы встроить дизайн из Figma.
В большинстве случаев Notion распознает встраиваемый URL-адрес, когда вы вставляете его на свою страницу. Вы также можете вставить скопированные изображения.
Вставьте URL-адрес для встраивания, предоставленный источником контента.
В появившемся всплывающем меню выберите параметр
Встроить.
Изменение размера и расположение встроенных элементов
Размер большинства встроенных элементов можно изменить в соответствии с их содержанием и форматом вашей страницы.
Наведите указатель мыши на вставку, затем перетащите черные полосы, которые появляются по бокам.
Используйте перетаскивание для перемещения встраивания по странице. Наведите указатель мыши на нужную вставку, затем перетащите ее с помощью значка
⋮⋮в виде ручки.
Вы также можете перетаскивать вставки в столбцы.
Перейти к источнику встраивания
Легко вернуться к источнику встраивания.
Наведите курсор на вставку и нажмите
Оригинал. Ваш браузер приведет вас к его источнику.Вы также можете навести курсор на вставку и нажать
⋮⋮слева или•••в правом верхнем углу.Выберите
Просмотреть оригинал, и ваш браузер откроет исходную страницу.
Замена встроенного содержимого
По мере развития вашего проекта вам, вероятно, потребуется обновить встроенное содержимое. Вы можете заменить как контент, который вы встроили из другого места в Интернете, так и контент, который вы загрузили, чтобы встроить и отобразить его на своей странице.
Наведите указатель мыши на вставку и нажмите
⋮⋮слева или•••в правом верхнем углу. Выберите
Выберите Замените.При появлении запроса выберите
Вставить ссылкуилиЗагрузить.Вставьте новый URL-адрес из онлайн-службы или выберите новый файл.
Примечание: Если источник вашего встраивания каким-либо образом изменится, это изменение также появится в Notion.
Перенесите все свои важные документы, такие как Google Drive или Figma, в свою базу данных Notion с подключенными свойствами.
Подключить файлы Google Диска
В базе данных Notion нажмите
+справа, чтобы добавить новое свойство.Найдите и щелкните
Файл Google Диска.Нажмите на пустую ячейку и нажмите
Подключиться к Google Диску. Пройдите процедуру аутентификации. Когда вы закончите, вы будете перенаправлены в базу данных.Вставьте ссылку на файл Google Диска в ячейку или выберите пустую ячейку, чтобы выбрать файл с вашего Диска.

Подключить файлы Figma
В базе данных Notion щелкните
+справа, чтобы добавить новое свойство.Найдите и щелкните
Файл Figma.Нажмите на пустую ячейку и нажмите
Подключиться к Figma. Пройдите процедуру аутентификации. Когда вы закончите, вы будете перенаправлены в базу данных.Вставьте ссылку Figma в ячейку, чтобы соединить ее.
Интеграция с Zoom
Теперь мы поддерживаем предварительный просмотр ссылок на собрания Zoom в Notion и управление еженедельными собраниями Zoom в представлении календаря. Для проектов с повторяющимися приглашениями Zoom вы можете просматривать информацию об URL-адресе собрания и присоединяться к собраниям прямо из Notion.
Вставьте URL-адрес ссылки на конференцию Zoom на страницу Notion.
Как и в случае с другими превью ссылок, вам нужно будет аутентифицировать приложение при первой вставке соответствующей ссылки в Notion.
 Нажмите
Нажмите Подключиться к Zoom для обновлениякнопка, чтобы открыть окно аутентификации и предоставить необходимые разрешения.У вас будет возможность
Вставить как упоминаниеилиВставить как предварительный просмотр.В любое время вы можете удалить приложение Zoom, перейдя к
Настройки и участники, затемМои подключенияи нажав кнопкуУдалить.
Встроить с Google Диска
Вы можете выполнять поиск на своем Google Диске из Notion и вставлять контент, не выходя из приложения. Вот как это сделать:
Нажмите
+, которые появляются слева при наведении курсора на новую строку. Прокрутите и выберите в менюGoogle Диск.Вы также можете ввести
/диски нажатьи ввести.Появится блок со всплывающим меню, где вы можете либо вставить URL-адрес документа или таблицы Google, которые хотите встроить, либо нажать
Просмотрите Google Дискдля поиска на Диске нужного файла.
Вы можете подключить несколько учетных записей Google для встраивания файлов с нескольких Google Дисков.
Встроить Календарь Google
Вы можете встроить Календарь Google только для просмотра в Notion, если адрес Gmail, который вы используете для своего календаря, совпадает с адресом, который вы используете для Notion.
В разделе
Мои календаринажмите⋮рядом с календарем, который вы хотите встроить, и выберитеНастройки и общий доступ.Под
Разрешения на доступпроверитьСделать общедоступнымс выбраннымПросмотреть все сведения о событии.Если вы используете рабочий адрес электронной почты, вы можете увидеть
Сделать доступным для группыв качестве опции. Это тоже работает!В разделе
Интегрировать календарьскопируйте URL-адрес в полеОбщедоступный URL-адрес этого календаря:Вставьте этот URL-адрес в Notion и выберите
Создать вставкуиз появившегося меню:
Интегрировать Slack
Ищете нашу интеграцию со Slack? Нажмите здесь!
Управление подключенными приложениями для отдельных пользователей
Как отдельный пользователь вы можете в любое время управлять аутентификацией своей учетной записи для подключенных приложений.
Перейдите к меню
Настройки и участникина боковой панели. Затем нажмитеМои подключения. Здесь вы увидите все приложения, которые вы аутентифицировали для предварительного просмотра ссылок или встраивания, а также другие приложения, которые вы еще не подключили!Нажмите
Показать всев правом верхнем углу, чтобы увидеть дополнительные параметры приложения.Для каждого приложения вы увидите несколько вариантов:
Вы можете подключитьприложение в первый раз. Это перенаправит вас в приложение, где вы сможете аутентифицировать соединение с Notion.
После того, как вы подключили учетную запись, она появится под значком приложения и именем. Теперь вы можете
Подключить другую учетную записьилиОтключитьсуществующую учетную запись.
Управление подключенными приложениями для всей рабочей области
Для управления настройками подключения приложений на уровне рабочей области владельцам рабочей области необходимо будет ограничить разрешения непосредственно в настройках каждой платформы. Ниже мы связали документацию для каждого из наших текущих подключенных приложений:
Ниже мы связали документацию для каждого из наших текущих подключенных приложений:
GitHub
Trello
Примечание. Все сторонние встраивания и связанные приложения соблюдать нашу политику конфиденциальности, которую можно найти здесь →
Часто задаваемые вопросы
Я только что сделал обновления на страницу, но я не получил уведомление Slack.
Встроена пятиминутная задержка, чтобы эти уведомления не становились слишком шумными! Дайте нам знать, если вы все еще не видите, как они появляются! Мы поможем.
Я пытаюсь включить интеграцию в каталоге приложений Slack, но меня просто перенаправляет на домашнюю страницу Notion.
Извините за путаницу 🙈Вы не можете включить интеграцию из Slack. Вам нужно будет включить его внутри Notion с помощью инструкций на этой странице.
Какие разрешения предоставляются при включенной интеграции Slack?
Интеграция Notion со Slack работает на постраничной основе. Когда вы включаете интеграцию Slack для определенной страницы в рабочей области Notion, вы предоставляете Notion доступ для публикации обновлений на выбранном вами канале Slack.
Когда вы включаете интеграцию Slack для определенной страницы в рабочей области Notion, вы предоставляете Notion доступ для публикации обновлений на выбранном вами канале Slack.
Могу ли я добавить более одного логина для интеграции предварительного просмотра ссылок?
Можно! Вы можете сделать это через Настройки и участники → Мои связанные приложения . Для нужной интеграции выберите «Подключить другую учетную запись».
Примечание . Некоторые приложения не поддерживают вход в систему с несколькими учетными записями в браузере (например, GitHub), поэтому вам может потребоваться выйти из той учетной записи, которая в данный момент используется в вашем браузере, чтобы получить запрос на вход с другой учетной записью.
Мы определим, какую из ваших учетных записей использовать для предварительного просмотра данных ресурсов, и покажем ошибку, если ни одна из них не будет успешной.
Я получаю общую ошибку «Не удается загрузить предварительный просмотр» в предварительном просмотре моей ссылки.
Выполните следующие действия, чтобы попытаться решить проблему.
Подтвердите, что вы прошли аутентификацию с правильной учетной записью для ресурса.
Подтвердите отсутствие ограничений доступа для вашей организации.
Удалите интеграцию в Notion через Мои связанные приложения настройки. Вы также можете отозвать интеграцию с соответствующей платформой: GitHub, Jira, Slack, Asana, Trello.
Попробуйте снова развернуть.
Наконец, если ничего не помогает, обратитесь в службу поддержки! К сожалению, мы не можем помочь устранить ошибки, связанные с Доступ запрещен или Контент не найден. При обращении в службу поддержки предоставьте следующую информацию:
Интеграция, которую вы пытаетесь использовать
Сообщение об ошибке и код
URL-адрес, который вы пытаетесь просмотреть (если возможно)
Я получаю сообщение об ошибке «Отказано в доступе» или «Контент не найден» при предварительном просмотре ссылки .
Это может быть вызвано двумя причинами:
Возможно, вы не прошли аутентификацию с учетной записью, у которой есть доступ. Вы можете подключить несколько учетных записей либо через
Настройки и участники→Мои связанные приложенияили выпадающий список ошибок.Ваша организация может иметь ограниченный доступ к контенту через сторонние интеграции или IP-адреса. Пожалуйста, подтвердите это у администратора вашей рабочей области или организации и попросите утвердить интеграцию Notion, если это так. Вот инструкции для конкретных интеграций: GitHub, Jira, Slack, Asana, Trello.
tabindex — HTML: язык гипертекстовой разметки
tabindex глобальный атрибут позволяет разработчикам делать элементы HTML доступными для фокуса, разрешать или запрещать их последовательную фокусировку (обычно с помощью клавиши Tab , отсюда и название) и определять их относительный порядок для последовательной навигации по фокусу.
Он принимает целое число в качестве значения, с различными результатами в зависимости от значения целого числа:
Примечание: Если элемент HTML отображается и имеет атрибут tabindex с любым допустимым целочисленным значением, элемент может быть сфокусирован с помощью JavaScript ( по телефону focus() метод) или визуально, щелкнув мышью. Конкретное значение tabindex определяет, является ли элемент вкладкой
- Отрицательное значение (точное отрицательное значение на самом деле не имеет значения, обычно
tabindex="-1") означает, что элемент недоступен с помощью последовательной навигации с клавиатуры.Примечание:
tabindex="-1"может быть полезен для элементов, к которым не следует переходить напрямую с помощью клавиши Tab , но для них должен быть установлен фокус клавиатуры. Примеры включают закадровое модальное окно, которое должно быть сфокусировано, когда оно появляется в поле зрения, или сообщение об ошибке отправки формы, которое должно быть немедленно сфокусировано при отправке ошибочной формы.
Примеры включают закадровое модальное окно, которое должно быть сфокусировано, когда оно появляется в поле зрения, или сообщение об ошибке отправки формы, которое должно быть немедленно сфокусировано при отправке ошибочной формы. -
tabindex="0"означает, что элемент должен находиться в фокусе при последовательной навигации с клавиатуры после любого положительного - Положительное значение означает, что элемент должен иметь фокус при последовательной навигации с помощью клавиатуры, а его порядок определяется значением числа. То есть
tabindex="4"фокусируется передtabindex="5"иtabindex="0", но послеtabindex="3". Если несколько элементов имеют один и тот же положительныйtabindex, их порядок относительно друг друга соответствует их положению в источнике документа. Максимальное значение для
Максимальное значение для tabindexравно 32767. - Если атрибут
tabindexвключен без установленного значения, пользовательский агент определяет, можно ли сфокусировать элемент.Предупреждение: В качестве значений
tabindexрекомендуется использовать только0и-1. Избегайте использованияtabindexзначений больше0и свойства CSS, которые могут изменить порядок фокусируемых элементов HTML (упорядочивание гибких элементов). Это затрудняет навигацию и работу с содержимым страницы для людей, которые полагаются на клавиатуру для навигации или вспомогательные технологии. Вместо этого напишите документ с элементами в логической последовательности.
Некоторые HTML-элементы с возможностью фокусировки имеют значение по умолчанию tabindex , равное 0 , установленное агентом пользователя. Эти элементы представляют собой или <область> с атрибутом href , <кнопка> , <кадр> Not for use in new websites.»>
Устаревший ,


 п.;
п.;

 Выберите
Выберите 
 Выберите
Выберите 
 Нажмите
Нажмите 
 Примеры включают закадровое модальное окно, которое должно быть сфокусировано, когда оно появляется в поле зрения, или сообщение об ошибке отправки формы, которое должно быть немедленно сфокусировано при отправке ошибочной формы.
Примеры включают закадровое модальное окно, которое должно быть сфокусировано, когда оно появляется в поле зрения, или сообщение об ошибке отправки формы, которое должно быть немедленно сфокусировано при отправке ошибочной формы. Максимальное значение для
Максимальное значение для