Как сделать гиперссылку в html в блокноте
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
mail.ru)
Код будет выглядеть так:
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
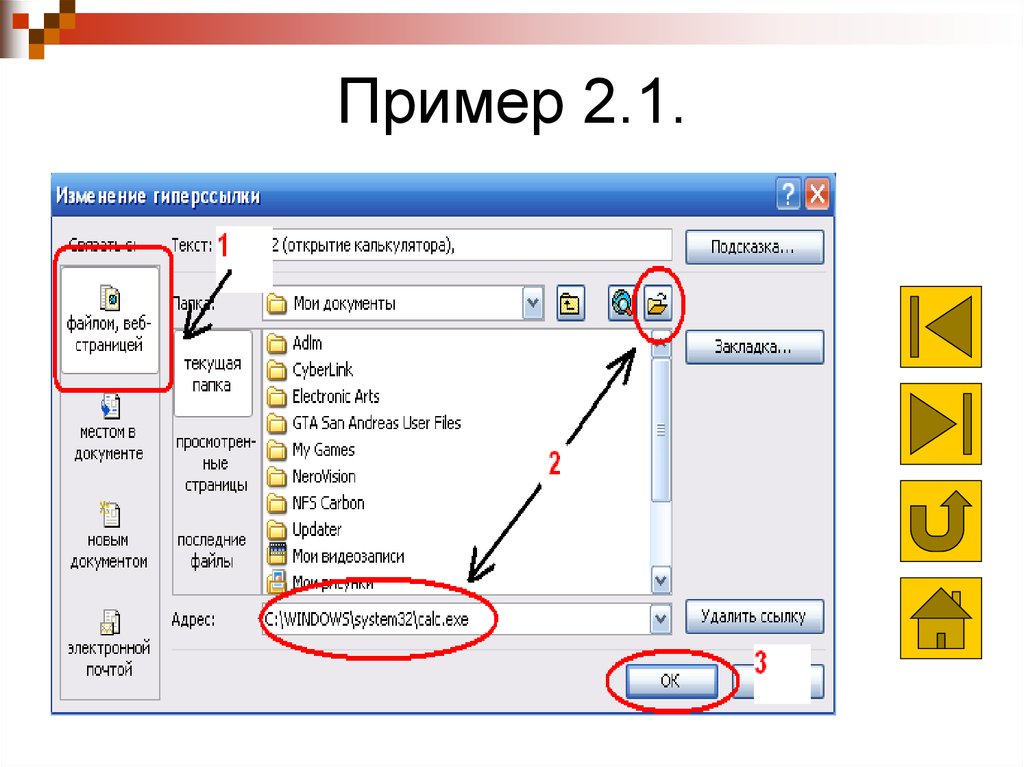
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index. html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.
За гиперссылку отвечает парный тег <a></a>, но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.html
- Теперь найдите слово фото и заключите его в теги<a href></a>.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Гиперссылки это один из самых главных компонентов html-документов. Именно благодаря этому составляющему, а так же обычным ссылкам интернет так прост в использовании. Мы рассмотрим самые простые варианты вставки гиперссылок, которые помогут Вам как начинающим программистам освоить этот урок.
Как создать гиперссылку в html?Ссылки могут быть как на сайт, так и на страницу, как на свой сайт, так и на внешний, поэтому кода нужно различать между собой, что мы сейчас и попробуем сделать.
Такой код будет работать только на Вашем сайте, для внешних ссылок, он не подойдет.
Для создания ссылки на сайт, нам нужно использовать код:
< a href background-color: #00ff00;»>*** «> ***** < /a>
Где, вместо *** — ссылка на сайт в формате «https://. », а вместо ***** — текст, под который помещается гиперссылка.
Пример:
< a href=»https://kak-sdelat-vse.com/»>Журнал Как сделать все< /a>
В браузере оно будет выглядеть вот так: Журнал «Как сделать все»
Чтобы создать гиперссылку на страницу, используем такой же код, только теперь указываем полностью путь к странице, на примере это будет выглядеть так:
< a href=»https://kak-sdelat-vse.com/prigotovlenie-edy/368-kak-sdelat-malosolnye-ogurcy.html»>Как сделать малосольные огурцы?< /a>
В браузере мы сможем увидеть следующее: Как сделать малосольные огурцы?
Как создать гиперссылку в html на внешний сайт?Для внешних ссылок, код следует немного изменить. Чтобы сделать ссылку на другой сайт, используем код:
Как сделать гиперссылку в html
Главная » Разное » Как сделать гиперссылку в html
Как сделать гиперссылку на сайте
09. 04.2018
04.2018
Здравствуйте, уважаемые читатели блога blogibiznes.ru! Как известно, для успешной раскрутки сайта и повышения его позиций в результатах поисковой выдачи, необходимо проводить качественную SEO оптимизацию сайта.
Понятие “поисковая оптимизация“, которая, в свою очередь, делится на внутреннюю и внешнюю, неразрывно связано с такими понятиями, как “внутренние и внешние ссылки сайта”. Поэтому, нам очень важно знать, сколько ссылок должно быть на сайте, как проверить их количество, как убрать лишние ссылки с сайта и закрыть их от индексации, как наращивать ссылочную массу и т.д.
Чтобы ответить на все эти и другие вопросы, касающиеся внутренних и внешних ссылок, давайте, для начала, разберемся, что такое ссылка (или гиперссылка) в HTML.
В этой статье я расскажу, что такое ссылка, как сделать гиперссылку в HTML на сайте, как открыть ссылку в новом окне, как создать ссылку на адрес электронной почты (e-mail) и как сделать ссылкой картинку. Коснемся, также, таких понятий, как html-теги и атрибуты гиперссылок, анкор ссылки, html якорь (anchor) и хеш-ссылки. Итак, начнем.
Итак, начнем.
Что такое ссылка (гиперссылка)
Ссылка, или гиперссылка – это базовый элемент HTML-документа (текстовый или графический), содержащий в себе скрытый адрес, позволяющий связать в одно целое две части одного или разных документов.
Таким образом, гиперссылка, ведущая на другую часть того же самого документа или на другую страницу в пределах одного сайта, называется внутренней. Это очень важный элемент внутренней оптимизации сайта.
Внешняя ссылка служит для связи документов, находящихся на разных сайтах в пределах всей сети интернет и используется для наращивания ссылочной массы при внешней оптимизации.
При нажатии на гиперссылку происходит переход к заданному документу, который будет открыт в активном окне веб-браузера или в новом окне.
Если гиперссылка ведет на веб-страницу или файл, которых не существует (удалены, перемещены) или ее адрес указан неверно, то такая ссылка называется битая.
Битых ссылок на сайте быть не должно, так как они вводят посетителей в заблуждение и, перейдя, по такой ссылке человек уже вряд ли вернется на Ваш сайт.
Подробнее, о том, почему появляются битые ссылки, как их искать и исправлять, мы поговорим в отдельной статье. А сейчас продолжим.
Как сделать ссылку (гиперссылку) в HTML на сайте
Сделать ссылку на другую страницу своего или другого сайта очень легко. Для создания гиперссылки надо указать браузеру, что является ссылкой и указать адрес документа, на который она будет вести. Делается это с помощью HTML-тега и обязательного атрибута href:
Текст_ссылки (анкор)
Здесь URL – это адрес документа, на который следует перейти. А текст гиперссылки, расположенный между тегами и , называется анкором ссылки и виден посетителю веб-страницы.
Кроме того, что текст ссылки (анкор) информирует читателя, куда будет осуществлен переход, он еще очень важен в поисковой оптимизации (SEO), так как служит одним из определяющих факторов, влияющих на ранжирование Вашего сайта по ключевым словам, содержащимся в этом анкоре. Обычно такой вид ранжирования называют ссылочным.
URL-адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса начинаются с указания протокола (обычно http) и имени сайта, например:
Абсолютные адреса начинаются с указания протокола (обычно http) и имени сайта, например:
Абсолютная ссылка
Они используются для указания документа на другом сайте (внешняя ссылка).
Допускается делать абсолютные ссылки и внутри одного сайта, однако правильнее использовать для создания внутренней ссылки относительные адреса, которые выглядят короче.
Но, анализируя различные сайты, я заметил, что подавляющее большинство веб-мастеров делают внутренние ссылки с абсолютными адресами.
Тут есть свой плюс, так как, если у Вас скопируют страницу, то таким образом Вы получите рабочие обратные внешние ссылки.
Как видите, с абсолютными ссылками все просто. Вот с относительными сложнее, поскольку при их создании надо понимать, какое значение атрибута href надо указать, так как оно зависит от исходного расположения документов.
Как я уже говорил, никто с этим особо не заморачивается и делает все ссылки на сайте абсолютными. Однако, если Вам интересно подробнее узнать, как правильно создавать относительные ссылки для сайта, могу порекомендовать статью Дмитрия, автора блога ktonanovenkogo.ru.
Однако, если Вам интересно подробнее узнать, как правильно создавать относительные ссылки для сайта, могу порекомендовать статью Дмитрия, автора блога ktonanovenkogo.ru.
Более подробного и понятного объяснения я еще не встречал.
Для примера, покажу, как будет выглядеть ссылка, ведущая к файлу относительно корня сайта (просто отсекаем все, что слева от третьего слеша в аналогичной абсолютной ссылке):
Относительная ссылка
Ну а относительная ссылка на главную страницу сайта будет выглядеть так:
На главную
Продолжим о том, как делать гиперссылки. Часто можно видеть, как при наведении на ссылку, всплывает текстовая подсказка. Делается это с помощью атрибута title:
Текст ссылки (анкор)
Цвета и оформление всплывающего текста зависят только от настроек операционной системы и браузера.
Ну вот, как создать ссылку надеюсь понятно. А как вставить гиперссылку в текст веб-страницы сайта? Для этого надо перейти в режим HTML-редактора и просто скопировать туда созданный нами HTML-код.
Как открыть ссылку в новом окне
По умолчанию, при переходе по ссылке новый документ будет открыт в текущем окне. Однако, при просмотре сайтов лично мне это не удобно.
Читая статью и переходя по ссылке, мне удобно, чтобы страница открывалась в новом окне и я мог в любой момент продолжить чтение предыдущей статьи.
Другая причина открыть ссылку в новом окне это то, что при переходе на чужой сайт, велика вероятность того, что читатель уже не вернется назад. Особенно, если он совершит несколько переходов и просто не вспомнит, где он был несколько минут назад.
Открыть ссылку в новом окне нам поможет атрибут target тега . По умолчанию он имеет значение _self, которое обычно не прописывается. Для того чтобы открыть документ в новом окне, изменяем значение атрибута target на _blank:
Новое окно
Что делать, если при посещении чужого сайта, где ссылки открываются в текущем окне, Вы хотите открывать их в новом? Надо просто щелкать по ним не кнопкой, а колесиком мыши. В этом случае новая страница откроется в новом окне.
В этом случае новая страница откроется в новом окне.
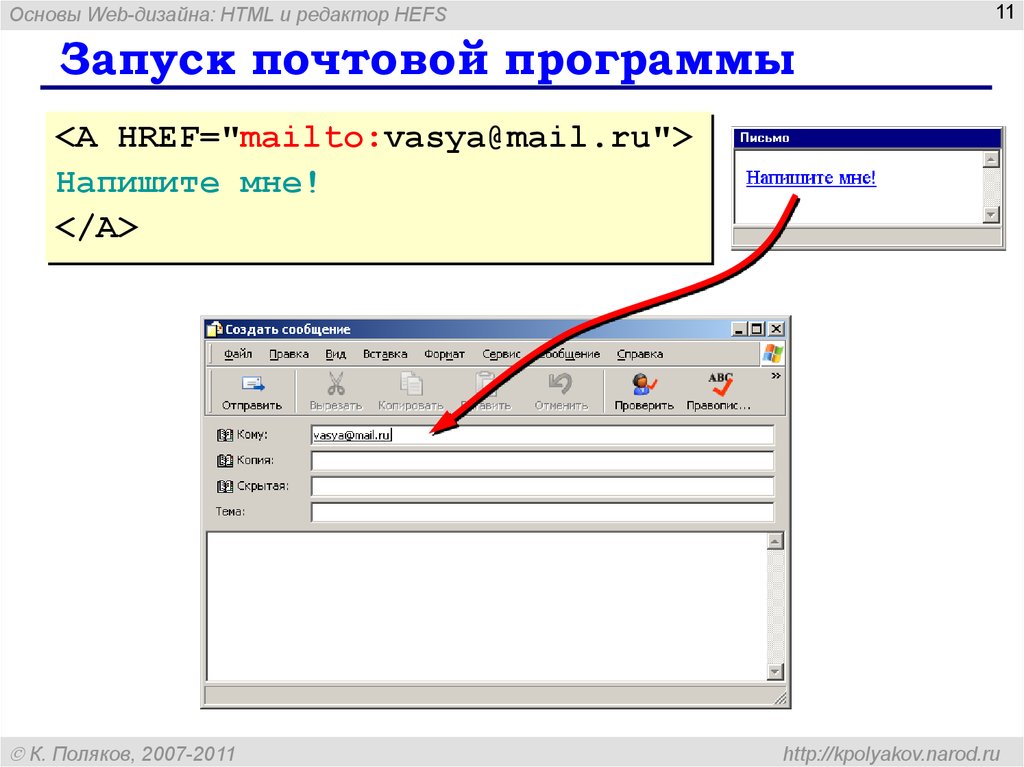
Как сделать ссылку на e-mail (адрес электронной почты)
Создавая почтовую ссылку, надо указать адрес e-mail, используя стандартный протокол передачи электронной почты mailto:
Текст ссылки на e-mail
При щелчке по этой ссылке откроется программа для работы с электронной почтой, установленная у Вас по умолчанию, где уже будет заполнено поле “Кому”. Чтобы автоматически заполнялась и тема письма, надо сделать ссылку на e-mail такого вида:
Источник:
Как сделать гиперссылку
Часто работая в редакторе Word над каким-либо материалом , появляется необходимость сослаться на нужный интернет ресурс и тогда возникает вопрос, как сделать гиперссылку в этом тексте.
Эта полезная функция позволяет затем переносить эти гиперссылки в письма, в html страницы и в другие форматы, например в pdf, что очень удобно и при этом значительно сокращает время работы с текстами.
В этой статье мы научимся делать гиперссылки не только в вордовском документе, но и в Excel, в визуальном редакторе Word Press
Начнем с Word, открываем наш текст, над которым работаем, пусть это будет этот текст и мы сейчас вставим в этот абзац ссылку на прошлую статью «Календарь mozilla thunderbird».
Для этого сначала берем саму ссылку в браузере на эту статью, открываем ее и щелкаем по адресной строке в браузере, выделенный адрес копируем в буфер (Ctrl+C)
Как сделать гиперссылку рис 1
Затем возвращаемся в наш текст, выделяем фразу или слово, на которое мы хотим поставить гиперссылку и на этом месте вызываем правое меню нашей мышки
Как сделать гиперссылку рис 2
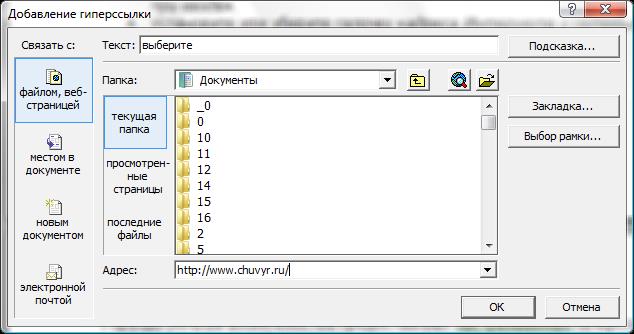
Жмем на строку «Гиперссылка» и попадаем в другое окно, там вставляем в строку скопированный url адрес нашей страницы и определяем в меню «Выбор рамки» в каком окне должна открыться эта ссылка, в данном случае в новом окне и жмем ОК.
Гиперссылка рис 3
Наша гиперссылка приобретает ее законный вид и при нажатом Ctrl при наведении на нее, появляется рука с пальцем, жмем левой мышкой и открывается наша страница.
Гиперссылка рис 4
Как сделать гиперссылку в Excel
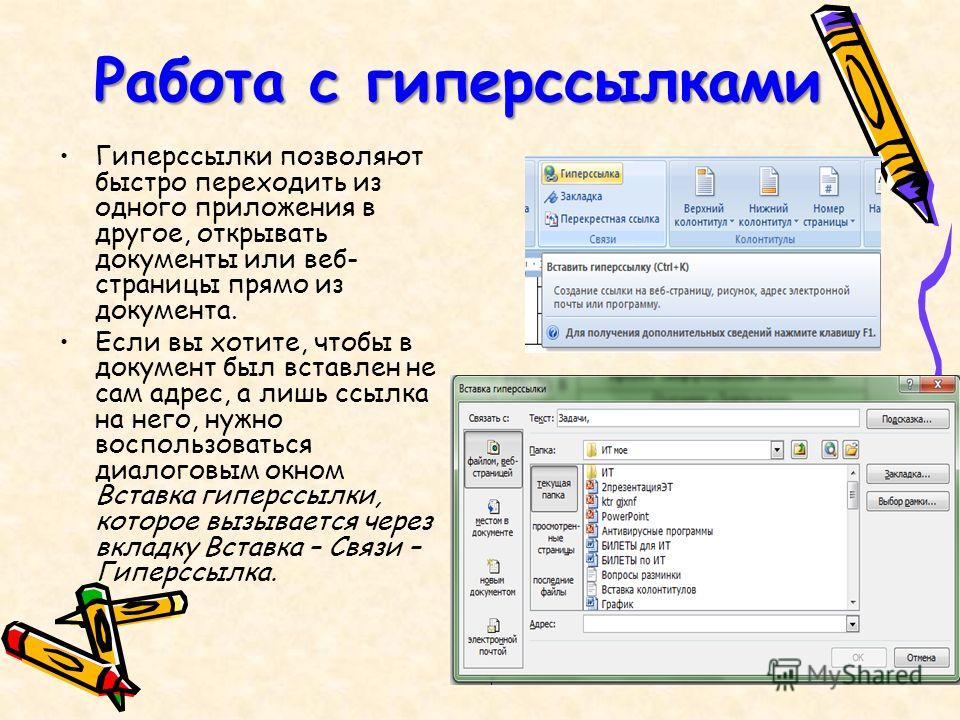
Открываем документ Excel и выделяем нужную нам ячейку с нужным текстом и заходим в меню правое мышки — «Гиперссылка» , или в меню «Вставка» — «Гиперссылка»
Гиперссылка рис 5
И так же как в Ворде вставляем нашу ссылку в строку (рис 3)
Как сделать гиперссылку в WordPress
Заходим в админ панель нашего сайта, открываем нужную страницу в визуальном редакторе, далее выделяем нужную фразу и жмеме на «скрепку» в панели инструментов
Гиперссылка рис 6
В открывшемся окне вставляем нашу ссылку, ставим галочку «Открыть в новом окне» и ОК
Гиперссылка рис 7
Обновляем страницу и проверяем работу этой новой ссылки.
Теперь Вы знаете как сделать гиперссылку и будет этим пользоваться легко и с удовольствием.
Подробности смотрите в видео:
Тем, кто уже готов использовать возможности своего компьютера, предлагаю пройти обучение в школе подготовки технических администраторов и применять их себе на благо уже профессионально.
Делитесь этой новостью с друзьями!
С уважением, Виктор Князев
Источник:
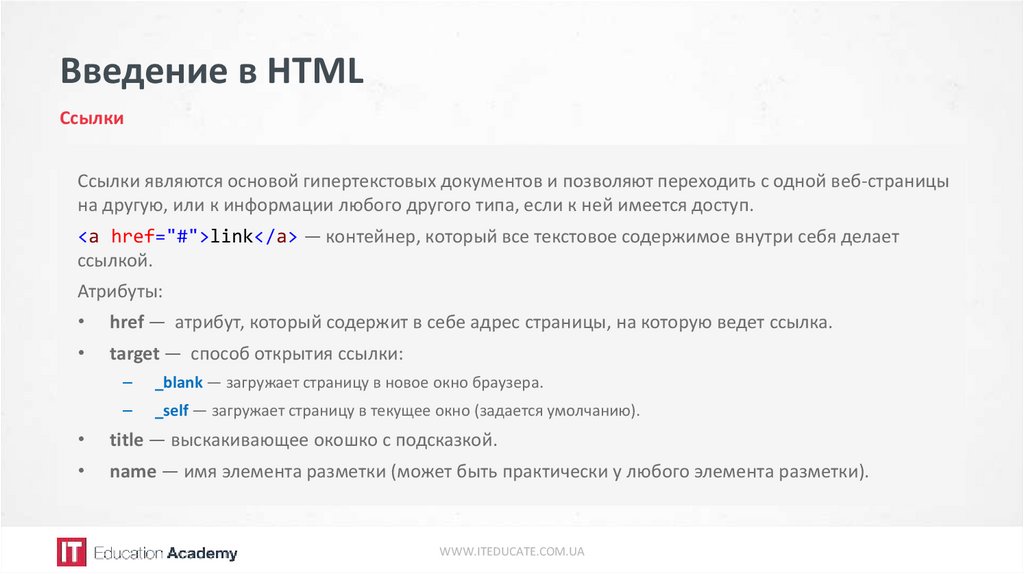
Ссылки
Скажи мне, милый ребёнок: в каком ухе у меня жужжит?
В правом или левом?
Файл primer.html:
А вот и не угадал! У меня жужжит в обоих ухах.
Ну я так не играю…
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега и его атрибутов.
link — цвет ссылки.alink — цвет нажатой, активной ссылки.vlink — цвет посещенной ссылки.
Пишется так:
Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом и его атрибутом color.
Читайте также: Надо ли верить в чудеса
Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста.
Но помните, что манипуляции с цветом нужно проводить внутри тега вот здесь а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге
Пример:
Файл index.html:
Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге
РАДУГ
А
Файл primer.html:
Каждыйохотникжелаетзнатьгдесидит
фазан
вернуться на главную
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
открыть в новом окне
Пример:
Файл index.html:
Не в коем случае не нажимайте на эту кнопку!!!
Файл primer.html:
Ракеты ушли… Америки больше нет…
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега и одновременно alt=»Не нажимать!!!» для тега если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?..
долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты.
А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега border=»0″ — рамка рисунка.
0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу.
Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега .
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег , но не простой, а с использованием mailto
Пишем так:
Напишите мне письмо. .
.
Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик [email protected]
Пример:
Напишите мне письмо..
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения&cc= [email protected],[email protected]u — Копии письма&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
Напишите мне письмо..
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
Глава1 Глава2 Глава3
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
Глава1 Глава3 Глава3
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
А. С. ПУШКИН
Сказка о попе и работнике его Балде
Сказка о рыбаке и рыбке
Сказка о царе Cалтане
Сказка о попе и работнике его Балде
Жил-был поп,Толоконный лоб.
… … …
Сказка о рыбаке и рыбке
Жил старик со своею старухойУ самого синего моря.
… … …
Сказка о царе Cалтане
Три девицы под окномПряли поздно вечерком.
… … …
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
идем к главе1 с другой страницы сайта разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www. site.ru надём там документ primer.html и сразу начинам читать главу2
site.ru надём там документ primer.html и сразу начинам читать главу2
Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:
| Обо мне!!! | Здесь мои фотки!! | Напишите мне письмо.. |
| Разрешите представиться Карлсон! … … … |
Файл myfoto.html:
| Обо мне!!! | Здесь мои фотки!! | Напишите мне письмо.. |
| это я и это я снова я |
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
- Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
- Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
- Правило трех кликов..Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам.
 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Источник:
Как сделать гиперссылку?
Гиперссылка является мостиком для перехода в указанный пункт назначения. Документ, содержащий гиперссылку, называют гипертекстовым.
Гиперссылка обычно выделяется особым цветом, как правило – синим. Она может вести на объект, расположенный на вашем локальном компьютере или находящийся в интернете. Мы будем рассматривать гиперссылки на объекты, размещенные в Интернете.
Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Если при этом щёлкнуть левой кнопкой мыши, то произойдет переход по гиперссылке, т.е. будет выполнено действие, назначенное этой гиперссылке.
Например, запущена нужная программа, или открыта другая часть одного и того же документа, или открыта картинка и т. п.
п.
О том, как вставить гиперссылку, мы рассмотрим на примере комментариев в группе «Компьютерная грамотность».
Вначале поместим гиперссылку в буфер обмена. Для этого выделяем ссылку, щёлкаем правой кнопкой мыши для появления меню и затем левой кнопкой мыши кликаем в появившемся меню по «Копировать»:
Теперь ссылка скопирована и таким образом помещена в буфер обмена. Хочу обратить ваше внимание на один важный момент.
В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)».
Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
Возвращаемся на Subscribe.ru в группу «Компьютерная грамотность». Здесь в комментариях следует написать текст или вставить ссылку вида http://…. ., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:
., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:
Левой кнопкой мышки щёлкаем по значку «цепочки». При этом открывается окно «Добавить/ изменить ссылку». Здесь в окно «Адрес ссылки» надо ввести скопированный ранее адрес ссылки, который уже находится в буфере обмена. Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Теперь осталось только щёлкнуть по кнопке «Вставить». Как сказала одна из участниц группы, ссылку удалось «засинить», т.е. она стала гиперссылкой с характерной синей подцветкой.
Описанную выше методику вставки гиперссылки можно применять не только для комментариев в группе, но и для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п. Кстати, Вы заметили, что здесь вставлены скриншоты (по методике из статьи «Как сделать скриншот?»).
P.S. Рекомендую также прочитать:
Гиперссылки и их основные виды
Как сделать гиперссылку в Word?
Встроенная справка о гиперссылке в Ворде
Как сделать гиперссылку в презентации?
P.P.S. Чтобы подписаться на получение новых статей, которых еще нет на блоге: 1) Введите Ваш e-mail адрес в эту форму:
2) На Ваш e-mail придёт письмо для активации подписки. Обязательно кликните по указанной там ссылке, чтобы подтвердить добровольность своей подписки: подробнее с видеоуроком
Источник:
Что такое гиперссылка? Как сделать ссылку в html?
Привет уважаемый посетитель проекта Создать свой сайт ucoz.
Сегодня мы раскроем один из важнейших вопросов изготовления сайтов Интернета и в общих чертах популярно объясним: «Что такое гиперссылка?» Прежде всего нужно понимать, что такое гиперссылка в html или как еще называют активная ссылка.
Если упрощенно, то это выделенное цветом, шрифтом слово или словосочетание в тексте, бывает подчеркнутое или не подчеркнутое, при активации которой (нажатие стрелочкой мышки на эту строчку), произойдет переход на другую страничку этого или другого ресурса, Рис 1.
Гиперссылка html бывает внутренняя и внешняя. Если переход произойдет внутри сайта, на котором она находится, то это будет называться внутренней ссылкой. Переход по ней с одного сайта на любой другой ресурс в Интернете — будет именоваться внешним. Мысля философски можно утверждать, что гиперссылка является основой Интернета. Представьте себе если бы не было такого инструмента как гиперссылка, поиск нужных материалов был бы долгим, нудным и рутинным.
И так, рассмотрим вопрос как cделать гиперссылку в системе html на проекте, который вы конструируете? Предположим, в тексте на странице из словосочетания «текстовом редакторе Word» нужно сделать активную гиперссылку, см картинку выше, выделено зеленой рамкой.
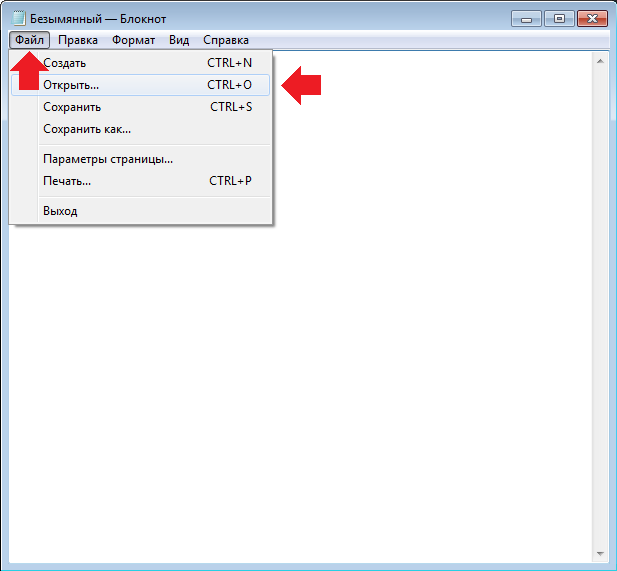
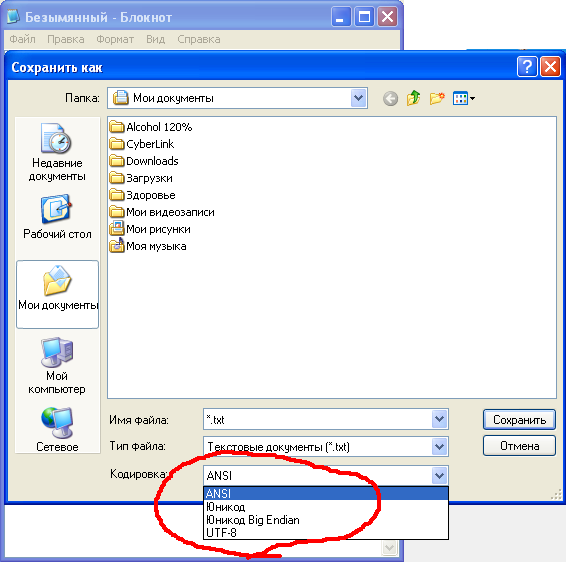
- Первое действие открываем Блокнот.txt. Для этого заходим => Пуск => Все программы => Стандартные => Блокнот. В статье «Создать страничку» подробно рассказано как открыть Блокнот.
 В нем сделать такую запись:
В нем сделать такую запись:
Текст
- Скопируйте её себе в Блокнот.txt. Это основная формула кода HTML для внутренней и внешней гиперссылки. Записываем обязательно в Блокноте.txt. Делать запись в текстовом редакторе Word Windows нельзя, может некорректно отражаться на Web-странице системы uCoz. Кроме Блокнота можно в любом текстовом редакторе, но только совместимом с Укоз или другим CMS движком используемом Вами.
Внимание! Статья написана не только для тех, кто строит сайт в uCoz. Всем кто использует другие движки и системы — нужно просто пропускать не нужные места. Принцип процесса изготовления гиперссылок одинаков для всех.
- Теперь, вместо слова «Текст», в кодовую формулу вписываем словосочетание «текстовом редакторе Word», без кавычек. А Вы, вставляете свое, то что хотите сделать Гиперссылкой, без пробелов и кавычек. Теперь формула будет выглядеть так:
текстовом редакторе Word Слова нужно вставлять такими, какими они пишутся в тексте не изменяя по падежам.
- Находим на сайте статью, которая должна открываться после активации ссылки. В адресной строке браузера копируем URL адрес этой страницы, см картинку выше, и вставляем её вместо слов «URL адрес». Вот что получится:
текстовом редакторе Word
- Следующий шаг — открываем статью, где хотим установить ссылку и заходим в редактор HTML исходного кода.
Дело в том, что для разных систем CMS зайти можно по разному. Мы расскажем только как можно открыть исходный код uCoz. Существует два способа:
- Первый способ: => заходим «Панель управления», (мы рассказывали про «Панель управления», статья Открыть Панель управления uCoz), => меню с левой стороны нажимаем «Каталог статей», => заходим «Управление материалами», => находим нужную статью => с правой стороны строки кликаем картинку «гаечный ключ» и всплывающей подсказкой. Откроется «Визуальный редактор». Находим квадратик с надписью , см картинку внизу. Нажимаем. Откроется исходный код статьи.

- Есть способ еще проще. Надо зайти на свой сайт как администратор (статья …зайти на сайт как Администратор). Находим правый верхний угол странички. Рядом с надписью «Добавить статью,» увидите маленький красный треугольничек . Откройте его. Появится небольшая панелька управления, состоящая из четырех квадратиков, смотрите на рисунке. Если на них навести стрелку мышки, то увидим всплывающие надписи: 1.Удалить; 2.Редактировать; 3.Управление счетчиками; 4.Теги материала.
- Активируем второй квадратик с права «Редактировать». И вновь попадем в «Визуальный редактор», переходим из него в исходный код статьи, снова жмем квадрат под названием «Источник».
- исходного кода, находим то словосочетание, которое надо сделать активной ссылкой, удаляем его, и на его месте вставляем ту самую заготовленную формулу (кодированную фразу) нашей гиперссылки. Нажимаем клавишу «».
Всё, ссылка готова к эксплуатации. На этом примере мы показали как можно изготовить простую гиперссылку в текстовом содержании сайта. Убедительная просьба — напишите пожалуйста комментарий по поводу данной статьи. Более подробно о создании ссылки можно посмотреть и познакомиться в других материалах.
Убедительная просьба — напишите пожалуйста комментарий по поводу данной статьи. Более подробно о создании ссылки можно посмотреть и познакомиться в других материалах.
Внимание! Статья защищена системой Яндекс «Оригинальные тексты»
Как сделать гиперссылку:
И смех, и грех:
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТА Подпишитесь прямо сейчас
Источник:
Ссылка на сайт
Приветствую! Если вы решили посвятить остаток своей земной жизни работе над веб-проектами, вам абсолютно необходимо разобраться с вопросом как создать ссылку на страницу сайта и зачем это кому-то может быть нужно.
Содержание:
Что такое гиперссылка
Довольно примечательное определение дано в свободной энциклопедии Wikipedia.
- Гипертекст – это пакет документов, созданных на языке разметки гипертекста HTML и связанные с помощью гиперссылок.
- Гиперссылка – это один из элементов гипертекста.
Не правда ли, сразу вспоминается знаменитая история про Сепульки, Сепуление и Сепулярий. Наследники Станислава Лема продолжают свою фантастическую миссию – теперь в Википедии.
Наследники Станислава Лема продолжают свою фантастическую миссию – теперь в Википедии.
Если выражаться на человекопонятном языке, то гиперссылка – это функциональный элемент, с помощью которого пользователь может переходить от одной веб-страницы к другой в интерфейсе браузера.
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.

- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом и в самом простой форме выглядит так:
- видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.

- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Гиперссылками могут быть фотографии, рисунки и видеоролики. Такой формат ссылки обычно используется в качестве рекламы. Посетитель сайта увидит красивую картинку с полезным товаром, кликнет по ссылке и попадет в интернет-магазин, на котором можно сделать покупку.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как в HTML сделать гиперссылку
У начинающего веб-мастера сразу возникает пугающий вопрос – неужели придется заучивать наизусть все эти бесконечные HTML-теги и атрибуты, чтобы правильно прописывать ссылки на страницах сайтов?
К счастью, давно созданы визуальные редакторы HTML, в которых работа с веб-страницами почти ничем не отличается от всем привычного создания текстовых документов в Microsoft Office.
Веб-мастер печатает текст на странице, добавляет изображения, вставляет ссылки. Затем форматирует все элементы при помощи набора инструментов. Все эти изменения преобразуются редактором в HTML-код.
Как сделать ссылку на сайт в виде картинки или видеоролика
Алгоритм примерно одинаков для создания всех типов ссылок.
- Установите курсор в то место на веб-странице, где должна быть ссылка.
- Найдите в меню HTML-редактора значок гиперссылки и нажмите.
- Откроется интерфейс редактирования ссылки.
- Впишите текст анкора.
- Укажите адрес целевого элемента.
- Добавьте всплывающую подсказку и альтернативный текст.
- Настройте желаемые внешний вид и поведение ссылки.
Если нужно сделать гиперссылкой изображение, сначала выделите картинку, а потом нажмите на значок ссылки в меню и действуйте по приведенному выше алгоритму.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
На помощь приходит смекалка и визуальный HTML-редактор NVU.
- Создайте пустую страницу в режиме Normal.
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.
- На экране появится подчеркнутый сплошной синей линией текст анкора.
- Выделите ссылку и переключите программу в режим Source.
- Нажмите сочетание клавиш Ctrl+C.
Вот готовая ссылка, ведущая на официальный сайт NVU, которая откроется в новой вкладке браузера.
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
С уважением, Евгений Кузьменко.
Посмотрите также следующие статьи:
Тегиnvuгиперссылкакак сделатьссылка
Источник:
Как создать гиперссылку. Тег a. Как сделать картинку ссылкой
Здравствуйте уважаемые читатели блога webcodius. ru. Сегодня мы поговорим о том как создавать гиперссылки в html, узнаем как использовать тег и его атрибуты href и target, научимся делать картинку ссылкой.
ru. Сегодня мы поговорим о том как создавать гиперссылки в html, узнаем как использовать тег и его атрибуты href и target, научимся делать картинку ссылкой.
Гиперссылки являются ключевыми элементами web-страницы. Они связывают разрозненные html-страницы воедино, в полноценный web-сайт. Обычно ссылки отображаются как подчеркнутый фрагмент текста, при наведении на который, курсор мыши приобретает вид указывающего пальца.
Кроме того, гиперссылка может иметь вид графического изображения или его фрагмента. При щелчке по ссылке, браузер загружает web-страницу, адрес которой указан в атрибутах данной ссылки.
Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Создание текстовых гиперссылок
Научись создавать профессиональные сайты на HTML5 и CSS3
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег . И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
Тег или гиперссылка представляет собой встроенный элемент html-страницы, т.е. ссылка должна быть частью блочного элемента, например абзаца. Например:
страница 15
В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
Текст, являющийся ссылкой, можно оформлять используя любые строчные теги оформления текста:
страница 15
Можно создавать пустые гиперссылки, которые никуда не ведут. Для этого достаточно в атрибут href добавить знак #:
Ссылка никуда не ведет
Если щелкнуть по такой ссылке ничего не произойдет. Обычно пустые гиперссылки применяются если необходимо при щелчке по ней запустить какой-нибудь javascript-код.
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.

Интернет адреса
Научись создавать профессиональные сайты на HTML5 и CSS3
Далее рассмотрим виды интернет-адресов применяемых в атрибуте href. В коде html применяются полные и сокращенные интернет адреса.
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
http://www.site.ru/catalog/page15.html
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными. Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку.
Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.
html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница. С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.
html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Ссылка на почту
Научись создавать профессиональные сайты на HTML5 и CSS3
С помощью языка html можно создавать почтовые гиперссылки, щелчок по которым запускает программу почтового клиента. При указании адреса в атрибуте href перед email необходимо поставить «mailto:», т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
Например, я хочу создать ссылку указывающую на почтовый адрес [email protected] Тогда моя почтовая ссылка в html-коде будет выглядеть так:
написать письмо
написать письмо
Если щелкнуть по этой ссылке, то у вас запустится установленная по умолчанию почтовая программа и откроется диалог создания нового письма, в котором в поле «кому» будет вставлен адрес [email protected]
Как сделать картинку ссылкой
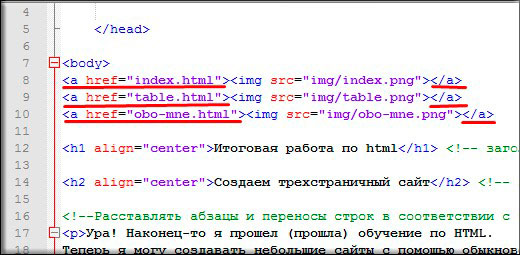
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: ;
- Создание карты с помощью парного тега . С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:;
- Создание описаний областей гиперссылок с помощью одинарных тегов area.
 Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега , только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы . А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Заголовок
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
Перейти к якорю с именем metka
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
НАВЕРХ
НАВЕРХ
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег с обязательным атрибутом href, в значении которого помещается адрес целевой страницы: Текст;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»: написать письмо;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега : .

Источник:
__________________________________________ Как сделать гиперссылку на сайте Ссылка на основную публикацию
Как сделать ссылку в HTML?
Сайты, блоги, веб-страницы — уже привычные понятия в наше время. С развитием интернета площадки для размещения веб-страниц стали невероятны популярны, и это неудивительно: для одних людей наличие собственного сайта — необходимость, для других — приятное развлечение. В первом случае обычно речь идет о фирмах, корпорациях, частных предпринимателях, когда ими рекламируется какой-либо товар или востребованная услуга. Во втором — о блогерах.
Кроме этого, существуют пользователи интернета, которые просто ищут информацию, читают блоги, смотрят видео и так далее.
Чтобы создать качественный сайт, существует много вариантов. Мы остановимся на веб-программировании посредством HTML.
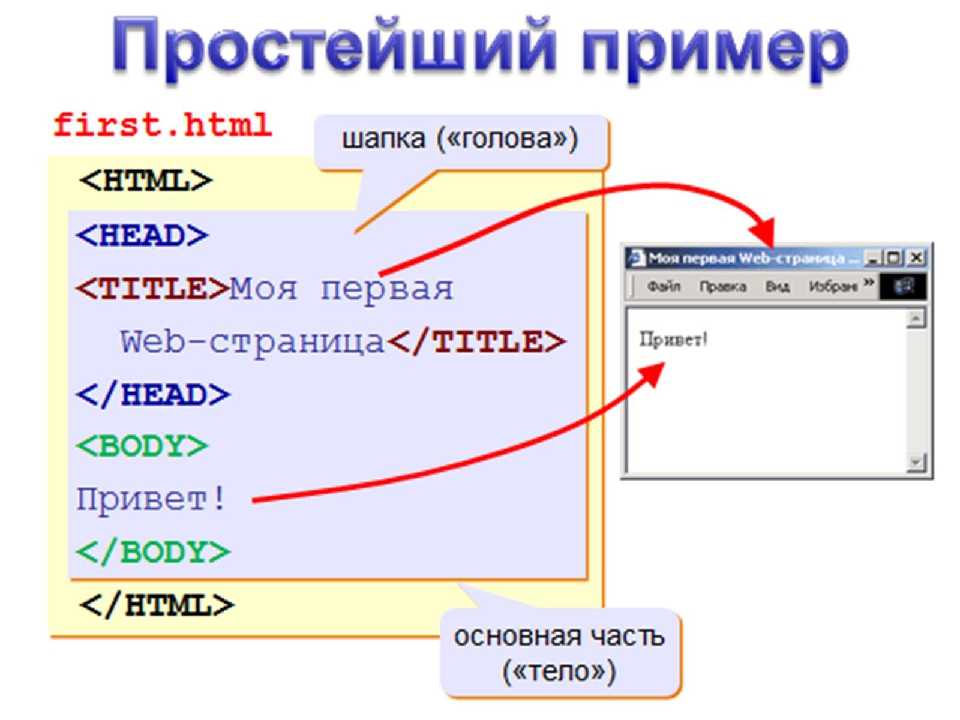
Что такое HTML
HTML расшифровывается как Hyper Text Mark-Up Language. В переводе с английского это означает «язык гипертекстовой разметки».
Иными словами, HTML — это набор кодов, с помощью которых можно создать основные элементы сайта, его каркас, подобно тому, как из слов составляются предложения.
Коды в HTML пишутся исключительно латинскими буквами и называются тегами, и каждый код заключается в угловые скобки. Часть тегов парные, часть — непарные.
Под парными подразумевается то, что они должны быть использованы в паре в обязательном порядке. Например, открывающий тег указывает на то, в каком месте веб-страницы он начинает действовать, а закрывающий указывает на то, где его действие прекращается. Последний отличается от первого наличием символа «слэш» после открывающей угловой скобки. Например, — открывающий тег, — закрывающий.
Непарные теги в «напарнике» не нуждаются.
Многие теги могут иметь атрибуты — дополнительные элементы, которые придают ему какое-либо более конкретное значение. Например, тег .
Где используется HTML
Классическое понимание того, где нужен HTML, — создание сайтов.
На практике этого может быть достаточно, так как HTML позволяет создать основные элементы сайта, меню (в том числе многоуровневое), задать фон, вставить текст, изображения, аудио, видео, редактировать шрифты и многое другое.
Однако есть другие языки, которые позволяют добавить более интересные и нередко необходимые элементы веб-страницы:
- CSS задает стили для всего сайта без необходимости постоянно прописывать с помощью тегов стилевые особенности отдельных элементов — цвета и шрифта текста, например.
- Язык скриптов позволяет разрабатывать и вставлять на сайт мини-программы (скрипты), начиная от банальных эстетических вещей (смена цвета ссылки при наведении мышкой) и заканчивая функциональными (сбор адресов электронной почты клиентов, номеров телефонов).
- С помощью PHP можно разработать собственную гостевую книгу или систему комментирования.
Также HTML применяется в создании электронных писем для рассылки.
Они позволяют осуществить переход на другую веб-страницу, как внутри сайта, так и внешнюю.
Ссылки HTML обычно используются:
- Для перехода на внешний веб-ресурс.
- Для передвижения по страницам внутри сайта.
- Для перехода на google-формы.
Ссылка на источник в HTML тоже часто указывается, тем более что при копировании материала с другого сайта необходимо указать автора. В противном случае, копирование без указания авторства может попасть под определения нарушения авторского права, кражи контента и иметь неприятные последствия. Кроме этого, использование заимствованных, не уникальных материалов снижает показатели SEO, а указание ссылки на источник снижает риски.
Виды ссылок
В классическом понимании ссылка — это адрес веб-ресурса, на который можно перейти, кликнув по нему.
Кроме этого, существуют гиперссылки: текстовые и изображения. В этих случаях ссылка HTML «прячется» под каким-либо предложением (словом) или картинкой, и, чтобы перейти по ней, нужно кликнуть на текст или изображение.
Другие виды ссылок:
- Непосещенная — ссылка, по которой еще не был совершен переход во время конкретной сессии.
 Например, если вы переходили по этой ссылке вчера, затем выключили компьютер, а сегодня вновь его включили, то сейчас ссылка вновь непосещенная, так как началась новая сессия.
Например, если вы переходили по этой ссылке вчера, затем выключили компьютер, а сегодня вновь его включили, то сейчас ссылка вновь непосещенная, так как началась новая сессия. - Активная — в этом состоянии ссылка сохраняется в течение очень короткого времени: промежуток между кликом по ссылке и переходом по ней.
- Посещенная — ссылка, по которой уже переходили как минимум один раз в течение одной сессии.
Если речь идет об обычных текстовых ссылках, то посещенные, как правило, меняют свой цвет, если не было задано обратное.
Изображение-гиперссылка внешний вид не меняет вне зависимости от того, посещенная она или нет.
Как вставить обычную ссылку
Многие веб-ресурсы воспринимают адрес сайта как ссылку, сразу делают ее кликабельной и выделяют цветом. Например, если адрес отправляется в мессенджере или по электронной почте, кликнув по нему, можно перейти на сайт.
В случае с созданием сайта самостоятельно с помощью HTML необходимо вставить ссылку с помощью специального тега. Это будет выглядеть так: адрес сайта. Текст ссылки в HTML нужно указывать полностью, с протоколом.
Это будет выглядеть так: адрес сайта. Текст ссылки в HTML нужно указывать полностью, с протоколом.
Как вставить текстовую гиперссылку
Ранее говорилось, что текстовая гиперссылка выполняет ту же функцию, что и обычная ссылка, но выглядит более эстетично: вместо адреса сайта, который часто бывает излишне длинным, указывается какое-либо слово или фраза. Например, в предложении «Ищите информацию здесь» можно спрятать ссылку в слове «здесь». Оно будет выделено цветом и при клике на него пользователь перейдет на нужный сайт.
О том, как сделать ссылку HTML, уже говорилось ранее. Вставить текстовую гиперссылку можно с использованием того же тега. Разница только в том, что нужно указать между тегами текст, под которым ссылка будет спрятана: видимый текст.
Как вставить гиперссылку-изображение
Здесь немного сложнее. Мы используем тот же тег, но вместо текста нужно указать путь к изображению.
Путь — это месторасположение изображения. Если картинка (фото) находится на файлообменнике, то нужно указать все папки по пути к изображению через слэш. Также можно вставить ссылку на изображение, если возможно.
Также можно вставить ссылку на изображение, если возможно.
К тегу помимо src применимы и другие атрибуты, позволяющие регулировать высоту, ширину и месторасположение картинки и многое другое. Некоторые из них:
- Src — определяет путь к изображению.
- Lowsrc — идентичный предыдущему атрибуту, но указывается для низкокачественных изображений.
- Height — высота картинки.
- Width — ее ширина.
- Alt — описание изображения. При наведении на фотографию или картинку, всплывет текст, указанный в этом атрибуте.
- Border — определяет толщину рамки, находящейся вокруг изображения.
Атрибуты указываются после тега и входят в его состав. После атрибута нужно указать его значение. Например, для атрибутов «высота» или «ширина» (height, width) указывается высота изображения на веб-странице. Единица измерения — пиксели, если не задано другое.
Это будет выглядеть так:
Как сделать ссылку в HTML и ссылку-якорь?
Доброго времени суток. Меня зовут Михаил.
Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
#Видео уроки #ВидеоКурс HTML
1 апреля 2014
В предыдущем видео уроке мы закончили раздел посвященный тегам форматирования текста и подвели небольшие итоги пройденного раздела. Поговорили обо всем, о чем я забыл упомянуть на протяжении изучения раздела. Теперь теги контента пройдены и начинается более интересная часть видеокурса по HTML.
Следующий раздел, о котором мы начнем разговор сегодня посвящен ссылкам в HTML и всему что с ними связано. Ссылки это основная составляющая взаимосвязи в интернете, поэтому я думаю не нужно напоминать, насколько важно знать о ссылках и их использовании.
Как сделать ссылку в HTML?
Начнем, как обычно с самого простого вопроса как сделать ссылку в HTML? Как вообще это делается? Какой тег необходимо использовать для создания ссылки в HTML-документе. Кстати ссылки в полном и правильном виде называются гиперссылками. А значит, и тема наша будет звучать, как сделать гиперссылку в HTML?
На самом деле в создании ссылок нет ничего сложного. Для создания достаточно использовать тег ссылки HTML это тег . Но кроме использования тега мы должны использовать и атрибуты для того чтобы ссылка заработала. Какие? Поговорим в видео. О том, что такое HTML-атрибуты мы уже говорили.
Ссылка-якорь в HTML: способы создания и применения.
Также в этом видео уроке мы поговорим о ссылках-якорях. Что это такое? Как сделать ссылку-якорь в HTML-документе? Как указать двумя способами цель для ссылки-якоря? И другие вопросы.
Для создания якоря в HTML мы будем использовать тот же тег , но с другими атрибутами.
Атрибуты гиперссылок.

Вообще что касается атрибутов то у тега очень большое количество атрибутов и их значений. Но все атрибуты мы всегда можем найти в HTML-справочнике и посмотреть, для чего они нужны, и когда их можно использовать.
Некоторые атрибуты мы разберем подробно в этом видео, а остальные в дальнейшем. Сегодня поговорим о двух основных атрибутах для создания ссылок и ссылок-якорей. А также об атрибуте accesskey. О нем я упомянул не просто так в этом описании. Дело в том, что атрибут связан с переходом по ссылке с помощью горячих клавиш. Но набор клавиш может отличаться в зависимости от браузера. Поэтому ниже я представляю список комбинаций для популярных веб-браузеров. Также обратите внимание на то, что переход с использованием горячих клавиш может не работать, если установлена русская раскладка на клавиатуре. Это я попрошу учесть.
Видео урок: Как сделать ссылку в HTML и ссылку-якорь?
Список комбинаций горячих клавиш для различных веб-браузеров.

Одной из клавиш в комбинации будет являться «ключ». То есть клавиша, которую назначите Вы сами. В списке для примере я буду использовать клавишу A.
Google Chrome — Alt+A. Mozilla Firefox — Shift+Alt+A. Opera — Shift+Esc,A. Internet Explorer — Alt+A. Safari — Alt+A.
Текст в видео уроке сгенерирован на этом сайте: http://ru.lipsum.com/
В следующем видео мы продолжим изучение гиперссылок. После того, как мы разобрались, как сделать ссылку в HTML-документе мы должны разобраться, что такое абсолютные и относительные ссылки и как ими пользоваться? Как раз об этом и поговорим в следующий раз.
HTML-справочник и другие материалы можно и нужно скачать здесь!
Ссылка на сайт
Приветствую! Если вы решили посвятить остаток своей земной жизни работе над веб-проектами, вам абсолютно необходимо разобраться с вопросом как создать ссылку на страницу сайта и зачем это кому-то может быть нужно.
Содержание:
Что такое гиперссылка
Довольно примечательное определение дано в свободной энциклопедии Wikipedia.
- Гипертекст – это пакет документов, созданных на языке разметки гипертекста HTML и связанные с помощью гиперссылок.
- Гиперссылка – это один из элементов гипертекста.
Не правда ли, сразу вспоминается знаменитая история про Сепульки, Сепуление и Сепулярий. Наследники Станислава Лема продолжают свою фантастическую миссию – теперь в Википедии.
Если выражаться на человекопонятном языке, то гиперссылка – это функциональный элемент, с помощью которого пользователь может переходить от одной веб-страницы к другой в интерфейсе браузера.
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.
- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом и в самом простой форме выглядит так:
- видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Гиперссылками могут быть фотографии, рисунки и видеоролики. Такой формат ссылки обычно используется в качестве рекламы. Посетитель сайта увидит красивую картинку с полезным товаром, кликнет по ссылке и попадет в интернет-магазин, на котором можно сделать покупку.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как в HTML сделать гиперссылку
У начинающего веб-мастера сразу возникает пугающий вопрос – неужели придется заучивать наизусть все эти бесконечные HTML-теги и атрибуты, чтобы правильно прописывать ссылки на страницах сайтов?
К счастью, давно созданы визуальные редакторы HTML, в которых работа с веб-страницами почти ничем не отличается от всем привычного создания текстовых документов в Microsoft Office.
Веб-мастер печатает текст на странице, добавляет изображения, вставляет ссылки. Затем форматирует все элементы при помощи набора инструментов. Все эти изменения преобразуются редактором в HTML-код.
Как сделать ссылку на сайт в виде картинки или видеоролика
Алгоритм примерно одинаков для создания всех типов ссылок.
- Установите курсор в то место на веб-странице, где должна быть ссылка.
- Найдите в меню HTML-редактора значок гиперссылки и нажмите.
- Откроется интерфейс редактирования ссылки.
- Впишите текст анкора.
- Укажите адрес целевого элемента.
- Добавьте всплывающую подсказку и альтернативный текст.
- Настройте желаемые внешний вид и поведение ссылки.
Если нужно сделать гиперссылкой изображение, сначала выделите картинку, а потом нажмите на значок ссылки в меню и действуйте по приведенному выше алгоритму.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
- Создайте пустую страницу в режиме Normal.
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.
- На экране появится подчеркнутый сплошной синей линией текст анкора.
- Выделите ссылку и переключите программу в режим Source.
- Нажмите сочетание клавиш Ctrl+C.
Вот готовая ссылка, ведущая на официальный сайт NVU, которая откроется в новой вкладке браузера.
- Скачать NVU бесплатно
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
С уважением, Евгений Кузьменко.
Посмотрите также следующие статьи:
Тегиnvuгиперссылкакак сделатьссылка
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021 Просмотров: 125 806 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т. к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/hosting/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как сделать ссылку со своим текстом?
Как сделать ссылку со своим текстом?
Добавление ссылки
- Выделите текст или объект, который должен представлять гиперссылку.

- Щелкните его правой кнопкой мыши и выберите пункт Ссылка .
- В разделе Связать с выберите параметр Место в документе.
- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как сделать активную ссылку?
Как сделать ссылку активной в Ворде
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Как создать сайт html в блокноте ссылки?
Чтобы добавить ссылку на объект с помощью действия Добавить в Мой блокнот, выполните следующие действия.
- Щелкните объект правой кнопкой мыши и выберите в контекстном меню команду Добавить в > Добавить в Мой блокнот. …
- В выпадающем списке поля Расположение выберите существующую папку из блокнота.
 …
… - Нажмите кнопку ОК.
Как сделать ссылки на страницы в блокноте?
Перейдите к таблице Мой блокнот или Блокнот. В меню таблицы Действия выберите пункт Вставить. Чтобы вставить ссылку в определенную папку, установите флажок рядом с этой папкой, а затем выберите команду Вставить.
Как сделать переход с одной страницы на другую в HTML?
HTML тег определяет ссылку для перехода с одной страницы на другую. abcde это id элемента к которому будем переходить. Чтобы сделать ссылку на электронную почту нужно написать ключевое слово mailto поставить двоеточие и написать адрес электронной почты.
Как сделать переход со страницы на страницу в HTML?
Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега , как показано в примере 1. Между тегами и отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы.
Как сделать переход по ссылке на другую страницу?
HTML ссылка на сайт
- href=»» – обязательный атрибут тега , указывает адрес ссылки.
- target=»_blank» – откроет ссылку в новом окне браузера:
Как называется система перехода с одной страницы сайта на другую?
Переходы по гиперссылкам с помощью мыши. Переход по гиперссылке с одной страницы на другую называется серфинг или навигация. Для перехода по гиперссылке достаточно щелкнуть по ней мышью.
Какой атрибут ссылки указывает путь перехода?
В качестве значения атрибута href используется адрес документа (URL, Universal Resource Locator, универсальный указатель ресурсов), на который происходит переход. Адрес ссылки может быть абсолютным и относительным.
Какие типы ссылок существуют в вебе?
Типы ссылок Ссылка между двумя веб-страницами, принадлежащими к одному веб-сайту. Без внутренних ссылок нет такого понятия как веб-сайт (конечно, если это не одностраничный сайт). Ссылка с вашей веб-страницы на чью-либо другую веб-страницу. Без внешних ссылок не будет Веба, так как Веб — это сеть веб-страниц.
Без внутренних ссылок нет такого понятия как веб-сайт (конечно, если это не одностраничный сайт). Ссылка с вашей веб-страницы на чью-либо другую веб-страницу. Без внешних ссылок не будет Веба, так как Веб — это сеть веб-страниц.
Какие существуют виды ссылок?
Основные типы внешних ссылок
- Естественные ссылки всегда ставятся для людей. …
- Вечные ссылки оплачиваются один раз, и размещаются на продвигаемом ресурсе. …
- Арендные ссылки оплачиваются ежемесячно владельцами продвигаемого ресурса. …
- Статейные ссылки выглядят естественными для поисковых систем.
Что такое ссылка на страницу в контакте?
Активная ссылка — это текст синего цвета, при клике на который вы переходите на страницу, которая скрыта за этим текстом. Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. …
…
Что такое ссылка на компьютере?
Компьютер и Заработок для начинающих Ссылка – это своего рода средство связи между элементами веб-страниц. Используется в компьютерном языке разметки HTML для соединения частей текста, заголовков, изображении, видео и звуковых файлов, а также для перехода на внешние ресурсы.
Как скопировать ссылку на компе?
Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать». Кстати, нажатие на клавиатуре комбинации из клавиш «Ctrl» + «C» (латинская буква) даст такой же результат. Поздравляем, адрес сайта успешно скопирован, вам осталось его вставить в документ и сохранить.
Как вставить ссылку в телефоне?
Как это сделать Открываем меню браузера (кнопка в виде трех точек, расположенных вертикально) или жмем на левую многофункциональную кнопку внизу под основным дисплеем. В открывшемся окне выбираем «Скопировать ссылку». Должно появиться сообщение «ссылка скопирована в буфер обмена».
Как вставить в блокнот ссылку
Содержание:
Картинку в HTML можно вставить через тег IMG, например:
7 · Хороший ответ
1 · Хороший ответ
4 7 · Хороший ответ
бесполезная информация и вообще society
Как вставить изображение на сайт(html) из Яндекс Диска моего по ссылке?
Такая ссылка будет действовать несколько часов
8 · Хороший ответ
Как сделать ссылку на вторую страницу внутри сайта в html?
Чтобы сделать ссылку на новую страницу сайта, нужно вписать ссылку в .
Также можете указать дополнительные атрибут target=»new» — чтобы ссылка открывалась в новом окне.
Чтобы сделать сделать ссылкой картинку используйте site.ru/raspisanie»>
Будут вопрос — пишите!
3 0 · Хороший ответ
Как делать отступы в HTML?
Внутренние отступы задаются с помощью padding, внешние с помощью margin.
padding: 1px — со всех сторон внутренний отступ 1 пиксель
padding: 1px 2px — по вертикали 1 пиксель а по горизонтали 2 пикселя
padding: 1px 2px 3px — сверху 1 пиксель по бокам 2 пикселя снизу 3 пикселя
padding: 1px 2px 3px 4px — сверху 1, справа 2, снизу 3, слева 4
Дневник начинающего художника
Любите рисовать? Тогда наши материалы для вас! Поверьте, не боги горшки обжигают. Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Ссылки
Итак, у вас должно быть, как минимум, два документа (странички), которые нам нужно будет соединить ссылками. У меня это будет два документа: один — index.html, где я все в том же пиджаке, а другой, пусть будет new.html, где я красуюсь в новом костюме на берегу Черного моря. Причем второй документ находится в папке sea. Итак, вот они, эти два документика:
Вот между этими документами я и создам ссылки
Еще раз прошу прощенья за свой убогий дизайн. Зато на этом убогом дизайне можно вы сразу увидите то, что сейчас главное, а именно ссылки!
Что такое ссылки? Хороший вопрос. И на него я дам хороший ответ — это то место при нажатии по которому тебя пошлют в другое место. Ссылки могут быть в виде текста, картинки или даже рекламного баннера.
Надеюсь, мы с вами научимся и баннеры рисовать, и флеш-анимацией заниматься. Надеюсь к тому времени я не слишком состарюсь, и хоть я уже давно не эта самая… которая еще незамужем, и есть еще порох в этой самой, не побоюсь этого слова, пороховнице, и меня минует это самый… как иво… склероз… Да… о чем я там хотела?
Аха… ссылки. Так вот, вы будете смеяться, но ссылки отличаются от нессылок буквой «A». Круто правда? Склерозники и то запомнят! Пусть вы русский, нерусский или даже простой инопланетный парень. Потому как — начальная буква Адреса (если по-русски), либо Address (если не по-русски). Это такой тег. И он имеет, как все порядочные теги закрывающуюся пару .
Поэтому, если я напишу в своем первом документе ссылку на фотоальбом:
Мы с вами поймем, что это уже ссылка. Жаль, этого не поймет браузер. Мы же не указали адрес, по которому нас перекинуть! Просто тегом тут не отделаешься. Для этого у тега есть атрибут href, которому и нужно указать адрес фотоальбома new. html, который находится у меня в другой папке sea. Поэтому теперь мы напишем правильно:
html, который находится у меня в другой папке sea. Поэтому теперь мы напишем правильно:
А еще мы можем вставить ссылку на наш электронный адрес. И сделать это тоже очень легко. Только нужно добавить перед нашим электронным адресом, например [email protected] слово mailto:
А если вы захотите дать ссылку на мой сайт www.dikarka.ru, то можете написать так:
А если на сайт для детей и родителей, то адрес такой:
Вот и все премудрости!
Единственно, хочу заметить, если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=_blank, например:
В этом случае, ваша страничка останется на месте, а в новом окне откроется новая страничка с сайтом www.dikarka.ru. Итак, напишем все изменения в нашем документе index.html:
Листинг 15. Полный код
Я на море!
Дикая правда
Корабль Друзей
Поисковая система Яндекс ;
Напишите мне письмо!
И вот результат:
Ссылки
Как видим, у нас получились чудесные ссылочки! Они у нас получились подчеркнутыми, как и положено настоящим ссылкам.
Кроме того, по умолчанию они получились синего цвета, а вот использованные ссылки окрасились в фиолетовый цвет. Посмотрев на мои ссылки, можно догадаться, что я уже проверила первые четыре ссылки, осталось проверить последнюю, пятую, где есть ссылка на несуществующий почтовый адрес. Так проверю же его! Вот что получится, если я на него нажму:
Отправка почтового сообщения по указанному адресу в ссылке
Видите? Открылась почтовая программа, с готовым к отправке письмом. И в строчке адресата уже вписан адрес, который я указала в ссылке. Пользователю достаточно просто вписать свое сообщение и отправить.
Цвет ссылок можно изменить, но этим я займусь в ближайших уроках. Сейчас, главное, что вы поняли как пользоваться ссылками.
Причем, вторая и четвертая ссылка открылись в новом окне, а первая и третья — заменила собой первоначальный документ. То есть страничка sea.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав Back (Назад) на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой — дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
То есть страничка sea.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав Back (Назад) на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой — дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
Добавим в страничку sea.html следующую запись:
Возврат на Домашнюю страничку
Видите, впереди index.html косую черту с предстоящими двумя точками? Дело в том, что файл с кошками у меня находится в директории, расположенной в дочернем файле нашей первой странички index.html.
Надеюсь, я не очень вас запутала своими объяснениями? Короче, если у вас файл index.html и файл sea.html лежат в одной папочке, то проблем не будет. В этом случае вы напишете просто в двух документах: В документе index.html:
А в документе sea. html:
html:
Возврат на Домашнюю страничку
Ну, а если ваши странички лежат в разных папочках, то смотрите не запутайтесь. У меня, как я уже сотый раз талдычу, они находятся в разных папках, поэтому, чтобы создать правильную ссылку в документе sea.html, я открою блокнот и внесу следующие изменения:
Возврат на Домашнюю страничку
И вот результат моего часового объяснения:
Ссылка на домашнюю страничку
Пойдем теперь дальше. Вместо словесной ссылки можно дать картинку и она будет ссылкой. Я вот возьму и заменю слова
Кроме того, можно еще использовать атрибут title, который предназначен для текста всплывающей подсказки, и который называется «заголовком ссылки». И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
Вот что у меня было:
Возврат на Домашнюю страничку
А вот что будет:
Вот моя улучшенная работа:
Ссылка в виде рисунка и всплывающая к ней подсказка
Не знаю как вам, но мне это очень понравилось. Мало того, что домик получился симпатичный, так ведь еще, если задержать указатель мыши над домиком выплывет подсказка, что этот домик является ссылкой на мою домашнюю страничку.
Ну вот и все на сегодняшний день.
Я упустила некоторые моменты, например на создание ссылок внутри документа. Но не хочется утомлять вас этими ссылками. Пока они вам не понадобятся. В будущем, я конечно к ним вернусь. А пока разберитесь с тем, что я написала выше.
Сказать по правде, я очень удовлетворена этим уроком. И писала его с огромным удовольствием. Надеюсь он понравился и вам? Но, может вы думаете по-другому? Может я слишком подробно все разжевываю? Или, наоборот, стоит еще раз объяснить некоторые моменты? Пишите, задавайте разные вопросы. Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Поначалу, взявшись за ведение этих уроков, меня грызли разные сомнения, так ли я пишу? Надо ли вообще все это? Но наблюдая за тем, что все большее и большее число людей заходят на мои уроки, радуюсь. Вот на такой радостной ноте и заканчиваю этот урок.
Сегодня я расскажу Вам, как сделать ссылку активной.
Иногда в тексте, размещаемом в Интернете, мы хотим дать активную ссылку на какой-то ресурс. Но если мы просто впишем в текст ссылку, то кликай-не кликай по ней – результата не будет.
Как же быть? Если языка HTML Вы не знаете, то решение этого вопроса кажется проблематичным.
Я предлагаю решить его очень просто.
К примеру, Вам надо вставить в текст активную ссылку на Ваш блог.
Для начала скопируйте в «Блокнот» следующие непонятные для Вас строчки:
Вместо адреса моего блога, выделенного красным, вставьте свой URL. Остальное неприкасаемо, ничего больше не меняйте!
Остальное неприкасаемо, ничего больше не меняйте!
Сохраните это на рабочем столе под именем 01.html.
Делайте это при открытом браузере!
Затем открываете вновь созданный документ «01» (он откроется в браузере под названием «Ссылка на мой блог») и копируете оттуда ссылку.
Вставляете ее в нужном месте Вашего текста. Она будет теперь активной.
Если Вам нужно создать ссылку на другой интернет-ресурс, то вместо слов «Ссылка на мой блог» впишите название этого ресурса, а вместо адреса блога вставьте новый URL.
Ну а если же Вам интересно, как сделать ссылку активной в виде слова(например, в виде слова «Блог»), то тогда Ваш НТМL-код будет выглядеть несколько иначе:
Ссылка на мой блог
Здесь опять замените URL моего блога на свой, скопируйте весь этот текст в «Блокнот», сохраните как, например, «02.html», откройте вновь созданный документ «02» и скопируйте из браузера открывшийся текст.
Процесс тот же, что и в вышеописанном способе, разница лишь в том, что здесь активной ссылкой будет служить не URL блога, а слово «Блог».
Все просто, не так ли?
Я сейчас с интересом изучаю язык HTML. Думала вначале, что никогда не осилю, что для этого нужны особые способности. А на деле ничего сложного. Каждый раз по маленькому шагу – и потихоньку осваиваю, радуясь за себя.
Если Вы пришли в Интернет серьезно и надолго, то, конечно же, следует познакомиться с этим языком. В поисковике Вы можете найти немало бесплатных учебников на эту тему, набрав всего одну фразу, например: » бесплатный учебник по HTML».
Удачи и до следующей встречи!
P.S. Как ни странно, но эта статья на данный момент (на 23.05.2015) самая посещаемая, поэтому к ней поступает от спамеров очень много «комментариев», не относящихся к теме.
В то же время вопросов от читателей больше не поступает, а на все поступившие я дала ответы ниже.
Учитывая все это, я решила отключить функцию, разрешающую комментарии к данной статье «Как сделать ссылку активной». Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
Гиперссылки – необходимый элемент HTML-страницы. Они позволяют осуществлять переходы между HTML -документами или переходы по тексту внутри одной страницы. Гиперссылки используются для формирования меню сайта. Также они хороши при формировании оглавлений крупных разделов.
За вставку гиперссылки отвечает конструкция a > a > . В нее можно поместить текст, который будет являться ссылкой, или изображение (подробнее о второй возможности читайте в следующем разделе).
У открывающего тега a > есть обязательный атрибут href. Он принимает значение «куда идти», т. е. путь до страницы в сети Интернет, или до файла в вашем компьютере, или до элемента в сложном, большом тексте HTML-страницы. Также у конструкции a > a > есть необязательные параметры. Все они, как и описание атрибута href, занесены в табл. 3.2.
Атрибуты тега a >
«Куда идти?» В качестве значения принимает адрес документа, на который необходимо перейти
Указание кодировки текста, на который введет ссылка
Установка координат активной области
Язык текста по ссылке
Имя якоря внутри документа. Используется для переходов по тексту одного HTML-документа
Используется для переходов по тексту одного HTML-документа
Отношение между документом, на котором расположена ссылка, и документом, на который эта ссылка ведет. В качестве значения принимает строку
Отношение между документом, на который ведет ссылка, и документом, на котором расположена ссылка. В качестве значения принимает строку
Задание формы активной области для изображения, которое является ссылкой. Может принимать значения: default (по умолчанию), rect (прямоугольная форма), circle (круглая форма), poly (полигон)
Задание способа открытия ресурса. Может принимать значения: _blank (открытие в новом окне), _self (открытие в том же окне), _parent (открыть в родительском фрейме; работает как _self , если фреймов нет), _top (отменяет все фреймы и загружает страницу в полном окне). По умолчанию атрибут определяется, как _self
Задание всплывающей подсказки, которая появляется при наведении на текст ссылки. В качестве значения принимает строку текста
Часто используемыми атрибутами из табл. 3.2 являются: обязательный атрибут href, атрибут name, атрибут target со значениями _blank и _self , атрибут title.
3.2 являются: обязательный атрибут href, атрибут name, атрибут target со значениями _blank и _self , атрибут title.
Как уже говорилось ранее, возможны два варианта использования конструкции a > a > . Во-первых, ее можно использовать, если вы хотите сослаться на другую HTML-страницу. Во-вторых, при помощи гиперссылок можно организовать подобие содержания (оглавления) для крупного текста, а также осуществить переходы по документу. Также возможен и третий вариант – установление ссылок на файлы, находящиеся на локальном компьютере, т. е. осуществление операции загрузки.
ОПРЕДЕЛЕНИЕ ССЫЛКИ НА ИНТЕРНЕТ-РЕСУРС
Формирование ссылки на интернет-ресурс – самый простой вариант использования конструкции a > a > и ее атрибутов. Достаточно присвоить обязательному атрибуту href строку с полным адресом страницы (т. е., начиная с http://) и поместить между тегами a > и a > некоторый текст (листинг 3.5).
Листинг 3.5. Использование гиперссылок
- DOCTYPE HTML PUBLIC «-// W 3 C // DTD XHTML 1.
 0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «>
0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «> - HTML >
- head >
- title >Использование гиперссылок title >
Как создавать ссылки в OneNote
Если вы создаете проект в OneNote , который требует связывания разных блокнотов OneNote друг с другом, этот пост может вам помочь. Здесь мы объясним метод создания ссылок на разные записные книжки, разделы, страницы и абзацы OneNote . Создав ссылку, вы можете вставить ее в любое место записной книжки. Когда вы нажмете на эту ссылку, OneNote откроет эту конкретную записную книжку.
Создание ссылок в записных книжках OneNote дает несколько преимуществ .
- Используя эту функцию, вы можете связать сложные и важные термины друг с другом. Следовательно, вы можете сэкономить свое время и время ваших читателей.
- Вы можете связать оглавление с различными темами и главами в своей записной книжке.

- Вы также можете вставить веб-ссылку в свой блокнот.
Как создавать ссылки в OneNote
Здесь мы опишем, как создавать ссылки на:
- Ноутбуки
- Разделы
- Страницы
- Пункты
Описанная здесь процедура создания ссылок на записные книжки, разделы, страницы и абзацы применима к приложению OneNote для Windows 10 , OneNote и другим версиям.
1]
Как(How) создавать ссылки на блокноты в OneNoteСледующие шаги помогут вам создать ссылки на записные книжки в OneNote .
- Откройте OneNote.
- Откройте записную книжку, для которой вы хотите создать ссылку.
- Щелкните блокнот правой кнопкой мыши(Right-click) и выберите « Копировать ссылку на блокнот(Copy Link to Notebook) » . Это создаст ссылку на эту записную книжку и автоматически скопирует ее в буфер обмена.

- Теперь вы можете вставить скопированную ссылку в любое место в OneNote .
- Откройте блокнот, который вы хотите связать с блокнотом, ссылку которого вы создали, и вставьте туда ссылку.
Когда вы нажмете на ссылку, OneNote автоматически откроет связанную записную книжку. Вы также можете добавить эту ссылку в пользовательский текст. Для этого выделите текст и нажмите Ctrl + K , а затем вставьте ссылку в раздел Адрес . (Address)Когда вы закончите, нажмите OK.
Читайте(Read) . Исправьте ошибку 0x80246007 при установке приложения OneNote .
2]
Как(How) создавать ссылки на разделы в OneNoteВ OneNote вы можете связать один раздел с другим разделом и страницами, создав ссылки. Для этого вы должны выполнить шаги, указанные ниже:
- Откройте записную книжку в OneNote.

- Откройте раздел в своем блокноте, для которого вы хотите создать ссылку.
- Щелкните правой кнопкой мыши(Right-click) раздел и выберите параметр « Копировать ссылку на раздел(Copy Link to Section) ». Это скопирует ссылку целевого раздела в буфер обмена.
- Вы можете вставить эту ссылку в любое место в OneNote .
3]
Как(How) создавать ссылки на страницы в OneNoteМы перечислили шаги для создания ссылок на страницы в OneNote ниже:
- Откройте записную книжку в OneNote.
- Щелкните правой кнопкой мыши(Right-click) страницу, которую вы хотите связать с другой страницей. В OneNote 2016 страницы доступны справа. Это может отличаться в разных версиях OneNote .
- Теперь вставьте эту ссылку в любое место в OneNote . Когда вы нажмете на эту ссылку, она откроет целевую страницу.

Прочтите(Read) . Исправьте ошибку OneNote 0xE0000007. Мы столкнулись с проблемой синхронизации вашего ноутбука(Fix OneNote Error 0xE0000007, We ran into a problem syncing your notebook) .
4]
Как(How) создавать ссылки на абзацы в OneNoteСледующие шаги помогут вам создать ссылки на абзацы в OneNote:
- Откройте записную книжку в OneNote 2016.
- Выберите абзац, который вы хотите связать.
- Щелкните его правой кнопкой мыши и выберите параметр « Копировать ссылку в абзац(Copy Link to Paragraph) ».
- Теперь выберите слово или предложение, которое вы хотите связать с целевым абзацем.
- Нажмите Ctrl + K и вставьте ссылку в раздел « Адрес(Address) ». Когда вы закончите, нажмите OK.
Используя параметр « Ссылка(Link) на абзац(Paragraph) », вы также можете связать оглавление в своей записной книжке.
Как встроить веб-ссылку в блокнот
OneNoteВы можете встроить веб-ссылку в свой блокнот, выполнив следующие действия:
- Откройте в веб-браузере страницу, которую вы хотите связать со своими заметками в OneNote .
- Скопируйте ссылку из адресной строки.
- Выделите текст в блокноте и нажмите Ctrl + k .
- Вставьте скопированную ссылку в раздел « Адрес(Address) » и нажмите «ОК».
Когда вы нажимаете на текст с гиперссылкой, OneNote открывает ссылку в веб-браузере по умолчанию.
Как связать файл в OneNote?
Выше(Above) мы описали процесс связывания блокнотов OneNote и их элементов, таких как страницы, абзацы и т. д., друг с другом. Но знаете ли вы, что вы также можете связать файл с любым настраиваемым текстом в OneNote ? Этот файл может быть файлом Word , файлом Excel , файлом PDF или простым текстовым файлом. После связывания файла с настраиваемым текстом в OneNote при нажатии на этот текст OneNote откроет этот файл на вашем компьютере.
После связывания файла с настраиваемым текстом в OneNote при нажатии на этот текст OneNote откроет этот файл на вашем компьютере.
Здесь мы объясним, как связать файл в:
- OneNote 2016.
- Приложение OneNote для Windows 10.
1]
Как(How) связать файл в OneNote 2016Шаги, которые мы перечислим здесь, также применимы к другим версиям OneNote , таким как (OneNote)OneNote 2013 , 2010 и т. д. Здесь мы объяснили шаги, чтобы связать документ Word с (Word)OneNote 2016. Следуя тому же процессу, вы можете связать файл с любое расширение OneNote .
- Запустите OneNote и откройте в нем свой блокнот.
- Выберите пользовательский текст, который вы хотите связать с файлом на жестком диске.
- Теперь вам нужно сделать гиперссылку на выделенный текст.
 Для этого перейдите в « Insert > link » или просто нажмите Ctrl + K на клавиатуре. После этого откроется новое окно.
Для этого перейдите в « Insert > link » или просто нажмите Ctrl + K на клавиатуре. После этого откроется новое окно. - Нажмите кнопку(Click) « Обзор(Browse) » и выберите файл, который вы хотите связать. Выбрав файл на своем компьютере, нажмите «ОК», а затем еще раз «ОК», чтобы сохранить ссылку в OneNote .
- Пользовательский текст был связан с выбранным вами файлом. Теперь вы можете открыть файл прямо из OneNote одним щелчком мыши.
Когда вы наводите курсор мыши на текст гиперссылки, OneNote отображает полный путь к связанному файлу.
Обратите внимание, что если вы переместите связанный файл в другое место на своем компьютере, вы получите сообщение об ошибке, щелкнув текст с гиперссылкой в OneNote . В этом случае вам необходимо обновить ссылку в OneNote .
2]
Как(How) связать файл в приложении OneNote для Windows 10Если вы свяжете файл в приложении OneNote для Windows 10 , выполнив тот же процесс, что описан выше, он не будет работать. Каждый раз, когда вы нажимаете на текст с гиперссылкой, приложение OneNote для Windows 10 отображает следующее сообщение об ошибке:
Каждый раз, когда вы нажимаете на текст с гиперссылкой, приложение OneNote для Windows 10 отображает следующее сообщение об ошибке:
Sorry we couldn’t open that link. it’s destination may have been moved or you may no longer have access to it.
Следовательно, если вы хотите связать файл с приложением OneNote для Windows 10 , вы должны загрузить его в OneDrive .
В этом вам помогут следующие шаги:
- Откройте OneDrive в веб-браузере и войдите в свою учетную запись.
- Теперь загрузите файл в OneDrive . Для этого перейдите в « Upload > Files » и выберите файл на своем компьютере.
- После загрузки файла в OneDrive скопируйте ссылку из адресной строки веб-браузера.
- Запустите приложение OneNote для Windows 10.
- Выберите текст, который вы хотите связать с файлом, который вы загрузили в OneDrive .

- Нажмите Ctrl + K и вставьте скопированную ссылку в раздел « Адрес(Address) ».
- Когда вы закончите, нажмите «Вставить(Insert) » .
Когда вы нажмете на ссылку, файл откроется в OneDrive в вашем браузере по умолчанию. Но для этого у вас должно быть активное интернет-соединение.
Как связать папку в
OneNote ?Вы также можете связать папку с настраиваемым текстом в OneNote . Здесь мы объясним, как связать папку в:
- OneNote 2016 и другие версии.
- Приложение OneNote для Windows 10.
1]
Как(How) связать папку в OneNote 2016Следующие шаги применимы к OneNote 2016 и другим версиям, включая OneNote 2013 , 2010 и т. д.
- Откройте папку на своем компьютере.
- Нажмите(Click) на адресную строку Проводника и скопируйте полный путь к папке.

- Теперь запустите OneNote и выберите текст для ссылки на эту папку.
- Нажмите Ctrl + K и вставьте скопированный путь в раздел « Адрес(Address) ».
- Когда вы закончите, нажмите OK.
Теперь, нажав на текст гиперссылки, вы откроете целевую папку.
2]
Как(How) связать папку в приложении OneNote для Windows 10Чтобы связать папку в приложении OneNote для Windows 10 , сначала необходимо загрузить ее в OneDrive . После этого скопируйте ссылку и вставьте ее в целевой текст. Прочитайте шаги ниже, чтобы узнать процесс в деталях:
- Откройте OneDrive в веб(Web) -браузере и войдите в свою учетную запись.
- Перейдите в « Upload > Folder » и выберите папку на своем компьютере.
- После загрузки папки скопируйте ссылку из адресной строки веб-браузера.

- Запустите приложение OneNote для Windows 10.
- Выделите текст, с которым вы хотите связать папку.
- Нажмите Ctrl + K и вставьте туда скопированную ссылку.
- Когда вы закончите, нажмите «Вставить(Insert) » .
Теперь, когда вы нажимаете на гиперссылку в приложении OneNote , папка открывается в веб-браузере по умолчанию. Вы должны быть подключены к Интернету, чтобы получить доступ к своей папке в OneDrive .
Вот и все.
Похожие посты(Related posts) :
- Как конвертировать OneNote в Word или PDF(How to convert OneNote to Word or PDF)
- Как вставить документ Word в заметки OneNote(How to Insert a Word Document into OneNote notes) .
Related posts
Как добавить цвета в разделы в OneNote
Как включить Dark Mode в OneNote or Outlook
Как создать Grid Line and Rule Line в OneNote
Как синхронизировать Samsung Notes с Microsoft OneNote?
Как использовать OneNote эффективно в Windows 10
Как конвертировать OneNote на Word or PDF в Windows 10
Как вставить Excel spreadsheet в OneNote
5 лучших сайтов для бесплатных шаблонов OneNote
Как включить Dark Mode в OneNote app для iPhone or iPad
Как импортировать PowerPoint file в OneNote
OneNote Error 0xE0000007, мы побежали в проблему синхронизации вашего ноутбука
11 скрытых функций OneNote, которые вы должны попробовать
У вас больше нет разрешения на доступ к этой ноутбуке — OneNote
Как Zoom в и Zoom отказа в OneNote на Windows 10
Как создать OneNote Calendar template
Где находится место OneNote cache? Как очистить OneNote Cache?
Use OneNote Web Clipper Chrome extension, чтобы делать заметки во время просмотра
Как встроить Pinterest Pins в Word or OneNote
Как скрыть Borders Tables в OneNote
Fix Content еще не доступен ошибка на OneNote
Шаги по созданию веб-ссылки в Блокноте — Интернет
Содержание:
Как создать гиперссылку в HTML || На хинди
Посмотрите это видео на YouTube
Видео, снятое с канала: Delbish Basumatary
Создание ссылок в Notepad
Смотрите это видео на YouTube
. Shelton
Shelton
Добавление гиперссылок HTML-учебник
Посмотрите это видео на YouTube
Видео, снятое с канала: Urbangraphixinc
Ночковое.
Как сделать гиперссылку в блокноте
Посмотреть это видео на YouTube
Видео взято с канала: Richard Essemiah
Как создать HTML-сайт в Блокноте. Часть 3. Добавление ссылок и строк меню
Посмотреть это видео на YouTube
Видео взято с канала: TJPTutorials документ с использованием блокнота
Посмотреть это видео на YouTube
Видео взято с канала: BDA EDUCATION LEARN
Выполните следующие действия, чтобы создать простую гиперссылку в Блокноте: Найдите текст, который вы хотите сделать ссылкой . Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его.
Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его.
Введите целевой веб-адрес или URL-адрес, добавив href= url в поле . Создайте и свяжите XSD-файл с XML-файлом в Notepad++ Продолжительность: 10:51. Брэндан Джонс 34 901 просмотр. Как сделать гиперссылку (кликабельную ссылку или картинку) в html Продолжительность: 3:50. Как я могу заставить гиперссылку работать в блокноте ++.
Задать вопрос Задан 1 месяц назад. Активен 1 месяц назад. Просмотрено 25 раз 0. Я только начинаю, поэтому я понял, что сделал код неправильно. но я создал цель для другой страницы сайта, а затем установил гиперссылку. ссылка отображается синим цветом при предварительном просмотре страницы, но когда я пытаюсь щелкнуть по ней, я получаю a. Notepad++ — это текстовый редактор, поэтому гиперссылки по умолчанию не кликабельны. Для этого может быть плагин, но я не использую плагины, поэтому не знаком с этим.
Notepad++ не предназначен для того, чтобы скрывать что-либо, существующее в файле. Плагин, который опирается на внешнюю базу данных, может помочь. Либо Open Selection будет исправлен для вас, либо вы можете настроить для своих нужд плагин на основе тегов, который обычно позволяет кодировщикам переходить к определению тега. Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было очень просто, и функциональность имела смысл, потому что вы, скорее всего, нажмете на ссылку, чтобы отредактировать ее, чем открыть ее, когда вы находитесь внутри редактора текста/кода.
Плагин, который опирается на внешнюю базу данных, может помочь. Либо Open Selection будет исправлен для вас, либо вы можете настроить для своих нужд плагин на основе тегов, который обычно позволяет кодировщикам переходить к определению тега. Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было очень просто, и функциональность имела смысл, потому что вы, скорее всего, нажмете на ссылку, чтобы отредактировать ее, чем открыть ее, когда вы находитесь внутри редактора текста/кода.
Давай версию 6.8.2 и ссылки. Добавьте гиперссылку в HTML-документ с помощью Блокнота. Грядет огромное обновление WordPress v5.5 Все должно стать намного лучше Продолжительность: 33:43. WPCrafter.com WordPress для неспециалистов 45 990.
Чтобы сделать гиперссылку, добавьте атрибут href к тегу Anchor (a). Атрибут href может иметь абсолютное значение (http://www.hyperlinkcode.com/make-hyperlink.php) или относительное значение (make-hyperlink. php). Если вы редактируете «текстовый файл» (что и должно быть, поскольку Notepad++ — это текстовый редактор и только текстовый редактор), то любая такая «ссылка» уже является «обычным текстом». Если это не имеет смысла, возможно, предоставьте более подробную информацию с вашей стороны, на случай, если есть какая-то неизвестная или подразумеваемая вещь, которая не доходит до этой стороны. Как сделать гиперссылку.
php). Если вы редактируете «текстовый файл» (что и должно быть, поскольку Notepad++ — это текстовый редактор и только текстовый редактор), то любая такая «ссылка» уже является «обычным текстом». Если это не имеет смысла, возможно, предоставьте более подробную информацию с вашей стороны, на случай, если есть какая-то неизвестная или подразумеваемая вещь, которая не доходит до этой стороны. Как сделать гиперссылку.
Как сделать эффект подчеркивания при наведении. Как открыть гиперссылку в новом окне. Как сделать гиперссылку на той же странице.
Как изменить цвет гиперссылки. Как убрать подчеркивание гиперссылки. Как сделать гиперссылку на изображение. Как изменить цвет подчеркивания гиперссылки.
Как сделать адрес электронной почты гиперссылкой. Как сделать кнопку ссылки. Notepad++ — это программа для редактирования, которую можно использовать для подключения к вашей учетной записи хостинга через FTP и внесения изменений. В этом уроке мы покажем вам, как подключить его к вашему серверу, чтобы вы могли редактировать файлы своего веб-сайта.
Для выполнения этого руководства необходимо иметь Notepad++, который совместим только с операционными системами Windows. Используя внешние таблицы стилей, вы можете контролировать все гиперссылки вашего сайта. С помощью внешних таблиц стилей можно создать множество привлекательных эффектов гиперссылок для улучшения внешнего вида вашего веб-сайта.
С помощью внешнего метода вы свяжете свои веб-страницы с файлом external.css, который можно создать в любом текстовом редакторе на вашем устройстве. Это больше.
Список соответствующей литературы:
| |
| из Библии Excel 2007 Джона Уокенбаха Wiley, 2011 | |
| |
| из книги «Создание веб-страниц для чайников » Бада Э.  Смита Смита Wiley, 2008 г. | |
| |
| из Office и SharePoint 2010 Руководство пользователя: Интеграция SharePoint с Excel, Outlook, Access и Word Михаила Антоновича хотите вставить гиперссылку, или выберите текст, на который вы хотите поместить гиперссылку. | |
| из LibreOffice 6.2 Руководство по расчетам от LibreOffice Documentation Team Friends of Opendocument, Incorporated, 2019 | |
| |
| из Mastering Windows Network Forensics and Investigation Стива Энсона, Стива Бантинга и др. др. Уайли, 2012 | |
| |
| из книги «Технологии для преподавателей физической культуры, медицинских работников и тренеров: повышение квалификации, оценка, управление, профессиональное развитие и защита интересов», , Сет Э. Дженни, Дженнифер М. Краузе, Тесс Армстронг, Human Kinetics, 2020 | |
| |
| от Mastering Microsoft Windows Vista Home: Premium and Basic by Guy Hart-Davis Wiley, 2007 | |
| |
| из Special Edition с использованием Microsoft Office Word 2003 Билла Камарды Que, 2004 | |
| |
| Из использования Microsoft Project 2002 от Tim Pyron Que, 2002 | |
| |
| из Использование Microsoft Office Excel 2003 Патрика Блаттнера Que, 2004 |
Как превратить ссылку в кликабельное описание
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
-
@Sebastian-Freeh ,
Notepad++ — это редактор текста/исходного кода. Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
В HTML вы делаете ссылку типа
npp_download, и это то, что вам покажет Notepad++, тогда как браузер будет отображать это как npp_download — плагин PreviewHTML для Notepad++ будет отображать HTML в реальном времени во второй панели внутри Notepad++, но по сути это браузер/рендерер).
В Markdown вы создаете ссылку типа
[npp_download](https://notepad-plus-plus.org/downloads/), что вам покажет Notepad++, в то время как отрендеренный Markdown (как на этом форуме, или в плагине Markdown++ для Notepad++) просто покажет заголовок ссылки с соответствующей кликабельной ссылкой.Notepad++ может сделать https://notepad-plus-plus.org/downloads/ интерактивным (см. Settings > Preferences > Misc для Clickable Link Settings ), но Notepad++ не собирается скрывать URL-адрес в обычном панель редактора — она покажет вам полный URL-адрес вместе с любым описанием, которое вы написали в выбранной вами разметке / уценке, потому что она показывает вам исходный код / обычный текст, а не обработанную копию. Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора.

@PeterJones
Большое спасибо за ответ. Высоко ценится.
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Значит, нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их интерактивными. Это просто такая полезная функция. org/Comment»> -
Это не просто, но у вас может быть таблица с двумя столбцами,
один с короткой меткой (псевдоним), а другой со ссылкой на реальный адрес и:- нажмите определенную клавишу для макроса для перевода псевдонима
- нажмите на указанную ссылку 903:00
Возможно это можно сделать одним кликом,
если макрорекордер принимает ТО
назначать и вызывать транслятор макроса И вызывать конечную ссылку
всего за одну процедуру.ПРИМЕР
Блокнот Macro Сокращатель и Расширитель для веб-ссылки или локального файла txt**** Функции *******
MACRO LINK_UNZIP (определить Key1) *******
INPUT = link1search link1
replace file:///C:\Users\myUser\Documents\file1.
 txt
txtMACRO LINK_ZIP (определить Key2) *******
INPUT = file:// /C:\Users\myUser\Documents\file1.txtискать файл:///C:\Users\myUser\Documents\file1.txt
заменить ссылку1
См. пример ниже:
Как сделать полную ссылку в notepad++,
например. https://notepad-plus-plus.org/downloads/
в кликабельное описание, например так: npp_download
В общем, как вставлять ссылки в notepad++ и давать им описание. Это очень важно для меня, так как я часто использую длинные ссылки в текстовых файлах.
Спасибо за любую помощь
@Sebastian-Freeh сказал в статье Как превратить ссылку в кликабельное описание:
@PeterJones
Думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Установите подключаемый модуль MarkdownViewer++ с помощью администратора подключаемых модулей. Откройте или сохраните файл уценки (обычно .md ), связанный с UDL уценки (см. Языки меню). Плагины > MarkdownViewer++ > MarkdownViewer++ , чтобы открыть панель.
То есть нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я так и сказал, да.
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их кликабельными.
Это просто такая полезная функция.
Notepad++ — это редактор текста/исходного кода, а не редактор WYSIWYG («что видишь, то и получаешь»). Если вам нужен WYSIWYG-редактор, это другое приложение.
Как вставить гиперссылку с помощью Блокнота?
JavaScript отключен. Для лучшего опыта, пожалуйста, включите JavaScript в вашем браузере, прежде чем продолжить.
- Автор темы Гость
- Дата начала
- #1
Мне нужно знать, как выбрать файл из Моих документов и открыть его в Блокноте
, а затем вставить гиперссылку, но я не знаю, как это сделать, и не могу найти
как! Так что, если кто-то может помочь мне, я был бы признателен!
Реклама
- #2
В clallison <[email protected]> сказал следующее:
Мой ответ находится внизу вашего отправленного сообщения:
Мне нужно знать, как выбрать файл из Моих документов и открыть его в Блокноте
, а затем вставить гиперссылку, но я не знаю, как это сделать, и я
не могу найти, как это сделать! Так что, если бы кто-нибудь мог помочь мне, я бы
ценю это!Нажмите, чтобы развернуть.
..
Блокнот — это обычный текстовый редактор, вы можете вставить или ввести в него любую гиперссылку, которую хотите
, и это все равно будет не чем иным, как текстом. Вы можете попробовать миллион способов,
тысяч раз, и все равно это будет не что иное, как текст. Если вы хотите открыть файл ..doc
, а не файл .txt, и вставить гиперссылку, тогда вам понадобится
что-то вроде Word (для которого предназначена эта группа) или другого редактора документов.
Гален
—
«Вы знаете, что фокусник не получает признания, если однажды он объяснит свой
трюк; и если я покажу вам слишком много своего метода работы,
вы придете к выводу, что я, в конце концов, самый обычный человек. »
Шерлок Холмс
the_verminator
- #3
Гален сказал:
В clallison <[email protected]> сказал следующее:
Мой ответ находится в нижней части отправленного вами сообщения:
Блокнот — это обычный текстовый редактор, вы можете вставить или ввести в него любую гиперссылку, которую хотите
, и это все равно будет не более чем текст. Вы можете попробовать миллион способов,
тысяч раз, и все равно это будет не что иное, как текст. Если вы хотите открыть файл .doc
, а не файл .txt, и вставить гиперссылку, тогда вам понадобится
, что-то вроде Word (для которого предназначена эта группа) или другого редактора документов.Гален
Нажмите, чтобы развернуть…
Если, конечно, он не сохранен в виде файла текстового типа с расширением «.htm»
.
Реклама
- #4
В (адрес электронной почты удален) <[email protected]et> сказал следующее:
Мой ответ находится внизу вашего отправленного сообщения:
Если, конечно, он не сохранен как текстовый файл с расширением «.htm» 9Расширение 0010.
Нажмите, чтобы развернуть…
и иногда VBScript я до сих пор делаю в блокноте. Итак, я полагаю, что вы *можете* сделать это, если действительно хотите, но, и я признаю, что делаю это самым глупым способом, но это довольно долгий процесс для того, кто должен спросить. Пуск> выполнить> введите
«блокнот» без кавычек> нажмите CTRL + O, чтобы открыть файл> перейдите к
файлу, который вы хотите открыть> затем … в зависимости от языка . .. вставьте
.. вставьте
гиперссылка. Для чего-то вроде гипертекста ввод будет href=»http://www.domain.com»>http://www.domain.com (или текст) или просто
для создания нового документа, добавив теги и сохранив его как «любой файл» с
, расширение .htm или .html будет работать.
Гален
—
«Вы знаете, что фокусник не получает признания, когда однажды он объяснил свой
трюк; и если я покажу вам слишком много моего метода работы, вы
придете к заключению, что я в конце концов, очень обычный человек».
Шерлок Холмс
Хотите ответить в этой теме или задать свой вопрос?
Вам нужно выбрать имя пользователя для сайта, что займет всего пару минут. После этого вы можете опубликовать свой вопрос, и наши участники помогут вам.
| Автоматически открывать определенную гиперссылку (принять) в электронной почте с Outlook | 0 | |
| Старший Гражданин Нужна Помощь, Пожалуйста: СЛОВО ничего не показывает, но Блокнот показывает «тарабарщину» ? | 3 | |
| Включить в список | 6 | |
| Вставка базовой ссылки в Word | 2 | |
| Excel и Блокнот | 3 | |
| Проблема с блокнотом | 2 | |
| Скрыть или показать гиперссылки | 4 | |
| гиперссылка | 3 |
Делиться:
Фейсбук Твиттер Реддит Пинтерест Тамблер WhatsApp Эл. адрес Делиться Ссылка на сайт
адрес Делиться Ссылка на сайт
Как сделать гиперссылку (создать кликабельные ссылки за 3 шага)
Вот вы ломаете голову и пытаетесь понять, как сделать гиперссылку.
Возможно, вы хотите разместить ссылку на официальный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать кликабельную ссылку в HTML. Или, может быть, вам нужно добавить ссылку на историю Instagram или видео на YouTube.
В любом случае, мы вас прикроем.
Что такое гиперссылка?
Гиперссылки – это слова или изображения, по которым можно перейти к другому веб-контенту. Они могут подключаться практически к любому ресурсу в Интернете.
При нажатии они либо сразу перенаправят вас на веб-адрес, либо, для определенных типов файлов, дадут вам возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF).
Гиперссылки ведут на:
- Другой веб-адрес (URL)
- Изображения
- Аудиофайлы
- Видео
- HTML-файлы
- Текстовые файлы или другие документы (например, PDF-файлы в той же веб-странице0)
Давайте рассмотрим пару методов вставки гиперссылок.
Как сделать гиперссылку
Гиперссылки являются основой веб-навигации, и их использование является второй натурой для большинства из нас.
Они отображаются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах.
Только когда приходит время вставлять ссылку в текст , мы обращаем на них внимание.
Гиперссылки можно вставлять двумя способами:
- С помощью визуального редактора
- С помощью HTML
Как сделать кликабельную ссылку в WordPress?
Давайте посмотрим, как вставить ссылку в текст с помощью визуального редактора на вашем сайте:
- Выделите текст, на который хотите сделать ссылку.
- Щелкните значок «Добавить ссылку» на панели редактирования текста или используйте сочетание клавиш Ctrl+K. Откроется поле, в котором вы вводите местоположение, на которое хотите создать ссылку.
- Введите в поле полный адрес (включая HTTPS) или местоположение существующего файла, к которому вы хотите перейти по ссылке, и нажмите Enter.

Теперь у вас есть текст с гиперссылкой.
Как вставлять ссылки в изображения:
- Выберите изображение, нажав на него.
- Теперь щелкните значок «Добавить ссылку» на панели (или Ctrl+K), чтобы открыть поле. Введите местоположение, на которое вы хотите сослаться (как в нашем предыдущем примере).
В этом примере я сделал ссылку на PDF-документ, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору.
Тот же процесс применяется независимо от того, редактируете ли вы публикацию или страницу в WordPress.
Как сделать ссылку активной в электронной почте
Вот как создать гиперссылку в Gmail:
- Выделите текст, который хотите связать.
- Щелкните значок «Добавить ссылку» на панели редактирования текста (или Ctrl+K).
- Вставьте или введите URL-адрес, на который вы хотите сделать ссылку, в поле и нажмите «ОК».

Теперь у вас есть гиперссылка.
Этот процесс аналогичен Microsoft Outlook и другим почтовым клиентам.
Как создать гиперссылку в Word
- Чтобы встроить ссылку в текст документа Microsoft Word, начните с выделения текста.
- Затем нажмите Вставить в верхней строке меню.
- Теперь нажмите: Ссылки → Ссылка → Вставить ссылку (появится окно).
Затем вы можете добавить URL-адрес в поле «Адрес» или ссылку на:
- Другой документ
- Другое место в том же документе
- Или адрес электронной почты
Затем просто скопируйте и вставьте URL-адрес.
Как сделать интерактивную ссылку с помощью HTML?
При создании ссылки в HTML используйте элементы и для обозначения начала и конца ссылки.
Укажите цель, на которую вы ссылаетесь, с помощью атрибута href:
В качестве примера предположим, что вы хотите создать следующее:
У Smart Blogger есть популярный пост о ведении блога.
Вот как будет выглядеть HTML-код в текстовом редакторе WordPress:
Для добавления гиперссылки к изображению используется следующий фрагмент кода:
Чтобы узнать больше о добавлении гиперссылок к изображениям с помощью HTML, см. из этого поста.
Как добавить ссылку в историю Instagram?
- На мобильном устройстве откройте приложение Instagram.
- Коснитесь значка плюса (+) вверху и выберите «История».
- Загрузите изображение или видео.

- Коснитесь значка стикера и выберите «Ссылка».
- Введите URL-адрес, на который должна указывать ссылка в вашей истории Instagram.
Как добавить ссылку в описание видео на YouTube?
- В Творческой студии YouTube перейдите к разделу «Сведения о видео» для своего видео.
- В «Описание» добавьте свою копию вместе со всеми гиперссылками, которые вы хотите, чтобы зрители могли видеть.
Вот и все.
Happy Hyperlinking
Теперь вы знаете, как сделать гиперссылку.
В большинстве случаев вам не понадобится HTML, и вы можете просто добавить ссылку, щелкнув значок на панели инструментов редактирования текста.
Независимо от того, создаете ли вы на веб-странице гиперссылку на чужой блог или ссылку на PDF-файл или запись подкаста на своем сайте, теперь у вас есть информация для создания этого фундаментального элемента веб-навигации.
Получайте удовольствие от своей новой суперспособности!
Как связать веб-страницы HTML вместе | Малый бизнес
Гиперссылка — это подчеркнутый фрагмент текста, по которому можно перейти на веб-сайт одним щелчком мыши. Вставка гиперссылок довольно проста благодаря доступным инструментам веб-дизайна. Но также полезно знать, как вставить ссылку с помощью HTML.
Вставка гиперссылок довольно проста благодаря доступным инструментам веб-дизайна. Но также полезно знать, как вставить ссылку с помощью HTML.
Когда-то, если вы хотели создать веб-сайт, вам нужно было знать язык гипертекстовой разметки . Это довольно простой язык программирования для изучения, но если вы не хотите быть профессиональным веб-дизайнером, вам не обязательно быть экспертом в HTML. В настоящее время доступно множество инструментов, в том числе бесплатные, которые сделают все это за вас.
Если вы используете WordPress или инструмент для создания веб-сайтов, должен быть способ создать ссылку, нажав кнопку «Ссылка».
При экспорте HTML-файла из документа Office сочетание клавиш Control + K используется для управления гиперссылками. Просто выделите текст, который вы хотите указать на другой сайт, нажмите Control + K и вставьте в целевой URL-адрес . Вы также можете удалить и отредактировать гиперссылку, выделив связанный текст и выбрав Control + K.
Вы также можете удалить и отредактировать гиперссылку, выделив связанный текст и выбрав Control + K.
Если вы больше любите мышь, вы также можете вставлять и обновлять гиперссылки, используя строку меню в верхней части документа. . Выберите «Вставить» и «Гиперссылка». Вы получите то же окно, которое вы получили бы, если бы использовали сочетания клавиш, в котором вам будет предложено ввести URL-адрес назначения.
Ссылка с использованием HTML
Могут быть случаи, когда у вас нет простого способа добавить ссылку. В этом случае вы можете легко добавить гиперссылку HTML . Вам не нужен полный класс, чтобы изучить HTML. Этому довольно легко научиться. Код просто требует HREF, ссылку, текст для ссылки и остановку. Например: Ваш сайт.
Если сайт, на который вы ссылаетесь, является частью вашего собственного веб-сайта, вам не нужно вводить полный URL-адрес вашего HTML-ссылка. Если бы вы давали ссылку на свою биографию, например, вы должны написать ее так: Моя биография. Если вы используете инструмент дизайна, такой как WordPress, и нажимаете на опцию Вставить ссылку , вам обычно предоставляется раскрывающийся список, включающий все ваши страницы, чтобы вы могли просто выбрать и выбрать Добавить ссылку.
Если бы вы давали ссылку на свою биографию, например, вы должны написать ее так: Моя биография. Если вы используете инструмент дизайна, такой как WordPress, и нажимаете на опцию Вставить ссылку , вам обычно предоставляется раскрывающийся список, включающий все ваши страницы, чтобы вы могли просто выбрать и выбрать Добавить ссылку.
Ссылка на изображение
Текстовая ссылка — не единственный вариант для веб-сайтов. Ваши изображения также могут быть связаны. Вы можете легко сделать это в программе дизайна блога или веб-сайта, просто вставив фотографию, выделив ее и используя инструмент ссылки на добавьте к нему гиперссылку .
Если вы создаете ссылку на фотографию с помощью HTML, вы будете использовать тот же код, что и при отображении текста, а не фотографии. В этом случае, однако, вы замените текст кодом для ссылки на вашу фотографию. Таким образом, это будет:
Таким образом, это будет:  .
.
Настройка навигации по сайту
Если вы создаете веб-сайт, самые важные текстовые ссылки на любой из ваших страниц — это ссылки на другие ваши страницы. Навигация по сайту часто осуществляется с помощью раскрывающегося списка вверху каждой страницы. Инструменты веб-дизайна упрощают это, позволяя вам просто выбрать, хотите ли вы, чтобы страница, которую вы добавляете, была главной страницей или второстепенной страницей, отходящей от одной из ваших основных страниц.
Однако, если вы хотите создать навигацию по сайту самостоятельно, вам понадобится более продвинутый язык под названием CSS. Вы можете сделать навигацию сайта вертикальной или горизонтальной, а также сделать ее раскрывающейся или статической. Хотя CSS сложнее , чем HTML, вы можете получить нужный код онлайн и вставить его в исходный код вашего веб-сайта.
Гиперссылки для закладок
Ваши гиперссылки не всегда должны указывать на отдельный веб-сайт или даже на отдельную страницу вашего собственного веб-сайта. Их также можно использовать для перенаправления посетителей в другой раздел той же страницы. Это часто можно увидеть в длинных статьях или сообщениях в блогах, где вверху есть оглавление, и пользователи нажимают на каждый элемент, чтобы перейти непосредственно к соответствующему разделу.
Эти гиперссылки работают аналогично закладкам в документе Word. Вы можете создать их, используя любой инструмент веб-дизайна, который вы предпочитаете, или закодировать HTML-ссылку , как вы делали, когда ссылались на другие страницы. Чтобы создать ссылки, направляющие посетителей в другие разделы страницы, сначала необходимо установить закладку в своей копии с помощью атрибута «id». Таким образом, это будет «
Первая закладка
.
После того, как вы настроите закладку, вы перейдете к верхней части страницы и добавите эту ссылку. Код для этого будет таким: Перейти к первой закладке. Когда кто-то нажимает на текст «Перейти к первой закладке», эта ссылка ведет прямо к разделу, в котором вы разместили закладку.
Использование целевого атрибута
Одна из проблем с настройкой гиперссылки HTML на вашем сайте заключается в том, что она отвлекает посетителей. Вероятность того, что они вернутся на ваш сайт после того, как были перенаправлены в другое место, невелика, а это означает, что вы можете потерять людей в «кроличьей норе», которой может быстро стать Интернет.
Используя что-то под названием целевой атрибут , вы можете управлять тем, как страница открывается, когда кто-то нажимает на одну из ваших ссылок. Обычно это можно сделать с помощью инструмента веб-сайта, просто щелкнув поле. Однако, если вы кодируете свой веб-сайт с помощью HTML, атрибут идет сразу после вашего URL-адреса, поэтому он будет таким: Ваш сайт. Атрибут _blank открывает документ в новом окне.
Однако, если вы кодируете свой веб-сайт с помощью HTML, атрибут идет сразу после вашего URL-адреса, поэтому он будет таким: Ваш сайт. Атрибут _blank открывает документ в новом окне.
Создание якорных ссылок
Что делать, если вы хотите направить посетителей вашего сайта в определенное место посередине той же страницы? Этот тип гиперссылки HTML выполним, но немного сложнее, чем простая ссылка. Сначала вам нужно настроить цель, что означает переход к области страницы, которую вы хотите связать. Создайте для него имя и поместите код Object, который вы связываете. Замените «имя» в этом примере любым именем, которое вы выбрали.
Теперь, когда у вас есть закладка на странице, вы создадите гиперссылку . Для этого перейдите в раздел, где вы хотите настроить пункт назначения, и используйте символ решетки перед выбранным вами именем внизу страницы. Поэтому вы должны ввести Нажмите, чтобы увидеть объект, на который я ссылаюсь .
Поэтому вы должны ввести Нажмите, чтобы увидеть объект, на который я ссылаюсь .
Ссылки на документы и PDF-файлы
Вы можете создать HTML-ссылку за пределами веб-сайтов. Вы можете легко загружать PDF-файлы и .docs на свой веб-сайт и ссылаться на них в других местах вашего сайта. Это идеально подходит для приложений, листовок и других документов, которые вы не хотите изменять специально для своего веб-сайта. Однако при этом важно отметить, что ссылка ведет на документ, а не на веб-сайт. Часто это делается путем указания «pdf» или «doc» в скобках после ссылки.
Чтобы сделать ссылку на документ Word или PDF , вы сначала загрузите документ, используя тот же инструмент, который вы используете для разработки своего веб-сайта. После этого вы сможете ссылаться на нее так же, как и на любую другую текстовую ссылку на вашем сайте. Вы должны ввести код следующим образом: doc»>Мой файл [DOC]. Не забывайте загружать новую версию каждый раз, когда вы обновляете файл на своей стороне, поскольку эти изменения не будут автоматически реплицироваться.
Как использовать изображение в качестве ссылки в HTML
HTML — это язык, используемый в веб-дизайне и разработке. Используя только html, мы можем создавать статические веб-страницы. Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Мы можем найти некоторые интерактивные встроенные модульные веб-сайты, которые используют метод простого перетаскивания, и все они состоят из HTML. Мы можем добавить множество элементов в html, таких как текст, изображения, видео и т. д. Каждый элемент имеет отдельный тег, написанный внутри тела тега html. HTML имеет много функций для применения. Один из которых является ссылкой. Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Required Essentials
Для реализации HTML-кода используются два основных инструмента.
- Текстовый редактор
- Браузер
Один инструмент используется как инструмент ввода, а другой выступает в качестве программного обеспечения вывода. В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
Поскольку мы выполняем эту задачу в Windows, текстовым редактором по умолчанию является блокнот. Вы можете использовать возвышенное, блокнот ++ и т. д., тогда как браузер — Internet Explorer. Но в нашем руководстве мы будем использовать Google Chrome и блокнот, к которым легко получить доступ.
Руководство по HTML
Если мы хотим разработать концепцию ссылки в изображении, нам нужно сначала понять работу HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Все теги, включая HTML, имеют открывающие и закрывающие теги. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
…….Изображение ниже представляет собой пример кода HTML. В заголовке мы добавили название заголовка страницы. А в основную часть добавляется простой текст.
Создание простой гиперссылки
Возможно, вы встречали ссылки на веб-сайтах в виде текста или изображения. Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
…
Href используется для ссылки на страницу. Здесь мы пишем адрес того конкретного веб-сайта или веб-страницы, на которую мы хотим перейти, нажав на ссылку. В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
Моя отличная ссылка
Когда мы пишем адрес, вы можете видеть, что он автоматически подчёркивается и его цвет меняется. Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Поскольку мы написали этот код в блокноте, теперь мы запустим его, чтобы получить вывод из браузера.
Из вывода видно, что добавленный нами текст подчеркнут, что показывает, что это ссылка. Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Тег изображения в HTML
Изображение — это основное содержимое HTML. Используется специальный тег. Тег изображения немного отличается от других тегов. Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
< img src = "c:\users\USER\DESKTOP\13.png">
Здесь тег изображения . «Src» означает источник. Это путь к изображению с расширением файла.
См. вывод ниже.
Изображение и ссылка
Ссылка на веб-сайт с изображением
Вы, должно быть, сталкивались с веб-сайтами, особенно в интернет-магазинах или интернет-магазинах. Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.

Добавлен код изображения внутри тега привязки, так как мы хотим, чтобы изображение действовало как ссылка. Ниже приведен полный HTML-код.
Теперь мы выполним этот код в Google Chrome.
По изображению точно объяснить не получится. Но когда вы потренируетесь, вы увидите, что при наведении мыши на изображение показывается рука указателя, показывая ее как ссылку. Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Связать статическую веб-страницу с изображением
Если вы хотите добавить статическую веб-страницу в код, просто замените адрес веб-сайта страницей, присутствующей в вашей системе.
< a href="sample.html">
В браузере вы увидите, что открыта статическая тестовая страница, адрес которой был указан внутри тега.
Атрибут Alt и ссылка на изображение
Этот атрибут помогает в описании изображения. Это отображается только тогда, когда по какой-либо причине изображение не загружается или ваше интернет-соединение может быть медленным. Таким образом, это описание показано, что помогает читателю узнать что-то об изображении или веб-сайте.
< img alt = «изображение недоступно» src = «C:\users\USERS\DESKTOP\13.png»>
Это тег. Атрибут Alt прописывается внутри тега img.
Ниже показан вывод, который показывает текстовую альтернативу изображению.
Заключение
В этой статье мы использовали простые теги ссылки и изображения. Кроме того, мы используем изображение в качестве ссылки со многими примерами. Существует множество способов конкретизировать эту концепцию.


 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей. В нем сделать такую запись:
В нем сделать такую запись:



 Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
 Например, если вы переходили по этой ссылке вчера, затем выключили компьютер, а сегодня вновь его включили, то сейчас ссылка вновь непосещенная, так как началась новая сессия.
Например, если вы переходили по этой ссылке вчера, затем выключили компьютер, а сегодня вновь его включили, то сейчас ссылка вновь непосещенная, так как началась новая сессия. ru/image/finik.jpg">
ru/image/finik.jpg"> ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк) 
 …
… 0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «>
0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «>



 Для этого перейдите в « Insert > link » или просто нажмите Ctrl + K на клавиатуре. После этого откроется новое окно.
Для этого перейдите в « Insert > link » или просто нажмите Ctrl + K на клавиатуре. После этого откроется новое окно.






 Это просто такая полезная функция.
Это просто такая полезная функция. txt
txt ..
..