Как сделать большой аватар в группе вконтакте. Как сделать аватарку для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling».
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Как сделать горизонтальную аватарку в группе вконтакте
— вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Как в контакте сделать большую аву.
 Создание красивого единого блока аватар и меню вконтакте
Создание красивого единого блока аватар и меню вконтактеВ данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте . На понятном примере покажем, как делается широкая аватара вк , а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.

Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно . Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках .
Также мы можем помочь с дизайном группы . За помощью в создании широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна вы можете обратиться к нам.
За помощью в создании широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна вы можете обратиться к нам.
Для заказа услуг и по всем вопросам пишите.
Из понравившейся фотографии, приходится в первую очередь уменьшать ее размер. Сделать это можно несколькими способами.
В первую очередь можно воспользоваться любой графической программой, начиная от стандартных приложений операционной системы Windows и заканчивая такими «тяжеловесами» дизайна как Adobe Photoshop. Не очень опытному пользователю проще всего будет использовать стандартную программу Paint.NET, входящую в комплектацию Windows.
Чтобы открыть эту программу, пройдите следующий путь: «ПУСК»-«Стандартные»- «Paint.NET». В главном меню программы выберите путь «Файл»-«Открыть» и в выпавшем окне выберите нужный вам файл с изображением. После того как графический файл загрузится, вы сможете работать с изображением.
Чтобы уменьшить или выберите пункт «Изменить размер». В открывшемся окошке найдите строчку «Размер » и под ней два маленьких поля для вставки нужных величин. Выберите желаемый размер. По умолчанию для аватарки это 100х100 пикселей. Нажмите кнопку «Ок» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
В открывшемся окошке найдите строчку «Размер » и под ней два маленьких поля для вставки нужных величин. Выберите желаемый размер. По умолчанию для аватарки это 100х100 пикселей. Нажмите кнопку «Ок» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, можно воспользоваться одним из онлайновых сервисов для создания аватарок. Зайдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отражающее каталоги и файлы на вашем . Выберите нужный файл и нажмите «Ок». В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным инструкциям системы В результате вы получите готовый нужного вам размера и вида.
Полезный совет
При изменении размера изображения в программе Paint.NET нет необходимости вводить одновременно требуемые размеры длины и ширины картинки. Введите только требующееся значение по наибольшей стороне (к примеру «ширина — 100px»), остальные значения программа рассчитает сама, подгоняя соответствующие пропорции изображения.
Введите только требующееся значение по наибольшей стороне (к примеру «ширина — 100px»), остальные значения программа рассчитает сама, подгоняя соответствующие пропорции изображения.
Источники:
- Создание аватарок онлайн
Предположим, вы нашли аватар, который в полной мере отражает суть вашей противоречивой натуры, но встретились с небольшим препятствием – он оказался слишком маленьких габаритов. И если искать более крупную версию желание отсутствует, можно решить эту проблему при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Запустите программу Adobe Photoshop и откройте в ней аватар: нажмите пункт меню «Файл» (File) > «Открыть» (Open) или щелкните по горячим клавишам Ctrl+O. В следующем окне выберите файл и нажмите ОК. Картинка появится в рабочей области программы.
Вызовите окно «Размер изображения» (Image size). Сделать это можно разными способами. Первый – кликните пункт меню «Изображение» (Image) > «Размер изображения» (Image size). Второй – нажмите комбинацию клавиш Ctrl+Alt+I. В появившемся меню вас должна интересовать секция «Размерность» (Pixel dimensions), а конкретно то, что в ней находится, т.е. пункты «Ширина» (Width) и «Высота» (Height). На данный момент в них указаны параметры открытого документа, т.е. аватара.
Второй – нажмите комбинацию клавиш Ctrl+Alt+I. В появившемся меню вас должна интересовать секция «Размерность» (Pixel dimensions), а конкретно то, что в ней находится, т.е. пункты «Ширина» (Width) и «Высота» (Height). На данный момент в них указаны параметры открытого документа, т.е. аватара.
Обратите внимание на нижнюю часть окна, там находятся как минимум два интересующих вас пункта. Первый – «Сохранить пропорции» (Constrain proportions), если возле него пункта стоит галочка, то изображение не потеряет соразмерность ни при каких обстоятельствах. О том, что активирован этот пункт, будет значить также наличие эмблемы в виде квадратной скобочки и цепочки справа от полей «Ширина» и «Высота». Второй – «Интерполяция» (Resample image), поставьте возле него галочку, а в выпадающем меню, которое находится ниже, выберите «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)).
Установите в полях «Ширина» и «Высота» необходимые величины и нажмите ОК. Изображение увеличится. Чтобы сохранить результат, щелкните пункт меню «Файл» (File) > «Сохранить как» (Save as) или кликните комбинацию клавиш Ctrl+Shift+S. В новом окне укажите путь для увеличенного аватара, его имя, необходимый формат и нажмите «Сохранить».
Изображение увеличится. Чтобы сохранить результат, щелкните пункт меню «Файл» (File) > «Сохранить как» (Save as) или кликните комбинацию клавиш Ctrl+Shift+S. В новом окне укажите путь для увеличенного аватара, его имя, необходимый формат и нажмите «Сохранить».
Маленькие картинки или фотографии – — принято загружать на свой аккаунт в интернете. Именно аватарка представляет нас друг другу в виртуальном мире. Любой с пользователем всемирной сети становиться более живым и полным при наличии зрительного образа. Однако, аватарка — это не лицо. Ее можно и даже нужно время от времени менять. В зависимости от времени года, вашего настроения или различных ситуаций можно себе выбрать и поставить новую аватарку.
Инструкция
Обратите внимание
Необходимо помнить, что у каждой картинки есть свой законный правообладатель. Спрашивайте разрешение на использование чужих картинок. Или выбирайте бесплатные аватары.
Многие пользователи, осуществляющие работу с фотографиями, сталкиваются с задачей изменения их до заданного значения. Есть несколько вариантов, которые могут помочь решить эту проблему.
Есть несколько вариантов, которые могут помочь решить эту проблему.
Инструкция
Для изменения размера с помощью первого варианта воспользуйтесь одной из программ для редактирования изображений. Это могут быть стандартные для Windows приложения MS Paint и «Диспетчер рисунков Microsoft Office». Чтобы запустить первую программу, выберите «Пуск» –> «Все программы» –> «Стандартные» –> Paint. Для второй – «Пуск» –> «Все программы» –> Microsoft Office –> «Средства Microsoft Office» –> «Диспетчер рисунков Microsoft Office». Также вы можете воспользоваться любым другим удобным для вас приложением.
Откройте необходимое изображение в программе. С помощью меню редактирования выберите пункт изменения размера. Укажите желаемые значения ширины и высоты, после чего сохраните изменения, выбрав «Файл» –> «Сохранить». Поступите таким же образом с остальными изображениями.
Однако такой способ неудобен тогда, когда требуется изменить размер большого числа фотографий. Для этого потребуется одна из программ для массового редактирования изображений. В качестве примера может выступать Fotosizer, бесплатное приложение, загрузить которое можно на официальном сайте http://www.fotosizer.com.
Для этого потребуется одна из программ для массового редактирования изображений. В качестве примера может выступать Fotosizer, бесплатное приложение, загрузить которое можно на официальном сайте http://www.fotosizer.com.
Запустите Fotosizer. В правой части окна программы укажите необходимые настройки: размер изображения (можете задать вручную или выбрать предустановленный), сохранять или не сохранять пропорции, формат измененных изображений, папку для сохранения, а также другие параметры.
После этого кликните внизу окна программы по кнопке «Добавить папку», если требуется изменить размер всех фотографий, находящихся в определенной папке, или «Добавить изображение», если требуется изменить размер конкретных фотографий. Нажмите кнопку «Старт» и дождитесь окончания процесса.
Измененные фотографии будут сохранены в указанной в настройках программы папке. Прочие приложения для массового редактирования изображений работают по аналогичному принципу. В качестве примеров могут выступать Batch Picture Resizer, Light Image Resizer и т. п.
п.
Обратите внимание
Как изменить размер фотографий. Интерфейс AnyPic Image Resizer на английском языке, но это не вызовет трудностей, т.к. он интуитивно понятен и, что бы вы могли быстрее разобраться, я расписал основные шаги. Загрузим необходимые фотографии в редактор, путем выбора папки в которой хранятся исходники. Путь следующий — File >Add folder > выбираете папку с фотографиями.
Полезный совет
Перед тем, как уменьшить размер фотографии, Вы должны выяснить параметры картинок, которые можно вставить на вашу страничку. Если вы просто хотите изменить фотографии, определитесь с выходными параметрами. Хотя какая-то минимальная обработка фотографии возможна. Программа Paint вполне подойдет, чтобы изменить размер фотографии. Будем уменьшать количество пикселей, за счет чего удастся и уменьшить объем фото.
Источники:
- как изменит размер фотографии в фотошопе
Как сделать горизонтальную аватарку в группе вконтакте
— вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.

- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Как сделать обложку в вк в группе
Здравствуйте, друзья! Если Вконтакте у Вас есть своя группа или публичная страница, то после обновления социальной сети Вы, наверняка, заметили, что в других вместо аватарки стоит вверху изображение. Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Картинка, которую Вы можете поставить в шапке своей группы, называется обложка. Она интересней смотреться, чем аватарка, поскольку расположена вверху страницы и привлекает внимание посетителей.
Все что потребуется – это загрузить графический файл нужного размера в настройках. В дальнейшем, Вы с легкостью сможете загрузить новое изображение, редактировать или удалить установленное. Если Вам не понравится шапка, всегда можно снова вернуть для нее аватарку.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.
Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.
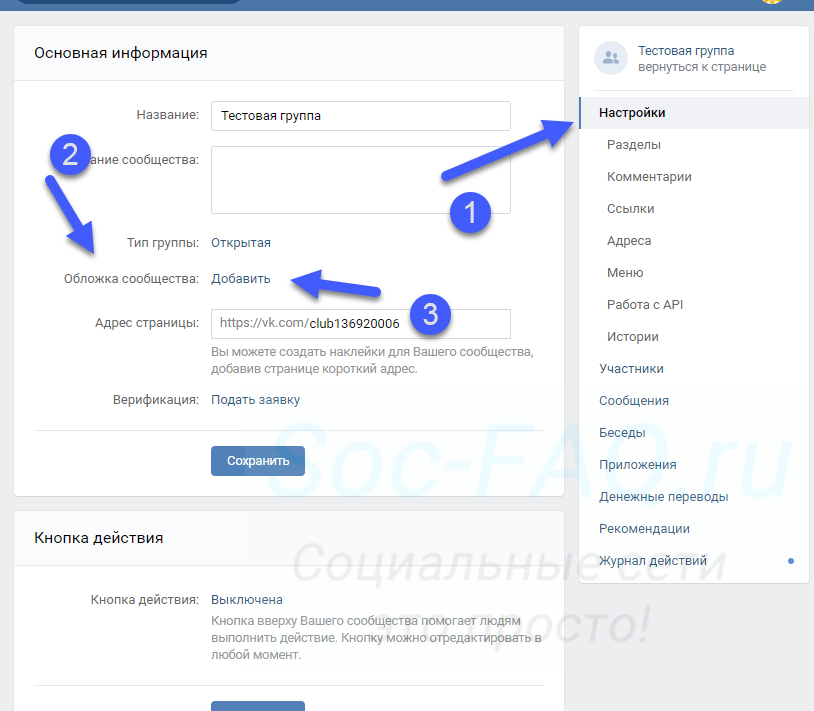
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png.
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».
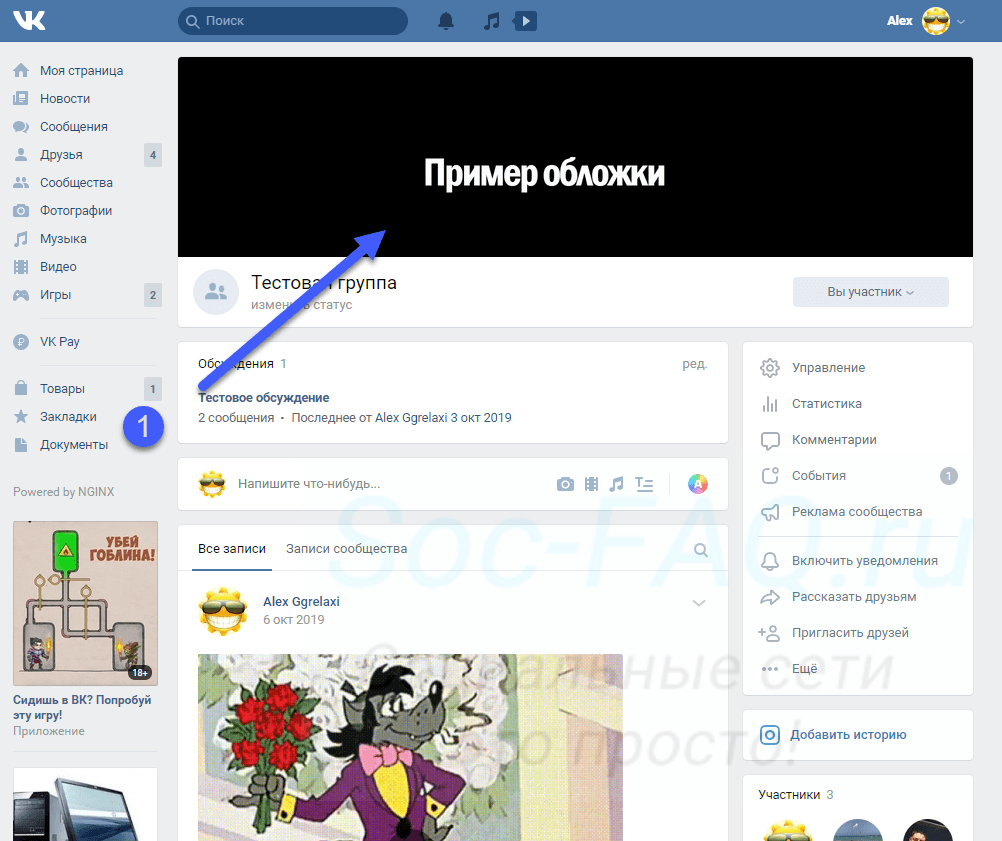
После того, как обложка будет загружена, вернитесь к главной странице своей группы.
Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.
Если же Вам не понравилось, как выглядит группа с такой оболочкой, снова зайдите в «Управление сообществом», и в поле «Обложка сообщества» нажмите «Удалить». Изображение будет убрано со страницы, и Вы снова можете поставить аватарку.
На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Как можно добавить фото в вк
Здравствуйте, дорогие читатели iklife.ru.
Социальные сети предназначены в первую очередь для общения, обмена информацией. Это может быть текст, изображения, видео. И сегодня мы разберемся, как добавить фото ВКонтакте.
Начнем с размещения на личной страничке, потом поговорим о сообществах, уделим внимание публикации с телефона и в конце узнаем, как быстро выложить в ВКонтакте материалы из Инстаграм.
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Дальше пройдите по ссылке «Загрузить фотографию».
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
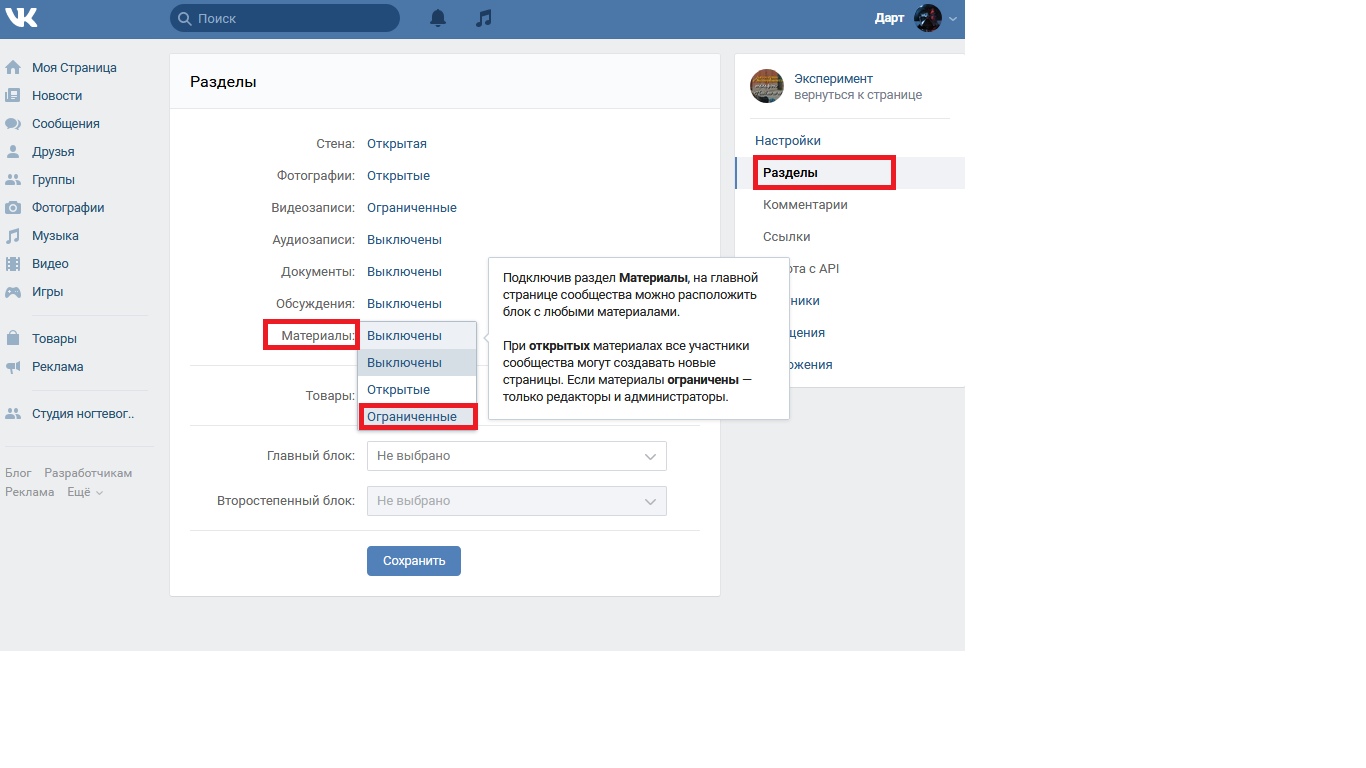
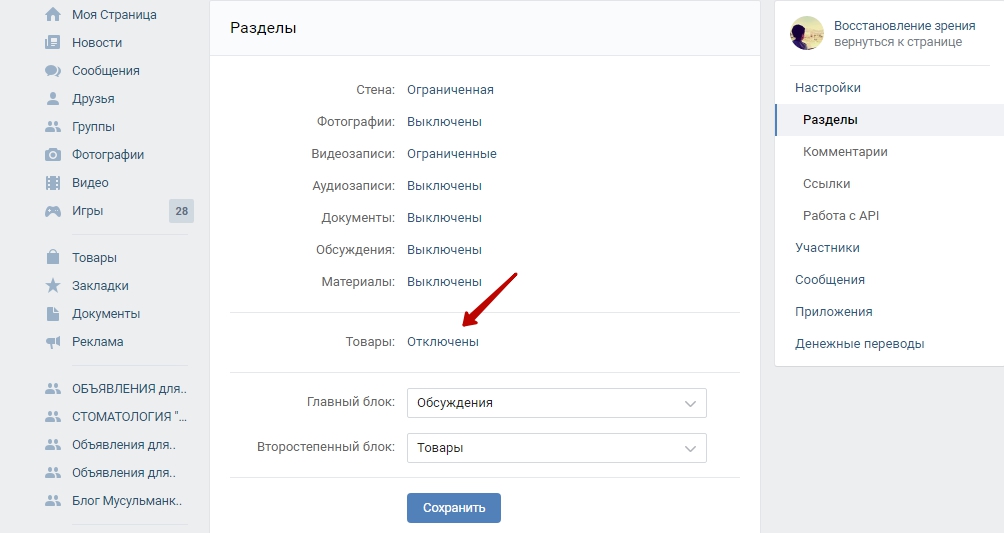
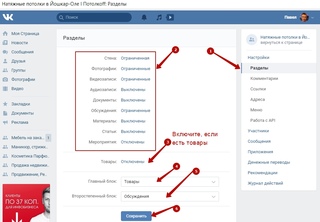
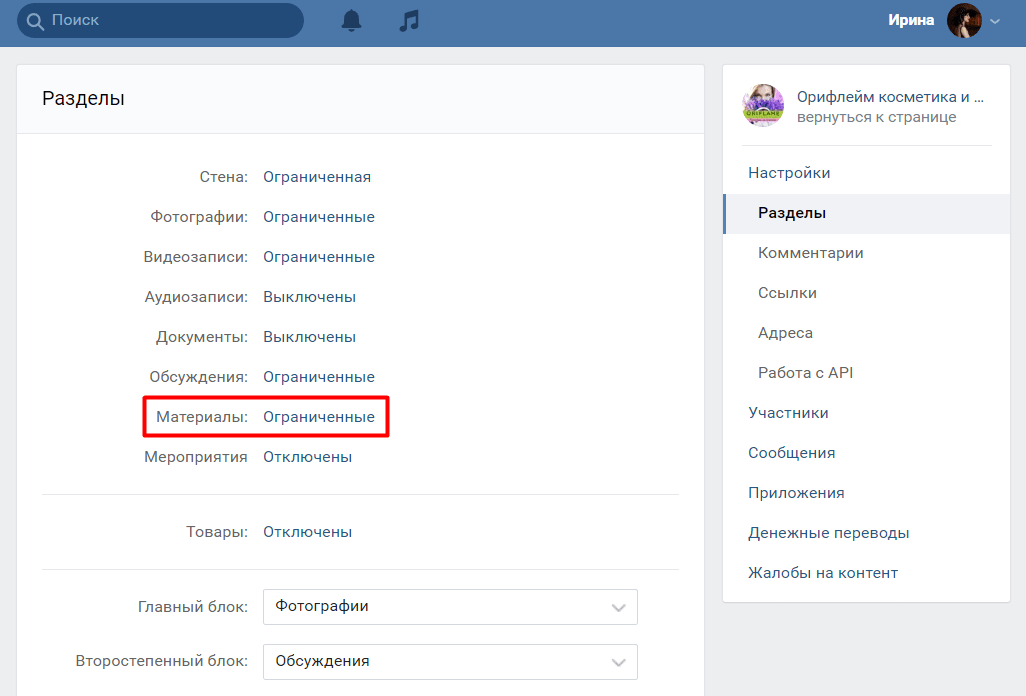
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотки с Айфона или мобильного устройства на Android, зайдите в официальное приложение соцсети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фотографии». Нас интересует вкладка «Альбомы». Идем туда.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Автопостинг из Инстаграм в ВК
И напоследок, как я и обещала, маленькая хитрость для поклонников Instagram и VK. Открываем свой профиль ВКонтакте, под основной фотографией жмем «Редактировать». В меню справа идем в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Идем по ссылке «настроить импорт». Появится окно Instagram, в котором надо нажать на кнопку авторизации.
Я уже ввела свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически передаваться из Инстаграм в ВК, а только те, где будет хэштег #vk – для импорта в заранее выбранный альбом, #vkpost – для публикации на стене.
Сохраняйте результат и испытывайте новые возможности. Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Заключение
Сегодня мы рассмотрели много способов опубликовать фотографию ВКонтакте. Выбирайте подходящие и удобные для вас, получайте множество лайков к своим постам, наполняйте и раскручивайте группы. Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. А я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Подробная инструкция как добавить фото ВК с компьютера, мобильной версии и мобильного телефона. Перемещать по альбомам, в том числе сохраненные. Узнаете как избежать потери качества при загрузке, общие требования к изображениям, как указать другую дату загрузки.
Как добавить фото в ВК с компьютера
2 способа: через загрузку на стену, через меню Фотографии Вконтакте.
1) Добавить на стену ВконтактеНажмите иконку фотоаппарата на своей странице.
В новом окне нажмите Загрузить фотографию или Сделать снимок, если хотите сфотографироваться web-камерой.
Вместо загрузки можете перетащить фото на стену, загрузится автоматически.
Готово к публикации, остаётся нажать кнопочку Отправить:
При нажатии замочка, запись будет видима только друзьям. После публикации открыть всем уже нельзя, придется опубликовать пост заново без замка.
Перед публикацией можно написать комментарий в строке Что нового. Прикрепить файл нажав Ещё. Если нужно добавить больше двух фотографий Вконтакте, выделите их на компьютере удерживая левый ctrl . Или сразу переместите в загрузочное поле социальной сети.
Изображения загруженные на стену попадают в альбом Фотографии на моей стене. Имя и настройки изменить нельзя, зато можно переносить изображения в новые альбомы с указанными настройками. Удаляя фото со стены в альбоме они остаются.
2) Загрузить через раздел
ФотографииСпособ позволяет сразу загружать в указанный альбом или создать его на лету, без публикации снимков на странице. Зайдите в Фотографии, нажмите Добавить, выберите с компа через проводник Windows.
Зайдите в Фотографии, нажмите Добавить, выберите с компа через проводник Windows.
Или перетащите снимки в браузер:
Если не выбрать альбом, загрузится в Фотографии на моей стене. После чего можно переместить в другой альбом, написать коммент, опубликовать на стене.
Добавить в мобильной версии
Добавляйте через иконку фотоаппарата или меню Фотографии Вк.
Зайдите в фотоальбом, загрузите изображение.
Добавить с телефона (андроид, iphone, планшет)
Два способа: с главной страницы аккаунта, через меню Фотографии.
1) На главной странице нажмите Фото.
Выберите файл на телефоне, нажмите внизу экрана Прикрепить, в всплывающем окне выберите куда: Опубликовать на стене, Добавить в альбом.
2) Зайдите в Фотографии, вкладку Альбомы. Зайдите в альбом куда загружаете, нажмите плюсик вверху:
Выберите Загрузить из галереи телефона или Снимок камеры.
Добавить фото в сохраненные фотографии
Нельзя напрямую загрузить в Сохраненные фотографии из-за ограничений Вконтакте, проявите смекалку. Попросите друга загрузить изображение в свой альбом и сохраните себе.
Добавить фото в группу в контакте
Не взламывая паблик, сделать можно при наличии администраторских прав. На главной странице группы кликнете Фотоальбомы. Зайдите в альбом куда планируете добавить фото, нажмите кнопку.
Добавить фото Вконтакте задним числом
Добавляя материалы Вконтакте отображает дату, время загрузки.
Изменить нельзя, ни прошлым числом, ни любым другим методом сделать невозможно. Не расстраивайтесь — используйте социальную инженерию. Первое что приходит на ум — загрузить фото Вконтакте в закрытый альбом, выдержать необходимое время, открыть доступ. Друзья увидят новый альбом и фотки с прошедшей датой. Если способ не подходит, нанесите перед загрузкой необходимую дату фотошопом, будто поставил фотоаппарат при снимке. Сделайте, чтобы число сразу бросалось в глаза и забирало внимание (оранжевые оттенки, белый цвет шрифта). Либо настройте в фотоаппарате необходимую дату, сделайте снимок. Поэкспериментируйте.
Сделайте, чтобы число сразу бросалось в глаза и забирало внимание (оранжевые оттенки, белый цвет шрифта). Либо настройте в фотоаппарате необходимую дату, сделайте снимок. Поэкспериментируйте.
Как перенести фотографии из альбома в альбом
Нельзя переносить изображения с альбомов:
- Фотографии на моей стене
- Фотографии с моей страницы
- Фотографии со мной
Для других ограничений нет. Откройте фотографию, нажмите Ещё. Выберите Перенести в альбом, укажите какой.
Вк переносит по одному изображению, но что делать если их 10, 20, 300? На помощь приходят специальные приложения Вконтакте, одно из них Перенос фото vk.com/app3231070.
Приятный бонус: приложение работает со снимками из Фотографии на моей стене, загружать туда и переносить любые рисунки. Если поищите, найдете фотоприложения для переноса в контакт из Инстаграма.
Что делать если не загружаются фото
Причины неудачной загрузки: устаревший браузер, вирусы, слишком большое или маленькое разрешение, несоответствующий формат, переполненность альбома.
- Минимальный размер загружаемого изображения — 200х200.
- Максимальный размер — сумма длины и ширины не более 14тыс пикселей (например 7000х7000).
- Max количество в одном альбоме — 10тыс.
- Форматы: jpg, png, gif.
Ограничение кол-ва изображений относится и к альбому с сохраненными изображениями. Достигнув лимит, перенесите часть в другой альбом.
Добавить фото Вконтакте без потери качества
Заметили, что красочные изображения после загрузки в ВК меняют качество? Виной сжатие во время загрузки. Устранить особенность нельзя, но можно минимизировать потерю цвета и обойти проблему. Для этого разрешение загружаемого фото не должно превышать более 1000 пикселей (каждая из сторон). Так же попробуйте увеличить резкость перед загрузкой. ВК рекомендует не нажимать Добавить новые фотографии а перетаскивать снимок прямо из папки компьютера.
Так же попробуйте увеличить резкость перед загрузкой. ВК рекомендует не нажимать Добавить новые фотографии а перетаскивать снимок прямо из папки компьютера.
Дополнительная рекомендация продвинутым юзерам : загрузчик ВК недолюбливает цветовой профиль Adobe RGB. Рекомендуем перед загрузкой преобразовать для Web. В Photoshop выберите Сохранить для WEB (Alt+Shift+Ctrl+S), затем отредактируйте настройки качества. Поставьте галочку Преобразовать в sRGB.
Если требуется передать изображения другу без публикации в сеть, загрузите в разделе Документы https://vk.com/docs и пересылайте как документ личным сообщением.
Редактирование фото в ВК
Делится на два типа:
- Фоторедактор: изменения цветовой гаммы, вращение, обрезка.
- Эффекты, добавление элементов: текст, шуточные узоры.
Чтобы открыть фоторедактор или эффекты, откройте фото, нажмите Ещё.
Результат станет таким:
В моб версии и мобильном приложении Вк фоторедакторов нет, либо они ограничены. Используйте встроенные редакторы телефона.
Используйте встроенные редакторы телефона.
Комментарии
Как упорядочить альбомы в группе вк по алфавиту от А до Я?
Являюсь админом, и в ручную постоянно перемещать их не могу, часто сижу с телефона. Может настройки какие-то упустил?
Фотографии, картинки, музыка, видеозаписи и другие мультимедиа файлы являются важной составляющей любой социальной сети. Без них многие пользователи просто забросили бы свои аккаунты, потеряв всякий интерес к времяпрепровождению на этих сайтах. Поэтому вопрос о том, как добавить фото в ВК является одним из самых частых запросов в поисковых системах. Загрузить фотографию не сложно. Необходимо лишь подготовить ее и выбрать альбом для размещения. Внимательно читайте инструкции: вся необходимая информация подробно расписана и разбита по шагам для вашего удобства.
Как добавить фото в ВК с компьютера
Зачастую пользователи предпочитают загружать новые изображения именно с компьютера. Это связано с удобством и возможностью качественно обработать фотографию в специальном редакторе.
Справка. Вы можете добавить графу фотографии в основное меню для быстрого доступа к фотографиям. Наведите курсор мыши немного левее надписи «Моя страница». При наведении появляется знак шестерёнки. Нажмите на него. В открывшемся окне поставьте галочку напротив пункта «Фотографии».
Загрузка
Чтобы выложить изображение с компьютера, выполните следующие действия.
- Зайдите на свою страничку в ВК.
- В меню слева выберите раздел «Фотоальбомы».
- Нажмите кнопку «Добавить фотографии».
- Найдите фото на вашем компьютере и кликните «Открыть».
Через некоторое время фотография загрузится в социальную сеть.
Важно! Описанным методом можно добавить как одно, так и несколько изображений. Например, чтобы загрузить сразу две фотографии, выделите их мышкой и нажмите «Открыть».
Что можно сделать с изображением
После успешной загрузки фотографии на сервер, вы можете выполнять с ней определенные действия.
- Добавить в альбом. Если вы загружали картинки через окно общей загрузки, то можете поместить его в одну из ваших фото подборок. Для этого сделайте следующее:
- Кликните на кнопку «Добавить в альбом».
- В открывшемся окне выберите, куда именно вы хотите переместить фотокарточку.
 Также можно добавить хэштеги, чтобы картинку было проще найти. Напечатать описание можно в специальном поле, которое находится сразу под миниатюрой загруженной фотографии.
Также можно добавить хэштеги, чтобы картинку было проще найти. Напечатать описание можно в специальном поле, которое находится сразу под миниатюрой загруженной фотографии.- Вы можете скорректировать ваше фото во встроенном фоторедакторе ВК. Чтобы попасть в редактор, нажмите кнопку в виде наполовину закрашенного круга. Функционал этого «Фотошопа» от разработчиков ВКонтакте весьма впечатляет. Вот, что можно сделать с фотокарточкой.

- Добавить текст. Нажмите кнопку в виде буквы «А», чтобы сделать надпись.
- Кадрировать — обрезать изображение или вырезать и сохранить только какую-то его часть.
- Размыть. После применения этой функции, некоторые части фотографии будут нечеткими. Этот инструмент можно применять для того, чтобы сфокусировать внимание на определенной части картинки.
- Кнопка в виде солнышка позволит сделать автокоррекцию. Эта функция подберет оптимальные, с точки зрения ВК, цвета и фильтры для вашей фотографии.
- Если качество автокоррекции вас не устраивает, вы можете настроить параметры самостоятельно с помощью инструментов внизу страницы с изображением.
Важно! После обработки фотографии обязательно нажимайте кнопку «Сохранить». В противном случае вся работа будет потеряна.
Как добавить фото в ВК с телефона
При добавлении фотографий с телефона, у вас не будет такого обилия возможностей, как при работе с ПК. Основное удобство этого способа заключается в том, что можно сразу загрузить фото, которые были сделаны на мобильное устройство. Пошаговое выполнение задачи:
Основное удобство этого способа заключается в том, что можно сразу загрузить фото, которые были сделаны на мобильное устройство. Пошаговое выполнение задачи:
- Зайдите в аккаунт, используя официальное приложение ВКонтакте.
- Перейдите в раздел «Альбомы» и выберите, в какой из них будете добавлять фотокарточку.
- Тапните «+» в верхней части экрана.
- Выберите загрузить из галереи, укажите одно или несколько фото и нажмите «Прикрепить», чтобы добавить изображения, которые уже есть на смартфоне.
- Тапните «Сделать снимок», чтобы сделать фотографию и сразу же загрузить ее в ВК.
Справка. Нельзя загрузить картинки в альбомы «Сохранённые», «Фото на моей странице» и «Фотографии со мной».
Как добавить фото в группу
Добавление изображений в группы с компьютера и телефона выполняется почти так же, как и загрузка картинок на личную страницу. Разница только в том, что вам предварительно необходимо зайти в раздел управления сообществом:
- Перейдите в вашу группу.

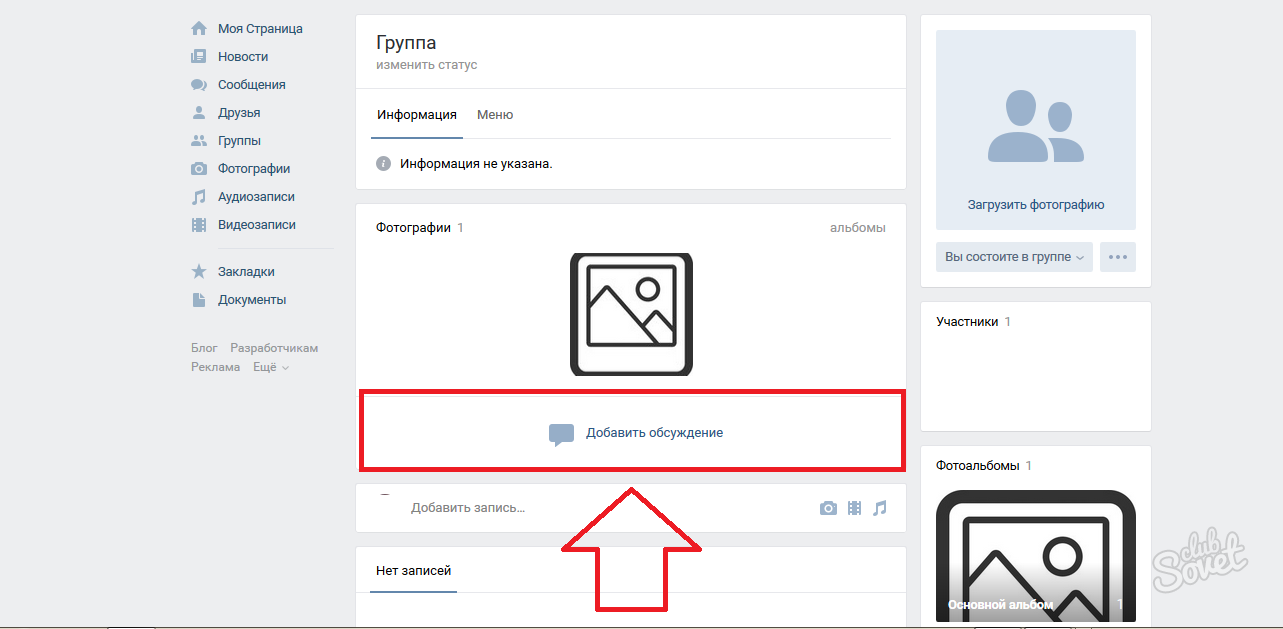
- Нажмите кнопку «Добавить фотографии». Она находится в основном меню сообщества.
Как видите, процедура загрузки фотографий очень проста. Гораздо сложнее выполнить качественную обработку и цветокоррекцию, чтобы сделать изображение максимально привлекательным и получить больше лайков. Однако встроенный фоторедактор ВК значительно упрощает этот процесс. Можно даже оптимизировать картинку нажатием одной кнопки. Пробуйте выкладывать на страницу и редактировать фото. Только опыт поможет вам делать фотоснимки для соц. сети все лучше и лучше.
как поменять иконки в блоке
Любое дизайнерское решение может привлечь или оттолкнуть пользователей. Нам, конечно, хочется, чтобы пользователи оставались на сайте или в группе подольше. Чтобы они прониклись нашими текстами и захотели стать постоянными клиентами. Красивая группа Вконтакте с фирменным стилем добавит вам значимости в глазах посетителей. Но, если добавить нужную шапку и аватарку проще простого, то с блоком ссылок всё намного сложнее. Там картинки появляются автоматически, и вы не можете их изменить. Или всё-таки можете? Легко! Мы подготовили подробный разбор, как получить красивый дизайн ВК даже в ссылках.
Но, если добавить нужную шапку и аватарку проще простого, то с блоком ссылок всё намного сложнее. Там картинки появляются автоматически, и вы не можете их изменить. Или всё-таки можете? Легко! Мы подготовили подробный разбор, как получить красивый дизайн ВК даже в ссылках.
Создаём список
Начнём с того, что закинем нужные ссылки в группу. Если список у вас уже готов, идите к следующему пункту. Добавить ссылки на сайт или ваши аккаунты в других соцсетях можно через управление сообществом или просто кликнув на «Ссылки» под списком участников. Нажмите «Добавить ссылку» и вставьте адрес страницы.
На появившуюся картинку пока не обращаем внимание. Ею мы займёмся позже. Дайте ссылке название.
Повторяем, пока не добавите все ресурсы.
Готовим инструменты
Что не так
Посмотрите на ваш список ссылок. Вам всё нравится? Все ли картинки встали ровно? Они все в одном стиле? Если да, мы вас поздравляем! Вы счастливчик, один из миллиона! Вам этот разбор не нужен. А вот мы и сотни других недовольны автокартинками.
А вот мы и сотни других недовольны автокартинками.
Вторая картинка вообще не читается – какие-то микроскопические буквы на белом фоне. Instagram вообще не пропустил нашу картинку, заменив её на свой логотип. А у ссылки на сайт картинку добавил неинформативную.
Что будем делать?
Во-первых, откроем Google Chrome, с ним будет легче работать. Во-вторых, скачаем программу Postman, которая и поможет нам изменить оформление группы Вконтакте. В-третьих, загрузите нужные картинки на какой-нибудь сервер, к которому у вас есть доступ.
Действуем
Открываем в Chrome страницу с настройкой ссылок. Правой кнопкой мыши кликаем в любом пустом месте. В контекстном меню выбираем «Просмотреть код». Открывается панель разработчика.
Нажимаем на «Network», и выбираем «All».
Держим эту панель открытой и добавляем в список новую ссылку. Любую. Потом мы её всё равно удалим.
Ищем на панели окошечко «Filter». Оно под красным кружком. Вводим туда share.php. Список внизу резко сокращается до такой же строчки. Это как раз запрос, по которому картинка загружается на сервер.
Кликните на эту строчку. И в появившемся окне – на «Headers». Оттуда нам нужно будет скопировать некоторые данные. Параллельно с эти открываем Postman. Можно не регистрироваться и пропустить пункт создания коллекции. Доходим до этого окошка:
Там, куда показывает стрелка, выбираем POST. Возвращаемся на страницу со ссылками и копируем из панели Request, cookie и body.
После POST вставляем https://vk.com/share.php. Во вкладке «Headers» в «Key» пишем «cookie», а в Value вставляем второй скопированный текст. Или копируем из кода всё, начиная с cookie до последнего символа кода. Но тогда перед вставкой нажимаем «Bulk Mode».
Совет: если используете Bulk, проверьте, не появилось ли в начале строчек лишних пробелов, перейдя в режим Key-Value. Иначе у вас ничего не будет работать.
Теперь переходим в «Body». Выбираем form-data и по строчке вставляем в таблицу. Первое слово – в первый столбик, остальное – во второй. Или вставляем абзацем через «Bulk Mode».
В строчке image видим ссылку. Заменяем её на какую-нибудь из нужных нам. Важно, чтобы ссылка была доступной для всего интернета, а не скрыта в приватных облаках. Так, для Яндекс.Диска, картинку надо открыть, далее открыть в новой вкладке и уже нажать на «скопировать URL картинки». Проверяем, не появилось ли в начале строчек лишних пробелов. И нажимаем большую синюю кнопку «Send».
Внизу получаем примерно такой код:
Если результат получился другим, проверьте, не ошиблись ли вы на предыдущих этапах. И вернитесь сюда.
Как вставить картинку В Контакте
Обновлено — 7 ноября 2019 в 16:57
Обитая в социальной сети, мы нередко прибегаем к случаям, когда нам необходимо поделиться фотографией, изображением, интересной картинкой с собеседником, но некоторые не знают, как это сделать.
В этой статье мы рассмотрим, как вставить картинку В Контакте (добавить фото): на стену, в сообщение, в комментарий и в описание группы.
Как вставить картинку В Контакте
Прежде всего необходимо понять, какими способами можно вставить изображения В Контакте. Поняв это, Вы с лёгкостью поймёте как можно вставить картинки в любом месте.
Выделяют 3 способа вставки изображения:
- Через прикрепление с компьютера;
- Перетащив изображение с компьютера;
- Путём копирования URL-адреса изображения в интернете;
1. Чтобы прикрепить картину (фото) с компьютера, необходимо сделать несколько простых действий.
В том месте, где хотите её вставить навести мышку на иконку «Прикрепить» и выбрать «Фотографию»:
Далее «Загрузить фотографию» с компьютера и отправить.
2. Также существует возможность перетащить изображение с компьютера и вставить его в любое место В Контакте.
Для этого необходимо взять мышкой изображение с папки в компьютере и перетащить в браузер:
Далее перетаскиваем изображение в место В Контакте, где хотим её вставить:
Ждём пару секунд пока картинка загружается и отправляем её.
3. Третий способ самый простой и удобный и позволит вставить любые картинки Вконтакте, которое Вы найдёте в интернете (на сайтах, в группах и т.д.).Находим картинку, которую хотим отправить В Контакте и делаем клик правой кнопкой мышки на ней:
Далее жмём на кнопку «Копировать URL картинки» и вставляем в любую область В Контакте. Ждём пару секунд пока картинка загрузиться, удаляем длинную ссылку и отправляем:
Теперь выбираем любой из этих способов и отправляем картинку на стену, в сообщение или в комментарий.
Как вставить картинку в описание группы В Контакте
Для это сначала нужно опубликовать картинку на стене группы любым из вышеописанных способов.
Далее наводим курсор мыши на троеточие и нажимаем на кнопку «Закрепить»:
Обновляем страничку и видим изображение в описании сообщества:
В любой момент вы можете открепить или редактировать запись.
Обменивайтесь картинками В Контакте и поднимайте друг другу настроение.
Фотографии в wiki-разметке
Как получить код фотографии?
Для того, чтобы получить код фотографии необходимо открыть нужную фотографию и скопировать нужную конструкцию. Всего есть два вида конструкций: фотография пользователя и фотография в сообществе.
| Фотография пользователя | Фотография в сообществе |
| photoXXX_YYY | photo-XXX_YYY |
где XXX — идентификатор пользователя или группы, YYY — номер фотографии.
Пример: Скопируем конструкцию у фотографии пользователя и фотографии в сообществе.
Откроем любую фотографию пользователя и скопируем нужную конструкцию (photo27440897_373145651).
Откроем любую фотографию в сообществе и скопируем нужную конструкцию (photo-38309255_456239021).
Как вставить фотографию в wiki-страницу?
После того, как мы скопировали конструкции фотографий, нам необходимо вставить их в wiki-страницу. сделать это можно, заключив конструкции в квадратные скобки:
[[photoXXX_YYY]] или [[photo-XXX_YYY]]
Обратите внимание: коды для фотографий сообществ и пользователя различаются по написанию.
| Расположение картинки | Код |
| Фотография, находящаяся на странице пользователя. | [[photoXXX_YYY]] |
| Фотография, находящаяся в сообществе | [[photo-XXX_YYY]] |
| Простейший код фото | Результат |
| [[photo-38309255_456239021]] | У вас появится изображение размерами 75×75 (в пикселах). |
| Код фото с текстом при наведении | Результат |
| [[photo-38309255_456239021|Фотография из группы Артёма Санникова]] | У вас появится изображение размерами 75×75 (в пикселах), но при наведении появится всплывающая надпись «Фотография из группы Артёма Санникова» |
Параметры для фотографий
Всего к фото доступно 8 параметров, некоторые из которых совмещать не стоит по той или иной причине.
Пример: при использовании параметра nopadding пропадает смысл в параметре noborder. Также, используя plain с любым из параметров, мы получаем функцию, перекрывающую любую другую и т.д.
Привязка ссылок к фотографиям
К любой фотографии можно привязать любую ссылку, на которую будет переходить пользователь при клике на фотографию.
Ссылка к фото прописывается на месте слова «link» следующего шаблона:
[[photo-XXX_YYY|parameters|link]]
Ниже приведены варианты написания адресов ссылок на некоторые внутренние и внешние ресурсы через фотографии.
| Код ссылки на профайл пользователя с id XXX | Готовая ссылка |
| [[photo-38309255_418689259|idXXX]] | Получаем готовую ссылку на профиль пользователя |
| Код ссылки на главную страницу группы | Готовая ссылка |
| [[photo-38309255_418689259|club00000000]] | Получаем готовую ссылку на главную страницу нужной группы |
| Код cсылки на встречу | Готовая ссылка |
| [[photo-38309255_418689259|event00000000]] | Получаем готовую ссылку на встречу |
| Код ссылки на вики-страницу | Готовая ссылка |
| [[photo-38309255_418689259|28px|page-XXX_YYY]] | Получаем готовую ссылку на wiki-страницу |
| Код ссылки на внешний сайт | Готовая ссылка |
| [[photo-38309255_418689259|https://artemsannikov.ru]] | Получаем готовую ссылку на внешний сайт |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
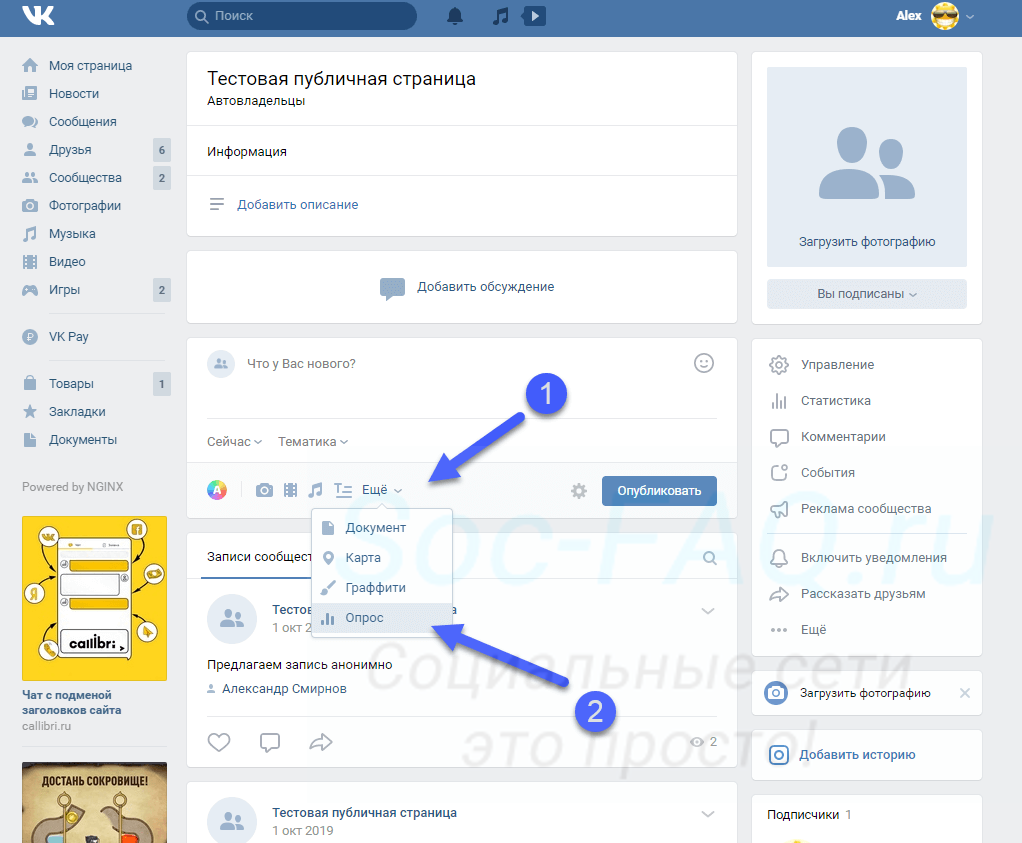
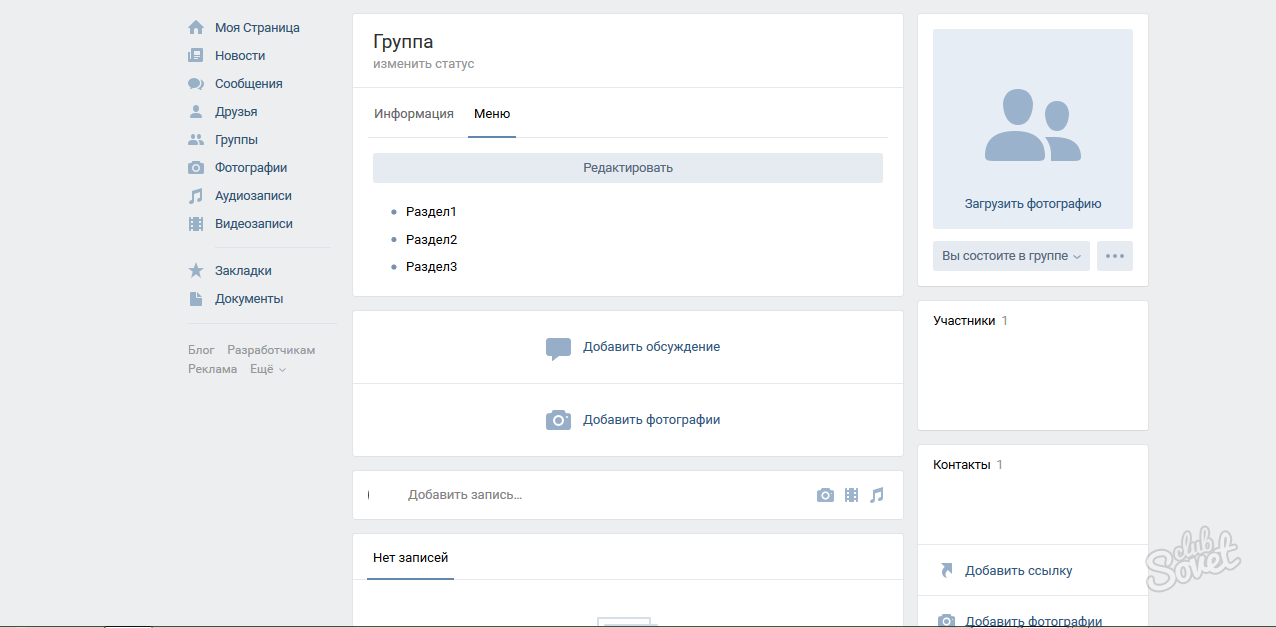
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно поставить 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
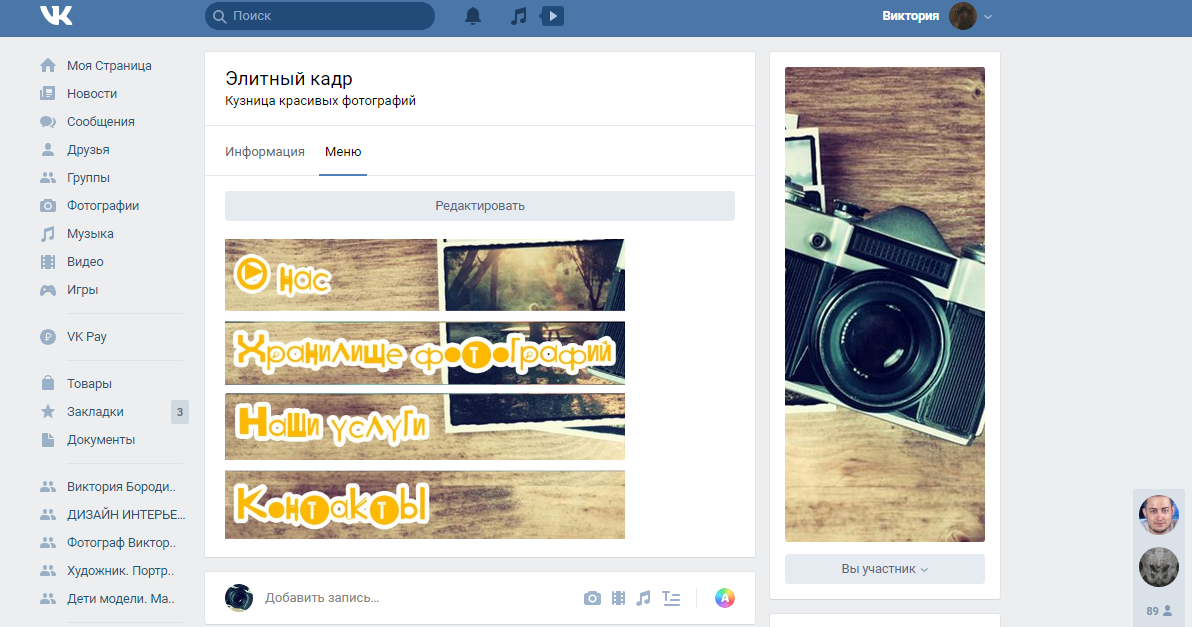
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны для заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст миниатюрного аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз Аватара был слишком гибким и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Скачайте аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью как так называемую «шапку». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругленная» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы крохотной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам необходимо перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набранный теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не подстраивается под размер экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Использование ВКонтакте в деловых целях
Facebook может быть крупнейшим брендом в пространстве социальных сетей, но это не все инструменты социальных сетей, особенно за пределами США. Если вы хотите привлечь потребителей в Восточной Европе и России, ваш идеальный инструмент для социальных сетей — это ВКонтакте (часто сокращенно ВК или ВК).
Ведущую социальную сеть в регионе, VK (буквально переводится как «в контакте», что также означает «на связи»), часто называют русским Facebook и сравнивают с фирмой Марка Цукерберга. Хотя VK имеет меньшее абсолютное количество пользователей, выручку и ряд других показателей, это основная сеть для взаимодействия с брендом для компаний, которые хотят продавать продукты и услуги в этом регионе.
© Wikimedia Commons | vkontakte.ru
В этой статье мы рассмотрим: 1) историю VK , 2) цель VK , 3) преимущества использования VK , 4) создание учетной записи VK , 5) Использование ВКонтакте для бизнеса , 6) Ключевые термины ВКонтакте , 7) лучшие практики использования ВКонтакте , и 8) пример использования VK в бизнесе Adidas.
VK был основан Павлом Дуровым в сентябре 2006 года. Дуров, недавно окончивший Санкт-Петербургский государственный университет, последовал той же стратегии запуска, что и Facebook, открыв его для студентов только по приглашению. Как только он был открыт для публики, его рост резко возрос. По состоянию на апрель 2014 года сайт насчитывал четверть миллиарда активных пользователей, преимущественно в русскоязычных странах. IPO было запланировано на 2012 год; однако Дуров отказался от этой идеи после широко разрекламированных проблем с IPO Facebook.
ВКонтакте, хотя и относительно молодая социальная сеть, вызвала немало споров. В 2011 году Федеральная служба безопасности оказала на Дурова давление, чтобы он выдал имена пользователей ВКонтакте, участвовавших в антикремлевских протестах. В апреле следующего года его обвинили в том, что он сбил на машине полицейского, и после того, как власти обыскали офис ВКонтакте, Дуров бежал из страны. На следующий день после обыска United Capital Partners (UCP), фирма, связанная с Кремлем, выкупила 48% компании у двух партнеров-основателей VK.В мае 2013 года ВКонтакте был добавлен в черный список сайтов, содержащих детскую порнографию, что некоторые антикремлевские активисты назвали политическим ходом. А позже в том же году фирма предложила работу Эдварду Сноудену, бывшему подрядчику АНБ, который в июне 2013 года слил секретные документы США.
В апреле 2014 года VK перешли к Алишеру Усманову, главе Mail.ru, и Игорю Сечину, генеральному директору UCP. Дуров заявил, что это было частью продолжающихся усилий России по контролю над СМИ в стране, поскольку оба человека связаны с Кремлем.Дуров, сопротивляясь давлению с целью предоставить данные пользователей ВКонтакте об участниках антиправительственных протестов, постепенно продал свои доли в компании. Его продажа, вкупе с продажей акций UCP, предоставила Усманову и Сечину контроль над ВК.
В сентябре 2014 года ВКонтакте подверглась критике за размещение контента в поддержку Исламского Государства Ирака и Сирии (ИГИЛ), хотя он быстро удалил этот контент после сообщений СМИ.
VK был создан как социальная сеть для русскоязычных и восточноевропейских пользователей и представляет интерес для них.Он предназначен для того, чтобы пользователи могли общаться друг с другом, обмениваться цифровым контентом и играть в игры, и предназначен для использования компаниями и брендами в качестве средства продвижения и маркетинга.
VK известен тем, что быстро внедряет функции Facebook, интегрирует их в свой собственный сайт и адаптирует их к своему уникальному рынку (за что получил прозвище «русский Facebook»). Фактически, его структура и дизайн очень похожи — вплоть до страниц и групп. Благодаря такой стратегической ориентации VK удалось сохранить доминирующее положение на российском рынке социальных сетей, несмотря на таких конкурентов, как «Одноклассники» (что означает «Одноклассники») и «Мой мир», оба принадлежащие Mail.ru, а также русскоязычная версия Facebook.
VK, официально предлагаемый на английском, русском и украинском языках (но доступный во многих других), предоставляет ряд преимуществ как для пользователей, так и для брендов. Функции ВКонтакте включают личные сообщения, ленты новостей, группы, общедоступные страницы, браузерные игры и настройки конфиденциальности, а также возможность общаться, лайкать и делиться контентом. Обладая заметно более надежной функцией поиска, чем Facebook, он также позволяет добавлять аудиофайлы и слушать музыку бесплатно, а также бесплатно смотреть полнометражные фильмы (хотя оба они, по большей части, пиратские).В августе 2014 года ВКонтакте объявил о запуске трех мобильных приложений — для скачивания музыки, обмена фотографиями и отправки сообщений соответственно.
Эти функции являются одной из причин того, что VK чрезвычайно популярен в России, Украине, Казахстане, Молдаве и Беларуси, а также в Израиле и США. По состоянию на февраль 2014 года в России, Украине и Беларуси было в общей сложности 60 миллионов учетных записей пользователей. Напротив, общее количество пользователей Facebook в этих трех странах составляло 12,4 миллиона. По состоянию на август 2014 года у ВКонтакте было в среднем 34 миллиона пользователей в день по сравнению с 6 миллионами пользователей Facebook.5 миллионов. Даже с партнерством Facebook и Яндекс в начале 2014 года ВКонтакте остается лидером рынка в России и большей части Восточной Европы. Многие россияне считают свой выбор ВКонтакте вместо Facebook предметом национальной гордости. Кроме того, некоторые зарубежные социальные сети вступили в конфликт с правительством России по вопросам цензуры. Facebook и Twitter, в частности, подверглись критике со стороны правительства России за отказ блокировать контент, который правительство России запрашивает, которое они блокируют, поскольку компания, занимающаяся социальными сетями, считает этот контент свободным от слова.
Рынок, который охватывает ВК, использует Интернет в среднем 4,8 часа в день, а в случае России 40% времени он проводит в социальных сетях. Частично из-за этого страницы брендов ВКонтакте имеют вдвое большую посещаемость, чем страницы компании Facebook. Кроме того, ВК собирает значительную демографическую информацию о пользователях ВКонтакте — от вакансий до политических предпочтений. Эти факторы делают ВК очень эффективным маркетинговым инструментом для брендов и фирм.
Чтобы использовать ВК для бизнеса, вам нужно создать страницу компании и / или бренда и страницу группы.Первый шаг — создать учетную запись. Вы можете сделать это, посетив www.vk.com, указав свое имя, адрес электронной почты и пол, и нажав Зарегистрироваться . Как только вы это сделаете и войдете в свою страну, вам будет предложено подтвердить свою учетную запись. Введите номер своего мобильного телефона, и ВК отправит на него код. Введите код и придумайте пароль, и вы будете готовы начать пользоваться своим аккаунтом ВКонтакте. Кроме того, вы можете зарегистрироваться, разрешив VK доступ к вашей учетной записи Facebook.
Вам будет предложено ввести личную информацию о себе, в основном о студенческих годах.Вы можете пропустить этот шаг, особенно если вы настраиваете личную учетную запись, специально для того, чтобы воспользоваться преимуществами брендированных страниц и сообществ ВКонтакте. На своей личной странице нажмите Мои сообщества, справа на странице своего профиля. Щелкните Создать сообщество и выберите Общедоступная страница , чтобы создать страницу. Введите название фирмы, выберите Компания, организация или веб-сайт , укажите, что вы являетесь официальным представителем и принимаете Условия обслуживания, а затем щелкните Создать страницу .следующая страница позволит вам настроить внешний вид страницы. Тщательно заполните эти поля, так как они являются степенью настройки, разрешенной вам в ВКонтакте. с общедоступных страниц вы можете размещать таргетированные объявления, добавлять обновления новостей и просматривать статистику посетителей страницы.
Чтобы создать группу, которая полезна для взаимодействия и привлечения потенциальных клиентов, щелкните Мои сообщества, справа на странице своего профиля. Щелкните Создать сообщество и выберите Группа. Для групп немного меньше настроек, чем для общедоступных страниц. Однако мы также можем создавать таргетированные объявления, рекламировать группу и получать подробную статистику по посетителям группы.
ВозможностиVK предоставляют предприимчивому маркетинговому отделу прочную платформу для увеличения продаж за счет целевого маркетинга, контент-маркетинга и рекламы.
Целевой маркетинг
Интегрируя ВКонтакте в свой микс социальных сетей, вы можете легко подключиться к геодемографической группе с широкими связями.Воспользовавшись страницами и группами, вы сможете информировать и вовлекать (соответственно) пользователей ВКонтакте. Страницы идеальны для передачи новостей и информации о вашем бренде. Здесь идеально размещены презентации и демонстрации продуктов, мероприятия, проводимые компаниями и т. Д. Помимо страницы компании и / или бренда, группы могут помочь углубить взаимодействие. Они должны быть нацелены на объединение клиентов вокруг общих интересов, связанных с брендом. Например, производитель детских развивающих игрушек может создать группу по воспитанию детей, которая будет поощрять родителей делиться друг с другом тем, как они дополняют школьное обучение своих детей.Эта группа может помочь фирме повысить узнаваемость бренда и продукта, получить представление о продукте и повысить лояльность к бренду, а также увеличить продажи.
Вы также можете создавать списки целевых пользователей с помощью функции поиска ВКонтакте, которая содержит фильтры, относящиеся ко всей (значительной) демографической информации, которую он собирает.
Расширение охвата и видимости с помощью контент-маркетинга
Обновления страниц и групп имеют решающее значение для увеличения вашего присутствия в ВК и принятия вашего бренда пользователями ВКонтакте.Но обновления текста и фотографий — это всего лишь малая часть. Поскольку ВК имеет большую базу пиратских видео, ВКонтакте идеально подходит для обновления видео. ВК также активно используется для игр. Инвестиции в уникальную и фирменную игру могут привлечь трафик на вашу страницу и группу, а также на ваш веб-сайт и привести к продажам.
Имейте в виду, что многие пользователи ВК используют сайт для развлечения. С учетом этого следует создавать обновления текста, фото и видео.
Расширение охвата и заметности за счет рекламы
VK имеет надежную рекламную платформу, доступную для брендов, предлагающую таргетированные премиальные баннеры и видеообъявления либо по цене за клик, либо по модели цены за показ, с ценами, определяемыми аукционом (с учетом демографической информации).Платные публикации также доступны в сообществах. Сообщения могут быть как новыми, так и воссозданными из существующих. В августе 2014 года ВКонтакте разместил на сайте предложений : они состоят из задач, которые пользователи должны выполнить за виртуальную валюту. Рекламодатели также могут ориентироваться на этих пользователей, выбирая задачи, которые пользователи ВКонтакте должны выполнить, направлять их на определенную веб-страницу и / или конвертировать их, а также брендировать само предложение Offer .
VK также запустила сеть ретаргетинга рекламы, аналогичную Facebook Exchange, которая позволяет пользователям отслеживать активность пользователей ВКонтакте на своих сайтах и настраивать рекламу, которую они видят.
Привлечение потенциальных клиентов к продажам
потенциальных клиентов могут исходить от посетителей страницы, членов группы, зрителей рекламы, игроков или комбинации всех четырех. Предложения — отличный инструмент в кампаниях прямого маркетинга, поскольку они побуждают пользователей выполнить задачу. Группы, связанные с брендом и / или отраслью, — это еще один способ привлечь потенциальных клиентов: вы можете обратиться к членам за пределами вашей клиентской базы, которые присоединились из-за их интереса к вашей отрасли, и продать им свой продукт. Конкурсы могут привлекать пользователей ВК за пределами вашей целевой аудитории, вызывая интерес у пользователей со всего сайта к вашему бренду.
- Группы — функция в ВКонтакте, которая предоставляет пользователям форум, на котором они могут присоединяться, делиться информацией и взаимодействовать друг с другом по общим интересам.
- Страницы — веб-страница, связанная с брендом, компанией, организацией или группой.
- Сообщества — в ВК и группы, и страницы включают сообщества .
Очень важно, особенно если вы новичок в ВКонтакте, понимать, как эффективно использовать его для выхода на свой целевой рынок.Хотя он во многих отношениях очень похож на Facebook, это не Facebook, и геодемографические характеристики его рынка уникальны. Для эффективного использования ВКонтакте:
- Загрузить контент : На странице бренда мало что можно настроить, поэтому часто публикуйте обновления, аудио / видео / фото контент и привлекайте посетителей к вашему бренду. Меняйте типы предлагаемых вами обновлений: текст, фото и видео. И создавать контент с некоторой развлекательной ценностью, учитывая обычное использование сайта.
- Создайте группу для своего бизнеса : поскольку ВКонтакте предоставляет показатели для пользователей, которые присоединяются к вашей группе. Вы можете использовать эти метрики вместе с демографическими данными, чтобы уточнить свой профиль целевого рынка (ов). Что еще более важно, группы обеспечивают более глубокое взаимодействие и предлагают вам возможности напрямую связаться с этим рынком. Поддерживайте общение с людьми, регулярно модерируя и обновляя Группу.
- Создайте игру, соответствующую вашему бренду или фирменное приложение с игровой функциональностью, чтобы выйти на здоровый рынок пользователей ВКонтакте.
- Убедитесь, что ваша реклама заметна , поскольку ВК, с его изобилием пиратства, также наводнен спамом.
- Создавайте конкурсы в сообществах ВКонтакте , чтобы вызвать интерес, заинтересованность и потенциальных клиентов. Направляя пользователей на создание контента, вы также можете получать фирменные фотографии и отзывы с относительно небольшими усилиями и затратами.
Ряд фирм, в том числе Coca-Cola и Samsung, а также немецкая транснациональная компания Adidas, укрепили свои позиции во «ВКонтакте».Используя NLO Marketing в качестве своего цифрового агентства, Adidas с января 2010 года работал над охватом российской онлайн-аудитории, создав масштабируемое присутствие в ВК. NLO Marketing создала, среди многих других, сообщество Adidas Sport в ВК, которое в итоге стало крупнейшим сообществом ВКонтакте под брендом Adidas. Чтобы заполнить его и другие группы Adidas в ВК, агентство организовало ряд конкурсов; система быстрого обновления для показа пользователям новых объявлений; фирменные приложения, позволяющие пользователям создавать аватары из спортивных фотографий, находить туристические маршруты, проверять их силу удара и, среди прочего, отмечаться на проводимых мероприятиях.Агентство также предоставляло пользователям VK значительный контент, связанный с Adidas, путем загрузки каталогов, создания страниц продуктов и размещения информации о магазинах в Интернете; и позволил пользователям ВКонтакте создавать и загружать контент. Заметным дополнением к контенту стало реалити-шоу, в котором пользователи Adidas и VK обучались бегу на 8-километровую дистанцию; это, конечно, было показано на Adidas Sport . Благодаря 15 различным маркетинговым кампаниям в ВК за первые два года, ВКонтакте удалось охватить 12 миллионов пользователей и привлечь более 700 000 пользователей ВК.
К февралю 2014 года Adidas Sport выросло до 385 000 участников, участвующих в 111 обсуждениях. Второе сообщество, Adidas Originals , также запущенное в 2010 году, выросло за два года и насчитывает более 160 000 участников; к февралю 201 года он вырос до 189 000 подписчиков. У третьего, Neo Adidas Label, , по состоянию на февраль 2014 года было 76 050 поклонников, а у четвертого, ориентированного на женщин, Adidas Women , на эту дату было 8070 поклонников. Другие более мелкие общины насчитывали еще 53 000 членов.
Топ-9 социальных сетей России
Facebook, Twitter, Instagram и YouTube доминируют в мире социальных сетей в большинстве стран, но Россия (и некоторые прилегающие регионы, такие как Казахстан и Украина) часто предпочитают региональные замены для этих платформ.
Это различие в использовании социальных сетей имеет огромное значение для брендов, которые используют сайты социальных сетей для рекламы, поскольку это может повлиять на их маркетинговые стратегии.Помимо этого, также интересно увидеть, как онлайн-общение может различаться в разных частях мира.
Вот лучшие российские социальные сети, которые используются сегодня.
Примечание: В этот список мы включаем как российские социальные сети, так и популярные в России социальные сети.
ВКонтакте (ранее называвшаяся «ВКонтакте») на сегодняшний день является самой популярной платформой социальных сетей в России с более чем 97 миллионами активных пользователей в месяц.
Платформу лучше всего описать как комбинацию Facebook и платформы для обмена файлами. Как и в Facebook, у пользователей есть профиль, и они могут легко искать и добавлять других пользователей, чтобы следить за обновлениями их статуса, фотографиями и видео.
Наряду с этими традиционными функциями пользователи также могут загружать видео и аудио файлы любого типа и делиться этими ресурсами с другими пользователями. В прошлом это подвергалось тщательной проверке, поскольку иногда пересекало юридические границы.Однако теперь пользователи должны соблюдать законы об авторском праве при загрузке любого контента.
В то время как ВК может быть наиболее популярным среди молодых пользователей (в возрасте от 18 до 34 лет), пожилые пользователи социальных сетей обычно предпочитают сайт социальной сети ОК (первоначально «Одноклассники», что означает «одноклассники»). У OK.ru более 71 миллиона пользователей.
Хотите знать, что такое OK.ru? Как и VK, OK позволяет пользователям создавать профиль, искать друзей и делиться обновлениями статуса и изображениями.В центре внимания OK — восстановление связи с одноклассниками и друзьями, с которыми пользователи, возможно, потеряли связь с годами, поэтому параметры поиска довольно подробны.
Вы также можете использовать сайт, чтобы совершать голосовые и видеозвонки, отправлять сообщения и дарить виртуальные подарки.
Мой Мир («Мой мир») — еще один сайт вроде ВКонтакте. Это расширение провайдера Интернета / электронной почты mail.ru (которому также принадлежат OK и VK), который изо всех сил пытается найти свою уникальную нишу в более широкой среде социальных сетей.
5,4 миллиона человек ежемесячно используют Мой Мир для обмена изображениями, музыкой и видео, а также для игр. Вкладка Группы в правом верхнем углу экрана также позволяет вам заводить новых друзей с людьми, которые имеют общие интересы.
Несмотря на то, что Facebook не является самой популярной социальной сетью в России, его популярность определенно начала расти, и теперь у него более 50 миллионов пользователей.Это неудивительно, поскольку Facebook постоянно меняет свою платформу, чтобы лучше соответствовать потребностям пользователей.
Интересно то, что аналитики предполагают, что отчасти Facebook становится более популярным в России из-за деловых разговоров. Согласно отчетам, в 2015 году более 30% деловых обсуждений в России проходило на Facebook.
LiveJournal — это платформа для ведения блогов, которая существует с 1999 года, но с тех пор в большинстве стран мира вышла из употребления.Однако эта тенденция далеко не верна для России, где российские пользователи составляют около половины общего трафика сайта.
Личные блоги — отличный способ развить и поделиться своим мнением и перспективами в Интернете. Они позволяют больше обдумывать и обсуждать, чем короткие сообщения, которыми делятся в новых социальных сетях.
К счастью, интеграция LiveJournal по-прежнему поддерживается рядом онлайн-сервисов, что позволяет ему сохранять свою важную роль в России и за ее пределами.
Twitter — еще одна классическая социальная сеть, которая неплохо зарекомендовала себя в России. Несмотря на то, что у него не так много пользователей, как у других сайтов в этом списке (примерно 13 миллионов), он может похвастаться наибольшей вовлеченностью в расчете на автора из всех российских социальных сетей.
Таким образом, хотя Twitter не может быть опорой для большинства российских пользователей социальных сетей, те, кто предпочитает его использовать, громко пишут в Твиттере!
Rutube — это, по сути, ответ России на YouTube — платформу социальных сетей, ориентированную на обмен видео-контентом всех типов.
Хотя Rutube не достиг невероятного охвата YouTube, он собрал широкий спектр контента от большого количества разных пользователей.
На Rutube размещается как лицензионный контент, так и пользовательские загрузки, и подавляющее большинство всех загрузок происходит на русском языке. Такой высокий процент русскоязычного контента делает Rutube невероятно ценным ресурсом для всех, кто пытается выучить язык.
Instagram стал чрезвычайно популярным в последние несколько лет, и его популярность в России не является исключением.Instagram стремительно продвигается вверх в рейтинге социальных сетей в России и в настоящее время насчитывает 40 миллионов пользователей (58 процентов из которых — женщины).
Этот сдвиг в популярности во многом связан с кросс-публикацией между Instagram и другими платформами, где пользователи могут использовать отличные инструменты Instagram, о которых большинство людей не знает, для улучшения и добавления подписи к фотографии. Оттуда они могут публиковать его как в Instagram, так и на других популярных сайтах социальных сетей.
Если вы не знаете, что такое Pinterest и как его использовать, все, что вам нужно знать, это то, что это дом для эстетически приятных досок, полных фотографий.За последние несколько лет сайт несколько разросся, поэтому неудивительно, что на нем также появляются русские пиннеры.
Американцы составляют большинство пользователей Pinterest. Тем не менее, россияне в настоящее время занимают место в тройке стран (помимо США) с наибольшим процентом пользователей Pinterest.
Изучение российских социальных сетей
Успех уникальных социальных сетей, таких как VK и OK, в России и соседних странах может удивить тех из нас, кто привык к Facebook, Twitter и Instagram, обладающим полной монополией на все коммуникации в социальных сетях.
Определенно есть что сказать о сайтах социальных сетей, нацеленных на определенную базу пользователей, будь то географически (как в этих примерах) или основанных на деятельности. Snapchat является лучшим примером этого, как видно из этого списка фильтров Snapchat.
7 основных функций, которые мы хотим видеть в iPhone 13Ожидается, что Apple представит следующий iPhone в сентябре, и мы уже решили, что мы хотим видеть на нем.
Читать далее
Об авторе Эмма Рот (Опубликовано 540 статей)Эмма — старший писатель и младший редактор отдела творчества.Она получила степень бакалавра английского языка и сочетает в себе любовь к технологиям и письму.
Более От Эммы РотПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Разверните, чтобы прочитать всю историю
Конец эпохи, когда основатель ВКонтакте Дуров продал свою долю российскому мобильному гиганту — TechCrunch
Павел Дуров, неуловимый основатель VKontakt (VK) — крупнейшей социальной сети России с 100 миллионами пользователей — подтвердил, что он продал свои 12% акций Ивану Таврину, генеральному директору крупного российского оператора мобильной связи «Мегафон».Вторым по величине акционером компании является Алишер Усманов, один из самых влиятельных олигархов России, человек, который долгое время лоббировал захват ВК.
По данным Reuters Усманов и его союзники теперь контролируют около 52% компании, начиная с его 40% акций через Mail.ru и 12% Дурова, в то время как другая группа акционеров владеет 48%. Так что похоже, что он в значительной степени получил то, что хотел.
Российская деловая газета «Ведомости» сообщила, что сделка была заключена в прошлом месяце, возможно, исходя из оценки всей ВКонтакте в 3-4 миллиарда долларов, которая во многом основана на более ранней версии Facebook.
С помощью Google Translate мы представляем вам отредактированную версию того, что Дуров разместил сегодня на своей личной странице ВКонтакте:
«То, что у вас есть, рано или поздно начинает владеть вами. Последние несколько лет я активно избавляюсь от собственности, отдавая и продавая все, что у меня было — от мебели и вещей до недвижимости и компаний. До достижения идеала мне пришлось избавиться от самой большой части моей собственности — 12% акций ВКонтакте. Я рад, что не так давно и достиг этой цели, продав свою долю в ВКонтакте моему другу Ивану Таврину.Это изменение вряд ли повлияет на руководство ВКонтакте — правление прислушивается к моему мнению … потому что я создал эту сеть и понимаю ее основные механизмы. Я никуда не пойду и буду и дальше следить за качеством ВКонтакте. В конце концов, ВКонтакте — лучшее, что было создано в России в сфере коммуникаций. И моя ответственность — сохранить и защитить сеть ».
За последний год Дуров испытал огромное давление, чтобы отказаться от своей доли в своем творении.Признаки того, что он смотрит в будущее, появились в прошлом году на TechCrunch Disrupt в Берлине, когда он представил новый проект под названием Telegram — приложение для высокозащищенного общения, но принадлежит некоммерческой организации, а не коммерческой или венчурной. предприятие.
На этом мероприятии он также подверг резкой критике как правительство России, так и правительство США за санкционирование массовой слежки.
Дуров был необычным основателем. Невероятно скрытный — что, возможно, и понятно в последнее время в России — вызвал споры, когда выбросил рублевые банкноты из окна своего офиса, чтобы отпраздновать премию коллеги.
Как бы то ни было, Дуров молод, одарен и почти наверняка вернется.
Девять музыкальных лейблов планируют подать в суд на Вконтакте, Facebook России, более 6000 нелегальных треков — TechCrunch
Вконтакте, социальная сеть, известная как «Facebook в России», сталкивается с судебным иском со стороны девяти музыкальных лейблов, включая EMI, Sony и Warner, в связи с незаконным распространением на сайте около 6000 треков лицензионной музыки от исполнителей. как Мадонна, Linkin Park, Metallica и Beyonce.Иски готовятся к подаче после праздников, сообщает российская газета «Известия».
Павел Дуров, основатель и генеральный директор ВКонтакте, говорит, что сайт готов вести с ними переговоры, как и с правообладателями видео. «Если некоторые музыкальные компании хотят, чтобы их контент был удален из ВКонтакте, мы, как всегда, готовы исполнить их желание», — сказал он TechCrunch. «С другой стороны, мы также готовы искать взаимовыгодные способы монетизации их контента. В этом году нам удалось найти такое решение для видеоконтента, и мы с оптимизмом смотрим и на аудиораздел ВКонтакте.
«Конечно, если не будет достигнута договоренность с крупными звукозаписывающими компаниями, их контент будет удален, и музыкальный сервис VK будет полагаться в основном на независимых исполнителей».
Если иски будут удовлетворены, они будут выглядеть так, как будто они могут быть одними из первых крупных шагов со стороны правообладателей в отношении крупного сайта после принятия в стране нового закона о борьбе с пиратством, призванного лучше защищать авторские права.
Первоначально этот закон был направлен на то, чтобы больше сосредоточить внимание на видеоконтенте, но есть некоторые, кто надеется распространить его на музыку.Закон обеспечивает улучшение коммуникации, требуя от владельцев сайтов предоставлять легко находимые контактные данные, включая реальные адреса, и формы, позволяющие правообладателям быстрее подавать жалобы. Если сайт не удовлетворяет жалобу о нарушении, он сталкивается с блокировкой на уровне интернет-провайдера.
Леонид Агронов, глава Российской национальной федерации музыкальной индустрии (RIAA), сообщил «Известиям», что его организация уже давно пытается договориться с «Вконтакте» о музыке, распространяемой через ее сайт.NFMI утверждает, что «ВКонтакте» не платит за потоковые игры, не взимая напрямую с пользователей и не уплачивая лицензионный сбор напрямую. Но это не означает, что социальная сеть не приносит прибыли.
«[Вконтакте] показывает рекламу, пока люди слушают музыку. Так что они зарабатывают на этом деньги », — сказал он.
В случае удаления этих треков это ставит «ВКонтакте» в двойную связку, где он проклят, если не сделает этого, и проклят, если он сделает: с одной стороны, это рискует судебным иском со стороны более крупных компаний и потенциальной блокировкой интернет-провайдера; с другой стороны, он сталкивается с негативной реакцией пользователей, которые смотрят на него как на информационный портал.
Это не первая встреча Вконтакте с правообладателями. «Известия» отмечают, что в июне этого года с сайта, который стал популярным местом для пользователей в России по обмену музыкой и другим цифровым контентом (в том числе большим количеством легального контента), было удалено около 7000 музыкальных треков. Затем, в августе, Vkontakte подписал договор с британской мониторинговой компанией Muso об отслеживании и удалении нелегальной музыки с сайта. Технический директор и соучредитель Muso Джеймс Мейсон сказал мне, что он продолжает работать с Vkontakte, чтобы удалить бесплатную музыку, которая нарушает права владельцев авторских прав, которых представляет Muso.
«За прошедшие годы VK стал основным инструментом для поиска музыки среди русскоязычного населения», — говорит Дурво. «В результате есть множество артистов и музыкальных компаний, которые используют ВК в качестве основного способа продвижения своих работ. Мы надеемся, что с помощью нашего музыкального сервиса все больше и больше талантливых исполнителей получат известность ».
В январе 2012 года «ВКонтакте» проиграли дело против российского лейбла Gala, который заявил, что сайт позволяет пользователям загружать и публиковать треки российских исполнителей в нарушение закона об авторском праве.Он был оштрафован на 7000 долларов. Он выиграл и другие дела, например, дело против российского лейбла «Союз» в октябре прошлого года, опять же из-за нарушения авторских прав.
Это также не первая встреча Вконтакте с российскими правоохранительными органами. В мае этого года российский регулятор Роскомнадзор заблокировал сайт. Хотя сайт утверждал, что сделал это по ошибке, этот шаг был несколько близок к реальности, учитывая, что сайт активно выступал за свободу слова, включая контент, критикующий правительство. Один из инвесторов социальной сети United Capital Partners связан с Кремлем.Он выкупил свою долю во «ВКонтакте» на вторичной продаже.
Россия — крупнейший интернет-рынок Европы с более чем 61 миллионом пользователей. Но он также имеет более сомнительную репутацию одного из самых злостных рецидивистов в мире, когда речь идет о нарушении авторских прав на цифровой контент. Это стало одним из главных препятствий для выхода на рынок законных услуг — не в последнюю очередь потому, что этим предприятиям может быть действительно трудно найти платных пользователей, когда так легко получить бесплатный (но незаконный) контент.
Но когда такие компании, как Apple, наконец-то запустили iTunes в стране, ситуация постепенно меняется — регулирующие органы надеялись поддержать это с помощью законодательства о борьбе с пиратством.
По данным аналитиков TNS, «Вконтакте» — один из самых посещаемых сайтов в России, занимающий в целом третье место после таких порталов, как Mail.ru и Яндекс (на каждый из которых приходится около 30 агрегированных URL-адресов). Если рассматривать Москву, крупнейший и динамичный рынок России, Вконтакте — лидер среди пользователей младше 24 лет и третье место в возрастной группе от 25 до 34 лет:
В данном конкретном деле, которое будет передано в суд в Санкт-Петербурге (где находится «Вконтакте»), в группу истца входят международные и российские лейблы: Sony, Universal Music, Warner Music, EMI, Gala, Navigator, Studio Soyuz. и Никитин Медиа.Дело может длиться от пары месяцев до двух лет, пишут «Известия».
Обновлено с учетом комментария генерального директора ВКонтакте Павла Дурова и технического директора Muso Джеймса Мэйсона.
Когда граждане шпионят: FindFace в России вызывает споры о конфиденциальности | Европа | Новости и текущие события со всего континента | DW
Словно оторванная от страниц антиутопической литературы, ничего не подозревающая российская компания в феврале запустила приложение для распознавания лиц, связанное с крупнейшей в стране социальной сетью ВКонтакте, формально известной как ВКонтакте, эффективно посеяв зерно для грубого вторжения в частную жизнь.
Платформа распознавания лиц FindFace получила известность в начале апреля, когда петербургский фотограф Егор Цветков сделал снимки ничего не подозревающих пассажиров общественного транспорта и использовал их для поиска их профилей в ВКонтакте.
«Возможность быстрого поиска страницы анонимного человека в социальной сети за секунды превращает безличный объект в близкого друга», — сказал Цветков о своем проекте «Ваше лицо — это большие данные».
«Мой проект — наглядная иллюстрация будущего, которое ждет нас, если мы продолжим раскрывать в Интернете столько же информации о себе, как сейчас», — добавил фотограф.
Цветков опубликовал изображения людей, которых он сфотографировал, проезжающих мимо метро. из их профиля ВКонтакте
Секс-работники нацелились на
Однако, в то время как проект Цветкова был направлен на то, чтобы доказать свою точку зрения о применении технологий с открытым исходным кодом, пользователи российского имиджборда «Двач» имели другие намерения.
К середине апреля группа на Дваче воспользовалась приложением FindFace, чтобы сопоставить изображения российских секс-работников и порноактрис с их личными аккаунтами в социальных сетях, сообщила компания Sophos, производящая программное обеспечение для обеспечения безопасности.
Личные фотографии женщин, данные профиля и контактная информация, полученная из их профилей, связали их личные данные с их профессиональной жизнью, когда они впоследствии были размещены в Интернете.
Основатель FindFace Максим Пеллин заявил российскому TJournal, что приложение предназначено не для нарушения конфиденциальности, а для облегчения поиска новых друзей в социальных сетях.
«Мы прилагаем все усилия, чтобы защитить всех пользователей сети от потенциальных злонамеренных действий, и готовы — в случае необходимости — предоставить всю информацию для поиска таких пользователей», — сказал Пеллин.
Варианты отказа
Тем временем Артем Кухаренко, генеральный директор и соучредитель NTechLab, компании, которая разработала программное обеспечение, сказал DW, что обновление настроек конфиденциальности фактически отключит вас от алгоритма программного обеспечения.
«FindFace проходит только открытые профили в ВК.Если вы хотите, чтобы вас исключили из идентификации, единственное, что вам нужно сделать, это просто сделать свою учетную запись приватной в настройках, — сказал Кухаренко. сообщил DW, что одна из проблем, связанных с интеграцией FindFace с ВКонтакте, заключается в том, что ограничения конфиденциальности ограничены.
«В этой социальной сети невозможно ограничить доступ к вашему аватару или изображению профиля», — сказал Функ.
В то время как другие могли использовать FindFace по другим причинам, Кухаренко сказал, что целью программного обеспечения, реализованного в FindFace, было облегчение связи между людьми на основе их внешности.
«Наши друзья пришли к нам с идеей использовать наш алгоритм распознавания лиц для создания нового типа службы знакомств, где люди смогут находить партнеров по внешнему виду», — сказал Кураенко DW.
«Это был отличный способ продемонстрировать возможности нашей платформы, и именно так появился FindFace.«Мы тесно сотрудничаем с ними над дальнейшим развитием FindFace», — добавил он.
Переход на другие платформы
Но FindFace — не единственное приложение для распознавания лиц. В декабре профессора информатики из Сиэтлского университета Вашингтон объявил об использовании набора данных, полученных с помощью фотографий под лицензией Creative Commons, в фото-сообществе Yahoo и социальной сети Flickr.
Причина использования Flickr заключалась в том, чтобы «обеспечить возможность проведения сравнительного анализа и распространения в исследовательском сообществе», согласно докладу конференции, написанному несколькими учеными-компьютерщиками, среди которых были Ира Кемельмахер-Шлизерман и Стивен Зейтц из факультета компьютерных наук и инженерии Вашингтонского университета.
«В то время как в недавних наборах данных о лицах использовались фотографии знаменитостей, полученные из Интернета, такие наборы данных были ограничены несколькими тысячами уникальных людей; сложно найти миллион или более уникальных знаменитостей», — говорится в документе.
«Вместо этого мы используем недавно выпущенную базу данных Yahoo с фотографиями Flickr. Набор данных Yahoo включает 100 миллионов обычных фотографий творческих людей и, следовательно, может быть опубликован для исследования», — отмечается в документе.
Последняя патентная заявка Sony направлена на защиту технологии камеры в контактной линзе
Использование потребительских технологий
Поскольку потребительские технологии обработки изображений становятся все более распространенными и органично интегрируются в повседневную жизнь, их качество растет в сочетании с другими технологиями, например, программное обеспечение для распознавания лиц, имеет случайные последствия.
Например, расширяющееся разрешение изображения и динамический диапазон в камерах смартфонов обеспечивают калибр, который раньше был только в зеркальных или беззеркальных камерах.
«Качество камер в современных смартфонах достаточно хорошее, чтобы программа распознавания лиц действительно неплохо справлялась», возвращая положительные совпадения, — сказал DW фанк из «Лаборатории Касперского».
Фанк комментирует это в связи с тем, что технологический гигант Sony ранее на этой неделе подал заявку на патент на контактную линзу с камерой, оснащенной контролем диафрагмы, встроенной стабилизацией изображения и накопителем в объекте размером не более части твой глаз.
«Кумулятивные эффекты»: конец приватности?
Технологическая конвергенция потребительских технологий и программного обеспечения для распознавания лиц с открытым исходным кодом создает серьезные проблемы для прав на неприкосновенность частной жизни не только в России, но также в Европе и других частях мира.
Директор Европейской инициативы по цифровым правам (EDRi) Джо МакНэми сказал DW, что программное обеспечение для распознавания лиц — лишь одна часть головоломки, добавив, что оно становится более «навязчивым» при объединении с информацией, полученной из других источников.
МакНэми сказал, что они включают данные социальных сетей, данные онлайн-отслеживания и фотографии, сделанные «без активного или пассивного согласия».
«Многие данные, полученные при добавлении наборов данных в наборы данных, являются предположениями, которые не обязательно должны быть правильными, они просто должны быть достаточно правильными для бизнес-целей, для которых они созданы», — сказал МакНэми.
«В мире« больших данных »ошибочно рассматривать отдельные технологии изолированно. Нам действительно нужно думать о кумулятивных эффектах», — подчеркнул МакНэми.
Как добавить фото на страницу в ВК. Как добавить фото ВКонтакте. Фотография имеет неподходящий размер
Как добавить фото одноклассникам на свою страницу — первый вопрос, который интересует пользователей после регистрации, поэтому мы рассмотрим его в этой статье.
Несмотря на то, что интерфейс сайта прост и понятен даже новичку, неопытные пользователи часто теряются, если желают опубликовать фото. На самом деле сделать это очень просто.
- Щелкните в меню «Фото».
- В центре страницы вы увидите кнопку «Добавить фото», нажмите на нее.
- Откроется проводник, где нужно указать путь к файлу или выбрать нужную папку.
- Затем дважды щелкните нужное изображение и нажмите «Открыть».
После этих действий аватар загрузится на свою страницу. (Кстати, подходящий можно выбрать по ссылке).
Чтобы разместить фото в одноклассниках с компьютера, не нужно обладать специальными знаниями. Вам нужно знать только расположение нужного файла, а сам процесс займет полминуты.
Как загрузить фото одноклассникам с компа в альбом
Если вы не знаете, как добавить фото одноклассникам с компьютера и создать альбом, изучите следующую процедуру:
- На главной странице выберите соответствующий раздел.
- В правом углу вы увидите кнопку «Создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например, «Новый год 2015» и указать круг лиц, которым будет доступен альбом. Вы можете открыть его для всех пользователей, только для друзей или некоторых списков друзей.
- Далее нажмите кнопку «Добавить фото», как в первом случае, и повторите те же действия для всех файлов.
Вы можете выложить фото из моих документов или с дисков компьютера. Необязательно добавлять один файл в альбом к альбому — выберите сразу несколько и нажмите «Открыть».
Как установить профиль аватара
Осталось разобраться, как добавить в одноклассники главное фото, то есть аватарку, которая будет выделяться на своей странице.
Чтобы опубликовать основной снимок профиля, перейдите на свою страницу и нажмите «Добавить фото» под будущим аватаром.После этого вы откроете компьютерный проводник и сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав папку из нужной папки. Нажмите на выбранный файл 1 раз и нажмите «Открыть» — на сайте появится изображение вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым знакомым будет намного легче узнать вас в результатах поиска.
Аватар всегда можно сменить, но необходимо будет удалить предыдущий.Подробности с главной страницы или из личного альбома мы расскажем в отдельной статье.
Как добавить фото
Большинство людей понимают, как изменить профиль главной страницы или добавить фотографии в свои альбомы. Однако когда мы говорим про стену ВК, многие теряются, не понимают, как прикрепить то или иное изображение. В этом нет ничего сложного.
Ниже приведены инструкции.
Кстати так же отправляется другу на ленту.Это может быть ваш общий снимок, открытка или любое фото, которое покажется актуальным.
Закрепление фото на странице
После того, как изображение было добавлено, его можно легко закрепить. Это сделано, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его растворить.
Для закрепления фото выберите контекстное меню в виде трех точек в верхнем углу Записи.
Там вы найдете пункт «Крепление», благодаря которому любое изображение сразу поднимется на самый верх вашей стены.Рядом с ним появится соответствующая запись.
Таким же образом можно отключить и фото.
Изначально вам нужно открыть свои изображения, найдя там все альбомы. Сделать это можно в меню «Фото» на главной странице ВКонтакте.
Выберите нужный альбом и перейдите к нему. Для этого нажмите на обложку этой коллекции фотографий. После того, как вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
Кнопку «Отправить» вы размещаете на своей стене.
Загрузить снимок «Вконтакте»
Перед тем, как разместить фотографию в «Контакте», вам необходимо загрузить ее на свой компьютер — это если вы хотите загрузить какое-то изображение из Интернета. Если снимок уже есть на компьютере, ничего делать не нужно.
Поделиться фото можно в уже существующем альбоме или в новом, предварительно создав его. Также вы можете прикреплять фотографии к сообщениям, комментариям.
- Зайдите в раздел «Мои фото» и выберите нужный альбом.Откройте его и нажмите кнопку «Добавить фото». В открывшемся окне перейдите в папку, где находится рисунок, выберите файл и нажмите «Открыть». Вы вернетесь на мою страницу в социальной сети и увидите, что файл загружен. После этого под ним можно поставить подпись, смайлы, указать местоположение на карте. Нажмите «Сохранить», чтобы фотография появилась в альбоме. Чтобы изменить порядок изображений, просто нажмите на нужное изображение и, удерживая кнопку мыши, перетащите его в списке выше или ниже.
- Чтобы разместить фото на стене «Вконтакте», установите курсор в поле «Публикация».Справа появится значок камеры. Щелкните по нему, а затем выберите и загрузите картинки по аналогии с предыдущим пунктом.
- Вы можете добавить изображение к комментарию или сообщению, щелкнув слово «прикрепить» в левом нижнем углу под текстовым полем.
Здравствуйте, уважаемые читатели сайта.
Начнем с размещения на личной странице, потом поговорим о сообществах, обратим внимание на публикацию с телефона и в конце научимся быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов этого размещения: на стене, в разделе Фото, в альбоме и с установкой аватара. Вы можете использовать некоторые из них или все. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Можно выкладывать графику и без сопроводительного сообщения, но это делается редко.
В проводнике на компьютере выберите нужный файл .. Или сделайте снимок в реальном времени, он появится под новой записью.Щелкните «Отправить». Готово, новый материал размещен на стене.
На странице
Перейти в соответствующий пункт меню.
Нажмите кнопку «Добавить фотографии». Выберите в проводнике один или несколько файлов, откройте их. Теперь вы можете внести определенные коррективы:
- сделать описание
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это сделано с помощью пиктограмм на каждой миниатюре.
После завершения обработки подтверждаю ваше желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки картинок с жесткого диска Вы можете выбрать не «публиковать на моей странице», а «добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Базовый профиль фотографии
Наведите указатель мыши на текущее изображение, появится всплывающее меню. Выберите «Обновить фото».
Здесь можно сделать снимок или загрузить уже готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или назад и назад и выберите другой вариант.
В конце определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения. Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме изменение основной миниатюры.
И мы применим те же методы. Сначала перейдите в раздел главного меню «Группа», «Управление» и перейдите в сообщество, которое планируют редактировать.
Чтобы опубликовать новости с изображением на стене, введите текст в поле Добавить запись и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы из доступных на личной странице или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Чтобы создать и заполнить альбом группы, нужно зайти в меню «Управление», «Разделы» и добавить возможность публикации картинок. Программа предлагает на выбор 2 типа доступа — открытый и закрытый.В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основную директорию, созданную автоматически, или перейти во вкладку «Все фотографии» — «Создать альбом».
После этого вы можете загружать изображения, хранящиеся на жестком диске. Для этого перейдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на компьютере.
Чтобы изменить «лицо» группы, загрузите картинку на главную страницу.
Загрузить фото в ВК по телефону
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла накладывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с iPhone или мобильного устройства на Android, зайдите в официальную социальную сеть приложения. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фото».Нас интересует вкладка Альбом. Иди туда.
Если нужно — создайте новую папку, если нет — добавьте файлы в уже существующую. Для этого нажмите на роль плюса, а затем на соответствующую опцию: «Загрузить из галереи» или «сфотографировать».
Точно так же вы можете загружать фотографии в браузере мобильной версии.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать снимки в истории ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свой аватар с карточкой плюс или на камеру.
Если программа делает запрос, разрешите доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. Рассказ покажут друзьям и подписчикам в течение дня.
Публикация изображений в сообществе
Чтобы добавить фото в группу, зайдите в нее. Под основной информацией должен быть блок «фотография». Зайдите туда, выберите вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью плюса в углу вы загружаете графические материалы из галереи или делаете снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, если зайти в папку, где хранятся изображения на телефоне. Отметьте «птички» файлы, которые хотите отправить в ВК, нажмите на иконку вверху экрана. Это похоже на мой скриншот.
Авто доступ из инстаграмма в ВК
И напоследок, как я и обещал, небольшая хитрость для фанатов инстаграм и вк. Открываем свой профиль ВКонтакте, под основным фото нажимаем «редактировать».В меню справа переходим в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому предлагаю мне настройки для переноса материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически передаваться из инстаграмма в ВК, а только те, где Hashteg #vk будет для импорта в заранее выбранный альбом, #vkpost — для публикации на стене.
Сохраняйте результат и испытайте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов опубликовать фото ВКонтакте. Выбирайте подходящие и удобные для вас, получайте лайки на свои посты, наполняйте их. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить фото «в контакте» в «Мои фото» и как создать фотоальбомы, будут подсказки Вконтакте.
Для того, чтобы добавить на свою страницу фотографию «В контакте», кроме той, которая является вашей главной фотографией (аватаркой), необходимо нажать на надпись «Мои фото». Система перекрестит вас на странице «Фото». Если вы не добавляли фото «В контакте», вы увидите надпись, информирующую вас о том, что вы можете хранить неограниченное количество фотографий «В контакте» на своей личной странице. И предлагает перейти по ссылке, чтобы начать создание своего первого фотоальбома.
Перейдя по ссылке «Щелкните здесь», вы попадете на страницу «Новый альбом».Здесь вам будет предложено ввести в пустые строки название вашего альбома с фотографиями и его описание. Под этими строками вы увидите информацию, которую вы можете просматривать и комментировать в альбоме и фото «в контакте». Если нажать левую кнопку на надписи «Все пользователи», появится контекстное меню с опциями для тех, кто может разрешить и / или запретить просмотр ваших фотографий: «Все пользователи, только друзья, друзья и друзья друзей, только я, все, кроме … Некоторые друзья ». Выберите опцию и нажмите кнопку« Создать альбом ».
Система перенаправит вас на страницу «Добавление фотографий». Вам будет предложено загрузить фотографии со своего компьютера в поддерживаемых форматах jPG, PNG или GIF, а также информацию о том, что за один раз вы можете загрузить до 50 фотографий «в контакте» одновременно. Для этого, открыв папку с вашими фотографиями на вашем компьютере, отметьте те, которые вы хотите скачать, нажав и удерживая клавишу «Ctrl».
Когда фото загружены. Вам нужно нажать на кнопку внизу страницы «Отправить», а в небольшом окне, которое снова появится, нажать на кнопку «Отправить».Система сообщит вам, что загрузка завершена и вы успешно загрузили фото «в контакте». Папа Вы увидите загруженные фотографии, а слева от каждой фотографии «в контакте» будет пустой прямоугольник, в который вы можете ввести описание фотографии.
Обращаем ваше внимание, что все фотографии «В контакте» из ваших альбомов можно редактировать в любой момент, изменив настройки просмотра и комментируя свою фотографию «в контакте». Но вы можете редактировать весь альбом, то есть настройки редактирования будут применены ко всем фотографиям в альбоме.Если вы хотите, чтобы какое-то фото «в контакте» сделали доступным только для друзей, а какое-то для всех, вы должны поместить их в разные альбомы. И для каждого альбома спросите о ваших характеристиках конфиденциальности.
Список «Фото со мной» добавляется автоматически после того, как вы или ваши друзья отметят вас на фото «в контакте». Удалить фото из папки «Фото со мной» можно только тем, кто скачал это фото из альбома. Если вам нужно сохранить какую-то фотографию «В контакте» из папки «Фото со мной», используйте правую кнопку мыши, выбрав «Сохранить как».Обрезать фото «В контакте» так, чтобы на нем были только вы на своем компьютере, с помощью любой программы для просмотра и редактирования фотографий и после загрузки на сайт.
Сайт «В контакте» не поддерживает многослойные фотографии «в контакте». Следовательно, вы не сможете разместить анимированное изображение.
Если вы случайно заблокировали любую фотографию «в контакте», вы можете исправить положение, если почистите браузер. Неважно, какой интернет-браузер вы используете, алгоритм действий один и тот же.В Mozilla Firefox. Вам нужно зайти во вкладку «Инструменты», выбрать «Настройки» и вкладку «Контент». Галочка напротив надписи «Автоматически загружать изображения» стояла галочка. Зайдите в «исключения» и, если есть адреса, содержащие адрес «vkontakte.