Как выкладывать тексты в CMS Bitrix
CRM «Битрикс» обычно используется интернет-магазинами и на другими многостраничными коммерческими сайтами.
Зайдите на страницу https://www.1c-bitrix.ru/download/cms.php#tab-section-2. Здесь можно создать демо-версию сайта и потренироваться в выкладке на CMS «Битрикс».
- Нажимаем «Попробовать».
- «Создать демо-сайт».
- Выбираем вариант демо-версии.
Можно посмотреть уже готовые сайты: интернет-магазин, сайт банка, персональный сайт и т. д. Там уже произведены настройки, выложены материалы, доступные для редактирования. Новые страницы в таких демо-версиях тоже можно добавлять-удалять-редактировать. А вот в вариант «Демо-версия для разработчиков» заходить не советуем, это совершенно чистая система, которую получают владельцы сайтов после покупки лицензии на использование CMS. Она вас только запутает.
Она вас только запутает.
- Получаем демонстрационную версию сайта на 3 часа и тренируемся выкладывать контент.
1. Заходите в раздел «Администрирование».
2. Выбираете пункт в левом меню «Контент».
3. Открываете, например, «Новости» или другой нужный раздел (может быть глубокая иерархия, вам нужно забраться в блок, который дальше не раскрывается).
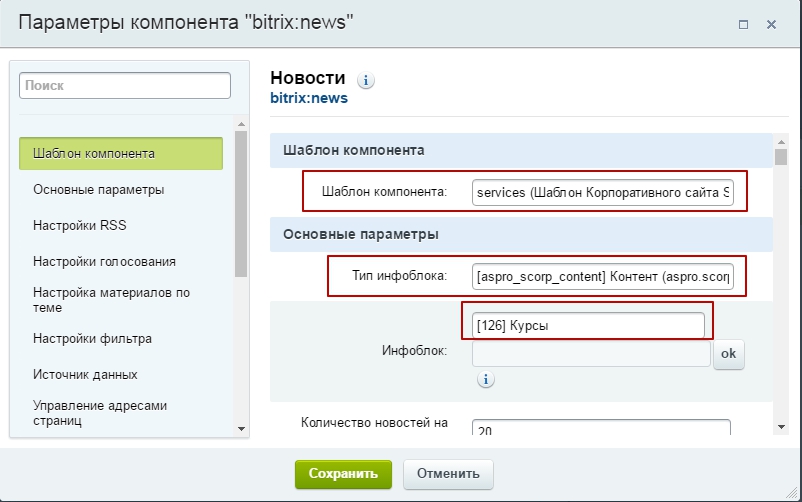
4. Нажимаете кнопку справа «Добавить» (на скрине она голубого цвета).
5. Открывается новое окно. Если это новость, то будет выглядеть вот так. Другие страницы будут отличаться только парой пунктов, но там все интуитивно понятно.
6. Заполняете дату новости.
7. Пишете заголовок (в блоке «заголовок»). Символьный код (будущий ЧПУ url) заполнится автоматически, если не заполнился, то нажмите справа от него на значок звена цепи.
8. Добавляете изображение (с компьютера, по ссылке или с этого же сайта).
9. Если это главная новость раздела, то поставьте галочку.
10. Далее в блок «Описание для анонса» вставляете текст анонса. Помните, что он должен быть коротким и емким.
11. Затем в блоке «Полное описание» в окне для ввода набираете или копируете текст. Как это делать, смотрите в видео по редактору CKeditor.
12. Заголовки h2-h6 задавайте только с помощью инструмента «Стили». Если нужно, можно переключиться с визуального режима на режим исходного кода с помощью крайней левой кнопки в панели инструментов. Видео можно загрузить с помощью добавления ссылки на ролик на стороннем сайте, а изображения можно закачать на сервер сайта или также добавить ссылкой. Уточняйте этот момент у клиента.
13. Нажимаем «Сохранить и добавить». Вот так выглядит наша новость в списке новостей. Картинка, дата, заголовок и анонс, полный текст можно будет увидеть после перехода по ссылке, как обычно.
Если вам нужно создать новый раздел или абсолютно новую страницу
1. Заходите во вкладку «Сайт».
2. Выбираете в меню иконку «Создать страницу» или «Создать раздел».
3. В открывшемся окне в блоке «Задать заголовок» пишете название страницы. Обычно это заголовок нашего текста в полном или сокращенном варианте. «Имя файла» заполнится автоматически. Галочки в нижних пунктах снимаете или оставляете в зависимости от того, что поручил владелец сайта. Если оставить галочку рядом с полем «Добавить пункт меню», нужно написать, как будет называться пункт (обычно совпадает с заголовком) и на каком месте он будет отображаться. Эту информацию лучше заранее узнавать у владельца сайта.
4. Нажимаете кнопку «Далее».
5. В этом окне обязательно заполняете строку «Заголовок окна браузера» — Title — 60−80 символов, лаконичное описание страницы с вхождением ключевых слов (если есть). Поля «Продвигаемые слова» и «Теги» заполняете, если нужно (узнавайте у владельца сайта или того, кто дает вам задание на написание и публикацию текста).
Поля «Продвигаемые слова» и «Теги» заполняете, если нужно (узнавайте у владельца сайта или того, кто дает вам задание на написание и публикацию текста).
6. Нажимаете кнопку «Готово».
7. В открывшемся окне для ввода набираете или копируете текст.
8. Нажимаете «Сохранить». На этом все, страница создана и текст опубликован:). Если нужно что-то исправить или добавить, зайдите на созданную страницу и в верхней панели нажмите кнопку «Изменить страницу» — «В визуальном редакторе».
Зачем нужны метатеги и как их использовать
Статьи
- Блог
- Видео
- Статьи
- Новости
- FAQ
- Советы
crm/cms
Аналитика
Внешняя оптимизация
Дизайн и редизайн
Комплекс
Контекстная реклама
Создание сайтов
Социальные сети
Терминология
Техническая поддержка
На сайте метатеги (пишут ещё «мета-теги» и даже «мета теги») являются важной частью поискового продвижения, поэтому их заполнением пренебрегать нельзя. Рассмотрим, как с ними работать с учётом последних изменений поисковых алгоритмов в 2020 году.
Рассмотрим, как с ними работать с учётом последних изменений поисковых алгоритмов в 2020 году.
Метатегами называются гипертекстовые элементы, предназначенные для облегчения индексации сайта поисковыми роботами. А некоторые из них выводятся в результатах поисковой выдачи, помогая уже пользователям.
Основных метатегов три:
- Title — так называется заголовок страницы, который отображается в верхней части вкладки в браузерах и будет той самой кликабельной частью в результатах поисковой выдачи.
- Description — это краткое описание страницы, где указывается информация, предназначенная уже не столько для поисковых роботов, сколько для людей. Грамотно составленное описание поможет пользователю понять, что содержится на странице, ещё до перехода на неё, поскольку Description также порой отображается в результатах выдачи: это тот текст, который расположен под кликабельным заголовком.
- Keywords — метатег с ключевыми словами, по которым страница должна индексироваться в поиске Яндекса.
 Добавляя ключевые слова в это поле, мы заявляем поисковым роботам о желании продвижения странички именно по этим фразам.
Добавляя ключевые слова в это поле, мы заявляем поисковым роботам о желании продвижения странички именно по этим фразам.
Два первых метатега обязательны для заполнения, потому что Title и Description необходимы для лучшей индексации сайта поисковиками и служат для помощи пользователям. Keywords в 2020 году уже не является обязательным, поскольку при ранжировании сайтов теперь учитывается не всегда. Но если вы продвигаетесь через Яндекс, отказываться от заполнения ключевых слов не стоит, потому что поисковые роботы Яндекса, в отличие от Гугла, всё же обращают на это внимание.
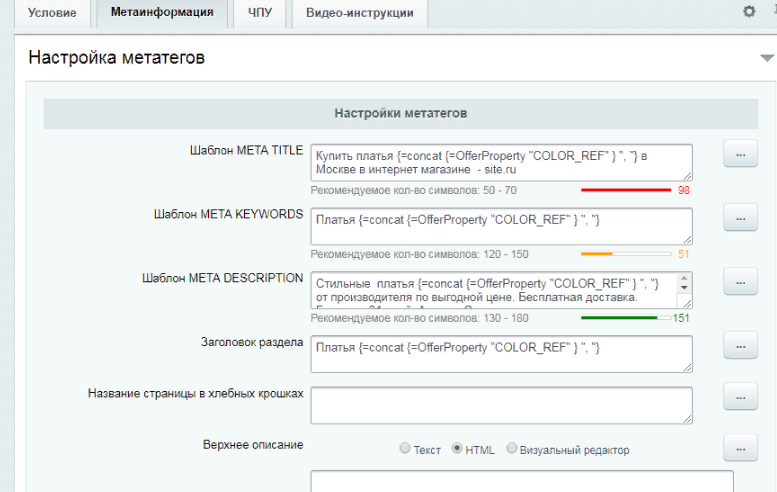
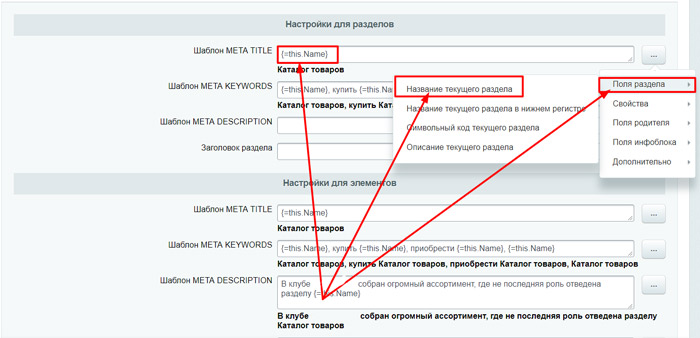
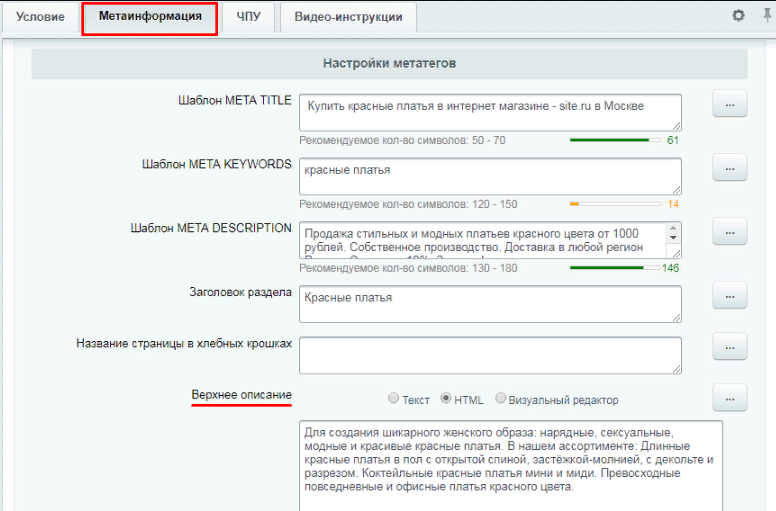
Как прописать метатеги Title, Description
Главными факторами, влияющими на эффективность работы метатегов для поискового продвижения, являются их содержимое и длина. Желательно, чтобы в Title и Description были включены ключевые фразы (keywords). Пример: «Заполняем метатеги для поискового продвижения», или: «Как правильно заполнять метатеги Title, Description, Keywords». Теперь о длине.
Длина метатегов определяется их видимостью на страницах поисковой выдачи. Если обратить внимание на то, как отображаются результаты выдачи в том же Google, то будет заметно, что заголовки Title полностью видны, когда их длина составляет до 60 символов. На это число и нужно ориентироваться при составлении текста для «тайтла». Для Description, поскольку это уже не заголовок, а описание, отводится больше места: до 250-255 символов.
Если обратить внимание на то, как отображаются результаты выдачи в том же Google, то будет заметно, что заголовки Title полностью видны, когда их длина составляет до 60 символов. На это число и нужно ориентироваться при составлении текста для «тайтла». Для Description, поскольку это уже не заголовок, а описание, отводится больше места: до 250-255 символов.
О заполнении Keywords
Количество ключевых слов в разделе Keywords теоретически не ограничивается, но на практике не нужно прописывать там более 20 главных фраз (они вписываются через запятую). Дело в том, что при большом количестве вписанных ключевых фраз поисковые роботы могут посчитать это переспамом с автоматическим понижением сайта в выдаче по этим запросам. Учитывайте следующие моменты:
- избегайте повторения одних и тех же ключевых фраз с одинаковыми словоформами (чтобы не было переспама), меняйте падежи;
- для большего охвата поищите популярные запросы, которые пользователи вводят с опечатками;
- не игнорируйте пары запросов с англоязычными вариациями: например, «стиральная машина аристон» и «стиральная машина ariston».

Добавим, что в ряде CMS предлагается автоматическое заполнение метатегов, однако доверять это движку не всегда разумно. Искусственный интеллект пока ещё не на том уровне развития, чтобы лучше человека понимать, как правильно прописывать метатеги для продвижения конкретных страниц.
Разработка сайта для школы английского языка «WINDSOR»
Подробности
Создание сайта для банка «РАЗВИТИЕ-СТОЛИЦА»
Заказчик ставил задачу разработать сайт с современным дизайном, который бы демонстрировал статусность банка и отражал один из важных принципов его работы — прозрачность в работе с клиентами. Для реализации проекта была выбрана CMS Битрикс.
Подробности
Ward Howell Сайт услугКонсалтинговая
компания
Rolls-Royce Сайт компанииАвтомобильный
дилер
Завод Gidrolock Сайт компанииПромышленная
компания
SEO , Контекстная реклама , Социальные сети
Бизнес реклама в интернете
56
04. 11.16
11.16
Время на чтение: 5 мин
Какой дизайн сайта лучше — уникальный или шаблонный
56
10.11.20
Время на чтение: 5 мин
SEO , Терминология
Что такое ТИЦ сайта?
56
04.11.16
Время на чтение: 5 мин
Подключите CRM Битрикс24 к интеграции с Ecwid через Lightspeed за 2 минуты
Как подключить CRM Bitrix24 + Ecwid через Lightspeed
Zapier позволяет автоматически отправлять информацию между CRM Bitrix24 и Ecwid через Lightspeed — код не требуется.
Когда это произойдет…
сделайте это автоматически!
Бесплатная 14-дневная пробная версия
Более 5000 поддерживаемых приложений
Триггер компании
Срабатывает при срабатывании триггера компании.

Триггер
Контактный триггер
Срабатывает при срабатывании контактного триггера.
Триггер
Триггер сделки
Срабатывает при срабатывании триггера сделки.
Триггер
Триггер опережения
Срабатывает при срабатывании триггера опережения.
Триггер
Действие компании
Действие создания или обновления компании.
Действие
Контакт Действие
Действие создания или обновления контакта.
Действие
Действие сделки
Действие создания или обновления сделки.
Действие
Действие с лидом
Действие по созданию или обновлению лида.
Действие
- Битрикс24 CRM
Поиск компании по фильтрам.

Запланировано
Действие
- CRM Битрикс24
Поиск контакта по фильтрам.
Запланировано
Действие
- CRM Битрикс24
Поиск сделки по фильтрам.
Запланировано
Действие
- CRM Битрикс24
Поиск лидов по фильтрам.
Запланировано
Действие
- Эквид от Lightspeed
Срабатывает, когда покупатель покидает интернет-магазин, не совершив покупку.
Запланировано
Триггер
- Эквид от Lightspeed
Срабатывает при создании нового клиента.
Запланировано
Инициировано
- Эквид от Lightspeed
Инициируется при размещении нового счета (с поддержкой позиций).
Запланировано
Триггер
- Эквид от Lightspeed
Активируется при размещении нового оплаченного заказа (с поддержкой позиции).

Запланировано
Триггер
- Эквид от Lightspeed
Активируется при размещении нового заказа на самовывоз (с поддержкой позиций).
Запланировано
Триггер
- Эквид от Lightspeed
Запускается при создании нового продукта.
По расписанию
Триггер
- Эквид от Lightspeed
Активируется при размещении нового заказа на доставку (с поддержкой отдельных позиций, без заказов на самовывоз).
Запланировано
Триггер
- Эквид от Lightspeed
Создает нового клиента.
Запланировано
Действие
- Эквид от Lightspeed
Создает купон на скидку.
Запланировано
Действие
- Эквид от Lightspeed
Создает новый заказ.
Запланировано
Действие
- Эквид от Lightspeed
Создает новый продукт.

Запланировано
Действие
- Эквид от Lightspeed
Обновить существующий товар в магазине Эквида по его ID.
Запланировано
Действие
- Эквид от Lightspeed
Поиск клиентов по ключевому слову или базовым фильтрам: количество сделанных заказов, имя, адрес электронной почты, группа клиентов и многое другое.
По расписанию
Акция
- Эквид от Lightspeed
Поиск заказов в магазине Эквида. В ответе содержится полная информация о найденных заказах.
По расписанию
Акция
- Эквид от Lightspeed
Поиск товаров в каталоге магазина.
Запланировано
Действие
- Эквид от Lightspeed
Поиск клиентов по ключевому слову или базовым фильтрам: количество сделанных заказов, имя, адрес электронной почты, группа клиентов и многое другое.
По расписанию
Акция
- Эквид от Lightspeed
Поиск товаров в каталоге магазина.

Запланировано
Действие
Шаг 1: Аутентифицируйте Bitrix24 CRM и Ecwid с помощью Lightspeed.
30 секунд
Шаг 2: Выберите одно из приложений в качестве триггера, который запустит вашу автоматизацию.
15 секунд
Шаг 3: Выберите результирующее действие из другого приложения.
15 секунд
Шаг 4: Выберите данные, которые вы хотите отправить из одного приложения в другое.
2 минуты
Готово! Больше времени для работы над другими делами.
Подключить приложения
Подключить CRM Битрикс24 + Эквид от Lightspeed
О CRM Битрикс24
Битрикс24 — это бесплатная CRM, платформа для управления проектами и совместной работы, используемая 10 миллионами команд и доступная на 18 различных языках.
- CRM (Управление взаимоотношениями с клиентами)
Об Ecwid от Lightspeed
Ecwid от Lightspeed — это облачный конструктор интернет-магазинов, который позволяет мгновенно запускать интернет-магазин на любом веб-сайте, странице Facebook или нескольких сайтах одновременно.
- Электронная коммерция
Shopify
Электронная коммерцияGumroad
Электронная коммерцияSendOwl
Электронная коммерцияВы не можете добавить больше часов к суткам. Zapier — следующая лучшая вещь.
ИЛИ
Рабочий адрес электронной почтыТребуется
ИмяТребуется
ФамилияТребуется
Пароль
Регистрируясь, вы соглашаетесь с условиями обслуживания и политикой конфиденциальности Zapier.
Денис Старовойтов, PHP-разработчик, специалист по LAMP/LEMP, разработчик Битрикс/Битрикс24 на www.freelancermap.com
Денис Старовойтов, PHP-разработчик, специалист LAMP/LEMP, разработчик Битрикс/Битрикс24 на www.freelancermap.comПоследнее обновление: 12.03.2020
Выпуск: не предусмотрено
Почасовая/суточная ставка: показать
Языки: английский (ограниченный профессиональный) | Русский (родной или двуязычный)
Информация
Ключевые слова
PHP PHP и MySQL Вебасист CMS Битрикс Битрикс24 свинка Джаваскрипт HTML 5 CSS 3 Друпал 7
Навыки
Среда и администрирование:
- Linux
- Апач, Nginx
- PHP
- Mysql, Postgersql
- PHP
- MySQL, PostgreSQL
- HTML (HTML 5)
- CSS (CSS3, ответственный, Bootstrap)
- Javascript (с фреймворком jQuery)
PHP-фреймворки и CMS:
- Битрикс
- Битрикс24
- Yii2
- Вебасист
- Друпал 7
- Вордпресс
- Открытая тележка
Другое:
- Delphi
- СВИТОТ
- КЭШ
- С# (базовые знания)
История проекта
Другое
Мой профиль Битрикс: https://dev.


 Добавляя ключевые слова в это поле, мы заявляем поисковым роботам о желании продвижения странички именно по этим фразам.
Добавляя ключевые слова в это поле, мы заявляем поисковым роботам о желании продвижения странички именно по этим фразам.