Оформление фона — Уроки по созданию сайтов на Joomla 3.x, 2.5
- Подробности
- Категория: Базовые уроки
Фон является очень важной составляющей дизайна сайта. От данного фона будет зависеть общее восприятие сайта.
Веб-мастеру важно не только уметь подбирать фоновое изображение, но и уметь настраивать.
В CSS существует целая группа стилей, которая позволяет настраивать фон сайта — background.
Стили background:
- background-color (цвет)
- background-attachment (фиксация)
- background-repeat (повторение)
- background-image (путь до картинки)
- background-position (расположение)
Различная комбинация из данных стилей и настраивает фон для сайта.
Как изменить фон сайта
Чтобы просмотреть, как настроен текущий фон, необходимо навести на это изображение, нажать ПКМ и выбрать пункт «Просмотр кода элемента».
Затем в появившейся панели необходимо найти HTML элемент, в котором прописан данный стиль, в большинстве случаев — это тег body.
После, в зависимости от способа оформления фонового изображения указываются необходимые стили. В самом конце изменения записываются в файл.
Способы оформления фона
1. Фоновый цвет
Самый простой способ оформления фона для сайта.
Создается при помощи одного свойства — background-color. Где при помощи браузера, выбирается один из 16-ти млн. цветов.
2. Фоновый паттерн
Простой и эффективный способ оформить фоновое изображение для сайта. Чтобы оформить фон таким способом, необходимо найти подходящий паттерн в Интернете и сохранить в своём шаблоне. Рекомендую сервис — http://bg.siteorigin.com/
Рекомендую сервис — http://bg.siteorigin.com/
Создается при помощи свойства background-image, в котором прописывается путь до картинки.
3. Фиксированное фоновое изображение
Очень эффективный способ оформить фоновое изображение для сайта. Для оформления фона таким способом, нужно выбрать картинку высокого разрешения в Интернете(можно найти огромное количество обоев) и сохранить у себя в шаблоне. Минимальная ширина картинки — 1920px.
Создается при помощи свойств background-image, background-attachment (для фиксации) и background-size. Свойство background-size позволяет отображать картинку одинаково для всех мониторов.
4. Фоновое изображение
Эффективный, но всегда легкий способ создания фонового изображения. Для оформления фона таким способом, необходимо найти картинку среднего или высокого качества (или несколько) и подготовить в программе Photoshop. Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Не требуется использовать Photoshop только в случае, когда границы изображения имеют один четкий цвет.
Создается при помощи свойств: background-image, background-repeat, background-position, background-color.
Свойство background-repeat позволяет отменить паттерное повторение фонового изображения. Свойство background-position указывает конкретное расположение, background-color — конкретный цвет, который будет под фоновым изображением.
5. Несколько фоновых изображений
Дополнительный способ оформить фоновое изображение. Для такого способа, необходимо найти несколько картинок в Интернете и подготовить в Photoshop. Используется редко, в случаях, например, когда нужно отобразить одну картинку вверху сайта, другую внизу.
Свойства в таком случае прописываются подряд, а фоновые картинки разделяются запятыми.
6. Линейный градиент
Удобный способ быстро оформить фон для сайта. Для такого способа достаточно уметь пользоваться один единственным свойством CSS.
В свойстве необходимо указать угол.
7. Радиальный градиент
Разновидность градиента. В свойстве радиального градиента, вместо угла необходимо указать форму.
Существует, также десятки разновидностей градиентного паттерна — http://lea.verou.me/css3patterns/
Вот такие способы оформления фона существуют на сегодняшний день. Благодаря этим знаниям можно настраивать не только основной фон, но и любой другой для любого блока.
Приобрести курс по дизайну
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Подробнее. ..
..
- < Назад
- Вперёд >
Добавить комментарий
Активное
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
Даже, если дизайн не является основной причиной, он может послужить своеобразным толчком к идее о покупке, а остальные поводы для приобретения покупатель додумает сам. Если дизайн хорошо выполнен, люди ожидают, что все остальное в товаре тоже хорошо. (Рис. 1, Рис. 2).
Рисунок 1: Автомобиль с наклейками (Richardmasoner)
Рисунок 2: Красный автомобиль (FotoSleuth)
Эти автомобиля предназначены для различных целевых групп. Они являются примером различных подходов к дизайну.
Несколько определений
Хотелось бы уточнить некоторые термины.
Что такое дизайн?
- «Дизайн» означает план или обрисовку, которые отображают функции и внешний вид объекта для достижения конкретных целей в определенной среде, и удовлетворяют ряду требований.
Термин дизайна может быть использован в таких областях как:
- искусство («почти инстинктивное», «встроенное», «естественное»)
- техника (разработка дизайна нового автомобиля)
- производство (планирование и выполнение)
- моделирование процессов (моделирование бизнес-процессов)
Что такое макет страницы?
Макет является частью «графического» дизайна, который заключается в расположении и обработке стиля элементов (контента) на странице. Если говорить на языке Joomla, это расположение модулей и компонентов Joomla в определенных позициях шаблонов.
Что такое цвета?
Цветом является визуальное восприятие мира человеком. Отдельные цвета вызывают ассоциации с определенными объектами или ситуациями.
Отдельные цвета вызывают ассоциации с определенными объектами или ситуациями.
Цвета HTML и CSS могут иметь 16 миллионов различных значений. Сочетание красных, зеленых и синих значений от 0 до 255, дает более 16 миллионов различных цветов (256 х 256 х 256).
Пример: черный цвет = color HEX # 000000 = color RGB rgb (0,0,0)
Некоторые инструменты, такие как генератор цветовых схем, может помочь вам найти правильный цвет для веб-сайта проекта (рис. 3).
Рисунок 3: Генератор цветовых схем
Шаблоны
Шаблон включает в себя повторяющиеся элементы, которые видны посетителям. Шаблоны используются для минимальной модификации фоновых элементов и частых изменений (или замен) содержания переднего плана.
Веб-дизайн
Веб-дизайн — широкий термин, охватывающий много различных навыков и дисциплин, которые используются в сфере производства и обслуживания веб-сайтов.
Необходимы навыки работы в таких областях, как HTML, CSS, JavaScript, PHP, редактирование изображений и многих других.
Joomla! – это ещё один инструмент в арсенале веб-дизайнеров.
Хороший шаблон Joomla содержит не только цвета и графику. Форма и расположение содержания являются столь же важными. Сайт должен быть удобным и надежным.
Веб-дизайн – молодая профессиональная область. Веб-дизайнеру часто приходится иметь дело с низкой пропускной способностью, несовместимыми браузерами, неопытными редакторами контента и другими людьми, вовлеченными в процесс создания «хорошего» сайта. Создание сайта Joomla! процесс, в котором все участники многому обучаются. Joomla 3 включает в себя библиотеку пользовательского интерфейса и шаблон Protostar.
Хороший веб-дизайн это тяжелый труд!
После того, как сайт заработал на нужном языке, большинство людей начинают настраивать цвета и загружать, например, новый логотип, даже если до сих пор не готов контент. Joomla поставляется с предустановленными шаблонами и, так называемыми, стилями шаблонов. Стиль шаблона представляет собой набор опций таких, как цвет, логотип, макет. Возможности конфигурации зависят от шаблона. Некоторые шаблоны имеют огромное разнообразие настроек, некоторые же наоборот — весьма ограничены.
Возможности конфигурации зависят от шаблона. Некоторые шаблоны имеют огромное разнообразие настроек, некоторые же наоборот — весьма ограничены.
Можно создать столько стилей, сколько вам угодно, и назначить их на разные страницы сайта.
Структура
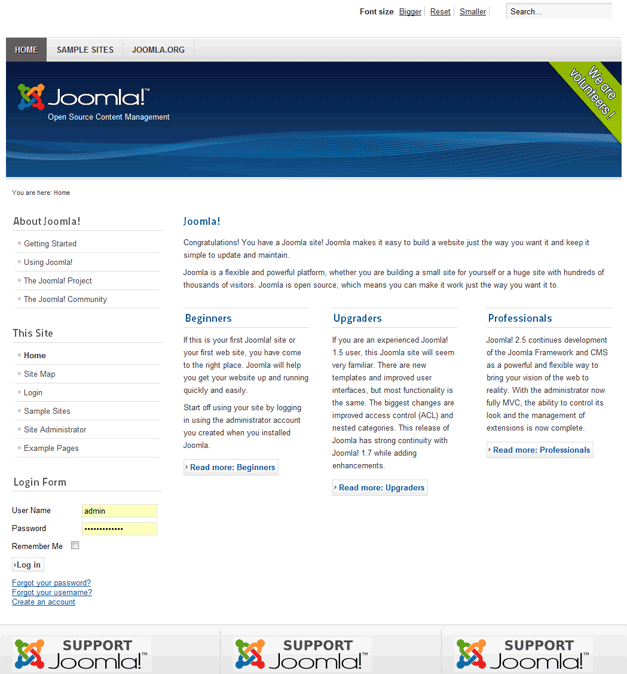
Joomla известна своим качеством и простотой. В Joomla страница генерируется из вывода HTML одного компонента, различных модулей и шаблона. Каждая страница доступна с помощью уникального URL. В качестве примера возьмем первую страницу. Компонент контента производит вывод HTML для статей в середине. Это скриншот шаблона Joomla Beez (рис. 4). Блоки рядом со статями — различные модули. Вы можете сочетать вывод HTML одного компонента с выводом HTML любого количества модулей. Эти модули также могут быть использованы на других страницах.
Рисунок 4: первая страница Joomla!
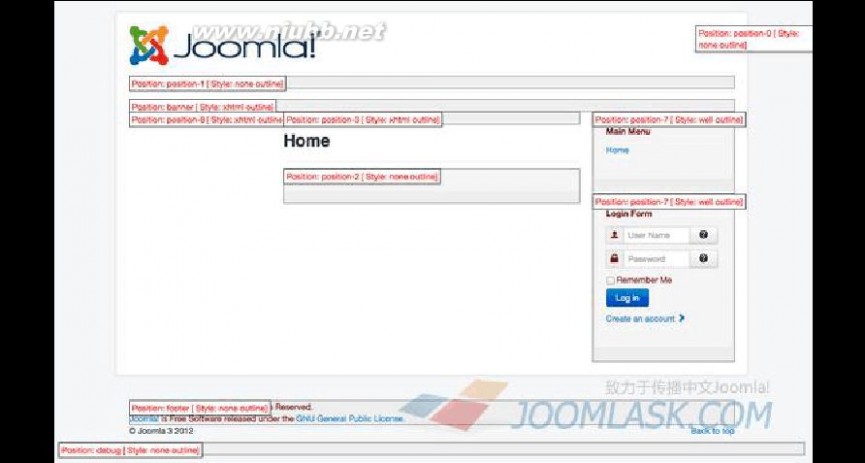
Позиции
Конечно, вы должны знать где на сайте разместить и добавить модули. Для этой цели каждый шаблон содержит так называемые позиции. Для того чтобы увидеть эти позиции необходимо перейти к «Просмотру модуля позиций» (Extensions → Template Manager → Options). После этого, вы можете получить доступ к сайту с помощью параметра tp=1 (http://localhost/index.php?tp=1) или нажмите на ссылку «Предварительный просмотр в расширениях → Шаблоны → Управление» (Preview link in Extensions → Templates Manager → Manager) (рис. 5).
Для того чтобы увидеть эти позиции необходимо перейти к «Просмотру модуля позиций» (Extensions → Template Manager → Options). После этого, вы можете получить доступ к сайту с помощью параметра tp=1 (http://localhost/index.php?tp=1) или нажмите на ссылку «Предварительный просмотр в расширениях → Шаблоны → Управление» (Preview link in Extensions → Templates Manager → Manager) (рис. 5).
Рисунок 5: Template Manager — Шаблоны сайтов
Перед вами подчеркнутые позиции модулей с их именами (рис. 6).
Рисунок 6: Модуль позиции — Protostar шаблон
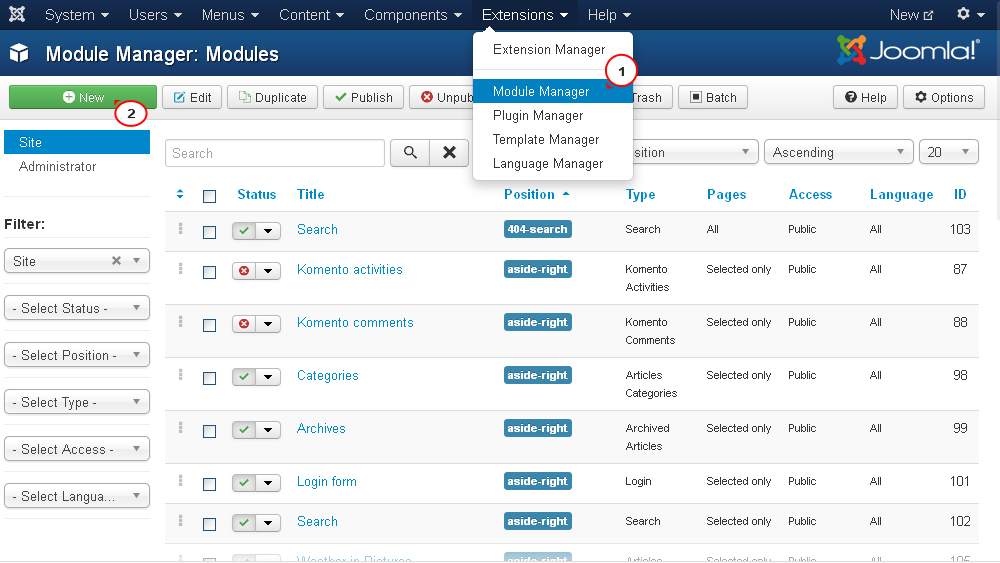
В «Расширения → Управление модулями» (Extensions → Module Manager) можно назначить одну из этих позиций для каждого модуля. Если вам необходим модуль на разных позициях, можете его скопировать.
Основные шаблоныJoomla! выпускается с двумя шаблонами сайта и двумя шаблонами администратора. Вы можете сделать предварительный просмотр в Расширения → Управление шаблонами → Шаблоны (Extensions → Template Manager → Tab Templates). Также можно фильтровать список шаблонов, отображая шаблоны сайта или администратора (рис. 6 и 7).
Также можно фильтровать список шаблонов, отображая шаблоны сайта или администратора (рис. 6 и 7).
Рисунок 7: Template Manager – шаблоны для администратора
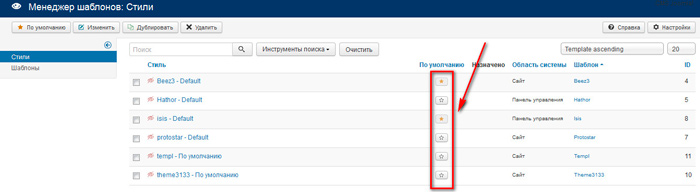
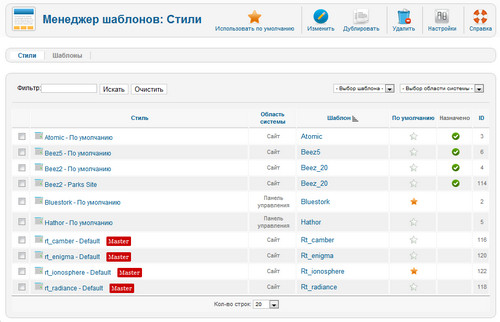
Стили
Стили дают возможность создавать и использовать различные версии одного шаблона. Шаблон имеет как минимум один стиль. В этом стиле, такие конфигурации, как изменение цвета или загрузка логотипа, могут быть настроены в зависимости от шаблона. Вы можете задать стиль по умолчанию для своего сайта через «Расширения → Управление шаблонами → Стили» (Extensions → Template Manager → Styles).
Пример: индивидуальный стиль
Давайте создадим индивидуальный стиль для нашего сайта:
- Имя: cocoate
- Цвет шаблона: #f88638
- Подвижный макет
Вы можете создать дополнительные стили, копируя их. Для этого примера мы используем фильтр для шаблона Protostar (рис. 8).
Рисунок 8: Дублирование стиля
Введите имя стиля и установите его по умолчанию для всех языков. Если у вас есть многоязычные сайты Joomla, можно установить разные стили для разных языков (рис. 9)
Если у вас есть многоязычные сайты Joomla, можно установить разные стили для разных языков (рис. 9)
Рисунок 9: Настройка стиля шаблона
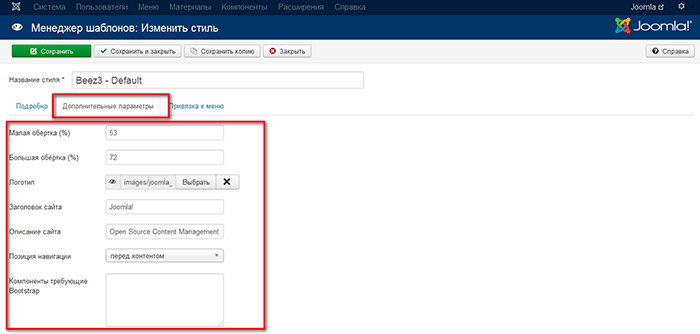
На вкладке «Параметры» можно выбрать шаблон и цвет фона, загрузить логотип и установить, будет ли шаблон фиксированным или подвижным (рис. 10, рис. 11)
Рисунок 10: «Параметры → Стиль»
Рисунок 11: Загрузка логотипа
Каждый стиль может (должен) быть назначен к пункту меню. Если, например, вы хотите, чтобы фон на сайте был зеленым, когда люди нажимают на пункт «А» в меню, и, чтобы фон был синим при нажатии на пункт «B», можено назначить соответствующий стиль. В нашем есть только один пункт меню, поскольку до сих пор нет контента. Назначаем новый стиль к пункту главного меню (рис. 12).
Рисунок 12: Назначение меню
После сохранения стиля веб-сайт выглядит по-другому (рис. 13), и, благодаря шаблону Protostar, сайт будет отображаться корректно и на мобильных устройствах. (рис. 14)
(рис. 14)
Рисунок 13: Сайт на настольном ПК
Рисунок 14: Сайт на мобильном устройстве
Изменение файлов шаблонов онлайнШаблон в Joomla является основой стиля и состоит из различных файлов. Вполне возможно, изменить центральные элементы шаблона онлайн.
Если вы захотели отредактировать шаблон Protostar, нужно перейти к «Расширения → Управление шаблонами → Шаблоны → Protostar» (Extensions → Template Manager → Templates → Protostar Details and Files) кликнуть ссылку на файл.
Рисунок 15: Редактирование шаблона онлайн
Конечно, можно редактировать файлы во внешнем редакторе.
Шаблоны сайтов находятся в папке «шаблоны». Каждый шаблон имеет собственную папку. Под «шаблоны»/«системная папка» (/templates/systems folder) находятся шаблоны файлов для редактирования в автономном режиме и шаблон страницы ошибки.
Административные шаблоны находятся в папке «администратор»/«шаблоны» (/administrator/templates).
Хаген Граф
Что такое Joomla
Назад
Что такое Joomla?
Joomla – это система управления контентом с открытым исходным кодом, написанная на языке программирования PHP, с элементами JavaScript. Название “Joomla” сформировано из слова “Jumla”, африканского языка суахили, что в переводе означает «все вместе». Кстати по этому поводу разработчики, очень удачно выбрали название, так как CMS очень популярна, и имеет огромное сообщество пользователей, как в рунете так и в интернете. При этом Joomla активно развивается и постоянно совершенствуется как в плане функционала и удобства, так и в плане безопасности и быстродействия.
История создания CMS Joomla
В основе CMS Joomla лежит проект Mambo. В далеком 2005 году в команде разработчиков данного проекта произошел раскол, соответственно часть из них покинули проект и занялись разработкой новой собственной CMS. Так в сентябре 2005 года была выпущена первая версия CMS – Joomla 1. 0, которая, по сути, представляла уже существующую, Mambo 4.5.23, конечно с некоторыми доработками и усовершенствованием. Спустя некоторое количество времени в 2007 году была выпущена полностью самостоятельная версия с долгосрочной поддержкой – Joomla 1.5. Данная версия поддерживалась достаточно долго, и под нее было создано огромное количество расширений и шаблонов, что позволяло адаптировать ее под различные потребности пользователей.
0, которая, по сути, представляла уже существующую, Mambo 4.5.23, конечно с некоторыми доработками и усовершенствованием. Спустя некоторое количество времени в 2007 году была выпущена полностью самостоятельная версия с долгосрочной поддержкой – Joomla 1.5. Данная версия поддерживалась достаточно долго, и под нее было создано огромное количество расширений и шаблонов, что позволяло адаптировать ее под различные потребности пользователей.
На этом разработчики не остановились и в последующие годы выпускались все новые и новые обновления, что привело к выходу в декабре 2011, очередной долгосрочной версии – Joomla 2.5.
В данное время актуальна версия Joomla 3.9
Возможности CMS Joomla
Теперь давайте поговорим о том, какие у CMS Joomla возможности:
- Богатая функциональность, которая к тому же значительно расширяется дополнительными расширениями (компоненты, модули и плагины).
- Гибкая и простая система шаблонов, благодаря которой, очень легко изменять внешний вид сайта: позиции модулей, шрифты цвет фона и т.
 д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка.
д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка. - С версии 1.6 добавлена поддержка многоязычности.
- Начиная с версии 2.5 расширена поддержка баз данных. Реализована поддержка Microsoft SQL Server, а с версии 3.0 — PostgreSQL. В дальнейшем планируется добавить поддержку Oracle, SQLite.
- Встроенный медиа-менеджер, который обеспечивает возможность, закачки файлов на сайт.
- Гибкий и функциональный механизм разделения пользователей по правам доступа к элементам сайта.
- Поддержка человеко-понятных URL (ЧПУ).
- Возможность установки срока начала и окончания публикации материалов.
- Возможность создания закрытых областей сайта, доступ к которым разрешен только отдельным группам пользователей.

- Возможность администрирования из пользовательской части сайта при наличии соответствующих прав доступа.
Преимущества CMS Joomla
Основные преимущества CMS Joomla:
- Интуитивно-понятный интерфейс панели администратора, благодаря чему даже новичок с легкостью сможет создать сайт на данной CMS.
- Удобный механизм создания и отображения меню, неограниченного уровня вложенности.
- Открытый исходный код.
- Богатый по функционалу менеджер материалов, который позволяет публиковать неограниченное количество материалов, причем с разделением по категориям.
- Удобная система модулей, благодаря которой можно отображать в различных позиция необходимые данные.
- Гибкость и расширяемость сторонними компонентами. Как было описано выше, функционал CMS можно значительно расширить дополнительными расширениями и адаптировать для решения практически любой поставленной задачи.

- Универсальность и простота настройки. Каждый элемент системы – легко настраивается под каждого пользователя.
- Широкое сообщество пользователей и постоянные обновления, которые исправляют найденные ошибки и повышают безопасность системы.
- Многоязычность – как было описано выше в CMS введена поддержка многоязычности, что позволяет отображать на страницах сайта контент на различных языках.
- Простота обновления.
Как Вы видите, преимущества Joomla показывают, почему она пользуется высочайшей популярностью среди разработчиков сайтов. Всего Вам доброго и удачного кодирования!!!
У вас нет прав для комментирования.
Как установить фоновое изображение темы
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- Войти
- Регистр
29 сообщений
Бенб
опубликовал это
10 сентября 2019 г.
После последнего обновления я думал, что не могу установить фоновое изображение, но обнаружил, что это все еще возможно, только тогда нельзя установить фон для блока поверх этого.
Но я искал, как установить фоновое изображение темы, но не нашел в параметрах изменения цветов и т. д.
Как мне это сделать?
После последнего обновления я думал, что не могу установить фоновое изображение, но обнаружил, что это все еще возможно, только тогда нельзя установить фон для блока поверх этого. Но я искал, как установить фоновое изображение темы, и я не могу найти его в параметрах изменения цветов и т. Д. Как я могу это сделать?
тема-фон
Проголосуйте, чтобы обратить внимание разработчиков на эту функцию или проблему.
Сортировать по: Стандарт | Новейшие
Команда поддержки
опубликовал это
10 сентября 2019 г.
Привет, Бен,
Вариант фона темы доступен в разделе Тема >> Цвета:
Пожалуйста, дайте нам знать, если у вас есть дополнительные вопросы.
………………………………………………………. …
С уважением,
Оливия
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
Привет, Бэн, Параметр «Фон темы» доступен в разделе «Тема» >> «Цвета»: !тема-bg.png! Пожалуйста, дайте нам знать, если у вас возникнут дополнительные вопросы. …………………………………………. . Искренне, Оливия Служба поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1 Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
тема-bg.png
29 сообщений
Бенб
опубликовал это
10 сентября 2019 г.
Большое спасибо за быстрый ответ, но если честно, мне это не кажется логичным. Вы должны нажать на цвет, чтобы увидеть возможности фонового изображения.
Неудивительно, что я не смог его найти!
Почему бы не упомянуть о возможности фонового изображения темы на первой (!) странице, которую вы видите при переходе к «редактировать тему»?
Может быть, есть над чем подумать.
Большое спасибо за быстрый ответ, но, честно говоря, для меня это не кажется логичным. Вы должны нажать на цвет, чтобы увидеть возможности фонового изображения. Неудивительно, что я не мог его найти! Почему бы не упомянуть возможность фонового изображения темы на первой (!) странице, которую вы видите, когда переходите к «редактированию темы»? Может есть над чем подумать.
Команда поддержки опубликовал это 10 сентября 2019 г.
Бен,
Мы добавили ваше предложение в наш список желаний.
Спасибо!
………………………………………………………. ..
С уважением,
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
Бен, Мы добавили ваше предложение в наш список желаний. Благодарю вас! …………………………………………. . Искренне, Служба поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1 Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
7 сообщений
петергробсон опубликовал это 08 декабря 2020 г.
Опция фона темы доступна в разделе Тема >> Цвета
Это верно, но не полностью.
Я использую версию 3.0.9, и эта опция не отображает функцию заливки изображения. Вместо этого у него есть ссылка на фон для всех страниц (см. Приложение).
Вместо этого у него есть ссылка на фон для всех страниц (см. Приложение).
При переходе по этой ссылке следующая опция не предлагает заливку изображения и другие варианты выбора (см. вложение). Фоновое изображение просто повторяется, заполняет каждый добавленный блок! Мне приходится каждый раз менять страницу, затем настраивать и выбирать цвет заливки страницы; но этот выбор должен быть в упомянутом вами варианте, не так ли?
Питер
Параметр «Фон темы» доступен в разделе «Тема» >> «Цвета». Это правильно, но не полностью. Я использую 3.0.9, и эта опция не отображает функцию заполнения изображения. Вместо этого у него есть ссылка на фон для всех страниц (см. Приложение). При переходе по этой ссылке следующая опция не предлагает заливку изображения и другие варианты (см. Приложение). Фоновое изображение просто повторяется, заполняет каждый добавленный блок! Мне приходится каждый раз менять страницу, затем настраивать и выбирать цвет заливки страницы; но этот выбор должен быть в упомянутом вами варианте, не так ли? Питер
фон-ссылка. png
png
фон-ссылка-followed.png
Команда поддержки опубликовал это 08 декабря 2020 г.
Привет,
Я не понимаю, в чем проблема. В настройках темы можно установить фоновое изображение с нужными параметрами:
………………………….. ……………….
С уважением,
Hella
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
Привет, Я не понимаю. В настройках темы вы можете установить фоновое изображение с нужными параметрами:
!theme-background.png! …………………………………………. .
Искренне,
Хелла
Служба поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Подпишитесь на нас в Facebook: http://facebook. com/nicepageapp
com/nicepageapp
тема-фон.png
7 сообщений
петергробсон опубликовал это 08 декабря 2020 г.
Спасибо. Я понимаю, что я установил фоновое изображение, а также фон страницы. Эта маленькая проблема решена.
Спасибо. Я понимаю, что я установил фоновое изображение, а также фон страницы. Эта маленькая проблема решена.
Команда поддержки опубликовал это 09 декабря 2020 г.
Привет,
Приятно слышать, что теперь все в порядке.
………………………………………………………. …
С уважением,
Hella
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook. com/nicepageapp
com/nicepageapp
Привет, Приятно слышать, что теперь все в порядке. …………………………………………. . Искренне, Хелла Служба поддержки Nicepage Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1 Подпишитесь на нас в Facebook: http://facebook.com/nicepageapp
Вы должны войти или зарегистрироваться, чтобы оставлять комментарии
Как изменить цвет фона в WordPress (3 способа)
Использование разумного цвета фона действительно полезно, так как ваш контент становится более привлекательным и читабельным. По этой причине в сегодняшнем уроке мы поможем вам изменить цвет фона в WordPress, используя 3 самых простых метода. Теперь давайте погрузимся в наш блог.
Почему вы должны изменить цвет фона в WordPress?
Изменение цвета фона играет жизненно важную роль в улучшении дизайна вашего веб-сайта, а также помогает повысить удобочитаемость. Хотя тема WordPress предлагает только цвет фона по умолчанию, она по-прежнему предоставляет вам полезные параметры для настройки цвета фона по вашему желанию. Кроме того, вы можете использовать различные цвета фона, чтобы выделить важные разделы на странице вашего веб-сайта, такие как категории, комментарии и многое другое.
Хотя тема WordPress предлагает только цвет фона по умолчанию, она по-прежнему предоставляет вам полезные параметры для настройки цвета фона по вашему желанию. Кроме того, вы можете использовать различные цвета фона, чтобы выделить важные разделы на странице вашего веб-сайта, такие как категории, комментарии и многое другое.
Как изменить цвет фона в WordPress
Способ 1: изменить цвет фона с помощью настройщика WordPress
Этот метод позволяет легко настроить цвет фона, не касаясь ни одной строки кода, и вместо этого вы можете использовать настройщик тем WordPress.
Сначала вам нужно войти в свою панель управления WordPress, а затем перейти к Внешний вид > Настроить .
Отсюда вы увидите доступные параметры в левом столбце, которые помогут вам легко редактировать различные разделы ваших тем, включая меню, домашнюю страницу, нижний колонтитул, виджеты, фоновое изображение, логотип и многое другое.
Тем не менее, есть разница в размещении опций между темами WordPress. Это зависит от темы WordPress, которую вы используете. Например, в сегодняшнем руководстве мы используем тему Hestia.
Это зависит от темы WordPress, которую вы используете. Например, в сегодняшнем руководстве мы используем тему Hestia.
Чтобы изменить цвет фона вашего сайта, давайте спустимся вниз и выберем опцию « Настройки внешнего вида » в меню слева.
Затем продолжайте нажимать на опцию « Цвета» , чтобы перейти к месту, где вы выбираете свой любимый цвет из инструмента выбора цвета.
Затем вам нужно нажать кнопку « Выбрать цвет » под опцией Цвет фона и ввести свой любимый шестнадцатеричный код цвета в указанном месте. Кроме того, вы можете использовать инструмент выбора цвета, чтобы выбрать цвет, который вы хотите применить к фону.
Когда вы будете довольны новым цветом фона, давайте нажмем « Опубликовать », чтобы сохранить изменения.
Теперь вы можете посетить свой сайт, чтобы насладиться новым цветом фона.
Этот способ доступен только для тем, которые предлагают варианты цветов. Не волнуйтесь, вы можете попробовать другие методы ниже.
Способ 2. Измените цвет фона, добавив CSS
Настройщик тем WordPress также поставляется с панелью Additional CSS , которая позволяет легко изменить цвет фона, добавив пользовательский CSS.
Изначально нужно зайти в Внешний вид > Настроить . Затем прокрутите меню вниз и выберите вкладку « Additional CSS » внизу.
Теперь вам нужно ввести приведенный ниже код на вкладке «Дополнительные CSS».
body {
background-color: #FFFFFF;
}
Обратите внимание, что вы можете заменить шестнадцатеричный код цвета в нашем примере кода на другой, который вы хотите отобразить на своем веб-сайте.
Точно так же, как только вы довольны новым цветом фона, давайте нажмем на « Опубликовать », чтобы завершить процесс. Затем посетите свой веб-сайт, чтобы просмотреть результат.
Затем посетите свой веб-сайт, чтобы просмотреть результат.
Способ 3. Изменение цвета фона для отдельной страницы
Если вы хотите изменить цвет фона для определенной страницы, выполните следующие действия.
Шаг 1: Найдите свою страницу WordPress ID
Прежде всего, вам нужно перейти на Страницы > Все страницы и навести курсор мыши на Редактировать ссылка страницы, для которой вы хотите изменить новый цвет фона.
Затем взгляните на нижнюю часть экрана, вы получите ссылку, содержащую идентификатор страницы. ID будет номером после сообщение = . В нашем случае идентификатор равен 255.
Для получения дополнительной поддержки вы можете посетить наше пошаговое руководство о том, как получить сообщения, категории, теги, комментарии или идентификатор пользователя в WordPress.
Вы будете использовать этот идентификатор для своего класса CSS, чтобы изменить цвет фона отдельной страницы.
Кроме того, вы также можете найти класс CSS любой конкретной страницы, посетив эту страницу во внешнем интерфейсе. Затем щелкните правой кнопкой мыши в любом месте и выберите «Просмотреть исходный код страницы».
Затем нажмите Ctrl+F (или CMD+F в macOS) и используйте панель поиска, чтобы быстро найти идентификатор страницы . Давайте запишем CSS-класс page-id-X, который обычно находится в теге
. В нашем случае весь класс CSS, который мы будем использовать, это идентификатор страницы-255 .
Шаг 2: Добавление кода CSS
Теперь вам нужно перейти к Внешний вид > Настройщик , а затем выбрать Дополнительный CSS и добавить следующий код в указанное место.
.page-id-255{цвет фона: #99E8D0;}
Если это не изменится, вам нужно добавить !важно в код CSS, например:
. page-id-255{фоновый цвет: #99E8D0 !важно;}
page-id-255{фоновый цвет: #99E8D0 !важно;}
Не забудьте заменить число 255 на свой идентификатор страницы. Кроме того, вы можете заменить шестнадцатеричный код цвета в нашем примере вашим предпочтительным шестнадцатеричным кодом цвета.
Когда вы закончите, давайте нажмем кнопку « Опубликовать » и перейдем на вашу страницу, чтобы увидеть новый цвет фона в действии.
Однако вы должны заметить, что если ваш сайт использует полноразмерный макет, а не коробочный, вы не увидите цвет фона, так как основной контейнер закрывает ваш контент. Таким образом, изменение цвета фона отлично отображается только на макетах в штучной упаковке.
Резюме
Мы надеемся, что этот блог будет полезен для вашего сайта. Кроме того, вы можете получить разумное решение для решения вашей проблемы, а затем поделиться им с друзьями. Если у вас есть какие-либо вопросы, давайте напишем комментарий ниже. Мы поддержим вас как можно скорее. Кстати, если вы нашли красивую тему с современным дизайном и списком полезных функций, не игнорируйте коллекцию бесплатных тем WordPress на нашем сайте.
Кстати, если вы нашли красивую тему с современным дизайном и списком полезных функций, не игнорируйте коллекцию бесплатных тем WordPress на нашем сайте.
- Автор
- Последние сообщения
LT Digital Team (контент и маркетинг)
Добро пожаловать в LT Digital Team, мы небольшая команда с 5 маркетологами цифрового контента. Мы делаем ежедневные блоги для Joomla! и WordPress CMS, поддерживайте клиентов и всех, у кого есть проблемы с этими CMS, и решайте любые проблемы с помощью сообщений в блогах, которым доверяют более 1,5 миллиона читателей по всему миру.
Последние сообщения LT Digital Team (контент и маркетинг) (см. все)
WoodMart — Многоцелевая тема WooCommerce от xtemos
Тема WoodMart WooCommerce WordPressWoodMart — это тема премиум-класса, оптимизированная для создания интернет-магазинов WooCommerce, которые обеспечивает сверхбыстрый интерфейс для максимально удобного взаимодействия с пользователем
Совместимость с последними версиями WordPress 6. 0+ и WooCommerce 7.0+
0+ и WooCommerce 7.0+
Business, Marketplace, Retail
«Если вы создадите это, они придут»
«WoodMart» — это премиум-тема WordPress , разработанная с нуля для создания лучших интернет-магазинов WooCommerce любых видов. Сосредоточено на пользовательском опыте в первую очередь WoodMart использует мощную технологию AJAX , чтобы предоставить пользователям очень быстрый и беспрепятственный доступ в Интернет. интерфейс покупок без необходимости постоянно обновлять страницы.
Создайте любой интернет-магазин , который вы можете себе представить, и начните получать этот пассивный доход поток , о котором вы думали, с «WoodMart» для WordPress и никогда не оглядывайтесь назад.
Комплексное решение для электронной коммерции
Тема WoodMart WooCommerce не требует множества плагинов для запуска вашего интернет-магазина. Наиболее важные функции
поставляется из коробки, и вам не нужно ничего покупать дополнительно. Список желаний, сравнение, образцы товаров , фильтры AJAX,
встроенный слайдер и другие функции избавят вас от установки как минимум 10-20 ненужных плагинов. Воспользуйтесь нашим
быстрый мастер настройки и запустите свой интернет-магазин в несколько кликов.
Наиболее важные функции
поставляется из коробки, и вам не нужно ничего покупать дополнительно. Список желаний, сравнение, образцы товаров , фильтры AJAX,
встроенный слайдер и другие функции избавят вас от установки как минимум 10-20 ненужных плагинов. Воспользуйтесь нашим
быстрый мастер настройки и запустите свой интернет-магазин в несколько кликов.
Панель настроек темы
С мощной панелью настроек темы , которая позволяет вам изменять множество настроек темы одним щелчком вам не нужен опыт программирования . Без необходимости многократного подключаемые модули для его питания WoodMart — умный, компактный и быстрый , так что вы можете заниматься бизнесом. Панель настроек темы предоставляет графический интерфейс для быстрого внесения простых изменений. без труда.
Полностью настраиваемый
Все было изменено и разработано, чтобы ответить на ваши запросы на настройку с помощью
минимум суеты, так что у вас остается хорошо настраиваемый веб-сайт, который может адаптироваться к
ваши запросов на изменение легко и быстро.
Измените шрифты , обновите цветовую палитру чтобы соответствовать рекомендациям бренда , обновите ваши образцы, чтобы показать несколько вариантов продукта – все это доступно благодаря знакомству с интуитивно понятным Панель управления WordPress .
Оптимизировано для Google Page Speed
Производительность веб-сайта является одним из ключевых факторов для рейтинга Google , начиная с 2021 года. С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов изучение и внедрение передовых методов оптимизации скорости и области производительности. ВудМарт имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.
Конечно, WoodMart имеет полностью адаптивный дизайн , которым манипулирует сама наилучшим образом
подходит для устройства, на котором он просматривается. Это означает, что вы можете продолжить с лучшей частью, такой как перечисление предметов для продажи , создание убойного магазина и предоставление технических вещей разработчикам.
Это означает, что вы можете продолжить с лучшей частью, такой как перечисление предметов для продажи , создание убойного магазина и предоставление технических вещей разработчикам.
Мы гарантируем, что ваш веб-сайт будет плавно отображаться на любом устройстве типа, который вы можете придумать. без лишних усилий с вашей стороны – ноутбуки, ПК, смартфоны и планшеты – были тщательно продуманы и включены в этот умный дизайн темы веб-сайта.
Retina Ready
Мы также позаботились о том, чтобы ваш новый веб-сайт отображался с максимально возможным пикселем . плотность согласно пользовательскому устройству. Если это устройство Retina Ready , то этот дисплей будет загораются цветами, которые просто из этого мира .
Получите максимум от своих фотографий с этим retina ready тема для WordPress , вы не будете
сожалеть об этом.
SEO-оптимизация
SEO похоже на самое модное словечко десятилетия, но, проще говоря, это означает, что ваш веб-сайт должен быть закодирован определенным образом, чтобы поисковых систем, таких как Google и Bing, могли найти нужные вещи, чтобы ранжировать вашу страницу правильно .
Это означает чистый код , хорошо спроектированный и поддерживающий почти все популярные плагины SEO, которые дают вам больший контроль над использованием правильные метаданные в нужном месте, и будучи без вздутия.
Мощный AJAX
AJAX или Асинхронный Javascript и XML — это группа методов, используемых в веб-технологиях.
разработка, которая позволяет веб-странице взаимодействовать с сервером без перезагрузки
страница. Лучше всего это видно при поиске товаров. Вы знаете, что у вас нет Сайт на базе AJAX при каждом изменении категории или обновлении образца продукта, которое вы делаете
вся страница мерцает и перезагружается.
Не для WoodMart. Используя лучшие доступные технологии, мы ушли от этой проблемы с галереи продуктов любого вида со стопками возможных типов и видов, которые просто обновляются по мере вы выбираете их. Он предоставляет вашим клиентам тот опыт, который вы ожидаете от ведущая онлайн-площадка сегодня . Оправдайте их ожидания с WoodMart для WordPress – простой.
Более 70 демо-сайтов. 370 Готовых разделов
Отличный веб-сайт должен иметь хороший запас демонстрационных макетов, чтобы вы могли начать, и мы
осознал это с самого начала и изо всех сил вышел из ворот с более чем 70 потрясающими раскладками для вас на выбор. Вы можете использовать нашу тему для любого вида магазина, включая мебель , мода , одежда, электроника , часы, очки, спорт, обувь, украшения , косметика и многое другое. Наша тема также подходит для корпоративных и журнальных сайтов
и вы можете использовать его без WooCommerce.
С нашей обширной библиотекой шаблонов для Elementor и WPBakery вы можете быстро создавать прототипы своих страниц. Возьмите разделы из разных демонстраций и страниц и объедините их в новые креативные и привлекательные страницы. Не тратьте время на настройку всего с нуля. Просто импортируйте несколько разделов и напишите свои тексты. Вы можете найти разделы для любых нужд и в самых разных стилях.
Дополнительные переменные продукты
Возможность применять несколько переменных продукта и образцов к продуктам в вашем магазине — это должен. Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .
Это дает вашему магазину гораздо больше большей глубины с каждым продуктом, который может иметь множителей
атрибуты и варианты , и как только они добавляются в вашу корзину, они появляются, ни страницы
перезагружается, обновление не требуется. Однажды попробовав, уже не оглядываешься назад.
Однажды попробовав, уже не оглядываешься назад.
Хороший пользовательский интерфейс часто начинается с потрясающего дизайна заголовка, и как бы глупо это ни звучало звук для некоторых это часто упускается из виду. Со следующей итерацией WoodMart мы выпускаем мощный конструктор заголовков «Drag & Drop», который дает вам полный контроль над дизайном вашего заголовки. Перетащите блоки на место, пометьте их, обновите фоновые изображения, цвета, границы, прокладка вы называете это. Все с простым графическим интерфейсом, который каждый может использовать для создания чего-то действительно уникальный.
Неограниченные возможности с WoodMart!
Посетите веб-сайты наших клиентов в прямом эфире
https://muzano.com.pe/ |
https://specialistec.com/ |
https://www.simplygreentrade.com/ |
https://happease.me/ |
https://vapegirl.nl |
https://www.lavitasarim.com/ |
https://mrbig.gr/ |
https://spanelkavesnice.cz/ |
https://www.meinetanne.de/ |
https://www.mamitis.es/ |
https://www. twelvebeauty.com/ |
https://eltocadordevictoria.es/ |
https://www.vthemp.com/ |
https://www.antivirus-webshop.nl/ |
https://demleniyor.com/ |
https://ekaanimumbai.com/ |
https://www.spendways.com/fr/ |
https://www.batteriesandsolar.co.uk/ |
https://roasthead.com |
https://toptankahveler.com |
https://meltemevinceramic.com |
https://demetyildirim.com |
https://minekeskin.com |
https://drkalko.com/
twelvebeauty.com/ |
https://eltocadordevictoria.es/ |
https://www.vthemp.com/ |
https://www.antivirus-webshop.nl/ |
https://demleniyor.com/ |
https://ekaanimumbai.com/ |
https://www.spendways.com/fr/ |
https://www.batteriesandsolar.co.uk/ |
https://roasthead.com |
https://toptankahveler.com |
https://meltemevinceramic.com |
https://demetyildirim.com |
https://minekeskin.com |
https://drkalko.com/
* Обратите внимание, что все примеры являются живыми сайтами, разработанными клиентами с использованием нашей темы WoodMart (они не разработаны XTemos). И некоторые из них были сделаны с дополнительной настройкой кода, чтобы ваш сайт не мог выглядеть точно так же, как некоторые из приведенных ниже примеров сразу после установки.
Уважаемые покупатели!
Если у вас возникли проблемы с установкой, импорт
образцы данных или настроить нашу тему, пожалуйста, не
оставить плохой отзыв. Во-первых, посетите нашу поддержку
страницу и попытайтесь найти решение вашей проблемы.
Или вы можете создать новую тему и мы вам поможем
как можно быстрее.
Вы можете запросить предварительную продажу напрямую через контактную форму здесь или любой технический вопрос на нашем форуме поддержки.
Мы будем рады, если вы поможете нам улучшить нашу тему, процесса установки или документации.
Поддержка товара включает:
- Возможность автора ответить на вопросы
- Ответы на технические вопросы о функциях предмета
- Помощь с сообщениями об ошибках и проблемах
- Помощь с включенными сторонними активами
Однако поддержка товара не включает:
- Услуги по настройке
- Услуги по установке
- Исправление ошибок и проблем сторонних плагинов
Список функций
- Более 70 готовых веб-сайтов
- Расширенная поддержка WooCommerce 5.0+
- Опора Elementor
- Конструктор страниц перетаскивания WPBakery
- 100% отзывчивый и Retina-совместимый
- Поддержка WordPress 5.
 0+
0+ - Поддержка нескольких языков
- Демонстрация с поддержкой RTL
- в соответствии с GDPR
- Пожизненные автообновления
- Онлайн-документация
- Круглосуточный форум поддержки
- Видеоуроки
- Конструктор перетаскивания заголовков
- Простая установка в один клик
- Включено фиктивное содержимое
- Чистая и хорошо организованная кодовая база
- Объектно-ориентированные стандарты PHP
- Минимизированные файлы JS и CSS
- Включено 12 языков подробнее
- Английский
- Голландский
- Испанский
- Русский
- Греческий
- Бенгальский
- Французский
- итальянский
- Турецкий
- немецкий
- персидский
- Украинский
- Кроссбраузерная совместимость: FireFox, Safari, Chrome, Edge
- Пользовательские CSS и JS в настройках темы
- Магазинные фильтры AJAX
- AJAX-поиск
- AJAX Добавить в корзину для всех продуктов
- Бесконечная прокрутка страницы магазина
- Образцы атрибутов WooCommerce
- Образцы на странице магазина
- Ленивая загрузка изображений
- Мегаменю перетаскивания
- ВСТРОЕННЫЕ ПЛАГИНЫ
- Конструктор страниц WPBakery включен
- Ползунок Revolution в комплекте
- Официально сертифицированный WPML (не входит в комплект)
- Полная совместимость набора инструментов для пользовательских магазинов WooCommerce
- WooCommerce поддерживается
- Поддерживаются плагины нескольких поставщиков
- Докан
- Торговая площадка WCFM
- YITH Multi Vendor
- Торговая площадка WC
- Продавцы туалетов
- Поддерживается немецкая бесплатная версия плагина
- Поддержка списка желаний и сравнения
- Более 40 пользовательских элементов конструктора страниц WPBakery
- Дочерняя тема включена
- Расширенная мобильная боковая навигация
- 4 макета веб-сайта
- Полная ширина
- В коробке
- Полная ширина содержимого
- Широкий (1600 пикселей)
- 3 позиции боковой панели
- Левая боковая панель
- Правая боковая панель
- Полная ширина
- Различный размер боковой панели
- Расширенные настройки заголовка страницы
- 8 предопределенных макетов заголовков
- Дополнительные параметры настройки заголовка
- 3 макета заголовков для мобильных устройств
- Липкий заголовок
- Виджет входа в боковую панель
- Полноэкранное меню
- Настройка высоты заголовка
- Пользовательский логотип для заголовка и для липкого заголовка
- Отступы с логотипом и адаптивные варианты
- Прозрачный заголовок
- Фон заголовка и цветовая схема текста
- Цветовые схемы верхней панели
- Различные иконки корзины покупок
- Загрузить пользовательские значки для элементов заголовка
- Различные стили наведения меню
- Различные макеты поиска
- Поиск по артикулу
- Ссылки на мой аккаунт в шапке
- Выпадающая форма входа в шапке
- Социальный вход/регистрация через
- Гугл
- ВК
- Пользовательские 404 страницы
- Параллакс при прокрутке одного изображения и столбцов WPB
- 12 + макеты нижнего колонтитула
- Цветовые схемы нижнего колонтитула
- 2 авторских макета
- Область нижнего колонтитула
- Липкий нижний колонтитул
- Пользовательские параметры типографики
- Включены все шрифты Google
- Поддерживаемые шрифты Typekit
- Загрузите свои собственные шрифты
- Неограниченное количество цветов
- Фон для содержимого страниц
- Различные стили кнопок
- 3 стиля для HTML-форм
- Квадрат
- Округленный
- Подчеркнуть
- 5 дизайнов блогов
- По умолчанию
- Альтернатива
- Маленькие изображения
- Шахматы
- Кладочная сетка
- Колонки блога: 2, 3, 4
- Стили блога: Flat, с тенями
- Кнопки «Поделиться» для сообщений блога
- Раздел биографии автора
- Слайдер похожих постов
- Бесконечная прокрутка и кнопка «Загрузить еще»
- Различные стили портфолио
- Портфолио с бесконечной прокруткой
- Фильтры категорий портфолио
- Зона фильтров магазина
- Hover изображение для страницы магазина
- Таймер обратного отсчета для распродажной продукции
- Встроенный режим быстрого просмотра
- Прилепленная кнопка добавления в корзину
- Варианты быстрого просмотра
- AJAX добавить в корзину для переменных и сгруппированных продуктов
- AJAX удалить из корзины
- Функция «Продуктов на странице» во внешнем интерфейсе
- Выберите количество столбцов продуктов на интерфейсе
- Разное расстояние между продуктами
- Кладочная сетка магазин стр.

- 8 Эффекты наведения на продукт
- 3 стиля категорий товаров
- Боковая панель вне холста. Можно включить отдельно для мобильных устройств/планшетов/настольных компьютеров
- Название магазина с меню категорий
- Образцы атрибутов для переменных продуктов
- Марки для продуктов
- Фильтр по марке
- Описание бренда во вкладках товаров
- Опция режима каталога
- Всплывающее окно с информацией о законе о файлах cookie
- Параметры всплывающего окна Advanced Promo
- Показать всплывающее окно через некоторое время
- Показать после количества посещенных страниц
- Показать при прокрутке пользователя
- Функция аккордеона для виджета категорий товаров
- Nice Scroll для виджетов фильтров
- Различные дизайны страниц товаров
- Наклейка с информацией о продукте
- Приклеенные изображения товаров
- Описание продукта с тенью
- Увеличение изображений товаров
- 6 макетов эскизов продуктов
- Слева (вертикальное положение)
- Нижняя (горизонтальная карусель)
- Низ (1 столбец)
- Нижний (2 столбца)
- Комбинированная сетка
- Без
- Фотогалерея изображений
- Кнопки «Поделиться» для страницы продукта
- Различные раскладки вкладок: табы, аккордеон
- Вкладки страницы моей учетной записи
- Опция режима обслуживания
- Тип сообщения HTML Blocks
- ТЕМАТИЧЕСКИЕ ВИДЖЕТЫ
- AJAX-поиск
- Информация об авторе
- Баннер
- Блок HTML
- Инстаграм
- Ценовой фильтр
- Последние сообщения
- Мега меню боковой панели
- Твиттер
- Панель пользователя
- Многоуровневая навигация
- Расширенный элемент Google Maps
- Пользовательские стили карт Google
- Градиенты для строк и заголовков
- Разделители секций
- Параллакс для строк
- Вкладки продуктов AJAX Элемент WPBakery Page Builder
- Количество кнопок +/- для продуктов
- Изображение логотипа SVG
КРЕДИТЫ
— Шрифт HK Grotesk Pro от Hanken Design Co.
ЖУРНАЛ ИЗМЕНЕНИЙ
14-10-2022 — Обновление версии 7.0.3
- ИСПРАВЛЕНО: Способы оплаты Checkout с RTL. (Тема)
- ИСПРАВЛЕНО: Сторонние уведомления на панели управления темой.
- ИСПРАВЛЕНО: образцы выравниваются по центру дизайна продукта.
- ИСПРАВЛЕНО: Образцы всплывающих подсказок с плагином WP Rocket. (Тема)
- ИСПРАВЛЕНО: проблема с виджетом мини-корзины. (Тема)
- ИСПРАВЛЕНО: Отзывчивые элементы карусели с плагином Elementor. (Тема)
- ИСПРАВЛЕНО: проблема с элементом фильтрации продукта AJAX. (Тема)
- ИСПРАВЛЕНО: Панель бесплатной доставки в режиме редактирования Elementor. ОБНОВЛЕНИЕ
- : шаблон WooCommerce.
07-10-2022 — Обновление версии 7.0.2
- ИСПРАВЛЕНО: добавление в корзину стиля кнопки добавления в корзину со списком наведения в элементе продукта. (Тема)
- ИСПРАВЛЕНО: ошибки PHP без плагина WooCommerce.

06-10-2022 — Обновление версии 7.0.1
- ДОБАВЛЕНО: Новая пользовательская страница оформления заказа №4. (Демо)
- ИСПРАВЛЕНО: Элемент Text/HTML в Конструкторе заголовков.
- ИСПРАВЛЕНО: Образцы для отдельных продуктов.
- ИСПРАВЛЕНО: липкий заголовок в режиме редактирования Elementor. (Тема)
- ИСПРАВЛЕНО: добавление шрифтов Adobe в очередь. (Тема)
- ИСПРАВЛЕНО: Связанные образцы товаров. (Тема)
- ИСПРАВЛЕНО: Подсказка атрибута продукта. (Тема)
- ИСПРАВЛЕНО: проблема со стилем фильтра товаров. (Тема)
- ИСПРАВЛЕНО: Проблема с несколькими списками желаний. (Тема)
- ИСПРАВЛЕНО: Кнопка Off canvas с проблемой макетов WoodMart. (Тема)
- ИСПРАВЛЕНО: Ставить JS-скрипты в очередь для страницы магазина. (Тема)
- ИСПРАВЛЕНО: Кнопка «Поделиться циклом записи в блоге» для мобильных устройств. (Тема)
- ИСПРАВЛЕНО: уведомления об ошибках PHP. ОБНОВЛЕНИЕ
- : шаблон WooCommerce.
 (Тема)
(Тема)
03-10-2022 — Обновление версии 7.0. Подробнее
- ДОБАВЛЕНО: НОВАЯ ВЕРСИЯ – Аксессуары
- НОВАЯ ОСОБЕННОСТЬ: Часто покупаются вместе. (Скриншот, Документация)
- НОВАЯ ФУНКЦИЯ: новый пользовательский интерфейс панели тем. (Скриншот)
- НОВАЯ ФУНКЦИЯ: несколько списков желаний. (Скриншот, Скриншот)
- НОВАЯ ФУНКЦИЯ: Варианты, связанные с продуктом. (Скриншот, Документация)
- НОВАЯ ФУНКЦИЯ: глобальные параметры округления и округления элементов. (Скриншот, Скриншот)
- НОВАЯ ФУНКЦИЯ: Показать продукты с одной вариацией. (Скриншот, Документация)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №11. (Демо)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №12. (Демо)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №13. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница продукта №11. (Демо)
- ДОБАВЛЕНО: страница панели «Статус».
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Страница панели управления «Журнал изменений». (Скриншот)
- ДОБАВЛЕНО: Страница панели инструментов «Резервное копирование настроек темы». (Скриншот)
- ДОБАВЛЕНО: Массовые действия для списка желаний товаров. (Скриншот)
- ДОБАВЛЕНО: Уведомление об изменении статуса товаров в списке желаний. (Скриншот)
- ДОБАВЛЕНО: Сравните по категориям. (Скриншот, Скриншот)
- ДОБАВЛЕНО: опция «Показать раскрывающийся список с категорией» для элемента сравнения построителя заголовков. (Скриншот)(Скриншот)
- ДОБАВЛЕНО: Опция стилей образцов товаров. (Скриншот, Скриншот)
- ДОБАВЛЕНО: Отключена опция стилей образцов товаров. (Скриншот)
- ДОБАВЛЕНО: Опция формы валков продукта. (Скриншот)
- ДОБАВЛЕНО: стили и параметры формы образцов продуктов для виджета «WoodMart WooCommerce Layered Nav». (Скриншот)
- ДОБАВЛЕНО: стили и варианты формы образцов товаров для элемента «Фильтры товаров».
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Новые размеры образцов товаров. (Скриншот)
- ДОБАВЛЕНО: Подсказка атрибута. (Скриншот)
- ДОБАВЛЕНО: Подсказки к настройкам темы. (Скриншот)
- ДОБАВЛЕНО: Дополнительный контент для категории продуктов. (Скриншот)
- ДОБАВЛЕНО: Возможность отключения пользовательских макетов. (Скриншот)
- ДОБАВЛЕНО: Возможность управлять слайдами на странице редактирования слайдера. (Скриншот)
- ДОБАВЛЕНО: Возможность управлять ползунками и слайдами на странице редактирования слайдов. (Скриншот)
- ДОБАВЛЕНО: языки WPML для элементов конструктора заголовков. (Скриншот)
- ДОБАВЛЕНО: Фильтр «В ожидании» в виджете состояния запасов. (Скриншот)
- ДОБАВЛЕНО: поддержка переключателя валют для индикатора выполнения бесплатной доставки при активных плагинах «WOOCS — WooCommerce Currency Switcher» или «WooCommerce Multilingual & Multicurrency». (Скриншот)
- ДОБАВЛЕНО: Дополнительная вкладка пользовательского продукта.
 (Скриншот)(Тема)
(Скриншот)(Тема) - ДОБАВЛЕНО: Варианты цвета для этикеток продуктов. (Скриншот)
- ДОБАВЛЕНО: Опция цвета текста всплывающего окна для промо-попапа. (Скриншот)
- ДОБАВЛЕНО: Опция «Наследовать текущий продукт» в элементе управления размерами. (Скриншот)(Тема)
- ДОБАВЛЕНО: Дополнительные опции «White label». (Скриншот)
- ДОБАВЛЕНО: Опция «Название элемента» для элемента «Обратный отсчет продукта». (Скриншот)
- ДОБАВЛЕНО: Ленивая загрузка образцов изображений продукта.
- ДОБАВЛЕНО: Опция типографики для элемента «Список».
- ИСПРАВЛЕНО: класс «текущий пункт меню» для страницы портфолио. (Скриншот)
- ИСПРАВЛЕНО: проблема с вводом максимального значения количества мини-корзины.
- ИСПРАВЛЕНО: Дизайн блога «Метаизображение» не отвечал столбцам.
- ИСПРАВЛЕНО: проблема с элементом «Продукты». (Тема)
- ИСПРАВЛЕНО: ошибки W3C с вкладками на странице одного продукта. (Тема)
- ИСПРАВЛЕНО: Категория изображения в заголовке страницы.
 (Тема)
(Тема) - ИСПРАВЛЕНО: Импорт фиктивного содержимого и проблема регенерации поиска. (Тема)
- ИСПРАВЛЕНО: Показывать бренд продуктов в быстром просмотре с активной опцией «Показывать бренд на странице одного продукта». (Тема)
- ИСПРАВЛЕНО: Ползунок WoodMart с эффектом «Искажение». (Тема)
- ИСПРАВЛЕНО: Генерация CSS с предустановками активных настроек темы. (Тема)
- ИСПРАВЛЕНО: проблема с импортом фиктивного содержимого. (Тема)
- ИСПРАВЛЕНО: макеты WoodMart переводятся при активном плагине «WPML». (Тема)
- ИСПРАВЛЕНО: Yoast оптимизировал SEO-проблему. (Тема)
- ИСПРАВЛЕНО: ошибки W3C на странице магазина.
- ИСПРАВЛЕНО: Ввод количества в виджете корзины. (Тема)
- ИСПРАВЛЕНО: добавление AJAX в корзину с помощью плагина «Fancy Product Designer». (Тема)
- ИСПРАВЛЕНО: исправлен продукт, связанный с выводом, с активным подключаемым модулем WPML. (Тема)
- ИСПРАВЛЕНО: Кнопка «Выкл.
 на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)
на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема) - ИСПРАВЛЕНО: уведомления Google Lighthouse. (Тема)
- ИСПРАВЛЕНО: Элемент мобильного поиска AJAX для построителя заголовков. (Тема)
- ИСПРАВЛЕНО: мобильное меню панели инструментов плагина Dokan. (Тема)
- ИСПРАВЛЕНО: изображение в цикле товаров в формате «.png». (Тема)
- ИСПРАВЛЕНО: навигация по библиотеке «MFP-popup» со сторонними плагинами. (Тема)
- ИСПРАВЛЕНО: Наведение продукта «Кнопка полной ширины» с отключенным «Содержанием наведения».
- ИСПРАВЛЕНО: опция «отображение шрифта для Google Fonts» переименована в «отображение шрифта для текстовых шрифтов».
- ИСПРАВЛЕНО: параметры «Шрифты Typekit» переименованы в «Шрифты Adobe».
- ИСПРАВЛЕНО: видимость названия продукта с включенной опцией Elementor «Скрыть заголовок» в блоке HTML.
- ИСПРАВЛЕНО: «Стандартные» стили меток в таблице страниц сравнения.

- ИСПРАВЛЕНО: Метки меню с RTL.
- ИСПРАВЛЕНО: Кнопка «Подробнее описание» в элементе активной области.
- ИСПРАВЛЕНО: Позиция раскрывающегося списка в элементе виджета Mega Menu.
- ИСПРАВЛЕНО: Пустой тег стиля руководства по размеру.
- ИСПРАВЛЕНО: Включить файлы плагинов Elementor.
- ИСПРАВЛЕНО: опция «Предварительная загрузка» со строками полной ширины WPBakery Builder.
- ИСПРАВЛЕНО: Рендеринг дополнительных продаж, когда «позиция продуктов дополнительных продаж» равна «скрыть».
- ИСПРАВЛЕНО: Параметр слайдов в строке для планшетных устройств в элементах Elementor Page Builder. (Тема)
- ИСПРАВЛЕНО: расчет доставки на странице корзины, созданный с помощью компоновщика макетов WoodMart. (Тема)
- ИСПРАВЛЕНО: Флажок в виджете «Фильтровать товар по атрибуту». (Тема)
- ИСПРАВЛЕНО: «Кладочная сетка» в цикле продуктов. (Тема)
- ИСПРАВЛЕНО: обзоры отдельных продуктов. (Тема)
- DEV: добавлен фильтр «woodmart_show_infobox_svg_by_tag» для информационного окна.

- УЛУЧШЕНО: плагин стилей «Полоса» (Скриншот)(Скриншот)(Скриншот)(Скриншот)(Скриншот)
- УЛУЧШЕНО: стили и структура образцов товаров.
- УЛУЧШЕНО: «Предустановки настроек темы» перемещены на отдельную страницу с собственным интерфейсом. (Скриншот)
- УЛУЧШЕНО: Опция «Кладочная сетка» перемещена в раздел «Сетка товаров».
- УЛУЧШЕНО: опции «Вход/Регистрация» перемещены в новый раздел «Мой аккаунт».
- УЛУЧШЕНО: параметры «Социальная аутентификация» перемещены в «Интеграции API». (Скриншот)
- УЛУЧШЕНО: опции «Общий макет» перемещены в «Общий». (Скриншот)
- УЛУЧШЕНО: параметры, связанные с переменными продуктами, объединены в собственный раздел «Переменные продукты». (Скриншот)
- ОБНОВЛЕНО: Список шрифтов Google.
- УСТАРЕЛО: «Объединить файлы CSS», «Включить минимизированный CSS», «Легкая версия сетки начальной загрузки», «Объединить файлы JS», «Включить минимизированный JS», «Включить минимизированный JS».

- УСТАРЕЛО: файлы CSS для старой структуры формы Mailchimp.
28-06-2022 — Обновление версии 6.5.4
- ИСПРАВЛЕНО: Проблема с образцами изображений в галерее отдельных продуктов.
- ИСПРАВЛЕНО: Фоновое изображение заголовка страницы с пресетами.
- ИСПРАВЛЕНО: проблема с тегом HTML в элементе вкладок продукта AJAX.
- ИСПРАВЛЕНО: Совместимость с плагином «Elementor Pro». (Тема)
- ИСПРАВЛЕНО: вывод ссылок для сравнения и списка пожеланий в мобильном меню. (Тема)
- ИСПРАВЛЕНО: Аккордеон на одном продукте для мобильного устройства. (Тема)
21-06-2022 — Обновление версии 6.5.3
- ИСПРАВЛЕНО: ошибка JS отдельного продукта при загрузке вариантов с помощью AJAX. (Тема)
- ИСПРАВЛЕНО: Обновление индикатора выполнения бесплатной доставки при оформлении заказа. (Тема)
- ИСПРАВЛЕНО: проблема с SEO-данными построителя одного продукта. (Тема)
- ИСПРАВЛЕНО: Выдача категорий товаров кирпичной кладки (с первой широкой)
- ИСПРАВЛЕНО: Проблема с отложенной загрузкой изображений.
 (Тема), (Тема)
(Тема), (Тема) - ОБНОВЛЕНО: Список шрифтов Google. (Тема)
17-06-2022 — Обновление версии 6.5.2
- ИСПРАВЛЕНО: Проблема с кнопкой элемента для построителя заголовков. (Тема)
- ИСПРАВЛЕНО: Режим каталога при активном компоновщике макетов. (Тема)
- ИСПРАВЛЕНО: Проблема с полноэкранным поиском. (Тема)
- ИСПРАВЛЕНО: PHP замечает в сетке продуктов. (Скриншот)
- ИСПРАВЛЕНО: проблема с плагином «Woo Custom Stock Status». (Тема)
16-06-2022 — Обновление версии 6.5.1
- ДОБАВЛЕНО: опция исключений WP Rocket delay JS (скриншот)
- ИСПРАВЛЕНО: проблема с шириной логотипа заголовка.
- ИСПРАВЛЕНО: Стиль корзины элементов заголовка.
- ИСПРАВЛЕНО: Текст подтверждения обзора продукта.
15-06-2022 — Обновление версии 6.5.0
- ДОБАВЛЕНО: НОВАЯ ВЕРСИЯ — Мегамаркет
- ДОБАВЛЕНО: Новая страница пользовательского магазина №8.
 (Демо)
(Демо) - ДОБАВЛЕНО: Новая страница пользовательского магазина №9. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница магазина №10. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница продукта №10. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница оформления заказа №3.
- ДОБАВЛЕНО: кнопка «Купить сейчас» в отдельном продукте. (Скриншот)
- ДОБАВЛЕНО: Дизайн мегаменю «В сторону». (Скриншот)
- ДОБАВЛЕНО: Новый товар при наведении «Кнопка полной ширины». (Скриншот)
- ДОБАВЛЕНО: Опция счетчика посетителей продукта. (Скриншот)
- ДОБАВЛЕНО: Опция поиска для виджета «WOODMART WooCommerce Layered Nav». (Скриншот)
- ДОБАВЛЕНО: Элемент поиска построителя заголовков Дизайн «Полноэкранный поиск 2». (Скриншот)
- ДОБАВЛЕНО: Опция складных виджетов на боковой панели магазина. (Скриншот)
- ДОБАВЛЕНО: Опция популярного поискового запроса для полноэкранного поиска.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Область блока текста/HTML для полноэкранного поиска. (Скриншот)
- ДОБАВЛЕНО: Ранее просмотренные товары. (Скриншот)
- ДОБАВЛЕНО: «В сторону», «Простой» и «Альтернативный» дизайн элемента вкладок. (Скриншот)
- ДОБАВЛЕНО: Дизайн «в стороне» для элемента вкладок продуктов AJAX. (Скриншот)
- ДОБАВЛЕНО: Единица измерения цены. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать артикул» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать артикул» для виджета корзины и мини-корзины. (Скриншот), (Скриншот 2)
- ДОБАВЛЕНО: Расширенный стиль кнопок (скриншот)
- ДОБАВЛЕНО: опция «Растянуть контейнер» в Elementor «Контейнер Flexbox». (Скриншот)
- ДОБАВЛЕНО: опция «Цветовая схема» в Elementor «Flexbox Container». (Скриншот)
- ДОБАВЛЕНО: опция «Анимация» в Elementor «Flexbox Container». (Скриншот)
- ДОБАВЛЕНО: Дизайн «С фоном» для статуса товара на складе.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Значок вывода в меню виджета. (Скриншот)
- ДОБАВЛЕНО: Выбор 12 столбцов сетки в элементе Категория продукта. (Скриншот)
- ДОБАВЛЕНО: Типографика для сетки шрифтов в элементе Категория продукта. (Скриншот)
- ДОБАВЛЕНО: цвет текста формы, цвет заполнителя формы, цвет границы формы, фокус цвета границы формы, цвет фона формы в настройках темы, поиск AJAX, фильтры продуктов, контактная форма 7, Mailchimp (скриншот)
- ДОБАВЛЕНО: Адаптивные элементы управления для карусели баннеров, галереи изображений, брендов продуктов, отзывов, карусели информационных блоков, элементов Instagram. (Скриншот)
- ДОБАВЛЕНО: Одиночные товарные макеты Условие «Тип товара». (Скриншот)
- ДОБАВЛЕНО: Архив товаров Условия «Отфильтровано по любому признаку» и «Отфильтровано по признаку». (Скриншот)
- ДОБАВЛЕНО: Отфильтровать в опции текущей категории элемент «Бренды». (Скриншот)
- ДОБАВЛЕНО: Исключения файлов JS для WP Rocket (Тема)
- ДОБАВЛЕНО: Ввод количества при наведении курсора на товар и быстрый магазин там, где это позволяет расположение при наведении.

- ДОБАВЛЕНО: Опция «Статус запаса» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: Опция «Показать пустой звездный рейтинг» при наведении курсора на товар. (Скриншот)
- ДОБАВЛЕНО: опция «Расчет» в «Панель бесплатной доставки»: настраиваемая или на основе зон WooCommerce. (Скриншот)
- ДОБАВЛЕНО: Опция стиля «По умолчанию» для элемента «Панель бесплатной доставки» (Скриншот)
- ДОБАВЛЕНО: Новый дизайн иконок для элементов заголовка «Главное меню», «Мобильное меню», «Корзина», «Список желаний», «Сравнить», «Поиск», «Аккаунт».
- ДОБАВЛЕНО: Опция встроена в элементы заголовков «Главное меню» и «Меню». (Скриншот)
- ДОБАВЛЕНО: Вторичная навигация связывает селекторы с расширенной типографикой.
- ДОБАВЛЕНО: вкладка «Плагины» на панели управления темой. (Скриншот)
- ДОБАВЛЕНО: изменение цвета формы в поиске AJAX, Mailchimp, контактной форме 7, элементах фильтров продуктов (скриншот) и элементе поиска в конструкторе заголовков (скриншот).

- ДОБАВЛЕНО: Исключить скидку по купону при расчете бесплатной доставки. (Скриншот), (Тема)
- ДОБАВЛЕНО: Дизайн «Простой» для элемента «гармошка». (Скриншот)
- ДОБАВЛЕНО: Дизайн «С фоном» для элемента заголовка «Категории». (Скриншот)
- ДОБАВЛЕНО: Опция «Открывать по событию мыши» для элемента заголовка «Категории».
- ДОБАВЛЕНО: Опция «Открыть раскрывающийся список пунктов меню» для элемента заголовка «Категории».
- ДОБАВЛЕНО: Дизайн «С фоном» для элемента «Настройки виджета Мега Меню». (Скриншот)
- ДОБАВЛЕНО: Изменение цвета кнопки в элементе Mailchimp. (Скриншот)
- ДОБАВЛЕНО: «Показать / скрыть параметры для списка желаний мобильного меню, сравнения и моей учетной записи» в элементе заголовка «Мобильное меню». (Скриншот)
- ДОБАВЛЕНО: минимальные («woodmart_get_min_per_page») и максимальные («woodmart_get_max_per_page») фильтры в продукте на странице. (Тема)
- ИСПРАВЛЕНО: Отсутствие фильтров товаров на странице магазина после импорта.

- ИСПРАВЛЕНО: Ползунок цены WooCommerce после AJAX.
- ИСПРАВЛЕНО: ошибки PHP макета одного продукта без продуктов.
- ИСПРАВЛЕНО: уведомления об ошибках PHP. (Тема)
- ИСПРАВЛЕНО: Атрибуты продукта с Polylang. (Тема)
- ИСПРАВЛЕНО: Размер изображения в элементах категории товаров.
- ИСПРАВЛЕНО: Генерация галереи миниатюр вариантов в продукте с одной переменной без миниатюр в основной галерее.
- ИСПРАВЛЕНО: Неправильные классы тела на странице поиска магазина.
- ИСПРАВЛЕНО: проблема с анимацией всплывающих окон.
- ИСПРАВЛЕНО: Введенное количество в мини-корзине с продуктами имеет одну штуку на складе.
- ИСПРАВЛЕНО: Элемент всплывающего окна не может быть удален на некоторых страницах после импорта.
- ИСПРАВЛЕНО: проблема веса шрифта элемента Infobox в конструкторе заголовков.
- ИСПРАВЛЕНО: WP Rocket объединяет CSS с проблемой Elementor.
 (Тема)
(Тема) - ИСПРАВЛЕНО: проблема с черновыми макетами. (Тема)
- ИСПРАВЛЕНО: DOCTYPE HTML на странице одного продукта. (Тема)
- ИСПРАВЛЕНО: ошибки W3C на вкладках отдельных продуктов. (Тема)
- ИСПРАВЛЕНО: Быстрый магазин с элементом карусели AJAX Product tabs. (Тема)
- ИСПРАВЛЕНО: Браузер Android с поиском на боковой панели вне холста. (Тема)
- ИСПРАВЛЕНО: ошибка подключения API Instagram. (Тема)
- ИСПРАВЛЕНО: Инициализация хотспотов после магазина AJAX. (Тема)
- ИСПРАВЛЕНО: ошибки Dokan Pro PHP. (Тема)
- ИСПРАВЛЕНО: Включить виджеты в Elementor для совместимости с плагинами Crocoblock. (Тема)
- ИСПРАВЛЕНО: Дочерние категории не наследуют изображение от родителя. (Тема)
- ИСПРАВЛЕНО: ошибка плагина CTX Feed с элементом Testimonials WPB. (Тема)
- ИСПРАВЛЕНО: Поле ссылки повторителя Elementor переведено с помощью WPML.

- ИСПРАВЛЕНО: Wordfence 2FA на странице моей учетной записи.
- ИСПРАВЛЕНО: Фильтры товаров после нажатия кнопки «Назад». (Тема)
- ИСПРАВЛЕНО: всплывающее окно «Добавить в корзину» в Elementor Pro. (Тема)
- ИСПРАВЛЕНО: анимация подкатегорий виджета категорий (тема)
- ИСПРАВЛЕНО: проблема радио с липким заголовком и логотипом (тема)
- ИСПРАВЛЕНО: изменение размера логотипа заголовка.
- ИСПРАВЛЕНО: хук «woocommerce_after_shop_loop_item» при наведении курсора на продукт с дизайном кнопки «Добавить в корзину»
- ИСПРАВЛЕНО: «woodmart_media_init» на странице настройки (тема)
- ИСПРАВЛЕНО: Перевести сообщение о бесплатной доставке.
- УЛУЧШЕНО: добавлена метка aria в навигацию с описанием. (Тема)
- УЛУЧШЕНО: теперь можно переустанавливать дополнительные страницы.
- УЛУЧШЕНО: Опция фонового параллакса теперь генерирует CSS с !important.

- УЛУЧШЕНО: добавлена адаптивная опция пользовательской высоты для рекламного баннера WPBakery. (Скриншот)
- УЛУЧШЕНО: Добавлена предустановленная опция приоритета. (Скриншот)
- УЛУЧШЕНО: Добавлены предустановленные параметры переименования. (Скриншот)
- УЛУЧШЕНО: Длинные хлебные крошки на мобильных устройствах отображаются компактно, в одну строку с горизонтальной прокруткой. (Скриншот)
- УЛУЧШЕНО: Пресеты CSS теперь загружаются с помощью AJAX на странице магазина.
- УЛУЧШЕНО: Опция Custom CSS теперь работает в пресетах.
- УЛУЧШЕНО: Очистить куки-файл магазина для каждой страницы при сохранении настроек темы.
- УЛУЧШЕНО: Пользовательские поля WPBakery теперь генерируют CSS в редакторе внешнего интерфейса.
- УЛУЧШЕНО: Зарегистрируйтесь, используя имя и фамилию для входа в социальную сеть Facebook, теперь сохраняйте в учетной записи. (Тема)
- УЛУЧШЕНО: Количество продуктов добавлено в список стилей продуктов.



 д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка.
д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка.

 0+
0+

 (Тема)
(Тема) (Скриншот)
(Скриншот) (Скриншот)
(Скриншот) (Скриншот)(Тема)
(Скриншот)(Тема) (Тема)
(Тема) на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)
на холсте» на мобильной липкой панели навигации, когда активен компоновщик макетов. (Тема)


 (Тема), (Тема)
(Тема), (Тема) (Демо)
(Демо) (Скриншот)
(Скриншот) (Скриншот)
(Скриншот)


 (Тема)
(Тема)

