Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
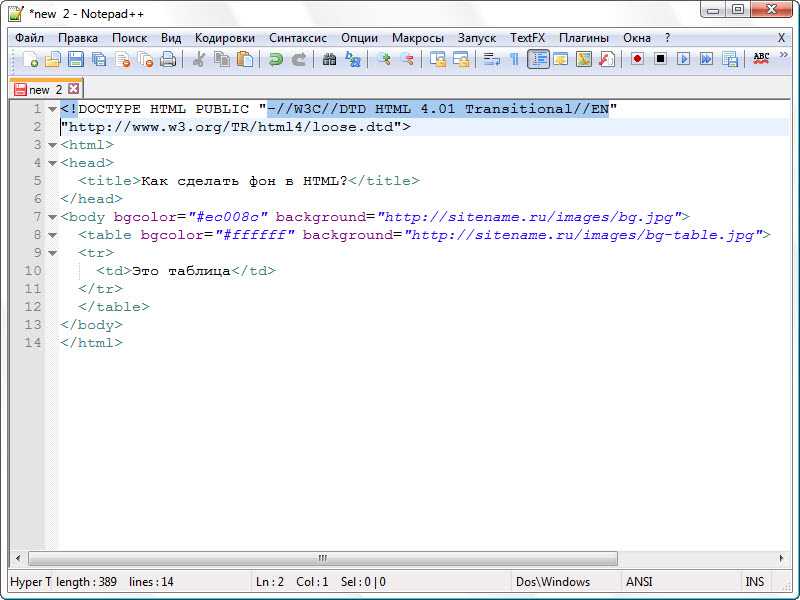
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый рисунок</title> </head> <body background="images/bg.jpg"> <p>...</p> </body> </html>
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков.
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg"> <p>...</p> </body> </html>
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фон</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg" bgproperties="fixed"> <p>...</p> </body> </html>
При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
цветфон
Как изменить цвет фона в html
Главная » HTML
Автор admin Просмотров 15.1к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
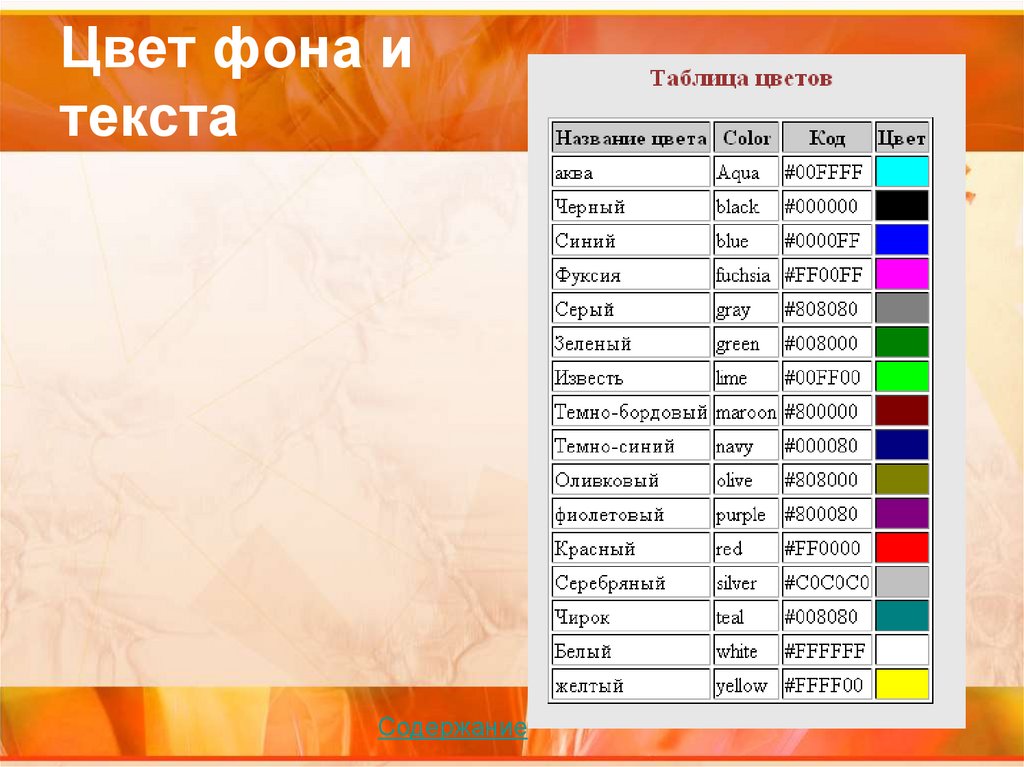
- HTML таблица цветов
- Цвет фона и настройки экрана
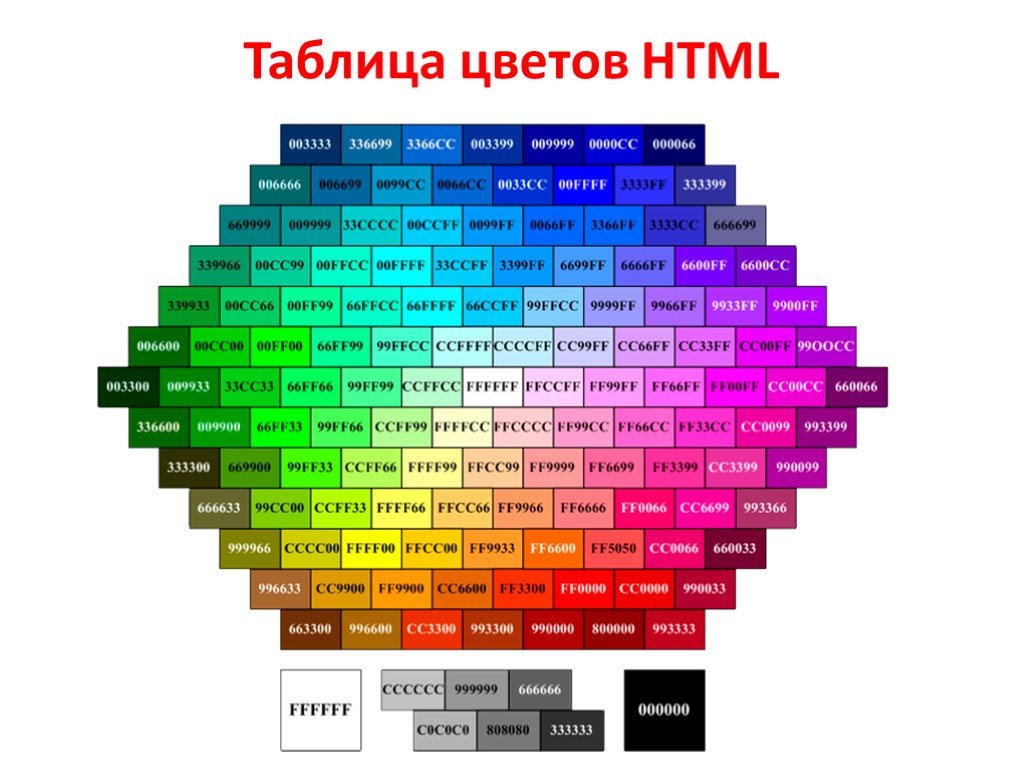
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Как изменить цвет фона в HTML? — 5 лучших методов, которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML: свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML: свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>
тело {
цвет фона: PeachPuff;
}
О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее элементов HTML. Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то, как вы можете определить цвета, которые вы выбираете, как вы можете ссылаться на них, а также показано несколько примеров того, как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов, и мы можем сделать это в разделе или разделе кода HTML, в теге, который создает элемент, который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода, в разделе
, или вы можете использовать встроенное форматирование CSS, что означает, что мы можем установить цвет фона в теге элемента, который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел
, нам придется использовать селекторы, чтобы выбрать, к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело, то есть цвет фона всей страницы.<голова> <стиль> тело { цвет фона: PeachPuff; }<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с помощью атрибута стиля в выбранном теге.
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать этот метод практически для любого элемента HTML, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать этот метод практически для любого элемента HTML, например заголовков , абзацев
, таблиц < table> или части страницы. Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
Названия цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать в качестве фона, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen, PowderBlue, Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот, который не входит в число 140 именованных цветов, использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя ШЕСТИГР. RGB Пичпафф #FFDAB9 (255, 218, 185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor, который может определять цвет фона HTML-элемента или всей страницы, если вы поместите его в тег .
Это решение устаревает из-за растущей популярности CSS, поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента, если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Вы все еще можете найти этот метод на некоторых веб-сайтах, но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел
Этот метод не поддерживается HTML5, поэтому вам следует выбрать один из других методов, если вы хотите установить цвет фона.

Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей серии Учебников по программированию, вы найдете полезные материалы, которые помогут улучшить навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
JavaScript:
- Лучший способ использования метода JavaScript forEach
Java:
- Лучший способ использования массивов и списков массивов Java
1:0905 Другие материалы 002
- Лучшие книги по программированию, которые вы должны прочитать в 2021 году
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ ПОДДЕРЖИВАЮЩЕЕ СООБЩЕСТВО САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, что программирование для вас? С CodeBerry вам понравится.

Теги: цвет фона html код, фоновое изображение html, фоновое изображение, код цвета, код цвета html, CSS, фон CSS, цвет фона CSS, цвет css, html изменить цвет фона, html код, html css, html css фон цвет, текст html, цвет текста html
Как изменить цвет фона в HTML
следующий → ← предыдущая
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы , используя атрибут bgcolor , мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.

<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor.
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSSШаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут bgcolor , как показано в следующем блоке:
Шаг 3: Теперь нам нужно указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor.
JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor
Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3. Использование внутреннего CSS Протестируйте сейчасШаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
.2. Использование атрибута встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля.
 <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
<Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут стиля , как показано в следующем блоке:
<тело>
Шаг 3: Теперь нам нужно указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в свойстве background-color атрибута стиля , как описано в следующем блоке.
<Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
Протестируйте сейчас
И этот раздел поможет вам понять, как изменить цвет фона HTML-страницы с помощью атрибута стиля.
Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
.3. Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы, используя внутреннюю каскадную таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона.
Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью внутренней каскадной таблицы стилей. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.



 w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>
w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать этот метод практически для любого элемента HTML, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать этот метод практически для любого элемента HTML, например заголовков , абзацев 



 Использование атрибута bgcolor
Использование атрибута bgcolor  <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.
<Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы.