Event — Интерфейсы веб API
Интерфейс Event представляет собой любое событие, которое происходит в DOM; некоторые из них генерируемые пользователем (клик мышью или нажатие клавиши на клавиатуре), а некоторые — генерируемые API (события, обозначающие завершение процесса анимации, приостановка видео и т.д.). Существует много типов событий, некоторые из них используют интерфейсы, базирующиеся на главном интерфейсе Event. Event содержит общие свойства и методы для всех событий.
Ниже приведён список интерфейсов, основанных на главном интерфейсе Event, а также указаны ссылки на них в документации MDN API. Заметьте, что имена всех интерфейсов оканчиваются на «Event».
AnimationEventAudioProcessingEvent(en-US)BeforeInputEventBeforeUnloadEventBlobEvent(en-US)ClipboardEventCloseEvent(en-US)CompositionEvent(en-US)CSSFontFaceLoadEventCustomEvent(en-US)DeviceLightEventDeviceMotionEvent(en-US)DeviceOrientationEvent(en-US)DeviceProximityEventDOMTransactionEventDragEvent(en-US)EditingBeforeInputEventErrorEvent(en-US)FetchEventFocusEvent(en-US)GamepadEventHashChangeEvent(en-US)IDBVersionChangeEvent(en-US)InputEventKeyboardEventMediaStreamEvent(en-US)MessageEvent(en-US)MouseEventMutationEvent(en-US)OfflineAudioCompletionEvent(en-US)PageTransitionEvent(en-US)PointerEvent(en-US)PopStateEvent(en-US)ProgressEvent(en-US)RelatedEventRTCDataChannelEvent(en-US)RTCIdentityErrorEventRTCIdentityEventRTCPeerConnectionIceEvent(en-US)SensorEventStorageEvent(en-US)SVGEvent(en-US)SVGZoomEventTimeEvent(en-US)TouchEventTrackEvent(en-US)TransitionEvent(en-US)UIEvent(en-US)UserProximityEventWebGLContextEvent(en-US)WheelEvent(en-US)
Event()Создаёт объект
Eventи возвращает его вызывающему.
Event.bubblesТолько для чтенияЛогическое значение, указывающее, всплыло ли событие вверх по DOM или нет.
Event.cancelBubble(en-US)Историческое название синонима
Event.stopPropagation(). Если установить значение вtrueдо возврата из обработчика события (Event Handler), то событие не будет распространяться дальше (например, на обработчики для родительских узлов).Event.cancelableТолько для чтенияЛогическое значение, показывающее возможность отмены события.
Event.composed(en-US) Только для чтенияЛогическое значение, показывающее может или нет событие всплывать через границы между shadow DOM (внутренний DOM конкретного элемента) и обычного DOM документа.
Event.currentTargetТолько для чтенияСсылка на текущий зарегистрированный объект, на котором обрабатывается событие.
 Это объект, которому планируется отправка события; поведение можно изменить с использованием перенаправления (retargeting).
Это объект, которому планируется отправка события; поведение можно изменить с использованием перенаправления (retargeting).МассивDOM-узлов, через которые всплывало событие.Event.defaultPreventedТолько для чтенияПоказывает, была ли для события вызвана функция
event.preventDefault().Event.eventPhaseТолько для чтенияУказывает фазу процесса обработки события.
Event.explicitOriginalTarget(en-US) Non-standard Только для чтенияЯвный первоначальный целевой объект события (Mozilla-специфичный). Не может содержать анонимного контента.

Event.originalTarget(en-US) Non-standard Только для чтенияПервоначальный целевой объект события до перенаправлений (Mozilla-специфичный). Может быть из анонимного контента.
Event.returnValue(en-US) Non-standardНестандартная альтернатива (оставшаяся от старых версий Microsoft Internet Explorer) для
Event.preventDefault()иEvent.defaultPrevented.Event.scoped(en-US) Только для чтенияЛогическое значение, показывающее всплывает ли данное событие через shadow root (внутренний DOM-элемента). Это свойство было переименовано вEvent.Non-standard srcElement
srcElementНестандартный синоним (остался от старых версий Microsoft Internet Explorer) для
Event.target.Event.targetТолько для чтенияСсылка на целевой объект, на котором произошло событие.
Event.timeStampТолько для чтенияВремя, когда событие было создано (в миллисекундах). По спецификации это время от начала Эпохи (Unix Epoch), но в действительности в разных браузерах определяется по-разному; кроме того, ведётся работа по изменению его на
DOMHighResTimeStampтип.Event.typeТолько для чтенияНазвание события (без учёта регистра символов).
Event.isTrustedТолько для чтенияПоказывает было или нет событие инициировано браузером (например, по клику мышью) или из скрипта (например, через функцию создания события, такую как event.
 initEvent (en-US))
initEvent (en-US))
Event.createEvent()(en-US)Создаёт новое событие, которое затем должно быть проинициализировано вызовом его метода
initEvent().Event.initEvent()УстарелоИнициализация значений созданного с помощью Document.createEvent() (en-US) события. Если событие уже отправлено, то эта функция ничего не делает.
Event.preventBubble()Non-standardПредотвращает всплытие события. Устаревшая, используйте вместо неё
event.stopPropagation.Event.preventCapture()Non-standardУстаревшая, используйте вместо неё
event.. stopPropagation
stopPropagationEvent.preventDefault()Отменяет событие (если его возможно отменить).
Event.stopImmediatePropagation()Для конкретного события не будет больше вызвано обработчиков. Ни тех, которые привязаны к этому же элементу (на котором работает обработчик, который вызывает этот Event.stopImmediatePropagation()), ни других, которые могли бы вызваться при распространении события позже (например, в фазе перехвата — capture).
Event.stopPropagation()Остановка распространения события далее по DOM.
Event.getPreventDefault()Non-standardНестандартная. Возвращает значение
Event.defaultPrevented. Используйте вместо неёEvent.defaultPrevented.
| Specification |
|---|
| DOM Standard # interface-event |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
- Типы событий: Event reference (en-US)
- Сравнение Event Targets (target и currentTarget и relatedTarget и originalTarget)
- Creating and triggering custom events (en-US)
- Для разработчиков дополнений Firefox:
- Listening to events in Firefox extensions
- Listening to events on all tabs
- Mozilla related events in real life at wiki.mozilla.org
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
мой опыт в ИТ и не только / Хабр
Ивенты, конференции, форумы и не только – будем называть их общим словом мероприятия – одна из самых стрессовых областей работы и специализации в наших реалиях. Для меня это всегда работа в чрезвычайно быстро сменяющихся условиях, начиная от этапа согласования концепции и бюджета мероприятия, заканчивая его курированием и подготовкой отчета после.
Для меня это всегда работа в чрезвычайно быстро сменяющихся условиях, начиная от этапа согласования концепции и бюджета мероприятия, заканчивая его курированием и подготовкой отчета после.
Немного расскажу о себе: что стало моим камнем преткновения и опорной точкой для написания этой статьи, и о том, почему мероприятия в ИТ-компании и не только – это важно.
Меня зовут Дарья и мне 25, (не хватает хлопков на фоне) – но мы здесь не про анонимных алкоголиков, так что станем «анонимными организаторами».
Мероприятия пришли в мою жизнь когда мне стукнуло 20, и я попала в Башкирскую Выставочную Компанию. Организатор выставок и форумов, компания для старта карьеры в event-индустрии, и чтобы разобраться, кто и кем приходится кому в этом мире – отличная. А затем covid, самоизоляция, переезд и новый для меня город Казань. Сначала организация и курирование крупных региональных и федеральных мероприятий, а затем и организация, продюсирование и курирование кулуарных и крупных ивентов в такой же крупной ИТ-компании.
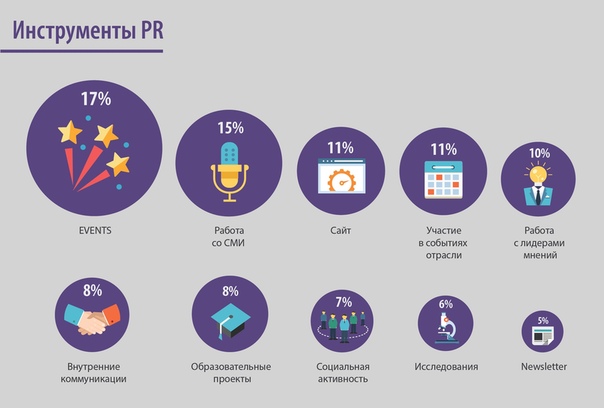
Стратегии по участию и организации мероприятий бывают разные, но сводятся всегда к одному – доход и повышение узнаваемости. Лидогенерация и сделки – это основное, на что я делаю упор на своих мероприятиях: каждое должно быть самоокупаемо как минимум ценными и новыми контактами, а как максимум – сделками, на которые по сути и нацелена многомиллионная индустрия деловых мероприятий.
В этой статье я хочу поделиться своим опытом, и расскажу о том, как лучше всего подготовиться к мероприятию вне зависимости от отрасли вашей компании.
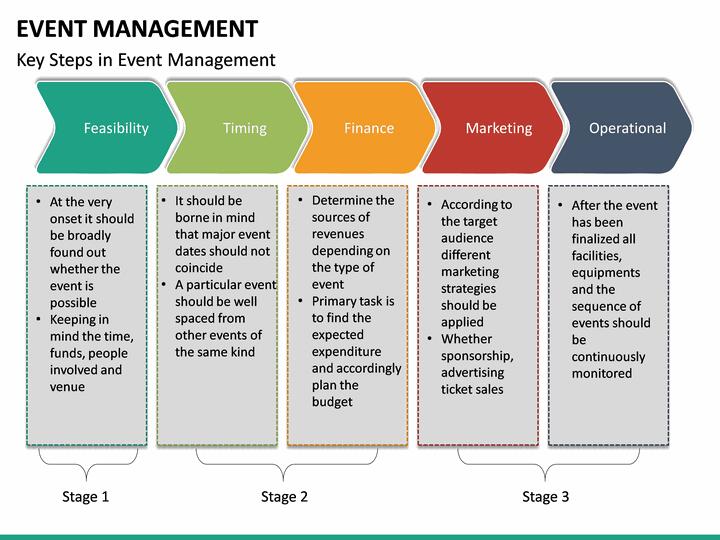
Этап 1. Календарь мероприятий
Практически у любого мероприятия есть формат, будь то выставка, бизнес-встреча или конференция. На основе тематик, которые заявлены организаторами и, учитывая острые потребности вашей компании на этапе планирования, необходимо составить так называемый «календарь мероприятий».
Участие в сторонних мероприятиях мы стараемся запланировать как минимум на полгода вперед, но как я уже говорила выше, в сфере ивентов ты всегда должен быть готов к внезапным, неожиданным и тем более «невыполнимым» задачам. Наверное, лично я за это и люблю сферу организации мероприятий, будучи человеком быстро меняющимся, мне быстро наскучивают однотипные задачи, но ивенты никогда не перестанут вас удивлять.
Наверное, лично я за это и люблю сферу организации мероприятий, будучи человеком быстро меняющимся, мне быстро наскучивают однотипные задачи, но ивенты никогда не перестанут вас удивлять.
Многие специалисты ошибочно считают, что главное для event-менеджера – это самодисциплина и стрессоустойчивость, но я не согласна. Важнее гибкость, умение решать на ходу, как говорят миллениалы: «способность переобуваться в воздухе» и критическое мышление, хотя больше оно помогает при составлении смет и выборе подрядчиков.
К каждому своему мероприятию я отношусь как к ребенку, вот оно на стадии планирования, вот этап подготовки и зачатия – этап бюджетирования и согласования концепции, вот он на моменте вынашивания – реализация концепции, работа с подрядчиками, подготовка спикеров, застройка, и вот момент появления на свет – этап координирования и открытия мероприятия.
Когда я вижу начало мероприятия, его открытие, прибытие гостей, я наконец чувствую, что всё было ради этого момента.
Этап 2. Подбор команды
Планируя любой формат участия, необходимо перед этим проверить загруженность и целостность команды. Свободен ли хороший спикер, есть ли свободный Sales-менеджер для планирования его командировки, есть ли контент и описанные кейсы, с которыми вам придется работать.
Интересное, вкусное и увлекающее мероприятие всегда на 20% состоит из контента, на 30% из людей, преподносящих этот контент, и на 50% от умения ивентщика правильно спланировать этапы подготовки, прописать сценарий и полноценно донести информацию до всех ответственных зон. Чем лучше вы сможете работать со своей командой, помочь подготовить контент, распределить зоны ответственности и сроки выполнения задач, тем проще для вас пройдут все этапы подготовки к мероприятию.
Этап 3: «А как будет? Ожидание – реальность»
Говоря о простоте и легкости в проведении, нужно помнить, что легко и красиво всё, к сожалению, выходит лишь в кино. Если ситуация выходит из-под контроля, опаздывает спикер, а зал ожидает яркого выступления, как ваша пиар-команда заявила в анонсе, застройка выходит не так, как она выглядела в теории, и весь монтажный план вашего стенда больше похож на свалку мебели, нежели на ту красоту, которую вы презентовали руководству при защите бюджета, то спокойствие, находчивость и умение быстро принимать решения – ваше главное оружие.
Работая в сфере мероприятий, никогда нельзя «теряться», потому что одна небольшая проблема вполне может выбить вас из колеи. И чтобы не быть голословной, расскажу про свой первый факап.
Первое мероприятие, которое мне доверили – «Мир Семьи, Материнства и Детства». Руководителя дирекции, где я работала внезапно вызвало высшее руководство для проверки выполнения плана продаж по выставке, наполненности деловой программы и сценария открытия мероприятия, а я осталась на застройке одна.
Участники подходили каждые 5 минут, спрашивали, где мебель, где стенд, как пройти в туалет, где можно поесть и где будет репетиция их выступления. Моей же главной ошибкой была паника. В данном случае (слава Кришне) я додумалась попросить помощи у коллеги из другой дирекции, более опытного и взрослого, нежели была я.
Совместно со мной он вышел на площадку и помог решать текущие проблемы, спокойно объясняя участникам и мне, что и где находится. Для участников это были ответы на интересующие их вопросы, а для меня – реальный мастер-класс по поведению в стрессовой ситуации, как красиво и уверенно донести до человека, что его проблема решаема и вы над ней работаете. Как верить в команду, и в первую очередь в себя.
Для участников это были ответы на интересующие их вопросы, а для меня – реальный мастер-класс по поведению в стрессовой ситуации, как красиво и уверенно донести до человека, что его проблема решаема и вы над ней работаете. Как верить в команду, и в первую очередь в себя.
Мои 5 рабочих антистресс-лайфхаков
Конечно, никогда нельзя быть готовым ко всему, но мне помогают несколько лайфхаков, которым я научилась у директора выставочного центра будучи только стажером.
Всегда имей запасной план, при опоздании спикера имей возможность выпустить «запасного спикера» или пропустить вперед не своего. Риски всегда нужно подсвечивать организаторам.
Если стенд получился в мемном духе «ожидание/реальность», то всегда имей своего подрядчика, который если и не приедет, но поможет оперативно в режиме онлайн подсказать как лучше распределить стенд и от чего ты можешь прямо сейчас отказаться.
Никогда не афишируй, какой конкретный результат и охват ты получишь с того или иного мероприятия – ты не контролируешь людей и не знаешь, принесет это мероприятие тебе 25 или 4 лида.
 Можно строить план или полагаться на определенный ивент, но чем больше говоришь, тем больше времени тратишь.
Можно строить план или полагаться на определенный ивент, но чем больше говоришь, тем больше времени тратишь.Активно готовься к мероприятию ровно до того момента, когда наступит точка 12-ти часов до его начала. И здесь езжай домой и поспи. Решить проблему с больной/уставшей головой – невозможно.
Умей брать ответственность, признавать и исправлять свои ошибки. Последнее особенно важно. Да, просто признать, что кейтеринг приехал не ко времени по твоей вине – это, конечно, хорошо, но как решать проблему с голодными гостями – всё-таки открытый вопрос.
Что происходит после ивента, или Немного заключительных слов
Любое мероприятие очень индивидуально, и я всегда рассматриваю их как личностей, со своим характером, стрессовыми ситуациями и особенностями. Некоторые существуют на рынке уже более 20-ти лет, а некоторые только начинают свой путь с небольших круглых столов. Любое из них перед принятием решения к участию должно пройти пристальное рассмотрение и анализ.
При завершении мероприятия, написании отчета и подготовке итогового контента, нельзя забывать, в первую очередь, о благодарности для команды. Провести мероприятие в одиночку практически невозможно, команда — это главное, начиная от PR-менеджера и заканчивая отрабатывающими на мероприятии Sales-специалистами, на последних хотелось бы также сделать небольшой акцент.
При подготовке к любому мероприятию, нужно совместно с аналитиками провести отдельную работу по исследованию списка участников мероприятия и определить ключевых заказчиков, их возможные потребности и интерес. Собрать на них, так называемые «профили» и провести первую заинтересовывающую ваших потенциальных заказчиков рассылку или обзвон (по возможности). Это прямым образом влияет на дальнейшую результативность мероприятия, помогает вам спрогнозировать количество лидов и определяет насколько хорошо и качественно Sales-менеджер отработает на мероприятии.
Важно помнить, что самое главное – не бюджет, проработанная программа или вкусные закуски. Важнее всего – концепция, в которой есть душа, команда, умеющая работать слаженно, и люди, «купившие» идею твоего мероприятия.
Важнее всего – концепция, в которой есть душа, команда, умеющая работать слаженно, и люди, «купившие» идею твоего мероприятия.
Изначально, презентуя своё мероприятие, мы фактически презентуем воздух: но убеди себя и человека в том, что без твоей идеи его бизнес работать не сможет, и будет тебе счастье.
Событие— веб-API | MDN
Интерфейс Event представляет событие, происходящее в DOM.
Событие может быть вызвано действием пользователя, например. щелчок по кнопке мыши или нажатие на клавиатуру или сгенерированный API для представления хода выполнения асинхронной задачи. Его также можно активировать программно, например, вызвав метод HTMLElement.click() элемента или определив событие, а затем отправив его в указанную цель, используя EventTarget.dispatchEvent() .
Существует множество типов событий, некоторые из которых используют другие интерфейсы, основанные на основном интерфейсе Event .
Само событие содержит свойства и методы, общие для всех событий.
Многие элементы DOM можно настроить так, чтобы они принимали (или «прослушивали») эти события и выполняли код в ответ на их обработку (или «обработку»). Обработчики событий обычно подключаются (или «прикрепляются») к различным элементам HTML (таким как Примечание: Один элемент может иметь несколько таких обработчиков даже для одного и того же события, особенно если их присоединяют отдельные независимые модули кода, каждый для своих независимых целей. (Например, веб-страница с рекламным модулем и модулем статистики, которые отслеживают просмотр видео. При наличии множества вложенных элементов, каждый из которых имеет собственный обработчик (обработчики), обработка событий может стать очень сложной, особенно если родительский элемент получает то же самое событие, что и его дочерние элементы, потому что они «пространственно» перекрываются, поэтому событие технически происходит в обоих случаях, а порядок обработки таких событий зависит от параметров всплывающей подсказки и захвата событий для каждого запущенного обработчика. Ниже приведен список интерфейсов, основанных на основном интерфейсе Обратите внимание, что все интерфейсы событий имеют имена, оканчивающиеся на «Event». Создает объект Логическое значение, указывающее, всплывает ли событие через DOM. Логическое значение, указывающее, можно ли отменить событие. Логическое значение, указывающее, может ли событие всплывать через границу между теневым DOM и обычным DOM. Ссылка на текущую зарегистрированную цель для события. Это объект, которому в настоящее время планируется отправить событие. Возможно, это было изменено в течение ретаргетинг . Указывает, отменил ли вызов Указывает, какая фаза потока событий обрабатывается. Это одно из следующих чисел: Указывает, было ли событие инициировано браузером (например, после щелчка пользователя) или сценарием (например, с использованием метода создания события). Ссылка на объект, которому изначально было отправлено событие. Время создания события (в миллисекундах). По спецификации это значение представляет собой время, прошедшее с начала эпохи, но на самом деле определения браузеров различаются. Кроме того, ведутся работы по изменению этого параметра на Имя, определяющее тип события. Исторический псевдоним Явная исходная цель события. Первоначальная цель события до любых ретаргетингов. Историческое свойство по-прежнему поддерживается, чтобы существующие сайты продолжали работать. Вместо этого используйте Логическое значение, указывающее, будет ли данное событие всплывать через теневой корень в стандартный DOM. Вместо этого используйте Возвращает путь события (массив объектов, для которых будут вызываться прослушиватели). Это не включает узлы в теневых деревьях, если теневой корень был создан с закрытым Отменяет событие (если оно отменяемое). Для этого конкретного события запретить вызов всех других слушателей. Сюда входят слушатели, прикрепленные к одному и тому же элементу, а также те, которые прикреплены к элементам, которые будут пройдены позже (например, на этапе захвата). Останавливает дальнейшее распространение событий в DOM. Инициализирует значение созданного события. Если событие уже отправлено, этот метод ничего не делает. Используйте конструктор (вместо этого Таблицы BCD загружаются только в браузере с включенным JavaScript. Эта страница была последний раз изменена участниками MDN. В 2023 году планету постигнет двойной удар глобального потепления. Помимо неумолимого повышения глобальной температуры, вызванного выбросами парниковых газов, возникает явление Эль-Ниньо. Последний крупный Эль-Ниньо с 2014 по 2016 год привел к тому, что каждый из этих лет последовательно бил глобальный температурный рекорд, и 2016 год остается самым жарким годом за всю историю наблюдений. Тем не менее, Эль-Ниньо уже начался и, возможно, уже устанавливает новые рекорды температуры, с рекордными волнами тепла на суше от Пуэрто-Рико до Китая и рекордными волнами тепла в морях вокруг Великобритании. Колебания силы ветра и температуры океана в бескрайних просторах Тихого океана приводят к возникновению двух различных климатических режимов: Эль-Ниньо и Ла-Нинья. Переключение между ними происходит нерегулярно, каждые три-семь лет, обычно с нейтральными годами между ними. Эль-Ниньо, как правило, длится около года, но фаза Ла-Нинья может быть дольше, и 2023 год положил конец необычному циклу из трех последовательных лет Ла-Нинья. Восточные ветры обычно толкают теплые поверхностные воды в экваториальной части Тихого океана в сторону Австралии и Индонезии и от Южной Америки. В результате теплая вода скапливается в западной части Тихого океана, а холодная вода поднимается из глубины в восточной части Тихого океана. Это нейтральное состояние. Но с наступлением Эль-Ниньо восточные ветры ослабевают, и теплая вода распространяется обратно по всему Тихому океану. Напротив, в начале Ла-Нинья восточные ветры даже сильнее, чем обычно, что приводит к дальнейшему охлаждению вод восточной части Тихого океана. Неустойчивое время переключения между нейтральными условиями, Эль-Ниньо и Ла-Нинья является результатом сложных взаимодействий между различными явлениями климатической системы, от динамики океанских течений до образования грозовых облаков. Океан поглощает более 90% тепла, удерживаемого парниковыми газами, выделяемыми при сжигании ископаемого топлива и другой деятельности человека. Однако во время Эль-Ниньо часть этого тепла выбрасывается в атмосферу, потому что теплая вода распространяется через Тихий океан, подавляя более холодные воды. Эль-Ниньо может увеличить годовую температуру поверхности Земли на 0,2°C. Цикл Эль-Ниньо-Ла-Нинья меняет положение теплых океанских вод и влажного, пропитанного дождями воздуха над ним, а это означает, что этот цикл приводит к усилению волн тепла, засух, лесных пожаров и наводнений в разных регионах. Наиболее сильно пострадали ближайшие к Тихому океану места. В Перу и Эквадоре Эль-Ниньо приносит проливные дожди и наводнения. Полное название события — Эль-Ниньо де Навидад, или Младенец Христос — происходит от региона и было придумано, потому что самые большие воздействия происходят во время Рождества. В Амазонии погода становится жарче и суше во время Эль-Ниньо, что означает меньший рост и больший риск пожаров в лесу, который уже приближается к критической точке. На другой стороне Тихого океана Австралия может сильно пострадать от более высоких температур, вызванных Эль-Ниньо. Это повышает риск аномальной жары, засухи и лесных пожаров на востоке страны, а также увеличивает вероятность массового обесцвечивания кораллов Большого Барьерного рифа. «Черное лето» 2019-20 годов пришлось на небольшой Эль-Ниньо. Риск засухи также возрастает в Индонезии, а последний сильный Эль-Ниньо в 2014–2016 годах вызвал масштабные лесные пожары, которые разнесли шлейф дыма по всему миру. Страны, расположенные дальше от экватора, по-прежнему сильно подвержены влиянию Эль-Ниньо, которое изменяет положение высотного струйного ветра. В результате на юге США становится более влажной погода и повышается риск наводнений, а на севере США и в Канаде становится теплее и суше. Аналогичная ситуация в Китае, более влажная на юге и более жаркая и сухая на севере. Да – его воздействие отражается на всей глобальной климатической системе. Эль-Ниньо также влияет на риск ураганов и тайфунов, обычно подавляя те, которые затрагивают Карибский бассейн и США, Индию и Бангладеш, а также Японию и Корею. Однако эти штормы вызваны теплом океана, а рекордно высокие температуры моря в Атлантике в 2023 году побудили Метеорологическое бюро Великобритании прогнозировать количество тропических штормов в Северной Атлантике выше среднего. Европа пострадала меньше, но зимой Эль-Ниньо может сместить струйный поток и принести больше осадков на юг континента и более сухие и холодные условия на севере. Воздействие Эль-Ниньо на количество осадков, температуру и рост растений также имеет косвенные последствия, такие как рост числа инфекционных заболеваний, включая лихорадку денге, в Юго-Восточной Азии и Бразилии. Одно исследование даже связало снижение производства продуктов питания в годы Эль-Ниньо с гражданскими войнами. Слабые условия Эль-Ниньо появились в мае и, как ожидается, усилятся в ближайшие месяцы, с вероятностью 84% умеренного явления на пике его активности с ноября по январь и вероятностью 56% сильного явления. Средняя глобальная температура в начале июня была почти на 1°C выше уровней, зарегистрированных ранее для того же месяца, что привело к рекордным волнам тепла от Пуэрто-Рико до Сибири и Китая. Некоторые ученые считают, что 2023 год может стать самым жарким за всю историю наблюдений, хотя большая часть тепла Эль-Ниньо придется на 2024 год. Ученые не уверены. Отчасти это связано с тем, что в наблюдательных записях, которые насчитывает около 150 лет, не так уж много событий Эль-Ниньо и Ла-Нинья. , и т. д.) с использованием EventTarget.addEventListener() , и это обычно заменяет использование старых атрибутов обработчика событий HTML. Кроме того, при правильном добавлении такие обработчики также могут быть отключены при необходимости с помощью removeEventListener() . )
) Event , со ссылками на соответствующую документацию в справочнике MDN API. AnimationEvent Событие АудиоОбработки Устаревший Перед разгрузкой события БлобСобытие Событие буфера обмена CloseEvent Событие композиции Пользовательское событие Девицемотионевент Девицеориентатионевент Событие перетаскивания ErrorEvent ФетчЕвент Фокусное событие Фонтфацесетлоадевент ФормДатаЭвент GamepadEvent HashChangeEvent HIDInputReportEvent Идбверсиончанжеевент Событие ввода Событие Клавиатуры MediaStreamEvent Not for use in new websites.»>
Устаревший Событие сообщения MouseEvent Событие мутации Устаревший OfflineAudioCompletionEvent Событие перехода страницы PaymentRequestUpdateEvent PointerEvent Попсстатеевент Прогрессивент RTCDataChannelEvent RTCPeerConnectionIceEvent StorageEvent Отправить Событие SVGEvent Устаревший Событие времени TouchEvent TrackEvent Событие перехода UIEvent Вебглконтекстевент Событие колеса Событие() Event , возвращая его вызывающей стороне.
Event.bubbles Только чтение Event.cancelable Только чтение Event.composed Только чтение Event.currentTarget Только чтение Event.defaultPrevented Только чтение event.preventDefault() событие. Event. Только чтение eventPhase
eventPhase NONE , CAPTURING_PHASE , AT_TARGET , BUBBLING_PHASE . Event.isTrusted Только чтение Event.target Только чтение Event.timeStamp Только чтение DOMHighResTimeStamp вместо .
Event.type Только чтение Устаревшие и нестандартные свойства
Event.cancelBubble Устаревший Event.stopPropagation() , который следует использовать вместо него. Установка его значения в true перед возвратом из обработчика событий предотвращает распространение события. Event.explicitOriginalTarget Нестандартный Только чтение Event.originalTarget Нестандартный Только чтение
Событие.returnValue Устаревший Event.preventDefault() и Event.defaultPrevented . Event.scoped Только чтение Устаревший , составленный из . Event.composedPath() ShadowRoot.mode . Событие. preventDefault()
preventDefault() Event.stopImmediatePropagation() Событие.stopPropagation() Устаревшие методы
Event.initEvent() Устаревший Event() ). Спецификация DOM Standard
# interface-event  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. цель против currentTarget против relatedTarget против originalTarget ) Обнаружили проблему с содержанием этой страницы?
Хотите принять участие? Узнайте, как внести свой вклад. Эль-Ниньо: как погодное явление повлияет на глобальное потепление в 2023 году | Эль-Ниньо, южное колебание
 Это спорадическое событие оказывает наибольшее естественное влияние на погоду из года в год и добавляет тепла в и без того перегретый мир. Результатом является усиленная экстремальная погода, наносящая ущерб жизни и средствам к существованию.
Это спорадическое событие оказывает наибольшее естественное влияние на погоду из года в год и добавляет тепла в и без того перегретый мир. Результатом является усиленная экстремальная погода, наносящая ущерб жизни и средствам к существованию. Что такое цикл Эль-Ниньо-Ла-Нинья?

Что управляет циклом?
Как Эль-Ниньо повышает глобальную температуру?
 Океан особенно эффективно поглощает тепло во время явления Ла-Нинья, когда температура в восточной части Тихого океана особенно низкая.
Океан особенно эффективно поглощает тепло во время явления Ла-Нинья, когда температура в восточной части Тихого океана особенно низкая. Как Эль-Ниньо влияет на экстремальные погодные условия?
 Жара и засуха также увеличиваются в Колумбии и Центральной Америке.
Жара и засуха также увеличиваются в Колумбии и Центральной Америке. Влияет ли Эль-Ниньо на места, расположенные дальше от Тихого океана?
 Возможно, самое большое влияние оказывает тенденция к уменьшению количества осадков во время индийского муссона, который обеспечивает 70% воды в стране и имеет жизненно важное значение для выращивания продуктов питания в самой густонаселенной стране мира. Однако Эль-Ниньо может привести к увеличению количества осадков на пораженном засухой Африканском Роге, где засушливые условия, вызванные тремя последовательными явлениями Ла-Нинья, усугубили длительную засуху в некоторых частях Эфиопии, Кении и Сомали.
Возможно, самое большое влияние оказывает тенденция к уменьшению количества осадков во время индийского муссона, который обеспечивает 70% воды в стране и имеет жизненно важное значение для выращивания продуктов питания в самой густонаселенной стране мира. Однако Эль-Ниньо может привести к увеличению количества осадков на пораженном засухой Африканском Роге, где засушливые условия, вызванные тремя последовательными явлениями Ла-Нинья, усугубили длительную засуху в некоторых частях Эфиопии, Кении и Сомали.
Какая сейчас ситуация?




 Это объект, которому планируется отправка события; поведение можно изменить с использованием перенаправления (retargeting).
Это объект, которому планируется отправка события; поведение можно изменить с использованием перенаправления (retargeting).
 srcElement
srcElement initEvent (en-US))
initEvent (en-US)) stopPropagation
stopPropagation Можно строить план или полагаться на определенный ивент, но чем больше говоришь, тем больше времени тратишь.
Можно строить план или полагаться на определенный ивент, но чем больше говоришь, тем больше времени тратишь.