Курс Верстаем landing page на HTML5. Верстаем landing page на HTML5 | Обучение программированию онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Верстаем landing page на HTML5
На первом уроке мы сверстаем часть landing page, познакомимся с HTML5 и CSS3.
Расммотрим темы:
* vs code – пару слов о редакторе кода;
* adobe assets – Фотошоп не нужен;
* emmet – ускоряем написание HTML-разметки;
* HTML5 – где применять section, header, nav и другие новые теги;
* normalize.css – нормализация стилей;
* Google fonts – подключение сторонних шрифтов;
* vh – единицы измерения;
* display flex – как центрировать элементы.
Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1
На втором уроке мы сверстаем часть landing page и рассмотрим:
* less в редакторе vs code,
* меню на flex, два варианта: only css, with js,
* списки на flex,
* использование ссылок-якорей.
На третьем уроке речь пойдет о:
* live reload в vscode,
* верстаем блоки на flex,
* центрирование фоновых изображений,
* разница между списками в html: ul(ol) и dl,
* позиционирование текста поверх изображений. PSD-макет и результат разработки на гитхаб.
Средние оценки
4.8 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 117
1
Урок 1. Верстаем landing page на HTML5. Часть 1
На первом уроке мы сверстаем часть landing page, познакомимся с HTML5 и CSS3.
 Расммотрим темы:
* **vs code** – пару слов о редакторе кода;
* **adobe assets** – Фотошоп не нужен;
* **emmet** – ускоряем написание HTML-разметки;
* **HTML5** – где применять section, header, nav и другие новые теги;
* **normalize.css** – нормализация стилей;
* **Google fonts** – подключение сторонних шрифтов;
* **vh** – единицы измерения;
* **display flex** – как центрировать элементы.
*Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1*
Расммотрим темы:
* **vs code** – пару слов о редакторе кода;
* **adobe assets** – Фотошоп не нужен;
* **emmet** – ускоряем написание HTML-разметки;
* **HTML5** – где применять section, header, nav и другие новые теги;
* **normalize.css** – нормализация стилей;
* **Google fonts** – подключение сторонних шрифтов;
* **vh** – единицы измерения;
* **display flex** – как центрировать элементы.
*Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1*2
Урок 2. Верстаем landing page на HTML5. Часть 2
На втором уроке мы сверстаем часть landing page и рассмотрим: * less в редакторе vs code, * меню на flex, два варианта: only css, with js, * списки на flex, * использование ссылок-якорей.
3
Урок 3. Верстаем landing page на HTML5. Часть 3
На третьем уроке речь пойдет о: * live reload в vscode, * верстаем блоки на flex, * центрирование фоновых изображений, * разница между списками в html: ul(ol) и dl, * позиционирование текста поверх изображений.
 [PSD-макет и результат разработки на гитхаб](https://goo.gl/gxDqta).
[PSD-макет и результат разработки на гитхаб](https://goo.gl/gxDqta).
HTML5 » Скрипты для сайтов
Эффекты для текстовых полей
Несколько интересных эффектов для текстовых полей включающих некоторые новые методы реализации и идеи. В основном используются CSS transitions и изредка CSS animations на label тегах или на псевдо-элементах.
Стилизация кнопки загрузки
Креативные кнопки выполняющие роль прогресс бара, отображающего ход выполнения, какого-либо действия требующего время.
Адаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
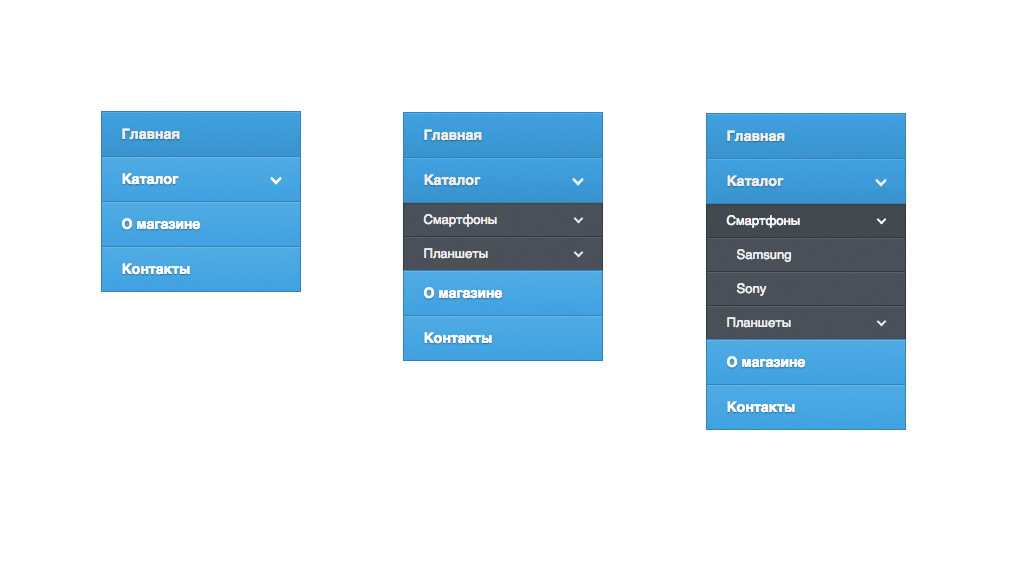
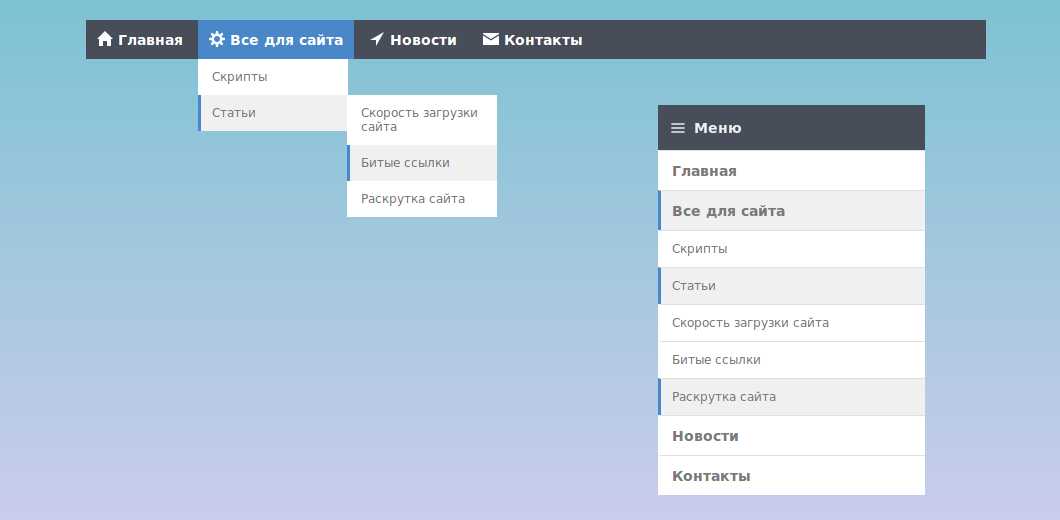
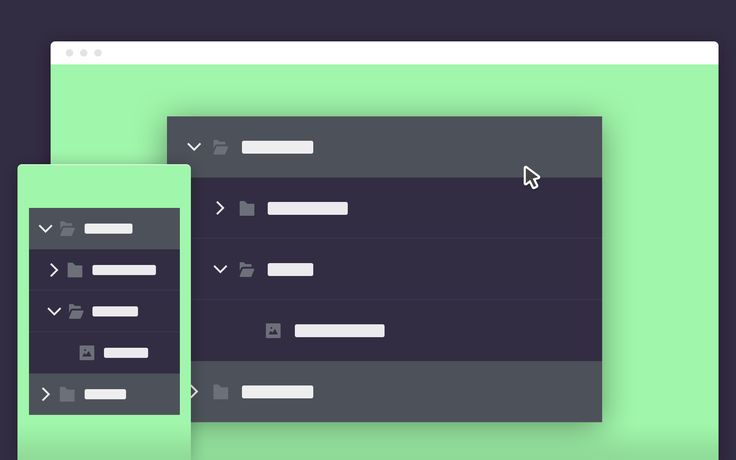
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
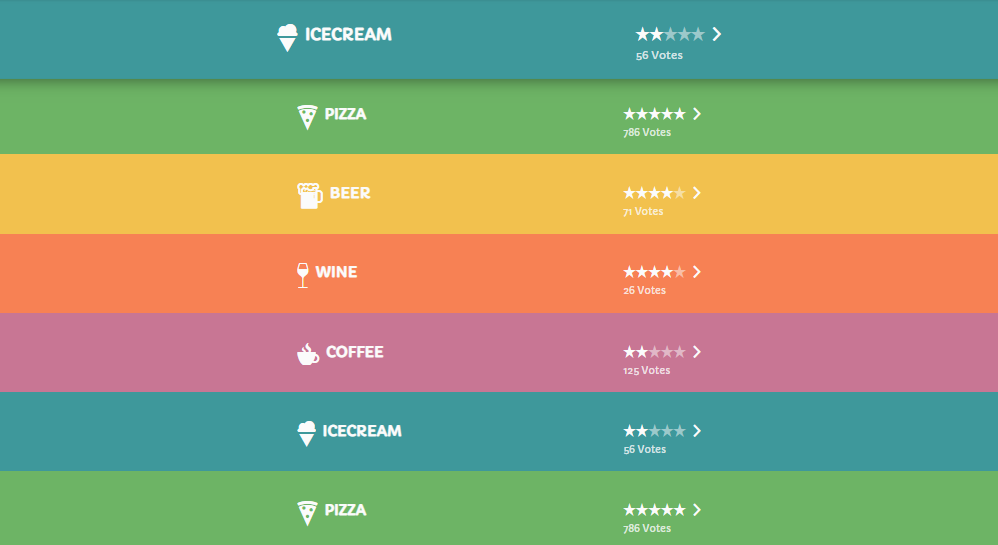
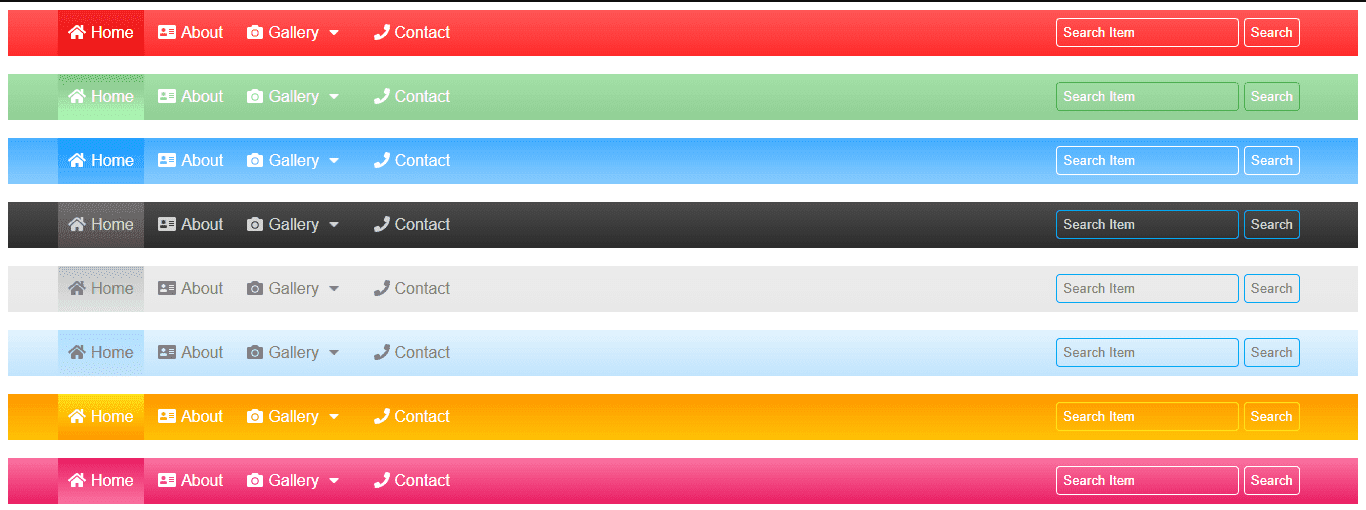
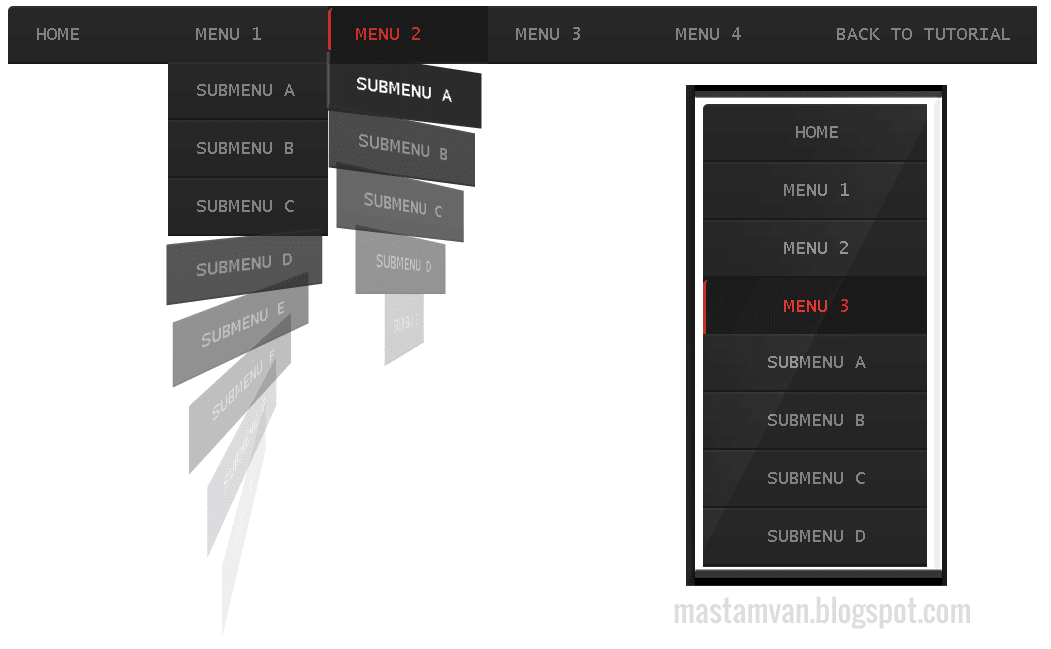
Адаптивное Retina меню
Красочное адаптивное меню с поддержкой Retina дисплеев. В зависимости от размера окна браузера меню принимает один из трех видов: для десктопов — обычное горизонтальное отображение, двухколоночное для планшетов и мобильная версия ввиде иконки-ссылки для отображения и скрытия пунктов меню на экранах небольших размеров. Для поддержки Retina используются иконки ввиде шрифта, а не ввиде картинок, таким образом мы избегаем пикселизации при изменении размера.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
Стильная форма регистрации на CSS3
Простая и стильная регистрационная форма для сайта. Для её работы требуется jQuery и плагин placeholder.
Для её работы требуется jQuery и плагин placeholder.
HTML5 Boilerplate
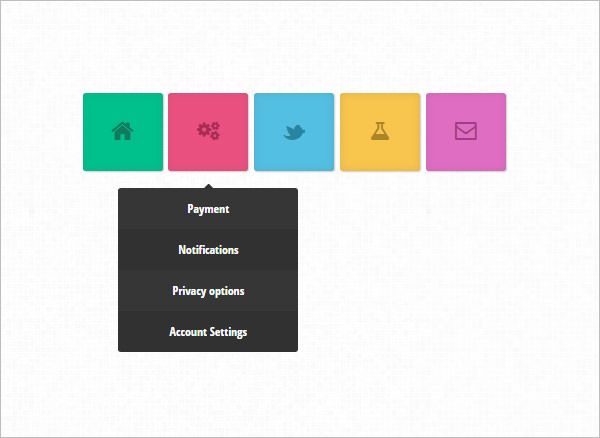
«Самый популярный фронтенд шаблон» — или как было написано раньше — это HTML/CSS/JS шаблон для всех маньяков, пишущих быстрые, неглючные и ориентированные на будущее сайты.Круглое социальное меню
Сделаем круглое социальное меню в котором не используются изображения. Иконки социальных сервисов берутся из специального шрифта.
Turn.js — перелистывание страниц
Turn.js плагин добавляющий эффект похожий на перелистывание страниц в книгах для HTML5. Используется аппаратное ускорение. Работает на планшетах и смартфонах. Прост в управлении и весит всего 6Kb.
Кисть с эффектом кривой Безье
Создадим ещё одну кисть, теперь уже с эффектом кривой Безье, для созданной нами ранее paint программы.
Bubble кисть для Paint программы
Сейчас сделаем bubble кисть для созданной в прошлой статье paint программы на html5.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Тег меню HTML 5 для упрощения будущего
Рядом с тегом выберите , меню добавлено в HTML 5 для создания контекстного меню или панели инструментов, в зависимости от типа, присвоенного тегу.
На самом деле содержимое более разнообразно, чем , выберите , а возможности рендеринга более развиты.
Тег в настоящее время используется редко. Проверяем в браузере, внизу должно быть горизонтальное меню:
На самом деле можно получить желаемый результат с помощью таблицы стилей (см.
Вот изображение панели инструментов, созданное с помощью тега меню и кнопок или CSS 3, предоставленное W3C:
Синтаксис
Меню может содержать параметры, список кнопок, другие меню, теги команд, ввод , разделители
.
Этот элемент должен иметь открывающий тег и закрывающий тег, в отличие от внутренних элементов.
<тип меню="" метка="">
Кнопка может представлять подменю, в этом случае синтаксис может выглядеть следующим образом:
Рендеринг — это изображение выше. Внутреннее меню внутри меню панели инструментов отображается как кнопка.
Внутреннее меню внутри меню панели инструментов отображается как кнопка.
Атрибуты меню
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| тип | «контекст» | Список команд, отображаемых в контексте. | HTML 5 |
| тип | «панель инструментов» | Панель значков, представляющих подменю или команды. | HTML 5 |
| тип | «список» (по умолчанию) | Список команд. | |
| этикетка | строка | Для идентификации меню или подменю. | HTML 5 |
| ID | строка | Идентификатор, используемый для связывания меню с элементом. |
Относительный атрибут
Этот атрибут связывает меню с другим элементом на странице с идентификатором тега меню. Таким образом, это общий атрибут для любого HTML-тега.
Таким образом, это общий атрибут для любого HTML-тега.
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| контекстное меню | ID меню | Свяжите контекстное меню с элементом. | HTML 5 |
При наведении курсора мыши на элемент или нажатии клавиши клавиатуры на этом элементе активируется событие «показать», контекстное меню, id которого присвоен контекстное меню должно появиться автоматически.
Атрибуты внутренних элементов (команд)
Действие может быть атрибутом формы отправки action=»» или событием JavaScript. Если элемент представляет собой один URL-адрес в теге , действие выполняется внутри атрибут href .
JavaScript
Вы можете получить доступ к этим атрибутам с помощью этих переменных JavaScript, если элементу меню в DOM присвоено имя element :
- element.commandType для типа.
- элемент.id
- элемент.этикетка
- element.title для подсказки.
- element.icon
- element.accessKeyLabel к атрибуту ключа доступа.
- element.hidden для скрытого состояния или нет.
- element.disabled для активного состояния или нет.

- element.checked для проверки состояния или нет.
- element.click()
Это активирует действие, связанное с элементом. Если это атрибут action=»», назначенное содержимое будет выполнено, в противном случае действие будет интерпретировано.
Если команда представляет собой тег , загружается URL-адрес, назначенный href.
См. также
- Панель вкладок в CSS.
В этой демонстрации список используется для создания вкладок полностью с помощью CSS. Тот же принцип можно применить к горизонтальному меню.
© 2010-2012 Xul.fr
HTML5 Меню и поддержка браузера
Опубликовано • Обновлено
<меню> 9У тега 0366 непростая история. В HTML3 это было по сути синонимом
 Он устарел в HTML4 , но снова добавлен в спецификацию HTML5 . Из-за отзывов производителей браузеров он немного изменился между публикацией спецификации W3C HTML5 и продолжением работы над спецификацией WHATWG HTML5.1 , прежде чем был полностью исключен.
Он устарел в HTML4 , но снова добавлен в спецификацию HTML5 . Из-за отзывов производителей браузеров он немного изменился между публикацией спецификации W3C HTML5 и продолжением работы над спецификацией WHATWG HTML5.1 , прежде чем был полностью исключен.
По состоянию на 2020 год ни один браузер не поддерживает эту функцию, и она больше не является частью HTML5 спец.
Назначение тега
Хотя в Chrome и Firefox какое-то время существовали реализации, впоследствии поддержка была удалена, а затем исключена из спецификации. Было несколько различных функций, связанных с меню, которые должны были поддерживаться:
Было несколько различных функций, связанных с меню, которые должны были поддерживаться:
- Поддержка основного тега
type="toolbar") - Поддержка всплывающего окна
type="context") - Поддержка тега
- Поддержка контекстного меню
- Поддержка
Если вам интересно узнать больше, остальная часть поста объяснит спецификацию и то, как Тег предназначался для использования. Примеры и скриншоты в этом посте были написаны в 2015 году и протестированы в Chrome до того, как была удалена поддержка
Самый простой случай применения тега  Его дочерние элементы должны быть
Его дочерние элементы должны быть
В HTML5 элемент типа , который определяет, какой тип меню определяется. Значением по умолчанию для типа является "панель инструментов" , что сохраняет внешний вид списка из HTML3 .
Примечание: Ни Chrome, ни Firefox должным образом не реализуют значение по умолчанию для атрибута
типав элементах.
Chrome вообще не реализует атрибуттипа, если не включен флаг «Экспериментальные функции веб-платформы».
Firefox возвращает старое (теперь неверное) значение по умолчанию«список»для атрибутатипа.
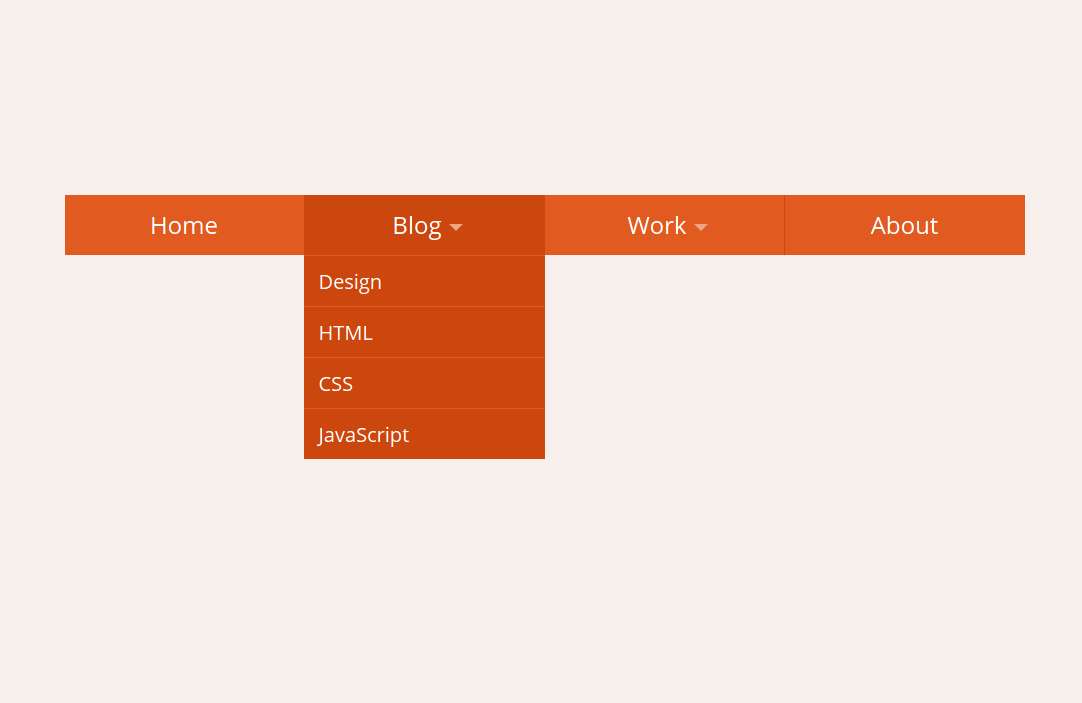
Базовый пример ссылки на боковой панели с использованием
<тип меню="панель инструментов">
Использование HTML5
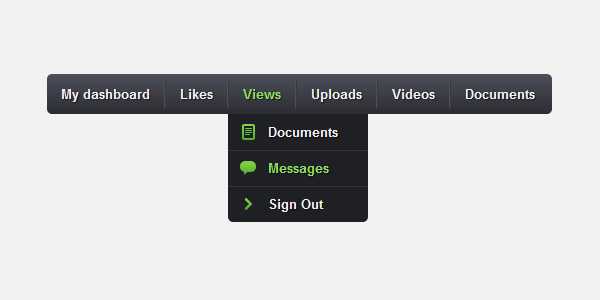
Простое всплывающее контекстное меню, отображаемое в Chrome.
Помимо совместимости с HTML3 , тег HTML5 type значение «контекст» .
Popup атрибут контекстного меню . Вы можете указать contextmenu для любого элемента на вашей странице и установить его значение на ID <меню> .
Примечание. Chrome на Android поддерживает атрибут
contextmenu, но не позволяет долго нажимать на элементы. Таким образом, вы можете вызвать меню только для элемента, который уже поддерживает длительное нажатие (например,тег).
Например, вот как вы можете связать меню с Это меню мало что дает, потому что оно пустое. Чтобы добавить действия в наше меню, нам нужно использовать тег Примечание: В настоящее время Firefox не обрабатывает Тег Самый простой пункт меню выглядит так: Некоторые другие базовые атрибуты для Примечание. В настоящее время Chrome не поддерживает атрибут значка . Теперь наш пример может выглядеть примерно так: Часто меню используются приложениями для быстрого включения или отключения параметров или для переключения между несколькими различными параметрами. Мы можем сделать это и в HTML , взглянув на некоторые расширенные атрибуты тега Для элементов меню, которые можно включать и выключать (например, флажок), установите для атрибута Для элементов, которые ведут себя как группа переключателей, установите для атрибута Вы также можете группировать пункты меню, добавляя разделители с элементом Наш более сложный пример выглядит так: Есть еще один тип пункта меню, Вы можете создать подменю, вложив Пример: К моему большому разочарованию, эта функция отсутствует во всех браузерах, а по состоянию на февраль 2017 г. она полностью исключена из HTML5 спец. Спецификация HTML5 предложила добавить новый тип Здесь можно использовать реальное значение меню, объединяя Пример: Я работал над полифиллом JS для этой отсутствующей функции, которую вы можете найти как
. Этот элемент может быть самозакрывающимся (например, , как самозакрывающийся, поэтому для безопасности я рекомендую включать закрывающий тег. смоделирован после тега . Первый и самый важный атрибут этикетка . Это текст, который вы хотите отобразить во всплывающем меню. Если атрибут
Если атрибут label не указан, в качестве метки будет использоваться текстовое содержимое элемента.
включают: icon : Добавляет значок в меню, когда значением icon является URL-адрес изображения. disabled : Визуально отключает и предотвращает нажатие на элемент меню. title : Предоставляет подсказку, описывающую действие элемента, которая может отображаться в виде всплывающей подсказки.
Я не думаю, что какие-либо браузеры поддерживают атрибут title .
Контекстное меню с флажками и разделителями.
. type значение "checkbox" . Вы можете указать, отмечен ли элемент по умолчанию, используя кнопку проверил атрибут . type значение "радио" и присвойте всем элементам одно и то же значение radiogroup . Вы можете указать, какой элемент следует проверять по умолчанию, с помощью атрибута checked .
<тип меню="контекст">
"командный" тип , который ссылается на другой элемент на странице по ID и запускает его с помощью события щелчка при активации пункта меню.
<тип меню="контекст">
Контекстное меню с вложенным подменю. элементов друг в друга. При создании дочернего меню необходимо указать метка атрибут дочернего <меню> . Эта метка будет отображаться как пункт меню, открывающий дочернее меню.
для открытия меню при активации. Если атрибут кнопки
Если атрибут кнопки типа имеет значение "меню" , а атрибут меню является идентификатором всплывающего окна элементов с элементами для создания строки меню в стандартном стиле с использованием только основанных на стандартах HTML .
<тип меню="контекст">
ay-menu-button 9.0366 в нпм. <меню> полностью исключен из спецификации.
из спецификации. текстового содержимого. type="context" . type="popup" обратно на type="context" .


 Расммотрим темы:
* **vs code** – пару слов о редакторе кода;
* **adobe assets** – Фотошоп не нужен;
* **emmet** – ускоряем написание HTML-разметки;
* **HTML5** – где применять section, header, nav и другие новые теги;
* **normalize.css** – нормализация стилей;
* **Google fonts** – подключение сторонних шрифтов;
* **vh** – единицы измерения;
* **display flex** – как центрировать элементы.
*Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1*
Расммотрим темы:
* **vs code** – пару слов о редакторе кода;
* **adobe assets** – Фотошоп не нужен;
* **emmet** – ускоряем написание HTML-разметки;
* **HTML5** – где применять section, header, nav и другие новые теги;
* **normalize.css** – нормализация стилей;
* **Google fonts** – подключение сторонних шрифтов;
* **vh** – единицы измерения;
* **display flex** – как центрировать элементы.
*Файлы и полезные ссылки к уроку: https://github.com/frendly/geekbrains-1* [PSD-макет и результат разработки на гитхаб](https://goo.gl/gxDqta).
[PSD-макет и результат разработки на гитхаб](https://goo.gl/gxDqta).  Пример: радио.
Пример: радио.

