Валидность сайта, HTML страницы – сервисы проверки, валидный noindex
На все том же пресловутом сео семинаре я услышал мнение, что для хорошего восприятия того или иного сайта google, он должен быть кроме всего прочего валидным, то есть иметь валидный HTML код. Не знаю как насчет css, поисковые системы вроде как его не сильно понимают, но вот с HTML куда проще. Я уже как-то обращался к данной теме в посте с советами по улучшению блога, но тема затронута была несколько в ином ключе.
В принципе, особых проблем по созданию валидного HTML кода нет. В зависимости от используемого формата DOCTYPE определены те или иные правила. Чаще всего в блогах на WordPress идет тип документа XHTML 1.0 Transitional. Большинство шаблонов, найденных в сети, уже валидны, поскольку их создатели беспокоятся о правильности кода — с ошибками продать темы не получится. Да и вообще стандартам «там», по-моему, больше внимания уделяется.
Сервисы проверки валидности кода HTML
Скорее всего, в сети есть очень много seo и обычных сервисов для проверки валидности, тем не менее, главный из них находится на сайте W3C здесь. В специальной форме вводите ссылку на свой сайт или любую его страницу, если требуется, выбираете дополнительные опции (кодировку, DOCTYPE), после чего запускаете проверку Check.
В специальной форме вводите ссылку на свой сайт или любую его страницу, если требуется, выбираете дополнительные опции (кодировку, DOCTYPE), после чего запускаете проверку Check.
При наличии неточностей, в результатах вы получите список предупреждений и ошибок в коде. Иначе высветится приятная зеленая надпись «This document was successfully checked as XHTML 1.0 Transitional!»:)
Чтобы ускорить процесс можно использовать одну из функций модуля для firefox web developer, где кроме валидации есть куча других полезных мелочей.
Валидный noindex
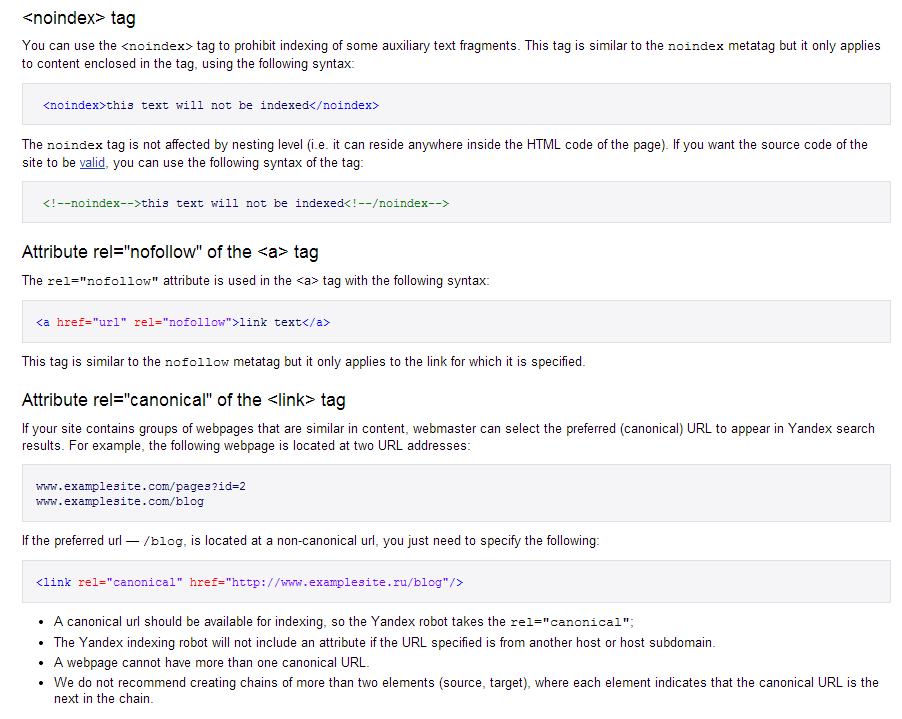
Проблема валидности, как это не удивительно, часто подстерегает с использованием отечественных особенностей, например, счетчики различные и тег noindex. Он используется исключительно для Яндекса чтобы запретить индексацию информации, находящейся в нем. Точно также как для гугла закрываются от индексации ссылки через rel=»nofollow». Но проблема заключается в том, что в W3C вообще не знают или не воспринимают тег noindex, поэтому получить валидный HTML с его использованием нереально. Приходится применять маленькую хитрость в виде следующего кода:
Приходится применять маленькую хитрость в виде следующего кода:
<span><![CDATA[<noindex>]]></span> Текст и ссылки, которые не индексируются <span><![CDATA[</noindex>]]></span> |
Это для HTML, при этом в CSS пишите класс:
.noi { display: none } |
Данный метод можно найти на множестве сайтов и блогов, о нем не писал только ленивый. А я вот лишь сейчас только занялся валидацией, поэтому и обратил внимание. Использовал его на своем сайте — HTML валидация проходится успешно. При этом многие авторы (оптимизаторы) заявляют, что в процессе тестирования noindex продолжает корректно выполнять свои функции для Яндекса. То есть, походу данное решение позволяет получить валидный noindex.
Кроме того в коде часто бывают проблемы со счетчиками, где используется символ «&». Так вот для типа документа XHTML его нужно просто заменить набором символов «&». Чтобы исправить другие ошибки, читайте пояснения валидатора.
Чтобы исправить другие ошибки, читайте пояснения валидатора.
Даже, если валидность HTML не влияет на восприятие сайта поисковиком google, то она может помочь выявить наличие ошибок в самом проекте. Некоторые браузеры (как firefox) часто закрывают глаза на небольшие нюансы — типа отсутствие закрывающей конструкции —> и т.п., в то время как IE будет выводить ошибочное содержимое страницы. Или div какой-то не закрыли, упустили — все это можно с большой вероятностью обнаружить при валидации документа HTML.
А вы что думаете по поводу валидности кода — соблюдаете или нет?
UPD 9.07. Почитав еще немного информации на сайтах и форумах, пришел к выводу, что конструция <![CDATA[<noindex>]]> ссылки от Яши не закроет, хотя валидность будет 100%. Поэтому, думаю, правильным будет соблюдение всех правил написания html кода, но с обычным использованием тега noindex без извращений.
UPD UPD 15.05.11 Неожиданно ответ по поводу валидного noindex был найден на сайте Яндекса, где в описании совершенно четко указано решение данной проблемы, позволяющее использовать noindex и не нарушающего никакие правила W3C (плюс, кстати, Яндекс теперь понимает rel=»nofollow»):
<!--noindex-->текст, индексирование которого нужно запретить<!--/noindex--> |
P. S. Постовой. Поисковое продвижение сайта, поисковая оптимизация сайтов.
S. Постовой. Поисковое продвижение сайта, поисковая оптимизация сайтов.
Новые книги предлагает книжный интернет магазин Букля. Низкие цены, бесплатная доставка!
Машинки и паровозики — игрушки для детей.
Посетите наш цветочный салон и купите цветы, готовые букеты.
Теги: HTML + CSS, noindex, web разработка, валидность, оптимизация сайта, полезное, стандарты
Техническая оптимизация сайта — часть вторая — SEO на vc.ru
Пошаговый план от руководителя оптимизаторов в «Ашманов и партнёры» Никиты Тарасова.
14 766 просмотров
В первой части мы разобрали, как оптимизировать URL-адреса, корректировать robots.txt, находить и удалять дубли страниц и так далее. Теперь переходим от базовых шагов к действиям, касающимся в основном качества работы сайта.
Во второй части я расскажу про:
- Улучшение скорости загрузки сайта.
- Проверку оптимизации под мобильные устройства.
- Оптимизацию страниц пагинации.

- Поиск и устранение битых ссылок и редиректов.
- Внедрение микроразметки.
- Использование тега meta name=»robots» content=»…».
- Распределения ссылочного веса по страницам сайта.
- Использование тега noindex.
- Внутреннюю перелинковку.
- HTML- и XML-карты сайта.
- Оптимизацию HTML-кода.
- Внедрение турбо-страниц и AMP.
- Создание progressive web apps (PWA).
- Требования к хостингу с точки зрения SEO.
Улучшение скорости загрузки сайта
Низкая скорость загрузки отрицательно влияет на удобство сайта, снижает конверсию и поведенческие показатели. Поэтому для пользователей и для поисковых систем одинаково важно, чтобы сайт работал быстро.
Сервис PageSpeed Insights помогает оценить скорость загрузки любой страницы сайта и подсказывает, как улучшить показатели.
Другие способы ускорить сайт:
- Использовать специализированный модуль для веб-сервера.
- Настроить загрузку контента сайта при помощи CDN.
- Использовать возможности CMS. Например, Bitrix позволяет автоматически оптимизировать скорость загрузки страниц.
Оптимизация под мобильные устройства
С внедрением mobile-first indexing Google отдаёт приоритет сайтам, оптимизированным под мобильные устройства.
Это относится к аудитории Google во всем мире, поэтому наличие адаптивной верстки необходимо для ранжирования в поисковой системе.
Представители «Яндекса» также заявляли, что учитывают в ранжировании мобильную версию сайта (алгоритм «Владивосток»).
Проверить, насколько хорошо сайт адаптирован к мобильным устройствам, можно в «Яндекс. Вебмастере» или в Google Search Console.
Вебмастере» или в Google Search Console.
Массово проверить страницы на оптимальную скорость работы и на оптимизацию под мобильные устройства помогут инструменты от A-Parser и Screaming Frog.
Оптимизация страниц пагинации
Страницы пагинации составляют львиную долю в структуре большинства сайтов. Вопрос в том, нужно ли их оптимизировать и как это делать правильно. Мой коллега Дмитрий Мрачковский очень подробно рассуждал на эту тему в одной из колонок.
Я же приведу несколько практических рекомендаций, которые регулярно использую в работе.
Использование атрибута rel=”canonical”
«Яндекс» рекомендует проставлять тег rel=”canonical”. Со второй и последующих страниц пагинации, например, http://domain.ru/category/?PAGEN_1=2 необходимо проставить тег rel=”canonical” на первую страницу.
На странице http://domain.ru/category/?PAGEN_1=2 с учетом рекомендаций в разделе <head>…</head> будет размещена следующая конструкция:
<link rel=»canonical» href=»http://domain. ru/category/»/>
ru/category/»/>
Формирование мета-тегов
Мета-теги title и description для страниц пагинации следует формировать по следующему шаблону:
<title>h2 — страница N из page_last</title>
<meta name=»description» content=»»/>
При этом h2 должен совпадать с тегом <h2>.
Page_last — указывает на суммарное число страниц в разделе.
Пример для страницы https://www.domain.ru/catalog/category/?PAGEN_1=2:
<title> Категория — страница 2 из 201</title>
На второй и последующих страницах пагинации мета-тег description выводиться не должен.
Вывод описаний
На второй и последующих страницах пагинации не стоит выводить текст с описанием, который есть на первых страницах.
Пример некорректного вывода текста на странице https://domain.ru/kuhonnye-divany/?page=2.
Не скрывайте текст на второй и последующих страницах пагинации с помощью стилей (display:none).
Поиск и устранение битых ссылок и редиректов
«Битые» ссылки, ведущие на несуществующий сайт, страницу или файл, снижают уровень удобства сайт. Когда посетитель вместо нужной информации видит 404 ошибку, он теряет доверие к сайту. Поисковые системы также не любят битые ссылки.
Для поиска таких ссылок рекомендую использовать Screaming Frog Seo Spider
- В режиме «Spider» запускаем сканирование сайта и дожидаемся его завершения.
- Далее выгружаем отчет Bulk Export — Response Codes — Client Error (4xx) Inlinks, где Source — ссылающаяся страница, Destination — адрес некорректной ссылки, а Anchor — анкор.
Что касается редиректов, то у «Яндекса» на этот счёт есть подробное руководство. Если коротко, редирект может быть полезен только в том случае, если адреса страниц меняются по техническим причинам и необходимо перенаправить пользователя на новый адрес страницы.
Для поиска редиректов на сайте рекомендуется использовать Screamin Frog Seo Spider
- В режиме «Spider» запускаем сканирование сайта и дожидаемся его завершения.
- Далее выгружаем отчет Bulk Export — Response Codes — Client Error (3xx) Inlinks, где Source — ссылающаяся страница, Destination — URL страницы с редиректом, Anchor — анкор.
- Выгружаем отчет Response Codes — Redirection (3xx).
- Для указания URL конечной страницы используем функцию ВПР =ВПР(B2;'[response_codes_redirection_(3xx).xls]1 — Redirection (3xx)’!$A:$J;9;ЛОЖЬ). В столбце I как раз конечный URL.
- Далее сохраняем данные в таблице как обычные значения.
Внедрение микроразметки
Микроразметка делает сайт понятнее и помогает поисковым системам извлекать и обрабатывать информацию для представления в результатах поиска.
«Яндекс» подтверждает косвенное влияние микроразметки на ранжирование сайта. Добавление микроразметки также положительно влияет на отображение сниппетов в Google.
Для корректной настройки структурированных данных рекомендую использовать инструмент «Мастер разметки структурированных данных» в Google Webmaster Tools. И валидатор микроразметки в «Яндекс.Вебмастер».
Ниже приведу наиболее распространенные типы микроразметки.
Видео
Этот тип микроразметки служит для улучшения представления видеоматериалов в результатах поиска. О нем подробно написано в руководстве «Яндекса».
Отзывы
Этот тип разметки позволяет выводить в результатах поиска количество отзывов и рейтинг товара, что положительно влияет на кликабельность результатов в выдаче.
Элементы навигации
Строка навигации представляет собой цепочку ссылок, которая иллюстрирует структуру сайта и помогает пользователям ориентироваться в ней.
Данные навигации, размеченные в «хлебных крошках» сайта, помогут Google лучше их идентифицировать и правильнее отобразить информацию страницы сайта в результатах поиска. Подробнее читайте в руководстве Google.
Подробнее читайте в руководстве Google.
Изображения
Разметка информации об изображениях помогает улучшить представление изображений в сервисе «Яндекс.Картинки». Подробнее о данной разметке.
Разметка Open Graph для видео
Рекомендую дополнительно разместить видео с помощью разметки Open Graph. Это поможет видео корректно отображаться в соцсетях. Подробнее о разметке.
Социальные сети
Если добавить на сайт специальную разметку, ссылки на профили компании в соцсетях будут появляться в блоке знаний Google и пользователи смогут открывать их прямо из «Поиска».
Пример кода для внедрения:
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «Person»,
«name»: «Рога и копыта»,
«url»: «https://www.domain.ru/»,
«sameAs»: [
«https://twitter.com/domain»,
«https://www.facebook.com/domain»,
«https://vk.com/domain»,
«http://instagram. com/domain»,
com/domain»,
]
}
</script>
Сведения об организации
Внедрение микроразметки элемента «Организация» позволит улучшить отображение сниппета сайта в поисковой выдаче (работает совместно с информацией из «Яндекс.Справочника»).
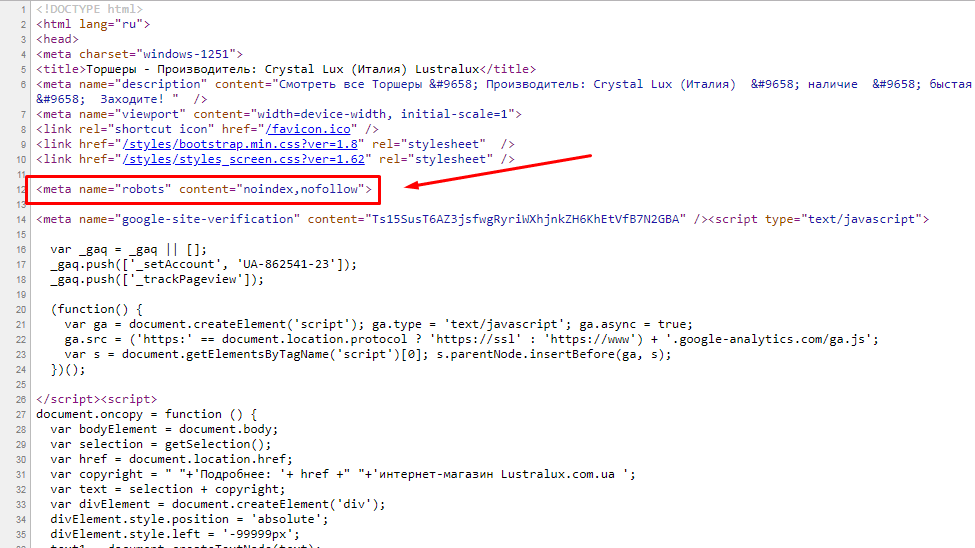
Использование тега meta name=»robots» content=»…»
Этот тег аналогичен по своему назначению файлу robots.txt и позволяет указывать поисковым роботам, какие страницы индексировать, а какие — нет. Ниже приведу выдержку из руководства «Яндекса», описывающую функциональные возможности тега:
- <meta name=»robots» content=»all»/> — разрешено индексировать текст и ссылки на странице, аналогично <meta name=»robots» content=»index, follow»/>.
- <meta name=»robots» content=»noindex»/> — не индексировать текст страницы.
- <meta name=»robots» content=»nofollow»/> — не переходить по ссылкам на странице.
- <meta name=»robots» content=»none»/> — запрещено индексировать текст и переходить по ссылкам на странице, аналогично <meta name=»robots» content=»noindex, nofollow»/>.

Весь перечень доступных атрибутов для данного тега можно найти в официальных справках поисковых систем.
- Метатеги, которые поддерживаются в Google.
- Метатеги, которые учитывает «Яндекс».
Стоит провести проверку сайта (например, при помощи Screaming Frog Seo Spider) на предмет запрета индексации страниц через данный тег. В случае если часть продвигаемых страниц запрещена для индексации — следует скорректировать данный тег.
Оптимизация распределения ссылочного веса по страницам сайта
Ссылочный вес — показатель, который формируется из количества страниц, ссылающихся на оцениваемый URL сайта (входящих ссылок), и количества ссылок, ведущих со ссылающихся страниц (исходящих ссылок).
Правильное распределение ссылочного веса помогает подчеркнуть важность определённых страниц сайта в его структуре и улучшить ее оценку со стороны поисковых систем. Это помогает ускорить индексацию и улучшить ранжирование выбранных страниц.
Для оптимизации распределения ссылочного веса на сайте необходимо снабдить часть ссылок атрибутами rel=”nofollow”. Это необходимо сделать для ссылок, которые ведут на страницы, закрытые от индексации в robots.txt.
Например, ссылки с вариантами сортировки товаров по цене, популярности и так далее.
Использование тега noindex
Сразу замечу, что тег воспринимается только поисковой системой «Яндекс», Google его не поддерживает.
Конструкция noindex используется для закрытия от индексации дублирующихся и служебных участков текста.
Для валидности кода необходимо использовать конструкцию вида:
<!—noindex—>код<!—/noindex—>
Например, стоит закрыть от индексации блоки с инфографикой, дублирующиеся на всех страницах.
Внутренняя перелинковка
Перелинковка внутренних страниц сайта способна повышает эффективность продвижения. Когда мы устанавливаем активные гиперссылки на продвигаемые страницы, то увеличиваем их ссылочный «вес».
Добавление «хлебных крошек»
Чтобы упростить навигацию на сложных сайтах, есть старый прием, получивший название «хлебных крошек»: в верхней части страницы располагается навигационная строка, содержащая ссылки вверх по структуре сайта.
Пример реализации: Главная / Каталог / Категория / Подкатегория.
Навигационная цепочка должна соответствовать следующим пунктам:
- Цепочка расположена на всех страницах сайта кроме главной (корневой каталог).
- Данный элемент навигации следует разместить вверху страницы, непосредственно над или под заголовком h2.
- Хлебные крошки не должны дублироваться на странице.
- Ссылками должны являться все пункты, за исключением текущего (последнего).
Элемент «Хлебные крошки» имеет следующие преимущества:
- Страницы сайта, находящиеся выше в иерархической структуре, обеспечиваются ссылочным весом с помощью внутренних ссылок с других страниц сайта.

- Это позволяет обеспечить более эффективное продвижение страниц, релевантных ключевым запросам.
- Пользователю сайта более понятна его структура, проще ориентироваться на сайте. Это ценно в том случае, если пользователь попадает на внутреннюю страницу сайта напрямую из поиска.
Блок перелинковки для страниц карточек товаров
Внутреннюю переликновку, особенно для интернет-магазинов и сайтов услуг, можно осуществлять не только за счет гиперссылок в текстах, но и за счет блоков с товарными рекомендациями.
Подобная реализация не только позволит более равномерно распределить ссылочный вес, но и поможет улучшить поведенческие характеристики.
Некоторые СMS (например, Bitrix) позволяют выстраивать целые рекомендательные системы, использование которых может увеличить средний чек.
HTML- и XML-карты сайта
HTML-карта
HTML-карта сайта используется для помощи посетителям, чтобы было проще ориентироваться на сайте. Также карту используют, чтобы ускорить индексацию сайта поисковыми роботами и создать древовидную структуру, чтобы все страницы сайта были максимум в двух кликах от главной.
Также карту используют, чтобы ускорить индексацию сайта поисковыми роботами и создать древовидную структуру, чтобы все страницы сайта были максимум в двух кликах от главной.
Стоит добавлять в HTML-карту только значимые и важные страницы. Например, ссылки на основные разделы, подразделы сайта.
Интернет-магазинам не стоит добавлять в HTML-карту ссылки на все товары. Особенно если товарный ассортимент измеряется сотнями или тысячами товаров.
Еще одним аргументом за использование ссылок только на основные разделы в HTML-карте является удобство ориентации пользователя на странице. Иначе крайне сложно найти какую-либо информацию на странице, содержащей сотни или тысячи ссылок.
Пример html-карты сайта
XML-карта
XML-карта сайта является обязательным атрибутом активно продвигаемых веб-ресурсов. Для достижения наиболее полной индексации сайта www.domain.ru, настоятельно рекомендуется подготовить файл Sitemap и выложить его на сайт по адресу: http://www. domain.ru/sitemap.xml.
domain.ru/sitemap.xml.
С помощью файла Sitemap можно сообщать поисковым системам о страницах сайта, которые доступны для индексации. Файл Sitemap представляет собой XML-файл, в котором перечислены URL-адреса сайта в сочетании с метаданными, связанными с каждым URL-адресом (дата его последнего изменения; частота изменений; его приоритетность в рамках сайта). Эти данные помогают поисковым системам оптимизировать процесс индексации сайта.
Отмечу, что карта сайта должна содержать ссылки только на значимые страницы, содержащие уникальный контент. Карта сайта не должна содержать:
- URL-адреса, отдающие заголовки: 4хх, 3хх, 5хх (например, 500, 404, 301 или 302 и так далее).
- Страницы, закрытые от индексации файлом robots.txt или мета-тегом <meta name=»robots» content=»NOINDEX, NOFOLLOW»/>.
- Страницы-дубли, неинформативные или пустые страницы.
- Sitemap может описывать только страницы того домена, на котором он расположен.

После того, как карта сайта будет создана, следует добавить в файл robots.txt, находящийся в корневой директории сайта, директиву Sitemap: http://www.domain.ru/sitemap.xml.
Директива сообщит поисковым роботам, где находится карта сайта.
Желательно, чтобы XML-карта сайта автоматически обновлялась хотя бы раз в сутки.
Оптимизация HTML-кода
Простой код без ошибок помогает поисковым роботам быстрее и без лишних препятствий индексировать сайт. Это положительно сказывается на ранжировании.
Рекомендую проверять на ошибки основные типы страниц сайта:
- Главная — https://domain.ru/.
- Категория/Подкатегория — https://domain.ru/catalog/category/.
- Страницы карточки — https://domain.ru/product/name-product/.
- Страница пагинации — https://domain.ru/catalog/category/.
- Служебные страницы — https://domain.
 ru/page/.
ru/page/.
Список шаблонов страниц может варьрироваться в зависимости от типа сайта.
Проверить сайт на отсутствующие и лишние теги можно при помощи сервиса FXN.
Также в идеале код не должен содержать большие закомментированные фрагменты, например:
Пример кода с закомментированным фрагментом
Внедрение турбо-страниц и AMP
На текущий момент у «Яндекса» и Google существуют две похожие технологии:
- Турбо-страницы.
- AMP (Accelerated Mobile Pages).
Они помогают ускорить загрузку контента, что положительно сказывается на удобстве сайта и поведенческих метриках.
Турбо-страницы и AMP обычно не содержат большинство вспомогательных элементов, включая виджеты, формы комментирования, блоки рекомендованного контента, рекламные объявления.
Несмотря на то, что есть решения, позволяющие создавать турбо-страницы и AMP для коммерческих ресурсов, я бы не рекомендовал использовать эту технологию для коммерческих страниц сайта, потому что есть риск ухудшить конверсию.
AMP и турбо-страницы хорошо работают на информационных ресурсах. Если у вас контентный проект или у вашего интернет-магазина есть блог или раздел со статьями, то ускоренные страницы внедрять однозначно стоит. Тем более, что с недавних пор «Яндекс» анонсировал отдельный колдунщик (блок) турбо-страниц для десктопной выдачи.
Внедрение турбо-страниц позволит сформировать привлекательный сниппет и привлечь дополнительный трафик из колдунщика.
Пример сниппета при ипользовании турбо-страниц
Создание progressive web apps (PWA)
PWA — сайт, который можно добавить на главный экран телефона, и он будет работать в автономном режиме.
PWA обладает следующими преимуществами:
- Google поднимает PWA значительно выше в поисковой выдаче. Также все прогрессивные веб-приложения работают по протоколу HTTPS, соответственно, Google также позитивно реагирует на это, поскольку наличие защищенного протокола является одним из факторов ранжирования в поисковой системе.

- Кроссплатформенность Progressive Web Apps дает нам возможность делать одно веб-приложение, которое будет работать абсолютно на всех устройствах, где присутствует браузер.
- Возможность продолжать работу с приложением при сбоях интернет-подключения и увеличенная скорость загрузки с помощью PWA обезопасит от утери потенциальных конверсий и от увеличения количества отказов.
Ниже приведены рекомендации по созданию PWA
Создать иконку приложения
Сайт будет располагаться на экране, а значит, нужна иконка. Сгенерировать иконку можно при помощи сервиса Firebase. Затем необходимо разместить иконки на сайте.
Разместить манифест
Manifest — это файл JSON, который описывает все метаданные вашего Progressive Web App. Такие атрибуты, как название, язык и значок вашего приложения. Эта информация укажет браузерам, как отображать ваше приложение, когда оно будет сохранено в виде ярлыка.
Полное описание всех свойств доступно по ссылке.
Далее следует загрузить полученный файл на сайт, внутри тега <body> разместить ссылку на JSON-файл. Проверить корректность созданного манифеста можно при помощи сервиса manifest-validator.appspot.com
Добавить service worker
Service Worker — это скрипт, работающий в фоновом режиме, который браузер может запускать даже тогда, когда пользователь не находится на вашей странице. Он предоставляет офлайновую поддержку и просыпается при получении уведомления.
Сгенерировать Service Worker можно при помощи этого сервиса.
Необходимо подключить service worker в шаблонах основных страниц, разместив следующий скрипт внутри тега <body>.
Также необходимо разместить файл pwabuilder-sw.js в корне сайта.
Тестирование
Проверить корректность работы PWA можно при помощи инструмента Lighthouse.
Оптимизация изображений
Чтобы получить дополнительный трафик из поиска по картинкам, рекомендуется настроить «псевдостатическую» адресацию для файлов изображений.
При настройке «псевдостатических» URL изображений следует придерживаться нескольких простых правил:
- Не допускать в URL-адресах использования специальных символов, таких как «?», «=», «&» и других.
- Использование цифр в «псевдостатических» адресах допускается без ограничений.
- В качестве разделителя слов в адресе рекомендуется использовать символ «-» (дефис).
- Для формирования URL необходимо использовать транслитерированные ключевые слова, в точности соответствующие содержимому страницы. Файлы изображений, размещённых на страницах новостей и статей, рекомендуется называть по аналогии с URL страниц с добавлением слова «foto», а если изображений несколько, добавлять числовой идентификатор «foto-1», «foto-2», «foto-3» и так далее.
- В адресах изображений следует использовать только строчные латинские символы, не кириллицу.
Пример, как может выглядеть имя для изображения http://www. domain.ru/upload/iblock/2a6/006.jpg, размещенного на странице http://www.domain.ru: photo-name.jpg
domain.ru/upload/iblock/2a6/006.jpg, размещенного на странице http://www.domain.ru: photo-name.jpg
Важно: после внедрения «псевдостатической» адресации со всех старых URL на новые необходимо настроить 301 редиректы.
Отмечу, что у изображений должен быть заполнен атрибут ALT. Он служит для отображения заданного фрагмента текста («alternative text») вместо картинки. Он должен содержать её краткое словесное описание. Этот текст будет доступен для индексации роботам поисковых систем, повысит релевантность каждой конкретной страницы.
Тег ALT необходимо добавить ко всем изображениям.
Основной принцип формирования: в атрибуты ALT основных изображений на сайте (изображения за исключением элементов дизайна) рекомендуется включить предложение, отвечающее следующим требованиям:
- Текст до десяти слов, описывающий содержимое картинки.
- Текст может совпадать с <h2>, если это логически допустимо.
- Текст должен описывать изображение теми словами, по которым сайт могут искать пользователи.

- Допускается дублирование данных атрибутов.
Шаблон облегчит задачу по их добавлению, но при желании можно прописывать атрибуты отдельно, помня, что ALT необходим для поисковых систем. То есть в него желательно включать слова, по которым эту картинку должен найти пользователь.
Требования к хостингу с точки зрения SEO
Проблемы с индексацией страниц сайта могут возникнуть в результате некорректной работы хостинга. Отследить ошибки сайта можно в соответствующем отчете Яндекс.Метрики.
Переход на протокол HTTPS
Защищенный протокол воспринимается в качестве фактора ранжирования, поэтому следует рассмотреть переход сайта на него.
Использование протокола HTTP/2
Протокол HTTP/2 существенно ускоряет открытие сайтов за счет следующих особенностей:
- Соединения. Несколько запросов могут быть отправлены через одно TCP-соединение, и ответы могут быть получены в любом порядке.
 Таким образом отпадает необходимость в том, чтобы держать несколько TCP-соединений.
Таким образом отпадает необходимость в том, чтобы держать несколько TCP-соединений. - Приоритеты протоколов. Клиент может задавать серверу приоритеты — какого типа ресурсы для него важнее, чем другие.
- Сжатие заголовка. Размер заголовка HTTP может быть сокращен.
- Push-отправка данных со стороны сервера. Сервер может отправлять клиенту данные, которые тот еще не запрашивал. Например, на основании данных о том, какую страницу скорее всего откроет пользователь следующей.
Проверку можно провести при помощи сервиса.
Настройка кода ответа 304
Правильно настроенный сервер должен возвращать код 304 Not Modified, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match, и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тело страницы.
Настройка заголовка нужна в первую очередь для снижения нагрузки на сервер и ускорения индексации страниц. Именно поэтому необходимо произвести настройку заголовка Last-Modified, особенно для крупных ресурсов с большим количеством страниц.
Именно поэтому необходимо произвести настройку заголовка Last-Modified, особенно для крупных ресурсов с большим количеством страниц.
Подробней об этом можно прочитать в справках поисковых систем:
Цель этого заголовка — сообщить клиенту (браузеру или поисковику) информацию о последних изменениях конкретной страницы. Клиент передает серверу заголовок If-Modified-Since. Если изменений на странице не обнаружено, то от сервера возвращается заголовок «304 Not Modified». При этом страница не загружается.
Проверить код ответа можно при помощи сервиса.
Выводы
К процессу технической оптимизации, как и к процессу продвижения в целом, не стоит подходить шаблонно. Любой проект индивидуален и даже самый обширный чек-лист не всегда способен охватить все рекомендации.
В данной статье я дал список наиболее распространенных технических проблем и привел пути их решения. Но стоит учитывать, что поисковые системы не стоят не месте, поэтому не исключаю, что спустя полгода или год этот список можно будет дополнить или сократить.
Рекомендация по теме
Чтобы быть в курсе последних наработок в области технической оптимизации, рекомендую послушать секцию «Техническое SEO» Сергея Кокшарова, автора самого популярного SEO-канала @DevakaTalk. Она пройдет в Сколково в конце октября в рамках Optimization.
Вопросы, которые Сергей планирует разобрать:
- Опыт внедрения AMP/Turbo страниц на коммерческом (не новостном) сайте.
- Опыт оптимизации SPA/PWA сайта.
- Опыт использования GeoIP редиректов.
- Максимизация видимости сайта продвинутыми техническими методами.
- Использование машинного обучения для SEO задач и другие эксперименты в области технической оптимизации.
html — Как запретить поисковым системам индексировать одну страницу моего сайта?
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 17 тысяч раз
Я не хочу, чтобы поисковые системы индексировали мою страницу выходных данных. Как я мог это сделать?
Как я мог это сделать?
- HTML
- SEO
1
Также вы можете добавить следующий метатег в HEAD этой страницы
2
Вам нужен простой файл robots.txt . По сути, это текстовый файл, который указывает поисковым системам не индексировать определенные страницы.
Вам не нужно включать его в заголовок вашей страницы; пока он находится в корневом каталоге вашего веб-сайта, он будет обнаружен поисковыми роботами.
Создайте его в корневой папке вашего сайта и введите следующий текст:
User-Agent: * Запретить: /imprint-page.htm
Обратите внимание, что в этом примере вы замените imprint-page.html фактическим названием страницы (или каталога), индексацию которой вы хотите предотвратить.
Вот оно! Если вы хотите стать более продвинутым, вы можете проверить здесь, здесь или здесь для получения дополнительной информации. Кроме того, вы можете найти в Интернете бесплатные инструменты, которые сгенерируют
Кроме того, вы можете найти в Интернете бесплатные инструменты, которые сгенерируют robots.txt 9.0028 для вас (например, здесь).
5
Вы можете настроить файл robots.txt, чтобы попытаться заставить поисковые системы игнорировать определенные каталоги.
Подробнее см. здесь.
В основном:
Агент пользователя: * Запретить: /[директория или файл здесь]
Просто включите эту строку в свой 9Тег 0028. Почему я говорю вам это, потому что, если вы используете файл robots.txt, чтобы скрыть свои URL-адреса, которые могут быть страницами входа или другими защищенными URL-адресами, которые вы не будете показывать кому-либо еще или поисковым системам.
Что я могу сделать, так это получить доступ к файлу robots.txt непосредственно с вашего веб-сайта и увидеть, какие URL-адреса у вас являются секретными. Тогда в чем логика этого файла robots.txt?
Тогда в чем логика этого файла robots.txt?
Хороший способ - включить метатег сверху и обезопасить себя от кого-либо.
В настоящее время лучший способ — использовать метатег robots и установить для него значение 9.0027 noindex, следуйте :
0
Создайте файл robots.txt и установите в нем элементы управления.
Вот документы для Google: http://code.google.com/web/controlcrawlindex/docs/robots_txt.html
Робот хочет посетить URL-адрес веб-сайта, например http://www.example.com/welcome.html. Перед этим он сначала проверяет http://www.example.com/robots.txt и находит: вы можете явно запретить:
Агент пользователя: * Запретить: /~joe/junk.html
, пожалуйста, перейдите по ссылке ниже для получения подробной информации robots.txt
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Консоль поиска Google: отправленный URL-адрес с пометкой «Без индекса» | Справочный центр
Если вы отправили страницу для индексации Google и получили Отправленный URL-адрес с пометкой 'noindex' Сообщение об ошибке означает, что Google определил, что ваша страница не должна индексироваться и отображаться в результатах поиска.
Тег noindex — это метатег, который можно добавить в HTML-код страницы, чтобы поисковые системы не отображали его в результатах поиска. Однако это сообщение об ошибке не обязательно означает, что в вашем коде есть тег noindex. У этой ошибки могут быть разные причины, которые вы можете легко проверить и исправить.
Если вы получаете сообщение об ошибке Submitted URL Marked 'noindex' , попробуйте выполнить следующие действия:
Шаг 1 | Проверьте URL-адрес
Убедитесь, что вы правильно ввели URL-адрес страницы при отправке ее на индексирование.
Вы также должны убедиться, что она соответствует существующей странице на вашем сайте, которая не возвращает сообщение об ошибке 404 или сообщение об ошибке 5xx.
Шаг 2 | Убедитесь, что поисковые системы могут индексировать вашу страницу и сайт
Проверьте страницы вашего сайта, чтобы убедиться, что поисковые системы не лишены возможности индексировать их. В этом случае страница будет иметь тег «noindex» в коде, и Google не будет включать его в результаты поиска.
Узнайте, как проверить, могут ли поисковые системы индексировать ваши страницы в:
- Editor
- Editor X
- ADI
Вам также следует проверить настройки вашего сайта, чтобы убедиться, что поисковые системы могут его индексировать.
Шаг 3 | Проверьте, защищена ли страница паролем
Убедитесь, что ваша страница не защищена паролем. В этом случае страница будет иметь тег «noindex» в коде, и Google не будет включать его в результаты поиска.
Узнайте больше о защищенных паролем страницах:
- Editor
- Editor X
- ADI
Шаг 4 | Проверьте, является ли страница страницей только для членов
Вы должны убедиться, что страница не настроена только для членов. Страницы только для членов исключены из результатов поиска по умолчанию.
Узнайте больше о страницах только для членов:
- Editor
- Editor X
- ADI
Шаг 5 | Используйте инструмент проверки URL
Если страница проиндексирована, а не является страницей только для участников или не защищена паролем, вам следует проверить URL-адрес с помощью инструмента проверки URL-адресов Google.






 ru/page/.
ru/page/.

 Таким образом отпадает необходимость в том, чтобы держать несколько TCP-соединений.
Таким образом отпадает необходимость в том, чтобы держать несколько TCP-соединений.