Правила использования заголовков h2-H6. Анатомия заголовков h2-H6 для оформления и структуризации контента
Здравствуйте, друзья! Рады приветствовать вас на блоге Андрея с Дашей – Thebizfromscratch. Что-то давно мы ничего не писали о SEO и в этой статье хотим наверстать упущенное, ведь тема на сегодня – Влияние заголовков h2, h3 – H6 на продвижение сайта. Мы расскажем, по каким правилам и принципам прописываем заголовки на своём блоге и надеемся, что наш опыт окажется для вас полезным.
Как правильно расставлять мета-теги h2, h3…H6
Итак, оформляя публикацию, мы прописываем мета-теги в следующем порядке:
Является наиболее значимым заголовком, поэтому в теги h2 принято заключать желательно разбавленный нейтральными словами основной поисковой ключ, т.е. разбавленный title.
Следующий по значимости заголовок, с помощью которого выделяют подобранный к основному запросу низкочастотный запрос.
- h4, h5,H5, H6
По сути, не имеют особого влияния на продвижение. Однако включение ключивиков в них может привести к переоптимизации, что вызовет лишь негативный отклик у поисковых ботов. Поэтому данные мета-теги мы используем только для красивого структурирования статьи. Чтобы посетителям было удобнее читать и сразу понимать, где заканчивается одна мысль и начинается другая. Тем более, не забывайте, что все посты пишутся исключительно для читателей и увлекаться частым повтором одних и тех же слов/фраз – не стоит.
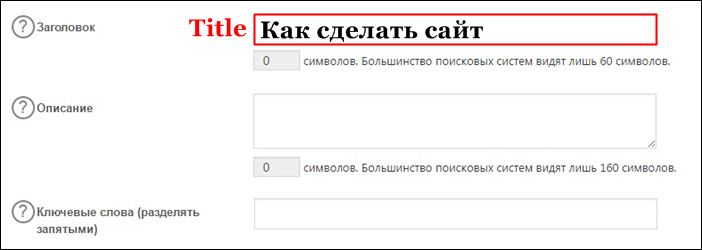
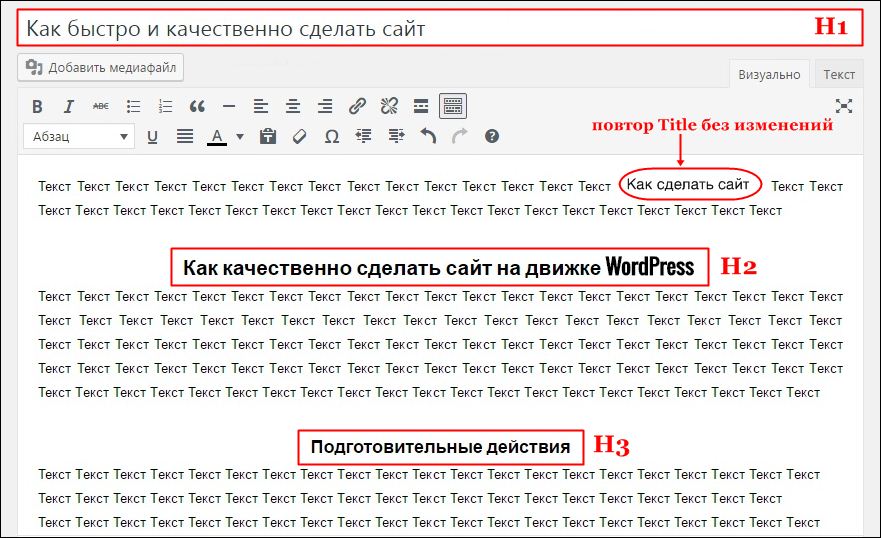
А чтобы упомянутая выше информация правильно была понята, давайте рассмотрим пример! Пусть вы написали статью под поисковой запрос – «Как сделать сайт». Эту фразу нужно прописать в поле Title и повторить минимум 2 раза без изменений в самом тексте. Или как делают многие – повторяют поисковой запрос 1 раз на 1000 символов.
Если дальше вы нуждаетесь в выделении структуры, то смело используйте h3, содержащий низкочастотный запрос. Опять же в рамках примера – «Как качественно сделать сайт на движке WordPress». Остальные мета — теги пишите без ключей.

- Не проставляйте в заголовках ссылки на другие продвигаемые страницы. Код ссылки будет расцениваться поисковыми машинами, как ключевые слова, и только навредит ранжированию.
- Не располагайте заголовки низшего порядка над более значимыми. Первым должен следовать h2, затем h3 и далее по нарастающей. Должна вырисовываться древовидная структура.
- Рекомендуется использовать h2 единожды, h3 не более 3-х раз, а h4-H6 сколько угодно (только без ключей и только, если это необходимо).
Пожалуй, это были основные принципы и правила, которыми мы пользуемся при оформлении статей. Надеемся, что тема – влияние заголовков h2, h3 – H6 на продвижение сайта – раскрыта и вы нашли для себя полезную информацию. В случае вопросов – обязательно задавайте их в комментариях, постараемся помочь.
Не вызывает сомнений тот факт, что теги Title и h2 играют ключевую роль во внутренней поисковой оптимизации и SEO-продвижении сайта. Именно поэтому среди вебмастеров-новичков возникают споры, как правильно заполнять Title и h2…
Должны ли заголовки быть одинаковыми, похожими или кардинально отличаться? Каковы требования поисковиков и рекомендации SEO-шников по наполнению тегов ? Каким образом Тайтл и h2 влияют на продвижение? Прописывать ли мета-заголовки вручную или довериться автоматике движков CMS (систем управления контентом)?
Title и h2: как составляются и чем отличаются
Мета-тег Title — главный заголовок страницы, который прописывается в верхней части HTML-кода и дополняется описанием (мета-тегом Description).
Заголовок Тайтл обосабливается в HTML-коде блоками
..заголовок.. и легко находится поиском (нужно открыть код страницы — комбинация Ctrl+U, перейти на вкладку с кодом, запустить поиск — Ctrl+F по фразе «title»).Кроме того, заголовок страницы:
Отображается в названии при открытии вкладки браузера;— отличается по смыслу и целям от тега h2 — заголовка записи на странице;
— фиксируется онлайн-сервисами SEO-анализа;
— индексируется поисковыми роботами и учитывается при ранжировании;
— подтягивается в в момент репоста или при добавлении ссылки в соцсеть;
— заполняется вручную (через поля мета-тегов, специальные SEO-плагины) или автоматически;
— выводится в результатах выдачи поисковых систем как заголовок сниппета — короткого описания;
— влияет на кликабельность сайта в поиске, а значит, и на посещаемость.
В отличие от Title, тег h2 — заголовок первого уровня — размещается в теле страницы. Он также учитывается поисковыми алгоритмами при ранжировании и определении релевантности, но имеет меньшую значимость. В иерархической структуре программного кода тег h2 идет ниже, чем Title, но выше подзаголовков h3-H6.
Если вы пользуетесь CMS, тег Title в движке или генерируется автоматически (берется заголовок записи, а фактически содержимое тега h2) или создается вручную (заполнением мета-тегов страницы через специальные поля или SEO плагины).
Ручное заполнение предпочтительней, потому что вебмастер:
1) Устраняет дублирование текстовых блоков (чтоб Title отличался от h2).
2) Вставляет дополнительные ключи из расширенной семантики среднечастотных и низкочастотных запросов.
3) Управляет через Title заголовками сниппетов в выдаче.
4) Использует по желанию частичную автоматизацию.
5) Самостоятельно устанавливает порядок слов и знаков препинания в Тайтле.
Частичная автоматизация заполнения мета-тега Title экономит рабочее время вебмастера на ручном добавлении к заголовкам всех с
ᐉ Заголовки h2-H6. Как Прописать Под Поисковые Системы > IT-Gravity
Для чего нужны заголовки статей
Заголовок указывает на суть изложенного ниже текста. Он выполняет такие функции, как структурирование текстового материала, облегчение работы читателя, осмысливание отдельных частей прочитанного, обеспечение удобства в поиске выборочной информации, акцентирование внимания на отдельных частях текста.
Заголовки в интернете служат для внутренней оптимизации сайта. Правильно прописанные seo заголовки не только структурируют страницу, но и повышают позиции статьи в поисковой выдаче. В языке Html за создание заголовка отвечают теги <Hx> и </Hx>, где х – это число от 1 до 6, определяющее уровень заголовка. Таким образом, тег Н1 определяет самый большой размер, а Н6 – самый маленький.
Что такое h2
Тег высшего уровня Н1 — первый по значимости (после title) тег. С него начинается статья. Показывает читателю ту информацию, которая ему нужна. Поисковые системы Яндекс и Гугл любят, когда ключевая фраза помещена в тег h2, ибо, чем ниже уровень заголовка, тем меньший интерес он представляет для ПС.
Не следует путать Н1 и Title. У этих тегов разное предназначение. Title передает роботу поисковой системы информацию о тематике страницы, а заголовок статьи Н1 мотивирует пользователя к прочтению текста, покупке товара, переходу на другую страницу. То есть тег h2 больше ориентирован на человека, что следует учесть при составлении. h2 должен включать основной высокочастотный запрос.
Читайте также: как правильно прописать title и description
Как составить заголовок
Чтобы html заголовки выглядели привлекательными для читателей, и в то же время были релевантными, научитесь правильно их составлять.
- Н1 должен соответствовать тематике, указанной в title страницы.
- Не допускайте идентичности h2 c title (они могут переплетаться, содержать синонимы, но не дублировать друг друга).
- Избегайте слишком длинных, запутанных фраз. Важна читабельность. Количество символов – не более 60.
- Исключите омонимы.
- Проверяйте ошибки. Будет обидно, если из-за опечатки документ не попадет в ТОП.
- Не включайте в теги картинки. Это затруднит индексацию кода.
- Не составляйте корявые, спамные заголовки (купить браслет золото; заказ картина масло).
- Используйте ключевые слова в заголовках. Это поможет продвижению статьи. Однако, учтите следующее:
- Прежде разработайте качественное семантическое ядро.
- Не переусердствуйте, вставляйте оптимальное число ключевых слов. Достаточно одного высокочастотного запроса. Преувеличенное количество ключей воспримется ПС как переоптимизация.
- Помещайте ключевое слово в начало строки.
Читайте также: как составить список ключевых фраз для оптимизации сайта
Количество Н1 на одной странице
Немаловажный вопрос: сколько h2 может быть на странице? Ответ простой и логичный – всегда прописывайте единственный Н1. Присутствие нескольких тегов заголовка первого уровня затруднит работу поисковика при сканировании интернет ресурса.
Также важно использовать тег h2 по его прямому назначению, а именно – для выделения первостепенного заголовка, чтобы страница нормально читалась и была удобна пользователю. Не выделяйте большие куски текста тегом Н1, пытаясь повлиять на поисковые системы, за это ПС наложат на сайт санкции. С 2017 года Яндекс перешел на алгоритм «Баден-Баден», который занимается пессимизацией документов с текстовым sео спамом.
Что такое h3
Это тег, указывающий на подзаголовок, который стоит на уровень ниже h2 и воспринимается поисковиками, как менее значимый. С помощью Н2, текст логически делится на подразделы, но перенасыщение подзаголовков ключевыми словами подведет страницу под спам – фильтр. Будьте умеренны. Тег h3 используют несколько раз, в зависимости от размеров документа, для повышения позиций в выдаче.
Становится понятно, какой должна быть структура заголовков на сайте. Подзаголовок с тегом Н3 – ниже по уровню, чем Н2, Н4 – ниже Н3, и так далее. Иерархия подзаголовков улучшает восприятие и экономит время читателя на ориентацию по странице. Кроме этого, роботу поисковой системы проще понять структуру документа. Рекомендуется соблюдать корректную иерархию: подзаголовок с тегом Н2 не применяется вместо Н1, так как их отличает степень важности.

Роль h5 – h6 в оптимизации html документа
Длинные статьи, со множеством подзаголовков, мало, кто сейчас читает, возникает вопрос, нужно ли использовать заголовки Н4 — Н6? SEO-специалисты считают оптимальной практику использования только тегов h3 после тегов h2. Причины не употреблять в одном документе теги шести уровней:
- Огромное количество подзаголовков дезориентирует пользователя и затрудняет понимание того, где заканчивается одна тема и начинается другая.
- Ботов также мало интересуют ключевики в низших заголовках.
- Перенасыщение статьи подзаголовками приведет к тому, что Яндекс и Гугл определят страницу, как неинформативную.
Проверка заголовков
С точки зрения поисковой оптимизации, заголовки статей первого уровня больше влияют на продвижение. Уделяйте этому элементу пристальное внимание. Правильное составление усиливает релевантность страницы и помогает ей быстрее подняться в поиске.

При помощи специальных приложений можно проверить Н1. Программы автоматически собирают и структурируют информацию, сканируют мета-данные и помогают оптимизировать сайт. Также, будут полезны букмарклеты (быстрые ссылки). Добавляются очень просто — выносятся на панель закладок в браузере, и когда вы находитесь на странице, которую надо проверить на определённый параметр, просто кликаете на закладку.
Закажите SЕО-аудит в веб-студии IT-Gravity, наши специалисты выполнят работу быстро и качественно.
Теги заголовков | h2-H6
Важнейшим элементом кода web-страницы является наличие тегов заголовков. Кроме того, теги h2-H6 нужно использовать правильно.
Всем привет! Продолжаем потихоньку знакомиться с премудростями создания и ведения блога, его оптимизации, а также учимся зарабатывать в интернете различными честными способами. Я многому учусь вместе с вами, так что спасибо вам, мои читатели, за мой Blogmonet.ru!
Сегодняшняя статья из рубрики SEO/SMO. Будет чуть-чуть скучной теории 🙂
Пока же ситуация из жизни блогера, конкретно – меня. Недавно я наводил порядок в своем ноутбуке, в той части, где собраны материалы для этого блога: статьи, рисунки, заготовки, какие-то аналитические скрины и пр. У меня есть папка «Блог монет», в ней – папки с какими-то общими темами, например, «Seo», «Wordpress», «Движки», «Домены и хостинги» и т.п. В этих папках я уже создаю папки с отдельными статьями, где лежит сам текст и картинки к нему и вспомогательные файлы. Немного запутанно, но я привык.
Решил я по этим папкам пройтись, посмотреть, может есть готовые статьи. Готовых нет, но есть начатые. Ну как начатые, создан вордовский документ с названием и написано приветствие читателям. Вы не поверите, я насчитал таких приветствий больше двадцати! Надо срочно собрать волю в кулак и ко всем этим приветствиям привинтить остальной текст. 🙂
Ладно, теперь собственно, сам пост. Как вы прочитали из названия, сегодня будем говорить о HTML тегах заголовков и подзаголовков h2-H6. Как обычно, тема появилась из темы другой статьи, которую я еще только собираюсь писать (она будет об оптимизации кода темы WordPress, как раз о замене тегов в названиях. Подписывайтесь на анонсы, чтобы не пропустить новый пост).
Чуть-чуть об HTML
Начнем с «ab ovo» («с яйца» по-латински), то есть с начала. (Не забыл еще латынь институтскую :))
Как известно, свои WordPress-блоги, состоящие из отдельных web-страниц, создаются в формате HTML (язык гипертекстовой разметки). У каждого языка, в том числе и у этого, есть свои инструменты, элементы, правила.
(Лирическое отступление.) Я не программист, в теории как-то не очень. Прежде, чем что-то изменить в коде своей Вордпресс темы, тщательно изучаю вопрос, делаю копии файлов и тестирую, тестирую… Поэтому сильно углубляться в дебри не буду. Да и ни к чему глубокие знания программиста современному блогеру: достаточно заученных точечных изменений в коде. Но кое-что знать, все же, нужно. Например, то, что касается оптимизации блога.
Неотъемлемой частью внутренней оптимизации является правильное форматирование статей и самих веб-страниц. Один из инструментов форматирования страницы правильная расстановка тегов заголовков h2, h3, h4, h5, H5, H6.
Что такое теги заголовков h2-H6
В HTML существуют специальные теги заголовков h2-H6. Они и называются так «H» – от «header» (заголовок, шапка).
Это парные теги, то есть должен быть открывающий и закрывающий. Выглядит это так:
Внутри этих тегов не могут помещаться другие теги заголовков. Например, такая запись будет неправильна:
Такой заголовок будет отображаться очень коряво, неправильно. А это плохо с точки зрения поисковых роботов.
Для чего нужны теги заголовков h2-h6?
Эти теги служат для разделения текста на значимые, или смысловые куски. h2-H6 помогают поисковым роботам выделить наиболее значимые моменты текста, ранжировать по важности элементы страницы.
Плюс к этому, как правило, заключенный в эти теги текст выделяется на фоне остального текста размером, жирностью, шрифтом цветом. В редакторе wordpress можно выбрать и посмотреть как это будет выглядеть.
Так в html:
А так, смотрится в визуальном редакторе, только здесь без цвета и изменения шрифта:
На самом деле, я не видел, чтобы блогеры использовали заголовки h5, H5, H6. Обычно большинство ограничивается тремя первыми. Ну, по крайней мере, я :). Хотя надо повнимательней посмотреть, может у меня в теме используются все? Да не, я помню, что в файле style.css прописаны только h2, h3 и h4.
Как обычно используются теги заголовков и подзаголовков h2-H6
Всем понятно, что цифра в названии тега означает его значимость. Поэтому
Тег h2
– самый значимый тег из этого ряда. В него заключается заголовок статьи или название сайта. Не путайте этот тег с <title>, заголовком страницы. Title можно увидеть в браузере, в самом верху экрана слева, когда открыта какая-нибудь страница.
Title пишется в шапке страницы, между тегами <head></head>, а теги h2-H6 прописываются уже в самом теле страницы, между тегами <body></body>.
Тег заголовка h2 на странице должен быть один – заголовок же один. Конечно, вы можете прописать и несколько заголовков h2, вы же хозяин блога. Но поисковик – умная и бездушная скотинка, скорее всего расценит такие манипуляции с кодом как переспам и может вас наказать. Дескать, «чё самый умный штоле, путаешь меня? На тебе бан!»
С другой стороны, на одном из моих блогов, строительном, о котором я не раз уже говорил, стоит тема ModXBlog. В ней прописано по два тега h2 на странице: title и заголовок поста. Вот скрин кода:
Блогу уже 11 месяцев и никакого бана нет. Но и бешенного развития тоже нет. Я в любом случае переделаю код, чтобы оставался только один заголовок в h2. Мало ли, может, поисковики просто невнимательно блог шерстили.
Тег h3
Этим тегом обычно прописываются заголовки постов в ленте на главной странице, а также подзаголовки в статье.
Теги h4, h5
В них заключаются подзаголовки подзаголовков, названия виджетов в сайдбаре, рубрики.
Теги H5, H6
Не знаю, для чего они. Наверное, для еще более мелких элементов страницы, которые нужно отделить от остального текста.
На самом деле, в каждой теме wordpress расстановка тегов заголовков h2-H6 может быть реализована по-разному. Здесь уже все зависит от знаний, фантазии и чувства меры разработчиков.
Правила расстановки тегов h2-H6
Тем не менее, нужно как-то подытожить все, что я наговорил, все что прочитал, и все, что осталось в моей голове. Вот некоторые правила, писанные и неписанные, которые желательно соблюдать при использовании тегов заголовков h2, h3, h4, h5, H5, H6. В большей степени эти правила имеют значение для двух первых тегов (h2, h3).
Коротко я их сформулировал так:
- Используй теги h2-h6!
- Используй теги h2-h6 к месту!
- Не сори в тегах h2-h6!
🙂
Прошу обратить внимание, что эти правила пожелания следует применять тем блогерам, которые стремятся качественно раскрутить свой блог, как говорится, по всем правилам SEO.
- На странице должен быть только один заголовок, заключенный в тег h2. Остальных заголовков можно делать несколько. В тег h2 нужно заключать название статьи (если открыта какая-то конкретная статья) или название блога (если открыта главная страница). В этот тег крайне желательно заключить ключевые слова, по которым продвигается страница
- Тег h2 в коде должен находиться выше тега h3. Остальные тоже должны соблюдать «субординацию» h3 (как правило, подзаголовок) должен быть вышеh4 (подзаголовка в подзаголовке). Хотя здесь не так строго: эти тегу могут встречаться не только в статье, но и в сайдбаре или меню.
- Внутри тегов нельзя использовать другие способы выделения текста (strong, em и другие)
- Внутри тегов h2-H6 нельзя использовать другие теги заголовков h2-H6
- Старайтесь, чтобы между открывающим и закрывающим тегами h2-H6 был только текст, ссылок не должно быть
- Используйте внутри тегов заголовков ключевые слова – именно на эти теги поисковики обращают внимание в первую очередь
- Грамотно используя заголовки h2-H6, вы делаете текст статьи приятным для чтения, наглядным – читатели скажут вам спасибо
Ну вот, вроде ничего не пропустил. Скоро напишу, как переделать заголовки статей из тега h2 в h3 и убрать h2 в названии блога на странице статьи. Подписывайтесь на анонсы новых статей.
Всем удачи!
Настройка заголовков h2, … h6 по законам SEO
SEO продвижение сайта включает в себя множество действий, которые необходимо совершить. Настройка, правильное расположение заголовков в статье – это один из них. И хоть об этом вспоминают web-матера редко, заголовки имеют важное значение, и могут оказать значительную роль на продвижение сайта.
Что такое теги h
h – это тег, который обозначает заголовок. Всего есть шесть уровней заголовков – h2, h3, h4, h5, h5, h6. Как правило, web-мастера используют чаще только первые три. Три последних применяются крайне редко, и имеют крайне низкое влияние на роботов поисковых машин.
Тег h требуется обаятельно закрыть. Текст после него автоматически начинается с новой строки, а также текст, заключённый в h тоже идёт с новой строки.
CMS Word Press поддерживает лёгкую настройку заголовков в посте. Установка определённого уровня может осуществляться как вручную, так и с помощью выпадающего списка, присутствующего во многих темах.
Как использовать теги h
Теги h должны применяться иерархически. То есть, первым идёт h2, затем h3. После него может снова быть прописан h3, или же подраздел h4, после которого либо такой же подраздел, либо следующий раздел h3 и т.д. Чтобы понять, легче прибегнуть к наглядному примеру.
<h2>Статья о животных<h2>
<h3>Про хищников<h3>
<h4>Про волков<h4>
<h4>Про гиен<h4>
<h3>Про травоядных<h3>
<h4>Про домашних травоядных<h4>
<h5>Про коров<h5>
<h4>Про диких травоядных<h4>
<h5>Про бизонов<h5>
Данный пример демонстрирует иерархию тегов h четырёх уровней. Но можно, и даже рекомендуется, ограничиться тремя.
Что писать в тегах h2, … h6
h2 имеет самое большое влияние в посте, после title. Данный тег следует использовать не более одного раза в посте. Если h2 встречается больше, то это может ввести в заблуждение поискового робота, что не желательно.
В h2 рекомендуется прописывать key, по которому продвигается страница, в прямом вхождении. Лучше ограничится только им, и не указывать иных слов. Он должен быть грамотным и без ошибок. Это относится к заголовкам всех уровней, и контента в целом, но в виду влияния h2, к нему нужно проявить особую внимательность.
В тегах h3, … h6 следует использовать key по которому, продвигается страница, в разнообразных словоформах, либо другие ключевые слова, производные от главного key.
Чего нельзя делать с тегами h2, … h6
Не рекомендуется ставить ссылки в заголовки. Робот это не одобрит, и наложит бан.
Содержимое заголовков должно быть не более 60 символов, в ином случае робот это также не одобрит. Но, как правило, 20-30 символов вполне хватает, чтобы выразить всю сущность поста.
Все заголовки, особенно h2, должны быть уникальными, и больше не повторяться на данном ресурсе.
Не допускается переоптимизация и переспам – злоупотребление заголовками.
Не рекомендуется после тега h2 ставить h4. Заголовки должны идти по порядку, и после h2 неминуемо идёт h3, либо никаких заголовков.
Заголовки сайта. Правильная структура HTML, теги h2, h3, h4
Всем привет! Блог seo-mayak.com продолжает вещать миру о тонкостях SEO и не только. И сегодня на повестке дня весьма актуальная тема — заголовки сайта.
Такие вопросы, как правильная структура заголовков или принцип использования в заголовках html тегов h2, h3 и h4, вызывают бурные дебаты, как в seo сообществах, так и среди обычных веб-мастеров.
Пользуясь случаем, хочу выразить благодарность читателям SEO Маяка, за их активное участие в жизни блога. Не проходит и дня, чтобы я не получал письма с вопросами или просьбами.
Ваши письма, дорогие читатели, за частую формируют темы для моих будущих постов, тем самым практически полностью избавляя меня от необходимости заниматься их планированием.
В начале своей деятельности в качестве веб-мастера, я также задавался вопросом, как правильно использовать HTML теги в заголовках на сайте. Читая разные статьи по теме, я тщетно пытался понять, какая структура заголовков является правильной с точки зрения SEO.
Но все советы «бывалых» основывались на каких-то догадках и четких обоснований, своим теориям, никто не давал. Я потратил не мало времени, «перелопатил» кучу тематического материала, а в результате вопросов у меня стало еще больше.

Тема и по сей день не закрыта! Многие начинающие веб-мастера просто теряются в море информации и вообще перестают что-либо понимать. Ситуация очень схожа с неразберихой вокруг использования тегов nofollow и noidex.
Данной статей я постараюсь внести некоторую ясность в будоражащую многих тему и заодно ответить на вопросы своих читателей. Поехали!
Вся правда о влиянии HTML тегов h2 — h6 на продвижение сайта
Основная масса seo-оптимизаторов, советуют заключать в тег h2 непосредственно заголовок статьи, а название блога делать обычной ссылкой.
Если следовать данным рекомендациям, то заголовки на сайте должны располагаться следующим образом:
<a>Заголовок сайта</a> <h2>Заголовок статьи</h2> <h3>Заголовки в теле статьи</h3> <h4>Подзаголовки в теле статьи</h4> <h5>Заголовки в сайдбаре</h5> h5 и h6 использовать не обязательно
Такая структура заголовков, применяется чуть ли на каждом втором блоге. Не могу сказать, что это не правильно, хочу сказать другое.
Пару лет назад, так и не найдя внятных ответов на свои вопросы, по правильной структуре применения h2 — h6, я решил оставить все так, как было изначально устроено в шаблоне. А устроено было так:
<h2>Заголовок сайта в шапке</h2> <h3>Заголовок статьи</h3> <h4>Заголовки, которые я вставлял в тело статьи</h4> <h5>Служебные заголовки под статьей и в сайдбаре</h5> <h5>Вообще не использовались</h5> <h6>Применял для некоторых стильных заголовков в сайдбаре</h6>
По прошествии времени, львиная доля страниц моего кулинарного сайта выбралась в ТОП, причем по запросам, частотой в 10000 — 100000 запросов в месяц. Обращаю внимание, что основные заголовки моих статей, были заключены в тег h3.
В связи с вышесказанным, возникает пару резонных вопросов к «бывалым». Ребята, как же так получается, а где хваленое влияние тега h2? Если следовать логике Ваших советов, то мои статьи, с «недоразвитыми» заголовками h3, должны быть где-то на задворках поисковой выдачи?
На заметку! Заголовок статьи, заключенный в HTML тег h2, с точки зрения SEO, ничем не отличается от заголовка заключенного в тег h3
Многие веб-мастера, начитавшись подобных инструкций, корпят, меняя структуру заголовков в надежде, что это поможет «любимым» страницам вырваться в ТОП.
Придется их огорчить. Для того, чтобы статьи были достойны ТОПа, тега h2 будет, мягко сказать, недостаточно!
Чтобы оказаться в ТОПе, страницы обязательно должны иметь неплохой поведенческий показатель. Мало того, статьи должны быть правильно составлены, к ним должны быть правильно подобраны ключи, они должны иметь высокую релевантность к поисковым запросам и много что еще.
А самое главное, они должны быть интересными и полезными для пользователей и тогда заветный ТОП станет гораздо ближе. Вот такие дела, а заголовки, будь то h2 или h3, не оказывают никакого значимого влияние на ранжирование страниц в поисковой выдаче.
Предвижу, что многие предпочтут со мной не согласиться. Ну что же, дело хозяйское. Но чтобы мои доводы не выглядели голословными, я опубликую свою переписку со службой поддержки Яндекса, которую я веду постоянно, на разные темы.
Как Яндекс смотрит на заголовки сайта
Надеюсь на меня не обидятся ребята из команды Платона, за то, что я придаю гласности некоторые детали нашего с ними общения. Но как мне видится, одних моих слов, в данном случаи, будет недостаточно.
Мое письмо Платону:
Здравствуйте уважаемая команда службы поддержки Яндекса!
У меня к Вам несколько вопросов, касающихся использования HTML тегов в заголовках.
В интернете, на различных форумах и не только, очень много шумихи, относительно использования тегов h2 и h3 в заголовках. Многие советую заключать в h2 основные заголовки записей, другие наоборот утверждают, что h2 должен выделять общий заголовок сайта.
С моей точки зрения, при современных технологиях, HTML теги заголовков не должны оказывать какое -то нибыло значимое влияние, на ранжирование в поисковой выдачи той или иной страницы или сайта в общем.
В связи с вышесказанным хотел спросить:
1. Имеет ли значение, в какой тег заключен тот или иной заголовок?
2. Можно ли в качестве заголовка использовать изображение и как на это «посмотрит» поисковый робот?
3. Учитывается ли алгоритмами робота иерархия тегов h2, h3 и т.д?
Очень буду благодарен за ответ.
С уважением,Виталий Кириллов
На что я вскоре получил ответ следующего содержания:
Здравствуйте, Виталий!
1. Нет, на ранжирование это не влияет.
2. Да, можно. Скорее всего робот проиндексирует такую картинку, если она в заголовке будет прописана в соответствии с этими правилами http://help.yandex.ru/images/
3. Правильное оформление заголовков в тексте помогает пользователю быстрее сориентироваться на странице, а значит, экономит его время. Кроме того, и роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
С уважением, Платон Щукин
Служба поддержки Яндекса
Надеюсь я многих убедил!
Давайте подведем итог всему вышесказанному и сделаем некоторые выводы:
Вывод №1. Заголовки сайта должны иметь четкую иерархию. Т.е, начиная с заголовка сайта (h2) и так далее вниз по цепочке.
Вывод №2. HTML тег h2 не влияет на ранжирование. Роботу не важно в какой тег заключен заголовок статьи. Было бы глупо предполагать обратное, при современных, мощных аналитических технологиях.
Вывод №3. Заголовком может быть даже изображение, оптимизированное должным образом. Можно без всяких опасений использовать в качества заголовка сайта любое изображение, например с логотипом.
При этом, никто не отменял правильное составление заголовков с точки зрения SEO, но об этом как-нибудь в другой раз.
Дополнение от 06.02.2014
После дебатов в комментариях, я решил провести эксперимент. Сегодня я опубликовал статью, под названием «Динамическая карта сайта, с помощью плагина All in One SEO Pack«, в которой основной заголовок записи был заключен в тег h6.
Цель эксперимента — выяснить влияние HTML тегов h2 — h6 на ранжирование страниц в поисковой выдачи и тем самым закрыть данную тему.
—————————————————————————————————————————————————-
Дополнение от 30.06.2014
Эксперимент уже завершен и для проверки его результатов, вбейте в поиск Яндекса или Google фразу «Динамическая карта сайта», под которую была заточена подопытная статья.
До встречи!
С уважением, Виталий Кириллов
Заголовки h2 — h6. SEO.
Глава 5
SEO разметка текста.. или семантическая верстка сайта.
Семантическая верстка сайта — за этим страшным определением скрывается одна простая истина: сайт должен быть не просто сверстан, а свёрстан логично! Так что можно сказать примерно так: семантическая верстка это — логичная верстка.
Для того что бы Вам было понятнее о чем идёт речь приведу несколько примеров где логика отсутствует..
Итак, плохие примеры:
- Использование заголовков <h2> — <h6> лишь с той целью чтобы увеличить или уменьшить размер буковок..
- Неуместное использование тегов логического форматирования, например, вместо текста <address>г. Самара</address> просто какой то текст, который никоем образом к адресу не относится.. например: <address>Установка окон</address>.
- Использование тегов для формирования списков <ul> <ol> <li> для простой декорации текста или например для создания отступов в тексте.. и наоборот формирование некого списка, перечня например того же меню сайта с помощью других тегов.
- И даже использование таблицы в качестве каркаса сайта (табличная вёрстка) вместо того чтобы использовать таблицу по её прямому назначению, а именно для вывода данных в табличной форме.. расписания движения электричек например.. это тоже НЕ семантическая верстка сайта.
Много всяких примеров приводить можно.. суть же одна: семантическая верстка — эта верстка, при которой каждый тег на странице работает по своему прямому назначению и никак иначе.
Думаю сейчас многие испугались «ааа.. у меня сайт таблицей свёрстан!», «а у меня меню сайта не является списком..» не пугайтесь сильно! конечно к «правильному» построению сайта нужно стремиться, но если по-другому никак не получается то можно чем то и пренебречь, однако некоторые вещи всё же лучше соблюдать!
Заострим внимание на правильной разметке текста, так как это наиболее важно для оптимизации сайта под поисковые системы..
Многие начинающие веб-мастера думают, что заголовки <h2> — <h6> это всего лишь способ выделить текст размером, сделать его крупнее — это не так!! На самом деле теги <h2> — <h6> во-первых выделяют именно заголовки в тексте, а во вторых выделяют их по степени «важности» например заголовок <h2>Как создать сайт?</h2> в глазах поисковых систем куда более важен чем заголовок <h6>Как создать сайт?</h6> и если бы это были заголовки двух разных страниц то при прочих равных условиях поисковая машина по запросу пользователя «Как создать сайт?» выдаст в результатах поиска на первом месте ту страницу, в которой используется заголовок первого уровня <h2>.
Однако не стоит хвататься переделывать все заголовки на Вашем сайте с <h3>,<h4>..<h6> в <h2> ни к чему хорошему в плане оптимизации это не приведёт! В идеале на странице должен присутствовать всего один заголовок первого уровня который как бы содержит в себе два-три заголовка второго уровня в которых в свою очередь «вложены» заголовки рангом поменьше и так далее.. структура документа должна иметь примерно такой вид:
То есть заголовки должны быть, как бы вложены друг в друга по степени важности и иметь древовидный вид. Сам же текст желательно разбить на параграфы с помощью тега <p> — где текст каждого абзаца несет в себе одну логическую часть текста.
Такая разметка текста легко «усваивается» поисковыми системами и другими программами работающими с HTML документами, например, позволяет выхватить один из параграфов для описания сайта в результатах поиска, не ломая голову где начинается и где заканчивается определённая логическая часть текста или учитывая уровни заголовка автоматически составить содержание документа.
Так как текст в заголовках <h2>- <h6> имеет куда более большее значение для поисковых систем, да и просто для человека просматривающего страницу, нежели чем просто текст то их следует наполнять ключевыми словами!
Уровни заголовков HTML h2-H6
У HTML имеется шесть разного уровня заголовков, каждый из которых своим видом может показать, насколько важна секция под ним. Самый важный среди них – заголовок, имеющий первый уровень или тег, который носит название <h2>. Меньше всего значения имеет тег <h6>, секция под ним тоже носит минимум смысла. Самым крупным и жирным шрифтом по умолчанию отображается тег <h2>, а с каждым следующим уровнем шрифт становится меньше, заголовки уже выделяются не так сильно. Все теги от <h2> до <h6> являются блочными элементами, поэтому каждый раз они занимают отдельную линию на сайте, а находящиеся после них текстовые или иные элементы должны иметь отступ и начало с новой строки. Кроме того, вне зависимости от размера до и после заголовка остается чистое пространство.
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h5>...</h5>
<h6>...</h6>
HTML
<h2>Заголовок первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
CSS
html, body {
margin: 0;
padding: 0;
}
body {
padding-top: 15px;
padding-left: 50px;
font-family: Arial, Helvetica, sans-serif;
}
Для SEO наиболее значимым будет тег <h2>, он предназначается для выделения важнейшего и главного заголовка на странице. Такую роль может нести название новости или статьи, наименование товара или нечто другое, что несет наибольший смысл во всей статье. То, что будет написано между <h2> и </h2>, должно быть ключевым и иметь максимальный вес. Использовать <h2> можно только один раз на всю страницу, иначе он теряет смысл. Лучше всего в этот тег заключить слова, которые являются ключевыми и несут максимальную значимость. Именно этот тег начинает продвигать страницу.
В отличие от <h2> теги других уровней могут использоваться по несколько раз на странице, начиная от <h3> и заканчивая h6. Важно учесть их очередность в порядке убывания. В них также желательно использовать ключевые слова или фразы, а их использовать в качестве подзаголовков. Также допускается вносить в эти теги ключевые фразы в разбавленных значениях и синонимы. Но не стоит копировать тег <h2> или делать последующие заголовки слишком похожими на него. Кроме того, те слова, которые будут использованы в подзаголовке, обязательно должны присутствовать в тексе в точном виде. А первое предложение, которое будет стоять после очередного заголовка, должно быть как можно более похожим на заголовок.
Все находящиеся на странице заголовки должны быть использованы в строгом иерархическом порядке. Первым всегда должен быть заголовок типа <h2>.
После него указывается <h3>, который разбивает страницу на несколько подразделов. Допускается использование <h3> несколько раз, а часто кроме этих двух тегов не используются никакие.
Если же разделы <h3> оказались слишком большого размера или в них было затронуто множество более мелких тем, то рекомендуется внутри каждого раздела с заголовком <h3> использовать подзаголовок <h4>. Важно отметить, что тег <h4> тоже не может копировать или быть слишком похожим на тег <h2>. Но использование тега <h4> не является обязательным условием в каждом разделе тега <h3>. Его используют лишь в том случае, если <h3> слишком большой.
Поисковые системы очень «любят» страницы, на которых используются теги от <h2> до <h6>. Ценность текста, которая оказывается внутри этих блоков, повышается. Именно поэтому лучше всегда использовать именно эти теги. В каскадных стилях можно задать условие отображения текста большего размера, чем в <h2>, заключив его между тегами <div>…</div>, визуально это будет выглядеть как заголовок. Но поисковая система не будет его замечать должным образом, какого размера бы он не был. Поэтому целесообразнее пользоваться тегами от <h2> до <h6> и располагать в них информацию по мере убывания ее важности.

