Простой код python для веб-сайта
Я новичок в python. По практическим соображениям я хочу узнать, как загрузить код python на веб-сайт. У меня есть домен и веб-хостинг, однако я действительно запутался в том, как интегрировать мой код с веб-страницей на моем сайте.
(У меня есть приличные знания с Tkinter) Кто-нибудь может показать мне, как загрузить эту простую функцию на мой сайт?: В интерфейсе есть две записи, в которые пользователь может ввести два числа. При нажатии кнопки появляется новое окно(веб-страница) с ответом.
Спасибо.
python interface upload webПоделиться Источник raj_n 10 декабря 2011 в 00:25
2 ответа
- Python получение данных с защищенного веб-сайта
Id хотел бы знать, есть ли способ получить информацию с моего банковского сайта с помощью Python, Id хотел бы получить историю моей карты и отобразить ее, а также, возможно, сохранить ее в текстовом документе каждый месяц.

- Python скрипт для обхода веб — сайта, для которого требуется войти в систему с помощью Google, Yahoo или Facebook
Итак, у меня есть готовый скрипт Python, который способен извлекать определенную информацию, относящуюся к моему интересу, с веб-сайта. Ничего тяжелого, просто вежливо вытащил какой-то контент с сайта. Однако проблема, с которой я сталкиваюсь, заключается в том, что этот веб-сайт требует, чтобы вы…
1
Основы
Вот очень простой скрипт Python на стороне сервера. Чтобы использовать его, поместите его в папку cgi-bin на вашем сервере. (Позже его можно настроить для запуска в другом месте, но cgi-bin обычно работает из коробки.) Затем измените разрешения на файл с помощью chmod или какого-либо элемента управления графическим интерфейсом. Вы должны позволить кому-либо выполнить его, так что
Вы должны позволить кому-либо выполнить его, так что 755 подойдет. Затем перейдите к http://domain.tld/cgi-bin/myscript.py .
#!/usr/bin/python
print "Content-type: text/html"
print
print "<pre>"
import os, sys
from cgi import escape
print "<strong>Python %s</strong>" % sys.version
keys = os.environ.keys()
keys.sort()
for k in keys:
print "%s\t%s" % (escape(k), escape(os.environ[k]))
print "</pre>"
Если это сработает, вы можете перейти к запуску более сложных сценариев, использованию фреймворков (например, web.py) и реагированию на формы.
Данные формы
Чтобы ответить на фактический вопрос, нам нужна страница с формой. Я сделал это из шаблона, который я использую, и добавил форму с полем ввода опаления.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpage</title>
<meta name="description" content="html5 webpage">
<meta name="author" content="">
<!--[if lt IE 9]>
<script src="http://html5shiv. googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<form action="/cgi-bin/test.py">
<input name="mystuff" />
<input type="submit" value="Do" />
</form>
</body>
</html>
googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<form action="/cgi-bin/test.py">
<input name="mystuff" />
<input type="submit" value="Do" />
</form>
</body>
</html>
Обратите внимание, что он указывает на наш сценарий test.py . Это тоже нужно обновить, чтобы он понимал наш элемент формы mystuff . Мы вводим некоторую обработку ошибок и импортируем наши модули cgi. Часть except выполняется лениво, но поскольку вы не будете использовать эту часть кода, я не думаю, что это так важно.
print "Content-type: text/html"
print
print "<pre>"
import os, sys
import cgi, cgitb
cgitb.enable()
form = cgi.FieldStorage()
try:
num = int(form['mystuff'].value)
print 'The number %d to the 13th power is %d.' % (num, num**13)
except Exception:
print 'What am I suposed to do with that? This is what you call an "err
or message". Try a number instead'
print "</pre>"
Вы должны иметь возможность перейти на свою веб-страницу и ввести 7 в поле, в результате чего появится страница, содержащая…
Число 7 в 13-й степени равно 96889010407.
Надеюсь, это поможет.
Поделиться Brigand 10 декабря 2011 в 00:48
0
Я бы рекомендовал вам посмотреть на что-то вроде Django и mod_wsgi.
Обычно помогает, если у вас есть shell доступ к серверу.
Поделиться Devraj 10 декабря 2011 в 01:05
- Автоматизация веб-сайта с использованием Python
Я пытаюсь автоматизировать проверку веб-приложений, выполняемую моей командой. Я выбрал Python в качестве языка для этого, хотя мой exp. с Python это очень ограничено. Я делал подобные вещи в прошлом, используя Perl. Теперь проблема в том, что после публикации url сайта он направляется на страницу…
- python разработка веб-сайта
Мне нужно создать простой веб-сайт, сервер будет работать на веб-сервисе Amazon EC2. Но я никогда раньше не занимался веб-разработкой. Похоже, мне нужно узнать много вещей, javascript, html, css, веб-фреймворк, WSGI, apache веб-сервер и т. д. И меня смущают некоторые вещи, которые кажутся почти…
Похожие вопросы:
Как извлечь простой текст веб-сайта с помощью python?
Я знаю, что этот вопрос задают много раз, но ни один ответ не сделал его действительно хорошим для меня. Я пробовал решения с text2html, beautifulsoup, import re и так далее. Я перепробовал все…
python определение языка веб-сайта
я пишу бота, который может просто проверить тысячи веб-сайтов, будь то на английском языке или нет. я использую Scrapy (python 2.7 framework) для обхода каждой первой страницы веб-сайта , может ли…
Python для создания веб-сайта
Я только что использовал учебник Django для создания веб-сайта вчера, и я также очень мало знаю Python. Это может быть совершенно нубский вопрос,но любой ответ приветствуется. Я планирую…
Python получение данных с защищенного веб-сайта
Id хотел бы знать, есть ли способ получить информацию с моего банковского сайта с помощью Python, Id хотел бы получить историю моей карты и отобразить ее, а также, возможно, сохранить ее в текстовом…
Python скрипт для обхода веб — сайта, для которого требуется войти в систему с помощью Google, Yahoo или Facebook
Итак, у меня есть готовый скрипт Python, который способен извлекать определенную информацию, относящуюся к моему интересу, с веб-сайта. Ничего тяжелого, просто вежливо вытащил какой-то контент с…
Автоматизация веб-сайта с использованием Python
Я пытаюсь автоматизировать проверку веб-приложений, выполняемую моей командой. Я выбрал Python в качестве языка для этого, хотя мой exp. с Python это очень ограничено. Я делал подобные вещи в…
python разработка веб-сайта
Мне нужно создать простой веб-сайт, сервер будет работать на веб-сервисе Amazon EC2. Но я никогда раньше не занимался веб-разработкой. Похоже, мне нужно узнать много вещей, javascript, html, css,…
Можно ли получить полный исходный код веб-сайта, включая css, просто предоставив URL веб-сайта? + Python
Я ищу сценарий python, который принимает URL веб-сайта, и который может загрузить полный исходный код HTML с css ссылками также на мой локальный компьютер, где я запускаю свой сценарий python. Может…
измерение глубины веб-сайта с помощью python
Я пытаюсь найти способ извлечь глубину веб-сайта с помощью python. Глубина вложенного сайта равна количеству кликов, необходимых с основного сайта (например, www.ualberta.ca) для того, чтобы…
python пакет распределен, получите адрес веб-сайта UI с простой настройкой
В настоящее время я использую распределенный пакет python, кто-нибудь знает, как получить адрес веб-сайта UI при настройке с Python API? исполнитель = Executor() Или мне всегда приходится…
Как разместить html код на странице сайта : Радиосхема.ру
Иногда нужно показать кусок кода — HTML, CSS или jQuery. Однако браузеры понимают его буквально, поэтому без специального оформления увидеть код на странице не получится.
Решение — перевод кода в мнемонический (символьный) вид. Конвертация открывающих и закрывающих знаков в символы позволяет браузеру отображать код.
Онлайн-инструменты для кодирования
- http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx
- http://foxtools.ru/Html
- Инструмент
Вставка кода на веб-страницу
При вставке код на страницу, желательно обернуть его в тег и — текст будет отображаться привычным моноширинным шрифтом, сохраняя все пробелы.
Вставка программного кода с подсветкой синтаксиса
Существуют сервисы, которые не только закодируют ваш код, но и подсветят его в зависимости от синтаксиса в разных стилях.
Онлайн-инструменты для кодирования с подсветкой
Нужно выбрать синтаксис (Type/Language) и стиль кода (Style), если сервис не определил его автоматически.
Решения на jQuery
Если у вас много кода и частое желание им делиться, лучше подключить готовые библиотеки подсветки на jQuery .
Любой код можно вставить на сайт с помощью блока «HTML-код» (перетаскиваете его в нужное место сайта и вставляйте код)
Добавьте блокВ редакторе сайта, добавляем новый элемент из вкладки «Блоки» и перетаскиваем «HTML-блок» в нужное место на сайте.
Войдите в аккаунт Wix — вкладка мои сайты, напротив нужного нажмите Редактор.
| Кнопка Добавить |
Слева в Редакторе сайта нажмите Добавить > нажмите Apps > в приложениях нажмите HTML.
Появился серый квадрат и окно Настройки HTML.
В режиме адрес сайта приложение используется как фрейм введённой страницы любого сайта.
Для вставки кода выберите его в строке Режим выберите код HTML > в поле HTML / код встраивания введите или вставьте HTML код > нажмите кнопку Обновить.
| Приложение HTML |
| Режим выберите код HTML |
| Поле для HTML кода |
| Кнопка Публикация |
Чтобы люди увидели изменения на сайте нажмите кнопку Публикация в правом верхнем углу.
В новом редакторе Wix
| Приложение HTML |
| Нажмите Вставить код |
| Поле для HTML кода |
В поле при нажатой точке Код введите код HTML. Нажмите кнопку Обновить для окончания редактирования. Нажать в правом верхнем углу Сохранить и Опубликовать.
Поступил вопрос: можно ли вставить на бесплатном тарифе Wix код рекламного баннера от партнерки?
Вставить можно. Будет ли работать не знаю, надо проверять. Не все коды работают на конструкторе. Скажу сразу бесплатный домен нестандартный, нельзя подтвердить права и статистика не работает. Также и сервисы его не видят. Такой сайт не подходит для заработка с рекламы. Нельзя перенести на хостинг и проблемы с индексацией.
На своём сайте Закажите свой сайт я использовала виджет HTML для кода статьи с atcontent, счётчиков статистики, также можно и для других скриптов плагинов.
63 комментария:
Здравствуйте! Вроде бы всё сделал как Вы описали. но на опубликованной страничке пусто. разрабатываю сайт городского управления культуры, из министерства требуют разместить анкету, выполненную в виде скрипта. неделю уже топчусь на месте, от техподдержки Wix только отписки типа сторонние скрипты не поддерживаем. что делать то?
Да wix не все скрипты поддерживает, также не работают если сайт на https, а скрипт с http. Попробуйте другой сервис, Google Формы, из виджетов конструкторы форм, но там часто ограничение на 100 писем в бесплатном тарифе. На моём бесплатном Wix стоит код формы для брифа http://www.sozdat-svoi-sait-besplatno.ru/2021/12/forma-obratno-svjazi.html, конструктор логотипов, всё работает. Но сейчас в России персональные данные должны хранится на российских серверах, так что не знаю подойдёт ли.
Спасибо огромное! отключила https, все скрипты заработали! а то всю голову сломала, почему в редакторе все видно, а после публикации пустое место
как отключить https?
В аккаунте Wix нажмите на Управление под нужным сайтом.
Нажмите Настроить напротив Сертификат SSL. ? ?
Нажмите Выключить SSL. ? ?
Нажмите Выключить. https://support.wix.com/ru/article/как-включить-и-выключить-ssl-сертификат-для-вашего-сайта
А как добавить на сайт сам плагин, конкретно по недвижимости плагин? Мне тех.поддержка сказала только через html, но для плагина это мало. Через html я виджеты добавляю, но сам плагин я не смогла поставить — просто код в окне так и остается, после нажатия кнопки «обновить».
Сам плагин вордпрессовский, хотим переделать под викс, но если сам плагин не получается поставить, так может и деньги не тратить на переделку?
Здравствуйте!
А как поставить плагин на викс? Мне тех.поддержка предложила только через html код вставить, но для плагина это мало. Через хтмл я могу виджет поставить, а целый плагин я не могу. плагин по недвижимости у нас.
Он вообще вордпрессовский, но если его адаптировать по викс, то смогу ли я его поставить на сайт или нет.
Для плагина вордпресса нужен доступ в базу, который в виксе закрыт, все виджеты работают на сторонних серверах, где хранятся все данные. Лучше купить готовый шаблон для недвижимости, к виксу костыли не приделать. На вордпрессе есть много шаблонов для недвижимости, можно личные кабинеты, риэлторов добавлять, функционал расширять, пример можно посмотреть в демо https://goo.gl/t0OgcT .
Спасибо! Но переходить на ВП не выгодно нам: за переход платить, админа нанимать, который в ВП разбирается. ВП больше для продвинутых в коде и языке хтмл))
Примеры отличные! а как считаете, если купить тему ВП и поставить на страницу сайта Викс, через добавление хтмл кода или адреса сайта. Получиться накладка большая — на шаблоне Викса (на 1 или 2 страницах) будет, как бы, витрина темы ВП. Главное, чтобы работало))
Или без сайта на ВП нельзя отдельно купить его тему? Пусть она отдельно, но нее ссылаться через витрину со страницы сайта викс
смысла не вижу, там фишка в поиске по параметрам недвижимости, содержать два сайта накдадно, без системы и баз вордпресса не будет работать, в фрейме показывать второй,но фрейм не засчитается для продвижения, картинки на виксе не индексируются в яндексе, если перейдёте на вордпресс будут и сайт в Крыму заработает.
как работать на вордпрессе в уроке http://www.sozdat-svoi-sait-besplatno.ru/2021/04/chto-takoe-wordpress.html , кодить не надо, все коды берутся из плагинов готовых.
Здравствуйте. На сайт страничку своего сайта на платформе Wix вставляю HTML код счетчика от Яндекс метрики. Делаю это впервые. Очень помогает ваша статья. Вот что не пойму. После нажатия кнопки добавить HTML код появляется рамочка. Потом в окне настройки ввела код. Вопрос: Нужно ли на всю страницу растягивать рамочку или ее размеры не трогать. Имеет ли значение в какой части страницы она располагается?
Яндекс метрику теперь надо вставлять не кодом, а то не показывает откуда пришли, http://www.sozdat-svoi-sait-besplatno.ru/2016/08/faq-wix.html , рамку блока растягивать, если не видно всё внутри блока подойдёт пример счётчик мэйл.ру для http://www.sozdat-svoi-sait-besplatno.ru/2021/03/schjotchik-mailru.html , если сильно растянуть может перекрыть соседние блоки.
Благодарю. Буду разбираться.
Светлана, подскажите про что это 12.08.17 г. Татьяна писала что » . а то всю голову сломала, почему в редакторе все видно, а после публикации пустое место» Это про HTML? В каком месте редактора их видно, а после публикации не видно. Впервые сама поставила свои HTML коды от Яндекс метрики. Вникаю, все ли стало работать.
Не все коды работают в конструкторе wix, и тогда их не видно на сайте.
Добрый день, Светлана!
помогите плж, создала сайт на wix
хотела добавить модуль поиска туров
добавляю html code
Не показывается. Какая может быть причина.
причины: wix работает не cо всеми кодами либо протокол разный https и http
Есть код html, а есть файл html. Конкретно у вас про код написано! А файл как добавить??
Это не стандартный хостинг, тут код закрыт и доступ к серверу тоже. Вы можете только попробовать этот метод. Но не все коды работают, конструктор рассчитан на любителей. А они не понимают в программировании. На wix можно добавлять только фото, видео и документы. И что за файл необходимо загрузить?
Здравствуйте вставила код формы подписки от sendpluse, форма отображается, кнопка не работает. Пробовала отключить ssl все равно не работает, викс блокирует и все? Ничего нельзя сделать. Спасибо заранее за ответ
Вы не сможете исправить wix, но можно поставить форму подписки или контактную форму и выгружать список из аккаунта wix, в sendpluse можно добавлять вручную адреса. Так от подписчиков не потребуют подтверждение.
Здравствуйте! Как поставить виджет Sliza на сайт? Через кнопку из панели закладок виджет появляется, а как сделать чтобы можно было нажать на кнопку на сайте и появился виджет?
Если в блоке HTML неправильно работает попробуйте через https://support.wix.com/ru/wix-code/основы-wix-code . Все претензии пишите разработчикам. Редактор wix не все коды поддерживает.
Здравствуйте. Такая же проблема. Слиза у Вас заработала?
Если не работает, единственный вариант переехать на другую систему.
Здравствуйте. Возможно ли добавить кнопки «поделиться в соц сетях» на сайт wix так, чтобы они реально работали? Как все люди вставлял код html, кнопки «поделиться» появляются как в редакторе, так и на сайте, вот только кнопки багаются (ведут к новой пустой вкладке, где есть только эти самые кнопки). Можно ли исправить ситуацию?
Вот виджеты поделиться для разных соц. сетей https://ru.wix.com/app-market/category/social
Здравствуйте. На сайте wix были на страницах h2, h3 и h4, теперь они стали отображаться как пустые рамочки, что можно сделать?
Уровни заголовков h2, h3 и h4 на wix делаются выделить текст в панели настройки текста в стили выбрать Заголовок 1 или ниже. У каждого написано какой h. Если пропал текст, значит в выбранном шрифте нет русских букв — не поддерживает кириллицу. И если проверяете программами анализаторами сайты wix неправильно описывает, смотрите в коде страницы.
у меня было так, но сайт находился в поиске очень далеко(3 стр), мне порекомендовали вставить как html h2, h3, h4 и сайт вылез на первую страницу по многим запросам, но недавно вместо нужного текста этих заголовков стали рамки с пустотой внутри, как их переделать, техподдержка на wix отвечает медленно и не в тему
Сделать как я написала, то что сайт вылез на первую страницу бывает персональная выдача показывает сайты где часто бываете или бандит в яндексе, подкидывает случайно, если пользователям не нравится, выкидывает обратно. На продвижение влияют множество факторов, не только заголовки. Надо смотреть сайт, чтобы точно сказать что делать.
Здравствуйте. Создала интернет-магазин на платформе wix. Появилась нужда установить на сайт виджет по скачиванию каталога товаров с моего сайта в соц сети. Уже несколько компаний мне отказали по причине «нельзя добавить, Товары находятся в тэге iframe, установка не возможна» Рекомендуют вывести с тега iframe. Как это можно сделать?
Никак, код магазина и сайтов wix закрыт. Нет даже выгрузки товаров в ексель, что-то не получилось у них, только для эквид магазина есть приложения для соц сетей. Так ли это важно, с сайта покупают больше, в соц страницах нет корзины. Вручную добавляйте или электронный каталог в PDF сделайте, парсер закажите либо переезжайте на другую систему. А потом ещё захотите 1С подключить и тоже нельзя. Вы выбрали неправильную систему без возможности расширения функционала — пользуетесь как есть или ждите пока сделают разработчики wix.
Добрый день! А как добавить файл html гугловский для подтверждения моих прав на сайт?
Для этого надо вставить метатег http://www.sozdat-svoi-sait-besplatno.ru/2021/11/sait-wix-v-google.html
Светлана, здравствуйте! Подскажите, пожалуйста, пытаюсь добавить собственный код (Хлебные крошки — Html CSS) через новый редактор, также как указанно в ваших скринах, но у меня только HTML iframe и Настроек, где можно выбрать «Веб-адрес» или «Код» — нет. Что делать?
Сейчас Хлебные крошки доступны в Wix Stores. Посмотрите тут https://www.wix.com/code/home/forum/community-discussion/wix-code-breadcrumb
Светлана, два вопроса:
1. я правильно понимаю, что из предложенной вами ссылки, мне необходимо создать Базу данных и подключить её через «Сделать динамической стр.»?
2. возможно ли без создания Базы данных — вручную добавить к каждой странице код Хлебных крошек?
Вот ещё вариант https://www.wix.com/code/home/forum/community-discussion/create-a-breadcrumb-trail-with-wix-code , если хотите автоматических то так. А можно по простому блок текстовый со ссылками вручную на каждую страницу расставить, кроме магазина и блога там динамические и текст меняется.
Спасибо за варианты!
Но всё же хочу до конца понять — код, который прописан ниже разместить на Wix не возможно?
Я вам предложила работающие варианты. Хлебные крошки — Html CSS — вы на каждой странице пишите ссылки руками в блоке код Html без базы. Пробуйте свой код и спрашивайте на форуме, где программисты wix https://www.wix.com/code/home/forum/. Либо без кода замените текстовым блоком со ссылками или кнопками.
Добрый день! Пытался из WixAppMarket взять на свой сайт бесплатное приложение для подписки пользователей и обратный таймер, но появлялось Sorry. Какая причина, подскажите.
Не знаю, причина должна быть после Sorry. Подписчики для рассылок ShoutOut — поддержка приложения [email protected] .
Светлана, здравствуйте. При изменении масштаба экрана у меня нарушается позиционирование элементов. Сам я в коде не понимаю абсолютно ничего, поэтому вот ссылка на страницу: https://de-lambrey.wixsite.com/bla-bla-site/about
Посмотрите, пожалуйста, если несложно.
Посмотрела, всё по центру в опере при изменении масштаба, если не выносили за пределы ширины страницы в основном не меняется. Блоки могут прыгать в других системах из-за разных шрифтов. Хотите всё контролировать переходите на хостинг и систему сайта. Там пишут стили для разных экранов и браузеров.
Светлана, добрый день! Поделитесь, пожалуйста опытом. Необходимо на сайт поставить интерактивную карту регионов России. Для этого надо вставить HTML код на страницу и залить на сервер несколько файлов js с настройками. Реально ли это сделать?
Опыт был только с картой яндекса, там код для блока HTML. На сервер нельзя загрузить ничего, можно попробовать в режиме разработчика Wix Code, там пишут скрипты https://support.wix.com/ru/wix-code/основы-wix-code. Если хотите сайт с возможностью полностью редактировать код, переносите сайт на другую систему.
Залил файлы js на другой сервер и поменял путь в коде.
вставил его, повключал-выключал https в настройках. пока пусто. продолжаю эксперимент )))
Здравсвтуйте Не могу ни как сделать в wix кнопки поделиться, то что предлогает wix этого мало. Что то другое не работает яндекс поделиться, вставляется код все видит но не делится. Все остальные популярные даже иконки в окне не появляются. Может подскажите как это сделать ?
Только от wix http://www.sozdat-svoi-sait-besplatno.ru/2018/12/wix-social.html
Здравствуйте. Не могу вставить на Wix сайт скрипты от BookingButton. В Букинге они показывают, что скрипты на сайте, а на сайте пусто. Это кнопка бронировать и календарь.
Wix не поддерживает некоторые коды, есть своя система бронирования https://ru.wix.com/app-market/wix-bookings/overview либо переносите сайт на хостинг.
Как сделать на викс фоновую музыку? И как поставить календарь с цитатами?
Не советую, пугает посетителей неожиданное включение звуков. Вот официальный ответ Wix: Из-за изменений в политиках веб-браузеров многие из них больше не поддерживают автозапуск музыки и видео. Это означает, что автоматическое воспроизведение фоновой музыки на сайтах больше не возможно.
В качестве альтернативы вы можете добавить аудиоплеер Wix Audio Player в хедер или футер сайта, чтобы посетители могли включить воспроизведение в любой момент. Также вы можете добавить аудиоплеер в любое место на странице и включить его отображение на всех страницах. Есть с цитатами приложение https://ru.wix.com/app-market/testimonials/overview платное, календарь событий или гугл календарь.
Светлана, здравствуйте!
Вставляю с Битрикс24 виджет в виде HTML кода — все работает, но окно iFrame приходится растягивать под контент виджета и оно перекрывает кнопки уже на самом сайте. Об это сказано в статье из Помощи Wix. Думаю как это можно решить и наткнулся на статью, где они пишут:
«Приложение HTML, в которое вы добавили сторонний код, загружается на вашем сайте как iFrame. Все ссылки в этом iFrame автоматически будут открываться в этом же iFrame. Для того, чтобы настроить приложение так, чтобы оно открывалось в новом окне, вы можете использовать атрибут target=»_blank».»
https://support.wix.com/ru/article/%D0%BA%D0%B0%D0%BA-%D0%B4%D0%BE%D0%B1%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D0%BA%D0%BE%D0%B4-html-788363
Вот как раз в том, как открыть мой HTML в другом окне и есть вопрос. Не могу понять, где использовать атрибут target=»_blank».
Попробуйте инструменты разработчика — Corvid.
Здравствуйте. Где найти Сертификат SSL в настройках? Нужно отключить https на Викс.
Если яндекс метрика не работает, то как быть? Мне нужно счетчик привязать к Яндекс Директу.
В этой статье описывается, как добавить HTML-код в заголовок всех страниц или только на одну страницу веб-сайта.
Как добавить HTML-код в заголовок всех страниц
Добавление HTML-кода в заголовок всех страниц возможно с помощью пакетов Premium Plan Standard или Profi . В некоторых сторонних руководствах по обслуживанию добавление кода в заголовок также может быть описано как добавление кода между тегами и на вашем сайте.
1. Нажмите НАСТРОЙКИ.
2. Зайдите в настройки веб-сайта и найдите верхний / нижний колонтитул HTML справа и вставьте код в нужное окно. Затем нажмите Сохранить и опубликуйте изменения.
Код добавляется в заголовок всех страниц, когда вы встраиваете пиксель Facebook на свой сайт или когда вы вставляете основной код, например, для ссылки на Google AdSense. Если вы добавляете дополнительный код в заголовок, просто вставьте его под существующим.
Как добавить HTML-код в заголовок конкретной страницы
1. Нажмите СТРАНИЦЫ
2. Нажмите на выбранную страницу в левом столбце и разверните SEO настройки страницы.
3. Прокрутите вниз и вставьте код в Изменить HTML код верхнего колонтитула. Затем опубликуйте изменения.
Код вставляется в заголовок одной из страниц, например, когда вы добавляете свой сайт в консоль поиска Google. Если вы добавляете дополнительный код в заголовок, просто вставьте его под существующим.
Как добавить HTML-код в определенное место на странице.
Если вам нужно добавить HTML-код в тело страницы, например, HTML-код для отображения виджета внешнего сервиса, пожалуйста, следуйте этим инструкциям. Это позволяет добавить виджет для таймера обратного отсчета, календаря бронирования или другого внешнего виджета.
20 бесплатных наборов HTML UI элементов для сайта / HTML шаблоны / Постовой
С большой вероятностью в категорию страшных снов любого верстальщика относится верстка форм и прочего UI сайта. Особенно если речь идет еще и об их анимации, без которой не обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые библиотеки UI элементов. На сегодняшний день их существует так много, что получилось собрать в одном довольно большом посте только бесплатные наборы.
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм, кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.
- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз. Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы, так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию 20 бесплатных наборов HTML UI элементов для вашего сайта. Не забываем подписываться на соц. сети.
Смотрите также:
Shards
Бесплатный набор из элементов пользовательского интерфейса. Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.Element
Довольно приятный HTML тулкит для сайта. Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна, формы, собственные сетки для адаптивного веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц, с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.Material Design for Bootstrap
Бесплатный шаблон для css-фреймворка Bootstrap 3 в оформлении Google Material Design. К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.Bootflat UI Kit
Основанный на Twitter Bootstrap 3.1.0 набор пользовательских элементов в плоском стиле. Это стилизация стандартного набора из Bootstrap 3.Responsive Flat UI kit
Адаптивный набор элементов интерфейса в HTML, который базируется на Bootstrap 3. Содержит кнопки, формы поиска, элементы для электронной коммерции и пр.Flat UI
Достаточно качественный UI набор в плоском стиле, который основан на адаптивном CSS фреймворке Bootstrap 3. Огромным плюсом является наличие PSD исходников.Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3. Помимо этого имеет оригинальный дизайн.Photon
Это набор десктопных элементов интерфейса MAC OS в исполнении HTML/CSS.Metro UI CSS
Метро-интерфейсы отошли в прошлое, но даже сегодня данная стилистика привлекает огромную аудиторию. Признаюсь, я один из них. Даже сегодня существуют задачи, где METRO UI может понадобиться. К вашему вниманию довольно большой и качественный UI Фреймворк на HTML в стиле METRO. Практически все элементы в своеобразном оформлении доступны бесплатно: это плиточные экраны, формы, чекбоксы, радиокнопки, кнопки, меню, пагинации и еще огромное количество всякого интересного. Всего фреймворк вмещает в себя 70+ компонентов UI. А еще это работа украинского разработчика.Propeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap. Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML. В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.UIkit
Очень мощный бесплатный front-end Framework с огромным набором элементов UI. С технической точки зрения выполнен грамотно. За счет модульности, он легко расширяется самостоятельно, так что добавить во фреймворк свои элементы не составит труда. Это его огромный плюс на фоне всех остальных.INK
Еще один хороший инструмент для прототипирования. Содержит в себе множество элементов пользовательского интерфейса. На его основе можно создавать не только прототипы, но и довольно качественные веб-сайты.Uilang
Очень легкая минималистичная библиотека для создания ненагруженного легкого пользовательского интерфейса.HTML KickStart
Качественный и простой в плане дизайна HTML UI фреймворк для создания хороших прототипов. Распространяется абсолютно бесплатно и, я думаю, в нем также можно найти что-то интересное.YAUI Kit v2
Чрезвычайно оригинальный набор из ползунков, меню, форм, уведомлений и прочих элементов, выполненных в нестандартном игривом стиле. Этот набор не для каждого проекта, но если стоит задача выполнить что-то подобное, то набор для вас.Онлайн шифрования HTML кода в Javascript
Шифрование HTML кода
Шифрование HTML
HTML код или любые другие данные:
Результат шифрования: выделить
Скопируйте данный код и вставьте на страницу своего сайта.
Дешифрование HTML
Вставьте в поле зашифрованный HTML:
Результат расшифровки: выделить
Шифрование HTML-кода старички сайта в Javascript производится с помощью специального сервиса, онлайн-инструмент которого обрабатывает вставленный в графу исходные данные, преображая их в готовый для размещения на страницах сайта JS код.
В процессе шифрования с помощью разработанного скрипта происходит замена специальных символов, латиницы и кириллицы на unicode символы, которые отобразятся после запуска программы. Зашифрованный HTML-код можно уверенно использовать на своем сайте, тем самым предупреждая несанкционированное использование исходного кода своего интернет-проекта посторонними лицами.
Чтобы воспользоваться онлайн-инструментом для шифрования HTML-кода, вставьте необходимые данные в предназначенное для этого поле, задайте нужную функцию и тут же получите результат.
Зачем необходимо шифрование HTML-кода
Как правило, на большинстве созданных сайтов HTML-код, отвечающий за порядок расположения изображения и текста на страницах сайта, находится в открытом доступе, поэтому любой вебмастер может его увидеть, прочитать, скопировать и даже воспроизвести. Но если у вас дорогостоящий проект с уникальным дизайном и инновационными технологиями, вы не готовы делиться своими достижениями и хотите, чтобы право на их использование принадлежало исключительно вам, то следует защитить интеллектуальную собственность с помощью шифрования исходного кода.
Задача шифрования HTML-кода — эффективно и максимально быстро зашифровать исходный код на Javascript, сделать его недоступным для пользователей.
Функция выполнима, так как представленный инструмент быстро и бесплатно обрабатывает нужную информацию.
Помогла ли вам статья?347 раз уже помогла
Комментарии: (0) Написать комментарийТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
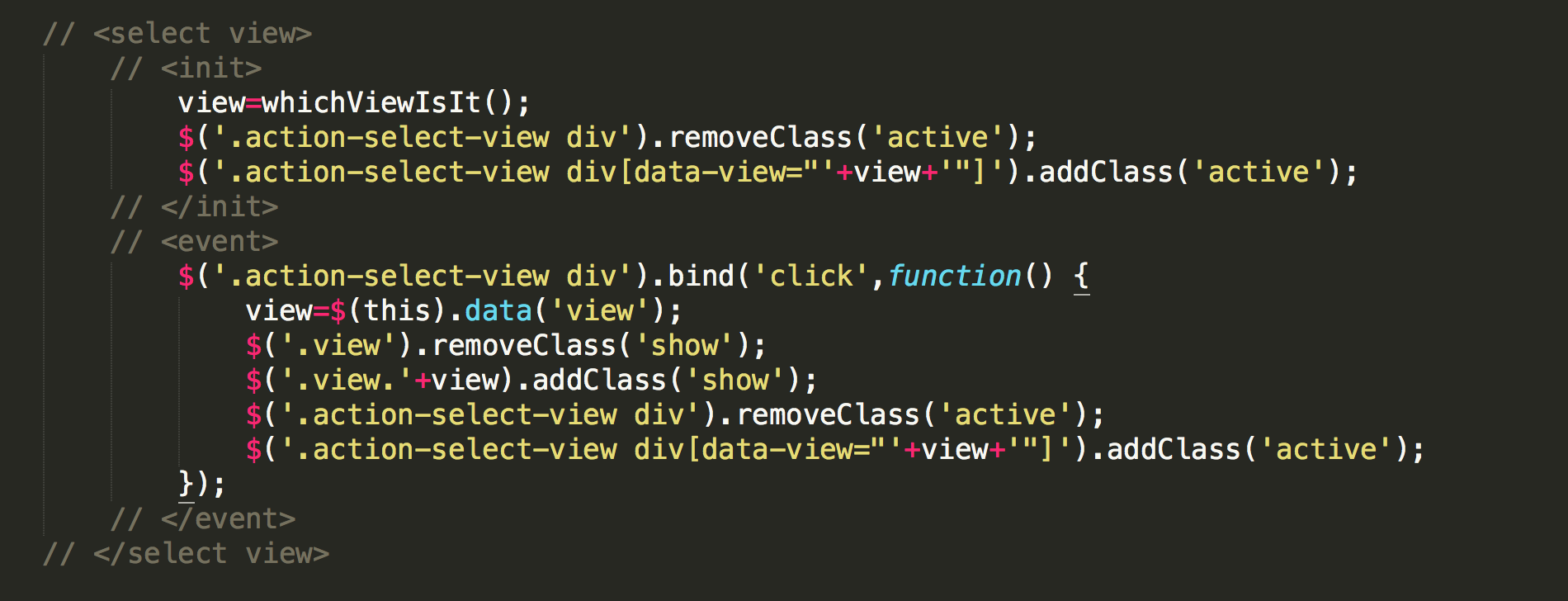
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS-скриптов), — просто верстальщиками.
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS-разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Программный код сайта. Сайт программный код
Необходимость иметь собственный сайт на сегодня испытывают многие компании, а также частные лица, поэтому так востребована информация на тему разработки и продвижения интернет-проектов. Многих интересует вопрос — как самостоятельно создать сайт, программный код для которого является подобием фундамента для дома? Попробуем разобраться в этом вопросе, углубившись в тему веб-разработки.
Веб-сайт — это не просто объединение текста, ссылок, картинок и красочных баннеров, это еще и программный код, выполняющийся на компьютере пользователя или на стороне сервера. И если создать изображения требуемого формата в нужном разрешении и качестве сегодня может практически каждый, используя готовые изображения из Интернета или любой популярный графический редактор, то создать программный код сайта для неспециалиста чревато немалыми трудностями.
Качество приложений и интернет-проекта в целом сильно зависит от мастерства программиста, разрабатывающего сайт, программный код которого может содержать ошибки, сильно влияющие на скорость загрузки веб-страниц и на многие другие аспекты работы всего сайта, в том числе связанные с безопасностью. Поэтому обнаружение и устранение ошибок в коде — обязательная составляющая при создании любого веб-сайта. Доверить разработку сложного корпоративного сайта лучше всего специалистам (если вы таковым не являетесь), ведь некоторые ошибки трудно обнаружить, а многие из них могут в дальнейшем приводить к замедлению загрузки и неправильному отображению веб-страниц в браузерах компьютеров интернет-пользователей. Слишком долгая загрузка может вызвать отток посетителей с сайта и снижение качества трафика, что снижает прибыль и эффективность от использования коммерческих интернет-проектов.
Сперва HTML и CSS
Основой веб-документа является код, написанный на языке разметки HTML. Язык разметки не стоит путать с языком программирования, а в чем собственно заключается разница подробно написано тут. В принципе, с помощью набора команд, который предлагает для разработчика сайта HTML, можно задавать все необходимые параметры статичного веб-документа — расположение элементов (блочная разметка), заголовки, абзацы, таблицы, изображения и т.д. А с помощью CSS, специальной надстройки для HTML, можно позиционировать все перечисленные объекты разметки, менять их стиль — цвет, размер, формат и т.п.
Потом JavaScript
Интерактивные и анимированные элементы, например — баннеры, бегущая строка, форма обратной связи, на веб-страницах работают благодаря присутствию сценариев и кода, написанного на серверных или клиентских языках программирования. Очень популярны сценарии, разрабатываемые при помощи языка программирования JavaScript. Такие клиентские сценарии в своей работе не используют возможности сервера и исполняются на стороне компьютера пользователя, то-есть в браузере. Благодаря этому приложения JavaScript отличаются простотой и высокой скоростью работы.
И наконец PHP
В случае, когда требуется написание сложных и объемных кодов, например для форумов или гостевых книг, программисты обращаются за помощью к серверным языкам программирования, и в частности к языку PHP. Коды PHP выполняются на стороне сервера, поэтому их работа может быть несколько замедлена, поскольку зависит от скорости соединения с удаленным компьютером и степени его загруженности. С помощью PHP и команд SQL (специальный язык запросов к реляционной базе данных) можно организовать взаимодействие сайта с базами данных и создавать интерактивные интернет-проекты – форумы, интернет-магазины, доски объявлений, различные каталоги и т.д.
HTML цветовых кодов
Используйте эту страницу, чтобы получить коды цветов HTML для вашего веб-сайта. Цвета представлены различными цветовыми моделями, такими как шестнадцатеричный, RGB, HSL и т. Д.
Чтобы узнать о цветах HTML и о том, как применять их на своем веб-сайте, ознакомьтесь с разделом цветов HTML в руководстве по HTML.
Палитра цветов
Названия цветов CSS
Вот таблица названий цветов CSS. Они основаны на цветах X11 и поддерживаются всеми основными браузерами.
Попробуйте щелкнуть значение. Это откроет тестер цвета, где вы можете протестировать разные цвета на фоне страницы.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Красные | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светлый коралловый | F08080 | 240,128,128 |
| Лосось | FA8072 | 250,128,114 |
| Темный лосось | E9967A | 233,150,122 |
| Светлое лосось | FFA07A | 255,160,122 |
| Малиновый | ДК143К | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| FireBrick | B22222 | 178,34,34 |
| Темно-красный | 8B0000 | 139,0,0 |
| Розовый | ||
| Розовый | FFC0CB | 255,192,203 |
| Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | FF69B4 | 255,105,180 |
| Глубокий розовый | FF 1493 | 255,20 147 |
| средний фиолетовый красный | C71585 | 199,21,133 |
| Бледно-фиолетовый Красный | DB7093 | 219 112 147 |
| Апельсины | ||
| Коралл | FF7F50 | 255,127,80 |
| Помидор | FF6347 | 255,99,71 |
| Оранжевый Красный | FF4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255,140,0 |
| Оранжевый | FFA 500 | 255,165,0 |
| желтый | ||
| Золото | FFD700 | 255 215,0 |
| Желтый | FFFF00 | 255,255,0 |
| Светло-желтый | FFFFE0 | 255 255 224 |
| Лимонный шифон | FFFACD | 255 250 205 |
| Светлый Голденрод Желтый | FAFAD2 | 250,250,210 |
| Кнут папайи | FFEFD5 | 255 239 213 |
| Мокасины | FFE4B5 | 255 228 181 |
| Персик Пух | FFDAB9 | 255 218 185 |
| Бледный Голденрод | EEE8AA | 238 232 170 |
| хаки | F0E68C | 240,230,140 |
| Темный хаки | BDB76B | 189 183 107 |
| фиолетовый | ||
| Бледно-лиловый | E6E6FA | 230,230,250 |
| Чертополох | D8BFD8 | 216,191,216 |
| Слива | DDA0DD | 221 160 221 |
| фиолетовый | EE82EE | 238 130 238 |
| Орхидея | DA70D6 | 218 112 214 |
| фуксия | FF00FF | 255,0,255 |
| пурпурный | FF00FF | 255,0,255 |
| Средняя Орхидея | BA55D3 | 186,85,211 |
| средний фиолетовый | 9370DB | 147,112,219 |
| Синий Фиолетовый | 8A2BE2 | 138,43,226 |
| Темно-фиолетовый | 9400D3 | 148,0 211 |
| Темная орхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| фиолетовый | 800080 | 128,0,128 |
| Ребекка фиолетовый | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| средний синий | 7B68EE | 123 104 238 |
| Голубой | 6A5ACD | 106,90,205 |
| Темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| зеленый желтый | ADFF2F | 173,255,47 |
| Шартрез | 7FFF00 | 127,255,0 |
| Зеленый газон | 7CFC00 | 124,252,0 |
| лайм | 00FF00 | 0,255,0 |
| салатовый | 32CD32 | 50,205,50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| Светло-зеленый | 90EE90 | 144 238 144 |
| средний весенний зеленый | 00FA9A | 0,250,154 |
| Пружинно-зеленый | 00FF7F | 0,255,127 |
| Средний Морской Зеленый | 3CB371 | 60,179,113 |
| Морской зеленый | 2E8B57 | 46,139,87 |
| Лес зеленый | 228B22 | 34,139,34 |
| Зеленый | 008000 | 0,128,0 |
| темно-зеленый | 006400 | 0,100,0 |
| желтый зеленый | 9ACD32 | 154,205,50 |
| OliveDrab | 6B8E23 | 107,142,35 |
| оливковое | 808000 | 128,128,0 |
| Темно-оливковый | 556B2F | 85,107,47 |
| средний аквамарин | 66CDAA | 102,205,170 |
| Темно-зеленый | 8FBC8F | 143 188 143 |
| Светло-зеленый | 20B2AA | 32 178 170 |
| Темный Циан | 008B8B | 0,139,139 |
| бирюзовый | 008080 | 0,128,128 |
| синий / голубой | ||
| Аква | 00FFFF | 0,255,255 |
| голубой | 00FFFF | 0,255,255 |
| LightCyan | E0FFFF | 224,255,255 |
| Бледно-бирюзовый | AFEEEE | 175 238 238 |
| Аквамарин | 7FFFD4 | 127,255,212 |
| бирюзовый | 40E0D0 | 64 224 208 |
| средний бирюзовый | 48D1CC | 72,209,204 |
| Темно-бирюзовый | 00CED1 | 0,206,209 |
| CadetBlue | 5F9EA0 | 95,158,160 |
| SteelBlue | 4682B4 | 70,130,180 |
| Светло-синий | B0C4DE | 176,196,222 |
| Синий порошок | B0E0E6 | 176,224,230 |
| Голубой | ДОБАВИТЬ8E6 | 173 216 230 |
| SkyBlue | 87CEEB | 135,206,235 |
| Светло-Голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | 00BFFF | 0,191,255 |
| DodgerBlue | Синий1E90FF | 30,144,255 |
| Василек синий | 6495ED | 100 149 237 |
| RoyalBlue | 4169E1 | 65,105,225 |
| Синий | 0000FF | 0,0,255 |
| средний синий | 0000CD | 0,0,205 |
| Темно-синий | 00008B | 0,0,139 |
| Военно-морской флот | 000080 | 0,0,128 |
| MidnightBlue | Синий1 | 25,25,112 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Коричневый | ||
| Корнсилк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | FFE4C4 | 255 228 196 |
| Навахо Белый | FFDEAD | 255 222 173 |
| пшеница | F5DEB3 | 245 222 179 |
| BurlyWood | ДЭБ 887 | 222 184 135 |
| Желто-коричневый | D2B48C | 210,180,140 |
| розово-коричневый | BC8F8F | 188 143 143 |
| Сэнди-Браун | F4A460 | 244,164,96 |
| Золотарник | DAA520 | 218,165,32 |
| Темный Голденрод | B8860B | 184,134,11 |
| Перу | CD853F | 205,133,63 |
| Шоколад | D2691E | 210,105,30 |
| Седло Коричневое | 8B4513 | 139,69,19 |
| Сиенна | A0522D | 160,82,45 |
| Коричневый | A52A2A | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белый | ||
| Белый | FFFFFF | 255,255,255 |
| Снег | FFFAFA | 255 250 250 |
| Ханидью | F0FFF0 | 240,255,240 |
| Мятный крем | F5FFFA | 245,255,250 |
| Лазурный | F0FFFF | 240,255,255 |
| AliceBlue | F0F8FF | 240 248 255 |
| Призрачно-белый | F8F8FF | 248 248 255 |
| Белый дым | F5F5F5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| бежевый | F5F5DC | 245 245 220 |
| OldLace | FDF5E6 | 253 245 230 |
| Цветочно-белый | FFFAF0 | 255,250,240 |
| слоновая кость | FFFFF0 | 255,255,240 |
| Белый античный | FAEBD7 | 250 235 215 |
| Белье | FAF0E6 | 250,240,230 |
| Бледно-лиловый | FFF0F5 | 255 240 245 |
| Мисти Роуз | FFE4E1 | 255 228 225 |
| Серый | ||
| Гейнсборо | DCDCDC | 220 220 220 |
| светло-серый | D3D3D3 | 211 211 211 |
| светло-серый | D3D3D3 | 211 211 211 |
| Серебро | C0C0C0 | 192,192,192 |
| темно-серый | A9A9A9 | 169 169 169 |
| Темно-серый | A9A9A9 | 169 169 169 |
| Серый | 808080 | 128,128,128 |
| Серый | 808080 | 128,128,128 |
| DimGray | 696969 | 105,105,105 |
| DimGrey | 696969 | 105,105,105 |
| Светло-серый | 778899 | 119,136,153 |
| Светло-серый | 778899 | 119,136,153 |
| Серый сланец | 708090 | 112,128,144 |
| Серый сланец | 708090 | 112,128,144 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Другие таблицы цветов
Вот быстрый взгляд на прошлое, чтобы увидеть, как раньше использовались цвета в Интернете.
Web Safe цветов
На этой диаграмме отображается 216 «веб-безопасных» цветов. Щелкните цвет, чтобы отобразить его на новой странице.
Являются ли безопасные для Интернета цвета по-прежнему актуальными?
«Цветовая палитра, безопасная для Интернета» широко использовалась на заре Интернета, особенно в конце 1990-х годов.
«Веб-безопасность» означала, что цвет будет одинаково отображаться в разных компьютерных системах. В то время большинство компьютерных мониторов имело 8-битную глубину цвета, что означало, что они могли отображать только 256 цветов.Кроме того, некоторые из этих цветов не отображались последовательно в разных системах.
Если на веб-сайте указан цвет, которого нет на мониторе, он либо отобразит другой доступный цвет, либо попытается создать цвет с помощью процесса дизеринга.
В настоящее время обычно нет необходимости ограничивать себя безопасными для Интернета цветами, поскольку большинство компьютеров (и даже мобильных устройств) могут отображать миллионы цветов, поэтому проблема больше не является распространенной.
Однако ничто не мешает вам продолжать использовать эту цветовую палитру и сегодня.Использование безопасных для Интернета цветов может сделать ваш сайт ярким и смелым, а также по-новому взглянуть на него!
Имена цветов HTML3 и HTML4
Было время, когда спецификация HTML определяла названия цветов, которые можно было использовать в документах HTML. Это уже не так — CSS взял на себя ответственность за определение цветов в HTML-документах.
Следующая таблица цветовых кодов содержит 16 официальных названий цветов HTML из спецификации HTML 3.2, которая стала официальной рекомендацией 14 января 1997 года.
Те же названия цветов были включены в спецификацию HTML 4.01, которая стала официальной рекомендацией 24 декабря 1999 года.
Эти цвета изначально были выбраны как стандартные 16 цветов, поддерживаемые палитрой Windows VGA.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192,192,192 |
| Серый | 808080 | 128,128,128 |
| Белый | FFFFFF | 255,255,255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| фиолетовый | 800080 | 128,0,128 |
| фуксия | FF00FF | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| лайм | 00FF00 | 0,255,0 |
| оливковое | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255,255,0 |
RGB и шестнадцатеричный
Несмотря на ограниченное количество названий цветов, обе спецификации допускают использование шестнадцатеричного представления.Например, # FF000 для обозначения красного . Таким образом, по-прежнему можно было использовать широкий диапазон цветов помимо названий цветов.
Однако из-за ограничений компьютерных мониторов в то время веб-дизайнеры часто ограничивались только безопасными для Интернета цветами.
CSS1 и CSS2
И спецификация CSS1 (17 декабря 1996 г.), и спецификация CSS2 (12 мая 1998 г.) включали те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
Как и в случае со спецификациями HTML, CSS поддерживает использование шестнадцатеричной нотации для указания цветов вне этого диапазона.
Но CSS также представил функцию rgb () , которая позволяет указывать цвета как список из трех цифр, разделенных запятыми, с каждым набором цифр в диапазоне 0–255. Например, rgb (255,0,0) представляет тот же цвет, что и # FF000 , и название цвета красный .
Системные цвета
Помимо возможности назначать значения ключевых слов цвета (названия цветов, шестнадцатеричные значения, RGB), CSS2 позволял авторам указывать цвета таким образом, чтобы они интегрировались в графическую среду пользователя.
Ниже перечислены дополнительные значения для значений CSS, связанных с цветом, и их общее значение.
- ActiveBorder
- Активная граница окна.
- ActiveCaption
- Заголовок активного окна.
- AppWorkspace
- Цвет фона многодокументного интерфейса.
- Фон
- Фон рабочего стола.
- Кнопка Лицо
- Цвет лица для трехмерных элементов отображения.
- Кнопка Выделить
- Темная тень для трехмерных элементов отображения (для краев, обращенных в сторону от источника света).
- Кнопка Тень
- Цвет тени для трехмерных элементов отображения.
- ButtonText
- Текст на кнопках.
- CaptionText
- Текст в заголовке, поле размера и поле стрелки полосы прокрутки.
- серый текст
- Серый (отключен) текст. Для этого цвета установлено значение # 000, если текущий драйвер дисплея не поддерживает сплошной серый цвет.
- Выделить
- Элементы, выбранные в элементе управления.
- HighlightText
- Текст элементов, выбранных в элементе управления.
- InactiveBorder
- Неактивная граница окна.
- InactiveCaption
- Заголовок неактивного окна.
- InactiveCaptionText
- Цвет текста в неактивной подписи.
- Информация
- Цвет фона для элементов управления всплывающей подсказки.
- Инфотекст
- Цвет текста для элементов управления всплывающей подсказки.
- Меню
- Фон меню.
- MenuText
- Текст в меню.
- Полоса прокрутки
- Серая область полосы прокрутки.
- ThreeDarkShadow
- Темная тень для трехмерных элементов отображения.
- ThreeDFace
- Цвет лица для трехмерных элементов отображения.
- ThreeDHighlight
- Цвет выделения для трехмерных элементов отображения.
- ThreeDLightShadow
- Цвет света для трехмерных элементов отображения (для краев, обращенных к источнику света).
- ThreeDShadow
- Темная тень для трехмерных элементов отображения.
- Окно
- Фон окна.
- Оконная рама
- Оконная рама.
- WindowText
- Текст в windows.
Эти системные цвета объявлены устаревшими в CSS3. Изначально они были заменены свойством появления , но впоследствии оно было исключено из спецификации CSS3.
CSS 2.1
Спецификация CSS 2.1 (7 июня 2011 г.) добавила оранжевый к списку названий цветов, в результате чего общее количество названий цветов достигло 17.
Интересно, что CSS Color Module Level 3 в тот же день стал официальной рекомендацией и предоставил 147 названий цветов. Подробнее об этом ниже.
Системные цвета
CSS 2.1 также включает различные системные цвета, указанные в CSS2 (см. Выше).
CSS3
CSS3 изменил способ определения CSS.
CSS3 состоит из множества различных модулей, каждый из которых имеет определенную направленность. Например, есть модуль для фона и границ, другой для текста, модуль для макетов сетки, еще один для цветов и т. Д.
Это контрастирует с предыдущими спецификациями, где CSS был выпущен как полная спецификация. Например, CSS2, CSS 2.1 и т. Д. Все аспекты CSS были включены в каждую спецификацию.
Итак, теперь цвета определены в «Цветном модуле CSS». CSS3 начался с CSS Color Module Level 3, который стал официальной рекомендацией 7 июня 2011 года (в тот же день, когда CSS 2.1 стал официальной рекомендацией!). Затем он перешел на уровень 4 цветового модуля CSS. Но все это считается CSS3.Теперь меняется только конкретный номер модуля.
Таким образом, все цвета в таблице вверху этой страницы можно рассматривать как «цвета CSS3».
CSS3 также представил ключевое слово currentColor , а также новые цветовые функции, такие как hsl () и hsla () . На момент написания CSS Color Module Level 4 предлагал hwb () , gray () , color () и другие функции.
Как кодировать веб-сайт (Полное руководство для начинающих)
Вы хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайтов содержит HTML, CSS и JavaScript.
Для новичка изучение этих языков программирования (даже на начальном уровне) требует часов изучения и практики.
Хорошая новость для владельцев бизнеса заключается в том, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код за вас.
Для тех, кто хочет создать код для веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов против создания веб-сайтов с нуля
На заре Интернета создать веб-сайт было сложно. Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как заплатить тысячи долларов, чтобы кто-то создал / запрограммировал веб-сайт.
Даже когда появились конструкторы веб-сайтов, многие компании предпочли нанять профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такое же качество.
Однако в 2020 году все изменилось.
Многие разработчики сейчас используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на основе веб-сайтов, поэтому, другими словами, большинству разработчиков больше не нужно знать, как создавать веб-сайты с нуля.
На самом деле в 95% случаев вы можете создать такой же хороший веб-сайт с помощью конструкторов веб-сайтов или решений без кода, как если бы вы написали код веб-сайта с нуля, и быстрее запустить свой веб-сайт.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 охватывают это).
В способе 3 мы поделимся ресурсами о том, как создать веб-сайт с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного, давайте посмотрим, как кодировать веб-сайт.
1. Создайте код для собственного веб-сайта с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов, поскольку на ней работает более 40% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют создавать собственный веб-сайт с нуля, не изучая кодирования.
Наш выбор №1 — фреймворк Beaver Builder.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг. Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите рассмотреть альтернативы, мы рекомендуем SiteGround или одну из этих других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный путь).
Затем вам нужно установить плагин Beaver Builder. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания своей собственной темы WordPress с нуля.
Он имеет интерфейс перетаскивания, который прост для новичков, но достаточно мощный для разработчиков. Вы можете использовать его для создания собственного веб-дизайна, включая меню навигации, боковые панели и нижние колонтитулы, а также все содержимое вашей страницы.
Вот почему многие профессиональные разработчики используют его по всему миру. Даже разработчики крупных компаний, таких как WP Engine (доход более 100 миллионов долларов), используют Beaver Builder для создания своего основного веб-сайта, поскольку он позволяет быстро развертывать и настраивать.
Альтернативы Beaver Builder
Есть несколько других популярных конструкторов страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие рекомендации для начинающих, которые могут кодировать веб-сайт с нуля без фактического написания кода.
- Divi Builder — Конструктор тем и страниц с перетаскиванием
- SeedProd — самый быстрый конструктор целевых страниц WordPress
- Astra — Тема с широкими возможностями настройки, которая поставляется с готовыми стартовыми веб-сайтами, которые можно установить одним щелчком мыши.
Несмотря на то, что мы предвзято относимся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, такие как BBC, Microsoft, Facebook, The New York Times и т. Д.
Нужна помощь в настройке WordPress? Наша команда экспертов может помочь вам с бесплатной настройкой блога WordPress.
2. Создайте код для веб-сайта с помощью конструктора веб-сайтов постоянного контакта
Если вам не нужны хлопоты, связанные с приобретением домена, хостингом и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор веб-сайтов Web.com.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть управляемый мастер, который помогает в этом процессе.
ПланыWeb.com начинаются с 1,95 доллара в месяц и включают бесплатное доменное имя, бесплатный SSL, десятки шаблонов и все функции, необходимые для быстрого начала работы.
Просто выберите из тысяч красивых готовых шаблонов веб-сайтов и настройте дизайн в соответствии с потребностями вашего бренда, просто указав и щелкнув мышью.
Конструктор обладает всеми ожидаемыми мощными функциями, включая возможность добавлять фотогалереи, видео, слайдеры с отзывами, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.
Вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Web.com позаботится обо всем этом за вас.Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы Web.com
Существует множество различных решений «все в одном». Помимо постоянного контакта, ниже представлены наши лучшие решения для простых разработчиков веб-сайтов, которые не являются WordPress.
- Gator от HostGator — Полностью размещенный конструктор веб-сайтов с инструментами и шаблонами перетаскивания.
- Domain.com Website Builder — Конструктор размещенных веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- BigCommerce — Конструктор веб-сайтов для создания магазинов электронной коммерции.
Дополнительные возможности см. В нашем сравнении лучших конструкторов веб-сайтов с плюсами и минусами.
Хотите, чтобы эксперт разработал для вас индивидуальный веб-сайт? Команда Web.com также предлагает услуги веб-дизайна по индивидуальному заказу и предлагает нашим пользователям эксклюзивную сделку. Получите бесплатное предложение сегодня.
3. Научитесь кодировать веб-сайт с нуля
Если вы студент и хотите научиться программировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Несмотря на то, что существует множество бесплатных и платных курсов, лучший из найденных нами — курс в Code Academy.
На его выполнение уходит примерно 9 часов, но к его концу вы бы научились кодировать настраиваемый адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему научиться создавать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться программировать веб-сайт.Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Что мне делать: создать собственный веб-сайт или использовать шаблон?
Если вашему сайту больше нескольких лет или вы не ведете новый бизнес, пришло время для нового.
Итак, стоит ли вам сэкономить немного денег и выбрать шаблон или сделать все возможное, создав собственный сайт? В чем разница между веб-сайтом-шаблоном и пользовательским веб-сайтом?
Мы предлагаем оба варианта, поэтому мы хотели поделиться с вами своими мыслями о том, какой из них выбрать и почему.
Почему вам следует использовать шаблон веб-сайта?
Шаблонные веб-сайты — отличный вариант для блоггеров, индивидуальных предпринимателей, малых предприятий и стартапов, которые спешат и экономно относятся к делу.
Вот несколько причин, по которым шаблон будет лучшим выбором:
У вас не хватает времени.
Между проектированием, кодированием и сборкой контента создание нового веб-сайта может занять несколько месяцев. Шаблон упрощает процесс — нет необходимости в обширном дизайне или кодировании.Все, что вам нужно сделать, это добавить свой замечательный контент, а это значит, что вы сможете опубликовать обновленный веб-сайт раньше.У вас ограниченный бюджет.
Хотя шаблоны HubSpot могут быть немного дорогими, они составляют лишь небольшую часть стоимости найма команды веб-разработчиков для создания совершенно нового сайта. Готовый шаблон будет удобнее на ваш бюджет
Ваш сайт будет простым и минималистичным.
Если вы хотите создать веб-сайт без наворотов, шаблон предоставит вам все, что вы ищете на новом сайте.Кроме того, если у вас не так много страниц или много контента, это то место, которое вам нужно.
Вы понятия не имеете, как программировать.
Никто из вашей команды не знает немного HTML или CSS? Без проблем.
Нет необходимости нанимать разработчика для создания базовых страниц сайта, когда вы можете найти те, которые уже созданы и готовы к использованию.
В шаблоне весь код находится на своем месте, поэтому вам не придется пытаться читать, писать или редактировать язык, которого вы не знаете. Фактически, ваш лучший вариант — , никогда не касаться кода CSS .Серьезно, я видел, как происходили неприятные вещи, когда неопытные пользователи пытались что-то исправить.
Когда следует
избегать использования шаблонов веб-сайтов ?Шаблонные сайты — это хорошо, шаблоны. Они будут выглядеть так же, как и все остальные, и будут иметь ограничения по визуальному оформлению, навигации и функциональности.
В шаблонах возможна некоторая настройка , но вы в основном ограничены ее параметрами. Я видел, как многие люди действительно разочаровывались, когда обнаруживали, что их шаблон не может делать то, что они хотят.
Я также вижу, как люди переключаются между шаблонами, когда понимают, что один из них не работает.
Мой лучший совет — провести исследование и наметить, каким должен быть ваш сайт, прежде чем менять тему.
Убедитесь, что в выбранном вами шаблоне есть все, что вы хотите делать с сайтом. Познакомьтесь с шаблоном и поймите его.
Если вы используете шаблон веб-сайта, убедитесь, что он имеет следующий вид:
Мобильная Адаптивная
Даже в наши дни некоторые шаблоны все еще не реагируют (Как ???).
Более дорогие шаблоны с улучшенным дизайном разработаны так, чтобы быть адаптивными, но важно убедиться, что ваш шаблон обладает этой возможностью и делает это хорошо .
HubSpot быстро покажет, отвечает ли шаблон. Однако вы всегда можете воспользоваться тестом Google Mobile Friendly Test здесь.
электронная коммерция
Если вам нужен сайт электронной коммерции, функциональность ограничена на сайтах-шаблонах. Добавление электронной коммерции и других типов пользовательских приложений на сайты-шаблоны сложно или невозможно.Если вам нужен полностью функционирующий сайт электронной коммерции, избегайте шаблонов.
Варианты конструкции
- Ширина содержимого
- Большинство шаблонов дизайна предлагают два типа ширины содержимого:
- Полная ширина — это когда фоновое изображение растягивается на всю ширину экрана вашего компьютера или мобильного устройства.
- Boxed-Width — это когда ваш контент имеет видимую рамку слева и справа от экрана.
- Большинство шаблонов дизайна предлагают два типа ширины содержимого:
- Параметры заголовка
- Есть ли у вашего шаблона несколько вариантов на выбор?
- А можно слайдер, картинку или видео?
В большинстве случаев шаблоны дизайна должны иметь все эти параметры, но, опять же, убедитесь, что вы дважды или трижды проверили, есть ли они в вашем шаблоне.
Пользовательские сайты
Думайте об этом как о покупке машины для старшеклассника. Машине может быть восемь лет, но она хорошо едет, у нее хорошие шины и всего две двери. Вы можете заплатить пару тысяч долларов, и в идеале машина продержится до колледжа!
Если вы покупаете машину для семьи, это совсем другая история.
Возможно, вам понадобится больше места для растущей семьи, поэтому внедорожник со всеми прибамбасами может быть must .
Он будет отлично смотреться, отлично ездить, но он также будет стоить waaaay больше, чем пара тысяч долларов.
Обе машины — отличные варианты, но то, что нужно семье, будет совершенно другим, чем то, что нужно 16-летнему.
Пользовательский сайт будет разработан специально для вас, а не пытаться получить шаблон, соответствующий вашему бренду.
Итак, единственная наиболее важная причина для создания индивидуализированного веб-сайта заключается в том, что ваш сайт разработан и создан для последовательной и явной поддержки вашего установленного бренда.
Пользовательские веб-сайты — отличный вариант для малых, средних и крупных компаний, которые хотят оказать влияние в Интернете. Если ваш веб-сайт используется в качестве современной витрины магазина (независимо от того, есть ли у вас витрина или нет), то инвестирование в индивидуальный сайт может быть вашим лучшим вариантом.
Когда следует использовать настраиваемый веб-сайт?
Вы не торопитесь, чтобы сделать свой сайт правильным.
Некоторым организациям нравится тратить от шести до двенадцати месяцев на подготовку своих веб-сайтов.Вам, конечно, не нужен полный год, чтобы завершить работу над сайтом, но от трех до шести месяцев, безусловно, можно ожидать. Если начать с нуля, вы получите больше свободы для доведения сайта до совершенства.
Вы готовы тратить на сайт больше средств.
Пользовательский веб-сайт будет стоить дороже, чем покупка шаблона — это просто факт.
Но, как некоторые говорят, вы получаете то, за что платите.
Если вы готовы тратить больше денег, ваш веб-сайт будет более персонализированным. Вы должны ожидать, что заплатите от 15 000 до 30 000 долларов за большинство сайтов . При этом, если у вас есть тысячи страниц или много сложных функций, их, вероятно, будет больше.
Вы хотите что-то, что не похоже ни на что другое.
Когда вы покупаете шаблон, это означает, что вы не единственный, кто разработал этот веб-сайт. Для чего-то действительно уникального вам нужно создать сайт без готовых рамок.
Вашему сайту нужны действительно особые или сложные функции.
Шаблоны не всегда могут обрабатывать специальные функции, такие как возможности электронной коммерции, интерактивный контент, игры или все, что требует чего-то большего, чем простой текст и изображения на странице.
Когда следует избегать создания настраиваемого веб-сайта?
Если вам нужно создать сайт быстро и за меньшие деньги, создание собственного сайта — не лучший вариант. Кроме того, сравнение агентств веб-дизайна может быть сложнее с индивидуальной работой.
Как узнать, является ли сайт индивидуальным или шаблоном?
Теперь, держу пари, вам интересно, есть ли у вашего конкурента шаблон или собственный сайт.Это отличное место для начала вникания в динамику редизайна вашего сайта.
Чтобы понять это, просто просмотрите исходный код сайта.
ПК
В Firefox CTRL + U: Вы также можете перейти в меню «Firefox» и затем щелкнуть «Веб-разработчик», а затем «Источник страницы».
В Internet Explorer: CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотреть исходный код».
В Chrome: CTRL + U.Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
Mac
В Safari: Сочетание клавиш — Option + Command + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Показать источник страницы».
В Firefox: Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и щелкнуть «Источник страницы».Сочетание клавиш: Command + U.
.В Chrome: Перейдите в «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Сочетание клавиш — Option + Command + U.
Вы увидите страницу исходного кода, которая может выглядеть как иностранный , но не волнуйтесь, этот простой . Вверху страницы, в абзаце, начинающемся с
, просканируйте код и найдите метатег «генератор», чтобы узнать, какая система управления контентом используется. Если слово после / themes /, / template / или / skins / в файле CSS является названием компании или инициалами, сайт, вероятно, создан на заказ. Если нет, скорее всего, он построен с использованием заранее разработанного шаблона.
Должен ли я получить расценки на редизайн моего веб-сайта?
Универсальное предложение для дизайна веб-сайта , к сожалению, невозможно предоставить. То же самое касается почти всех агентств веб-дизайна, с которыми вы общаетесь.
Обычно тот, кого вы спросите, будет рассматривать каждый проект веб-дизайна как индивидуальный проект (как и должно быть).Это может начаться с консультации с вашей командой, чтобы определить, каковы ваши потребности и каковы бизнес-цели вашего веб-сайта.
Дизайн и разработку веб-сайтов следует рассматривать как услугу, а не как продукт. И я знаю, что трудно избавиться от мысли о том, что веб-сайты не являются товаром.
Но рассмотрение его как ориентированного на услуги поможет вам лучше понять, почему непросто дать разовую цену — создание веб-сайта требует постоянного времени и усилий.
Цитаты слишком субъективны.Создать веб-сайт можно сотнями разных способов. Не верите мне? Если спросить цену, я гарантирую, что, спросив цену всего у нескольких компаний, вы получите ответы по всей карте. Мне уже приходилось слышать от клиентов, что они получали расценки на сумму от 3000 до 15 000 долларов за тот же набор требований.
Как такое возможно?
Есть несколько способов установить цену для веб-сайта. Есть два способа указать цену для своего веб-сайта: фиксированная ставка или почасовая оплата.За фиксированную ставку вы получите цифру в размере 5000 долларов США. Имея почасовую цену, вы будете платить кому-то 100 долларов в час столько времени, сколько потребуется для завершения проекта.
Итак, сколько это должно стоить?
Большинство веб-сайтов для малого бизнеса мы проектируем, разрабатываем и запускаем в диапазоне от 5 000 до 25 000 долларов, но это только мы.
Многие люди думают, что количество страниц на сайте определяет стоимость. И хотя это, безусловно, может быть в том, что касается контента (все, что есть слова, изображения или фотографии, иллюстрации, изображения, которые может создать для вас дизайнер), заполнение страниц может стоить очень дорого.
Но дизайн веб-сайта также может быть оценен в зависимости от количества уникальных шаблонов.
Итак, если у вас есть веб-сайт с двумя макетами — домашняя страница и каждая внутренняя страница абсолютно одинаковы — на самом деле разработчику не требуется много времени для кодирования этого сайта, но может потребоваться много времени, чтобы заполнить 300 страниц контента.
Еще один способ сократить бюджет на дизайн вашего веб-сайта — это предположить:
15% Планирование
25% Дизайн интерфейса
40% Программирование
20% Управление проектами
Что еще?
Ваш маркетинг и веб-сайт — одно и то же, и хорошее агентство веб-дизайна согласится.
Вы должны сделать так, чтобы ваш сайт стал центром всего вашего маркетинга . Для этого вам необходимо иметь четкое представление о вашем общем бизнес-плане и маркетинговом плане.
Мы видим, что слишком много людей спешат пройти этот шаг и бросаются на редизайн веб-сайта. Они модифицируют сайт, а затем понимают, что сообщения не соответствуют их личностям или CTA не соответствуют пути их покупателя.
Пожалуйста, не будьте одним из этих маркетологов.
Еда на вынос
Веб-сайт может быть очень мощным инструментом, если он сделан правильно, но плохо выполненный будет работать против вас.Суть в том, что вы должны тщательно выбирать дизайн своего веб-сайта и разработчика, независимо от того, какой у вас тип сайта.10 лучших HTML-фреймворков 2020
Не сидите в углу и ждите, пока ваш сайт заработает. Почему бы не узнать о фреймворках HTML и их роли в создании адаптивного веб-сайта? Читать дальше.
Первый шаг в создании веб-сайтов — это сбор бизнес-требований. На этом этапе вы будете взаимодействовать со своими разработчиками, чтобы решить эту проблему.Большую часть времени вы будете сосредоточены на результате ― функциональности и дизайне. Однако ожидайте, что они также обсудят задействованные технологии.
Например, будут консультации по поводу фреймворков HTML5 . А какой использовать? Вы обсудите, в чем они разбираются, и сопоставите это с фреймворками, которые лучше всего подходят для вашего веб-сайта.
А теперь не переживайте, фреймворки не так утомительны, как кажутся. Фреймворки даже весьма полезны. Это наборы программных инструментов, которые поддерживают и улучшают процесс разработки.
Лучшие HTML-фреймворки для адаптивного веб-сайта
Адаптивный веб-сайт — это то, что обеспечивает отличное взаимодействие с пользователем. Без лишних слов, вот лучшие фреймворки HTML, которые могут вам помочь.
Twitter Boostrap
Разработчики из Twitter создали Bootstrap, чтобы помочь веб-дизайнерам создавать быстрые и согласованные веб-сайты. У него много преимуществ, чтобы помочь командам, особенно тем, кто строит с нуля.
Простота использования
Для молодой команды разработчиков Bootstrap предлагает «поверхностное обучение».«Его легко настроить, и он обеспечивает меньшую сложность интеграции. Он хорошо работает с другими фреймворками веб-интерфейса и такими технологиями, как CSS или LESS, и другими.
Отзывчивость
При создании веб-сайта есть параметр Время до взаимодействия (TTI) . Это число в миллисекундах, позволяющее сделать ваш сайт полностью интерактивным. Вы когда-либо посещали веб-сайт, и он выглядит готовым, но когда пользователь пытается с ним взаимодействовать, ничего не происходит? Bootstrap может помочь вам решить эту проблему с помощью своих готовых классов и функций, которые позволяют создавать адаптированный для мобильных устройств и адаптивный сайт.
Быстрая разработка
Разработка веб-сайтов — утомительный процесс, но Bootstrap может помочь вам взяться за дело. Вы можете настроить свой веб-сайт, используя готовые блоки кодирования Bootstrap. Кроме того, у него есть другие функции, которые сочетаются с другими веб-технологиями.
Например, функции без использования CSS и методы кроссбраузерной совместимости позволяют сэкономить много часов программирования. Кроме того, вы можете настроить свой веб-сайт с помощью готовых тем Bootstrap, которые соответствуют вашим требованиям.
Поддержка
Поскольку Twitter поддерживает Bootsrap, ожидайте обширной поддержки со стороны большого сообщества. Все функции обновлены, и вы можете рассчитывать на помощь в решении любых проблем, с которыми может столкнуться ваша команда.
Foundation
Foundation — это HTML-фреймворк от Zurb, созданный восемь лет назад. Этот фреймворк всегда готов конкурировать с Bootstrap. Стремясь стать лидером в гонке, компания постоянно улучшает свои показатели за счет подхода, ориентированного на презентацию.
Простота использования
Foundation — опытный пользователь командной строки.Это означает, что легко начать работу с его интерфейсом командной строки (CLI). Это позволяет легко интегрировать и устанавливать плагины и другие зависимости. Кроме того, у него есть простые в использовании шаблоны, доступные для загрузки.
Скорость отклика
Foundation не только фокусируется на программном обеспечении, но и ускоряет интеграцию оборудования для достижения оперативности. Это означает отличный рендеринг с разными типами устройств. Кроме того, он предлагает более плавную анимацию и меньше мерцания, а также улучшает взаимодействие с пользователем на мобильных устройствах.
Быстрая разработка
При разработке веб-сайтов иногда наблюдается несоответствие между машинами и размером проекта. Фонд стремится решить эту проблему своим подходом к оптимизации процесса разработки. Он имеет интерфейс командной строки для более быстрой разработки проекта. Кроме того, у него есть внутренняя предварительная обработка CSS, которая в пять раз быстрее, чем у других фреймворков.
Поддержка
Foundation, хотя и не так обширна, как Bootstrap, значительно улучшила свою документацию. Он содержит примеры кода и четкие объяснения API фреймворка.Он признает необходимость в новом Foundationeers для предоставления многочисленных часто задаваемых вопросов и общей поддержки.
Skeleton
Skeleton (iSkeleton) — это проект веб-платформы HTML с открытым исходным кодом от Дэйва Гамаша. Он использует идею доступа различных устройств к Интернету и представляет собой альтернативу устаревшей грид-системе 960.
Простота использованияSkeleton не так просто настроить, особенно для новичков.
ОперативностьОперативность может повысить присутствие в сети, но требует дополнительной работы.С помощью Skeleton он создает адаптивную веб-страницу с минимальными усилиями. Он оптимизирует веб-изображения, особенно при использовании спрайтов изображений. Спрайт изображения — это набор изображений, собранных в одно изображение для повышения скорости загрузки страницы.
Быстрая разработкаЭти методы не новы, и благодаря своей архитектуре они способствуют быстрому развитию. Дизайн фреймворка направлен на экономию времени и эффективное использование ресурсов.
Поддержка
К сожалению, немногие разработчики используют этот фреймворк.Однако фронтенд-разработчики рекомендуют его, если вы создаете проекты с нуля.
HTML5 Boilerplate
Запущенный в 2010 году, HTML5 Boilerplate продолжает развиваться как одна из самых популярных интерфейсных веб-платформ с открытым исходным кодом HTML . Его уникальным атрибутом является то, что он эффективно работает с современными веб-браузерами.
Простота использования
HTML5 Boilerplate проста в использовании и экономит время разработки. У него есть простые и удобные для мобильных устройств шаблоны, которые помогают разработчикам максимизировать свои усилия.
Скорость отклика
При работе с различными устройствами (размером) и разными браузерами шаблон HTML5 предлагает решения этих проблем. Он обеспечивает адаптивный стиль для общих элементов HTML и адаптивных модулей и виджетов.
Быстрая разработка
Методы, лежащие в основе создания веб-сайта, одинаковы, и HTML5 Boilerplate использует эту концепцию. Он предлагает быструю разработку за счет своих шаблонов. Эти шаблоны представляют собой шаблоны, содержащие все основные структуры HTML.Таким образом, вашей команде разработчиков не нужно создавать с нуля.
Поддержка
С точки зрения поддержки, он содержит множество документации, но отстает от Bootstrap и Foundation. Его документация содержит дополнительные приемы и советы для беспрепятственного процесса разработки.
HTML5 Kickstart
HTML5 KickStart предлагает сверхкомпактный и надежный пакет, содержащий файлы HTML, CSS и JavaScript.
Простота использования
Позволяет дизайнерам и разработчикам совместно использовать удобные шаблоны и фрагменты.
Отзывчивость
HTML5 Kickstart предоставляет настраиваемую сетку, гибкие изображения и автоматизирует медиа-запросы. В нем есть все уровни адаптивного дизайна для разных диапазонов разрешения.
Быстрая разработка
Интерфейсная разработка становится быстрее благодаря HTML5 Kickstart. Он предоставляет все элементы в одном пакете, чтобы дать фору и сэкономить много времени.
Поддержка
Имеет небольшое сообщество поддержки, но пользуется большим одобрением среди разработчиков внешнего интерфейса.
Montage HTML5 Framework
Montage — это HTML-фреймворк с открытым исходным кодом для создания современных одностраничных веб-приложений. Он предлагает отличную синхронизацию между данными и пользовательским интерфейсом.
Простота использования
Montage — отличный фреймворк, поскольку он предлагает удобство, оптимизированное для разработчиков. Проще говоря, в нем есть начальные шаблоны приложений и компоненты, предназначенные для разработки внешнего интерфейса.
Responsiven e ssЭта структура отвечает требованиям к отзывчивости с использованием Blueprints .Это функция, которая работает с динамическими элементами страницы. Динамические элементы страницы — это те веб-страницы, которые постоянно перемещаются, обновляются или изменяются.
Быстрая разработка
Чтобы удовлетворить потребности современной веб-разработки, Montage предлагает уникальный подход, позволяющий не вводить новые методы кодирования. Вместо этого он использует другой объект (API) для создания чистых и модульных кодов. Это позволяет ускорить разработку и быстро уведомляет все стороны о любых изменениях в разработке.
Поддержка
Он имеет небольшую поддержку сообщества, которая может поставить под угрозу процесс разработки, если проблемы могут возникнуть в будущем.
SproutCore
SproutCore — это платформа, которая следует шаблону архитектуры MVC. Это позволяет быстро создавать веб-сайты, используя пользовательский интерфейс, подобный веб-интерфейсу. Это означает, что пользователи могут использовать расширенные возможности по сравнению с настольными приложениями.
Простота использования
Дизайн SproutCore хорошо сочетается с функциями веб-приложений в HTML5. Разработчики используют эту платформу для создания полнофункциональных приложений с собственным классом. Кроме того, он имеет явный конечный автомат для организованных, обслуживаемых кодов и бизнес-логики.
Скорость отклика
Он построен на основе самой быстрой части стека веб-технологий. Таким образом, он предлагает богатый, отзывчивый и высоко оптимизированный уровень представления.
Быстрая разработка
Поскольку другие фреймворки используют разные среды разработки (например, Grunt, Gulp и т. Д.), Это может быть сложно и требует много времени. SproutCore предоставляет свою среду разработки под названием Build Tools (BT). BT может управлять несколькими исходными файлами и активами и может оптимизировать процессы для развертывания первоклассных веб-интерфейсов.
Su p портОн пользуется надежной и растущей поддержкой сообщества, но большая часть помощи и обновлений поступает от основной группы CoreSprout.
Zebra
Zebra — это многофункциональная среда с открытым исходным кодом для пользовательского интерфейса, которая следует концепциям объектно-ориентированного программирования (ООП). Он использует холст HTML5 как основу своих возможностей рендеринга.
Простота использования
Разработчики полностью контролируют рендеринг его компонентов пользовательского интерфейса, и его авторы утверждают, что вы можете понять суть всего менее чем за пять минут.
Скорость отклика
Методология Zebra работает с компонентом холста HTML5. Он может создавать адаптивные веб-сайты, так как может отображать любой дизайн пользовательского интерфейса. Кроме того, его программный дизайн основан на организованном, поддерживаемом и расширяемом коде, основанном на простой идее ООП Zebra.
Быстрая разработка
Вы можете создавать профессиональные HTML-шаблоны с помощью адаптивных, полностью настраиваемых шаблонов. Как и любая большая кодовая база, у нее есть свои уникальные и передовые методы организации и поддержки кода.Но по-прежнему выделяется мостом для оптимизированного развертывания.
Поддержка
Существует ограниченная поддержка и документация по проблемам, которые могут возникнуть в будущем.
CreateJS
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом, скомпилированных для создания многофункционального и интерактивного содержимого HTML5. В отличие от отдельных фреймворков, он имеет пять модульных библиотек, используемых для эффектов анимации, поддержки развертывания аудио HTML5 и т. Д.
Простота использования
Разработчикам нравится использовать CreateJS, поскольку он может работать независимо или эффективно интегрироваться с другими фреймворками.
Отзывчивость
Обеспечивает отзывчивый и адаптивный дизайн на холсте HTML5. Специальная комбинация его библиотек создает интерактивные и привлекательные шаблоны.
Быстрая разработка
Адаптивный дизайн не новость. Однако CreateJS сделал новый акцент на интеграции интерактивных компонентов внутри вашего веб-сайта.
Он не работает исключительно на чистой интеграции. Легкость и скорость развертывания делает CreateJS одним из многообещающих фреймворков HTML на сегодняшний день.
Поддержка
CreateJS пользуется солидной поддержкой технических гигантов Microsoft, Mozilla, Adobe и Gskinner. У него огромное количество поклонников, и его документация актуальна.
Less Framework
Leaner Style Sheets (Less) framework — это современная интерфейсная среда для создания адаптивного дизайна. Он ориентирован на простую и понятную структуру сетки макета и может работать как на стороне клиента, так и на стороне сервера.
Простота использования
Less поддерживает множество пользовательских интерфейсов и тем для упрощения развертывания.Он прост и понятен и не содержит сложных компонентов.
Отзывчивость
Он использует сетку CSS для архитектуры адаптивного дизайна. Он может создавать отзывчивые и адаптивные веб-сайты, используя их макеты (мобильные устройства, планшеты, мобильные устройства и т. Д.) И предустановки типографики.
Fast Development
Less Framework прост и предлагает повторно используемые компоненты. Это делает строительство с несколькими макетами быстрым и эффективным.
Поддержка
Эта структура требует глубоких знаний HTML и CSS.Его простота и философия, направленная на прогрессивное улучшение, продолжают получать поддержку среди разработчиков внешнего интерфейса. Таким образом, вы можете ожидать много документации и поддержки от его сообщества.
Создайте свою команду вместе с нами!
HTML-фреймворки помогают разработчикам решать проблемы современной разработки веб-сайтов. Утомительные задачи сокращаются и развертываются быстрее. Это в первую очередь цель фреймворков ― для упрощения повторяющихся проблем.
В Full Scale одним из наших передовых методов является использование соответствующих структур веб-сайтов HTML для нужд вашего бизнеса.
При большом количестве альтернативных фреймворков вам может быть трудно выбрать. Наш пул менеджеров проектов может помочь вам с этой дилеммой. Кроме того, у нас есть высококвалифицированные разработчики интерфейсов, обладающие опытом работы с различными фреймворками и библиотеками пользовательского интерфейса.
Не только это, но у нас также есть группа экспертов по разработке программного обеспечения, которые могут создать эти отзывчивые и привлекательные веб-сайты с нуля. Свяжитесь с нами , и давайте вместе создадим ваш сайт!
Лучшие сайты с фрагментами кода CSS
Есть тяжелые задачи, а есть веб-кодирование.Чтобы облегчить работу интерфейсных веб-разработчиков , которые посещают наш блог, будь то профессиональные или любители, на этой неделе мы представляем вам отличную коллекцию веб-сайтов, предлагающих фрагменты CSS , которые мы всегда приветствуем, и мы надеюсь, вы найдете их полезными.Репозиторий
В Интернете существует множество различных репозиториев кода языков веб-программирования, из которых вы можете бесплатно или по лицензии, но в основном бесплатно, небольшие фрагменты кода для личного и профессионального использования.Многие из них также являются совместными сообществами, которые делятся кодом и обсуждают с другими. Вот небольшая подборка: asdfgasСтатьи из других блогов
Другие блоги уже опубликовали хорошие подборки сниппетов в некоторых своих сообщениях:Блоги и веб-сайты об этом
Почтовая обложка через Джошуа Хибберта
Уловки CSS
css-трюки.ком
CSS Tricks предлагают фрагменты кода CSS, а также некоторые для HTML, HTAccess, JavaScript, jQuery, PHP и WordPress. Имеет форму поиска. css-tricks.com
Snipplr
Devsnippets — это галерея дизайнов и фрагментов кода, в которой также есть готовые фрагменты CSS.
Разработчики
Stackoverflow — это не зависящий от языка, совместно редактируемый сайт вопросов и ответов для программистов, где вы можете найти фрагменты с тегами CSS.
Импорт собственного шаблона HTML
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Если вам нужен больший контроль над дизайном электронной почты, чем предлагают наши шаблоны, вы можете создать собственный HTML-шаблон и импортировать его в свою учетную запись Mailchimp.После импорта настраиваемого шаблона вы можете использовать его в будущих кампаниях.
Из этой статьи вы узнаете несколько способов импортировать и редактировать собственный HTML-шаблон.
Перед тем, как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Это расширенная функция, рекомендованная для пользователей, знакомых с пользовательским кодированием. Свяжитесь со своим разработчиком или наймите эксперта Mailchimp, если вам нужна помощь.
- Учетные записи на тарифном плане Mailchimp Standard или выше могут использовать пользовательские шаблоны HTML.Чтобы узнать, какие функции включены в каждый план, посетите нашу страницу с ценами.
- Перед тем, как создать свой собственный шаблон HTML или нанять разработчика, рассмотрите другие типы шаблонов, которые не требуют каких-либо знаний HTML.
- Для получения советов и передовых методов ознакомьтесь с ограничениями HTML в дизайне электронной почты и просмотрите Руководство Mailchimp по дизайну электронной почты.
- Когда вы редактируете собственный шаблон кода в построителе шаблонов, ваши изменения могут повлиять на существующие черновики кампаний, в которых используется этот шаблон.
- Мы пропустим ваш HTML через службу проверки, чтобы убедиться в правильности синтаксиса.
- Включите тег * | UNSUB | * в свой настраиваемый шаблон, который требуется во всех кампаниях.
- Убедитесь, что кодировка символов вашего HTML-файла — UTF-8.
- Отформатируйте все изображения как JPG, JPEG, PNG или GIF. Включите любые PDF-файлы или другие документы для размещения в Mailchimp, которые связаны в вашем коде шаблона.
Варианты импорта
После того, как вы или ваш разработчик закодируете HTML-код вашего шаблона, вы можете импортировать его одним из этих методов.
Вставить код
Чтобы создать собственный шаблон, вставив собственный HTML, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты.
- Щелкните Создать шаблон .
- Перейдите к Введите свои собственные параметры и выберите Вставить в код .
- На вкладке Изменить код замените или отредактируйте пример кода и нажмите Сохранить на панели редактирования.
- По завершении редактирования шаблона нажмите Сохранить и выйти .
- В модальном всплывающем окне Сохранить шаблон введите имя своего шаблона и нажмите Сохранить .
Хорошая работа. Вы можете найти свой новый шаблон с настраиваемым кодом на странице «Шаблоны» вашей учетной записи.
Импортировать HTML
Чтобы создать собственный шаблон, импортировав HTML-файл со своего компьютера, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты.
- Щелкните Создать шаблон .
- Перейдите к Кодируйте свои собственные параметры и выберите Импортировать HTML .
- Щелкните Обзор и выберите файл HTML.
- Назовите свой шаблон и нажмите Загрузить .
- Просмотрите свой шаблон и нажмите Изменить код или Изменить дизайн , чтобы внести необходимые изменения.
- По завершении редактирования шаблона нажмите Сохранить и выйти .
Хорошая работа. Вы можете найти свой новый шаблон с настраиваемым кодом на странице «Шаблоны» вашей учетной записи.
Импорт ZIP
Перед импортом файла ZIP необходимо изучить несколько требований.
- Ваш ZIP-файл должен быть меньше 1 МБ и содержать только 1 файл HTML. Если у вас более одного HTML-файла, мы воспользуемся первым найденным.
- Поместите все изображения и файлы в корневой каталог ZIP-файла, а не во вложенные папки. Мы загрузим все ваши изображения и файлы в студию контента и создадим для вас абсолютные пути при преобразовании вашего ZIP-файла.
- Используйте в имени файла только буквы, цифры и дефисы. Пробелы или необычные символы могут вызвать проблемы при импорте.
- При загрузке учитывается регистр, поэтому ваш код должен точно соответствовать вашим именам файлов.
После того, как файл будет правильно сохранен и отформатирован, можно приступить к созданию шаблона.Чтобы создать шаблон, импортировав ZIP-файл со своего компьютера, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты.
- Щелкните Создать шаблон .
- Перейдите к Кодируйте свои собственные параметры и выберите Импортировать zip .
- Щелкните Обзор и выберите файл ZIP.
- Назовите свой шаблон и нажмите Загрузить .
- Просмотрите свой шаблон и нажмите Изменить код или Изменить дизайн , чтобы внести необходимые изменения.
- По завершении редактирования шаблона нажмите Сохранить и выйти .
Хорошая работа. Вы можете найти свой новый шаблон с настраиваемым кодом на странице «Шаблоны» вашей учетной записи.
Измените свой собственный шаблон
После импорта настраиваемого шаблона его можно изменить на панели Изменить код конструктора шаблонов.Если вы использовали язык шаблонов Mailchimp, вы также можете применить стили на вкладке Edit Design .
Когда вы будете готовы использовать собственный шаблон в кампании, вы можете добавить контент и уточнить свой дизайн в конструкторе электронной почты. Любые дальнейшие изменения, внесенные в конструктор шаблонов, могут повлиять на проекты и текущие кампании, в которых используется этот шаблон.
Дополнительные ресурсы для редактирования
Вот еще несколько ресурсов, которые помогут вам отредактировать пользовательский шаблон.
Используйте свой шаблон в письме
Чтобы использовать сохраненный шаблон с пользовательским кодом для вашей кампании по электронной почте, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты .
- Щелкните раскрывающееся меню рядом с шаблоном, с которым хотите работать, и выберите Создать кампанию .
Вы также можете найти их в разделе Сохраненные шаблоны в классическом конструкторе электронной почты.
GitHub — designmodo / html-website-templates: Бесплатные статические HTML-шаблоны веб-сайтов, созданные с использованием Slides
.бесплатных статических HTML-шаблонов электронной почты, созданных с помощью конструктора веб-сайтов Slides.
Вот несколько шаблонов веб-сайтов, которые можно использовать бесплатно.
Скриншоты — Загрузите шаблоны, чтобы увидеть анимацию
По внешнему виду сайта можно многое рассказать о бизнесе, услуге или личности.Вообще, дизайн говорит более тысячи слов. От выбора цветов, шрифтов или фотографий зависит, достойны ли вы чьего-то внимания. Кроме того, это либо поможет вашей копии выделиться, либо разрушит ее.
Что делает один веб-сайт лучшим, так это правильное сочетание содержания и дизайна. Быть другим, уникальным — это всегда плюс, поэтому вам нужны подходящие инструменты, чтобы это произошло. Slides — это конструктор статических веб-сайтов, который поможет вам добиться успеха и стать привлекательным для вашей целевой аудитории.
Slides — Маленький помощник разработчика
Всегда полезно получить помощь при создании сайта с нуля. Работа с подходящими приложениями может сэкономить ваше время и энергию. Фактически, это может помочь вам правильно направить ваши идеи и превратить их в желаемый конечный результат.
Как удобное для разработчиков приложение Slides предлагает спокойствие и меньшее напряжение при создании идеального веб-сайта. Что делает его удобным для разработчиков? Прежде всего, вам не нужно создавать веб-сайт с нуля, потому что все важные вещи, которые вам нужны, встроены для вас.Слайды, созданные с помощью HTML, CSS и JS, содержат код, который легко понять и легко изменить, никаких других фреймворков не требуется.
Создание веб-сайтов с полностью интегрированной информацией
Учебное пособие — https://www.youtube.com/watch?v=IfKkAo0dSNk
Нам надоело повсюду иметь уведомления, сообщения и информацию, поэтому приложение Slides заботится о том, чтобы вся необходимая информация была хорошо интегрирована. Это означает, что вы можете общаться в чате, обсуждать, показывать, собирать электронные письма и опросы, указывать маршруты и многое другое.Эта потрясающая коллекция интеграций расширит ваши возможности продаж.
Играйте с мощными встроенными модулями
Чистый дизайн — не единственное, что есть в Slides. Это приложение имеет множество мощных и практичных встроенных модулей, которые легко настроить и настроить:
- Типографика — Идеальный набор типографских элементов для блогов и статей.
- Звук — Улучшите впечатление с помощью фоновой музыки.
- Всплывающие окна — Добавьте видео и другой контент с помощью нового слоя.
- Пользовательский интерфейс — Предварительно созданные кнопки, входы и раскрывающиеся списки для элементов формы.
- Конструктор перетаскивания
- Адаптивный, готовый к работе с сетчаткой, анимированный
- Готовые шаблоны
- Чистый код
- Хорошо документировано
- Поддержка SCSS
- Значки материалов
- Оптимизация для SEO
- Многостраничный сайт
- Интеграция популярных сервисов
Это приложение идеально подходит для тех, кто хочет создавать выдающиеся веб-сайты, поскольку оно предлагает множество возможностей для создания.
Лицензия
Если вы найдете этот инструмент полезным, поделитесь им с друзьями или упомяните нас на своем веб-сайте. Используйте шаблоны для личных или коммерческих проектов, но не продавайте их!
История изменений
1,0
- Выпущено четыре бесплатных шаблона.
Кредиты
Разработано Designmodo.
.


 googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<form action="/cgi-bin/test.py">
<input name="mystuff" />
<input type="submit" value="Do" />
</form>
</body>
</html>
googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<form action="/cgi-bin/test.py">
<input name="mystuff" />
<input type="submit" value="Do" />
</form>
</body>
</html>