Горизонтальное меню. Основы bootstrap 3 для начинающих. Урок №10
Главная » Основы Bootstrap 3 » Горизонтальное меню. Основы bootstrap 3 для начинающих. Урок №10
05.08.2016
Всем привет!
Продолжаем изучать основы «bootstrap3».
В сегодняшнем уроке вы научитесь создавать горизонтальное меню для веб-страницы.
В предыдущих уроках вы научились создавать списки и выпадающие списки. По сути, списки можно использовать как меню, но в bootstrap есть специальные классы для создания меню.
Благодаря этим классам можно быстро, красиво, а главное, адаптивно создать меню для сайта и вы в этом сейчас сами убедитесь.
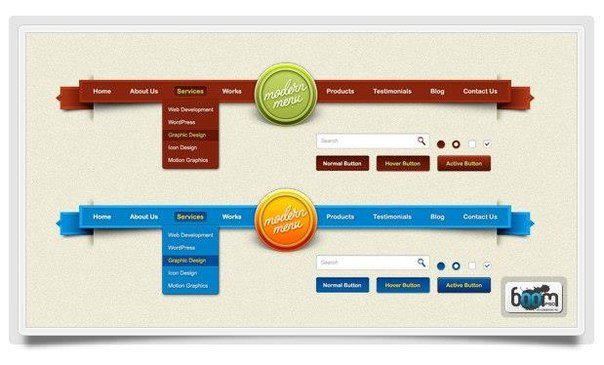
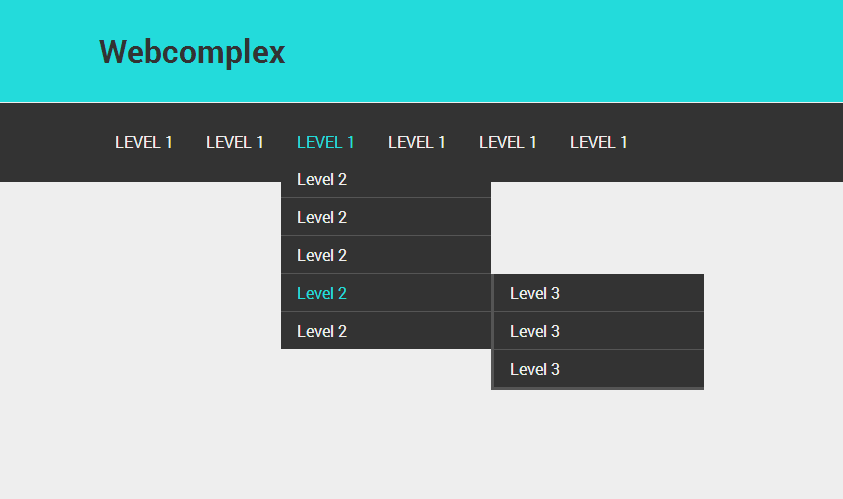
Вот так выглядит меню на компьютерах:
…а вот так на мобильных устройствах. Все элементы меню прячутся и остается только кнопка. При нажатии на кнопку появляется меню выпадающим списком:
При нажатии справа на кнопку меню, откроется выпадающий список:
Теперь сам код, а потом разберем классы, которые можно менять.
<nav role="navigation"> <div> <!-- Название компании и кнопка, которая отображается для мобильных устройств группируются для лучшего отображения при сужении --> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span><!--Полоски на кнопке--> <span></span><!--Полоски на кнопке--> <span></span><!--Полоски на кнопке--> </button> <a href="#">Brand</a> </div> <!-- Группируем ссылки, формы, выпадающее меню и прочие элементы --> <div> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown 1<b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> <li></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">Submit</button> </form> <ul> <li><a href="#">Link 3</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown 2<b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.
navbar-collapse --> </div><!-- /.container-fluid --> </nav>
Сейчас меню резиновое, так как используется класс «container-fluid» (строка №2):
<div>
Если вместо класса «container-fluid» прописать класс «container», тогда меню не будет растягиваться на всю ширину экрана, а примет ширину класса «container». О классе «container» можно почитать тут.
А вот эта часть кода отвечает за название организации (строка №11). Сюда можно смело вставлять название сайта, логотип. Также в этой части кода есть кнопка, которая появляется на мобильных устройствах (строки №5 — №10):
<div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span><!--Полоски на кнопке--> <span></span><!--Полоски на кнопке--> <span></span><!--Полоски на кнопке--> </button> <a href="#">Brand</a> </div>
Дальше идет список меню.
<div> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown 1<b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> <li></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">Submit</button> </form> <ul> <li><a href="#">Link 3</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown 2<b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse -->
Хочу обратить ваше внимание на строку №5:
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
и строку №15:
<div>
Если id этих двух строк будет совпадать, то кнопка выпадающего меню будет работать в мобильных версиях. На примере это «bs-example-navbar-collapse-1».
Теперь само меню с ссылками:
<ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> <li></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul>
Я думаю, что такое ссылка и как она создается – объяснять не нужно. Но, если кто не знает, вам сюда.
Но, если кто не знает, вам сюда.
Строка № 17 – для выделения активного меню, используется класс «active»:
<li><a href="#">Link</a></li>
Строка №21 – чтобы список выпадал в мобильной версии, во вложенный список ul нужно добавить класс «dropdown-menu»:
<li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a><!--Каретка--> <ul><!--Вложенный список, который будет выпадать--> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li><!--Разделительная линия--> <li><a href="#">Separated link</a></li> <li></li> <li><a href="#">One more separated link</a></li> </ul> </li>
Для того чтобы зафиксировать меню сверху, нужно добавить класс «navbar-fixed-top» (Строка №1):
<nav role="navigation">
Для того чтобы зафиксировать меню снизу, нужно добавить класс «navbar-fixed-bottom» (Строка №1):
<nav role="navigation">
Фух , вроде все!
Теперь поделюсь с вами несколькими кодами готовых менюшек.
Удачи, жду на следующих уроках.
А теперь готовое решение для меню на Bootstrap3:
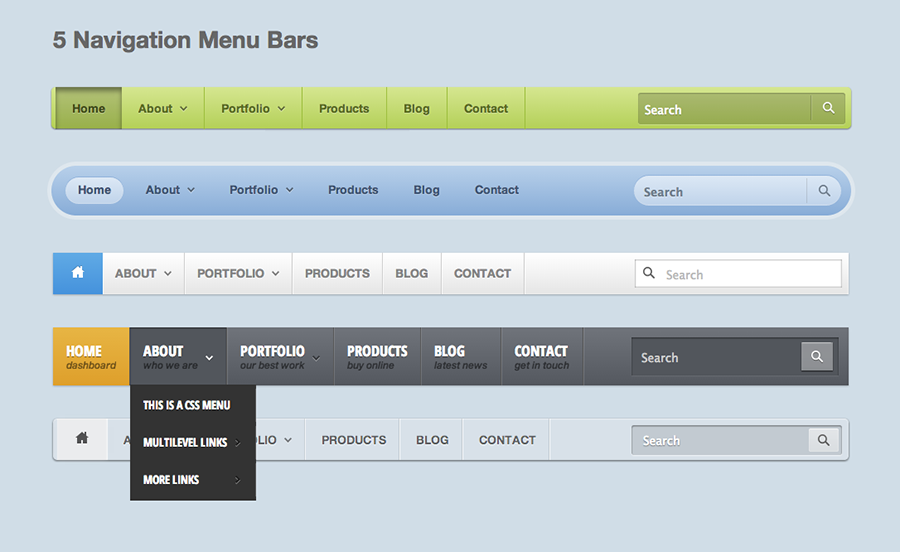
Фиксированные навигационные меню
Меню постоянно будет находиться в верхней либо в нижней части экрана. При прокрутке страницы меню будет всегда на виду и занимать исходное положение.
Нужно добавить дополнительный класс «navbar-fixed-top» для прикрепления меню сверху или «navbar-fixed-bottom» для прикрепления меню снизу к основным классам меню «navbar» и «navbar-default».
Навигационное меню, прикрепленное к верхней части страницы
Класс «navbar-fixed-top»
<nav role="navigation"> <div> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </div> </nav>
Навигационное меню, прикрепленное к нижней части страницы
Класс «navbar-fixed-bottom»
<nav role="navigation"> <div> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </div> </nav>
Нефиксированное меню
Обычное меню
<nav role="navigation"> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Бренд</a> </div> <!-- Collection of nav links, forms, and other content for toggling --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </nav>
Статическое меню
<nav role="navigation"> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Бренд</a> </div> <!-- Collection of nav links and other content for toggling --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </nav>
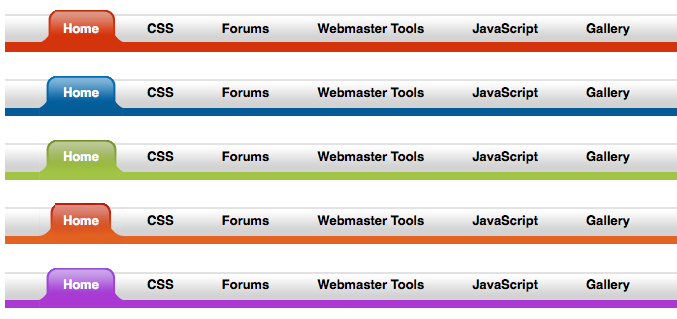
Как поменять цвет меню?
В строку №1 к классу «navbar» добавьте дополнительно любой придуманный класс, например «red»:
<nav role="navigation">
Теперь между тегами <head></head> добавьте код CSS:
<style> .red { background: #cc0000;} li.active a { background-color: #5a0202 !important;} ul.nav.navbar-nav a {color: #fff !important;} </style>
Кто не знает CSS, вам сюда.
Это все! В следующем уроке мы продолжим изучать основы Bootstrap 3.
Меню
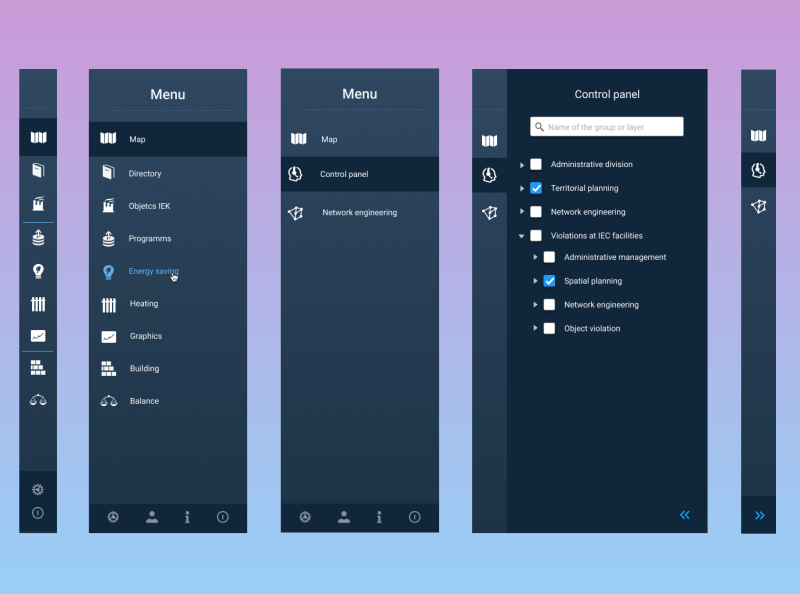
Вертикальное меню
По умолчанию меню вертикальные. Минимальный стиль по умолчанию и селекторы с низкой специфичностью позволяют легко настраивать их. По умолчанию элементы меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или настроить отображение меню: inline-block.
<style>
.custom-restricted-width {
/* To limit the menu width to the content of the menu: */
display: inline-block;
/* Or set the width explicitly: */
/* width: 10em; */
}
</style>
<div>
<span>Yahoo Sites</span>
<ul>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>More Sites</li>
<li>
<a href="#">Games</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">OMG!</a>
</li>
</ul>
</div>Горизонтальное меню
Чтобы создать горизонтальное меню, добавьте pure-menu-horizontalимя класса.
<div>
<a href="#">BRAND</a>
<ul>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
</ul>
</div>Выбранные и отключенные элементы
Отметьте выбранный элемент списка, добавив pure-menu-selectedкласс к элементу списка. Чтобы пометить ссылку как отключенную, добавьте имя класса pure-menu-disabledв элемент списка. Отключенные элементы выглядят блеклыми и не наследуют стили наведения.
<div>
<ul>
<li>
<a href="#">Selected</a>
</li>
<li>
<a href="#">Normal</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>Выпадающие списки
Мы рекомендуем включать подменю через JavaScript, чтобы обеспечить доступность. Чтобы помочь вам начать работу, пример сценария, написанный на ванильном JS, обеспечивает поддержку ARIA, ограниченную навигацию по подменю с помощью клавиш со стрелками и возможность закрывать меню с помощью внешнего события или клавиши ESC. Но вы можете пойти дальше, добавив обнаружение краев, комплексную навигацию с помощью клавиш со стрелками и полифилы для совместимости со старыми браузерами.
Чтобы помочь вам начать работу, пример сценария, написанный на ванильном JS, обеспечивает поддержку ARIA, ограниченную навигацию по подменю с помощью клавиш со стрелками и возможность закрывать меню с помощью внешнего события или клавиши ESC. Но вы можете пойти дальше, добавив обнаружение краев, комплексную навигацию с помощью клавиш со стрелками и полифилы для совместимости со старыми браузерами.
Даже с установленным JavaScript вы все равно можете отображать подменю при наведении курсора. Просто добавьте pure-menu-allow-hoverв pure-menu-has-childrenсписок пункт. Это может быть удобно для пользователей настольных компьютеров и предоставляет запасной вариант для пользователей без JavaScript.
<div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Contact</a>
<ul>
<li>
<a href="#">Email</a>
</li>
<li>
<a href="#">Twitter</a>
</li>
<li>
<a href="#">Tumblr Blog</a>
</li>
</ul>
</li>
</ul>
</div>Вертикальное меню с подменю
Та же конструкция, которая используется для создания раскрывающихся списков, работает и в вертикальных меню. Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
<div>
<ul>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">More</a>
<ul>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Even More</a>
<ul>
<li>
<a href="#">Foo</a>
</li>
<li>
<a href="#">Bar</a>
</li>
<li>
<a href="#">Baz</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>Прокручиваемое горизонтальное меню
Чтобы создать горизонтальное меню с возможностью прокрутки, добавьте pure-menu-scrollableимя класса. Когда места недостаточно, пункты меню можно прокручивать или пролистывать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например scrollbooster, для добавления таких эффектов.
Когда места недостаточно, пункты меню можно прокручивать или пролистывать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например scrollbooster, для добавления таких эффектов.
<div>
<a href="#">Yahoo</a>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Beauty</a>
</li>
<li>
<a href="#">Movies</a>
</li>
<li>
<a href="#">Small Business</a>
</li>
<li>
<a href="#">Cricket</a>
</li>
<li>
<a href="#">Tech</a>
</li>
<li>
<a href="#">World</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Support</a>
</li>
</ul>
</div>Прокручиваемое вертикальное меню
Чтобы создать вертикальное меню с возможностью прокрутки, ограничьте высоту меню, а затем добавьте pure-menu-scrollableимя класса. Пункты меню можно прокручивать или пролистывать. Подменю не поддерживаются.
Пункты меню можно прокручивать или пролистывать. Подменю не поддерживаются.
<style>
/* Customization to limit height of the menu */
.custom-restricted {
height: 160px;
width: 150px;
border: 1px solid gray;
border-radius: 4px;
}
</style>
<div>
<a href="#">Yahoo</a>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Flickr</a>
</li>
<li>
<a href="#">Messenger</a>
</li>
<li>
<a href="#">Sports</a>
</li>
<li>
<a href="#">Finance</a>
</li>
<li>
<a href="#">Autos</a>
</li>
<li>
<a href="#">Beauty</a>
</li>
<li>
<a href="#">Movies</a>
</li>
<li>
<a href="#">Small Business</a>
</li>
<li>
<a href="#">Cricket</a>
</li>
<li>
<a href="#">Tech</a>
</li>
<li>
<a href="#">World</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Support</a>
</li>
</ul>
</div>Адаптивные меню, которые скрываются
Ознакомьтесь с нашими примерами макета, чтобы увидеть, как вы можете использовать Pure в качестве основы для более сложных меню, таких как:
-
Адаптивное вертикальное меню , которое сворачивается за гамбургером, похоже на меню на этом веб-сайте Pure.

- Адаптивное меню с горизонтальной прокруткой , которое не мешает работе на маленьких экранах.
- Адаптивное горизонтально-вертикальное меню , которое выскальзывает из поля зрения.
<ul>
<li>
<a href="/layouts/side-menu/">Responsive Vertical Menu</a>, which collapses behind a hamburger, similar to the menu on this Pure website.
</li>
<li>
<a href="/layouts/tucked-menu/">Responsive Horizontal-Scrollable Menu</a>, which tucks out of the way on small screens.
</li>
<li>
<a href="/layouts/tucked-menu-vertical/">Responsive Horizontal-to-Vertical Menu</a>, which slides out of view. </li>
</ul>
</li>
</ul>[CSS] — Как сделать список в горизонтальном CSS — SheCodes
Узнайте, как создать список с помощью CSS и свойства display: inline-block. Код примера приведен для того, чтобы помочь вам в этом процессе.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS by Maedeh
как сделать список в css horizental
список встроенный блок плавать свойство пример
Дополнительные вопросы по кодированию о CSS👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 часов назад в CSS by Anamarija
Переместите смайлики друг на друга, используя относительное позиционирование
CSS позиционирование родственник лучшее свойство смайлики
👩💻 Технический вопрос
Спросил 12 дней назад в CSS от Ники
заполнение кнопок
CSS кнопка набивка веб-разработка
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Niki
как сделать размытую тень вокруг изображения
CSS коробка-тень изображение эффект размытия эффект распространения
👩💻 Технический вопрос
Спросил 12 дней назад в CSS от Ники
как изменить цвет фона?
цвет фона CSS веб-дизайн дизайн веб-страницы значения цвета
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Сара
Когда следует использовать переменные css?
УС переменные многоразовый Глобальный обновление
👩💻 Технический вопрос
Спросил 13 дней назад в CSS Саба
как изменить непрозрачность фона?
УС фон непрозрачность
👩💻 Технический вопрос
Спросил 13 дней назад в CSS от Ciara
какие продвинутые селекторы CSS
продвинутые селекторы CSS селектор братьев и сестер селектор атрибутов n-й дочерний селектор
👩💻 Технический вопрос
Спросил 13 дней назад в CSS от Лунгело
тип направления гибкости в css
CSS флексбокс flex-направление ряд столбец
👩💻 Технический вопрос
Спросил 13 дней назад в CSS by Saba
как сделать абсолютную коробку отзывчивой? он не отвечает ширине: 100%
абсолютная позиция отзывчивый процентные значения относительное положение
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Дженнифер
что такое высота строки
высота строки Свойство CSS вертикальное пространство текст
👩💻 Технический вопрос
Спросил 14 дней назад в CSS от Jasmine
как отображать что-то еще при наведении курсора на кнопку?
УС парить показать свойство
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Charlotte
Какие есть варианты выравнивания содержимого?
УС флексбокс оправдать содержание центральные элементы
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Confidence
как изменить ширину контейнера
контейнер ширина Свойство CSS процент
👩💻 Технический вопрос
Спросил 16 дней назад в CSS by Lungelo
css удалить подчеркивание из ссылки
CSS связь украшение текста подчеркнуть стиль
👩💻 Технический вопрос
Спросил 16 дней назад в CSS по Лунгело
в css как разместить элементы в списке рядом друг с другом, а не друг под другом
CSS список в соответствии встроенный блок поплавок
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Unisha
можете ли вы объяснить положение относительного элемента CSS?
УС позиция родственник вершина левый макет
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by OFFA
как использовать медиа-запрос
медиа-запрос CSS техника Отзывчивый дизайн разрешение экрана
👩💻 Технический вопрос
Спросил 18 дней назад
в
CSS
Рикке В.
Что такое линейный градиент?
линейно-градиентный фон веб-дизайн эффект градиента CSS-функция
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Рикке В.
где их использовать?
УС единицы родственник эм
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Рикке В.
что такое непрозрачность
CSS непрозрачность прозрачность
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 21 день назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Vennesa
как использовать высоту строки
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Элизабет
как убрать фиолетовый цвет с гиперссылки?
ссылка цвет гиперссылка веб-дизайн Селектор CSS
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Элизабет
что такое высота строки?
высота строки текст интервал веб-дизайн
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Элизабет
как центрировать текст?
УС центр выравнивание текста начальная загрузка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Элизабет
Что такое свойство маржи?
УС маржинальное свойство HTML-элементы веб-дизайн
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Элизабет
что такое маржа
маржа интервал HTML веб-разработка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Francesca
радиус границы начинается в каком углу в CSS?
УС радиус границы углы
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by EBONI
как убрать поля с элемента
CSS допуск Элемент
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Татьяна
как кодировать страницу с фоновым изображением, которое адаптивно
фоновое изображение отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Татьяна
как выровнять две кнопки по сторонам
CSS флексбокс выравнивание содержания кнопки
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Татьяна
как раскрасить шрифт в навигационной панели
CSS панель навигации цвет шрифта
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Clarissa
Как изменить конкретное семейство шрифтов в синтаксисе
CSS семейство шрифтов синтаксис селектор
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Фоласайо
как добавить навигационный бургер на средний экран
навигация бургер меню медиазапросы отзывчивость
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Folasayo
как скрыть панель навигации для среднего экрана?
навигационная панель медиа-запрос Адаптивный дизайн
👩💻 Технический вопрос
Спросил 27 дней назад в CSS Флоренсия
как я могу центрировать css ul
CSS ул центр
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Alina
как сделать текст фиксированным
CSS текст фиксированная позиция окно просмотра прокрутка
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Фоласайо
какую утилиту CSS я могу использовать для увеличения моего изображения?
УС полезность изображение трансформировать шкала
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Soulinny
изменить размер шрифта меню код css
меню размер шрифта Свойство CSS Документация MDN
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Миган
как выровнять текст по вертикали внутри столбца сетки vw
выровнять по вертикали текст оч отзывчивый столбец сетки
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Meegan
Как вертикально выровнять текст внутри столбца
вертикальное выравнивание текст столбец Свойство CSS дисплей: гибкий выравнивание элементов: центр
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Meegan
Как заставить столбцы переключаться между 2 и 1 при изменении размера окна
CSS медиазапросы флексбокс Адаптивный дизайн
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Trang
почему мы не можем использовать text-align: center в css для центрирования изображения
выравнивание текста центрирование изображения элемент блочного уровня отображать поля
👩💻 Технический вопрос
Спросил 28 дней назад в CSS от Trang
как центрировать изображение
по центру изображение допуск флексбокс стиль
👩💻 Технический вопрос
Спросил 28 дней назад в CSS от Равнит
мой код не такой жирный, как хотелось бы
CSS вес шрифта стиль веб-дизайн
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Как сделать горизонтальный список с помощью CSS?
Элементы списка по умолчанию выровнены по вертикали в формате списка. Чтобы сделать горизонтальный список, вам нужно написать для него CSS.
В этом посте я объясню и покажу несколько способов создания горизонтального списка с помощью CSS.
Начнем.
Различные способы создания горизонтального списка с помощью CSS
В этих примерах вы увидите различные свойства CSS для создания горизонтального списка, такие как display, flex, float и т. д.
В этом посте я буду использовать следующий HTML-код для элементов списка, пока я не введу новую разметку.
<ул>
Имейте это в виду.
Использование дисплея: встроенный
ul li {
дисплей: встроенный;
} Только с помощью приведенной выше строки CSS вы можете сделать горизонтальный список.
Выход
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
Но предметы касаются друг друга. Поэтому вам нужно добавить немного места между этими элементами. Вы можете использовать поля, отступы или и то, и другое, чтобы добавить пространство. В приведенном ниже примере я добавил поле в 20 пикселей с правой стороны.
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
Использование дисплея: flex
- Яблоки 9 0548
- Бананы
- Апельсины
- Виноград
- Манго
Следующий метод — использование flexbox. Здесь нужно применить display:flex для элемента контейнера
ул {
дисплей: гибкий;
}
уль ли {
стиль списка: нет;
поле справа: 20px;
}
ул ли: последний ребенок {
поле справа: 0;
} Вы видели вывод выше.
Использование CSS float
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
В этом примере выше я использовал CSS float для слева. Однако очень важно знать, что вам нужно очищать поплавки после их использования. В противном случае следующий контент может испортить его.
Однако очень важно знать, что вам нужно очищать поплавки после их использования. В противном случае следующий контент может испортить его.
См. мой CSS ниже.
ул ли {
стиль списка: нет;
плыть налево;
поле справа: 20px;
}
ул ли: последний ребенок {
поле справа: 0;
}
/* для очистки поплавка */
ул:: после {
содержание: "";
ясно: оба;
дисплей: таблица;
} Горизонтальный упорядоченный список
До этого раздела мы работали с неупорядоченным списком
Пожалуйста, рассмотрите новый HTML для этого объяснения, как вы видите ниже.
<ол>
См. вывод (без CSS) ниже.
- Купить яблоки
- Съесть банан
- Сделать апельсиновый сок
- Купить виноград
- Залезть на дерево манго
Чтобы выровнять их по горизонтали, можно использовать любой из предыдущих подходов. Позвольте мне применить первый (отображение: встроенный) метод.
Позвольте мне применить первый (отображение: встроенный) метод.
ол ли {
дисплей: встроенный;
поле справа: 20px;
}
ол ли: последний ребенок {
поле справа: 0;
} См. вывод ниже.
- Купить яблоки
- Eat Banana
- Сделать апельсиновый сок
- Приобретать виноград
- Полез манго
. Числа (1, 2, 3…) разочаровали после этого. Но если вы хотите сохранить упорядоченные номера списка, вам нужно сбросить счетчик, как вы видите в моем CSS ниже.
ол {
сброс счетчика: список-счетчик;
}
ол ли {
дисплей: встроенный;
поле справа: 20px;
отступ слева: 20px; /* это необходимо для позиционирования чисел */
приращение счетчика: счетчик-список; /* необходимый */
положение: родственник; /* необходимый */
}
ол ли: последний ребенок {
поле справа: 0;
}
ол ли: до {
содержимое: счетчик(список-счетчик) ".";
дисплей: встроенный;
положение: абсолютное; /* необходимый */
слева: 1px; /* необходимый */
} См. последний вывод ниже.
последний вывод ниже.
- Купить яблоки
- Съесть банан
- Сделать апельсиновый сок
- Купить виноград
- Залезть на дерево манго
Список связанных сообщений: 900 03
- Тег HTML ul и элементы списка (практические варианты использования и примеры)
- Как сделать горизонтальный список с помощью CSS?
- Как выровнять список HTML по центру с помощью CSS?
- Как создать список из двух столбцов в HTML CSS?
Заключение
Теперь вы знаете, как выровнять упорядоченный и неупорядоченный список по горизонтали. Я дал вам пару примеров и CSS для горизонтального списка. Если у вас все еще есть путаница, дайте мне знать.
Используя ту же технику, вы можете создать горизонтальное навигационное меню. Но вам нужно несколько строк JavaScript, чтобы сделать панель меню отзывчивой.
Шихаб Ул Хак
Можешь звать меня Шихаб.




 red { background: #cc0000;}
li.active a { background-color: #5a0202 !important;}
ul.nav.navbar-nav a {color: #fff !important;}
</style>
red { background: #cc0000;}
li.active a { background-color: #5a0202 !important;}
ul.nav.navbar-nav a {color: #fff !important;}
</style>

 текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
} 