Как включить фавикон в Safari для macOS и iOS? »WebNots
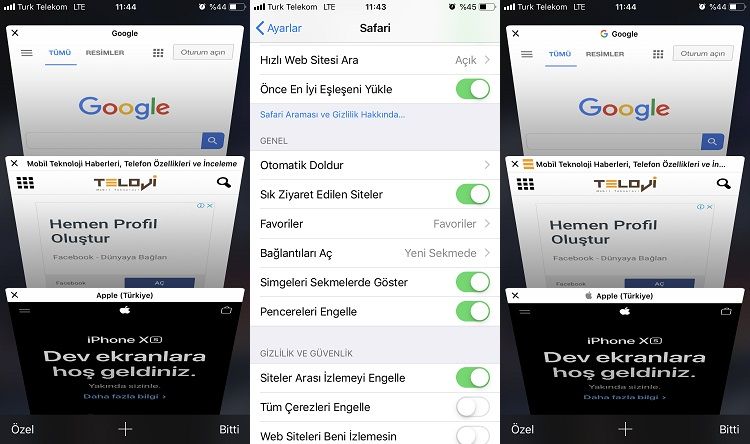
Шаг 3: У вас будет множество вариантов настройки браузера Safari на вашем iPhone или iPad. Включите ползунок напротив параметра «Показывать значки на вкладках» и включите его.
Включить отображение значков на вкладках
Шаг 4: Теперь, когда вы включили значок в iOS Safari. Но вы не увидите значок веб-сайта на вкладке браузера на iPhone / iPad, как Mac Safari. Поскольку размер экрана ограничен, мобильные браузеры не отображают значок на вкладке браузера. Чтобы увидеть значки, откройте любой веб-сайт, а затем нажмите кнопку «Открыть новую вкладку» в правом нижнем углу.
Навигация по записям
Похожие записи
Chrome — один из самых быстрых и безопасных веб-браузеров, обладающий множеством функций, которые делают его лучшим выбором для пользователей во всем мире. Но настоящая особенность Chrome — это расширения, которые предоставляют дополнительные функции и возможности.![]()
Общий хостинг — лучший вариант для создания нового блога. Однако со временем сайт будет расти в размерах и привлекать большое количество посетителей. В этом случае вы не можете продолжать использовать серверы общего хостинга и должны перейти на серверы с более высокими ресурсами. У вас есть несколько вариантов, таких как VPS, Cloud и выделенные серверы. В…
В нашей предыдущей статье мы объяснили, как уменьшить время запуска в Windows 10. В течение этого периода многие приложения будут загружаться во время запуска и задерживать время загрузки вашего компьютера. Вы можете знать некоторые приложения, но многие из них загружаются при запуске без вашего ведома. Например, всякий раз, когда вы подключаете сетевой диск, есть проверка…
В Windows 10 есть множество замечательных функций, которые улучшают работу пользователей. Однако одним из немногих его недостатков является то, что он генерирует случайное имя компьютера во время установки. ОС назначает имя с префиксом «DESKTOP», за которым следует комбинация цифр и букв, например «DESKTOP-8DGNCKM». Это может сбивать с толку, когда вам нужно идентифицировать свои компьютеры, особенно…
Однако одним из немногих его недостатков является то, что он генерирует случайное имя компьютера во время установки. ОС назначает имя с префиксом «DESKTOP», за которым следует комбинация цифр и букв, например «DESKTOP-8DGNCKM». Это может сбивать с толку, когда вам нужно идентифицировать свои компьютеры, особенно…
Microsoft Excel — универсальный инструмент для повышения производительности, но он по-прежнему подвержен различным проблемам. Иногда он может открываться не сразу, когда вы нажимаете на электронную таблицу. Даже 30-секундная задержка может помешать ходу выполнения вашей работы, особенно если вам нужно регулярно открывать и закрывать электронные таблицы. В более серьезной ситуации Excel может зависнуть на долгое время,…
Приложения Microsoft Office — одни из самых популярных для документирования. Иногда у вас есть несколько пользователей, использующих разные родные языки на одном компьютере. Они могут готовить документы, презентации или использовать Outlook.![]() Хотя люди набирают текст на английском, многие считают удобным отображать пункты меню на их родном языке. К счастью, Microsoft Office позволяет вам изменить язык…
Хотя люди набирают текст на английском, многие считают удобным отображать пункты меню на их родном языке. К счастью, Microsoft Office позволяет вам изменить язык…
Не обновляются значки веб-сайтов (фавиконы) в Safari на Mac: как исправить?
Возможность видеть в Safari иконки сайтов значительно упрощает взаимодействие со вкладками. Ведь по фавиконам можно быстро определить необходимую вкладку, просто посмотрев на значок. Аналогично можно поступать и в списке закладок, и в истории. Как только эта возможность появилась, ею сразу же стали пользоваться многие. Но замечали ли вы, что иногда значки сайтов отсутствуют или отображаются неправильно? В этом материале мы расскажем как обновить значки веб-сайтов в Safari на Mac.
♥ ПО ТЕМЕ: Как управлять Mac с iPhone или iPad (блокировка, перезагрузка, выключение, звук, просмотр файлов, воспроизведение и т.
д.).
Как удалить кэш иконок сайтов в Safari
Если вы столкнулись с появлением неправильных значков, это может быть связано с отображением иконок с других сайтов. Хорошим решением в такой ситуации будет очистка кэша и новый запуск браузера.
1. Закройте Safari и выйдите из приложения.
2. Используя Finder, нажмите Переход → Переход к папке… в строке меню.
3. Введите ~/Library/Safari/Favicon Cache/ во всплывающем окне и нажмите
4. Выберите все элементы в папке кэша и переместите их в корзину. Вы можете выбрать всё с помощью сочетание клавиш ⌘Cmd + A и потом перетащить это в корзину или же щелкните правой кнопкой мыши по выделенному и выберите «Переместить в корзину».
5. Очистите корзину или удалите из нее эти элементы.
6. Откройте Safari.
Папка кэша значков Safari будет перестраиваться при посещении веб-сайтов. И вам нужно будет посетить сайты (обновить страницы), которые вы сохранили ранее, чтобы для них появились значки. Но те из них, которые отображались неправильно или отсутствовали, должны будут показываться правильно.
И вам нужно будет посетить сайты (обновить страницы), которые вы сохранили ранее, чтобы для них появились значки. Но те из них, которые отображались неправильно или отсутствовали, должны будут показываться правильно.
♥ ПО ТЕМЕ: Как сделать клавишу Caps Lock в macOS действительно полезной.
Альтернативный вариант
Если вы предпочитаете попробовать другой вариант, а этот вам кажется сложным, есть другой путь устранения проблемы. Правда, он гарантированной помощи не обещает.
Откройте веб-сайт с неправильным значком в частном окне Safari. Вы можете легко сделать это, щелкнув правой кнопкой мыши Safari в доке и выбрав «Новое частное окно» или выбрав Файл → Новое частное окно в строке меню.
Откройте нужный вам веб-сайт в частном окне, а когда вы вернетесь к этой же странице в обычной вкладке Safari, значок может оказаться правильным.
Этот вариант исходит от форума сообщества Apple. Этот метод срабатывает не для всех пользователей, но его можно и попробовать.
Этот метод срабатывает не для всех пользователей, но его можно и попробовать.
♥ ПО ТЕМЕ: Размер папок в Finder на Mac: как включить.
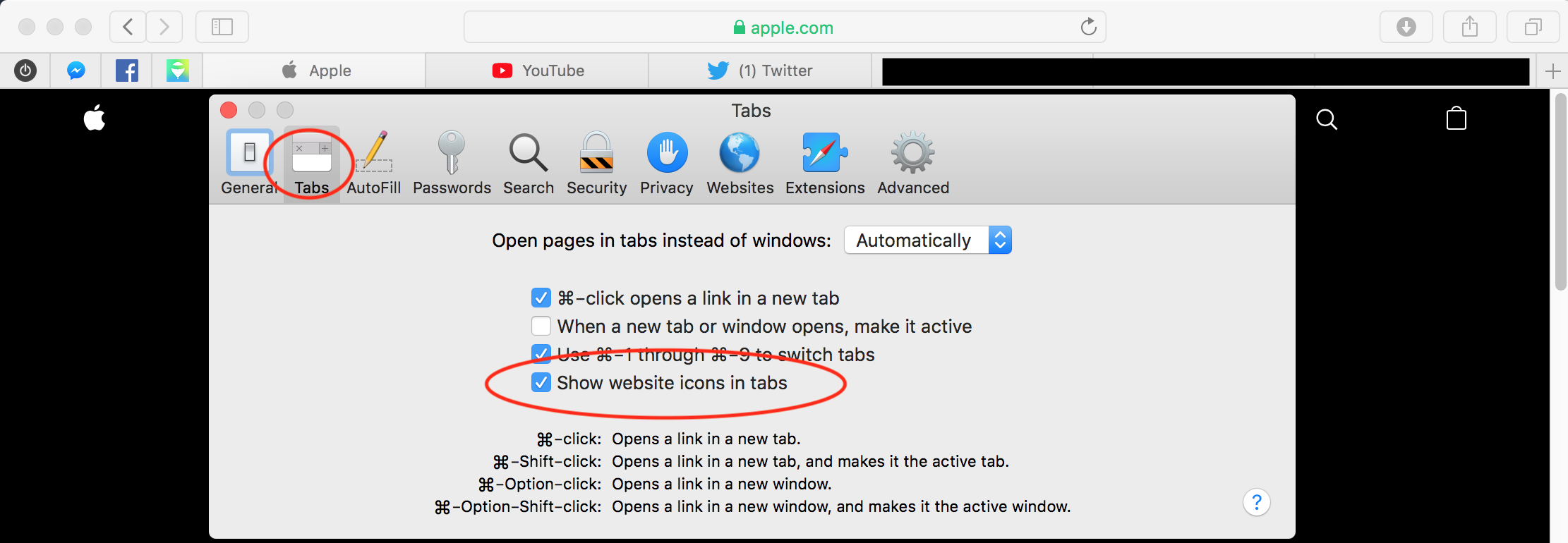
Как включить отображение значков (фавиконов) в Safari
Напоминаем, что для включения значков в Safari на Mac надо выполнить следующие простые шаги:
1. В запущенном и открытом Safari нажмите
2. Перейдите на панель «Вкладки».
3. Установите флажок «Отображать значки веб-сайтов на вкладках», чтобы включить значки.
♥ ПО ТЕМЕ: Как быстро открыть недавно закрытые вкладки в Safari на Mac – три способа.
Надеемся, вам удастся решить проблему с помощью одного из предложенных нами способов: сбросом кэша значков Safari либо открытием сайта в частном окне.
Смотрите также:
Safari — Служба поддержки Apple
Safari — самый быстрый и экономичный способ работы в интернете на Вашем Mac. На настраиваемой начальной странице можно разместить любимое фоновое изображение и нужные Вам разделы, например Избранное, часто посещаемые сайты, предложения Siri, список для чтения, вкладки iCloud и отчет о конфиденциальности. На вкладках теперь отображаются наглядные значки Favicon, а при наведении указателя на вкладки отображаются миниатюры веб‑сайтов. Можно даже быстро перевести содержимое веб‑сайта с другого языка, если для этого языка поддерживается перевод.
На настраиваемой начальной странице можно разместить любимое фоновое изображение и нужные Вам разделы, например Избранное, часто посещаемые сайты, предложения Siri, список для чтения, вкладки iCloud и отчет о конфиденциальности. На вкладках теперь отображаются наглядные значки Favicon, а при наведении указателя на вкладки отображаются миниатюры веб‑сайтов. Можно даже быстро перевести содержимое веб‑сайта с другого языка, если для этого языка поддерживается перевод.
Примечание. Функции перевода доступны не для всех языков и не во всех регионах.
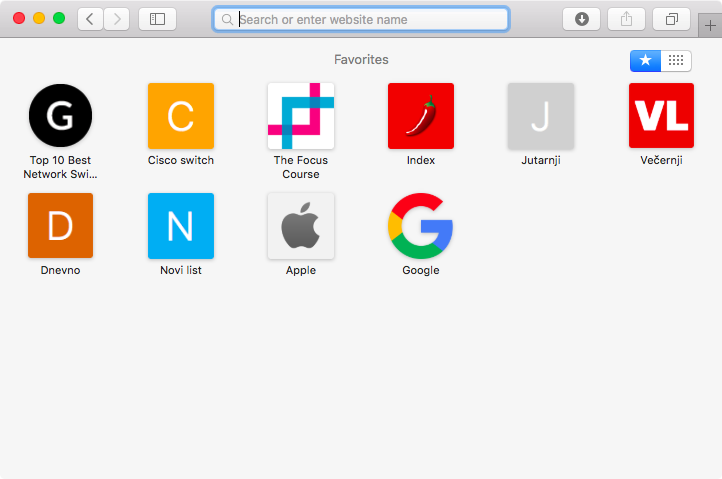
Поиск информации. Начните вводить слово или веб‑адрес, и Safari покажет подходящие сайты и предложения. Избранные и часто посещаемые веб‑сайты можно добавить на начальную страницу Safari.
Настройка начальной страницы Safari. На начальную страницу можно добавить избранные объекты, элементы списка для чтения, отчет о конфиденциальности и многое другое. В качестве фонового изображения можно установить Вашу любимую фотографию или один из предлагаемых вариантов. Нажмите в правом нижнем углу начальной страницы, чтобы просмотреть варианты ее настройки.
Нажмите в правом нижнем углу начальной страницы, чтобы просмотреть варианты ее настройки.
Поиск новых расширений. Расширения добавляют в Safari новые функции, с которыми использование браузера становится еще удобнее. Можно добавить быстрые команды и полезную информацию, показывать заголовки новостей и быстро делиться контентом из Ваших любимых приложений и сервисов. Новая категория расширений в App Store содержит расширения Safari, рекомендованные редакторами, а также рейтинги самых популярных расширений, которые можно легко просмотреть и загрузить. См. раздел App Store. Загруженные расширения необходимо включить в настройках Safari. Выберите вкладку «Расширения» и установите флажки для расширений, которые хотите включить.
Просмотр нескольких веб-страниц в одном окне. Нажмите у правого края панели вкладок или нажмите сочетание клавиш Command-T, чтобы открыть новую вкладку. Затем введите адрес. Чтобы веб‑страница всегда была под рукой, перетяните вкладку с ней влево, и она останется в панели вкладок.![]()
Быстрый просмотр содержимого вкладок. Favicon — это значок или логотип веб‑сайта. Он отображается на вкладке и наглядно показывает, какая веб‑страница открыта на этой вкладке. Чтобы быстро просмотреть содержимое вкладки, задержите на ней указатель.
Использование надежных паролей. При регистрации новой учетной записи в интернете Safari автоматически создает и заполняет для Вас новый надежный пароль. Если Вы выбрали параметр «Использовать надежный пароль», этот пароль сохраняется в связке ключей iCloud и автоматически заполняется на всех устройствах, где выполнен вход с тем же Apple ID. Safari безопасно отслеживает Ваши пароли и определяет их наличие в опубликованных списках взломанных паролей. Это также помогает Вам пользоваться функцией «Вход с Apple» там, где она доступна. (См. раздел Использование функции «Вход с Apple» на Mac в Руководстве пользователя macOS.)
Безопасная и конфиденциальная работа в интернете. Safari выдает предупреждение при посещении Вами небезопасного веб-сайта или при попытке несанкционированного получения Ваших персональных данных.![]() Safari также автоматически защищает Вас от перекрестного отслеживания, распознавая и удаляя оставленные трекерами данные. Safari запрашивает разрешение, перед тем как предоставить социальной сети информацию о Ваших действиях на сторонних веб-сайтах. Кроме того, Safari защищает Вас от отслеживания в интернете, усложняя процесс идентификации Вашего Mac.
Safari также автоматически защищает Вас от перекрестного отслеживания, распознавая и удаляя оставленные трекерами данные. Safari запрашивает разрешение, перед тем как предоставить социальной сети информацию о Ваших действиях на сторонних веб-сайтах. Кроме того, Safari защищает Вас от отслеживания в интернете, усложняя процесс идентификации Вашего Mac.
Просмотр отчета о конфиденциальности. Нажав кнопку «Отчет о конфиденциальности» в панели инструментов Safari, можно просмотреть перекрестные трекеры, которые Safari блокирует на различных веб‑сайтах, и лучше понять, как определенный сайт относится к Вашей конфиденциальности. Нажмите , чтобы просмотреть отчет о конфиденциальности с подробной информацией об активных трекерах на веб‑сайте.
Перевод веб‑страниц (бета-версия). В Safari можно мгновенно переводить целые веб‑страницы. При открытии веб‑страницы, которую Safari может перевести, в адресной строке появляется кнопка перевода . При нажатии этой кнопки Safari может перевести веб‑страницу между следующими языками: русский, английский, испанский, упрощенный китайский, французский, немецкий и португальский (Бразилия).![]() Когда перевод веб‑страницы закончен, кнопка меняет цвет .
Когда перевод веб‑страницы закончен, кнопка меняет цвет .
Режим «Картинка в картинке». Во время воспроизведения видео нажмите и удерживайте кнопку «Аудио» на вкладке. В открывшемся подменю выберите пункт «Войти в режим “Картинка в картинке”». Видео переместится в плавающее окно, которое можно перетягивать, увеличивать и уменьшать — и Вы сможете продолжать просмотр, занимаясь другими делами на Mac. В этом же подменю можно настроить параметры автовоспроизведения. Чтобы отключить звук в видео, нажмите .
Смотрите Наш дом: Как жить на планете Земля в приложении Apple TVО favicon и не только
Форматы favicon
Основными форматами для favicon являются ICO, PNG и SVG. При желании, значок сайта можно сделать в форматах JPEG или анимированном GIF. Но из-за слабой поддержки основными браузерами использование таких значков превращается в нецелесообразную экзотику. Хотя и можно сделать favicon в формате GIF без анимации, но не нужно – лучше в PNG.
Favicon.ico
Хотя формат ICO сейчас считается устаревшим, но сбрасывать со счетов его ещё рано. Основными достоинствами этого формата являются: возможность хранения в одном файле нескольких вариантов размеров иконки сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого браузера понимают только ICO. Так же следует учитывать то, что этот формат довольно широко используется в операционной системе Windows. Т. е. favicon.ico используется как изображение для вкладок, панели задач, рабочего стола. Поэтому для корректного отображения на этих объектах, создаётся файл в формате ICO, содержащий три изображения рекомендуемых размеров: 16х16, 32х32 и 48х48. Сделать такой файл можно здесь. Подключение favicon.ico на сайте производится с помощью следующего кода:
<link href="/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
В параметре href указывается путь до иконки сайта. В этом примере и далее в этой статье предполагается, что файл favicon размещён в корне сайта. Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO. Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми основными браузерами. Подключение favicon.png на сайте производится с помощью следующего кода:
<link href="/favicon.png" rel="icon" type="image/png" />
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без потери качества, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его поддерживают ещё не все браузеры, но за ним будущее. Подключение favicon.svg на сайте производится с помощью следующего кода:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Отслеживать поддержку SVG браузерами можно здесь.
Favicon – устройства, ОС, технологии
С приходом HTML 5 появилась возможность указывать размеры favicon.![]() Теперь различные мобильные устройства или браузеры могут выбрать необходимый размер значка и использовать его, например, как изображение для ярлыка на рабочем столе. За указание размеров отвечает атрибут size. Делается это так:
Теперь различные мобильные устройства или браузеры могут выбрать необходимый размер значка и использовать его, например, как изображение для ярлыка на рабочем столе. За указание размеров отвечает атрибут size. Делается это так:
<link href="/favicon-32x32.png" rel="icon" type="image/png" /> <link href="/favicon-16x16.png" rel="icon" type="image/png" />
Для favicon.svg можно сделать так:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Так как формат SVG векторный и может масштабироваться, то даём указание использовать изображение для любых размеров.
Windows
Начиная с версии Windows 8.1, появилась возможность закреплять сайты с помощью т. н. живых плиток. Для изображений на плитках малого размера будет использоваться favicon. Для средних и больших плиток лучше задать изображения подходящих размеров. Сделать это можно двумя способами: разместить в заголовке сайта специальные метатеги или создать файл конфигурации браузера. Второй способ более предпочтителен т. к. размещение лишних тегов метаданных увеличивает заголовок страницы, что не лучшим образом сказывается на скорости загрузки. И так, создаётся файл browserconfig.xml следующего содержания:
Второй способ более предпочтителен т. к. размещение лишних тегов метаданных увеличивает заголовок страницы, что не лучшим образом сказывается на скорости загрузки. И так, создаётся файл browserconfig.xml следующего содержания:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>Он описывает четыре изображения для различных размеров живых плиток: три квадратные и одно прямоугольное. В теге TileColor указывается фоновый цвет плитки. Сами изображения следует брать большего размера, примерно в 1,8-2 раза.![]() Например, для плитки 70×70 лучше взять изображение размером 128×128. Делается это с целью поддержки экранов с высокой плотностью пикселов. Подключение файла конфигурации браузера на сайте производится с помощью следующего кода:
Например, для плитки 70×70 лучше взять изображение размером 128×128. Делается это с целью поддержки экранов с высокой плотностью пикселов. Подключение файла конфигурации браузера на сайте производится с помощью следующего кода:
<meta name="msapplication-config" content="browserconfig.xml" />
Mac OS и Safari
Версии Safari под Mac OS поддерживают формат SVG. Такое изображение нужно для закладок в этом браузере. Но есть один момент – элементы изображения должны быть или чёрными или белыми. В коде подключения используется атрибут color. Так вот, после подключения все элементы чёрного цвета будут отображаться тем цветом, который указан в этом атрибуте. Подключение для Safari в Mac OS производится с помощью следующего кода:
<link href="/safari-pinned-tab.svg" rel="mask-icon" color="#598473" />
Обратите внимание на то, что имя файла и значение rel должны быть такими, как в примере.
Apple (iOS)
Safari в устройствах Apple, на базе операционной системы iOS тоже использует иконку сайта для закладок.![]() Но favicon может использоваться и как значок на рабочем столе. Для того, чтобы на устройствах Apple значок сайта смотрелся прилично, понадобятся изображения в формате PNG и несколько строк кода. Устройств на базе iOS довольно много и они имеют различные размеры экранов. Для каждого размера нужен свой значок. Размеры этих значков следующие: 57×57, 60×60, 72×72, 76×76, 114×114, 120×120, 144×144, 152×152, и 180×180. В некоторых источниках рекомендуется писать код для каждого размера favicon. Объясняется это тем, что иконки для устройств от Apple, в виду их большой популярности, используются (ищутся) устройствами других производителей. Вот так подключается изображение для одного из размеров:
Но favicon может использоваться и как значок на рабочем столе. Для того, чтобы на устройствах Apple значок сайта смотрелся прилично, понадобятся изображения в формате PNG и несколько строк кода. Устройств на базе iOS довольно много и они имеют различные размеры экранов. Для каждого размера нужен свой значок. Размеры этих значков следующие: 57×57, 60×60, 72×72, 76×76, 114×114, 120×120, 144×144, 152×152, и 180×180. В некоторых источниках рекомендуется писать код для каждого размера favicon. Объясняется это тем, что иконки для устройств от Apple, в виду их большой популярности, используются (ищутся) устройствами других производителей. Вот так подключается изображение для одного из размеров:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Можно обойтись без девяти строк кода и ограничиться тремя, хотя файлы всех девяти размеров лучше загрузить на сайт. Используется одна хитрость: если иконка не соответствует рекомендуемому размеру устройства, то используется иконка большего размера. Подключаем изображение размером 180×180 следующим образом:
Подключаем изображение размером 180×180 следующим образом:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Затем добавим строку кода из предыдущего примера:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Т. е. по крайней мере, основная иконка должна быть 180×180. Остальные устройства могут уменьшить изображение. Есть ещё одна тонкость, иконки в iOS оформляются в определённом стиле, т. е. используются скругленные уголки, тень, блики. Когда загружается значок сайта, устройство начинает приводить его к этому стилю. Если это не нужно, то добавляем следующий код:
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon.png" />
А ещё можно указать заголовок:
<meta name="apple-mobile-web-app-title" content="Aitishnik.RU" />
Android
К сожалению, изображения в формате SVG пока не поддерживаются ОС Android. Поэтому используются изображения в формате PNG. Для настроек используется файл manifest. json. Он может быть следующего содержания:
json. Он может быть следующего содержания:
{
"name": "Aitishnik.RU",
"icons": [
{
"src": "android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"start_url": "http://www.aitishnik.ru",
"display": "standalone"
}Файл – манифест описывает настройки отображения сайта на домашнем экране, как веб-приложения. В примере:
name – подпись к приложению. Если ключ name не указан, то для подписи будет использоваться содержимое тега title из заголовка сайта. Если значение name длинное, то можно добавить ключ short_name для короткой подписи.
icons – этот ключ определяет набор иконок.![]() Внутри него ключи src, sizes и type определяют источник изображения, размер и тип изображения соответственно.
Внутри него ключи src, sizes и type определяют источник изображения, размер и тип изображения соответственно.
theme_color – передаёт цветовое значение строки состояния.
background_color – фоновый цвет для иконки на домашнем экране.
display – режим отображения веб-приложения.
Файл manifest.json подключается в заголовке сайта следующим кодом:
<link rel="manifest" href="/manifest.json" />
Заключение
У человека, прочитавшего всё вышеизложенное, может сложиться впечатление, что всё это очень сложно и нудно. Отчасти это так. Но к счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Вот и всё. Удачи в сайтостроении!
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё о сайтостроении
-
Конструктор — как инструмент создания сайта…
Вопрос о бесплатном создании собственного интернет – проекта до сих пор волнует многих пользователей. Все дело в том, что люди не всегда могут сразу определиться, для чего им необходим собственный интернет – проект, и как с ним нужно…
Сайт. С чего начать?
Эта статья написана для тех, кому нужен интернет-сайт, но не представляющих с чего начать. Это краткое введение в мир web-сайтов, призванное помочь новичку сориентироваться в этом мире и принять правильные решения.
 Информация может быть…
Информация может быть…Чем должна заканчиваться каждая страница успешного сайта? …
Существует ряд ошибок, которые допускают многие владельцы сайтов при его создании. Одну из таких ошибок можно заметить на многих веб-ресурсах. Это не только игнорирование хостинга и бесплатная аренда сервера в Киеве с тестовым периодом, но и резкое…
О favicon и не только
Сейчас каждый веб-мастер знает, что favicon – это значок (иконка) сайта, веб-страницы. А в далёком 2006 году, когда создавалась первая версия сайта aitishnik.ru, о favicon знали немногие и уж тем более, немногие его использовали. Тогда…
Сайт: основные функции, разработка и продвижение.
 ..
..
Информация всегда была и продолжает оставаться одним из важнейших элементов привлечения внимания – к товарам, услугам, личности и т.д. Особенно ее роль велика сегодня, когда Интернет занял плотное место, как в личной жизни, так и в…
Основная цель выделенного сервера
Выделенный сервер – это название говорит само за себя, покупая эту услугу у провайдера, вы фактически получаете в свое пользование конкретный сервер. Виртуальный хостинг — это абсолютная противоположность понятию “выделенного”, в данном…
Как создать favicon (фавикон) для сайта
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного. Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы . png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
-
Один вариант с прозрачным фоном. Этот фавикон будет отображаться во всех местах рядом с url-адресом или именем сайта: в адресной строке, в закладках и пр.

- Второй вариант со сплошной заливкой. Он будет использоваться в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, например, на домашнем экране устройства.
Фавиконки отображаются на пустой стартовой странице Google
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат .ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Так выглядят фавиконы в мобильной версии браузера Google Chrome
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192. png или android-chrome-512×512.png.
png или android-chrome-512×512.png.
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
<link rel=”manifest” href=”/site.webmanifest”>
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon.ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
Если вы подключили манифест, то можно сохранить сайт на экране устройства, как приложение.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате .Для iOS Safari создают apple touch icon – фавикон в формате .png размером 180х180 пикселей. Как и в ОС Android, страницу сайта можно сохранить на экран мобильного устройства, и иконки в этом случае будут выглядеть как приложение. Такая ссылка называется Web Clip.
При создании фавикона для iOS помните, что уголки иконки будут автоматически скруглены, поэтому отступите от краев примерно по 4 пикселя с каждой стороны.
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
Adobe Photoshop или Figma
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
изображения в пикселях и фон – прозрачный или непрозрачный.
Realfavicongenerator. net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии. Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.![]() net.
net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon. png»>
png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
Запомните
- Формат.
 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.
 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
Материал подготовила Светлана Сирвида-Льорентэ.
Как включить Favicon в Safari (iOS 12 и macOS Mojave)
Удивительно, сколько времени понадобилось Apple, чтобы создать простую функцию, которую пользователи просили целую вечность. Я имею в виду, что до iOS 11 пользователи не могли видеть favicon в Safari, что меня сильно беспокоило. К счастью, в iOS 12 появилась поддержка favicon, и это одна из тех крошечных вещей, которые доставляют мне много радости. Тем не менее, по какой-то причине favicon в Safari не включен по умолчанию, и вы должны включить его вручную. Так как Apple нигде не упоминает favicon в Safari, это не так просто, как их включить. Вот почему, чтобы упростить задачу для наших читателей, мы привели это изящное руководство, в котором мы покажем вам, как включить favicon в Safari в iOS 12:
Включение Favicon в Safari в iOS 12
Примечание. Мы используем iPhone X для демонстрации этого учебника, в котором говорится, что эта функция будет работать на любом iPhone, если он работает на iOS 12.![]()
Если вы долгое время пользуетесь iOS, вы знаете, что Apple любит скрывать определенные настройки приложения в своем основном приложении «Настройки». То же самое относится и к конкретным настройкам Safari, поэтому, чтобы включить favicon, вам придется использовать приложения «Настройки». Просто следуйте инструкциям, приведенным ниже, и вы сможете сделать это за несколько секунд. Это будет краткий учебник:
- Откройте приложение «Настройки», а затем нажмите на Safari.
2. Здесь прокрутите вниз, чтобы найти опцию «Показать значки во вкладках» и включить ее.
3. Вот и все. Теперь вы должны видеть значок избранного на вкладках Safari, как показано на рисунке ниже.
До послеВключение Favicon в Safari в MacOS Mojave
- Включение Favicon в Safari в MacOS Mojave даже проще, чем в iOS 12. Сначала откройте Safari, а затем нажмите сочетание клавиш «Command + Comma», чтобы открыть панель настроек.
 Здесь нажмите на меню вкладок.
Здесь нажмите на меню вкладок.
2. В меню «Вкладки» включите последний параметр «Показывать значки веб-сайтов во вкладках» . Вот и все, теперь вы включили Favicon в Safari.
3. На рисунках ниже вы можете видеть, как выглядят ваши вкладки Safari до и после включения Favicon.
До ПослеНаслаждайтесь сайтом Favicon в вашем браузере Safari
Возможность показа favicon отсутствует в Safari с момента его создания, и это была одна из наиболее востребованных пользователем функций приложения. С iOS 12 и macOS Mojave Apple наконец-то дала пользователям то, о чем они просили. Я люблю эту функцию, но как насчет тебя? Как вы думаете, поддержка favicon в Safari имеет какое-то значение или это не влияет на вас вообще? Дайте нам знать, написав в разделе комментариев ниже.
report this adfavicon.ico и другие форматы, поддержка браузерами
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.![]() ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)
Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите.![]() Можно даже поставить отдельный favicon для всех запросов страницы.
Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.![]()
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.![]() ico.
ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
После добавления favicon в стандарты HTML, появился новый способ подключения через тег <link rel=»…»> в head документа. Favicon перестал ограничиваться корневой папкой сайта, теперь можно было указать любой путь.
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd.microsoft.icon» href=»/favicon.ico»> <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» />
<link rel=»shortcut icon» href=»/favicon.ico» /> <link rel=»icon» type=»image/vnd. <link rel=»icon» type=»image/x-icon» href=»/favicon.ico»> <link rel=»icon» href=»/favicon.ico» /> |
Принимаются и другие форматы изображений, так как favicon больше не ограничен форматом ICO:
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»>
<link rel=»icon» type=»image/gif» href=»/image.gif»> <link rel=»icon» type=»image/png» href=»/image.png»> |
Подключение иконок через Web App Manifest: manifest.json
Вместе с Progressive Web Apps (PWAs) вы часто будете слышать про файл manifest.json. Файл manifest.json – это JSON файл, позволяющий настраивать внешний вид и запускать действия веб-приложения, которое добавлено в закладки или на домашний экран устройства.
manifest.json позволяет настраивать ряд параметров, среди которых внешний вид иконки, используемой для запуска веб-приложения.![]()
Более подробно о manifest.json и его возможностях читайте в нашей статье manifest.json.
Favicon на домашнем экране устройства Android
Манифест содержит свойство массива icons, с помощью которого можно задавать список объектов изображений, каждое из которых может обладать свойствами src, sizes и type, описывающими иконку.
Файл manifest.json с двумя иконками может выглядеть следующим образом:
{ «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144.png», «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { «name»: «mobiForge», «short_name»: «mobiForge», «icons»: [ { «src»: «/icon-144×144. «sizes»: «144×144», «type»: «image/png» }, { «src»: «/icon-192×192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
Используйте код ниже для ссылки на манифест, который в нашем случае сохранен в корне:
<link rel=»manifest» href=»/manifest.json»>
<link rel=»manifest» href=»/manifest.json»> |
Подключение иконок через файл browserconfig.xml
browserconfig.xml – это XML файл, с помощью которого можно задавать иконки для Microsoft Windows. Он также размещается в корне сайта. Его код:
<?xml version=»1.0″ encoding=»utf-8″?>
<browserconfig>
<msapplication>
<tile>
<square150x150logo src=»/mstile-150×150. png»/>
<square310x310logo src=»/mstile-310×310.png»/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>
png»/>
<square310x310logo src=»/mstile-310×310.png»/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <square310x310logo src=»/mstile-310×310.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
Нас интересуют здесь тег tile и его дочерние элементы. Код сверху определяет иконку с двумя размерами 150×150 и 310×310. Подробнее об этих размерах позже.
Так много способов подключения иконки – какой использовать?
Столько способов подключения favicon. Вы спросите: «какой же использовать?». Теперь самое забавное – все! ОК, весело? Не совсем.
Теперь самое забавное – все! ОК, весело? Не совсем.
Почему столько много способов подключения favicon?
Ранее мы говорили, что почти все браузеры поддерживают favicon.ico 16×16 и 32×32 в корневой папке. Так почему бы не пойти этим путем? Нам нужно поддерживать разные платформы и плотность пикселей на экране, чтобы иконка всегда хорошо смотрелась на разных размерах и в разных контекстах.
Во-первых, иконка представляет собой точку запуска сайта или приложения. Она всегда должна смотреться хорошо. То есть быть четкой и ясной, без видимых пикселей, а размер и качество должны подходить под разрешение экрана устройства. Favicon 16×16 и 32×32 – это хороший фолбек, но они будут плохо смотреться на экранах с большим разрешением.
На мобильных ОС, например, нужно также подготовить иконку для отображения на домашнем экране. У каждой ОС свои особенности и набор предпочтительных размеров иконок для разных размеров экрана. Файлы Web App Manifest и browserconfig.xml дают разработчику больше контроля над представлением и запуском сайта на разных платформах.
Какие размеры favicon использовать?
У нас есть разные способы подключения иконок. Давайте узнаем, какие размеры использовать. С появления атрибута sizes в HTML5 теперь можно указывать favicon в формате PNG:
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»>
<link rel=»icon» type=»image/png» href=»/icon-16.png»> <link rel=»icon» type=»image/png» href=»/icon-32.png»> |
Рекомендации Chrome
На сайте Google developers рекомендуют использовать для Chrome максимальный размер 192×192px.
<link rel=»icon» type=»image/png» href=»icon-192.png»>
<link rel=»icon» type=»image/png» href=»icon-192.png»> |
Изображение будет автоматически уменьшено до необходимого размера.
Однако если вам нужно больше контроля, и вы сами предпочитаете масштабировать изображения, а не оставлять это браузеру, можете предоставить свои собственный иконки кратные 48px.
Мы получаем следующие размеры:
48×48
96×96
144×144
192×192
Другой источник Google developer для заставок Add to homescreen рекомендует разрешение еще больше. Поэтому можно добавить 256, 384 и 512:
256×256
384×384
512×512
Разметка со всеми этими favicon будет выглядеть так:
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144.png»> <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»>
<link rel=»icon» type=»image/png» href=»icon-48.png»> <link rel=»icon» type=»image/png» href=»icon-96.png»> <link rel=»icon» type=»image/png» href=»icon-144. <link rel=»icon» type=»image/png» href=»icon-192.png»> <link rel=»icon» type=»image/png» href=»icon-256.png»> <link rel=»icon» type=»image/png» href=»icon-384.png»> <link rel=»icon» type=»image/png» href=»icon-512.png»> |
Рекомендации Safari
Apple рекомендует следующие размеры иконок:
120×120: iPhone
152×152: iPad
167×167: iPad Retina
180×180: iPhone Retina
Их можно подключить через тег link. Получается:
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152. <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> |
Оптимальные размеры для старых устройств на iOS:
57×57
60×60
72×72
76×76
114×114
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76. <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> |
Их также моно разместить в корневой папке с именами типа apple-touch-icon-180×180.png и apple-touch-icon.png, и Safari iOS автоматически найдет правильную иконку.
Тем не менее, другие платформы тоже могут использовать иконки iOS, поэтому лучше задать их явно через теги link.
Закрепленные вкладки в Safari
Safari использует SVG иконки на закрепленных вкладках. Для этого используется SVG изображение (поэтому размер пикселей неважен):
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″>
<link rel=»mask-icon» href=»/pinned-tab-icon.svg» color=»#ff0000″> |
Плитки Microsoft Windows
Даже если вы не хотите заботиться об ОС Windows Phone mobile (на это есть хорошая причина, она была заморожена), вам все еще нужно думать об иконках на плитках Windows. Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.
Они используются в Windows 8 и выше, на планшетах, ноутбуках и ПК.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПлитки Microsoft Windows
Windows 8 и выше использует формат плитки для отображения иконок. Руководство по их проектированию довольно сложное. Мы лишь рассмотрим необходимые размеры.
Базовые размеры плитки, определенные Microsoft:
70×70 (маленькая плитка)
150×150 (средняя плитка)
310×150 (широкая плитка)
310×310 (большая плитка)
В Windows 8.0 и IE 10 плитку 144×144 можно задать в разметке так:
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144. |
С версии 8.1 можно использовать файл browserconfig.xml и не писать это в head.
Запутаем вас немного: чтобы покрыть большой диапазон устройств, Microsoft рекомендует использовать изображения в 1.8 раза больше размера стандартной плитки, чтобы их можно было увеличить или уменьшить при необходимости.
Наш browserconfig.xml теперь ссылается на изображения плиток, увеличенные на 1.8, и выглядит следующим образом:
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1. <browserconfig> <msapplication> <tile> <square70x70logo src=»/ms-tile-126.png»/> <square150x150logo src=»/ms-tile-270.png»/> <wide310x150logo src=»/ms-tile-558×270.png»/> <square310x310logo src=»/ms-tile-558.png»/> <TileColor>#009900</TileColor> </tile> </msapplication> </browserconfig> |
Edge и IE11 автоматически запрашивает файл browserconfig.xml. Однако конфиг файл можно явно предоставить следующим образом, что позволяет изменить его имя и путь:
<meta name=»msapplication-config» content=»/path/to/config-file.xml» />
<meta name=»msapplication-config» content=»/path/to/config-file.xml» /> |
Собираем все вместе
Если собрать все вместе, предполагая, что мы следуем всем рекомендованным размерам для всех основных браузеров и платформ, наш набор файлов будет примерно такой:
favicon. ico
ico
favicon-16.png
favicon-32.png
icon-48.png
icon-96.png
icon-144.png
icon-192.png
icon-256.png
icon-384.png
icon-512.png
apple-touch-icon-57.png
apple-touch-icon-60.png
apple-touch-icon-72.png
apple-touch-icon-76.png
apple-touch-icon-114.png
apple-touch-icon-120.png
apple-touch-icon-152.png
apple-touch-icon-167.png
apple-touch-icon-180.png
ms-tile-144.png
ms-tile-126.png
ms-tile-270.png
ms-tile-558×270.png
ms-tile-558.png
И 2 конфиг файла:
manifest.json
browserconfig.xml
Разметка favicon
<link rel=»icon» href=»icon-48.png»>
<link rel=»icon» href=»icon-96.png»>
<link rel=»icon» href=»icon-144.png»>
<link rel=»icon» href=»icon-192.png»>
<link rel=»icon» href=»icon-256.png»>
<link rel=»icon» href=»icon-384.png»>
<link rel=»icon» href=»icon-512.![]() png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″>
<meta name=»msapplication-TileColor» content=»#ff0000″>
<meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<link rel=»manifest» href=»/manifest.json»>
png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»>
<link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»>
<link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#ff0000″>
<meta name=»msapplication-TileColor» content=»#ff0000″>
<meta name=»msapplication-TileImage» content=»/ms-tile-144.png»>
<link rel=»manifest» href=»/manifest.json»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <link rel=»icon» href=»icon-48. <link rel=»icon» href=»icon-96.png»> <link rel=»icon» href=»icon-144.png»> <link rel=»icon» href=»icon-192.png»> <link rel=»icon» href=»icon-256.png»> <link rel=»icon» href=»icon-384.png»> <link rel=»icon» href=»icon-512.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-57.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-60.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-72.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-76.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-114.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-120.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-152.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-167.png»> <link rel=»apple-touch-icon» href=»apple-touch-icon-180.png»> <link rel=»mask-icon» href=»/safari-pinned-tab. <meta name=»msapplication-TileColor» content=»#ff0000″> <meta name=»msapplication-TileImage» content=»/ms-tile-144.png»> <link rel=»manifest» href=»/manifest.json»> |
Этого незначительного куска разметки должно хватить, чтобы все браузеры были счастливы.
Прозрачность и кадрирование: не все иконки одинаково обрабатываются
Предупреждение: даже если у вас не будет проблем с созданием всех файлов, результат в определенных контекстах вас может удивить.
Мы уже поняли, что все платформы делают все по-своему и используют свои наборы размеров изображений. Но различия на этом не заканчиваются. Могут возникнуть неожиданные различия в том, как платформы будут обрабатывать иконки, над которыми вы так трудились.
Например, прозрачность хорошо работает на Android, но на iOS она превращается в черный цвет. Во многих случаях это неприемлемо.
Другое различие заключается в кадрировании. iOS добавляет скругленные углы иконкам, Android этого не делает. Windows помещает изображения иконок на плитки и в зависимости от размера плитки и внутреннего отступа иконки последняя может быть либо слишком маленькой, либо слишком большой.
iOS добавляет скругленные углы иконкам, Android этого не делает. Windows помещает изображения иконок на плитки и в зависимости от размера плитки и внутреннего отступа иконки последняя может быть либо слишком маленькой, либо слишком большой.
Вывод – нужно проверять рендер favicon на всех платформах.
Нам действительно нужны все эти favicon?
Для такой маленькой иконки очень много работы.
С этим соглашается Philippe Bernard, автор RealFaviconGenerator. Он протестировал несколько вариантов, чтобы уменьшить количество необходимых файлов.
Он предполагает, что более минимальный подход обеспечивает достаточное покрытие совместимости для подавляющего большинства случаев.
Пусть браузер сам занимается уменьшением
Как говорилось ранее, браузеры обычно используют иконку самого близкого большего размера и уменьшают ее до желаемого размера, когда оптимального размера нет.
Поэтому если вы не возражаете, чтобы браузер за вас автоматически уменьшал изображения, можете предоставить всего одну большую иконку, которая будет покрывать большинство случаев.
Есть случаи, когда такой подход не позволителен: необходимо, чтобы иконки всегда смотрелись идеально, чтобы были видны детали и цвета, чтобы все было читаемо и хорошо смотрелось на всех размерах. В больших иконках лучше добавить больше деталей, таких как текст, название бренда, то, что невозможно поместить на маленькие размеры.
Минимальный набор иконок
1. Следующие файлы в корневой папке
favicon.ico (с размерами 16×16, 32×32)
favicon-16×16.png: современный эквивалент формата ICO
favicon-32×32.png: Safari
apple-touch-icon-180.png: Apple touch icon
icon-192.png: Chrome/Android
safari-pinned-tab.svg: SVG на закрепленной вкладке в Safari
mstile-150×150.png: MS плитка
2. Файл manifest.json, использующий изображение chrome:
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192.png», «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» }
{ «name»: «», «short_name»: «», «icons»: [ { «src»: «/icon-192. «sizes»: «192×192», «type»: «image/png» } ], «theme_color»: «#ffffff», «background_color»: «#ffffff», «display»: «standalone» } |
3. Файл browserconfig.xml, использующий изображение mstile
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
<?xml version=»1.0″ encoding=»utf-8″?> <browserconfig> <msapplication> <tile> <square150x150logo src=»/mstile-150×150.png»/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> |
4. Следующая разметка
Следующая разметка
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»>
<link rel=»apple-touch-icon» href=»/apple-touch-icon.png»> <link rel=»icon» type=»image/png» href=»/icon-32×32.png»> <link rel=»icon» type=»image/png» href=»/icon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <link rel=»mask-icon» href=»/safari-pinned-tab.svg» color=»#5bbad5″> <meta name=»theme-color» content=»#ffffff»> |
Данный набор иконок и разметки был получен с помощью некоторых тонкостей. Рекомендую прочесть, почему именно эти файлы.![]() Например, можно выкинуть следующее:
Например, можно выкинуть следующее:
<link rel=»icon» href=»icon-192.png»>
<link rel=»icon» href=»icon-192.png»> |
Мы используем manifest.json для Android, Chrome также будет использовать его, если он объявлен.
Это хорошая отправная точка. Но если необходимы дополнительные иконки или настройка вида на определенном размере, можете добавить свои иконки поверх этого.
Будущее favicon
Возможно, вы думаете, что все это немножко безумно! Так и есть. Это результат множества платформ с разной стандартизацией и проприетарных форматов, которые были выбраны для хорошего сочетания.
SVG favicon
Вы должны были слышать о формате векторных изображений SVG. Так как формат векторный, изображение можно увеличивать и уменьшать без потели деталей и качества. То есть во многих случаях будет хватать одного изображения.
Однако это не панацея. Всегда нужно вручную подстраивать иконки. То есть на больших иконках желательно добавить больше деталей, таких как текст и название бренда. На маленьких иконках нужно удалить те детали, которые не удастся разглядеть.
То есть на больших иконках желательно добавить больше деталей, таких как текст и название бренда. На маленьких иконках нужно удалить те детали, которые не удастся разглядеть.
Чтобы использовать favicon SVG, атрибут sizes необходимо установить в значение any:
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»>
<link rel=»icon» href=»icon.svg» type=»image/svg+xml»> |
Автор: Ruadhán O’Donoghue
Источник: //mobiforge.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак обновить крошечные значки вкладок в Safari, когда они начинают исчезать
Крошечный маленький значок, который появляется для большинства веб-сайтов на вкладках Safari, когда у вас включен Safari> Настройки> Вкладки> Показывать значки веб-сайтов на вкладках , называется значком . Эти микро-значки могут помочь вам идентифицировать сайт по значку, а не по названию вкладки или другим деталям.
Эти микро-значки могут помочь вам идентифицировать сайт по значку, а не по названию вкладки или другим деталям.
Иногда эти значки вкладок и аналогичные значки в списке закладок пропадают. Вы увидите общий символ земного шара или даже что-то сломанное.Несколько лет назад я посоветовал сбросить состояние значков, но тем временем Apple изменила хранилище Safari для этих маленьких рисунков.
IDGПапка Favicon Cache содержит базу данных и сохраненные значки для уже посещенных страниц.
Чтобы удалить кеш Safari:
Закройте Safari.
В Finder выберите Перейти> Перейти к папке .
Введите
~ / Library / Safari / Favicon Cache /и нажмите Return.Используйте команду «Выбрать все» (Command-A), чтобы выбрать базу данных и кэшированные элементы.
Перетащите их в корзину или нажмите Command-Delete.
Очистите корзину.

Запустите Safari.
Safari в конечном итоге повторно заполнит кеш значков.
Раньше я рекомендовал очистить историю Safari в качестве следующего шага, что является довольно серьезным шагом, поскольку он удаляет все файлы cookie и другие сохраненные данные.Это потребует, помимо прочего, повторного входа в систему на любом сайте, на котором у вас был текущий сеанс.
IDGВы можете предварительно просмотреть значок в папке значков с помощью Quick Look.
Однако при включенной синхронизации iCloud для Safari при очистке истории она удаляется не только на вашем Mac, но и на всех Mac, iPhone и iPad, вошедших в одну и ту же учетную запись iCloud с включенной синхронизацией Safari! Это может быть слишком далеко, чтобы вернуть крошечные значки.
Эта статья о Mac 911 является ответом на вопрос, заданный читателем Macworld Дэвидом.
Спросите Mac 911
Мы составили список вопросов, которые нам задают чаще всего, а также ответы на них и ссылки на столбцы: прочтите наш супер-часто задаваемый вопрос, чтобы узнать, охвачен ли ваш вопрос. В противном случае мы всегда ищем новые проблемы, которые нужно решить! Отправьте свое письмо по адресу [email protected], включая снимки экрана, если это необходимо, и укажите, хотите ли вы использовать свое полное имя. Не на все вопросы будут даны ответы, мы не отвечаем на электронные письма и не можем дать прямые советы по устранению неполадок.
В противном случае мы всегда ищем новые проблемы, которые нужно решить! Отправьте свое письмо по адресу [email protected], включая снимки экрана, если это необходимо, и укажите, хотите ли вы использовать свое полное имя. Не на все вопросы будут даны ответы, мы не отвечаем на электронные письма и не можем дать прямые советы по устранению неполадок.
Как включить Safari 12 Favicons на Mac и iOS
Изображение: Apple / Safari
Apple выпустила новейшую версию своего веб-браузера Safari, Safari 12, для пользователей macOS Sierra и High Sierra 17 сентября, и она приносит множество новых функций безопасности и удобных мелочей, включая значки.
Safari 12 теперь автоматически блокирует веб-сайты или встроенный контент от отслеживания данных о просмотре пользователей Safari без их разрешения; блокирует всплывающие окна на определенных сайтах; помогает создавать более надежные пароли и избегать повторного использования старых; и принимает меры против сторонних расширений браузера, которые не были должным образом проверены. Обновление также затрудняет для рекламодателей распознавание определенных компьютеров Mac и вместо этого заставляет их отображаться как универсальные «машины Mac».
Обновление также затрудняет для рекламодателей распознавание определенных компьютеров Mac и вместо этого заставляет их отображаться как универсальные «машины Mac».
Но одно из самых приятных нововведений в Safari 12 не связано с безопасностью. Фавиконы впервые появляются на вкладках браузера Safari. Эти маленькие значки позволяют сразу увидеть, какие веб-сайты открыты, что полезно при работе с несколькими вкладками и попытках упорядочить вещи. Это может показаться небольшим изменением, но отсутствие значков на вкладках Safari заставило некоторых разочарованных пользователей переключиться на Chrome или Firefox.
Если значки не отображаются в вашем браузере по умолчанию, вот как включить их в версиях Safari для macOS и iOS:
Как включить значки на вкладках в macOS
Вам нужно будет запустить либо macOS Sierra или High Sierra и загрузили и установили обновление Safari 12. Safari 12 также будет предварительно установлен с обновлением macOS Mojave, которое выйдет позже в сентябре, поэтому, если вы из будущего (или используете публичную бета-версию), вам не нужно беспокоиться об обновлении Safari.![]()
G / O Media может получить комиссию
Скриншот: Брендан Хессе
После того, как вы убедились, что все обновлено, вы можете активировать эти крошечные значки, открыв Safari, а затем перейдя к Safari > Preferences . Перейдите в раздел Вкладки , а затем установите флажок «Показывать значки веб-сайтов на вкладках».
Вот и все! Закройте меню настроек, и теперь вы должны увидеть значки, отображаемые на отдельных вкладках. Если вы их не видите, закройте и перезапустите Safari.Если они по-прежнему не отображаются после перезапуска браузера, дважды проверьте, были ли сохранены изменения в меню настроек, а затем попробуйте перезапустить еще раз.
Как включить значки на вкладках в iOS
Снимок экрана: Брендан Хессе
Вкладки Favicon предназначены не только для пользователей macOS — и iPhone, и iPad под управлением iOS 12 — последней версии операционной системы — также могут получать значки.
Чтобы включить значки, откройте окно настроек на устройстве iOS, а затем коснитесь вкладки Safari.На этом экране вы увидите параметр «Показывать значки на вкладках». Убедитесь, что опция отмечена, затем закройте настройки и откройте Safari.
Теперь вы должны видеть значки на вкладках сафари iOS. Возможно, вам потребуется закрыть и перезапустить приложение Safari, но как только вы это сделаете, при просмотре с несколькими открытыми вкладками должны появиться значки.
macos — Как отобразить значок на моей вкладке Safari?
macos — Как отобразить значок на моей вкладке Safari? — Спросите у другогоСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.![]()
- 0
- +0
- Авторизоваться Зарегистрироваться
Ask Different — это сайт вопросов и ответов для опытных пользователей аппаратного и программного обеспечения Apple.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 19к раз
Я хочу отображать значок на вкладке Safari:
Я использую Yosemite 10.![]() 10.
Я пробовал Glims, похоже, с Yosemite не работает.
10.
Я пробовал Glims, похоже, с Yosemite не работает.
Мне интересно, есть ли другой способ настроить это изначально или с помощью стороннего инструмента.
bmike ♦2,155 33 золотых знака 33 серебряных знака 77 бронзовых знаков
Создан 19 мар.
иориори30922 золотых знака33 серебряных знака1010 бронзовых знаков
3Это невозможно в текущей версии Safari 9 или 9.1.
Если вам, как и мне, действительно нужна эта функция, используйте форму обратной связи Apple Safari, чтобы отправить отзыв в Apple.
Они прислушиваются к отзывам клиентов , я могу вас заверить, и когда дело доходит до таких функций, количество запросов имеет важное значение.
Создан 31 мар.
соринсорин24.7k6161 золотой знак153153 серебряных знака226226 бронзовых знаков
Теперь есть решение этой проблемы: я создал Faviconographer, приложение, которое будет перекрывать значки Favicons для вкладок Safari. Это все еще обходной путь по сравнению с собственной функцией Safari, но работает на удивление хорошо.
Создан 26 сен.![]()
1,10922 золотых знака99 серебряных знаков2121 бронзовый знак
0Safari 10.0.2: значки отображаются при закреплении вкладки.
Это ответ на ваш первоначальный вопрос, хотя это не то, что вы хотели задать 🙂
Создан 27 янв.
1Начиная с Safari 12.0 это возможно.В настройках теперь вы можете отображать значок в новых настройках вкладок:
пкамбПоказывать значки веб-сайтов во вкладках
4,41844 золотых знака3434 серебряных знака6161 бронзовый знак
Создан 19 сен.
32933 серебряных знака55 бронзовых знаков
В Safari 8 значки больше не отображаются на панели вкладок, к моему разочарованию.
Одно из решений — использовать SafariStand и EasySIMBL. После установки (см. Инструкции на сайте SafariStand) откройте настройки SafariStand и установите флажок «Показывать значок на панели вкладок». Это вернет значки на вкладки.
Создан 22 апр.
крышка1,66522 золотых знака1414 серебряных знаков2626 бронзовых знаков
2 Вы не можете. Но обходной путь — использовать это расширение Safari, чтобы добавлять смайлики на вкладки вместо значков. На многих популярных сайтах есть смайлы, которые максимально соответствуют значку или бренду!
Но обходной путь — использовать это расширение Safari, чтобы добавлять смайлики на вкладки вместо значков. На многих популярных сайтах есть смайлы, которые максимально соответствуют значку или бренду!
Создан 16 авг.
Мэтт СефтонMatt Sephton4,38811 золотых знаков2323 серебряных знака4646 бронзовых знаков
Просто используйте Glims и установите его в «облегченном» режиме.
Создан 12 окт.
2Вы должны войти в систему, чтобы ответить на этот вопрос.
 Лучше всего спрашивать разные работает с включенным JavaScript
Лучше всего спрашивать разные работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
советов по отображению значков веб-сайтов в Safari
Прежде чем мы начнем
Потратив несколько лет на программирование приложений для macOS, мы создали инструмент, который может использовать каждый.![]() Универсальный инструмент для решения проблем для Mac.
Универсальный инструмент для решения проблем для Mac.
Итак, вот вам совет: загрузите CleanMyMac, чтобы быстро решить некоторые проблемы, упомянутые в этой статье. Но чтобы помочь вам сделать все это самостоятельно, ниже мы собрали наши лучшие идеи и решения.
Функции, описанные в этой статье, относятся к версии CleanMyMac X для MacPaw.
Фавиконы на веб-сайтах присутствуют у нас почти столько же времени, сколько и сам Интернет.И все это время большинство веб-браузеров отображали их, когда вы заходили на сайт, за исключением Safari. До настоящего времени. Хотя по умолчанию они не отображаются, вы можете настроить Safari для отображения значков. Мы покажем вам, как это сделать.
Что такое значок?
Слово «favicon» — это набор любимых и значков, которые владельцы веб-сайтов могут указать. визуальная идентичность их веб-сайта. В ранних версиях браузеров значки отображались у левого края адресной строки. Но по мере того, как интеллектуальные панели поиска заменили адресные строки, а браузеры получили поддержку вкладок, значки перемещались слева от заголовка вкладки.
Но по мере того, как интеллектуальные панели поиска заменили адресные строки, а браузеры получили поддержку вкладок, значки перемещались слева от заголовка вкладки.
Favicons — это полезное наглядное пособие, которое поможет вам быстро определить, к какой вкладке вы хотите перейти, когда у вас открыто много вкладок. Идентифицировать сайт по изображению намного проще и быстрее, чем по текстовому описанию.
Почему в Safari не отображаются значки значков?
Хороший вопрос! Ранние версии Safari вообще не отображали значки. По крайней мере, теперь вы можете их включить. Возможно, Apple посчитала их ненужными — странно для компании, столь сосредоточенной на дизайне и коммуникациях.Или, что более вероятно, он чувствовал, что значки, которые часто создаются в ярких цветах и плохо отображаются, умаляют визуальную эстетику Safari.
Как отображать значки веб-сайтов в Safari?
- Запустите Safari.
- Щелкните меню Safari и выберите «Настройки».

- Выберите вкладки.
- Установите флажок Показывать значки веб-сайтов на вкладках.
- Закройте настройки.
Теперь вы должны видеть значки, отображаемые в левой части всех открытых вкладок.Они также появляются на панели избранного.
Как скрыть значки веб-сайтов в Safari?
Если вы передумаете отображать значки, их снова легко скрыть.
- Запустите Safari, если он еще не открыт.
- Перейдите в меню Safari и выберите «Настройки».
- Щелкайте по вкладкам.
- Снимите флажок рядом с Показывать значки веб-сайтов на вкладках.
- Закройте настройки.
Были опасения, что значки значков могут быть проблемой конфиденциальности, поскольку веб-сайты могут использовать их, чтобы определить, вошли ли вы на платформу, такую как Google или Facebook.Если вас беспокоит конфиденциальность в Интернете, вас порадуют некоторые из дополнений, которые Apple внесла в Catalina, например, усложнение веб-сайтам возможности «отследить» вас путем обнаружения шрифтов в Safari. Однако вы можете сделать больше, чтобы защитить свою конфиденциальность.
Однако вы можете сделать больше, чтобы защитить свою конфиденциальность.
Удалите ненужные расширения
Расширения для браузера — излюбленный способ хакеров взломать веб-браузеры. И хотя такой способ взлома Safari очень необычен, вы должны внимательно следить за тем, какие расширения вы устанавливаете, и часто их просматривать.Самый простой способ проверить, какие расширения вы установили, и удалить те, которые вам не нужны, — это использовать CleanMyMac X. Вот как это работает.
- Загрузите, установите и запустите CleanMyMac X.
- Выберите «Расширения» на боковой панели слева.
- Щелкните Safari.
- Вы увидите список всех установленных расширений Safari.
- Установите флажок рядом с тем, от чего хотите избавиться.
- Нажать Удалить.
Вам также следует ознакомиться с агентами запуска, поскольку они часто скрыты и могут запускать процессы, о которых вы не знаете.
- В CleanMyMac X выберите «Оптимизация» на боковой панели.

- Нажмите «Просмотреть все».
- Выберите «Запустить агентов» и установите флажки рядом с теми, которые нужно удалить.
- Нажать Удалить.
Фавиконы играют важную роль в упрощении визуальной идентификации веб-сайта, просто взглянув на открытую вкладку или на панель «Избранное». Непонятно, почему Safari не может отображать их так долго или почему Apple решила скрыть их по умолчанию сейчас.К счастью, их легко отобразить, выполнив описанные выше действия.
Одна из причин, по которой Apple может не интересоваться фавиконами, заключается в том, что они могут быть полезным инструментом для нарушения конфиденциальности пользователей. Расширения также могут использоваться для компрометации конфиденциальности, поэтому вы должны быть осторожны при установке и регулярно просматривать их с помощью CleanMyMac X.
Как добавить значки в сафари на macos ~ Как добавить
Возможность видеть значки для веб-сайтов в Safari — это удобно.![]() Он позволяет сразу определить нужный сайт, увидев его значок на вкладке, в списке закладок и в истории. Итак, когда эта функция была добавлена, многие люди сразу же ухватились за нее. Но замечали ли вы когда-нибудь пропавшие или неправильные значки значков, показывающие неправильный значок?
Он позволяет сразу определить нужный сайт, увидев его значок на вкладке, в списке закладок и в истории. Итак, когда эта функция была добавлена, многие люди сразу же ухватились за нее. Но замечали ли вы когда-нибудь пропавшие или неправильные значки значков, показывающие неправильный значок?
Вы можете «обновить» значки веб-сайтов в Safari на Mac всего за несколько шагов, и здесь мы покажем вам, как это сделать.
Удалить кеш значков Safari
Если вы видите неправильные значки, возможно, на них есть значки для разных веб-сайтов, очистка кеша и запуск заново — хороший вариант.
1) Закройте и выйдите из Safari .
2) Используя Finder, щелкните Перейти > Перейти к папке в строке меню
3) Введите
/ Library / Safari / Favicon Cache / во всплывающем окне и нажмите Go .
4) Выберите все элементы в папке кэша и переместите их в корзину . Вы можете выбрать все с помощью сочетания клавиш Command + A, а затем перетащить их в корзину или щелкнуть правой кнопкой мыши и выбрать «Переместить в корзину».
Вы можете выбрать все с помощью сочетания клавиш Command + A, а затем перетащить их в корзину или щелкнуть правой кнопкой мыши и выбрать «Переместить в корзину».
5) Очистите корзину или удалите из нее эти элементы. (Чтобы получить помощь по обоим параметрам, ознакомьтесь с нашим руководством по очистке корзины на Mac.)
6) Открыть Safari .
Папка кэша значков Safari восстанавливается при посещении веб-сайтов. И вам нужно будет посетить сайты, которые вы сохранили, чтобы появились значки. Но те, которые были неправильными или отсутствовали, должны отображаться правильно.
Альтернативный вариант
Если вы предпочитаете попробовать что-то еще, есть еще один вариант, который может сработать, а может и не сработать.
Откройте веб-сайт с неправильным значком в частном окне Safari. Вы можете легко сделать это, щелкнув правой кнопкой мыши Safari в доке и выбрав New Private Window или выбрав File > New Private Window в строке меню.
Посетите веб-сайт в частном окне, и когда вы вернетесь в частный Safari, значок может быть правильным.
Предложение исходит от форума сообщества Apple. Этот метод не сработал ни для пользователя, задавшего вопрос, ни для меня, однако его стоит попробовать, если хотите.
Включение значков в Safari
Напоминаем, что вы можете включить значки в Safari на Mac, выполнив следующие простые шаги.
1) В открытом Safari щелкните Safari > Настройки в строке меню.
2) Выберите вкладку Вкладки .
3) Установите флажок для Показывать значки веб-сайтов на вкладках , чтобы включить значки.
Завершение
Будем надеяться, что либо перестройка кеша значков Safari, либо открытие определенного сайта в частном окне сработает для вас.И если у вас есть другой способ обновления значков в Safari, который работает для вас, поделитесь им в комментариях ниже!
Современные версии Safari для Mac включают поддержку favicon (избранного значка), предлагая визуальный индикатор веб-страниц в строке заголовка и панели вкладок браузера Safari.![]() Почти каждый другой веб-браузер на Mac (и других операционных системах) имеет поддержку значков в течение некоторого времени, но это относительно новое дополнение к Safari, и для отображения значков веб-сайтов в Safari для Mac необходимо сначала включить поддержку значков в настройках. поскольку эта функция по умолчанию отключена.
Почти каждый другой веб-браузер на Mac (и других операционных системах) имеет поддержку значков в течение некоторого времени, но это относительно новое дополнение к Safari, и для отображения значков веб-сайтов в Safari для Mac необходимо сначала включить поддержку значков в настройках. поскольку эта функция по умолчанию отключена.
Вкратце: на большинстве веб-сайтов есть значки, которые помогают различать URL-адрес веб-сайта, когда сайт активен в браузере, добавлен в закладки или добавлен в избранное. Небольшой значок находится рядом с именем веб-страницы, когда он отображается на вкладке или в окне веб-браузера.
Как включить значки / значки веб-сайтов в Safari для Mac
- Откройте приложение Safari на Mac, если вы еще этого не сделали
- Откройте меню Safari и выберите «Настройки».
- Выберите «Вкладки»
- Установите переключатель «Показывать значки веб-сайтов на вкладках», чтобы он был установлен и включен.
Значки веб-сайтов сразу же видны в любом окне с вкладками в Safari или на панели закладок Safari. Просто посмотрите на верхнюю часть вкладок в окне браузера Safari, чтобы увидеть значки.
Просто посмотрите на верхнюю часть вкладок в окне браузера Safari, чтобы увидеть значки.
Конечно, если вы решите, что вам не нравятся значки в Safari, вы можете снова скрыть их так же легко, как вы их включили.
Как скрыть / отключить значки / значки веб-сайтов в Safari для Mac
- Откройте приложение Safari на Mac
- Откройте меню Safari и выберите «Настройки».
- Выберите «Вкладки»
- Переключите переключатель «Показывать значки веб-сайтов на вкладках», чтобы он не отмечался, тем самым отключая значки в Safari.
Скрытие значков — это настройка по умолчанию в Safari, так что это просто возвращение к этому.
Если вы не найдете эту функцию доступной в вашей версии Safari, скорее всего, она не поддерживает значки, поскольку только современные версии Safari поддерживают отображение избранных значков веб-сайтов. Вы можете либо обновить Safari до последней версии, либо загрузить Safari Technology Preview, в котором доступны последние бета-функции, включая поддержку значков и другие функции, которые могут появиться в будущих выпусках (техническая предварительная версия является своего рода общедоступной бета-версия Safari).
Для всех, кому интересно, это работает одинаково в финальных версиях Safari, а также в сборках Safari Technology Preview и Safari Developer Preview.
Как исправить ваши Favicons — Matt Fantinel
Favicons вроде отстой. Это должен быть простой значок, который идентифицирует вашу веб-страницу в ряде сценариев, то есть значок, отображаемый на вкладке помимо названия вашего веб-сайта, или значок на экране закладок мобильного браузера, или значок на главном экране телефона.
К сожалению, различные браузеры, ОС и реализации на протяжении многих лет заканчивались множеством разных файлов и метатегов, которые нам, как разработчикам, необходимо обрабатывать, иначе мы получим отсутствующие или пиксельные значки.
Легкий режим #
Недавно я встретил своего нового лучшего друга, Real Favicon Generator. Потребовались все эти усилия, о которых я только что писал, и сделать это стало проще простого. Лучше всего то, что его можно настроить!
Лучше всего то, что его можно настроить!
Вам просто нужно добавить в существующее изображение значка (для достижения наилучших результатов рекомендуется SVG или высококачественный PNG).С этого момента генератор будет отображать превью и разрешить настройку каждой категории создаваемых значков:
Параметры настройки позволяют устанавливать разные значки в зависимости от устройства и ОС и даже при необходимости создавать значки с цветами фона. Внизу вы даже можете настроить способы, позволяющие избежать проблем с кешированием, алгоритмами сжатия и масштабирования (!). После всего этого он сгенерирует их все как установлено, предоставит вам zip-архив со всеми файлами и HTML-код для вставки на ваш .Вы можете проверить результат на этом же сайте (fantinel.dev). Фавикон должен отлично выглядеть на любой комбинации устройства и браузера.
Ручной режим #
Итак, есть 5 типов значков, которые нам нужно добавить, если мы хотим поддерживать каждый текущий браузер:
1.
 Настольные браузеры #
Настольные браузеры #- `favicon.ico` для IE и любых других устаревших браузеров.Необязательно, если вы не хотите его поддерживать;
- `favicon-16×16.png`, классический, отображаемый на вкладках;
- `favicon-32×32.png`, используется в Safari для macOS.
2. Браузеры Android #
- `android-chrome-192×192.png`, отображается на карточке вкладки и при добавлении на главный экран;
- `android-chrome-512×512.png`, отображается на заставке, когда веб-сайт установлен на телефон.Необязательно, если это не PWA;
3. iOS Safari и некоторые браузеры Android, например Samsung Internet #
- `apple-touch-icon.png`, файл размером 180×180, отображаемый при добавлении веб-сайта на главный экран;
- `mstile-150×150.png`, используется только в том случае, если ваш веб-сайт добавлен в меню« Пуск »в качестве плитки в Windows 8/10, а если не объявлен, вместо этого используется значение по умолчанию« apple-touch-icon.
 png ».
png ».
5.Закрепленные вкладки macOS Safari (необязательно) #
- `safari-pinned-tab.svg` используется, когда пользователи закрепляют вкладку в Safari для macOS. По сути, вы объявляете монохромный SVG и цвет темы. Все остальное сделает Safari.
С этими файлами вы должны работать в каждом браузере, добавив их в свой :
Одиночный значок SVG Favicon #
Что-то, что начинает превращаться в вещь, — это наличие единственного значка SVG.![]() Теоретически SVG можно масштабировать до бесконечности, и они должны хорошо выглядеть при любом размере. К сожалению, поддержки браузера пока нет.
Теоретически SVG можно масштабировать до бесконечности, и они должны хорошо выглядеть при любом размере. К сожалению, поддержки браузера пока нет.
Могу ли я использовать отчеты, которые в настоящее время (январь 2021 г.) поддерживают эту функцию только в последних версиях браузеров на основе Firefox и Chromium. Это означает, что Safari, не-Chromium Edge, IE и некоторые мобильные браузеры его не поддерживают. Поэтому, если вы не хотите, чтобы ваш значок просто не отображался в этих браузерах, вам все равно придется использовать другие форматы файлов. Обратной стороной этого подхода является то, что все значки будут выглядеть одинаково, и вы не сможете настраивать значки разной формы, например, для мобильных устройств.
Подведение итогов #
Favicons — отстой. К счастью, есть люди, которые стараются сделать так, чтобы это было меньше отстой. С подходом, представленным в этой статье, ваш веб-сайт должен иметь возможность отображать свой лучший значок во всех браузерах на долгие годы.
С подходом, представленным в этой статье, ваш веб-сайт должен иметь возможность отображать свой лучший значок во всех браузерах на долгие годы.
Как удалить кеши значков из Safari
Каждый пользователь Mac знает, что очень важно, чтобы ваша машина работала в идеальном состоянии, чтобы все работало быстро и в хорошей форме.Одна из самых распространенных жалоб среди сообщества Mac — это то, что Safari может работать медленно, но есть много простых способов немного его ускорить. Один из таких методов — удалить Favicons , используемый Safari.
В этом руководстве показано, как удалить базу данных Favicon за несколько простых шагов.
Что такое фавикон?
Фавикон — это, по сути, значок веб-сайта или закладки, который отображается в адресной строке Safari, чтобы помочь вам быстро идентифицировать веб-сайт (а также используется в списке закладок).Эти значки обычно имеют размер всего 16 x 16 пикселей и расширение .![]() ico , и, поскольку они не являются необходимыми для правильной работы веб-сайтов, их можно безопасно удалить. Со временем кеш Favicon в Safari становится больше и означает, что поиск правильного значка при загрузке страницы должен занимать больше времени, поэтому это несколько замедляет Safari.
ico , и, поскольку они не являются необходимыми для правильной работы веб-сайтов, их можно безопасно удалить. Со временем кеш Favicon в Safari становится больше и означает, что поиск правильного значка при загрузке страницы должен занимать больше времени, поэтому это несколько замедляет Safari.
Вот пример типичного Favicon в Safari:
На многих веб-сайтах в адресной строке отображаются крошечные значки «Favicons».. Если вы посмотрите в свои закладки, вы также заметите, что Favicons используются для быстрой идентификации отдельных сайтов:
Фавиконы также используются в папке закладокУдаление базы данных фавиконов
Safari хранит значки Favicons в файле базы данных внутри папки библиотеки, поэтому первое, что нужно сделать, это перейти к нему и найти файл следующим образом:
1.Откройте Finder и выберите КОМАНДА + SHIFT + G
2. В появившемся раскрывающемся окне введите ~ / Library / Safari и нажмите кнопку Go . Обратите внимание, что более старые версии Safari использовались для хранения значков Favicons в папке ~ / Library / Safari / Icons , которой нет в более новых версиях, но процесс их удаления практически идентичен
3. Найдите файл с именем WebpageIcons.db , но перед его удалением вы можете захотеть получить информацию ( КОМАНДА + I ) и проверить размер.В этом примере мой файл базы данных Favicon вырос до 10,7 МБ, что звучит не так много, но, учитывая, что Safari должен выполнять поиск в нем каждый раз, когда вы переходите на веб-страницу, это может заметно повлиять на скорость
Проверьте размер файла базы данных Favicon file4. Затем просто удалите файл, чтобы отправить его в корзину. Обратите внимание, что после удаления файла Safari создаст новый файл и начнет его заполнять, поэтому вам нужно будет периодически удалять его, чтобы он не стал слишком большим
Также можно навсегда удалить файл базы данных Favicon, чтобы он не возвращался следующим образом:
1.Откройте Terminal из папки Application -> Utilities или просто введите его в Spotlight
2. Введите в командной строке следующую команду: по умолчанию записать com.apple.Safari WebIconDatabaseEnabled -bool NO
Вот и все!
Это должно позволить Safari работать более плавно, обеспечивая немного лучший опыт просмотра.
Прежде чем отправиться
Проведя более 20 лет работы с Mac, как старыми, так и новыми, есть инструмент, который, я думаю, будет полезен каждому владельцу Mac, который испытывает проблемы с производительностью.
CleanMyMac — это универсальное приложение для очистки с наивысшим рейтингом для Mac, оно может быстро диагностировать и решить множество распространенных (но иногда утомительных для исправления) проблем одним нажатием кнопки. Это также просто помогает решить многие проблемы, описанные в разделе ускорения на этом сайте, поэтому загрузите CleanMyMac, чтобы вернуть свой Mac в норму уже сегодня.


 д.).
д.). ..
..

 Здесь нажмите на меню вкладок.
Здесь нажмите на меню вкладок. microsoft.icon» href=»/favicon.ico»>
microsoft.icon» href=»/favicon.ico»> png»,
png», png»>
png»> png»>
png»> png»>
png»> 0″ encoding=»utf-8″?>
0″ encoding=»utf-8″?> png»>
png»>