Ссылка на определенный фрагмент статьи в ВКонтакте
Содержание этой статьи
Те, кто пишут статьи в ВКонтакте наверняка не раз сожалели о том, что редактор статей ВКонтакте не позволяет явно добавить оглавление к статье, сделать ссылку на определенное место в статье, чтобы читатель сразу мог посмотреть интересующее его содержание. Но оказывается при желании это возможно!
В общем то Вы уже наверняка догадались, что речь в данном случае идет о якорных ссылках. Их легко сделать здесь на сайте, но вот в ВКонтакте не все так просто, хотя и возможно. Поэтому для начала давайте определимся с основными определениями.
Основные определения
Начнем с определения якорной ссылки:
Якорная ссылка – это ссылка, ведущая на заданное место статьи
Применительно к ВК эта ссылка может вести не только на определенный фрагмент текущей статьи, но и на заданный фрагмент любой статьи. Это важное обстоятельство, делающее возможности якорных ссылок шире, чем функционал их собратьев на сайте.
Хотя собственно, тут можно и поспорить… 🙂
Якорь – это место в статье, на которое ведет якорная ссылка
И уже понятно, что такое место Вы выбираете сообразуясь с задачами и, что это место может быть местом в совершенно любой другой статье.
Оформление якорных ссылок и якорей
Якорные ссылки можно оформлять в любом доступном для редактора статей стиле:
ОформлениеТо есть анкоры (тексты самих ссылок) Вы можете делать жирными, курсивом, перечеркнутыми, оформлять заголовками.
Якорные ссылки могут располагаться на отдельных строках, а могут быть оформлены в виде отдельного слова (фразы), например, в каком-то предложении. А это значит, что их можно оформлять даже в цитатах (примечаниях).
А вот с якорями не все так просто!
Якорь должен и может быть оформлен только в виде заголовка, то есть в тегах “H” или “н”
Текст якоря обязательно должен быть расположен на отдельной строке. Собственно по другому у Вас и не получится, поскольку применяются теги “H” или “н”.
Собственно по другому у Вас и не получится, поскольку применяются теги “H” или “н”.
По сути предназначение якоря в том и заключается, чтобы обозначить название заданного фрагмента. И как Вы видите из картинки выше, к тексту якоря также можно добавить ссылку, а значит якорь одновременно может быть в том числе якорной ссылкой.
А вот применять или нет это обстоятельство на практике – это уже решать Вам.
Оптимальные способы создания якорных ссылок в редакторе статей ВКонтакте
Добавлять ссылки на определенные места в статье можно как в ходе ее написания, так и после ее написания.
Оптимально делать это после написания всей статьи, особенно в случае, когда планируется добавление ссылок на фрагменты в другой статье!
Если Вы планируете добавлять ссылки на фрагменты только в одной конкретной статье, например, планируете добавить оглавление, то особенностей никаких нет. А в случае обоюдного добавления ссылок, например, в двух статьях, я Вам рекомендую сразу открыть их на разных вкладках.
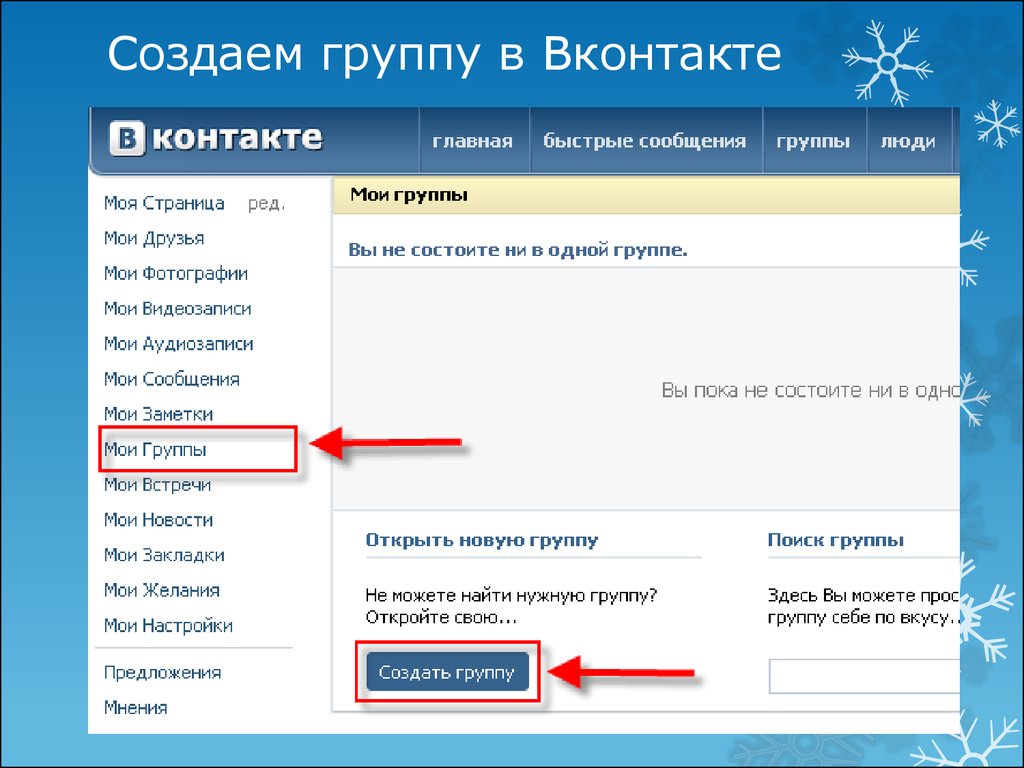
Переведите статьи в режим их редактирования.
Создайте текстовый документ для последующего размещения в нем ссылок. Я для этого использую блокнот, но подойдет любой текстовый редактор. Так Вы не запутаетесь в создаваемых ссылках.
Создайте и оформите тексты (анкоры) будущих якорных ссылок, при клике на которые читатель будет отправляться к нужному фрагменту. Если это отдельное слово (фраза) в предложении, сделайте их жирным начертанием, чтобы потом быстрее найти.
Оформите якоря (названия заданных фрагментов) тегами “H” или “н”. Если Работаете с несколькими статьями, то сделайте это поочередно в каждой.
Сделайте сохранение статьи следующим образом:
Нажмите на “Публикация” и далее в открывшемся окне нажмите “Сохранить“
В следующем окне, не нажимая на кнопку “Опубликовать“, зажмите клавишу “Ctrl” на клавиатуре и не отпуская ее кликните по ссылке на статью. При этом статья откроется в новой вкладке.
Отпустите клавишу “Ctrl” и перейдите на открывшуюся вкладку. По сути Вы сейчас находитесь в чистовике статьи, ведь команда “Опубликовать” – это не что иное, как возможность сделать публикацию статьи на стене личного аккаунта или группы. Поэтому мы ее и не нажимаем.
Найдите в статье заголовок нужного фрагмента (якорь) и наведите на него курсор. Уже при приближении курсора к нему Вы увидите слева от заголовка небольшой значок ссылки. Наведите курсор на него и увидите всплывающее окно “Скопировать ссылку“.
Сделайте клик по значку ссылки и сама ссылка скопируется в буфер обмена.
Вставьте эту ссылку в свой текстовый документ, если Вы планируете в процессе работы добавить несколько ссылок. Если это будет всего одна ссылка, например, когда Вы делаете внутреннее оглавление в текущей статье, то можно этого не делать.
Вернитесь на вкладку редактирования текущей статьи, если будете добавлять ссылку в нее. Или откройте вкладку редактирования второй статьи, если скопированная ссылка будет добавлена в ней.
Найдите текст (анкор), предназначенный для данной ссылки, выделите его и обычным порядком сочетанием клавиш Ctrl+V добавьте к нему ссылку из буфера обмена.
После добавления ссылки текст анкора (якорная ссылка) примет вид в соответствии с принятым оформлением для редактора статей в ВКонтакте:
Проверьте, как работает созданная ссылка на фрагмент. Для этого сделайте сохранение текущего состояния проекта статьи в редакторе через публикацию, как написано выше (без нажатия на кнопку “Опубликовать“) и зайдите на соседнюю вкладку, в которой был открыт чистовик статьи.
Перезагрузите страницу удобным способом (кликом по значку перезагрузки в браузере или нажатием F5) и проверьте работу ссылки. Клик по ней должен открывать перед Вами именно нужный фрагмент.
При внимательной работе всё должно заработать с первого раза!
Аналогично сделайте остальные ссылки.
Якорная ссылка на изображение (лайфхак)
К сожалению редактор статей в ВК не позволяет использовать в качестве якорей изображения. Но эту “оплошность” можно обойти небольшой хитростью.
Но эту “оплошность” можно обойти небольшой хитростью.
Сделайте якорь непосредственно перед самим изображением. А в качестве текста для него просто поставьте точку. При этом не забудьте, что она должна быть также оформлена в тегах “H” или “н”.
Ну а дальше все как обычно: сохранение проекта, копирование ссылки на точку из чистовика и её добавление к нужному анкору.
В результате клик по анкорной ссылке будет перебрасывать читателя к той самой точке, а поскольку она малозаметна, то по факту человек будет сразу видеть нужную картинку.
Учтите, что подобная ссылка может быть толька одна!
Поэтому, если Вам нужно создать несколько ссылок на разные изображения, то в качестве якорей ставьте несколько точек: одну для первого изображения, две для второго, три для третьего и т.д.
Как видите в деле создания якорных ссылок в редакторе статей в ВКонтакте нет ничего сложного. Можете посмотреть наглядно весь процесс их создания в этом видео:
Статьи ВКонтакте: Ссылка на конкретное место в статье или перекрестные ссылки Надеюсь, что после просмотра у Вас не осталось вопросов. Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
Но, если они все-таки есть, пишите их в комментариях. Отвечу обязательно!
С уважением, Сергей Почечуев
Форма обратной связи — добавление виджета формы обратной связи на Сайты Google (2023)
Превратите посещения вашего сайта в покупки и отзывы потенциальных клиентов-покупателей
Описание
Форма обратной связи Elfsight отвечает всем существующим потребностям в получении отзывов и заказов от клиентов вашего сайта Google. Установите необходимые элементы для заполнения, определите нужный шаблон и настройте внешний вид, чтобы ваши пользователи еще больше побудили вас написать отзыв о вашем товаре или бизнесе. Получайте отзывы, принимайте заказы и отвечайте на письма пользователей вашего сайта!
С гаджетом «Свяжитесь с нами» начните более быстрый рост бизнеса и увеличение продаж
Самые необходимые функции виджета содержат
- Проверьте все преимущества в нашем редакторе
- Нет необходимости иметь опыт веб-программирования, а среднее время установки составляет всего 70 секунд.

- Заголовок чата с изображением страницы, именем и подписью.
- Выбор изображения страницы по умолчанию, из коллекции или загрузка пользовательского изображения
- Пять вариантов времени ответа в заголовке окна чата
Вы можете ознакомиться со всеми функциями виджета в демо-версии прямо здесь.
Как добавить контактную форму на мои сайты Google?
Просто следуйте приведенным ниже инструкциям, чтобы встроить гаджет «Свяжитесь с нами».
- Воспользуйтесь нашим бесплатным конфигуратором и начните формировать свой индивидуальный инструмент.
Выберите выбранный дизайн и характеристики инструмента и сохраните изменения. - Получите свой индивидуальный код, который появится в специальной форме в приложениях Elfsight.
Как только настройка вашего виджета будет завершена, скопируйте индивидуальный код в появившемся окне и сохраните его для дальнейшего использования.
- Начните использовать виджет «Свяжитесь с нами» на главной странице Сайтов Google.
Добавьте недавно сохраненный код на главную страницу и сохраните изменения. - Установка успешно выполнена.
Зайдите на свой сайт, чтобы проверить, как работает инструмент.
Из-за особенностей работы Google Sites виджет может отличаться от онлайн-демонстрации. Приносим извинения за доставленные неудобства.
В случае возникновения вопросов или проблем, не бойтесь обращаться за помощью в нашу службу поддержки. Наши специалисты будут рады помочь вам со всеми вопросами, которые могут возникнуть у вас с виджетом.
Как я могу добавить контактную форму на свой веб-сайт Google Sites, не имея навыков программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создавать виджет «Контактная форма». Посмотрите, насколько это просто: работайте прямо в онлайн-редакторе, чтобы создать виджет «Контактная форма», который вы хотели бы видеть на своем веб-сайте Google Sites. Выберите один из готовых шаблонов и настройте параметры контактной формы, добавьте свой контент, измените макет и цветовую схему без каких-либо навыков программирования. Сохраните контактную форму и скопируйте ее установочный код, который вы сможете встроить на свой веб-сайт Google Sites без необходимости покупать платный план. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать виджет контактной формы онлайн и легко встроить его на свой веб-сайт Google Sites. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на любом этапе, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.
Выберите один из готовых шаблонов и настройте параметры контактной формы, добавьте свой контент, измените макет и цветовую схему без каких-либо навыков программирования. Сохраните контактную форму и скопируйте ее установочный код, который вы сможете встроить на свой веб-сайт Google Sites без необходимости покупать платный план. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать виджет контактной формы онлайн и легко встроить его на свой веб-сайт Google Sites. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на любом этапе, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное программное обеспечение, которое работает на любом веб-сайте
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Специализированная служба поддержки клиентов
Бесплатная помощь в установке
Специальное предложение для нескольких приложений
Гибкая конструкция
Добавить на сайт
Как добавить контактную форму в WordPress (простой способ)
Вы хотите добавить контактную форму на свой сайт WordPress, чтобы оставаться на связи со своими пользователями?
Добавив контактную форму на свой сайт, вы предоставляете посетителям сайта простой способ выразить свои вопросы или опасения. Предоставление людям возможности общаться улучшает взаимодействие с пользователем и дает вам ценную обратную связь.
Предоставление людям возможности общаться улучшает взаимодействие с пользователем и дает вам ценную обратную связь.
В этой статье мы покажем вам, как создать контактную форму WordPress с помощью плагина. Это позволяет начинающим создавать контактные формы и другие формы без какого-либо предыдущего опыта.
Зачем создавать контактную форму WordPress?
Контактные формы WordPress упрощают использование вашего сайта и помогают оптимизировать коэффициент конверсии. Как? Вот несколько причин, по которым контактные формы великолепны:MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
- Удобно для пользователя: Представьте, что ваши пользователи копируют ваш адрес электронной почты, а затем открывают свою учетную запись электронной почты, чтобы отправить вам электронное письмо. Это утомительный процесс, состоящий из нескольких шагов. С другой стороны, контактная форма предоставляет пользователям готовое место для ввода сообщения и немедленного нажатия кнопки «Отправить».
 Это намного удобнее и не дает пользователям уйти с вашего сайта.
Это намного удобнее и не дает пользователям уйти с вашего сайта. - Защита от спама: Если вы используете хорошо продуманную контактную форму, вы можете защитить себя от надоедливых спам-ботов. Отсеивайте спам до того, как он попадет в ваш почтовый ящик!
- Организованная информация: Когда люди отправляют вам электронные письма, они используют свой собственный уникальный стиль и структуру для общения. Это может быть трудно обработать и интерпретировать. Контактная форма предоставляет более организованную и последовательную информацию. Поскольку вы проектируете поля формы и информационный поток, вы получаете от пользователей именно то, что вам нужно.
Теперь давайте рассмотрим шаги по созданию контактной формы WordPress, установке ее на свой сайт и отслеживанию отправленных вами форм.
Видеоруководство
Не хотите смотреть видео? Продолжайте читать наше подробное письменное руководство по добавлению контактных форм в WordPress.
Как добавить контактную форму в WordPress
Добавить контактную форму WordPress очень просто и не требует программирования! Выполните следующие действия, и ваша контактная форма будет готова в кратчайшие сроки.
Шаг 1. Выберите лучший плагин контактной формы
Первое, что вам нужно сделать, это выбрать лучший плагин контактной формы для вашего сайта.
С таким количеством доступных вариантов плагинов для форм процесс поиска подходящего для ваших нужд может быть утомительным процессом.
Итак, для вашего удобства мы рассмотрели и отобрали для вас лучшие плагины контактных форм. Вы можете выбрать любой из лучших плагинов из нашего списка, и шаги должны быть похожими.
Мы выбрали WPForms для этого урока, так как мы выбрали его как лучший плагин контактной формы для WordPress.
Вот краткое изложение того, почему WPForms — лучший плагин контактной формы:
- Это самый удобный для начинающих, многофункциональный плагин контактной формы из доступных
- Вы можете легко создавать простые контактные формы и расширенные формы, не касаясь кода
- Предлагается как в бесплатной, так и в премиальной версиях, поэтому у вас есть несколько вариантов выбора подходящего плана
Теперь, когда мы определились с плагином контактной формы WPForms, давайте продолжим и установим его на свой сайт.
Шаг 2. Установите плагин контактной формы на свой сайт
Для начала откройте панель управления WordPress и установите плагин WPForms Lite, выбрав Плагины » Добавить новый .
В поле поиска введите WPForms , чтобы найти плагин. Это тот, где вам машет медведь Салли.
Найдя нужный, нажмите кнопку Установить сейчас .
После установки вам нужно нажать Активировать , чтобы завершить процесс установки.
Затем вы увидите страницу приветствия на экране и меню WPForms в области администрирования WordPress.
Шаг 3: Создайте контактную форму в WordPress
Теперь, когда вы успешно установили WPForms, вы готовы создать контактную форму в WordPress.
Перейдите к WPForms » Добавьте новый в область администрирования WordPress.
Откроется страница настройки формы. Введите название формы и выберите Простую контактную форму 9. 0107 .
0107 .
Откроется конструктор форм перетаскивания WPForms, и там вы увидите готовую к использованию простую контактную форму. Это готовая форма в WPForms.
Готовая форма имеет несколько основных полей, включенных по умолчанию: Имя, Электронная почта и поле для сообщений . Если вам это подходит, вы можете продолжить и нажать кнопку Сохранить вверху.
Здесь вы также можете добавить дополнительные поля в контактную форму, просто перетащив их с левой панели на правую.
Если вы используете WPForms Lite, у вас есть доступ только к стандартным полям формы. Если вы хотите использовать Fancy Fields и Payment Fields , вам необходимо приобрести WPForms Pro. Он позволяет создавать расширенные формы, такие как формы заказов, формы пожертвований, формы опросов и т. д.
Если вы хотите настроить форму, вы можете просто перетащить поля и изменить их порядок. Кроме того, вы можете настроить поля формы, щелкнув вкладку Параметры поля .
Завершив настройку, вы можете сохранить ее.
Шаг 4. Настройка уведомлений и подтверждений форм
Теперь, когда вы создали контактную форму, вам необходимо правильно настроить уведомления и подтверждения форм.
Уведомление формы — это электронное письмо, которое вы получите после того, как пользователь отправит сообщение через контактную форму вашего сайта.
Чтобы настроить уведомления формы, перейдите в Настройки » Уведомления в области создания формы.
Вы уже увидите настройки по умолчанию, которые вы можете просто оставить нетронутыми, если хотите, чтобы электронная почта администратора получала сообщения. Эта функция упрощает работу с новичками.
Также интересно: форма подтверждения — это то, что видит посетитель вашего сайта после отправки сообщения через форму на вашем сайте. Это может быть электронное письмо с благодарностью, отображение страницы или перенаправление на определенный URL-адрес.
Чтобы настроить подтверждение формы, перейдите в Настройки » Подтверждение в области создания формы.
Вы можете увидеть тип подтверждения формы Сообщение по умолчанию, которое вы можете оставить как есть или изменить на Показать страницу или Перейти по URL .
Если вы внесли какие-либо изменения, не забудьте нажать кнопку Сохранить .
Шаг 5: Добавьте контактную форму WordPress на страницу
Теперь, когда вы создали и настроили параметры контактной формы, давайте рассмотрим
, как добавить форму на страницу в WordPress.
Итак, создайте новую страницу или откройте для редактирования существующую страницу, на которую вы хотите добавить контактную форму.
Если вы используете классический редактор, в редакторе сообщений или страниц перейдите к кнопке Добавить форму и нажмите ее.
Появится всплывающее окно. Выберите контактную форму, которую хотите добавить, и нажмите кнопку Добавить форму .
Выберите контактную форму, которую хотите добавить, и нажмите кнопку Добавить форму .
Шорткод контактной формы будет добавлен к содержимому вашей страницы. Теперь продолжайте и сохраните свою страницу.
Затем вы можете открыть/просмотреть страницу, чтобы увидеть, как выглядит ваша контактная форма. Вот как это выглядит с использованием темы WordPress по умолчанию.
Если вы используете редактор блоков Gutenberg, добавьте виджет WPForms.
Теперь вам просто нужно щелкнуть раскрывающееся меню, чтобы выбрать нужную форму.
Вот как можно быстро и легко добавить контактную форму на страницу WordPress или опубликовать сообщение с помощью WPForms.
Шаг 6. Добавьте контактную форму на боковые панели
Теперь, если вы хотите добавить свою контактную форму на боковые панели или в другие области, готовые для виджетов, например, в нижний колонтитул вашего сайта, вы можете использовать виджет WPForms .
На панели управления WordPress перейдите в раздел Внешний вид » Виджеты и перейдите к виджету WPForms.
Затем перетащите виджет в область боковой панели в правой части страницы.
Добавьте заголовок для своего виджета, выберите форму в раскрывающемся меню и нажмите Сохранить 9Кнопка 0107.
Вот и все!
Отслеживайте конверсии форм WordPress
Теперь, когда вы добавили контактную форму на свой сайт, важно знать, как работают ваши контактные формы.
Отслеживая свои контактные формы WordPress, вы можете увидеть общее количество просмотров и конверсий, которые вызывают ваши формы, а также коэффициент конверсии для ваших форм. Кроме того, вы можете увидеть, какая форма собирает больше всего просмотров и представлений, а также ее коэффициенты конверсии.
Если вы хотите начать отслеживать формы, лучше всего использовать плагин MonsterInsights Google Analytics.
Он имеет мощное дополнение для отслеживания форм, которое автоматически отслеживает конверсии ваших форм.




 Это намного удобнее и не дает пользователям уйти с вашего сайта.
Это намного удобнее и не дает пользователям уйти с вашего сайта.