Грамотное составление мета-тегов — Блог Костаневича Степана
Здравствуйте, уважаемые читатели блога «BlogGood.ru»! Сегодня мне хочется вам рассказать немножко про оптимизацию сайта, а точнее о том, как грамотно составить мета-теги для сайта.
Оптимизация сайта бывает двух видов:
Внутренняя оптимизация и внешняя оптимизация (наращивания ссылочной массы, ТИЦ и PR).
Внутренняя оптимизация сайта состоит из нескольких этапов, каждый из которых по-своему важен и необходим.
Первый этап для внутренней оптимизации сайта – это грамотное составление мета-тегов.
Не верьте тем людям, которые утверждают, что мета-теги уже поисковиками не учитываются, это ложь. Я заметил, что, например, система Google учитывает такие мета-теги, как description, title, keywords, а поисковая система Яндекс учитывает только title. Не смотря на это, я бы рекомендовал заполнять description, keywords и для Яндекса, так как вы не знаете, по каким алгоритмам он будет проверять сайты завтра.
Как правильно составлять мета-теги
Мета-тег Title
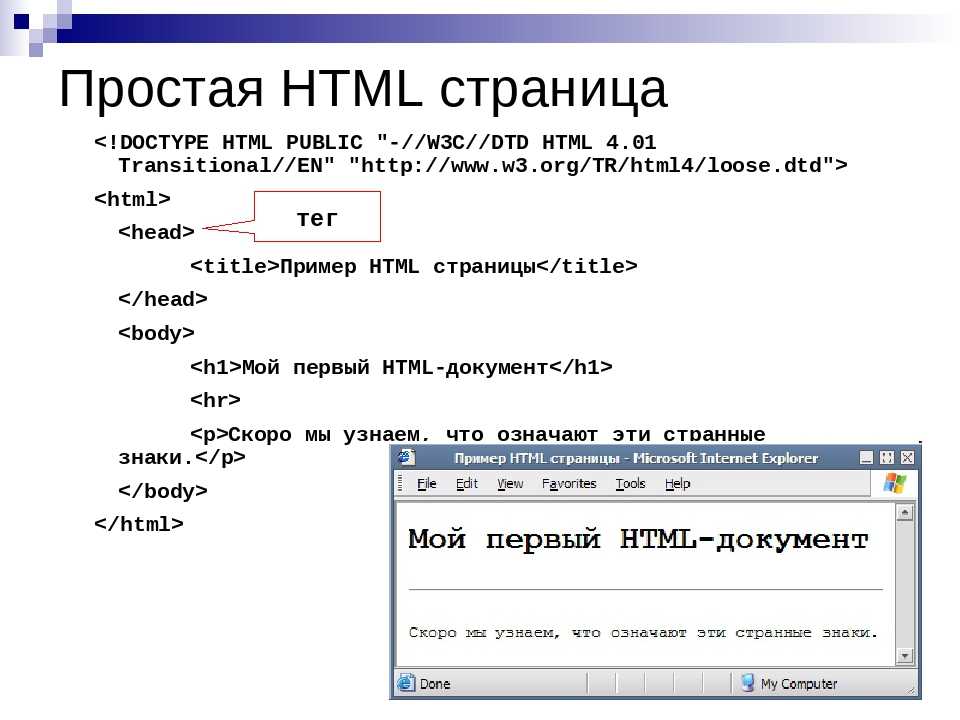
Тег title – это заголовок страницы. Если посмотреть исходный код веб-страницы, то заголовок пишется между тегами <title> </title>.
Пример:
<title>Заголовок страницы</title>
Заголовок страницы должен нести в себе краткую, привлекательную и понятную информацию о содержании страницы. В заголовке должны присутствовать ключевые слова или фразы, с помощью которых вы продвигаете страницу.
Внимание: в теге Title в самом заголовке не должны содержаться стоп-символы (-, +, /, >, <, \,= и т.п.) и стоп-слова (все предлоги, союзы, частицы).
Внимание: тег Title должен выглядеть, как заголовок, а не набор ключевых слов, длина заголовка не должна превышать 50-80 символов, оптимально — до 60 знаков, так как поисковики дальше не читают.
Пример: оптимизируем в заголовке ключевое слово «душевые кабинки».
<html> <head> <title>Красивые душевые кабинки на любой вкус и цвет.</title>
Вот, что я называю грамотное заполнение мета-тега title: есть ключевое слово и фраза, заголовок написан понятно и привлекательно, количество символов 45.
Тег keywords
Тег keywords содержит в себе список ключевых слов к странице. Максимальное количество ключевых слов в теге keywords должно быть не более 5-6 слов или 1-3 ключевых фраз.
Вот так выглядит тег для ключевых слов к странице:
<meta name="keywords" content="ключевые слова, фразы через запятую">
Пример грамотного заполнение тега keywords.
<html> <head> <title>Красивые душевые кабинки на любой вкус и цвет.</title> <meta name="keywords" content="душевая кабинка, квартирный душ, купить душ">
Тег description
Тег description — это описание страницы.
Тег description должен быть составлен грамотно:
— длина текста должна не превышать максимум 200 символов;
— в теге Description должны применяться ключевые слова;
— текст должен выглядеть, как хорошая реклама для страницы и заинтересовывать пользователей перейти на неё;
— тексты в теге description должны быть уникальными для каждой страницы.

Вот так выглядит тег для описания страницы:
<meta name="description" content="Заработок в Интернете">
Пример грамотного заполнение тега description.
<html> <head> <title>Красивые душевые кабинки на любой вкус и цвет.</title> <meta name="keywords" content="душевая кабинка, квартирный душ, купить душь,"> <meta name="description" content="Вы устали от поиска душевых кабинок по интернету? Вам только что подфартило, у нас есть все, что вам надо, душевые кабинки на любой вкус и цвет. Цена удовлетворительная"> </head> <body> Содержание сайта </body> </html>
На этом, пожалуй, всё. В следующий раз я постараюсь написать об остальных этапах внутренней оптимизации, да и об остальных мета-тегах. Удачи вам!
С уважением блогер webmasterok2009
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, seo-оптимизация, для начинающих
Хорошо ли вы знаете мета-теги в HTML ?
Большинство обучающих курсов не предоставляют подробного объяснения тегов <meta>. В этой статье я исправлю это.
В этой статье я исправлю это.
- Определение
- Использование
- Как использовать <meta>
- Charset
- Описания страницы
- Ключевые слова
- Настройки области просмотра
- Заключение
Тег <meta> определяет метаданные HTML-документа.
Теги <meta> похожи на спецификацию HTML-документа. Если ноутбук является HTML-документом, то теги <meta> — это его технические характеристики.
Теги <meta> не выводят на веб-странице какие-либо элементы, они доступны только для считывания браузерами.
Теги<meta> используются для указания определенной информации о HTML-документе:
- Кодировку символов.
- Описание страницы
- Ключевые слова
- Настройки окна просмотра
Тег <meta> всегда размещается внутри элемента <head>.
Теги <meta> являются пустыми элементами. Это позволяет опустить закрывающий тег. Но открывающий тег обязательно должен присутствовать.
<head>
<meta charset = "UTF-8">
</ head>Атрибут charset задает кодировку символов. Ниже перечислены наиболее часто используемые кодировки:
- UTF-8 – кодировка символов для Unicode.
- ISO-8859-1 – кодировка символов для латинского алфавита.
Полный список доступных кодировок символов
<head>
<meta name = "description" content = "meta tags">
</ head>Для указания описания страницы используется атрибут name со значением description.
Значение в атрибуте content используется поисковой системой, чтобы определить, какой контент представлен на странице. Оно также будет отображаться, когда веб-страница будет выводиться в результатах поиска.
<head> <meta name="keywords" content="meta, HTML, Tutorial"> </head>
Для указания ключевых слов, используемых на странице, применяется атрибут name со значением keywords.
Значение в атрибуте content будет использовано поисковой системой, чтобы определить, какой контент представлен на веб-странице.
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</ head>Для указания настроек области просмотра окна браузера применяется атрибут name со значением viewport. В предыдущем примере:
- name = «viewport» – указывает браузеру, как контролировать размеры веб-страницы и ее масштабирование.
- width=device-width – устанавливает ширину веб-страницы в соответствии с шириной экрана пользовательского устройства.
- initial-scale=1.0 – устанавливает начальный уровень масштабирования при первой загрузке веб-страницы в браузере.
Эта статья охватывает только основные аспекты использования <meta>. Чтобы больше узнать о тегах <meta> в HTML, посетите эти ресурсы:
- w3School.com
- developer.mozilla.org
- Справка Google Search Console
Вадим Дворниковавтор-переводчик статьи «Do you really know meta tags in HTML»
метатегов для описания и ключевых слов на HTML-странице
Мы знаем, что HTML-документ состоит из тегов. Некоторые из этих HTML-тегов не контролируют отображение страницы и используются только для поисковых систем или для различных роботов, которые индексируют страницу. Одним из таких тегов является метатег. Наиболее популярными являются два метатега: метатег описания и метатег ключевого слова.
Некоторые из этих HTML-тегов не контролируют отображение страницы и используются только для поисковых систем или для различных роботов, которые индексируют страницу. Одним из таких тегов является метатег. Наиболее популярными являются два метатега: метатег описания и метатег ключевого слова. Метатег Description содержит полное предложение, чтобы дать наилучшее описание страницы. Google через свой инструмент для веб-мастеров настаивает на минимальной и максимальной длине тега описания. Метатег ключевого слова состоит из набора различных ключевых слов, используемых на странице. Веб-мастера используют этот тег, чтобы указать поисковым системам ранжировать эту страницу по этому набору ключевых слов.
 Однако этот тег больше не учитывается современными движками в их рейтинге, но в их наличии нет ничего плохого. Начнем с нескольких примеров.
Однако этот тег больше не учитывается современными движками в их рейтинге, но в их наличии нет ничего плохого. Начнем с нескольких примеров.Описание метатега
Метатег ключевого слова
Могут быть определенные метатеги, такие как имя автора, название версии страницы и т. д., но некоторые из них игнорируются движками. Вот несколько примеров.
Повторное посещение после : Этот тег не нужен, так как боты имеют свой собственный график посещения и индексации страниц.
Имя автора : Это требование бота Google, но опять же, это зависит от движка и является необязательным требованием.
Content Follow : не нужно указывать ботам делать это, по умолчанию они сканируют и индексируют контент.
С помощью этих тегов мы можем передавать некоторую важную информацию двигателям. вот несколько примеров
Без индекса
Некоторые страницы мы не хотим показывать в результатах поиска, мы можем добавить этот тег в раздел head.Первый тег предназначен для всех роботов, а второй применим только для сканера googlebot-Image .
Нет подписки
Добавляя тег nofollow, мы можем запретить поисковым системам переходить по ссылкам, размещенным на этой странице, или доверять им. В области размещения комментариев на вашем сайте или в любом другом месте, где доступен пользовательский контент, вы можете не голосовать за ссылки, поскольку спамеры используют такие области для размещения ссылок.окно просмотра
<мета имя="окно просмотра" содержание = "ширина = ширина устройства, минимальный масштаб = 1">Веб-страница отображается не только на экранах компьютеров, но и на всех мобильных устройствах и вкладках.

← Тег HTML Body Тег заголовка веб-страницы→
←Введение в HTML Структура страницы → Типы тегов →
Стандартный макет веб-страниц
← HTML
Эта статья написана командой plus2net.com .
plus2net.com
| Основные HTML-теги и многое другое Вопросы по HTML |
|---|
| ronald | 03-07-2010 |
| Это хороший пример мета, но был бы признателен, если бы у него были рабочие примеры | |



 com Все права защищены во всем мире
Отказ от ответственности в отношении политики конфиденциальности
com Все права защищены во всем мире
Отказ от ответственности в отношении политики конфиденциальности


 Затем вы захотите поместить свое целевое ключевое слово в заголовок страницы. Это не только обеспечит информационный контекст для читателя, но и даст дополнительный сигнал поисковым роботам о том, о чем каждая страница.
Затем вы захотите поместить свое целевое ключевое слово в заголовок страницы. Это не только обеспечит информационный контекст для читателя, но и даст дополнительный сигнал поисковым роботам о том, о чем каждая страница. Ваш веб-сайт должен быть не только представлением вашего бренда, но и информационным ресурсом для всех посетителей веб-сайта. Это означает, что заголовки ваших страниц должны быть четкими, краткими и адекватно отражать содержание страницы.
Ваш веб-сайт должен быть не только представлением вашего бренда, но и информационным ресурсом для всех посетителей веб-сайта. Это означает, что заголовки ваших страниц должны быть четкими, краткими и адекватно отражать содержание страницы. Внедрение метаописания предоставит Google нужную им информацию, без необходимости Google брать фрагменты текста с той же страницы и создавать их самостоятельно. Когда это происходит, ваш пользователь может получить не самое точное описание, и это может привести к тому, что он потеряет интерес к вашему бренду.
Внедрение метаописания предоставит Google нужную им информацию, без необходимости Google брать фрагменты текста с той же страницы и создавать их самостоятельно. Когда это происходит, ваш пользователь может получить не самое точное описание, и это может привести к тому, что он потеряет интерес к вашему бренду.
 На страницах результатов поисковой системы доступно только ограниченное пространство, поэтому Google приходится обрезать метаописания длиной около 150–160 символов. Это не означает, что вы должны идеально сопоставлять свое описание с количеством символов, но сделайте все возможное, чтобы описание было легко понять.
На страницах результатов поисковой системы доступно только ограниченное пространство, поэтому Google приходится обрезать метаописания длиной около 150–160 символов. Это не означает, что вы должны идеально сопоставлять свое описание с количеством символов, но сделайте все возможное, чтобы описание было легко понять. Должна быть структура, и именно здесь вступают в действие заголовки (теги заголовков) или теги от h3 до h6.
Должна быть структура, и именно здесь вступают в действие заголовки (теги заголовков) или теги от h3 до h6. 

 Теги заголовков отображаются на страницах результатов поисковой системы, тогда как теги h2 отображаются только на самой веб-странице.
Теги заголовков отображаются на страницах результатов поисковой системы, тогда как теги h2 отображаются только на самой веб-странице.

 Несколько страниц, таких как страницы продуктов, могут привести к уникальным URL-адресам, которые могут запутать поисковые системы, какую страницу показывать в поисковой выдаче. У вас может быть несколько страниц по разным причинам, но для Google вам нужно использовать исходный код, чтобы сообщить им, какие страницы сканировать и ранжировать на страницах результатов поиска.
Несколько страниц, таких как страницы продуктов, могут привести к уникальным URL-адресам, которые могут запутать поисковые системы, какую страницу показывать в поисковой выдаче. У вас может быть несколько страниц по разным причинам, но для Google вам нужно использовать исходный код, чтобы сообщить им, какие страницы сканировать и ранжировать на страницах результатов поиска.