25 примеров крутого оформления лендинга
В этой статье мы собрали 25 классных лендингов, которые нас вдохновили. Верим, что они помогут вдохновиться и вам при создании своего дизайна. Обращаем ваше внимание, что мы отобрали только русскоязычные страницы: зарубежные примеры интересны, но далеко не всегда уместны в Рунете.
Необходимо помнить, что лендинг — это не обязательно сайт-одностраничник. Посадочная страница — это также и любая страница портала, продающая услугу, товар или действие. К слову, вот несколько мифов про лендинги.
Сегмент авиакомпаний
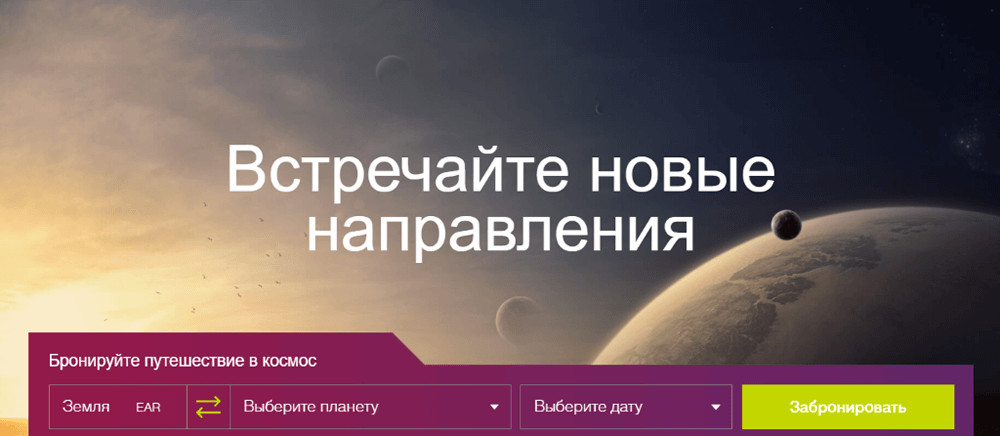
1. Как говорится — «Поехали!» — https://www.s7.ru/poehali/

«Однажды далёкой-далёкой галактике…» Мечтали покорить космические дали? S7 предлагает осуществить мечту, добавляя некую свою изюминку. Запоминающийся лендинг, в котором красиво оформленная космическая тематика подана с толикой юмора — и все на одной странице. Советуем ознакомиться — не пожалеете!
Сегмент E-commerce
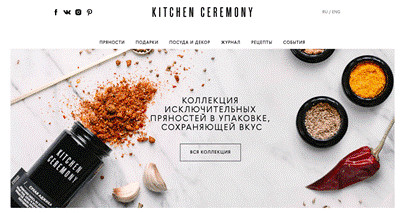
2. Влюбиться с первого взгляда — https://kitchenceremony.com/

Картинки, вызывающие желание отведать чего-то изысканного и вкусного. «Правильное» качественное фото на первом экране в сочетании с удобным понятным меню. Динамика при пролистывании — удерживает вас как можно дольше.
Что тут еще добавить — хорошее фото всегда «решает»:

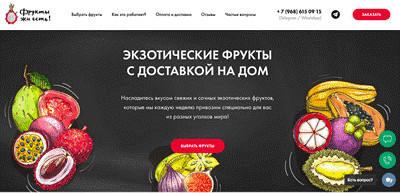
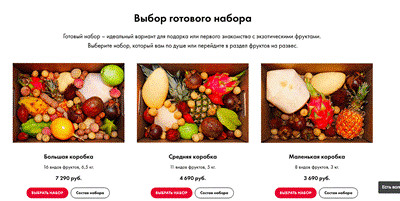
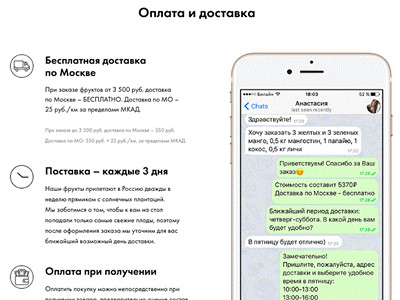
3. Яркая графика — http://ji-fruits.ru/

Уникальная графика выделяет сайт на фоне конкурентов. Продукт ярко и сочно выглядит на черном фоне — сразу хочется отведать экзотических фруктов. Заголовок — простой и понятный — ничего лишнего.

Несомненный плюс — проиллюстрирован процесс заказа:

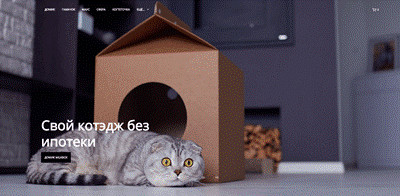
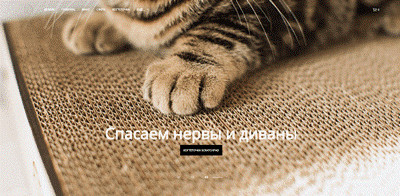
4. Без котиков никуда — https://www.kotofabrika.com/


Как можно обойтись без котиков в интернете? Эта страница выделяется не только дизайном, но и классным текстом, который бьёт точно в ЦА. Копирайтер постарался: текст органичный и без перебора с «ми-ми-ми» — словом, браво! Хозяева домашних хищников, думаем, оценили подачу.
Сегмент электронной техники
5. Apple — https://www.apple.com/ru/

«Дизайн должен быть функциональным» — на это и ориентировались специалисты Apple при создании гаджетов. Так и здесь — ничего лишнего, только самое главное.
6. Turn On Tomorrow — https://www.samsung.com/ru/

Ещё один А-бренд в мире электроники не отстает от яблочной компании: выпускает качественные устройства и классно их представляет. Страница простая и понятная.
7. «Топ за свои деньги!» — https://www.mi.com/ru/

«Инновации для каждого» — заявляет Xiaomi, и действительно продолжает удивлять даже гиков новыми решениями. Строгость и сдержанность проявляются и в данной странице. Компания как бы напоминает всем, какими семимильными шагами она идет по рынку — и скоро окончательно его захватит.
Сфера услуг
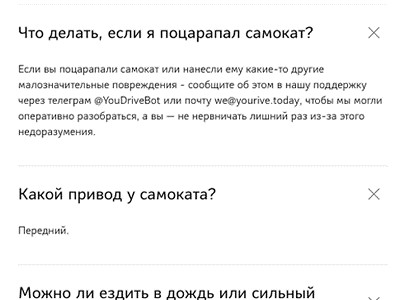
8. Продает эмоцию — http://lite.youdrive.today/

Как показать продукт со всех сторон, если не в видео. Ролик хорошо играет на эмоциях покупателя. В этом случае очень хорошо отражена основная идея товара — быстрота, динамика, веселье. Тому, кто посмотрит, тоже захочется прокатиться с ветерком.
Юзабилити страницы — отличное: сразу после просмотра ролика вам предлагают скачать приложение в AppStore и Play Market.

Минимум текста — только основная информация. Несомненный плюс — формат F.A.Q., пользователь сразу видит ответы на все вопросы:

Финансовые продукты и страхование
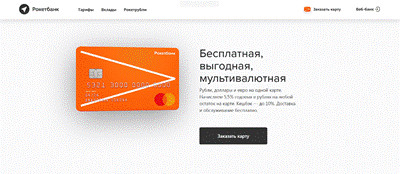
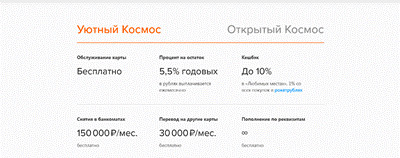
9. Незачем усложнять — https://rocketbank.ru/

Согласитесь, не всегда хочется читать большой текст о «сложном» продукте. Вот отличный пример лендинга: минимум текста, удачный дизайн, грамотное юзабилити. Информация воспринимается легко и просто.
Понятная визуализация тарифов:

Строительный сегмент
Так сложилось, что строительные компании не экономят на хороших digital-проектах. Красивая js-анимация, калькуляторы, дизайн проекты — всё привлекает клиента и удерживает на странице.
10 «Апартаменты-достопримечательность» — https://дом-скала.рф

Словно высеченный из цельного камня — так позиционируется представленный жилой комплекс. Необычное здание и правда достойно всех похвал, ну и сайт, посвященный ему, не отстаёт. Строгий дизайн с хорошей подачей.
11. Пример хорошего дизайна — https://паркфлора.рф/
«Лёгкая» страница без лишнего контента — а что необычного? Калькулятор выбора квартиры, крутой настолько, что хочется просто его «потыкать», даже если жилье не нужно. Дизайн, к слову, запоминающийся и интересный.

Офлайн-услуги
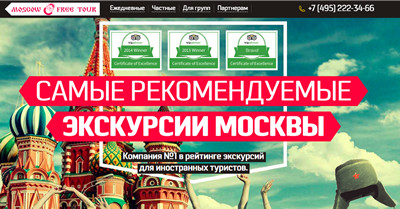
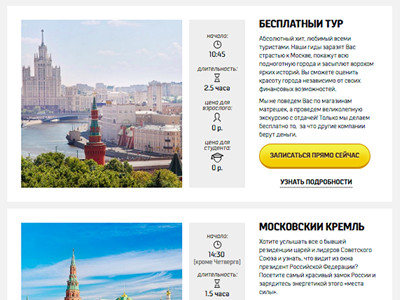
12. CTA с размахом — http://moscowfreetour.ru/

Красочная страница, где есть всё: матрешка, шапка-ушанка, собор Василия Блаженного — во всех деталях чувствуется русский колорит. Классно обыграны стереотипы о нашей стране. Понятный заголовок, который показывает, куда попал пользователь.
Меню в верхней части закреплено и сопровождает вас при скролле.
В блоках оптимальное количество текста, красивая графика — словом, лаконичное оформление очень к месту.

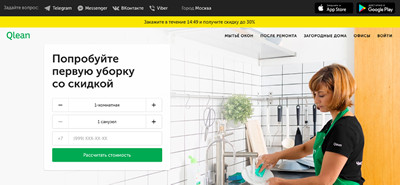
13. Невозможно не купить — https://qlean.ru


Страница для продаж: все внимание уделено конверсии. Первый экран сразу же демонстрирует оффер, которым можно воспользоваться в течение 15 минут — часики-то уже тикают.
Скидочное предложение и меню расчета стоимость преследуют вас все время: на первом, втором и даже третьем экранах.
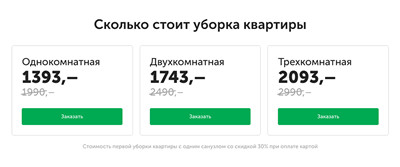
Ну купите: цена сразу со скидкой.

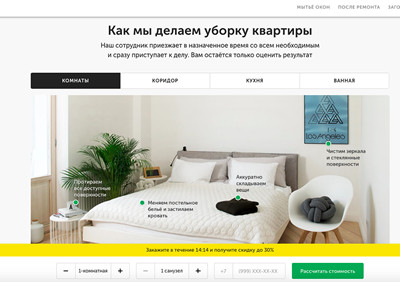
Да, предложения действительно интересные — а можно поподробнее? Конечно, классный дизайн, на картинке показано, как уберут вашу квартиру. Наглядность — прекрасный способ донести информацию.

Фотооборудование
Продумано до мелочей, отличный дизайн — такая страница должна быть у компаний, которые существуют в мире фотоиндустрии. Ну не может быть плохая «картинка» на лендинге, который продаёт камеры — логично.
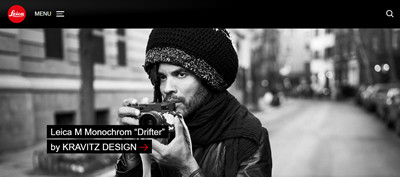
14. Классика — Лейка — https://ru.leica-camera.com

Чёткая картинка со вкусом. Смотришь — и не можешь оторваться, сайт классный по всем параметрам.
15. Мастерская творчества Canon — https://www.canon.ru/
Гид по дизайну лендинга: часть 1
Существует масса нюансов, определяющих успешность вашего лендинга. В этом посте мы подробно остановимся на таких первоочередных вещах, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy).
Коэффициент внимания
Коэффициент внимания вашей посадочной страницы — это соотношение количества кликабельных элементов и количества целей страницы. В идеале лендинг должен иметь только одну единственную цель и один кликабельный элемент, то есть обладать коэффициентом внимания 1:1.
Такое соотношение обусловлено низкой продолжительностью концентрации внимания (attention span) современного посетителя. Еще в 2000 году она равнялась 12 секундам, сегодня же она составляет всего лишь 8 секунд.
Помните: одна целевая страница = одна цель = один призыв к действию.
Визуальные помехи Vs. коэффициент внимания — основной принцип оптимизации конверсии
Соответствие дизайна
При переходе на вресрурс у посетителей должно возникать ощущение того, что они находятся в правильном месте.
Наверняка, вы знакомы с понятием согласованности сообщения (message match). Это не что иное, как правило «точного вхождения», или соответствие pre-click сообщения и post-click опыта на вашем лендинге (например, рекламы и оффера).
Что же касается согласованности дизайна, то здесь речь идет о необходимости соответствия дизайна вашей целевой страницы дизайну вашего рекламного объявления.
Другими словами, вам нужно продублировать цвета, изображения, иконки, заголовки, шрифты вашего рекламного объявления на вашем лендинге.
Визуальная иерархия
Визуальная иерархия является одним из наиболее важных принципов веб-дизайна — это порядок, в котором человеческий глаз воспринимает информацию на вашей странице. С помощью грамотно созданной визуальной иерархии вы можете направлять внимание посетителей на наиболее важную информацию.
Рассмотрим 7 принципов визуальной иерархии.
1. Размер
Чем крупнее элемент, тем более важным он кажется. Но при этом не следует забывать о том, что размер — понятие относительное. Яо Мин — высокий мужчина, даже по меркам баскетбола. Но так же ли он высок как жираф? Отнюдь нет.
То же самое касается и вашей страницы. Размер относится только к тому, что представлено на экране, странице или ее разделе.
Посмотрим, как Shopify использовал данный принцип визуальной иерархии в дизайне своей целевой страницы:
Целевая страница Shopify
Основная часть страницы отведена под видео, как это и должно быть. Посетитель, вероятно, сначала прочитает заголовок, но затем его вниманием завладеет видео.
2. Контраст
Определенный цвет вашего «призыва к действию» или кнопки «Отправить» в действительности не конвертирует лучше, чем какой-либо другой цвет. Наиболее эффективным в этом смысле будет тот цвет, который контрастирует с остальной частью страницы. Контрастные элементы притягивают к себе внимание.
Хорошим примером здесь может служить лендинг, разработанный отделом дизайна LPgenerator для 1С:
На странице используются 2 контрастных цвета (желтый и красный), чтобы выделить наиболее важные элементы: форму «Оставьте заявку» и кнопку «Узнать подробнее».
Цвет или Контрастность — что заставляет вас выбирать?
3. Симметрия
В начале 20-го века известный гарвардский математик Джордж Дэвид Биркгоф (George David Birkhoff) вывел математическую формулу, позволявшую оценить вещь с эстетической точки зрения.
Формула Биркгофа опиралась на два абстрактных понятия: сложность и порядок (или симметрия):
Чем сложнее что-то, тем более упорядоченным (симметричным) оно должно быть.
В свою очередь, что-то абсолютно симметричное не должно быть слишком сложным.
Наиболее распространенной формой симметрии в веб-дизайне является отражение (reflection). Одним из лучших примеров симметрии и отражения в веб-дизайне может служить домашняя страница сайта Flat vs.Realism:
Домашняя страница сайта Flat vs.Realism
Противоположностью симметрии является асимметрия — отсутствие эквивалентности между частями. Эффективна она тогда, когда необходимо направить внимание посетителя в первую очередь на определенную часть страницы.
Трудно спроектировать абсолютно симметричную или асимметричную страницу. В большинстве случаев мы имеем дело с проявлением и того и другого. При этом следует учитывать следующее:
Симметрия помогает лучше запомнить информацию.
Асимметрия вызывает интерес.
Симметрия отлично подойдет для базовой структуры макета.
При асимметрии необходимо всегда помнить о композиционном балансе.
4. Схожесть
Согласно гештальт-психологии, описывающей законы формирования образов восприятия, вещи, схожие по размеру, цвету, форме, а также расположенные рядом, воспринимаются вместе.
Обратите внимание на то, как WebDam использовал данный принцип в дизайне своей целевой страницы:
Целевая страница WebDam
Начнем с иконок, расположенных ниже главной секции. Все они отличаются друг от друга изображением.Тем не менее, все иконки имеют форму круга, они черного цвета и поэтому воспринимаются как взаимосвязанные.
Далее обратим внимание на логотипы в середине страницы. Несмотря на то что нигде не указано, для чего они предназначены (что было бы не лишним), мы можем предположить, что это список компаний, использующих этот сервис. Благодаря тому, что все они одного цвета (светло-серого) и имеют примерно одинаковые визуальный вес и размер, они выглядят взаимосвязанными.
И, наконец, отзывы в самом конце страницы: все они содержат реальный портрет, обрамленный в круглую рамку.
Таким образом, каждая секция на этой странице использует принцип схожести.
5. Единство
Каждое предложение, абзац и секция на вашем лендинге должны преследовать одну единственную цель: побудить посетителя заполнить вашу контактную форму или позвонить вам.
От начала и до конца вашей страницы каждый новый элемент должен работать на то, чтобы усилить предыдущий.
Нас интересует два типа единства:
Визуальное единство — например, группа элементов, расположенных на одной оси.
Концептуальное единство — например, изображение алмаза, особняка, и кучи денег могут быть объединены концептом богатства.
Единство — это то, что скрепляет ваш дизайн как визуально, так и концептуально.
Единство дизайна: как создать руководство по стилю?
6. Группировка
Суть группировки заключается в расположении схожих элементов (по их цели или визуализации) рядом друг с другом, что позволяет снизить когнитивную нагрузку (cognitive load) на посетителя.
К примеру, Amazon группирует свой контент в 3 колонки и тем самым улучшает восприятие информации:
Сайт Amazon
Слева мы видим изображение продукта — то, что, как правило, все хотят увидеть в первую очередь.
Посередине находится текстовое описание товара, и, наконец, справа сгруппирована вся информация, связанная с оформлением и оплатой заказа. В отличие от двух других секций эта информация заключена в рамку.
Инкапсуляция (объединение группы элементов рамкой) позволяет сделать акцент на нужной вам информации. Особенно хорошо это работает с контактными формами и «призывом к действию».
7. Цвет
С помощью цвета легко можно отделить важное от неважного. Выбрав яркий цвет или тот, который контрастирует с вашей основной цветовой палитрой, вы можете выделить какую-то определенную деталь, сделав ее композиционным центром страницы.
При этом важно выбирать «читаемые» цвета — то есть те, которые имеют разительный контраст с фоном (как черный на белом, к примеру).
И здесь на помощь нам приходит цветовой круг (color wheel), например, Adobe Color CC. Вы можете получить HEX-код нужного вам цвета, скопировать и вставить в ваш редактор контента.
Adobe Color CC
Adobe предлагает несколько цветовых схем: монохромная, комплементарная, триадическая, составная, оттенки, произвольная.
Вы можете выбрать любой оттенок путем перетаскивания точки на цветовом круге или вставить свой hex code и инструмент покажет нужный вам цвет.
Следующее, что стоит учесть при выборе определенного цвета для лендинга, — это его психологическое воздействие.
Ниже приведен список цветов и связанных с ними эмоций и ощущений:
Красный: опасность, стоп, запрет, возбуждение, горячий
Темно-синий: стабильный, успокаивающий, заслуживающий доверия, зрелый
Светло-голубой: молодой, мужской, холодный
Зеленый: рост, положительный, органический, вперед, утешительный
Белый: чистый, честный
Черный: серьезный, тяжелый, смерть
Серый: целостность, нейтральный, холодный, зрелый
Коричневый: полезный, органический, непретенциозный
Желтый: эмоциональный, позитивный, осторожность
Золотой: консервативный, стабильный, элегантный
Оранжевый: эмоциональный, позитивный, органический
Фиолетовый: молодой, современный, королевский
Розовый: молодой, женский, теплый
Пастельные оттенки: молодой, мягкий, женственный, чувствительный
Металлические оттенки: элегантный, прочный, богатый
Запомните раз и навсегда: ни один цвет не конвертирует лучше, чем другой. Выигрывает всегда тот, который больше всего контрастирует с остальной частью страницы.
Когда-то HubSpot провел тестирование для одного из своих клиентов, сравнив эффективность зеленой и красной кнопок «призыва к действию»:
Тест Красная кнопка vs. Зеленая кнопка
В результате красная кнопка превзошла зеленую на 21%.
В чем же была причина такого результата?
Зеленая кнопка повторяет цветовую схему страницы и потому теряется. С другой стороны, красная кнопка представляет собой разительный контраст с зеленым и всем остальным на странице. Она кричит «Нажми на меня!»
Выбирайте тот цвет для вашего «призыва к действию», который больше всего контрастирует с другими элементами и фоном вашей страницы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: modgility.com, image source lukinski
05-08-2016
10 ошибок дизайна лендинга или как отвлечь пользователя от его цели
С современным уровнем популярности посадочных страниц (лэндингов) нередки случаи, когда товар или услуга не продаются нигде, кроме как на этом лендинге.
Команда проекта icondesignlab собрала воедино 10 наиболее распространенных ошибок в дизайне посадочных страниц, которые отвлекают потенциальных клиентов от главной цели.
Дизайн landing page — это лицо вашего проекта. Оно расскажет пользователю гораздо больше, чем любые слова на странице. Как макияж на девушке: аккуратный и со вкусом — выглядит дорого и красиво, а перебор с цветом или небрежный боевой раскрас — дешево и легкомысленно.
Как создать дизайн лендинга, чтобы произвести эффект “Вау” и при этом не переборщить? Представляем вам 10 распространенных ошибок, которые может скрывать посадочная страница, и 10 советов о том, как их исправить. Вперед!
 Лендинг, на котором перемудрили с дизайном.
Лендинг, на котором перемудрили с дизайном.
1. Злоупотребление триггерами
Триггеры – это различные фишки на лендинге, которые привлекают внимание пользователя и заставляют его делать полезные действия для владельца сайта. Они помогают увеличить конверсию на посадочной странице. Но, когда их слишком много, они затмевают главный смысл, который вы хотели донести, отвлекают посетителя сайта от целевого действия.
Вот самый яркий пример лендинга, где количество триггеров зашкаливает. Попробуйте угадать, о чем этот сайт lingscars.com.
 Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Идеальный пример антидизайна: фон переливается всеми цветами радуги, из коробки выпрыгивает кот, по тексту бегает курица, а десятки голов Линга поют и танцуют.
Конечно, это не означает, что триггеры вообще неуместны. Просто их должно быть мало. Используйте их как специи к блюду.
2. Баннеры (рекламные картинки)
Баннеры на лендинге — это табу. А если увлечься, то можно превратить свой лендинг в это:
 Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Сразу и не поймешь о чем сайт, а значит главный смысл утрачен — arngren.net
Вывод только один — не используйте баннеры на лендинге. Вообще. Никогда.
3. Кирпичи текста
Не пытайтесь втолкнуть в лендинг всю историю существования вашей компании вплоть до биографии троюродной бабушки первого клиента. Выделяйте главное. Пользователь сейчас ленивый на чтение. Все экономят время, а значит простыню текста скорее закроют, чем прочтут.
 Сайт услуг стоматологической клиники и кирпич текста на нем.
Сайт услуг стоматологической клиники и кирпич текста на нем.
Делите текст на абзацы и блоки, разбавляйте картинками. Доносите суть кратко.
Смотрите, как это делают титаны бизнеса: google.com/drive/. На лендинге Google Drive не больше десяти предложений!
4. Нечитабельный текст
Не злоупотребляйте «вывороткой» (белый текст на темном фоне) и Caps Lock в тексте. Не используйте слова из одних только заглавных букв нигде, кроме заголовка. Пользователю итак не хочется читать, а вы еще больше усложняете ему задание.

От белого текста на черном фоне глаза быстро устают.

Белый текст на черном фоне, да еще и кирпичами — все, что нужно, чтобы ваш текст невозможно было дочитать.
Делайте текст удобным для чтения. Черным по белому — это беспроигрышная классика. А если хотите оригинальности, не забывайте о сочетаниях цветов, чтобы буквы не сливались с фоном и не рябили в глазах.
5. Петросянство (много юмора)
Все любят посмеяться. Но когда юмора слишком много, он уводит внимание пользователя от главной цели. Вот пример лендинга, над которым можно долго смеяться — roltrol.by. Но, что вы узнали из него о товаре?

Множество шуток отвлекают пользователя от целевого действия.
Или вот еще один пример:

Чувство юмора этим ребятам не занимать. Но вы бы «купили» у них? rafik.viplanding24.ru
Шутите меньше, да лучше.
6. Цветовой перебор
Эта ошибка всех любителей радуги. Им хочется больше красок, создать настроение, а получается “винегрет”, дизайн лендинг пейдж пестрит в глазах, внимание рассеивается. На таком сайте невозможно создать контрастную кнопку, выделить основную идею цветом.
А иногда цвет еще и убивает все восприятие текста.

— Хочу яркий текст на ярком фоне!
— Но текст будет не видно!
— Так добавим белую обводку!
Вы обращали внимание, что многие успешные фирмы используют на лендингах лишь несколько основных цветов.

Дополнительные краски они расставляют на точках захвата, чтобы сконцентрировать на них внимание.
Если весь ваш лендинг — это взрыв на лакокрасочном заводе, то не ждите высоких конверсий. Выбирайте чистый дизайн без лишних цветов.
7. Резкие начала роликов, неожиданные звуки
У вас было такое? Сидишь себе тихонько в офисе за ноутом, никого не трогаешь — и вдруг какой-то отвратительный резкий звук. Судорожно пытаешься попасть в этот маленький злополучный крестик, чтобы поскорее закрыть вкладку. Наконец, нашел! Но потом еще долго сидишь красный, как помидор, и ловишь на себе косые взгляды сотрудников.
Осторожно! Просматривая следующий пример лендинга, вы как раз можете попасть в такую ситуацию — gordon24ever.com:
 Пример сайта с резким звуком.
Пример сайта с резким звуком.
Из-за неожиданного звука офисные рабочие закрывают лендинг, даже не читая его. Для вас — это уменьшение конверсии. Кроме этого, музыкальные вкусы у всех разные, загрузка звуков отнимает скорость, а в мобильной версии музыка вообще ни к месту. Вот и получается, что это лишь еще один раздражитель для пользователя.
Звуки на лендинге оправданы только в двух случаях:
1. Когда без них не передать концепцию:
Здесь сам сайт о музыке — yearinmusic.spotify.com
А здесь мелодия на сайте создает настроение для просмотра картин — monet2010.com
2. Когда пользователь может включить звук по собственному желанию
Вот удачный пример того, когда звук даже хочется включить самому:
paris.kharkov.ua (нажмите на иконку в верхнем правом углу)
8. Навязчивые всплывающие окна

Бывает, заходишь на лендинг, еще не прочитал, о чем он, а тут бац — pop-up: “Вы были на сайте полсекунды. Почему вы ничего не выбрали? Может вам помочь?” и кнопка.
Закрываешь всплывающее окно, через 2 секунды — новое: “Скачайте нашу новую книгу бесплатно”, начинаешь заполнять форму, а тут: “Почему вы до сих пор не заполнили форму?”. А иногда даже уйти спокойно не дают. Вот вам еще один контрольный pop-up в голову: “Почему вы уходите? ”, чтобы вы точно не вернулись на этот лендинг.

Что может быть хуже навязчивого всплывающего окна, которое отвлекает от работы? Наверное, только еще одно всплывающее окно, которое точно заставит закрыть сайт.
Конечно, это не значит, что на всплывающих окнах нужно ставить крест. Просто их нужно использовать с умом, дать возможность посетителю заинтересоваться и побудить его к действию в нужный момент.
9. Прелоадеры (индикаторы загрузки сайта)
Пользователь, попавший на неизвестный сайт, ждет его загрузки не более 3-4 секунд. Мы уже писали, как сокращение скорости загрузки всего на 2,2 секунды сайта Mozilla принесло 10,28 миллионов дополнительный загрузок в год. Если на 5ой секунде перед глазами все еще будет белый экран, вкладку безжалостно закроют. Зная этот факт, некоторые владельцы сайтов, используют прелоадеры — легкую анимацию, которая, по их мнению, должна развлечь посетителя сайта или хотя бы сообщить ему о том, что контент грузится.
 Пример прелоадера с c945.com
Пример прелоадера с c945.com
Но прелоадер на лендинге не уместен в принципе. Лендинг — это страница, созданная для того, чтобы быстро захватить внимание пользователя и направить его в нужное русло. Никто не будет ждать, пока вы захватите его внимание. Делайте посадочные страницы быстрыми.
Ваш прелоадер не будут смотреть, если только вы не мировой бренд, и ваш контент не супер-желанный.
 Прелоадер на лендинге известного бренда Tissot
Прелоадер на лендинге известного бренда Tissot
Тратьте ваше время и деньги на то, чтобы ускорить загрузку лендинга, а не на установку прелоадера.
10. Стоковые или некачественные фотографии
Иногда даже хороший качественный товар можно подать в невыгодном свете, и на фото он будет выглядеть непривлекательно. Вот пример неудачного фото услуги украшения зубов стразами от одной стоматологической клиники.
 Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Украшения толком и не видно, а белый фон предательски подчеркивает желтизну зубов модели.
Стоковые фото — это вообще разговор для отдельной статьи.
Хуже плохого фото для лендинга может быть только отсутствие фото. Лучше сразу потратиться на услуги профессионального фотографа, который подчеркнет достоинства вашего товара или услуги.
Какие выводы можно сделать?
1. Всегда помните о главной идее, которую вы хотите донести.
2. Выделяйте главное и не отвлекайте пользователя от желаемого действия.
3. Чистота и минимализм, простые цвета и понятная концепция всегда будут в тренде.
4. При выборе дизайна ориентируйтесь на пользователя, а не на себя.
5. Боитесь стать заложником своего вкуса, тогда обратитесь за помощью к профессионалам, которые могут создать не только красивую картинку, но и заставить ее «продавать».
P.S. И напоследок, самый ужасный лендинг, специально созданный гиперболизированный антипример дизайна, который заставит вас улыбнуться и еще раз обратить внимание на ошибки: texterra.biz
Источник: blog.icondesignlab.com
Дизайн лендинг пейдж. Основные принципы.
«Встречают по одёжке…», гласит известная пословица. Что ж, в случае с интернет-маркетингом это в 9 случаях из 10 совершенно справедливо.

О веб-дизайне написаны тысячи книг, часто – с совершенно противоположными советами. В этой краткой статье мы попробуем разобраться, какова же роль дизайна в создании лендинга.
Первое правило дизайна: «Не заставляйте меня думать!»
Ключевое правило веб-дизайна сформулировано в Стивом Кругом. Вышедшая в далёком 2000 году книга «Не заставляйте меня думать» актуальна спустя 15 лет.
Прежде всего – сама идея не является новой или революционной. О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
В чём суть правила? Среднестатистический потребитель не хочет думать. Зайдя на сайт или продающую страницу, он хочет рассуждать по принципу «так, понятно… а вот это… а вот и то, что мне нужно». И как часто владельцы сайта сами строят препятствия на пути у потенциального покупателя! Бездарный дизайн лендинга – то, что забивает первый гвоздь в крышку гроба вашего проекта.
Как же выглядят типичные ошибки?
4 ошибки, снижающие конверсию
Ошибки №1 и №2
Вы удивитесь, но испортить дизайн лендинга можно ещё на стадии, предшествующей созданию собственно дизайна. Речь идёт об определении целевой аудитории.
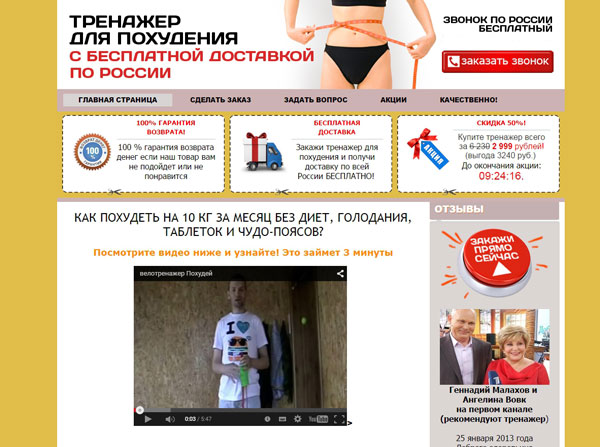
В сети можно встретить сотни примеров «продающих страниц», которые продают неизвестно что непонятно кому:
- В первом случае «дизайнеры» используют заезженные, безжизненные шаблоны. Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются.
- Второй случай намного хуже первого, и, ей-Богу, лучше бы горе-дизайнеры лепили всё по одному (но хорошему) шаблону. Речь идёт о случаях, когда дизайн абсолютно не соответствует предлагаемому товару. Визуально «тяжёлые» блоки, тёмно-коричневый цвет, текстуры кожи, дерева и золота в лендинге, продающем чай для похудения? Легко!
Как этого избежать - Остерегайтесь бесплатных «стандартных» шаблонов. Они могут быть очень яркими и красочными, но абсолютно не выражающими суть вашего товара. Обратитесь к профессионалам, которые придадут лендингу действительно уникальный вид.
- Чётко определитесь с ЦА. Если это девушки, то и дизайн landing page должен быть в меру «девчачьим» – в зависимости от товара. Если вы продаёте дрели новейших моделей, то пусть и дизайн landing page будет сдержанным, «профессиональным» – ведь именно этого ждёт мужская аудитория. Запомните: не получится угодить всем.
Ошибка №3
По какой-то неведомой причине тексты и шрифты во многих лендингах выполнены до того безобразно, что диву даёшься. Эта тема обширна, и охватить её в рамках небольшого поста будет невозможно. Рассмотрим лишь самые частые ошибки:
- Мелкий шрифт. Это хуже… хуже всего, в общем. Когда текст набран крошечными буковками, ваш потенциальный клиент НЕ БУДЕТ напрягать зрение дольше нескольких секунд, и просто закроет страницу. Смиритесь. И начните, наконец, использовать большие буквы.
- Слишком много текста. Лендинг может состоять и из 5, и из 25 блоков (последнее даже лучше – при соответствующем исполнении). Однако ни один из них не должен быть перегружен текстом. 90% людей визуалы – так дайте им картинки, образы, которые легко считываются и запоминаются. «Не заставляйте меня думать!» — не забыли?
- Светлый текст на тёмном фоне, капслок, восклицательные знаки!!!, и другие мелочи. Всё это напрямую относится к дизайну. Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.

Как этого избежать?
Всё очень просто: делать упор на инфографику и изображения вместо текста, и следить, чтобы текст легко считывался.
Ошибка №4
Этот пункт касается в первую очередь лендингов, связанных с бизнес-тематикой. Ошибка, о которой пойдёт речь, преследует 99 из 100 продающих страниц. Речь идёт об изображениях с бесплатных фотостоков. В основном этот ужас можно увидеть в разделах «О компании», но некоторые не стесняются ставить фотографии улыбающихся бизнесменов и в первый блок лендинга.
Отнеситесь к этому серьёзно. То, что допустимо в блоге или статье, недопустимо в бизнесе, тем более – в продажах.
Когда вы используете это:

или это:

Ваш лендинг выглядит:
- банальным
- пошлым и безвкусным
- кричащим «у нас нет собственных фотографий, поэтому мы покажем приторную картинку»
- а главное – это ощутимо снижает конверсию
Если вы стесняетесь, или вам некого фотографировать в качестве сотрудников – разоритесь на 5 долларов ради платного аккаунта на фотостоках.
Немного о usability
К дизайну также относится «юзабилити» лендинга. Слово usability не имеет адекватного перевода на русский язык. «Удобство использования» – достаточно близкий перевод, лишённый, впрочем, оригинального «вкуса».
От того, как расположены и как выглядят элементы интерфейса на вашей landing page, во многом зависит решение посетителя о покупке.
Говоря упрощённо:
- Кнопка «купить» выглядит вызывающе, кричаще? «Мне что-то навязывают», думает клиент, и навсегда уходит с вашей страницы.
- Кнопка «купить» находится в неочевидном месте, её трудно найти? Клиент снова уходит.
Будем откровенны: выдержать баланс трудно. Создать эргономичный, ненавязчивый, удобный, и при этом заточенный на продажи интер фейс лендинга под силу только очень хорошему дизайнеру.

Помните, для чего нужен лендинг
Есть лендинги с прекрасным дизайном, грамотной структурой, идеально подобранными шрифтами. Всё замечательно, но конверсия почему-то мизерная. В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
Все элементы лендинга – дизайн, текст, структура – должны быть заточены на то, чтобы побудить посетителя сделать заказ. Это не так просто, и за деревьями легко не увидеть леса. Помните об этом.
Смотрите также
ТОП-7 ошибок дизайна лендингов, которые вы наверняка допустили
Landing Page — это отдельная от сайта страница, созданная с целью лидогенерации. Обычно пользователи попадают на лендинг из органического поиска или по рекламным ссылкам. Лендинг пейдж важны для бизнеса, поскольку нацелены только на лидогенерацию — в отличие от инфо-сайтов.
Так, слабая посадочная страница бьет по коэффициенту конверсии. Существует множество ошибок при дизайне лендингов, которые снижают эффективность вашего бизнеса. Сегодня разберем самые распространенные.
Читайте также: Как повысить конверсию лендинга? 21 подсказка для новичков1. Скучный или нерелевантный заголовок
Часто бывает так, что реклама в сети привлекает ваше внимание, вы кликаете на нее — и переходите на сайт со скучным содержанием, нерелевантным рекламному сообщению. Важно, чтобы контент лендинга был связан с офферами рекламной кампании. У посетителей складываются определенные ожидания относительно того, что они увидят на сайте после клика. И если это ожидание не будет удовлетворено, вы сразу создадите негативное первое впечатление. И потенциальные клиенты, скорее всего, уйдут.
Цель заголовка в хедере, — дать понимание лендинга и бизнеса, поэтому скучные или нерелевантные заголовки губительны. И наоборот, привлекательные и исполненные смысла заглавия удерживают пользователей, подталкивая их дальше по воронке.
Ниже — пример скучного заголовка. И кстати, ужасного дизайна:
Находите здесь оригинальный заголовок или оффер?
2. Слишком много текста или рекламы
В случае с контентом, больше — не всегда лучше. Слишком длинные тексты тоже отталкивают посетителей. Ниже — пример этой ошибки на лендинге по изучению английского:
Длинные тексты идут один за другим — не говоря о видео, биографии автора курса и инфографике. А отзывы появляются дважды в разных местах страницы! Если страница настолько скучна и громоздка, то чего ждать от вебинара и курса?
Такой подход отталкивает клиентов, а не привлекает. Информация, которой вы делитесь на лендинге, должна доносить суть предложения. Убедитесь, что объем текста достаточен, но не избыточен — он не должен вызывать негатива.
Читайте также: Насколько длинным должен быть эффективный лендинг?3. Нелепый дизайн и странные изображения
Когда посетитель заходит на лендинг, он должен увидеть там нечто, что может его заинтересовать. Это убедит его остаться на странице. Помимо текста, не забывайте про изображения — ведь визуальный контент воспринимается быстрее и воздействует на подсознание.
Ниже — пример неудачного изображения в хедере:
Картинки на переднем и заднем плане скучные и неправдоподобные. Люди за столом не похожи на блоггеров — более того, фото явно стоковые. С большой вероятностью, они вызовут раздражение у посетителей.
Читайте также: 26 примеров грамотной оптимизации главного изображения4. Слабые призывы к действию или невзрачная CTA-кнопка
Лендинг пейдж без СТА бессмысленны. Несложно направить посетителей на целевую страницу из органической выдачи или рекламы, но конвертировать их без призыва к действию не получится. Причем, если призыв к действию есть, но слабый — результат будет таким же.
На примере ниже нет ни одного выразительного призыва к действию, касающегося услуг юридической фирмы. Зато разработчики «позаботились» о рекламе конструктора сайтов для бизнеса, поставив яркую желтую кнопку «Создать свой сайт» и анимированный значок телефона для обратного звонка. При прокрутке он остается внизу страницы.
В итоге, юристы теряют клиентов, а компания-разработчик получает сомнительную репутацию.
Вам нужно заняться размером CTA-кнопки, ее цветом и пустым пространством вокруг. Элемент должен бросаться в глаза, чтобы клиенты могли совершить конверсионное действие сразу после «посадки».
Помните, что несколько призывов рассеивают внимание и снижают конверсию.
Читайте также: 10 методов повысить эффективность «призыва к действию»5. Низкая скорость загрузки
На эффективность лендинга влияет и скорость загрузки страниц. Слишком долгое ожидание разочаровывает и раздражает — в идеале, это время должно составлять не более 3 секунд, в противном случае увеличивается коэффициент отказов.
Помните, что сложные и «тяжелые» эффекты влияют на скорость. В примере ниже — относительно симпатичный лендинг, но параллакс на нем сильно замедляет загрузку. Не слишком мотивированные посетители навряд ли дождутся ее завершения:
Словом, оптимизируйте скорость загрузки. Неважно, насколько привлекательна страница, если посетитель не увидит ее.
Читайте также: Кто быстрее? Оптимизация скорости загрузки лендинга6. Сложный язык и непонятные термины
Вы должны «цеплять» аудиторию. Поэтому можно и нужно применять выразительные слова и жаргон на лендинге, чтобы произвести впечатление. Но здесь важно не переусердствовать. На лендингах часто приходится объяснять особенности продуктов и услуг, и делать это стоит в дружелюбной манере, выражаясь понятным языком.
В примере ниже формальное обращение («увеличьте эффективность») соседствует с более личным, фамильярным («увеличь прибыль»), кроме того, употреблена неопределенная форма глагола на CTA-кнопке («получить доступ»). Все это создает ощущение, что маркетологи не определились с целевой аудиторией:
7. Плохая типографика
Многие компании пытаются украсить Landing Page вычурными, необычными шрифтами, неудобными для чтения. Им кажется, что так они привлекут аудиторию, но на самом деле они лишь рассеивают ее внимание. Другая крайность — уменьшать шрифт, чтобы вместить больше контента над линией сгиба.
Обратимся к уже рассмотренному примеру лендинга юридической фирмы. Он грешит обилием ненужного текста, набранного мелким, нечитабельным шрифтом:
Читайте также: Как выбрать правильный шрифт для лендинга?Вместо заключения
Ваш лендинг должен убеждать и привлекать внимание аудитории, а не раздражать посетителей досадными ошибками. Все хорошо понемногу. Разрабатывая дизайн и внедряя новые элементы, не изменяйте чувству стиля. И конечно, тестируйте все новшества — дабы убедиться, что они оказывают нужное вам воздействие.
Команда LPgenerator с радостью разработает для вас уникальный дизайн лендинга, или же вы можете выбрать готовый макет в нашем Магазине целевых страниц.
Высоких вам конверсий!
По материалам: impingesolutions.com
26-12-2016
12 техник дизайна лендингов с примерами
Лендинг — это виртуальный магазин, необходимый для продвижения и продажи продукта или услуги. Должным образом оптимизированная посадочная страница способна принести вам значительную прибыль. Поэтому профессиональный лендинг с высокой конверсией так важен для вашего бизнеса и маркетинговой стратегии.
В сегодняшней статье вы найдете вдохновляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы рассмотрим каждый пример подробно, укажем его сильные стороны и поговорим о том, что еще стоило бы протестировать, чтобы улучшить результаты.
1. TaskEasy: Убедительное главное изображение
Человеческий мозг обрабатывает картинки в 60 000 раз быстрее, чем текст. Правильные изображения на вашем лендинге способны завладеть вниманием посетителей и подтолкнуть их к конверсионному действию. Не рассказывайте — покажите!
Главное изображение (Hero image) помогает потенциальному покупателю почувствовать выгоды вашего оффера.
TaskEasy понимают это и используют отличное главное изображение на своей странице. Очутившись на ней, посетители сразу видят, как будет выглядеть их газон, если они наймут TaskEasy:
Что сделано хорошо:
- Кнопка CTA хорошо заметна, потому что этот цвет не используется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Узнать, сколько это будет мне стоить»), что вызывает у посетителей ощущение личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки помогают привлечь внимание к возможностям и выгодам TaskEasy.
- Знаки доверия и социальное доказательство (иконки безопасности, награды и счетчик лайков в Facebook) вызывают ощущение комфорта и надежности.
- Скользящая форма связи позволяет легко связаться с сотрудниками компании и задать вопросы о ее услугах.
Что еще стоит протестировать:
- Логотип TaskEasy является ссылкой, которая может увести посетителей с лендинга.
- Призыв к действию для управляющих вверху страницы тоже уводит на еще одну лидогенерирующую страницу, которой нужна собственная кампания, совершенно отдельная от этой.
- Дополнительный текст объяснил бы потенциальным клиентам преимущества TaskEasy. Сейчас на этой странице нет никакого текста, и посетителям трудно понять, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает посетителям слишком много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, чтобы посетителям было легче связаться с компанией, особенно когда она подталкивает их к звонку словами: «Хотите позвонить нам? Мы здесь».
2. Yodle: Маркированные списки
Большинство людей ленится читать длинные абзацы: проще быстро «просканировать» страницу на предмет нужной информации. Маркированные списки с использованием буллетов, стрелочек, иконок и т.д. позволяют посетителям быстро просмотреть страницу и найти то, что их интересует.
Yodle использует маркированный список, чтобы выделить преимущества своего ПО, а также отделяет его от остального текста пустым пространством:
Что сделано хорошо:
- Логотип Yodle не является ссылкой на их домашнюю страницу, поэтому пользователи понимают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что посетителям легко связаться с компанией.
- Заголовок и подзаголовок («Больше клиентов. Меньше усилий. Доступное и всеохватывающее маркетинговое решение») сообщают пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, которые помогут вашей компании находить и удерживать клиентов»), притягивает взгляд.
- Форма привлекает внимание и подсказывает посетителям, что нужно сделать, чтобы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента ощущение, что оффер создан специально для него.
- Оранжевый CTA бросается в глаза и повышает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию служит указателем и разжигает интерес к тому, что скрыто за формой.
- Знаки доверия (отзывы клиентов, логотипы компаний, награды) внушают доверие и убеждают посетителей поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. Если заменить его на что-нибудь вроде «Я хочу демо», конверсия наверняка вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с мелким шрифтом может перегружать посетителей и препятствовать конверсии.
3. Oracle: F-паттерн
Разрабатывая дизайн своей страницы, думайте о том, как посетители будут ее читать. Такой подход позволит вам разместить самую важную информацию на самом видном месте. Поскольку люди обычно читают сверху вниз и слева направо, стоит размещать информацию в форме буквы F.
Эту технику использует, например, лендинг Oracle. Каждый важный элемент расположен там, где посетители точно его увидят.
Сначала они посмотрят на изображение компьютера в верхнем левом углу. Потом они переведут взгляд вправо и увидят улыбающихся людей. Потом посетители двинутся вниз по левой стороне страницы и обратят внимание на заголовок и форму с единственным полем. Потом они снова двинутся вниз и просканируют абзац текста и маркированный список. Наконец, посетители увидят яркий красный CTA.
Что сделано хорошо:
- Улыбающиеся лица оживляют страницу, так что пользователи, скорее всего, почувствуют себя комфортнее.
- Маркированный список и жирный шрифт привлекают внимание к главным достоинствам оффера.
- Форма, состоящая из единственного поля, заполняется легко и быстро.
- Именно форма и кнопка призыва к действию привлекают больше всего внимания, так что посетители концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо разглядеть.
- Заголовок («Подпишитесь сегодня, чтобы получить демо») недостаточно убедителен, потому что он не предоставляет посетителям никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») слаб, никак не связан с оффером и не вызывает желания кликнуть.
- На странице не хватает социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере могут отвлекать посетителей, уводить их со страницы и, следовательно, снижать конверсию.
Как и F-паттерн, Z-паттерн помогает посетителям ориентироваться на вашей странице и является еще одним хорошим вариантом расположения контента.
Вот пример от Business-Software.com.
Сначала посетители увидят заголовок в верхнем левом углу. Затем они посмотрят вправо и увидят красный штамп «Зарегистрироваться, чтобы скачать бесплатный отчет». Затем они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета. Наконец, посетители снова посмотрят вправо и увидят самый важный элемент страницы — кнопку CTA.
Что сделано хорошо:
- Логотип в верхнем левом углу не является ссылкой, так что посетители не будут отвлекаться и уходить со страницы.
- Заголовок и подзаголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. Список поставщиков и рекомендации, которые помогут вам найти лучший инструмент автоматизации маркетинга для вашей компании») сообщают, о чем этот отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный список позволяет посетителям быстро просканировать страницу и узнать главное.
- Слово «бесплатно» используется в двух местах: на красном штампе, окруженном белым пространством и привлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета позволяет представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней наверняка кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу является ссылкой на ее сайт, так что посетители могут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это очень много для данной стадии путешествия покупателя.
- Вокруг ключевых элементов (картинка и кнопка CTA) стоило бы сделать больше пустого пространства, чтобы привлечь к ним максимум внимания и подтолкнуть посетителей к конверсии.
- Стоило бы добавить социальное доказательство (например, отзывы или количество скачиваний), благодаря которому пользователи чувствовали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер можно убрать. В этом тексте мелким шрифтом нет необходимости, и логотип уводит посетителей со страницы.
5. MarcomCentral: Пустое пространство
Еще один способ привлечь внимание посетителей к определенным элементам посадочной страницы — это пустое пространство. Если окружить им самые важные элементы лендинга, они будут выделяться.
Помимо этого, пустое пространство:
Пустое пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно может быть любого цвета: главное, чтобы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано хорошо:
- Номер телефона доступен для звонка в один клик: это удобный способ связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет легко и быстро получить информацию, не читая длинных текстов.
- Слово «бесплатно» в названии формы и на первом CTA очень убедительно, ведь все любят подарки. Персонализированный текст сделал бы страницу еще эффективнее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) позволяют посетителю клинкуть по ним и сразу вернуться к форме, и ее легко найти в любой момент.
- Социальное доказательство (логотипы компаний-клиентов, награда и отзывы) внушают пользователям доверие. Фотографии клиентов сделали бы страницу еще лучше.
- Картинки в секции «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе каждый описанный шаг.
Что еще стоит протестировать:
- Логотип компании является ссылкой, которая способна увести посетителей с лендинга еще до того, как они полностью ознакомятся с оффером.
- Заголовок («Пересмотрите свой подход к работе с маркетинговым контентом») следует изменить: даже будучи большим и заметным, он неубедителен, потому что не сообщает ни о каких выгодах.
- Оранжевая кнопка призыва к действию недостаточно выделяется, потому что оранжевый цвет уже использован на странице и не раз.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и мешать им конвертироваться.
6. PRWeb: Анкорные ссылки
Анкорная ссылка или якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка позволяет посетителям перемещаться по вашей посадочной странице без скроллинга. Поскольку анкорные ссылки помогают пользователям попасть туда, куда им нужно, без усилий, они улучшают пользовательский опыт, что тоже повышает конверсию.
PRWeb использует два якоря — два призыва к действию «Начать сейчас!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.
Что сделано хорошо:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает посетителей прочитать оффер и в конце концов конвертироваться.
- Форма подписки выделяется и привлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные клиенты чувствуют, что принимают решение сами.
- Изображения и оформление текста в секциях «Как» и «Почему» привлекают внимание к самым важным деталям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) могут уводить людей со страницы.
- Маркированные списки привлекут еще больше внимания, если сделать стрелки крупнее или увеличить отступы.
- Обложка руководства обрезана, и это выглядит как ошибка дизайнеров. Также обложка кликабельна, но картинка, открывающаяся по клику, не крупнее и по-прежнему обрезана.
- Форма из семи полей способна оттолкнуть посетителей, особенно если они все еще не уверены, что хотят работать с этой компанией.
- Все три CTA-кнопки недостаточно выделяются, потому что на странице и так полно элементов синего и красного цветов.
- Тексты призывов к действию слабы. Что-нибудь вроде «Я хочу руководство по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни названия компании, в которой он работает, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
Объекты медиа (картинки, видео и GIF-анимация) на вашем лендинге помогают повысить конверсию, потому что они рассказывают о вашем товаре или услуге и в то же время делают вашу страницу эстетичнее. GIF’ы — это движущиеся изображения, объясняющие ваш оффер интерактивно. Используйте их вместо статичных скриншотов вашего приложения, чтобы наглядно продемонстрировать, как ваши потенциальные клиенты могут выполнять в нем различные действия.
Вот как это делает ActiveCampaign:
Что сделано хорошо:
- Заголовок и подзаголовок («Улучшите автоматизацию своего маркетинга. Присоединяйтесь к 150 000 маркетологов, использующих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок хорошо подходит к заголовку.
- Надпись «Кредитная карта не требуется» внушает уверенность в том, что триальный период совершенно бесплатен и ни к чему не обязывает.
- Форма состоит из двух полей, так что посетители не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, хотя кнопка Twitter и может увести посетителей со страницы до того, как они конвертируются.
- Форма и CTA-кнопка постоянно остаются на виду, в какой бы части страницы ни находился посетитель, и шансы на конверсию повышаются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попробовать сейчас») тоже не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»…», но на кнопке не написано «Создать».
- Навигационные ссылки в футере могут отвлечь посетителя от его основной задачи.
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне посадочных страниц, потому что они создают визуальную иерархию, поддерживают вовлеченность посетителей и привлекают внимание к ключевым элементам. Три самых распространенных типа визуальных подсказок — это стрелки, направление взгляда и объекты, размещенные в нужных местах. Все они указывают на самые важные для конверсии элементы.
Стрелки используются на лендингах чаще всего, потому что они просты и понятны. Они могут быть анимированными или статичными и чаще всего указывают на лидогенерирующие формы и кнопки CTA, как, например, на странице Bridgeline Digital:
Что сделано хорошо:
- Статистические данные, подтверждающие эффективность автоматизации маркетинга, наверняка вызовут любопытство. К тому же, главное выделено жирным шрифтом («Уровень конверсии у компаний, использующих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «бесплатно» употреблено в двух местах, так что пользователи поймут, что им не придется платить за эти материалы.
- Маркированный список позволяет посетителям легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с формой и стрелкой.
- Логотипы компаний-клиентов вызывают доверие, заставляя посетителей думать: «Если такие известные компании работают с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят посетителей со страницы, наверняка повышая процент отказов.
- Если бы вокруг логотипа компании было больше пустого пространства, он лучше выделялся бы.
- Текст CTA-кнопки нужно доработать, потому что слова «Скачать материалы» неубедительны. Стоило бы сделать призыв к действию ориентированным на выгоды и написать его во втором лице.
9. Vistage: Направление взгляда
Мы склонны смотреть на то, на что смотрят все остальные, поэтому человеческий взгляд — это эффективный указатель направления. Например, если взгляд человека на фотографии направлен на заголовок, посетители тоже, скорее всего, обратят на него внимание. Эта техника очень полезна для того, чтобы заставить их смотреть на самые важные для вас элементы.
На странице Vistage женщина смотрит в сторону лид-формы:
Что сделано хорошо:
- На этой странице нет ссылок, на которые посетители могли бы отвлечься и уйти, не заполнив форму или не закрыв вкладку.
- Цветовой контраст служит визуальной подсказкой, привлекая внимание к самым важным элементам страницы: заголовок, женщина и CTA-кнопка. Поскольку все остальные элементы выдержаны в оттенках серого, эти три компонента бросаются в глаза.
- Политика конфиденциальности внушает доверие: посетители знают, что компания не станет распространять их личные данные.
Что еще стоит протестировать:
- Социальное доказательство, например отзывы клиентов или логотипы компаний, наверняка вызвало бы еще больше доверия.
- Минимум информации об оффере может мешать посетителям конвертироваться. Стоило бы добавить маркированный список его преимуществ.
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, указывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом важном.
На странице Lyft автомобиль указывает на лидогенерационную форму и почти касается ее.
Что сделано хорошо:
- Форма, состоящая из единственного поля, убеждает посетителей поделиться данными.
- Галочка в поле для согласия с условиями предоставления услуг не проставлена по умолчанию, и посетители чувствуют, что контролируют ситуацию.
- Секция «Узнайте, сколько вы можете заработать» полезна, потому что позволяет посетителям ввести свои данные и кликнуть по CTA «Рассчитать», не уходя со страницы. А когда их еженедельный доход рассчитан, на кнопке появляется новая надпись: «Подать резюме сейчас», что тоже помогает конверсии.
- Секция «Что из себя представляет работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу длинным текстом.
Что еще стоит протестировать:
- На странице несколько ссылок, на которые пользователи могут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- Заголовок и подзаголовок трудно прочитать из-за фонового изображения. Стоит переместить их туда, где они будут более читабельны.
- Текст призыва к действию настолько неопределен, насколько возможно. Слово «Дальше» ничего не говорит об оффере и не вызывает желания по нему кликнуть.
11. SendGrid: Визуальная иерархия
Каждый хороший лендинг подчиняется визуальной иерархии: контент располагается от более важного к менее важному. Элемент, который должен первым захватить внимание посетителя (обычно это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, в том числе:
- размер
- цвет и контраст
- плотность и сходство
- пустое пространство
- текстура и стиль
SendGrid используют несколько компонентов из этого списка.
Что сделано хорошо:
- Самые важные части текста выделены жирным шрифтом или шрифтом большего размера, что создает отчетливую визуальную иерархию.
- Заголовок убеждает посетителей использовать SendGrid, упоминая три известные компании, которые тоже пользуются этим сервисом.
- Многочисленные CTA-кнопки, сочетающиеся друг с другом, дают потенциальным клиентам несколько возможностей конвертироваться в разных частях страницы.
- Главное изображение позволяет представить себе, как будет выглядеть присланный контент.
- Лаконичный маркированный список позволяет посетителям быстро найти ответы на свои вопросы.
- Отзывы и логотипы компаний-клиентов служат социальным доказательством, наверняка убеждая посетителей работать с SendGrid, поскольку другие
Гид по дизайну лендинга: часть 2
Друзья! В нашей предыдущей статье «Гид по дизайну лендинга: часть 1» мы подробно рассмотрели такие понятия, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy), и рассказали, какое влияние все это может оказывать на вашу конверсию.
Сегодня мы остановимся на наиболее важных элементах целевой страницы, контексте использования продукта/ресурса (context of use) и оптимизации лендинга для мобильных устройств. Читайте и сохраняйте в закладки!
Главное изображение (hero shot)
Главное изображение страницы — это первое, что замечают посетители на лендинге, и от того, насколько удачно подобрано главное изображение, зависит, продолжат ли они знакомство с вами или нет. Чаще всего посредством данного элемента вы визуально представляете продукт аудитории или рассказываете людям о вашей компании.
Рассмотрим 3 возможных варианта главного изображения.
1. «Довольный клиент»
Улыбающиеся лица всегда притягивают наше внимание. Если вы решили использовать изображение людей в качестве hero shot, остерегайтесь стоковых фотографий — они, как правило, создают неправильный (либо вовсе никакой) посыл, как мы это можем наблюдать на примере ниже:
Пример неудачного главного изображения на сайте Scottrade (брокер по американским акциям)
Главное изображение должно соответствовать образу вашего идеального покупателя (buyer persona), чтобы, попав на ваш лендинг, потенциальный клиент мог соотнести себя с вашим предложением и понять, что он попал в нужное место. Пример удачного главного изображения вы можете увидеть ниже:
Удачный пример главного изображения на сайте broker.ru
Этот лендинг предлагается одним из первым после ввода в поисковик того же запроса «брокер по акциям». Можно предположить, что подобную услугу, скорее всего, ищут молодые люди. И, вероятно, принципиальным для них является мобильность, надежность и доступность. Как видим, главное изображение здесь попадает в самую точку, полностью соответствуя образу идеального покупателя.
Еще одна рекомендация касательно использования главного изображения на лендинге — оно должно направлять внимание посетителей.
Разберем это на примере:
Сплит-тест главного изображения
Результаты проведенного сплит-теста говорят нам о следующем:
Во-первых, изображения лиц действительно притягивают наше внимание. Тем не менее, когда лицо направлено непосредственно на нас (пример слева), наше внимание концентрируется исключительно на нем.
Во-вторых, направление лица является мощным визуальным сигналом. Во втором случае ребенок смотрит на заголовок, и мы неосознанно следуем за его взглядом, и таким образом наше внимание переходит на текст.
Применим эту логику к рассмотренной выше целевой странице — на главном изображении взгляд девушки направлен в правую часть экрана, благодаря чему на лендинге сразу же образовалась направляющая подсказка (directional cue) к офферу и CTA-кнопке.
Таким образом, успех главного изображения зависит от двух вещей:
Соответствие образу вашего идеального покупателя
Наличие направляющих подсказок
2. Изображение продукта
Представьте, что вы только что ищите сервис, позволяющий с легкостью осуществлять email- и sms-рассылки своим клиентам.
Что вы ожидаете увидеть, в первую очередь, перейдя по ссылке в поисковике? Конечно же, описание продукта, принципов его работы, но также и скриншот интерфейса:
Изображение продукта — неотъемлемая часть лендинга как для SaaS, так и, конечно же, для eCommerce:
При проектировании целевой страницы думайте о том, насколько это действительно важно для посетителей видеть, что они получат в конечном счете.
3. Объясняющее видео (explainer video)
Использование видео на лендингах — отличная идея! Но помните, что неудачное видео может убить ваш коэффициент конверсии (conversion rate).
Начнем с того, что именно делает продающее видео по-настоящему эффективным, а именно — с короткой продолжительности концентрации внимания (attention span). В вашем распоряжении всего 8 секунд, чтобы захватить внимание посетителя, прежде чем вы потеряете его.
В среднем, объясняющее видео просматривают в течение 2,7 минут. Сравните это с 28% текста, прочитываемого на веб-странице.
2,7 минут — этого времени вполне достаточно, чтобы успеть изложить свою историю.
Очень увлекательный объясняющий видеоролик на лендинге от LPgenerator. Посмотреть можно здесь >>>
Чтобы ваше видео было успешным, из него ваши посетители должны узнать:
Кто вы?
Чем вы занимаетесь?
Почему люди должны использовать ваш продукт/сервис?
15 идей для создания высокоэффективных лендингов
Фон
При выборе фона для лендинга, в первую очередь, необходимо обратить внимание на соответствие дизайна.
Если ваш «призыв к действию» или платное рекламное объявление содержит фоновое изображение — оно должно быть таким же на вашем лендинге, как в данном примере:
Рекламное объявление
Целевая страница, на которое оно ведет
Такая последовательность в дизайне помогает посетителю понять, что он попал по адресу, и не растеряться.
Кроме того, фоновое изображение также должно отвечать следующим условиям:
Привлекать внимание.
Отображать индивидуальность вашего бренда.
Контрастировать с текстом — читабельность (readability) по-прежнему важна. Если фон содержит широкий спектр цветов, это может затруднить чтение текста. В этом случае можно наложить темный или светлый оверлей (overlay) поверх изображения.
Отражать вашу основную идею.
Пример высококонтрастного и при этом не отвлекающего от продукта фонового изображения вы можете увидеть ниже. Однако сама картинка довольно скучная и не отражает индивидуальность бренда:
Фоновое изображение на целевой странице Powerbank
Более удачное решение, соответствующее всем описанным критериям:
Бесплатные фотобанки: 38+ сервисов для дизайна лендингов и не только
Иконки или буллеты
Лендинги, как правило, содержат причины, почему люди должны обратить внимание на тот или иной продукт/сервис. И почти всегда эти причины (особенности или выгоды) оформлены в виде маркированного списка, что значительно улучшает восприятие информации.
Но что еще лучше маркированного списка — так это иконки/буллеты. Вы можете использовать их для акцентирования внимания, добавив вашему списку таким образом больше визуального веса.
При использовании буллетов следите за тем, чтобы они непременно сочетались друг с другом, либо же найдите готовый набор иконок.
Видео
Как уже говорилось выше, использование видео на лендингах — это отличный способ рассказать свою историю, удерживая при этом внимание аудитории.
Однако прежде чем реализовать данную идею, стоит учесть несколько важных вещей:
1. Использование фонового видео
Фоновые видео пользуются большим успехом на лендингах и могут даже заменять собой главное изображение.
Однако здесь есть одно табу — автоматическое воспроизведение звука.
Если вы решили использовать видеофон и хотите, чтобы он был непременно со звуком, тогда разместите в зоне видимости кнопку Play, чтобы посетитель мог нажать на нее в удобный для него момент.
Фоновое видео на лендинге сервиса Zendesk
2. Размер контейнера
Согласно Wistia (сервис видеохостинга), оптимальный размер контейнера видео — 540px x 380px.
Если вы используете макет из двух колонок, то, вполне вероятно, что видео как раз поместится в одну колонку. Во второй же колонке можно перечислить ключевые моменты, оформив их в виде маркированного списка.
Если же ваш макет состоит из одной колонки, то в этом случае видео лучше отцентрировать
3. Выбор миниатюры (thumbnail)
Первое, что видят ваши посетители перед тем, как кликнуть на кнопку воспроизведения видео, это статичное изображение — миниатюру видео.
Требования к ней абсолютно такие же, как и к главному изображению. Ваша цель — привлечь внимание посетителей к ней.
Резюмируя, ваша миниатюра должна:
Быть релевантной
Демонстрировать продукт
Демонстрировать пользователя
Содержать эмоциональный триггер
Отображать индивидуальность бренда
Миниатюра видео на промо-сайте космической стратегии Endless Space 2
4. Использование кнопки Play
Если поверх вашего видео нет видимой кнопки Play, его никто не будет просматривать.
При встраивании видео из YouTube, оно автоматически содержит большую красную кнопку воспроизведения. Если же вы используете другие сервисы для вставки видео, то проследите, чтобы кнопка Play контрастировала с вашей миниатюрой.
Обратите внимание: выбор цвета для кнопки полностью зависит от цветовой схемы остальной части вашей страницы.
Главное правило здесь: ваша кнопка воспроизведения должна контрастировать с вашей страницей. Как вариант, можно сделать ее одного цвета с «призывом к действию», при условии, что они расположены не в одной области.
5. Расположение на странице
Чем дальше от начала страницы расположено видео— тем меньше просмотров оно будет иметь.
Тем не менее, оно не обязательно должно находиться выше «линии сгиба». Вы можете разместить видео непосредственно под ней и иметь аналогичные результаты.
Как добавить видео с YouTube на целевые страницы LPgenerator?
Социальные доказательства
Отображение отзывов клиентов — отличный способ мгновенно выстроить доверительные отношения с посетителями. Единственное условие — отзывы должны быть правдоподобными. Как же этого добиться?
1. Используйте фотографии
Здесь все предельно просто: если вы не видите лицо человека, оставившего отзыв, то как вы можете сопоставить себя с ним? Без фотографии, это может быть кто угодно.
В случае если отзыв принадлежит компании, можно использовать их логотип. Однако если отзыв от конкретного человека из этой компании, скорее всего вы сможете найти где-то его фотографию.
2. Указывайте имя и фамилию
Чтобы ваш отзыв выглядел более правдоподобным, необходимо полностью указывать имя и фамилию его автора.
Согласитесь, «Иван Петров» звучит гораздо весомее, нежели просто «Иван П».
3. Делайте их правдоподобными
Если отзыв содержит такие фразы как «Лучше не бывает», «Это изменило мою жизнь», или что-нибудь другое в этом же роде — не используйте их.
Независимо от того, говорили ли люди это на самом деле или нет — подобные фразы производят впечатление фейкового отзыва.
Вместо этого, используйте отзыв, содержащий по крайне мере несколько аргументов, противоречащих вашему личному интересу. Согласно исследованию Эллиота Аронсона (Elliot Aronsen), выдающегося психолога 20 века, это самый эффективный способ вызвать мгновенное доверие.
5 типов социальных доказательств, которые можно использовать прямо сейчас
Страница подтверждения (confirmation page)
С помощью страницы подтверждения вы можете выразить благодарность и признательность вашим потенциальным клиентам за какое-то совершенное ими действие на вашем лендинге. Кроме того, она дает понять вашим посетителям, что их действие было успешно выполнено, а контактная форма отправлена.
В отличии от простого сообщения благодарности страница подтверждения позволяет потенциальным клиентам поделиться вашим оффером в соцсетях .
Есть 2 основных варианта создания страницы подтверждения:
Вариант № 1 Всплывающее окно (pop-up)
Такой вариант хорошо подойдет для предложений в верхней части воронки продаж, где осведомленность (awareness) гораздо важнее апсейла (up-sell).
Вариант № 2. Страница вторичного оффера (secondary offer page)
Такая страница также дает возможность посетителям посмотреть дополнительные продукты после конверсионного действия, например, регистрации на сайте:
Страница вторичного оффера GeekBrains
Используя вторичный оффер, вы продвигаете посетителя еще дальше вглубь воронки.
Как оптимизировать страницу благодарности?
Пустое пространство (whitespace)
Имея перегруженный лендинг, не стоит ждать от него больших результатов.
В свою очередь, используя пустое пространство, вы можете направить внимание посетителей и, в конечном итоге, увеличить число конверсий. Возможно, это кажется странным — как отсутствие чего-либо помогает конвертировать посетителей?
Тому есть два объяснения.
Во-первых, элементы лендинга с пустым пространством вокруг себя становятся более заметными и запоминаемыми.
Королем пустого пространства, несомненно, является Apple. Посмотрите на его целевую страницу для iPhone 6s:
Целевая страница Apple для iPhone 6s
Благодаря грамотному использованию пустого пространства лендинги Apple выглядят чистыми, простыми, а на первый план всегда выдвинут сам продукт.
Во-вторых, использование пустого пространства улучшает читабельность.
Согласитесь, сплошные тексты воспринимаются довольно трудно. Пустое пространство позволяет легко разбить ваш контент на легко усваиваемые части, что дает возможность пользователям «просканировать» страницу и «впитать» ключевые моменты.
Пустое пространство: секретное оружие для успешных лендингов
Навигация
Навигация, или меню, на целевых страницах — лишний элемент. Это связано с тем, что показатель внимания (attention ratio) лендинга должен быть 1:1, то есть ваша целевая страница должна иметь только одну цель.
Исключение составляет навигация на длинных лендингах, позволяющая быстро перейти к определенной части страницы.
Контекст использования (context of use)
Контекст использования — это фактические условия, при которых данный продукт используется. Хотя это может показаться очевидной частью дизайна лендинга, она часто может быть опущена из виду.
К примеру, возьмем главное изображение Spreadsheets:
Лендинг Spreadsheets: «Новый день, новое положение»
Как вы думаете, что это за приложение?
Судя по его названию (spreadsheets — электронные таблицы), можно предположить, что это серьезное приложение для анализа данных.
В действительности же, Spreadsheets — это секс-приложение. На своем новом лендинге они это уже прояснили:
Обновленный лендинг Spreadsheets: «Секс-приложение №1 в мире»
Ваш оффер должно четко передавать, что из себя представляет ваш продукт.
А изображения и видео — демонстрировать продукт в действии.
8 секретов посадочных страниц для мобильных приложений
Оптимизация для мобильных устройств
Мобильный лендинг и десктопный — две совершенно разные истории. Мобильные посетители имеют иной склад ума, зачастую находясь в режиме исследования.
Когда мобильный посетитель решает, что он заинтересован в чем-то, то в этот момент важно устранить как можно больше препятствий на его пути.
И вот как это можно сделать:
1. Используйте кнопку «звонок в одно нажатие» (click to call)
Хотите увеличить количество лидов? Дайте им возможность звонить вам.
И раз они уже на телефоне, почему бы не облегчить для них эту возможность, разместив на своей странице кнопку «звонок в одно нажатие».
2. Оптимизируйте веб-формы
Первым делом, устраните все несущественные поля ваших веб-форм.
После этого замените как можно больше текстовых полей выпадающими меню (dropdown) или чекбоксами.
3. Не отображайте метки (labels) внутри полей формы
Использование веб-форм с названиями полей внутри полей ввода — довольно распространенная практика. Однако для вашего показателя конверсий это может оказаться губительно .
Метки подсказывают пользователю, какой тип информации ему необходимости ввести в каждое поле ввода. Но как только пользователь начинает вводить данные в такое поле, название исчезает и таким образом лишает пользователя возможности перепроверить необходимую информацию для ввода в случае, если он отвлекся, к примеру, что с мобильными пользователями случается довольно часто.
Названия полей в веб-формах следует размещать за пределами полей ввода. Внутри же можно использовать разъясняющие подсказки.
Как оптимизировать лендинг под мобильный трафик?
Вместо заключения
Найдите время, чтобы применить данные рекомендации на практике, и убедитесь, что ваша посадочная страница содержит все необходимые элементы для роста вашего коэффициента конверсии.
Если же вы создали лендинг пейдж и учли все параметры, а показатели не растут, ознакомьтесь с нашей технологией по увеличению бизнес-показателей>>>
Высоких вам конверсий!
По материалам: modgility.com
12-08-2016

